Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px

У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
 Меню для группы через раздел Свежие новости
Меню для группы через раздел Свежие новостиРазмер Меню группы вк (в виде баннера).
Ширина 600 px
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
 Фото для поста размеры вк
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
 Размер снипета во ВКонтакте
Размер снипета во ВКонтактеРазмер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
 Товары размер в вк
Товары размер в вкРазмер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.

Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
1akm.ru
Размеры Живые обложки ВКонтакте
Автор TargBox На чтение 7 мин.
Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2019 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки.
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
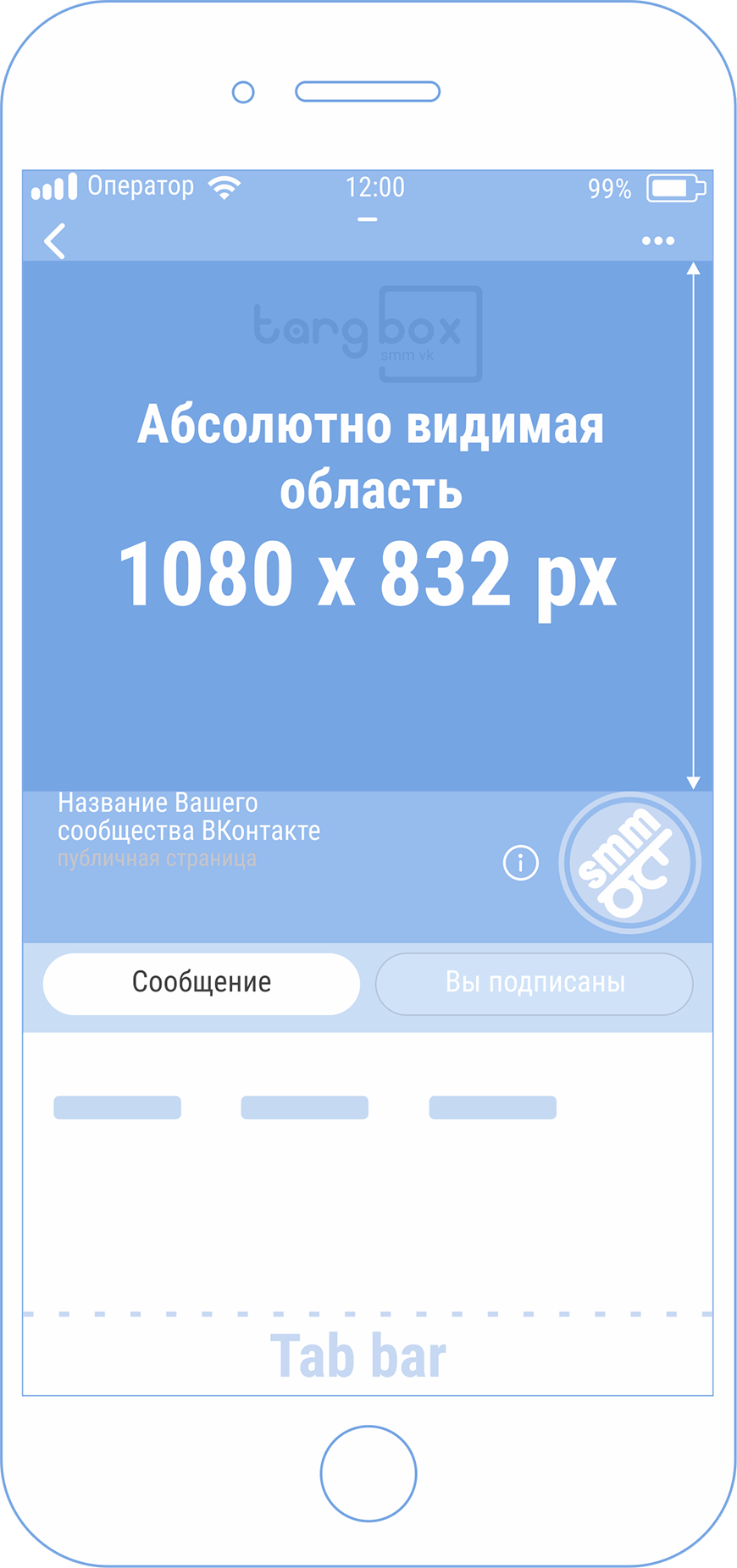
 Сокращенный вид живой обложки
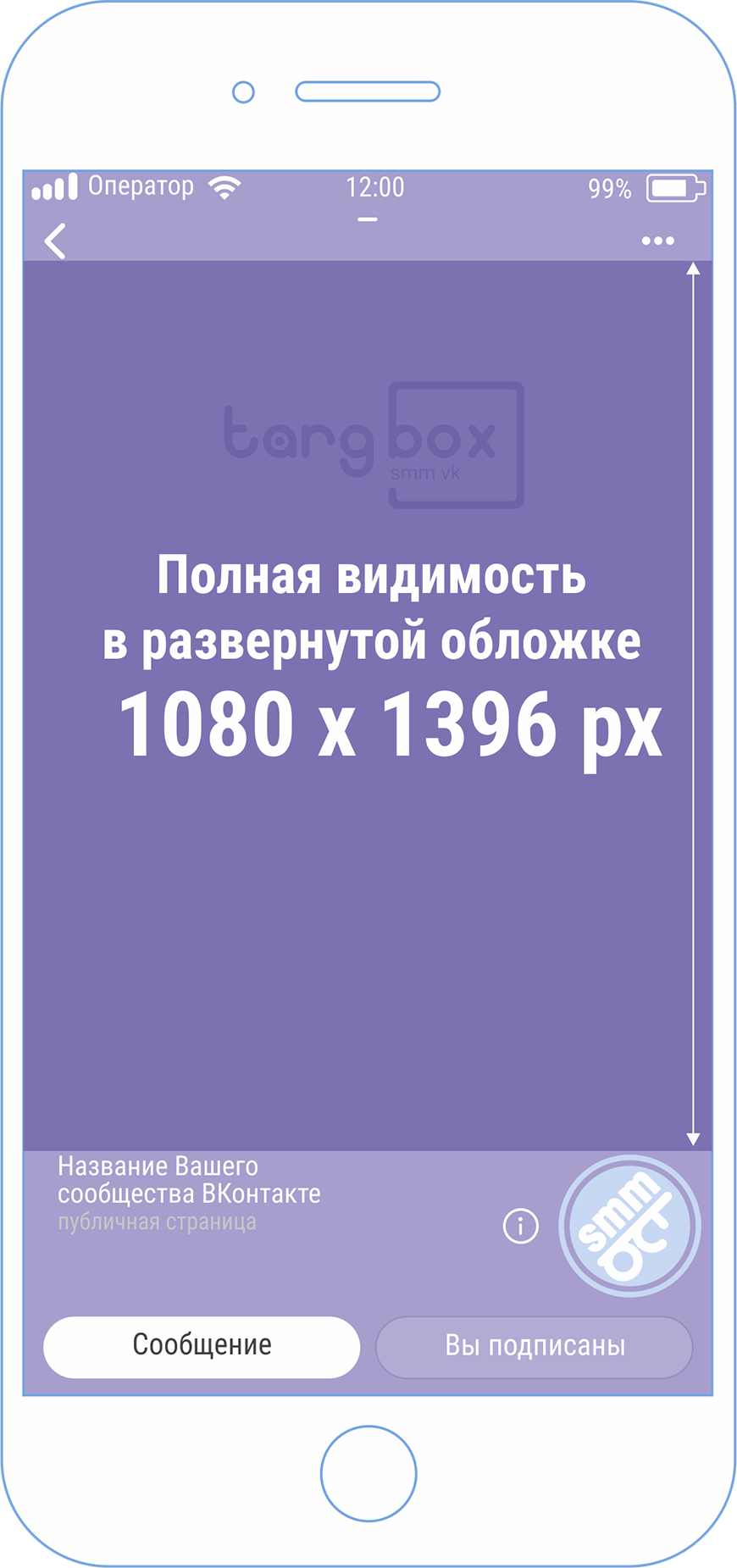
Сокращенный вид живой обложки Полный вид живой обложки
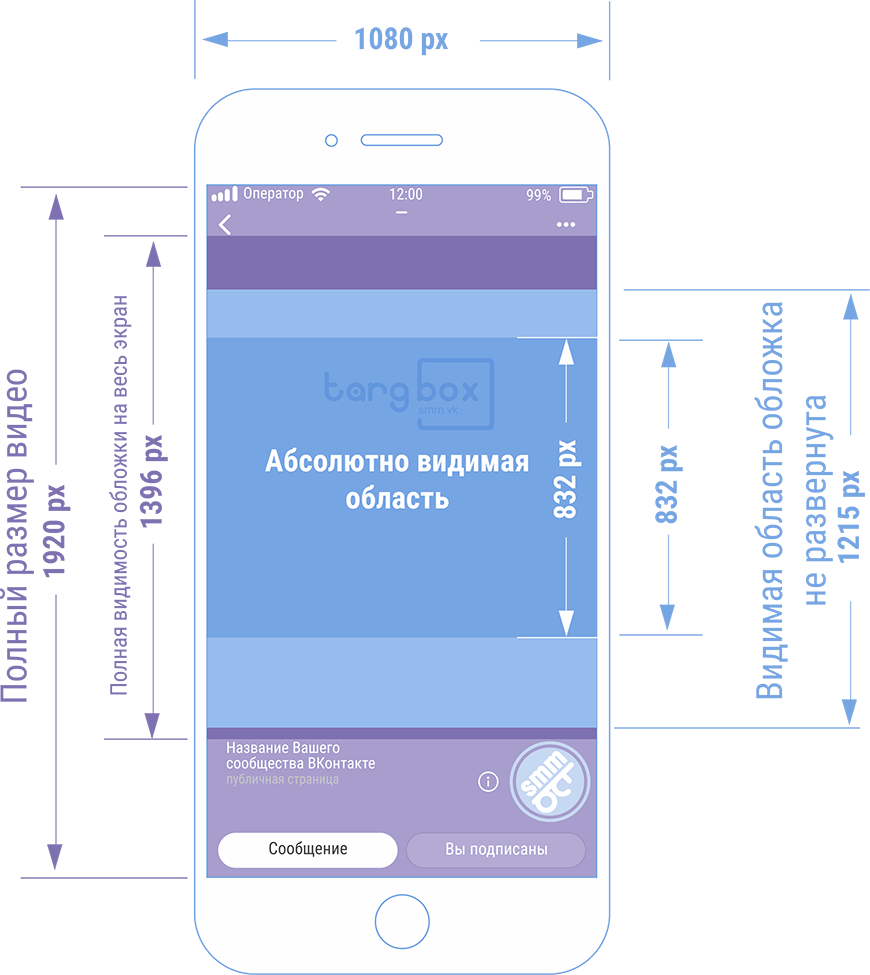
Полный вид живой обложкиАбсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.

Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками). Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны.
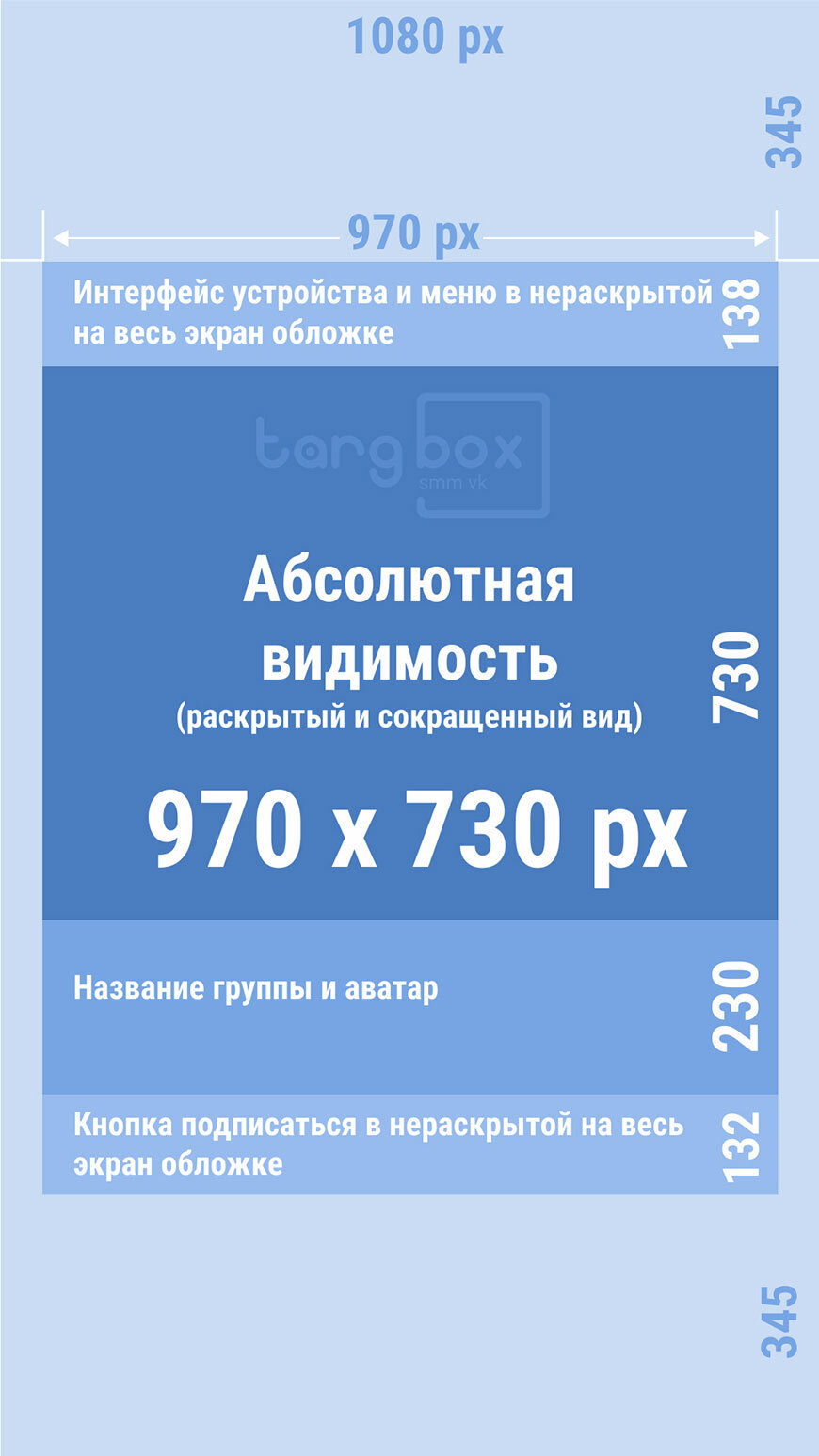
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VKЧто мы получили в итоге. Если Вы планируете как у мы все любим 🙂 написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью 🙂 не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота 🙂 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VKНо меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости.
 Живая обложка ВК шаблон
Живая обложка ВК шаблонКак установить Живую обложку для сообщества ВКонтакте?
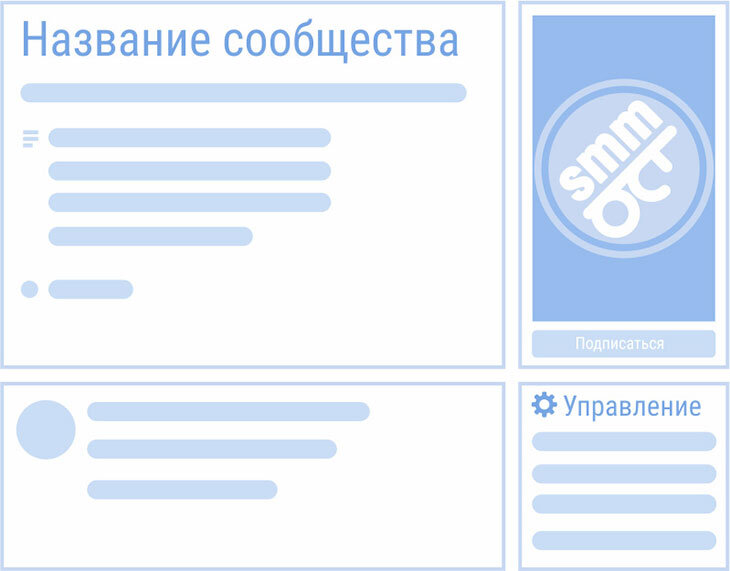
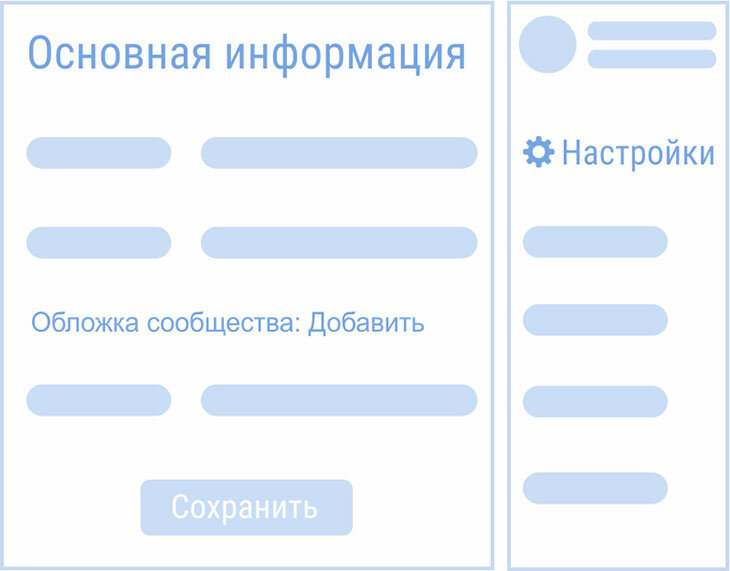
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте Как добавить обложку ВКонтакте
Как добавить обложку ВКонтактеЖелаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
SMM (Social Media Marketing) — это прежде всего маркетинг, а социальные сети лишь ограниченный инвентарь.
Мудрость от Targbox в конце
targbox.ru
Размеры оформления сообщества — фотографии, обложки ВКонтакте
Чтоб превратить сообщество в социальной сети «ВКонтакте» в эффективный инструмент, необходимо грамотно отнестись к процессу оформления страницы. Если страничка оформлена безграмотно, то пользоваться ею будет неудобно. Это не прибавит Вам аудитории, поэтому стоит разобрать все существенные моменты. А самое важное – это размеры графических элементов.
Размер аватара группы или сообщества ВКонтатке
Сама социальная сеть рекомендует размер 200х500 пикселя. Но мы по опыту предложили бы использовать иные параметры – оптимально будет 400х1000 px. Этому есть вполне логичное основание – файл будет перекодирован программой обработки. Так же можно делать просто квадратный аватар 400×400 px.
![]()
И относительно формата, то вместо jpg. стоит использовать png.
Размер обложки для сообщества или группы ВКонтакте
Для десктопов и лэптопов оптимальные обложки с размерами 1590х400 пикселей. Однако для мобильных гаджетов полная картинка не будет доступна при таких параметрах. Здесь стоит поступить так:
- Картинка для обложки остается с рекомендованными параметрами;
- Основная информация помещается в блок на 1196х315;
- 85 пикселей остается сверху – это для различных интерфейсов смартфонов;
- Отступ по 197 пикселей с обеих сторон.

Лучше воспользоваться заранее готовыми шаблонами (пользуйтесь нашей картинкой выше — нажмите и сохраните) или специальными программами.
Как установить обложку для сообщества ВКонтакте?
Для установки обложки выбираем пункт «Управление», затем открыть меню «Настройки», а дальше:
- Находим блок «Основная информация»;
- Выбираем «Обложка сообщества»;
- Щелкнуть на ссылку «добавить/управлять»;
- Провести установку в открывшемся окне.
Размеры «Живые обложки» для сообщества ВКонтакте
Сетью установлен рекомендованный параметр размера для живых обложек – 1080х1920 пикселя.
Зато создатели предоставляют несколько вариантов для осуществления загрузки таких файлов – изображений или видеороликов.
Также пользователи при желании могут видеть полный вариант обложки, путем нажатия на нее, так как вначале доступен только привью (сокращенный просмотр). Абсолютно видимая область — 1080х832 px. Размер развернутой обложки — 1080х1396 px.

При создании такой обложки проще воспользоваться нашим шаблоном, где учтены все особенности.
Размер изображений для записей ВКонтакте
Пользователи соцсетью пользуются записями довольно часто. Ресурсом предоставлено 2 способа оформления:
- Квадратная картинка – минимальные размеры 510х510 пикселей, рекомендованный – 1200х1200;
- Прямоугольная – пропорционально должно быть выдержано соотношение 3:2. Сеть рекомендует использовать 510х765, а мы – 1800х1200.

Размеры обложки для статьи ВКонтакте
Минимальные параметры данного инструмента установленные сетью равны 510х286 пикселей. Однако более эффективно использовать разрешение 1926х1080 (помним о формате png).

Совет: не переусердствуйте с численностью слов в названии статьи, так как оно автоматически будет размещено поверх картинки.
Размер обложки специального блока для внешних ссылок ВКонтакте
Стандартно размещенная на странице сообщества ссылка, будет помещена в сниппет (специальный блок). Размер элемента должен быть минимум 537х240 пикселей. Однако лучше воспользоваться расширением в 1200х536.

Размер обложки для фотоальбома ВКонтакте
Данный инструмент пользователи социальной сети использовали не один раз. Относительно вопросов создания – проблем нет.

Минимальные параметры – 1200х800 пикселей. Помните: на обложке будет размещено название альбома.
Размер изображений витрины товаров ВКонтакте
Изображения из каталога, должны иметь параметры 1000х1000. Такие параметры позволят пользователю оценить преимущества товаров.

Размер видеозаписей для группы ВКонтакте
Видеофайл – это способ полноценно представить товары или услуги. Рекомендованные параметры – 1280х720 пикселей. Но 1920х1080 будет значительно лучше выглядеть.
Размер видео и фото для историй
За счет использования истории можно расширить аудиторию. Для видео рекомендовано 720х1280 пикселей. Для фото лучше будет 1080х1920.
greatlabel.ru
Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.


Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.


Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.


Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.


Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.


Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.


Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.


Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.


Промопост с кнопкой и промопост со ссылкой на внешний источник:
Здесь так же фиксированы размеры – 537x240px.


Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.


Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для Вконтакте.zip
pogudo.ru

