Как сделать боковую панель меню более удобной?
Аудио перевод статьи
Боковая панель меню — идеальный компонент навигации веб-приложений. Она раскрывается на всю ширину экрана, чтобы пользователям было легче ориентироваться.
Наличия боковой панели меню недостаточно для создания хорошего опыта взаимодействия. Вам следует оптимизировать ее, чтобы посетителям приложения было удобнее ею пользоваться. Большинство дизайнеров не знают, как это сделать, потому что при разработке оптимальной навигации они не учитывают четыре следующих фактора:
- Узнаваемость.
- Доступность для нажатия.
- Четкая структура.
- Оптимизация экранного пространства.
Как только вы проработаете боковую панель меню по всем четырем направлениям, вы получите оптимальную навигацию, которой будет приятно пользоваться. Чтобы достичь этого, вам следует выполнить действия, о которых мы поговорим в этой статье.
Повышение уровня узнаваемости
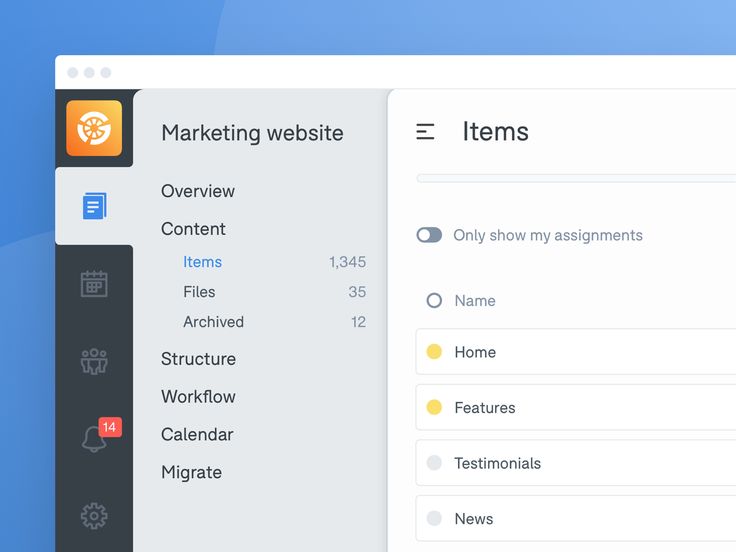
Прежде чем пользователи кликнут на пункт меню, им нужно прочитать его название. Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
По мере того, как люди будут использовать меню все больше и больше, они будут ассоциировать каждую иконку с определенным пунктом и смогут быстрее находить элементы. Убедитесь, что иконки простые и понятные. Тогда пользователи смогут с первого взгляда понять их значение.
Доступность для нажатия
Доступность для нажатия — это предоставление пользователю возможности быстро и легко прикасаться к элементам. Пункты меню следует располагать на большом расстоянии друг от друга, чтобы люди могли выбрать нужный элемент и при этом случайно не кликнуть на другой. Достаточно большое количество свободного пространства позволяет пользователям легко нажать на пункт меню, не затрагивая соседние элементы.
Текст также следует сделать достаточно большим, чтобы сенсорные цели были более заметными. Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.
Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.
Четкая структура
Чем больше пунктов меню, тем сложнее его сканировать. Чтобы упростить задачу, для категорий следует использовать группировки и разделители.
Найдите общие черты между элементами и сгруппируйте их соответствующим образом. Дайте каждой группе название и используйте разделитель. Теперь, когда люди будут просматривать элементы, они смогут визуально сегментировать их на разделы и быстрее находить то, что им нужно.
Оптимизация экранного пространства
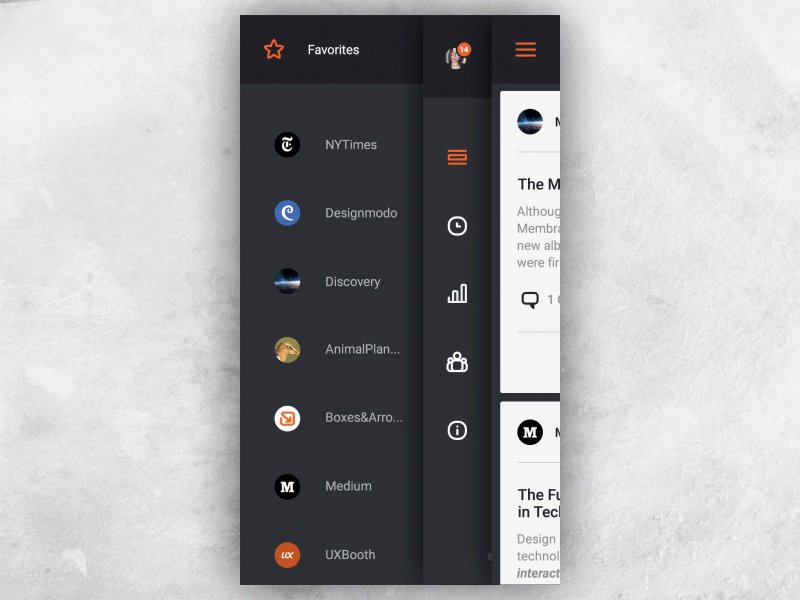
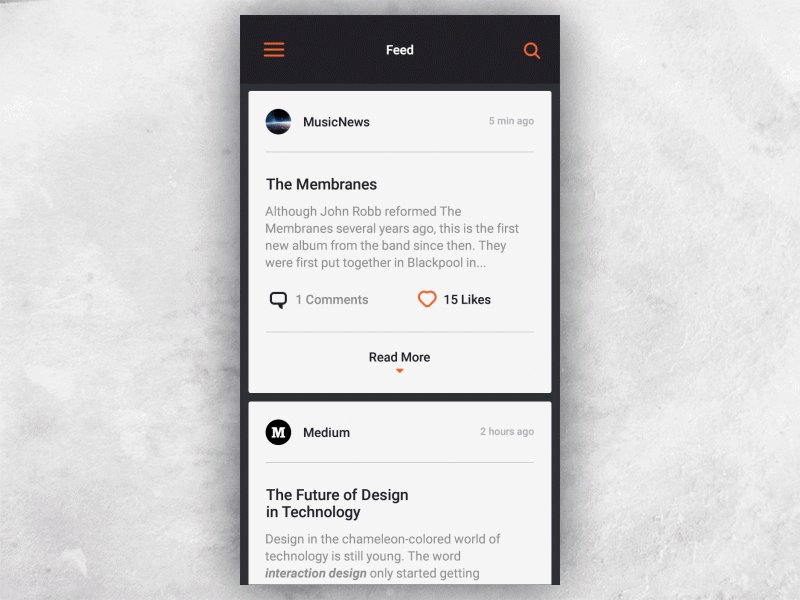
Проблема боковых меню заключается в том, чтобы понять, где лучше разместить учетную запись пользователя и панель поиска. Большинство дизайнеров предпочитают размещать их в верхней части экрана. Однако, если у вас есть дополнительная навигация, эта область может выглядеть перегруженной.
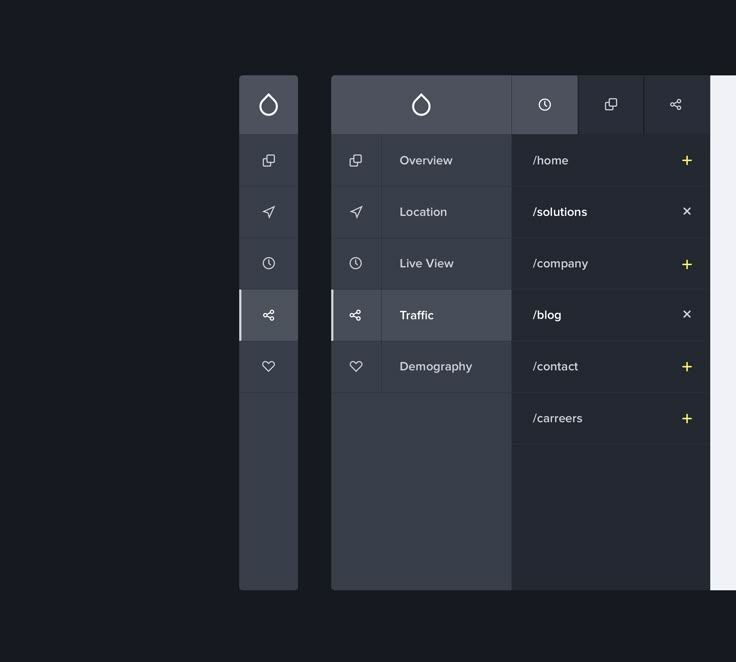
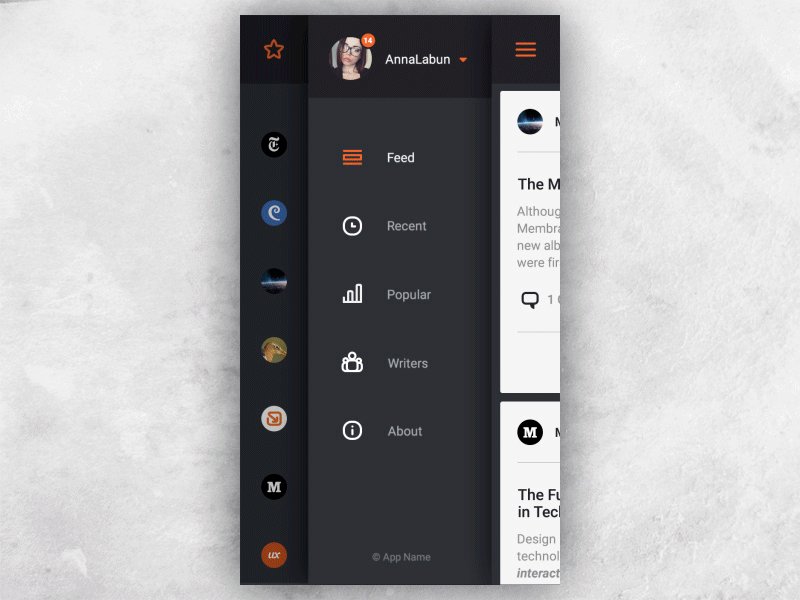
После того, как пользователи щелкнут на пункт меню на боковой панели, сверху отобразится ряд вкладок, который станет дополнительной навигацией. Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.
Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.
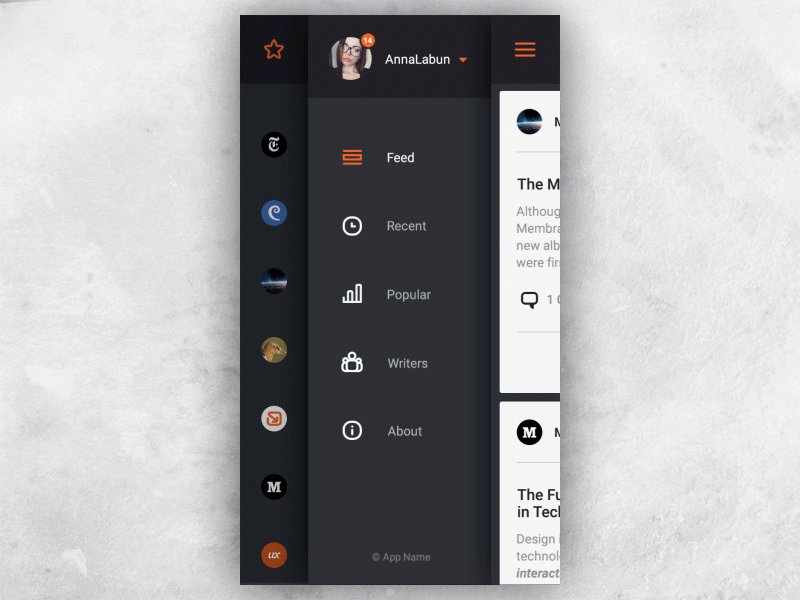
Разместите элемент учетной записи пользователя вниз, а строку поиска под логотип. Так вы упростите к ним доступ. Теперь для заголовков пунктов меню, вкладок и кнопок-призывов к действию у вас будет больше экранного пространства наверху. В результате пользователи смогут находить нужные им вкладки. При этом другие элементы не будут конкурировать за их внимание.
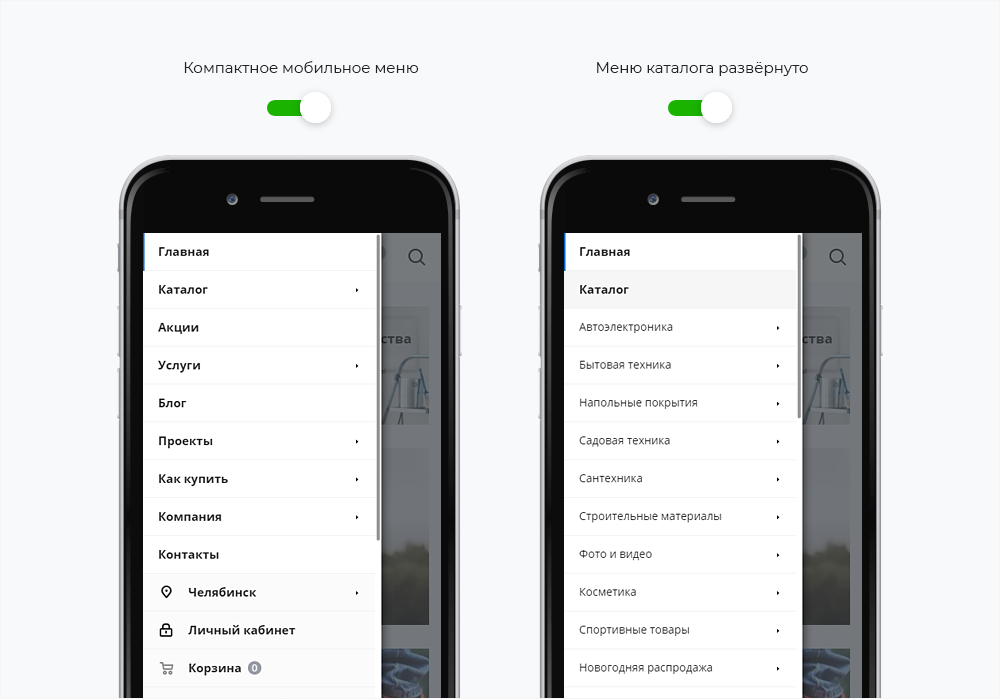
Для планшетных устройств место на экране имеет решающее значение. Их размеры меньше десктопных, поэтому, чтобы сэкономить место, боковую панель можно сделать выдвижной.
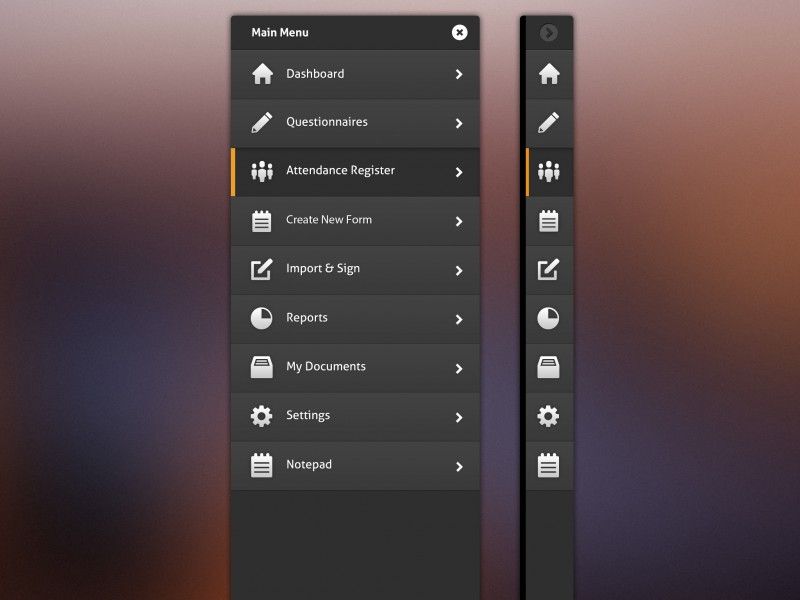
Поместите иконку сворачивания (стрелка с полосой) рядом с логотипом, чтобы пользователи могли скрывать названия пунктов меню, но при этом иконки пунктов меню продолжат оставаться видимыми. В результате у пользователей остается место для просмотра большего количества контента с одновременным доступом к боковой панели. Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.
Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.
Четыре фактора, влияющие на создание оптимальной навигации
Всякий раз при разработке боковой панели меню, учитывайте эти четыре фактора. Они направлены на повышение удобства использования сайта. Люди должны иметь возможность без труда прикасаться к элементам, легко сканировать информацию, быстро распознавать названия и получать беспрепятственный доступ к элементам меню. Когда у них все это будет получаться, это будет означать, что боковое меню является максимально удобным в использовании.
6 советов, которые повышают удобство
На юзабилити интерфейса влияют разные элементы, но сильнее всего меню. Оно располагается в верхней части страницы и находится на виду. Далеко не всегда этот инструмент навигации помогает находить информацию. Всё зависит от того, насколько ответственно дизайнер подошёл к задаче.
В статье расскажем о том, как меню влияет на user experience и поделимся советами, которые помогут сделать его удобным.
Влияние меню на пользовательский опыт
Многие дизайнеры недооценивают важность главного меню на сайте или в интерфейсе мобильного приложения. Они кое-как проектируют структуру и прячут блок за иконкой «гамбургера». В итоге пользователи не видят, с чем им придётся взаимодействовать до клика по элементу.
В меню принято размещать все страницы, которые раскрывают возможности интерфейса. К примеру, если на сайте публикуются обзоры автомобилей, то в навигации будет выпадающий список производителей, рейтинги, подборки и ссылки на другие разделы.
В меню должны быть элементы, которые понадобятся пользователям. Не надо перечислять список всех страниц, для этого есть карта сайта. Роботы поисковых систем сканируют её содержимое и принимают решение о добавлении контента в поисковую базу.
Начинающие дизайнеры часто говорят, что не несут ответственность за логичную структуру меню. Они просто работают по техническому заданию клиента и не могут отступить от плана. Это частично соответствует действительности, но на практике так происходит не всегда.
Это частично соответствует действительности, но на практике так происходит не всегда.
Заказчики могут высказать свои пожелания по структуре и содержимому, но они редко вникают в технические детали. Для них важно, чтобы пользоваться навигацией было удобно и любой пользователь смог задействовать меню для поиска нужной информации.
Главное меню — важная точка соприкосновения посетителей с интерфейсом. Если в процессе знакомства с сайтом или приложением пользователи не смогут быстро сориентироваться в разделах, большинство из них сразу избавятся от продукта.
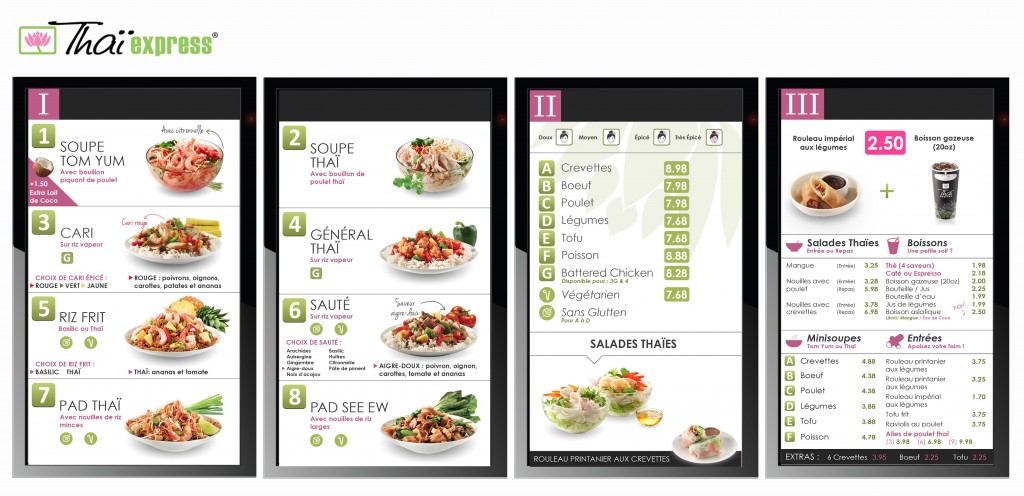
Представьте, что заходите в ресторан, садитесь за свободный столик и ждёте, пока официант принесёт меню. Открываете его и видите, что названия блюд написаны корявым шрифтом, а структуры вообще нет. Закуски размещены вместе с напитками, супами и десертами.
Аналогичная ситуация и с меню на сайте. Если оно сделано просто потому, что на сайте должна быть навигация, пользы не будет. Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Единых стандартов для навигации нет, потому что каждый проект уникальный и в большинстве случаев не получится вписать его в жёсткие рамки. Надо сделать так, чтобы меню помогало решать проблемы пользователей, а не мешало нормальному взаимодействию.
В среде дизайнеров мнение по поводу меню неоднозначное. Одни говорят, что надо делать его, как получится. Разместили несколько ссылок, поиграли со шрифтами, проверили отображение на мобильной версии и забыли о задаче.
Даже если клиент не уделяет достаточно внимания навигации, дизайнер должен взять ответственность на себя и сделать всё, чтобы пользователи могли использовать результаты его труда для своих задач.
Навигацию необязательно делать спрятанной по умолчанию. Надо спроектировать удобную логику для каждого устройства. На широкоформатных мониторах меню должно отображаться постоянно, а на планшетах и смартфонах его можно скрыть за иконкой или закрепить сбоку.
Вариантов для оформления основной навигации хватает. Это только кажется, что можно поменять всего лишь цвет и шрифт. Если уделить задаче достаточно внимания, меню может стать уникальной фишкой интерфейса. Всё зависит от желания дизайнера и его опыта.
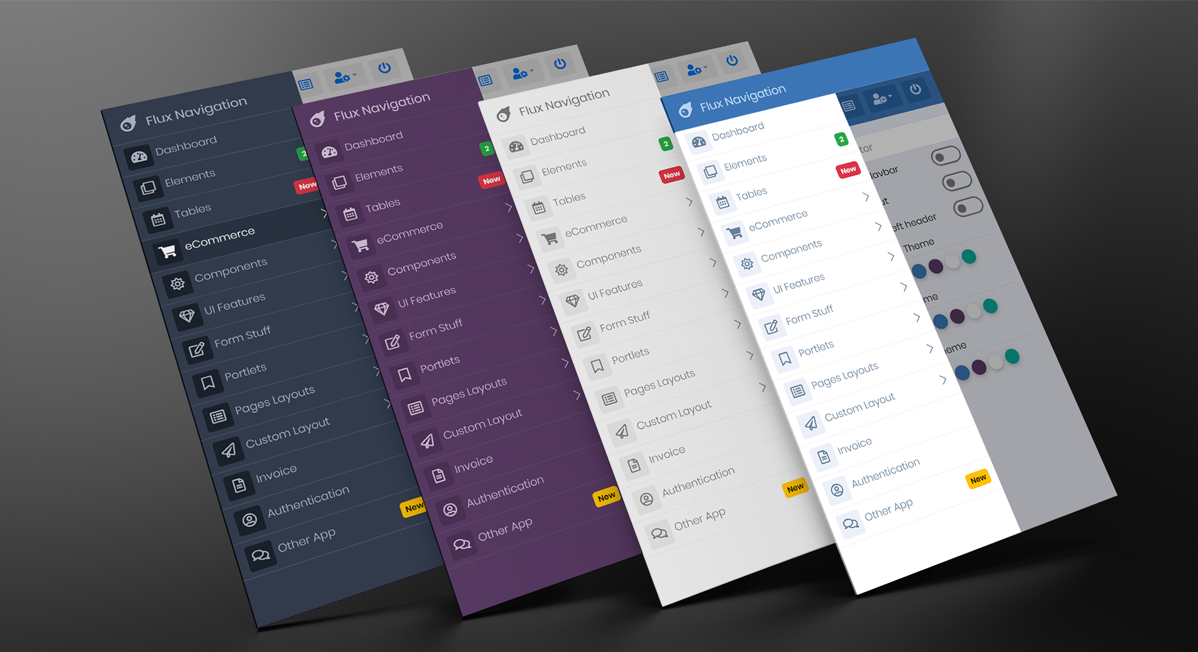
Некоторые специалисты, которые давно работают с интерфейсами, предпочитают использовать боковые меню. В неактивном состоянии навигация скрывается и экономит пространство в рабочей области. По клику на любую иконку из списка меню разворачивается и становится доступно для взаимодействия.
Такой подход хорошо вписывается в проекты, где важно выделить как можно больше места для центральной части UI. В остальных случаях лучше разместить меню на виду, чтобы пользователи могли быстро сориентироваться.
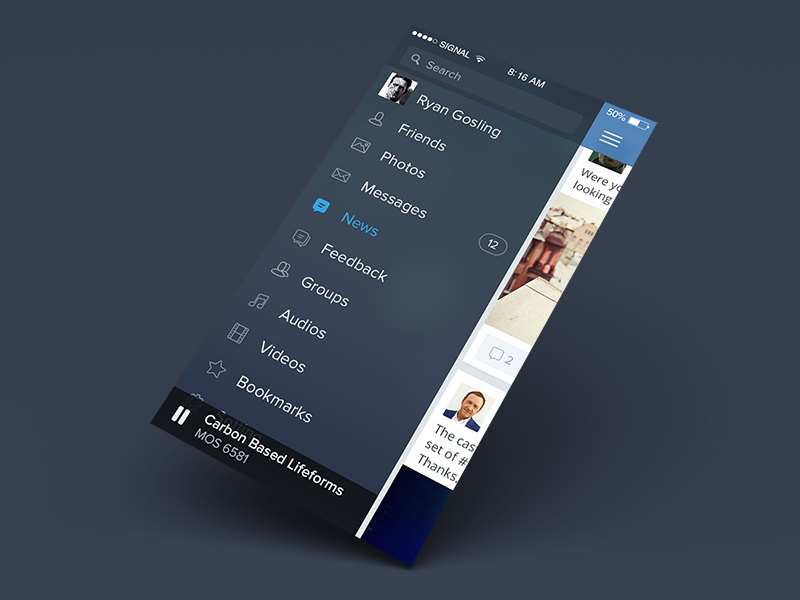
Концепция, как в примере выше, будет отлично смотреться на устройствах с маленьким разрешением экрана. По умолчанию навигация скрыта и можно взаимодействовать с основным контентом. Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
У каждого дизайнера свои представления о красоте и удобстве, но хорошие специалисты отличаются от плохих тем, что ставят на первое место user experience. И понимают, что если у пользователей возникнут негативные эмоции в процессе знакомства с цифровым продуктом, о хорошей конверсии можно забыть.
5 признаков хорошего меню
Мы уже говорили, что единых стандартов для навигации нет, но есть несколько важных критериев, которые помогут дизайнерам проверить, насколько хорошая реализация у них получилась.
Опытные дизайнеры и так всё это знают, а вот новички часто допускают одинаковые ошибки. Меню — важнейший элемент, с которым нельзя экспериментировать. Оно должно быть удобным по умолчанию.
Если пользователям понадобится помощь, чтобы разобраться с тем, как работает меню, значит дизайнер провалил задание. И надо постараться как можно быстрей исправить ошибку.
И надо постараться как можно быстрей исправить ошибку.
Понятная структура
Все говорят про уникальность, но мало кто вспоминает, что пользователи проще осваивают новый интерфейс, если в нём есть знакомые инструменты. Не надо изобретать велосипед там, где всё уже давно придумано.
Никто не запрещает добавлять красивые эффекты к тексту или медиаконтенту, но меню должно быть максимально простым. Такой эффект обеспечивает как раз понятная структура.
Посмотрите на пример и подумайте, какие эмоции он вызывает. Скорее всего, только положительные. Потому что, после нескольких секунд анализа всё понятно. Первая ссылка содержит вложенную навигацию по возможностям продукта, вторая — тарифные планы, а третья — истории успеха.
Это горизонтальное меню занимает много пространства по высоте и при желании можно найти моменты, которые могут вызвать проблемы у пользователей. Но в целом реализация достаточно неплохая. И по оформлению, и по структуре.
Можно пойти дальше и улучшить навигацию. Переместить информацию из выпадающего блока в основной контент. Тогда получится сэкономить место в верхней части страницы и не придётся тратить много времени на разработку структуры для смартфонов и планшетов.
Навигация выглядит хорошо, но создание адаптивной версии вызовет много проблем у верстальщиков. На мобильных устройствах придётся использовать несколько уровней вложенности и нет гарантий, что пользователи положительно воспримут такую реализацию.
Расстановка приоритетов
В меню всегда есть главные и второстепенные элементы. Если вернуться к предыдущему примеру с сервисом, то чётко видно, что первый элемент выделен чертой зелёного цвета.
Мы не знаем, меняется ли цвет при наведении или он такой по умолчанию. Но внимание пользователей моментально переключается на более яркий элемент. Обратите внимание, что первая иконка в выпадающем виджете тоже выделяется другим цветом.
Расстановка приоритетов сильно влияет на то, как пользователи будут взаимодействовать с контентом. Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Главная задача любого платного сервиса — получить как можно больше клиентов с активной подпиской. От этого зависит срок окупаемости проекта и формат дальнейшего развития. Главный мотиватор для потенциальных покупателей — продукт с уникальными возможностями. Поэтому в этом случае пункт с информацией об инструментах важнее всего.
Правильная логика
Навигация может быть понятной и гармоничной, но если вдруг дизайнер захотел выйти за рамки привычной реализации и сделал меню необычным, есть большая вероятность, что пользователи не поймут его идею.
В примере выше дизайнер сфокусировался на минимализме. Мы видим, что возле некоторых пунктов меню есть стрелочки. Это значит, что по клику или при наведении мыши появится дополнительный контент.
Обратите внимание, что возле пункта с обновлениями есть цветной маркер, который показывает, что в разделе много полезной информации для тех, кто интересуется развитием продукта.
Правильная логика обеспечивает хороший user experience и является идеальной защитой от критических проблем. Пользователи привыкли, что в интерфейсах используются знакомые паттерны, которые меняются под влиянием особенностей проекта.
Адаптивность
Дизайнеры, которые утверждают, что десктопная версия меню всегда в приоритете, сильно ошибаются. Доля мобильного трафика постоянно увеличивается и совсем скоро доля десктопов снизится до критической отметки. Пользователям проще достать телефон и решить проблему сейчас, чем ждать, скажем, до конца дня, когда получится добраться до компьютера.
Навигация на мобильных устройствах должна быть удобной, понятной и логичной. Если владельцы смартфонов потеряют часть возможностей из-за сенсорного экрана, они сразу вычеркнут продукт из списка используемых инструментов.
Мобильное меню, как и десктопное, помогает ориентироваться в разделах интерфейса и быстро находить нужную информацию. 10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
Дизайнерам, которые остались в 2000-х годах, надо срочно менять приоритеты, иначе они перестанут быть востребованными на digital-рынке. От того, насколько удобно спроектирована мобильная версия, зависит будущее проекта.
Есть сайты с приоритетом на десктопную версию, но их не так много. В большинстве случаев это сложные продукты, которые почти нереально перенести на экран смартфона. Например, тот же Photoshop есть и для мобильных устройств, но даже простая обработка фотографий займёт больше времени, чем в основной версии софта.
Решение задач
Меню может быть понятным, логичным и удобным для взаимодействия на устройствах с маленьким экраном, но если оно не помогает пользователям в решении их задач, то ценность элемента равна нулю.
В навигации нельзя скрывать важные элементы, все инструменты с высоким приоритетом должны находиться на видном месте. Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Отличить полезное меню от бесполезного очень просто. Достаточно несколько минут проанализировать особенности продукта и внимательно посмотреть на навигацию. Если не получается понять, какие проблемы решает сайт и меню в этом не помогает, значит дизайнер зря потратил время на разработку.
Советы по оформлению меню
Каждый сайт или приложение имеет свои особенности, поэтому нельзя четко придерживаться правил и рассчитывать на положительный результат. В некоторых случаях рекомендации оказываются бесполезны, потому что главная ценность продукта в уникальности. Без этого он просто не может существовать.
Но есть общие рекомендации, которые помогают сделать меню удобным для взаимодействия на любых устройствах. Используйте их, чтобы повысить качество реализации важного элемента навигации.
Уделите время иерархии
Важная информация должна быть на виду, а второстепенную можно убрать на другой экран. Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Старайтесь сделать всё, чтобы пользователи как можно быстрее находили то, что ищут. Если время выполнения задачи сильно увеличится, есть большая вероятность потери потенциального клиента или подписчика.
В некоторых случаях вложенные меню не помогают организовать структуру, а наоборот, ещё больше запутывают пользователей. Они чувствуют, что потерялись в огромном количестве информации и не понимают, как найти дорогу к цели.
Чтобы защититься от таких проблем, уделите время созданию иерархии. На первое место поставьте ссылки, которые ведут на важные страницы, а остальные спрячьте в выпадающие блоки.
Выберите правильный тип меню
В большинстве случаев стандартное горизонтальное меню закрывает потребности аудитории в быстрой навигации. Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Лучшее действительно враг хорошего. Многие дизайнеры часто отклоняются от начального курса в погоне за красивой реализацией. Им кажется, что пользователям понравится нестандартная анимация или свайп вверх для открытия меню.
На практике оказывается, что люди хотят как можно быстрее получить информацию и закрыть интерфейс. Очевидно, что нестандартная реализация оттолкнет их от использования продукта. Они найдут конкурентов с более лояльными условиями и будут пользоваться результатами их труда.
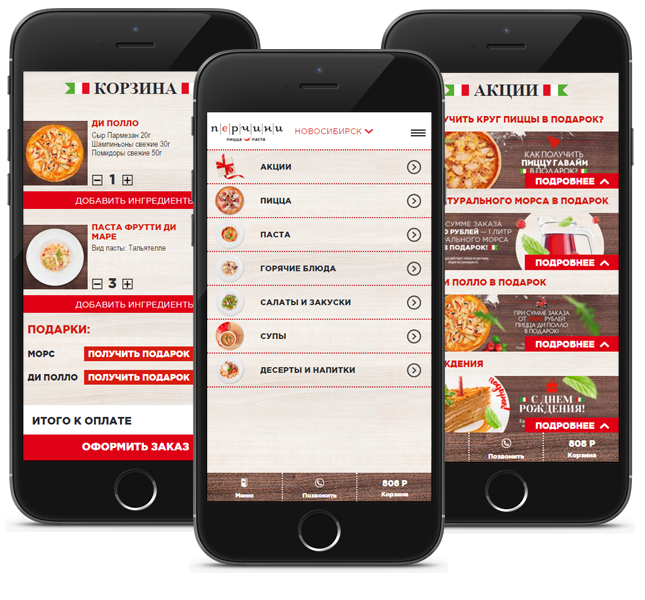
Например, нижнее меню лучше всего подходит для мобильных приложений. Если добавить закреплённый виджет на сайт, пользователи потеряют часть полезной площади. Перед глазами постоянно будет лишний блок, который может вообще не понадобиться.
Осторожно используйте модальные окна
Всплывающие окна у многих пользователей ассоциируются с навязчивой рекламой, предложениями подписаться на группы в социальных сетях и с другими нерелевантными предложениями. Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Модальное окно можно использовать для вызова основной навигации, но на десктопах это решение будет смотреться, как минимум, странно. А вот на мобильных устройствах проблем с ним не будет. Это стандартная реализация, которую успешно используют в цифровых продуктах.
У нас в блоге есть полезная статья о всплывающих окнах. Обязательно прочитайте её, чтобы понять, как правильно использовать попапы и защититься от ошибок, разрушающих user experience.
Если показать пользователям, что модальное окно — часть полезного механизма, со временем они не будут воспринимать его негативно. Первый опыт важнее всего — если в процессе знакомства с интерфейсом возникнут проблемы, восстановить доверие будет сложно.
Добавьте статус системы
Пользователи должны знать, где они находятся в данный момент. Дизайнеры обычно добавляют подсветку для активных пунктов меню или используют декоративные эффекты, чтобы сфокусировать внимание на текущем элементе.
На пользовательский опыт влияет не только красивое оформление, но и смысловая наполненность. Текст пунктов меню должен быть простым и однозначным. Чтобы людям не приходилось думать, что именно разработчик хотел сказать.
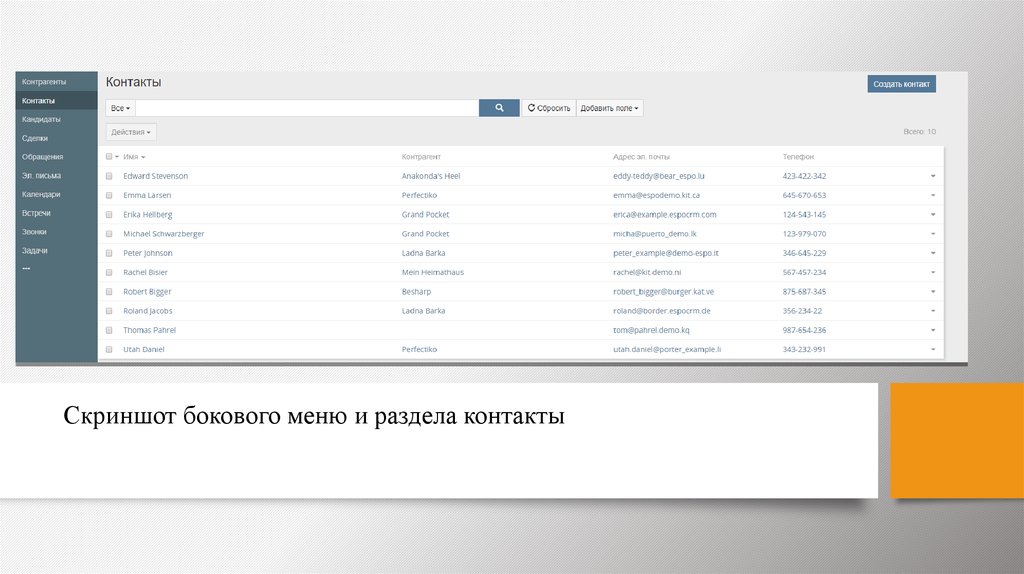
Если проанализировать структуру меню сервиса Foodaily становится понятно, что дизайнер подошёл к задаче максимально ответственно. Боковое меню состоит из 7 важных пунктов, расположенных в порядке важности.
Не надо долго разбираться в том, какой интерфейс откроется после клика по определённому пункту. Легко понять, что в «Заказах» будет список оформленных заявок, а «Инвентарь» предназначен для работы с каталогом товаров.
Не перегружайте меню
Если в списке больше 5-6 пунктов, пользоваться меню станет тяжело. Дизайнер может спрятать их за иконкой «гамбургера» и забыть о проблеме. И это ошибка — пользователи не любят выполнять лишние действия.
Количество элементов зависит от особенностей проекта, но не рекомендуется добавлять меньше двух и больше 6 ссылок. Если структура слишком большая, лучше использовать дочернее меню.
Если структура слишком большая, лучше использовать дочернее меню.
Особое внимание стоит уделить мобильной версии. С ней часто возникают проблемы, когда есть необходимость сделать вложенные блоки, активирующиеся по клику. На смартфонах можно использовать структуру, отличную от десктопов. Но только такую, чтобы у пользователей не возникали проблемы с взаимодействием.
Тестируйте гипотезы
В дизайне нет идеала, потому что всегда можно сделать лучше, чем было раньше. Опытные специалисты прекрасно знают об этом и стараются выйти за рамки возможностей.
Первая реализация меню, скорее всего, будет далека от идеального состояния. Не спешите сразу показывать её заказчику. Лучше потратить больше времени на тестирование гипотез, чем получить негативный отзыв от клиента по итогам проекта.
Попросите проверить целесообразность дизайн-решения у людей, которые готовы помочь. Желательно, чтобы они входили в целевую аудиторию или уже пользовались аналогичными продуктами.
Специалисты веб-студии IDBI понимают, насколько важно сделать удобное меню для информационного или коммерческого сайта. Мы стараемся сделать каждый продукт уникальным и максимально полезным для целевой аудитории.
30 лучших примеров дизайна боковой панели веб-сайта в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют большое внимание таким элементам веб-сайта, как нижний колонтитул , верхний колонтитул , тело, а также панель навигации. Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели веб-сайта. Вы можете черпать вдохновение из 30 лучших креативных дизайнов боковой панели веб-сайтов.
Зачем вам боковая панель веб-сайта? Боковая панель веб-сайта — это уникальный, творческий и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — либо слева, либо справа, в зависимости от макета и структуры сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно благодаря визуальной привычке и поведению пользователей, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она расположена, правильная боковая панель может быть очень полезна для вашего сайта, поскольку она может:
- Содержит меню навигации для быстрого направления посетителей
- Выделяет ключевую информацию, такую как реклама, контактная форма или последние новости
- Кроме того, определяет вовлеченность веб-сайта и разделы
1. Энтони Дж. Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором можно найти множество вдохновляющих фотографий. У него есть боковая панель справа для демонстрации логотипа, ссылки для посетителей, ссылки на страницы в социальных сетях и контактные данные.
Dollyave — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми остальными элементами. Это не только визуально привлекательно, но и может помочь посетителям легко изучить веб-сайт.
3. Грейс ЧуангГрейс Чуанг — это сайт-портфолио, на котором представлены проекты Грейс. Этот сайт имеет 3-х колоночную компоновку: слева находится боковая панель с логотипом, ссылки для перехода посетителя на другие страницы сайта и ссылки на страницы в социальных сетях, в центре фото дизайнера, а на справа введение дизайнера.
4. Kate Vass Galerie Kate Vass Galerie — это галерея современного искусства, которая тесно сотрудничает с кураторами и ведущими искусствоведами, чтобы представить работы художников. Чтобы помочь посетителям легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
Вы любите мороженое ручной работы? Nicecream — это веб-сайт, который вы не должны пропустить. Боковая панель хорошо сочетается со всем интерфейсом. Он предлагает удобную навигацию для посетителей сайта.
6. Jasmine StarJasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Его боковая панель для навигации находится слева. Положение типографики на боковой панели особенное. Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton HarrisQuinnton Harris — визуально привлекательный личный веб-сайт. Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк Келли Майк Келли — это личный веб-сайт, принадлежащий фотографу по имени Майк. На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с классным логотипом и эффектами наложения.
На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с классным логотипом и эффектами наложения.
Лентяй — интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров. Это один из лучших способов побудить клиентов покупать их продукцию.
10. Love BillyLove Billy использует жирный шрифт на боковой панели своего веб-сайта. Он служит в качестве навигации для посетителей и дает обзор всего интерфейса.
11. Sophie KahnSophie Kahn — это арт-сайт, созданный Софи Кан, цифровым художником и скульптором. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини Чен Сайт Дини Чен имеет обычную боковую панель с большим количеством пустого пространства, что создает контраст с красивыми фотогалереями.
«Церковь жизни сегодня» — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
14. Матье СтернМатье Стерн — веб-сайт, посвященный фотографиям и фильмам. Его боковая панель имеет двухуровневую структуру, что очень удобно для посетителей при изучении сайта.
15. Чарли УэйтЧарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом. Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
16. Нишевый модульНишевый модуль имеет скрытую боковую панель. Он состоит из логотипа, приветствия и ссылок, помогающих посетителям изучить сайт.
17. CCCOG CCCOG также имеет скрытую боковую панель. Существует резкий контраст между белой типографикой и черным фоном. Он находится справа, и вы можете закрыть его, если хотите.
Существует резкий контраст между белой типографикой и черным фоном. Он находится справа, и вы можете закрыть его, если хотите.
Дилан Перло представляет множество фотопроектов моды. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть выпадающие меню для более подробной навигации.
19. Томас ДефертТомас Деферт использует подробную боковую панель для демонстрации своих работ.
20. Goltz GroupGoltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание. Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение. Он имеет скрытую боковую панель.
22. Wiggs Photo Wiggs Photo — это веб-сайт коммерческой фотографии, посвященный архитектуре, интерьерам и предметной фотографии. Навигационное меню имеет логотип и текст, выделенный желтым цветом.
Навигационное меню имеет логотип и текст, выделенный желтым цветом.
Pedro n The World — это одностраничный веб-сайт. Он имеет строку меню в центре интерфейса. Навигация отображается слева на всех остальных страницах сведений, а логотип — сверху.
24. Gresham SmithGresham Smith имеет очень сложную боковую панель, которая содержит много уровней раскрывающихся меню. Таким образом, посетители получают углубленную навигацию по сайту.
25. Rose Datoc DallRose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа рядом с произведениями искусства отображает последние сообщения с красивыми миниатюрами и типографикой.
26. Пол Дэвид Пол Дэвид использует боковую панель слева, чтобы направлять посетителей. Имеет обычную боковую панель, в которой текст подсвечивается зеленым цветом при наведении.
Куки и Кейт — это блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте есть боковая панель справа, на которой есть множество опций, таких как ее профиль, ссылки на страницы в социальных сетях, новости и форма регистрации.
28. Остин КлеонОстин Клеон имеет две боковые панели, одну слева и одну справа. Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
29. Паскаль Ван Гемер Паскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители. На главном экране есть стрелка в качестве указателя направления, которая помогает посетителям прокручивать страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
Элизабети Лин очень красивый сайт. Вертикальное навигационное меню — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основной навигацией для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать боковое меню?Боковые панели играют важную роль на веб-сайтах, но создать хорошую боковую панель — непростая задача. Их много принципы дизайна навигационного меню сайта и другие необходимые факторы, которые следует учитывать. Это видео на YouTube, которое научит вас создавать боковую панель с помощью HTML, CSS и jQuery.
Однако, если у вас нет опыта работы с каким-либо языком разработки, вы все равно можете использовать инструменты дизайна для создания боковой панели с нуля.

