30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
- Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Демо ι Скачать
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
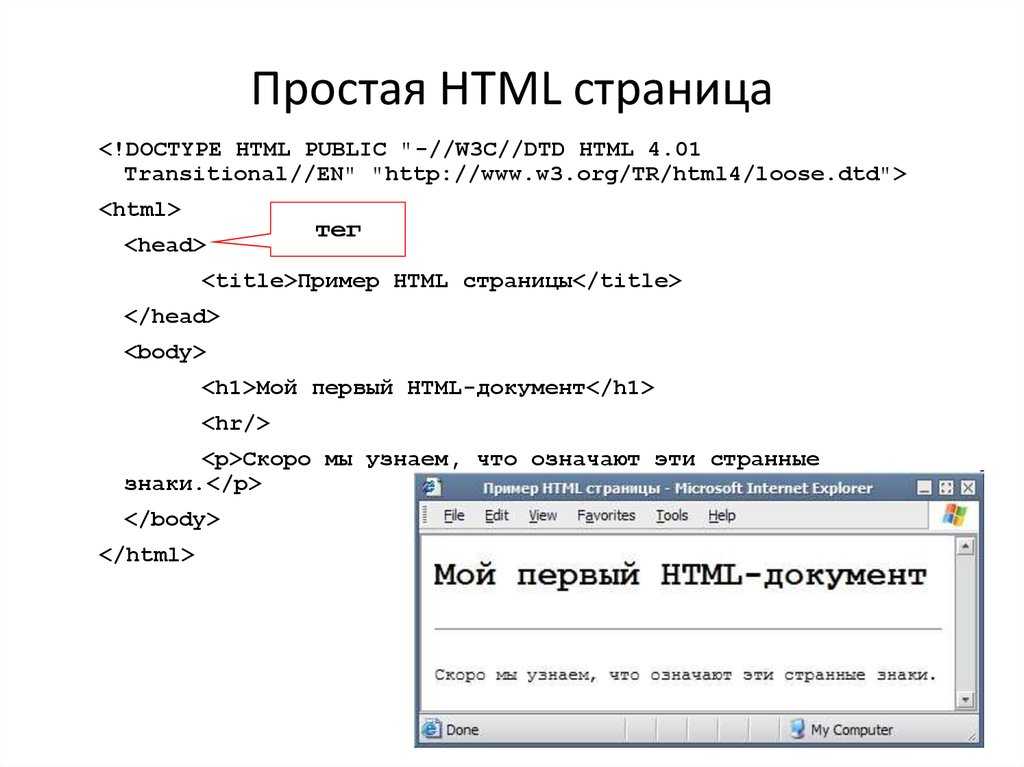
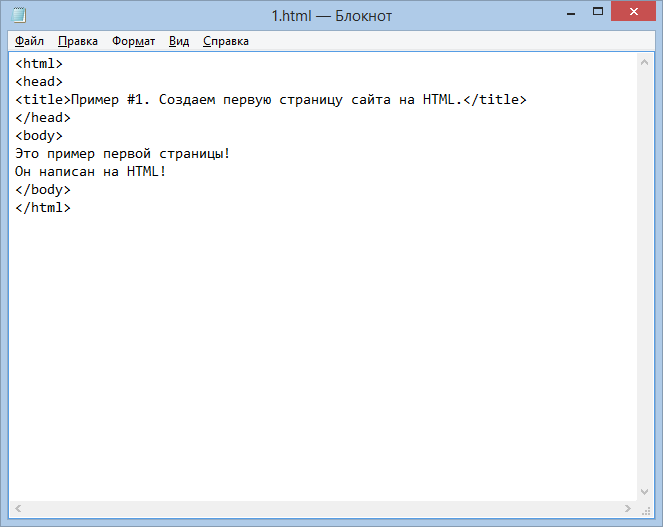
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:
Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.
Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:
При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:
В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
Создание веб-сайта HTML5 и CSS
Шаг в будущее с RWD
Будущее веб-дизайна в Адаптивный веб-дизайн
что-нибудь среднее между ними.
Начните прямо сейчас, проведя несколько минут в нашем НОВОМ Учебнике, который познакомит вас с миром RWD.
Вы увидите, как создаются веб-страницы с помощью ДЕЛАТЬ именно так.
Готовая страница будет готова для мобильных устройств с функциями RWD.
Запустите репетитор прямо сейчас!
Или начните отставать на 10 лет, опубликовав свою первую веб-страницу, созданную с использованием STATIC Design !
Наш учебный процесс
Новички начнут с простого подхода к обучению: Код абзаца
Видеть + Делать = Учиться0004
Вы скопируете его и вставите на созданную вами веб-страницу.
Вы увидите SEE Код CSS :
p {
семейство шрифтов: arial, tahoma, serif;
размер шрифта: 16px
}
Вы скопируете его и вставите в созданную вами таблицу стилей.
Обзор учебника
Начинающим может понадобиться: (представлено в учебнике)
- Как найти и использовать Блокнот
- Обучение копированию и вставке кода (HTML и CSS)
- Учимся создавать новые папки на компьютере
- Как просмотреть веб-страницы в браузере.
Учебное пособие из 7 шагов (использование Блокнота — копирование и вставка)
- Базовая структура HTML-страницы — создание таблицы стилей (CSS) <---Начните здесь!!
- Стилизация элементов верхнего и нижнего колонтитула (HTML5) и тега раздела с помощью CSS
- Добавьте тег h2 и стилизуйте его с помощью CSS
- Добавить элемент навигации (HTML5) и использовать неупорядоченный список для построения меню
- Добавить содержимое с помощью тега абзаца
- Добавить изображение
- Создайте раскрывающееся меню и сделайте его Mobile Ready
Новичкам рекомендуется несколько раз пройти обучение по 7 шагам.
Вы будете удивлены тем, как много информации усваивается примерно в третий раз путем простого копирования и вставки.
Разместите это в Интернете
С помощью нашего веб-хостинга!
Почему мы рекомендуем кафе
1..Потому что мы использовали его более 20 лет
2..Мы не перепродаем наши серверы
3..Мы гарантируем 30-минутный или менее технический ответ
4..Мы гарантируем 99,9% времени безотказной работы
Проверьте наши Hosting First
Другие материалы, которые вы найдете на CaFW
Вы можете расширить свои знания, используя другие руководства по HTML5/CSS на этом веб-сайте, в том числе:
Теги/элементы HTML:
- элемент заголовка
- элементы от h2 до h6
- Элемент сечения
- элемент навигации
- элемент нижнего колонтитула
- метка деления
- анкерная бирка
- список
- тег абзаца
- столы
- формы
CSS:
- цвет
- фон
- граница
- тень текста
- коробка-тень
- поплавок
- ширина
- список
- радиус границы
- максимальная ширина
- еще много
Дополнительные справки:
- Загрузка вашего сайта
- Настройка локального хоста
- Тестирование форм на ПК
- Использование жидкой конструкции
Этот сайт научит вас основам, необходимым для создания веб-сайта с помощью HTML.
Мы ориентируемся на:
- Использование как можно меньшего количества кода HTML.
- Изучение большого количества CSS
Бесплатные инструменты, которые мы рекомендуем
- БЕСПЛАТНЫЙ HTML-редактор: NoteTab Light
- Все функции коммерческого редактора HTML.
- БЕСПЛАТНЫЙ фоторедактор: PhotoScape
- Измените размер, оптимизируйте и улучшите изображения вашего веб-сайта.
- БЕСПЛАТНЫЙ сервер Apache для Windows: IndigoAmpp
- Настройте серверную среду реального времени прямо на своем ПК. Тестируйте формы и скрипты перед загрузкой в ваше веб-пространство.
- пользователей Linux
- Если вы, как и мы, наконец-то покинули безумный мир Microsoft Windows, мы настоятельно рекомендуем бесплатный HTML-редактор BlueFish. Вы найдете его в своем репозитории программного обеспечения.
Планирование вашего веб-сайта
В этом HTML-руководстве рассказывается о механической стороне создания веб-страниц.
Прежде чем приступить к фактическому созданию своего веб-сайта, вы должны посетить нашего наставника по дизайну веб-сайтов, чтобы получить информацию об исследованиях и планировании вашего веб-сайта. Включает информацию о макете страницы и использовании цвета.
HTML-NOTEPAD Отзывы — 2022
Альтернативы
Заявить об этом Страница продукта
HTML-NOTEPAD Описание
Это редактор WYSIWYG для структурированных документов. Сюда входят тексты с иерархической или семантически значимой структурой, списки, островки открытого текста и таблицы, а также заголовки. HTML-NOTEPAD не работает как «редактор веб-страниц». Это не «редактор веб-страниц». Не стоит ожидать, что с его помощью вы создадите «крутые веб-страницы». Веб-дизайн WYSIWYG с современным CSS невозможен. Поскольку CSS — это естественный язык, веб-страницы можно создавать только вручную, редактируя CSS. HTML-NOTEPAD по-прежнему полезен для веб-дизайнеров в тех случаях, когда нам нужно создать текстовый (но структурированный) контент для наших страниц. HTML-NOTEPAD использует Sciter Engine для создания пользовательского интерфейса. Он небольшой и быстрый, не имеет внешних зависимостей и работает со всеми основными операционными системами для настольных компьютеров, включая Windows (от XP до 10), Mac OS, Linux и Linux. Хотя редактирование WYSIWYG ограничено, некоторые операции гораздо проще выполнять в представлении исходного кода. HTML-NOTEPAD поддерживает «сквозной выбор».
HTML-NOTEPAD использует Sciter Engine для создания пользовательского интерфейса. Он небольшой и быстрый, не имеет внешних зависимостей и работает со всеми основными операционными системами для настольных компьютеров, включая Windows (от XP до 10), Mac OS, Linux и Linux. Хотя редактирование WYSIWYG ограничено, некоторые операции гораздо проще выполнять в представлении исходного кода. HTML-NOTEPAD поддерживает «сквозной выбор».
Интеграции
Просмотр интеграций
Отзывы
Особенности
дизайн
поддерживать
Нет обзоров пользователей. Будьте первым, кто оставит отзыв:
Напишите отзыв
Сведения о компании
Компания:
HTML-NOTEPAD
Штаб-квартира:
Канада
Веб-сайт:
html-notepad.


 css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<div>
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
</body>
</html>
css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<div>
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
</body>
</html>
 png">
</div>
<h3>Введение</h3>
<p>1 глава</p>
</div>
png">
</div>
<h3>Введение</h3>
<p>1 глава</p>
</div>