Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
]]>Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
Как создать картинку для соцсетей в FigmaВ статье рассматриваем:
- Правильные размеры аватаров, обложек, картинок для публикаций и других изображений для Facebook, «ВКонтакте», «Одноклассники», Twitter, Instagram, Pinterest, LinkedIn.
- Сервисы для создания изображений и фотостоки с бесплатными или дешевыми картинками для бизнеса.
- Советы о том, как ставить водяные знаки, и когда это нужно.
- Примеры для вдохновения.
Статья расчитана на начинающих.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ
Важно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте.
Фото профиля
Загружайте изображение 180×180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170×170 px. В ленте и комментариях аватар отображается в форме круга.
Обложка
Лучший размер для загрузки зависит от оформления и информации на обложке.

Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820×312 px, группы — 820×250 px. Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Картинка для поста
Загружайте 1200×630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится.
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 1200×630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка.
По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
Подбираем обложку для Facebook
Пожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне.
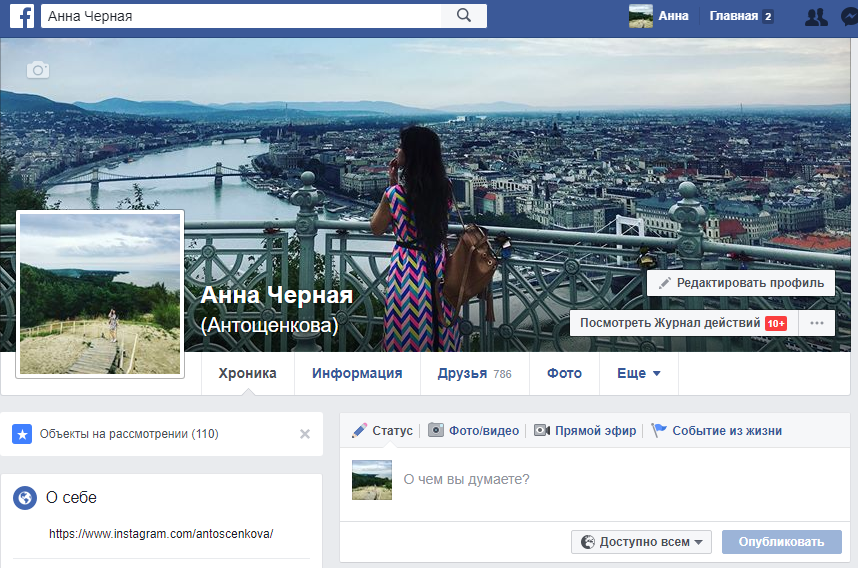
Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах.
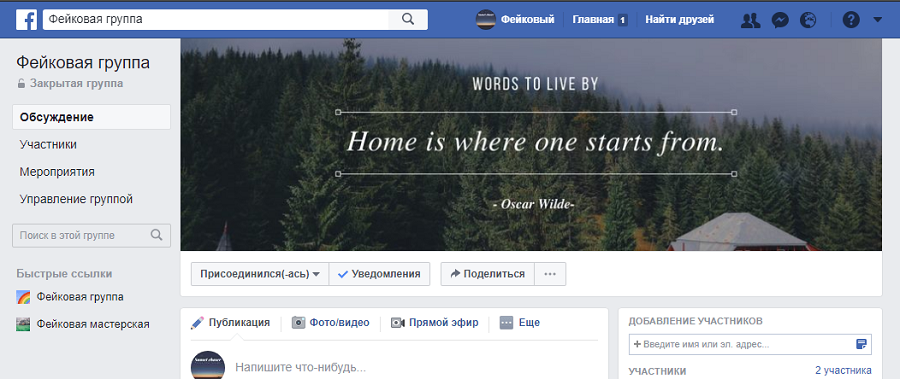
Так у меня выглядит профиль на ПК:

Ничего особенного, но для личной некоммерческой страницы сойдет.
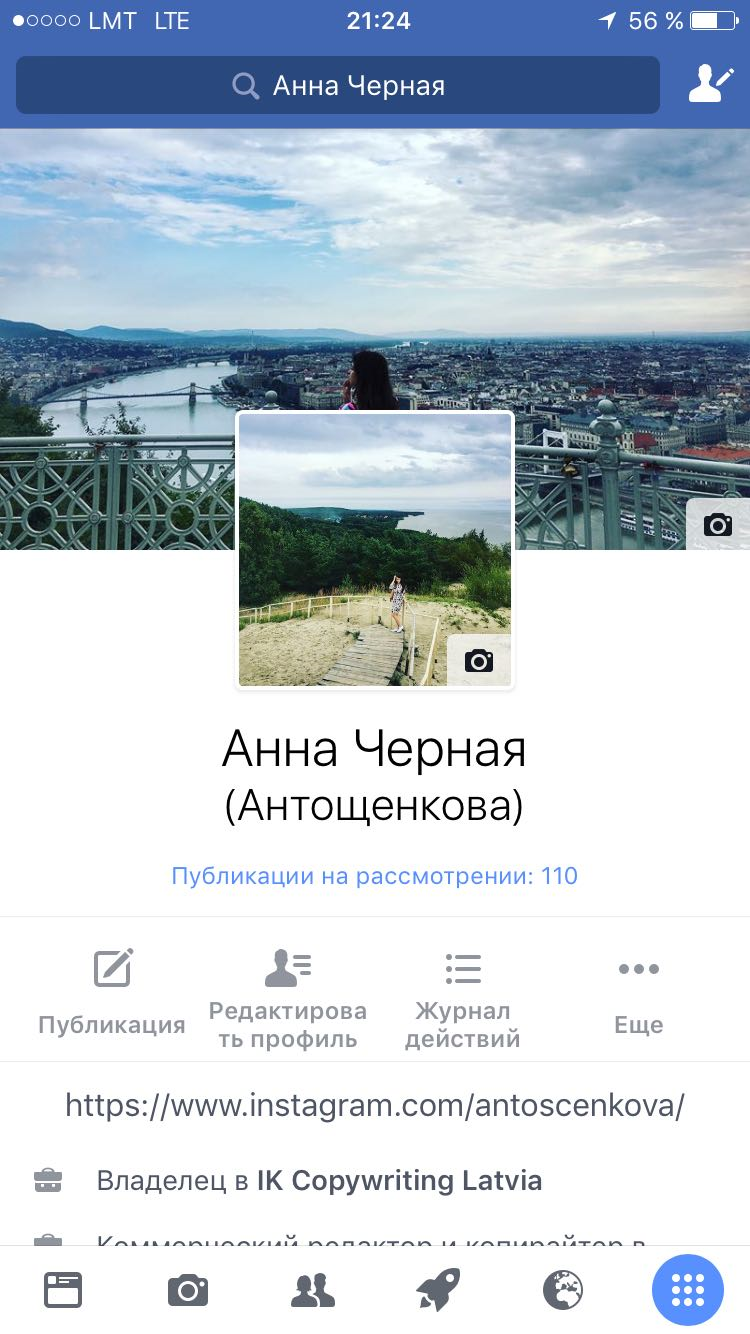
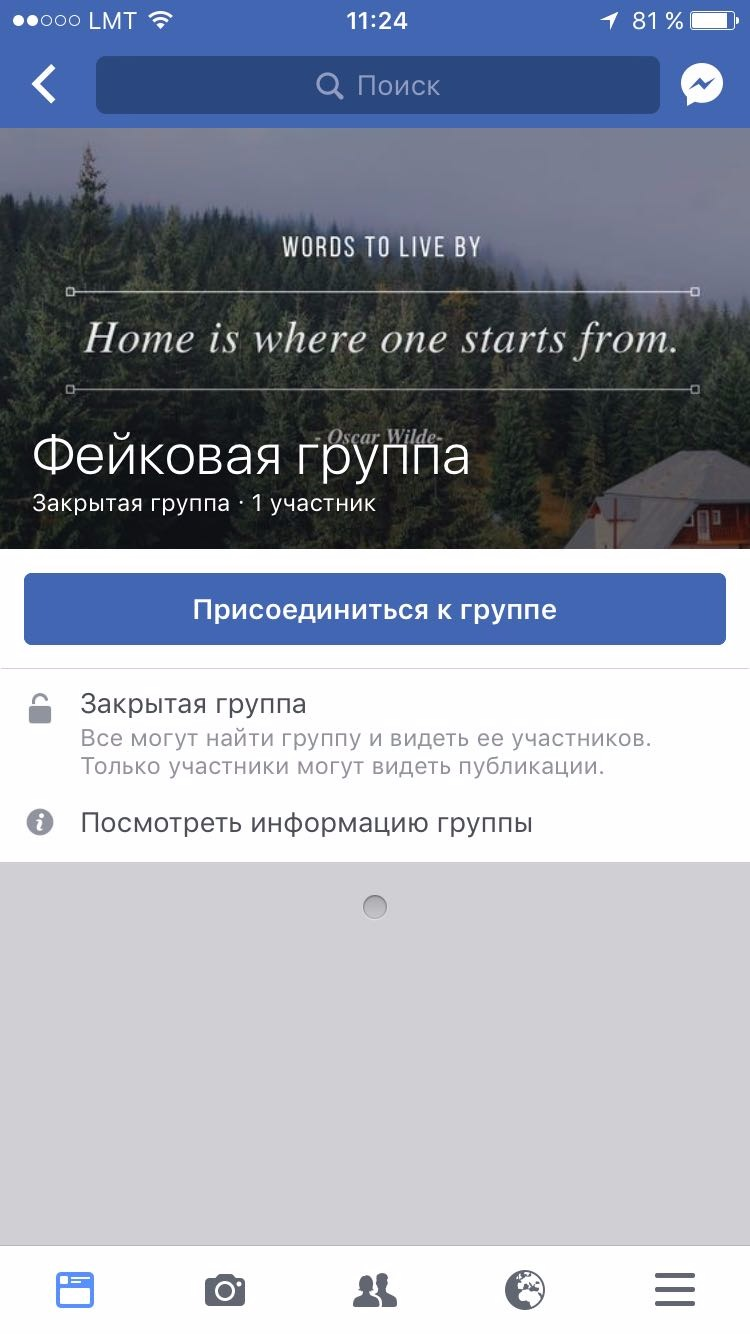
А вот так на смартфоне:

Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов.
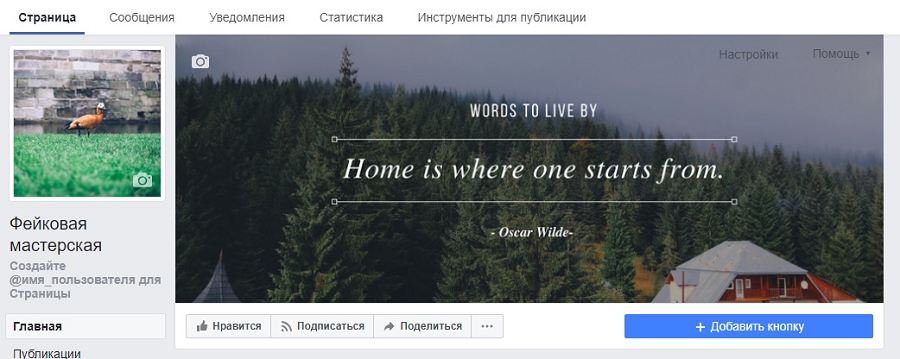
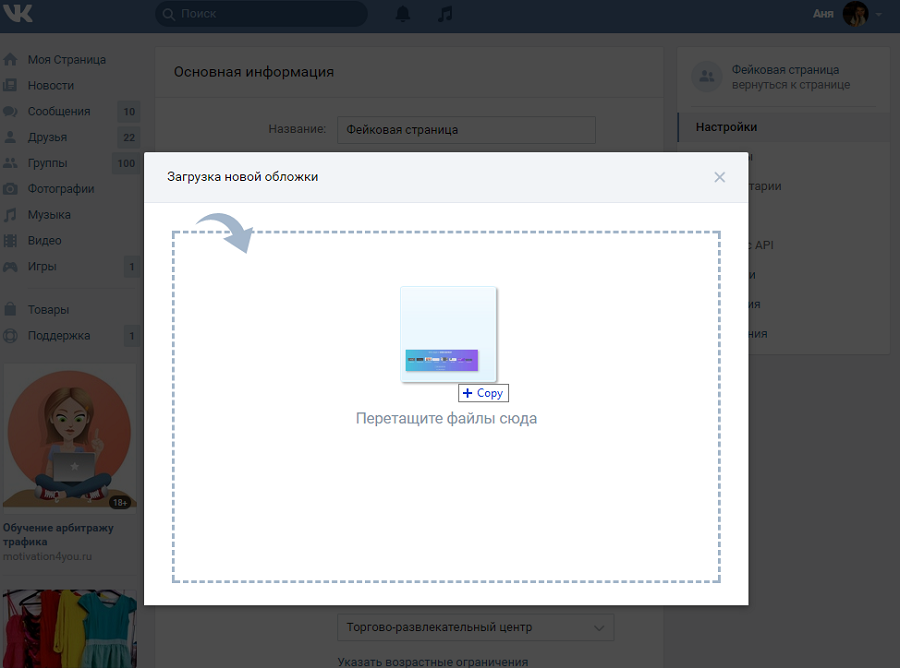
А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628×315 px.
Управляемая страница на ПК

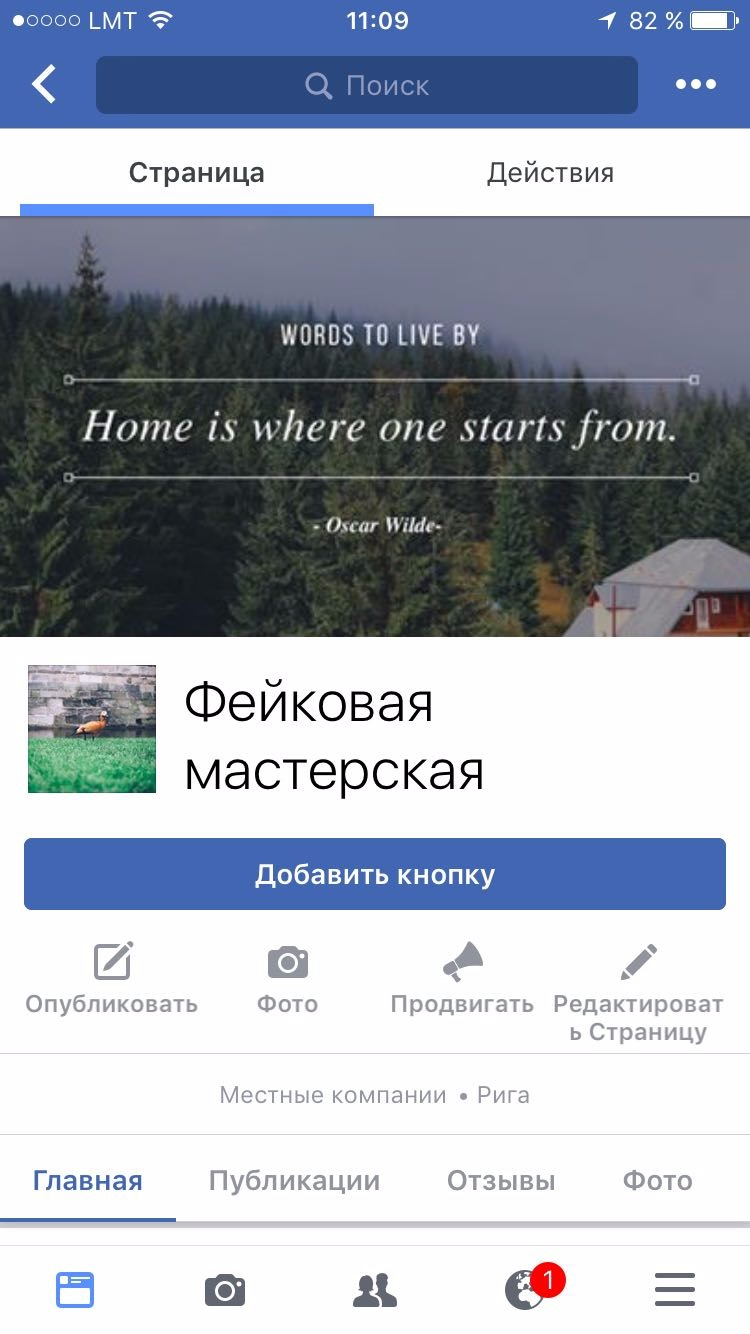
На смартфоне

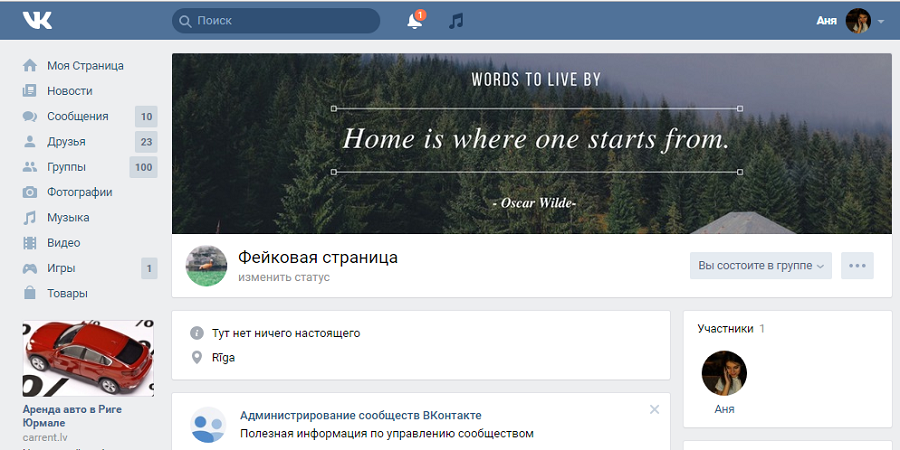
Группа на ПК

На смартфоне

При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px:

Можно скачать их шаблон для фотошопа в формате PSD.
«ВКонтакте»
Аватар
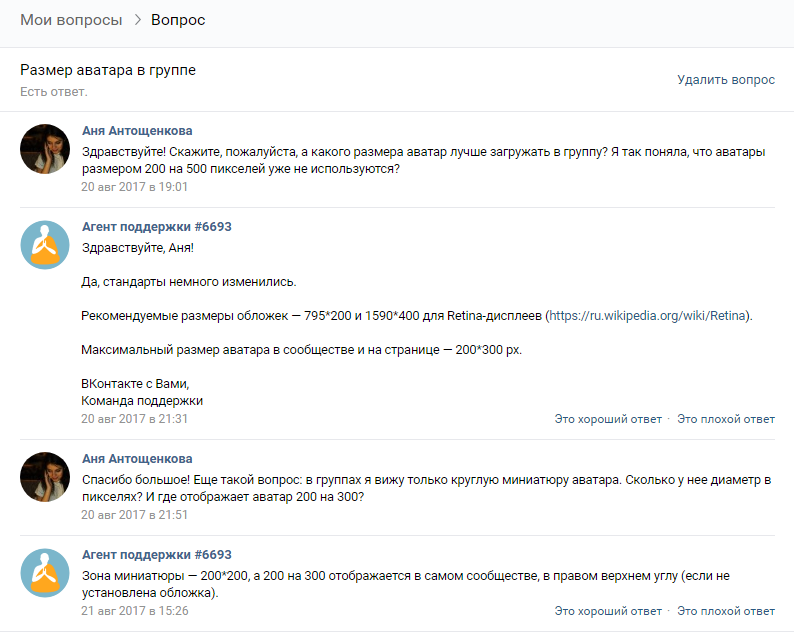
Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200×300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар.


Обложка группы
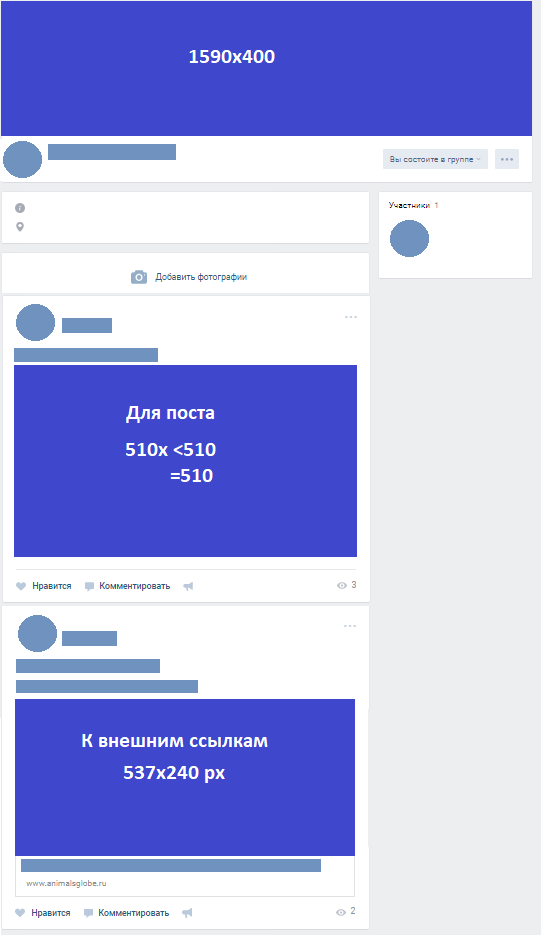
Загружайте изображение размером 1590×400 px. На компьютере отобразится в размере 795х200 px.
Картинка для публикации
Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.

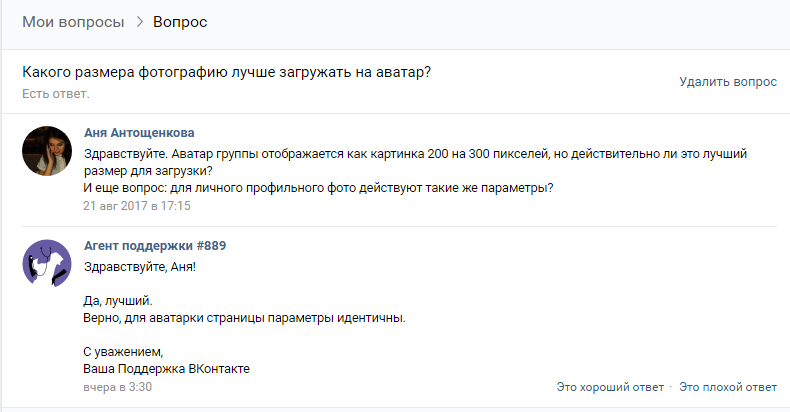
Вот, что говорит поддержка VK
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 537×240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537×240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано.
Размер аватара во «ВКонтакте»
Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка.

Но вот утка 200х500 px. Она спокойно отображается:

Проверяем дальше:

Ладно, загружаем утку размером 200х300 px:

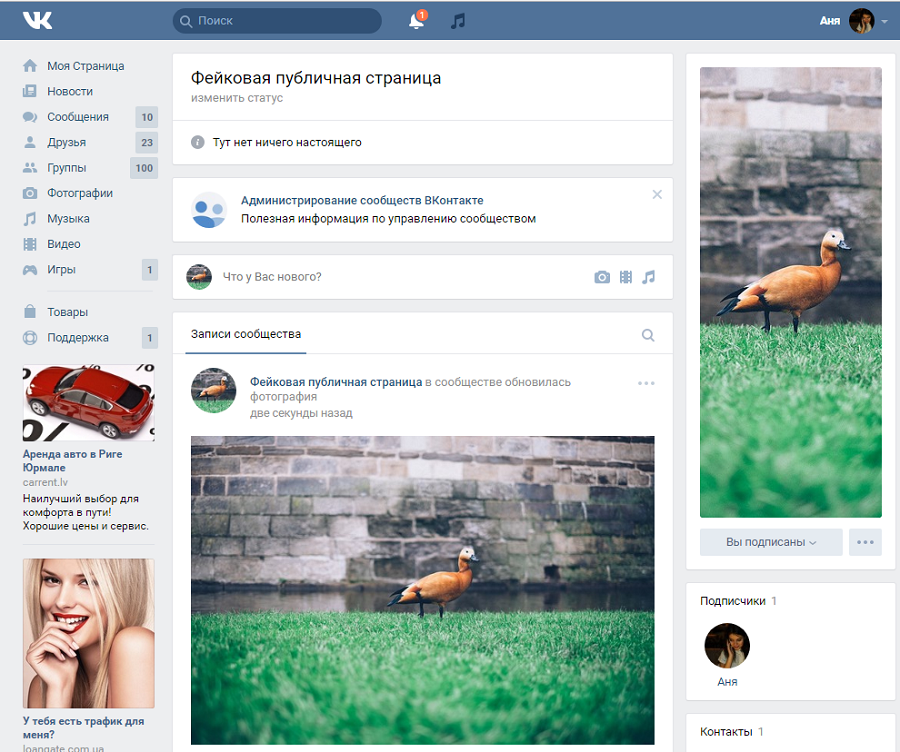
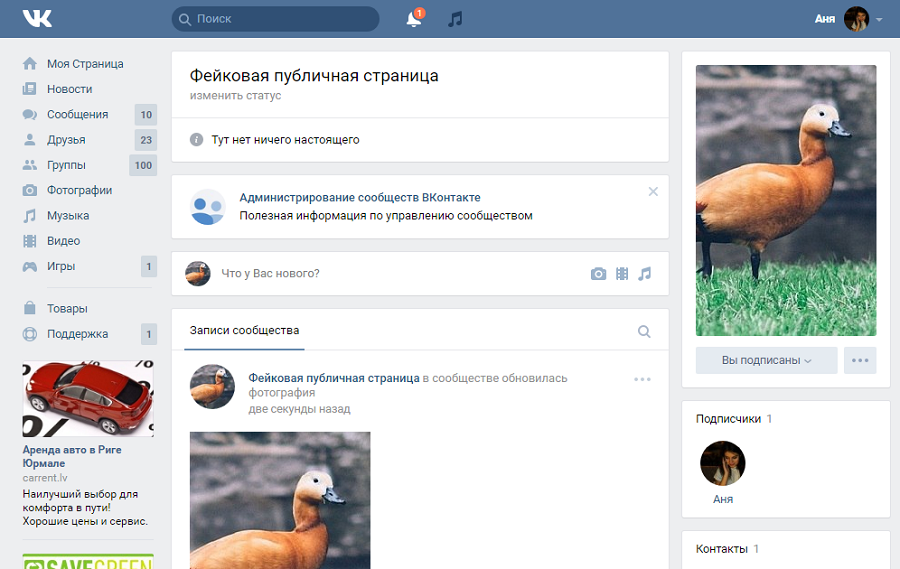
Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:

Картинка для внешней ссылки
Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537×240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация.
Так выглядит картинка в ленте «ВКонтакте»

Так выглядит оригинал на сайте animalsglobe

Сохраняем качество изображений во «ВКонтакте»
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик.

Больше советов об оформлении групп VK в руководстве Texterra.
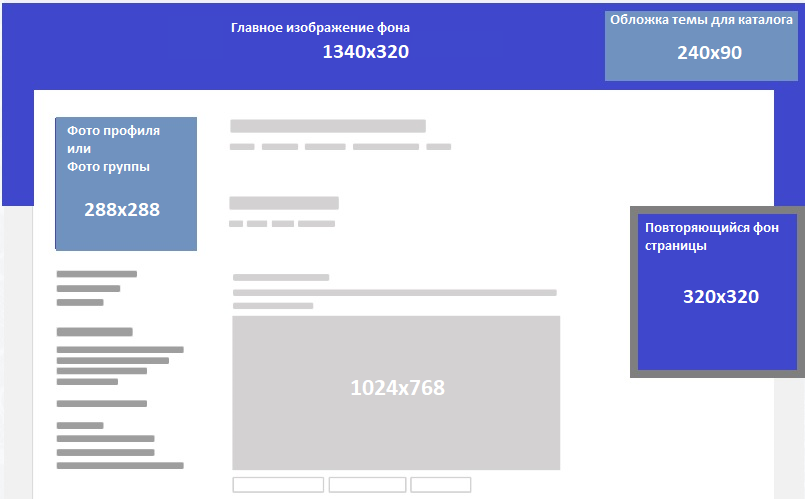
«Одноклассники»
Фото профиля или группы
Загружайте изображение 288×288 px.
Тема группы
Состоит из трех частей:
- Главное изображение — 1340×320 px;
- Обложка темы для каталога — 240×90 px;
- Повторяющийся фон страницы — 320×320 px.

Картинка для поста
Загружайте изображение 1024×768 px.
При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится.
Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится.
Советы по оформлению групп.
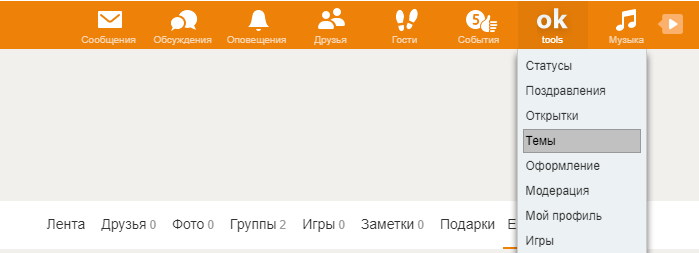
Как поставить свою тему группы в «Одноклассниках»
Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников.

Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК:
Использовать для фона темы изображение размером 1340×320 px, до 120 КБ; для повторяющегося фона страницы — 320×320 px, до 50 КБ; для обложки темы для каталога — 240×90 px, до 30 КБ.
Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков.
При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части.

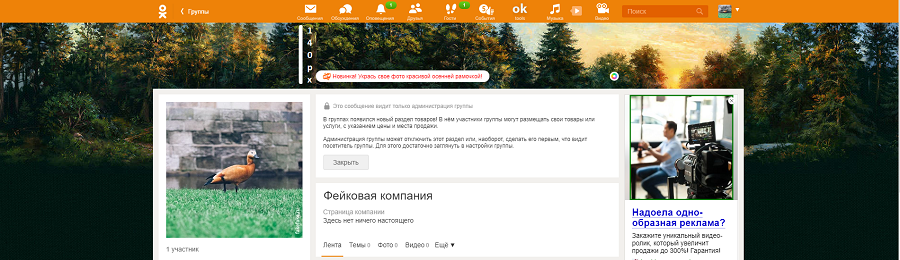
Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа.
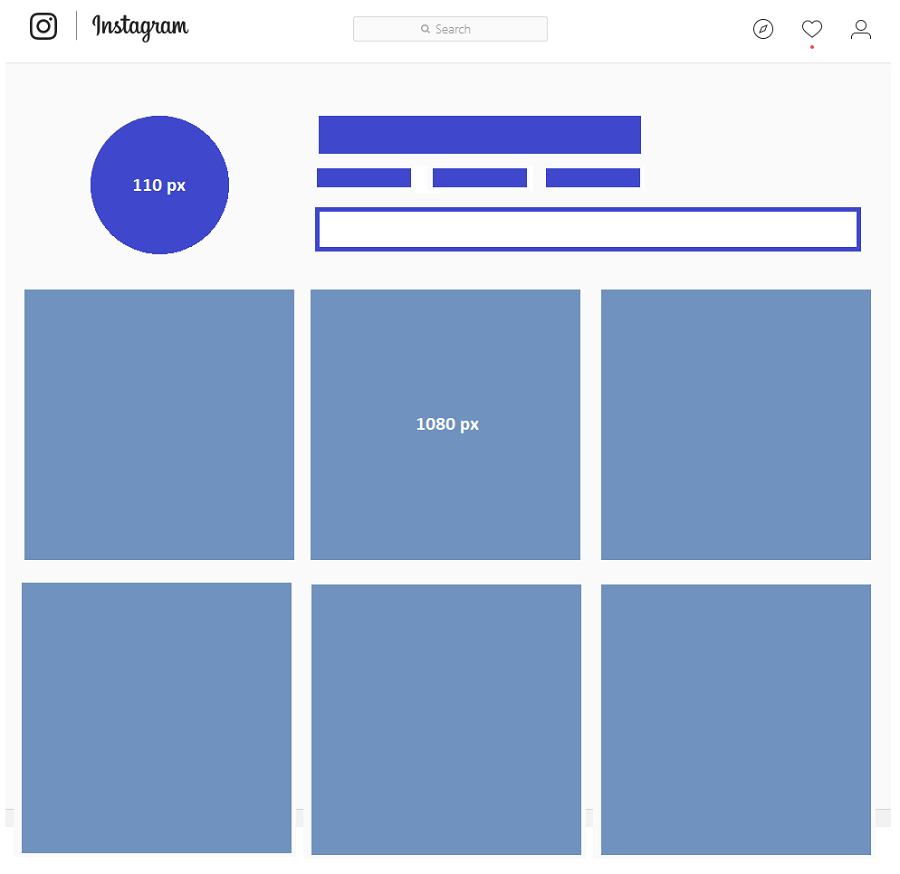
Фото профиля
Загружайте картинку размером 110×110 px. Фотография отобразится в круге.
Картинка для поста
Загружайте картинку размером 1080×1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291×291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Картинка для Stories
Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px.

При выборе логотипа помните, что картинка примет круглую форму:
Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип.
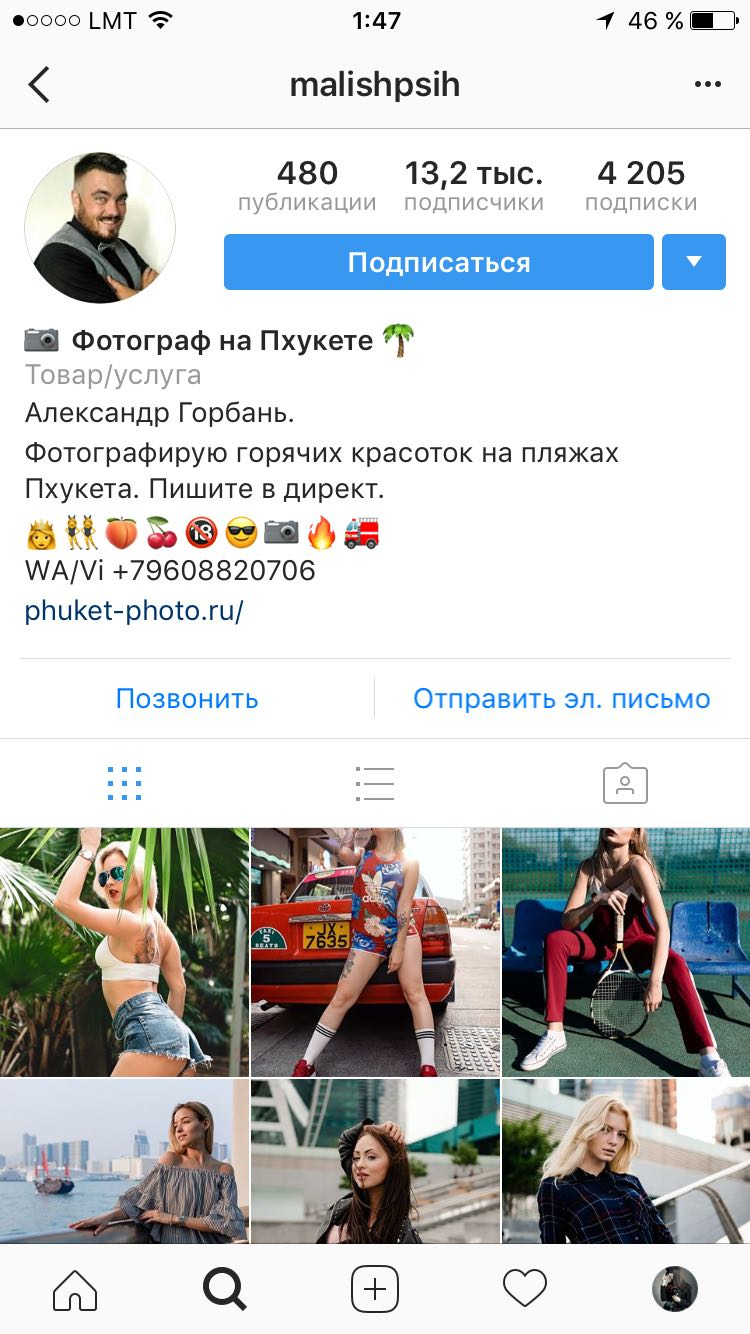
В Instagram лучше загружать квадратные фотографии
Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы.
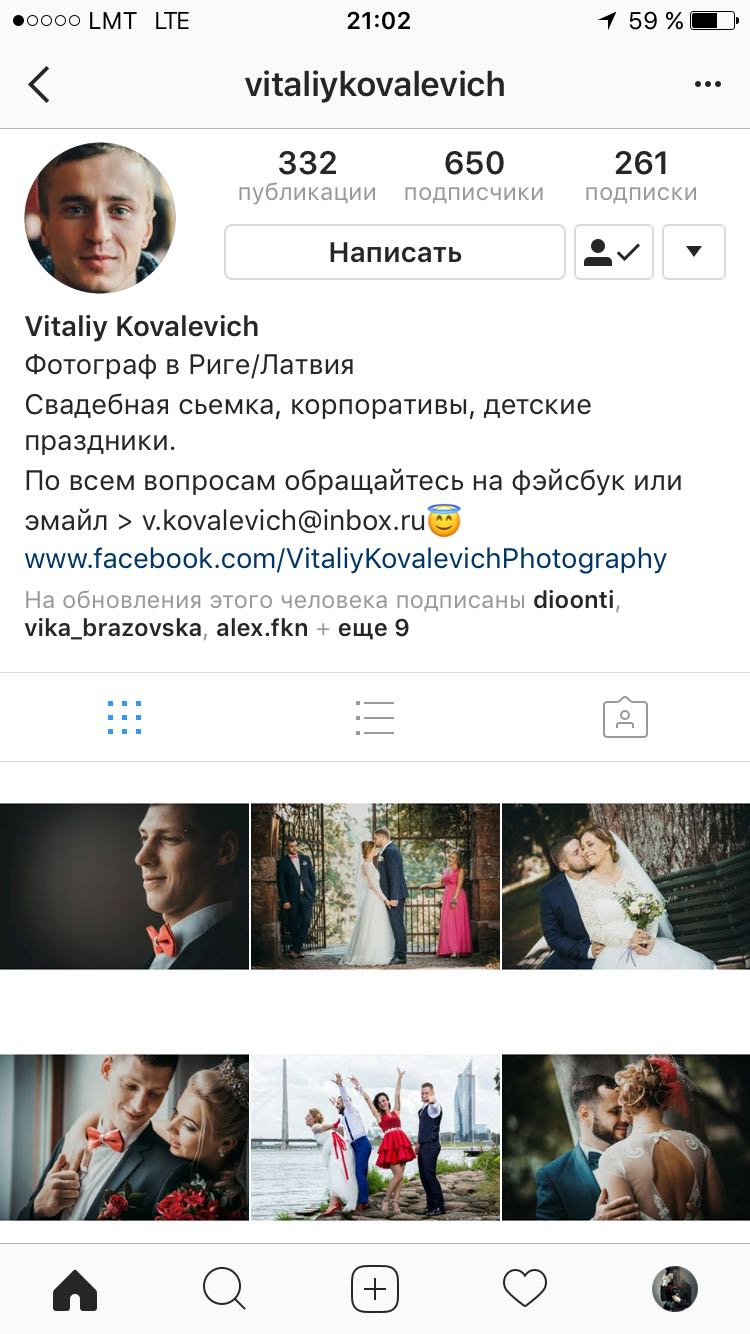
Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера.
Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата.
Это именно та часть, которая отобразится в профиле.
Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку.

Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih

Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich
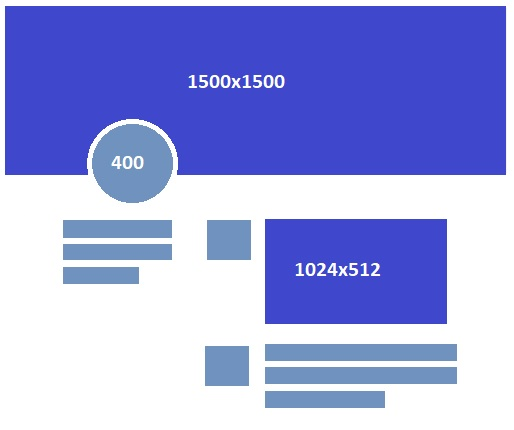
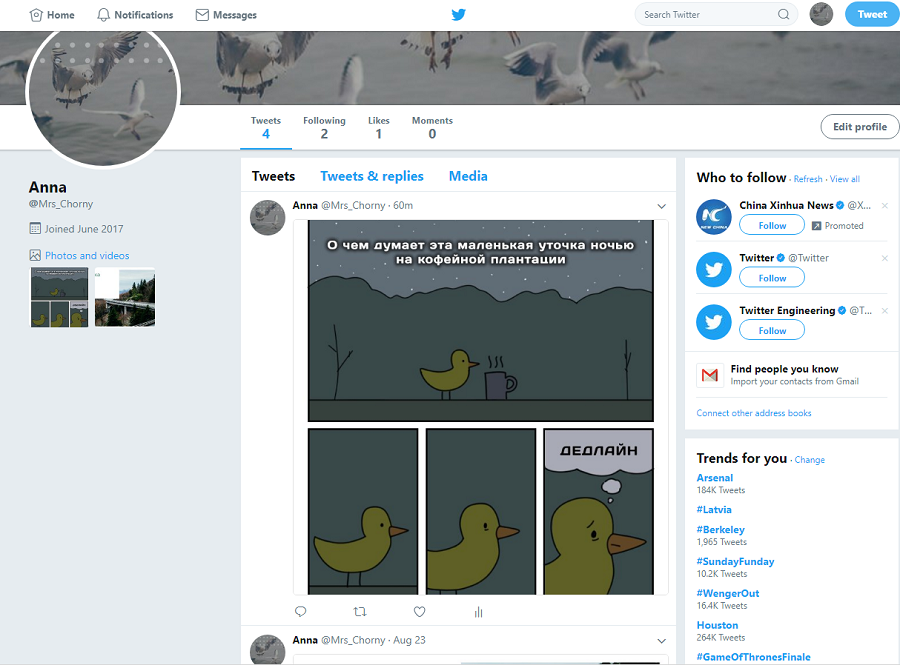
Фото профиля
Загружайте изображение размером 400×400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре.
Обложка
Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5.

Картинка для поста
Загружайте 1024×512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.

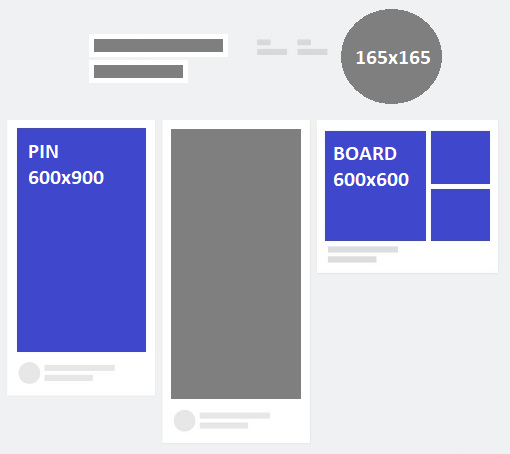
Фото профиля
Загружайте изображение размером 165×165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре.
Картинка для пина
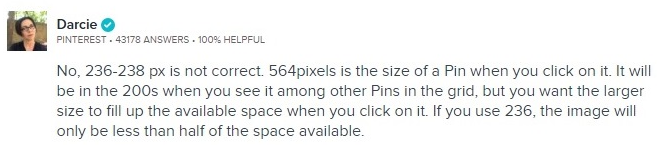
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину.

Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px.
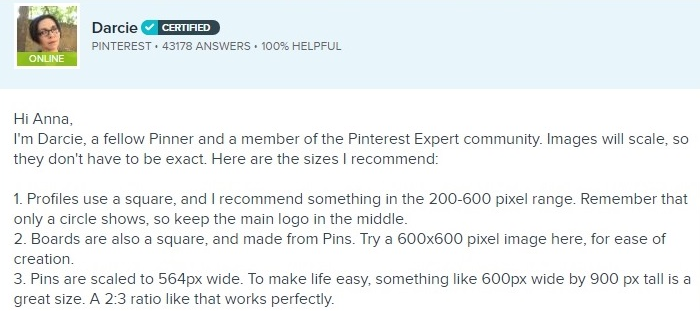
Картинка для доски/альбома
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.


Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление.
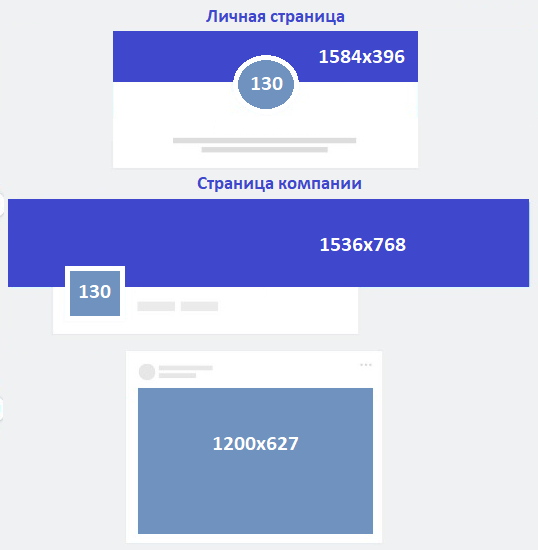
Фото профиля
Загружайте изображение размером 300×300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px.
Фото обложки
Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании.
Картинка для поста
Загружайте изображение размером 1200×627 px.

При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Картинка к внешним ссылкам
Загружайте изображение размером 1200×627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px.
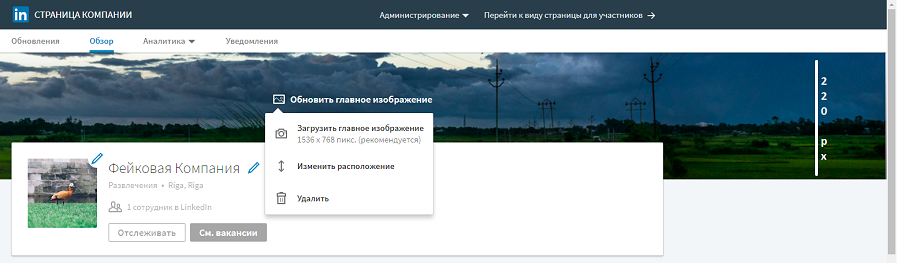
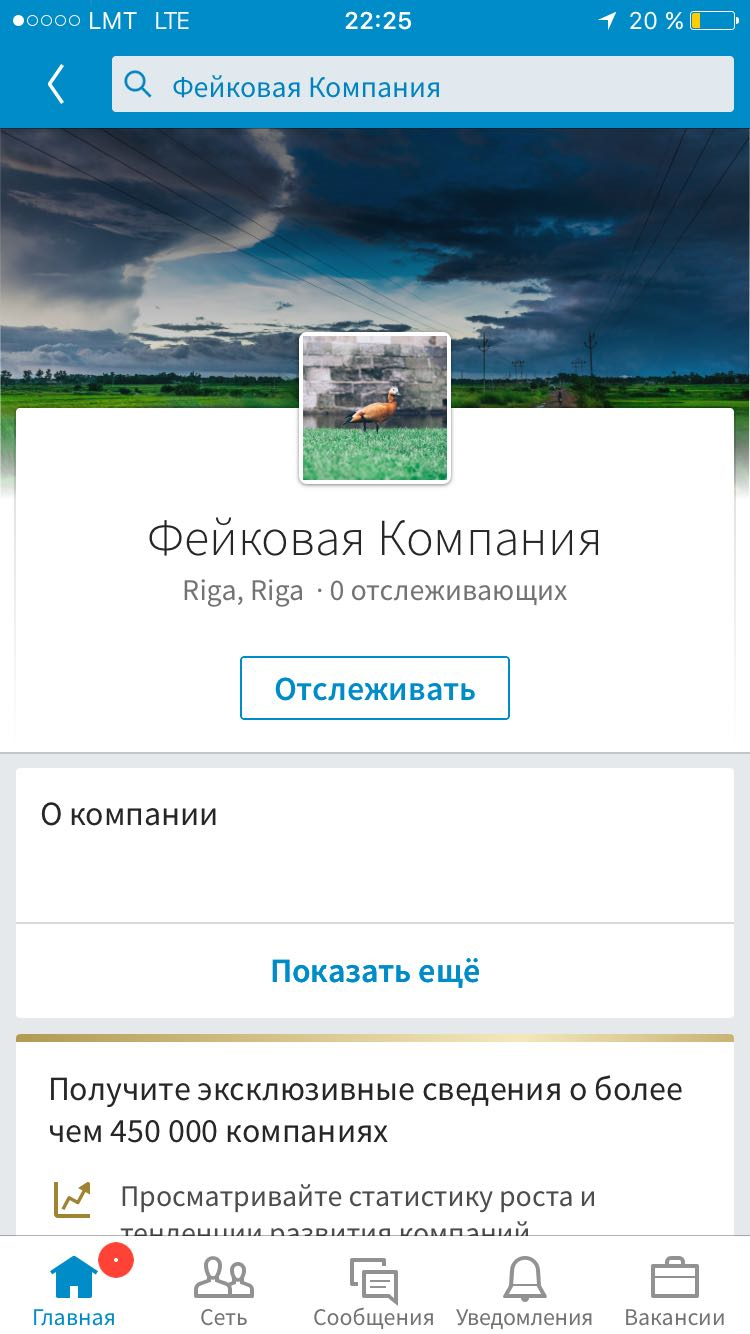
В новом дизайне LinkedIn обложка компании обрезается
При выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается:

Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.

ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это:
- фотография для фотостоков, которую вы планируете продавать;
- ценный репортажный кадр, и вы хотите его продать.
Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения.
Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы.
Источник: Google Research Blog
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете подпись для узнаваемости;
- это коммерческий кадр, но на нем нет названия компании или продукта.
Есть правила:
- Водяной знак не должен перекрывать изображение и привлекать слишком много внимания.
- Не нужно лепить на фотографию дополнительные элементы, например, рамку.
- Не стоит ставить водяной знак на слишком маленьких и низкокачественных картинках.
- Желательно сделать вотермарк полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно.

Плохо

Хорошо
В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта.
Отличный пример. Намного лучше вотермарка на фотографии.

Источник: Advizzer
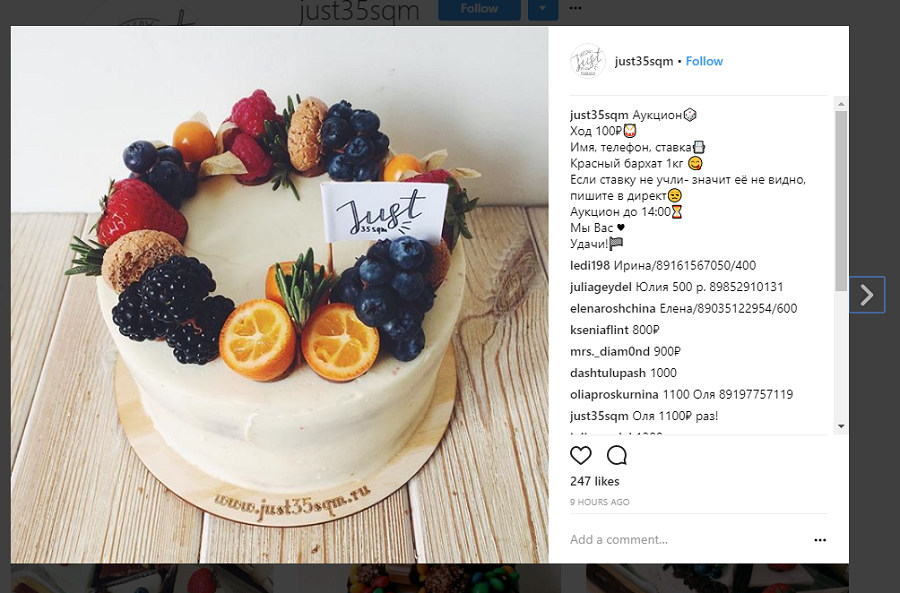
А тут на подложку для торта нанесли еще адрес сайта:

Источник: Instagram/just35sqm
В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя.
Вотермарки могут дополнять плакаты и информировать:
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
Everypixel
Одного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д.
Unsplash
Пожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.

Focusfitness
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п.
New old stock
Тематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px.
ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты.
Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых».
Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Инструменты для создания картинок
Canva
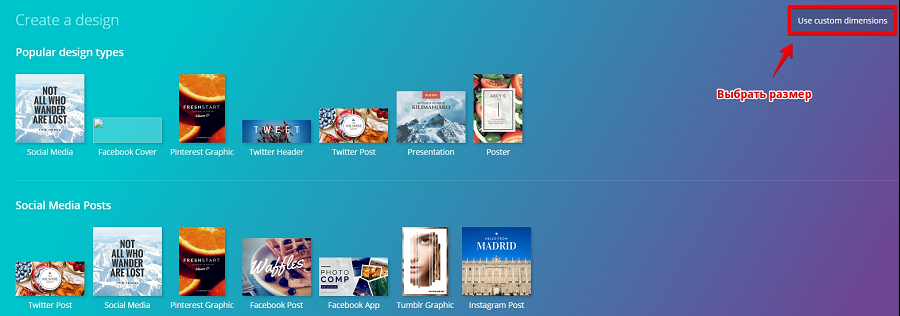
Вероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK.

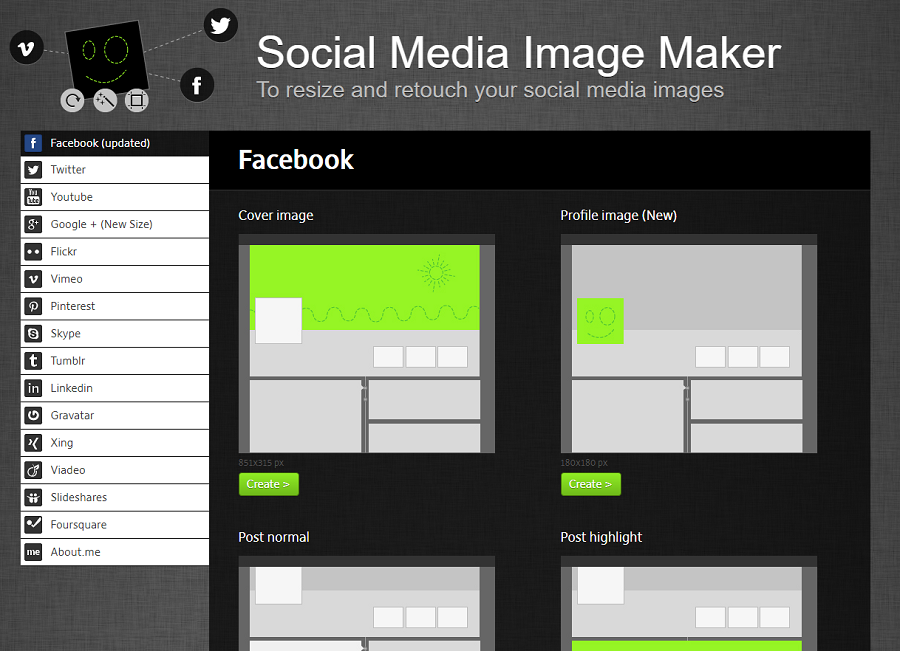
Social Media Image Maker
Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон.


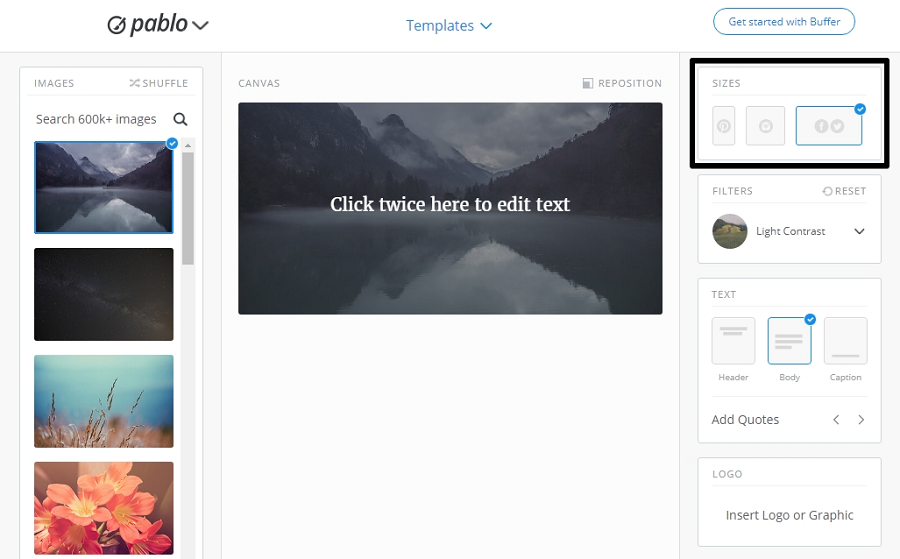
Pablo
Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
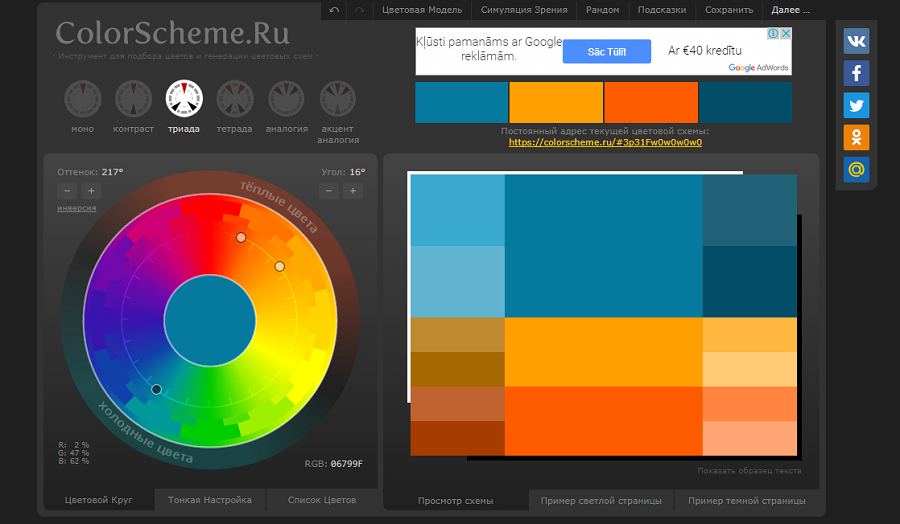
Colorscheme
Отличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом».


Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
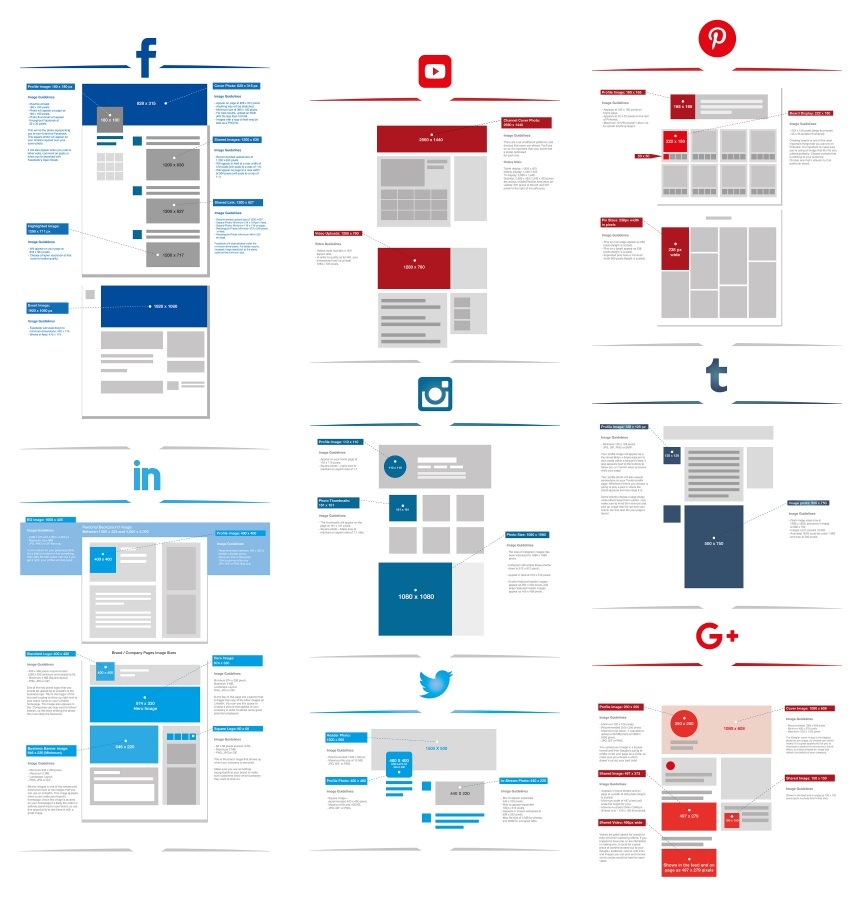
Omnicoreagency
Самый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
Makeawebsitehub
Более лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года..


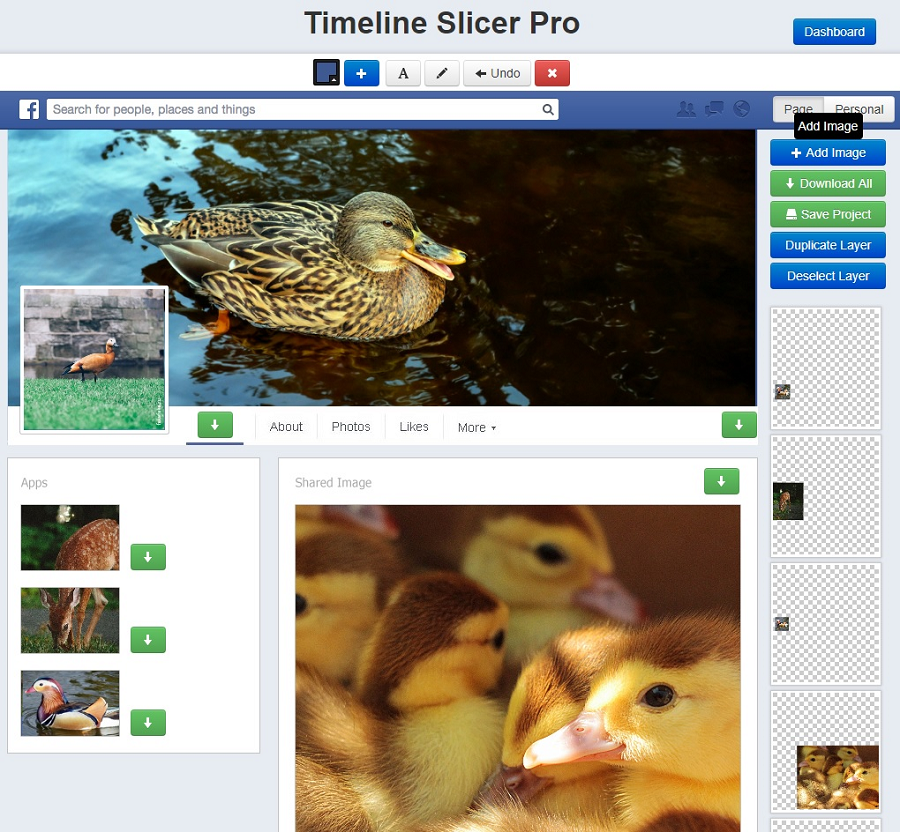
Timeline Slicer
Тем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период.
Recite
Наверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон.

Постер можно скачать, а можно сразу запостить в социальные сети.
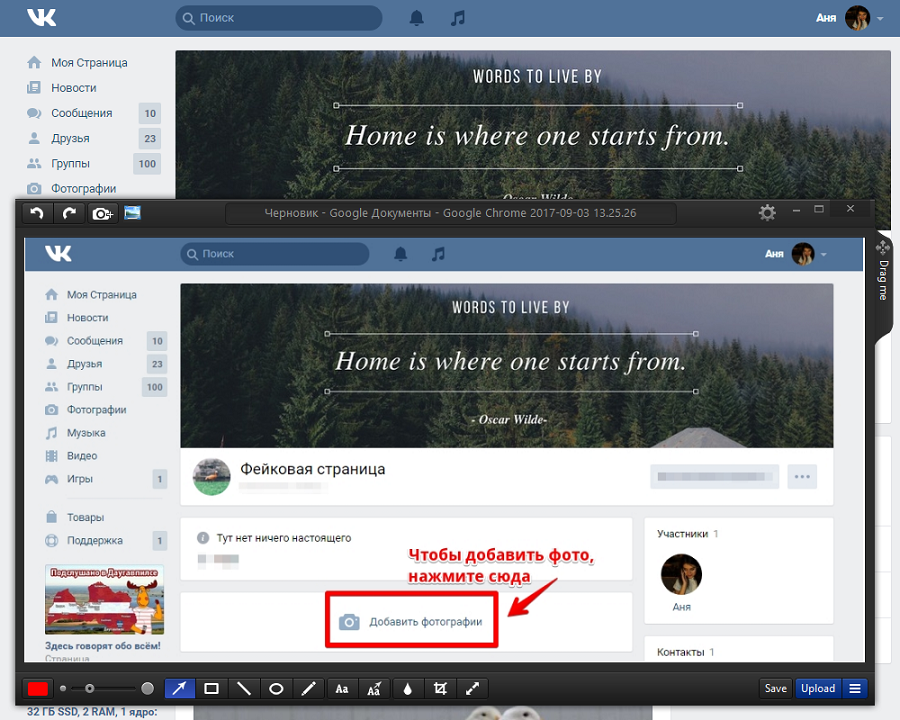
Monosnap
Помогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.

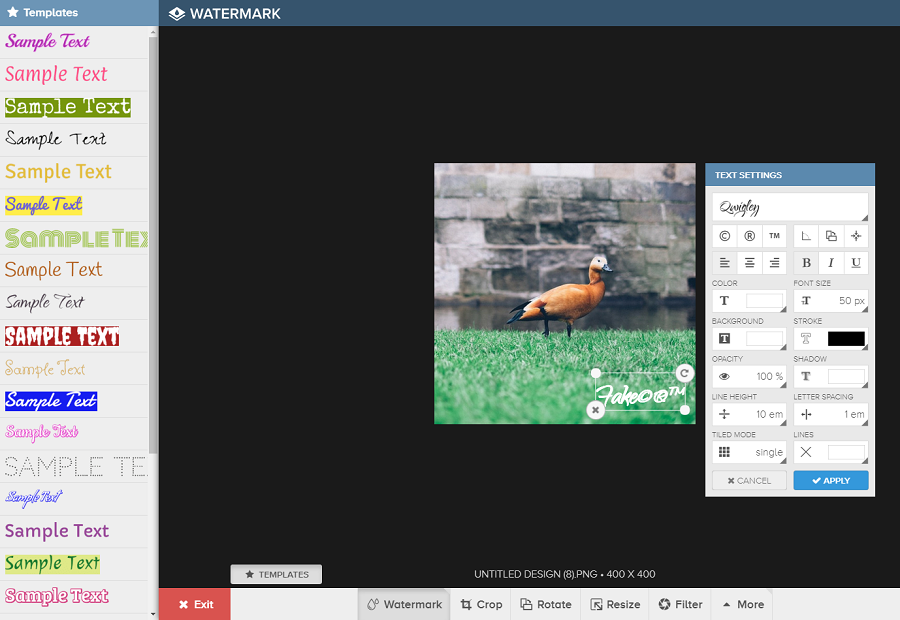
Watermark
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры.


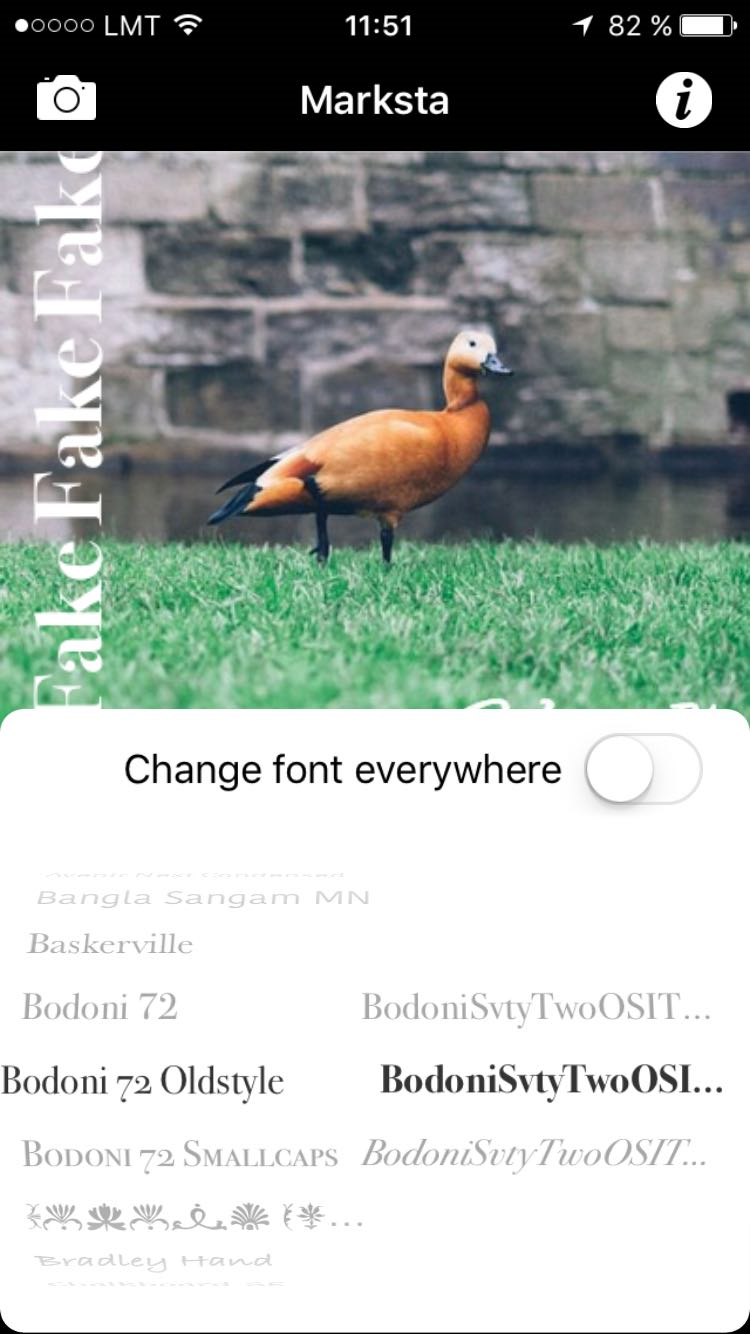
Marksta
Приложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €.
Есть также бесплатная версия с ограниченными функциями — Marksta Lite.
Проводим курсы по SMM. Рассказываем все, что сами узнали за 11 лет в маркетинге. ПодробнееПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХ
Делюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение.
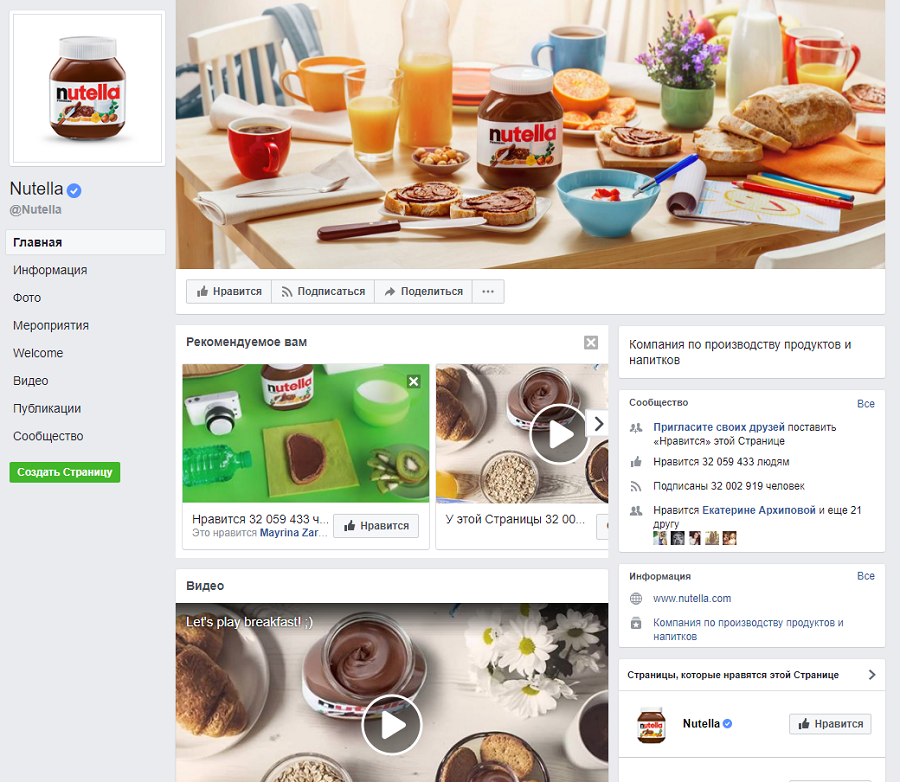
Nutella

Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар.
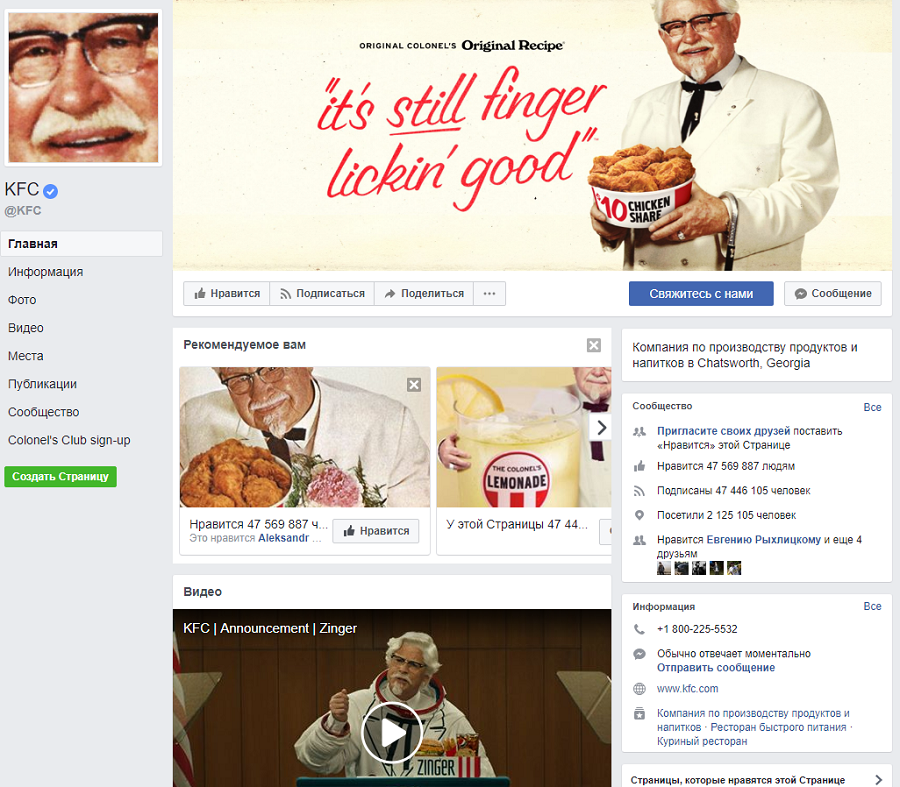
KFC

Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым.
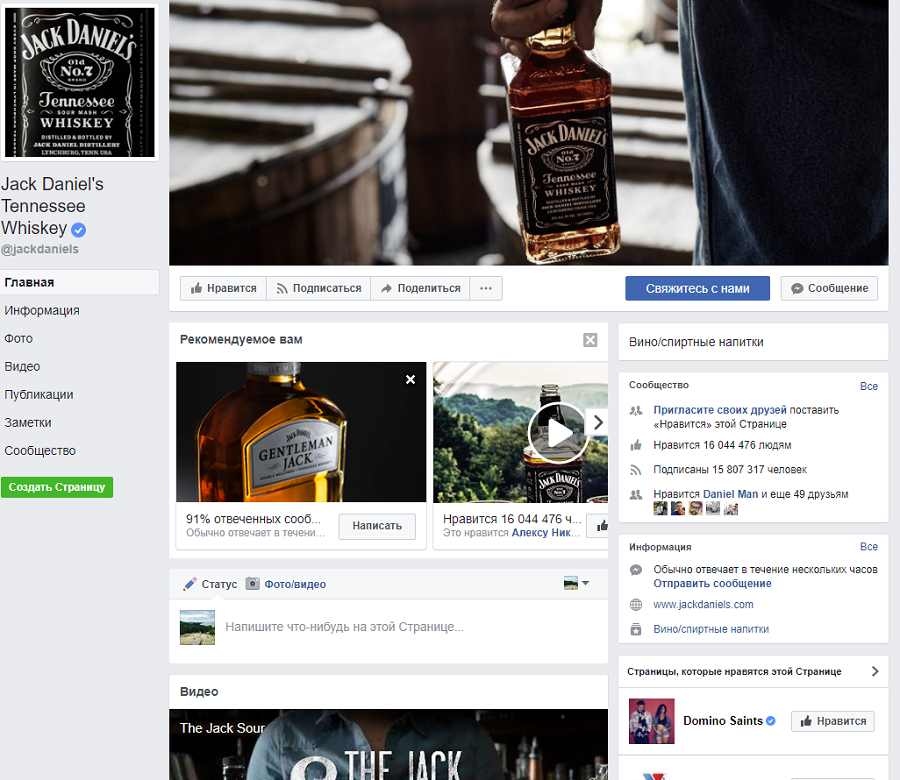
Jack Daniel’s

А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях.
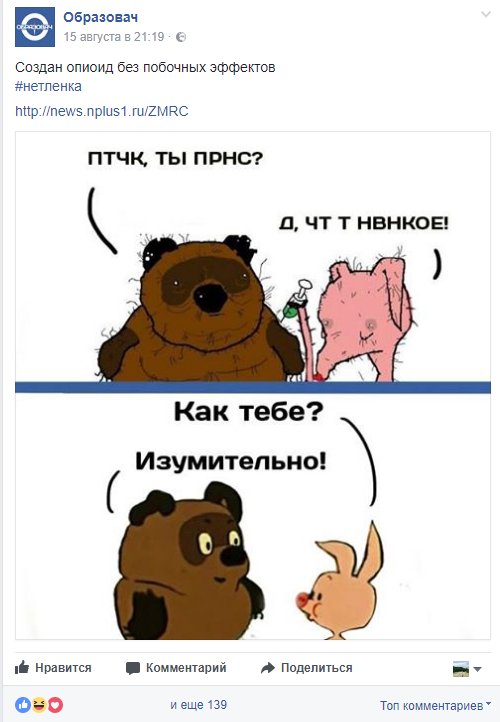
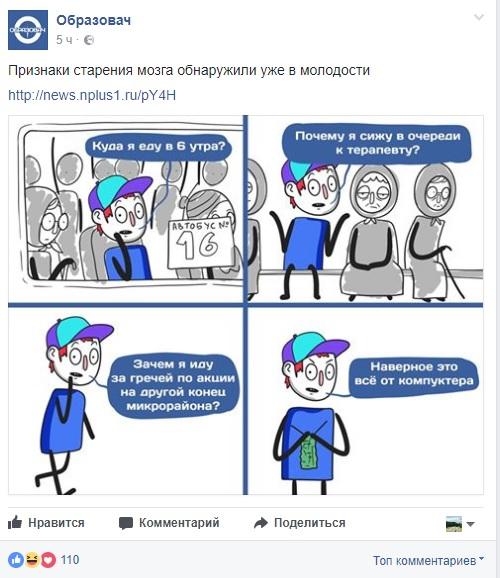
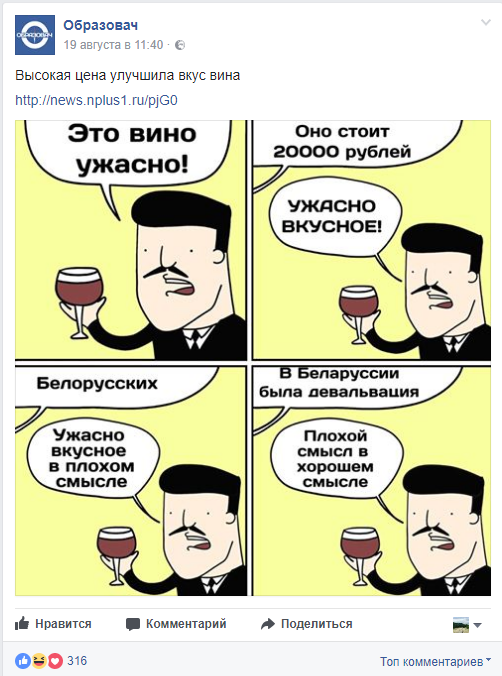
Научно-образовательный проект «Образовач».
Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.



…и да, порой у них в текстах есть ошибки
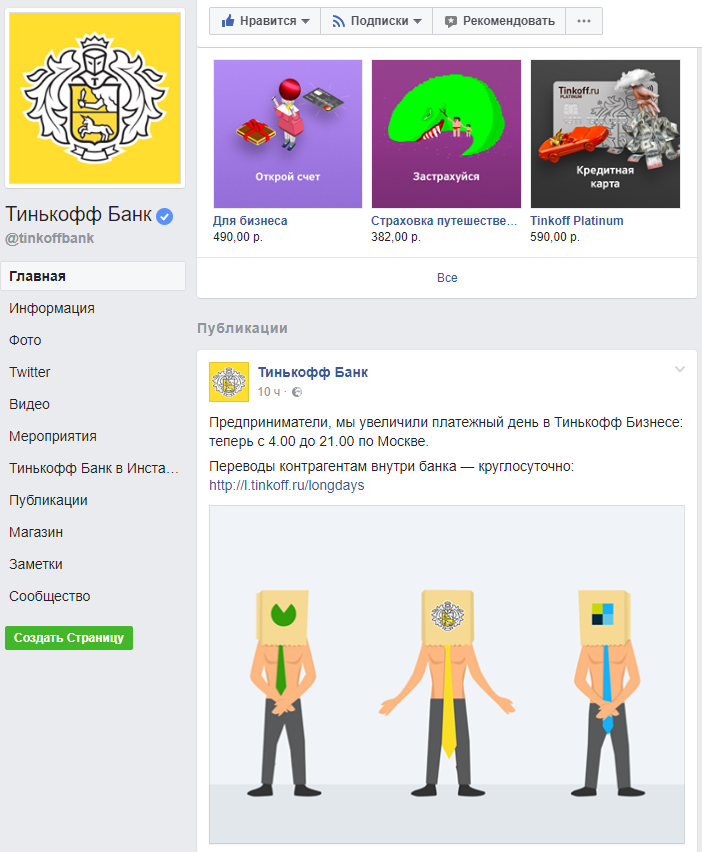
Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.

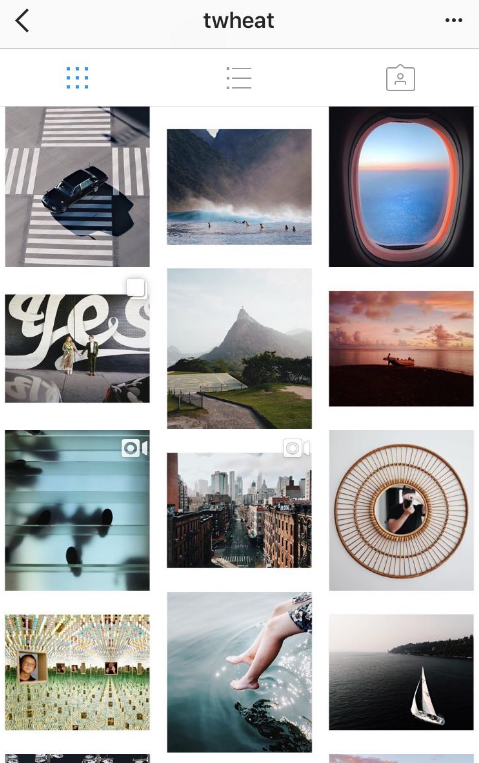
twheat

Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках.
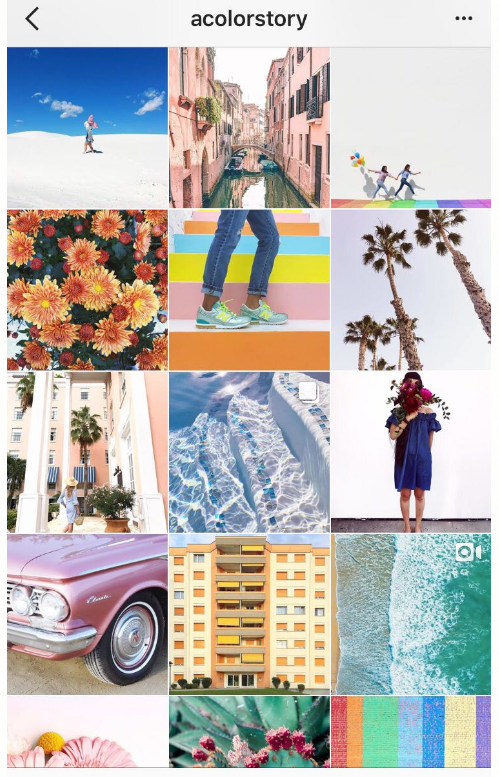
acolorstory

Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно.
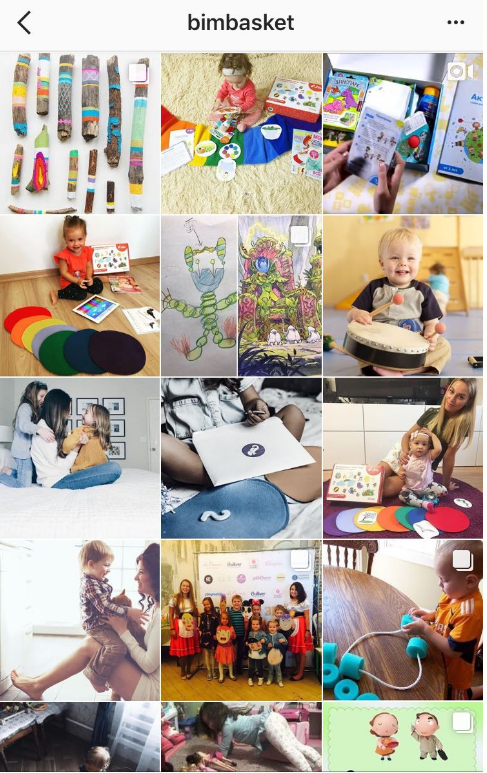
bimbasket

Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом.
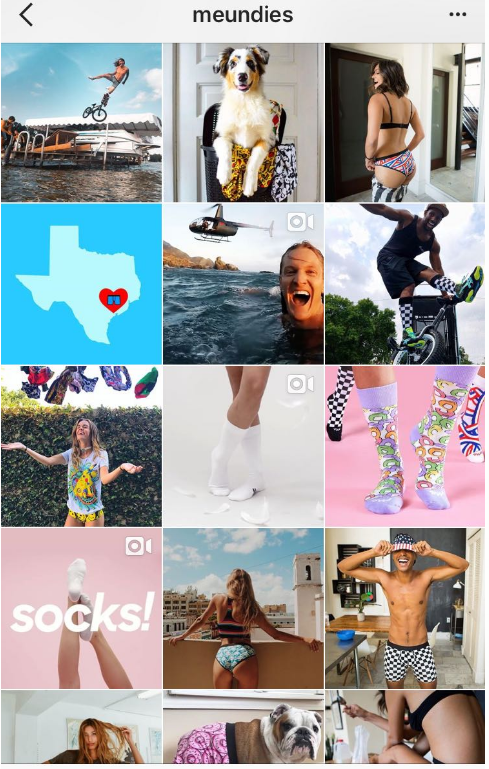
meundies

Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
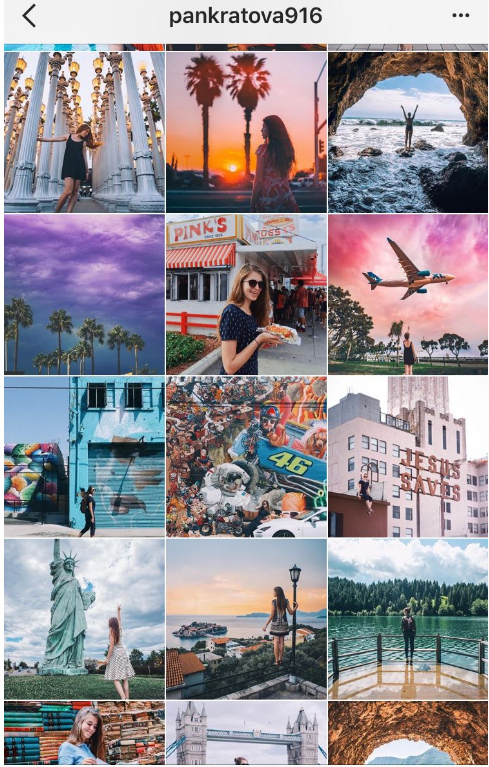
pankratova916

Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно.
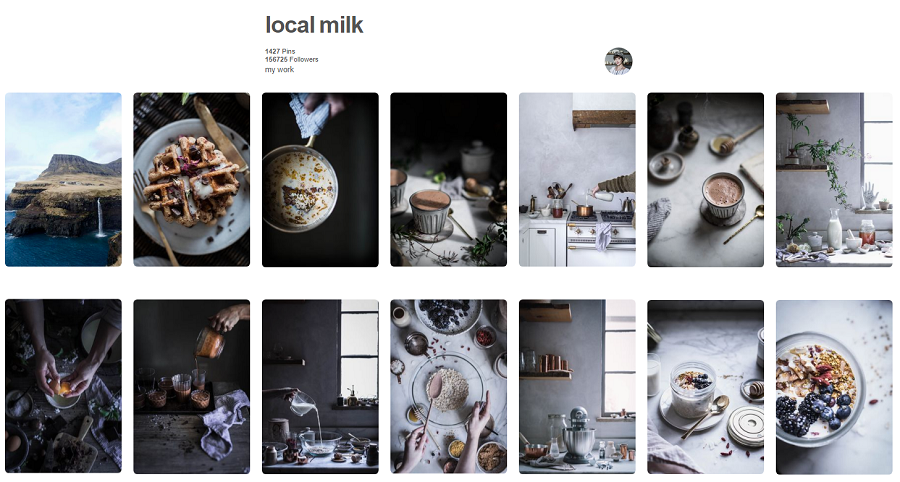
local milk

Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет.
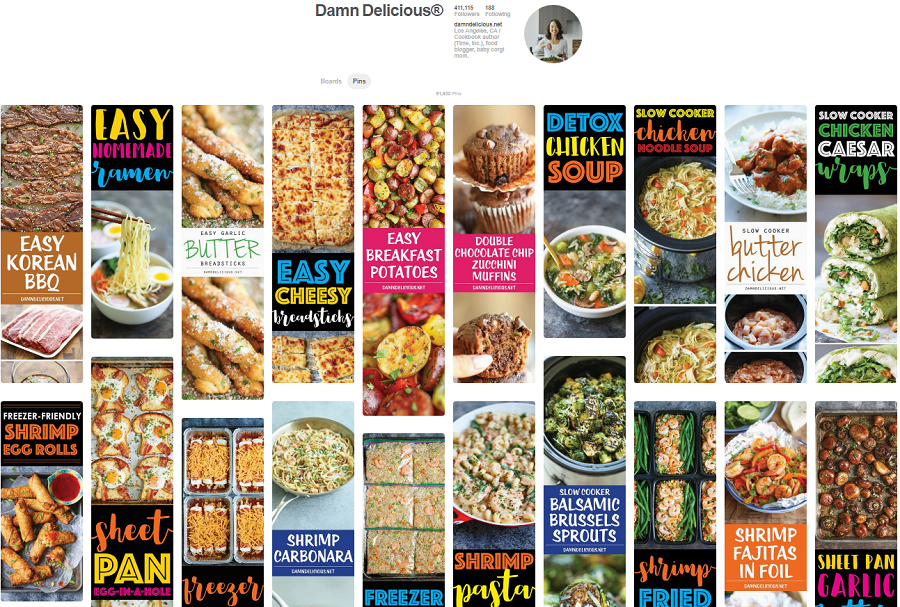
Damn Delicious

Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах.
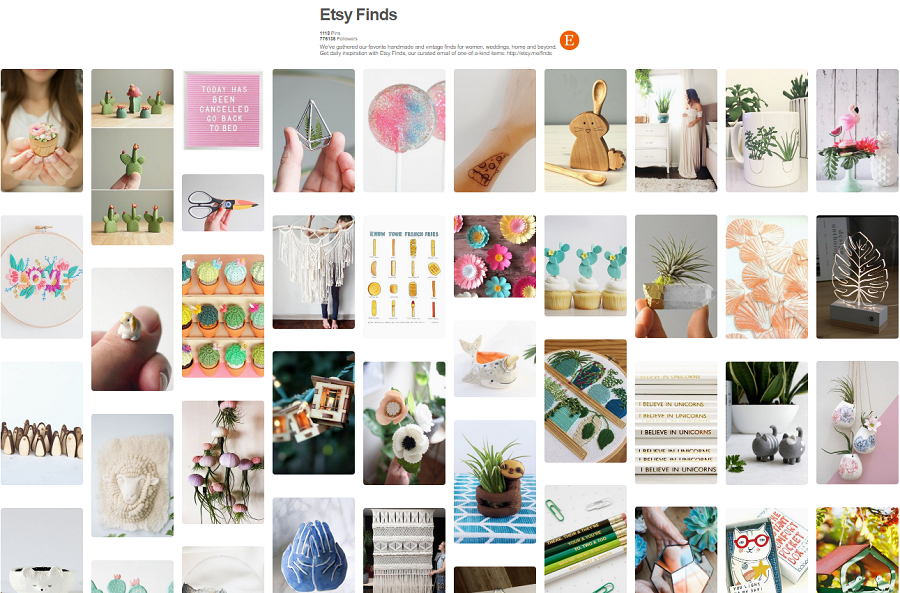
Etsy

Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy.
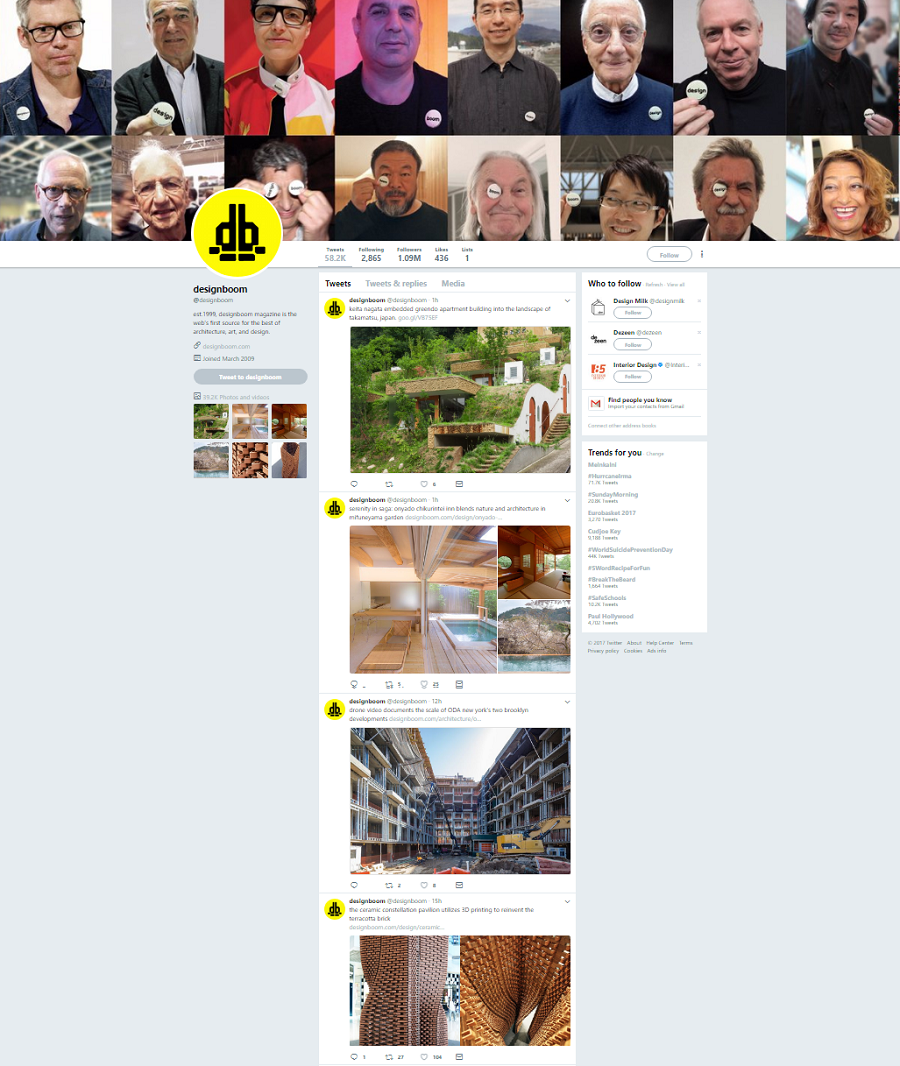
Designboom

Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите.
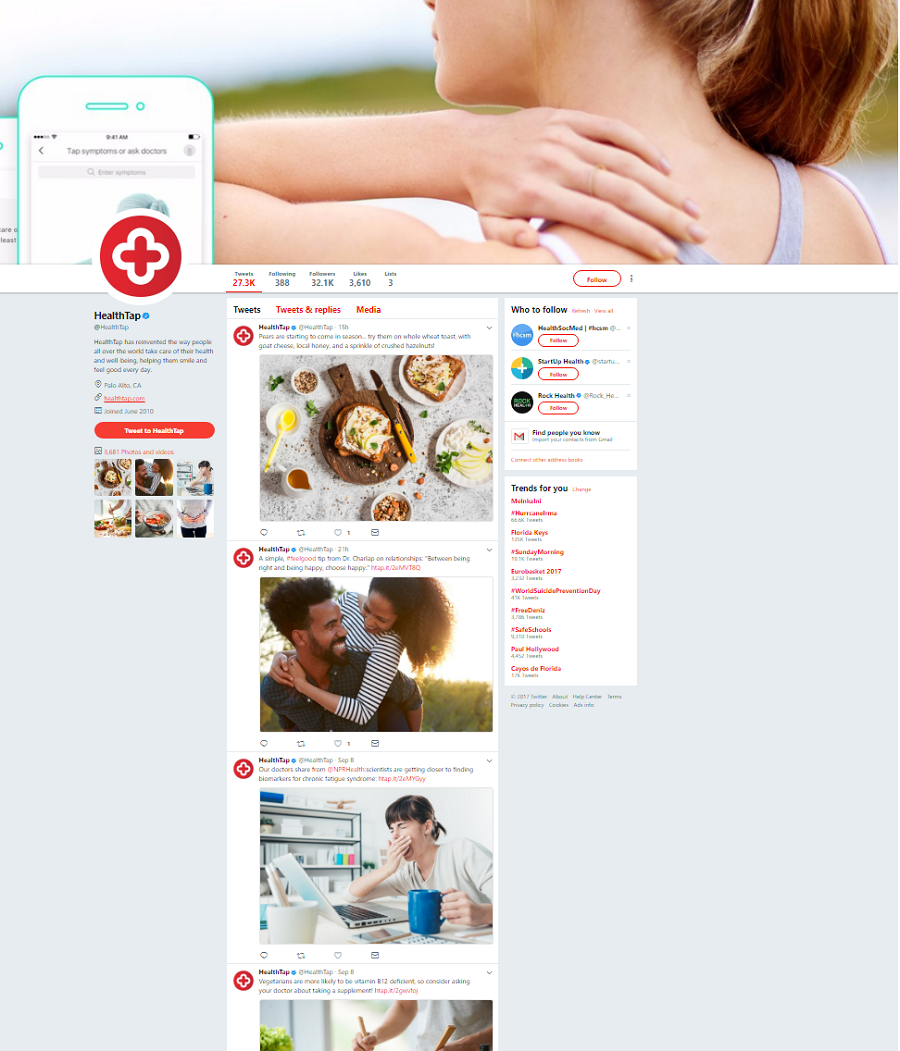
HealthTap

Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью.
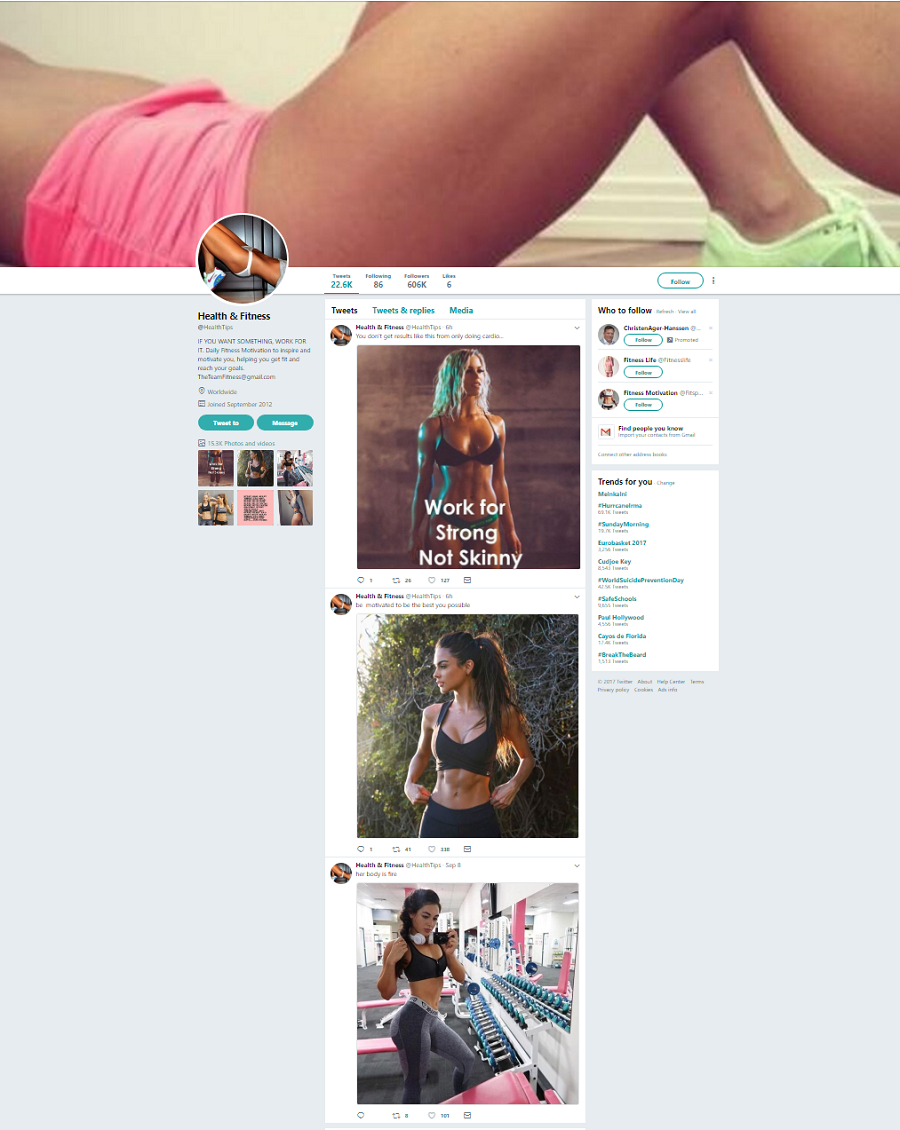
Health & Fitness

Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков.
Хотите, чтобы ваши соцсети выглядели профессионально? Обращайтесь! Разработаем уникальный дизайн с учетом ваших пожеланий и фирменного стиля. По завершению работ подарим готовые шаблоны в формате .psd.
Закрепляем
Чтобы картинки в социальных сетях выглядели хорошо:
- Подбираем правильный размер, чтобы картинка не растягивалась и не сжималась.
- Соблюдаем правильные пропорции отдельно для каждой сети, чтобы картинка не обрезалась.
- Придерживаемся одного формата/стиля.
- Проверяем профили в соцсетях на устройствах с разным разрешением (компьютер/смартфон/планшет).
- Отказываемся от водяных знаков, либо ставим их так, чтобы не портить композицию.
- Обходимся без фотостоков или используем их минимально.
- Создаем и редактируем картинки с помощью надежных программ и инструментов без вирусов.
texterra.ru
11 способов создания фоновой фотографии и видеообложек для Фейсбука

Как вы думаете, на что первым делом смотрят посетители вашей страницы в Фейсбуке?
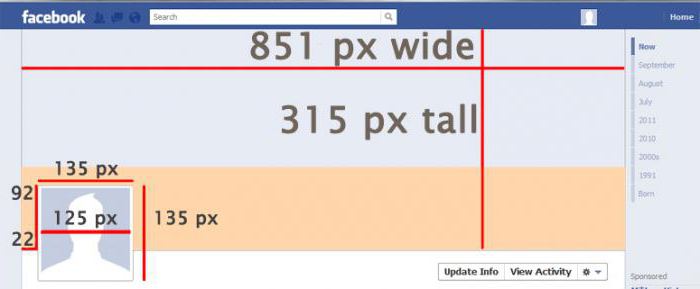
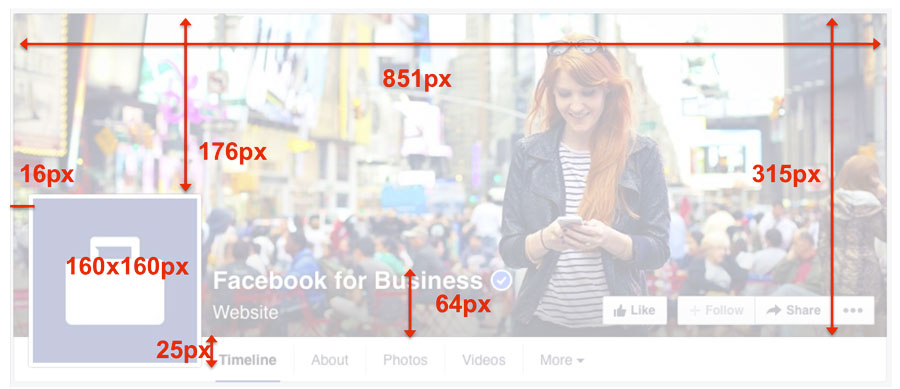
Я дам вам подсказку. Это визуальный контент, который отображается наверху вашей страницы и имеет размеры 820 пикселей в ширину и 312 в высоту. В большинстве десктопных браузеров он занимает почти четверть экрана.
Именно! Это фоновое изображение страницы Фейсбука.
Иногда его называют обложкой. Эта картинка ー одна из самых заметных деталей вашей страницы, поэтому очень важно, чтобы вы последовали нашим рекомендациям по её оформлению.

Размер фонового изображения в Фейсбуке
Обрежьте фотографию обложки до правильных размеров:
- 820 пикселей в ширину и 312 пикселей в высоту для настольных компьютеров,
- 640 пикселей в ширину и 360 пикселей в высоту для мобильных устройств.
Если загруженное изображение меньше, Фейсбук растянет его до нужных размеров, и оно будет выглядеть нечётко.
Независимо от того, используете ли вы Фейсбук для получения потенциальных клиентов, заключения сделок или создания сообщества клиентов, очень важно знать, как создавать и оптимизировать фотографии для обложки. Если учитывать размеры фотографии, упомянутые выше, вам может быть тяжело совместить идеи по оформлению обложки с требованиями платформы.

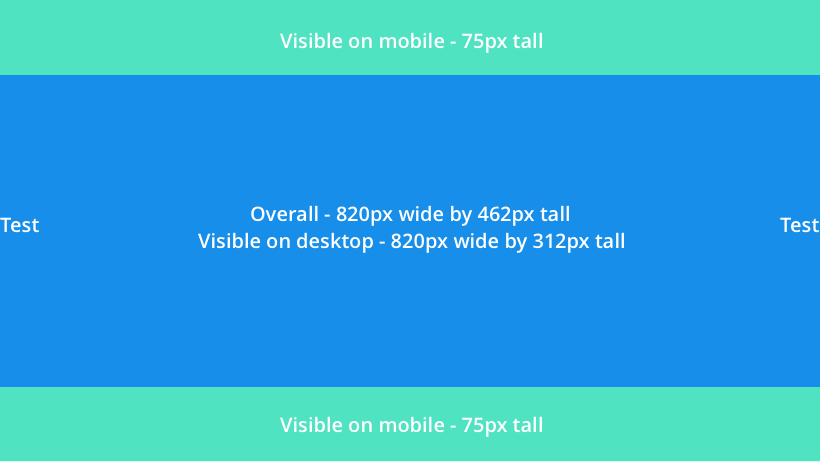
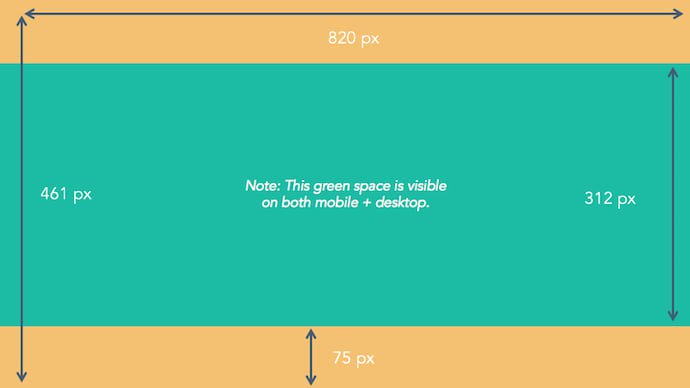
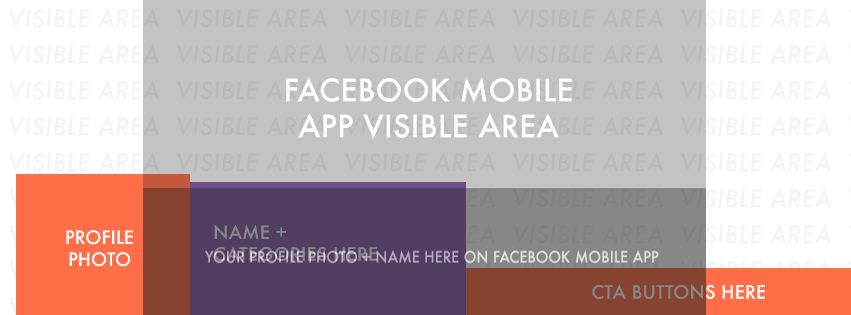
На рис. Примечание: зелёная область видна как на мобильных устройствах, так и на настольных ПК.
Как видно из этого рисунка, существует довольно большое пространство на обложке, которое ваша аудитория может не увидеть, в зависимости от того, с какого устройства заходит ー с мобильного или настольного ПК.
Поэтому лучше всего разместить основное послание контента в зелёной области, где все смогут увидеть вашу обложку, независимо от используемого устройства.
Одиннадцать лучших методик создания фото для обложки Фейсбука
1. Следуйте правилам создания обложек, приведённым в руководстве Фейсбука.
Это кажется само собой разумеющимся, но соблюдение правил Фейсбука имеет решающее значение для вашей страницы. Я бы настоятельно рекомендовала ознакомиться с полным текстом правил и приведу несколько важных пунктов, которые стоит учитывать при загрузке фонового изображения на Фейсбук:
- Ваша обложка отображается публично.
- Обложки не могут содержать ложь, вводить в заблуждение или ущемлять чужие авторские права.
- Вы не можете побуждать людей загружать вашу обложку в их хронику.
Если вас поймают на нарушении вышеуказанных правил, Фейсбук может принять меры против вашей страницы. И хотя компания явно не говорит, что произойдёт, вероятно, не стоит подставлять свою страницу из-за нарушения правил размещения фотографий на обложке, поэтому прочитайте их полностью и придерживайтесь в дальнейшем.
2. Убедитесь в том, что размер фотографии подходит.
В начале этой статьи я уже говорила, что лучший размер фона для страницы Фейсбука составляет 820 пикселей в ширину на 312 пикселей в высоту для компьютеров и 640 пикселей в ширину на 360 пикселей в высоту для мобильных устройств.
Вы ведь не хотите тратить время на создание обложки, а потом обнаружить, что она выглядит странно, когда вы загрузите её на Фейсбук.
Если вы загрузите изображение меньше этих размеров, Фейсбук растянет его до нужного размера, но только если его ширина составляет не менее 399 пикселей, а высота ー 150 пикселей.
3. Не беспокойтесь о старом правиле «20% текста», но всё же старайтесь оставаться визуально-ориентированными.
Ещё в 2013 году Фейсбук перестал следовать правилу 20% текста на фотографиях с обложки… но это не значит, что можно разгуляться, размещая текст поверх фото. В прежнем правиле говорилось, что только 20% вашей фотографии на обложке могут содержать текст. Лично я думала, что это слишком ограничивало маркетологов, но смысл, заложенный в ограничение, был правильным.
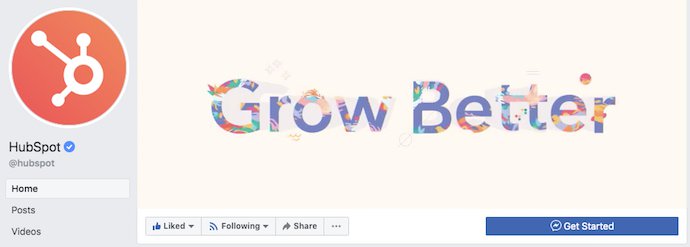
Если вы собираетесь использовать текст на обложке, сделайте его кратким. Ваша фотография будет намного более информативной и привлекательной. Вы можете посмотреть, как мы попытались достичь этого баланса, на странице HubSpot в Фейсбуке ниже.

4. Сделайте так, чтобы основной акцент и цвета обложки соответствовали бренду.
Рассматривайте обложку как первый экран вашей страницы. Если он отвлекает или сбивает с толку, люди с большей вероятностью уйдут.
Многие из лучших фотографий обложек в Фейсбуке включают центральный элемент, чтобы привлечь к нему внимание посетителей, а также используют цветовую схему, которая соответствует бренду. Помните, что учётные записи в социальных сетях являются продолжением вашего бизнеса и должны сразу же производить такое впечатление на посетителей.
В этих фотографиях также много воздуха, то есть пустого пространства, чтобы подчеркнуть тему, разместить на фоне текст и другие уникальные для Фейсбука элементы (например, кнопку призыва к действию на бизнес-страницах) и ещё больше выделиться.
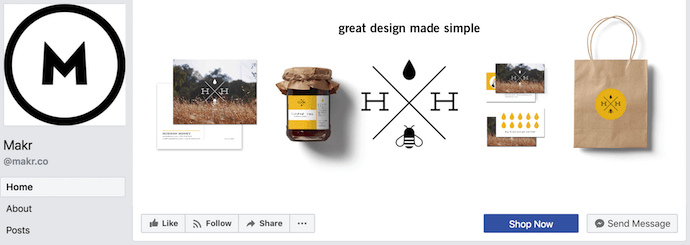
Вот пример от Makr:

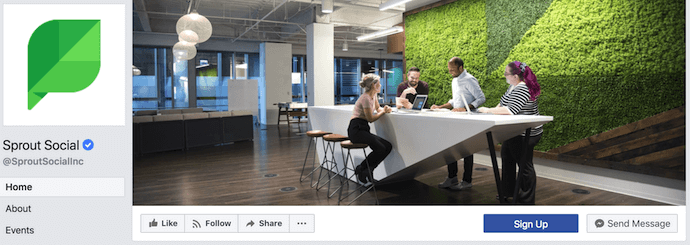
И ещё один от платформы управления социальными сетями Sprout Social:

5. Не пытайтесь стереть грань между обложкой и фотографией профиля.
С помощью некоторых хитроумных дизайнерских приёмов вы могли подогнать ваше фото профиля и обложки друг под друга так, чтобы казалось, будто одна ー продолжение другой. Вы всё ещё можете сделать это в своём личном профиле, но на бизнес-страницах в Фейсбуке так делать уже нельзя.
Одна из давних фотографий на обложке страницы Парижа выглядела классно:
Теперь, как показано в предыдущих примерах этой статьи, изображение профиля полностью отделено от фотографии на обложке.
Мы восхищаемся вашей креативностью, но не создавайте подобный дизайн, если вы ещё не запустили бизнес-страницу ー вы будете разочарованы.
6. Обращайте внимание на кнопки действий справа внизу.
Возможно, вы заметили в нескольких примерах обложек выше, что основные кнопки призыва к действию (CTA) на них были разными. Компания Makr призывает: «Покупайте сейчас», в то время как Sprout Social говорит: «Зарегистрируйтесь».
В зависимости от бизнеса, вы можете настроить страницу Фейсбука с уникальной кнопкой CTA в правом нижнем углу обложки. Учтите это при разработке дизайна и поясните на фотографии, какой следующий шаг от посетителя вы ожидаете.
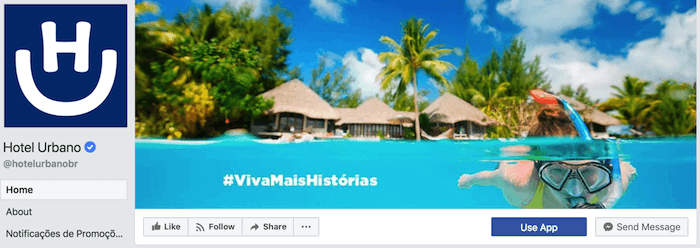
Отель Urbano делает это очаровательным способом, используя девушку в очках, чтобы привлечь ваше внимание к кнопкам, к которым она, кажется, плывёт…

Примечание: вы можете подумать, что это хорошая идея ー добавить указатели направления, например, стрелки, чтобы люди нажимали на кнопки призыва к действию. Имейте в виду, что эти кнопки в мобильном приложении выглядят иначе. Другими словами, если вы напрямую интегрируете дизайн обложки с кнопками, у пользователей мобильных устройств дизайн отобразится совсем не так, как вы хотите.
Через минуту я покажу вам, как выглядят бизнес-страницы на мобильных устройствах.
7. Правильно выровняйте объекты на обложке.
Поскольку изображение профиля находится слева, вам нужно сбалансировать дизайн обложки, смещая фокус изображения вправо.
Взгляните на эти фоновые фотографии. Какая из них выглядит более эстетично?
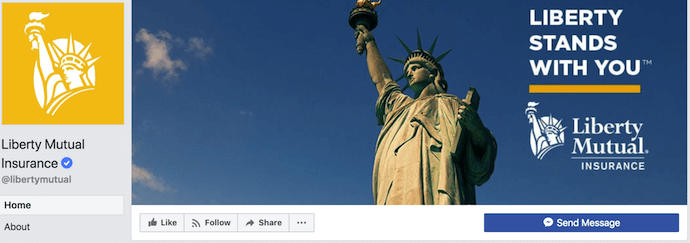
Выровненный по правому краю фокус:

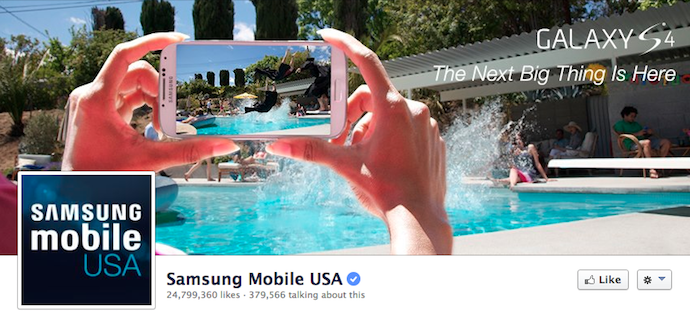
Выровненный по левому краю фокус:

Разве обложка с фокусом справа не выглядит лучше? Самые крупные элементы дизайна (изображение профиля, текст и Статуя Свободы) расположены равномерно. На старой фотографии обложки Samsung ваше внимание сразу же концентрируется на левой стороне страницы, при этом в правой верхней части полностью отсутствует название продукта.
Баланс не только является важным элементом дизайна, он также позволяет сделать ваши фотографии обложки визуально эффектными на мобильных устройствах. Что подводит меня к следующему пункту…
8. Помните о мобильных пользователях.
По данным Statista, в 2019 году 96% пользователей Фейсбука заходят в социальную сеть с мобильных устройств, таких как смартфоны и планшеты. Это огромная цифра, и именно поэтому так важно, чтобы при разработке обложки Фейсбука вы прежде всего думали о мобильных пользователях.
На мобильном телефоне большая часть фотографии обложки не отображается, потому что изображение профиля и название страницы находятся сверху фотографии обложки.
 Изображение предоставлено: Twelveskip
Изображение предоставлено: Twelveskip
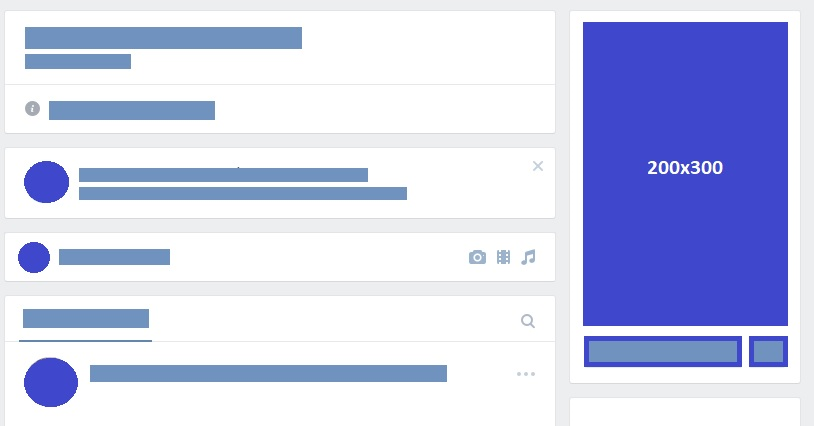
На рис.: Видимая область Фейсбука в мобильном приложении
Фото профиля, Имя + Фото профиля, название страницы, кнопки CTA
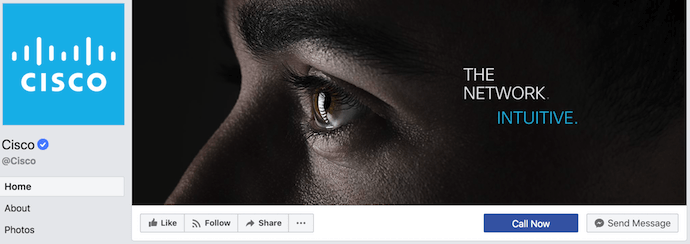
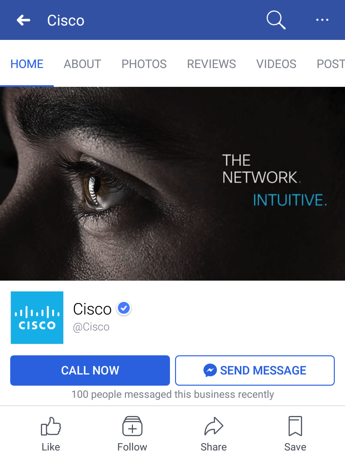
Давайте посмотрим на реальный пример. Ниже вы видите, как выглядит страница Cisco в браузере ПК по сравнению с мобильным приложением Фейсбука.
На ПК:

На мобильном устройстве:

Обратите внимание, стороны фотографии обрезаются, если вы заходите с мобильного. Фотография обложки имеет ширину 820 пикселей и высоту 312 пикселей на ПК, а на смартфонах отображается только её центральная часть шириной 640 пикселей и высотой 360 пикселей. Взгляните на этот справочный документ Фейсбука, чтобы прочитать дополнительную информацию.
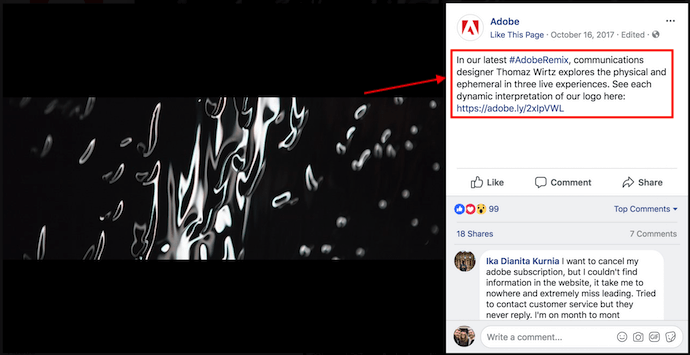
Кстати, обратите внимание, как текст на обложке Adobe обрезается с правой стороны. И хотя лучше всего выравнивать визуальные элементы по правому краю, будьте осторожны и не размещайте важный контент справа у края, чтобы его не обрезали при показе на мобильных устройствах.
9. Включайте сокращённую ссылку в описание вашей обложки, которое соответствует призыву к действию на странице.
Если вы хотите при помощи обложки поддержать призыв к действию, убедитесь в том, что описание вашей фотографии с обложки также содержит текст CTA и ссылку на то же предложение. Таким образом, каждый раз, когда люди просматривают вашу обложку напрямую, они видят ссылку на скачивание.
Вот пример на странице Adobe в Фейсбуке:

Сократите ссылки и добавьте UTM-метки, чтобы отслеживать клики по ним.
10. Закрепите соответствующий пост прямо под изображением обложки в Фейсбуке.
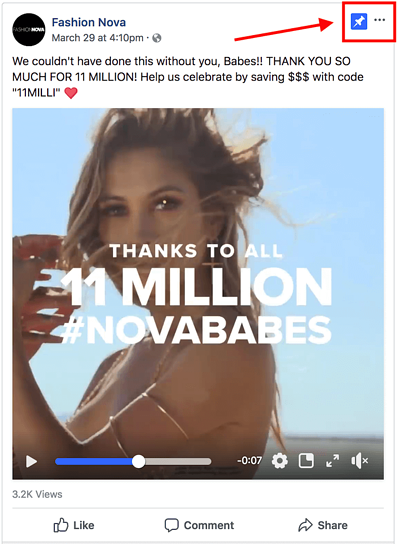
Вы когда-нибудь закрепляли сообщение в ленте Фейсбука? Обычно закрепление сообщения позволяет вам показывать его выше всего контента, в верхней части временной шкалы, в течение семи дней. Прикреплённое сообщение обозначается маленькой синей канцелярской кнопкой в правом верхнем углу сообщения. Посмотрите пример на странице Fashion Nova ниже:

Как это связано с оптимизацией вашей обложки Фейсбука? Что ж, если вы тратите время, выравнивая призыв к действию, дизайн и текстовое описание обложки, вы также должны опубликовать это фото в ленте и закрепить его.
Таким образом, вы даёте людям один очень чёткий призыв к действию, когда они приходят на вашу страницу (хотя и в нескольких разных местах). И это должно увеличить конверсию.
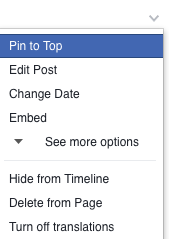
Как закрепить пост: просто опубликуйте его в Фейсбуке, затем кликните на три точки в правом верхнем углу сообщения и выберите «Прикрепить наверху Страницы».

11. Подумайте о публикации видеообложки.
Вы правильно прочитали. На бизнес-страницах Фейсбука теперь есть возможность добавлять видеоролики вместо статичной обложки, при условии, что они отвечают определённым требованиям, которые мы для вас откопали.
Как создать видеообложку
Сохраните видеофайл шириной 820 пикселей и высотой 426 пикселей на рабочем столе. Откройте бизнес-страницу Фейсбука, нажмите «Изменить обложку» в левом верхнем углу фоновой фотографии и выберите «Загрузить фото/видео». Это позволяет загрузить файл с рабочего стола на вашу страницу, отформатировать его и опубликовать.
Сейчас Фейсбук поддерживает обложки с видео продолжительностью от 20 до 90 секунд, шириной не менее 820 пикселей и высотой 312 пикселей. Максимальный (и рекомендуемый) размер составляет 820 на 462 пикселя с разрешением видео 1080p.
Помните, что видео с обложки воспроизводится циклически. Как только оно заканчивается, то автоматически начинается сначала, если зритель всё ещё находится на вашей странице. Учитывайте это, и пусть всё, что вы публикуете, будет приятным, если увидеть это не раз. Экстремальные, насыщенные действиями видеоролики могут показаться утомительными при воспроизведении снова и снова…
Вы выберете файл с рабочего стола, нажмёте «Далее», где вас попросят выбрать одну из 10 миниатюр предварительного просмотра видео. Выбранная вами картинка будет отображаться для пользователей, которые наводят курсор на фотографию профиля перед посещением вашей полной бизнес-страницы.
Примеры видеообложек Фейсбука
Видеообложки ー отличный вариант для тех, кто предпочитает видео. Бренды во многих отраслях уже воспользовались этой возможностью, чтобы привлечь внимание посетителей. Вот несколько замечательных примеров, чтобы вдохновить вас:
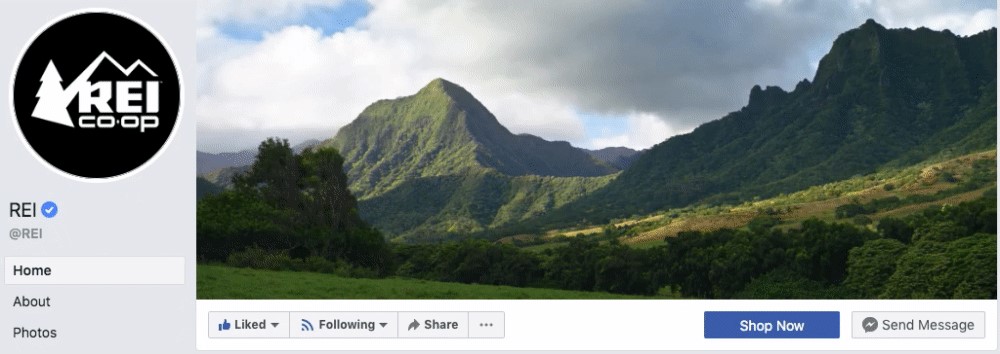
REI
Компания REI продаёт оборудование для активного отдыха, например, кемпинга, походов, бега, катания на лодках и велосипедах. Ненавязчивое видео на обложке отражает идею продуктов компании, всё в одной мирной ускоренной съёмке с изменяющимся пейзажем. И компания знает, что именно это жаждет увидеть её аудитория.

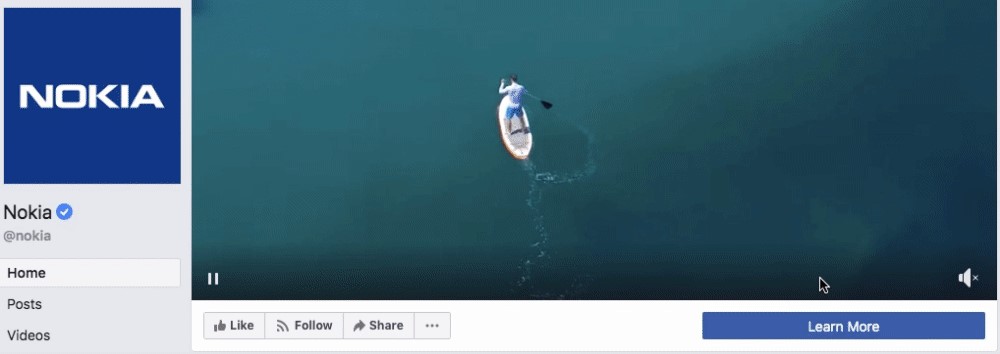
Nokia
Nokia хочет быть везде, где есть её пользователи ー будь то катание на байдарках, подводное плавание, скейтбординг или работа. Видео на обложке Фейсбука представляет своего основного клиента в визуально приятном видеоряде.

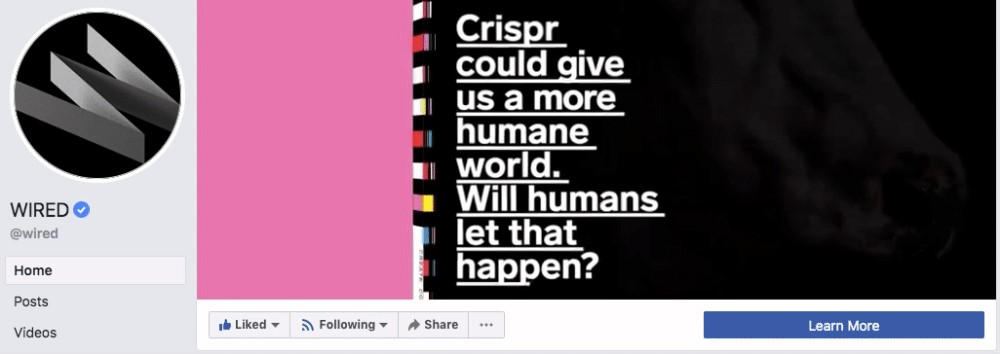
Журнал WIRED
Когда ваши публикации меняются так же быстро, как и обновляющиеся новости, может быть трудно сосредоточить внимание читателей на историях, которые, по вашему мнению, заслуживают пристального внимания. Журнал WIRED использует видеообложку в Фейсбуке как раз для этой цели, как показано в примере ниже.

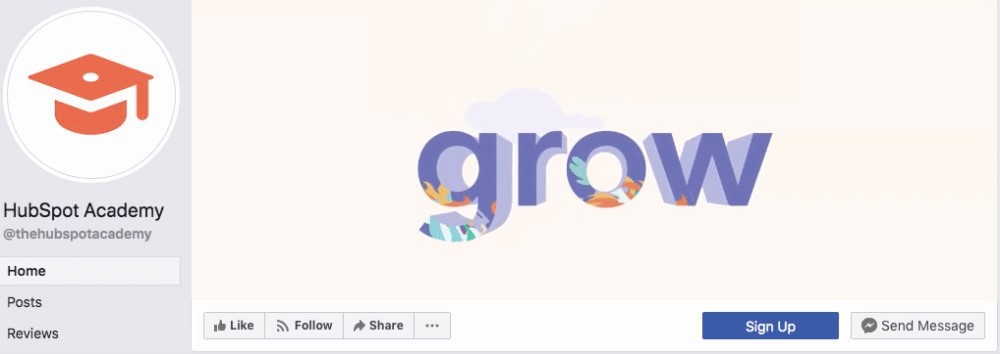
Академия HubSpot
Хорошо, может быть, у нас есть предубеждение, но наша блестящая творческая команда нанесла сокрушительный удар при помощи этого видео, сделанного для Академии HubSpot. Иногда анимация ー лучший способ уловить суть бренда.

Как видно из этих примеров, ваше видео должно быть таким же простым, как и фотография на обложке. Имейте в виду, что рекомендации, изложенные в пункте 1 этого руководства, применимы и к видеообложкам.
Оригинал публикации https://blog.hubspot.com/marketing/facebook-cover-photo-size-best-practices
Перевела Татьяна Пушкина специально для Convert Monster
convertmonster.ru
Обложка для «Фейсбука»: размер и требования
На сегодняшний день статистика использования социальных сетей в мире показывает, что «Фейсбук» стабильно находится на первом месте. В России он прочно занимает второе место, отставая только от «Вконтакте». Сети с каждым годом все глубже приникают в нашу жизнь, адаптируясь к нашим запросам в поисковых системах и зная наши передвижения. Крупные работодатели с помощью HR-агентств предварительно изучают кандидатов по сетевому профилю. В таких условиях хорошо оформленная страница становится чем-то вроде макияжа, способного скрыть недостатки и подчеркнуть достоинства.
Facebook Timeline
С момента создания социальной сети Facebook объем данных, которые пользователь мог сообщить о себе, постоянно увеличивался. Начиналось все с информации, которую человек и так обычно сообщает своему знакомому. Постепенно в настройки профиля вносились изменения, которые позволяли размещать больше данных о своих увлечениях, предпочтениях, местах жительства и работы.

В 2011 году объем накопившейся информации потребовал нового формата, и Facebook ввел его под названием Timeline. В русскоязычной локализации он получил название «Хроника». Одной из особенностей этого нововведения в социальной сети стала обложка для «Фейсбука». Размер ее составляет 815 х 315 пикселей, и размещается она на главной странице профиля.
На традиционной ежегодной конференции F8 основатель сети Марк Цукерберг, представляя формат Timeline, сказал, что это может стать новым способом самовыражения для пользователя. Размещая картинку на своей странице, можно передать настроение или события, происходящие в жизни. Достаточно гибким инструментом является обложка для «Фейсбука». Размер ее идеально подходит для такой небольшой «подсказки».
Что нельзя размещать на обложке?
Правила, касающиеся «Хроники», сформировались не сразу. Периодически Facebook вводил и снимал какие-то ограничения. В общем виде требования к обложкам этой соцсети следующие:
- Размещенный текст не должен занимать более пятой части площади.
- Текст не должен содержать информацию о совершении покупок.
- На обложке нельзя в явном виде указывать адреса, ни электронные, ни физические.
- Запрещается размещать призывы к действиям любого характера.
- Не допускается отсылка к основным функциям социальной сети.

Кроме этих пяти обязательных параметров существуют еще другие, носящие рекомендательный характер. К примеру, разместить фото, используемое как обложка для «Фейсбука», размер которого превышает установленный, можно. Оно будет автоматически обрезано до рекомендуемого, при этом вы сможете выбрать, какую именно часть следует оставить на странице, а какую можно и удалить.
Расширение картинки также можно использовать любое. Для улучшения качества социальная сеть советует использовать формат PNG, но это тоже можно отнести к требованиям рекомендательного характера.
Онлайн-инструменты
Спрос, как известно, рождает предложение. С учетом широкого распространения Facebook после введения формата Timeline появились и соответствующие сервисы для создания визуальных образов. В Сети можно найти сайты, на которых в режиме реального времени по рекомендованным параметрам создается обложка для «Фейсбука». Размер картинки уже заложен в алгоритм ее изготовления.

Такие инструменты, как правило, расположены в англоязычном сегменте, где Facebook занимает ведущее место. Они различаются функционалом — от простых до сложных, являющихся онлайн-аналогами Photoshop. С их помощью можно создавать коллажи из загруженных или предлагаемых картинок и сразу размещать их на главной странице «Хроники».
Готовые обложки
Еще одним вариантом ответа на желания пользователей стали подборки готовых фото, обрезанных под стандартный размер. Обложки Facebook в таких коллекциях разбиваются по тематике и популярности. Практически это аналоги сайтов, на которых размещаются обои рабочего стола в различных разрешениях. Такие порталы позволяют быстро подобрать картинку, соответствующую настроению, и разместить ее.
Это идеальный вариант для тех пользователей, которым не хватает времени на различные креативные решения. Цукерберг в очередной раз угадал с потребностью человека в самовыражении, которую в Сети и удовлетворяет обложка для «Фейсбука». Зима может отражать грусть или застой в делах, а весна — новый период в отношениях или начало работы над интересным проектом.

На самом деле вариантов отразить свое состояние одной картинкой много, и каждый может подобрать себе наиболее подходящий по темпераменту и роду деятельности. Таким образом, функция, которая сначала вызвала возмущение пользователей, прижилась и стала востребованной.
В заключение
В этом материале мы рассмотрели размер обложки Facebook и требования к ее оформлению. Используя полученную информацию, вы сможете при наличии времени создать что-то уникальное и выгодно отличающее вас от других пользователей социальной сети. Возможно, это поможет вам познакомиться с интересными людьми и как-то изменить свою жизнь к лучшему.
fb.ru
изменение шапки и правила оформления
Страничка пользователя или бренда – это, по меркам социальных сетей, его лицо. Просмотрев ее, посетители уже могут сделать некоторые выводы о владельце, заинтересоваться им или остаться равнодушными. Чтобы персонифицировать страницы, на Facebook были введены обложки – фотографии, которые украшают шапку профиля. По сути, они являются исключительно элементом декора, поэтому никакой функциональной роли не выполняют. Однако требования к выбору фото разработчики соцсети установили, в частности, размер обложки ограничен.
Украшаем шапку
Итак, фото в шапке – это еще одна возможность подчеркнуть индивидуальность владельца аккаунта. Неважно, идет ли речь о персональной или публичной страничке, функция доступна в обоих случаях. Поставить можно практически любую фотографию, т.к. жестких ограничений нет. Главное, чтобы были соблюдены стандартные правила Фейсбука – никакой порнографии, оскорбляющих чувства пользователей картинок и надписей, призывов к агрессии, дискриминации и т.д.

В идеале, конечно, ставить авторское фото. Владельцы персональных аккаунтов нередко устанавливают красивые фотографии себя любимых либо картинку, отражающую их интересы, мечты, основную деятельность. В свою очередь, в пабликах брендов логично в качестве обложки ставить логотип, товар или картинку, символизирующую предоставляемую услугу.
Что однозначно нужно принять во внимание при декорировании шапки странички, так это размер изображения. Дело в том, что разработчики Фейсбука установили параметры, в соответствие с которыми любое выбранное фото будет обрезано или растянуто. Т.е. если вас волнует, насколько эстетично будет смотреться шапка в профиле, нужно подогнать картинку перед публикацией.
Требование первое – выбранное изображение должно быть размером не менее 399 х 150 пикселей. Отображаться же шапка будет по-разному, в зависимости от устройства, на котором просматривается страница. Если быть точнее, то на веб-версии фото будет отображаться как 851 х 315 пикселей, а в приложении Facebook на смартфонах – 640 х 360. Также следует учесть, что в шапке будет находиться фото профиля, размер которого составляет 160 х 160 pxl (в смартфонах 140 х 140), т.е. в нижнем левом углу шапки будет перекрывать обложку.

Таким образом, предварительно следует подогнать размер фото для обложки, чтобы получить желаемый результат. Сделать это можно в любом графическом редакторе. Обрезать изображение позволяет даже стандартный Paint.
socialochki.ru


