Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.


— Квадратная картинка для ленты: минимум 510 х 510 рх.

 Пример квадратной картинки в ленте развлекательного канала
Пример квадратной картинки в ленте развлекательного канала— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.

 Пример популярной группы ВКонтакте
Пример популярной группы ВКонтакте— Истории: оптимально 1080 х 1920 рх.

 Пример истории со страницы компании
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.

 Изображение с витрины товаров магазина ВКонтакте
Изображение с витрины товаров магазина ВКонтакте— Для карусели товаров: минимум 400 х 400 рх.

 Рекламная карусель товаров в ленте
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.

 Разные виды рекламы в ленте ВК
Разные виды рекламы в ленте ВКРазмер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК —
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.

 Как загружать картинки ВК без потери качества
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.

 Вид страницы SendPulse в Facebook
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.

 Картинка к внешней ссылке, пример со страницы SendPulse
Картинка к внешней ссылке, пример со страницы SendPulse— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.

 Скрин сторис группы «Популярная механика»
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1.91:1 до 4:5.
В ленте прямоугольная картинка уменьшается
до 500 рх по ширине с сохранением пропорций.Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:

 Перегруженное текстом изображение в ленте сообщества
Перегруженное текстом изображение в ленте сообществаРазмеры изображений для OK
Рассмотрим, какие требования к изображениям у популярной отечественной соцсети.
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.

 Скрин профиля группы в «Одноклассниках»
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.

 Скрин публикации группы в «Одноклассниках»
Скрин публикации группы в «Одноклассниках»— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:

 Обложка популярной группы в «Одноклассниках»
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
Размеры картинок для Instagram
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.

 Скрин обложек Stories в Instagram
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.

 Скрин фото из профиля в Instagram
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.

 Примеры рекламы в ленте сторис
Примеры рекламы в ленте сторисРазмер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 110 х 110 рх.
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.

 Скрин профиля канала YouTube
Скрин профиля канала YouTube— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
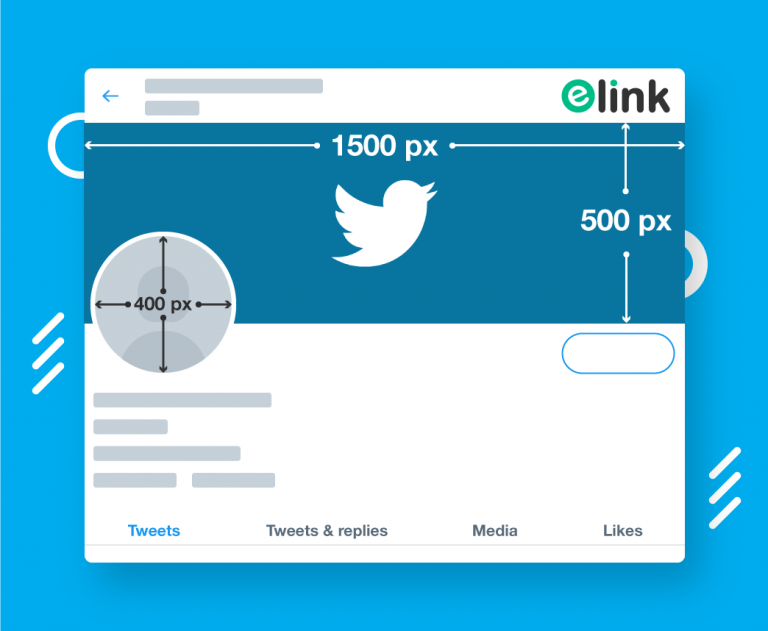
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
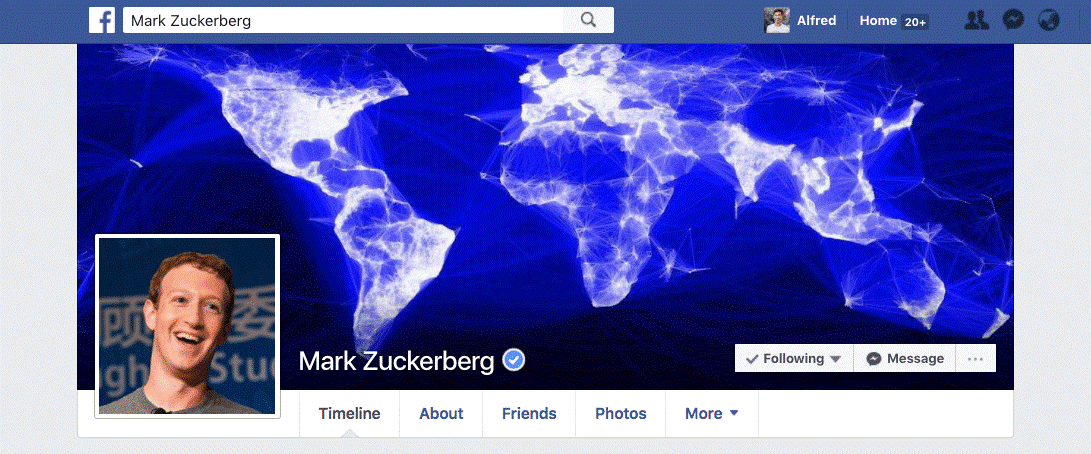
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.

 Скрин профиля Илона Маска
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.

 Скрин пина из профиля Pinterest
Скрин пина из профиля Pinterest— Обложка подборки пинов: минимум 225 х 150 рх.
На картинке показано, где будет обложка для подборки пинов и как ее задать.

 Как изменить обложку доски пинов
Как изменить обложку доски пинов— Аватар: минимум 165 х 165 рх.
— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.

 Скрин профиля пользователя Pinterest
Скрин профиля пользователя PinterestРазмер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:

 Лента в Pinterest, пины отображаются с одинаковой шириной
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.

 Скрин профиля Билла Гейтса в LinkedIn
Скрин профиля Билла Гейтса в LinkedInРазмеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.

 Обложка популярного сообщества
Обложка популярного сообществаВизуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.

 Интерфейс микроблога, куда можно добавить аватар и обложку профиля
Интерфейс микроблога, куда можно добавить аватар и обложку профиля— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.

 Вид ленты в Tumblr
Вид ленты в TumblrЧерез сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
[Всего: 2 Средний: 5/5]Размеры картинок для соц сетей (FB, VK, Youtube, OK, Google, Linkedin, Twitter, Pinterest)

Чтобы картинки не рассыпались на пиксели, не становились мутными, блёклыми и красиво смотрелись на любом мониторе — сохраните себе на заметку и используйте актуальные размеры (обложки, размер фото для поста, фото профиля) в самых популярных соц сетях.
Размеры картинок в Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 851 х 315 px
Фото профиля: 170 х 170 px
Размеры картинок Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Размер обложки для группы Вконтакте
Возможно использование 2-х вариантов: 795 x 200 px или 1590 x 400 px
Второй размер ровно в два раза больше, и важен чтобы группа или паблик красиво смотрелся на больших мониторах. Мы всегда используем и вам советуем размер обложки для группы 1590 x 400 px, чтобы отлично открывалось у всех без исключения.
Размеры картинок в Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Размеры картинок в Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Размеры картинок в YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Размеры картинок в Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Размеры картинок в Linkedin, хотя его уже и нет с нами=(.
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Размеры картинок для Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
Размеры картинок для OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Размеры картинок для социальных сетей
Обновляем в фотошопе дизайн обложки для Twitter / Фотошоп-мастер

На сегодняшний день социальные сети продолжают оставаться местом, где художники могут работать и быть на связи со своей аудиторией и клиентами. Поэтому я решил, что пора обновить устаревший дизайн моего профиля в Twitter.
Вы можете изменить внешний вид своей страницы в социальных сетях с помощью многочисленных фонов, доступных на сайте Envato Market.
В этом уроке я покажу вам как создать интересный геометрический дизайн с вашими фотографиями, который можно использовать в шапке твиттер-аккаунта.
1. Анализируем макет
Twitter использует плавающий фон, который подстраивается под разные разрешения экрана. Из-за этого достаточно сложно рассчитать, какую именно область шапки будет видеть пользователь на том или ином устройстве. К счастью, есть определенные рекомендации, которые позволят нам избавиться от лишней работы. В Twitter рекомендуется использовать для шапки изображение размером 1500 х 500 пикселей. Однако, картинка все равно будет уменьшена системой до размера 1263 х 421 пикселей, но я считаю, что разумнее придерживаться официальных рекомендаций.
Шаг 1
Открываем Photoshop и переходим File – New (Файл – Новый) (Ctrl+N). Называем новый документ «Шапка твиттера» и устанавливаем Width (Ширина) на 1500 пикселей, а Height (Высота) – 500 пикселей. Resolution (Разрешение) – 72 пикселя/дюйм, фон оставляем белый.

Шаг 2
Переходим View – New Guide (Вид – Новая направляющая) и создаем направляющие линии. Сначала устанавливаем вертикальную и вводим значение 317 пикселей. Затем создаем еще одну вертикальную направляющую со значением 1188 пикселей. Таким образом, мы разделили рабочее полотно на три колонки. Центральная область будет отображаться на мобильных устройствах. Поэтому важно учитывать эти направляющие при разработке дизайна шапки.

2. Рисуем треугольную сетку
Картинки гораздо интереснее смотрятся при использовании геометрического дизайна, чем при размещении их в линию. Однако, многие художники не хотят возиться с попиксельным выстраиванием линий и углов. Но я покажу вам несколько трюков как добиться нужного угла наклона линий, при этом не потратив время на математические расчёты и сохранив красивый и аккуратный дизайн.
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник) и выбираем любой яркий цвет, который будет выделяться на белом фоне (позже мы его изменим). Кликаем по рабочему полотну, чтобы вызвать окно Create Rectangle (Создать прямоугольник). В поле Width (Ширина) вводим 10 пикселей, а в Height (Высота) – 900 пикселей. Затем кликаем ОК и перемещаем созданный прямоугольник к правой направляющей.
(U) (Прямоугольник) и выбираем любой яркий цвет, который будет выделяться на белом фоне (позже мы его изменим). Кликаем по рабочему полотну, чтобы вызвать окно Create Rectangle (Создать прямоугольник). В поле Width (Ширина) вводим 10 пикселей, а в Height (Высота) – 900 пикселей. Затем кликаем ОК и перемещаем созданный прямоугольник к правой направляющей.

Шаг 2
Используем Path Selection Tool  (A) (Выделение контура), чтобы выделить прямоугольник (убедитесь, что на верхней панели параметров инструмента Path Operations (Операции с контуром) установлен на Add to Shape (Добавить к фигуре)). Переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C), чтобы скопировать фигуру. Затем переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированный прямоугольник выше оригинала.
(A) (Выделение контура), чтобы выделить прямоугольник (убедитесь, что на верхней панели параметров инструмента Path Operations (Операции с контуром) установлен на Add to Shape (Добавить к фигуре)). Переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C), чтобы скопировать фигуру. Затем переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированный прямоугольник выше оригинала.
Далее Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl+T), поворачиваем копию так, чтобы нижний конец касался правого нижнего угла рабочего полотна и пересекал вертикальный прямоугольник точно по центру. Левый конец копии должен касаться верхней части рабочего полотна.

Шаг 3
Убедитесь, что предыдущий прямоугольник все еще выделен, переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C) и Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы скопировать фигуру. Затем Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl+T) и отражаем копию по горизонтали.

Шаг 4
Снова активируем Path Selection Tool  (A) (Выделение контура), чтобы выделить две диагональные линии. Затем копируем и вставляем их. Активируем свободную трансформацию и перемещаем копии так, чтобы их левые концы касались левой направляющей линии.
(A) (Выделение контура), чтобы выделить две диагональные линии. Затем копируем и вставляем их. Активируем свободную трансформацию и перемещаем копии так, чтобы их левые концы касались левой направляющей линии.

Шаг 5
Скопированные прямоугольники все еще находятся в буфере обмена, поэтому еще раз жмем Ctrl+V, чтобы вставить новую копию. Перемещаем их левее на самый край рабочего полотна, чтобы из линий образовался треугольник. Убедитесь, что прямоугольники соединяются верхним и нижним концами с соседними линиями справа.

Шаг 6
Нам осталось добавить в левой части вертикальный прямоугольник. Копируем и вставляем вертикальную линию и переносим копию на левую направляющую.

3. Создаем треугольники для фото
Сетка, которую мы создали, будет служить в качестве границы между фотографиями, которые будут находится под ней. Благодаря правильно построенной сетке, все фото будут находится на одинаковом расстоянии. Кроме того, нам не нужно беспокоиться о том, чтобы фотографии имели аккуратные края, потому что сетка будет находится поверх картинок и скроет все недостатки.
Шаг 1
Называем слой с сеткой Border Lines (Сетка) и жмем на кнопку Lock All (Закрепить все) на панели слоев, чтобы случайно не изменить этот слой во время работы с фотографиями.

Шаг 2
Кликаем на фоновый слой, чтобы снять выделение со слоя Border Lines (Сетка). Затем берем Pen Tool  (P) (Перо) в режиме Shape (Фигура) и устанавливаем цвет заливки, который будет выделятся на белом фоне и сетке. В левом верхнем углу рисуем треугольник. Убедитесь, что он находится под сеткой.
(P) (Перо) в режиме Shape (Фигура) и устанавливаем цвет заливки, который будет выделятся на белом фоне и сетке. В левом верхнем углу рисуем треугольник. Убедитесь, что он находится под сеткой.

Шаг 3
Важно, чтобы Path Operations (Операции с контуром) на панели параметров инструмента был установлен на New Layer (Новый слой). Благодаря этому, каждый новый треугольник будет создан на отдельном слое. Рисуем второй треугольник, чтобы проверить, что все работает так, как надо.

Шаг 4
Продолжаем рисовать треугольники, пока не заполним всю сетку. У вас должно получиться 12 треугольников.

Шаг 5
Снимаем блокировку со слоя Border Lines (Сетка) и меняем цвет контура на белый.

4. Добавляем фото
Закончив с треугольниками, начинаем встраивать в композицию фотографии. Сложнее всего определить какой снимок в каком месте добавлять, чтобы все смотрелось красиво и гармонично. К счастью, данная техника позволяет нам свободно экспериментировать с размером и расположением фотографий.
Шаг 1
Сначала выбираем фигуру, поверх которой будем добавлять фото. Потом переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем наш снимок. Размещаем его так, чтобы он полностью покрывал треугольник.

Шаг 2
Переходим Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (Alt+Ctrl+G), чтобы трансформировать слой с фото в обтравочную маску для треугольника. При этом фото остается полностью независимым и доступно для редактирования. Благодаря этому мы можем разместить его так, как нам хочется, не беспокоясь о лишних деталях.

Шаг 3
Продолжаем процесс добавления фото и преобразования его в обтравочную маску до тех пор, пока не будут заполнены все 12 фигур.

5. Финальные эффекты
Из-за большого разнообразия фото такой дизайн может смотреться хаотично и несвязно. А отсутствие согласованности в композиции может смущать зрителя. Поэтому мы добавим несколько дополнительных эффектов, которые помогут нам создать целостный дизайн.
Шаг 1
Активируем самый верхний слой с фото на панели слоев. Он должен находиться сразу под слоем Border Lines (Сетка). Затем переходим Select – Color Range (Выделение – Цветовой диапазон). В выпадающем меню Select (Выбрать) выбираем Reds (Красные) и активируем опцию Invert (Инвертировать). Таким образом мы выделим все оттенки, кроме красных.

Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). Photoshop автоматически применит выделение из предыдущего шага к маске корректирующего слоя. Это значит, что эффект градиента будет применен ко всему изображению, кроме красных участков.

Шаг 3
На панели Window — Properties (Окно — Свойства) открываем выпадающий список с выбором градиентов, там кликаем на значок шестеренки и выбираем градиент Photographic Toning. В появившемся диалоговом окне нажимаем кнопку Append (Добавить), чтобы добавить новые градиенты к текущему списку.

Прокручиваем в самый низ списка градиентов и выбираем Sepia-Blue 2.

Шаг 4
Устанавливаем непрозрачность корректирующего слоя на 60%, чтобы уменьшить действие эффекта.

Шаг 5
Зажимаем клавишу Alt и переходим Layer – Merge Visible (Слой – Объединить видимые) (Shift+Ctrl+E), чтобы создать один объединенный слой. Обесцвечиваем его Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить) (Shift+Ctrl+U).

Шаг 6
Устанавливаем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 30%. Затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5 пикселей. Это придаст всей композиции эффект мягкого фокуса.

Шаг 7
Переходим File – Export As (Файл – Экспортировать как) и выбираем формат JPG. Устанавливаем максимально низкое качество, при котором на картинке не появляются слишком заметные искажения. Чем меньше вес файла, тем быстрее он будет загружаться на странице вашего профиля. После сохранения переходим в Twitter и обновляем шапку страницы.

Для того, чтобы создать подобную шапку для профиля в Twitter, важно использовать такую же тонировку и эффект мягкого фокуса. Примените корректирующий слой Карта градиента с похожими настройками и создайте объединенный слой с легким размытием.

Это достаточно универсальный дизайн, который можно использовать с любыми фотографиями любой тематики.

Красивый геометрический дизайн — это отличный способ выделить ваш профиль в Twitter. В этом уроке вы узнали, как с помощью нескольких трюков создать идеальные углы без каких-либо математических расчётов. После этого мы добавили коллекцию фотографий и применили несколько дополнительных эффектов в виде тонировки и мягкого фокуса, чтобы композиция выглядела целостной.
Автор: Kirk Nelson
Шпаргалка по размерам изображений в соцсетях 2015
Пытаетесь найти актуальную шпаргалку по размерам в социальных медиа?
В сети очень много подобной, но уже устаревшей информации. Интерфейс любой социальной сети (особенно Facebook) меняется по несколько раз в год и уследить за точностью таких шпаргалок очень сложно.
Попробуйте наш собственный вариант. Простой, но наиболее точный. По крайней мере актуальный на начало февраля 2015 года.
Основные размеры изображений для Facebook, Twitter, Google+, LinkedIn, Pinterest, Instagram, YouTube. Пожалуйста, оставьте комментарий, если есть дополнения или нашли неточность. Постараемся обновлять как можно быстрее!.
Размеры изображений в Facebook
- Обложка страницы/профиля: 851 х 315
- Фотография профиля: 180 х 180
- Размер эскиза для вкладки страницы: 111 х 74
- Изображение для публикации-ссылки: мин. 600 х 315
- Фотография публикации в хронике: мин. 504 х 504
- Обложка группы: 801 х 250
- Обложка мероприятия: 784 × 295
Размеры изображений в Twitter
- Обложка: 1500 x 500
- Фотография профиля: 400 х 400
- Размер изображения твита: мин. 440 х 220
Размеры изображений в Google+
- Обложка: 1080 на 608
- Фотография профиля: 250 х 250
Размеры изображений в LinkedIn
Теперь вы можете загрузить изображение обложки для профиля! В LinkedIn он называется «фон», но по сути больше похоже на обложку, или горизонтальный баннер в верхней части страницы.
- Фон: попробуйте 1500 x 500
- Фотография профиля: 500 х 500
- Обложка: 646 х 220
- Размер логотипа: 100 х 60 для горизонтального или 50 х 50 для квадратного
Размеры изображений в Pinterest
- Фотография профиля: 165 х 165
- Максимальная ширина пина при открытии: 735 px
Размеры изображений в Instagram
- Фотография профиля: минимально 110 х 110
- Размер фото: используйте 640 х 640 для хорошего качества
Размеры изображений в YouTube
- Оформление канала: 2560 x 1440 | Скачать шаблон
- Миниатюра видео: 1280 x 720
- Иконка канала: 800 х 800
Сохраните себе эту шпаргалку и поделитесь с друзьями, если найдете ее полезной для себя.
Размеры обложек для популярных соцсетей
Об авторе
Валерия Полякова

Редактор Likeni
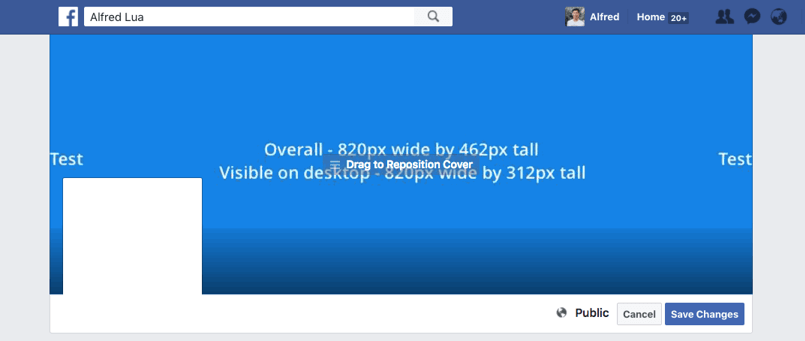
Одна из первых вещей, на которую обращают внимание пользователи, заходя на страницу того или иного сообщества – это обложка. При этом не важно, о какой соцсети речь – обложка все равно остается самым крупным элементом на странице. Поэтому вам следует уделить ей должное внимание. Команда Buffer подготовила для вас гид по размерам обложек в популярных соцсетях. Добавляйте в закладки.820px x 462px

Важно знать:
- На мобильно устройстве фото обложки будет отображаться немного иначе, чем на десктопе.
- Положение обложки можно изменить, сдвинув ее вверх или вниз. Сделать это можно только на десктопе.

- Фото профиля (аватар), имя и еще несколько кнопок перекрывают обложку. Учитывайте это, когда будете подбирать фото.
- Когда кто-то заходит на вашу страницу, он видит примерно половину от обложки. Чтобы увидеть ее целиком, придется поскроллить.
Facebook видеообложка
820px х 465px
Да. С недавних пор можно выбрать видео в качестве обложки в Facebook. И вот некоторые рекомендации:
- Видео должно быть минимум 820рх в ширину и 312рх в высоту. Для лучшего результата – 820 х 456рх.
- Длина видео должна составлять от 20 до 90 секунд.
Лучше всего подойдет видео формата MP4 или MOV. Но можно выбрать что-то из этого списка.
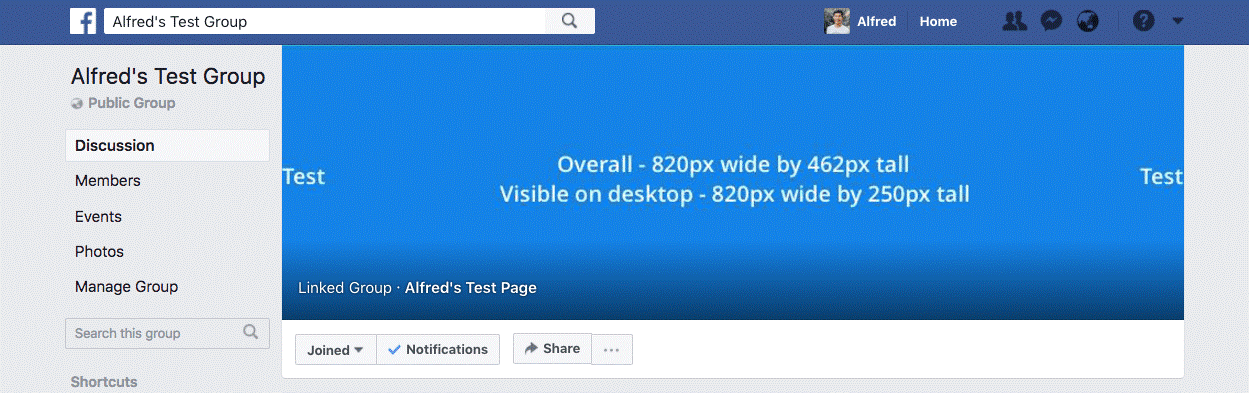
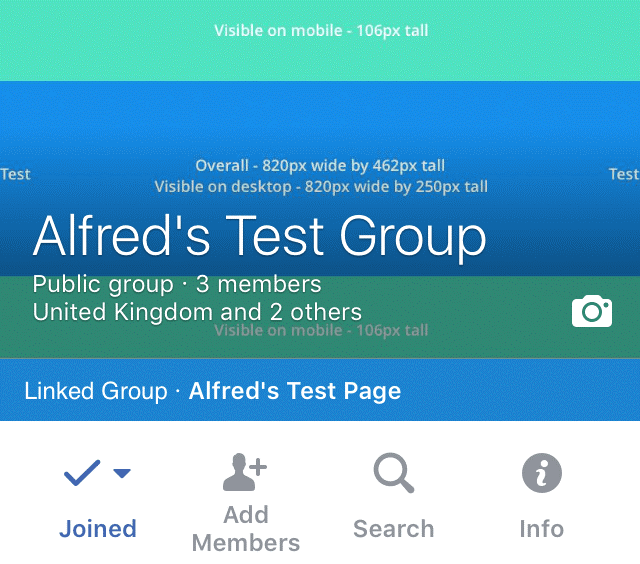
Группа Facebook

Здесь все примерно так же, как и на странице, только немного короче. Идеальный размер – 820 х 462рх. Однако на десктопе будет видна небольшая часть, поэтому старайтесь, чтобы изображение было не мене 400рх в длину и 150рх в высоту.
Также стоит учесть, что изображение на десктопе не будет перекрыто текстом, а на мобильных устройствах – будет:

Также вам стоит озадачиться тем, как будет выглядеть фото обложки в миниатюрах, поэтому лучше, чтобы текст (если он есть), был в центре:

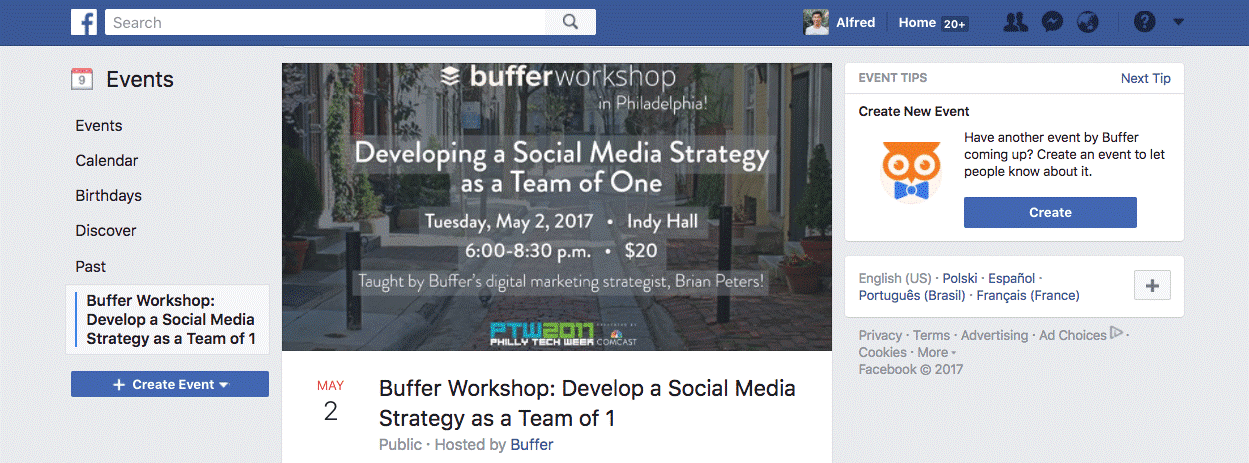
Facebook мероприятие
1920 х 1080px

Рекомендуемый размер обложки мероприятия – 1920рх в ширину и 1080рх в высоту. Если мероприятие публичное, фото обложки могут видеть все. Если частное – то исключительно приглашенные пользователи.
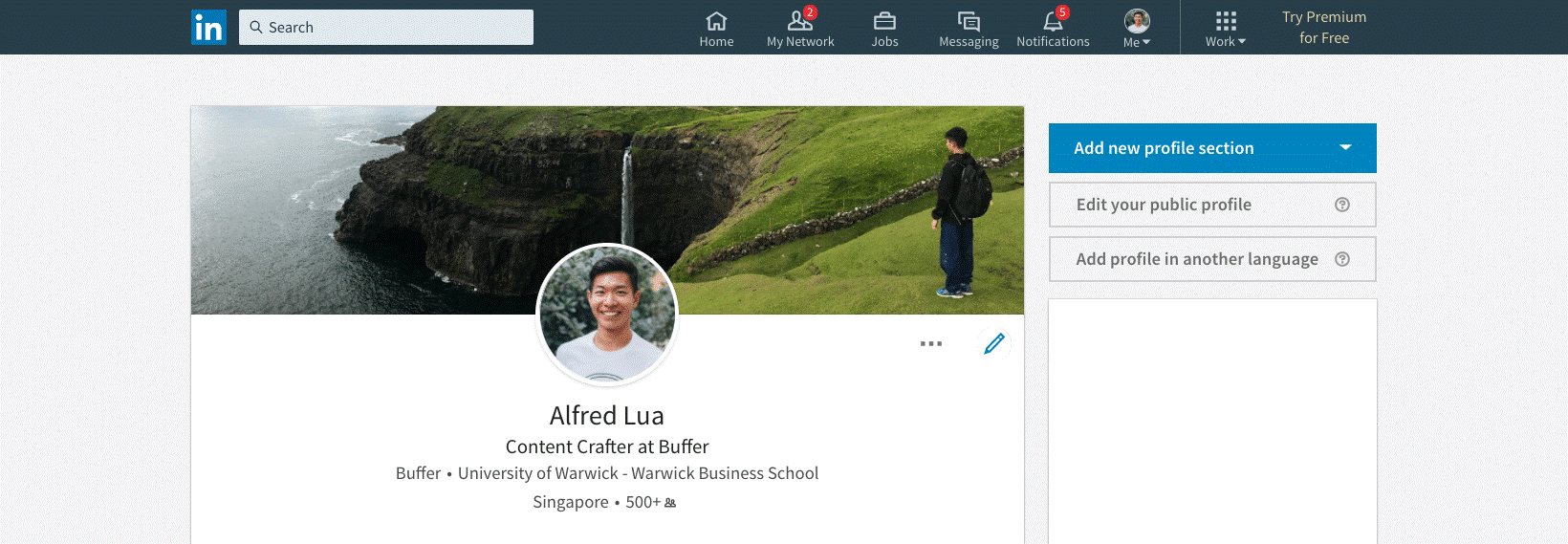
1584 x 396px

Если после загрузки фото выглядит расплывчато, LinkedIn рекомендует выбрать для загрузки изображение размером 8MB или как можно ближе к этому, так как чаще всего большие фото выглядят лучше. Изображения с логотипами выглядят хуже, чем фото без них.
На мобильных устройствах изображение будет обрезано:

Профиль компании LinkedIn
1536pxx 768px

- LinkedIn обрежет фото на десктопе.
- На мобильных устройствах фото будет приближено.
YouTube
2560 x 1440px

Фото обложки выглядит по-разному на разных устройствах. Также следует учесть:
- Минимальное расширение для загрузки: 2048 x 1152px.
- Безопасная область для текста и логотипов: 1546 x 423px.
- Максимальная ширина: 2560 x 423px. Безопасная область здесь – это та часть, которую видно независимо от размера экрана устройства пользователя.
- Размер файла: 4MB или меньше.
Работая над обложкой для своего YouTube-канала, учтите, что соцсеть размещает фото вашего профиля и ссылки вверху (на десктопах и мобильных устройствах), поэтому не размещайте важные элементы в верхнем левом и нижнем правом углу.
1500 x 500px

Здесь стоит учесть, что:
- Фото профиля перекрывает обложку.
- Twitter, как и Facebook, позволяет масштабировать изображение для обложки.
- На мобильных устройствах обложка слегка приближена, а ее края обрезаются.
Google+
1600 x 900px

- Все важные элементы лучше расположить в центре изображения. Все дело в том, что фото обложки в Google+ адаптивные. Они будут автоматически обрезаться, пока вы скроллите страницу, а те элементы, что расположены в середине, всегда будут в фокусе.
- Фото обложки выглядит и ведет себя на мобильных устройствах так же, как и на десктопе.
Tumblr
1600 x 900px

Вместо заключения
Если у вас есть какие-либо советы по созданию обложек для соцсетей, или вы не согласны с цифрами, приведенными выше, делитесь своими мыслями в комментариях.
Источник: Buffer
Окончательное руководство по размеру заголовка и обложке в Твиттере
В этом сообщении блога мы расскажем, почему Twitter по-прежнему является гигантской социальной сетью, каков идеальный размер заголовка и изображения профиля Twitter, а также раскроем некоторые загадки относительно рекомендованного Размер заголовка Twitter . Читайте дальше…
В мире, полном исчезающих фотографий и видео, Twitter потерял свою искру. Или есть?
Первый твит был отправлен 21 марта 2006 года. С тех пор Twitter прошел долгий путь, увеличившись до 330 миллионов активных пользователей в месяц, при этом почти четверть всех пользователей Интернета находятся в Twitter.Это БОЛЬШИХ числа. Было бы глупо говорить, что Twitter потерял свой шарм.

Twitter постоянно пытался оставаться актуальным среди миллениалов и конкурировать с Facebook, чтобы быть лучшим источником последних новостей и информации.
Twitter регулярно выпускает обновленные элементы дизайна, новые функции, такие как прямая трансляция, увеличение количества символов в твитах, интеграция с GIF и многое другое. Twitter делает все возможное, чтобы заинтересовать поколение Snapchat.
Статистика, связанная с Twitter:
Twitter всегда был отличной платформой для предприятий, позволяющей взаимодействовать со своими клиентами и собирать информацию о тенденциях.
Вступая в разговор и демонстрируя более личную и человечную сторону своего бренда, компании стремятся стать « друзьями » со своими клиентами, а не просто продвигать товары. Более 66% компаний США занимаются маркетингом в Twitter: 65,8% из них по состоянию на 2019 год, и ожидается, что их число увеличится до 67.2 процента скоро.
Если вы сомневаетесь, подходит ли Twitter для вашего бизнеса, взгляните на эту удивительную статистику:

Для вашего бизнеса это означает, нравится вам это или нет, Twitter — это сильная платформа для значимых отношений компаний со своими клиентами и клиентами и создания положительной молвы для их бизнеса.
Будучи одним из пионеров эпохи социальных сетей, фанаты не должны относиться к Twitter легкомысленно, поскольку он, вероятно, останется в игре, по крайней мере, в ближайшем будущем.
Подробнее: Лучшая статистика Twitter, которую должен знать каждый маркетолог

Оптимизация страницы заголовка и обложки Twitter:
Вы начинаете с того, что производите хорошее первое впечатление . Что человек видит в первую очередь, когда посещает вашу страницу в Twitter? Ваш заголовок Twitter и изображение вашего профиля.
Первое и самое важное, с чего вы можете начать, — это выбрать подходящий размер заголовка Twitter. Заголовок вашего Twitter — один из самых важных аспектов вашего профиля Twitter.
«Первое впечатление — это последнее впечатление».
Когда кто-то впервые заходит на ваш профиль в Twitter, первое, что они видят, — это изображение вашего заголовка Twitter. Но почему это важно?
Ваше изображение заголовка должно быть в теме, потому что:
- Позволяет произвести первое хорошее впечатление .
- Изображение заголовка представляет ваш бренд и вашу миссию.
- Изображение на обложке с безупречным и продуманным дизайном придаст вашему бизнесу профессиональный вид.
- Уникальное изображение заголовка сделает вас более незабываемым для посетителей.
- Вы можете продемонстрировать свой дизайн и сделать вашу обложку привлекательной
Каков идеальный размер заголовка Twitter?
Чтобы загрузить изображение заголовка Twitter, которое выглядит потрясающе, необходимо знать его точные размеры. Только после этого вы сможете настроить изображение, чтобы оно выглядело идеально.
Рекомендуемые размеров для загрузки:
Размер заголовка Twitter: 1500 на 500 пикселей.
Размер изображения профиля Twitter: 400 x 400 пикселей
Также эти фотографии могут быть в любом из следующих форматов: JPG, GIF или PNG. (Twitter не поддерживает анимированные GIF-файлы для изображений профиля или заголовков.)

Это рекомендуемые Twitter размеры для изображения заголовка Twitter и изображения профиля.
Twitter уже некоторое время экспериментирует с внешним видом своей ленты.Последние изменения в дизайне позволяют обрезать часть изображения обложки аватаром.
Здесь все становится немного сложнее.
Если вы загружаете изображение обложки в соответствии с рекомендуемым размером заголовка, изображение вашего профиля будет привязано к , отрубив нижней части изображения заголовка. Вдобавок ко всему, есть эта «невидимая область » сверху и снизу вашего изображения заголовка Twitter, которую вам необходимо принять во внимание перед загрузкой изображения заголовка Twitter.
Короче говоря, даже если вы будете следовать руководству и делать все по правилам, есть большая вероятность, что изображение вашего заголовка в Twitter не будет выглядеть так, как задумано.
Как создать заголовок или обложку Twitter?
Новый макет разработан так, чтобы быть отзывчивым — это означает, что заголовок и изображение профиля в Twitter будут адаптироваться к размеру окна вашего браузера . Размеры наверняка немного запутаются, при этом некоторые размеры экрана отображают больше заголовка вашего Twitter, чем другие.

Также известно, что Twitter сжимает изображения заголовка, чтобы оно загружалось как можно быстрее. Поэтому рекомендуется использовать высококачественное изображение для заголовка Twitter, чтобы минимизировать эффект сжатия с вашей стороны.
Если вы не хотите иметь дело с размером заголовка Twitter, вы можете попробовать любое из следующего:
1. Воспользуйтесь помощью Photoshop Professional
Если у вас на борту дизайнер, вам повезло. Попросите своего фотошопа изменить заголовок в Твиттере, оставив место сверху и снизу.Им нужно будет освободить место для вашей аватарки. Убедитесь, что вы не добавили логотип своей компании в нижний левый угол изображения заголовка Twitter. Центр — это золотая середина.
2. Использование инструментов дизайна
Если вы не знаете, как работать с Photoshop, не волнуйтесь. Существует множество инструментов дизайна с готовыми шаблонами заголовков Twitter . Просто вставьте желаемое изображение заголовка, и все готово!
Существует множество простых в использовании и интуитивно понятных инструментов дизайна, которые сделают вашу жизнь намного проще.Вот три наших лучших выбора:
- Canva — наш любимый дизайнерский инструмент. Canva имеет готовых шаблонов для изображения заголовка Twitter. Canva разумно позаботится о «невидимой области», о которой мы говорили ранее, и давайте посмотрим, как вы вставляете изображение идеально.
- Picmonkey — еще один редактор фотографий и инструмент для дизайна, который вы можете использовать для создания потрясающе выглядящих фотографий заголовков Twitter. Вы можете загружать свои собственные фотографии, использовать стоковых фотографий или их предварительно разработанные шаблоны для создания идеального изображения заголовка Twitter.
- Snappa идеально справляется с проблемами заголовка Twitter размером . Их «Создатель заголовков Twitter» умно отображает изображение профиля и невидимые области, на которые нужно обращать внимание. Вы даже можете включить или выключить эту функцию в зависимости от ваших предпочтений.
Фото заголовка и обложки Twitter Вдохновение:
Вам нужно вдохновение для создания потрясающего заголовка Twitter для вашей учетной записи? Не волнуйтесь, мы вас прикрыли. Мы составили список самых красивых заголовков в Twitter.Щелкните ссылку ниже и вдохновитесь! 
Руководящие принципы, которым необходимо следовать:
Размер заголовка Twitter может немного сбивать с толку. Ниже приводится краткое изложение некоторых рекомендаций, которые необходимо соблюдать, чтобы создать идеальную фотографию для заголовка Twitter:
- Во-первых, убедитесь, что вы следуете рекомендациям Twitter относительно размеров и качества изображений.
- Оставьте пустое место вверху и внизу изображения заголовка.
- Вам также необходимо оставить немного места в нижнем левом углу, чтобы освободить место для изображений профиля и различных размеров экрана и разрешения . Известно, что
- Twitter по умолчанию сжимает загруженное изображение, чтобы страница загружалась быстрее. Таким образом, на всякий случай используйте высококачественных изображений с идеальным пикселем. .
- Убедитесь, что ваше изображение в заголовке Twitter связано с вашим брендом и передает сообщение с первого взгляда.
- Убедитесь, что фото обложки в заголовке Twitter соответствует общей эстетике и привлекательности вашей страницы.
- Убедитесь, что ваше изображение заголовка Twitter хорошо выглядит на всех устройствах — настольных компьютерах, ноутбуках, смартфонах и планшетах.
- Мыслите нестандартно. Сделайте свою обложку уникальной и личной.
Наконец, не забудьте добавить эту страницу в закладки для дальнейшего использования.
Привлекательная высококачественная фотография на обложке может помочь привлечь внимание посетителей и произвести хорошее первое впечатление. Обязательно следуйте приведенным выше рекомендациям и передовым практикам, чтобы создать визуально привлекательную обложку для вашей бизнес-страницы и привлечь больше подписчиков!
Далее читает:
Не хотите забыть эту информацию?
Добавьте ссылку для использования в будущем!


Идеальный размер заголовка Twitter (плюс советы и хитрости по дизайну)
20 июня 2018
|Best Practices
Идеальный размер заголовка Twitter (плюс советы и рекомендации для заголовка Twitter)
Если вы работаете над созданием своей аудитории Twitter, создание эстетически привлекательного заголовка Twitter, привлекающего внимание, является обязательным.
Однако, как и для всех социальных сетей, к заголовкам профиля применяются определенные правила в отношении изображений, включая допустимые размеры и другие правила, которым вы должны следовать.Вот что вам нужно знать об идеальном размере заголовка, а также другие советы и рекомендации по созданию привлекающего внимание заголовка Twitter.
Идеальный размер заголовка Twitter
Рекомендуемый размер изображения заголовка Twitter составляет 1500 x 500 пикселей в формате JPG, GIF или PNG. (Обратите внимание, что Twitter не поддерживает анимированные GIF-файлы для изображений в заголовках и профилях.)
Звучит достаточно просто, не так ли? Не забывайте, что изображение вашего профиля в Твиттере занимает некоторое место в левом нижнем углу заголовка, а также есть невидимое место, которое нужно учитывать.
По сути, даже если вы кропотливо создали идеальное изображение заголовка, учтено фото профиля и все такое, Twitter все равно обрезает изображение, поэтому оно не отображается во всей красе. Если этого недостаточно, вам также необходимо подумать о том, как ваше изображение заголовка будет масштабироваться при разных размерах экрана.
Если вы не хотите, чтобы Twitter вмешивался в ваш заголовок (в части его обрезки или изменения размера), создайте изображение размером ровно 1263 на 421 пиксель.
Поскольку профили Twitter имеют адаптивный макет, ваш заголовок по-прежнему должен выдерживать некоторое масштабирование в соответствии с браузерами пользователей и размерами экрана.Вот почему рекомендуется протестировать свой дизайн на нескольких устройствах, в браузерах и на разных экранах, чтобы понять, насколько хорошо он масштабируется до различных размеров, не жертвуя эстетикой, над которой вы так усердно работали.
Если вы установили на своем веб-сайте кнопки подписки на Twitter и кнопки публикации Twitter, вы получаете новых посетителей профиля и потенциальных подписчиков. Изображение заголовка в Твиттере часто является первым впечатлением от вашего бренда.
Советы по созданию потрясающего заголовка Twitter
Следуйте этим рекомендациям, чтобы создать идеальный дизайн заголовка Twitter:
- Оставьте место для изображения вашего профиля. При разработке заголовка Twitter оставьте немного свободного места для области перекрытия изображения вашего профиля.
- Расположите важные элементы ближе к центру. Если ваш заголовок содержит важные элементы, такие как название вашей компании, расположите его ближе к центру изображения, чтобы он был полностью виден и не подвергался опасности обрезки для размещения на экране меньшего размера.
- Оставьте место для невидимой области вокруг границы. Поскольку Twitter обрезает изображения заголовков, вокруг изображения есть рамка, которая не будет видна.Помните об этом при разработке заголовка, чтобы убедиться, что все, что вы хотите видеть, находится в видимой области.
- Рассмотрите возможность использования вашего логотипа в качестве изображения профиля, а не как часть заголовка. На некоторых устройствах, особенно мобильных, изображение профиля перекрывает изображение заголовка на этих небольших экранах — это означает, что ваш логотип будет скрыт, даже если он расположен в центре заголовка.
- Используйте изображения с высоким разрешением. Twitter применяет сжатие JPG к изображениям заголовков (после преобразования их в JPG), что может повлиять на качество изображения.Использование изображения с высоким разрешением для вашего заголовка обеспечивает более качественный вид, несмотря на любое изменение размера, сжатие или обрезку, которые имеют место для соответствия различным браузерам или устройствам.
- Придерживайтесь нескольких тщательно подобранных цветов. Изображения с меньшим количеством цветов лучше выдерживают сжатие JPG, поэтому придерживайтесь меньшего количества цветов, которые дополняют ваш бренд.
- Будьте проще. Опять же, сжатие JPG может делать довольно странные вещи с изображениями, которые раньше выглядели потрясающе.Сохраняйте простоту и полагайтесь на чистые линии с высоким контрастом между текстом, изображениями и цветами фона или эффектами, чтобы минимизировать визуальные воздействия сжатия.
Получение максимальной отдачи от заголовка Twitter: 5 примеров, которые нам нравятся (с ключевыми выводами)
Как вы можете использовать это ценное пространство заголовка Twitter, чтобы произвести впечатление? Вдохновляйтесь этими исключительными примерами.
Canva
Заголовок Canva в Твиттере простой, гладкий и содержит смелое заявление, которое также помогает компании добиться успеха в своей кампании #mydesignstory.
Takeway: Используйте заголовок Twitter, чтобы продвигать текущие события или кампании #hashtag.
Target
Заголовок Target в Twitter, безусловно, привлекает внимание, но, что более важно, он полностью соответствует типичному бренду компании. И вообще без текста, ему по-прежнему удается четко понять, что вы можете найти что-то для всей семьи в магазинах Target.
Вывод: Оставайтесь верными имиджу бренда вашей компании.
YETI
YETI упрощает работу с потрясающим визуальным изображением лодки у берега нетронутого пляжа.Прекрасный пример идеального варианта использования продуктов компании.
Вывод: Представьте варианты использования ваших продуктов или услуг.
Uber
Uber находится под новым руководством и явно смотрит в будущее с удачным заголовком в Twitter, в котором говорится, что он «движется вперед». Фраза, очевидно, имеет двойное значение, поскольку клиенты Uber тоже движутся вперед. Хотя есть текст, он четкий, заметный по размеру и сильно контрастирует с фоном.
Вывод: Используйте изображение в заголовке Twitter, чтобы отпраздновать успехи или повысить осведомленность о ценностях вашей компании.
Airbnb
Airbnb сохраняет простоту, но в то же время делает незабываемое заявление, предлагая безупречно продуманное жилое пространство с особой домашней атмосферой — именно то, что ищут большинство клиентов, бронируя жилье. Airbnb.
Вывод: Покажите, что вы можете предложить!
Создание идеального изображения для заголовка Twitter может занять некоторое время, но оно того стоит, чтобы получить потрясающий профиль, привлекающий внимание и производящий неизгладимое впечатление на посетителей вашего профиля.Лучшая часть? Вы можете менять изображение заголовка Twitter так часто, как захотите, поэтому меняйте его чаще, чтобы оно совпадало с вашими последними кампаниями, событиями или другими событиями.
Помогли ли кнопки «Поделиться» и «Подписаться» в Твиттере получить больше подписчиков и повысить вовлеченность? Подумайте об установке некоторых из наших популярных кнопок социальных сетей, представленных ниже:
ПОЛУЧИТЬ КНОПКУ ПОДЕЛИТЬСЯ FACEBOOK
ПОЛУЧИТЬ КНОПКУ СЛЕДУЮЩАЯ СЛУЖБА FACEBOOK
ПОЛУЧИТЬ КНОПКУ FOLLOW INSTAGRAM
ПОЛУЧИТЬ КНОПКУ РАЗМЕЩЕНИЯ TWITTER
.размеров фото в Twitter (профиль, заголовок и т. Д.)
Хотите знать, какого именно размера должна быть ваша фотография профиля в Twitter? Или фото в шапке? Это действительно важно?
Да.
Оптимизация вашего профиля Twitter с помощью изображений — лучший способ привлечь больше внимания.
Но слишком маленький размер изображения профиля Twitter будет выглядеть зернистым и непрофессиональным — не лучший способ представить ваш бренд.
Мы собрали все размеры фотографий для Твиттера (в соответствии с рекомендациями Твиттера), чтобы вы могли продемонстрировать свой бренд в безупречной форме для максимального взаимодействия.
Размер изображения профиля Twitter
![]()
Размер изображения вашего профиля Twitter должен быть не менее 400 x 400 пикселей и не более 2 МБ.
Формат файла должен быть JPG, PNG или GIF.
Ваш аватар в Twitter может быть логотипом вашего бренда или профессиональным портретом, если вы в основном используете Twitter для бизнеса.
Даже если вы используете Twitter только для личного, случайного использования, все равно очень важно убедиться, что размер вашего изображения профиля Twitter как можно больше (в пределах указанных выше спецификаций).Зернистое фото плохого качества, так как ваш avi-файл в Твиттере будет выглядеть устаревшим и заставит вас казаться менее привлекательным, чем я знаю, что вы есть.
Twitter Размер заголовка фото

Фотография заголовка в верхней части вашего профиля Twitter должна иметь размер не менее 1500 x 500 пикселей и не более 5 МБ.
Допустимые форматы: JPG или PNG.
Фотография в заголовке должна отражать ваш личный или деловой бренд и дополнять изображение вашего профиля в Twitter.
Twitter In-Stream Размер фото

Чирикать фото? Убедитесь, что он имеет размер не менее 1024 x 512 пикселей и не более 5 МБ для фотографий.
Twitter отобразит первый кадр, если вы разместите GIF. GIF-файлы могут иметь размер 5 МБ, если вы загружаете на мобильный телефон, или 15 МБ на компьютере.
ПоддерживаютсяJPG, PNG или GIF.
Twitter Резюме Размер изображения карточки

сводные карточки Twitter — это маленькие эскизы, которые появляются, когда кто-то делится вашей статьей.
Сводные карты должны иметь размер 144 x 144 пикселей, не более 5 МБ.
JPG, PNG, WEBP и GIF являются допустимыми типами файлов.
Сводная карточка Twitter, размер большого изображения

Вы можете выбрать отображение большего изображения при публикации статьи. Если вам нужна большая сводная карточка, убедитесь, что она имеет размер 300 x 157 пикселей.
Размер файла не должен превышать 5 МБ, он должен быть в формате JPG, PNG, WEBP или GIF.
Twitter Размер изображения профиля Краткое описание
Хорошо, это много информации.
Вот сводка спецификаций для размера изображения вашего профиля в Твиттере, заголовка, In-Stream и сводных карточек.
| ТИП ИЗОБРАЖЕНИЯ В TWITTER | МИНИМАЛЬНЫЕ РАЗМЕРЫ (в пикселях) | ФОРМАТ | КАЧЕСТВО |
| Изображение профиля Twitter | 400 х 400 | JPG, PNG или GIF | до 2 МБ |
| Фотография заголовка Twitter | 1500 х 500 | JPG или PNG | до 5 МБ |
| Twitter In-Stream, фото | 1024 x 512 | JPG, PNG или GIF | Фото: 5 МБ GIF: 5 МБ для мобильных устройств; 15 МБ веб- |
| Изображение сводной карточки Twitter | 144 х 144 | JPG, PNG, WEBP и GIF | до 5 МБ |
| Сводная карточка Twitter, большое изображение | 300 х 157 | JPG, PNG, WEBP и GIF | до 5 МБ |
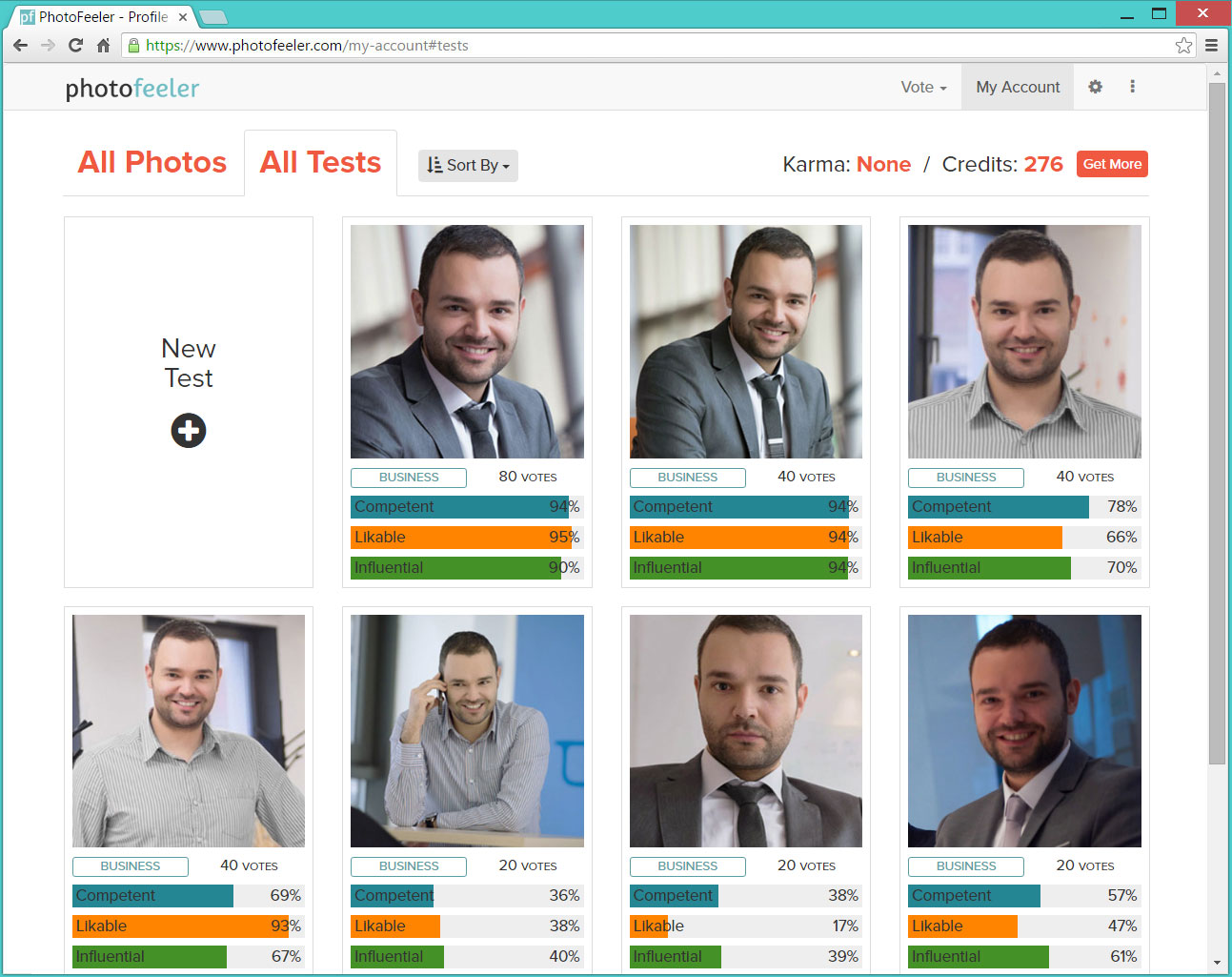
Psst… Оптимизирован ли ваш профиль в Twitter?
Правильная картинка в Твиттере выделит вас (чтобы больше людей подписалось на вас!) И повысит доверие к тому, что вы хотите сказать.
Выберите правильное изображение, используя надежные данные с помощью Photofeeler.
Photofeeler расскажет, как вы выглядите на фотографиях — если вы выглядите привлекательно, умно, надежно, весело, уверенно и т. Д.
Тестируйте картинки для бизнеса, общения и даже знакомств.

размеров изображений и размеров изображений для каждой социальной сети ..
Размеры и размеры изображений для Facebook, Instagram, Twitter, Youtube, Pinterest и др. (Включая размеры изображений профиля, баннеров, общих изображений и многого другого для всех социальных сетей)
Как всегда, я буду полностью честен: вся информация о изображениях и размерах социальных сетей , в том числе , баннеров, заголовков, фото профиля , и т. Д. менялись так много раз от одного месяца к другому ,
Таким образом, цель этой статьи — предоставить вам информацию о размерах и размерах, чтобы вы могли работать с изображениями в социальных сетях , а также дать вам несколько практических советов, чтобы вы могли оптимизировать стратегию своего бренда, улучшая ваше изображение через Facebook , Twitter, Youtube, Instagram, и другие сайты.
Конкуренция на сайте Social Media очень высока, и любая возможность привлечь новых клиентов не может быть упущена.Каждую минуту пользователи получают большой объем информации, поэтому первое впечатление, которое производит бренд, на первый взгляд должно быть шокирующим и убедительным. Если вы хотите избежать ошибок, которые совершают все компании в социальных сетях, не отказывайтесь от этой статьи.
Теперь, , я представляю вам всю собранную мной информацию о размерах и размерах изображений для социальных сетей в январе 2019 года. , чтобы дополнить уже действующую информационную графику.
1- Twitter Размеры изображений 2020 (+ подсказки) 🙂
С апреля 2014 года Твиттер использует один дизайн профиля, , который преобладает и по сей день, , который явно выглядит очень похожим на (ОЧЕНЬ) на Facebook.
Намерение , это изменение, вместе с намерением домашней страницы , придало большему значению – изображениям и кнопкам , чтобы дать пользователям опыт, аналогичный тому, который они имеют на своих мобильных устройствах.
А теперь, Twitter Размеры изображений 2020
Из справочного центра Twitter они предлагают
.
