Настройка и редактирование разделов услуг
Управлять разделами можно как в административной, так и в публичной части сайта. Но, есть один нюанс – добавлять новые разделы можно только в админке.
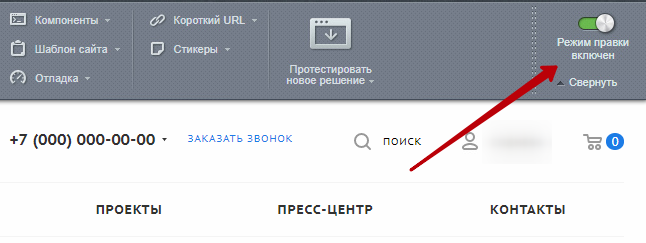
Чтобы вызвать элементы управления в публичной части сайта, переключитесь в режим правки.

В списке разделов наведите указатель на анонс того раздела, который нужно изменить (1) или удалить (2). На появившемся меню используйте кнопку, соответствующую вашим целям.

Для управления разделами из админки перейдите в Рабочий стол → Контент → Контент (aspro.priority) → Услуги.

Нажмите «Добавить раздел» (1), чтобы создать новый. Вызовите меню кнопки «Гамбургер» и используйте одноименный пункт, чтобы изменить
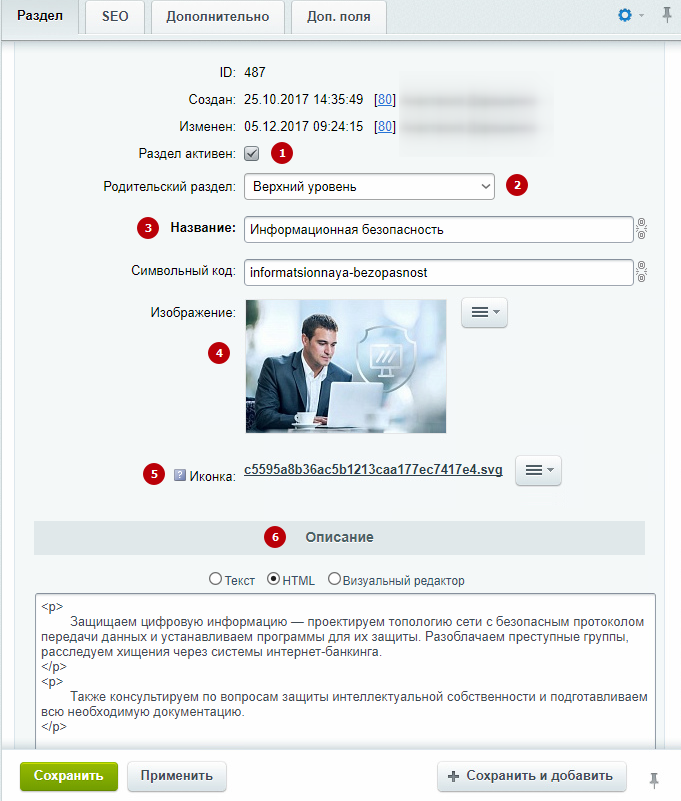
Все настройки раздела хранятся в карточках. Рассмотрим ее подробнее.
На основной вкладке «Раздел» вы можете:

- включить/отключить отображение раздела на сайте (1);
- определить его положение в иерархии разделов (2);
- дать разделу название (3) – поле обязательно для заполнения;
- загрузить изображение для анонса (4) и иконку (5);
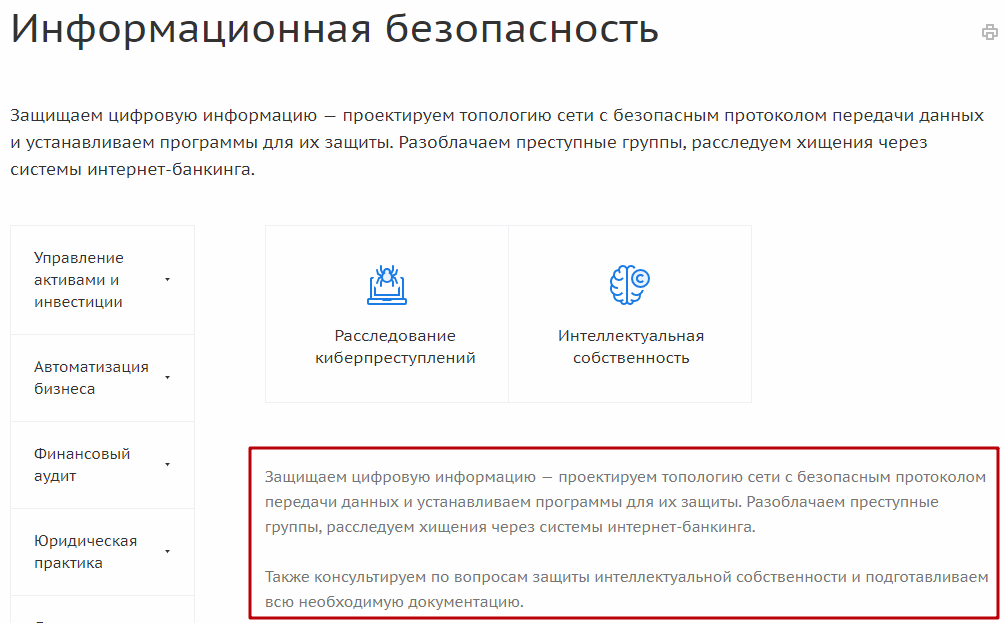
- добавить описание для раздела под списком услуг/подразделов (6).

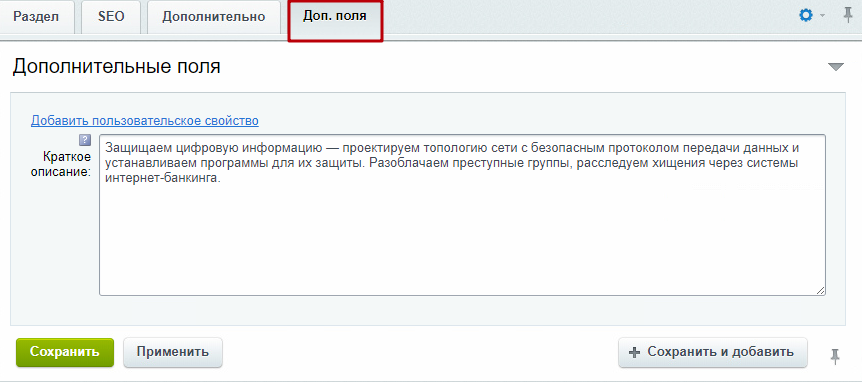
Для добавления текста над списком услуг/подразделов перейдите на вкладку «Доп. поля» и заполните поле «Краткое описание».


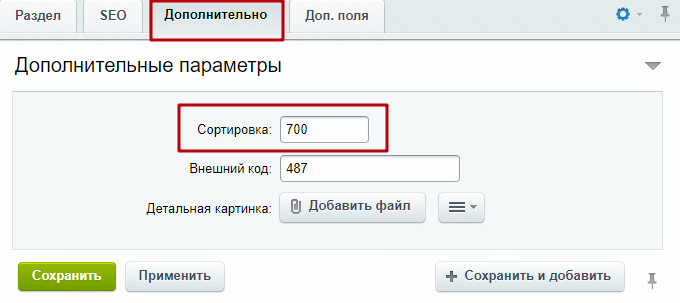
Чтобы задать разделу позицию в списке разделов, переключитесь на вкладку «Дополнительно» и заполните параметр «Сортировка». Чем больше индекс в этом поле, тем ниже и правее положение раздела в списке.

Раздел — Услуги. Типовое решение «GS: Авто
Страница сайта «Услуги» имеет вид Разделы — Список новостей — Детальная новость.
Редактирование и создание новых разделов
Разделы дублируются на главной странице и на странице «Услуги» и имеют небольшие отличия
Разделы на главной странице имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Элементы раздела
Создание нового раздела
Новый раздел можно создать либо на главной странице либо на странице «Услуги».
Для создания нового раздела необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. Перейти на страницу «Услуги».
4. Навести курсор мыши на блок с разделами и выбрать «Добавить раздел»
На вкладке «Раздел» заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название — Заголовок раздела
3. Символьный код — заполняется автоматически при вводе Названия
4. Изображение — Картинка раздела (размеры 382х180 пх)
5. Описание — отображается в виде цен на главной странице. Тег <span> отвечает за выделение цены жирным шрифтом.
6. На вкладке «Дополнительно» можно выставить сортировку для раздела
7. Нажимаем «Сохранить»
Изменение раздела
Для редактирования раздела необходимо выбрать «Изменить раздел»
Создание новой услуги
Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.
Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. На странице «Услуги» перейти в раздел для которого будет создана новая услуга.
4. Навести курсор мыши на любую услугу в блоке и выбрать «Добавить элемент».
Заполняем в форме вкладки «Элемент», «Анонс», «Подробно», «Разделы».
Вкладка Элемент
1. Название
2. Символьный код
3. Сортировка
4. Стоимость
5. Флажок «Вывести форму в верхнем изображении»
6. Слоган к верхнему изображению
8. Фотогалерея
Название
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.
Название также будет являться заголовком (h2) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h2 (необходимо для SEO).
Символьный код
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Сортировка
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
Стоимость
Стоимость услуги отображается в общем списке услуг.
Флажок «Вывести форму в верхнем изображении»
Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.
Слоган к верхнему изображению
Выводит слоган в верхнем изображении на детальной странице услуги.
Заголовок фотогалереи
Выводит заголовок для фотогалереи на детальной странице услуги.
Фотогалерея
Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.
Результат:
Вкладка «Анонс»
1. Изображение анонса
Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х170 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки «Подробно». Изображение анонса отображается в общем списке услуг.
Вкладка «Подробно»
1. Детальная картинка
2. Детальное описание
Детальная картинка
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.
Детальное описание
Размещаем информацию по услуге. Отображается на детальной странице услуги.
Вкладка «SEO»
1. Заголовок окна браузера (title)
2. Описание (description)
Заголовок окна браузера (title)
По умолчанию заголовок окна браузера берется из вкладки «Элемент» поле «Название». Если вы хотите, чтобы заголовок брался из вкладки «SEO» нужно:
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму «шестеренка».
2. В окне слева выбрать «Настройки детального просмотра»
3. Для поля «Установить заголовок окна браузера из свойства» выбрать пустое значение (самый верхний элемент — пустая строка)
Должно получиться так:
Описание (description)
Вводим description (порядка 150сим.)
После внесения метатегов в исходном коде это будет иметь следующий вид
Вкладка «Разделы»
Каждая услуга должна быть привязана к определенному разделу.
Формы обратной связи
На детальной странице услуги расположено две формы.
Верхняя
Нижняя
С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи
Раздел — Услуги. Типовое решение «GS: Удачный
Страница сайта «Услуги» имеет вид Разделы — Список новостей — Детальная новость.
Редактирование и создание новых разделов
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Элементы раздела
Создание нового раздела
Новый раздел можно создать либо на главной странице либо на странице «Услуги».
Для создания нового раздела необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. Перейти на страницу «Услуги».
4. Навести курсор мыши на блок с разделами и выбрать «Добавить раздел»
На вкладке «Раздел» заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название — Заголовок раздела
3. Символьный код — заполняется автоматически при вводе Названия
4. Изображение — Картинка раздела (размеры 382х191 пх)
5. Описание — отображается на главной странице.
6. На вкладке «Дополнительно» можно выставить сортировку для раздела
7. Нажимаем «Сохранить»
Изменение раздела
Для редактирования раздела необходимо выбрать «Изменить раздел»
Создание новой услуги
Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.
Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. На странице «Услуги» перейти в раздел для которого будет создана новая услуга.
4. Навести курсор мыши на любую услугу в блоке и выбрать «Добавить элемент».
Заполняем в форме вкладки «Элемент», «Анонс», «Подробно», «Разделы».
Вкладка Элемент
1. Название
2. Символьный код
3. Сортировка
4. Стоимость
5. Флажок «Вывести форму в верхнем изображении»
6. Слоган к верхнему изображению
7. Заголовок фотогалереи
8. Фотогалерея
Название
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.
Название также будет являться заголовком (h2) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h2 (необходимо для SEO).
Символьный код
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Сортировка
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
Стоимость
Стоимость услуги отображается в общем списке услуг.
Флажок «Вывести форму в верхнем изображении»
Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.
Слоган к верхнему изображению
Выводит слоган в верхнем изображении на детальной странице услуги.
Заголовок фотогалереи
Выводит заголовок для фотогалереи на детальной странице услуги.
Фотогалерея
Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.
Результат:
Вкладка «Анонс»
1. Изображение анонса
Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х191 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки «Подробно». Изображение анонса отображается в общем списке услуг.
Вкладка «Подробно»
1. Детальная картинка
2. Детальное описание
Детальная картинка
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.
Детальное описание
Размещаем информацию по услуге. Отображается на детальной странице услуги.
Вкладка «SEO»
1. Заголовок окна браузера (title)
2. Описание (description)
Заголовок окна браузера (title)
По умолчанию заголовок окна браузера берется из вкладки «Элемент» поле «Название». Если вы хотите, чтобы заголовок брался из вкладки «SEO» нужно:
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму «шестеренка».
2. В окне слева выбрать «Настройки детального просмотра»
3. Для поля «Установить заголовок окна браузера из свойства» выбрать пустое значение (самый верхний элемент — пустая строка)
Должно получиться так:
Описание (description)
Вводим description (порядка 150сим.)
После внесения метатегов в исходном коде это будет иметь следующий вид
Вкладка «Разделы»
Каждая услуга должна быть привязана к определенному разделу.
Формы обратной связи
На детальной странице услуги расположено две формы.
Верхняя
Нижняя
С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи
Раздел — Услуги. Типовое решение «GS: Print
Страница сайта «Услуги» имеет вид Разделы — Список новостей — Детальная новость.
Редактирование и создание новых разделов
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Создание нового раздела
Новый раздел можно создать либо на главной странице либо на странице «Услуги».
Для создания нового раздела необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. Перейти на страницу «Услуги».
4. Навести курсор мыши на блок с разделами и выбрать «Добавить раздел»
На вкладке «Раздел» заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название — Заголовок раздела
3. Символьный код — заполняется автоматически при вводе Названия
4. Изображение — Картинка раздела (размеры 382х191 пх)
5. Описание — отображается на главной странице.
6. На вкладке «Дополнительно» можно выставить сортировку для раздела
7. Нажимаем «Сохранить»
Изменение раздела
Для редактирования раздела необходимо выбрать «Изменить раздел»
Создание новой услуги
Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.
Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. На странице «Услуги» перейти в раздел для которого будет создана новая услуга.
4. Навести курсор мыши на любую услугу в блоке и выбрать «Добавить элемент».
Заполняем в форме вкладки «Элемент», «Анонс», «Подробно», «Разделы».
Вкладка Элемент
1. Название
2. Символьный код
3. Сортировка
4. Стоимость
5. Флажок «Вывести форму в верхнем изображении»
6. Слоган к верхнему изображению
7. Заголовок фотогалереи
8. Фотогалерея
Название
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.
Название также будет являться заголовком (h2) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h2 (необходимо для SEO).
Символьный код
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Сортировка
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
Стоимость
Стоимость услуги отображается в общем списке услуг.
Флажок «Вывести форму в верхнем изображении»
Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.
Слоган к верхнему изображению
Выводит слоган в верхнем изображении на детальной странице услуги.
Заголовок фотогалереи
Выводит заголовок для фотогалереи на детальной странице услуги.
Фотогалерея
Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.
Вкладка «Анонс»
1. Изображение анонса
Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х191 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки «Подробно». Изображение анонса отображается в общем списке услуг.
Вкладка «Подробно»
1. Детальная картинка
2. Детальное описание
Детальная картинка
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.
Детальное описание
Размещаем информацию по услуге. Отображается на детальной странице услуги.
Вкладка «SEO»
1. Заголовок окна браузера (title)
2. Описание (description)
Заголовок окна браузера (title)
По умолчанию заголовок окна браузера берется из вкладки «Элемент» поле «Название». Если вы хотите, чтобы заголовок брался из вкладки «SEO» нужно:
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму «шестеренка».
2. В окне слева выбрать «Настройки детального просмотра»
3. Для поля «Установить заголовок окна браузера из свойства» выбрать пустое значение (самый верхний элемент — пустая строка)
Должно получиться так:
Описание (description)
Вводим description (порядка 150сим.)
После внесения метатегов в исходном коде это будет иметь следующий вид
Вкладка «Разделы»
Каждая услуга должна быть привязана к определенному разделу.
Формы обратной связи
На детальной странице услуги расположено две формы.
Верхняя
Нижняя
С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи
Раздел — Услуги. Типовое решение «GS: Finance
Страница сайта «Услуги» имеет вид Разделы — Список новостей — Детальная новость.
Редактирование и создание новых разделов
Разделы дублируются на главной странице и на странице «Услуги» и имеют небольшие отличия
Разделы на главной странице имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Элементы раздела
Создание нового раздела
Новый раздел можно создать либо на главной странице либо на странице «Услуги».
Для создания нового раздела необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. Перейти на страницу «Услуги».
4. Навести курсор мыши на блок с разделами и выбрать «Добавить раздел»
На вкладке «Раздел» заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название — Заголовок раздела
3. Символьный код — заполняется автоматически при вводе Названия
4. Изображение — Картинка раздела (размеры 382х180 пх)
5. Описание — отображается в виде цен на главной странице. Тег <span> отвечает за выделение цены жирным шрифтом.
6. На вкладке «Дополнительно» можно выставить сортировку для раздела
7. Нажимаем «Сохранить»
Изменение раздела
Для редактирования раздела необходимо выбрать «Изменить раздел»
Создание новой услуги
Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.
Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. На странице «Услуги» перейти в раздел для которого будет создана новая услуга.
4. Навести курсор мыши на любую услугу в блоке и выбрать «Добавить элемент».
Заполняем в форме вкладки «Элемент», «Анонс», «Подробно», «Разделы».
Вкладка Элемент
1. Название
2. Символьный код
3. Сортировка
4. Приставка к цене
5. Цена
6. Единица измерения цены
7. Флажок «Вывести форму в верхнем изображении»
8. Слоган к верхнему изображению
9. Заголовок фотогалереи
10. Фотогалерея
Название
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.
Название также будет являться заголовком (h2) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h2 (необходимо для SEO).
Символьный код
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Сортировка
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
Стоимость
Стоимость услуги отображается в общем списке услуг.
Флажок «Вывести форму в верхнем изображении»
Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.
Слоган к верхнему изображению
Выводит слоган в верхнем изображении на детальной странице услуги.
Заголовок фотогалереи
Выводит заголовок для фотогалереи на детальной странице услуги.
Фотогалерея
Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.
Результат:
Вкладка «Анонс»
1. Изображение анонса
Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х170 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки «Подробно». Изображение анонса отображается в общем списке услуг.
Вкладка «Подробно»
1. Детальная картинка
2. Детальное описание
Детальная картинка
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.
Детальное описание
Размещаем информацию по услуге. Отображается на детальной странице услуги.
Вкладка «SEO»
1. Заголовок окна браузера (title)
2. Описание (description)
Заголовок окна браузера (title)
По умолчанию заголовок окна браузера берется из вкладки «Элемент» поле «Название». Если вы хотите, чтобы заголовок брался из вкладки «SEO» нужно:
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму «шестеренка».
2. В окне слева выбрать «Настройки детального просмотра»
3. Для поля «Установить заголовок окна браузера из свойства» выбрать пустое значение (самый верхний элемент — пустая строка)
Должно получиться так:
Описание (description)
Вводим description (порядка 150сим.)
После внесения метатегов в исходном коде это будет иметь следующий вид
Вкладка «Разделы»
Каждая услуга должна быть привязана к определенному разделу.
Формы обратной связи
На детальной странице услуги расположено две формы.
Верхняя
Нижняя
С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи
Раздел — Услуги. Типовое решение «GS: Event
Страница сайта «Услуги» имеет вид Разделы — Список новостей — Детальная новость.
Редактирование и создание новых разделов
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Разделы на странице «Услуги» имеют следующие элементы:
1. Картинка раздела
2. Заголовок раздела
3. Описание раздела
Создание нового раздела
Новый раздел можно создать либо на главной странице либо на странице «Услуги».
Для создания нового раздела необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. Перейти на страницу «Услуги».
4. Навести курсор мыши на блок с разделами и выбрать «Добавить раздел»
На вкладке «Раздел» заполняем следующие поля:
1. Родительский элемент (выбираем верхний уровень),
2. Название — Заголовок раздела
3. Символьный код — заполняется автоматически при вводе Названия
4. Изображение — Картинка раздела (размеры 382х191 пх)
5. Описание — отображается на главной странице.
6. На вкладке «Дополнительно» можно выставить сортировку для раздела
7. Нажимаем «Сохранить»
Изменение раздела
Для редактирования раздела необходимо выбрать «Изменить раздел»
Создание новой услуги
Новая услуга должна иметь привязку к разделу.
Если при создании услуги вы забыли указать привязку к разделу, то услуга отображаться на сайте не будет. Привязку к разделу можно сделать на вкладке Администрирование в настройках нужного инфоблока.
Для создания новой услуги необходимо:
1. Зайти в систему Битрикс.
2. Включить режим правки
3. На странице «Услуги» перейти в раздел для которого будет создана новая услуга.
4. Навести курсор мыши на любую услугу в блоке и выбрать «Добавить элемент».
Заполняем в форме вкладки «Элемент», «Анонс», «Подробно», «Разделы».
Вкладка Элемент
1. Название
2. Символьный код
3. Сортировка
4. Стоимость
5. Флажок «Вывести форму в верхнем изображении»
6. Слоган к верхнему изображению
7. Заголовок фотогалереи
8. Фотогалерея
Название
Вводим название услуги. Название будет отображено в блоке по данной услуге в общем списке.
Название также будет являться заголовком (h2) и заголовком окна браузера (title) для детальной страницы услуги. Ниже мы опишем как сделать title отличный от h2 (необходимо для SEO).
Символьный код
Заполняется автоматически при вводе Названия. При желании вы можете его переписать вручную.
Сортировка
Вы можете отсортировать услуги в общем списке услуг. Для этого необходимо новой услуге присвоить порядковой номер, введя его в поле сортировки.
Стоимость
Стоимость услуги отображается в общем списке услуг.
Флажок «Вывести форму в верхнем изображении»
Дает возможность отключить/включить отображение верхней формы на детальной странице услуги.
Слоган к верхнему изображению
Выводит слоган в верхнем изображении на детальной странице услуги.
Заголовок фотогалереи
Выводит заголовок для фотогалереи на детальной странице услуги.
Фотогалерея
Вы можете загрузить изображения для фотогалереи, которая будет отображена на детальной странице услуги.
Вкладка «Анонс»
1. Изображение анонса
Изображение анонса
Вы можете выбрать изображение анонса. Размеры изображения 382х191 пх. Если вы не выбрали изображение для анонса, то изображение будет взято из вкладки «Подробно». Изображение анонса отображается в общем списке услуг.
Вкладка «Подробно»
1. Детальная картинка
2. Детальное описание
Детальная картинка
Загружаем детальную картинку. Размер изображения 800х340пх. Отображается на детальной странице услуги.
Детальное описание
Размещаем информацию по услуге. Отображается на детальной странице услуги.
Вкладка «SEO»
1. Заголовок окна браузера (title)
2. Описание (description)
Заголовок окна браузера (title)
По умолчанию заголовок окна браузера берется из вкладки «Элемент» поле «Название». Если вы хотите, чтобы заголовок брался из вкладки «SEO» нужно:
1. Перейти в настройки параметров компонента. Для этого необходимо навести курсор мыши на контент услуги и кликнуть пиктограмму «шестеренка».
2. В окне слева выбрать «Настройки детального просмотра»
3. Для поля «Установить заголовок окна браузера из свойства» выбрать пустое значение (самый верхний элемент — пустая строка)
Должно получиться так:
Описание (description)
Вводим description (порядка 150сим.)
После внесения метатегов в исходном коде это будет иметь следующий вид
Вкладка «Разделы»
Каждая услуга должна быть привязана к определенному разделу.
Формы обратной связи
На детальной странице услуги расположено две формы.
Верхняя
Нижняя
С детальной информацией по настройке формы вы можете ознакомиться в инструкции: Настройка форм обратной связи
Как представить общую страницу «Услуги» на сайте?
Помните открывающую сцену «Крестного отца», когда Дона Вито Корлеоне упрашивают помочь безутешному отцу, чья дочь пострадала от местных негодяев. Это та самая сцена, которая сделал известной фразу:
«Если бы ты пришел ко мне как к другу…»
Возможно, что если вы являетесь доном мафиозного клана, то действительно можете немного поломаться перед оказанием услуг. Если же вы честный торговец, то лучше сразу же четко дать понять, чем и как вы можете помочь человеку, пришедшему к вам.
Поэтому столь важно грамотно представить страницу сайта с перечнем услуг компании. Как это сделать?
В чем проблема?
Хорошо, если у вашей компании один продукт или услуга. Тогда вы можете даже не задумываться, а просто создать лендинг и запускать на него контекстную рекламу. Сложнее дело обстоит, если компания оказывает пресловутый (да, сейчас будет штамп) широкий спектр услуг.
Представьте себе стоматологическую клинику. Она занимается отбеливанием зубов, лечением десен и кариеса, установкой имплантатов и брекетов, профилактикой и лечением детей. В общем, услуг множество и представить их все на одной странице будет не совсем разумно.
Поэтому создается многостраничный сайт, на котором почти всегда присутствует раздел «Услуги». Как же представить услуги в этом разделе? Рассмотрим несколько вариантов на примере сайтов наших заказчиков.
1) Всплывающее меню
Популярным решением станет просто сделать в навигации всплывающее меню с услугами. Подобное мы сделали на сайте для компании, занимающейся уничтожением вредных насекомых:
Кстати, изначально в меню компании мы не выводили большие рубрики услуг (Дезинсекция, Дератизация и Дезинфекция). Там был просто раздел «Услуги и цены» и уже затем даны ссылки на 3 глобальных услуги. Преобразование меню показало, что теперь оно стало понятнее для посетителей. Они активнее переходят в нужные разделы и вообще пользуются верхней навигацией по услугам (раньше этого не было в таких масштабах).
2) Тизерная модель
Так представлены услуги на главной странице нашего сайта. Но подобный формат вполне подходит и для страницы «Услуги»:
Минус данного способа в том, что в нем не выделена приоритетная услуга. И данные веб-аналитики показывают, что в целом клики между ними распределяются почти равными долями.
Но это отличный вариант, если у вас на сайте представлено ровно 4 услуги. Предельно понятно и просто для навигации.
3) Плиточная модель
Преимущество по сравнению с предыдущим вариантом заключается в том, что можно разместить большее количество услуг, расставить акценты на необходимых (просто сделать плитку больше. Например, во всю ширину блока):
(посмотреть изображение в полный размер)
Обратите внимание и на подсветку каждой плитки. Она появляется в момент наведения курсора мышки на конкретную услугу. Наконец, в этом варианте сразу же с каждой услугой в рамке представлена ее стоимость. Прямо под текстом описания.
4) Список услуг
Представление списка может быть таким:
(посмотреть изображение в полный размер)
Удобно, так как есть заголовок и краткое описание. Облегчает чтение и навигацию по услугам и изображение слева от каждой из них. Обратите внимание, что основная навигация на сайте «КонцептХаус» располагается между логотипом и телефоном. Меню у нас сделано в 2 ряда, поэтому делать всплывающее подменю не совсем верно (плохо работает).
Плитки для этого сайта тоже не очень подойдут, так как услуг совсем немного. Вариант с тизером тоже будет не очень удобным, так как важно наличие боковой колонки. Именно поэтому текущий вариант и является наиболее уместным.
Кстати, вариант со списком услуг можно обыграть и в том случае, когда на сайте нет боковой колонки:
(посмотреть в увеличенном виде)
Итог
Представление страницы «Услуги» на сайте вряд ли можно отнести к одному из ключевых факторов влияния на конверсию. Но это все равно та мелкая деталь, которая определяет удобство сайта и взаимодействия с ним посетителей.
Обязательно регулярно смотрите основные страницы сайта через вебвизор. Как посетители взаимодействуют с вашей страницей услуг? Это даст вам новую пищу для размышлений и идеи для совершенствования вашего сайта.
P.S.
Кстати, если вы хотите войти в сезон с новым продающим сайтом, то наша команда сделает его для Вас.

