Идеи для сайта: 50 идей для создания сайта
В начале 2000-х запуск веб-сайта был полуэкзотическим хобби. Каждый ребенок с компьютером, подключенным к Интернету, мог создать персональный сайт с фотографиями в сверкающих рамках, анимированными надписями, бегущей строкой и кислотным фоном. К счастью, в 2010-х годах произошел настоящий прорыв в дизайне, и больше не нужно страдать, глядя на что-то подобное. Возможности стали более разнообразными, как и новые идеи сайта.
Если вы планируете запустить сайт сегодня, то в этом вам поможет универсальный конструктор сайтов Weblium, с помощью которого можно запустить сайт для любой цели: интернет-магазин, портфолио и лендинг. Подпишитесь и получите скидку 10% на Pro тариф.
Эта статья поможет дать ответ, чему именно посвятить свой сайт. Чтобы помочь вам определиться, мы составили список из 50 самых креативных идей.
Содержание
Первые шаги к созданию сайта
Если вы решили создать веб-сайт, есть несколько вещей, с которыми нужно справиться в самом начале.
- Во-первых, определите, какие ресурсы вы можете потратить (как с точки зрения денег, так и времени).
- Во-вторых, составьте список идей для веб-сайта и выберите то, с чем вам понравится работать.
- В-третьих, найдите хороший конструктор сайтов, как Weblium, Wix или Squarespace, чтобы сделать все без проблем. Посмотрите доступные шаблоны и дизайны сайтов и переходите к запуску.
Как найти идею для сайта?
Сложно ответить со 100% уверенностью, какая идея будет лучшей и принесет деньги. Нужно решить, что будет отличать ваш сайт от остальных – контент, стратегия, цены (если это интернет-магазин), дизайн или что-то еще. Как правило, у проекта, созданного для решения конкретной проблемы или восполнения пробела на рынке, больше шансов на успех.
Ключевая концепция должна быть интересной для вас. Если хорошо разбираетесь в темах, которые собираетесь освещать, – это огромный бонус. Важно объективно оценить возможности для развития и аудиторию, чтобы убедиться в наличии потенциальных читателей. Остальное зависит от вашей команды, стратегии и правильных инвестиций.
Остальное зависит от вашей команды, стратегии и правильных инвестиций.
Идеи для сайта в 2021 году
Так какую нишу вы должны занять со своим первым сайтом? Вот список интересных идей для создания веб-сайта, которые могут вам понравиться. К каждому пункту есть короткое объяснение почему это хорошо и с чего нужно начать. Выберите идею, которая вам подходит, и переходите к следующему шагу.
1. Личный блог
Давайте начнем с простых идей для веб-сайта. Если у вас интересная жизнь, делитесь своим опытом, идеями и советами онлайн. Если вы интересно пишите – это еще одна причина запустить блог. Люди любят персонализированный контент и с удовольствием читают о реальных событиях.
2. Корпоративный блог
Некоторые публикации больше подходят для специализированных бизнес-сайтов. Иногда ваш опыт и мысли имеют больше шансов быть замеченными на надежных платформах или в корпоративных блогах. Попробуйте связаться с некоторыми компаниями и предложите писать для блога (или же запустить их блог)
3.
 Дропшиппинговая платформа
Дропшиппинговая платформаЕсли вы думаете, как заработать денег с помощью сайта, и предпочитаете как можно скорее перейти к прибыли, подумайте о чем-то связанным с продажами. Один из самых выгодных вариантов – дропшиппинг платформа. Нужно всего лишь заказать товары из Китая, вкусности из Японии или косметику из Кореи и продавать дома.
4. Продажа изделий ручной работы
Это займет немного больше времени – ведь нужно изготовить то, что можно продавать. Возможно, кто-то из друзей или родственников сможет предоставить ассортимент для старта. Можно также найти мастеров и продавать их продукцию с комиссией.
5. Кулинарный сайт
Для некоторых готовка – это хобби, для кого-то – не самая приятная обязанность, а кто-то вообще не умеет готовить. Но ваша коллекция рецептов может стать интересной для любой из вышеупомянутых групп. Делайте публикации с фотографиями, записывайте видео, делитесь практическими советами на своем кулинарном сайте.
6. Сайт “Сделай сам”
Если вы знаете 10 способов превратить старые джинсы в юбку, как создать потрясающие свадебные украшения, как сделать крутые аксессуары или что-то в этом роде, не нужно беспокоиться о идее для веб-сайта. Научите других этим вещам.
Научите других этим вещам.
7. Туристический сайт
Не обязательно писать о путешествиях в общем, поменяйте подход к формату. Подумайте, какое направление вам больше всего нравится, – пешеходные и вело-маршруты, гастро-путешествия, общение с местными жителями, экстремальные путешествия, путешествия с детьми и т. д.
8. Местные туры
Если у вас нет возможности путешествовать, принимайте гостей из других стран. Придумайте несколько тем для пешеходных экскурсий или прокатите туристов по городу, чтобы показать достопримечательности и передать местный колорит.
9. Сайт местной истории
Этот ресурс будет интересен для образованной аудитории, которая интересуется прошлым города, а также для школьников и студентов. Вы можете публиковать истории очевидцев, старые фотографии, архивные документы, находящиеся в открытом доступе, и другие интересные обучающие материалы.
10. Городское СМИ
Неважно, сколько веб-сайтов, освещающих жизнь вашего города, уже существует. Всегда можно создать лучший. Пишите о повседневной жизни, событиях, новых местах и обо всем, что будет интересно местному сообществу.
Всегда можно создать лучший. Пишите о повседневной жизни, событиях, новых местах и обо всем, что будет интересно местному сообществу.
11. Ретуширование фотографий
Не нужно удивляться, слишком много людей вообще не знают, как использовать Photoshop или любой другой графический редактор. Чаще всего придется иметь дело с “заваленным” горизонтом, балансом белого и лишними объектами на заднем плане.
12. Декорации для вечеринок
Можно продать аксессуары и украшения, научить людей делать декорации или приезжать на место вечеринки и самому все украшать. Клиенты заказывают декор для свадеб, дней рождения, корпоративов и множества других случаев. Работы не будет мало.
13. Пошив одежды
Опять же, можно продавать одежду или учить читателей шить. Возможно, это станет первым шагом к серьезной дизайнерской карьере. В любом случае, всем нужна одежда, а высокое качество и оригинальный дизайн ценятся больше всего.
14. Автомобильный сайт
Вы будете удивлены, как много поклонников Формулы-1 и Top Gear вокруг (некоторые из них все еще ждут, когда Xzibit явится прокачать их тачки). Если вы хорошо разбираетесь в автомобилях, начните писать о них.
Если вы хорошо разбираетесь в автомобилях, начните писать о них.
15. Сайт отзывов об автомобилях
Если для предыдущего веб-сайта нужен более развлекательный контент, отзывы найдут широкое практическое применение. Не каждый водитель знает много о различных технических нюансах и спецификациях, но все пытаются разобраться перед покупкой автомобиля.
Это одна из идей, которые никогда не устареют. Всем нужно где-то жить, не каждый может позволить купить себе квартиру или дом, да и не всем это нужно. Соберите объявления об аренде недвижимости, помогите арендаторам и собственникам квартир.
17. Гастро-сайт
Это возможность быть в курсе того, какие рестораны и кафе появляются в вашем городе, узнавать о новых блюдах, посещать мастер-классы и учиться готовить. Вы будете рады поделиться всем этим с читателями.
18. Сайт интервью
Встречайтесь с интересными людьми, общайтесь с ними, обсуждайте важные темы, публикуйте все это онлайн. Такой формат привлечет читателей. Вам даже не обязательно общаться со знаменитостями, просто найдите людей необычных профессий или увлечений.
Вам даже не обязательно общаться со знаменитостями, просто найдите людей необычных профессий или увлечений.
19. Сайт историй и рассказов
Это возможность для молодого писателя представить свои рассказы или главы из предстоящего романа. Веб-сайт – это еще и хороший способ проверить, понравится ли ваше сочинение людям. Литературный сайт – это, безусловно, дешевле и менее рискованно, чем публикация книги.
20. Обзоры фильмов
Любите рассуждать о кинематографе? Сходите в кино, посмотрите что-нибудь новенькое и напишите рецензию. Люди читают отзывы до и после посещения фильма. У вашего сайта высокие шансы быть замеченными.
21. Рецензии на книги
Каждая книга – это вложение времени и денег. Люди хотят знать общее впечатление, прежде чем купить книгу или взять с полки в библиотеки. Аудитория этого сайта не будет меньшей по сравнению с кино-сайтом, она просто будет немного отличаться.
22. Онлайн-оракул
Пользователи, которые серьезно относятся к астрологии, могут наполнить веб-сайт пророчествами или значимыми строками из духовных книг. Если хотите повеселиться, добавьте веселых цитат. Вряд-ли кто-то всерьез воспринимает подобные советы, но многие будут заходить с развлекательной целью.
Если хотите повеселиться, добавьте веселых цитат. Вряд-ли кто-то всерьез воспринимает подобные советы, но многие будут заходить с развлекательной целью.
23. SMM сервисы
SMM важен для бренда так же как и сам веб-сайт. Если вы знаете, как управлять сообществами и создавать рекламные стратегии, запустите веб-сайт для продажи своих услуг.
24. Разработка веб-сайтов
Создайте собственную онлайн-платформу и помогайте другим запускать сайты. Подход Weblium «сделай сам» позволяет агентствам создавать различные типы веб-сайтов для своих клиентов. Если вам нравится эта функциональность, подумайте о собственном агентстве.
25. Брендинг и маркетинговая стратегия
Эти вещи не менее важны, чем бизнес-стратегия. Если вы что-то знаете о позиционировании, тоне голоса, SWOT и каналах связи, пора использовать идею обслуживания вашего веб-сайта, чтобы помочь брендам решить, кто они.
26. Платформа копирайтинга
Есть три способа начать сайт копирайтинга:
- расскажите о себе, покажите список услуг и несколько примеров текстов;
- собирайте тексты других авторов и продавайте их пользователям;
- принимайте заказы и найдите авторов, которые будут выполнять их.

27. Сайт переводов
Вы можете создать веб-сайт, который позволяет переводчикам искать клиентов и наоборот. Это может быть профессиональное сообщество, где участники делятся своими мыслями, советами, шутками.
28. Дизайнерский сайт
Пишите о дизайне интерьера, графическом и веб-дизайне, дизайне одежды, о трендах, о вещах, которые объединяют все виды дизайна… Идеи здесь практически безграничны. Можно также продавать свои изделия и услуги – просто добавьте страницу товаров или кнопку заказа.
29. Персональные подарки
Как насчет такого: пользователь указывает интересы человека, для которого ищет подарок, устанавливает бюджет, а вы собираете подарочную коробку с интересными вещами, добавляете поздравление и отправляете адресату?
30. Практические идеи и советы
Есть так много вещей, которые люди не знают и не могут понять сами – от «как заставить ребенка есть брокколи» до «как пережить зомби-апокалипсис». Идеи для контента никогда не закончатся.
31. Сайт советов по уходу за животными
У скольких ваших друзей есть домашние животные? Сколько из ваших друзей хочет правильно заботиться о своих кошках, собаках, попугаях, шиншиллах и остальных домашних питомцах? Они и многие другие будут благодарны за надежный веб-сайт с основами ухода за животными и объяснением важных моментов.
32. Доставка домашней выпечки и сладостей
Испеките кексы или торт (или сделайте карамельки, если умеете) и отправьте сладкоежкам. Если у вас есть идеи для кенди-бара, это еще круче! Домашние сладости и пирожные вкуснее, чем те, которые вы можете найти в супермаркете. И они в тренде!
33. Сайт резюме и вакансий
Не нужно запускать еще один обычный веб-сайт для объявлений о вакансиях. Найдите какую-нибудь “фишку”. Это может быть платформа узкой специализации – для творческих профессий, для вакансий в государственных структурах и т. д. Вы также можете придумать оригинальную логику. Например, в Djinni рекрутеры не видят имен и фотографий, когда смотрят резюме, и должны оценивать только квалификации кандидатов.
34. Веб-сайт о макияже
Кто-то скажет, что феминизм и боди-позитив плохо влияют на индустрию красоты, но это не так. Феминизм – это свобода носить макияж, когда хочешь, и чувствовать себя хорошо без него. Остается много женщин, которые ищут рекомендации по макияжу и советы по выбору продуктов.
35. Сайт о моде и стиле
Начните с объяснения различий между этими двумя словами. Помогайте читателям оставаться стильными и знать, что происходит в мире моды. Аудитории будут интересны и необычные образы Met Gala, и ваш личный гардероб.
36. Сайт самопомощи
Диджитализация объединяет людей и в то же время заставляет их чувствовать себя очень одинокими. У многих диагностируют депрессию, а злоупотребление соцсетями становится все более серьезными. В то же время, много людей не готовы встречаться с психологом лично. Сайт самопомощи станет платформой с прекрасной целью.
37. Вирусный контент
Было бы трудно обойти BuzzFeed, но почему не взяться за эту амбициозную цель? Если вы первыми заметили ошеломляющий контент, принимайте вызов и создавайте собственную версию сайта с самыми популярными видео, мемами, фото и т. д.
д.
38. Сайт о технологиях
Чтобы запустить такой сайт, нужно любить гаджеты и тестировать гаджеты, вот и все. Магазины техники предлагают слишком много вещей, но не на все стоит тратить деньги. Если вы можете объяснить, почему стоит (или не стоит) покупать тот или иной смартфон, люди будут слушать.
39. Сайт о блокчейн-грамотности
Начните с объяснения, что это такое, почему это важно и как это повлияет на различные сферы в будущем. Может быть, кто-то подойдет к вам с отличной идеей для веб-стартапа и попросит присоединиться к команде.
40. Сайт видеоигр
Киберспорт – это тоже спорт. Некоторые удивляются, сколько времени участники турниров тратят на подготовку. Если принять во внимание призовые фонды для геймеров, это еще и очень выгодное занятие. Обзоры видеоигр и новости киберспорта – отличная идея для контента.
41. Фитнес-сайт
Правильно, сайт для тех, кто хочет оставаться в форме и быть здоровым, но у кого мало времени для занятий в спортзале. Здесь понадобится успешных личный опыт. Просто найти упражнения в Интернете и сделать публикацию со ссылкой на источник не подойдет. Пользователи ожидают, что вы поможете им быть здоровыми. “Гуглить” они и сами умеют.
Здесь понадобится успешных личный опыт. Просто найти упражнения в Интернете и сделать публикацию со ссылкой на источник не подойдет. Пользователи ожидают, что вы поможете им быть здоровыми. “Гуглить” они и сами умеют.
42. Онлайн-скрапбук
Это идеальная идея, если вы хотите начать блог, но при этом быть оригинальным. Все, что нужно, – это интересная жизнь, классные фотографии и базовое понимание принципов графического дизайна. Придется много работать над композицией и визуализацией.
43. Сайт для велосипедистов
Если вы хорошо разбираетесь в велосипедах, это шанс занять определенную нишу и найти много постоянных читателей. От выбора первого велосипеда до особенностей бездорожья, от советов по безопасности до соревнований – у вас много тем для обсуждения.
44. Свадебный сайт
Возможно, вы знаете, насколько трудной может быть подготовка к свадьбе, и можете поделиться некоторыми полезными советами. Тогда без колебаний найдите нужный шаблон на Weblium и начинайте спасательную миссию. Если не хотите, чтобы сайт основывался только на личном опыте, подумайте о запуске платформы для пар и организаторов свадеб.
Если не хотите, чтобы сайт основывался только на личном опыте, подумайте о запуске платформы для пар и организаторов свадеб.
45. Сайт вопросов и ответов
Вам не нужно становиться экспертом во всем, лучше заняться поиском экспертов. Если вам нравится, как работает Quora и Reddit, подумайте, что бы вы сделали по-другому и что можете улучшить.
46. Сайт для медитации
Изучите популярные и эффективные техники медитации (если вы еще этого не сделали), загрузите расслабляющую музыку (что-то вроде звуков природы), добавьте несколько видео (с океанскими волнами, например) – и вы получите идеальное место для медитации. Публикуйте советы и объяснения для тех, кто хочет узнать больше о медитации.
47. Сайт викторин
Развлечения – это хорошо, но не забывайте об упражнениях для мозга. Если вам нравится заниматься самообразованием и вы считаете, что интеллект нуждается в тренировках, создайте площадку для единомышленников. Вы можете найти викторины в книгах, онлайн или составить самостоятельно. Или же можно наполнить сайт шутливым контентом, вроде “Какой ты предмет из 90-х?”.
Или же можно наполнить сайт шутливым контентом, вроде “Какой ты предмет из 90-х?”.
48. Сайт о бизнесе и маркетинге
Объясните, как работает маркетинг, продажи, ИТ, тестирование программного обеспечения и пр. на реальных кейсах. Расскажите об истории успеха или неудачах крупных компаний и стартапов, чтобы учить и мотивировать аудиторию.
49. Приключенческий блог
В отличие от блога о путешествиях, здесь можно писать о любых приключениях – рассказать что-то необычное, что происходит по дороге на работу, или о ваших сумасшедших планах на выходные. Если скука – это для вас, научите других, как бороться с рутиной.
50. Сайт для изучения иностранных языков
Если вы знаете несколько иностранных языков, расскажите людям, как вам удалось выучить их. Поделитесь советами и материалами, которые вы использовали. Вы также можете создавать персонализированные планы обучения или запустить платформу, где пользователи могут общаться с носителями языка.
Теперь вы знаете, что выбрать тематику сайта не так уж трудно, чтоит только увидеть свои возможности, рассмотреть разные варианты и принять ответственное решение. Успехов!
Успехов!
П. С. и помните, что сайт любой тематики Вы можете создать на Веблиум!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
3.3 73 голоса
Рейтинг статьи
Как сделать сайт лучше, чем у конкурентов – Веброст
Идеальных сайтов не существует, но доступны инструменты, которые помогут повысить уровень ресурса и по всем показателям превзойти конкурентов. Более быстрый, современный, красивый сайт привлечет максимальное количество клиентов, обеспечивая высокую конверсию и стабильные продажи. Поисковые системы поднимают в ТОП сайты с хорошими юзабилити и контентом, поэтому вы сможете экономить на рекламе, получать бесплатный органический трафик. Сегодня мы расскажем о том, как повысить качество сайта, чтобы быть лучше, чем конкуренты.
Как правильно искать и оценивать конкурентов?
До начала широкомасштабной модернизации нужно выявить основных конкурентов, в противном случае вы будете бороться с ветряными мельницами. Найти конкурентов можно через поисковые системы, используя ключевые слова, которые включены в семантическое ядро вашего сайта. Еще одно решение – онлайн-сервисы, осуществляющие выборку конкурентов по запросам. Изучать конкурентные ресурсы лучше с использованием вкладки «Инкогнито», смотрите сайты в ТОПе, а также в блоках контекстной рекламы. На финише вы получите список из 5-10 позиций, с которыми будете работать.
Найти конкурентов можно через поисковые системы, используя ключевые слова, которые включены в семантическое ядро вашего сайта. Еще одно решение – онлайн-сервисы, осуществляющие выборку конкурентов по запросам. Изучать конкурентные ресурсы лучше с использованием вкладки «Инкогнито», смотрите сайты в ТОПе, а также в блоках контекстной рекламы. На финише вы получите список из 5-10 позиций, с которыми будете работать.
Во время оценки вы должны обращать внимание на юзабилити, информационное наполнение, навигацию, взаимодействие. Внешний вид и взаимодействие оцениваются по следующим критериям:
- первое впечатление о ресурсе: нравится, не нравится, нейтрально;
- наполненность, информационная ценность главной страницы;
- качество дизайна, его соответствие тематике;
- наличие адаптивности, кроссбраузерности;
- элементы, которые присутствуют на главной странице, например, отзывы, карты;
- возможности для быстрого выполнения целевого действия;
- наличие форм обратной связи, онлайн-консультантов;
- схема размещения рекламы, уровень ее навязчивости;
- сочетаемость блоков, цвет.

Для оценки навигации можно использовать следующие критерии:
- удобная схема размещения навигационных элементов, знакомая для пользователей;
- меню с логичной и понятной структурой;
- качество кликабельности основных элементов: кнопки заказа, разделы меню;
- присутствие фильтров, позволяющих искать товары по конкретным критериям;
- корректный поиск, в том числе и товаров, названия которых были введены с ошибками;
- удобство личных кабинетов, корзин;
- наличие дополнительных продающих блоков: «Вместе дешевле», «Вы просматривали», «С этим товаром покупают».
Информационная наполненность определяется по следующим характеристикам:
- качество блога, если он есть: частота обновления, характер публикаций, перелинковка, оформление;
- структура текстового наполнения, а также наличие визуального контента: 3D-фото товаров, изображения, видеоролики, инфографика, другое;
- наличие некоммерческих разделов: «Наша философия», «Наши авторы», «Лучшие сотрудники»;
- структура карточек товаров, наличие уникальных описаний, фотографий, прочей информации;
- схема размещения контактных данных: есть ли они на каждой странице, хорошо ли видны, какой тип используется (телефон, электронная почта, ссылки на мессенджеры).
 Проверяйте наличие отдельных страниц с контактными данными;
Проверяйте наличие отдельных страниц с контактными данными; - присутствие системы комментариев, а также естественных отзывов.
Читайте также:
Гайд по анализу ссылочного профиля сайта: бесплатные сервисы, практические советы
#SEO продвижение #Новичкам #Инструменты #Аналитика
Всю информацию нужно заносить в предварительно подготовленную таблицу, чтобы ничего не забыть. Параллельно рекомендуется проанализировать сайты компаний, работающих в смежных нишах или регионах. Такой анализ направлен на поиск свежих идей, которые лягут в основу улучшения вашего ресурса.
С чего начать внедрение новых идей?
После составления таблицы проверьте свой сайт на наличие тех или иных элементов, а также удобство юзабилити. Выявленные проблемы стоит устранить, а для внедрения новых фишек – составить техническое задание для веб-дизайнера, копирайтера, других исполнителей. Некоторые работы вы сможете выполнить самостоятельно:
Некоторые работы вы сможете выполнить самостоятельно:
- выбор фото, последние можно искать на популярных фотостоках;
- оформление карточек товаров;
- создание и размещение естественных отзывов;
- добавление видеороликов.
Завершив работы, вы должны отслеживать позиции сайта, ища ответы на следующие вопросы:
- Улучшились ли позиции ресурса в поисковой выдаче?
- Лояльно ли относится целевая аудитория к обновлению?
- Увеличилась ли конверсия?
Вопросы могут быть другими, что зависит от задач, которые нужно решить с помощью обновления. В случае выявления отрицательной динамики рекомендуется провести повторную проверку ресурса, ведь отток постоянных клиентов или падение конверсии свидетельствуют о том, что были допущены серьезные ошибки.
На какие стандарты стоит ориентироваться во время улучшения сайта?
Главный стандарт – требования поисковых систем.
- адаптивность под все мобильные устройства;
- безопасность личных данных клиентов, для чего необходимо осуществить переход на HTTPS;
- высокая скорость загрузки страниц и стабилизации блоков контента.
Если ваш ресурс не соответствует хотя бы одному из перечисленных стандартов, то ему не удастся достичь высоких позиций в поисковой выдаче. В связи с этим улучшение нужно начинать с подключения HTTPS, создания адаптивной версии и работ, направленных на повышение скорости загрузки страниц – это основа, обеспечивающая стабильное развитие и лояльность ПС.
7 советов, которые помогут улучшить сайт и превзойти конкурентов
- Формы захвата. Внедряйте разные формы захвата, чтобы пользователь получил возможность выбрать удобный способ коммуникации: заказ обратного звонка, подписка на новостную рассылку, индивидуальный расчет стоимости, иные.

- Призывы к действию. Наполните сайт коммерческой составляющей, используя призывы к действию: «Купи и получи подарок», «Количество товаров со скидкой ограничено» и т. д. В призывах к действию стоит использовать выгоды и факторы, которые стимулируют импульсивность.
- Повышение доверия, укрепление репутации. Расскажите клиентам о себе, опишите условия сотрудничества, наполните ресурс отзывами, свяжите сайт с его официальными страницами в социальных сетях – выполните работы, направленные на укрепление лояльности и доверия.
- Простое оформление заказа. Помогите клиентам быстрее выбирать товары, внедрив фильтры, развернутые описания, технические характеристики. Не забудьте о добавлении кнопки «Купить в 1 клик», упростите формы обратной связи.
- Блог. Создайте и развивайте блог, который приведет трафик по информационным запросам. В нем можно публиковать обзоры новинок, подборки товаров и другую информацию, подталкивающую клиентов к переходу в каталог.

- Интерактивные элементы. Калькуляторы, 3D-фотографии и другие элементы обеспечивают захват внимания пользователя, поэтому он проводит на сайте много времени.
- Сниппет. Кликабельность сниппета повысят спецзначки, развернутые описания, микроразметка. Если страница будет содержать вопросы и ответы, а также таблицы, то эта информация может быть выведена в расширенный сниппет.
Рекомендуем:
Анализ конкурентов
В заключение
Конкуренты всегда будут влиять на ваш бизнес, поэтому нужно стараться быть на шаг впереди других. Осуществляйте конкурентный анализ и разведку 2-3 раза в год, обновляйте сайт и контент, добавляйте интересные элементы, инновационные фишки. Обязательно отслеживайте требования и алгоритмы поисковых систем, если сайт не будет им соответствовать, то позиции в выдаче начнут падать. Не копируйте чужие решения точь-в-точь, а улучшайте их и подстраивайте под требования своего ресурса.
Как улучшить свой веб-сайт: 15 способов немедленно исправить ваш сайт
Когда к вам приходят гости, вы хотите произвести хорошее первое впечатление, верно? Вы же не стали бы приглашать людей на ужин в захламленном доме, а потом не кормить их, не так ли? То же самое должно относиться и к вашему сайту.
У вас совсем немного времени, чтобы привлечь внимание посетителей. По данным Neilson Norman Group, пользователи, скорее всего, прочитают 20% слов на странице. Если ваш веб-сайт загроможден и не имеет четкого сообщения или призыва к действию, люди не будут задерживаться на основном блюде.
Вот 15 способов улучшить свой веб-сайт, повысить конверсию и сделать так, чтобы ваши гости захотели посетить вас снова.
1. Добавьте ценностное предложение
Ценностное предложение или заявление о миссии расскажет посетителю, что вы делаете и почему вы это делаете.
Разместите свое ценностное предложение на главной странице, по возможности, в заголовке. Добавьте его в свой блог или о странице. Дайте посетителям точно знать, что они получат, если наймут вас, купят ваш продукт, подпишутся на вашу рассылку новостей или прочитают ваш блог.
Добавьте его в свой блог или о странице. Дайте посетителям точно знать, что они получат, если наймут вас, купят ваш продукт, подпишутся на вашу рассылку новостей или прочитают ваш блог.
Джо Пуллицци из Института контент-маркетинга говорит нам, что именно мы должны включить в нашу миссию:
[наша компания] находится там, где
[наша аудитория] получает
[какую информацию], что предлагает
[что польза].
Заявление о миссии контент-маркетинга Orbit гласит:
Блог Orbit [наша компания] — это место, где специалисты по цифровому маркетингу [наша аудитория] могут найти экспертные практические советы по веб-дизайну и контент-маркетингу [какая информация] . Наша цель — помочь вам добиться лучших результатов в Интернете [какая польза] .
2. Навигация по веб-сайту
Навигация на вашем веб-сайте служит двум целям;
Ваши посетители должны быть на первом месте, поисковые системы — на втором. Будь человеком. Используйте описательную навигацию вместо стандартного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это меньше кликов для пользователя и помогает поисковым системам указывать вашу релевантность.
Будь человеком. Используйте описательную навигацию вместо стандартного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это меньше кликов для пользователя и помогает поисковым системам указывать вашу релевантность.
Отличный пример. Когда вы попадаете на их веб-сайт, вы точно знаете, что они предлагают; перцовый аэрозоль и средства безопасности .
Совет: не используйте жаргон или внутренний жаргон. Компании стараются быть умными, а не чуткими к своим посетителям. Никто не знает, что означает «RTT Buzz». Это твой блог? Тогда скажите «Блог».
Эмпатия — величайший маркетинговый навык.
Вот еще 9 советов о лучших методах навигации по веб-сайту.
3. Текст призыва к действию
Призыв к действию, или CTA, огромен. У вас есть пользователи на сайте, они заинтересованы, что вы хотите, чтобы они сделали? Скажи им!
Кнопки предназначены для таких действий, как «Получить предложение», «Загрузить», «Открыть счет», «Перейти к оформлению заказа».
Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, фраза «Дополнительная информация» не является призывом к действию. – Дэвид Хэмилл
Используйте голос от 1-го лица (я, я, мой), чтобы пользователи говорили CTA, что делать. Пример: Загрузите Мое руководство. Другой эффективный подход — использование теста WYLTIWLT (Wilty Wilt).
По словам Джонатана Ричардса, «одно из практических решений состоит в том, чтобы сказать, что слова на кнопке должны иметь смысл после вопросительного «Хотели бы вы…?» (где говорит издатель), а также условное «Я хотел бы…» (где говорит пользователь)».
С помощью этого теста вы сможете оценить каждую кнопку, созданную вами.
Изображение предоставлено: Грамматика интерактивности, UXBooth
Примечание: каждая кнопка/CTA на Facebook проходит тест WYLTIWLT.
Если вы не знаете, как написать свои кнопки, я рекомендую прочитать Как создать кнопку.
4. Цвета призыва к действию
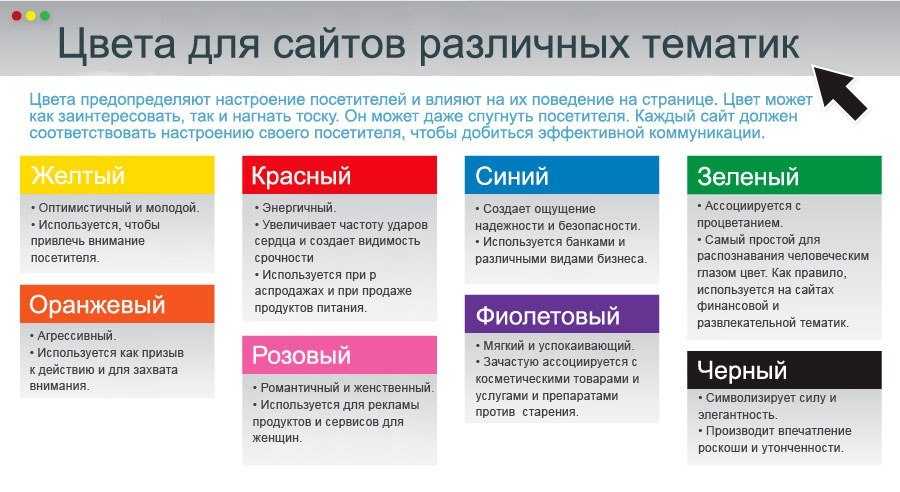
Найдите акцентный или контрастный цвет для кнопок призыва к действию. Например, если ваш сайт преимущественно синий или светло-голубой, найдите приятный желтый или теплый оранжевый цвет, который подчеркнет вашу цветовую палитру и привлечет к себе внимание.
Если вы можете дать своим пользователям лучшее представление о том, на что они могут нажимать и что может произойти, когда они это сделают, они с большей вероятностью пойдут на риск.
5. Попробуйте 10-футовый тест
Хорошо, время для небольшого упражнения. Поднимите домашнюю страницу. Теперь встаньте из-за стола и отойдите от компьютера на десять шагов. Можете ли вы сразу сказать, чем занимается ваша компания? А еще лучше, пусть кто-нибудь еще попробует. Они могут?
Если нет, то вам нужно подтянуть обмен сообщениями. Быть конкретной. Не пытайтесь быть умным.
Unbounce отлично с этим справляется. Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A/B-тестирования, и мне не нужно быть техническим гением, чтобы реализовать это. Понял!
Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A/B-тестирования, и мне не нужно быть техническим гением, чтобы реализовать это. Понял!
6. Карусели
Кажется, у каждого есть свое мнение о том, стоит ли использовать карусели на своем сайте. Но сначала вы должны взглянуть на данные и контекст, в котором они используются, а затем принять решение о том, имеют ли они отношение к вашим пользователям.
Согласно исследованию Эрика Раньона, взаимодействие с пользователем значительно снижается после первого слайда. Не то чтобы шокирует, но почти никто не доходит до четвертого или пятого слайда. Если вы решите, что на вашем сайте нужны карусели, оставьте их не более трех.
Эрик также предупреждает об автоматической пересылке слайдов. Тим Эш, ведущий эксперт по коэффициенту конверсии, согласен с этим.
Кажется нелогичным, но движение действительно отвлекает посетителей.
«Человеческий мозг запрограммирован замечать начало движения, поэтому вращающиеся баннеры особенно отвлекают. Мы буквально не можем их настроить».
Значит ли это, что на вашем сайте не должно быть карусели? Не обязательно. Примите во внимание сообщение, контекст и дизайн.
Согласно журналу Smashing Magazine, использование карусели для галерей изображений на странице сведений о продукте может быть очень полезным для ваших посетителей, просматривающих сайт на мобильных устройствах. Слайд-шоу на главной странице с автоматической переадресацией и слабыми призывами к действию, вероятно, не так полезно.
Приносят ли пользу ваши слайды? Если ответ нет, то 86 их!
7. Социальное доказательство
Используйте социальное доказательство, чтобы побудить людей подписаться на вашу рассылку новостей или загрузить электронную книгу. Попросите влиятельных лиц в вашей отрасли предоставить цитату или отзыв, как это делает Ян Клири из Razor Social.
8. Страницы с отзывами
Посмотрим правде в глаза, никто не собирается заходить на вашу страницу с отзывами. Когда вы в последний раз нажимали на чужой? Точно.
Если у вас есть замечательные клиенты, которые говорят о вас много хорошего, это замечательно, и это нужно видеть. Лучший способ сделать это — разбросать его по всему сайту. Если вы используете тематические исследования или видео-отзывы, найдите способ разместить их там или на страницах продукта.
Дело в том, что никто не будет искать страницы, которые восхваляют вас. Вам нужно найти способы вывести на первый план то хорошее, что люди говорят о вас. Если вам нужна помощь, прочитайте это полное руководство по отзывам на веб-сайтах.
9. Страницы команды
Люди хотят знать, любить вас и доверять вам, прежде чем покупать у вас. Сообщите посетителю, кто находится за кулисами в вашей компании и что такое ваша культура. В конце концов, люди ведут дела с людьми, поэтому пусть ваши посетители увидят, с кем они будут иметь дело.
В конце концов, люди ведут дела с людьми, поэтому пусть ваши посетители увидят, с кем они будут иметь дело.
Использование отдельных страниц команд также дает вам шанс получить рейтинг в поисковых системах, когда люди ищут именно ваше имя. Если у вас есть все члены вашей команды на одной странице, Google никак не узнает, для какого человека ранжировать эту страницу.
Google ранжирует не веб-сайты, а ранжирует веб-страницы.
10. Удобство для мобильных устройств
Когда-то иметь сайт, оптимизированный для мобильных устройств, было просто необходимо, а теперь это просто необходимо. 21 апреля Google обновил свой алгоритм ранжирования в мобильном поиске. Веб-страницы, оптимизированные для мобильных устройств, теперь будут занимать более высокое место в результатах поиска для мобильных устройств по сравнению со страницами, не оптимизированными для мобильных устройств. Вы можете прочитать все об этом здесь.
Google сделал это не просто так. Они хотят, чтобы у пользователя был хороший опыт, когда он попадает на ваш сайт. Если у вас есть сайт с крошечными ссылками, и по сайту трудно ориентироваться, люди не захотят оставаться на вашем сайте. Вы сделали щипок и масштабирование. Это не очень приятно.
Какой сайт вам больше понравится?
11. Внутренние ссылки
Не позволяйте посетителям зайти в тупик на вашем сайте. Всегда держите их (и поисковых роботов) в движении. На страницы услуг добавьте простой призыв к действию со ссылкой на контактную форму.
На главной странице должны быть ссылки на сервисные страницы. Включите название страницы службы в ссылку, чтобы пользователь знал, чего ожидать, когда он нажимает на эту ссылку.
Прочтите это полное руководство по внутренним ссылкам, чтобы получить дополнительные советы.
12. Формы регистрации по электронной почте
Ваши формы регистрации должны содержать 3 P: визуально заметно , предлагать доказательства и обещать что-то. Сделайте это очевидным и ясным, на что они подписываются. Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Сделайте это очевидным и ясным, на что они подписываются. Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Вот пример из Content Marketing Institute:
Это очень заметно на странице, они демонстрируют доказательство, говоря вам, что 100 000 из ваших сверстников подписываются на их список, и они обещают, что если вы зарегистрируетесь, вы буду получать ежедневные статьи и электронную книгу. Проверять!
13. Забудьте о сгибе
Люди склонны застревать в мысли, что никто не прокручивает страницу ниже сгиба. Это неправда, и есть много исследований, которые это доказывают.
Прокрутка — наиболее естественное действие, которое пользователи совершают в Интернете. Да, больше внимания уделяется вещам в верхней части страницы, потому что это первое, что вы видите, но это не значит, что люди не прокручивают страницу, и это не означает, что вы должны заполнять все, что находится «в верхней части страницы».
Поместите самые важные сообщения вверху и дайте пользователям повод прокрутить страницу, если это необходимо. Если вы попытаетесь втиснуть все, что находится выше сгиба, вы получите страницу, которая будет выглядеть так…
Если вы действительно не хотите покупать катер на воздушной подушке, хотели бы вы оставаться на этой странице дольше, чем нужно? Возможно нет.
14. Адреса электронной почты и контактные формы
Если вы заинтересованы в сборе данных и отслеживании конверсий, вам следует использовать контактную форму. С каждой формой у вас должна быть уникальная страница благодарности. Таким образом, вы можете установить цели в своей аналитике и отслеживать, откуда приходят ваши конверсии.
Вот как будет выглядеть отслеживание конверсий в Google Analytics:
Помимо отслеживания конверсий, большинству пользователей проще заполнить контактную форму. Если пользователи нажимают на адрес электронной почты на вашем веб-сайте, он открывает любую программу электронной почты по умолчанию на вашем компьютере.
Я использую Gmail, но по умолчанию на моем компьютере используется Mail. Каждый раз, когда мне нужно щелкнуть адрес электронной почты, он автоматически открывает Mail. Затем я должен скопировать и вставить письмо в свой Gmail, чтобы отправить сообщение. Не лучший пользовательский опыт.
Примечание: есть способы установить параметры электронной почты по умолчанию, но для обычного пользователя, не являющегося техническим специалистом, это не так просто, как может показаться.
Еще одним преимуществом для пользователя является знание того, что ваше сообщение было получено через электронное письмо с автоматическим ответом. Когда вы отправляете электронное письмо напрямую, у вас нет возможности узнать, получил ли он ваше сообщение, пока человек не ответит.
Если вы не знаете, как настраивать цели или отслеживать кампании, ознакомьтесь с этим сообщением о том, как настроить Google Analytics и как отслеживать кампании в Analytics.
15. Страницы благодарности
Это одна из моих любимых книг. Это один из самых недооцененных, но эффективных способов вовлечь людей (и его легко реализовать). Страницы благодарности дают пользователю возможность подписаться на вашу рассылку, загрузить электронную книгу, дать им код купона, добавить видео, подписаться на вас в социальных сетях и т. д.
Пару лет назад мы добавили информационный бюллетень подпишитесь на нашу контактную форму спасибо страница. Это выглядит так:
Вот результаты:
Мы получаем почти 500 подписчиков в год, просто добавив простую кнопку «подписаться». Если вы являетесь сайтом электронной коммерции, предложите код купона, если они пригласят друга. Посмотрите, каковы результаты. Это почти бесплатно, но может окупиться в геометрической прогрессии.
Кто на десерт?
Надеюсь, вы дали своим гостям вескую причину зайти еще раз или хотя бы задержаться на десерт. Если у вас есть какие-либо хитрости или советы, мы будем рады услышать их в комментариях ниже.
Если у вас есть какие-либо хитрости или советы, мы будем рады услышать их в комментариях ниже.
12 основных советов по улучшению вашего веб-дизайна в 2023 году
Могут ли посетители в течение пяти секунд после перехода на ваш веб-сайт определить, чем занимается ваша компания? Могут ли пользователи легко перейти в блог, если им это нужно? Легко ли понять макет вашего ценообразования? У вашего сайта низкий показатель отказов?
Если вы обнаружите, что отвечаете «нет» на эти вопросы, возможно, пришло время внимательно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно превосходен, когда его дизайн соответствует пользовательскому опыту, функциональности и соответствующим образом дополняет содержимое.
Даже профессиональный дизайнер веб-сайтов может легко пренебречь этими вещами, думая, что эти обновления — это самое низкое, о чем следует беспокоиться на вашем тотемном столбе приоритетов веб-сайта. Тем не менее, успешный веб-сайт имеет как высокоэффективный контент, так и исключительный пользовательский интерфейс, который гарантирует, что ваш дизайн выходит за рамки.
Последнее, чего вы хотите, — это тратить время на написание какого-то удивительного контента для своего блога или служебных страниц только для того, чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком пользовательского опыта веб-сайта скрывается многое, и может быть сложно понять все, что находится под ним, и определить наиболее важные вещи, которые необходимо решить.
Теперь, когда вы признали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пришло время вернуться назад и создать план с подробным описанием того, как вы будете их решать.
Начните с планирования пути клиента с момента первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они будут просматривать, какой контент они будут читать и на какие предложения они будут конвертироваться. Понимание этого поможет вам разработать сайт, который на самом деле помогает взращивать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Вам не нужно делать его таким же графическим, как они, но он передает суть. Он иллюстрирует, что делают пользователи при посещении их веб-сайта и что общего между теми, кто становится и не становится клиентом.
Если вам сложно собрать эти данные или вам не хватает CRM, которая упростила бы поиск, вы всегда можете взять интервью у своих клиентов. Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Затем используйте эти данные для разработки своей стратегии. Это поможет вам определить ключевые точки соприкосновения вашего веб-сайта или области, с которыми взаимодействуют ваши пользователи.
Во всех этих точках соприкосновения вы должны быть в состоянии наметить эмоции, мысли, цели, болевые точки и возможности, которые должна вызывать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам направить свой дизайн. Помогут ли их образы лучше всего решить эти области так, как вы хотите? Как насчет конкретной цветовой палитры? Начало работы над картой пути клиента поможет найти ответы на эти вопросы и укрепить ваш дизайн.
2. Устраните отвлекающие факторы и уменьшите трение
Некоторые элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь донести. Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо предельно четко указать, что ваши пользователи узнают на странице, которую они просматривают, и ваш дизайн не должен умалять этого.
Это начинается с того, что вы должны убедиться, что у вас есть последовательные принципы бренда, с которыми вы можете работать.
Здесь должны быть указаны стили шрифтов, цвета, изображения, иконография и использование логотипа. Без этого брендам будет легко бороться при разработке страниц. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, что, в свою очередь, может отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся совершить конверсию.
Без этого брендам будет легко бороться при разработке страниц. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, что, в свою очередь, может отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся совершить конверсию.
Также важно избегать слишком большого количества анимации или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует или раздел значков, каждая со своей собственной анимацией, это может показаться ошеломляющим и отвлечь их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание, поскольку я отношусь к этому скорее как к критике, я удаляю логотип бренда с изображения, чтобы они могли оставаться более анонимными.
Глядя на этот сайт, первое, что я заметил, это цвета.
Во-первых, из-за того, как они используются, пользователю трудно решить, куда должен смотреть его взгляд. Должна ли это быть одна из двух красных кнопок? А привет бар? Или, может быть, верхняя часть навигации?
Вам необходимо выяснить, на что должно быть направлено внимание пользователей, когда они заходят на страницу, и в каком порядке они должны перемещаться естественным образом. Эта текущая цветовая схема создает трудности при выполнении этой задачи.
Эта текущая цветовая схема создает трудности при выполнении этой задачи.
Во-вторых, есть некоторые области с непостоянным интервалом. Вешалка в строке приветствия («вы!») создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. H2 также расположен не точно по вертикали в центре белой области, привлекая внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они начинаются с кнопки (которая не имеет большого контекста) и кажется зажатой поверх изображения. Как пользователю, мне остается задаться вопросом, должно ли быть пространство внизу или оно должно иметь прямое отношение к изображению. Сайт просто неправильно загрузился? Эти внутренние споры создают трения и путаницу.
Давайте посмотрим на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт выглядит намного чище, с меньшим количеством ярких цветов и большим количеством пустого пространства.
На первый взгляд, этот веб-сайт выглядит намного чище, с меньшим количеством ярких цветов и большим количеством пустого пространства.
Что касается цветов, мне нравится, что Communication Square имеет два цвета кнопок: один для действий с более низким приоритетом в верхней или средней части воронки (синий) и один для действия в нижней части воронки (оранжевый). ). В результате мой взгляд сразу же устремляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся более цельными. Похоже, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Изображение героя в целом мало что отвлекает. Тот факт, что само главное изображение не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать в изображении.
Подобные детали действительно помогают создать или испортить общее впечатление от веб-сайта и помочь вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки на Amazon, как и большинство людей, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые написали свой опыт использования продукта.
Глядя на эти обзоры, мы верим в то, что продукт выполняет свои обещания и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Исследования показывают, что если пользователи видят впечатляющие отзывы реальных людей, ваши потенциальные клиенты на 58% чаще покупают ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно вызывали доверие у ваших пользователей, когда они их видят?
Есть несколько стратегий, которые вы можете использовать. Но сначала вам нужно подумать о том, какой формат отзыва вы хотите, текстовый или видео. Исторически так сложилось, что видео-отзывы считаются лучшими. Это связано с тем, что среда естественным образом удерживает внимание вашего пользователя дольше, а также создает более прочную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
Это связано с тем, что среда естественным образом удерживает внимание вашего пользователя дольше, а также создает более прочную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
У вас также есть возможность текстовых отзывов, которые при правильном оформлении и включении все же помогут завоевать доверие ваших пользователей.
Upland Adestra — британская компания, занимающаяся разработкой программного обеспечения для корпоративной электронной почты и автоматизации маркетинга. У них есть четыре видео на их странице отзывов, и все они содержатся в отдельных разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделила их и сопроводила заголовком и предложением, в котором подробно описывался результат или выгода, которую клиент получил от работы с Upland. Теперь у пользователей есть контекст того, о чем они услышат в видео.
Мне также нравится, как в некоторых видеороликах показаны миниатюры говорящего человека, что визуально убеждает пользователя в том, что он, скорее всего, услышит самого клиента, а не просматривает текстовое видео.
Если у вас еще нет видео-отзывов, таких как Upland, то, скорее всего, у вас есть страница тематических исследований, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Компания Zenefits отлично поработала над этим на своем веб-сайте.
Каждая карточка разработана с изображением, демонстрирующим сотрудников этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
А так как у них пять страниц с отзывами, они добавили фильтр в верхней части страницы, который позволяет пользователям сегментировать, какие отрасли или решения искать. Теперь пользователи могут быстрее находить нужные типы тематических исследований.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых вам нужно помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и одно только имя. Маловероятно, что это будет воспринято как правда, так как это заставит пользователей задаться вопросом, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, вероятно, настоящий).
Маловероятно, что это будет воспринято как правда, так как это заставит пользователей задаться вопросом, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, вероятно, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Дрифта.
Когда дело доходит до размещения отзывов на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, страницы услуг и/или специальную страницу отзывов, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка контакта для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
До тех пор, пока они являются подлинными, отзывы улучшат впечатление от вашего веб-сайта и укрепят доверие ваших потенциальных клиентов, прежде чем они станут клиентами.
4. Внедрите призывы к действию
Как только ваши посетители попадут на ваш сайт (вероятно, через блог или домашнюю страницу), вам нужно направить их в те места на вашем сайте, которые помогут им совершить конверсию. Люди ленивы, так облегчите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Люди ленивы, так облегчите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как правый верхний угол навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта. .
Но не упускайте из виду путь вашего покупателя. На вашем веб-сайте проще всего завалить пользователей призывом к действию, находящимся в самом низу воронки (BOFU), куда бы они ни пошли, но если кто-то не готов покупать, то он, скорее всего, не предпримет никаких действий. вообще.
Вместо этого вы должны встретиться со своим пользователем там, где он находится, в зависимости от просматриваемой страницы.
Например, если он находится на веб-сайте, изучая материалы, используемые для изготовления шкафа на заказ, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему. Вместо того, чтобы шлепать их призывом к действию «свяжитесь с нами», дайте им возможность просмотреть исчерпывающее руководство по изготовлению нестандартных материалов для шкафов. У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
Вместо того, чтобы шлепать их призывом к действию «свяжитесь с нами», дайте им возможность просмотреть исчерпывающее руководство по изготовлению нестандартных материалов для шкафов. У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
Посмотрите на пример из реальной жизни.
Он называется «8 очевидных причин, по которым вам нужен редизайн веб-сайта (но которые вы все еще игнорируете)». Читатели, попавшие на эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них. Таким образом, имеет смысл показывать им только призыв к действию, который поможет им узнать больше об этом.
Предложение, которое мы им представляем, является окончательным руководством по редизайну вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также способствуют укреплению доверия пользователей. Если они работают над их обучением, они начнут рассматривать вашу компанию как идейного лидера, что позволит им чувствовать себя более комфортно при изучении ваших услуг.
5. Используйте подходящие стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на вашем веб-сайте, но если это невозможно, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят ваше время на создание собственных изображений, на многих веб-сайтах есть изображения, попадающие в клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать одни и те же изображения, что, безусловно, не способствует вашему авторитету.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трения в процесс» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе..jpg)
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, изображающие реалистичные сцены в хорошо освещенных местах. Это могут быть люди в офисе, разговаривающие за столом для совещаний в повседневной деловой одежде, снимки через плечо людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате. Это те типы сцен, которые другие начнут признавать законными. Ищите откровенные изображения и изображения в реальных условиях, а не в студиях.
Итак, вместо того, чтобы использовать такие фотографии:
Что кажется нереальным по причинам, упомянутым выше, попробуйте перейти к таким фотографиям:
Или вот сюда:
Или вот сюда:
Как только вам понравится, вы найдете такие фотографии запустите их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своем веб-сайте. Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Это поможет сделать ваш бренд более реалистичным и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы узнать о некоторых замечательных предложениях по веб-сайтам со стоковыми фотографиями, если вы испытываете трудности с размещением более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке веб-сайта навигация играет ключевую роль. По сути, это карта, которая отображает основные места, которые могут посетить пользователи. Так пользователи могут легко погрузиться в такие области, как ваши услуги, продукты, блог и т. д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным навигационным интерфейсом. Плохие методы проектирования, такие как чрезмерное наполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они, безусловно, откажутся и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации по веб-сайту важно обеспечить, чтобы посетители могли легко находить то, что ищут. Это будет включать оптимизированный контент, навигационную иерархию и адаптивный дизайн, поэтому работа на мобильных устройствах не изменится кардинально.
Возьмем, к примеру, навигацию Zendesk, которая включает наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте. Продукты, цены (это обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому четко видно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню будет даже иметь строку описания, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает пользователю понять, что это ссылки, по которым он перейдет на другую страницу.
Одним щелчком мыши пользователи могут легко добраться до этих мест, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает понять пользователю, что вы хотите, чтобы ему было легко перемещаться по вашему сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью посетят большее количество страниц во время сеанса, что увеличит время, проведенное на вашем веб-сайте.
7. Позвольте вашим посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю страницу. Это было сделано из-за страха перед тем, что пользователи не будут прокручивать страницу, поэтому это вынуждало людей пытаться втиснуть все, что они могли, в наиболее распространенный размер экрана, с которым люди просматривают свой веб-сайт.
Но те времена давно прошли. В недавнем исследовании, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана до 2160 пикселей по горизонтали. Так что не нужно бояться создания более надежного интерфейса ниже сгиба.
Так что не нужно бояться создания более надежного интерфейса ниже сгиба.
Используйте свою домашнюю страницу в своих интересах.
Хорошее эмпирическое правило состоит в том, чтобы включать от трех до пяти разделов, которые помогают направлять новых и постоянных пользователей к ключевым разделам вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает в себя:
- Ценностное предложение
- Вступительное видео
- Обзор услуг
- Характеристики продукта
- О вашей компании
- Отзывы
- Тематические исследования/Истории успеха
- Контент
Zenefits отлично справляется со многими из этих задач.
Их домашняя страница предлагает краткий обзор инструмента, функций их платформы, отзывы и заканчивается призывом к действию для демонстрации.
К концу страницы у пользователей сложится прекрасное всестороннее представление о том, что Zenefits может сделать для них, и о том, как клиенты оценили использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой замечательной инфографикой или этой подробной статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь пробелов
Пробелы — важный элемент дизайна, который помогает разбить страницу и повысить читабельность. Также называемое «негативным пространством», пустое пространство относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Пробел также играет важную роль в процессе проектирования и позиционирования элементов веб-сайта. В то время как большее количество пробелов может диктовать, какие разделы являются отдельными и направлять взгляд, меньшее количество пробелов может диктовать, какие элементы должны быть связаны друг с другом из-за их близости.
Компания Vidyard отлично справляется с этой задачей. Их разделы всегда щедро разделены, поэтому они хорошо вписываются в ваше окно просмотра, не слишком вытесняя какие-либо разделы выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно сообщает им, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, ознакомьтесь с этими звездами, которые помогут вам в ваших улучшениях.
9. Оптимизация для мобильных устройств обязательна
В наши дни очень важно, чтобы вы уделяли время оптимизации своего сайта для мобильных устройств.
Если вы еще не знаете, 80% интернет-пользователей владеют смартфонами, и «Google говорит, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посещают сайт конкурента».
На вашем месте я бы немного обеспокоился.
Но это больше, чем просто визуальная отзывчивость. Необходимо адаптировать ваш сайт к потребностям и желаниям ваших посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильного устройства? Какие вещи они будут искать? Мой текущий опыт позволяет им делать эти вещи легко?
Используя в качестве примера веб-сайт Chili, вы можете увидеть, насколько сильно похожи веб-сайты для настольных компьютеров и мобильных устройств. Поэтому, когда пользователи со временем переключаются между ними для заказов, между ними есть сходство, которое делает использование веб-сайта знакомым.
Они также упрощают выполнение основного действия на своем веб-сайте — заказ еды. Кнопка, необходимая для этого, всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных мобильных веб-сайтов, чтобы понять, как они создали удобные мобильные приложения для своих пользователей.
10. Сделайте так, чтобы цены было легко найти
Скажите, если эта ситуация кажется вам знакомой.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
Вы потратили последний час на проверку нескольких программ и думаете, что наконец нашли то, что выглядит многообещающе. Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
В этот момент вы, вероятно, немного расстроены. Вы можете даже задаться вопросом, означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует тому же шаблону или, что еще хуже, вообще не имеет страницы с ценами, вы обнаружите, что ваши пользователи придерживаются того же мышления.
Я не могу не подчеркнуть, насколько важно указывать цены на вашем веб-сайте. Включение этого «позволяет посетителям завершить свое исследование (как хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не давая вашей команде по продажам тратить время на кого-то, кто не подходит».
Вы можете беспокоиться о том, что конкуренты просто попытаются обойти вас, или что ваши цены слишком сложны, чтобы их можно было показать на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о том, чтобы должным образом объяснить своим потенциальным клиентам, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
Если кто-то просто ищет самую дешевую цену, несмотря ни на что, он, скорее всего, вам все равно не подойдет.
Имея это в виду, давайте посмотрим на веб-сайт, который выделяет цены на своем веб-сайте. Trello позволяет пользователям очень легко определить, к какой ценовой категории они лучше всего подходят и сколько это будет стоить пользователю.
В таблице цен указаны функции, включенные ниже каждого уровня, поэтому сравнить их так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более предпочтительным вариантам.
Чтобы начать разработку отличной стратегии ценообразования, взгляните на эти безошибочные советы, которые помогут вам.
11. Создайте опыт самостоятельного выбора
Как человек, который чувствует себя подавленным, когда дело доходит до покупок на веб-сайтах электронной коммерции, я не могу передать вам, как я счастлив, когда нахожу инструменты, которые могут помочь выбрать правильные вещи для меня.
Эти инструменты, называемые инструментами самостоятельного выбора, позволяют пользователям ответить на ряд вопросов, чтобы получить определенный тип результата. Эти результаты могут быть персонализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Какой у меня тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту в поисках ответа.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций продуктов Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно меняет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее пугающий инструмент рекомендаций для оформления заказа — это конфигуратор продукта клиента IMPACT Yale Appliance для выбора лучшей духовки. По сути, это просто соответствует любым входным данным, которые вы выбираете, и фильтрует продукты.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего им предоставляется лучший продукт. Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы предоставите потенциальным клиентам то, что они ищут, тем быстрее они это купят.
Хотя это может быть более поздним проектом, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вашей вертикали бизнеса.
12. Тестируйте и дорабатывайте
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичной. Вероятно, всегда есть место для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Здесь на помощь приходят A/B-тесты. Взяв два варианта страницы и сравнив их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A/B-тестирование страницы может показать вам, насколько контент страницы влияет на продолжительность сеанса или, возможно, на конверсию.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы. Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A/B-тестов, многовариантных тестов или даже настроить тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы. Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Я рекомендую воспользоваться профессиональными инструментами разработки веб-сайтов, такими как Lucky Orange или Hotjar, для теплового картирования, а также инструментами A/B-тестирования, такими как VWO, Omniconvert или A/B Tasty.
Основные выводы
Если вы потратите время на внедрение этих советов на свой веб-сайт, это может привести к радикальным изменениям, которые могут помочь улучшить производительность, опыт и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы воспользуетесь некоторыми из этих советов, вы можете Думайте, что больший проект под рукой — это обновить ваш веб-сайт с помощью редизайна.
Хотя это, безусловно, самый пугающий проект, вы не одиноки в этом. Итак, если вы не уверены, что редизайн веб-сайта — это то, что вам нужно сделать, или вы просто хотите получить представление о том, что это влечет за собой, я рекомендую загрузить это окончательное руководство, чтобы держать его в заднем кармане.




 Проверяйте наличие отдельных страниц с контактными данными;
Проверяйте наличие отдельных страниц с контактными данными;

 Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, фраза «Дополнительная информация» не является призывом к действию. – Дэвид Хэмилл
Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, фраза «Дополнительная информация» не является призывом к действию. – Дэвид Хэмилл