Определение региональности сайта — Be1.ru
X
- Новости Be1.ru
- Новости SEO
1251 подписчиков
Be1 Facebook1567 подписчиков
Новости
Сообщить о проблеме
Инструмент поможет быстро и бесплатно узнать регион сайта в Яндексе. Работает на базе сложного вычислительного алгоритма, который использует специальные операторы смещений в виде запросов к поисковой системе и методом исключения убираются регионы, по которым сайта нет в выдаче.
Региональность сайта играет важную роль при его продвижении, не всегда есть доступ к Яндекс.Вебмастеру, где можно просто посмотреть регион, к которым поисковая система отнесла интересующий сайт. При помощи нашего алгоритма можно узнать регион(ы) любого проиндексированного сайта в интернете, включая сайты конкурентов.
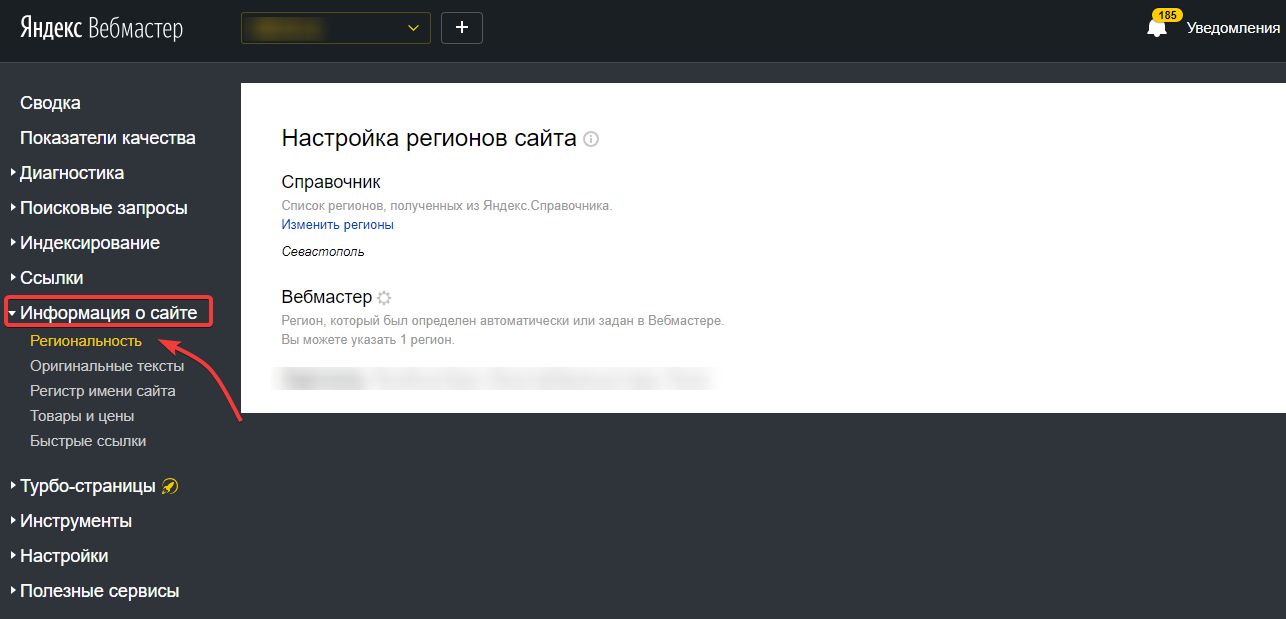
Настроить регионы в Яндекс.Вебмастере можно выбрав «Региональность» в Вашем аккаунте с подтвержденными правами на сайт.
В Яндексе один сайт может быть причислен максимум к 7 регионам одновременно. Сайты, которые максимально точно привязаны к региону, с которого непосредственно вводится запрос, имеют географический бонус и ранжируются выше, благодаря алгоритму «Арзамас», вышедшему в 2009 году. К примеру если находясь в Москве ввести в выдачу геозависимый запрос “заказать сайт”, то в первую очередь покажет сайты веб-студий, у которых регион “Москва”, а затем к примеру студии с регионом “Россия”.
Также рекомендуем почитать справку Яндекса о региональности.
Внимание! Инструмент работает в режиме beta-тестирования и в результатах его работы могут встречаться погрешности, просим Вас сообщать нам о проблемах.
Be1.ru рекомендует присваивать регионы своим сайтам с максимальной детализацией, если сайт относится к Москве, то не указывайте регионом Московскую область или Россию и результат в виде позиций не заставит долго ждать =)
Отзывы об инструменте
Оценка:
3. 6
5
10
6
5
10
17.05.2023 14:16
а моего сайта — Не найдено ни одного региона для указанного сайта, смешно.
Ответить
27.03.2023 17:33
Здравствуйте. в вэбмастере около месяц назад изменен регион с России на Москва, Москва и Московская область, Центральный федеральный округ, Россия. Уточните почему Ваш сервис показывает что Регион Россия?
30.12.2019 12:56
Региональность нашего сайта — Россия (изменён больше 3-х месяцев назад), но при проверке в be1.ru показывает Санкт-Петербург! Может что-то подправить в сервисе?
23.07.2018 22:28
современные конструкции
Ответить
16.11.2017 11:52
регионы не соответствуют действительности или отображаются не все.
Ответить
05.05.2023 11:44
Инструмент отличный, но очень не хватает массовой проверки. Например, для проверки региональности доноров для аутрича. Если есть возможность добавить проверку списка URL, то это было бы шикарно!
Ответить
15.03.2020 18:55
Из десяти только один показывает, остальные Не найдено ни одного региона для указанного сайта
17.01.2019 11:54
Проверил четыре своих сайта, везде совпало
Ответить
26.01.2018 14:50
Добавьте возможность определять CMS сайта
Ответить
15.11.2017 13:46
Вроде работает корректно. Давно искал такой инструмент, респектую разработчикам.
Ответить
\n’ + ‘\n’ + ‘\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘\n’ + ‘ 0\n’ + ‘ \n’ + ‘
 author+’\n’ +
‘
author+’\n’ +
‘Региональная принадлежность сайта — как указать регион сайта
Здравствуйте, дорогие читатели портала SEOnews. Компания ALTWeb Group, развивающая свою систему автоматизированного продвижения сайтов MegaIndex, приготовила для вас очередную интересную статью. Сегодня мы расскажем о геозависимой выдаче Яндекса.
Не так давно, недели 3 назад, Яндекс решил предоставить всем без исключения вебмастерам возможность указания региона своего сайта. Невольно напрашивается сакраментальный вопрос «А зачем?». Всё просто, из года в год Яндекс шлифует свою поисковую выдачу до идеала. На сегодняшний день идеалом признаётся раздельная поисковая выдача для различных регионов. Не будем размышлять на тему плюсов и минусов таких методов (да и не нам об этом размышлять), но факт остаётся фактом — Яндекс нацелен на то, чтоб каждому региону России и СНГ предоставлять свои собственные результаты поиска.
Немного историиВ отличие от Google (который давно применяет региональную поисковую выдачу для различных штатов США), Яндекс впервые попробовал ввести раздельное региональное ранжирование только в апреле 2009 года. Первый алгоритм получил название «Арзамас» и включил в себя 3 региона: Москва, Санкт-Петербург и Россию. С выходом «Арзамас 1.2» включился ещё Екатеринбург и несколько стран СНГ. «Арзамас + 16» добавил в алгоритм ещё 16 регионов России, и, фактически, обозначил начало работы полноценного геозависимого поиска Яндекса.
Первый алгоритм получил название «Арзамас» и включил в себя 3 региона: Москва, Санкт-Петербург и Россию. С выходом «Арзамас 1.2» включился ещё Екатеринбург и несколько стран СНГ. «Арзамас + 16» добавил в алгоритм ещё 16 регионов России, и, фактически, обозначил начало работы полноценного геозависимого поиска Яндекса.
Как это работает сегодня? Сегодня поисковой алгоритм Яндекса различает 1250 регионов. Регион пользователя определяется по его IP адресу. Тут возникают проблемы с многорегиональными провайдерами и неправильным определением региона пользователя. Для таких случаев Яндекс предоставляет право выбора собственного региона на странице http:\/\/tune\.yandex\.ru\/region\/.
Определив регион пользователя, Яндекс разделяет поисковые фразы на геозависимые и геоНЕзависимые. К примеру, запрос [тренажёрный зал] будет считаться геозависимым, так как пользователь ищет тренажёрные залы в своём городе. А вот запрос [методы похудения] будет обозначен как геоНЕзависимый, так как не имеет какой-либо географической привязки. Казалось бы, всё просто и логично — то, что может быть в различных регионах — геозависимое, иначе — геоНЕзависимое. [Парикмахерская], [боулинг], [продуктовый магазин] — геозависимые, а [сгущеное молоко], [консервы] и [теорема пифагора] — геНЕзависимые. Ан нет! Не всё так просто. Например, то же [сгущенное молоко] на деле оказалось геозависимым. Точно также как и [консервы].
Казалось бы, всё просто и логично — то, что может быть в различных регионах — геозависимое, иначе — геоНЕзависимое. [Парикмахерская], [боулинг], [продуктовый магазин] — геозависимые, а [сгущеное молоко], [консервы] и [теорема пифагора] — геНЕзависимые. Ан нет! Не всё так просто. Например, то же [сгущенное молоко] на деле оказалось геозависимым. Точно также как и [консервы].
Определить геозависимость запроса «навскидку» трудно. Сам Яндекс скрывает методы разделения миллионов запросов на геозависимые и геонезависимые. Тем не менее, определить этот немаловажный параметр возможно и делать это лучше всего перед началом продвижения сайта.
Надёжней всего определить геозависимость/геоНЕзависимость поисковых фраз можно, анализируя поисковую выдачу Яндекса по различным регионам.
Делается это либо на странице http:\/\/tune\.yandex\.ru\/region\/, либо в адресной строке, меняя цифры после lr=. К примеру, Москве присваивается значение lr=213, Москва и область получили значение lr=1, Смоленск — lr=12.
К примеру, Москве присваивается значение lr=213, Москва и область получили значение lr=1, Смоленск — lr=12.
Справедливости ради стоит заметить, что практически все коммерческие запросы (к примеру, [бетон], [парикмахерская], [двери металлические]) являются геозависимыми. [Сгущённое молоко] и [консервы] скорее исключение из правил.
Как указать региональную принадлежность сайта?Для Яндекса важными являются 2 показателя сайта, касаемые региональности. Первый показатель отвечает на вопрос «В каком регионе находитcя сайт?». В этом случае Яндекс определяет региональность сайта, используя свои внутренние механизмы, опирающиеся на IP-адрес сервера, на котором расположен сайт. Этот показатель (назовём его «фактический адрес сайта») играет при поисковой выдаче немаловажную роль, которую мы рассмотрим чуть ниже.
Второй показатель сайта можно охарактеризовать ответом на вопрос: «Для какого региона работает сайт?».
Рассмотрим пример. Компания «MMM» занимается пошивом одежды на заказ. Несмотря на то, что она находятся в Перми, основной рынок сбыта находится в Краснодаре. Таким образом, сайту компании необходимо указать регион своего сайта как Краснодар и Краснодарская область. «Фактический адрес сайта» играет свою роль в поисковой выдаче Яндекса по геозависимым запросам. Так, например, сайт, расположенный во Владивостоке, будет выше в поисковой выдаче по запросу [туристическое агентство], чем сайт, расположенный в Москве, но также указавший своим регионом Владивосток.
Яндекс автоматически определяет принадлежность сайта к определённому региону. Как правило, этому помогает анализ контента сайта и поиск контактной информации. Поэтому, старайтесь не прятать контактную информацию на недоступные поисковому роботу страницы.
Бывает и так, что Яндекс неправильно определил региональную принадлежность сайта. Исправить это нетрудно. После подтверждения прав на сайт, в панели Яндекс Вебмастер можно самостоятельно указать регион. Учтите, что запрос на изменение региональности сайта модерируется вручную, то есть живым человеком. Поэтому, прежде чем изменять регион, необходимо провести некоторые работы на самом сайте: добавить или изменить контактную информацию, добавить сайт в Яндекс Каталог, использовать рекоммендованный Яндексоммикроформат hCard.
Учтите, что запрос на изменение региональности сайта модерируется вручную, то есть живым человеком. Поэтому, прежде чем изменять регион, необходимо провести некоторые работы на самом сайте: добавить или изменить контактную информацию, добавить сайт в Яндекс Каталог, использовать рекоммендованный Яндексоммикроформат hCard.
Не учитывать нововведения Яндекса касательно изменения региональной выдачи, как минимум, недальновидно. Продвигая сайт по России в целом, вы рискуете оказаться где-то далеко на 3-й странице в своём регионе.
Поэтому, основываясь на собственном опыте, дам некоторые советы:
- Перед началом продвижения сайта проверьте желаемые поисковые фразы на региональность. И отталкиваясь от этого, планируйте кампании дальше.
- Подготовьте сайт для дальнейшего продвижения по определённому региону. Добавьте на страницы полные контактные данные: Страна, город, улица, почтовый индекс, телефон вместе с кодом города.
 Попробуйте использовать формат hCard. Только после этого добавляйте заявку на изменение региона сайта.
Попробуйте использовать формат hCard. Только после этого добавляйте заявку на изменение региона сайта. - Постарайтесь хостить свой сайт у местных хостинг-провайдеров. Местный IP-адрес сайта будет не лишним.
- Старайтесь покупать ссылки с площадок, регион которых схож с вашим. Не могу сказать абсолютно точно, что такие ссылки прибавят вам больший вес или укажут поисковикам на ваш регион, но практика показывает, что именно так оно и есть.
регионов страницы | Web Accessibility Initiative (WAI)
в Руководстве по структуре страницы
Обзор
Размечайте различные области веб-страниц и приложений, чтобы их можно было идентифицировать веб-браузерами и вспомогательными технологиями.
Заголовок страницы
Большинство веб-сайтов имеют область в верхней части каждой страницы, содержащую информацию для всего сайта, такую как логотип веб-сайта, функция поиска и параметры навигации. HTML5 предоставляет 
Примечание: Если элемент и не имеет особого поведения в вспомогательных технологиях.
<заголовок> ……
Посмотреть полный пример кода для всех регионов вместе взятых.
Нижний колонтитул страницы
Как и в заголовке страницы, на большинстве веб-сайтов в нижней части каждой страницы также есть область, содержащая информацию для всего сайта, такую как информация об авторских правах, заявления о конфиденциальности или отказ от ответственности. HTML5 предоставляет элемент , который можно использовать для определения такой области.
Примечание: Если элемент используется внутри  Он не получает роль WAI-ARIA
Он не получает роль WAI-ARIA contentinfo и не имеет особого поведения в вспомогательных технологиях.
<нижний колонтитул> …&копировать; 2014 SpaceBears Inc.
…
Навигация
Элемент HTML5 может использоваться для идентификации меню навигации. Веб-страница может иметь любое количество навигационных меню. Используйте метки для идентификации каждого меню навигации.
…
Учебное пособие по меню содержит более подробную информацию о создании меню.
Основной контент
Используйте элемент HTML5
Звездные выходные для SpaceBear 7!
…
Дополнительный контент
Используйте элемент HTML5 для определения областей, которые поддерживают основной контент, но при этом являются отдельными и содержательными разделами сами по себе; Например, примечание, поясняющее или аннотирующее основное содержание.
<в сторону>Статьи по теме
…
Области страниц в HTML5 с использованием WAI-ARIA
Большинство современных веб-браузеров поддерживают вышеуказанные элементы HTML5 и передают информацию вспомогательным технологиям через API специальных возможностей. Однако для максимальной совместимости с веб-браузерами и вспомогательными технологиями, поддерживающими WAI-ARIA, но еще не поддерживающими HTML5, в настоящее время рекомендуется использовать как элементы HTML5, так и соответствующие роли WAI-ARIA.
Примеры в HTML5… <основная роль="основная">…
Ознакомьтесь с другими ресурсами WAI-ARIA:
- Обзор WAI-ARIA
- Примечания по использованию ARIA в HTML
Области страниц в HTML4 с использованием WAI-ARIA
Если HTML5 нельзя использовать или если страница HTML4 модифицирована для улучшения доступности, добавьте код WAI-ARIA в элементы div , которые функционируют как их аналоги HTML5, например:
………
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке wai-eo-editors@w3.
Электронная почта Fork & Edit на GitHubNew GitHub Issue
Вернуться к началуБанковские услуги: проверка, сбережения, ипотека | Регион Банк
Получите карту Visa Reward Card на 50 долларов, если вы порекомендуете другу, открывшему текущий счет в регионах.
Узнать большеИмя пользователя
Запомнить меня
меня интересует...
Проверка
Дебетовые и предоплаченные карты
Кредитные карты
Сбережения
Ссуды и кредитные линии
Ипотека
Получайте больше от повседневных банковских операций с помощью Regions Rewards.

Смотри как
Как мне достичь цели сбережений?
Узнать больше
Хорошие истории. Лучшее понимание. Больше возможностей.
Узнать больше
Почему регионы?
Мы стремимся удерживать клиентов в первую очередь, обеспечивая технологическое удобство и являясь сильным партнером сообщества.
Получайте предсказуемый и конкурентоспособный доход с помощью счета CD в регионах
Откройте счет депозитного сертификата в регионах сегодня и увеличивайте свои сбережения с предсказуемым доходом и минимальным риском 1 . Мы предлагаем гибкие условия от 7 дней до 72 месяцев с минимальным начальным депозитом от 500 долларов.
Мы предлагаем гибкие условия от 7 дней до 72 месяцев с минимальным начальным депозитом от 500 долларов.
Проверить тарифы Узнать больше
Цифровое инвестирование
Мы обеспечиваем вам полный контроль благодаря диверсифицированному инвестиционному портфелю, основанному на ваших финансовых целях и устойчивости к риску, а также доступу к нашей команде финансовых консультантов для планирования и руководства, когда вам это нужно.
Узнайте, как начать работу с InvestPath
Получите дополнительное время для покрытия овердрафтов
Жизнь кипит, и иногда случаются овердрафты. Регионы Overdraft Grace дает вам время, чтобы покрыть овердрафт и избежать комиссий.
Посмотрите, как работает льгота по овердрафту
Информация о следующем шаге
4 совета по выбору расчетного счета
Легкое управление деньгами
Проверка альтернатив учетной записи
5 ошибок при проверке учетной записи, которых следует избегать
Просмотреть все следующие шаги
Помощь и поддержка
Нужна помощь? Мы здесь, чтобы помочь вам найти то, что вам нужно.


 Попробуйте использовать формат hCard. Только после этого добавляйте заявку на изменение региона сайта.
Попробуйте использовать формат hCard. Только после этого добавляйте заявку на изменение региона сайта. …
…