
- .
 htaccess
htaccess - redirect
- редирект
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как убрать index.
 html из URL
html из URLФайл index.html – это стандартный файл, который используется веб-серверами для отображения содержимого корневой директории сайта. Если вы открываете сайт без указания конкретного файла в URL, то веб-сервер автоматически открывает файл index.html, если он есть в корневой директории сайта.
Например, если у вас есть сайт с доменным именем example.com и файл index.html находится в корневой директории сайта, то вы можете открыть его, введя в адресной строке браузера следующий URL: http://example.com/index.html. Однако, если вы просто введете http://example.com, то веб-сервер автоматически откроет файл index.html.
Файл index.html может содержать HTML-код, который определяет структуру и содержимое веб-страницы. Он может также содержать ссылки на другие файлы, такие как CSS-стили, JavaScript-скрипты и изображения, которые используются на веб-странице.
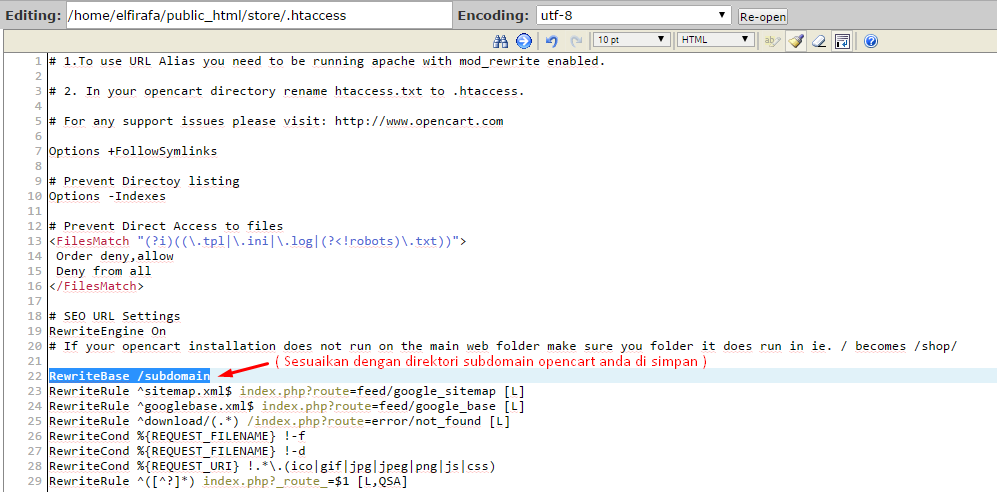
В целом, использование файла index.html в URL позволяет упростить адрес сайта и обеспечить быстрый доступ к содержимому корневой директории сайта, однако это негативно сказывается на поисковой позиции сайта. (.*)/index\.html$ /$1/ [R=301,L]
(.*)/index\.html$ /$1/ [R=301,L]
- Сохраните изменения.
Как убрать index.php через web.config
Если говорить в общем, web.config позволяет веб-разработчикам изменять настройки приложений без необходимости изменения кода приложений. Каждое веб-приложение имеет свой web.config, который хранится в корневой папке приложения на сервере.
Чтобы убрать index.html из URL сайта через web.config нужно выполнить следующие шаги:
- Войдите в панель управления хостингом и перейдите в корневую директорию сайта.
- Выберите файл web.config.
- Добавьте в файл следующие правила:
Чтобы подготовить страницу к редиректу:
<?xml version=»1.0″ encoding=»UTF-8″?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name=»Rewritehtml»>
<match url=»(. (.*)$» ignoreCase=»true» />
(.*)$» ignoreCase=»true» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
<add input=»{REQUEST_FILENAME}.html» matchType=»IsFile» />
</conditions>
<action type=»Rewrite» url=»{R:0}.html» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Заключение
Убирая index.html из URL, мы улучшаем читаемость URL для пользователя, делаем его более кратким и легким для запоминания. Кроме того, это позволяет упростить процесс обслуживания сайта и ускорить его загрузку, так как серверу не нужно обрабатывать запросы на поиск файла index.html. Также это может улучшить SEO сайта, так как поисковые системы могут рассматривать страницы как уникальные, а не как дубликаты с одинаковыми URL.
apache — URL-адрес без расширения файла .html + соответствующее перенаправление + без косой черты в конце
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 415 раз
Три независимых сценария:
- В корневом каталоге www
foo.htmlи нет папкиfoo:/foo.hmtl 900 21 - В корневом каталоге www находится папка
foo, в которой находится файлindex.html:/foo/index.html - В корневом каталоге www есть папка
foo, в которой находится файлbar.htmlнаходится по адресу:/foo/bar. html
html
Цель во всех трех случаях:
Канонический URL-адрес должен быть example.org/foo :
-
1 следует перенаправить наexample.org/foo -
example.org/foo/следует перенаправить наexample.org/foo -
example.org/foo//следует перенаправить наexample.org/foo -
example.org/foo/index.htmlследует перенаправить наexample.org/foo -
example.org/foo/bar.htmlследует перенаправить наexample.org/foo
Мой первый подход к сценарию №1:
RewriteEngine on
Переписать Базу /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule foo foo.html [NC,L]
Запрос example.org/foo возвращает содержимое /foo.html , но, конечно же, нет перенаправления с example. на  org/foo.html
org/foo.html example.org/foo .
RewriteEngine включен
Переписать Базу /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule foo foo.html [NC,L]
Перенаправление 301 foo.html foo
Запрос example.org/foo
example.org/foo.html возвращает код состояния HTTP 500 Internal Server Error .Мой второй подход к сценарию №1:
RewriteEngine включен
Переписать Базу /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule foo foo.html [R=301,NC,L]
Запрос example.org/foo перенаправляет на example.org/foo.html , а затем возвращает содержимое /foo.html .
...
Я пробовал гораздо больше, но так и не получил желаемого результата. Так может ли кто-нибудь помочь мне и объяснить это мне, как будто мне было три года? 😉 9.*$ /%1 [NC,R=302,L] 4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Редирект .html файлов на чистые страницы (без html) - Настройки проекта - Форум
AngeloSpiler (Анджело Спайлер) 1
Проверка ошибок для нашего веб-сайта веб-потока в Ahrefs (см. скриншот), у меня есть 14 URL-адресов (с расширением html) в одном каталоге («overig»), которые должны быть перенаправлены на чистые страницы (без расширения html). Это предупреждение мне довольно странно, так как в файлах webflow не найдены ссылки на .html. Но чтобы это исправить, мне нужно перенаправить 14 из этих страниц .html на чистые страницы. Итак:
Яаркурсус Графический Формгевинг
De jaarcursus Grafische Vormgeving biedt een unieke mogelijkheid om als werknemer ZZP-er alle grafische werkzaamheden zelf uit te voeren. Читай Photoshop, Illustrator, InDesign и WordPress.
Читай Photoshop, Illustrator, InDesign и WordPress.
на
grafischecursussen.nlЯаркурсус Графический Формгевинг
De jaarcursus Grafische Vormgeving biedt een unieke mogelijkheid om als werknemer ZZP-er alle grafische werkzaamheden zelf uit te voeren. Читай Photoshop, Illustrator, InDesign и WordPress.
и еще 13 страниц в этом каталоге. Каков правильный путь перенаправления для всех из них в одном правиле?
Scharmafbeelding 2020-08-28 om 20.29.232866×628 121 КБ
Вот мой сайт Только для чтения: ССЫЛКА
(как поделиться ссылкой на сайт только для чтения)
Добро пожаловать в сообщество @AngeloSpiler!
Вы можете добавить 301 редиректы для всех необходимых ссылок, перейдя в настройки проекта и щелкнув вкладку Хостинг вверху:
image1144×222 16,7 КБ
AngeloSpiler (Анджело Спайлер) 3
Спасибо за помощь, но у меня был вопрос: могу ли я использовать подстановочные знаки (*), чтобы перенаправить все сразу? И если да, то как?
микеевин (Майк Йевин) 4
Да, здесь есть дополнительная информация о доступных подстановочных знаках, а также некоторые примечания об экранировании специальных символов, если это необходимо.
Вы всегда можете получить доступ к странице университета для справки, нажав «Узнать больше о правилах перенаправления с подстановочными знаками» в разделе перенаправлений в настройках вашего проекта
АнгелоСпилер (Анджело Спайлер) 5
Привет, Майки, естественно, я уже посмотрел это и сопровождающее видео. Этот подстановочный знак (.*) обрабатывает все файлы в папке, а не наличие расширения, такого как .html. Я думаю, мне нужно перенаправить все файлы отдельно. Если есть умный парень, который знает решение, пожалуйста, дайте мне знать.
Этот подстановочный знак (.*) обрабатывает все файлы в папке, а не наличие расширения, такого как .html. Я думаю, мне нужно перенаправить все файлы отдельно. Если есть умный парень, который знает решение, пожалуйста, дайте мне знать.
1 Нравится
микеевин (Майк Йевин) 6
А, понятно, приношу свои извинения. Этот конкретный тип подстановочного знака изначально недоступен в Webflow, но, к счастью, в этом случае вам нужно всего 14 записей, поэтому это должно быть минимальной работой.
АнгелоСпилер (Анджело Спайлер) 7
Да, спасибо. Между прочим: я считаю, что Webflow должен дать выбор для использования расширений .


 htaccess
htaccess html
html