Атрибут rel nofollow — что это значит? Как закрыть все исходящие внешние ссылки от индексации
Элемент тега А в HTML-разметке, который помогает бороться со спамом и ускоряет обход полезных страниц поисковыми роботами. Небольшой seo-гайд по данному атрибуту.
В статье я расскажу как грамотно закрыть ссылку от индексации через rel=nofollow.
Понятия
Донор — сайт, с которого ведут ссылки на внешний ресурс.
Акцептор — страница или сайт на который ссылаются.
Анкор — видимая часть ссылки.
Атрибут rel — элемент, который определяет отношения между текущим документом и документом, на который ведёт ссылка.
dofollow — ссылка доступная для сканирования/обхода.
nofollow — ссылка запрещенная для поисковых ботов.
Яндекс
Что же говорит нам наш родной поисковик про данный атрибут:
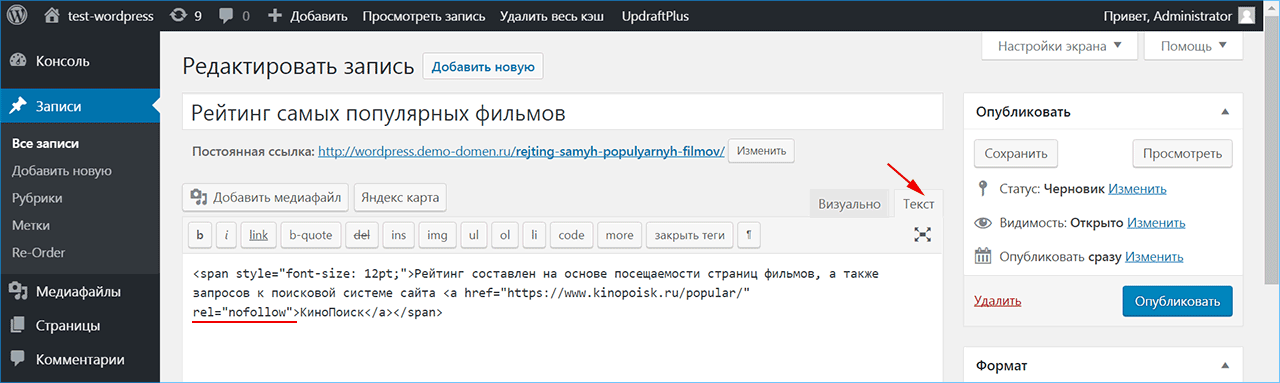
<a href="https://soltyk.ru" rel="nofollow">текст ссылки, анкор</a>
Атрибут работает аналогично мета-тегу со значением nofollow, но распространяется только на ссылку, для которой указан.
Данный атрибут позволит не индексировать страницу-акцептор, при отсутсвии других ссылок на неё, а также при отсуствии систем аналитики на такой старнице (к примеру, Яндекс Метрика пмозволяет передавать просматриваемые URL на обход поисковым роботом).
А вот про мета-тег nofollow в теге head пишут следующее:
<meta name=»robots» content=»nofollow»/> — не переходить по ссылкам на странице;
Робот не посетит документы, если ссылки на них стоят со страницы, содержащей мета-тег со значением nofollow, тем не менее, они могут быть проиндексированы, если в других источниках на них указаны ссылки без nofollow.
Можно использовать также HTTP-заголовок X-Robots-Tag.
Подробнее:
meta name=robots content=nofollow
атрибут rel=nofollow
Значение nofollow запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке.
<meta name="robots" content="nofollow" />
Ранее nofollow применяли в метатеге на уровне страницы. Это значение указывало, что системы поиска не должны переходить по ссылкам на этой странице (т. е. не нужно сканировать соответствующие URL).
<a href="signin.php" rel="nofollow">Войти</a>
Также Гугл явно указывает в примере, что можно закрывать внутренние ссылки данным атрибутом, закрытые также в файле robots.txt
Внимание!
Теперь Google не рекомендует закрывать внутренние ссылки на сайте с помощью nofollow, а предлагает использовать запрет индексации в robots.txt. Где правила Disallow позволят не обходит страницу, а правило noindex — запретит их индексировать.Как Google обрабатывает ссылки с запрещенным переходом?
Как правило, переход не производится. Это означает, что по этим ссылкам Google не передает ни PageRank, ни текст ссылки. Благодаря nofollow ссылки не попадают в нашу «схему» Сети. Однако соответствующие целевые страницы все равно могут быть включены в индекс Google, если другие сайты ссылаются на них без использования nofollow или если их URL предоставлены Google с помощью файла Sitemap. Необходимо заметить, что другие поисковые системы могут обрабатывать nofollow несколько по-другому.
Однако соответствующие целевые страницы все равно могут быть включены в индекс Google, если другие сайты ссылаются на них без использования nofollow или если их URL предоставлены Google с помощью файла Sitemap. Необходимо заметить, что другие поисковые системы могут обрабатывать nofollow несколько по-другому.
У Google появились дополнительные атрибуты sponsored и ugc
rel=sponsored
Такой атрибут стоит использовать для пометки платных и спонсорсих ссылок. Но такую пометку рекламных материалов не будет понимать Яндекс.
rel=ugc
Используется для разметки пользовательского контента, т.е. к примеру комментарии или посты с внешними ссылками написанные пользователями ресурса.
Распространенные случаи применения nofollow:
- Ненадежный контент
- Платные ссылки
- Приоритизация сканирования
Можно применять сразу несколько значений, через пробел или запятую чтобы поддержать, к примеру, Яндекс и другие поисковые системы.
Подробнее: Атрибут rel=nofollow
Основное назначение
Предназначение: для поисковых систем.
Главными целями данного атрибута у ссылок (тег A) являются:
- не передавать вес;
- «не переходить» по ссылкам, дословное указание поисковым ботам, что посещать URL не нужно.
Наблюдения
На практике наблюдал и вижу следующее:
- внешние ссылки закрытые в rel=nofollow индексируются и учитываются на акцепторе. Ранжирование по анкору происходит (в Яндексе), но только если ссылка зафиксирована в вебмастере.
- закрытые внутренние ссылки данным атрибутом.
- посещаемые ссылки, закрытые атрибутом индексируются и отображаются в вебмастерах, в отчете внешние ссылки.
- был период, когда Яндекс убирал из отчета «Исключенные страницы» внутренние ссылки закрытые комбинацией в robots.txt и атрибутом rel=»nofollow».
Обо всем по порядку… расскажу ниже…
Внутренние ссылки
Как посмотреть и где определить что необходимо закрыть от индексирования?
1.
 Google Search Console
Google Search ConsoleСканирование => Ошибки сканирования => Смартфоны => Заблокировано
Если видим отчет, значит внутренние ссылки закрытые в robots.txt — не закрыты данным атрибутом. Робот использует страницы в обходе. Что также снижает индексацию и расходует драгоценные краулинговый бюджет.
Важно! Если на ресурс ссылаются также другие страницы (с открытой для индексирования ссылкой), то данный документ может остаться использоваться в обходе.
2. Яндекс Вебмастер
Индексирование => Страницы в поиске => Исключенные (вкладка)
Запрет в robots.txt (страница) — если есть значение больше нуля, то смотрим ниже — фильтруем по этому параметру и находим такие урл.
Примечание. В 2014 году в отчете находились ссылки незакрытые дополнительно через rel=nofollow — было приятно, когда исключенных страниц было 0 — что индексируются только полезные URL :))
3.
 Netpeak Spider
Netpeak SpiderНастройки => Продвинутые => Учитывать инструкции по индексации => Атрибут «nofollow» у ссылок (ставим галку)
Тем самым мы позволим проверять сайт с учетом этого параметра. Для проверки также укажите robots.txt
Далее запускаем сканирование и смотрим:
Если появляется отчет «Пропущенные URL» — то необходимо закрыть все входящие ссылки на такие страницы данным атрибутом.
На практике чаще всего такими страницами являются:
- страницы фильтрации;
- страницы авторизации, личного кабинета, ссылки на страницы пользователя;
- страницы поиска;
- и другие страницы закрытые в robots.txt
Подытог
На практике закрытие ссылок в rel=nofollow ведущих на технические страницы, ускоряет обход и индексацию, особенно на больших сайтах.
На сайтах с количеством более 300 тыс. страниц, после внедрения замечал увеличение обхода полезных страниц, что в итоге, также косвенно сказывалось и на трафике.
Внешние ссылки
Определить список внешних ссылок необходимых к закрытию также поможет мой любимый инструмент Netpeak Spider.
1. Netpeak Spider
После полного сканирования выгружаем отчеты:
Экспорт => Все доступные отчеты
Далее находим отчет с названием «дата~site.ru~Внешние-ссылки~Уникальные-URL-и-анкоры~0~Netpeak-Spider.xlsx».
Либо в самой программе просматриваем:
База данных => Таблица со всеми результатами => Внешние ссылки
Подытог
Вы можете получить список внешних урлов необходимых для закрытия от индексирования.
Примечания. Закрывать внешние стили (css), скрипты (js) и картинки — не имеет смысла. Они не участвуют в основном поиске. Для нас самое главное не делать бесплатную рекламы именно внешним документам, передавая им свой вес.
Советы и заключение
Закрывайте все внешние ссылки и внутренние — ведущие на неважные и закрытые в robots страницы.
Замечание. Со снижением количества мусорных страниц из обхода, также снижается трафик и нагрузка на сервер.
Оставляйте для индексации только полезные и релевантные ресурсы.
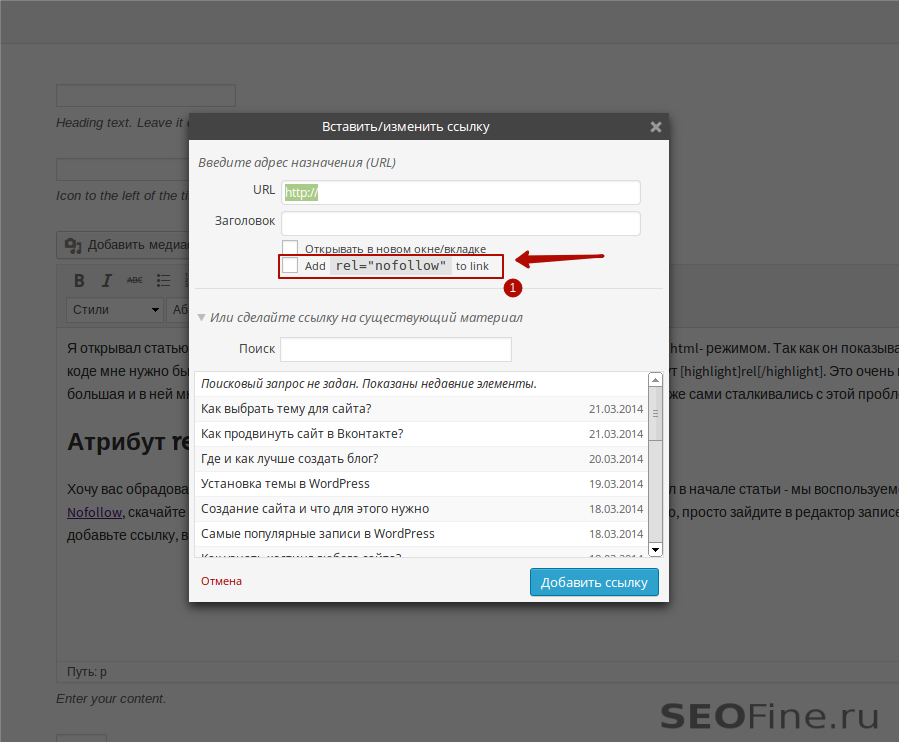
WordPress и дополнительные атрибуты
Если используете target=»_blank» или у вас стоит Вордпресс, то ссылки могут формироваться таким образом:
<a href="https://soltyk.ru" target="_blank" rel="nofollow noopener noreferrer">внешняя ссылка, открываемая в новом окне</a>
rel=noopener — повышает производительность и безопасность перехода.
rel=noreferrer — указывает, что информация о реферере не должна утекать при переходе по ссылке.
Про вес
Да, указывая атрибут мы теряем вес в пустоту, как распространено мнение. Но как говориться: «Бережёного Бог бережёт».
Удачи Вам! Экспериментируйте чаще! ;))
Следующие страницы вас также могут заинтересовать:
- Написание объявлений Avito
- SEO-консультации по продвижению сайта
- Эксперты об алгоритмах.
 SEO тренды будущего
SEO тренды будущего - Продвижение сайтов
- Кейс продвижение школы английского языка
Обновлено: 27.04.2021 10059
Атрибут rel=»nofollow» — как работает и в каких случаях он нужен
Последние:
Здравствуйте, уважаемые читатели сайта Uspei.com. Следующий инструмент по управлению индексацией, на который обращает внимание поисковая система google в своей методичке – это атрибут ссылки rel=”nofollow”. Что это такое и зачем это нужно?
rel=”nofollow” это атрибут, который мы можем присвоить ссылке, и такая ссылка не будет передавать ссылочный вес, и по ней не будет переходить поисковый бот. Зачем это нужно? Мы с вами рассматривали алгоритм Pagerank, то есть алгоритм передачи ссылочного веса. Мы разбирались, что если одна страница ссылается на другую страницу, если они соединены ссылкой, то эта ссылка передает некий вес.
У Боба он уменьшается, а у Алекс увеличивается, помните? Вот с помощью этого атрибута rel=”nofollow” мы можем перекрыть эту передачу веса. Причем rel=”nofollow” работает достаточно интересно. То есть раньше, когда только появился этот атрибут, когда его только google ввел, он полностью перекрывал работу ссылки, то есть вес здесь не отнимался, а сюда не добавлялся. То есть просто, как будто ссылки нет. Ссылка при этом работала, но если она помечена атрибутом rel=”nofollow” – она не давала ссылочный вес, хотя по ней можно было кликнуть и перейти на страницу.
Причем rel=”nofollow” работает достаточно интересно. То есть раньше, когда только появился этот атрибут, когда его только google ввел, он полностью перекрывал работу ссылки, то есть вес здесь не отнимался, а сюда не добавлялся. То есть просто, как будто ссылки нет. Ссылка при этом работала, но если она помечена атрибутом rel=”nofollow” – она не давала ссылочный вес, хотя по ней можно было кликнуть и перейти на страницу.
Но в связи с этим начались разные манипуляции весом, потому что можно было какие-то ссылки выключать, какие-то ссылки включать через rel=”nofollow” и поэтому google немножко переделал работу этого атрибута.
Теперь на странице, поставившей ссылку вес немножко отнимется, но на странице принимающей ссылку не добавится. То есть, если в нашем сайте есть очень много ссылок и мы всех их закроем в nofollow мы все равно потеряем вес, но зато этот вес не получит тот, кто принимает ссылку.
Также мы не получим никакой негативной связи, то есть если, скажем, мы ссылаемся на какой-то ну не очень качественный ресурс. Предположим, у нас есть форум и на нем люди обсуждают разнообразные сайты и в ходе раскрутки форума ссылаются на не очень качественные ресурсы. Не то чтобы эти сайты заражены вирусами или содержат какой-то незаконный контент, ну просто это какая-то маленькая личная страничка сама по себе не авторитетная содержит в себе чаще всего не уникальную информацию.
Предположим, у нас есть форум и на нем люди обсуждают разнообразные сайты и в ходе раскрутки форума ссылаются на не очень качественные ресурсы. Не то чтобы эти сайты заражены вирусами или содержат какой-то незаконный контент, ну просто это какая-то маленькая личная страничка сама по себе не авторитетная содержит в себе чаще всего не уникальную информацию.
Мы должны помнить, что ссылка это все-таки рекомендация. Так вот, если мы начинаем массово рекомендовать со своего сайта страницы, которые по своей сути некачественные, имеют неуникальный контент и в принципе плохо оптимизированы (что такое качественный контент читайте тут), то поисковая система начинает считать, что наш сайт тоже возможно некачественный. Ниже пример продажной ссылки, которую видно невооруженным взглядом.
Ведь если мы рекомендуем некачественное, то мы тоже становимся некачественными. Так вот, для того чтобы не получить эту негативную обратную связь, мы можем закрыть такие ссылки в nofollow и сказать: это как бы не рекомендация – это просто ссылка, посмотрите на этот сайт, но мы его не рекомендуем.
Также поисковая система настаивает на том, что если мы ставим ссылку с целью рекламы на какой-то сайт, например, у нас купили баннер или нам заплатили за какой-то обзор и мы ставим с этого обзора ссылку на другой сайт, google настаивает, что такие ссылки мы должны тоже закрывать атрибутом rel=nofollow.
Таким образом, мы покажем, что эта ссылка рекламная, что за нее заплатили, что она не манипулятивная, то есть мы не продаем ссылки с целью какого-то продвижения или накрутки каких-то сигналов. По этой ссылке можно будет кликнуть, можно будет перейти на этот сайт, но в тоже время этот сайт никакого дополнительного веса с точки зрения поисковой системы не получит.
Где мы должны использовать атрибут rel=”nofollow”? Атрибут rel=”nofollow” особенно важно использовать в тех элементах вашего сайта, где могут появиться неконтролируемые ссылки. Ну, к примеру, это форум на вашем сайте или комментарии под записями в вашем блоге или новостной ленте.
То есть люди со временем, когда ваш форум или ваши записи блога станут популярными, люди будут приходить и пытаться оставить ссылку. Если это ссылки на какое-то запрещенное содержание, например, на взрослый контент или на сайте зараженные вирусами, либо на что-то запрещенное законом, то, естественно, такие ссылки надо не просто закрывать rel=”nofollow” их надо удалять. Потому что ну тут nofollow не поможет.
Если это ссылки на какое-то запрещенное содержание, например, на взрослый контент или на сайте зараженные вирусами, либо на что-то запрещенное законом, то, естественно, такие ссылки надо не просто закрывать rel=”nofollow” их надо удалять. Потому что ну тут nofollow не поможет.
Обязательно эти ссылки удаляйте – они будут наносить вред вашему сайту если останутся. Но если это просто ссылка на небольшой личный сайт, на какой-то блог, на сайт корпоративный, не очень авторитетный какой-то небольшой компании, то такие ссылки как раз можно закрывать в nofollow, для того чтобы ваш сайт не заспамился вот этим большим количеством не очень качественных ссылок.
Ну и для того, чтобы немножко сдержать вот этих спамеров, которые будут размещать ссылки на вашем сайте. Причем это делается автоматически, программист ставит специальный скрипт, который все ссылки в постах и комментариях автоматически помечает атрибутом nofollow и все эти ссылки не передают ссылочный вес.
Часто люди считают, что абсолютно все исходящие ссылки с сайта нужно закрывать в nofollow. Это не совсем так. Если вы написали какую-то статью и рекомендуете какой-то сервис, инструмент, либо другую компанию и ставите на его страничку ссылку вы действительно рекомендуете этого человека, то вы не должны закрывать эту ссылку в nofollow, потому что это настоящая рекомендация – это то, как работает интернет, то на основе чего google рассчитывает веса страниц сайтов. Если все сайты в интернете, все ссылки закроют в nofollow, то google не сможет посчитать авторитетность каждой отдельной странички.
Согласно правилам google, если ссылку мы поставили за деньги, то есть продали, мы должны пометить ее атрибутом nofollow, иначе google может подозревать нас в продаже ссылок. Если таких ссылок будет очень много за это он может понизить наши позиции, либо обнулить наши показатели авторитетности.
Поэтому если у вас есть какие-то рекламные ссылки в принципе, по правилам мы тоже должны закрывать их атрибутом nofollow. Вот такой вот несложный инструмент. То есть любые ссылки с форумов в комментариях закрывайте rel=nofollow это будет полезно. Если эти ссылки настоящие рекомендации можете их оставить. Тем более в настоящее время все это позволяют делать плагины или сами cms в автоматическом режиме.
Вот такой вот несложный инструмент. То есть любые ссылки с форумов в комментариях закрывайте rel=nofollow это будет полезно. Если эти ссылки настоящие рекомендации можете их оставить. Тем более в настоящее время все это позволяют делать плагины или сами cms в автоматическом режиме.
Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
— РЕКЛАМА —
— РЕКЛАМА —
Сейчас:
— РЕКЛАМА —
— РЕКЛАМА —
Является ли rel = «noopener noreferrer» тем же, что и «nofollow»?
Поскольку HTML предлагает поисковым системам несколько вариантов для лучшего понимания данных на вашем веб-сайте, что также подразумевает более высокие позиции в рейтинге поисковых систем, использование преимуществ HTML в качестве инструмента поисковой оптимизации является мудрым решением, которое положительно повлияет на ваши результаты SEO.
Содержание:
- Что такое атрибуты rel в HTML?
- Что такое rel= «noreferrer»?
- Как rel=»noreferrer» влияет на ваши результаты SEO?
- Что такое rel=»nofollow»?
- Есть ли разница между rel=»nofollow» и rel=»noreferrer»?
- Как rel=»nofollow» влияет на ваши результаты SEO?
- Что такое rel= «noopener»?
- Как rel = «noopener» влияет на ваши результаты SEO?
- Заключительные мысли
Что такое атрибуты rel в HTML?
Атрибуты Rel (rel – происходит от RELationship) обозначают связь между текущим веб-сайтом и связанным веб-сайтом. Атрибуты Rel используются внутри HTML в виде ссылок или тегов, и мы могли бы описать их как тип инструкции.
Атрибуты Rel используются внутри HTML в виде ссылок или тегов, и мы могли бы описать их как тип инструкции.
Что такое rel=»noreferrer»?
Тег rel=»noreferrer» — это HTML-атрибут, который обычно добавляется к тегу ссылки , чтобы предотвратить передачу информации о реферере и целевом веб-сайте путем удаления информации о реферере. Это означает, что посещения с вашего веб-сайта не будут добавляться к реферальному трафику Google Analytics на другом веб-сайте. Вместо этого эти клики будут учитываться как прямой трафик..
Давайте посмотрим на пример, который описывает, как работает rel=»noreferrer».
Представьте, что вы устанавливаете ссылку с веб-сайта A на веб-сайт B, , а не , используя rel «noreferrer». Просматривая отчет Google Analytics о приобретении, владелец веб-сайта B увидит, что трафик поступает на его веб-сайт в виде реферального трафика.
С другой стороны, если владелец веб-сайта A использует ссылку «noreferrer», владелец веб-сайта B будет иметь возможность увидеть этот трафик, классифицированный как прямой в отчете Google Analytics, что означает, что не будет предоставлено точный адрес, с которого поступает трафик.
Следовательно, всякий раз, когда вы не хотите предоставлять часть информации веб-сайту, на который вы ссылаетесь, всякий раз, когда вы не хотите, чтобы они видели, откуда идет трафик, вы будете использовать rel «noreferrer. Ситуация, когда вам следует избегать использования rel «noreferrer», связана с внутренними ссылками, потому что вы не хотите, чтобы этот беспорядок был в отчете Google.
Как rel=»noreferrer» влияет на ваши результаты SEO?
Хотя добавление тега «noreferrer» к вашим ссылкам не оказывает прямого влияния на ваши результаты SEO, оно влияет на них косвенно с точки зрения построения ссылок и платной рекламы. Как заявил Google, показ источника данных, которые вы используете на своем веб-сайте, может быть очень полезным, поскольку он может вдохновить цитируемого владельца веб-сайта вернуть вам услугу и дать вашему веб-сайту обратную ссылку, что положительно повлияет на ваши результаты SEO. Тем не менее, если вы используете тег «noreferrer», эта информация не будет видна, и, таким образом, возможность обратной ссылки на ваш сайт будет значительно уменьшена.
Было много споров по поводу «проблемы noreferrer noopener» для партнерских веб-сайтов; однако rel «noreferrer» также не влияет на партнерские ссылки, потому что эти программы вознаграждения в основном основаны на идентификаторе партнера, который уже включен в ссылку.
Что такое rel=»nofollow»?
Тег rel=»nofollow» — это атрибут ссылки, введенный Google в 2005 году для предотвращения влияния низкокачественных веб-сайтов на SEO посредством спам-ссылок на форумах, в комментариях в блогах и т. п. Значение этого атрибута сигнализирует поисковым системам не переходить по ссылке и, следовательно, не передавать ссылочный вес на целевую страницу. Вы можете добавить тег nofollow в следующих случаях:
- Вы не хотите, чтобы Google связывал ваш веб-сайт с другим веб-сайтом
- Вы не хотите, чтобы роботы Google сканировали связанную страницу
- Вы размещаете сертификационные значки
- Вам заплатили за ссылку на другой веб-сайт или наоборот
Также рекомендуется время от времени проводить анализ обратных ссылок, чтобы проверить, не получили ли некоторые из ваших ссылок значения атрибута nofollow , которые мешают вам получать больше ссылочного веса.
Есть ли разница между rel=»nofollow» и rel=»noreferrer»?
Добавление rel «nofollow» к гиперссылке означает указание поисковым системам не передавать рейтинг страницы с одного веб-сайта на другой. Точнее, вы даете им инструкции игнорировать эту ссылку в целях поисковой оптимизации. Google представил эту опцию в 2005 году, когда заметил, что было много так называемого спама в комментариях, которым пользовались люди, у которых возникла идея таким образом поднять свой сайт в поисковых системах. Поэтому Google решил заблокировать этот спам, включив опцию «nofollow», которая не позволяет этим ссылкам получать какое-либо значение в рейтинге результатов поиска.
Итак, ответ на наш основной вопрос — да. Есть разница между rel «nofollow» и «noreferrer». В то время как «no follow» предоставляет информацию о переходе в браузер без возможности перейти по ссылке, rel «noreferrer» предоставляет информацию поисковым системам, и ссылка переходит.
Поскольку эти два rel настолько разные, лучший вариант использовать rel «nofollow» для внешних ссылок — это когда вы не доверяете этим ссылкам, а использование rel = «noreferrer» — это хороший вариант для обхода другого сайта, чтобы узнать что вы связались с ними.
Как rel=»nofollow» влияет на ваши результаты SEO?
Отсутствие переноса рейтинга страницы на другой веб-сайт означает отсутствие передачи ссылочного веса с одного сайта на другой, что влияет на SEO в смысле ранжирования. Чем больше у вас качественных ссылок, тем выше будет ваш сайт в поисковой выдаче. Тем не менее, многочисленные атрибуты rel «nofollow» не означают, что это негативно влияет на результаты SEO; это просто означает, что поисковые системы не учитывают атрибут «nofollow» при переходе по ссылке на вашем сайте.
Однако в 2019 году Google изменил некоторые правила, касающиеся атрибута «nofollow», заявив, что тег «nofollow» распознается не как строгая директива, а как подсказка, которая дает Google не следовать этой директиве. Все это означает, что пользователи по-прежнему могут отмечать опцию атрибута «nofollow», но Google не обязан следовать этой директиве.
Кроме того, Google представил две новые опции, которые могут быть связаны с атрибутом «nofollow». Поскольку было признано, что существует особая потребность в платных качественных ссылках, Google представил rel=»sponsored», который может быть включен в тег «nofollow» и показывает, что конкретная ссылка является спонсируемым контентом или продвигаемым постом. Второй новый параметр — rel=»UGC», что означает «Пользовательский контент», рекомендуется для ссылок в пользовательском контенте, таком как комментарии и сообщения на форуме.
Поскольку было признано, что существует особая потребность в платных качественных ссылках, Google представил rel=»sponsored», который может быть включен в тег «nofollow» и показывает, что конкретная ссылка является спонсируемым контентом или продвигаемым постом. Второй новый параметр — rel=»UGC», что означает «Пользовательский контент», рекомендуется для ссылок в пользовательском контенте, таком как комментарии и сообщения на форуме.
Итак, с 1 марта 2020 года атрибут «nofollow» стал лишь подсказкой для целей сканирования и индексации, но положительно может повлиять на ваши позиции в рейтинге Google.
Опасаясь наказания со стороны Google, многие владельцы веб-сайтов используют атрибут ссылки «nofollow», даже если в этом нет необходимости. Например, вам следует избегать использования значения атрибута nofollow при ссылке на другую страницу вашего веб-сайта, поскольку создание внутренних ссылок жизненно важно для SEO. Кроме того, удалив ненужные строки HTML-кода, вы сможете сократить время загрузки своих страниц. Это может повысить производительность вашего сайта в поисковых системах, поскольку существует несомненная связь между скоростью сайта и SEO.
Это может повысить производительность вашего сайта в поисковых системах, поскольку существует несомненная связь между скоростью сайта и SEO.
Что такое rel= «noopener»?
rel «noopener» — это еще один HTML-атрибут, который используется для внешних ссылок с целью предотвратить получение открывающейся страницей любого доступа к исходной странице. Эта ссылка применима, когда выбрана ссылка для открытия в новой вкладке.
Отношение «noopener» больше связано с безопасностью веб-сайта, например, отношение «no opener» будет очень полезно для предотвращения взлома вашего веб-сайта, когда вы ссылаетесь на веб-сайт, который может быть вредоносным.
Как rel=»noopener» влияет на ваши результаты SEO?
Некоторые владельцы веб-сайтов избегают использования атрибута rel=»noopener», ошибочно полагая, что это может повредить производительности их веб-сайта в поисковых системах. Значение атрибута Noopener не влияет на ваши результаты SEO, и рекомендуется использовать его для решения проблемы безопасности браузера, которую хакеры могут использовать для получения частичного доступа к предыдущей странице и перенаправления вас или ваших посетителей на фишинговый веб-сайт. Эту технику взлома часто называют «атакой с обратной табуляцией».
Эту технику взлома часто называют «атакой с обратной табуляцией».
Во многих случаях этот rel устанавливается автоматически, чтобы обеспечить повышенную безопасность вашего веб-сайта и помочь вам предотвратить SEO-спам. Если вы заметили, что ссылка в поле блока абзаца содержит значение атрибута «noopener», мы советуем не удалять его, так как обычно для этого нет веской причины. Ссылки Noopener не повредят вашим усилиям по поисковой оптимизации.
Заключительные мысли
Давайте обобщим влияние отношений noopener noreferrer nofollow на поисковую оптимизацию и то, как мы их используем здесь, в агентстве цифрового маркетинга Чикаго:
- Noreferrer — это единственное значение атрибута rel, которое может повлиять на ваши результаты SEO с точки зрения построения ссылок. Это также вряд ли повлияет на ваши партнерские ссылки.
- Значение атрибута Nofollow предписывает поисковым системам не передавать через них рейтинг страницы или текст привязки.
 Хотя эти ссылки обычно не сканируются, с 1 марта 2020 года Google рассматривает их только как подсказку. В любом случае, rel=»nofollow», безусловно, влияет на результаты SEO, поскольку не переносит ссылочный вес на конкретную страницу. Веб-разработчики обычно используют их, когда хотят добавить внешние ссылки, не ручаясь за качество другого веб-сайта.
Хотя эти ссылки обычно не сканируются, с 1 марта 2020 года Google рассматривает их только как подсказку. В любом случае, rel=»nofollow», безусловно, влияет на результаты SEO, поскольку не переносит ссылочный вес на конкретную страницу. Веб-разработчики обычно используют их, когда хотят добавить внешние ссылки, не ручаясь за качество другого веб-сайта. - Тег Noopener больше связан с безопасностью. Рекомендуется использовать значение атрибута noopener для всех ссылок, открывающихся в новых вкладках, потому что разрешение открывать ваши ссылки в новых вкладках означает открытую возможность для злоумышленника изменить содержимое и местоположение исходной страницы.
Как видите, при правильном использовании значения атрибута rel= «nofollow noopener noreferrer» могут помочь вам улучшить безопасность вашего сайта и повысить его производительность в поисковых системах.
Если эта статья оказалась для вас полезной, продолжайте читать блог Alpha Efficiency и следите за новостями о тенденциях SEO, веб-разработки и веб-дизайна.
Разница между rel=» noopener noreferrer» и rel=» nofollow»
или окно.
Хотя для этого выбора есть некоторые технические причины, стоит подумать, действительно ли преимущества, которые он приносит, перевешивают его риски. Действительно, если открытая ссылка ведет на вредоносный веб-сайт, это может привести к переходу по вкладкам или страницам и к фишинговым атакам.
Поэтому рекомендуется не изменять естественное поведение ссылки и позволить ей открываться на той же вкладке. Однако, если по определенной причине вы не хотите, чтобы это произошло, вы можете использовать значения атрибута «rel» «noopener», «noreferrer» и «nofollow», чтобы убедиться, что эта ссылка безопасна при открытии на другом вкладка или окно.
Давайте рассмотрим функции этих значений и рассмотрим множество способов их правильного использования.
Что такое rel=noopener?
Атрибут rel=noopener открывает ссылки в новой вкладке. Этот тег работает для ссылок, которые связаны с другими веб-страницами. Без этого атрибута браузер не будет знать, на какую страницу он ссылается. Добавление этого атрибута поможет повысить производительность первой страницы. Этот тег также улучшит факторы SEO-рейтинга вашего сайта. Этот атрибут HTML определяет связь между текущим документом и связанной страницей. Читайте дальше для получения дополнительной информации.
Этот тег работает для ссылок, которые связаны с другими веб-страницами. Без этого атрибута браузер не будет знать, на какую страницу он ссылается. Добавление этого атрибута поможет повысить производительность первой страницы. Этот тег также улучшит факторы SEO-рейтинга вашего сайта. Этот атрибут HTML определяет связь между текущим документом и связанной страницей. Читайте дальше для получения дополнительной информации.
Тег noopener может препятствовать открытию вредоносных ссылок в новой вкладке. Это также может помешать пользователю использовать табуляцию, когда пользователь нажимает на внешнюю ссылку и открывает другой веб-сайт. Поэтому теги noopener выгодны. Однако лучше использовать их по мере необходимости и только вместе с внешними ссылками. Если вы их не используете, ваши ссылки могут быть взломаны.
«rel=noopener» — это атрибут HTML, который предотвращает доступ открывающей страницы к странице, с которой она возникла. Это полезный инструмент для обеспечения безопасности веб-сайта, который полезен, когда выбрана ссылка для открытия в новой вкладке. Это не оказывает существенного влияния на SEO. Это может даже повысить безопасность вашего сайта. Однако при правильном использовании rel=noopener может помочь улучшить рейтинг вашего сайта.
Это не оказывает существенного влияния на SEO. Это может даже повысить безопасность вашего сайта. Однако при правильном использовании rel=noopener может помочь улучшить рейтинг вашего сайта.
Предположим, вы добавили значение «noopener» в атрибуты текста привязки. В этом случае вы фактически указываете выбранному браузеру открыть ссылку в новой вкладке, не разрешая контекстный доступ к странице, которая открыла ссылку.
Значение делает это, не предоставляя свойство window.opener, которое вредоносный веб-сайт использует для фишинговых атак. Поскольку свойство window.opener не имеет значения; действие возвращает нулевое значение.
Что такое rel=noreferrer?
Мы используем тег noreferrer в ссылке, чтобы предотвратить передачу Google информации о реферере с одного веб-сайта на другой. Этот тег указывает браузеру удалить информацию о реферере из заголовка HTTP. Этот тег помогает скрыть ссылки, которые не нуждаются в выделении. Но вопрос в том, следует ли использовать rel=noreferrer?
Но вопрос в том, следует ли использовать rel=noreferrer?
«noreferrer» — это значение, аналогичное «noopener». Как и значение, показанное выше, «noreferrer» гарантирует, что вновь открытый веб-сайт не будет иметь доступа к объекту window.opener, что не позволит ему манипулировать им.
«Noreferrer» имеет еще одну функцию. Он говорит браузеру не отправлять адрес ссылающейся веб-страницы при переходе на другую страницу. Таким образом, это значение скрывает информацию о реферере в тот момент, когда пользователь щелкает ссылку.
Например, кто-то может захотеть включить ссылку вашей страницы на свой веб-сайт и использовать значение noreferrer. Если пользователи начнут нажимать на эту ссылку и окажутся на вашей странице, вы увидите трафик, сгенерированный вашим аналитическим программным обеспечением. Однако вы не сможете узнать, откуда пришли эти пользователи.
Вы должны последовательно использовать Noreferrer и noopener, если вы интегрировали в свой код атрибут и значение target=_blank. Используя оба этих значения, вы можете быть уверены, что браузер поддерживает хотя бы одно — независимо от используемого браузера.
Используя оба этих значения, вы можете быть уверены, что браузер поддерживает хотя бы одно — независимо от используемого браузера.
Помимо предотвращения использования Google Analytics ссылочного URL-адреса, этот тег также блокирует управление трафиком вновь открытой страницы. Информация заголовка реферера передается на новый веб-сайт, когда посетитель открывает новую страницу. Без тега noreferrer вы не предоставите эту информацию своему целевому сайту. Поэтому это важно по соображениям безопасности и для улучшения рейтинга SEO.
Если вы не доверяете содержанию сайта, эксперты рекомендуют ссылки nofollow и noreferrer. Это предотвращает доступ новой страницы к исходной странице. В WordPress он автоматически добавляет атрибут rel= «noopener» к ссылкам на новые вкладки. На сайтах, отличных от WordPress, вы должны добавить его вручную. Затем вы можете создать пользовательскую ссылку, которая позволит вашим посетителям посещать другие веб-сайты.
Что такое rel=nofollow?
Тег rel=nofollow указывает, что гиперссылка не важна и поэтому не будет передавать ссылочный вес на страницу перехода. Это полезно для SEO, поскольку предотвращает передачу ссылочного веса со страниц с высоким рейтингом на менее важные страницы. Вы можете использовать этот код разными способами, чтобы улучшить SEO и повысить рейтинг страницы вашего сайта. Давайте рассмотрим три распространенных варианта использования тега nofollow.
Это полезно для SEO, поскольку предотвращает передачу ссылочного веса со страниц с высоким рейтингом на менее важные страницы. Вы можете использовать этот код разными способами, чтобы улучшить SEO и повысить рейтинг страницы вашего сайта. Давайте рассмотрим три распространенных варианта использования тега nofollow.
Во-первых, rel=nofollow — это элемент микроформата, который говорит Google не придавать целевой ссылке дополнительный вес или ранжирование. Что касается блогов, их используют сторонние комментаторы или авторы, которые не поддерживают ссылки. Они используют их как VotLinks, которые являются семантическими ссылками.
Во-вторых, это может помочь вам улучшить качество контента за счет уменьшения количества исходящих ссылок.
В-третьих, это может помочь вам замаскировать поддельные новостные сайты на доменах с высоким рейтингом. Без rel=nofollows у Google не было бы возможности выяснить, какие фальшивые новостные статьи популярны во всем мире. Кроме того, было бы сложно обнаружить схемы ссылок с участием высокорейтинговых веб-сайтов. Из-за этого Google недавно объявил rel=nofollow «сильными подсказками».
Кроме того, было бы сложно обнаружить схемы ссылок с участием высокорейтинговых веб-сайтов. Из-за этого Google недавно объявил rel=nofollow «сильными подсказками».
Какие значения следует использовать?
Как правило, вы должны использовать как «noopener», так и «noreferrer» каждый раз, когда используете значение и атрибут «target=_blank». Эта стратегия заключается в обеспечении безопасности пользователя, открывающего ссылку. Однако, если вы можете вообще избежать использования значения и атрибута «target:_blank», это также может быть полезным.
«Nofollow» следует использовать для повышения вашего PageRank и балансировки ссылочного веса, что, в свою очередь, улучшает SEO вашего сайта. Примером ситуации, когда вы можете решить использовать «nofollow», является внутренняя ссылка на страницы вашего веб-сайта. Вы бы не хотели передавать ссылочный вес со своих высокопоставленных страниц на менее важные!
Настройка noopener или noreferrer может повысить безопасность вашего веб-сайта, не позволяя несанкционированным сторонним веб-сайтам просматривать ваш контент. В то время как noreferrer помогает предотвратить доступ вредоносных веб-сайтов к вашей странице, noopener не позволяет WordPress автоматически добавлять атрибуты к ссылке, чтобы вы могли использовать noopener в целях безопасности. Также рекомендуется использовать оба из них для целей SEO.
В то время как noreferrer помогает предотвратить доступ вредоносных веб-сайтов к вашей странице, noopener не позволяет WordPress автоматически добавлять атрибуты к ссылке, чтобы вы могли использовать noopener в целях безопасности. Также рекомендуется использовать оба из них для целей SEO.
Rel=»noopener» – атрибут HTML, используемый для внешних ссылок. Это предотвращает доступ открывающей страницы к странице, с которой она возникла. Этот атрибут имеет несколько целей, включая повышение безопасности веб-сайта и защиту конфиденциальности аудитории. Значение по умолчанию — _self, но есть и другие варианты. Хотя это значение по умолчанию, некоторые веб-приложения используют rel= noopener и noreferrer по-разному.
Как эти значения влияют на SEO?

Вот еще немного о влиянии, которое они могут оказать на вашу стратегию поисковой оптимизации:
- «Noopener» — это SEO-независимая функция, которая не повлияет на вашу SEO-оптимизацию. Однако это повышает уровень безопасности сайта.
- «Noreferrer» не повлияет на SEO. Однако, поскольку вы не можете видеть, откуда поступает трафик на ваш сайт, это может изменить цифры, которые вы видите в своем отчете аналитического программного обеспечения. Есть исключения в отношении партнерских ссылок, реферальных программ и некоторых других маркетинговых стратегий.
- «Nofollow» действительно влияет на SEO, улучшая стратегию обратных ссылок, если используется правильно. Действительно, это может помочь вам адекватно передать и сбалансировать каждую из ваших ссылок, не тратя ее на страницы или веб-сайты с низким авторитетом.
Заключение
Noopener, noreferrer и nofollow — все это значения атрибута «rel» анкорного текста. Вы хотите реализовать важные функции в своем коде, если вы использовали значение и атрибут «target:_blank», чтобы изменить естественное поведение ссылки и указать браузеру открыть такую ссылку на новой вкладке.
Вы хотите реализовать важные функции в своем коде, если вы использовали значение и атрибут «target:_blank», чтобы изменить естественное поведение ссылки и указать браузеру открыть такую ссылку на новой вкладке.
Эти значения позволяют предотвратить фишинговые атаки, а в случае nofollow они могут помочь вам улучшить вашу SEO-стратегию за счет высококачественных обратных ссылок. Если видимость и безопасность являются вашими главными приоритетами для вашей компании и веб-сайта, может потребоваться добавление этих значений в ваш код.
Последнее различие между двумя атрибутами SEO заключается в том, следует ли использовать «nofollow» с внутренними или внешними ссылками. Первый сообщает поисковым системам, что гиперссылки не должны передавать ссылочный вес с одного сайта на другой. Последний передает ссылочный вес с одной страницы на другую и помогает в маркетинговых целях. Независимо от того, какой из них вы выберете, важно понимать, как эти два тега влияют на SEO вашего сайта.
В дополнение к рекламным ссылкам и пользовательскому контенту вы также должны помечать все комментарии и пользовательский контент (UGC). Таким образом, Google распознает, что источника конверсии не существует.
Кроме того, было бы лучше, если бы вы не использовали rel= nofollow для гостевых статей или пользовательского контента (UGC).
Атрибут nofollow наиболее широко используется маркетологами и поисковыми системами, но им часто злоупотребляют. Хотя nofollow — лучший вариант для партнерских ссылок, изменение кодировки не так существенно, как многие думают. В дополнение к преимуществам SEO, «Nofollow» — отличный выбор для защиты вашего сайта.
Тег noreferrer проще всего использовать в WordPress. В отличие от nofollow, noopener не повлияет на ваш рейтинг в поисковых системах, но может поставить под угрозу вашу аналитику и номера отслеживания. Это выгодно для программ аффилированного маркетинга, поскольку не передает ценность по ссылкам. Nofollow чаще всего используется для предотвращения прохождения ссылочного веса через административные страницы, URL-адреса рекламодателей и платные ссылки.




 SEO тренды будущего
SEO тренды будущего Хотя эти ссылки обычно не сканируются, с 1 марта 2020 года Google рассматривает их только как подсказку. В любом случае, rel=»nofollow», безусловно, влияет на результаты SEO, поскольку не переносит ссылочный вес на конкретную страницу. Веб-разработчики обычно используют их, когда хотят добавить внешние ссылки, не ручаясь за качество другого веб-сайта.
Хотя эти ссылки обычно не сканируются, с 1 марта 2020 года Google рассматривает их только как подсказку. В любом случае, rel=»nofollow», безусловно, влияет на результаты SEO, поскольку не переносит ссылочный вес на конкретную страницу. Веб-разработчики обычно используют их, когда хотят добавить внешние ссылки, не ручаясь за качество другого веб-сайта.