для чего нужен и как его настроить
Время чтения: 4 минуты
13.05.2022
Оглавление
Сферы применения 301 редиректаНастройка 301 редиректОсновные особенности 301 редиректаПроверка редиректа
301 редирект – это специальная программная функция, отвечающая за организацию переадресации пользователя с нерабочей веб-страницу на актуальный url. Проще говоря, если вы вдруг кликните по нерабочей ссылке какого-либо нужного вам сайта, то вас автоматически перебросит на его новый адрес. Все свойства старой версии при этом остаются неизменными, что позволяет интегрировать редирект в процесс переноса сайта на другой домен, не боясь при этом проблем с индексацией.
Сферы применения 301 редиректа
Многие владельцы сайтов не понимает, насколько важен грамотно настроенный 301 редирект, поэтому предпочитают заново индексировать и продвигать ресурс в популярных поисковиках. Такой подход крайне неверен – он отнимает слишком много времени и редко дает по-настоящему хороший результат.
Гораздо эффективнее будет использовать для перенаправления с устаревшей ссылки 301 редирект. Показатели поисковиков старой страницы сайт не потеряет при этом, а значит, и раскручивать его с нуля тоже не придется.
Вторая веская причина перейти на использование 301 редиректа заключается в более простом переносе контента с устаревшего адреса на актуальный. Также метод позволит избавиться от дублирующихся страниц, удаление которых вручную требует слишком больших временных затрат.
Настройка 301 редирект
Выполнить настройку 301 редиректа можно двумя способами:
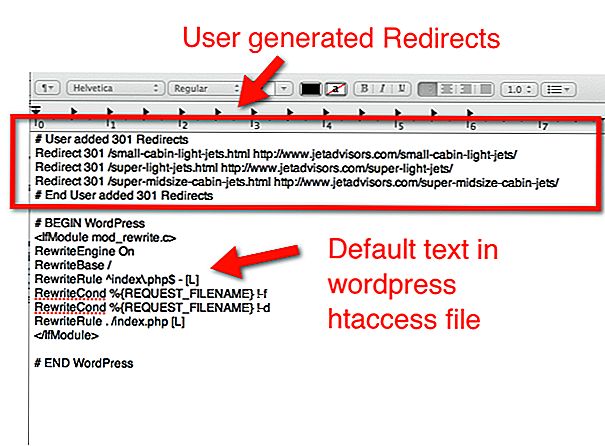
- Через системные файлы. В данном случае 301 редирект на другой домен организуется путем создания и помещения в корень сайт файла htaccess, внутри которого содержится следующий код:
RewriteEngine On
RewriteCond % original.bla
RewriteRule (.*) http://new.bla/$1 [R=301,L]
Старый и новый адрес веб-страницы в коде обозначены new.bla и original.bla соответственно. Перенаправление на https выполняется аналогичным образом.
При желании вышеуказанный код можно сократить, однако лучше этого не делать. Дело в том, что укороченная версия выглядит слишком непонятно, поэтому работать с ней отказываются даже матерые профессионалы.
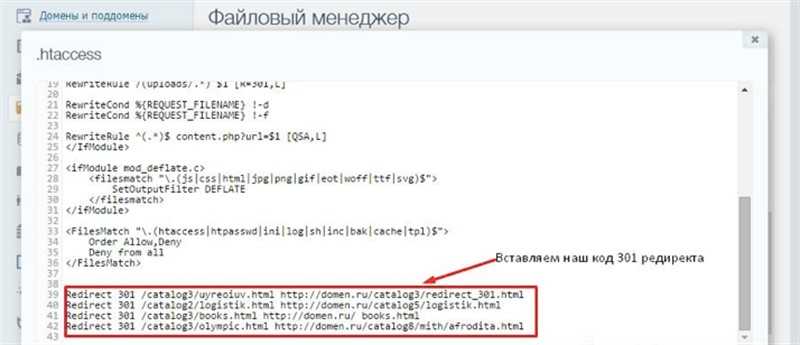
- Через хостинг. Настройка 301 редиректа с помощью встроенного инструментария хостинга тоже является достаточно распространенным способом добиться эффективной переадресации.
Для ее выполнения нужно сделать следующее:
- Открыть панель управления и найти в ней настройки хостинга.
- Выбрать пункт «Перенаправление» в подменю «Тип хостинга».
- Внести в соответствующие поля адреса домена или сайта (старый и новый).
Вот и все – всего несколько несложных манипуляций и функция перенаправления настроена и готова к работе.
Основные особенности 301 редиректа
Перед тем как приступить к организации перенаправления, мы рекомендуем вам обратить внимание на две важные особенности 301 редиректа, а именно:
- Если ваш сайт носит русскоязычное название, то редирект нужно выполнять с помощью декодера.
 Написание кода допускается только после того, как доменное имя будет переведено в латиницу. Если это не сделать, то в процессе перенаправления постоянно будут возникать различные критические ошибки.
Написание кода допускается только после того, как доменное имя будет переведено в латиницу. Если это не сделать, то в процессе перенаправления постоянно будут возникать различные критические ошибки. - Все редиректы должны выполняться без ошибок. Если вы запланированы несколько перенаправлений, то выполняйте их по очереди, а не одновременно. Плюс, не забывайте о том, что любой редирект идет «сверху вниз», то есть при переходе вы попадете на тот сайт, который первый в списке.
Проверка редиректа
В процессе даже самого простого программирования тоже могут возникать ошибки. Редирект здесь не является исключением, так что проверять его нужно очень внимательно.
Если вы проводите перенаправление для каждой страницы, то разумно будет и проверку выполнять после каждой строчки. Для проверки стабильного редиректа попутешествуйте по сайту. Кликните по старой ссылке – если переход осуществляется на нужную страницу, то все сделано правильно.
Настройка перенаправления с HTML-страницы без использования JavaScript
В этом посте мы обсудим, как настроить перенаправление с HTML-страницы без использования JavaScript.
1. Использование метатега
Вы можете перенаправить свой веб-сайт или его содержимое с помощью МЕТА-обновление. Идея состоит в том, чтобы разместить следующее в разделе заголовка вашей HTML-страницы:
<meta http-equiv="refresh" content="0; url=https://www.example.com" />
В параметре содержания https://www.example.com/ следует заменить фактической ссылкой на веб-страницу, и при желании вы можете увеличить интервал времени (в секундах) между загрузкой страницы и перенаправлением.
Вот простой пример, демонстрирующий это, когда происходит перенаправление на https://www.google.com/ при загрузке страницы без каких-либо задержек:
1 2 3 4 5 6 7 8 9 10 | <!doctype html> <html lang=»en»> <head> <meta http-equiv=»refresh» content=»0; url=https://www.google.com/» /> <title>JavaScript</title> </head> <body> <!— Your content here —> </body> </html> |
2.
 (.*)$ https://www.google.com/$1 [L,R=301,NC]
(.*)$ https://www.google.com/$1 [L,R=301,NC]
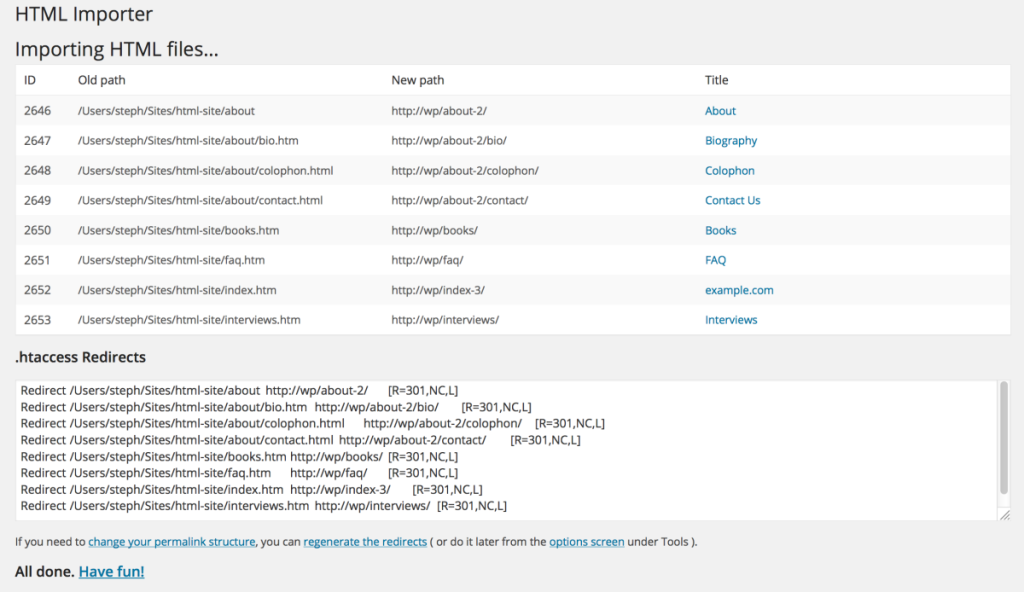
Чтобы настроить 301-редирект для отдельных страниц, вы можете сделать это:
Redirect 301 /oldpage.html /newpage.html |
3. Использование
<body> ярлык — onload имуществоВы также можете настроить перенаправление с помощью onload свойство HTML <body> ярлык. Затем страница будет перенаправлена, как только DOM загрузится и onload событие запущено.
1 2 3 4 5 6 7 8 9 | <!doctype html> <html lang=»en»> <head> <title>JavaScript</title> </head> <body onload=»window.location=’https://www. <!— Your content here —> </body> </html> |
Это все о перенаправлении с HTML-страницы в JavaScript и jQuery.
Оценить этот пост
Средний рейтинг 4.95/5. Подсчет голосов: 22
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не оказался для вас полезным!
Расскажите, как мы можем улучшить этот пост?
Спасибо за чтение.
Пожалуйста, используйте наш онлайн-компилятор размещать код в комментариях, используя C, C++, Java, Python, JavaScript, C#, PHP и многие другие популярные языки программирования.
Как мы? Порекомендуйте нас своим друзьям и помогите нам расти. Удачного кодирования 🙂
html — Как правильно сделать 301 редирект
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 12 тысяч раз
У меня есть более 50 html-страниц, которые я собираюсь переместить в разные папки в том же домене.
Как правильно сделать 301 редирект для каждого?
Некоторые люди говорили, что нужно разместить перенаправление в метатегах html. Вот так
Некоторые другие люди говорят, что нужно сделать это внутри файла .htaccess, я не уверен, что это лучший способ?
Моя цель — перенаправить старые URL-адреса на URL-адреса без потери рейтинга страницы в Google.
- html
- .htaccess
- перенаправление
- http-status-code-301
В большинстве случаев перенаправление 301 — лучший способ реализовать перенаправление на веб-сайте. Использование мета-обновления
Перенаправление 301 по сути означает «Перемещено навсегда» в качестве кода состояния HTTP и будет распознаваться для целей SEO.
Достижение этого в файле .htaccess является наиболее эффективным способом, поскольку все делается в одном месте и не требует потенциального редактирования всех отдельных файлов (50 в вашем случае). 9старая папка/(.*)$ /новая папка/$1 [R=301,NC,L]
Для справки:
R=301 сообщает поисковым системам, что перенаправление является постоянным
NC сообщает поисковой системе, что не нужно заботиться о символах в правиле
L сообщает Apache, что это последнее правило и позволяет избежать синтаксического анализа/циклов и т. д.
Meta Refresh Редиректы — это не то же самое, что 301 редирект. И я также советую вам не использовать это, это может даже негативно повлиять на ваш рейтинг в Google. Пожалуйста, используйте .htaccess
Для получения дополнительной информации о перенаправлении, пожалуйста, прочитайте это
1
Если вы хотите точное совпадение:
redirectMatch 301 /old /new
Перенаправление 301 /pagename. php http://www.testdomain.com/pagename.html
php http://www.testdomain.com/pagename.html
Примечание: старый путь в имени страницы только для добавления и новый путь в добавлении с доменным именем
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как 301 перенаправить статический URL-адрес на другой статический URL-адрес?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 2к раз
Мой веб-сайт представляет собой веб-сайт HTML/CSS/JS без сервера (статический веб-сайт), размещенный в MS Azure. Недавно я изменил 2 html-файла следующим образом: 9Как могу ли я перенаправить старый URL-адрес ради SEO, учитывая, что веб-сайт статичен, а .htaccess не работает, и кажется, что использование метатега в html-файле не считается постоянным перенаправлением 301?!
Недавно я изменил 2 html-файла следующим образом: 9Как могу ли я перенаправить старый URL-адрес ради SEO, учитывая, что веб-сайт статичен, а .htaccess не работает, и кажется, что использование метатега в html-файле не считается постоянным перенаправлением 301?!
- html
- перенаправление
- http-status-code-301
A 301 Перенаправление — это директива на стороне сервера.
Все, что вы помещаете в файл на стороне клиента ( / javascript ), не может быть прочитано браузером, пока файлы не поступят в браузер.
На данный момент слишком поздно для выполнения директивы на стороне сервера.
Теперь вы указываете браузеру место назначения, от которого пытаетесь его отвести.
2
Вероятно, это не лучший ответ, но вы можете изменить html старых файлов, чтобы перенаправить на новые файлы.
Что-то вроде этого:
<голова>


 Написание кода допускается только после того, как доменное имя будет переведено в латиницу. Если это не сделать, то в процессе перенаправления постоянно будут возникать различные критические ошибки.
Написание кода допускается только после того, как доменное имя будет переведено в латиницу. Если это не сделать, то в процессе перенаправления постоянно будут возникать различные критические ошибки. google.com/'»>
google.com/'»>