Размер баннера в Twitter: профиль, обложка, заголовок и изображение публикации в 2021 году
Twitter — одна из доминирующих социальных сетей на сегодняшний день. Компании часто используют его для связи и рекламы своего бренда среди потребителей во всем мире. Постоянные пользователи могут следить за компаниями, чтобы получать последние обновления о продуктах, рекламных акциях и новостях брендов. Он также используется в личных целях, например, для поддержания связи с друзьями, семьей и коллегами.
Какой бы ни была ваша мотивация, вам необходимо знать требования к изображениям, которые вы загружаете на сайт. Различные типы изображений выполняют разные функции и имеют разные требования к размеру файлов и соотношению сторон. Во всем этом объеме информации легко запутаться, а загрузка изображений с плохим кадрированием не очень хорошо отразится на вашей учетной записи.
Что еще хуже, эти требования часто меняются, потому что Twitter может переделать интерфейс своего веб-сайта. Также часто добавляются новые функции, в которых используются изображения. Поэтому важно быть в курсе последних тенденций и быть в курсе постоянно меняющихся требований к изображениям в Twitter.
Также часто добавляются новые функции, в которых используются изображения. Поэтому важно быть в курсе последних тенденций и быть в курсе постоянно меняющихся требований к изображениям в Twitter.
В этой статье будут рассмотрены различные типы изображений для Twitter и их оптимальные размеры, чтобы в вашей учетной записи они выглядели качественно и профессионально.
Размер баннера Twitter
Баннер Twitter также известен как обложка Twitter или заголовок Twitter. Это связано с тем, что другие платформы социальных сетей имеют аналогичную функцию, известную как обложки и баннеры. Однако Twitter официально называет их изображениями заголовков. Это изображение большого размера, используемое для оформления учетных записей Twitter, оно находится в верхней части страницы учетной записи.
Соотношения сторон
Twitter рекомендует, чтобы оптимальный размер баннера составлял 1500 x 500 пикселей, а максимальный размер файла не превышал 5 МБ. В общем, оптимальное соотношение сторон для баннера Twitter составляет 3: 1, а Twitter позволяет изменять размер изображений по отношению к размеру 1500 x 500 пикселей.
Таким образом, любое изображение с соотношением сторон 3: 1 и размером 5 МБ или меньше можно загрузить и подогнать по размеру. Любое изображение, которое имеет соотношение сторон отличное от 3: 1, будет криво обрезано или плохо подогнано системой.
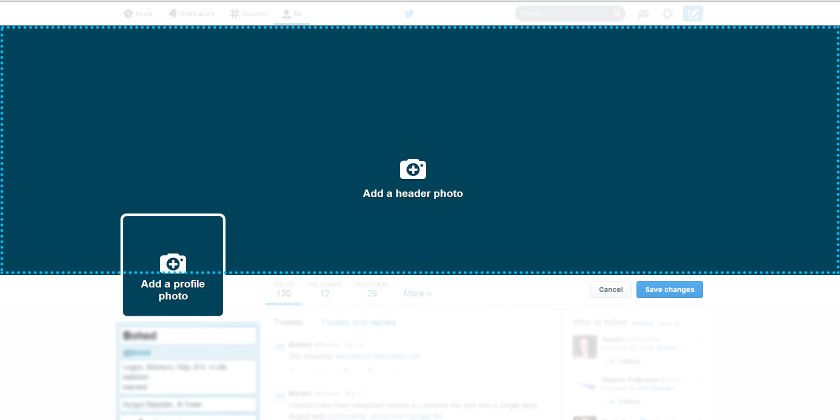
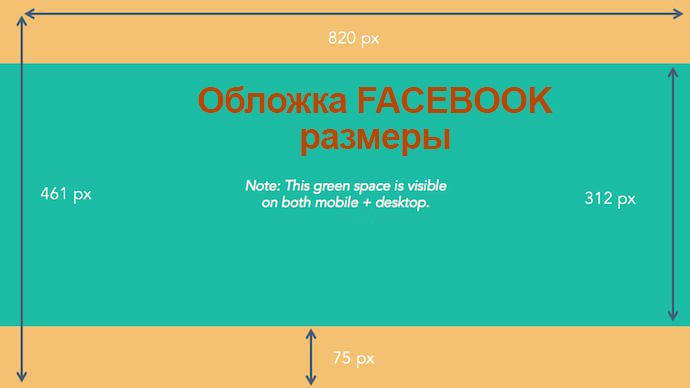
Вы также должны учитывать пространство, занимаемое аватаркой в нижнем левом углу. Внешний вид баннера будет выглядеть примерно так:
Видимая зона
Видно на мобильных устройствах и десктоп экранах
Поддерживаемые форматы файлов: JPEG, GIF и PNG. Анимированные изображения не поддерживаются для баннеров.
Как загрузить баннер в Twitter
- Войдите в свою учетную запись через приложение или на веб-сайте Twitter.
- Перейдите в свой профиль.
- Нажмите “Изменить профиль”.
- Щелкните на пространство под изображение заголовка на экране предварительного просмотра.
- Выберите изображение.
- Используйте ползунок, чтобы увеличивать и уменьшать масштаб, чтобы отрегулировать идеальное размещение изображения на баннере.

- Нажмите “Применить”.
Изображение появится в предварительном просмотре. Если вас все устраивает, нажмите «Сохранить», и обложка автоматически обновится.
Советы
Обратите внимание, что баннеры Twitter могут быть обрезаны вверху и внизу на 60 пикселей из-за автоматической оптимизации отображения веб-сайта для мониторов разного размера. Вы можете учесть это, оставив промежутки шириной 60 пикселей над и под желаемым изображением.
Размер аватара профиля в Twitter
Twitter рекомендует, чтобы оптимальные размеры для изображений профиля составляли 400 x 400 пикселей. Максимальный размер файла — 2 МБ. Как и в случае с изображениями баннеров, поддерживаемыми форматами файлов так же являются JPEG, GIF и PNG. Аналогичным образом, анимированные изображения нельзя использовать для аватара профиля.
Изображения профиля отображаются в круге, поэтому убедитесь, что все детали изображения, которые вы хотите, будут видны внутри круга.
Ознакомьтесь с официальным руководством Twitter о том, как загрузить аватар профиля.
Гифки
Формат обмена графикой, также известный как GIF, представляет собой формат файла изображения без потерь качества, который поддерживает как анимированные, так и статические изображения. Их можно размещать в твитах.
Изображения, опубликованные в Twitter
Изображения в твитах, также известные как изображения In-Stream, — это изображения, которые прикрепляются и публикуются вместе с твитами. Они появятся в хрониках и лентах Twitter. Идеальный размер для изображений в твите — 1200 x 675 пикселей. А оптимальное соотношение сторон составляет 16: 9, поэтому любое изображение, которое соответствует этому соотношению, будет смотреться хорошо. Максимальный размер файла составляет 5 МБ при загрузке на мобильные устройства и до 15 МБ в десктоп версиях. Поддерживаются анимированные файлы GIF, а также форматы файлов JPEG и PNG.
К каждому твиту можно прикрепить до четырех изображений. Чем больше изображений вы прикрепите, тем меньше превью будет отображаться в ленте. Изображения будут сложены так, чтобы соответствовать области 1200 x 675 пикселей.
Изображения будут сложены так, чтобы соответствовать области 1200 x 675 пикселей.
Твит с двумя изображениями будет иметь соотношение сторон 7: 8 каждое.
Твит с тремя изображениями будет отображать одно с соотношением сторон 7: 8 и два с меньшим соотношением сторон 4: 7.
Твит с четырьмя изображениями будет расположен в сетке 2 на 2, каждое изображение с соотношением сторон 4: 7.
Опубликованное изображение или ссылка
Чтобы опубликовать изображение в Twitter, вам необходимо:
- написать твит.
- нажать кнопку со значком изображения в нижнем левом углу окна.
- найти нужное изображение с помощью окна расположения файлов, которое появляется на экране.
- выбрать изображение и загрузить его со своего компьютера.
Изображение будет отображаться в виде эскиза под областью текстового поля твита. Вы можете написать текст для изображения или оставить поле пустым. Но убедитесь, что у вас достаточно символов для размещения ссылки, созданной Twitter, которая позволяет отображать ваше изображение.
Нажмите кнопку «Твитнуть», и он будет опубликован в ленте вашей учетной записи.
Добавление ссылки в Twitter осуществляется путем простого копирования и вставки ссылки непосредственно в поле, в котором создается текст твита. Вы можете сопровождать ссылку собственным текстом, но ваш текст, включая ссылку, должен быть в пределах допустимого количества символов. Текущее ограничение количества символов составляет 280 символов.
Размеры рекламных публикаций в Twitter
Реклама в Twitter — это возможность для компаний продемонстрировать и рекламировать свои продукты и услуги. Они помечаются в Twitter как «рекламные», их можно лайкать и делать ретвиты.
Рекомендуемые размеры изображений приведены в таблице ниже:
| тип рекламной публикации | рекомендуемый размер в пикселях | рекомендуемое соотношение сторон | максимальный размер файла |
| изображение карточки веб-сайта | 800 x 418 пикселей или 800 x 800 пикселей | соотношение сторон 1,91: 1 или 1: 1. | 20 mb |
| изображение карточки приложения | 800 x 418 пикселей или 800 x 800 пикселей | соотношение сторон 1,91: 1 для соотношения сторон 1: 1. | 3 mb |
| карусели | 800 x 418 пикселей или 800 x 800 пикселей | соотношение сторон 1,91: 1 или соотношение сторон 1: 1. | 20 мб для карточек с изображениями от 2 до 6 штук |
| карточка личного сообщения | 800 x 418 пикселей | соотношение сторон 1,91: 1 | 3 mb |
| карточка диалога | 800 x 418 пикселей | соотношение сторон 1,91: 1 | 3 mb |
Изображения карточек Twitter
Карточки Twitter — это изображения, созданные и встроенные в твит, содержащий ссылку. Положение изображения на карточке можно отрегулировать, чтобы обеспечить желаемый вид изображения в публикации. Оптимальные размеры карточек Twitter зависят от типа карточки Twitter.
Примечание: изображение для карточек Twitter не может быть выбрано и автоматически создается веб-сайтами, на которые вы указали ссылку, используя свойства карточки Twitter в их HTML-коде.
Чтобы просмотреть карту Twitter перед публикацией, вы можете использовать инструмент проверки карт Twitter.
Размер изображения для сводных карточек
Сводные карточки — это миниатюры, которые отображаются для предоставления основной информации о ссылке. Информация обычно включает заголовок страницы, имя автора и краткое описание с максимальным ограничением в 200 символов.
- Рекомендуемые размеры: 120 x 120 пикселей.
- Соотношение сторон 1: 1.
- Поддерживаемые типы файлов: JPEG, GIF, PNG.
- Максимальный размер файла — 1 МБ.
Размер изображения для карточек продуктов
Карточки продуктов часто встраиваются, когда предоставляется ссылка с интернет-магазина, чтобы увеличить веб-трафик и заинтересовать потребителей. Он включает важную информацию о продукте, такую как название продукта, краткое описание и другие детали, такие как местоположение и цена.
- Рекомендуемые размеры: 160 x 160 пикселей.
- Соотношение сторон — 1: 1.

- Поддерживаемые типы файлов: JPEG, GIF, PNG.
- Максимальный размер файла — 1 МБ.
Размер изображения для карточек веб-сайтов
Карточки веб-сайтов обычно используются для привлечения внимания и продвижения веб-сайтов и часто публикуются вместе с призывом к действию и прямой ссылкой на веб-сайт.
- Рекомендуемые размеры: 800 x 320 пикселей.
- Формат изображения 5: 2.
- Поддерживаемые типы файлов: JPEG, GIF, PNG.
Размер изображения для карточек лидогенерации
Карточки для привлечения потенциальных клиентов отображаются над кнопкой с призывом к действию и текстом твита над ней.
- Рекомендуемые размеры: 800 x 200 пикселей.
- Соотношение 4: 1.
- поддерживаемые типы файлов: JPEG, GIF, PNG.
10 лучших инструментов для изображений в Twitter
- BeFunky — BeFunky может связывать соотношение сторон, чтобы изображение можно было изменять без искажений. Бесплатная версия выполняет основные функции, но если вам нужно больше, вы можете перейти на премиум-версию и получить дополнительные фильтры и эффекты!
- Onlypult — Onlypult — это универсальный сервис для управления социальными сетями, который включает в себя различные инструменты и возможности для отслеживания всех ваших учетных записей в социальных сетях, помогает отслеживать аналитику, а также содержит множество других полезных функций.
 Он также включает в себя редактор изображений, который изменяет размер изображений, чтобы они четко подходили по требованиям для самых популярных платформ социальных сетей.
Он также включает в себя редактор изображений, который изменяет размер изображений, чтобы они четко подходили по требованиям для самых популярных платформ социальных сетей. - B.I.R.M.E — B.I.R.M.E расшифровывается как Batch Image Resizing Made Easy, что и символизирует его основной функционал. Этот удобный инструмент может одновременно изменять размер нескольких изображений. Он даже может добавлять границы с настраиваемой шириной в пикселях, что отлично подходит для настройки 60-пиксельного отступа для баннеров Twitter на мобильных устройствах.
- Social Image Resizer Tool — этот онлайн-инструмент позволяет оптимизировать изображения для использования в нескольких популярных социальных сетях. Рекомендуемые размеры изображений уже установлены, что упрощает и ускоряет изменение размера.
- I Love IMG — I Love IMG — это мощный, но простой в использовании инструмент, который позволяет изменять размер нескольких изображений одновременно, но имеет дополнительную функцию, позволяющую предотвратить чрезмерное увеличение изображений небольшого размера.
 Это поможет вам избежать слишком сильного изменения размера небольших изображений, когда вы выделяете сразу несколько изображений, и не даст вам получить расплывчатое изображение низкого качества. Этот инструмент также имеет функцию сжатия изображений.
Это поможет вам избежать слишком сильного изменения размера небольших изображений, когда вы выделяете сразу несколько изображений, и не даст вам получить расплывчатое изображение низкого качества. Этот инструмент также имеет функцию сжатия изображений. - Adobe Photoshop — это популярное многофункциональное программное обеспечение для редактирования фотографий — хороший выбор для тех, кто создает собственные изображения. Оно может изменить размер существующих изображений, но если пользователи планируют создать свой собственный профиль и изображения баннеров для Twitter, они могут начать с рекомендуемых размеров изображений в качестве холста и работать над собственным дизайном. Самый доступный вариант подписки — 9,98 доллара в месяц.
- Promo — еще один простой в использовании бесплатный онлайн-инструмент с предустановленными размерами и полезным предварительным просмотром, который помогает убедиться, что вы выбрали правильное положение фото. Все популярные платформы социальных сетей обслуживаются с помощью Promo.
 Однако качество изображения может быть потеряно, если вы решите увеличить изображения с помощью этого инструмента.
Однако качество изображения может быть потеряно, если вы решите увеличить изображения с помощью этого инструмента. - Fast Stone — 19,95 долларов за пожизненную лицензию и загрузку программного обеспечения только для Windows. Это незаменимый инструмент для тех, кто регулярно редактирует изображения. Он может переименовывать, изменять размер, обрезать, вращать, добавлять текст, изменять цвет и добавлять водяной знак к изображениям, защищенным авторскими правами. У него отличная скорость пакетной обработки, а размер нескольких изображений можно автоматически изменять одним щелчком мыши.
- Simple Image Resizer — это интуитивно понятный и бесплатный онлайн-инструмент, который может без проблем изменять размер изображений для любых целей. Размеры можно настроить, введя желаемую ширину и высоту в пикселях или, в качестве альтернативы, переключаясь с помощью ползунка. В нем есть реклама, что неудивительно для бесплатного инструмента.
- Deep Image AI — этот продвинутый инструмент специализируется, в частности, на увеличении изображений без потери качества.

Резюме
Twitter — одна из наиболее широко используемых платформ социальных сетей в мире. По оценкам, четверть онлайн-пользователей владеет аккаунтом в Twitter. В настоящее время существует более 300 миллионов учетных записей и около 190 миллионов активных пользователей в день. Это означает, что многие люди могут просматривать изображения ваших публикаций в своих лентах. Поэтому для оптимального отображения важно выбрать правильные размеры.
К счастью, Twitter имеет удобный для мобильных устройств веб-сайт, и их приложение также полностью оптимизировано для автоматического изменения размера всех изображений для адаптации к разным размерам экрана. Но эксперты Twitter рекомендуют сначала протестировать и просмотреть изображения во вторичной учетной записи с помощью мобильного устройства, прежде чем загружать в основную учетную запись.
Плохо подогнанное изображение может плохо отражаться на официальных аккаунтах компаний в Twitter и выглядеть непрофессионально. Будем надеяться, что это руководство поможет вам избежать ошибок с оформлением изображений в Twitter и поможет понять, как всегда создавать идеальные изображения для Twitter!
Новое оформление в twitter. Все ли изменения к лучшему? Шапки для твитера в хорошем качестве
сайт
Чтобы привлечь внимание читателей к своему аккаунту в Твиттере, а также раскрыть свою индивидуальность, важно помнить, что пользователи, заходящие на вашу страничку, изначально будут направлять свой интерес на оформление Твиттера.
После того, чтобы собрать как можно важно выкладывать не только качественные твиты, но и подобрать шапку для Твиттера в хорошем качестве .
Если вы желаете быстро решить эту задачу, тогда подобрать красивую и оригинальную заставку для Твиттера вам помогут специальные ресурсы. Например, большой выбор шапок в хорошем качестве для Твиттера вы найдете в особом сообществе Вконтакте http://vk.
Также заставки для Твиттера в хорошем качестве возможно отыскать на сайтах http://seoblognik.ru/socialnie-seti/foni-shapki-avatarki-dlya-tvittera.html и http://www.stef33.ru/shagi-bloga/shapki-dlja-tvittera здесь вы найдете абстрактные работы, а также изображения героев популярных кинофильмов.
Практичность данных ресурсов кроется в том, что для скачивания приглянувшейся шапки, вам не обязательно регистрироваться там. Как только вы выбрали себе шапку, зайдите в Твиттер и нажмите на кнопку «изменить профиль».
Твиттер предложит вам изменить картинку профиля. Загрузите изображение со своего компьютера в Твиттер и кликните «сохранить изменения». Также в Твиттере возможно поменять не только шапку, но и общий фон своего профиля.
Для этого вам необходимо зайти в настройки Твиттера и выбрать пункт оформление. Далее, вы можете выбрать понравившийся вам фон, цвет кнопки твитнуть и положение фона.
Размер шапки для Твитера
Как вы заметили, размер шапки для Твиттера имеет свои специфические параметры. Чтобы ваша заставка для Твиттера смотрелась удачно и гармонично сочеталась с вашим профилем, важно правильно подобрать размер.
Оптимальный размер шапки в Твиттере – файл размером 1450 – 1500 пикселей на 450-500 пикселей и весом до 5 мб. По таким параметрам вы можете подобрать картинку в Интернете, а также сделать шапку самому.
Как сделать шапку для Твитера
Если вы продвигаете собственную компанию или желаете, чтобы ваш профиль был уникальным, особо выделялся среди остальных, лучше всего сделать шапку для Твиттера самому.
Чтобы сделать заставку самому вам не нужно быть экспертом в фотошопе. Для этого достаточно открыть специальный сервис для создания шапок.
Замечательной возможностью сделать креативную шапку для Твиттера является сервис http://www. twitterheaders.co/create .Этот ресурс достаточно прост и удобен в использовании.
twitterheaders.co/create .Этот ресурс достаточно прост и удобен в использовании.
Чтобы оформить в нем шапку:
1) В открывшимся редакторе данного ресурса кликните на кнопку загрузки изображения add image.
2) Если навести мышкой на изображение, то его можно подогнать по необходимому вам размеру. А также передвинуть и масштабировать, чтобы сохранить композицию картинки.
4) После настройки, добавьте текст. Кликните по серой клавише добавить текст и вбейте призыв к действию, цитату или же любой текст, который считаете уместным.
5) По умолчанию цвет текста красный, но вы можете его изменить, нажав на палитру в панели инструментов. Также как изображение вы можете изменить расположение текста, сделать его более вытянутым или сжатым, а также поменять шрифт на любой, который вам нравится.
Рассмотрим различные варианты оформления самых популярных соцсетей.
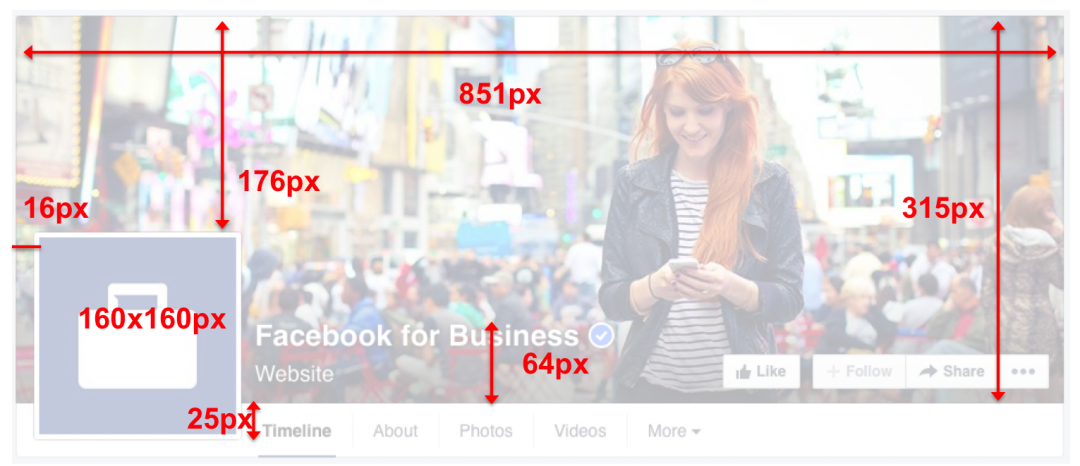
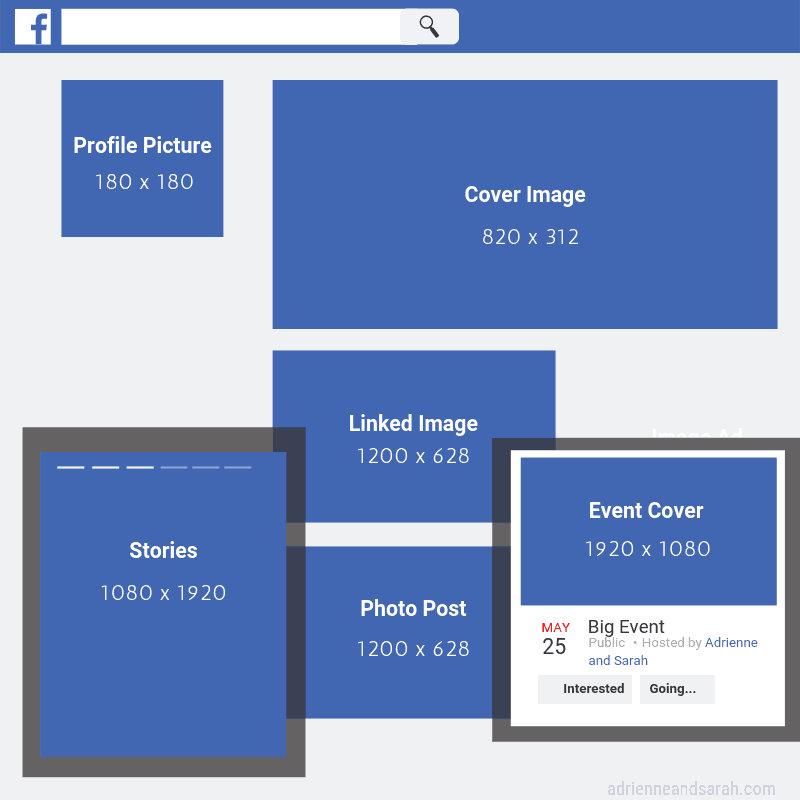
Оформляем Facebook
Размер аватара для Facebook: 160px × 160px, – однако Facebook требует исходник минимум 180×180.
Размер обложки страницы: 851px × 315px, – но можно загружать и более высокое разрешение (например, 1702×628). Стоит учитывать, что на мобильниках шапка обрезается справа, то есть всю важную информацию лучше помещать по левому краю.
Оформляем Twitter
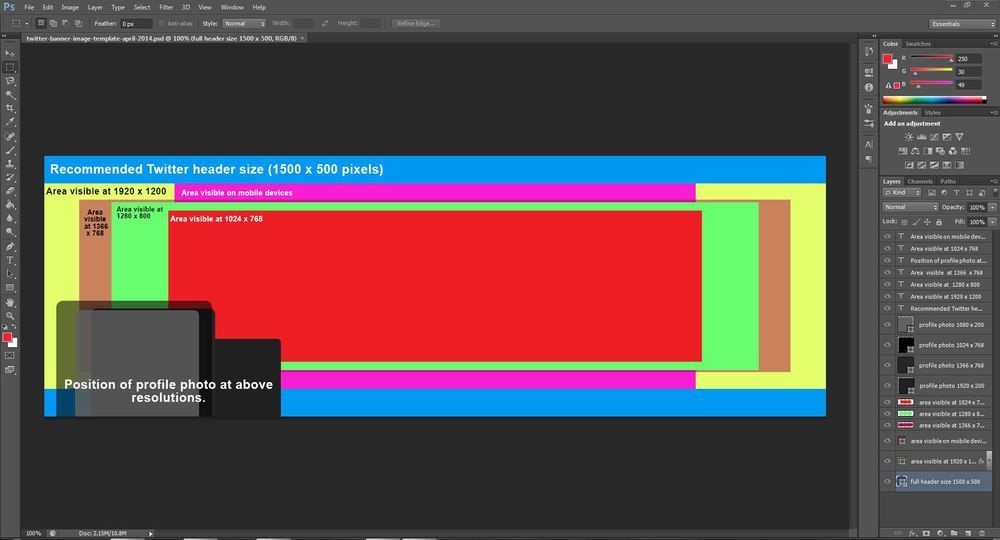
Создание шапки для Twittera оказалось задачей нетривиальной. Рекомендуемые размеры, найденные в Сети, были 1500px × 500px, а также 1252px × 626px, но социальная сеть имеет резиновый дизайн, то есть растягивается по ширине экрана, и на больших экранах такая маленькая шапка растянутой будет выглядеть некачественной. Опытным путем был найден максимальный размер шапки – 1900px × 500px, – а дальше самое интересное: при загрузке такой шапки, она все равно обрезается! Выход был найден: к картинке 1900×500 добавляются белые поля сверху и снизу до размера 1900px × 633px, тогда все встает, как надо.
Оформляем Google Plus
Размер шапки: 1080px × 680px, максимальный размер – 2120px × 1192px, минимальный – 480px × 270px.
Размер аватара: от 250px × 250px, можно загружать большие разрешения. Необходимо также учитывать, что аватар круглый (то есть не нужно делать текст близко к краям – обрежется).
Оформляем Youtube
Итоговый размер изображения шапки подо все носители – 2560px × 1440px, размер «безопасной» зоны, где можно располагать логотипы и т.д., – 1546px x 423px.
Оформляем VK
Размер аватара справа – ширина 200px, высота до 500px.
Размер области с графическим меню: ширина для одного изображения без рамки (не в таблице) – 388px; максимальная ширина одного ряда двух и более изображений, помещаемый на главное меню не в таблицу (с вкл. опцией nopadding), – 376px; максимальная ширина для одного изображения, помещаемого без рамки в таблице, составляет 376px; максимальная ширина для двух и более изображений, помещаемый на главное меню в таблицу в один ряд (с вкл. опцией nopadding), – 370px (в том случае, если в таблице не присутствует «расширяющая» картинка 376×1px).
Недавно в Твиттере появилась интересная функция – можно добавить к своему аккаунту «шапку» с интересным дизайном. Особенно оригинально будет смотреться, если она будет гармонировать с фотографией в профиле. За счет такого объединения у вас может быть абсолютно уникальная страничка, которая будет не только красивой, но еще и непохожей ни на какие другие.
Как это делается?
Первоначально вам следует выбрать интересную картинку, после чего создать в каком-либо графическом редакторе (для этих целей подойдёт даже стандартный Paint) новый документ и выставить основные направляющие. Следующий шаг – сделать и сохранить отдельно картинки для аватара и шапки, после чего загрузить каждый отдельный элемент в Твиттер и создать уникальный дизайн собственного профиля. Стандартный размер шапки для Твитера должен составлять не менее 1252х626. Если же изображение больше, то соотношение сторон должно быть примерно таким же. Так как именно этот размер шапки в Твиттере позволяет получить информативную и в то же время полноценную картинку.
Первоначально ищем в интернете или на своём компьютере подходящее изображение шапки для Твиттера, после чего открываем его, например, в Paint. Желательно сразу найти такую картинку, которая будет равна тому стандарту, который предполагают размеры шапки для Twitter, или же иметь такое же соотношение. Чтобы реализовать уникальный вариант картинки, желательно сделать так, чтобы какая-то отдельная небольшая часть будущей «шапки» могла послужить вам аватаром для профиля. Открыв выбранное изображение в Paint, нажимаем кнопку «Выделить» и обводим тот участок, который будет нам служить аватаром, после чего нажимаем правой кнопкой мыши и выбираем «Обрезать».
Теперь у вас есть две картинки – одна побольше и прямоугольная, другая поменьше и квадратная. Заходим на наш профиль в Твиттере, нажимаем на изображение яйца в правом верхнем углу и нажимаем «Показать мой профиль». Далее нажимаем «Изменить профиль» и в появившемся окне нажимаем на «Добавьте шапку».
После того, как все будет добавлено, нажимаем «Сохранить изменения». Все, готово! Таким образом, вы можете создавать самые разнообразные красивые шапки для Твиттера.
Все, готово! Таким образом, вы можете создавать самые разнообразные красивые шапки для Твиттера.
Это только первый шаг к созданию оригинального дизайна блога в Твиттере. Дальше мы расскажем вам еще о множестве других действий, которые можно сделать, чтобы улучшить свой аккаунт.
Когда интернет-пользователь впервые видит ваш профиль в «Твиттере», он обращает внимание на его оформление, а после этого читает описание и твиты. Из этой статьи вы узнаете, как повысить визуальную привлекательность профиля в сервисе микроблогов и увеличить эффективность социального маркетинга с помощью шапок для «Твиттера».
Как добавить шапку в «Твиттере»
Чтобы установить шапку, следуйте описанному алгоритму:
- Войдите в свой аккаунт в «Твиттере».
- Воспользуйтесь меню «Изменить профиль» в правом верхнем углу страницы.
- Выберите опцию «Добавить шапку».
- Выберите подготовленное изображение на жестком диске компьютера. Рекомендованный размер шапки составляет 1500 на 500 пикселей.

- Сохраните изменения.
Также вы можете воспользоваться приложениями для смены обложки, например, TwitrCovers . Достаточно выбрать понравившуюся шапку, авторизовать приложение в вашем аккаунте и сохранить изменения. Наконец, вы можете создать шапку самостоятельно, воспользовавшись сервисом Canva или другими инструментами для работы с визуальным контентом .
Как использовать обложки для «Твиттера» для продвижения бизнеса
Шапки помогают привлечь внимание к вашему аккаунту. Однако недостаточно просто выбрать яркое изображение и ждать новых фолловеров. Чтобы обложки работали эффективно, они должны формировать впечатление о вас и вашем бизнесе, а также транслировать базовую информацию. Ниже вы найдете примеры креативного использования шапок для «Твиттера».
1. Формируйте доверие с помощью обложки
Обратите внимание на аккаунт интернет-маркетолога Ребекки Рэдис . Яркий цвет шапки и фото владельца аккаунта легко привлекают внимание пользователей. Кроме того, обложка включает информацию, формирующую доверие к специалисту:
- Сведения о сайтах, публикующих статьи эксперта.

- Адрес личного сайта маркетолога.
- Информация о достижениях: Ребекка Рэдис сообщает, что сайт BuzzSumo.com включил ее в десятку лучших контент-маркетологов 2014 года.
- Рекламная декларация. Специалист коротко объясняет выгоду, которую получают ее клиенты.
Маркетинговый совет: у вас есть поводы для гордости? Расскажите о них в шапке аккаунта.
2. Превратите шапку в информационный баннер
Шапка твиттер-аккаунта агентства WebSearchSocial — это информационный или рекламный баннер. Он коротко описывает суть бизнеса компании. Пользователям «Твиттер» достаточно секунды, чтобы понять, интересно ли им взаимодействовать с агентством.
Маркетинговый совет: используйте обложку, чтобы рассказывать потенциальным клиентам, чем вы можете быть полезными для их бизнеса.
3. Анонсируйте отраслевое мероприятие
Маркетинговое агентство MCNG использовало шапку, чтобы анонсировать отраслевую конференцию. Руководитель агентства выступит на ней в качестве спикера. Обложка эффективно привлекает внимание благодаря ярким цветам в оформлении, информирует пользователей о мероприятии и призывает принять в нем участие.
Обложка эффективно привлекает внимание благодаря ярким цветам в оформлении, информирует пользователей о мероприятии и призывает принять в нем участие.
Маркетинговый совет: не упускайте возможности рассказать фолловерам о мероприятиях, в которых вы принимаете участие.
4. Показывайте товар лицом
На шапке российского Forbes изображены номера журнала. Производитель товаров для здорового образа жизни FitBit использует фото людей, которые активно отдыхают. Вы тоже можете использовать в качестве обложки изображение своего продукта.
Маркетинговый совет: если вы производите и продаете товары, не ломайте голову над вариантами шапок. Сделайте профессиональные фото продукта, дополните их слоганом и загрузите в «Твиттер». Если вы продаете услуги, сфотографируйте ваших сотрудников и клиентов. Представьте, какую интересную шапку может сделать стоматологическая клиника, автомастерская или строительная компания.
5. Анонсируйте большие формы контента
Маркетинговое агентство OverGo опубликовало электронную книгу. Организация рассказывает об этом своим фолловерам с помощью обложки аккаунта.
Организация рассказывает об этом своим фолловерам с помощью обложки аккаунта.
Маркетинговый совет: если вы выпустили книгу, провели важное исследование, опубликовали white paper, анонсируйте такой контент с помощью шапки. Измените URL в профиле, чтобы отсылать пользователей «Твиттера» на страницу, с которой можно скачать книгу.
После того, как вы создали профиль в Твиттер, вы увидите стандартное оформление страницы, которое можно изменить, и тем самым придать индивидуальный стиль вашему аккаунту.
Как поменять фон в Твиттер
До недавнего времени Twitter позволял пользователям устанавливать индивидуальный фон (цвет или картинку), который отображался на всех посещаемых им страницах, но с июля 2015 года эта функция утратила силу. На сегодняшний день все участники социальной сети видят у себя в аккаунтах стандартный серый фон, изменить который нет возможности.
Как поменять шапку в Твиттер
Изменить шапку в Твиттер можно двумя способами. Первый вариант лучше подходит для тех, кто хочет поменять только цвет темы. В этом случае зайдите в настройки
В этом случае зайдите в настройки
выберите вкладку «Оформление профиля»
измените «Цвет темы» на нужный вам.
Если вы хотите загрузить собственную картинку, тогда воспользуйтесь вторым способом. На главной странице профиля выберите «Изменить профиль»
нажмите на «Добавить шапку» и загрузите с компьютера нужное вам изображение.
Перед тем как загрузить картинку, отредактируйте изображение с учетом того, что размер шапки в Твиттер составляет: 1263×320 px.
Как поменять аватарку в Твиттер
Для того чтобы поменять аватар своей страницы в Twitter нажмите на кнопку «Изменить профиль», и кликните по появившейся надписи «Изменить фотографию профиля». В открывшемся окне вам предложат загрузить изображение с компьютера или сделать снимок с помощью веб-камеры.
Загружая изображение на аватарку, учитывайте, что стандартный размер фотографии профиля составляет 200х200 px.
Идеальный размер заголовка Twitter [Примеры + рекомендации]
Опубликовано 14 сентября 2022 г. | Обновлено 27 декабря 2022 г.
Если активы профиля вашего бренда в Твиттере, такие как изображение профиля и изображение заголовка, имеют неправильный размер или соотношение сторон, посетители сочтут ваш бренд непрофессиональным. Заголовки идеального размера заставят их думать, что вы заботитесь о своем бренде и уделяете внимание каждой мельчайшей детали.
Многие бренды и компании до сих пор недооценивают важность идеального размера заголовка Twitter и его качества. Это приводит к пустой трате такого замечательного пространства, которое могло бы вдохнуть жизнь в ваши маркетинговые кампании.
В этой статье мы обсудим идеальный размер заголовка Twitter и некоторые рекомендации по полезному пространству, чтобы обеспечить его идеальное отображение. Вы также увидите пять отличных примеров заголовков Twitter и лучшие практики, которым они следуют, чтобы ваши творческие соки текли.
Содержание
- Почему вы должны заботиться об идеальном размере заголовка Twitter?
- Идеальный размер заголовка Twitter
- Безопасная зона размера заголовка Twitter
- Примеры заголовков Twitter, которые нам нравятся
- Как сделать шапку Twitter без опыта проектирования
Позвольте мне повторить, почему вам нужно использовать баннер Твиттера идеального размера. Четкое представление о размерах заголовка Twitter и соответствующий дизайн гарантируют, что каждый важный элемент будет виден. Это сохранит качество вашего изображения в шапке, предотвратив его странное обрезание. Это позволяет баннеру Twitter отлично выглядеть независимо от устройств и размеров экрана. В конечном счете, это производит неизгладимое впечатление на посетителей вашего профиля, которым нравится узнавать больше о вашем бренде.
Идеальный размер заголовка Twitter Рекомендуемый размер заголовка Twitter: 1500 пикселей в ширину и 500 пикселей в высоту. Размеры заголовка Twitter поддерживают соотношение сторон 3:1.
Размеры заголовка Twitter поддерживают соотношение сторон 3:1.
Twitter поддерживает форматы файлов JPG, PNG и неанимированные GIF. Изображение вашего профиля в Твиттере и изображение заголовка не должны превышать 2 МБ.
Безопасная зона размера заголовка TwitterПоскольку изображение вашего профиля Twitter отображается перед вашим заголовком, часть первого перекрывается вторым. Следовательно, недостаточно учитывать только размер заголовка Twitter, чтобы он выглядел профессионально и привлекал внимание. Несмотря на идеальный размер заголовка Twitter, он может выглядеть не лучшим образом.
Положение изображения профиля в Твиттере зависит от устройства, к которому обращаются зрители, и доступного размера экрана. На компьютере изображение вашего профиля в Твиттере занимает довольно большую часть заголовка Твиттера. Большинство областей вашего изображения заголовка будут видны при доступе с мобильных устройств. Чтобы учесть изображение профиля и решить эту проблему с переменным разрешением экрана, вы должны создать заголовок Twitter, оставив достаточно места в левом нижнем углу.
Вы также можете столкнуться с тем, что верхнее и нижнее изображение заголовка Twitter обрезается примерно на 60 пикселей. Итак, оставьте немного свободного места вверху и внизу фотографии на обложке. Общая безопасная зона заголовка Twitter составляет около 1500×360 пикселей. Используйте только это пространство для включения элементов дизайна.
Например, приведенные ниже шаблоны заголовков DocHipo Twitter оставляют достаточно места для размещения изображения профиля слева.
Получить этот шаблон и многое другое
Получить этот шаблон и многое другое
Примеры заголовков Twitter, которые нам нравятся Cadbury Dairy MilkБаннер Cadbury Dairy Milk в Твиттере объединяет изображение продукта и известный слоган. Остальное покрыто их фирменным цветом.
Изображение заголовка Twitter масштабируется в зависимости от размера экрана устройства и браузера. Итак, создайте свой заголовок Twitter с учетом положения изображения вашего профиля, чтобы оно не мешало заголовку. Лучше всего держать все важные элементы в центре, чтобы они не обрезались. Это также поможет предотвратить скрытие изображения вашего профиля в Твиттере баннером.
Лучше всего держать все важные элементы в центре, чтобы они не обрезались. Это также поможет предотвратить скрытие изображения вашего профиля в Твиттере баннером.
Разве изображение в заголовке Twitter часов Sonata не выглядит потрясающе? Он занимает большую часть пространства в дизайне баннеров. Это добавляет совершенно другую атмосферу фотографии на обложке.
Придумайте, какое изображение будет лучше всего представлять ваш бренд. Всегда используйте изображения с высоким разрешением, так как некачественные изображения будут отталкивать посетителей вашего профиля. Кроме того, выберите изображение, которое хорошо контрастирует с остальным фоном. Вы можете использовать стоковые фотографии Dochipo в своем дизайне. В противном случае, если вы рекламируете свои продукты, обратите внимание на фотографию вашего продукта, чтобы она загипнотизировала вашу аудиторию.
Посмотрите наше видео о загрузке изображений в DocHipo.
Вы можете улучшить свои изображения, используя встроенные функции редактирования фотографий DocHipo. В качестве альтернативы, вот вам краткая демонстрация того же самого.
HomeLaneКомпания HomeLane, занимающаяся домашним интерьером, предлагает простой, приятный и впечатляющий заголовок для Твиттера. Он демонстрирует семью, счастливую своим домашним интерьером, вызывая эмоциональный отклик, запечатлевая комфорт и счастье. К этому добавляется выбор тонкого цвета фона.
Эмоции — решающий фактор, связывающий бренд с его клиентами. Подумайте об опыте, который вы предоставляете своим продуктом или услугой, и представьте его наилучшим образом.
Подумайте об опыте, который вы предоставляете своим продуктом или услугой, и представьте его наилучшим образом.
Инструмент автоматизации Заголовок Zapier в Твиттере довольно прост и лаконичен. Никаких лишних элементов дизайна, только лаконичная передача маркетингового сообщения. Мне нравится умный и броский слоган, описывающий услуги, которые он предлагает. Сообщение выделяется и сильно контрастирует с фоновым цветом. Это один из лучших примеров «меньше значит больше».
Вы можете выбрать простой и минималистичный дизайн, если он подходит, но не в ущерб качеству. Сообщайте о своем бренде лаконично, но понятно и осмысленно.
Britannia Industries Limited The Bakery Foods Company Заголовок Britannia в Твиттере выглядит красочно, и все его фирменные цвета способствуют единообразию бренда. Он показывает ассортимент своей продукции, чтобы посетители профиля могли с первого взгляда узнать, что он предлагает.
Главный вывод — включение в дизайн заголовка Twitter элементов, которые сделают ваш бренд легко узнаваемым.
Как сделать заголовок Twitter без опыта проектированияDocHipo предлагает потрясающие шаблоны заголовков Twitter.
Я настоятельно рекомендую вам выбрать шаблон заголовка Twitter, так как он уже имеет идеальный размер.
Хотя шаблоны являются надежной основой для ускорения процесса проектирования, вы также можете создавать баннеры Twitter с нуля. Создатель заголовков Twitter от DocHipo позволяет легко настроить дизайн заголовка Twitter, добавив элементы фирменного стиля, текст и графику.
Дополнительная литература
- Что такое заголовок Twitter Все о
- Как создать дизайн заголовка Twitter, который привлечет подписчиков посетители. Также помните о безопасной зоне. Держите все важные элементы дизайна в центре, чтобы ничего не потерялось из-за абсурдного масштабирования и обрезки. Кроме того, я надеюсь, что вас вдохновили потрясающие примеры заголовков Twitter, приведенные выше.
 Изучите все шаблоны, зарегистрируйтесь в DocHipo и создавайте визуально привлекательные баннеры для Твиттера, чтобы удивить посетителей вашего профиля в Твиттере.
Изучите все шаблоны, зарегистрируйтесь в DocHipo и создавайте визуально привлекательные баннеры для Твиттера, чтобы удивить посетителей вашего профиля в Твиттере.Руководство по размеру баннера Twitter: советы, примеры и многое другое
Не позволяйте своему баннеру Twitter пропадать зря! В конце концов, это первоклассная недвижимость для бесплатной саморекламы и рекламы! При разработке баннера в Твиттере правильно подобрать размер баннера в Твиттере так же важно, если не больше, как и общий дизайн.
Теперь давайте взглянем на некоторые советы и рекомендации по созданию идеальной фотографии для обложки Twitter, а также на то, как вы можете использовать бесплатное средство для создания баннеров Twitter, чтобы создать свой собственный баннер нужного размера!
1. Какое значение имеют баннеры Twitter?
Итак, почему вы должны тратить так много времени на то, чтобы правильно оформить баннер Twitter? Потому что это в основном просто бесплатная реклама! Ваша обложка в Твиттере — это не только первое изображение, которое видит любой, кто посещает ваш профиль, но и самое большое, создающее эффект почти рекламного щита.

Как и во всех социальных сетях, все дело в брендинге! Сохранение единообразия между профилями и изображениями в Твиттере делает вас и ваш бренд легко узнаваемыми, а ваше присутствие в Интернете — конкурентоспособным. Шаблон баннера Twitter — это идеальный способ сообщить вашим клиентам или поклонникам, что вы — это действительно вы, и это ваша официальная страница!
2. Какой размер баннера в Твиттере лучше всего?
Рекомендуемые размеры баннера в Твиттере: 1500×500 пикселей . Тем не менее, не бойтесь создавать баннеры большего размера, чем рекомендуемые размеры баннера в Твиттере (1500×500 пикселей). Более крупное изображение с соотношением сторон 3:1 будет сжато и уменьшено с большей информацией, чем загруженное изображение меньшего размера. Размер 2400 x 800 пикселей — отличное место для начала проектирования в растровой программе, такой как Photoshop.
При сохранении фотографии обложки Twitter сохраните ее в формате JPEG, GIF или PNG, поскольку Twitter поддерживает только эти три формата файлов! Я всегда рекомендую сохранять в формате PNG, так как файл типа PNG содержит больше информации.
 Больше информации означает меньшее сжатие при загрузке в Twitter. Кроме того, убедитесь и перепроверьте размер вашего изображения, так как максимальный размер файла для обложки Twitter составляет 2 МБ.
Больше информации означает меньшее сжатие при загрузке в Twitter. Кроме того, убедитесь и перепроверьте размер вашего изображения, так как максимальный размер файла для обложки Twitter составляет 2 МБ.Почему вы должны использовать изображение заголовка Twitter идеального размера?
Убедиться, что размеры вашего баннера в Твиттере правильные, важно по нескольким причинам! Создание баннера правильного размера:
- Поможет сохранить четкость и четкость изображения
- Убедитесь, что ваш баннер Твиттера хорошо выглядит на всех экранах и мобильных устройствах
- Выделите самую важную информацию, разместив ее по центру
Учитывая, что ваш баннер в Твиттере — это первое знакомство с вашим брендом, вы хотите, чтобы он выглядел как можно лучше, даже после встроенного сжатия Твиттера. Хотя вы не можете полностью избежать сжатия изображения, вы можете смягчить его!
Как загрузить заголовок Twitter?
1. Перейдите в свой профиль Twitter и нажмите кнопку «Редактировать профиль».

2. Нажмите на маленький значок камеры в середине поля изображения заголовка и найдите сохраненную фотографию обложки Twitter, расположенную на вашем компьютере.
3. Перетащите ползунок в нижней части экрана, чтобы изменить размер и положение обложки.
Если вы использовали шаблон баннера Твиттера, то ваша обложка Твиттера идеально впишется без обрезки! Однако всегда полезно перепроверить. Хотя скрытые или обрезанные элементы дизайна — это хорошо, важно, чтобы такая важная информация, как логотипы, даты или время, всегда была видна.
3. Как извлечь максимальную пользу из заголовка Twitter?
Дизайн с учетом фотографии вашего профиля в Твиттере
Во-первых, при редактировании шаблона баннера в Твиттере убедитесь, что вы создаете дизайн с учетом фотографии вашего профиля в Твиттере! Вы хотите убедиться, что ваша фотография профиля не мешает дизайну шаблона баннера Twitter.
Рекомендуется всегда проверять, как ваш баннер Твиттера выглядит на мобильных телефонах, так как вероятность того, что кто-то просматривает ваш профиль на телефоне, очень высока!
Добавьте самую важную информацию
Сделайте свой баннер в Твиттере местом, где ваши клиенты и поклонники смогут найти важную информацию.
 Слоган компании, если вы занимаетесь бизнесом, или время трансляции, если вы стример.
Слоган компании, если вы занимаетесь бизнесом, или время трансляции, если вы стример.Вы даже можете создавать шаблоны временных баннеров Twitter для специальных мероприятий с указанием времени и места! Затем вы можете изменить свои изображения в Твиттере после окончания мероприятия.
Меньше значит больше
Чем больше эффектов вы добавите к обложке Twitter, тем более сжатым будет выглядеть изображение. Если вы выберете более минималистичный дизайн, а не тяжелые фотоэффекты, ваши изображения в Твиттере будут выглядеть высококачественно, что придаст вашему Твиттеру более профессиональный вид!
4. Советы по дизайну заголовка Twitter
Держите его по центру
Во-первых, размещайте всю важную информацию как можно ближе к центру баннера Twitter. Помните, что Твиттер адаптирует обложку Твиттера к разным мониторам и смартфонам. Это означает, что некоторые внешние области обложки могут быть обрезаны. Хорошая новость: Fotor предлагает библиотеку шаблонов заголовков Twitter с идеальными размерами на ваш выбор.
 Таким образом, вам никогда не придется беспокоиться о том, какой размер следует использовать снова.
Таким образом, вам никогда не придется беспокоиться о том, какой размер следует использовать снова.Имея это в виду, такие вещи, как логотипы, имена и профили в социальных сетях, всегда должны располагаться подальше от внешней области вашей обложки!
Расположение элементов дизайна по центру также поможет предотвратить их затенение фотографией вашего профиля в Твиттере.
Сделайте его минимальным
Сжатие Twitter наиболее заметно на изображениях заголовков, содержащих множество мелких деталей или сложных эффектов. Таким образом, хотя может показаться заманчивым использовать множество методов, таких как градиенты, тени и текстуры, имейте в виду, что все эти детали, вероятно, будут потеряны при сжатии. Оставив вас без всех деталей, над которыми вы так усердно работали, и размытой фотографии на обложке Twitter.
Простые, высококонтрастные формы и плоский дизайн со сплошными цветами имеют меньше проблем со сжатием и в целом выглядят более четкими. Планируйте свои изображения в Твиттере с учетом более чистых и плоских методов, если вы хотите получить максимально четкие обложки Твиттера.

И помните, никогда нельзя увеличивать элементы дизайна сверх их первоначальных размеров! Это верный способ получить размытый фон в Твиттере еще до того, как загрузить его в Твиттер.
Сохраняйте согласованность
Заголовок вашего Twitter должен соответствовать профилям вашего бренда в других социальных сетях. Независимо от того, что вы продвигаете в любой момент времени, ваша аудитория должна иметь возможность увидеть вашу фотографию на обложке Twitter и мгновенно распознать ваш бренд! Постарайтесь сохранить одну и ту же общую цветовую схему, шрифты и, конечно же, ваш логотип в ваших профилях в Твиттере и других социальных сетях.
Сюда также входит фотография вашего профиля в Твиттере. Попробуйте, по крайней мере, подобрать цвета в шапке Twitter и фото профиля вместе. Это приведет к появлению продуманной и эстетичной шапки Twitter 9.0007
5. Как создать потрясающий баннер для Твиттера без навыков дизайнера?
Вам не нужно беспокоиться о неправильном выборе размера баннера Twitter, расчете размеров заголовка Twitter или о том, чтобы быть гением в графическом дизайне, чтобы создавать удивительные пользовательские баннеры Twitter! Благодаря создателю баннеров Twitter на Fotor вы каждый раз будете получать хорошо продуманную и оптимизированную фотографию заголовка Twitter.

Шаг 1
Вы можете выбрать готовый шаблон баннера, выбрав Вкладка Template и выбор дизайна. Все дизайны на 100% настраиваемые, что делает их отличной отправной точкой! Однако сегодня мы будем создавать его с нуля.
Шаг 2
Перейдем на вкладку Фон для установки фона. Слева вы можете выбрать из списка градиенты, узоры и сплошные цвета.
Чтобы загрузить собственный дизайн фона, посмотрите справа, выберите Фото , а затем Импорт .
Сегодня я возьму простой черный фон, так как мы разрабатываем ретро игровой баннер.
Шаг 3
Затем выберите вкладку Text и введите свой текст. Вы можете выбрать один из готовых текстовых дизайнов, которые находятся слева.
Вы можете редактировать шрифт , начертание , размер , цвет и стиль , дважды щелкнув текст, который вы хотите изменить, а затем используя левую часть верхней панели инструментов.

Убедитесь, что ваш текст находится в середине баннера!
Шаг 4
Затем, все еще находясь на вкладке Текст , выберите значок Текстовые эффекты на верхней панели инструментов. Это применит мгновенные текстовые эффекты к любому выделенному тексту!
Для своего шрифта я выбираю параметр эффекта Stereo Text .
Шаг 5
Наконец, перейдите на вкладку Elements и добавьте любую окончательную графику или изображения.
Опять же, вы можете загрузить свой собственный логотип, посмотрев на правую сторону, выбрав Фото , а затем нажмите Импорт .
Вы можете настроить порядок слоев , копировать , дублировать и выровнять с помощью правой верхней панели инструментов.
Вы можете изменить цвет всех элементов, щелкнув элемент и выбрав Новый цвет на верхней панели инструментов.





 Это поможет вам избежать слишком сильного изменения размера небольших изображений, когда вы выделяете сразу несколько изображений, и не даст вам получить расплывчатое изображение низкого качества. Этот инструмент также имеет функцию сжатия изображений.
Это поможет вам избежать слишком сильного изменения размера небольших изображений, когда вы выделяете сразу несколько изображений, и не даст вам получить расплывчатое изображение низкого качества. Этот инструмент также имеет функцию сжатия изображений. Однако качество изображения может быть потеряно, если вы решите увеличить изображения с помощью этого инструмента.
Однако качество изображения может быть потеряно, если вы решите увеличить изображения с помощью этого инструмента.


 Изучите все шаблоны, зарегистрируйтесь в DocHipo и создавайте визуально привлекательные баннеры для Твиттера, чтобы удивить посетителей вашего профиля в Твиттере.
Изучите все шаблоны, зарегистрируйтесь в DocHipo и создавайте визуально привлекательные баннеры для Твиттера, чтобы удивить посетителей вашего профиля в Твиттере.
 Больше информации означает меньшее сжатие при загрузке в Twitter. Кроме того, убедитесь и перепроверьте размер вашего изображения, так как максимальный размер файла для обложки Twitter составляет 2 МБ.
Больше информации означает меньшее сжатие при загрузке в Twitter. Кроме того, убедитесь и перепроверьте размер вашего изображения, так как максимальный размер файла для обложки Twitter составляет 2 МБ.
 Слоган компании, если вы занимаетесь бизнесом, или время трансляции, если вы стример.
Слоган компании, если вы занимаетесь бизнесом, или время трансляции, если вы стример. Таким образом, вам никогда не придется беспокоиться о том, какой размер следует использовать снова.
Таким образом, вам никогда не придется беспокоиться о том, какой размер следует использовать снова.