Проектирование сайта: что такое, из каких этапов состоит
Подпишись на наш telegram-канал
Не пропусти новые полезные статьи и держи под рукой старые.
В статье представлены базовые принципы проектирования сайта и мобильного приложения. Определение проектирования сайта, из каких этапов состоит, сколько закладывать времени.
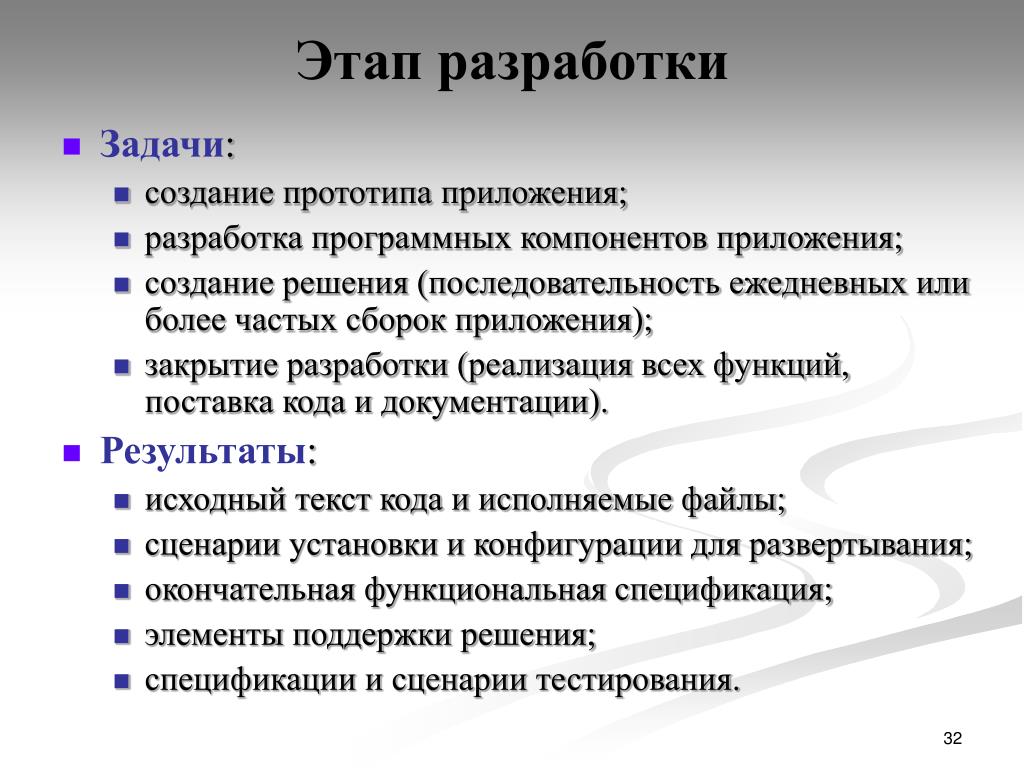
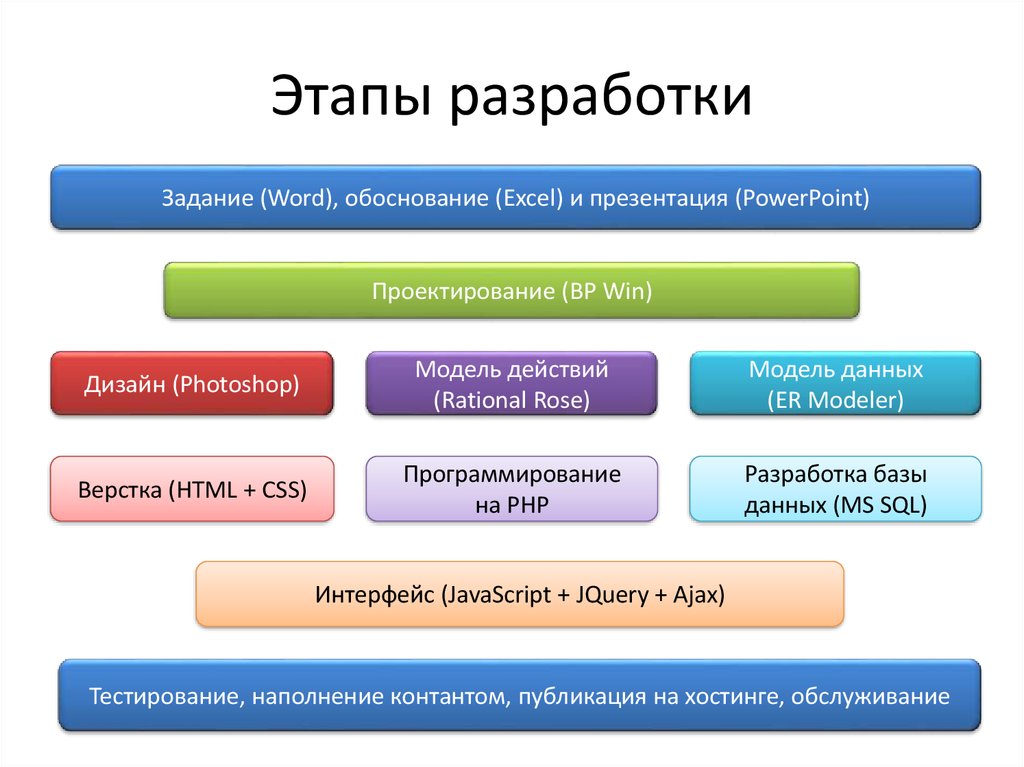
Этапы разработки сайтаЧтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Но сейчас, на самом старте можно опустить эти детали.
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
Проектирование сайта условно можно разбить на десять этапов. Я выстроила их в виде последовательности работ.
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
|
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
Цели, сбор данных, структура и прототипы — обязательно. Всё остальное — по желанию и бюджету.
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Екатерина
Титаева
Специализируется на проектировании интерфейсов сайтов и мобильных приложений.
Поделись с друзьями
Этапы разработки сайта — Joomla.ru
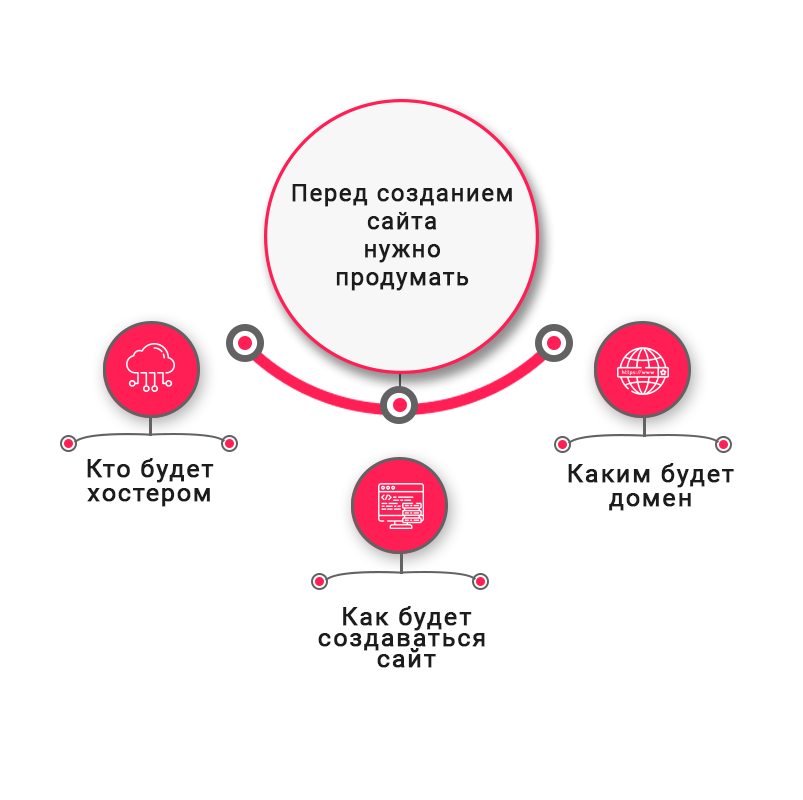
Основное направление деятельности нашей компании – это создание сайтов. Разработка сайта – процесс трудоемкий, в котором обычно участвуют несколько специалистов. Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- какую информацию нужно до них донести,
- какую функциональность стоит заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать нормальное функционирование сайта, обновление информации, как планируется его расширение?
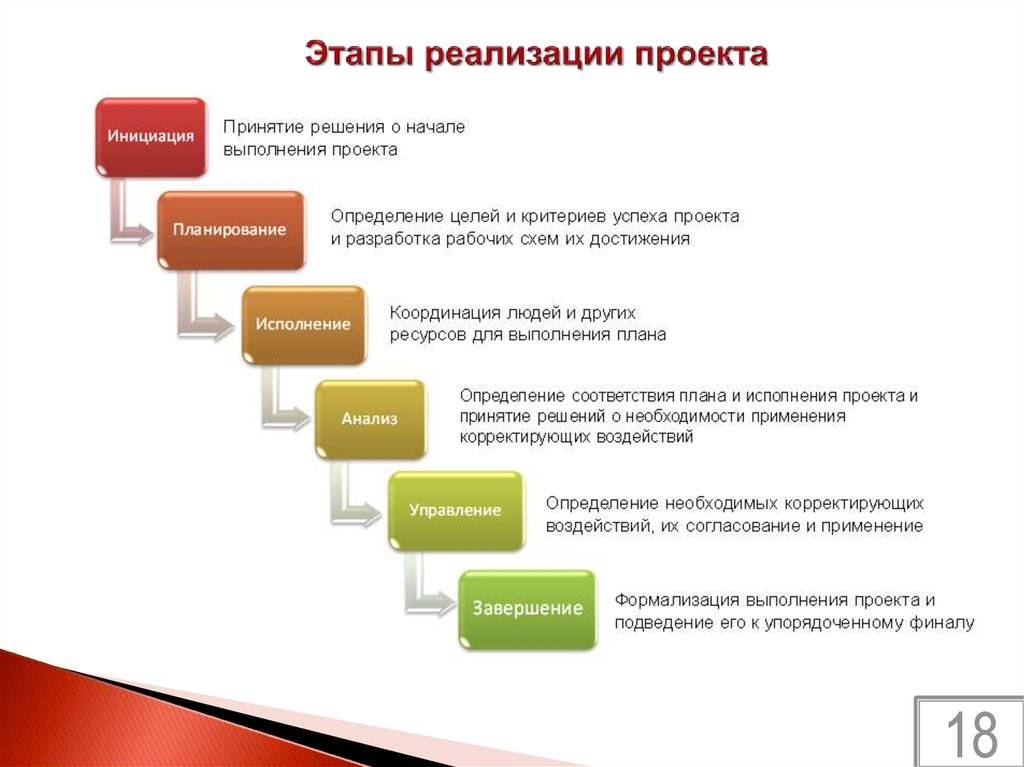
Процесс разработки веб-сайта можно разделить на следующие этапы:
- анализ задач, которые должен решать сайт, определение целевой аудитории,
- регистрация доменного имени сайта (например, www.
 joomla.ru),
joomla.ru), - планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта (как правило, от 1 до 3 эскизов, в зависимости от бюджета проекта),
- верстка разработанного макета,
- интеграция сверстаннного макета в систему управления сайтом Joomla, установка программных компонентов и модулей, отвечающих за расширенную функциональность сайта,
- наполнение сайта текстами и изображениями, файлами и др. (наполнение контентом).
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет,
- хостинг сайта,
- поисковая оптимизация (продвижение) сайта
Давайте теперь рассмотрим каждый из этих этапов подробнее.
1. Анализ
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
2. Регистрация доменного имени
Имя сайта должно быть простым, звучным и запоминающимся. В этом случае пользователи без колебаний и долгих поисков будут заходить на Ваш сайт и рассказывать о нем своим друзьям. Мы поможем Вам подобрать название сайту и зарегистрировать его в соответствии с правилами, принятыми в сети Интернет. В ситуациях, когда подходящее имя в одной доменной зоне кем-то занято, самым простым решением оказывается регистрация сайта с тем же названием, но в другом домене (например, если www.firma.ru не свободно, можно зарегистрировать www.firma.com или www.firma.net), но предпочтительнее использовать все-таки домен в зоне RU.
3. Техническое планирование
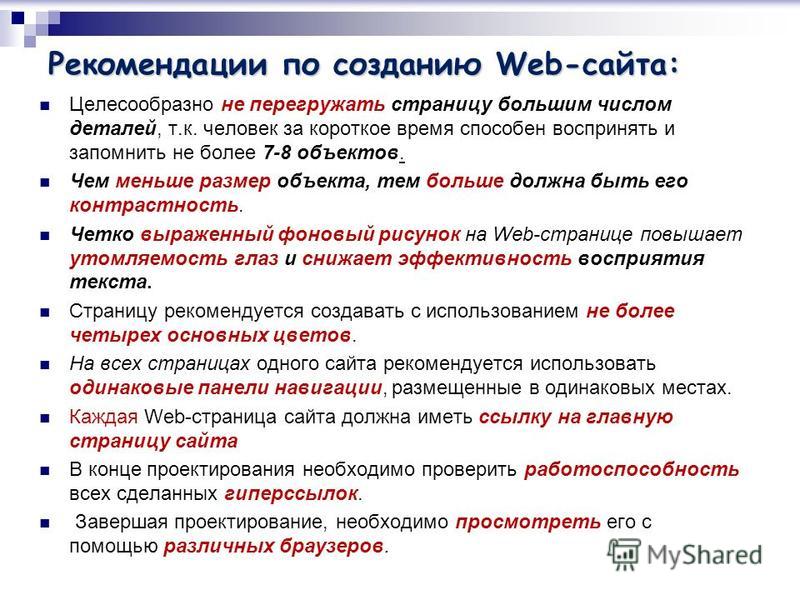
Разработка технического задания — это этап, которым часто незаслуженно пренебрегают (Особенно если поджимают сроки или ограничен бюджет). А ведь давно известно — каждый потраченный на планирование час позволит сэкономить три-четыре часа на этапе разработки. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях (Пользователь нажал на вот эту кнопку – что при этом должно произойти?). Очень важно уже на этом этапе понять, какой будет ваша карта сайта и как будет работать тот или иной программный компонент. Для любого сайта сложнее чем сайт-визитка важно создавать ТЗ.
Не забудьте и о программных функциях (Пользователь нажал на вот эту кнопку – что при этом должно произойти?). Очень важно уже на этом этапе понять, какой будет ваша карта сайта и как будет работать тот или иной программный компонент. Для любого сайта сложнее чем сайт-визитка важно создавать ТЗ.
4. Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта — картинка нравится или не нравится. Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?
5.
 Верстка
Верстка
Верстка – это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код. Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?) и его загрузка не будет заставлять клиентов иди за очередной чашкой кофе.
6. Система управления сайтом (CMS)
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей
. (Если вы можете поручить задачу обновления своей секретарше, и она с этим справится без помощи вашего программиста – значит все ок). Кроме того, иногда приходится изменять структуру сайта – например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности. Следование открытым стандартам также очень важно – не стоит «приковывать» себя к чьей-то закрытой технологии.7.
 Наполнение сайта
Наполнение сайта
В случае использования CMS процесс наполнения становится довольно прост. Конечно, он все же занимает некоторое время. Единственное, на что стоит обратить внимание – это готовность самих текстов. Очень часто именно этот этап является причиной наиболее значительных задержек, так что лучше всего позаботится об этом заранее. Обычно сайт получается запустить в срок в том случае, если и заказчик и исполнитель делают сайт параллельными курсами — разработчики делают дизайн, верстку и программную часть, а заказчик подбирает контент, готовит изображения для сайта.
8. Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных броузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?
И вот, когда тестирование закончено, наступает момент размещения сайта.
9. Хостинг
Хостинг — это услуга предоставления дискового пространства, физическое размещение файлов сайта на компьютере, постоянно находящемся в сети. Сайт — это набор файлов, которые должны быть всегда доступны посетителям, иначе потенциальные клиенты и партнеры просто не смогут посмотреть запрашиваемые страницы и не получат интересующую информацию. Иными словами, хост-сервер (компьютер, на котором размещен ваш сайт) должен работать без перебоев, несмотря на отключение электроэнергии, пожары и наводнения. Резервные копии сайта должны делаться регулярно и часто, чтобы, в случае аварийного сбоя или взлома сайта, можно было быстро восстановить работоспособность ресурса.
10. Поисковая оптимизация сайта
Поисковая оптимизация сайта – основа продвижения и раскрутки сайта в сети. С помощью раскрутки сайта можно привлечь на веб-ресурс значительное количество целевых посетителей, причем “цена за переход” у них будет очень небольшой. Поисковая оптимизация сайта (раскрутка сайта) – это стратегическая инвестиция в бизнес. Даже супер красивый и удобный сайт не сможет привлечь к себе должного внимания, если о нем никто не узнает.
Даже супер красивый и удобный сайт не сможет привлечь к себе должного внимания, если о нем никто не узнает.
Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель – превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
- выкладывать новые материалы
- продвигать сайт в интернете
- опрашивать посетителей и добавлять новую необходимую им функциональность
Это не всегда просто, но оно того стоит — сайт это один из наиболее эффективных инструментов в современном бизнесе.
Процесс разработки веб-сайта — полное руководство (2022)
Хотите знать, каков идеальный процесс разработки коучингового веб-сайта?
Ваш веб-сайт играет важную роль в успешном бизнесе онлайн-коучинга и лидерстве в своей нише.
Однако для создания успешного веб-сайта требуется нечто большее, чем просто определение доменного имени, покупка веб-хостинга и добавление стандартных страниц.
Процесс разработки коучингового сайта ничем не отличается от строительства дома.
Это включает:
- Сновидение
- Планирование
- Проектирование
- Корпус
- Техническое обслуживание
- Оптимизация
Если оставить все вышеперечисленное на волю случая, можно испортить всю свою тяжелую работу.
Что такое процесс разработки веб-сайта?
Процесс разработки веб-сайта — это список шагов, которые необходимо выполнить от начала до конца, чтобы завершить проект веб-сайта для коучей.
Прежде чем приступить к созданию веб-сайта, вы проходите через многое.
Например:
- Выбор доменного имени (ваш адрес в Интернете)
- Хостинг (где вы храните файлы своего веб-сайта в Интернете)
- Стратегия веб-сайта
- Выбор лучшего конструктора сайтов или системы управления контентом
- Контент веб-сайта
- Функциональные возможности веб-сайта
- Каркас веб-сайта
- Дизайн веб-сайта/цветовая схема
Как и при строительстве дома, вы проходите через процесс рисования и планирования, прежде чем строитель сможет заложить первый кирпич в качестве домовладельца.
Документ процесса разработки веб-сайта должен содержать:
- План разработки веб-сайта
- Важные разделы разработки сайта
- Список необходимых ресурсов
- Расчетный график
- Ориентировочная стоимость
- Кто отвечает за каждый раздел
Процесс разработки коучингового веб-сайта состоит из всех этапов разработки веб-сайта.
Этапы разработки сайта
Стендап-комик Кэмерон Эспозито об успехе:
«Формулы успеха не существует — вы просто начинаете, а затем продолжаете. Меня часто спрашивают, как сделать карьеру в стендапе, и ответ до смешного прост: работай. Снова и снова просто делайте работу. После того, как вы наберетесь смелости выйти на сцену в первый раз, все дело в повторении».
Интернет содержит гораздо больше информации о создании веб-сайтов, чем кто-либо может переварить.
Вопрос не в том, как создать обучающий веб-сайт, а в том, какой метод создания веб-сайта вы должны выбрать для создания своего веб-сайта.
Вот семь важнейших элементов объема работ по разработке веб-сайта:
- Ключевые слова
- Список страниц
- Каркас
- Содержание
- Система управления контентом/конструктор веб-сайтов
- Индивидуальный дизайн или тема
- Плагины
Наш любимый фреймворк для разработки веб-сайтов — WordPress на собственном хостинге.
Выбор лучшей среды разработки веб-сайта и определение объема работ по разработке веб-сайта могут помочь завершить ваш проект по разработке веб-сайта.
Процесс разработки веб-сайта включает множество нетехнических, но очень важных этапов.
Давайте кратко рассмотрим эти этапы.
1. Сбор информации
Выяснение ваших потребностей и знание того, что вы хотите, имеет решающее значение для получения необходимой информации. Как только вы узнаете свои требования, устранение вариантов и принятие решений станет проще.
Перед запуском веб-сайта необходимо знать несколько важных сведений:
- Тренерская ниша
- Ваша целевая аудитория
- Стратегия веб-сайта
- Инструменты для разработки веб-сайтов
- Ваш бюджет
- Сколько у вас есть времени
Короче говоря, вам понадобится много информации, прежде чем вы сможете приступить к разработке живого веб-сайта. Чем более обоснованными будут эти решения, тем лучше это будет для вашего бизнеса в долгосрочной перспективе.
Чем более обоснованными будут эти решения, тем лучше это будет для вашего бизнеса в долгосрочной перспективе.
2. Планирование
Получив всю необходимую информацию, вы должны ее спланировать. Планирование не так просто, как кажется.
Даже если вы нанимаете разработчика, вам нужно спланировать множество вещей.
Например:
- Тип веб-сайта
- Брошюра
- Лидогенерация
- Полный онлайн-тренажер
- Количество страниц
- Исследование ключевых слов
- Тип контента
- Воронка продаж
- Дата запуска
Это всего лишь несколько примеров планирования, необходимого перед созданием веб-сайта. У вас должен быть четкий пошаговый план того, что вы ожидаете от этого сайта. Планирование всегда окупается независимо от того, делаете ли вы его сами или нанимаете кого-то.
3. Дизайн
После того, как вы получите необходимую информацию и спланируете процесс шаг за шагом. Теперь вам нужен дизайн для вашего сайта. Этот шаг будет более простым, если вы упростите два вышеуказанных шага.
Теперь вам нужен дизайн для вашего сайта. Этот шаг будет более простым, если вы упростите два вышеуказанных шага.
Ваш веб-сайт — это ваше первое впечатление в Интернете; если он плохо структурирован, бессистемен или хаотичен, велика вероятность, что вы потеряете клиентов. Поэтому очень важно уделить внимание дизайну сайта.
Существует два способа создания веб-сайта.
- Сделай сам
- Нанять дизайнера
Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не самый лучший:
- Как рассказать свою историю
- Как организовать части вашей истории в дизайне
- Как и где использовать призыв к действию, чтобы конвертировать больше
Вы как владелец проекта несете ответственность за то, чтобы дизайн вашего веб-сайта хорошо выглядел и превращал посетителей в клиентов.
4. Разработка
После того, как вы отсортировали дизайн веб-сайта, есть два способа превратить его в работающий веб-сайт.
Сделай сам
Самостоятельное создание веб-сайта для коучей может быть сложным и трудоемким, но не невозможным. Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте!
Наймите разработчика
Наем разработчика для разработки вашего веб-сайта может стоить вам больше, но если ваш веб-сайт — это ваш бизнес, шансы на более высокую рентабельность инвестиций более значительны, что сэкономит вам много времени и энергии.
WordPress на собственном хостинге — наша любимая система управления контентом. Более 40% веб-сайтов в Интернете используют WordPress. Вы окажетесь в хорошей компании, если будете использовать WordPress для создания своего обучающего веб-сайта.
Индивидуальный дизайн или тема
Индивидуальный дизайн может стоить вам больших денег и времени. Выбор премиальной темы WordPress и ее настройка по мере продвижения могут сэкономить вам деньги и время.
Плагины
Используйте плагины, только если они вам нужны. Избегайте добавления ненужных плагинов на ваш сайт.
Избегайте добавления ненужных плагинов на ваш сайт.
Сбор электронных писем
Сбор электронных писем и регулярная рассылка полезной информации в список адресов электронной почты могут творить чудеса для вашего бизнеса.
5. Создание контента
Считайте свой веб-сайт своей бизнес-книгой и используйте одно основное ключевое слово.
Подумайте, сколько глав вам нужно для книги. Название каждой главы должно охватывать ваши второстепенные ключевые слова (5-10).
Список страниц
Большинству предприятий необходимы следующие стандартные страницы и главы бизнес-книги.
- Дом
- О
- Услуги
- Блог
- Контакт
Вы должны инвестировать свои ресурсы в создание более качественных страниц вместо того, чтобы добавлять новые страницы, которые вы не можете регулярно поддерживать и оптимизировать.
Вы можете найти много людей, которым можно передать это на аутсорсинг, но никто не знает ваш бизнес так, как вы, поэтому вам следует создавать и собирать контент самостоятельно.
Контент — самый важный элемент веб-сайта. Это то, что создает или разрушает вашу клиентуру. Скорость разговора резко возрастет, если у вас есть твердая амбициозная личность или однострочная.
Теперь пришло время добавить на ваш веб-сайт контент, связанный с вашим онлайн-курсом коучинга; добавьте все, что необходимо для вашего онлайн-курса коучинга, например:
- Учебный материал
- Страница о нас
- Страницы инструкций
- Цены
- Подробная информация о курсе и т. д.
Вы должны иметь несколько дополнительных вещей на своем веб-сайте в качестве тренера.
6. Тестирование, проверка и запуск
Это зависит от того, передали ли вы разработку веб-сайта на аутсорсинг или нет. Если у вас есть, ваш разработчик позаботится о большей части этого.
Тем не менее, после того, как вы закончите, вы должны просмотреть и убедиться, что все соответствует действительности и представляет именно то, что вы имели в виду.
Не спешите запускать свой веб-сайт, если он не такой, как вы думаете. Его следует должным образом протестировать, например, убедиться, что все формы работают, и проверить на наличие ошибок в содержании и дизайне.
Если вы удовлетворены результатом, вы можете запустить свой веб-сайт и начать его продвижение. Перед запуском своего веб-сайта обязательно следуйте этому предварительному веб-сайту.
7. Регулярный уход и рост
Часто считается, что создание веб-сайта — это разовая работа. Ничто не может быть дальше от истины.
Только ухоженный веб-сайт способствует продвижению вашего бренда, работы и миссии. Регулярное управление веб-сайтом также имеет неоценимое значение для улучшения SEO сайта.
Опять же, вы можете выбрать вариант «сделай сам» или отдать его на аутсорсинг.
Правильные люди для правильной роли жизненно важны в любом бизнесе. Все ваши силы должны быть сосредоточены на вашем бизнесе, в то время как профессиональная команда позаботится о вашем сайте. В управляющих компаниях WordPress нет недостатка. Если вы хотите сосредоточиться на обучении и вам нужна помощь в управлении вашим веб-сайтом WordPress, вы можете воспользоваться такими услугами, как наши услуги по обслуживанию веб-сайта, чтобы избежать хлопот.
В управляющих компаниях WordPress нет недостатка. Если вы хотите сосредоточиться на обучении и вам нужна помощь в управлении вашим веб-сайтом WordPress, вы можете воспользоваться такими услугами, как наши услуги по обслуживанию веб-сайта, чтобы избежать хлопот.
Инструменты для разработки веб-сайтов
Вот список моих любимых инструментов для разработки веб-сайтов:
Исследование ключевых слов
- Ahref
- SEMrush
- Ubbersuggest
Создание контента
- Документы Google
- Бумага Dropbox
- Редактор контента WordPress
Управление контентом
- WordPress CMS на собственном хостинге
Индивидуальный дизайн или тема
- Агентство WordPress для разработки индивидуальной темы
- Темы Genesis WordPress
Плагины
- LearnDash
- Гравитационные формы
- Йоаст SEO
- Безопасность Sucuri
- Ракета WP
- Резервный друг
- TinyPNG
Услуги по разработке веб-сайтов
Существуют различные услуги по разработке веб-сайтов, которые помогут вам в вашем проекте.
Давайте рассмотрим некоторые из широко используемых.
Консультационные услуги по веб-сайтам
Консультационные услуги по веб-сайтам помогут вам упростить дизайн, разработку и продвижение веб-сайтов для развития вашего коучингового бизнеса.
Это может помочь вам в следующих областях:
- Экономия времени на исследованиях
- Проверенная стратегия веб-сайта, которая работает
- Каркас веб-сайта и дизайн, который преобразует
- Простые в создании и обслуживании инструменты разработки веб-сайтов
- Каналы продвижения сайта, которые вы можете себе позволить и управлять ими в долгосрочной перспективе
- Непрерывная оптимизация веб-сайта для улучшения ваших результатов
Хорошая консультационная фирма по веб-сайтам избавит вас от многих хлопот и ресурсов в долгосрочной перспективе.
Дизайн веб-сайта
Дизайн вашего веб-сайта представляет вас миру, включая общий дизайн, UX и структуру вашего веб-сайта.
В настоящее время потребители засыпаны маркетинговыми сообщениями. Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.
Многие компании предоставляют услуги по разработке веб-сайтов. Вы можете представить им свою идею, и они помогут вам ее развить.
Несомненно, лучший способ разработать веб-сайт, который должен выглядеть и чувствовать себя намного лучше, чем дизайн, сделанный своими руками, — это нанять компанию или дизайнера. Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не лучший в рассказывании вашей истории.
Таким образом, вы несете ответственность за то, чтобы дизайн вашего веб-сайта хорошо выглядел и превращал посетителей в клиентов.
Разработка веб-сайтов
Мы уже подробно обсудили разработку веб-сайтов и возможности самостоятельной работы и аутсорсинга.
Как и вышеперечисленные услуги, многие компании и фрилансеры предлагают услуги по разработке веб-сайтов.
Если вы снова пройдете процесс разработки веб-сайта, то поймете, что брать это на себя — это большой труд. Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.
Подходящие люди для подходящей работы — это всегда ключ к успеху.
Обслуживание и поддержка веб-сайта
Вы вкладываете много времени, энергии и ресурсов в разработку веб-сайта. Тем не менее, веб-сайты всегда находятся в стадии разработки, требуя времени и технических навыков, чтобы поддерживать их в отличной форме.
Как правило, к поддержке веб-сайтов WordPress относятся следующие вещи:
- Задачи настройки веб-сайта
- Задания по настройке онлайн-курса и управлению им
- Членство/поддержка сайта электронной коммерции
- Исправление того, что не работает на сайте
- Аварийная поддержка
Как и в случае с обслуживанием, вы можете передать поддержку профессиональной компании поддержки управления WordPress, такой как наша.
Особенно, если вы управляете бизнес-сайтом, вероятно, было бы лучше отдать его на аутсорсинг надежной компании, чтобы избежать постоянных хлопот с поиском фрилансеров.
График разработки сайта
Как обсуждалось выше в разделе о планировании, это очень важно для вашего успеха. Вы можете достичь своих целей, если у вас есть пошаговый, хорошо структурированный план. В противном случае трехмесячный проект может быть отложен до 12 месяцев, что будет стоить вам больше времени, денег и стресса.
При планировании проекта разработки веб-сайта вы должны запланировать и установить сроки для следующих элементов:
- Стратегия и планирование (от 2 до 4 недель)
- Дизайн (от 1 до 2 недель)
- Написание и сборка контента (от 2 до 4 недель)
- Разработка и программирование (от 2 до 4 недель)
- Бета-тестирование и проверка (от 1 до 2 недель)
- Запуск сайта (1-2 дня)
Эти сроки предназначены только для справки, поскольку фактическое время, необходимое для завершения конкретного проекта, может отличаться в зависимости от требований вашего проекта.
Как правило, для стандартного проекта веб-сайта коучинга вы должны стремиться завершить его в течение 3-4 месяцев.
Контрольный список разработки веб-сайта
Томас Митчелл , фермер, о производительности:
разделить его и регулярно браться за одно дело за другим. Плыть по нашей работе или торопиться с ней в беспорядке приводит к тому, что делается сравнительно немного. «Одно дело за раз» всегда будет лучше выполнять дневную работу, чем выполнение двух или трех дел одновременно. Следуя этому правилу, один человек за день сделает больше, чем другой за неделю».
Процесс разработки веб-сайта может быть утомительным и отнимать много вашего драгоценного времени.
Следование формуле продуктивности Томаса Митчелла («Одно дело за раз») может стать вашим лучшим другом.
Выберите одну вещь, завершите и двигайтесь вперед.
Вы можете следовать следующей блок-схеме процесса разработки веб-сайта, чтобы оставаться сосредоточенным и продуктивным.
Заключение
Процесс разработки веб-сайта часто никогда не заканчивается.
Создание, поддержка и постоянная оптимизация веб-сайта — это бесконечная игра, если ваш веб-сайт — это ваш бизнес. У вас должна быть система для постоянного анализа производительности вашего веб-сайта и постоянной оптимизации для достижения лучших результатов для вашего бизнеса.
У вас есть вопрос о разработке вашего веб-сайта для коучей?
Не стесняйтесь запланировать звонок с одним из наших консультантов по разработке веб-сайтов или задать свой вопрос в комментариях ниже.
Свяжитесь с нашей службой поддержки, чтобы заказать консультации и услуги по техническому обслуживанию для создания собственного коучингового онлайн-бизнеса.
Процесс разработки веб-сайта за 7 шагов
Знаете ли вы, что в мире насчитывается почти 2 миллиарда веб-сайтов? В огромном море конкуренции, как вы можете гарантировать, что ваш веб-сайт будет волноваться?
В этой статье мы разберем семь этапов процесса разработки веб-сайта , а также поделимся инструментами, которые помогут вам упростить планирование, совместную работу, управление проектами и многое другое.
Ознакомьтесь с индивидуальными услугами веб-разработки Digital Silk
Содержание
Процесс разработки веб-сайта за 7 шагов
От планирования до запуска мы наметили семь шагов в процессе разработки веб-сайта, которым необходимо следовать.
Этап 1. Определите свой проект
Первым шагом в процессе разработки веб-сайта является определение целей вашего проекта.
К ним обычно относятся:
- Сведения о компании: Определите свое предложение, цель, уникальное ценностное предложение, миссию, видение и т. д.
- Бизнес-цели: Установите четкие, измеримые цели для своего веб-сайта, чтобы разработать наиболее эффективную стратегию, включая ключевые показатели эффективности, которые вы будете использовать для измерения производительности.
- Целевая аудитория: Определите свою целевую аудиторию и изучите ее предпочтения, симпатии и антипатии, изучите их онлайн-привычки и многое другое, чтобы узнать их и их ожидания.

- Соревнования: Изучите своих конкурентов, проанализируйте сильные и слабые стороны и разработайте план позиционирования своего бренда на рынке.
Этап 2: Планирование веб-сайта
Определите макет вашего веб-сайта, от целевых страниц до страниц продуктов, ключевые точки конверсии и многое другое. Создать:
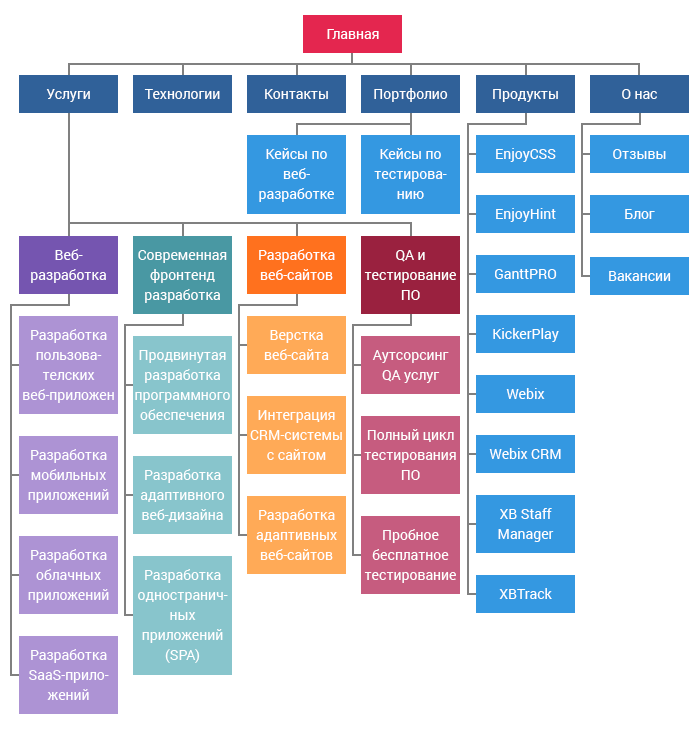
- Карта сайта: Карта сайта — это вид вашего сайта с высоты птичьего полета, который определяет список страниц, их размещение и взаимосвязь друг с другом на сайте. Он включает как элементы, ориентированные на пользователя, так и элементы, предназначенные для поисковых роботов (таких как Google). Карта сайта помогает определить и организовать ваш веб-контент, позволяя стратегу и дизайнеру глубже планировать внешний вид, ощущения и функциональность каждой страницы.
- Каркас: Каркас — это макет каждой отдельной страницы вашего сайта.
 Он описывает элементы и контент, от заголовков до призывов к действию и окон подписки. Каркас должен охватывать как десктопную, так и мобильную версии.
Он описывает элементы и контент, от заголовков до призывов к действию и окон подписки. Каркас должен охватывать как десктопную, так и мобильную версии.
Этот этап разработки веб-сайта поможет вам спланировать воронку конверсии и путь пользователя для каждой страницы вашего веб-сайта.
Этап 3: Дизайн вашего веб-сайта
Затем перейдите к этапу проектирования пользовательского интерфейса (UI), чтобы представить свой фирменный стиль и завершить внешний вид вашего веб-сайта.
Определите каждый элемент брендинга, от вашей цветовой палитры, логотипа и значков до изображений и видео, которые вы будете использовать.
Эти элементы брендинга должны оставаться едиными для всех каналов, от вашего веб-сайта до ваших страниц в социальных сетях, маркетинговых материалов, информационных бюллетеней и многого другого.
Последовательный брендинг помогает создать запоминающуюся визуальную идентичность для вашего бренда, что повышает узнаваемость и повышает доверие.
Этап 4: Создание контента
Шаг 4 в процессе разработки веб-сайта заключается в планировании и создании контента. В зависимости от вашей целевой аудитории создание контента может включать (но не ограничиваться):
- Целевые страницы
- Описание продуктов/услуг
- Отзывы
- Тематические исследования
- сообщений в блоге
- Видео
- Изображения
- Информационные бюллетени
- Белые книги
- Посты в социальных сетях
Создайте свой контент на основе вашей целевой аудитории. Узнайте, где они проводят время, и определите, с каким типом контента они, скорее всего, будут взаимодействовать и общаться.
Используйте стратегическую оптимизацию ключевых слов во всем своем контенте, чтобы отвечать поисковым запросам ваших потенциальных клиентов и поощрять решения о покупке.
Этап 5: Разработайте свой веб-сайт
После того, как вы определили свои цели, спланировали дизайн, создали элементы брендинга и разработали контент-план, пришло время для разработки.
Для создания веб-сайта с использованием лучших отраслевых практик и подробных спецификаций вам потребуются разработчики бэкэнда и внешнего интерфейса.
От платформы, которую вы выбираете, до различных функций и функций, ваш веб-сайт должен быть создан с возможностью масштабирования в соответствии с вашим потенциалом роста.
Эксперты в этой области, , такие как наши разработчики Digital Silk, , используют данные, основанные на исследованиях, для разработки вашего веб-сайта на основе нескольких различных факторов, включая вашу отрасль, ваше предложение, вашу целевую аудиторию и многое другое.
Этап 6. Протестируйте свой веб-сайт
Прежде чем запускать свой веб-сайт, не забудьте его протестировать.
Ваши разработчики должны проверить работоспособность всех элементов вашего сайта. Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Используйте валидаторы, чтобы проверить, соответствует ли код стандартам, проверить скорость сайта и убедиться, что он работает на всех устройствах.
После завершения ручного и автоматизированного тестирования ваш веб-сайт готов перейти на рабочий сервер и запуститься.
Этап 7: Поддерживайте свой веб-сайт
Поздравляем, ваш сайт запущен! Но на этом работа не заканчивается. По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций, обновить функции и многое другое.
Регулярное техническое обслуживание включает:
- Редактирование существующего контента
- Добавление контента
- Исправление ошибок и проблем
- Резервные копии сайта дозирования
- Установка плагинов
Тенденции современного веб-дизайна постоянно меняются, а новые технологии открывают возможности для расширенных возможностей и функций. Найм профессионального агентства веб-дизайна может гарантировать, что ваш бренд никогда не останется в тени конкурентов.
Найм профессионального агентства веб-дизайна может гарантировать, что ваш бренд никогда не останется в тени конкурентов.
Наши специалисты Digital Silk будут постоянно обновлять ваш сайт по мере необходимости, выполнять плановое техническое обслуживание и следить за тем, чтобы ваш SEO был на высоте.
Запишитесь на консультацию к нашим специалистам по веб-разработке Назначить консультацию
Методологии веб-разработки
Методология разработки веб-сайтов помогает разработчикам разбить проект на несколько этапов, каждый из которых закладывает основу для деятельности следующего этапа.
Некоторые из наиболее распространенных методологий веб-разработки включают в себя:
- Agile: Agile — это общий термин, который описывает методологию веб-разработки, признанную для коротких циклов, называемых «спринтами». Они требуют меньшего планирования, гибкости и адаптивности. Методология Agile фокусируется на рекомендациях и отзывах пользователей для обеспечения высококачественной реализации проекта.

- Waterfall: Благодаря четко определенным этапам, выполненным в последовательности, Waterfall позволяет разработчикам устанавливать цели, сроки и оценку стоимости.
- Итеративный: Основанный на циклическом процессе прототипирования, тестирования и анализа, Итеративный фокусируется на метриках и данных для изменения процесса разработки веб-сайта в соответствии с меняющимися потребностями рынка.
- Бережливое производство: Сосредоточившись на устранении всего, что не создает ценности для клиента, бережливое производство использует короткие циклы разработки, раннее тестирование и частую обратную связь с клиентом.
- Scrum: Тип гибкой методологии, Scrum пропускает этап документации и спецификаций и делит процесс разработки на спринты. Команда разработчиков имеет больше свободы решать, как доставить конечный продукт с минимальным участием руководителя команды.
- Канбан: Основанный на визуализации рабочего процесса, Канбан повышает эффективность за счет ограничения объема незавершенной работы и отсутствия строгих ролей в группе.

- Экстремальное программирование: Передовой опыт этой методологии включает непрерывное тестирование и планирование, ввод данных заказчиком и меньшие, постепенные выпуски.
Какая методология разработки веб-сайтов лучше всего подходит для вашего проекта?
Чтобы найти лучшую методологию для вашего веб-проекта, рассмотрите следующие факторы:
- Масштаб проекта: Масштаб вашего проекта определяет количество разработчиков, которые будут над ним работать.
- Опыт команды: Учитывайте уровень опыта ваших разработчиков, чтобы определить, с какими методологиями они знакомы и могут работать.
- Расположение команды: Если ваши разработчики не работают в одной комнате, вам следует выбрать мифологию, которая предлагает легкое сотрудничество и управление проектами. Некоторые модели, такие как Agile, требуют частых встреч и сплоченной команды.

- Гибкость требований: Подходы Agile и Iterative являются лучшими вариантами для проектов, требующих частых изменений. С другой стороны, метод Waterfall — хороший выбор для более стабильных и предсказуемых проектов.
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
Руководство по планированию веб-сайта [+Бесплатный шаблон]
25 инструментов для оптимизации процесса разработки вашего веб-сайта
Существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки веб-сайта, от кодирования и текстовых редакторов до инструментов управления проектами, помощников по прототипированию и многого другого.
Вот список из 25 лучших:
Редакторы кода и текста
Вот пять лучших редакторов кода, на которые ваша команда может положиться, чтобы сделать процесс веб-разработки более плавным:
1. Notepad++ : Бесплатный инструмент Windows, Notepad++ — один из самых популярных и продвинутых текстовых редакторов на рынке. Он поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad++ переведен более чем на 80 языков, что делает его доступным для людей из разных уголков мира.
Он поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad++ переведен более чем на 80 языков, что делает его доступным для людей из разных уголков мира.
2. Atom : Поддерживая платформы Windows, Mac и Linux, Atom — это редактор с открытым исходным кодом, который позволяет осуществлять межплатформенное редактирование, аналогично WordPress. Atom предлагает отличные функции организации для контроля над проектами, включая интеллектуальное автозаполнение.
[Источник: Атом]3. Sublime Text : В качестве платного инструмента (99 долларов США за лицензию) Sublime предлагает расширенные функции, такие как раздельное редактирование, палитра команд, контекстно-зависимое автозаполнение и многое другое. Инструмент является кроссплатформенным, и разработчики могут использовать его в Windows, macOS и Linux.
[Источник: возвышенный текст] 4. TextMate : вы можете использовать бесплатную версию TextMate или перейти на платную версию. Будучи универсальным текстовым редактором для macOS, TextMate может похвастаться простым интерфейсом и инновационными функциями, такими как всплывающие окна для быстрого обзора и навигации, а также динамическая структура для работы с несколькими файлами.
Будучи универсальным текстовым редактором для macOS, TextMate может похвастаться простым интерфейсом и инновационными функциями, такими как всплывающие окна для быстрого обзора и навигации, а также динамическая структура для работы с несколькими файлами.
5. Coda : Этот редактор программирования для macOS имеет понятный интерфейс и предлагает мощные функции, такие как локальное индексирование и переопределение CSS для редактирования CSS на активном веб-сайте.
[Источник: Кода]Инструменты для прототипирования
Прототипирование является неотъемлемой частью всех этапов разработки сайта. Это помогает вашей команде пересматривать концепции и выявлять недостатки на ранних этапах вашего проекта.
Используйте некоторые из наиболее распространенных инструментов прототипирования, чтобы сэкономить время и создать удобные интерфейсы:
6. Эскиз : Этот инструмент векторного дизайна представляет собой комбинацию Photoshop и Illustrator. Ваши дизайнеры могут использовать его для быстрого и интуитивно понятного создания интерфейсов, используя его уникальные функции, такие как вложенные символы, для предварительного проектирования различных элементов, таких как фигуры, кнопки, виджеты и многое другое. Sketch совместим только с macOS.
Ваши дизайнеры могут использовать его для быстрого и интуитивно понятного создания интерфейсов, используя его уникальные функции, такие как вложенные символы, для предварительного проектирования различных элементов, таких как фигуры, кнопки, виджеты и многое другое. Sketch совместим только с macOS.
7. Atomic : как инструмент прототипирования, Atomic улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные задачи. Для этого требуется Google Chrome, и он совместим с пользователями Mac и Windows.
Ваша команда должна разработать дизайн с помощью векторных инструментов, а затем экспортировать результат с помощью Atomic. Выберите бесплатный вариант или подпишитесь на платную версию, чтобы воспользоваться более уникальными функциями.
[Источник: Атомный] 8. Framer : как продвинутый инструмент программирования и прототипирования, Framer облегчает совместную работу и экспериментирование в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может создавать анимированные или интерактивные прототипы.
Платформа имеет функцию автоматического кодирования, и ваша команда может создавать анимированные или интерактивные прототипы.
9. Balsamiq : используйте этот графический инструмент для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Balsamiq, совместимый с macOS и Windows, предлагает более 500 готовых компонентов, элементов и значков.
[Источник: Бальзамик]10. Webflow : Используйте Webflow в качестве CMS, платформы для хостинга и инструмента для создания прототипов. Благодаря интерфейсу, похожему на Photoshop, Webflow является лучшим вариантом для простых статических сайтов.
[Источник: Webflow]Инструменты для совместной работы
Инструменты для совместной работы улучшают взаимодействие в команде на протяжении всего проекта. В пятерку лучших входят:
11. Zoom : Как инструмент видеоконференцсвязи, который позволяет общаться лицом к лицу, Zoom особенно полезен, если ваша команда расходует средства. Используйте Zoom для бесплатного управления удаленными собраниями с звонками продолжительностью до 40 минут.
Используйте Zoom для бесплатного управления удаленными собраниями с звонками продолжительностью до 40 минут.
12. Slack : Используйте Slack, чтобы общаться с вашей командой и оставаться продуктивным. с его замечательными функциями, включая аудиозвонки, темы для обсуждения, обмен файлами, мобильный доступ и чат в реальном времени.
13. Podio : ускоряет общение между вашими дизайнерами и обеспечивает эффективную командную работу с помощью Podio. Этот инструмент для совместной работы облегчает организационную деятельность и оптимизирует процесс разработки веб-сайтов.
14. Ryver : Подобно Slack, Ryver предлагает высокоэффективное средство общения с группами и отдельными лицами. Что интересно, так это то, что вы можете контролировать, кто видит то, что вы публикуете.
15. Flock : Используйте Flock в качестве средства связи для групповых или индивидуальных бесед. Отправляйте файлы или ссылки, совершайте видео- и аудиозвонки, делитесь экранами и многое другое.
[Источник: Statista].
Инструменты управления проектами
Инструменты управления проектами улучшают общение и совместную работу, а также позволяют отслеживать проект от начала до конца.
Вот пять лучших инструментов для управления вашим проектом:
16. Jira : Являясь гибким инструментом управления проектами, Jira позволяет вашим веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты. Jira предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, назначение работы и многое другое.
[Источник: Atlassian] 17. Asana : Управляйте целями вашей компании и командными задачами в одном месте с помощью Asana. Ставьте групповые задачи, уведомляйте разработчиков с помощью персонального почтового ящика, а также планируйте задачи и расставляйте приоритеты. это лишь некоторые из функций, которые он предлагает.
это лишь некоторые из функций, которые он предлагает.
18. CoSchedule : Как интуитивно понятный инструмент управления маркетинговыми проектами, CoSchedule может упростить процесс веб-дизайна и рационализировать рабочий процесс вашей команды. Ставьте задачи и сроки, визуализируйте ход проекта и многое другое.
[Источник: CoSchedule]19. Teamwork : облачное решение для управления проектами, Teamwork предлагает все функции, которые могут вам понадобиться для успешного завершения процесса разработки веб-сайта, включая отслеживание времени, диаграммы Ганта, командные ресурсы и многое другое.
[Источник: Работа в команде]20. ProofHub : онлайн-приложение для управления проектами с понятным интерфейсом. В ProofHub интегрированы чат, рабочие процессы и доски, отчеты об обсуждениях проектов и многое другое.
[Источник: ProofHub]Инструменты для обмена файлами
Инструменты для обмена файлами позволяют вашей команде обмениваться защищенными файлами для совместной работы.
Для многих предприятий они стали неотъемлемой частью повседневной работы во время пандемии COVID-19, когда более распространенными стали удаленные и гибридные модели работы.
Вот пять лучших платформ для обмена файлами:
21. Google Диск : делитесь ключевыми документами проекта, такими как фотографии, видео и контент, который вам нужен для вашего проекта. Получите 5 ГБ данных бесплатно и наслаждайтесь непревзойденными возможностями подключения, отслеживанием изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : Этот облачный инструмент для обмена файлами позволяет защитить обмен документами с помощью паролей. Он прост в использовании и позволяет настроить свой профиль и электронную почту.
23. Zoho Docs : программное обеспечение для хранения и управления файлами, которое подходит для хранения различных типов контента. Доступ к платформе с разных устройств как онлайн, так и офлайн. Управление правами доступа, назначение задач и многое другое.
Управление правами доступа, назначение задач и многое другое.
24. Дропбокс Бизнес : Организуйте свою команду, делясь контентом в одном месте. Некоторые из функций включают личные, живые онлайн-тренинги и вебинары.
25. Microsoft Teams : Эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами. Его цена начинается с 5 долларов США за пользователя в месяц.
Общий доступ к файлам необходим для простой и бесперебойной совместной работы[Источник: Microsoft Teams]
Посмотрели примеры, которые вам понравились? Давайте обсудим ваш проект! Расписание консультации
Контрольный список разработки веб-сайта
Контрольный список разработки веб-сайта — это документ, в котором изложены все необходимые шаги от начала до конца процесса разработки веб-сайта.
Ваш контрольный список разработки веб-сайта должен включать:
- Сбор информации
- Установите четкие цели веб-сайта
- Определить целевую аудиторию
- Планирование веб-сайта
- Эскиз карты сайта
- Создать каркас
- Выберите свой язык программирования, фреймворк и методологию
- Дизайн
- Определите свой логотип, фирменные цвета, типографику и другие элементы брендинга
- Создать брендбук
- Содержимое
- Определите типы контента, которые больше всего найдут отклик у вашей целевой аудитории
- Создание календаря контента для блогов, информационных бюллетеней, сообщений в социальных сетях и т.
 д.
д.
- Разработка
- Создайте свой сайт
- Добавление функций и функций
- Разработайте свою стратегию SEO
- Тестирование и запуск
- Провести тщательную проверку качества веб-сайта
- Загрузите свой сайт на сервер хостинга
- Регулярное обслуживание
- Исправление ошибок
- Выполнять регулярное обслуживание и резервное копирование
- Обновление функций и возможностей по мере необходимости
- Обновление содержимого по мере необходимости
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
Контрольный список дизайна веб-сайта [+Шаблон]
Процесс разработки веб-сайта в Digital Silk
Выполнение семи шагов описанного выше процесса разработки веб-сайта поможет вам создать веб-сайт, способный повысить узнаваемость бренда, установить связь с вашей целевой аудиторией и, в конечном итоге, помочь вам достичь ваших целевых показателей эффективности.
Однако сделать это в одиночку не так-то просто.
Специалисты Digital Silk создают лучшие в отрасли веб-сайты, предназначенные для конвертации.
От лидеров авиации, таких как Tecnam, и гуру фитнес-оборудования, таких как Archon, до образовательных учреждений, таких как дневная школа Майами, мы сопровождаем вас на каждом этапе пути, чтобы ваш веб-сайт привлекал посетителей, занимал высокие позиции в поиске и приносил доход.
Наша команда состоит из лучших дизайнеров, разработчиков, стратегов, копирайтеров и других специалистов, которые гарантируют, что ваш веб-сайт отправит ваших посетителей в путешествие с каждым прокруткой, которое они обязательно запомнят.
Запросить аудит веб-сайта и индивидуальное предложение Запросить аудит
Выводы о процессе разработки веб-сайта
Ваш веб-сайт — ваш цифровой продавец. Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Семь этапов процесса разработки веб-сайта включают:
- Определение проекта
- Планирование веб-сайта
- Дизайн веб-сайта
- Создание контента
- Разработка веб-сайта
- Тестирование
- Техническое обслуживание
От определения объема вашего проекта до определения вашей визуальной идентичности и выбора инструментов, которые вы будете использовать на этом пути, каждый элемент вносит свой вклад в конечный продукт.
Чтобы обеспечить бесперебойную работу вашего сайта:
- Установите надлежащую связь: Регулярно общайтесь со своей командой на протяжении всего проекта, от начала до конца. Поддержите своих дизайнеров в эффективной разработке сайта, представляющего вас, ваш бизнес и ваши предложения. Запрашивайте отчеты о ходе выполнения и выполненных задачах, чтобы всегда быть в курсе процесса.
- Оптимизация рабочей среды: Предоставьте своим веб-дизайнерам инструменты для оптимизации процесса разработки вашего веб-сайта.
 Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.
Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность. - Эффективное управление временем: Чтобы сдать проект вовремя, наметьте задачи своей команды, установите сроки и расставьте приоритеты. Для максимальной эффективности планируйте задания и отслеживайте время.
- Автоматизация задач: Автоматизируйте процессы, которые вы можете сэкономить время. От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими трудностями.
- Отслеживайте свой прогресс: Во время запуска ваша команда переместит ваш веб-сайт с промежуточного сайта в рабочее место. Чтобы убедиться, что все перенесено и работает правильно, следуйте заранее подготовленному контрольному списку жизненного цикла веб-разработки со всеми страницами и элементами сайта.
Специалисты Digital Silk проводят исследования и анализ вашей отрасли, конкурентов, целевой аудитории и многого другого, чтобы разработать конкретные рекомендации по дизайну и разработке вашего веб-сайта.


 joomla.ru),
joomla.ru),
 Он описывает элементы и контент, от заголовков до призывов к действию и окон подписки. Каркас должен охватывать как десктопную, так и мобильную версии.
Он описывает элементы и контент, от заголовков до призывов к действию и окон подписки. Каркас должен охватывать как десктопную, так и мобильную версии.


 д.
д. Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.
Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.