Как сделать аудит сайта самостоятельно

Привет уважаемые читатели seoslim.ru! Вероятно, каждый веб-мастер сталкивался с проблемами в продвижении сайта, который не совершенен.
В таких случаях будущее ресурса зависит от оперативности действий оптимизатора по выявлению и устранению ошибок.
Существует множество сервисов, которые проводят аудит сайта. Я расскажу, как такие сервисы использовать, обнаружить пробелы в различных составляющих ресурса, и быстро их устранить.
Но обо всем с самого начала…
Как проводить проверку на ошибки и недоработки
Для того, чтоб не упустить ни единой детали в исследовании сайта, следует определить основные блоки, подлежащие анализу.
Методика исследования базируется на переходе от изучения определенных составляющих сайта к комплексному анализу всех его частей.
План проведения проверки ресурса на недоработки выглядит следующим образом:
- Определяем признаки наличия ошибок: изучаем посещаемость, количество репостов, индексы Google и Yandex;
- Проверяем контент сайта на уникальность, грамматические ошибки;
- Определяем скорость загрузки страниц;
- Проводим комплексный анализ сайта.
Далее разберем каждый из пунктов более подробно.
Изучаем показатели сайта
В первую очередь устанавливаем условия, при которых сайт начал испытывать проблемы. Их изучение позволит выявить некоторые ошибки в продвижении на самой ранней стадии.
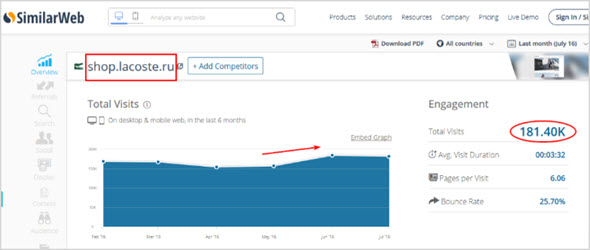
Для того, чтобы определить время, когда ошибки на сайте привели к падению трафика следует использовать сервис SimilarWeb.
Берем адрес домена сайта (в нашем примере shop.lacoste.ru), и вбиваем его в строку для анализа.
Получаем график динамики трафика выбранного веб-ресурса. Постепенное падение притока посетителей вполне вероятно связано с ошибками на сайте.
Отслеживаем эти моменты, определяем, что было добавлено или изменено, и исправляем.

Следует оперативно реагировать на изменения в показателях ТИЦ и PR, обращать внимание на Alexa Rank и количество шейров.
Если они показывают негативную динамику, необходимо выявлять ошибки и вносить качественные изменения.
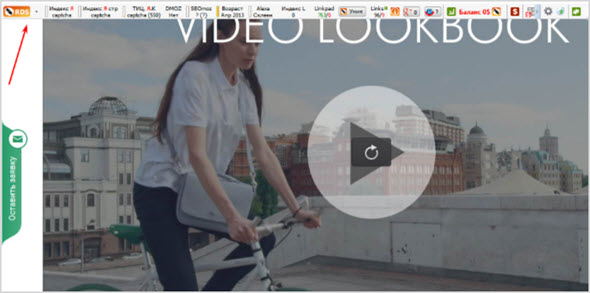
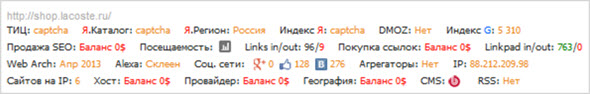
Для этого удобно использовать сервис RDS.
Он представляет собой бесплатный плагин, который интегрируется в браузер, и динамически определяет показатели страницы.

Кроме того, плагин интегрируется в поисковик, и выдает показатели по результатам поисковой выдачи.

Пример работы расширения в SERP поисковых систем смотрите на скрине выше.
Зачем и как проверять контент
В наше время качественный контент — залог успеха. Прошло время, когда умение скупать максимум ссылок, и пробивка по каталогам бэклинков приносили успех.
Поисковые системы активно борются за предоставление пользователям наиболее полезного контента.
Если владелец ресурса не успевает или недостаточно квалифицирован для написания статей, он их покупает.
Перед публикацией необходимо их проверить на уникальность, наличие мусорных слов и орфографических ошибок.
Без таких проверок некачественные тексты заполнят сайт, трафик уменьшится, как и место в поисковой выдаче.
Если веб-мастер не проводил такие проверки, ему непременно следует этим заняться с уже опубликованными статьями/постами.
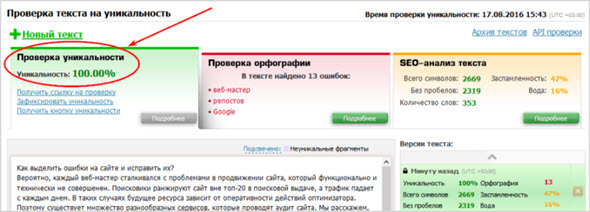
Уникальность проверяем с помощью сервиса text.ru. Желательно поддерживать его на уровне 95% и выше.

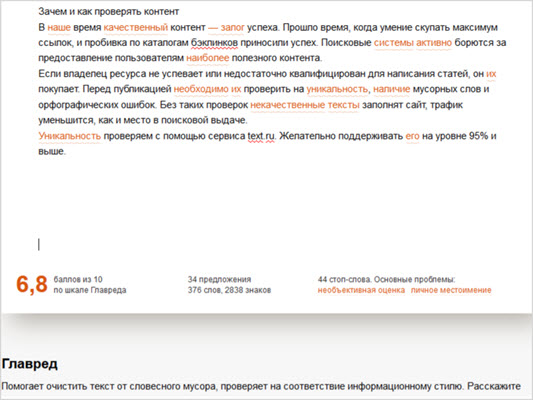
Чтобы отбросить стоп-слова и словесный мусор, используем сервис Главред.
Важно не пренебрегать им, но и не перегибать палку. Если оценка по Главреду слишком высокая, текст станет сухим и нечитабельным.
Если низкая — статья водянистая, тяжело переваривается и ухватывается ее смысл.

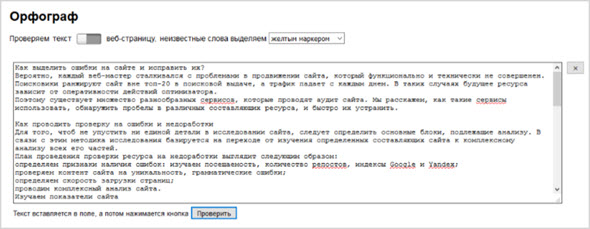
Ошибки раздражают, какое бы количество их ни было. Поэтому лишний раз себя проверяем через ресурс Орфограф, который был создан студией Артема Лебедева.

Альтернативой может служить проверка орфографии через Яндекс Вебмастер.
Как оптимизировать скорость загрузки и удобство использования ресурса
Пользователи не любят долго ждать, когда грузится страница. Поэтому в мире верстки, дизайна и программирования постоянно появляются новые технологии для сокращения этого времени, и улучшения юзабилити.
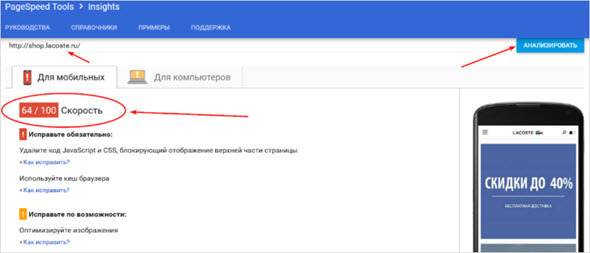
Для анализа сайта по этим категориям, переходим в сервис Google Insight, где вбиваем исследуемый домен, и получаем список необходимых работ в порядке приоритетности.

Важно также проверить сайт на наличие вирусов.
Ничто не отпугивает пользователей сильнее, чем яркая баннерная реклама и самопроизвольно открывающиеся зараженные страницы а-ля 00-е года.
Существует специальная платформа, которая предоставляет удобный функционал — Antivirus Alarm.

Если сервис нашел деструктивный скрипт, следует немедленно его исправить.
Как вариант можно использовать и другие способы выявления посягательств на данные web-ресурса: онлайн сервисы AI-Bolit, Manul, RWP Checker.
Как провести комплексный аудит сайта
Существуют специальные программы, которые проводят комплексный аудит технических ошибок сайта.
В первую очередь рассмотрим saitreport.ru.
Вбиваем название исследуемого сайта, выбираем тип анализа, и ждем его проведения (в нашем случае около 10 минут).
Тип анализа — бесплатный, с проверкой максимума страниц — 50 штук.
Вся история проведения анализа отображается в проектах.

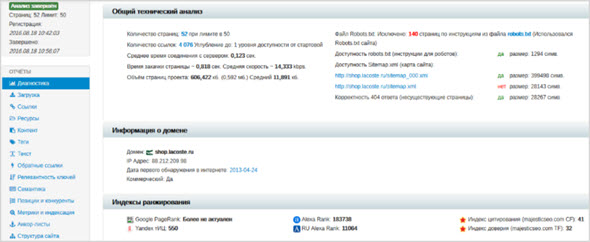
Видим показатели сайта, на сколько страница перегружена информацией, что не мешает ей приносить пользу, так же оцениваем скорость загрузки URL-адресов, правильность составления robots.txt, и др.

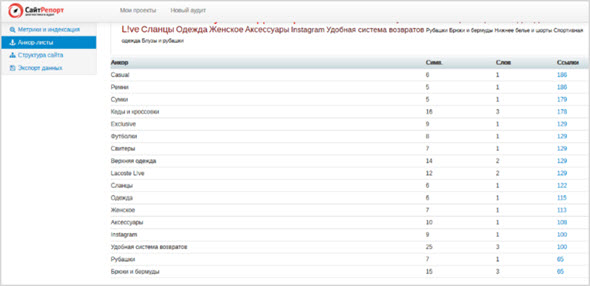
В боковой панели находится список полезных отчетов. Например, берем лист анкоров. Мы получаем список всех якорей, и анализ частоты их использования.
Для внесения разнообразия, изменяем те из них, которые встречаются чаще всего. Это поможет пользователю не потеряться на странице с одинаковыми анкорами.

Однако, существует проблема в том, что сервис не строит список недостатков сайта по приоритетности. Требуется время для анализа полученной информации, дабы понять какова проблема, и насколько она критична.
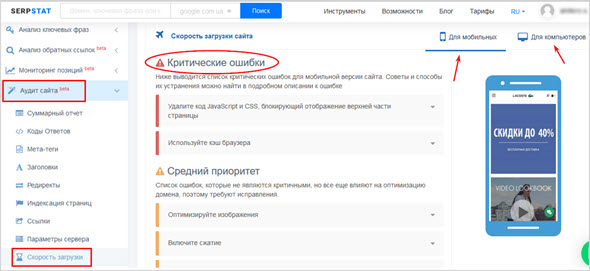
В связи с этим задействуем сервис Serpstat, который предоставляет функционал для составления структуры распределения задач по приоритетности.
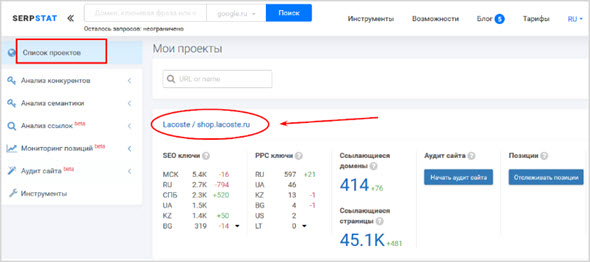
Вводим адрес домена, и выбираем поисковую систему. Далее заходим в “Список проектов”, и создаем проект — добавляете адрес домена и название.

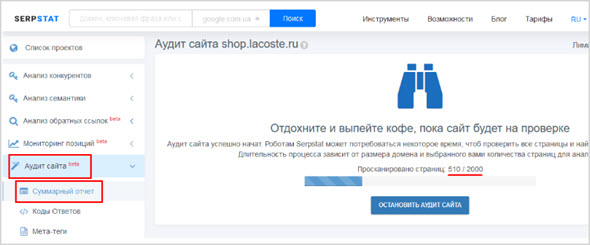
Переходим в модуль “Аудит сайта”, раздел “Суммарный отчет” и выбираем тот проект, который создали.
Далее запускаем анализ — выбираем количество одновременных потоков для краулинга и лимит индексируемых страниц.

Скорость проверки составила примерно 10 минут при большем количестве индексируемых страниц (2000 в Serpstat при 50 в СайтРепорт).
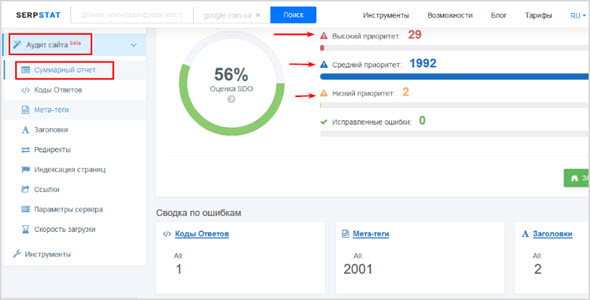
Суммарный отчет показывает, какое количество ошибок найдено по приоритетности и по разделам.
В рассмотренном примере проанализированы 2000 страниц сайта shop.lacoste.ru — по ним выявлено критичных проблем 29, средних по значимости 1992, и малозначительных 2.
В то же время по разделам они распределены следующим образом:
- коды ответов — 1;
- мета-теги — 2001;
- заголовки — 2;
- индексация страниц — 1;
- параметры сервера — 2;
- скорость загрузки — 16.

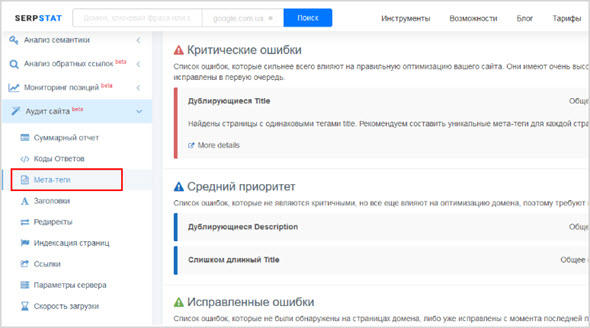
Так как больше всего проблем здесь с мета-тегами, переходим в этот модуль, и в первую очередь разбираемся с наиболее критичными ошибками.
В примере это 22 ошибки, которые состоят в одинаковых тегах title.

Второй по количеству проблем является скорость загрузки. Следуем рекомендациям, которые предоставляет сервис, и системные изменения не заставят себя ждать.
Обращаем внимание на то, что рекомендации разнятся в зависимости от оптимизации сайта под разные устройства.

Как видно мы получили полную оценку сайта, и проблем, которые с ним связаны. Условно описанный анализ разделен на два этапа — предварительный мониторинг и комплексное исследование.
Предварительный мониторинг представляет собой анализ посещаемости, ТИЦ и PR, динамики количества шейров в социальных сетях, уровня Alexa Rank и прочее.
Негативная динамика по ним свидетельствует о недоработках или проблемах на сайте. Их появление следует предотвращать.
Если первый этап не помог, либо если планируются глобальные изменения в структуре сайта, используем комплексный анализ, который представляет собой полное исследования сайта с выявлением ошибок.
Когда недоработки выявлены, составляем таблицу решения проблем по уровню критичности (самостоятельно, или с помощью сервиса).
Решаем проблемы, и получаем толчок к развитию.
На этом все, уверен, что после данного пособия анализировать сайты вам станет проще.
Как самостоятельно сделать аудит сайта, провести анализ

Говорят, что лучшее – враг хорошего. Возможно, это касается чего-то еще, но точно не продвижения сайтов! Даже если с вашим проектом все неплохо, то это не означает, что его нельзя сделать еще лучше. Как показывает суровая реальность, даже на крупных ресурсах, в разработку которых было вложено немало сил и средств, можно найти множество мелких ошибок. Ну а если на вашем сайте серьезные проблемы с посещаемостью, то глубокий аудит даже необходим. Он поможет вам найти ошибки, которые нужно устранить в первую очередь.
Мы расскажем, как провести самостоятельно аудит сайта и избежать серьезных последствий.
В первую очередь начните со сканирования. Для этого можно использовать краулер, например Screaming Frog SEO Spider. Он анализирует контент, код, исходящие и внутренние ссылки, изображения и иные элементы, чтобы вы могли иметь общее представление о состоянии ресурса. Множество возможностей предоставляют стандартные сервисы Google Webmaster Tools и Яндекс.Вебмастер.
Внутренний SEO-аудит
Технический аудит
Robots.txt
Убедитесь, что запрещено индексирование дублей страниц, страниц с динамическим контентом, вводом данных, результатов фильтраций и сортировок, которые вы хотите спрятать от робота, указано главное зеркало, разрешен доступ к продвигаемым страницам. Проверить файл поможет Яндекс.Вебмастер.
Sitemap
Если на вашем ресурсе есть файл Sitemap, проверьте корректность кода с помощью валидатора (этот инструмент есть в сервисах для веб-мастеров от Google и Яндекса). Файл должен содержать не больше 50 тыс. URL и весить до 10 Мб. Если вы превысили лимит, создайте несколько файлов Sitemap. Если карты еще нет, обязательно ее создайте и проанализируйте в валидаторе. Затем заявите поисковым системам о ее появлении через сервисы для веб-мастеров или добавив путь в файл robots.txt.
Оценка качества индексирования сайта
Чтобы узнать примерное количество проиндексированных страниц, введите в поиск Google команду site: c доменным именем без слов запроса. Также можно воспользоваться встроенными средствами Яндекс.Вебмастера и Google Webmaster Tools. С помощью сервисов Screaming Frog, Xenu’s Link Sleuth и других сравните это количество с общим числом страниц. Если значения примерно совпадают, сайт хорошо проиндексирован. Если при самостоятельном сео-аудите вы увидели, что проиндексировались не все продвигаемые страницы, ищите причину – возможно, ваш ресурс попал под санкции или вы закрыли слишком много страниц. А если количество проиндексированных страниц больше реального, скорее всего, на сайте много дублей.
Коды состояния HTTP
Определите страницы, при обращении к которым появляются сообщения об ошибке. Например, код 200 означает, что все работает хорошо, 404 говорит о том, что страница не найдена, а 503 свидетельствует о внутренней ошибке сервера. Проверить коды состояния помогут сервисы Monitor Backlinks, ScreaMING Frog, встроенные средства Яндекс.Вебмастера и Google Webmaster Tools.
URL страниц
URL должен иметь длину не больше 100–120 символов, быть читабельным, соответствовать контенту страницы и не содержать переспама по ключам. Избегайте сложных адресов с параметрами и отдавайте предпочтение статичным ссылкам, разделяйте отдельные слова дефисами, чтобы адрес лучше воспринимали посетители сайта и поисковые роботы.
Скорость загрузки сайта
Пользователи нетерпеливы. У поисковых систем тоже есть лимит времени на обработку сайта, поэтому страницы с высокой скоростью загрузки лучше и быстрее индексируются. Для аудита используйте отчеты о времени загрузки страниц в Google Analytics и Яндекс.Метрике, сервис Google PageSpeed Insights или YSlow. Если результаты вас не порадовали, оптимизируйте изображения, сократите объем кода CSS и HTML, уберите лишний код JavaScript, используйте сжатие, кеш сервера и браузера и пр.
Аудит структуры
Архитектура сайта
Наверное, не нужно говорить, что сайт должен иметь логичную структуру страниц, которые упорядочены по категориям и связаны внутренними ссылками. Все важные страницы должны быть расположены в одном клике от главной, а другие – не далее чем в 2–3 клика. Это нужно, чтобы поисковики быстрее проиндексировали сайт, а пользователи не заблудились в поисках нужной страницы.
Внутренние ссылки
Проверить внутреннюю перелинковку, способствующую разумному распределению веса страниц и лучшему индексированию, поможет Page Rank Decoder.
Установите связи с учетом правил:
- используйте в качестве анкоров не только ключи, но и нейтральный текст;
- ключевые слова в анкорах должны быть релевантными контенту страниц-акцепторов;
- сделайте больше ссылок на страницы, которые хотите продвинуть в первую очередь, ссылайтесь на них с главной;
- не размещайте на одной слишком большое количество внутренних ссылок.
Аудит контента
Метатеги страниц
Проверьте количество символов в заголовках, их должно быть не больше 70–90. Заголовки должны точно описывать содержание страниц, содержать (желательно вначале) ключевые слова, быть уникальными (проверьте уникальность сервисом Google Webmaster Tools). Описание страницы может отобразиться в сниппете, поэтому тоже не игнорируйте его. Составляйте описания длиной до 150–160 символов. Текст должен быть связанным, актуальным, уникальным и рассказывающим о конкретной странице.
Основной контент страницы
Эта истина стара, как мир: пишите тексты для людей, а не для поисковиков. Поверьте, вреда от переоптимизированного текста будет намного больше, чем пользы. Убедитесь, что ваш контент уникален и нужен посетителю, содержит цепляющие изображения с прописанным атрибутом alt. Тексты должны иметь логичную структуру, содержать заголовки и подзаголовки разных уровней, оформленные стилями CSS и содержащие ключи. Если на вашем сайте или где-либо еще дублируются материалы, поисковые системы должны понимать, какую версию индексировать и показывать в выдаче. Для этого можно просто избавиться от дублей, создать 301-й редирект, запретить индексирование в файле robots.txt или в метатегах конкретных страниц, использовать директивы rel=»canonical» и пр.
Внешний SEO-аудит
Исходящие ссылки
Удостоверьтесь, что на вашем сайте не размещены ссылки. Если они необходимы, используйте атрибут rel со значением nofollow, чтобы запретить поисковым машинам переход по ним. Ссылайтесь на качественный контент, который связан по тематике с вашей страницей, а в текст ссылок включайте слова, описывающие целевую страницу.
Обратные ссылки
Чтобы проверить, кто ссылается на ваш ресурс, используйте сервисы Majestic SEO, Open Site Explorer, Ahrefs, инструменты для веб-мастеров от Google и Яндекса. Если вы увидели качественные сайты из той же отрасли, можете радоваться: вы приобретаете высокий авторитет. Но если в отчетах ресурсы с плохой репутацией и сомнительным контентом, то, скорее всего, поисковые системы начали считать таким и ваш сайт.
Что делать после аудита
- Конечно, первое, что нужно сделать после SEO-аудита сайта, – исправить все выявленные недочеты. Если вы не можете сами выполнить доработки, обратитесь за помощью к специалистам. Чтобы понять, стало ли лучше, отследить динамику позиций, трафика, показателей лояльности визитов (время сеансов, процент отказов и т. д.), вы можете узнать мнение друзей, коллег или воспользоваться специальными сервисами.
- Если все было очень и очень плохо и на ваш ресурс были наложены санкции, напишите в поисковые системы, что вы устранили все ошибки и с вашего сайта можно снимать фильтры.
- Возьмите себе в привычку делать аудит сайта, например, каждый 3-й месяц.
www.rookee.ru
подробный план. Читайте на Cossa.ru
Часть 1 руководства по SEO-аудиту
Зачем нужен SEO-аудит? Приступая к работе с сайтом специалист по оптимизации всегда проводит аудит, чтобы определить в каком состоянии находится ресурс сейчас. Это необходимо, чтобы составить план работ, найти ошибки и “узкие” места на сайте. Провести анализ сайта вполне можно самостоятельно — для этих целей мы сделали руководство по аудиту и представляем его вам.
Мы рекомендуем периодически делать аудит продвигаемого ресурса, вне зависимости от того кто вы — оптимизатор или владелец сайта. За время своего существования на сайте может произойти смена структуры, либо появляются какие-то технические ошибки, плюс смена алгоритмов поисковых систем обязывает ресурс соответствовать требованиям Яндекса и Google.
Мы приводили списки инструментов, которые будут полезны для проведения аудита, если вы пропустили наши подборки: эту и вот эту.
Разбиваем статью на две части, потому что будет много текста. Специалистам по SEO будет полезно проверить себя, а новичкам — сохранить эту статью, как план работ, чтобы по нему провести SEO-аудит.
Внутренний аудит сайта
Структура сайта
Для начала нужно проверить правильность и удобство структуры сайта. В этом помогут программы Screaming Frog, Xenu или Netpeak Spider. Просто укажите домен сайта и программа проанализирует страницы, пример:

Проведите анализ ресурса по следующим пунктам:
1. Все страницы сайта должны быть распределены по тематическим группам. К каждой группе должен быть доступ из меню сайта. Например, товары должны лежать в каталоге, причём кирпичи отдельно, а ковры отдельно. Звучит банально, но мы часто сталкивались с каталогами, где всё лежит практически в “одной куче”. Разбивка очень плохая и невозможно угадать, где искать нужный товар или услугу. Особенно этим “страдают” сайты объявлений.
2. Есть золотое правило — любая страница сайта должна быть доступна в 3 клика. Ну ладно, в 4. Но это максимум. Некоторые ресурсы настолько похожи на квест-бродилку, что за найденную страницу должны давать приз. Особенно этим грешат новостные сайты.

где я?
3. Если структура сайта достаточно сложная, то не забудьте о “хлебных крошках”. Это дополнительная навигация, которая поможет клиенту понять где он находится и как перейти на раздел выше уровнем.

хлебные крошки на wikimart
4. Не забудьте про поиск на сайте. Если материалов очень много, то пользователю будет удобнее найти нужную страницу через поиск, чем “бегать” по разделам.
5. Не делайте Flash-навигацию. Поисковые роботы просто не смогут найти ссылки на разделы вашего сайта.
6. Используйте внутреннюю перелинковку между страницами. Неплохо помогают в этом такие блоки, как: похожие статьи, с этим товаром покупают, интересное по теме, рекомендуем и т.д.

блок с рекомендуемыми публикациями на Cossa
Аудит контента
Проверка оптимизации контента — важный этап. От этого зависит: смогут ли поисковые системы находить сайт по ключевым словам, как будет выглядеть сниппет сайта в выдаче.
Текстовый контент
1.Уникальность текстов на сайте — что бы не писали об этом, но тексты должны быть уникальные. По крайней мере — бОльшая часть контекнта на сайте. Если ваш контент скопировал другой ресурс, то требуйте, чтобы ставили ссылку на первоисточник. В большинстве случаев этого получается добиться. Переписывать статьи, которые скопировали с вашего ресурса не нужно. Лучше стараться сделать так, чтобы ваш текст ПС проиндексировали как можно быстрее, тогда больше шансов, что он станет первоисточником.
2. Полезность тестов. По факту её сложно измерить, но если текст будет неинтересен, даже если он будет в ТОПе, то пользователь просто закроет страницу и будет искать дальше. А если отказов будет много, то это скажется и на позициях сайта в выдаче.
3. Спамность. Поисковики давно научились определять переоптимизированные тексты. Поэтому не стоит злоупотреблять бессмысленными фразами в тексте, которые нужны лишь для употребления ключевых слов.

не надо так
4. Грамотность. Проверяйте текст на ошибки перед публикацией. Это помогут сделать специальные сервисы.
5. Заголовки в тексте. При оптимизации текстов главный заголовок должен быть заключен в тег h2. Подзаголовки — это h3, h4 и т.д. В заголовках можно употреблять ключевые слова, но не в “спамных” формах, вроде “купить диван москва”. Пишите заголовки для людей!
6. Форматирование текста. Сплошная портянка текста — кому это интересно читать? Разбивайте текст на смысловые абзацы, используйте списки, цитаты, подзаголовки, выделяйте важные моменты курсивом или жирным шрифтом. Но не переусердствуйте — всего должно быть в меру, иначе это пойдёт во вред.

пример хорошего оформления текста в блоге texterra
Изображения
Качественные тематические фото дополнят интересные тексты. Лучше использовать платные фото, но есть альтернатива — бесплатные фотостоки. С подборкой фотобанков можно познакомиться здесь.
Для участия изображений в ранжировании поисковых систем, нужно заполнить тег . Кратко опишите изображение, используя ключевые слова.
Метатеги
Title — это заголовок страницы. Его можно увидеть в выдаче поисковых систем. Он должен быть максимально привлекательным для пользователя, отвечать на его запрос, описывать содержание страницы, включать ключевые слова. Поэтому title страниц нужно заполнять и по возможности делать эти заголовки уникальными для каждой страницы сайта.
Если возникают сложности с формулировкой заголовка страницы — посмотрите, в выдаче ПС, как это реализовано у других сайтов. Но не копируйте, а постарайтесь придумать свой заголовок.

примеры тайтлов в выдаче Яндекс
Описание страницы (description) также может появиться в выдаче, как и title, поэтому нужно составлять связный текст, который описывает конкретную страницу сайта. Желательно, чтобы дексрипшн был свой у каждой страницы, не повторял заголовок и не был переспамлен ключевыми запросами.
Заполнять meta keywords уже необязательно. Раньше тег работал, но сейчас это уже атавизм, поскольку вебмастера стали злоупотреблять им.
Проверить содержание метатегов сайта можно с помощью специальных программ или сервисов, например Screaming Frog.

программа показывает текст и длинну метатегов
Дублирование контента
Дубли страниц возникают из-за добавления CMS-кой каких-либо динамических параметров к URL-у. Если копии страниц попадают в поле зрения поисковых систем, то они не могут определиться — какая же страница основная и часто выбрасывают из выдачи оба дубля.
Как избавиться от дублей контента? Их можно удалять, закрывать от индексации в файле robots.txt, либо устанавливать редирект на основную страницу или использовать rel=»canonical».
Продолжение следует….
Во второй части статьи мы расскажем про технический аудит сайта и SEO-анализ внешних факторов.
www.cossa.ru
Как провести аудит сайта самостоятельно: поэтапное руководство
Привет, друзья. Сегодня хочу поднять важную тему – как провести аудит сайта. Он позволяет выявить проблемы в работе вашего проекта и выяснить, как исправить ошибки и недочеты. Приняв меры по нейтрализации проблемных и слабых мест, вы повысите поисковую выдачу своего сайта. При проведении аудита учитывается целый ряд факторов и аспектов – качество контента, правильность структуры и многое другое. Анализ сайта следует выполнять регулярно. Только в таком случае удастся не только вывести сайт на первые позиции, но и удерживать его там. В идеале исследования должны выполнять высокопрофессиональные SEO-специалисты. Но владельцы молодых сайтов, не имеющих достаточно денег на оплату услуг профессионала, смогут выполнить анализ самостоятельно. Для этого нужно просто следовать инструкциям, приведенным в статье.
Содержание статьи:
Обратите внимание! В материале упоминается множество эффективных и удобных инструментов.
Если вы не уверены в своих силах, моя команда проводит бесплатный аудит сайта. Мы проверим его работоспособность, найдет ошибки и расскажем, как избавиться от них. Просто заполните форму, указав все необходимые данные и мы свяжемся с вами!
Однако, повторюсь, каждый владелец интернет-проекта должен иметь представление, как провести аудит сайта самостоятельно. Поэтому, прежде чем заполнять форму, сначала изучите текст. Вероятно, вы захотите попробовать сделать все своими руками.
Как провести аудит сайта самостоятельно: пошаговая инструкция
1. Подготовка к проверке
Первоначально необходимо получить первоначальную информацию о реальном состоянии сайта. Для этого воспользуйтесь одной из специализированных площадок:
- Screaming Frog SEO Spider;
- Яндекс.Вебмастер;
- Гугл Вебмастер.
Каждый из указанных сервисов предоставит достаточно полезной и ценной информации. Она уже позволит определиться с примерным направлением работы.
2. Внутренний аудит
Читайте также: Контент стратегия: 12 шагов к ее созданию
Он подразумевает несколько этапов, каждый из которых важен. Ни одним из них пренебрегать ни в коем случае нельзя.
Файл robots.txt
В нем предусмотрены различные команды для поисковых машин, заходящих на страницы для индексирования. В частности, прописываются:
- запрет на индексирование отдельных частей;
- «дорожка» к карте сайта, благодаря чему выполняется корректное индексирование;
- где главный сайт, а где – зеркало;
- и многое другое.
При проверке следует убедиться, что стоит запрет на индексирование страниц с плохим контентом, дубликатов-страниц и «закрытых» частей ресурса. А также убедиться в открытом доступе к прочим частям сайта.
Совет! Для большей эффективности управления процессом индексирования рекомендуем прописать команды для машин в тегах страниц.
Карта сайта
Файл XML Sitemap позволяет понять поисковым роботам:
- какие конкретно разделы ресурса следует индексировать;
- какие страницы проиндексировать в первую очередь;
- насколько часто на тех или иных страницах появляются обновления.
Для создания карты используйте специальные сервисы. Например, XML Sitemap. Если ваш проект создан на платформе WP, установите соответствующий плагин.
Карта уже есть? Обязательно нужно проанализировать ее посредством валидатора – он представлен в официальных инструментах от Гугл и Яндекс.
Важно! Файл не должен «весить» более 10-ти мегабайт. Допустимое количество URL – 50-ть тысяч. При превышении хотя бы одного показателя, необходимо создать дополнительные карты. А также сгенерировать файл Sitemap Index с полным перечнем имеющихся карт.
Качество индексации сайта
Хотите узнать, сколько страниц сайта находится в поиске? Вбейте в строке браузера site: и имя вашего ресурса. Посмотрите, сколько именно страниц проиндексировано и сколько их на вашем сайте. Второе число вы можете узнать посредством сервиса Screaming Frog.
- Цифры приблизительно одинаковы? Проблем с индексированием нет.
- Если цифры разнятся – найдите причину, почему не все страницы индексируются.
Кстати! Возможно, сайт в целом плохом оптимизирован под поисковые машины.
- Если число проиндексированных страниц больше, чем реальных – вероятно, у вас слишком много дублей.
Коды состояния HTTP
То есть, ответы сервера. Важно понимать, при обращении к каким именно адресам выдается ошибка. Среди наиболее распространенных:
- 404 – страница не найдена;
- 503 – имеется внутренняя ошибка.
Обратите внимание! Код состояние представляет собой первую строку ответа сервера. Обозначается трехзначным числом. Если на сайте все работает хорошо, ответом сервера будет код 200.
Чтобы проверить коды, рекомендую использовать внутренние сервисы Google Webmaster и Яндекс.Вебмастер.
URL страниц
Признаки правильного URL:
- не более 120 символов;
- с простыми, без проблем читаемыми даже на латинице словами;
- с ключевыми словами, используемыми при оптимизации страницы.
Если URL не соответствует указанным выше параметрам, следует провести работы по его изменению.
Провести технический аудит сайта
Загрузка сайта и/или отдельных страниц
Провести технический аудит сайта необходимо еще и для того, чтобы понять – какова скорость загрузки вашего ресурса. Подавляющее большинство пользователей не любят ждать, пока сайт загрузится.
Поисковые роботы нетерпеливы тоже. У них есть определенный лимит на ожидание загрузки страницы. Если сайт грузится долго, это отрицательно отразиться на позициях в поисковой выдаче.
Для проверки скорости используйте стандартные средства панели вебмастеров Гугл или Яндекс. Среди прочих сервисов выделю YSlow.
Для ускорения работы рекомендуется:
- сжать картинки и иллюстрации;
- уменьшить объем кода;
- убрать ненужный JavaScript;
- использовать кэш браузера;
- и пр.
3. Проверка структуры сайта
Читайте также: ИКС вместо ТИЦ: Новый показатель качества сайта от Яндекс
Продолжаю рассказ, как провести аудит сайта. Переходим к анализу его структуры. Она также весьма важна для нормальной работы ресурса, его продвижения.
Архитектура
К структуре предъявляются следующие требования:
- она должна быть логичной;
- страницы – распределены по соответствующим категориям;
- обязательная тесная перелинковка страниц одной категории;
- минимально возможная вложенность – наиболее важные страницы должны быть в одном клике от главной, а остальные – не более чем в трех.
Во-первых, это ускорит индексирование. Во-вторых, пользователя не потеряются и быстро смогут находить нужную им информацию.
Совет! При создании меню откажитесь от Flash, JavaScript. В данном случае эти технологии негативно отражаются на индексировании.
Внутренние ссылки
Грамотно созданная внутренняя перелинковка обеспечивает быстрое индексирование, а также эффективное распределение веса всех страниц.
Рекомендую! Сервис Page Rank Decoder позволяет спрогнозировать распределение веса при той или иной схеме перелинковки. Так вы поймете, какую схему выбирать.
Вот требования, которые нужно учитывать, устанавливая между страницами сайта связи:
- анкором для ссылки могут выступать не только ключевые фразы, но и другие части статьи. Такая перелинковка будет оценена поисковыми роботами, как естественная;
- анкоры с ключевыми словами обязательно должны быть релевантными страницам, на которые они ведут;
- наибольшее количество внутренних ссылок должно быть направлено на самые важные страницы – так вы повысите их позиции в поисковой выдаче;
- на важные страницы также проставляйте ссылки с Главной.
И еще – на одной странице не делайте слишком много ссылок.
4. Аудит содержимого
Читайте также: Google PageSpeed Insights полностью обновился: работа с метриками
Контент – одна из составляющих успешного сайта. Поговорим о том, как провести аудит сайта самостоятельно, оценивая его содержимое.
Заголовки
Именно по заголовку страницы пользователь понимает, что его ждет. Заголовок отображается в поисковой выдаче. От него зависит – перейдет ли пользователь по ссылке.
Требования по составлению заголовков:
- не более 90 символов;
- точное описание содержимого страницы;
- используйте ключевые слова.
Посредством инструмента Google Webmaster Tools обязательно проверьте, все ли страницы вашего проекта имеют заголовки.
Описание
Оно заключается в тэг <meta>. Описание — обязательная часть поисковой выдачи. Так что делайте его ответственно:
- до 160 символов;
- четко, связно рассказывая о содержимом страницы;
- используйте ключи, но без фанатизма.
Обратите внимание! Содержимое страницы поменялось? Обязательно измените и описание – дабы оно было актуальным.
Для каждой отдельной страницы составляйте уникальное описание.
Статьи и тексты
- Максимально качественный и полезный.
- Созданный для людей, а не для роботов.
- Без перегрузки SEO.
- Обязательно уникальный.
- Текст на каждой странице – не менее 2000 символов.
Обратите внимание! Объем текста для каждой страницы определяется аналитически. Необходимо посмотреть, какого объема подобные тексты у конкурентов. Ваши должны быть хотя бы на 1000 символов больше.
Если вы сами не можете написать статью (это нормально – не волнуйтесь, не всем суждено быть писателями), обратитесь к профессиональным копирайтерам. Найти их можно на профильных текстовых биржах.
Уникальность статей – не менее 90-95%. Если это узкоспециализированный текст, с принятыми терминами, выражениями, допускается более низкая уникальность.
Следите за оформлением текста:
- абзацы;
- разделы с подзаголовками;
- точечные или нумерные списки.
К заголовкам – особое внимание. На каждой странице – 1 заголовок первого уровня, в тексте используйте заголовки второго и третьего уровня, логически расставляя их. Не забывайте о чувстве меры. Чрезмерное количество заголовков, выделенных жирным слов, выглядит также отталкивающее, как и неструктурированный текст.
Правильная структура текста намного упрощает его восприятие. Если в отдельные заголовки гармонично вписаны ключевые слова – это положительно отразится на индексации страницы.
Картинки и изображения
Продолжаю рассказывать, как провести аудит сайта самостоятельно. Возможно, для вас это будет новостью, но довольно пользователей ищет нужную им информацию по картинкам. То есть, этот трафик нужно использовать в личных целях, привлекая на сайт все больше читателей.
Сделать это не так уж и сложно. Необходимо обязательно прописывать тэги картинок:
- ALT – описание, до 150 символов, а все важные слова нужно поместить в начале;
- title.
Это название и краткое описание изображения – они должны быть релевантными самой картинке и странице. По возможности – используйте ключевые слова в описании. При написании слов в названии файла с изображением рекомендуется разделять их дефисами, а не символом нижнего подчеркивания.
Обратите внимание! В идеале рекомендуется использовать уникальные картинки. То есть, сфотографированные или нарисованные вами лично. Если это сделать невозможно, берите картинки не просто в Интернете, а на бесплатных фотостоках – Унсплеш, Пиксабей и Пексель и других.
При подготовке картинок к загрузке, уменьшите их вес – например, в программе Фотошоп есть опция под названием «Сохранить для веб». В настройках сохранения поставьте качество на уровне 60%. Этого будет достаточно, чтобы не потерять качество изображения, но сделать его легким.
5. Аналитика
Важно не только провести технический аудит сайта, но и сделать полный его анализ. Для этого рекомендую использовать определенные инструменты. Просто приведу их перечень. Разобраться в работе сервисов не составит труда.
- Seolib.ru.
- Seopult.ru.
- MegaIndex.
- BotScanner.
Как провести аудит сайта: личный совет
Я рассказал вам, как провести аудит сайта самостоятельно, приведя описание базовых принципов исследования ресурса. Опираясь на мои советы, вы сможете проверить свой проект и исправить недочеты, что положительно скажется на результатах поисковой выдачи.
Если боитесь делать аудит самостоятельно, не верите в свои силы, обращайтесь ко мне – мы с моей командой совершенно бесплатно проведем аудит вашего сайта, выявим слабые места и расскажем, как их нейтрализовать. Наш большой опыт и глубокие знания в данной теме позволяют выявить даже минимальные трудности.
После этого вам останется только применить рекомендации и наблюдать, как растет посещаемость ресурса и доходность интернет-проекта.
ifish2.ru
Комплексный аудит сайта
Что такое аудит?
Аудит – это процедура независимой оценки сайта экспертом. Оценка должна быть независимой для того, чтобы не быть предвзятой, а эксперт должен разбираться в работе веб-сайтов.
Аудит сайта похож на осмотр врача, а комплексный аудит похож на медосмотр несколькими специалистами. Если сомневаетесь в эффективности своего сайта, думаете, что с ним что-то не так, то для начала попробуйте провести комплексную диагностику самостоятельно. Как и зачем? Расскажем далее.
Зачем проводить аудит сайта?
Каждому владельцу сайта, заинтересованному в получении прибыли, важно знать, в каком состоянии находится его сайт. Держать руку на пульсе своего сайта поможет умение самостоятельно проводить комплексный аудит.
В предыдущей статье «10 топовых ошибок юзабилити интернет-магазина» мы рассмотрели 10 глобальных ошибок юзабилити, исправив которые, вы гарантированно увеличите количество заказов. Из статьи видно, сколько серьезных и при этом незаметных ошибок может быть на сайте. А это только 10 самых распространенных… Ошибки подстерегают везде: в юзабилити, в оптимизации сайта, в настройке счетчика веб-аналитики. Поэтому любому владельцу сайта следует знать, на какие параметры обращать внимание при оценке «здоровья» своего сайта. Эти знания пригодятся и при приеме работ по сайту (оптимизация, доработки), если вы дали какую-то задачу своим разработчикам, либо заказали доработки у сторонней компании.
Что оценивать?
Сейчас в Интернете в свободном доступе есть много чек-листов для самостоятельной проверки оптимизации и юзабилити сайта. Если задаться целью, можно найти пару неплохих чек-листов для комплексного аудита сайта. Один из классических чек-листов по юзабилити – 10 эвристик Якоба Нильсена, известного специалиста в области проектирования интерфейсов. Для оценки оптимизации также есть чек-листы в открытом доступе. Пример неплохого сервиса – чек-лист SEO.
Когда мы проводим комплексный аудит, мы оцениваем сайт по более чем 150 параметрам. По каким параметрам проводим SEO-анализ сайта, рассказано в статье.
Оценку юзабилити проводим по шести основным группам характеристик, чтобы получить полный, всесторонний анализ и ничего не упустить. Поверхностно по этим группам свой сайт может самостоятельно оценить любой владелец. Главное в самостоятельной оценке – быть максимально непредвзятым. Представьте, что вы видите сайт впервые. Рассмотрим базовые составляющие аудита юзабилити подробнее.
1. Оценка Главной страницы
Аудит юзабилити начинаем с оценки Главной страницы. Задача оценки – понять, насколько она эффективна в качестве посадочной страницы.
Шапка сайта
Для начала смотрим, понятна ли тематика, если заходишь на сайт впервые? Хорошо, когда тематика передана прямо в шапке сайта (название, логотип, слоган и т. п.) и становится понятна в первые 10 секунд.

Из шапки сайта не понятно, какие услуги предлагает сайт
Первый экран
Далее оцениваем весь первый экран (ту часть страницы, которую видит посетитель, пока не начал прокручивать вниз). Если сайт продает товар/услугу, то она должна присутствовать на первом экране. Задача первого экрана – показать, чем может быть полезен сайт посетителю. Для первого экрана также важно наличие основной контактной информации на видном месте.
Советуем обратить внимание на наличие периодически обновляемой информации, например, свежих проектов, статей или новостей. Такая информация покажет посетителям, что ваш сайт «жив».
Подвал
Спустившись в самый низ страницы, оцените подвал сайта. Желательно, чтобы в подвале были ссылки на основные разделы сайта и была заметно оформленная контактная информация.

Контактная информация в подвале оформлена нечитабельно
2. Оценка интерактивности
Интерактивность составляют все элементы, с которыми может взаимодействовать посетитель сайта. Задача оценки интерактивности – понять, насколько наглядно представлены интерактивные элементы и насколько корректно они работают.
Ссылки
Посмотрите на оформление ссылок на вашем сайте: понятно ли без наведения курсора, что на них можно нажать? Желательно, чтобы все ссылки были оформлены в одном стиле и были подчеркнуты, а названия начинались со значимых слов, которые ищет посетитель. Походите по этим ссылкам и проверьте, нет ли ведущих в никуда (на пустую страницу или на страницу 404 ошибки).

Множество ссылок на одной странице и все оформлены по-разному
Просмотр картинок
Далее проверьте картинки: понятно ли, что некоторые из них можно приблизить? При наличии фотогалереи для просмотра картинок ее вид и кнопки управления должны быть одинаковыми на всем сайте.
3. Оценка навигации
Глобальная навигация
Проверьте, чтобы в глобальной навигации (чаще всего это верхнее меню в шапке сайта) был отражен верхний уровень иерархии сайта, а также что никакой раздел не упущен. В глобальной навигации обязательно должны присутствовать ссылки на служебные разделы, например: «О компании», «Контакты», «Помощь», «Карта сайта». Глобальная навигация должна присутствовать на каждой странице сайта, должна быть визуально выделена, и состав ее ссылок должен быть постоянным. Важно, чтобы в глобальной навигации и во всех боковых меню (если они есть) отражался активный раздел, в котором находится посетитель.

Отсутствует индикация активного раздела «Обратная связь» в глобальной навигации
Заголовки и хлебные крошки
Вверху каждой страницы сайта должен быть заметный заголовок. Это важно как для юзабилити, так и с точки зрения SEO. Важно, чтобы хлебные крошки не заменяли заголовки страниц. Хлебные крошки должны выполнять роль вспомогательной навигации для определения, в каком месте сайта находится посетитель. Проверьте корректность отображения пути до страниц в хлебных крошках.

Замена заголовка страницы хлебными крошками
Поиск по сайту
Еще рекомендуем проверить поиск по сайту: окно поиска должно быть доступно на любой странице, а поиск должен выдавать качественные результаты даже при запросе из нескольких слов или с орфографической ошибкой.

По запросу с орфографической ошибкой поиск не выдал никаких результатов =(
4. Оценка дизайна
Дизайн – сущность очень субъективная, оценить его объективно бывает сложнее всего. Но есть несколько общих характеристик, оценить которые будет достаточно легко.
Цвет основных элементов
Прежде всего оцените используемые основные цвета. Соответствуют ли они тематике сайта? У каждого цвета есть свой ассоциативный ряд, например: зеленый ассоциируется со здоровьем, красотой, гармонией, и вряд ли его стоит использовать на сайте похоронного агентства, разве только чтобы «выделиться» на фоне конкурентов.

Фиолетовый не подходит интернет-магазину товаров для красоты и здоровья, лучше было использовать цвета, ассоциирующиеся со здоровьем
Слишком много цветов на сайте не нужно, достаточно 2 основных: цвет фона и цвет основных элементов. Использование нескольких цветов допускается, если вы хотите, например, показать разницу между вашими тарифами или услугами, то есть сделать цветовое кодирование.
Контраст
В дизайне следует избегать недостаточного контраста. Например, когда цвет объекта отличается от цветов фона лишь оттенком, но не насыщенностью или яркостью, объект становится трудно воспринимать. Проверьте, контрастны ли элементы на вашем сайте. Для этого можно использовать специальные онлайн-сервисы.
Сетка

Элементы формы не выровнены относительно друг друга
Элементы на странице должны быть выровнены относительно друг друга и «по сетке». Причем на типовых страницах компоновка элементов должна быть также типовой, а не различаться от страницы к странице. Выравнивание элементов важно в формах, так как без него глаз «скачет» и заполнять поля становится сложнее.
Визуальные образы
Если на сайте есть визуальные образы (иконки, миниатюры, изображения и т. п.), оцените, насколько они соответствуют контексту, дополняют ли его. Неправильное использование визуальных образов может запутать посетителя.

Неудачные визуальные образы
На страницах должна быть четкая иерархия визуальных образов – важное нужно визуально выделять, чтобы оно сразу попадало в поле зрения. Оцените, сразу ли вы видите самое главное на всех страницах или где-то приходится долго искать.
5. Оценка контента
Как правило, контент – это то, ради чего создается сайт. Задача оценки контента – проверить, насколько хорошо воспринимается ваш контент и насколько он интересен.
Тексты
Тексты нужно проверять как с точки зрения визуального оформления, так и с точки зрения содержащегося в них смысла.
При проверке оформления смотрите, хорошо ли текст контрастирует с фоном. В общем случае нужно 80% контраста. Проверить можно с помощью онлайн-сервисов, но обычно плохой контраст видно и без них. Тексты должны быть оформлены шрифтом без засечек, размер шрифта от 14px. На сайте лучше не использовать более 2 шрифтов: один для основного текста и еще один для заголовков страниц.

Мелкий серый шрифт в карточке товара
Все тексты на сайте следует проверить на уникальность с помощью специальных онлайн-сервисов. Неуникальные тексты нужно переписать, так как они плохо отражаются на позициях сайта. Да и клиенту неприятно читать тексты, которые он уже где-то видел…
На сайте не должно быть необоснованно длинных текстов. Если они есть и без них никуда (какие-либо правила пользования вашими услугами), то они должны быть оформлены с выделением абзацев, подзаголовков, чтобы проще прочитывались.
Перечитайте хотя бы главные тексты, проверьте их на наличие грамматических, лексических, пунктуационных, речевых и прочих ошибок.
Картинки
Все картинки на сайте должны быть хорошего качества, особенно если у вас интернет-магазин. Посмотрите, не портится ли фото ваших товаров при приближении, можно ли рассмотреть детали, есть ли фотографии товара в разных ракурсах.

Типичная картинка с фотостока
Уникальность картинок тоже стоит проверить. Можно посмотреть, какие картинки на сайте у ваших конкурентов. Лучше не брать картинки с бесплатных фотостоков, потому что они везде: на билбордах, на упаковках, на сайтах. Платными фотостоками пользуется гораздо меньше людей, а выбор фотографий огромен. Самое лучшее решение – делать фотографии своих сотрудников, своих товаров. Это самый дорогой вариант, но он дает гарантию уникальности ваших фотографий и автоматически повышает уровень доверия посетителей к сайту.
6. Оценка форм и диалогов
Задача оценки форм и диалогов – проверить корректность работы всех форм на сайте, найти ошибки в работе, неудобства при заполнении.
Попробуйте заполнить каждую из форм на своем сайте. Оцените, все ли поля вам понятны, нет ли лишних обязательных полей (например, обязательное поле email в форме для заказа Обратного звонка), информативны ли сообщения об ошибках, срабатывает ли кнопка отправки данных с формы, приходят ли сообщения с форм к вам на почту (или попадают в спам?).

Найти кнопку для отправки данных из формы бывает непросто
Проверка корректности ввода информации в формы должна осуществляться без перезагрузки страницы. В случае если перезагрузка все-таки понадобилась, то вы не должны вводить информацию второй раз – данные должны сохраниться. В многостраничных формах должна быть возможность вернуться с сохранением данных.

Сообщения об ошибках неинформативные, нет подсказок заполнения.
7. Оценка конверсии
Чтобы понимать, насколько эффективен сайт и какая у сайта конверсия, не обойтись без счетчика веб-аналитики. После установки счетчика необходимо обязательно настроить цели и периодически оценивать конверсию и основные показатели сайта. Многие владельцы об этом забывают. В процессе комплексного аудита очень помогают данные систем веб-аналитики: ни их основе можно строить гипотезы о проблемах сайта, в том числе проблемах с юзабилити.
При проведении самостоятельного комплексного аудита не забудьте проанализировать посещаемость, источники трафика, популярные и не популярные страницы, аудиторию сайта, поведение посетителей. О том, на что обращать внимание при анализе, можно узнать из бесплатного занятия. Самые полезное в Яндекс.Метрике 2.0 с точки зрения оценки юзабилити: Карты («Карта ссылок», «Карта кликов», «Карта скроллинга», «Аналитика форм») и Вебвизор. С их помощью можно найти новые или подтвердить уже найденные ошибки юзабилити. В Метрике 2.0 внутри всех отчетов по поведению появились фильтры по целям: это очень удобно, так как можно анализировать отдельно поведение всех, кто совершил или не совершил заказа.

Вебвизор в Метрике 2.0: фильтр по достижению цели
Итоги:
В состав комплексного аудита входит: SEO-аудит, аудит юзабилити, анализ веб-аналитики (в том числе конверсии), проверка и настройка целей. Провести поверхностный аудит может любой владелец сайта. В юзабилити-аудите оцениваются: Главная страница, интерактивные элементы, навигация, дизайн, контент, формы и диалоги.
При проведении комплексного аудита нужно обязательно анализировать показатели систем аналитики для получения более полной картины ситуации с сайтом. Если самостоятельный анализ сайта кажется вам сложным, или вы хотите полный экспертный аудит с рекомендациями по повышению эффективности и с конкретным списком работ, тогда можете заказать аудит сайта у нас.
1ps.ru
Как провести SEO-аудит сайта самостоятельно – проверка seo сайта
Поисковая оптимизация – процесс бесконечный. Как только вы оптимизируете свой ресурс под требования поисковых систем, обязательно появятся товары, которым нужна новая категория или поисковики изменят свои алгоритмы. Что уж говорить о сайтах, на которых оптимизация не проводилась никогда…
Для получения видимого результата в продвижении, достаточно придерживаться основных правил и не допускать грубых технических ошибок. Чтобы понять, что же с вашим сайтом не так, существует SEO-аудит.
SEO-аудит – это проверка основных параметров сайта, которые влияют на поисковое продвижение. Следуя нашей инструкции, вы легко сможете провести аудит для небольшого сайта. Владельцам крупных порталов и интернет-магазинов стоит обратиться за помощью к нашим экспертам-профессионалам для проведения комплексного SEO-аудита .
Определим параметры качественного сайта:
Техническая оптимизация. Это фундаментальная часть поискового продвижения. Присутствие технических ошибок ощутимо скажется на поисковой оптимизации в целом.
Качественный контент. “Контент – король” сказал Билл Гейтс ещё в 1996 году, фраза актуальная по сей день. Уникальный и интересный контент заставит пользователей больше времени проводить на сайте, следовательно улучшит поведенческие факторы. Поисковые системы давно уже умеют отличать полезный для пользователей текст от “сеошного” набора ключей и учитывают это при ранжировании.
Релевантность запросам пользователей. Страницы должны содержать ответ на запрос пользователя. В противном случае посетитель быстро покинет сайт и повысит процент отказов, что негативно скажется на продвижении.
Удобство для пользователя. Неочевидная структура, отталкивающий дизайн, высокая загруженность информацией – всё это будет отпугивать пользователей и негативно влиять на поведенческие факторы.
Авторитетность сайта. Показатель определяющий степень доверия поисковых систем к ресурсу. Возраст домена, ссылочная масса, ИКС, ассортимент, и многое другое – всё это влияет на “авторитетность”. Более авторитетным сайтам проще занимать высокие позиции в поисковой выдаче по конкурентным запросам.
SEO-анализ сайта
Чтобы проводить поисковый аудит, необходимо добавить сайт в панели вебмастеров. У каждого поисковика он свой, у Яндекс это «Яндекс.Вебмастер», а у Google это «Google Search Console». Оба инструмента позволяют вебмастеру “увидеть” сайт глазами поисковой машины. Отчёты показывают качество и количество проиндексированных страниц, сообщают об ошибках и многое другое.
После добавления сайта в системы вебмастеров необходимо проверить основные пункты:
Анализ Яндекс.Вебмастера
Яндекс.Вебмастер предоставляет основную информацию о сайте. Информацию о критических и возможных ошибках, кликах в поиске по популярным запросам и динамику изменений индекса качества (ИКС).

Наиболее полезный инструмент находится во вкладке “Индексирование”. Там вы можете проанализировать, какие страницы поисковая система считает качественными и добавляет их к индексации, а какие считает недостаточно качественными и удаляет. Каждая запись об изменениях индексации имеет описание, таким образом можно выявить дубликаты, 404 ошибки и страницы, которые поисковик считает недостаточно качественными.
Помимо этого, в Вебмастере можно узнать:
Информацию о структуре сайта, которая известна поисковой системе. Надо проверить все ли важные страницы индексируются;
Информацию о внутренних и внешних ссылках, динамику изменения ссылочной массы. График должен быть растущим, без резких скачков некачественных ссылок.
Также обязательно должна быть указана региональность сайта. Указание региональности позволит проще продвинуть ваш ресурс в регионе присутствия.
Анализ Google Search Console
Схожая по своему функционалу с Яндекс.Вебмастером система. Основное отличие – это заточенность под свой поисковик. Search Console выполняет все те же самые операции, что и Вебмастер. Из преимуществ у Google можно выделить функцию “Взглянуть на сайт глазами поисковика”, что поможет выявить множество проблем с индексацией.

Проверка сайта на технические ошибки
Устранение технических ошибок – первоприоритетная задача в оптимизации. Как правило, занимает меньше всего времени и имеет наибольшую эффективность.
Рассмотрим основные пункты технического SEO-аудита.
1. Корректность настройки зеркал
Проверьте корректно ли настроены редиректы.
Для поисковика это 4 разных сайта, которые индексируются независимо друг от друга, что приводит к дублированию.
При правильно склеенных зеркалах, пользователя должно перенаправлять на основной домен.
2. Корректность robots.txt
Проверить корректность robots.txt можно в Я.Вебмастере. Для этого воспользуйтесь инструментом “Анализ robots.txt”. Проверьте, доступны ли для индексирования технические страницы, страницы с параметрами и другие. Если доступны, то поисковик, вероятно, посчитает их “некачественными” или “дублями”. Такие страницы следует закрыть от индексации.
3. Корректность sitemap.xml
Проверить корректность sitemap.xml ещё проще. Вы переходите по ссылке “вашсайт.ру/sitemap.xml” и проверяете, присутствуют ли все важные страницы в списке (sitemap может содержать несколько блоков, необходимо проверить все). Также обратите внимание на дату обновления сайтмап. Если сайтмап устаревший, содержит мусорные страницы и не содержит важные – требуется внести корректировки.
4. Проверка на 404 ошибки
“Упс! Ошибочка” или код ответа сервера 404 – это распространенная ошибка. Некоторые SEO-специалисты называют очистку от 404 наиболее эффективным и быстрым способом повышения позиций сайта. Для того, чтобы выявить 404-ые страницы, просканируйте сайт любым краулером, например ComparseR. Затем замените битые ссылки на рабочие или вовсе удалите.
5. Проверка скорости загрузки сайта
Для того, чтобы определить фактическую среднюю скорость загрузки сайта, обратимся к Яндекс Метрике (отчёт “Время загрузки страниц”). Оцените среднее время загрузки как всего сайта, так и отдельных страниц. Хорошим показателем можно назвать время от 1 до 3 секунд, от 3 до 6 – допустимым, 6+ секунд – критичным.
Низкая скорость загрузки требует более глубокого анализа, чтобы определить причину, рекомендуем провести технический аудит .
6. Проверка индексации страниц поисковыми системами.
Необходимо проверить, какое количество url-адресов индексируется в Яндекс и Google. Информацию о количестве страниц в индексе, можно посмотреть в панели Вебмастеров.
Если разница между показателями Яндекс и Google незначительная, тогда всё хорошо. Но если значения различаются более чем на 20%, это говорит о том, что в индекс одной из поисковых систем попадают технические страницы или дубли. Для очистки проверьте правила robots.txt и корректность sitemap.xml.
Проверка текстовой оптимизации

Текстовая оптимизация – второй по важности пункт в продвижении сайта. Мета-теги и контент напрямую влияют на релевантность страницы запросам пользователей.
Проверка мета-тегов
Для начала необходимо проверить дублирующиеся и отсутствующие мета-теги. Получить список страниц, на которых есть проблемы с мета-тегами, можно просканировав ваш сайт краулером. Пустые мета-теги – заполняем, дублирующиеся – уникализируем. А также необходимо проверить наличие ключевых слов и их частотность в мета-тегах.
Кстати, используя наш SEO-модуль для 1С-Битрикс, можно гораздо быстрее внести изменения в мета-теги, а также разметить “хлебные крошки” одной кнопкой .
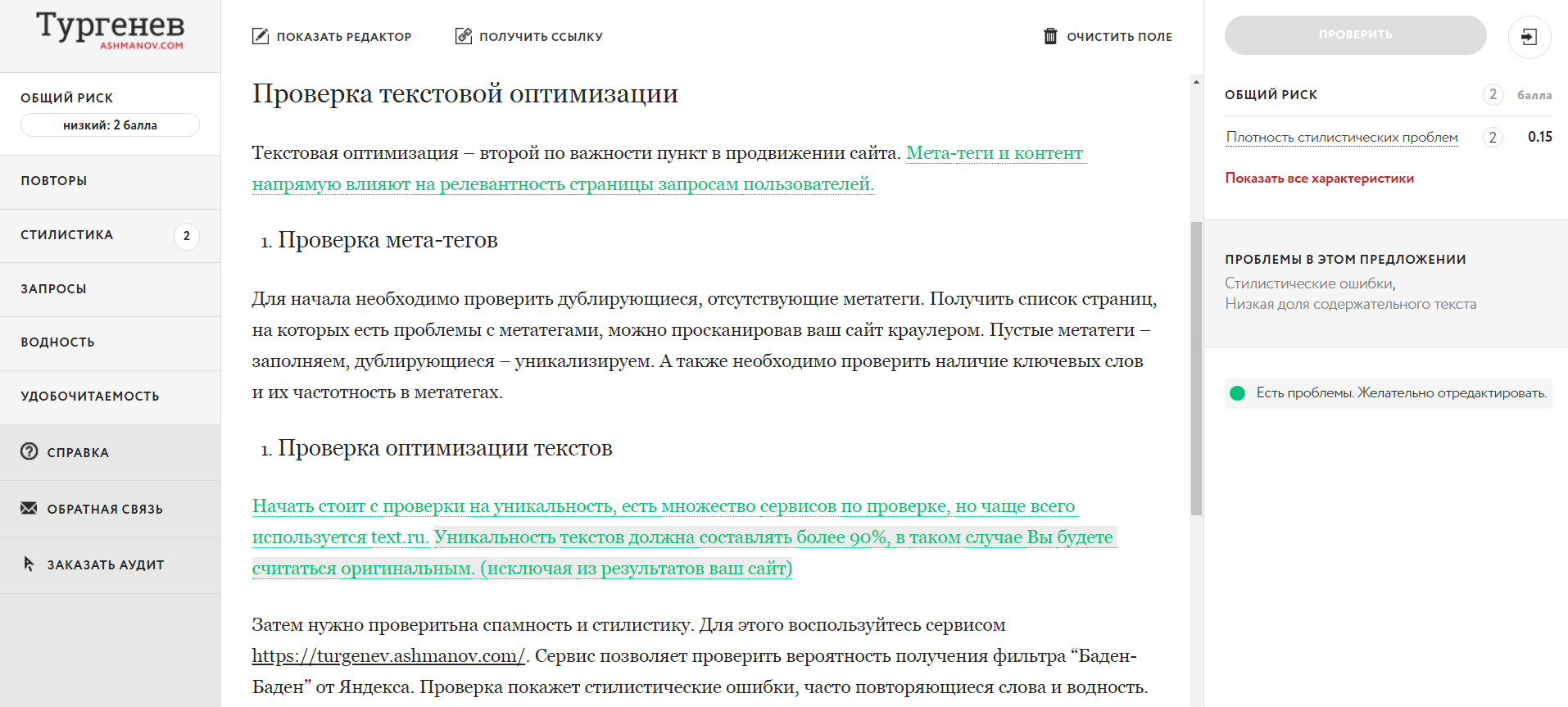
Проверка оптимизации текстов
Начать стоит с проверки текстов на уникальность. В первую очередь необходимо проверить главную страницу, основные посадочные и страницы категорий. Есть множество сервисов по проверке, но чаще всего используется text.ru. Уникальность текстов должна составлять более 90%, в таком случае контент будет считаться оригинальным. (исключая из результатов ваш сайт)
Затем нужно проверить тексты на спамность и стилистику. Для этого воспользуйтесь сервисом https://turgenev.ashmanov.com/ . Сервис позволяет проверить вероятность получения фильтра “Баден-Баден” от Яндекса. Проверка покажет стилистические ошибки, часто повторяющиеся слова и водность.

Также к требованиям можно отнести структурированность текста:
Текст должен быть разделён на абзацы;
Все перечисления должны быть оформлены нумерованным или маркированным списком;
Добавлены заголовки и подзаголовки (h2, h3, h4 и так далее).
В тексте должно использоваться тире, именно тире, а не дефис (ковёр-самолёт через “-”, всё остальное через “–”).
У Вас должно быть чёткое понимание того, зачем тут этот текст и на какой вопрос пользователя он отвечает.
Проверка ссылочной массы сайта
Для проверки ссылочной массы отправляемся на мегаиндекс https://ru.megaindex.com/backlinks и проверям количество внешних ссылок на вашем сайте и у конкурентов. Там же можно увидеть оценку ссылочного профиля. Если есть существенная разница не в вашу пользу, стоит задуматься о наращивании ссылочной массы.
Более подробную информацию о технической, ссылочной и текстовой оптимизации, вы можете почитать в нашей статье “ SEO-продвижение — пошаговое руководство ”
Проверка на фильтры от поисковых систем
Диагностировать фильтры можно разными способами:
1. Уведомления о санкциях в панели Вебмастеров
1.1 В Вебмастере зайдите в раздел «Диагностика сайта» и обратите внимание, есть ли ошибка «Обнаружены нарушения или проблемы с безопасностью».
1.2 В Search Console проверьте пункт «Поисковый трафик» – «Меры, принятые вручную».
2. Проверка позиций по брендовым запросам
Для этого требуется вбить в поиск запрос типа “intervolga ru” (т.е. с пробелом вместо точки) и если на первой позиции находится не ваш сайт, это говорит о применении санкций.
3. Проверка на фильтры с помощью ИКС, трафика и количества страниц в индексе.
3.1 Значение ИКС можно узнать из “Сводки” Яндекс.Вебмастера, если значение равно нулю – это явный признак фильтров.
3.2 С помощью Яндекс.Метрики или Google Analytics проанализируйте трафик за максимально возможный промежуток времени. Резкое падение трафика может быть признаком наложения фильтров на сайт. Вызванное снижением позиций в поисковой выдаче.
Примечание: Резкое падение трафика не всегда говорит о попадании под фильтр. Например, причиной может быть запрет индексации страниц в robots.txt, htaccess или настройках CMS.
Проверка коммерческих факторов
Коммерческие факторы ранжирования – это набор характеристик сайта, направленных на то, чтобы пользователь совершил целевое действие (купил товар, заказал услугу и другое). Коммерческие факторы учитываются поисковыми системами при ранжировании. Об этом сообщил Яндекс ещё в 2011 году.
Основные коммерческие факторы ранжирования:
должна быть указана контактная информация;
указана информация о компании;
описание товаров или услуг;
наличие цен на товары или услуги;
информация о способах доставки, оплаты и гарантии;
навигация по сайту;
ассортимент;
узнаваемость бренда.
Это необходимый минимум для любого коммерческого проекта. Подробнее о коммерческих факторах ранжирования Вы можете прочитать в нашей статье .
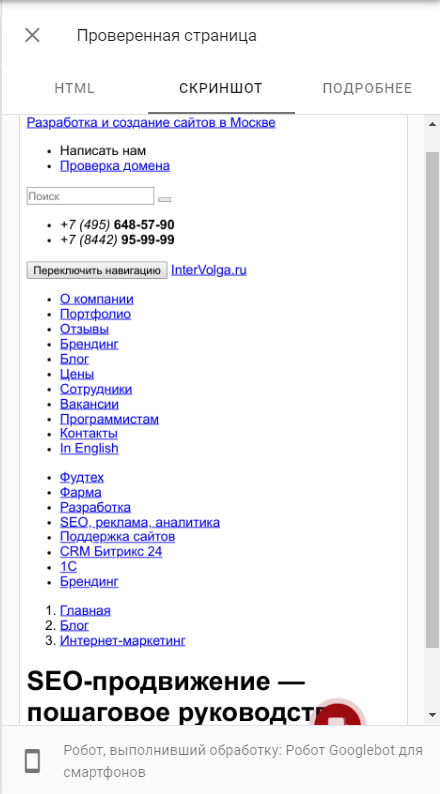
Проверка адаптации под мобильные устройства
Адаптировать свой сайт для мобильных устройств необходимо, так как всё больше пользователей ищут что-то в интернете именно с помощью смартфонов. Поисковики тоже поддерживают эту тенденцию и учитывают наличие адаптации при ранжировании. Google официально объявил о том, что адаптация к портативным устройствам даёт преимущество в результатах выдачи.
Проверить оптимизацию под мобильные устройства можно в обоих вебмастерах и на странице https://search.google.com/test/mobile-friendly . Проверка укажет на недоработки сайта и ошибки при отображении на мобильных устройствах.
Проверка поведенческих факторов
Большую часть поведенческих факторов можно оценить с помощью Яндекс.Метрики в отчёте “Страницы входа”.

Стоит обратить внимание на все 5 показателей. Нужно постоянно отслеживать изменения этих показателей и работать над их улучшением. Но из них можно выделить наиболее важные – отказы, глубина просмотра и время на сайте.
Проанализируйте все разделы, найдите сильно выделяющиеся страницы. Откройте все эти страницы, проверьте возможные причины плохих показателей поведенческих факторов. Например, если низкое время на сайте, оцените, можно ли было ознакомится с контентом страницы за указанное время. Если высокий показатель отказов – возможно страница долго загружается.
Что же теперь делать со всей этой информацией?
Все найденные ошибки требуется исправить, начиная с технических, затем переходя на текстовую и ссылочную оптимизацию, и заканчивая всем остальным. После проведения и исправления всех ошибок не прекращайте работу над оптимизацией вашего проекта. Ведь если остановиться, конкуренты со временем обойдут вас в поисковой выдаче, и вы начнёте упускать трафик. Если данная статья вас ужаснула или ошибок слишком много, обращайтесь за поисковой оптимизацией к специалистам!
Оцените статью:
Спасибо, ваш голос успешно добавлен!
www.intervolga.ru
Как провести самостоятельный SEO аудит сайта
Аудит состояния сайта — первое, чем занимается оптимизатор после принятия проекта и первое, что внедряется при запуске продвижения. С кривой внутренней оптимизацией, даже очень хороший проект не взлетит в естественной выдаче. В этой статье мы опишем бОльшую часть пунктов, на которые стоит обратить внимание, если вы решили проверить ваш сайт самостоятельно.
Поверьте, лучше сделать это руками, чем загнать в один из автоматизированных сервисов.
Как и в случае с автоматизированным продвижением, машинный аудит — это ни о чем. Возможно, что-то останется за кадром, потому что есть специфические пункты для разных типов проектов. Многие пункты будем показывать на примере одного нашего клиента, чтобы было нагляднее.
С чего начать SEO аудит своего сайта
Первый блок, который рассмотрим — программная реализация.
1. Проверить, внедрены ли на сайте ЧПУ (человеко-понятный урлы).
Это очень важный пункт. Идеальный адрес любой страницы вашего сайта должен выглядеть так: http://url/ . Это помогает и пользователю понять, на какой странице он находится и поисковой системе корректно «увидеть» страницу. Тут важно — страницы с get параметрами не получают высоких позиций в выдаче. Если половина ваших страниц имеет вид url/?get=1483, то максимум, на что можно рассчитывать по ним — 250 позиция в соплях. Все страницы, включая фильтрацию должны быть приведены к ЧПУ или, если это сделать слишком сложно — их нужно закрыть от индексации.
2. В качестве разделителя для слов в ЧПУ фразе, мы используем — , вместо _ .
Например, сейчас на сайте:
http://renessanslife.com.ua/lechenie_alkogolizma_bez_vedoma_bolnogo/
необходимо привести к виду:
http://renessanslife.com.ua/lechenie-alkogolizma-bez-vedoma-bolnogo/
3. Сделать серверный редирект со старых страниц без ЧПУ на новые, чтобы не возникало дублей в выдаче — страницы-дубли продвигать очень сложно.
4. Проверяем, нет ли у нас зеркал или полных дублей.
Для поисковых систем site.ua и www.site.ua это два разных сайта. Соответственно возникает проблема дублирования, что ведет к занижению обоих сайтов в поисковой выдаче. Такая же история с http, https.
5. Проверка дублирования контента или страниц.
Обязательно высматриваем, нет ли у нас сайте дублей страниц, дублей блоков (как иногда выводят одну и ту же информацию на нескольких страницах не через скрипт или во фрейме). Дублированный контент в рамках одного сайта — это зло в любых проявлениях.
6. Удалить из кода футера ВСЕ счетчики и дополнительные сервисы, включая соц сети

Социальный сети — это хорошо. Кнопки шеринга, кнопки подписки на социальные ленты. Это все прекрасно. Но когда оно в разумных количествах и выведено красиво. Счетчики — это ужасно. Хотите видеть свой трафик — скачайте ЯндексМетрику на мобильный телефон. Эти же куски кода только грузят систему и не дают боту ее нормально обработать.
7. Проверяем корректность работы страницы 404
Многие не уделяют должного внимания странице 404. А ведь это настоящий кладезь для креатива. Если так вышло, что пользователь зашел на ваш сайт, но не попал туда, куда планировал — развеселите его, заинтересуйте, покажите ему ссылка на важные материалы. Работайте с ним и клиент останется с вами.

8. Скорость загрузки страницы по PageSpeedTools.
Не уверен, стоит ли это обсуждать подробнее. Она критично важна и должна в идеале составлять не менее 92/100.

9. Мобильная версия сайта
В 2016 году мобильный трафик превысил десктопный. Если у вас до сих пор нет мобильной версии — срочно своими силами или же силами сторонних разработчиков (у нас есть 4 замечательных кейса по адаптации сайтов на разных цмс под мобайл) внедряйте ее. Без этого — больше половины клиентов (в зависимости от ниши) пройдут мимо вас.
10. Корректность вывода текстового контента
Текст — это не только источник ключевых слов для поисковой системы, но и полезный инструмент для пользователя. Однако, с технической точки зрения, текст должен выводится правильно. Нужно проверить, есть ли в тексте заголовки, списки (нумерованные или маркированные), правильно ли сделана верстка текста и изображений, а также не закомментирован ли основной текст на странице в коде. В идеале — чтобы текст выводился как можно выше в коде сайта для его скорейшего прочтения системой.
Контент — король (пока что — да)
Второй блок проверки вашего сайта касается контента. Кто бы что ни говорил, а ключевые слова все так же размещаются в текстах и мета-тегах, так что, уделим им должное внимание.
11. Проверить тексты на уникальность, заспамленность и воду. Все по классике. Рекомендую сервис text.ru, как самый удобный и адекватный.
12. Проверка наличия мета-тегов.
Тайтл, дескрипшен, альты к картинкам нужны обязательно. А вот мета-теги Keywords мы рекомендуем удалить. На продвижение они не влияют, а вот место в коде занимают.
13. На страницах разделов/категорий/подкатегорий должен присутствовать один заголовок h2. Не путайте гугл и яндекс ботов!
14. Убрать выделение со всех страниц сайта.
Если это очень важно для вашего текста — оставляйте. Но выделять ключевые слова жирным не стоит — добьетесь только переспама.

15. Составить грамотное Техническое Задание для всех — продвигаемых и непродвигаемых страниц на сайте и написать на них уникальный и качественный контент.
Тайные связи мадридского двора
Структура сайта и перелиновка страниц:
16. Проверка наличия меню «хлебных крошек»
Кроме того, что хлебные крошки полезны для клиента, они так же позитивно влияют на индексацию страниц, добавляют естественную перелинковку и позволяют выводить в выдаче более привлекательные сниппеты. Выглядят хлебные крошки следующим образом:

Внедрить их несложно, но стоит сделать обязательно.
17. Реализовать «хлебные крошки» согласно рекомендациям от Google, последняя запись в «хлебных крошках должна быть в виде текста, а не активной ссылки самой страницы на себя.
18. Проверить есть ли на сайте перелинковка и где ее лучше внедрить.
Говоря просто — перелинковка — это ссылка с одной страницы сайта на другую, с корректным анкором и в рамках одного сайта. Перелинковка полезна и для пользователя и для поисковой машины — она позволяет распределять ссылочный вес равномерно по всем продвигаемым страницам без потерь. Кроме того, у нас есть реальный кейс, когда благодаря грамотной перелинковки (на составление схемы у оптимизатора ушло около 12 часов), проект выстрелил с 40 позиции на 9 без иных факторов.
19. Составить максимально широкую и учитывающую все НЧ запросы структуру сайта.
НЧ запросы — это настоящее чудо для тех, кто продвигается с малыми бюджетами. Вы можете выйти на первые страницы с меньшими усилиями, при этом забирая максимально целевых пользователей. О том, как правильно составить широкую структуру поговорим в следующий раз, сейчас же имейте ввиду — это огромный плюс для всего ресурса.
Ну и напоследок:
Это три важных блока, которыми, однако, мы не ограничиваемся. Ниже пропишем пункты самостоятельного Seo аудита, которые нет смысла совмещать в категории, но также важно проверить.
20. HTTPS
Как мы уже писали,https в 2017 году станет важным условием ранжирования и выдачи сайта. Потому стоит сделать переезд как можно раньше — дабы не потерять позиции в разгар вашего сезона (проседание идет в среднем на 2-3 недели), если не совмещать смену домена с другими правками.
 21. Проверить корректность работы вашего sitemap. Чтобы все, что нужно было на месте, а что не нужно — не муляло глаз поисковика.
21. Проверить корректность работы вашего sitemap. Чтобы все, что нужно было на месте, а что не нужно — не муляло глаз поисковика.
22. Добавить Микроразметки.
Их много, они разные и не все подойдут под ваш сайт. Но чем шире и наряднее ваш сайт в выдаче — тем больше шансов у него быть выбранным пользователем. Посмотрите разные варианты с разметками и выберете нечто себе по душе.
 23. 23. Прописать корректные мета-теги на всех страницах по результатам сбора семантики.
23. 23. Прописать корректные мета-теги на всех страницах по результатам сбора семантики.
Этот пункт можно ставить первым по важности, но мы разместим его сюда, потому что работа над ним очень индивидуальная для каждого сайта и унифицированного совета тут дать невозможно.
24. Проверить доступность для пользователя контактных данных у вас на странице
25. Оформить страницы контактных данных и О Нас максимально презентабельно и красиво. Да, на них часто заходят.

26. Номера телефонов на сайте выводить в формате click to call
27. Избавиться от циклических ссылок «сам на себя» на сайте
Это далеко не все пункты. Иногда при составлении спецификации по проекту мы выделяем лишь 15-20 пунктов для правок. Но бывают и уникальные случаи на 50 и даже 70 пунктов, где действительно проще написать новый сайт, чем править тот ад, что устроили программисты на сайте клиента. Потому все очень индивидуально. Но проведя ваш сайт по этим 27 пунктам вы сможете увидеть рост как позиций, так и трафика на сайте, а также сформировать стратегию продвижения на будущее.
Подписывайтесь на нас на Спарке, ВКонтакте, а также на Фейсбуке.
Дальше будет только больше интересной и полезной информации!
spark.ru

