Микроразметка сайта — что это такое и для чего нужна, примеры HTML-разметки страниц
В этом материале расскажем о Schema.org. Что такое микроразметка страниц сайта и зачем она нужна.
- Структурированная разметка, что это?
- Что такое Schema.org и зачем она нужна?
- Влияние разметки микроданных на SEO
- Как работает разметка структурированных данных на мобильных?
- Как работает Schema.org?
- Пример структурной разметки
- JSON-LD
- Разметка контента
- Статья
- Книга
- Курс
- Разметка для коммерческих ресурсов
- Для главной
- Страница FAQ
- Структурирование контактной информации
- Отзывы на товары
- Товары
- «Хлебные крошки»
- Как подключить Schema.
 org к себе на сайт?
org к себе на сайт?- Ручная разметка
- Плагины для CMS
- Другие инструменты
- Как проверить наличие микроразметки на сайте
- Заключение
Структурированная разметка, что это?
Микроданные – это универсальный инструмент, помогающий поисковым роботам Яндекс, Гугл и прочим, лучше индексировать контент на ресурсе.
Происходит это с помощью набора тегов, описывающих элементы.
Крупные ПС имеют для этих целей специально разработанный словарь, позволяющий точнее понимать размещенную информацию, корректно подбирать ее к запросам и формировать сниппеты.
Что такое Schema.org и зачем она нужна?
Несмотря на то, что поисковики стремительно развиваются и в них внедряются новые способы анализа, разметка структурированных данных все еще остается неотъемлемой частью в распознавании типа контента.
Сперва может показаться, что при имеющихся возможностях поиска ручное заполнение будет неоправданной тратой времени и сил, но опыт большого числа SEO-специалистов говорит об обратном. Грамотная структура положительно влияет на индексирование сайта, так как позволяет попасть в глобальный поиск по широкому числу запросов, а также сделать информативные сниппеты, например, с рейтингом товара или кнопками для совершения заказа.
Еще одним плюсом будет являться то, что ПС не будут ошибочно присваивать категории для контента, а сразу будут понимать, какой тип данных размещен на странице.
Как сделать внутреннюю перелинковку сайта и улучшить его оптимизацию
Виды перелинковки Внешняя — это объединение страниц двух сайтов при помощи гиперссылок. Данный процесс считается одним из факторов ранжирования, а также базовым элементом SEO-оптимизации. При помощи внешней линковки страниц можно повысить авторитетность сайта и позиции,соответственно, видимость для пользователей в поисковой выдаче.
Влияние разметки микроданных на SEO
Несомненно, положительно. Словарь тегов, разработанный глобальными поисковиками, был создан не просто так и активно применяется ими в работе. Правильная настройка не только поможет занять лидирующие позиции в ТОПе, но и сделает контент по запросам более точным и релевантным.
Если пользователь видит в результатах поиска не просто ссылки на контент, а необходимый ему материал он может сразу сделать вывод о его пользе для дальнейшего взаимодействия. Это позволяет увеличить количество заходов, уменьшить количество отказов и вывести сайт на топовые позиции.
Как работает разметка структурированных данных на мобильных?
Работает и даже лучше, чем вам могло бы показаться. Для смартфонов существует множество различных сниппетов. Скорее всего, вы даже не подозревали, что они реализованы благодаря микроразметке.
Для смартфонов существует множество различных сниппетов. Скорее всего, вы даже не подозревали, что они реализованы благодаря микроразметке.
Это очень важно для бизнеса, который не нуждается в переходе на сайт. Пользователь может совершать целевые действия прямо в поисковой выдаче, что является быстрым и удобным способом.
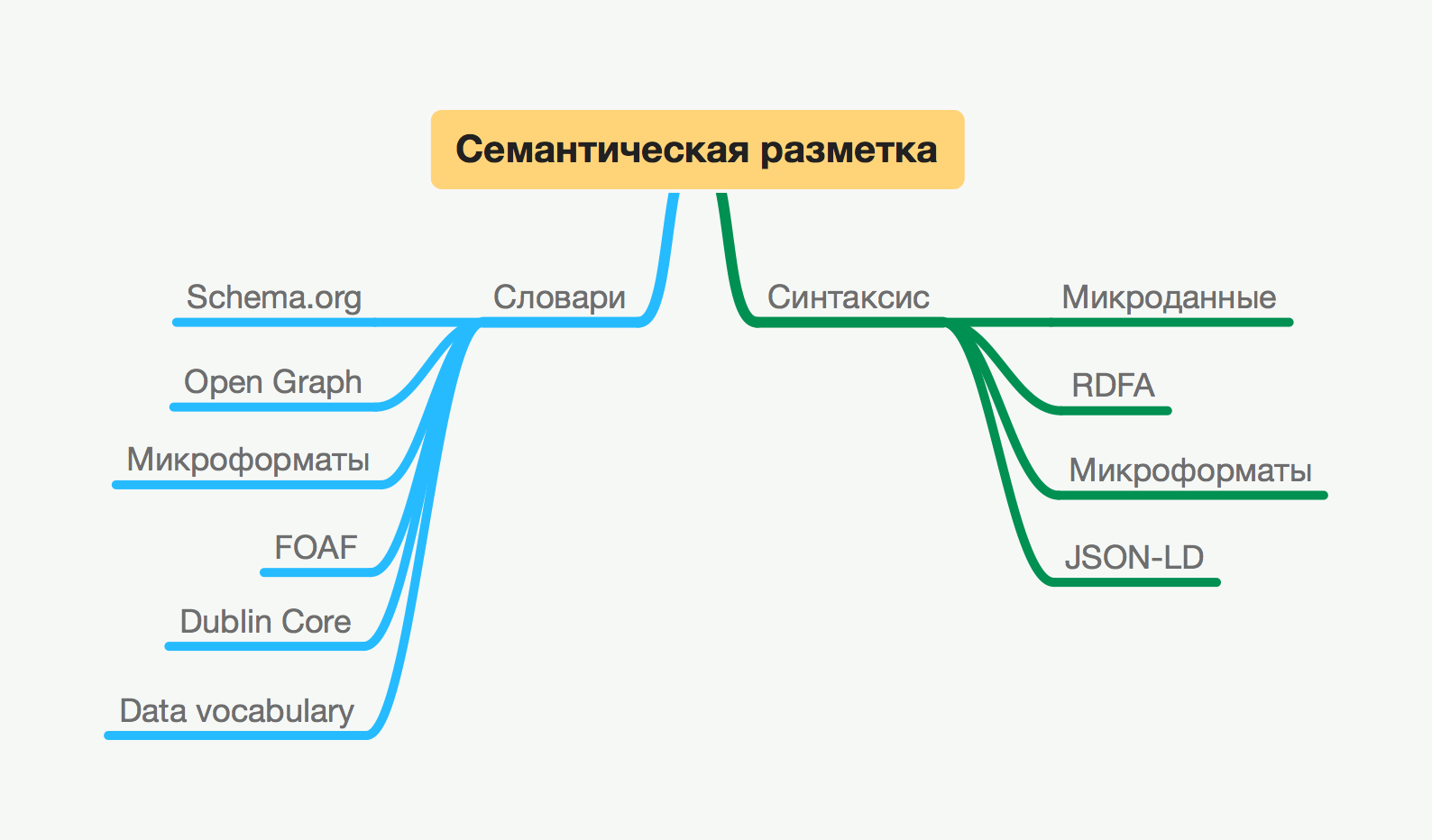
Как работает Schema.org?
Заполнение микроданных осуществляется непосредственно в HTML с помощью атрибутов и не требует подключения дополнительных утилит.
В работе schema.org задействованы три:
- itemprop — добавляет свойства элементам. Связка имя-значение.
- itemscope — помогает ПС благодаря словарю понять, описание какого объекта приведено на странице.
- itemtype — указывает на адрес словаря.
Пример структурной разметки
В русскоязычном сегменте интернета рекомендуется использовать синтаксис Microdata, так как Яндекс не поддерживает формат JSON-LD.
Оформление осуществляется согласно заданной структуре, например:
<div itemscope itemtype=»http://schema. org/Books»>
org/Books»>
<h2 itemprop=»name»>Вокруг свет за 80 дней</h2>
<span itemprop=»author»>Жюль Верн</span>
<span itemprop=»genre»>Приключенческий роман</span>
<span itemprop=»date»>1872</span>
</div>
Таким образом, вы сможете вынести в сниппеты основную информацию, а также показать поисковику, к какому типу контента она относится.
JSON-LD
В случае если вы выбрали JSON, структура микроразметки будет представлена следующим образом:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org/»,
«@type»: «Books»,
«name»: «Вокруг свет за 80 дней»,
«author»: «Жюль Верн»,
«genre»: «Приключенческий роман»,
«date»: «1872»,
}
</script>
Разметка контента
Информационные ресурсы относятся к некоммерческими. Для них существует отдельная категория — Creative Work.
Статья
Под этим может пониматься либо информационный блок с общим содержанием, либо материалы на определенные темы.
В коде это будет выглядеть следующим образом:
<div itemscope=»itemtype=»http://schema.org/Article»>
Дополнительно может быть прописан также:
<p itemprop=«name>Заголовок</p>
Помимо этого, необходимо указать автора, дату публикации и т.д.
Книга
Этот тип данных гораздо реже можно встретить на schema.org. Это список из всех физических и цифровых книжных изданий. Здесь особо выделяется атрибут «количество страниц», показывающий общее количество листов.
Здесь же встречаются и общие теги, например, about, genre, name и т.д.
В словарной базе schema.org содержатся указатели, описывающие целевую аудиторию, которой может быть интересен материал.
Коммерческий трафик
от 35 600 ₽ Страница услуги
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Курс
Под этим понимается любое мероприятие образовательного характера. Используя категории из словаря, можно составить описание, что именно он содержит, регулярность и время проведения, и его профессиональную направленность.
Если все необходимые поля заполнены правильно и согласно рекомендациям, то сниппет начнет появляться в результатах поиска.
Разметка для коммерческих ресурсов
Для продающих сайтов микроразметка приоритетна на страницах других категорий, например, карточки товаров, отзывы и т.д.
Для главной
При помощи кода можно вынести логотип и название компании:
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<a itemprop=»url» href=»http://www.example.com/»>Главная</a>
<img itemprop=»logo» src=»http://www.example.com/logotip.png»>
</div>
Таким образом можно вынести поиск по сайту, прямо в сниппет на выдаче.
Страница FAQ
Frequently Asked Question или “Часто задаваемые вопросы”, оказывает положительное влияние на SEO, а грамотная разметка помогает его увеличить.
В словарных базах schema.org существует тег FAQpage, который выглядит следующим образом:
<div itemscope itemtype=»https://schema.org/FAQPage»>
Таким образом оборачивается весь блок.
Для вопроса используется mainEntry и Question.
<div itemscope itemprop=»mainEntry» itemtype=»https://schema.org/Question»>
А ответ в Answer и acceptedAnswer.
<div itemscope itemprop=»acceptedAnser» itemtype=»https://schema.org/Answer»>
Структурирование контактной информации
Разработанная структура для страницы «Контакты» позволяет пользователю видеть адреса, телефоны и часы работы непосредственно в поисковой выдаче без перехода на сайт.
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span> Контактная информация:
<div itemprop=»address» itemscope=»» itemtype=»http://schema. org/PostalAddress»>
org/PostalAddress»>
Адрес:
<span itemprop=»streetAddress»>Революции, 15</span>
<span itemprop=»postalCode»>323435</span>
<span itemprop=»addressLocality»>Воронеж</span>,
</div>
Телефон:<span itemprop=»telephone»>+7 495 010–01–01</span>, Факс:
<span itemprop=»faxNumber»>+7 495 010–01–01</span>, Электронная почта: <span itemprop=»email»>[email protected]</span>
</div>
Отзывы на товары
Присутствие атрибута review позволяет пользователю увидеть рейтинг продукта прямо в сниппете на поиске, который будет отображаться в виде звезд и оценки от 1 до 5.
За это отвечает itemReviewed
<div itemscope itemprop=»itemReviewed»>
Товары
Для указания на карточку применяется Product.
<div itemscope itemtype=»https://schema.org/Product»>
Дает возможность пользователям при точном запросе названия модели и производителя, ознакомиться с характеристиками прямо в выдаче.
Пример микроразметки Schema org для страниц интернет-магазина:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<div itemprop=»name»>
<h2>Название товара</h2>
</div>
<a itemprop=»image» href=»photo.jpg»>
<img src=»products_pictures/photo.jpg» title=»Название»>
</a>
<div itemprop=»offers» itemscope=»» itemtype=»http://schema.org/Offer»>
<meta itemprop=»price» content=»цена»>
<meta itemprop=»priceCurrency» content=»валюта»>
<div>В наличии</div>
<link itemprop=»availability» href=»http://schema.org/InStock»>
</div>
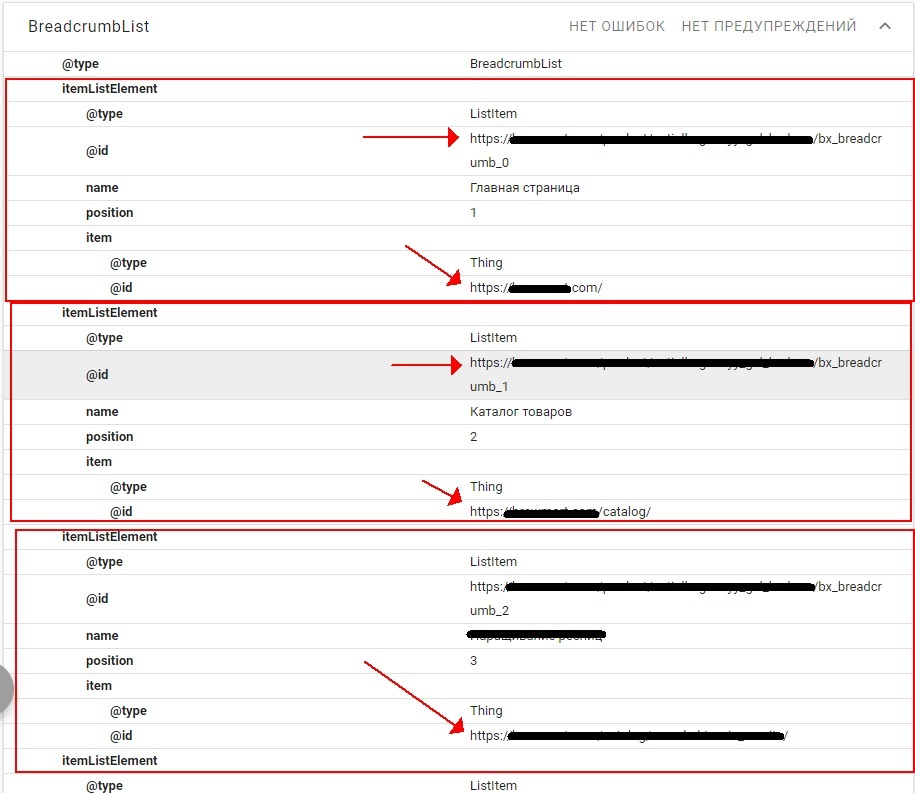
«Хлебные крошки»
Данный функционал позволяет видеть всю цепочку переходов пользователя на сайте. Сначала идет основной домен, затем категория, далее подкатегория, а после конкретная страница.
Контейнер помещается внутрь BreadcrumbList и выглядит следующим образом
<div itemscope itemtype=»http://schema. org/BreadcrumbList»>
org/BreadcrumbList»>
При этом конкретные части пути помечаются itemListElement и в коде обозначаются так
<div itemscope itemprop=»itemListElement» itemtype=»https://schema.org/ListItem»>
Также еще используются теги position и content.
SEO для нового сайта: первое, что нужно сделать
Шаг №1: внешняя ссылка После того как моя подруга запустила сайт, она обратилась ко мне за оценкой. Веб-сайт был хорошим, но я не нашла его в Google, даже когда погуглила точное доменное имя. Мой первый вопрос был таким: есть ли еще одна площадка, ссылающаяся на вашу? Она ответила «нет». Я перешла на сайт со своего личного ресурса, и через полдня он всё-таки появился в результатах поиска. Сайт подруги в итоге оказался в рейтинге ее доменного имени. Далее ей нужно было…
Как подключить Schema.org к себе на сайт?
Существует несколько различных способов встраивания микроданных на ресурсе. Несмотря на то, что конечный результат идентичен, сам процесс подключения будет различаться в зависимости от выбранного метода.
Ручная разметка
Так как библиотеки Schema.org существуют в виде неотъемлемого компонента HTML, можно вручную указать все необходимые атрибуты и теги. Для больших сайтов это плохое решение, так как внедрять микроразметку придется на каждую страницу. При этом для небольших ресурсов такое решение может быть более оптимальным, так как не придется выделять дополнительные технические мощности на подключение модулей или специальных утилит, позволяющих интегрировать словари.
Также этот способ может подойти для тестирования и сбора информации при принятии решений, использовать ли Schema и насколько это целесообразно.
Помимо этого, существуют специальные сервисы, которые позволяют упростить процесс правки кода, например:
- Мастер разметки структурированных данных Google – инструмент созданный инженерами компании Гугл. При помощи удобного визуального редактора позволяет внедрять необходимые теги и атрибуты даже пользователям, не обладающим достаточным уровнем навыка верстки или глубоким пониманием особенностей работы со словарями.
 Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.
Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента. - Merkle Schema Markup Generator. Данный сервис при помощи заполнения формы опроса дает возможность довольно быстро разметить страницы с инструкциями, мероприятиями и статьями. Так как список поддерживаемых атрибутов и тегов ограничен, данная утилита подходит только для сайтов без карточек товаров.
- Microdata Generator. Разработан веб-девелоперами для создания кода JSON-LD в полуручном режиме. За счет отсутствия визуального редактора не получится просто выделить конкретные строки и использовать для них словарную базу. При этом все параметры необходимо прописать самостоятельно, однако сайт сам создаст JSON-объект, который можно интегрировать в HTML, как у сервиса от Гугл.
Плагины для CMS
Как известно, использование конструкторов при разработке сайта позволяет сэкономить время не только на этапе создания. Они помогают при последующей интеграции дополнительных модулей, призванных облегчить задачи, которые встают перед ресурсом в процессе его оптимизации.
Они помогают при последующей интеграции дополнительных модулей, призванных облегчить задачи, которые встают перед ресурсом в процессе его оптимизации.
Для работы с библиотеками можно использовать:
- Schema. Распространяемое на платной основе расширение для WordPress. Аналогичная функция содержится также и в часто используемом Yoast SEO.
- Schema.org. Является официальным дополнением, позволяющим автоматизировать интеграцию микроразметки в контент страниц для 1C-Битрикс.
- Schema.org Metatag. Версия для Drupal.
- Google Structured Data. Многопрофильный плагин для Joomla, позволяющий интегрировать элементы структуры без прямого взаимодействия с кодом ресурса.
Другие инструменты
После того, как все необходимые атрибуты и теги были вписаны в HTML или добавлены с помощью JSON, обязательно нужно пройти валидацию. При помощи валидатора можно проверить свой сайт на соблюдение синтаксиса словарей. Также данную проверку можно пройти еще до размещения изменений, а в случае выявления ошибок оперативно их исправить. Работает он по схожему принципу с аналогичными сервисами проверки соответствий CSS и HTML. В зависимости от того, какая именно задача стоит на текущий момент, можно проверить от нескольких строк до целой страницы.
Работает он по схожему принципу с аналогичными сервисами проверки соответствий CSS и HTML. В зависимости от того, какая именно задача стоит на текущий момент, можно проверить от нескольких строк до целой страницы.
Похожий сервис есть на просторах рунета и реализован Яндексом. При этом важно заметить, что он из-за специфики работы может не поддерживать ряд форматов разметки.
Помимо этого, в SEMRush есть аналогичный функционал, который самостоятельно осуществляет контроль за SEO оптимизацией, анализируя правильность микроданных.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Как проверить наличие микроразметки на сайте
Найти разметку в коде ресурса можно несколькими способами:
- Вручную. Самый банальный вариант проверки. Для этого необходимо в коде ввести название, тем самым проверив ее наличие.
- С помощью сервисов ПС. У Яндекса и Гугла существуют собственные инструменты проверки, позволяющие узнать, присутствует ли Schema.org.
- Сторонние ресурсы. Для этого можно воспользоваться, например, pr-cy.ru.
Заключение
В статье мы рассказали, для чего нужна микроразметка на сайте и что необходимо для ее интеграции на ваш ресурс. Важно понимать, что ее использование не только положительно сказывается на SEO-оптимизации, но и облегчает взаимодействие поисковикам и пользователям. Произойдет это только при строгом соблюдении рекомендаций и грамотной реализации.
Микроразметка изображений: Schema.org, сниппет с картинками
Поисковые системы учитывают содержимое атрибута alt изображения при формировании его сниппета в поиске по изображениям. Но иногда возникает необходимость в более значительном влиянии на их сниппет и позиции. Особенно если в вашей нише выбирают товар по внешнему виду или ваш основной контент — изображения.
Но иногда возникает необходимость в более значительном влиянии на их сниппет и позиции. Особенно если в вашей нише выбирают товар по внешнему виду или ваш основной контент — изображения.
Если же вы задумались о внедрении микроразметки изображений ради сниппета в обычном поиске, то лучше лучше укажите изображение в разметке Product для товаров или Article/NewsArticle для статей, новостей.
Обозначения полей
Основные поля
В разметке имеются три поля указывающих на источник изображения, наличие хотя бы одного поля из этих является обязательным условием:
contentUrl (или image) — ссылка на изображение;
thumbnail — миниатюра изображения для предпросмотра.
Дополнительные поля
Использование данных полей не является обязательным, тем не менее рекомендуется для того чтобы лучше продвигаться в вертикали поиска по картинкам:
name — название изображений;
description — описание изображения;
caption — подпись к изображению;
width — ширина изображения;
height — высота изображения.
Свойства отражающие размеры изображения необходимо указывать в формате числа с единицей измерения (например, «200px»).
Пример разметки
Для примера возьмём изображение с заголовком и описанием выводимых в коде.
<div itemscope itemtype="http://schema.org/ImageObject">
<h4 itemprop="name">Пингвины</h4>
<img src="penguin.gif" itemprop="contentUrl">
</div>
Если вы не хотите выводить информацию на странице, используйте тег meta для скрываемых полей:
<div itemscope itemtype="http://schema.org/ImageObject">
<meta itemprop="name" content="Пингвины">
<img src="penguin.gif" itemprop="contentUrl">
<meta itemprop="description" content="Пингвин делает “подножку”">
</div>
Проверку валидаторами Яндекса и Google обе микроразметки проходят успешно:
Ответы на популярные вопросы
Как сделать микроразметку изображений в WordPress
Лучше всего делать ее точечно и вручную. Решить проблему того что редактор TinyMCE вырезает микроразметку можно любым из двух вариантов:
Решить проблему того что редактор TinyMCE вырезает микроразметку можно любым из двух вариантов:
- написать свой шорткод, который формирует изображение с нужной микроразметкой;
- отключить в TinyMCE проверку нужных нам атрибутов (например, itemscope, itemtype и itemprop если разметка формата microdata, как в примере).
Что делать если изображение размещено без тега <img>
Не стоит так размещать значимый для страницы контент, рекомендую все-таки переверстать изображение через тег <img>.
Что делать с изображениями загружаемыми через JavaScript
Для того чтобы поисковые системы учитывали ваши изображения загружаемые средствами JavaScript, нужно добавить их в xml карту сайта.
Пример разметки изображений в такой карте сайта:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1. 1">
1">
<url>
<loc>https://site.ru/page/</loc>
<image:loc>https://static.site.ru/img/one.jpg</image:loc>
</image:image>
<image:image>
<image:loc>https://static.site.ru/img/two.jpg</image:loc>
</image:image>
</url>
</urlset>
Используете ли вы микроразметку изображений? Если да, то как?
Руководство для начинающих по разметке схемы
Основная цель поисковой оптимизации (SEO) — повысить рейтинг вашего контента в результатах поиска по ключевым словам, наиболее важным для вашего бренда или бизнеса.
Однако получения одного из первых мест в рейтинге может быть недостаточно, чтобы выделить ваш сайт среди конкурентов и заработать желанный органический клик. Вам может понадобиться это дополнительное преимущество, чтобы получить как можно больше кликов (и фактического трафика) — вот где на помощь приходит микроразметка. 0003
0003
Разметка схемы — это форма структурированных данных, которая предоставляет поисковым системам дополнительную информацию о вашем контенте. Отличительной особенностью схемы является то, что она позволяет визуально улучшить внешний вид вашего контента в результатах обычного поиска, чтобы он выделялся.
Например, вы можете использовать схему, чтобы сообщить Google, представляет ли страница рецепт, сообщение в блоге или страницу продукта, и ваш список поиска может включать некоторую дополнительную информацию. Более того, вы можете выберите , какие данные включить с помощью разметки, такие как звездный рейтинг, цены и даже время приготовления.
В этой статье мы объясним, что такое разметка схемы, и расскажем о ее преимуществах. Затем мы покажем вам, как добавить разметку схемы на ваш сайт.
Приступим!
Что такое схема? Каждая создаваемая вами страница должна содержать достаточное количество метаданных. Некоторые из наиболее важных элементов для SEO включают заголовки страниц, метаописания, альтернативный текст и теги заголовков. Эти метаданные существенно влияют на то, как ваш сайт отображается на страницах результатов поисковой системы (SERP).
Эти метаданные существенно влияют на то, как ваш сайт отображается на страницах результатов поисковой системы (SERP).
Что такое схема?
Схема относится к совместной стратегии разметки, используемой основными поисковыми системами. Это позволяет веб-мастерам включать полезную информацию о содержании своих веб-страниц, которая может использоваться поисковыми системами для улучшения внешнего вида при поиске.
ПодробнееДумайте о микроразметке как о «следующем уровне» метаданных для страниц. Вместо того, чтобы просто сообщать поисковым системам, что такое заголовок и описание страницы, схема предоставляет контекст .
Схему можно использовать для указания содержимого каждой страницы, например местоположений, рецептов, продуктов и сотен других параметров. Чтобы дать вам пример, вот как выглядит результат поиска рецепта без схемы :
Выглядит хорошо и определенно может получить несколько кликов. Давайте сравним его с результатами расширенного поиска фрагментов, в которых используется разметка схемы, включая рейтинги, количество голосов и время приготовления. Богатые результаты возможны благодаря разметке схемы:
Богатые результаты возможны благодаря разметке схемы:
Если вы ищете рецепт, на какой из этих двух результатов вы бы нажали? Для многих людей ответ будет последним, так как он сразу дает больше информации.
Существует множество схем «категорий» для различных типов контента. Помимо рецептов, у вас также есть варианты для человека. Это может быть идеальным, если вы хотите, чтобы фрагменты результатов поиска содержали такую информацию, как дата рождения, имена родителей и братьев и сестер:
Один из наиболее распространенных подходов для добавления схемы на веб-страницу использует нотацию объектов JavaScript для связанных данных (JSON-LD).
Вот как мог бы выглядеть пример разметки схемы с использованием JSON-LD, если бы вы работали, скажем, над рецептом бананового хлеба:
Этот сценарий будет включен в HTML-код страницы, и у вас будет полный контроль над элементами схемы. Некоторые инструменты позволяют добавить разметку схемы без использования кода, выбрав тип контента, над которым вы работаете, и заполнив несколько полей.
(Не волнуйтесь, ниже мы поделимся некоторыми из наших любимых инструментов генератора схем.)
Напомним, что схема — это разметка, которую вы добавляете на страницы веб-сайта, чтобы предоставить поисковым системам дополнительную информацию о вашем контенте. Теперь давайте поговорим о том, как этот процесс может принести пользу вашему сайту.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Почему использование разметки Schema может улучшить SEOЧтобы было ясно, простое наличие структурированных данных на веб-странице не обеспечивает общего повышения рейтинга.
Допустим, у вас есть два веб-сайта, один из которых использует микроразметку, а другой — нет. Если они конкурируют за одни и те же ключевые слова с одинаковым авторитетом домена и качеством контента, они, вероятно, получат одинаковый рейтинг.
Тем не менее, разметка схемы помогает повысить показатель кликабельности. Делая результаты поиска более привлекательными, вы увеличиваете вероятность того, что пользователи нажмут на ваши результаты, а не на ваших конкурентов.
Делая результаты поиска более привлекательными, вы увеличиваете вероятность того, что пользователи нажмут на ваши результаты, а не на ваших конкурентов.
Исследования Google подтверждают это. В ходе исследования Google обнаружил, что Rotten Tomatoes добавили разметку схемы на более чем 100 000 своих веб-страниц и добились увеличения рейтинга кликов на 25% по сравнению со страницами, которые ее не использовали:
The Food Network показала аналогичные результаты. Добавление разметки схемы привело к увеличению числа посещений органического трафика на 35%:
Помимо того, что разметка схемы помогает вам получать больше кликов, она может сделать ваш веб-сайт видимым в местных поисковых системах, в зависимости от метаданных, которые вы добавляете на свой веб-сайт.
Например, если вы добавите на страницу метаданные о месте проведения или мероприятии, они могут появиться, когда пользователи ищут ближайшие варианты:
Аналогичным образом, Google извлекает информацию о схеме со страниц, чтобы заполнить панели знаний в результатах поиска. Эти панели могут не иметь прямой ссылки на ваш веб-сайт, но они предлагают лучший опыт для пользователей поиска.
Эти панели могут не иметь прямой ссылки на ваш веб-сайт, но они предлагают лучший опыт для пользователей поиска.
Хотя схематическая разметка не влияет на ранжирование в поисковых системах, ее внедрение все же является разумным шагом с точки зрения SEO. Добавление разметки может увеличить количество кликов на ваши страницы, которые уже хорошо ранжируются, и это, безусловно, стоит (небольших) усилий, затраченных на ее настройку.
Как добавить разметку схемы на свой веб-сайт (2 метода)В зависимости от того, используете ли вы WordPress или другой конструктор веб-сайтов, существует два способа добавить разметку схемы на веб-сайт. На сайте WordPress вы можете получить доступ к плагинам разметки схемы, которые упрощают процесс.
В противном случае вам нужно будет добавить разметку вручную (что не так уж сложно). Давайте рассмотрим оба метода!
1. Используйте плагин разметки схемы для WordPress Неудивительно, что в WordPress можно использовать несколько плагинов схемы. На самом деле, некоторые из самых популярных SEO-плагинов, в том числе Yoast SEO и Rank Math, позволяют вам добавлять разметку схемы к сообщениям и страницам из коробки.
На самом деле, некоторые из самых популярных SEO-плагинов, в том числе Yoast SEO и Rank Math, позволяют вам добавлять разметку схемы к сообщениям и страницам из коробки.
Единственным недостатком использования SEO-плагинов для добавления кода схемы является то, что у вас нет большого контроля над метаданными. Yoast SEO, например, позволяет вам выбрать только тип страницы или статьи, над которой вы работаете:
Вам нужно будет использовать специализированный плагин, если вы хотите больше контролировать данные схемы, которые вы добавляете в свой контент WordPress. Одним из наших любимых инструментов для работы является Schema & Structured Data for WP & AMP:
Этот плагин позволяет добавлять пользовательскую разметку JSON-LD к любому сообщению или странице. Вы также можете настроить предварительно настроенные типы разметки схемы и решить, какие поля включать в зависимости от контента, над которым вы работаете.
После включения плагина перейдите к Структурированные данные > Типы схем на панели управления WordPress и выберите параметр Добавить тип схемы :
Плагин спросит вас, какую схему вы хотите настроить. Вы можете выбрать из списка, который включает все схемы, доступные на Schema.org. Некоторые из наиболее распространенных вариантов включают разметку для статей, продуктов, новостных статей и часто задаваемых вопросов:
Вы можете выбрать из списка, который включает все схемы, доступные на Schema.org. Некоторые из наиболее распространенных вариантов включают разметку для статей, продуктов, новостных статей и часто задаваемых вопросов:
Элементы разметки, к которым у вас будет доступ, будут зависеть от выбранной вами схемы. После этого вы можете решить, для каких типов контента включить эту схему.
В этом примере мы настроили разметку для типа контента «post»:
После добавления типа схемы вы сможете сразу ее редактировать. На странице редактирования схемы будут показаны поля по умолчанию, которые она включает.
Для схемы Статья вы можете выбрать, имеете ли вы дело со статьей на основе списка и является ли она озвученной. Вы также можете добавить другие свойства, нажав на Добавить свойство :
Мы рекомендуем потратить время на настройку каждого типа схемы, добавив свойства, которые должны отображаться в результатах поиска для каждой страницы. Однако имейте в виду, что если вы добавите слишком много свойств схемы , не все из них будут отображаться в результатах. В среднем Google отображает от трех до четырех элементов схемы для каждого результата.
В среднем Google отображает от трех до четырех элементов схемы для каждого результата.
Поскольку подключаемый модуль позволяет настроить, какие типы контента будут использовать различные типы схем, вам не нужно включать разметку для каждой страницы.
Однако, если вы редактируете страницу или сообщение и хотите добавить пользовательскую схему, вы можете сделать это, перейдя в виджет Схема и структурированные данные этого сообщения и выбрав параметр Пользовательская схема :
Если вы не знаете, как структурировать разметку схемы с помощью JSON-LD, мы рекомендуем проверить схему. орг. Разметка схемы может быть очень удобной, даже если вы не знакомы с кодом, поскольку она следует очень простому набору правил и свойств.
2. Добавление разметки схемы вручную Действия по добавлению разметки схемы вручную на веб-сайт будут зависеть от того, какой формат вы используете. До сих пор мы сосредоточились исключительно на JSON-LD, потому что это самый популярный вариант для данных разметки схемы (и он рекомендован Google).
Добавить разметку JSON-LD на страницу относительно просто. Вам нужно составить сценарий разметки, используя свойства, которые вы хотите включить, и структурировать его в правильном формате.
Вернемся к более раннему примеру фрагмента разметки схемы JSON-LD:
Любой добавляемый сценарий JSON-LD должен помещаться в теги
HTML-файла, над которым вы работаете. Код должен различаться в зависимости от типа контента, который вы создаете, но все, что вам нужно для его добавления, — это текстовый редактор.Если вы не знакомы со свойствами схемы, вам также следует оставить веб-сайт Schema.org открытым. На сайте показаны свойства, которые вы можете использовать с разметкой схемы, и примеры того, как их добавить.
Наши любимые генераторы разметки схемы JSON-LD- TechnicalSEO.com
- Генератор разметки схемы Rank Ranger
- Украсть наш JSON-LD
Помимо JSON-LD, вы также можете использовать форматы RDFa и микроданных. Оба эти формата менее популярны, потому что они основаны на встроенном коде.
Оба эти формата менее популярны, потому что они основаны на встроенном коде.
Вот как может выглядеть фрагмент разметки схемы для фильма с указанием режиссера, жанра и ссылкой на трейлер:
Апокалипсис сегодня
Режиссер: Фрэнсис Форд Коппола Действие Трейлер
Микроданные требуют добавления свойств непосредственно в теги
Зачем тратить все это время на понимание и создание всей этой разметки схемы, если она недействительна? Не забудьте использовать валидатор разметки Schema.org для проверки своей работы. Чтобы использовать его, просто вставьте свой URL-адрес и нажмите «Выполнить тест».
Чтобы использовать его, просто вставьте свой URL-адрес и нажмите «Выполнить тест».
Кроме того, вы можете добавить необработанный фрагмент кода в тестер и посмотреть, все ли правильно проверяется. В правой половине экрана обратите особое внимание на уведомления об «ошибках» и «предупреждениях», которые помогут вам устранить неполадки в вашей схеме, если возникнут какие-либо проблемы.
В любом случае, этот важный шаг гарантирует, что поисковые системы распознают дополнительные структурированные данные, которые вы добавили в свой контент, и они будут правильно отображаться в результатах поиска.
Добавление разметки Schema для улучшения SEO и увеличения органического трафика Если вы хотите, чтобы ваш веб-сайт получал как можно больше трафика, вам необходимо улучшить его рейтинг в поисковых системах и рейтинг кликов. Разметка Schema может помочь вам с последней целью, и если вы ее не используете, вы можете упустить значительное количество посетителей.
Добавить микроразметку на ваш сайт несложно. Однако процесс зависит от того, используете ли вы WordPress или нет:
- Используйте плагин WordPress для разметки схемы.
- Добавить разметку схемы вручную.
Чтобы убедиться, что ваш веб-сайт готов к дополнительному трафику, который вы можете получить за счет разметки схемы, вам следует ознакомиться с нашими планами DreamPress. Благодаря управляемому хостингу WordPress вам больше никогда не придется беспокоиться о медленном веб-сайте или проблемах с безопасностью. Ознакомьтесь с нашими планами на сегодня!
Schema App Total Schema Markup — автоматическое создание разметки Schema для страниц продуктов и т. д.
Цены
Основной
$15/месяц
- Оптимизируйте свои продукты, категории, обзоры, рейтинги, видео, блоги и статьи одним щелчком мыши. Просто установите, и все готово!
Передовой
$30/месяц
- Основные функции, а также доступ к программному обеспечению Schema App как сервисным инструментам для оптимизации страниц, не связанных с продуктами, статей и блогов.

Основной
$15/месяц
- Оптимизируйте свои продукты, категории, обзоры, рейтинги, видео, блоги и статьи одним щелчком мыши. Просто установите, и все готово!
Передовой
$30/месяц
- Основные функции, а также доступ к программному обеспечению Schema App как сервисным инструментам для оптимизации страниц, не связанных с продуктами, статей и блогов.
Все платежи выставляются в долларах США. Регулярные платежи и платежи на основе использования выставляются каждые 30 дней.
14 отзывов
Общий рейтинг
Количество на уровень рейтинга- 64% оценок — 5 звезд.
9
- 0% оценок — 4 звезды
- 0% оценок — 3 звезды
- 0% оценок — 2 звезды
- 36% оценок имеют 1 звезду
5
22 января 2022 г.
Феномен, наблюдаемый в обзорах приложения Schema, отражает качество отзывов, с которыми я сталкивался почти во всех приложениях, которые мне приходилось оценивать самостоятельно. В большинстве случаев я вижу, что плохие приложения собирают положительные отзывы только потому, что либо пользователи не знали, что могут возникнуть проблемы в будущем, либо повелись на то, что оставили отзыв слишком рано, прежде чем они поняли, что они купили. Если кто-то не знаком с искусством Schema (у него есть слои от: от неправильного до создания из него художественного слова), увидев 2,5 балла, все уйдут. Точно такая же реакция, когда я спросил двух клиентов, которых я подключил на прошлой неделе. Они думали, что я неправильно написал имя или что-то в этом роде. Нет, имя правильное. Приложение Schema является пионером в понимании того, как сделать эту функцию доступной для операторов любых веб-объектов. Более того, это единственная технология, которая может углубляться в структуры Schema и в мельчайших подробностях определять, о чем страница. На самом деле это не просто страница… скорее, с помощью Schema Pro вы можете определить, что означает каждый пиксель (надеюсь, я нарисовал картинку для вас). Вывод 1: обзоры Shopify сильно подделаны (большинство операторов не имеют технического образования и не могут судить, по крайней мере, в своем первом магазине). Проведите исследование, спросите сообщество экспертов, используйте инструменты для технологического шпионажа из быстрых и чистых магазинов и берите оттуда. Вывод 2: не покупайте Schema Pro; Подождите, пока ваш конкурент выведет вас из строя в поисковой выдаче, а затем используйте инструмент технологического шпионажа ☝ (к этому моменту вы усвоили урок и вам удалось найти хороший инструмент, который к тому же бесплатный), чтобы прийти к Выводу 1. Скорее всего, к тому времени цена вырастет (они действительно повышают цену, поскольку совершенствуют свои технологии) …покупайте обзоры…. не дай Бог..
На самом деле это не просто страница… скорее, с помощью Schema Pro вы можете определить, что означает каждый пиксель (надеюсь, я нарисовал картинку для вас). Вывод 1: обзоры Shopify сильно подделаны (большинство операторов не имеют технического образования и не могут судить, по крайней мере, в своем первом магазине). Проведите исследование, спросите сообщество экспертов, используйте инструменты для технологического шпионажа из быстрых и чистых магазинов и берите оттуда. Вывод 2: не покупайте Schema Pro; Подождите, пока ваш конкурент выведет вас из строя в поисковой выдаче, а затем используйте инструмент технологического шпионажа ☝ (к этому моменту вы усвоили урок и вам удалось найти хороший инструмент, который к тому же бесплатный), чтобы прийти к Выводу 1. Скорее всего, к тому времени цена вырастет (они действительно повышают цену, поскольку совершенствуют свои технологии) …покупайте обзоры…. не дай Бог..
ARM ANNA ROSA MOSCHOUTI
Бельгия
18 минут использования приложения
5 октября 2021 г.
Мой разработчик отправил запрос в их службу поддержки, чтобы заставить это работать, и через две недели ответа не последовало. Платить за приложение, которое не работает, неприемлемо, а когда вы обращаетесь в их службу поддержки без ответа в течение 2 недель, это еще хуже. Если установка пройдет успешно, то я рад за вас, но если у вас возникнут проблемы, я не ожидаю быстрого ответа.
Веселые творения Трейси
США
Около 2 месяцев использования приложения
6 июля 2020 г.
Недавно установили приложение схемы на наш веб-сайт и очень рады, что определенно рекомендую. В последующем электронном письме объясняется, как проверить, что все работает правильно. Эта компания действительно заботится о том, что они делают. Я исследовал разметку схемы перед установкой приложения, если вы зайдете на веб-сайт приложения схемы, вы можете пройти БЕСПЛАТНЫЙ курс по электронной почте, чтобы действительно понять разметку схемы, также их продукт рекомендован Нилом Пателем, который является ведущим авторитетом в индустрии SEO. Если вы новичок в разметке схемы, посетите их веб-сайт https://www.schemaapp.com/, у них есть масса полезной информации, а также из домашней страницы приложения в Shopify вы можете перейти в базу знаний для получения ответов на часто задаваемые вопросы. Поддержка клиентов также отличная. 100% рекомендую!
Если вы новичок в разметке схемы, посетите их веб-сайт https://www.schemaapp.com/, у них есть масса полезной информации, а также из домашней страницы приложения в Shopify вы можете перейти в базу знаний для получения ответов на часто задаваемые вопросы. Поддержка клиентов также отличная. 100% рекомендую!
Britemax-Direct
Великобритания
Около 3 лет использования приложения
Все отзывы
Об этом приложении
Запущен
31 августа 2017 г.
Языки
Английский
Категории
SEOРаботает с
Приложение схемыСоздано приложением схемы
О приложении схемы
Веб-сайт
1 приложение
3.3 средний рейтинг
6 лет создания приложений для Shopify App Store
Поддерживать
Отправить сообщение1-855-444-8624
support@schemaapp.


 org к себе на сайт?
org к себе на сайт? Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.
Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента. 