Вк размеры меню – Размеры картинок для меню ВКонтакте и других социальных сетей
Содержание
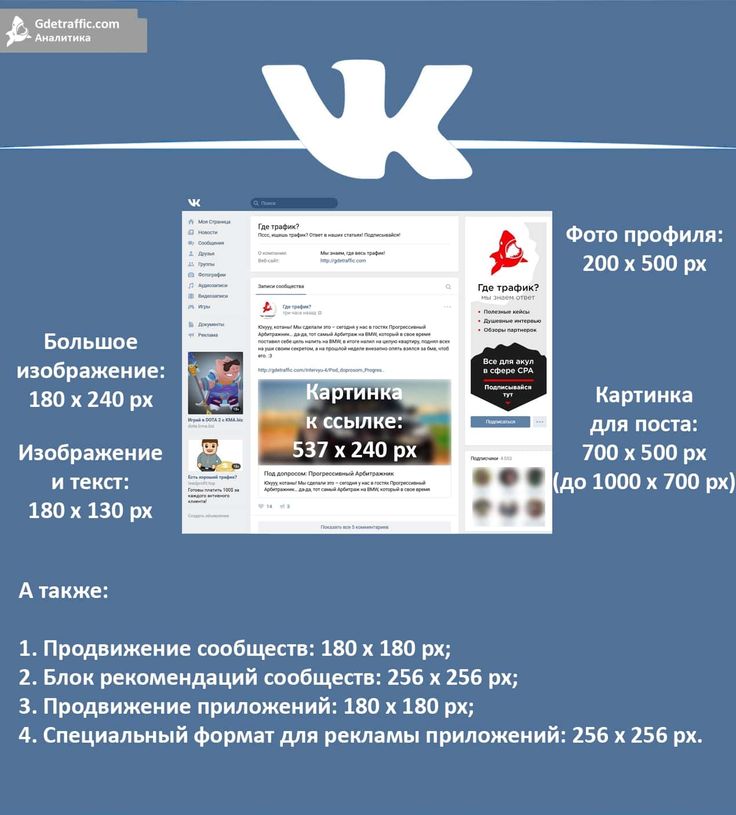
Размеры картинок для меню ВКонтакте и других социальных сетей
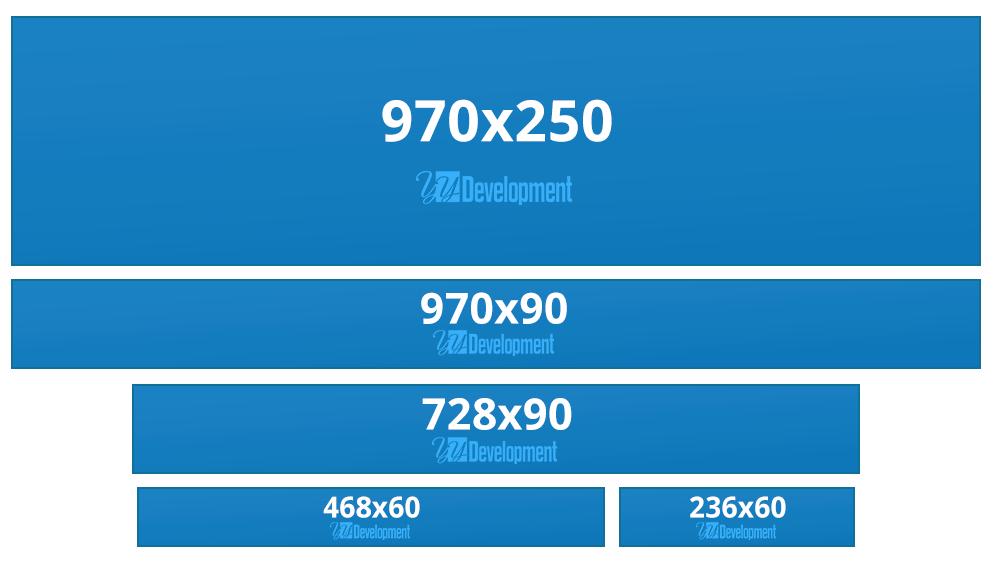
Если вы решили самостоятельно оформить свои группы и аккаунты в социальных сетях, то вам будет полезны приведенные ниже размеры картинок для социальных сетей.
ВКонтакте
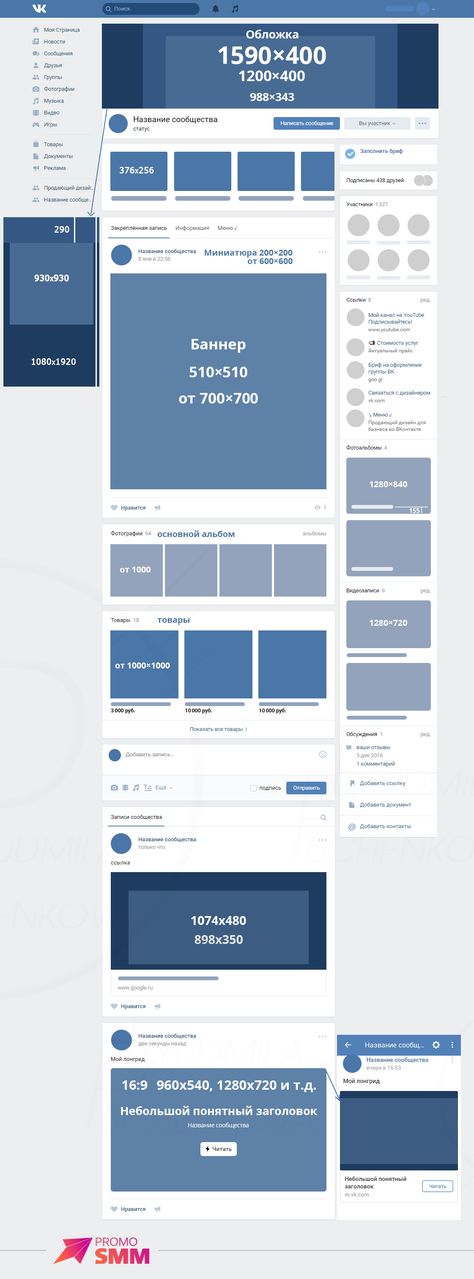
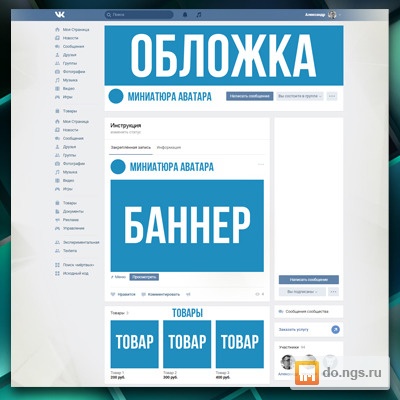
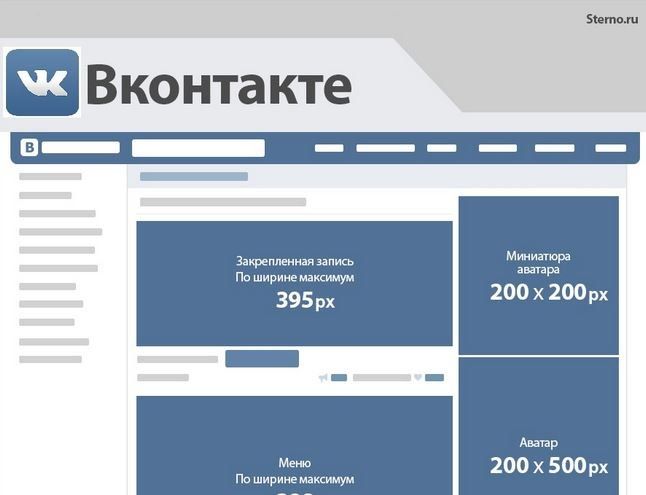
Размер картинки для меню ВКонтакте зависит от наполненности меню. Если у вас предусмотрена только одна кнопка (например, «открыть меню»), то ширина строки составляет 388 пикселей, если вы делаете меню с несколькими кнопками, то ширина 370 пикселей. Высота меню может быть любой в разумных пределах.
Размер картинки для меню ВКонтакте для баннера или закрепленного поста равен 395 пикселей в ширину на 290 пикселей в высоту. Чтобы получить такой вид меню, необходимо у сделанного поста выбрать вариант «Прикрепить», но в случае с закрепленным постом основное меню будет скрыто.
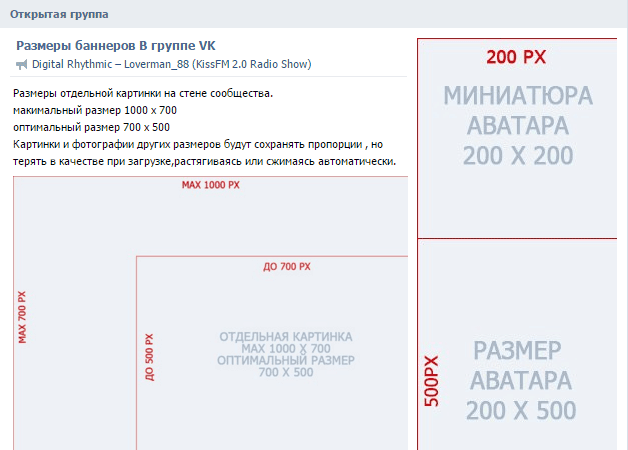
Размер аватара составляет 200 пикселей в ширину и 500 в высоту. При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
Как известно, меню можно сделать только ВКонтакте, поэтому для остальных сетей указан только размер картинки для аватара и фона.
Одноклассники
В одноклассниках аватар группы обрезается «в квадрат» размером 190 на 190 пикселей, поэтому, чтобы не потерялось качество изображения и не появилась размытость рекомендуем взять исходную картинку размером 300*300 пикселей.
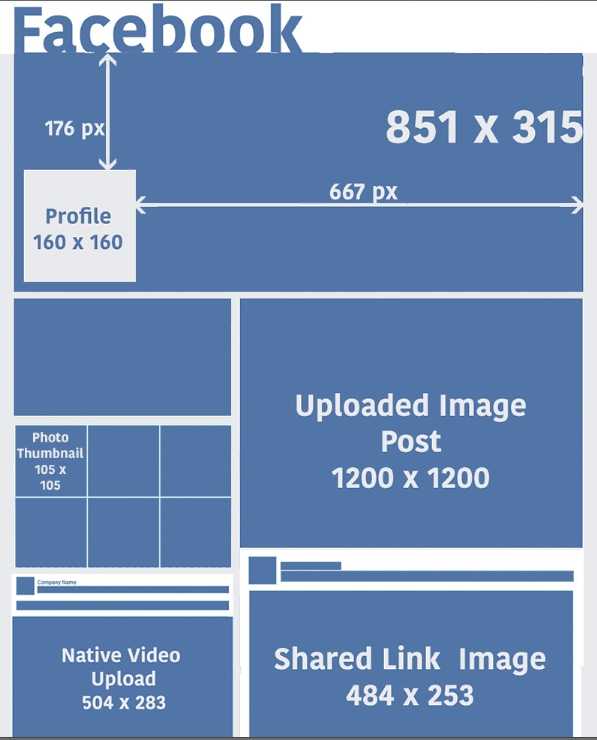
Размер шапки составляет 851 пиксель в ширину на 314 в высоту, но лучше взять больше. Аватар следует загружать в максимальном разрешении, его минимальный размер 180*180.
Размер аватара для данной социальной сети составляет 300 на 300 пикселей.
YouTube
Вес загружаемого файла не должен превышать 2 Мб, а рекомендуемый размер изображения равен 2560 на 1440 пикселей. При этом весь текст лучше расположить посередине, так как в связи с особенностями загрузки сети изображение не сжимается, а вырезается его центральная часть.
Размер аватара составляет 400*400 пикселей. Для шапки подойдет файл размером не менее 1500 на 1500 пикселей и весом не более 2 Мб.
GooglePlus
Минимальный размер фона и аватара 480*270 и 250*250 соответственно.Но, если изображение при загрузке размывается, то его можно увеличить.
Используя данную информацию о размерах картинок для социальных сетейвы сможете сделать визуально привлекательные аватары во всех ваших группах.
socialair.ru
Секреты Вконтакте. Как создать единый блок аватара и меню.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте.
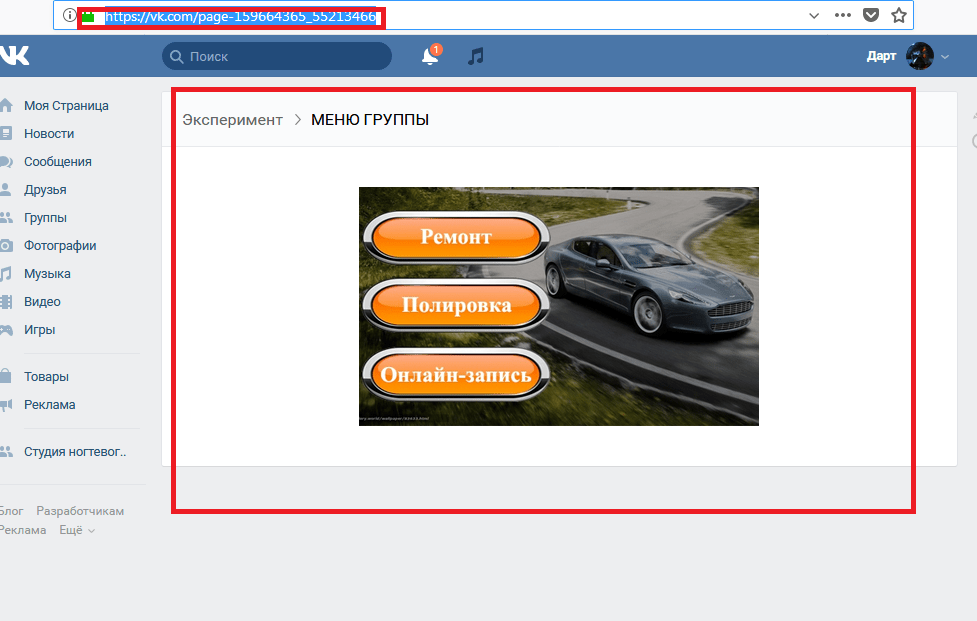
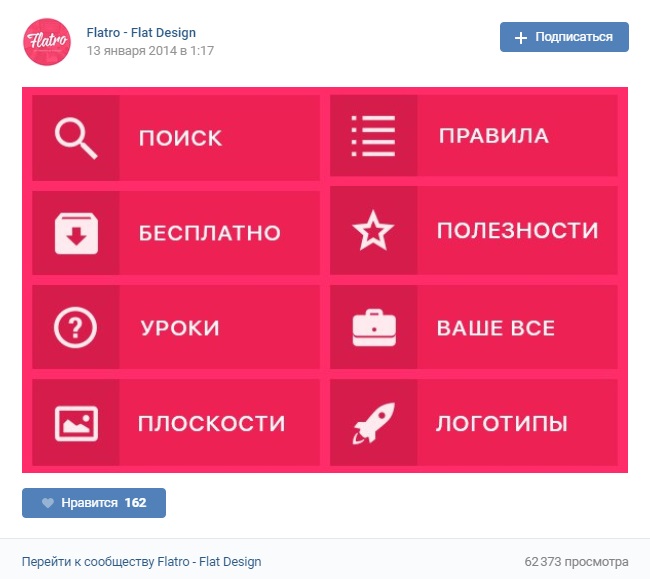
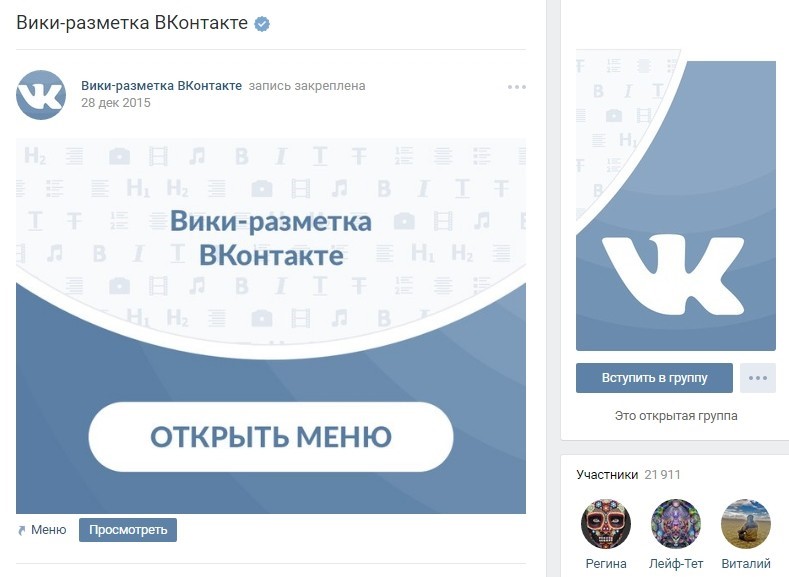
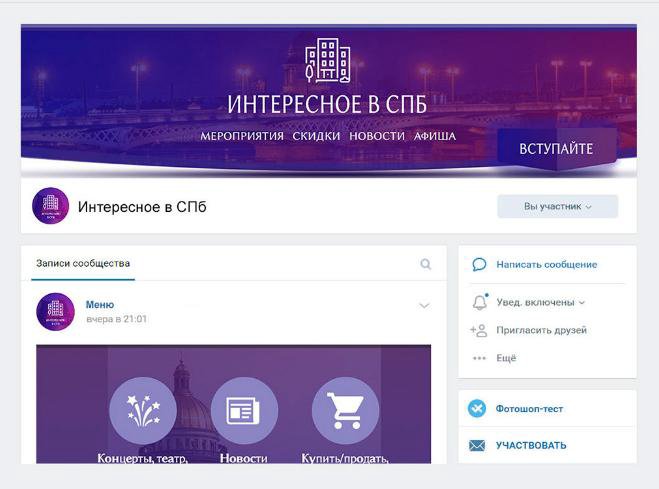
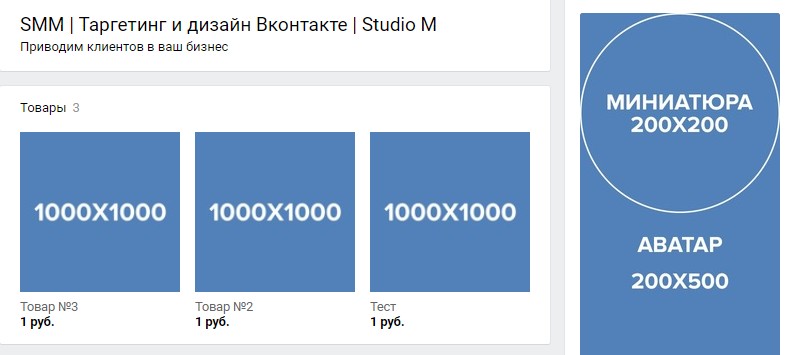
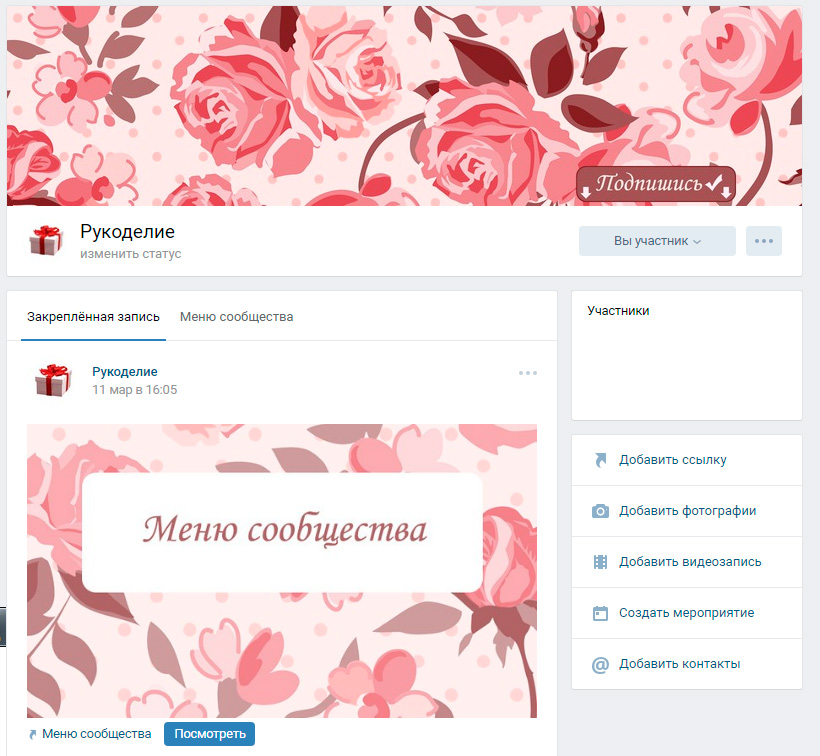
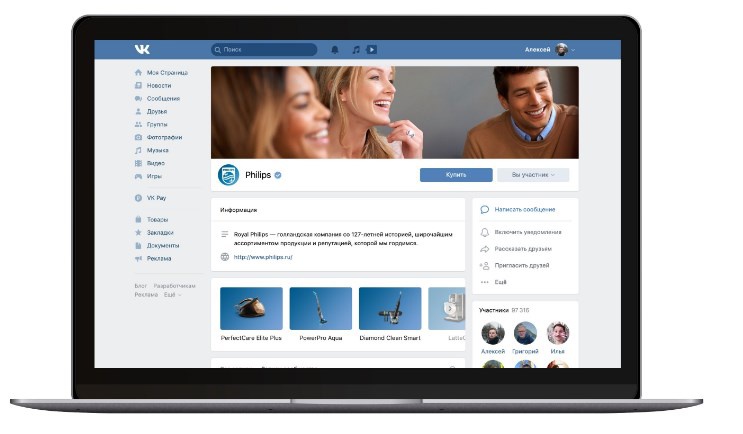
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа
. Я покажу, как сделать это в обычном графическом редакторе Paint, который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
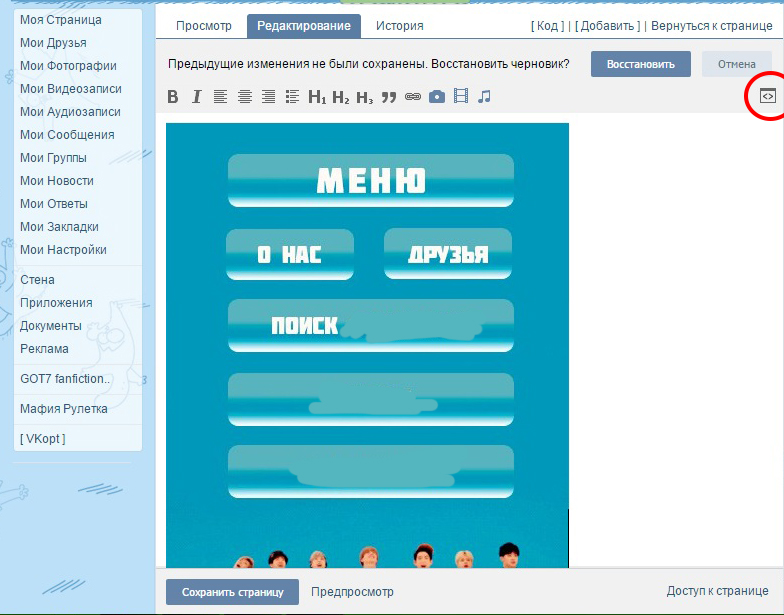
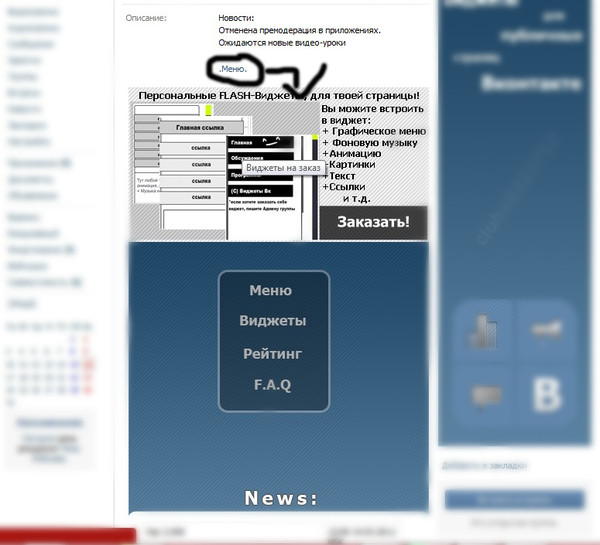
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect <<<
>>> Скачать программку Rect <<<
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
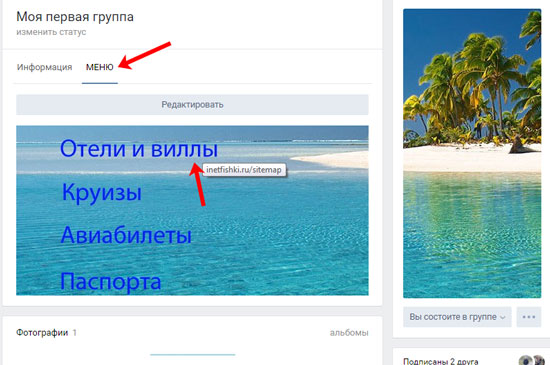
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
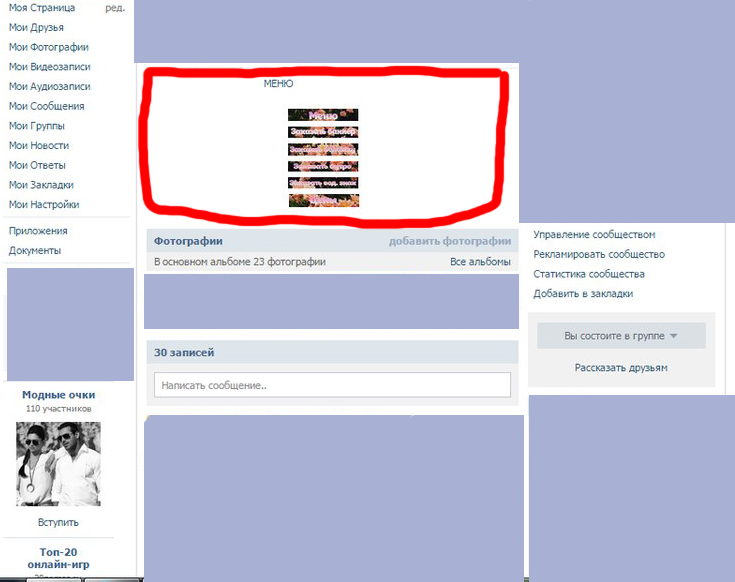
Не забываем сохранить измененную страницу. В итоге у нас должен получиться вот такой единый блок аватарки и меню.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей.
Чтобы не упустить другие секреты социальной сети Вконтакте, обязательно подпишитесь на обновления блога. Под кнопками социальных сетей есть ссылка.
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.
Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.
Всё.
на своем сайте.
kimnew.ru
Вк размеры меню — Ремонт ПК
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте.
Содержание статьи:
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
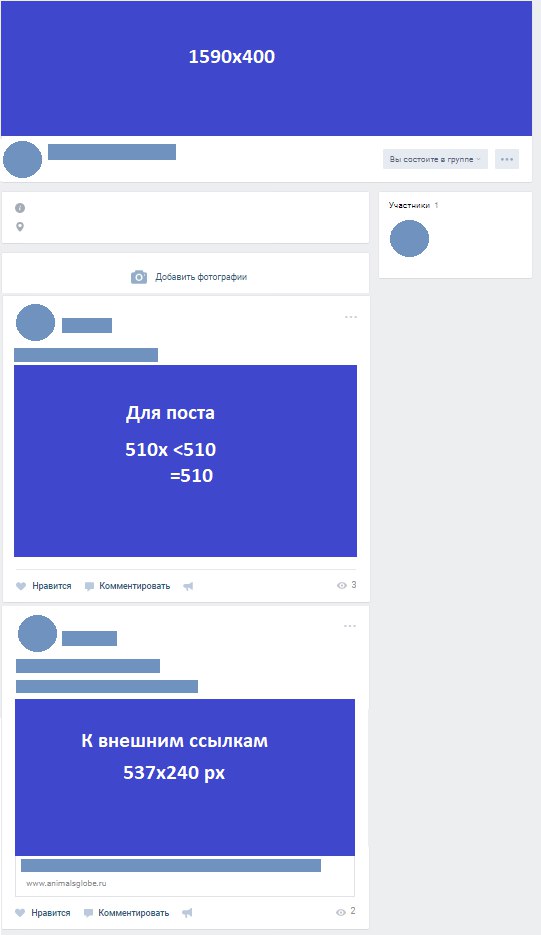
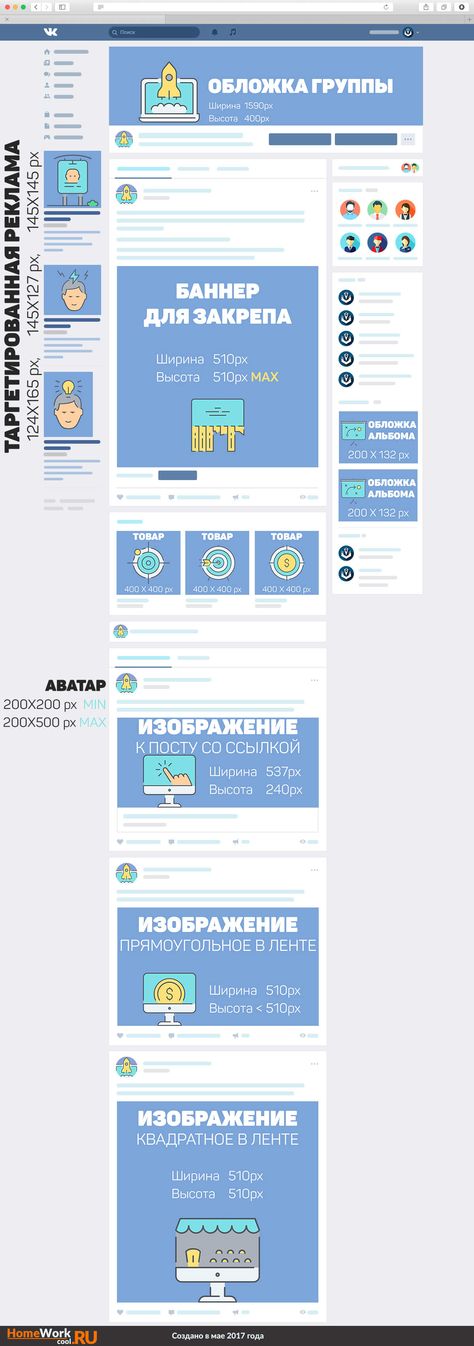
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
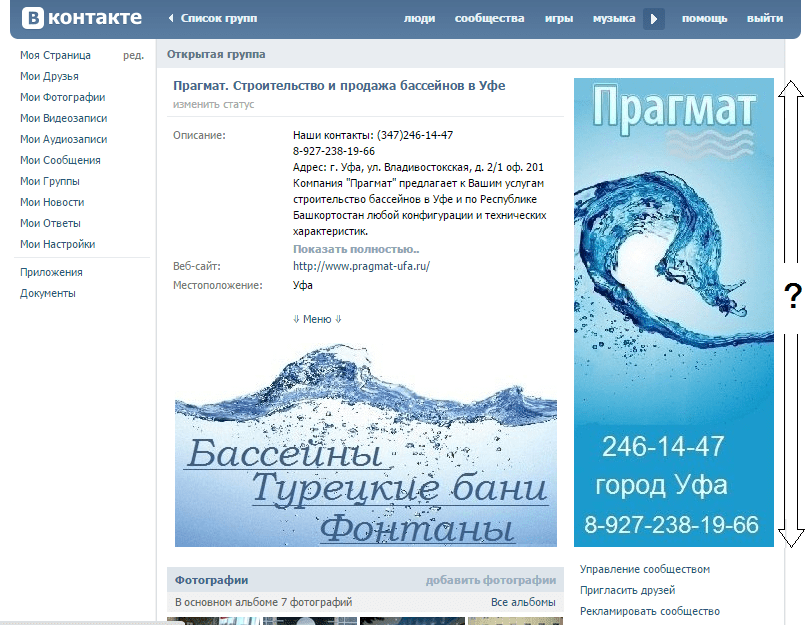
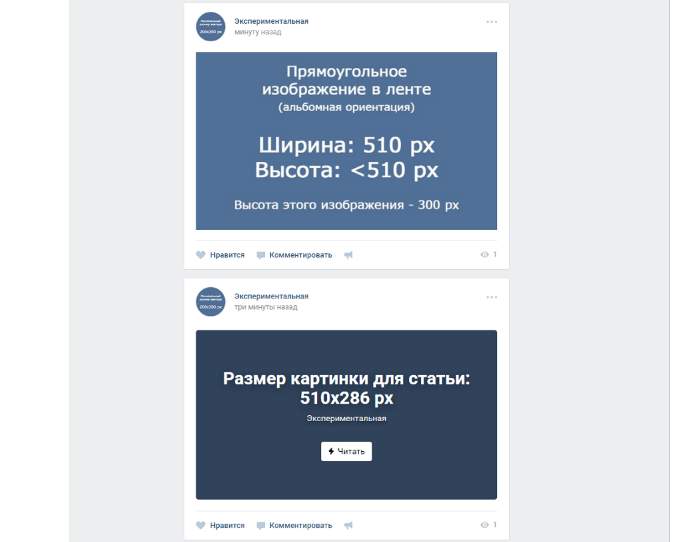
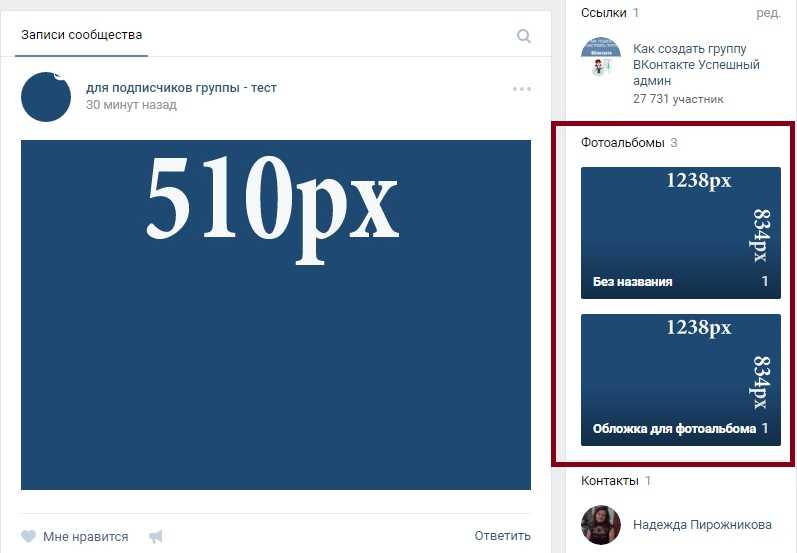
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Вставить картинку в описание группы Вконтакте
элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Затем наведите на значок троеточия у опубликованного изображения, как это сделано на картинке ниже. После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
Далее просто обновите страницу в браузере и выбранная картинка вставится в описание группы Вконтакте. Как видите, ничего сложного в этом нет.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
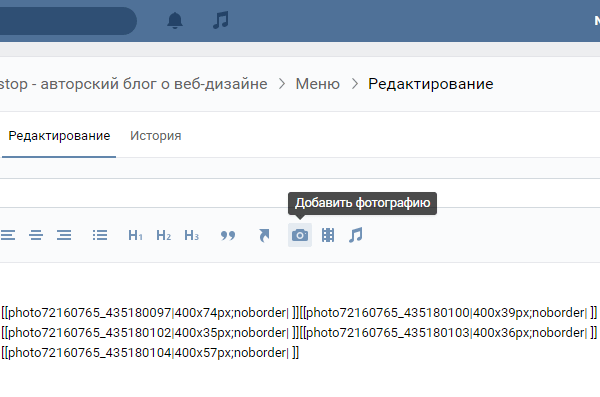
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.

- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню.
 А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить». - Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот ссылка на эту группу.
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Как видите, ничего сверх сложного в этом нет. Если захотите, то у Вас обязательно получится сделать меню для группы Вконтакте во много раз красивее. Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Было интересно? Тогда поделись с друзьями!
Source: profits-plus.ru
Почитайте еще:
remont-pc.uef.ru
Как сделать меню в группе ВКонтакте? | Победа Digital Agency
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
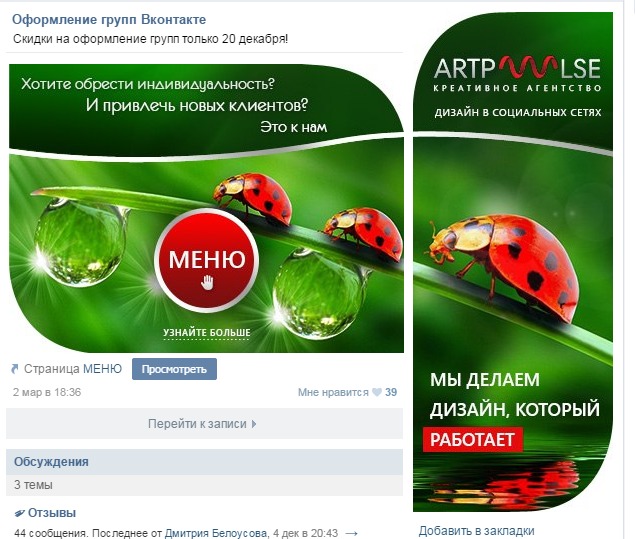
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
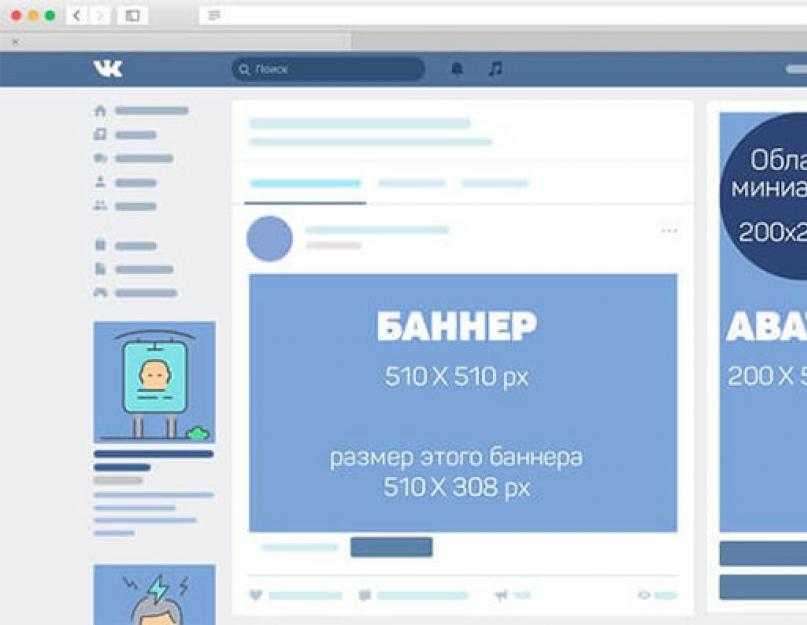
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
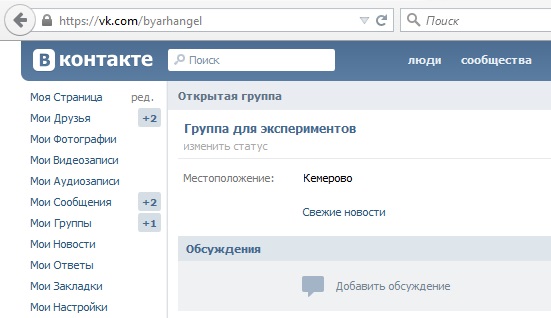
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.

После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
pbd.space
Размеры меню вконтакте — Ремонт ПК
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте.
Содержание статьи:
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Вставить картинку в описание группы Вконтакте элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Затем наведите на значок троеточия у опубликованного изображения, как это сделано на картинке ниже. После этого появится список ссылок. Нажмите на ссылку со значением «Закрепить».
Далее просто обновите страницу в браузере и выбранная картинка вставится в описание группы Вконтакте. Как видите, ничего сложного в этом нет.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом, о котором я писал выше.
 После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере. - Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется.
 Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием». - Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.

- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот ссылка на эту группу.
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Как видите, ничего сверх сложного в этом нет. Если захотите, то у Вас обязательно получится сделать меню для группы Вконтакте во много раз красивее. Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Если Вам понравилась эта статья, подпишитесь на обновления сайта и узнаете еще много новой и полезной информации.
Было интересно? Тогда поделись с друзьями!
Source: profits-plus.ru
Почитайте еще:
remont-pc.uef.ru
Как сделать меню в группе в ВК: вики-разметка
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные квадратные скобки. Должен получиться такой результат: [[photo12345_67890]]. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы.
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом. - | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута !. А вот и сам пример:
{|
|-
|<center>”’Новое в науке”’</center>||
|-
!<center>[[photo12345_67890|nolink;noborder;150x70px| ]]</center>!!
|-
|<center>
[[Новости науки|Новости]]<br/>
[[Открытия]]<br/>
|<center>
[[Конференции]] <br/>
[[Разработки]]<br/>
[[Книги]]<br/>
[[Симпозиумы]]<br/>
|<center>
Разделы:<br/>
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]<br/>
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]<br/>
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
fb.ru
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться,
Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
sdelaemblog.ru
Делаем меню для группы вконтакте новые размеры. Основы оформления группы в вконтакте с использованием вики разметки
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
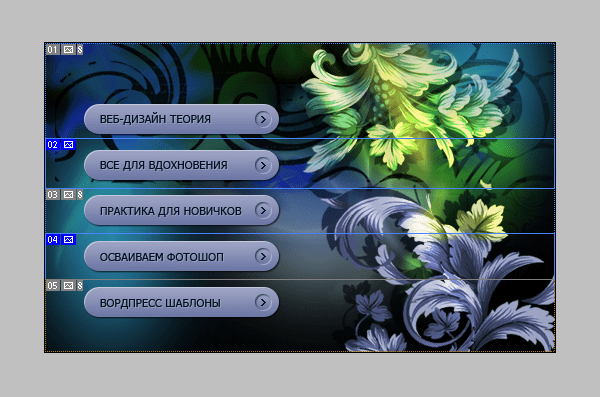
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.

Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов.
Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
как сделать меню в группе вконтакте
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите видео.
Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите видео.
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей . Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.

- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – .
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. ), загрузить видео (см. ) и фотографии (см. ), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
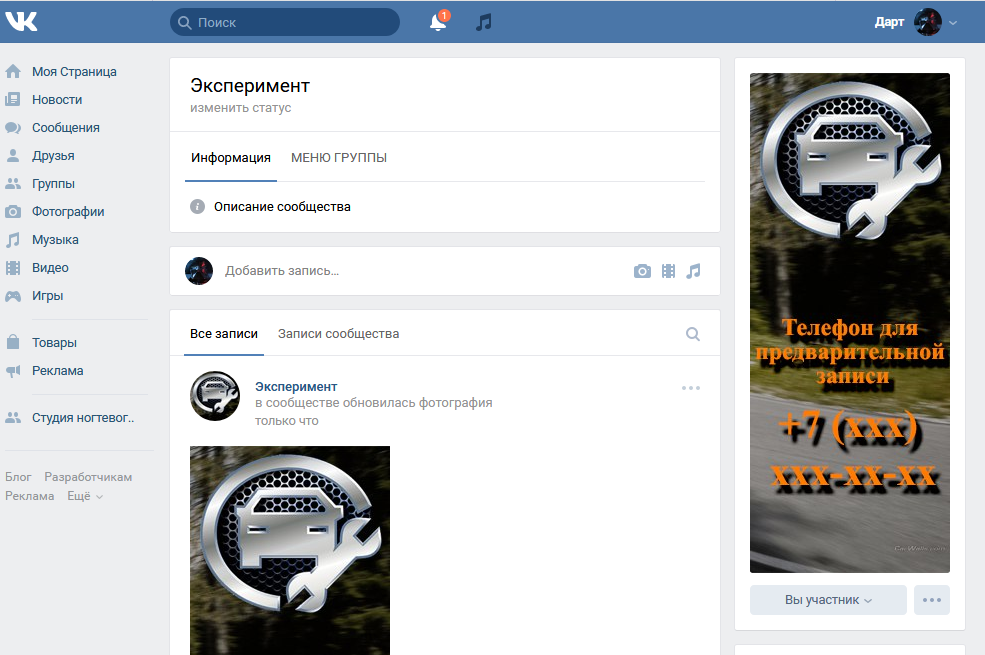
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Http://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Мы привыкли, что аватарка — это олицетворение пользователя в социальной сети, его «образ», к которому мы вроде как обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько большую роль играет изображение, которое установлено на заставке профиля.
Правда, не все люди уделяют так много внимания картинке своей страницы. Скажем так, всех пользователей (если вести речь конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает на аватарку свою фотографию, и тех, кто не заботится об изображении профиля. Они либо оставляют стандартное изображение, либо же пользуется какой-то сторонней картинкой.
Если говорить о группах, то здесь ситуация другая. Если ваша группа не будет иметь привлекательной, информативной фотографии, — скорее всего, в нее даже никто не вступит. Поэтому администраторы сообществ часто задаются вопросом: как сделать аватарку для группы «ВКонтакте»? В этой статье мы рассмотрим несколько вариантов ее создания, а также рассмотрим особенности фотографий в группах.
Какой должна быть аватарка группы?
Итак, начнем с общей теории о том, как должна выглядеть ваша фотография группы. Исходя из этой информации, вы поймете, как сделать аватарку для группы «ВКонтакте» такой, чтобы она понравилась пользователям и привлекла новых участников.
Очевидно, что фотография в группе должна быть соответствующей контенту, который размещен в сообществе. Это базовое требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Вторым требованием является привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, — это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось нажать и зайти на страничку самого сообщества. Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Ищем готовую картинку
В перечне способов создания фотографии группы поиск готового изображения является самым популярным и простым одновременно. Все, что от вас требуется — это зайти на сайт с изображениями и найти категорию картинок, связанных с тематикой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто запостить на страничку сообщества без изменений).
Делаем аватарку с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует много сервисов, позволяющих разработать свой аватар как «с нуля», так и с помощью одного из готовых шаблонов. Вам достаточно определиться с тем, что вы хотели бы видеть на изображении для авы, а дальше о том, как сделать аватарку для группы «ВКонтакте» без «Фотошопа», можете даже не переживать — ресурс сделает все в автоматическом режиме. Таких готовых решений сейчас в Сети достаточно много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это — адрес ресурса, который сделал вам аватар, размещенный где-нибудь в нижнем углу.
Вам достаточно определиться с тем, что вы хотели бы видеть на изображении для авы, а дальше о том, как сделать аватарку для группы «ВКонтакте» без «Фотошопа», можете даже не переживать — ресурс сделает все в автоматическом режиме. Таких готовых решений сейчас в Сети достаточно много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это — адрес ресурса, который сделал вам аватар, размещенный где-нибудь в нижнем углу.
Делаем аватарку в «Фотошопе»
Если не знаете, как сделать аватарку для группы «ВКонтакте» без ссылки на чужой сайт, — вам придется воспользоваться наиболее популярной Это «Фотошоп». Работа с ним достаточно проста, главное — понять азы, разобраться с элементарными понятиями и категориями, с которыми функционирует программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней — создать аватар для вас будет несложно. Если же вы не знаете вообще, как сделать аватарку для группы «ВКонтакте» в «Фотошопе», — у вас останется два варианта. Первый — это обратиться за помощью к человеку, который умеет работать в программе, второй — заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Первый — это обратиться за помощью к человеку, который умеет работать в программе, второй — заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Создаем аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы «ВКонтакте»?», настало время подумать о том, что будет изображено на фотографии в группе. Как уже отмечалось, это должно быть что-то тематичное, привлекательное и информативное. Предлагаем вам взять лист бумаги и ручку и схематично набросать логотип своего сообщества. После этого можете приступать к созданию изображения.
Сделать это можно одним из указанных выше способов. Если не знаете, какой аватар лучше, можете прибегнуть к простому, но эффективному методу определения: голосование в самой группе. Пусть люди решат, какая фотография лучше.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Balanced Audio Technology VK-255SE Стереоусилитель
Последние несколько месяцев я оценивал два продукта Balanced Audio Technology: предусилитель VK-53SE и предмет этого обзора, стереофонический усилитель мощности VK-255SE. VK-255SE предлагает привлекательные показатели размера, массы, коэффициента усиления и выходной мощности по запрашиваемой цене в 8995 долларов США, но приведут ли его впечатляющие характеристики к столь же впечатляющему качеству звука? Мне не терпелось узнать.
VK-255SE предлагает привлекательные показатели размера, массы, коэффициента усиления и выходной мощности по запрашиваемой цене в 8995 долларов США, но приведут ли его впечатляющие характеристики к столь же впечатляющему качеству звука? Мне не терпелось узнать.
Дизайн
Высококачественный аудиопродукт следует оценивать не только по качеству звука, но и по его архитектуре, качеству используемых материалов и тщательности сборки, гарантии и сроку службы. весело владеть и управлять. Когда я рассматривал усилитель Simaudio Moon Evolution 760A (8000 долларов США), я был очарован еще до того, как распаковал его — он был упакован в двойную коробку, защищен со всех сторон прочными облегающими вставками из пеноматериала и упакован в сумку Simaudio. Под усилителем была дополнительная вставка, содержащая коробку с собственными внутренними вставками из пеноматериала, последняя форма которой вмещала шнур питания 760A, триггерный кабель, ножки и инструкцию по эксплуатации. До того, как я вставил вилку в розетку, 760A казался особенным.
До того, как я вставил вилку в розетку, 760A казался особенным.
Упаковка VK-255SE была значительно проще. Мне нужно было открыть только одну коробку, чтобы увидеть усилитель, завернутый в прозрачный пластиковый пакет и снабженный поролоновыми вставками с каждой стороны. Под усилителем в прочной сумке на молнии находились шнур питания, запасной предохранитель, шестигранный ключ и инструкция.
Хотя упаковка VK-255SE, возможно, и разочаровала, качество самого усилителя просто блещет. Он имеет размеры 19 дюймов (ширина) x 6,5 дюйма (высота) x 16 дюймов (глубина) и весит 75 фунтов. Лицевая панель, радиаторы и верхняя панель изготовлены из алюминия на станке с ЧПУ; шасси из толстой штампованной стали. Передняя панель состоит из четырех частей: субпанели, которая охватывает всю ширину усилителя, левую и правую щеки, и небольшой пластины с логотипом BAT, все тонко скреплены вместе. Лицевая панель вертикально разделена пополам тонкой алюминиевой планкой, нажатием на которую можно переключать усилитель между режимами «включено» и «ожидание». Справа от этой полосы находятся синий и зеленый светодиоды: синий — включен, зеленый — режим ожидания. В крайнем правом углу название модели нанесено трафаретной печатью по вертикали и обрамлено канавкой, обработанной на станке с ЧПУ.
Справа от этой полосы находятся синий и зеленый светодиоды: синий — включен, зеленый — режим ожидания. В крайнем правом углу название модели нанесено трафаретной печатью по вертикали и обрамлено канавкой, обработанной на станке с ЧПУ.
В верхней части задней панели расположена большая ручка. В верхнем левом и правом углах находятся симметричные входные разъемы Neutrik (XLR), а под ними — трехсторонние клеммы для подключения громкоговорителей Cardas из цельной латуни. В отличие от Simaudio 760A или Constellation Audio Inspiration Stereo 1.0 ($11 000), которые я также рассматривал, BAT VK-255SE не имеет несимметричных входов. Вдоль нижней части задней панели слева направо расположены вход питания IEC, отсек для предохранителей и триггерные входы и выходы 12 В. Варианты отделки: все серебристые или все черные.
VK-255SE представляет собой полностью балансный полупроводниковый усилитель с нулевой обратной связью и может быть сконфигурирован на заводе для использования в качестве моноблока или стереоусилителя. Если вы начнете с одного двухканального VK-255SE, а затем купите второй блок, чтобы использовать пару в качестве моноблоков, BAT переконфигурирует их за 200 долларов. Стерео VK-255SE рассчитано на выходную мощность 150 Вт на 8 Ом или 300 Вт на 4 Ом. Моноблочная версия может выдавать 200 Вт или 400 Вт при соответствующем импедансе.
Если вы начнете с одного двухканального VK-255SE, а затем купите второй блок, чтобы использовать пару в качестве моноблоков, BAT переконфигурирует их за 200 долларов. Стерео VK-255SE рассчитано на выходную мощность 150 Вт на 8 Ом или 300 Вт на 4 Ом. Моноблочная версия может выдавать 200 Вт или 400 Вт при соответствующем импедансе.
Внутри VK-255SE больше напомнил мне Simaudio 760A, чем Constellation Audio Inspiration Stereo 1.0: компания BAT проделала похвальную работу по чистому и эффективному использованию внутреннего объема усилителя, чтобы вместить большое количество высококачественных усилителей. части. Практически вся проводка аккуратно спрятана под большим экранированным отсеком, охватывающим всю глубину усилителя и большую часть его ширины. Это не только помогает поддерживать порядок, но, что более важно, помогает свести к минимуму наведение шума от надежного блока питания VK-255SE, установленного на щите. Все видимые провода плотно смотаны, зашиты и проложены по кратчайшему пути прохождения сигнала. Поскольку большая часть схемы скрыта или установлена непосредственно на радиаторах, составляющих боковую панель, я попросил рассказать об этом конструктора VK-255SE Виктора Хоменко. Явно терпеливый человек, Хоменко ввел меня в курс дела по некоторым ключевым конструктивным параметрам VK-255SE.
Поскольку большая часть схемы скрыта или установлена непосредственно на радиаторах, составляющих боковую панель, я попросил рассказать об этом конструктора VK-255SE Виктора Хоменко. Явно терпеливый человек, Хоменко ввел меня в курс дела по некоторым ключевым конструктивным параметрам VK-255SE.
Во-первых, VK-255SE был разработан как эволюционное усовершенствование своего предшественника, VK-250SE, причем большинство изменений коснулось каскада усиления и блока питания. Пути прохождения сигнала, оптимизированные, чтобы стать еще короче, чем раньше, теперь включают только каскад усиления, за которым непосредственно следует выходной каскад. Усилительный каскад VK-255SE полностью симметричен, но уникален тем, что его возбуждение обеспечивается всего двумя блоками усиления, сконфигурированными для использования только тока высокого смещения. Преимущество этого, сказал мне Хоменко, заключается в том, что это «позволяет каскадам усиления работать в наиболее линейной области характеристик их устройств, тем самым уменьшая искажения». Далее он сказал, что входной и выходной каскады были улучшены за счет использования только N-канальных MOSFET-транзисторов, которые, как правило, более высокого качества, чтобы обеспечить идеально сбалансированный сигнал.
Далее он сказал, что входной и выходной каскады были улучшены за счет использования только N-канальных MOSFET-транзисторов, которые, как правило, более высокого качества, чтобы обеспечить идеально сбалансированный сигнал.
В общей сложности девять отдельных источников питания получают питание от одного большого тороидального трансформатора мощностью 1000 ВА, поэтому схема нового блока питания VK-255SE, по меньшей мере, тщательно продумана. Наиболее заметным обновлением здесь является использование новейшего Super-Pak маслонаполненных конденсаторов BAT, которые, по утверждению BAT, обеспечивают более чем в десять раз больше энергии, чем те, которые используются в VK-250SE. Этот новый Super-Pak был взят непосредственно из гораздо более дорогого предусилителя BAT REX II и, по словам Хоменко, позволяет VK-255SE лучше управлять требовательными громкоговорителями, значительно улучшая динамический драйв. Он также упомянул, что эти конденсаторы играют большую роль в улучшении того, как блок питания обрабатывает более высокие частоты, сохраняя при этом низкий уровень шума и измеренное общее гармоническое искажение 0,2% при полном наклоне.
Настройка
Установка VK-255SE не составила труда. Я заменил свои референсные моноблоки Simaudio Moon Evolution W-7M на VK-255SE, оставив при этом предусилитель Simaudio Moon Evolution P-8, ЦАП PS Audio DirectStream, стабилизатор питания PS Audio P10 и референсные громкоговорители Rockport Technologies Atria. Сбалансированные межблочные соединения Clarus Crimson, кабели динамиков и шнуры питания связывали все вместе.
Через несколько секунд после того, как я впервые услышал VK-255SE, я столкнулся с любопытной проблемой: уровень громкости был значительно ниже того, что я привык слышать от своего устройства Simaudio. Проверив все соединения и изучив характеристики моего собственного оборудования и VK-255SE, я проследил проблему до Simaudio P-8, который обеспечивает только 9дБ усиления. Это не проблема, когда P-8 питает W-7M, которые обеспечивают колоссальные 33 дБ усиления, но VK-255SE обеспечивает более нормальные 26 дБ — для получения того же уровня выходного сигнала, что и W-7M, требуется более громкий вход. К счастью, Moon Evolution P-8 производит очень мало собственных шумов — я не услышал каких-либо вредных эффектов, когда использовал VK-255SE на предпочитаемых мною уровнях громкости.
К счастью, Moon Evolution P-8 производит очень мало собственных шумов — я не услышал каких-либо вредных эффектов, когда использовал VK-255SE на предпочитаемых мною уровнях громкости.
Прослушивание
Через несколько мгновений после того, как я начал критически слушать VK-255SE, мне вспомнился слоган, который повторяется на веб-сайте BAT: «Тепло ламп, динамика полупроводников». Эти десять слогов резюмируют звуковой характер этого усилителя, особенно по сравнению с моими более нейтрально звучащими моноблоками Simaudio W-7M. Например, когда я слушал «What a Shame» Патрисии Барбер из ее Café Blue (16-bit/44.1kHz FLAC, Premonition), Barber был представлен с такой легкостью и плавностью, что мне было трудно сосредоточиться на анализе звука — велик был соблазн полностью погрузиться в музыку. Четкое трехмерное изображение голоса Барбер висело впереди и в центре звуковой сцены, с таким телом, текстурой и масштабом, что казалось возможным протянуть руку и прикоснуться к ней. Но что-то было не так с бонго Марка Уокера. Барабаны Уокера, расположенные примерно в футе позади правого динамика, каким-то образом звучали так, как будто они были намного дальше от сцены. Прислушавшись внимательнее, я понял, что слышу небольшое уменьшение масштаба, а не преувеличение глубины. Когда я сосредоточился на искусно управляемой электрогитаре Джона Маклина, я услышал нечто похожее — нотам, казалось, не хватало этой последней йоты остроты и переходной четкости, но они были полны ожидаемых уровней плотности и динамической интонации. И наоборот, контрабас Майкла Арнополя поражал своей мощью и твердостью, закрепляя трек, как железный блок. Каждая нота была легко слышна, глубоко расширена и тонально точна.
Но что-то было не так с бонго Марка Уокера. Барабаны Уокера, расположенные примерно в футе позади правого динамика, каким-то образом звучали так, как будто они были намного дальше от сцены. Прислушавшись внимательнее, я понял, что слышу небольшое уменьшение масштаба, а не преувеличение глубины. Когда я сосредоточился на искусно управляемой электрогитаре Джона Маклина, я услышал нечто похожее — нотам, казалось, не хватало этой последней йоты остроты и переходной четкости, но они были полны ожидаемых уровней плотности и динамической интонации. И наоборот, контрабас Майкла Арнополя поражал своей мощью и твердостью, закрепляя трек, как железный блок. Каждая нота была легко слышна, глубоко расширена и тонально точна.
Очевидно, мне было что послушать — репродукции гитары Маклина и барабанов Уокера на VK-255SE просто не соответствовали шаблону. Я порылся в своей коллекции Dire Straits и наткнулся на заглавный трек Brothers in Arms (16/44.1 FLAC, Mercury), запись, с которой я хорошо знаком и которая битком набита яркой электрогитарой. Это было больше похоже на это: у электрогитары Марка Нопфлера было достаточно остроты или атаки, чтобы вовлечь меня в музыку, хотя мне все еще не хватало той последней йоты текстурных деталей, которые я слышу от Simaudio 760A и Constellation Inspiration. У баса Джона Иллсли, когда он излагает вполне удовлетворительную басовую партию, были шары, чудесно контрастирующие со сдержанным постукиванием тарелок барабанщика Терри Уильямса и различными фоновыми синтезаторными эффектами.
Это было больше похоже на это: у электрогитары Марка Нопфлера было достаточно остроты или атаки, чтобы вовлечь меня в музыку, хотя мне все еще не хватало той последней йоты текстурных деталей, которые я слышу от Simaudio 760A и Constellation Inspiration. У баса Джона Иллсли, когда он излагает вполне удовлетворительную басовую партию, были шары, чудесно контрастирующие со сдержанным постукиванием тарелок барабанщика Терри Уильямса и различными фоновыми синтезаторными эффектами.
После многократного воспроизведения этого и других треков с этого и других альбомов, от Дайаны Кралл Turn Up the Quiet (16/44.1 FLAC, Verve/Tidal) до Fully Completely Tragically Hip (16/44.1 FLAC, MCA) ), я начал понимать, что мне не хватало передачи атмосферы — пространства или воздуха между инструментами и вокруг них. В ее кавере на песню Роджерса и Харта «Разве это не романтично?» голос Кралл был точеным в центре сцены, чистым как день, а текучесть и тональный цвет ее фортепианных нот, плавающих в моей комнате, могли обмануть всех, кроме самых взыскательных. что они слушали лампы, а не транзисторы. Но каким бы привлекательным это ни было, общий звук немного пострадал — те же самые инструменты занимали сцену, которая была немного меньше во всех трех измерениях. Воспроизведение VK-255SE любой музыки, которую я постоянно проигрывал, было на волосок от того, чтобы полностью ожить в моей комнате.
что они слушали лампы, а не транзисторы. Но каким бы привлекательным это ни было, общий звук немного пострадал — те же самые инструменты занимали сцену, которая была немного меньше во всех трех измерениях. Воспроизведение VK-255SE любой музыки, которую я постоянно проигрывал, было на волосок от того, чтобы полностью ожить в моей комнате.
Когда я получил VK-255SE, он прибыл в сопровождении своего естественного аналога, лампового предусилителя BAT VK-53SE. Моим первоначальным впечатлением от звука VK-53SE было то, что он был довольно открытым и воздушным, и значительно более теплым, чем у моего предварительного усилителя Simaudio Moon Evolution P-8. Поэтому я заменил P-8 на VK-53SE в надежде, что предусилитель и усилитель мощности одной компании будут лучше дополнять друг друга по звучанию.
По большей части так и было. Первое, что я заметил, это то, что проблема с громкостью, которая была у меня с P-8 и VK-255SE, исчезла. Я также сразу же осознал, насколько тихим был VK-53SE — я почти не слышал дополнительных артефактов через и без того незаметный VK-255SE. Остальные изменения, хотя и незначительные, были добавлением цвета, который, будь то исключительно из-за VK-53SE или из-за его сочетания с VK-255SE, превратился в немного более открытый, воздушный звук. При хороших записях звучало так, как будто все инструменты были разделены еще на 6 дюймов.
Остальные изменения, хотя и незначительные, были добавлением цвета, который, будь то исключительно из-за VK-53SE или из-за его сочетания с VK-255SE, превратился в немного более открытый, воздушный звук. При хороших записях звучало так, как будто все инструменты были разделены еще на 6 дюймов.
Также на обзор были предоставлены пары двух очень разных динамиков: Amati Tradition от Sonus Faber и Piano Diacera G2 от Tidal Audio. Поскольку Tidal звучали удивительно похоже на мои Rockport Atrias, я услышал почти такой же гладкий, теплый, энергичный мощный звук от динамического дуэта BAT, управляющего Tidal, как и с моими Rockports, но когда я заменил Amati Traditions, это было похоже на тугое натяжение ранее окрашенного холста на чуть большую раму: все стало немного больше, особенно промежутки между предметами.
Как указано в моем обзоре Традиций Амати, опубликованном в середине ноября, я обнаружил, что они отличаются от своих предшественников. Традиции Амати звучат более отчетливо на высоких частотах, а с BAT они создают музыкальную магию. Теплота VK-255SE искусно дополняла намеки на жаркость, которые обычно слышались в моей комнате от Amatis, создавая при этом настолько естественный и коммуникативный средний диапазон, что такие термины, как правильность , нейтральность 9На ум пришли 0046 и яркость . Не менее привлекательным было то, насколько хорошо VK-255SE смог зафиксировать и раскрутить двойные 8,7-дюймовые вуферы Amati. В моем обзоре Amatis я описал то, что услышал, слушая «Royals» из Lorde Pure Heroine (16/44.1 FLAC, Universal): «Голос Лорда был ярко выгравирован в центре сцены на фоне громоподобной басовой партии и комнаты. включая бэк-вокал. Переходные процессы тарелки хай-хэта были быстрыми, контролируемыми и четко определенными». Далее я сказал, что «басы были не такими глубокими, как то, что я слышал, когда я рассматривал динамик Paradigm Persona 7F (25 000 долларов за пару)», но это было скорее отражением динамика, а не усилителя.
Теплота VK-255SE искусно дополняла намеки на жаркость, которые обычно слышались в моей комнате от Amatis, создавая при этом настолько естественный и коммуникативный средний диапазон, что такие термины, как правильность , нейтральность 9На ум пришли 0046 и яркость . Не менее привлекательным было то, насколько хорошо VK-255SE смог зафиксировать и раскрутить двойные 8,7-дюймовые вуферы Amati. В моем обзоре Amatis я описал то, что услышал, слушая «Royals» из Lorde Pure Heroine (16/44.1 FLAC, Universal): «Голос Лорда был ярко выгравирован в центре сцены на фоне громоподобной басовой партии и комнаты. включая бэк-вокал. Переходные процессы тарелки хай-хэта были быстрыми, контролируемыми и четко определенными». Далее я сказал, что «басы были не такими глубокими, как то, что я слышал, когда я рассматривал динамик Paradigm Persona 7F (25 000 долларов за пару)», но это было скорее отражением динамика, а не усилителя.
Сравнение
Я сравнил VK-255SE с единственными другими усилителями, которые были у меня под рукой: моим эталонным моноблоком Simaudio Moon Evolution W-7M.![]() Безусловно, сравнение было несправедливым — W-7M намного мощнее и по цене 25 000 долларов за пару стоят почти в три раза дороже, чем BAT. С другой стороны, VK-255SE уже намного превзошел мои ожидания за 8995 долларов в плане контроля, динамики и убедительности басов. Чтобы уравновесить игровое поле, я больше сосредоточился на том, насколько точно оба усилителя воспроизводят записи с точки зрения тональности, размера и детализации — я полностью ожидал, что VK-255SE выдержит свою динамику. Я еще больше уравнял правила игры, вернув в систему свой Simaudio P-8: я знаю, что это бескомпромиссно нейтральный и откровенный предусилитель, и хотел, чтобы я слышал, насколько это возможно, только ВК-255СЭ. Двойные выходы P-8 также означали, что я мог проводить прямое сравнение A/B между усилителями, просто поменяв местами акустические кабели.
Безусловно, сравнение было несправедливым — W-7M намного мощнее и по цене 25 000 долларов за пару стоят почти в три раза дороже, чем BAT. С другой стороны, VK-255SE уже намного превзошел мои ожидания за 8995 долларов в плане контроля, динамики и убедительности басов. Чтобы уравновесить игровое поле, я больше сосредоточился на том, насколько точно оба усилителя воспроизводят записи с точки зрения тональности, размера и детализации — я полностью ожидал, что VK-255SE выдержит свою динамику. Я еще больше уравнял правила игры, вернув в систему свой Simaudio P-8: я знаю, что это бескомпромиссно нейтральный и откровенный предусилитель, и хотел, чтобы я слышал, насколько это возможно, только ВК-255СЭ. Двойные выходы P-8 также означали, что я мог проводить прямое сравнение A/B между усилителями, просто поменяв местами акустические кабели.
Я начал с повторного посещения «Братьев по оружию». Сразу же я услышал очевидные различия. Усилители Simaudio создавали гораздо более обширную звуковую сцену, на которой я мог более четко слышать детали, четкость и размер раскатов грома. Это было так, как если бы буря была над моей комнатой и вокруг нее, в то время как BAT ограничивала бурю в пределах моей комнаты. Звук синтезатора был грандиознее через Simaudio, простираясь далеко за пределы внешних боковых панелей моих Atrias — через BAT синтезатор казался меньше и менее отчетливо выраженным. По мере того, как трек продолжался, BAT представил электрогитару Марка Нопфлера с большей твердостью и весом, что я нашел убедительным. Simaudio, с другой стороны, преуспели в определении гитары в пространстве, изображая ее мертвой точки с более гладкой текстурой; Я также мог лучше слышать медиатор Нопфлера на струнах.
Это было так, как если бы буря была над моей комнатой и вокруг нее, в то время как BAT ограничивала бурю в пределах моей комнаты. Звук синтезатора был грандиознее через Simaudio, простираясь далеко за пределы внешних боковых панелей моих Atrias — через BAT синтезатор казался меньше и менее отчетливо выраженным. По мере того, как трек продолжался, BAT представил электрогитару Марка Нопфлера с большей твердостью и весом, что я нашел убедительным. Simaudio, с другой стороны, преуспели в определении гитары в пространстве, изображая ее мертвой точки с более гладкой текстурой; Я также мог лучше слышать медиатор Нопфлера на струнах.
Усилители Simaudio и BAT зафиксировали голос Нопфлера, высеченный в пространстве в центре сцены, с сопоставимыми уровнями текстуры и масштаба. Но каждый раз, когда я возвращался обратно в Simaudio, я не мог игнорировать более продолжительное затухание каждой трещины деревянных блоков, а также дополнительное пространство и мерцание вокруг каждой постукивающей тарелки. Неудивительно, что BAT проделали замечательную работу по воспроизведению глубокой, пробивной басовой партии, которая необходима для правильного звучания этой песни. Динамические интонации Нопфлера на электрогитаре также были восприняты спокойно, на удивление не уступая Simaudio по громкости и контролю, но не по размеру. С точки зрения тональной окраски эти усилители были совершенно разными: Simaudio в значительной степени абсолютно нейтральны, в то время как BAT на несколько градусов склонялся к более теплой стороне и звучал немного темнее.
Неудивительно, что BAT проделали замечательную работу по воспроизведению глубокой, пробивной басовой партии, которая необходима для правильного звучания этой песни. Динамические интонации Нопфлера на электрогитаре также были восприняты спокойно, на удивление не уступая Simaudio по громкости и контролю, но не по размеру. С точки зрения тональной окраски эти усилители были совершенно разными: Simaudio в значительной степени абсолютно нейтральны, в то время как BAT на несколько градусов склонялся к более теплой стороне и звучал немного темнее.
Выводы
Пользоваться VK-255SE было приятно — его переключатель питания искусно спрятан, задняя рукоятка упрощает установку, а высококачественные разъемы легко подходят практически для любых разъемов типа «лопатка» или «банан». акустический кабель сейчас сделал. Внутри общий дизайн и исполнение VK-255SE являются образцовыми, с короткими сигнальными путями, уникальной конструкцией двойного каскада усиления, запатентованной архитектурой блока питания и обилием высококачественных деталей. Снаружи он выглядит великолепно и сделан очень хорошо. Тем не менее, VK-255SE сильно нагревался, будь то на холостом ходу или во время работы — ему нужна хорошая вентиляция, где-то ребенок не может до него дотронуться.
Снаружи он выглядит великолепно и сделан очень хорошо. Тем не менее, VK-255SE сильно нагревался, будь то на холостом ходу или во время работы — ему нужна хорошая вентиляция, где-то ребенок не может до него дотронуться.
Мои впечатления от его звучания были неоднозначными. Мягко говорящий VK-255SE показал себя мастерски в воспроизведении динамических интонаций, был полностью способен воспроизводить гипнотические уровни стойкости и контроля на низах, а его средние частоты были чище, чем у почти любого другого полупроводникового усилителя мощности, который я слышал. Тем не менее, способность VK-255SE создавать реалистичное ощущение атмосферы или воздуха или выжимать последнюю йоту внутренних деталей заметно уступала способности Inspiration Stereo 1.0 от Constellation Audio, Moon Evolution 760A от Simaudio и моей значительно более дорогой Simaudio Moon. Эволюция W-7Ms. Поэтому звук BAT VK-255SE не совсем мне по душе, но если ламповая теплота, маслянистые текстуры и захватывающая динамика — это то, что вас больше всего привлекает, то этот усилитель заслуживает того, чтобы быть в вашем списке для прослушивания.
. . . Арон Гаррехт
[email protected]
Сопутствующее оборудование
- Динамики — Rockport Technologies Atria, Sonus Faber Amati Tradition, Tidal Piano Diacera G2
- Сабвуферы — JL Audio Fathom f112 (2)
- Усилители — Parasound Halo A 51 (пятиканальный), Simaudio Moon Evolution W-7M (моноблоки)
- Предусилители — Anthem AVM 60, Balanced Audio Technology VK-53SE, Simaudio Moon Evolution P-8
- Источники — Универсальный BD-плеер Oppo Digital BDP-103, ультрабук Dell E7440 под управлением Windows 10, JRiver Media Center 20
- Цифро-аналоговый преобразователь — PS Audio DirectStream
- Кабели — Clarus Crimson S/PDIF, USB, балансные межблочные кабели, кабели для динамиков и шнуры питания
- Стабилизатор напряжения — PS Audio P10
Стереоусилитель Balanced Audio Technology VK-255SE
Цена: 8995 долларов США.
Гарантия: пять лет на детали и сборку.
Balanced Audio Technology Inc.
1300 First State Boulevard, Suite A
Wilmington, DE 19804
Телефон: (302) 999-8855
Факс: (302) 999-8818
E-mail: [email protected]
Веб-сайт: www.balanced.com
VK Freakshow Babydoll Harlequin Fairy Kei Pastel Clown Lolita
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Нажмите, чтобы увеличить
Star Seller
Star Sellers имеют выдающийся послужной список в обеспечении отличного обслуживания клиентов — они постоянно получают 5-звездочные отзывы, вовремя доставляют заказы и быстро отвечают на любые полученные сообщения.
| 7 544 продажи |
5 из 5 звездот €89,94
Загрузка
Мало на складе
Включая НДС (где применимо), плюс стоимость доставки
Варианты рукавов
Выберите вариант
Без рукавов (89,94 €)
Короткие рукава (102,61 €)
Рукава 3/4 (115,28 €)
Рукава с буфами (121,61 €)
Длинные рукава (127,9 €4)
3/4 ст. с рюшами (140,61 €)
Длинный рукав с рюшами (146,94 €)
Воздушная баранья ножка (153,28 €)
с рюшами (140,61 €)
Длинный рукав с рюшами (146,94 €)
Воздушная баранья ножка (153,28 €)
Выберите опцию
Размер
Выберите вариант XXS письмо женщин США XS женское письмо США Женское письмо S США M женское письмо США L письмо женщин США XL женское письмо США Письмо XXL для женщин США 3XL письмо для женщин США 4XL письмо для женщин США 5XL письмо для женщин США 6X письмо женщин США 7X письмо женщин США 8x письмо женщин США
Пожалуйста, выберите опцию
Другие люди хотят этого.![]() Сейчас это в корзинах более 20 человек.
Сейчас это в корзинах более 20 человек.
Продавец звезд. Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял товары и быстро отвечал на все полученные сообщения.
Исследуйте связанные категории и поиски
Внесен в список 3 октября 2022 г.
3234 избранных
Информация о продавце
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…не ручной работы
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.
Расскажите нам больше о том, как этот элемент нарушает наши правила.
Комбинированный орган Roland VK-8 | zZounds
VK-8 Combo Organ сочетает в себе улучшенный звук Virtual ToneWheel флагмана VK-77 в привлекательном по цене дизайне с одним ручным управлением и классной новой клавиатурой в стиле «водопад». Но это не останавливается на достигнутом: VK-8 также поддерживает моделирование вращающихся динамиков на основе технологии COSM, новые оркестровые голоса и контроллер D-Beam, что делает его новым лидером среди комбо-органов.
Характеристики
61-клавишный ручной комбо-орган с усовершенствованной технологией Virtual ToneWheel
Прохладная клавиатура-водопад с клавишами, чувствительными к силе нажатия, играет как классические органы — отлично подходит для глиссандо
Изысканное моделирование вращающихся динамиков с эффектом овердрайва : 9 полос гармоник, ручка Vibrato/Chorus и новая кнопка перкуссии
Контроллер D-Beam с предустановленными шаблонами для более выразительного исполнения
Новинка! Оркестровые голоса для более широкой звуковой палитры (например, фортепиано, струнных, хора и т. д.)
д.)
Встроенные эффекты реверберации и хоруса
2 MIDI-входа для подключения MIDI-клавиатуры или опционального педалборда PK-7 — наслаждайтесь полной полифонией при игре на педалях и ключи!
Аутентичный шкаф из цельного дерева и винтажные ключи
Технические характеристики
Клавиатура
Клавиатура водопада: 61 клавиша (с скоростью)
Звуковой генератор
Орган: Метод виртуального тонального колеса
Другие тона: генератор звука PCM
Части
Верхний орган, нижний орган, другие тоны
. Полная полифония
Оркестровый: 64 голоса
Орган
Колесо тембров;: Vintage 1, Vintage 2, Clean
Leakage Level
Вибрато и хорус: V-1, V-2, V-3, C- 1, С-2, С-3
Перкуссия: Second Third, Soft, Slow
Симулятор усилителя: Тип I, Тип II, Тип III Crescendo, Rotary Speed, Ring Modulator, Tone Wheel Brake, Spring Shock
Другие тембры
Piano, Electric Piano 1, Electric Piano 2, Strings, Jazz Scat, Choir, Synth, Brass
Эффекты: Chorus, Reverb
Внутренняя память
ПРЕДОСТОЧНАЯ ПАМЯТИ: 64 (пользовательская память)
Разъемы
Вход AC
MIDI Connector
(клавиатура в, педаль IN, Out)
Hold Pedal Gack
Экспрессионный педаль
управление педали -педаль 15 Вт
Отделка
Верхняя панель: Имитация ореха
Боковая панель: Натуральная древесина Орех
Размеры: (Ш x Г x В) 1160 x 344 x 109 мм, 45-11/16 x 13-9/16 x 4-5/16 дюймов
Вес: 32 фунта. (14,5 кг)
(14,5 кг)
Принадлежности в комплекте: Руководство пользователя, Краткое руководство по режиму редактирования, Кабель питания
По вопросам поддержки или гарантии обращайтесь к производителю:
Телефон: 323-890-3700
Рецензенты дали этому продукту общую оценку 4,5 из 5 звезд. (48 оценок)
Отправлено 25 апреля 2007 г. пользователем gmail.com
«Звук Джона Лорда на кончиках ваших пальцев…»
Всего: 4,5 из 5 звезд
(см. детали рейтинга)
Если вы ищете настоящий хаммонг, купите настоящий хаммонд, альтернативы ему нет. Если вы хотите сэкономить, деньги место, это отличная альтернатива.
Звук
Звук очень выразительный, очень близкий к B3, почти идеальный. Хорус/Вибрато идентичны, очень хорошие вещи. Он обладает убийственными эффектами овердрайва, а тяговые стержни приятны и плавны. Единственное, что могло бы быть лучше, это симулятор Лесли, он немного тонковат, ему не хватает крутизны на низких частотах и разброса на высоких, но есть хороший эффект доплера, и его можно обойти, если у вас есть настоящий Лесли. Остальные тембры нехорошие, вообще бесполезные, звучат дешево, не знаю, зачем их туда поставили, лучше ничего не ставить, чем хрень… А вообще говоря, это орган, он тебе не нужен другие тона, использовать их можно только в экстренных случаях 🙂
Единственное, что могло бы быть лучше, это симулятор Лесли, он немного тонковат, ему не хватает крутизны на низких частотах и разброса на высоких, но есть хороший эффект доплера, и его можно обойти, если у вас есть настоящий Лесли. Остальные тембры нехорошие, вообще бесполезные, звучат дешево, не знаю, зачем их туда поставили, лучше ничего не ставить, чем хрень… А вообще говоря, это орган, он тебе не нужен другие тона, использовать их можно только в экстренных случаях 🙂
Особенности
Расположение органов управления идеальное, слева тяги. Верхняя панель аналогична B3, слева — управление вибрато/хорусом, посередине — утечка, овердрайв и реверберация, справа — перкуссия. Он создан, чтобы воссоздать B3 и соответствовать стилю игры Джона Лорда, поэтому, если вы поклонник Deep Purple, вы должны его приобрести. Здесь нет дисплея, но у B3 нет дисплея, да и необходимости в нем нет, за исключением, может быть, редактирования и просмотра патчей… У него хорошие миди-возможности, сбалансированный стереовыход, а также выход Лесли на динамики.
Простота использования
Помимо представленных элементов управления на панели,… читать далее которые действительно просты в использовании, и вы можете мгновенно настроить нужный звук, расширенная настройка невозможна без ручного управления. Роланд предоставляет краткий справочник по редактированию, и я предлагаю вам всегда иметь его при себе. Мануал покрывает все остальное.
Качество
Этот продукт хорошо сделан и рассчитан на десятилетия, прочный и надежный. Деревянная отделка хороша, но ее легко повредить, поэтому ОБЯЗАТЕЛЬНО ОБЯЗАТЕЛЬНО! Клавиши великолепны, клавиша водопада идеально воссоздает клавиши B3 и создана для органного стиля. Они даже воссоздают двойной триггер, ЭТО НЕ ПРОИЗВОДСТВЕННАЯ ОШИБКА, B3 имеет идентичную реакцию, а двойной триггер имеет решающее значение для некоторых стилей игры на органе. Клавиши имеют очень быстрый триггер и звучат при малейшем прикосновении, что упрощает быструю игру.



 А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».

 После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
 Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
 Сохраняйте последовательность.
Сохраняйте последовательность.