Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.

- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
60 813 просмотровМедленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.
co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.

- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.

- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
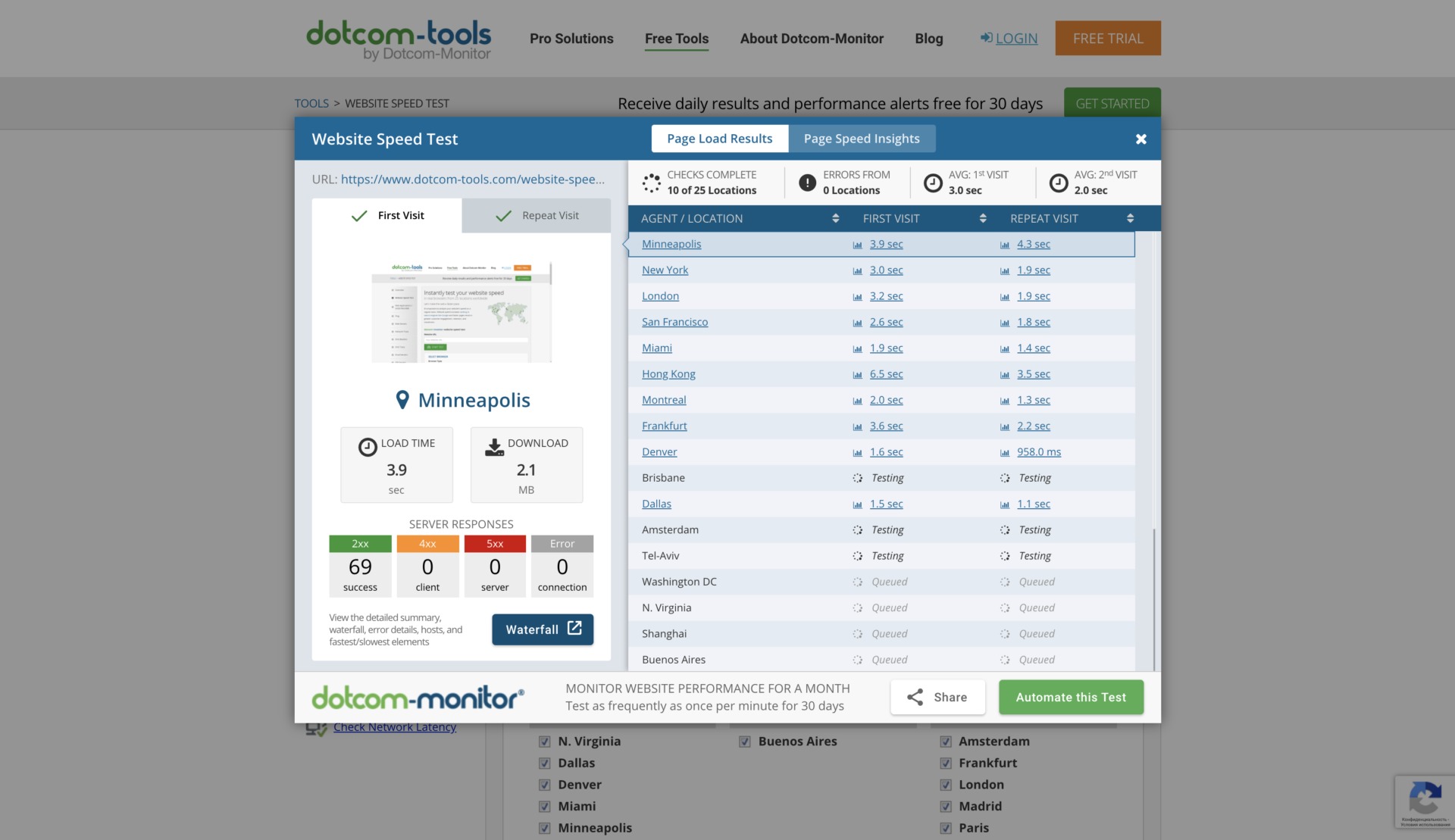
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Как проверить скорость ответа сервера – База знаний Timeweb Community
Производительность любого веб-ресурса — критически важная характеристика. Поэтому так важно всегда поддерживать ее на высоком уровне. А если что-то идет не так, то непременно проверить скорость работы сервера и принять меры по ее увеличению. Поговорим о том, как, с помощью чего и зачем это делать.
Зачем проверять скорость сервера?
Скорость загрузки контента прямо влияет на то, захочет ли его в итоге посмотреть пользователь или нет.
Банальный пример – есть два сайта, которые продают пылесосы. Один загружается за 500 миллисекунд, а другой за 4 секунды. Есть ненулевая вероятность, что клиент, наткнувшись на второй магазин, откажется от покупки из-за собственной нетерпеливости. Медленный сайт приведет к потере денег, причем к заметной.
Сотрудники Skilled.co проводили исследование по теме и выяснили, что почти 80% клиентов медленных сайтов пользовались ими один раз и больше не возвращались из-за низкой производительности.
Задержка загрузки сайта в одну секунду отсекает до 7% потенциальных клиентов.
Поэтому так важно измерять скорость ответа сервера и, пользуясь полученными данными, сокращать время загрузки продуктов, которые приносят вам деньги.
Какие показатели скорости сервера нужно оценивать?
Есть две метрики, которые используются для оценки производительности веб-ресурсов.
TTFB
Аббревиатура расшифровывается как Time-to-first-byte («Время до получения первого байта»). То есть это тот период времени, который проходит с первоначального запроса клиентом в сторону сервера до его ответа и отправки первого байта данных. Можно понимать это как скорость достижения момента, когда сайт начинает передавать браузеру информацию о структуре веб-страницы и контенте, который на ней хранится.
Это и есть скорость ответа сервера (сайта). Чем ниже эта мера, тем быстрее пользователь получит отклик. Этот показатель должен быть не более 400 миллисекунд. Но лучше сократить его до 100.
Дозагрузка страницы
Из названия понятно, что речь идет об информации, хранящейся на сервере. О периоде времени с подключения до получения всех необходимых данных со страницы.
С помощью специальных сервисов можно оценить скорость загрузки отдельных элементов страницы и посмотреть, есть ли среди них «куски» контента, негативно влияющие на производительность. Получив эту информацию, можно провести рефакторинг кода и оптимизировать базу данных.
Важно отметить, что на этот параметр сильно влияют субъективные характеристики. Это расположение сервера, скорость интернет-провайдера клиента, версия браузера, тип операционной системы и устройства. Поэтому мерить скорость загрузки сайта со своего компьютера или смартфона бесполезно.
Сервисы для проверки скорости ответа сервера
Есть несколько онлайн-сервисов для тестирования производительности.
Яндекс.Вебмастер
Базовую информацию о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».
Вебмастер покажет базовую информацию о вашем сервере. Но главное тут — время ответа сервера. В нашем случае это 236 миллисекунд. Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.
Яндекс.Метрика
В Метрике можно получить более расширенный отчет. Информация там более объективная, так как учитывает расположение посетителей сервера и устройства, которые они используют.
Чтобы ознакомиться с данными о скорости ответа сервера в Я.Метрике:
- Открываем Метрику и свой сайт на ней.
- Выбираем графу «Отчеты».
- Потом в подменю «Стандартные отчеты».
- Затем в «Мониторинг».
- Далее идем в отчет «Время загрузки страниц».
- Указываем период, за который нужна отчетность.
- И тип графика.
- Потом пролистываем чуть ниже и выбираем отчет по любому из нужных показателей. Например, «Ответ сервера».
Bitcatcha
Этот сервис попроще. Он показывает скорость ответа сервера в нескольких странах. Зато не требует регистрации, подключения плагинов и прочих сложностей. Достаточно ввести адрес страницы и кликнуть по иконке в виде лупы.
В ответ получите время ожидания ответа в разных частях мира.
WEBO Pulsar
Еще один бесплатный и не перегруженный сервис, который работает так же просто, как Bitcatcha, но дает куда больше полезной информации. Так что это подходящий вариант для тех, кому нужен более подробный отчет.
- Здесь видно время подключения к серверу с нескольких точек земного шара.
- Время, которое ушло на создание соединения. Причем зашифрованного.
- Время ожидания ответа (TTFB). Чем ниже, тем лучше серверная логика.
- Размер базового ответа. То есть количество данных, которое изначально передал ресурс.
GTmetrix
По какой-то причине этот сервис тоже часто используется в РФ, хотя в нем нет ни одного узла для проверки скорости отклика в нашей стране. Но для ориентирования на другие регионы подходит.
Чтобы менять серверы и прочие параметры тестирования, нужно зарегистрироваться.
Полезные советы по тестированию скорости сервера
Вот еще парочка советов на тот случай, если вы только начинаете вникать в тему.
Тестируйте хостинг-провайдера во время тестового периода
Почти все хостинги дают возможность испытать их «железо» бесплатно. За это время можно поднять на VPS средней тяжести проект и провести парочку тестов. Сразу станет ясно, что к чему.
Не используйте приложения для измерения скорости сервера
Речь идет о программах, устанавливаемых на компьютер. Они зависят от ресурсов ПК и показывают субъективные замеры. Количество полученной информации будет чересчур узким. Пользы почти никакой.
Ну а в остальном все. Стремитесь к минимальной скорости загрузки страниц и ответа сервера. Других правил нет.
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Маркетологи тратят огромное количество времени на генерирование трафика на свои сайты, открывая новые каналы охвата клиентов, чтобы привлечь на сайт как можно больше людей. Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Как ускорить работу сайта и привлечь больше клиентов?
Мы живем в эпоху мобильных устройств, большинство из нас ищут информацию и потребляют контент на своих смартфонах. Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Что влияет на скорость загрузки страницы?
Начнем с основ: чтобы сайт появился на вашем экране, должны произойти две вещи.
Во-первых, сервер, на котором размещен сайт, должен подготовить HTML-код и другие необходимые файлы, а затем отправить их в ваш браузер.
Во-вторых, ваш браузер (например, Chrome) должен получить эти данные, а затем заменить код и файлы, чтобы страница выглядела должным образом.
Проверить скорость загрузки Вашего сайтаЧто происходит на сервере?
Задача сервера — хранить и передавать файлы и код страницы запрашиваемым его браузерам. Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Время, в течение которого браузер получает код от сервера, зависит от его конфигурации и качества самого кода. На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
Однако, как владелец сайта, вы влияете на качество кода. Большинство web-сайтов основаны на системах CMS, которые позволяют редактировать контент. Самым многочисленным представителем этих систем, конечно же, является WordPress, написанный на PHP. Каким-то образом ваш код WordPress (на самом деле плагины и темы, которые вы используете) оказывает наибольшее влияние на скорость ответа сервера.
Проще говоря, задача сервера — сгенерировать HTML-код на основе инструкций, содержащихся в PHP. В настоящий момент сервер обрабатывает данные, содержащие контент на сайте и все функции, отвечающие за создание простого HTML, понятного браузеру.
Чем сложнее код PHP, тем дольше сервер будет его обрабатывать. Это включает в себя поэтому установка нескольких плагинов в WordPress может привести к замедлению работы сайта. Это потому, что каждый плагин добавляет новые строки кода для обработки.
Большинство владельцев сайтов не заботятся о том, что делает код на стороне сервера, и оптимизация этой проблемы может сократить время, необходимое браузеру для получения данных с сервера. Прочтите, чтобы узнать, что вы можете с этим сделать.
Что происходит на стороне браузера?
Когда сервер завершает обработку, сгенерированный HTML-код отправляется в браузер пользователя. Теперь его задача — отобразить страницу на основе данных, полученных с сервера.
Помимо HTML-кода, браузеру нужны два других типа данных / файлов. Они будут
- CSS (каскадные таблицы стилей) — они отвечают за внешний вид страницы. CSS содержат инструкции по внешнему виду данного элемента, такие как форма, цвет, размер шрифта и т. Д.
- JavaScript — код, отвечающий за любые динамические действия, не требующие перезагрузки страницы. Это будет, например, анимация или работа корзины в интернет-магазине.
Браузер получает три типа исходного кода, которые необходимо преобразовать в внешний вид и функциональность веб-сайта (HTML, CSS, JS). Только когда это будет сделано, страница загрузится в браузере. Однако между тем, что происходит на сервере, есть важное различие. Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Наверняка вы не раз сталкивались с ситуацией, когда следующие элементы страницы пополняются, а другие видны давно. Это связано с тем, что код JavaScript, отвечающий, например, за отображение рекламы, запускается только тогда, когда другие важные элементы страницы уже видны пользователю.
Когда дело касается скорости страницы на стороне браузера, ваша задача — как можно скорее доставить пользователю наиболее важную часть страницы, остальные элементы можно будет загрузить позже. Самое главное, чтобы пользователь не ждал первого контента, глядя на белую вкладку или полосу загрузки.
Действительно ли скорость страницы влияет на позиции в Google?
Это непрямой процесс, но да. Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Предположим, у вас есть статья или продукт, который занимает первое место по важным запросам. Внезапно ваш сайт замедляется из-за ошибки реализации. Пользователи, которые его обнаруживают, должны ждать более 10 секунд загрузки страницы, чтобы вообще увидеть подробности.
Что будет делать большинство из них? Он вернется к результатам поиска и щелкнет второй, третий или следующий элемент. При соответствующем масштабе такого явления Google заметит, что ваш сайт не подходит для людей, которые ищут данный продукт, и может (потому что это необязательно) снизить позицию вашего сайта.
Почему стоит инвестировать в ускорение работы сайта?
У быстрого сайта есть еще много преимуществ. Ниже приведены некоторые из самых важных:
Ваши клиенты не нервничают
Знаете ли вы это чувство, когда вы заходите на сайт и он долго загружается? Хотите купить этот товар, но ваша корзина зависает или страница не подходит для вас из-за медленной загрузки?
Это действие сайта очень раздражает и может кого угодно расстроить. Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Вы уменьшаете показатель отказов
Показатель отказов показывает, сколько пользователей покидают ваш сайт без какого-либо взаимодействия. Чем выше коэффициент, тем больше трафика заканчивается без взаимодействия. Теперь посмотрим на данные, представленные Google:
Посмотрите, как распределяется риск отката (выходов со страницы без взаимодействия) в зависимости от скорости загрузки страницы:
- 1с — 3с — вероятность отскока увеличивается на 32%,
- 1 с — 5 с — вероятность отскока увеличивается на 90%,
- 1с — 6с — вероятность отскока увеличивается на 106%,
- 1с — 10с — вероятность отскока увеличивается на 123%,
Цифры говорят сами за себя, чем медленнее сайт, тем больше людей выйдет с него. Что это значит? К сожалению потеря потенциального покупателя или читателя.
Вы увеличиваете конверсию / скорость продаж
Чем быстрее сайт, тем больше довольных пользователей, которые с большей вероятностью купят или заполнят контактные формы. Другими словами, скорость вашего сайта переводится в деньги.
За границей этот факт очевиден. Посмотрите, как быстро работает сайт Amazon, который считается самым быстрым сайтом в электронной коммерции.
Как проверить скорость: сервисы и их возможности
Время, за которое загружается площадка, определяется разными параметрами. Первый визит запускает целый комплекс операций: DNS-запрос названия сайта, связь с сервером, установка безопасного соединения, загрузка HTML-кода, обработка полученного документа и отрисовка страницы браузером. Повторное посещение сайта осуществляется быстрее. Полученные ранее данные сохраняются в кэше, т. е. браузеру ненужно подгружать их повторно. Поэтому наглядно проверять скорость сайта нецелесообразно. Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Google PageSpeed Insights
Один из наиболее используемых инструментов. Сервис позволяет определить время разных этапов загрузки определенной страницы.
Основные возможности инструмента:
- демонстрирует оценку скорости по стобалльной шкале. Минимальный показатель хорошей загрузки — 90%;
- формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
- имеет раздел «Имитация загрузки». Он проверяет скорость отображения в условиях 3G-соединения;
- предоставляет рекомендации по оптимизации страниц с указанием времени, которое можно сократить.
Почему этот инструмент является одним из самых лучших? Поисковая система определяет позиции веб-ресурса в выдаче. И к ее рекомендациям следует прислушиваться, если вы планируете проводить поисковую оптимизацию и выводить сайт в топ.
Pingdom Tools
Инструмент, который дает подробную информацию по загрузке сайта. Анализирует по более чем 70 факторам. И скорость загрузки страницы — один из них. Особенность сервиса — функция выбора региона, в котором планируется дальнейшее продвижение сайта в интернете. Инструмент указывает расположение сервера, осуществляющего проверку.
В отчете предоставляется детальная информация по каждому из обращений к серверам, результаты анализа качества работы, производительности, взаимодействия с посетителями. Использование инструмента позволяет определить, что именно тормозит отображение данных.
Web Page Performance Test
Функциональный сервис, позволяющий выбрать регион, браузер и девайс для имитации точного запроса и замера скорости. Он предоставляет отчет за два обращения к веб-ресурсу, показывает подробную статистику по каждому. С помощью теста можно обнаружить ошибки в кэшировании, собирать данные по каждой загрузке. Пользователям предоставляется информация о разных видах контента, которые влияют на отображение страниц и требуют больше времени. На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
Load Impact
Один из самых требовательных сервисов, который проверяет и указывает скорость загрузки в зависимости от числа пользователей. С помощью инструмента определяется максимальная нагрузка. Сервис симулирует десятки запросов и сотни активных соединений. Оценка скорости сайта занимает несколько минут. Инструмент позволяет проводить анализ в час пик, тестировать работу веб-ресурса в зависимости от количества пользователей.
WhichLoadFaster
Данный сервис сравнивает скорость загрузки двух площадок. Он наглядно показывает, какой веб-ресурс быстрее отображает данные и на сколько. После проверки предоставляется информация по каждому сайту. Тестирование проходит быстро. Инструмент в короткие сроки показывает данные по загрузке. Из недостатков — не дает рекомендаций по оптимизации площадки.
GTmetrix
Полезный, понятный и удобный сервис, предоставляющий полную картину относительно быстродействия веб-ресурса. Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные плюсы инструмента GTmetrix:
- предоставляет возможность выбора географической локации;
- снимает видео процесса загрузки;
- включает анализ Google PageSpeed Insights и YSlow;
- демонстрирует рекомендации, как ускорить процесс загрузки.
Во free-версии функции ограничены. Для комплексной, детальной проверки скорости сайта лучше купить инструмент с большим набором опций. Недостаток сервиса — английский язык, но при этом он прост и понятен в управлении.
Monitis Tools
Проводит проверку скорости, имитируя запросы из разных стран (США, Европа, Азия). После теста инструмент предоставляет информацию по каждой загрузке. В отчете пользователи могут ознакомиться с такой информацией: объем сайта, источник запросов, количество времени, необходимого для соединения и загрузки.
SiteSpeed.me
Русскоязычный инструмент, который использует более 30 серверов для анализа. Он показывает результаты по каждой проверке, подсвечивает лучшие и худшие показатели. В отчете представлена информация о геолокации, объеме веб-ресурса, скорости отображения данных. У этого инструмента всего одна функция — проверка. Он не дает рекомендаций, как оптимизировать площадку и улучшить скорость работы сайта.
PR-CY
Русскоязычный сервис для анализа веб-ресурса с бесплатной функцией измерения скорости, возможностью проанализировать параметры индексации, проверить сайт на вирусы и попадание под санкции поисковых систем. Вы можете изучить статистику посещаемости, социальную активность, мобилпригодность и usability площадки.
В полной версии есть функция сравнительного анализа (с 60 адресов). Сервисом также осуществляется проверка внутренних страниц. В настройках можно установить параметры анализа: для десктопных или мобильных версий. После тестирования инструмент предоставляет ряд рекомендаций, как улучшить скорость загрузки страниц.
WebPage Analyzer
Простой в использовании сервис предоставляет отчет о загрузке страницы, скриптов, изображений и стилей. Информация преподносится максимально развернуто, проверка занимает небольшое количество времени. Но данный инструмент не дает рекомендаций относительно оптимизации страниц и улучшения скорости отображения данных на страницах.
Использование представленных сервисов позволит определить, насколько быстро загружается сайт на разных девайсах, браузерах и странах. Проверка веб-ресурса, следование представленным рекомендациям по устранению ошибок способствуют эффективной оптимизации под поисковые системы и формированию лояльности со стороны потенциальных клиентов.
Читайте также
Оптимизация сайта для мобильных устройств
Как ускорить загрузку сайта: эффективные приемы
Веб-сайт можно ускорить в двух направлениях. На стороне сервера вы можете оптимизировать время отправки сервером данных с содержимым страницы. Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Вторая область — это браузер, именно здесь вы можете делать больше всего. Все, что связано с процессом рендеринга страницы (преобразование кода на нужную страницу), будет оптимизировано по скорости.
Что можно ускорить на стороне сервера?
Когда дело доходит до конфигурации сервера, вы мало что можете сделать, об этом позаботятся хосты. Единственное, что вы можете заметить, это версию PHP. Убедитесь, что он выше 7.1.
Использование более низких версий приведет к гораздо более медленному выполнению кода PHP — сервер вызовет задержку. Поэтому, если вы влияете на выбор хостинга — выбирайте тот, у которого версия PHP выше 7.1.
Помимо серверной версии PHP, вы можете сделать еще несколько вещей:
Использовать сжатие без потерь
Сжатие без потерь — это способ «упаковки» данных на время передачи между сервером и браузером. Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Принцип их действия прост. Сервер сжимает данные во время передачи. Браузер их получил — распаковывает. Сжатие данных может достигать даже 75% их объема, что значительно экономит передачу — файлы вашего сайта быстрее попадут в браузер потенциального клиента.
Оптимизируйте свой PHP-код
Оптимизация кода — задача для продвинутых владельцев со своими реализациями. Оптимизировать код плагинов или шаблонов WordPress невозможно — это работа их создателей.
Однако, если у вас есть собственный шаблон на WordPress или вы создали сайт с использованием другой технологии, вы можете оптимизировать код, чтобы сервер работал более эффективно.
Оптимизация заключается в переписывании кода с учетом времени ответа сервера. В процессе оптимизации вы можете ограничить количество запросов к базе данных или удалить большие циклы.
Скорее всего, оптимизация кода на стороне сервера будет последним, что вы решите сделать. Это сложный вопрос, и не всегда он необходим или даже возможен.
Использовать кеш на стороне сервера
Кеш на стороне сервера — быстрый способ решить все проблемы с количеством и качеством кода. Работа механизма кеширования проста. Вы помните, что происходит, когда пользователь заходит на сайт?
Сервер выполняет все функции и извлекает данные из базы данных для генерации HTML-кода, понятного браузеру. Обычно это происходит каждый раз, когда кто-то посещает ваш сайт. Если ваш сайт посещает 100 человек в минуту, сервер будет каждый раз выполнять все функции заново.
Ситуация меняется после запуска кеша. Теперь, когда 100 человек посещают ваш сайт за одну минуту, сервер запускает все функции только один раз (от первого лица). Пока первый человек просматривает страницу, сервер сохраняет содержимое сгенерированного HTML-кода в свой кеш.
Чтобы показать эту страницу остальным 99 людям, сервер больше не выполняет все необходимые функции. Он просто берет содержимое статического HTML-файла и предоставляет его всем.
Это решение значительно сокращает ресурсы сервера и сокращает время ответа сервера. У этого есть один недостаток: каждый последующий человек будет видеть то же содержимое страницы, что и человек, который отвечал за создание HTML-кода. Следовательно, это не сработает, если сайт очень динамичный и каждый пользователь должен видеть разный контент.
Что можно ускорить в браузере?
Вопреки внешнему виду, на стороне сервера происходит относительно немного. Когда дело доходит до ускорения страницы, есть гораздо больше возможностей для работы самого браузера. Как владелец сайта, вы имеете огромное влияние на это. Вот что вы можете сделать в первую очередь:
Включить кеширование на стороне браузера
Вы помните механизм кеширования на стороне сервера? Каждый браузер имеет очень похожую функцию. Он заключается в сохранении необходимых файлов на диске пользователя и их загрузке после повторного входа на сайт.
Когда вы посещаете сайт впервые, каждый файл CSS, JS или графический файл загружается с сервера. Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Загрузка файла с диска пользователя при использовании страницы происходит намного быстрее, чем загрузка их каждый раз с сервера. Страница загружается намного быстрее, а сервер светится. Поэтому я особенно рекомендую использовать кеш на стороне браузера.
Как включить кеширование на стороне браузера?
Для этого вам нужно снова отредактировать файл .htaccess на сервере. Этот файл содержит инструкции не только для самого сервера, но и для браузеров, которые загружают данные с этого сервера. Добавьте в конец файла следующий код:
Приведенный выше код приводит к тому, что файлы с заданными расширениями будут содержать информацию о возможности сохранения их на диск браузером. Параметр max-age — это время, в течение которого браузер может удерживать файл, значение в секундах. В данном случае 31 536 000 — это ровно один год.
Оптимизируйте свою графику
Графика — один из главных факторов загрузки. Это связано с их размером, в отличие от текстовых файлов графические файлы могут даже занимать много места. Стоит уделить время исследованию темы и оптимизировать графику с точки зрения скорости загрузки страницы.
Во-первых, размер графики
Не многие владельцы сайтов обращают внимание на размер и разрешение вставляемых фотографий. Разработчики также не прилагают никаких усилий, чтобы, например, запретить добавление фотографий прямо с камеры — фотография с разрешением 4000 пикселей и более 20 мб на вашем сайте не нужна!
В среднем экран ноутбука имеет ширину примерно 1300-1400 пикселей. Обычно страницы должны иметь ширину 1200 или 1440 пикселей. Почему файлы большего размера? Даже если вы используете разрешение 1080 (широкий), такая фотография будет очень хорошо смотреться на сайте, добавлять графику большего размера нет смысла.
Фотография размером 20 МБ может быть уменьшена до 0,5 МБ без потери качества. Выиграют все, пользователь, сервер и перевод. Подумайте, как ваш сайт может ускориться, если у вас сейчас больше десятка таких фотографий. Есть страницы размером даже в десятки мегабайт, просто ограничение размера фотографий может уменьшить их размер до нескольких мегабайт.
Во-вторых, правильное использование графики
Бывает, что одно изображение появляется в нескольких местах на странице. Иногда это будет большой баннер, а иногда — маленькая миниатюра. Каждое из этих применений должно иметь специальную графику.
Загрузка файла с высоким разрешением для создания небольшого эскиза — пустая трата ресурсов. Сначала браузер должен загрузить большой файл, а затем масштабировать его — это также требует времени и ресурсов процессора.
Вместо использования одного рисунка лучше подготовить несколько в зависимости от места назначения или того, где они будут расположены. К счастью, большинство CMS делает это за вас, просто запомните эту функцию.
В-третьих, соответствующий графический формат
Существует множество графических форматов, наиболее популярными из которых являются JPG, PNG и SVG. Каждый из них подходит для немного разных графических элементов.
- JPG оптимизирован для фотографий. Файлы JPG представляют собой растровые файлы с потерями, что означает, что они теряют небольшой объем информации при каждом сохранении файла JPG. Файлы JPG работают со сжатием цвета, поэтому они отлично подходят для фотографий. Уменьшение размера файла снижает качество изображения.
- PNG был разработан для использования в Интернете и является наиболее широко используемым форматом сжатия изображений в Интернете. Формат PNG представляет собой растровую графику и был введен как усовершенствование формата GIF. Файлы PNG хорошо работают с графическими изображениями, созданными для Интернета. К сожалению, они могут привести к очень большим размерам файлов. Большим преимуществом PNG является то, что он поддерживает альфа-канал, что означает, что их фон может быть прозрачным.
- SVG — это векторная графика, которая также поддерживает анимацию. Векторная графика отлично подходит, например, для логотипов и других геометрических фигур. Файлы SVG не состоят из пикселей и могут бесконечно масштабироваться без потери качества или увеличения размера файла. Файлы SVG — лучший вариант для создания значков и штриховых рисунков для дисплеев с высоким разрешением.
Стоит придерживаться вышеуказанного использования, это поможет вам сэкономить больше килобайт данных. Например, большая фотография, сохраненная в формате PNG, может занять несколько мегабайт, в то время как сохранение ее в формате JPG уменьшит размер до 0,5 мегабайта — помните об этом!
В-четвертых, Lazy Load
Ленивая загрузка — это метод, который полагается на загрузку графики только тогда, когда она необходима. Это работает следующим образом: если страница требует прокрутки, графика, доступная под первым экраном (областью просмотра), не загружается немедленно.
Только когда пользователь начинает прокручивать страницу вниз, графика загружается за мгновение до того, как она понадобится.
Оптимизация файлов CSS и JS
Оптимизация файлов CSS и JS — большая часть процесса ускорения страницы. Они несут ответственность за внешний вид (CSS) и различные функции (JS) вашего веб-сайта. Соблюдение нескольких основных правил при их использовании может значительно повлиять на воспринимаемую скорость веб-сайта.
Уменьшите код
И CSS, и JS можно минимизировать, что значительно уменьшит их размер. Что это значит? Самое простое объяснение состоит в том, что в процессе минификации удаляются ненужные пробелы и новые строки. И пробел, и символ новой строки являются обычными элементами кода — одним словом, они занимают ненужные килобайты данных. Таким образом, их удаление уменьшает размер файла и упрощает чтение такого кода браузером.
Объедините файлы CSS и JS
Вероятно, ваш сайт использует несколько файлов CSS и несколько файлов JS. Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Стоит свести к минимуму количество файлов CSS и JS, объединив их в один коллективный файл CSS и один коллективный файл JS. Это приведет к увеличению скорости загрузки (легче отправить один файл большего размера, чем дюжину меньших) и ограничит ресурсы браузера, который будет обрабатывать только один файл.
Общее количество файлов можно организовать уже на этапе реализации веб-сайта (это должен сделать разработчик).
Загружайте файлы CSS / JS как можно позже
На большом количестве страниц все файлы CSS и JS помещаются в раздел HEAD документа HTML. Это означает, что инструкции, содержащиеся в этих файлах, загружаются раньше, чем фактическое содержимое страницы. Такой подход может вызвать задержку в представлении содержимого страницы.
Файлы JS должны быть загружены в конце документа HTML, они не нужны, пока страница не будет запущена и запущена. Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Оптимизируйте качество вашего кода CSS / JS
Для CSS вы можете проверить, действительно ли вам нужны все инструкции по стилизации элементов страницы. Очень часто код отвечает за появление элементов, которых нет на странице. Так зачем тратить ресурсы и добавлять этот код?
Код JS содержит множество функций для функций динамической страницы. Возможно, что не все эти функции используются. Стоит учесть это и избавиться от лишних строк кода.
Оптимизация кода — непростая задача, обычно вы дойдете до этого шага, только если вам нужно максимизировать скорость страницы.
Выводы
Скорость страницы очень важна. Особенно на сайтах, которые продают товары или услуги. Вы можете потерять потенциального клиента только потому, что ваш сайт загружается слишком медленно.
Если вы уже инвестируете в какую-либо форму онлайн-продвижения своего бизнеса, не позволяйте скорости вашего сайта быть причиной более низкой рентабельности инвестиций.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как проверить скорость соединения выделенного сервера Dedicated с Интернетом?
По умолчанию все выделенные сервера подключаются к 100Мб/с каналу с негарантированной пропускной способностью.
Если вы наблюдаете проблему со скоростью соединения Dedicated сервера с Internet, пожалуйста, составьте заявку в нашу тикет-систему по данной проблеме.
В заявке предоставьте вывод следующих команд на сервере:
ip lip addr showip route show
Также приложите состояние обоих интерфейсов утилитой ethtool имя_сетевого_интерфейса
Еще нашим специалистам потребуется вывод программ iperf и traceroute.
Для диагностики нам понадобится трассировка в момент наблюдения проблем до сервера и обратно. Подробнее о том, как провести диагностику сети с помощью программы traceroute, вы можете узнать из статьи Как пользоваться командами ping и tracert.
Проверка скорости c помощью wget
wget — программа для скачивания файлов. Благодаря параметру -O /dev/null можно произвести проверку скорости без фактического сохранения файла в файловой системе.
Пример
$ wget -O /dev/null https://mirror.yandex.ru/debian-cd/current/amd64/iso-cd/debian-9.4.0-amd64-netinst.iso
--2018-06-13 09:49:31-- https://mirror.yandex.ru/debian-cd/current/amd64/iso-cd/debian-9.4.0-amd64-netinst.iso
Resolving mirror.yandex.ru (mirror.yandex.ru)... 213.180.204.183, 2a02:6b8::183
Connecting to mirror.yandex.ru (mirror.yandex.ru)|213.180.204.183|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 305135616 (291M) [application/octet-stream]
Saving to: ‘/dev/null’
/dev/null
100% ---------> 291.00M 11.4MB/s in 26s
2018-06-13 09:49:58 (11.1 MB/s) - ‘/dev/null’ saved [305135616/305135616]Проверка скорости c помощью iperf
Утилита iperf позволять производить замеры пропускной способности канала.
Инструмент iperf работает просто: с одной стороны канала запускается сервер (параметр —s), который ждет соединения от клиента:
$ iperf -s
------------------------------------------------------------
Server listening on TCP port 5001
TCP window size: 85.3 KByte (default)
------------------------------------------------------------С другой стороны канала на другом сервере или локальном компьютере запускается клиент (параметр —c) с указанием IP-сервера (в примере наш сервер имеет IP 123.123.123.123):
$ iperf -c 123.123.123.123 ------------------------------------------------------------
Client connecting to 172.28.0.103, TCP port 5001
TCP window size: 2.50 MByte (default)
----------------------------------.--------------------------
[ 3] local 172.28.0.103 port 56868 connected with 172.28.0.103 port 5001
[ ID] Interval Transfer Bandwidth
[ 3] 0.0-10.0 sec 32.9 GBytes 28.2 Gbits/secСоставьте заявку в службу технической поддержки и прикрепите к ней результат вышеописанных команд и утилит.
Помогла ли вам статья? 1
раз уже
помогла
13 лучших инструментов – Блог TRINET
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.
Такой проверкой можно понять, что загружается медленно.
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.
Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Скорость загрузки сайта – как ее проверить и увеличить
Даже сейчас, когда скорость интернета у большинства провайдеров превышает 100 Мбит/сек, а мобильные операторы развивают 5G, вопрос о скорости загрузки сайта остается актуальным. Этот параметр существенно влияет на конверсию, показатель отказов, посещаемость и другие важные для бизнеса KPI. Потому что при прочих равных условиях человек выберет тот сайт, который быстрее загружается и не заставляет его ждать. Об этом нам говорят логика, личный пользовательский опыт и многочисленные исследования на тему, которые можно найти в сети. Вот, например, исчерпывающая подборка кейсов с цифрами, как компании экспериментировали со скоростью загрузки.
Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
В статье мы расскажем:
Перечислим основные недостатки медленного сайта, актуальные как для десктоп, так и для мобильных версий:
- Клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.
- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторной покупки снижается на 60%. Правда, речь про мобильные версии.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Окей, мы убедились, что скорость работы сайта критично важна. Теперь разберемся, как ее проверить.
Как проверить скорость своего сайта
Есть много онлайн-сервисов, которые позволяют проверить быстроту загрузки страниц — достаточно ввести нужный URL. Рассмотрим три самых интересных, на наш взгляд. Для примера будем использовать сайт https://shop.googlemerchandisestore.com/.
1. PageSpeed Insights
Это бесплатный инструмент от Google. С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
Если страница показывает не самые лучшие результаты (как в нашем примере), сервис дает конкретные советы, как ее оптимизировать.
Подробнее о том, как работает сервис и рассчитываются метрики, вы можете почитать в руководстве для разработчиков.
Кстати, рекомендации PageSpeed Insights можно увидеть в отчете Google Analytics «Ускорение загрузки», если кликнуть на ссылку в соответствующем столбце:
Вообще, группа отчетов «Скорость загрузки сайта» (Site Speed reports) в GA — полезная штука. Если раньше вы не уделяли должного внимания этим отчетам, рекомендуем периодически их просматривать, чтобы отслеживать показатели в динамике и вовремя реагировать на проблемы.
Например, отчет «Время загрузки страниц» помогает понять, насколько быстро загружается ваш сайт в разных странах или браузерах и насколько оперативно он реагирует на действия пользователей.
Допустим, ваша целевая аудитория находится в Германии. Если вы посмотрите на отчет выше, то увидите, что одна из важных страниц вашего сайта в этой стране грузится очень медленно (19,24 сек.), при этом у нее 140 просмотров. Чтобы ускорить загрузку, нужно оптимизировать страницу. Если же в этом регионе или у этого провайдера скорость интернет-соединения слишком мала для вашего сайта, можно создать альтернативные страницы, адаптированные для низкой пропускной способности.
2. Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
В бесплатной версии можно провести быстрый анализ и увидеть производительность, время загрузки, размер вашей страницы, а также возможные проблемы, которые замедляют ее работу. Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.
Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Тестировать загрузки сайта с разным местонахождением.
- Делиться результатами анализа с коллегами.
3. GTmetrix
По функционалу этот сервис очень похож на Pingdom Tools, разве что предоставляет информацию в более удобном и организованном виде. Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
После проверки сайта вы можете прикинуть, сколько заработаете, если ускорите загрузку. Например, с помощью калькулятора от Google или Sharpe Digital.
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
1. Страницы большого размера
Чтобы сократить объем данных, передаваемых в браузер пользователя, используйте сжатие GZIP. Это позволит уменьшить размер веб-файлов на 70% без ухудшения их качества. Проверить, доступен ли этот метод сжатия для вашего сайта, можно с помощью сервиса GiftOfSpeed или GTmetrix.
2. «Тяжелые» изображения
Изображения большого размера и разрешения значительно тормозят загрузку страницы. Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов (иконки, кнопки) в один CSS-спрайт с помощью CSS Sprites generator, CssSpritegen, Spritebox или любого другого генератора.
- Использовать кэширование. Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Сократить название функций и почистить код с помощью специальных сервисов, например: JavaScript/CSS/HTML Compressor, CSS Compressor, JSCompress.
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
5. Большое расстояние между сервером и пользователем
Чем дальше от компьютера находится сервер вашего хостинг-провайдера, тем медленнее загружается сайт. «Сократить» это расстояние помогут сети доставки контента CDN: Amazon CloudFront, Incapsula, Akamai и другие. Когда человек заходит на сайт, CDN загружает веб-файлы со своего сервера, находящегося ближе всего к пользователю. Эта схема прекрасно иллюстрирует принцип работы CDN-сетей:
6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:
На скриншоте мы видим, что среднее время ответа сервера 0,8 секунд. Это не очень хорошо, так как в идеале оно не должно превышать 0,2 секунды. Если у вас этот показатель намного больше, возможно, стоит задуматься о смене хостинг-провайдера.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью OWOX BI Pipeline и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
Получить шаблон дашборда
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.
- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
Использованные инструменты
7 самых быстрых веб-хостингов 2021 года (см. Результаты скорости сервера)
самый быстрый веб-хостингСегодняшние быстрые веб-хосты работают быстро не только в регионах с центрами обработки данных, но и в тех, где их нет. Благодаря отличным функциям и отличной поддержке по разумной цене, провайдеры быстрого веб-хостинга могут помочь вашему сайту безмерно расти.
Какой самый БЫСТРЫЙ веб-хостинг №1? Это определенно относится к SiteGround, работающему на Google Cloud с постоянным хранилищем SSD!
Мы составили этот список на основе нашего личного опыта — мы купили учетные записи веб-хостинга, настроили тестовые сайты, измерили их скорость и время безотказной работы и сузили их до 7 лучших самых быстрых провайдеров веб-хостинга (все <180 мс в среднем .скорость) для вас.
Примечание
- Все цены указаны из расчета 12-месячной подписки.
- Вы можете получить более низкие цены, выбрав более длительный период подписки.
Ср. Глобальная скорость
136,9 мс
Основные характеристики
- Google Cloud
- 20 ГБ SSD-накопитель
- 25000 посещений / мес
- SuperCacher
- 24/7 тех.support
«Быстрый и надежный хост. Мы даже размещаем Bitcatcha с ними!»
Ранее мы ясно дали понять, что нам очень нравится SiteGround. Они официально одобрены WordPress (это большое дело, ребята!), И такое признание получают только веб-хосты, которые соответствуют высоким критериям WordPress.
Нашим предпочтительным пакетом является план GrowBig начального уровня; супер доступный по цене всего 9,99 долларов в месяц, но он обладает множеством преимуществ и функций.Вы получаете приоритетную поддержку, SuperCacher, автоматическое ежедневное резервное копирование и бесплатное восстановление.
По скорости SiteGround занимает A + со средним мировым показателем 136,9 мс.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 68 мс | 33 мс | 96 мс | 233 мс | 181 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 243 мс | 203 мс | 165 мс | 29 мс | 118 мс |
У них 6 центров обработки данных, расположенных на 4 континентах, и все они используют облачную платформу Google! Выберите тот, который ближе всего к вашей целевой аудитории, чтобы оптимизировать скорость загрузки их сайтов.
Активация Cloudflare интегрирована в систему, поэтому, если вам нужны еще более высокие скорости, нет проблем — вы можете сделать это одним нажатием кнопки.
Мы действительно провели тест скорости сервера для облачного хостинга SiteGround, с отличными результатами.Если это то, что вы ищете, загляните в наш подробный обзор SiteGround!
План хостинга
Общий Премиум
Основные характеристики
- 100 ГБ SSD
- Неограниченная пропускная способность
- Бесплатный домен и SSL
- hPanel
- Локальная поддержка
«Веб-хостинг с отличным соотношением цены и качества , один из лучших вариантов для новичков! »
Если вы новичок в онлайн-бизнес-играх, вам лучше обратить внимание, потому что вы захотите прочитать о Hostinger.
При такой цене вы не ожидаете качественного веб-хостинга, но они на удивление быстрые! У нас есть несколько тестовых сайтов, размещенных в трех их центрах обработки данных, поэтому вы можете увидеть, насколько хорошо они работают на каждом континенте. Вот результаты нашего теста скорости сервера.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 75 мс | 21 мс | 92 мс | 244 мс | 136 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 211 мс | 265 мс | 172 мс | 37 мс | 107 мс |
Американский центр обработки данных действительно быстрый, возвращая в среднем 136 мсек.На запросы из более отдаленных мест, таких как Сингапур, Сидней и Бангалор, кажется, немного медленное время отклика, но именно поэтому Hostinger создал так много центров обработки данных по всему миру — чтобы ваш сайт работал быстро, независимо от того, где находятся ваши клиенты.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 179 мс | 250 мс | 216 мс | 3 мс | 347 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 58 мс | 93 мс | 78 мс | 248 мс | 217 мс |
Сервер в Сингапуре показал превосходные мировые средние показатели — 168,9 мс. Теперь эти парни действительно быстры в Сингапуре, Сиднее, Бангалоре и Японии, но явно не так быстры на Западе из-за расстояния.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 143 мс | 83 мс | 9 мс | 239 мс | 194 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 118 мс | 267 мс | 262 мс | 88 мс | 10 мс |
Их европейский сервер работает исключительно хорошо в Европе и Америке, но не слишком быстр в других странах. Тем не менее, они по-прежнему показали отличное среднее значение в мире — 141,3 мс.
Помимо скорости, у Hostinger есть отличная служба поддержки, которая обслуживает более 20 стран на их родном языке! С включением 1 бесплатного домена, хранилища SSD 100 ГБ, неограниченной электронной почты и пропускной способности — Hostinger действительно предлагает полный спектр своих планов, особенно для тех, кто только начинает.
Прочтите наш обзор Hostinger, чтобы узнать, почему это наш веб-хостинг №2!
Основные характеристики
- Неограниченный SSD NVMe
- Неограниченная пропускная способность
- A2 оптимизированный WP
- Бесплатная миграция сайта
- Возврат денег в любое время
«Лучшее для малого бизнеса и личных сайтов, работающих на WordPress. »
Те, кто в курсе, знают, что хостинг A2 очень серьезно относится к своей скорости.Они много вложили, чтобы сделать свои серверы быстрыми и быстрыми, и у них есть время отклика, чтобы это показать.
Если вы никогда не слышали об их Turbo Server, они специально настроены, чтобы дать нам значительное увеличение скорости. В сочетании с их Turbo Cache серверы могут загружать сайты до в 20 раз быстрее, чем , чем стандартные серверы.
Их оптимизированные приложения (Drupal, Joomla, WordPress, Magento, Opencart и т. Д.) Настроены для более эффективной работы, что в сумме сокращает время загрузки.
Для обработки клиентских запросов по всему миру, A2 Hosting настроил 4 центра обработки данных — 2 в США, 1 в Амстердаме и 1 в Сингапуре, чтобы мы могли выбрать наилучшее расположение сервера в соответствии с нашими потребностями.
Ознакомьтесь с нашими тестами скорости сервера:
В первом тесте, который мы запустили, мы использовали тестовый сайт, размещенный по тарифному плану A2 Turbo Boost, с центром обработки данных, расположенным в США. Результаты были отличными: средний мировой показатель составил 149 баллов.8 мс, самый медленный — Бангалор (433 мс).
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 63 мс | 10 мс | 129 мс | 234 мс | 145 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 433 мс | 214 мс | 147 мс | 13 мс | 110 мс |
Затем мы попробовали план Drive с сервером, размещенным в Сингапуре. Среднее значение по всему миру было немного медленнее и составило 173 мс, но пинги из Сан-Паулу оказались не слишком успешными, приходя выше 300 мс.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 172 мс | 212 мс | 278 мс | 6 мс | 316 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 163 мс | 141 мс | 67 мс | 218 мс | 159 мс |
Итак, если вы хотите работать с A2, убедитесь, что вы выбрали план Turbo Boost; это немного дороже, но по крайней мере вы получите то, за что платите!
См. Наш полный обзор хостинга A2 для получения дополнительной информации!
Ср. Глобальная скорость
118,6 мс
Основные характеристики
- 300% зеленый хост
- Linux и cPanel
- RAID-10 SSD
- HTTP / 3 и PHP7
- Оптимизированный LiteSpeed
«300% энергоэффективный хостинг с впечатляющими характеристиками, скоростью и надежностью.»
У них есть все, что делает веб-хостинг премиум-класса.
Надежные центры обработки данных, сильная группа поддержки, передовая инфраструктура, совместимость с Git и интеграция с CloudFlare, которая работает.
Но особенными их делает не то, как они заставляют вещи загружаться быстрее (это уже само собой разумеющееся), а то, что они делают с компанией. GreenGeeks возвращает планете, вкладывая в возобновляемые источники энергии 3 раза больше каждого потребляемого усилителя!
сделает мир более зеленым, если вы разместите свой веб-сайт с помощью GreenGeeks — буквально!
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 50 мс | 23 мс | 86 мс | 218 мс | 145 мс |
| Бангалор | Сидней | 9007 0 ЯпонияКанада | Германия | |
|---|---|---|---|---|
| 208 мс | 186 мс | 151 мс | 20 мс | 99 мс |
При среднем мировом значении 118,6 мс они имеют рейтинг A +, что быстрее, чем рекомендованное Google время отклика и наши 3 основных хоста. Однако их центры обработки данных расположены только в США, Канаде и Амстердаме, поэтому, если вы ориентируетесь на Азию, вы не сможете испытать их на оптимальной скорости.
План GreenGeeks EcoSite Pro начинается всего с 7,95 долларов в месяц, но помните, что вы не единственный, кто пользуется их услугами — вы оказываете планете услугу, просто размещая хостинг с GreenGeeks!
Зайдите в наш полный обзор GreenGeeks, чтобы узнать больше!
Ср.Глобальная скорость
179,5 мс
Основные характеристики
- Google Cloud
- 25 000 посещений / мес
- Ежедневное резервное копирование
- Эксперт WP в качестве поддержки
- Гарантия исправления взлома
«Хостинг WordPress на базе Google Cloud Platform».
Следующим в нашем списке самых быстрых веб-хостов является Kinsta Managed WordPress Hosting. Построенный на собственной облачной платформе Google, Kinsta использует передовые технологии Google и 24 15 центров обработки данных!
У них есть десятилетний опыт работы с WordPress, и они посвятили этот опыт созданию лучшего и самого быстрого решения для управляемого хостинга WordPress, которое вы когда-либо видели.
Благодаря архитектуре следующего поколения, инфраструктуре и реализации KeyCDN Kinsta может загружать ваши размещенные сайты буквально за доли секунды, о чем свидетельствуют результаты наших тестов скорости:
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 130 мс | 95 мс | 10 мс | 287 мс | 203 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 487 мс | 266 мс | 221 мс | 83 мс | 13 мс |
Их скорость впечатляет: всего 10 мс в Лондоне и худшая скорость 487 мс в Бангалоре.
Они набрали в среднем 179,5 мс по всему миру, что побудило нас сказать, что Kinsta (и KeyCDN) действительно быстрый веб-хостинг. Единственное, что остановило нас от повышения их рейтинга, — это их внушительный ценник с планами начального уровня от 30 долларов в месяц.
Прочтите наш обзор Kinsta, чтобы узнать, подходит ли этот веб-хостинг для вас!
Основные характеристики
- Неограниченное хранилище
- Удаленное ежедневное резервное копирование
- Бесплатная миграция сайта
- Круглосуточная поддержка
- Бесплатный домен
«Настоящий новатор в индустрии веб-хостинга с всесторонними предложения и производительность.»
ScalaHosting существует с 2007 года, а это означает, что у них было достаточно времени, чтобы изучить и усовершенствовать свой веб-хостинг.
Похоже, они нашли это время с пользой, потому что им удалось для разработки собственных функций, которые помогают им поддерживать разумные цены, таких как настраиваемая SPanel CMS и система безопасности SShield.
Их услуги варьируются от хостинга электронной почты до управляемого облачного VPS, но мы будем сравнивать их начальный уровень. план веб-хостинга для целей этой статьи.
Speedwise, ScalaHosting показала неплохие результаты, не отставая от лучших веб-хостов в списке.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 178 мс | 119 мс | 43 мс | 183 мс | 228 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 147 мс | 286 мс | 250 мс | 116 мс | 37 мс |
На тестовой площадке, которую мы построили для этого сравнения, есть центр обработки данных, расположенный в Европе, и он работает на удивление хорошо, только в Японии, Сиднее и Сан-Паулу скорость снижается до более 200 мс.
Если ваша целевая аудитория находится в Америке, у вас есть возможность выбрать их серверы в США, которые должны хорошо работать с пользователями, находящимися там.
Нас больше всего беспокоит ScalaHosting из-за того, что у них нет центров обработки данных ближе к Азии, а это означает, что у вас будут сайты, похожие на ленивцев, если ваши посетители в основном приезжают из той части мира.
Помимо этого, ScalaHosting обеспечивает отличную отдачу от ваших вложений, всего за 7,95 доллара в месяц за почти неограниченные функции, бесплатные миграции, SSL и домены, а также отмеченную наградами группу поддержки, которая работает круглосуточно, чтобы их пользователи были довольны .
Перейдите к нашему подробному обзору ScalaHosting, чтобы узнать больше!
Основные характеристики
- Linux и cPanel
- Неограниченная пропускная способность
- 50 ГБ SSD
- Защита ресурсов
- CloudFlare CDN
«Подходит для небольших сайтов и начинающих.»
Один из наиболее известных брендов, Bluehost имеет 16-летний опыт работы в качестве веб-хостинга.
Как и SiteGround, WordPress рекомендует их за их преданность своему делу. инфраструктура и отличная служба поддержки, работающая круглосуточно и без выходных.
Speedwise, они тоже неплохие! У них твердый A + со средним мировым показателем 153 мс.
| США (Вт) | США ( E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 23 мс | 78 мс | 183 мс | 193 мс | 164 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 330 мс | 168 мс | 125 мс | 92 мс | 174 мс |
Пинги из США показали очень хорошие результаты со скоростью менее 80 мс каждый, но результаты из более отдаленных стран были немного медленнее, опустившись до 330 мс в Индии.
К сожалению, Bluehost не очень раскрывает количество имеющихся у них центров обработки данных — нам известен только их 1 центр обработки данных, расположенный в США. Нам также не разрешено выбирать центр обработки данных, который мы хотели бы использовать с Bluehost, поэтому они находятся так далеко в списке.
При цене всего 5,95 долларов в месяц, мы все еще думаем, что Bluehost надрывает задницу и дает нам большую ценность!
Посмотрите наш полный обзор Bluehost, чтобы узнать больше!
Почему скорость веб-хостинга имеет значение?
Core Web Vitals скоро будет использоваться как часть критериев ранжирования Google.Он фокусируется на трех различных аспектах восприятия страницы — Самая большая Contentful Paint , Первая задержка ввода и Накопительный сдвиг макета .
Из 3 первых 2 сильно зависят от скорости!
Thinkwithgoogle также упомянул, что вам нужно, чтобы ваш сайт загружался менее 1 секунды, потому что вероятность того, что пользователи отскочат, когда скорость загрузки сайта занимает 1–3 секунды, составляет колоссальные 32%!
Другими словами, люди не просто покинут ваш сайт, если он загружается слишком долго — он может проиграть в рейтинге по сравнению с сайтами с более быстрой загрузкой!
Вот почему вы не должны просто смотреть на дешевый веб-хостинг — вы можете сэкономить больше на расходах, но вы потеряете тысячи упущенных возможностей продаж.
Какой скоростью обладает быстрый хост?
Вот еще несколько вещей, о которых вы должны знать, прежде чем мы перейдем к деталям:
1. Скорость сервера не такая же, как скорость веб-сайта
Это похоже, но не то же самое, как разница между оборудованием и программным обеспечением в вашем iPhone. Независимо от того, насколько оптимизирован пользовательский интерфейс, ваш телефон все равно будет работать медленно, если оборудование не справится.Важно обновлять как оборудование, так и программное обеспечение, чтобы все работало гладко и быстро.
2. Как мы измеряем скорость сервера
Скорость сервера измеряется путем тестирования времени его отклика — количества времени, которое требуется серверу для ответа на запрос от клиента.
3. Что показывает наш тест скорости сервера
Эффективный охват центра обработки данных, характеристики оборудования, настройки серверов и их сетевое планирование.
4. Контрольный показатель времени отклика сервера Google
По данным Google, оптимальное время отклика сервера составляет 200 мс. Сайты следует строить в соответствии с показателями Google Web Vital, особенно с учетом показателей Largest Contentful Paint (LCP) и First Input Delay (FID) . Если вы сделаете что-нибудь медленнее, сайты начнут работать вялым.
5. О средстве проверки скорости сервера Bitcatcha
Наша уникальная программа проверки скорости сервера вычисляет среднее время ответа сервера в 10 точках по всему миру.Оценки ниже 180 мс оцениваются как «A +», а оценки от 181 мс до 210 мс — как «A».
Вердикт
Обратите внимание, что все веб-хосты, представленные здесь, превосходны и имеют рейтинг A +, поэтому вы не ошибетесь ни с одним из них. Мы оценили их в соответствии с нашими предпочтениями, но не стесняйтесь делать свой выбор!
Вот краткий обзор наших трех самых быстрых провайдеров веб-хостинга:
SPEED
RATING
AVG.GLOBAL
SPEED
ЦЕНА
(USD / MO)
Если бы нам пришлось до конца жизни придерживаться одного бренда веб-хостинга, мы бы определенно выбрали SiteGround. Все бренды, представленные в этой статье, великолепны, с услугами и технологиями высшего уровня, но SiteGround выигрывает с самым быстрым виртуальным хостингом, который мы видели, сравнимым со скоростью облачного хостинга других брендов!
Они используют комбинацию аппаратного и программного обеспечения, чтобы сделать их БЫСТРЫМ общим хостом, например:
- SuperCacher — увеличивает скорость до 4x
- SSD-серверов — на 30% быстрее, чем обычные жесткие диски
- в 4 континенты
- Автоматически обновляемое и оптимизированное программное обеспечение
- Настройка сервера NGINX — повышение производительности
- Поддержка PHP7 — самый быстрый выпуск PHP на сегодняшний день
В феврале 2020 года SiteGround объявила о переходе на облачную платформу Google для размещения части своей инфраструктуры.Эта новость очень интересна, поскольку означает, что пользователи смогут воспользоваться преимуществами известной современной сети Google. Увеличена скорость загрузки сайта, уменьшено время простоя сервера!
Это красноречиво свидетельствует об их стремлении улучшить обслуживание и скорость!
В паре с одной из лучших команд по обслуживанию клиентов, с которой мы имели удовольствие иметь дело, SiteGround просто обгоняет конкурентов. Посетите их официальный сайт.
Как всегда, напишите нам, если у вас возникнут вопросы.
Часто задаваемые вопросы
1. Могу ли я разместить свой собственный веб-сайт?
Если у вас есть подходящее серверное программное обеспечение, оборудование и технические знания, да, вы можете. Хотя производительность вашего веб-сайта, скорее всего, будет нигде не такой надежной, как у тех, которые размещены на профессиональных услугах веб-хостинга. Хостинг вашего собственного веб-сайта, как правило, не стоит усилий для обычного пользователя, и вам будет лучше просто разместить свой сайт через веб-хостинговые компании.
2. Могу ли я разместить сайт бесплатно?
Да. Существует множество бесплатных услуг веб-хостинга, которые вы можете использовать для своего веб-сайта. Однако они имеют ограничения производительности, помехи и рекламу, отображаемую на вашем веб-сайте (которую вы не можете контролировать). Если вы действительно хотите увеличить посещаемость и увеличить доход через свой сайт, мы настоятельно не рекомендуем пользоваться этими бесплатными услугами.
3.Сколько стоит веб-хостинг?
Общий веб-хостинг стоит в среднем от 12 до 420 долларов в год без учета домена и SSL. Домены обычно стоят от 10 до 20 долларов в год, в то время как SSL может стоить от 8 до 1000 долларов в год. Их стоимость может быть довольно высокой, поэтому мы настоятельно рекомендуем услугу веб-хостинга, которая предлагает как домен, так и SSL бесплатно, например Hostinger и SiteGround.
4. Какой самый быстрый хостинг WordPress?
SiteGround — наш предпочтительный выбор быстрого хостинга WordPress.На базе Google Cloud они в среднем обеспечивают время отклика глобального сервера 136,9 мс. У них также есть центры обработки данных по всему миру на 4 основных континентах.
5. Что лучше: Bluehost или GoDaddy?
Если вы создаете сайт WordPress, ориентированный на США, Bluehost будет предпочтительным выбором для веб-хостинга. Если это не WordPress сайт с глобальной аудиторией, лучше выбрать GoDaddy. Обратите внимание, что SiteGround будет отличным выбором для обоих.Они официально рекомендованы WordPress.org, и у них есть 6 центров обработки данных на 4 континентах.
Проверка скорости веб-сайта от Bitcatcha
Последнее обновление 19/4/21
Захватывающие новости! Наша команда только что выпустила крупное обновление популярного инструмента тестирования скорости Bitcatcha. Помимо измерения скорости сервера, наш инструмент теперь также измеряет скорость веб-сайта! Прочтите статью, чтобы узнать, как это работает.
Наш тест скорости веб-сайта может помочь вам увеличить продажи и конверсию для вашего онлайн-бизнеса.
Если вам интересно узнать, как это сделать, оставайтесь здесь. Мы подробно рассмотрим все, что вам нужно знать о нашем средстве проверки скорости веб-сайта, и о том, почему это так важно для вашего бизнеса.
Таблица содержания
Как мы определяем скорость веб-сайта
Что именно измеряет наш инструмент и почему
9112 9112
0000 9113 Что вы можете сделать, чтобы улучшить каждый показательЗаключение
Часто задаваемые вопросы
В Интернете, Speed Is King
терпение — добродетель, но в реальной жизни никто не любит ждать.Будь то у кассы, когда загорелся красный свет или даже у лифта, люди просто не любят ждать.
Это еще более заметно в Интернете, где люди настолько привыкли к молниеносной скорости, что им кажется, что 3 жалкие секунды — это слишком долго, чтобы ждать загрузки сайта.
Звучит совершенно нелепо, но от этого не становится менее правдой.
Согласно Think with Google, вероятность отскока пользователей возрастает до 32%, если сайту требуется от 1 до 3 секунд для загрузки на мобильном устройстве, и это число становится еще более абсурдным с каждой секундой.
Это очень важно, потому что если вы ведете бизнес в Интернете, вы в основном теряете 32% посетителей, прежде чем даже получите шанс превратить их в платежеспособных клиентов!
Это еще не все, ребята.
Google фактически объявил, что Core Web Vitals скоро станет частью их критериев ранжирования, а из трех Web Vitals ( Largest Contentful Paint , First Input Delay , Cumulative Layout Shift ), первые 2 сильно зависят от скорости.
Это означает, что, если ваш веб-сайт слишком медленно загружается, это будет неудобно для пользователей. Из-за плохого пользовательского опыта Google не будет отдавать приоритет вашему сайту, когда дело доходит до рейтинга, а это означает, что шансы на то, что люди увидят ваш сайт, упадут. Вы видите, к чему мы идем, верно?
Медленная загрузка веб-сайта
↓
Меньший приоритет ранжирования
↓
Веб-сайт не отображается
↓
Веб-сайт имеет нулевые продажи
Если вы хотите увеличить продажи и конверсию, ваш веб-сайт должен загружаться как можно быстрее .Мы покажем вам, как именно это можно сделать.
Как мы определяем скорость веб-сайта
Многие люди не знают об этом, но скорость веб-сайта фактически делится на 2 категории: скорость сервера и скорость загрузки веб-сайта . Они могут звучать одинаково, но это определенно не одно и то же.
Объяснение скорости сервера
Скорость сервера , который является вашим веб-хостингом, в значительной степени является сердцем вашего веб-сайта.Насколько быстро ваш веб-сайт действительно что-то делает, зависит от того, насколько быстро работает ваш веб-хостинг.
Думайте об этом как об автомобиле. Чем лучше двигатель, тем быстрее машина может ехать. Мы измеряем скорость сервера по тому, как долго (в миллисекундах) сервер отвечает на запросы.
Скорость загрузки веб-сайта зависит от веб-дизайна, чистоты кода, кеша, плагинов и визуальных медиа. Все это определенно помогает ускорить загрузку сайта, но если ваш сервер медленный, все остальное тоже будет медленным.
Опять же, представьте себе машину. Вы можете модернизировать трансмиссию, добавить турбонагнетатель, заменить диски на более легкие, чтобы повысить производительность. Но если двигатель слабоват, ничто из этого не поможет.
Итак, ваш веб-хостинг и волшебство кодирования работают рука об руку, чтобы сделать ваш сайт быстрым и быстрым, но если веб-хостинг медленный, никакая оптимизация кода не спасет ваш сайт.
Объяснение Core Web Vitals
Core Web Vitals — это в основном 3 различных показателя, которые Google использует для определения производительности вашего веб-сайта: Крупнейший Contentful Paint , First Input Delay и Cumulative Layout Shift .
- Самая большая загрузка содержимого (LCP)
LCP — это показатель того, насколько быстро для посетителя загружается самый большой видимый элемент загрузки на вашем сайте. Это может быть текстовый блок или изображение. Например, если у вас есть большое изображение, встроенное в ваш сайт, LCP измеряет, насколько быстро это изображение загружается в секундах. Для удобного взаимодействия с пользователем в идеале время LCP должно быть менее 2,5 секунд. - Задержка первого ввода (FID)
Вы знаете, как это раздражает, когда вы начинаете видеть что-то на веб-сайте, но нажатие на кнопку ничего не дает, пока все не загрузится полностью? FID измеряет именно это в миллисекундах.В частности, он измеряет задержку, когда пользователь впервые взаимодействует со страницей, до момента, когда браузер предоставляет ответ. В идеале сайты должны иметь FID менее 100 мс. - Совокупный сдвиг макета (CLS)
У всех нас был опыт загрузки веб-сайта, щелчка по кнопке только для того, чтобы обнаружить, что макет сместился в последнюю секунду и вместо этого вы нажали на объявление. CLS измеряет визуальную стабильность сайта, поэтому мы не нажимаем на ссылки, которые не собираемся нажимать.
Если ваш веб-сайт удовлетворяет всем трем требованиям Web Vital, шансы на то, что ваш сайт будет ранжироваться в результатах поиска Google, скорее всего, увеличатся!
Что именно измеряет наш инструмент и почему Время
Метрика № 1: Время отклика сервера
Когда вы вводите URL-адрес в нашем средстве проверки скорости веб-сайта, он будет пинговать ваш сайт с наших 10 глобальных узлов, измеряя, сколько времени требуется вашему серверу, чтобы ответить на эти запросы со всего мира.Это имитирует одновременный доступ к вашему сайту 10 разных людей со всего мира.
Конечный результат — это среднемировая скорость вашего сервера в миллисекундах.
Метрика № 2: Самая большая содержательная краска
Мы измеряем LCP, потому что знаем, что Google ставит во главу угла хорошее взаимодействие с пользователем при их ранжировании, а низкая скорость загрузки точно не считается хорошим взаимодействием с пользователем.
Для измерения LCP Lighthouse проверяет, сколько времени требуется для загрузки самого большого видимого элемента на вашем сайте (в секундах), и оценивает это время.Это делается автоматически через Lighthouse API, который мы включили в нашу программу проверки скорости веб-сайта.
Показатель № 3: Общее время блокировки
TBT работает, измеряя приблизительное общее время блокировки вашего браузера при загрузке сайта. Представьте себе это — загрузка изображений, текста, сценариев JavaScripts и всего остального потребляет энергию от ЦП, что не позволяет вашему браузеру делать больше.
Оценивая время, в течение которого ваш браузер заблокирован из-за того, что он что-то загружает, Lighthouse может измерить, насколько удобен пользовательский интерфейс.Короче говоря, чем меньше времени ваш браузер тратит на блокировку, тем лучше для пользователя.
Повышая ваши показатели TBT, ваш браузер в конечном итоге становится более отзывчивым, что, естественно, приведет к улучшению показателей FID!
TBT измеряется вместо FID, потому что для FID требуются фактические данные пользователя, которые невозможно смоделировать. Поскольку TBT — это лабораторные данные, которые на самом деле можно моделировать, а хорошие показатели TBT, естественно, улучшают FID, они вместо этого используются в качестве измерительного устройства.
Почему мы не измеряем CLS
Мы хотим, чтобы наша программа проверки скорости веб-сайта была специально предназначена для измерения скорости веб-сайта, которая будет включать время ответа сервера, LCP и TBT. Таким образом, наши пользователи могут более точно диагностировать, какая часть их веб-сайта вызывает узкое место в скорости загрузки сайта — веб-хостинг или кодирование.
Поскольку CLS измеряет визуальную стабильность, она не имеет ничего общего со скоростью. Поэтому мы решили не использовать эту возможность для проверки скорости нашего веб-сайта.
Что означает рейтинг вашего сайта
Теперь, когда мы объяснили, как работает наш инструмент и что он делает, вы захотите узнать, что означает рейтинг вашего сайта. После того, как вы введете свой URL-адрес и нажмете Enter, вам будет представлена окончательная оценка вашего веб-сайта, которая может варьироваться от A + до E.
Если ваш веб-сайт постоянно дает B + или выше Что касается окончательной оценки, то можно поздравить вас — у вас довольно быстро работает сайт! Если вы получаете худшие результаты, то вам придется начать оптимизацию.
Как получить итоговую оценку A +
Мы используем результаты нашего теста скорости сервера в сочетании с числами из показателей Web Vital и конвертируем их в проценты. Процентные результаты этих 3 показателей затем усредняются, чтобы предоставить нам окончательную оценку сервера, которая ранжируется ниже:
- A + находится в диапазоне от 91% до 100%
- A находится в диапазоне от 81% до 90 %
- B + находится между 71% — 80%
- B находится между 61% — 70%
- C + находится между 51% — 60%
- C находится между 41% — 50%
- D + находится в от 31% до 40%
- D находится в диапазоне от 21% до 30%
- E + находится в диапазоне от 11% до 20%
- E находится в диапазоне от 0% до 10%
Очевидно, вы захотите ваша итоговая оценка должна быть на уровне A +, чтобы обеспечить исключительно высокую эффективность вашего сайта для пользователей и повысить ваши шансы на получение рейтинга в результатах поиска Google.В худшем случае вы захотите получить его не ниже B.
Но что вы можете сделать, чтобы повысить свой рейтинг?
Что ж, если вы присмотритесь, вы увидите, что отдельные метрики на самом деле имеют цветовую кодировку.
Хорошая оценка отображается зеленым цветом, средняя — желтым, а если плохая, то красным. Чтобы получить рейтинг A +, все три показателя должны отображаться зеленым цветом.
Система ранжирования скорости сервера
Как мы упоминали ранее, после того, как URL-адрес введен в средство проверки скорости, наши 10 глобальных узлов будут пинговать веб-сайт и сообщать нам, сколько времени потребовалось, чтобы ответить на каждый из их запросы в миллисекундах.
Мы используем числа из этих 10 местоположений, чтобы получить глобальное среднее значение. Затем это глобальное среднее значение оценивается в соответствии с приведенной ниже таблицей.
- Скорость сервера ниже 180 мс считается: хорошая (зеленый)
- 181 мс — 840 мс: умеренная (желтый)
- 840 мс и выше: требуется улучшение (красный)
Идеальная скорость Bitcatcha для результата скорости вашего сервера должна быть хорошей (180 мс и ниже).Рейтинги нашей метрики скорости сервера дают вам очень хорошее представление о том, насколько быстро работает ваш веб-хостинг.
Рейтинг LCP и TBT с помощью Lighthouse API
Lighthouse (инструмент Google для тестирования Web Vitals, встроенный в наш тест скорости веб-сайта) измеряет LCP за секунды.
Если самый большой фрагмент контента загружен в:
- 2.5 секунд или меньше, то считается хорошим (зеленый)
- 2,5 — 4 секунды, умеренным (желтый)
- 4 секунды и выше означает, что требуется улучшение (красный)
TBT измеряет количество времени, в течение которого ваш браузер блокируется в миллисекундах:
- 0 — 300 миллисекунд считается быстрым (зеленый)
- 300-600 миллисекунд умеренным (желтый)
- 600 миллисекунд и более плохо (красный)
Итак, что набирают ли лучшие веб-сайты в мире?
Мы не смогли удержаться от тестирования самых популярных веб-сайтов в мире с помощью нашего инструмента проверки скорости веб-сайтов Bitcatcha.Посетите нашу страницу результатов 100 лучших веб-сайтов, чтобы узнать, насколько они эффективны и каков ваш сайт в сравнении!
Что вы можете сделать для улучшения каждой метрики
Теперь есть 27 комбинаций того, как могут закончиться конечные результаты, и мы не можем охватить их все, поэтому мы сосредоточимся на основах: как получить зеленый рейтинг по каждой отдельной метрике.
Повышение скорости сервера
Это очень просто.Если вы постоянно получаете результат выше 500 мс, вам стоит внимательнее присмотреться к своему провайдеру веб-хостинга. Было бы очень полезно переключиться на тот, который обеспечит более высокую скорость сервера! Ознакомьтесь с нашим списком самых быстрых провайдеров веб-хостинга.
Улучшение самой большой содержательной краски (LCP)
Есть несколько вещей, которые вы можете сделать, чтобы улучшить свой результат LCP. Честное предупреждение, тем не менее, с этого момента все может стать немного техническим, так что пристегнитесь.
- Повышение скорости сервера
Переход на более быстрый и эффективный сервер также улучшит вашу LCP. Это один из самых простых способов улучшить LCP. - Оптимизируйте свои активы
Люди часто просто используют свои изображения как есть, прямо на своих сайтах. Иногда эти изображения могут быть излишне большими, вызывая замедление работы и влияя на LCP. Оптимизируйте свои изображения с помощью онлайн-инструмента, такого как https://tinypng.com/. Это уменьшает количество килобайт, которое необходимо загрузить, что помогает с LCP. - Используйте CDN
Используя сеть доставки контента (CDN), ваши данные будут распространяться на сеть серверов в разных местах. Когда кто-то загружает ваш сайт, контент будет загружен с ближайшего CDN, что резко снизит скорость загрузки сайта! - Кэшируйте ваши ресурсы
Если ваш сайт не требует постоянного изменения изображений, кешируйте их. Это может предотвратить ненужное воссоздание файлов, что минимизирует использование ресурсов, что приводит к более короткой скорости загрузки.Это можно сделать с помощью кеширования на стороне сервера, такого как NGINX и Varnish.
Увеличение общего времени блокировки (TBT)
Вот несколько вещей, которые вы можете сделать, чтобы улучшить показатели TBT.
- Удалить неиспользуемый JavaScript
JavaScripts требуют ресурсов для запуска. Если некоторые из них работают, но ничего не делают, вы просто увеличиваете время блокировки браузера. Определите, какие из них вам не нужны, и избавьтесь от них. - Уменьшите раздутые библиотеки JavaScript
Некоторые плагины и их зависимости используют много jQueries, что может занять довольно много ресурсов.Уменьшите это, чтобы быть более ресурсоэффективным. - Отложить неиспользуемый JavaScript
Отложив некритичный код JavaScript для загрузки позже, вы освободите драгоценные ресурсы своего браузера, которые затем помогут ему быстрее отображать ваш сайт, улучшив показатели TBT. - Использовать разделение кода
Разделение кода JavaScript на более мелкие фрагменты, которые могут быть загружены при определенных условиях, позволяет получать модуль по запросу. Обычно модуль не загружается без необходимости. Это можно сделать, если вы используете клиентские фреймворки, такие как React, Angular и Vue.
Самый простой способ улучшить TBT — это иметь более простой сайт. Самая распространенная проблема, которая снижает рейтинг TBT, — это раздутая библиотека JavaScript, которая не используется, но все еще загружена на веб-сайт.
Избавление от них и всего, что блокирует скорость рендеринга вашего браузера, должно привести к повышению показателя TBT!
Web Vitals — обширная тема, и для нас не имеет смысла освещать все в этой статье.Если вас интересуют более подробные решения проблем с LCP и TBT, посетите эту страницу. Он должен дать вам представление о том, что вам нужно сделать, чтобы улучшить свои результаты!
Если вы не знаете, как это сделать самостоятельно, возможно, вам стоит подумать о найме специалиста, который избавит вас от головной боли.
Заключение: краткий обзор
Вот и все.
Мы рассмотрели все, что вам нужно знать о нашей программе проверки скорости веб-сайта и о том, как она работает.На случай, если мы где-то вас потеряли, вот краткое изложение.
Наше средство проверки скорости веб-сайта проверяет 3 конкретные вещи:
- Время отклика сервера
- Самая большая Contentful Paint
- Общее время блокировки
Эти показатели затем предоставят вам окончательную оценку, которая оценивает ваш веб-сайт по шкале от A + до E. Вы должны убедиться, что ваш веб-сайт получает рейтинг как минимум B +, иначе вы пострадаете от падения конверсий / продаж и рейтинга Google из-за низкой скорости загрузки сайта.
Вы можете улучшить свою окончательную оценку, обращая внимание на 3 показателя. Вносите корректировки и настройки, пока все 3 показателя не станут зелеными, и вы получите желанный рейтинг A +!
Наш инструмент проверки скорости веб-сайта поможет вам определить, какая часть вашего веб-сайта вызывает замедление, что облегчит вам обнаружение узких мест, а не тратит драгоценное время на тестирование всего по отдельности.
Это также поможет вам выполнить основные требования Core Web Vital, что увеличит ваши шансы на попадание в рейтинг Google и приведет к увеличению продаж!
Если вы не знаете, какой веб-хостинг выбрать, мы выяснили, кто для вас лучший провайдер веб-хостинга, который пригодится независимо от того, являетесь ли вы блоггером, онлайн-продавцом или продавцом. консультант.
Часто задаваемые вопросы
1. Почему важна скорость веб-сайта?
Скорость веб-сайта может иметь прямое влияние на конверсию вашего веб-сайта, поскольку более быстрый веб-сайт дает посетителям лучший пользовательский опыт. Медленный веб-сайт также может негативно повлиять на ваш рейтинг в поисковых системах.
2. Почему мой сайт загружается медленно?
Есть несколько причин, по которым веб-сайт может работать медленно: плохой веб-хостинг, код веб-сайта, который не оптимизирован, или, возможно, ваш веб-сайт просто перегружен мультимедиа.Вы можете использовать наш бесплатный тест скорости веб-сайта, чтобы определить, в чем проблема.
3. Как устранить неполадки на медленном веб-сайте?
Просто проверьте свой веб-сайт с помощью нашего бесплатного теста скорости веб-сайта. Он генерирует подробный отчет, который покажет вам, какой показатель неэффективен. Оттуда вы узнаете, какие области вашего веб-сайта вам следует улучшить.
4. Какова хорошая скорость веб-сайта?
В идеале — вы хотите получить зеленые рейтинги по всем трем показателям в нашем тесте.Как минимум — вам необходимо убедиться, что среднее время отклика вашего веб-сайта меньше 180 мс, чего можно достичь с помощью быстрого веб-хостинга.
5. Какие 10 местоположений включены в тест скорости сервера?
В нашем тесте скорости сервера представлены 10 местоположений: США (W), США (E), Лондон, Сингапур, Сан-Паулу, Мумбаи, Сидней, Япония, Канада и Германия.
6. Нужно ли мне устанавливать что-нибудь на моем веб-сайте для этого теста?
Нет! Вам нужно всего лишь вставить URL своего веб-сайта в наш инструмент, чтобы запустить тест.Вам сразу же будет представлен отчет об эффективности вашего сайта.
7. Может ли этот инструмент улучшить мой веб-сайт напрямую?
Нет — наш инструмент только проверяет и сообщает вам, как работает ваш веб-сайт. Тем не менее, мы даем предложения о том, как вы можете улучшить производительность своего веб-сайта по всем показателям.
8 лучших провайдеров веб-хостинга в 2021 году (скорость сервера и время безотказной работы протестированы!)
лучший веб-хостингЛучший в мире провайдер веб-хостинга восхитительно быстрый, сверхнадежный и имеет много ресурсов по очень разумной цене! Отлично подходит для тех, кому нужен качественный хостинг с возможностью обрабатывать большой трафик!
Провайдером веб-хостинга №1 определенно является SiteGround с быстрым временем отклика на базе Google Cloud и их стратегически расположенными центрами обработки данных!
У нас есть более 30 учетных записей веб-хостинга, и мы создали более 47 тестовых сайтов, чтобы измерить время безотказной работы и скорость серверов.Затем мы вручную отобрали 8 лучших веб-хостов с точки зрения производительности и обслуживания (все они в среднем менее 180 мс) специально для вас!
8 лучших провайдеров веб-хостинга
- SiteGround — лучший универсальный веб-хостинг
- Hostinger — самый дешевый веб-хостинг
- GreenGeeks — лучший экологичный веб-хостинг
- Kinsta — отлично подходит для управляемого хостинга WordPress
- A2 Хостинг — Лучший безлимитный веб-хостинг
- HostPapa — Отлично подходит для веб-сайтов малого бизнеса
- ScalaHosting — Лучший альтернативный веб-хостинг cPanel
- Bluehost — Лучший для сайтов WordPress
Примечание
Все цены указаны на 12-месячная подписка.
Ср. Глобальная скорость
136,9 мс
Основные характеристики
- Google Cloud
- SSD 20 ГБ
- Неограниченное количество веб-сайтов
- SuperCacher
- Ежедневное резервное копирование
«Самый надежный сервис веб-хостинга, который мы когда-либо использовали, с безумно быстрым скорости! Лучший универсал, способный справиться с любым ударом! »
Мы уже говорили это раньше и скажем еще раз, SiteGround — это абсолютная БОМБА.У нас нет другого провайдера веб-хостинга, который даже приблизился бы к их уровню обслуживания и скорости.
Официально одобренный WordPress и созданный на базе Google Cloud Platform, SiteGround определенно заслуживает того признания, которое они получают как Самый лучший провайдер веб-хостинга Bitcatcha (™).
На самом деле у нас есть несколько аккаунтов для тестирования, но мы рассмотрим их план GrowBig начального уровня.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 68 мс | 33 мс | 96 мс | 233 мс | 181 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 243 мс | 203 мс | 165 мс | 29 мс | 118 мс |
Speedwise, наш испытательный сайт доказывает, что серверы SiteGround чертовски быстрые при среднемировом показателе 136.9 мс, что приносит им рейтинг A +!
Если вам нужны еще более высокие скорости, никаких проблем. Cloudflare интегрирован в систему, и все, что вам нужно сделать, это включить его, чтобы взорвать ваши умы.
План GrowBig по справедливой цене составляет всего 9,99 доллара в месяц, и он поставляется с множеством маленьких плюшек, которые не только повышают скорость работы вашего сервера, но и повышают общую эффективность. Их SuperCacher увеличивает скорость загрузки сайта в 4 раза, вы можете наслаждаться бесплатными ежедневными резервными копиями, бесплатной приоритетной поддержкой и бесплатным восстановлением!
С 6 центрами обработки данных, стратегически разбросанными по всему миру (все на облачной платформе Google), все, что вам нужно сделать, это выбрать ближайший к вашей аудитории и позволить SiteGround творить чудеса.
Если вы занимаетесь облачным хостингом, мы провели тест плана облачного хостинга SiteGround, и результаты были чертовски безумными!
10/10 рекомендую!
Минусы SiteGround
Очевидно, цена. Цены на продление SiteGround могут стать высокими; будьте морально готовы заплатить более чем вдвое большую первоначальную цену за продление контракта.
При этом мы считаем, что цена, которую мы должны заплатить, оправдана, учитывая уровень обслуживания, полученного от SiteGround.
Узнайте больше о SiteGround
Хостинг-план
Premium Shared
Ключевые особенности
- 100GB SSD
- Неограниченная пропускная способность
- Бесплатный домен и SSL
- hPanel
- Локализованная поддержка
«Hostinger предлагает веб-хостинг премиум-уровня по невероятно доступным ценам! Лучшее соотношение цены и качества и отличный выбор для новичков.»
На данный момент создано более 47 тестовых сайтов, я думаю, можно с уверенностью сказать, что наша команда в Bitcatcha знает, о чем мы говорим, когда речь идет о веб-хостинге. Сказав это, это с большой уверенностью что мы провозглашаем Hostinger лучшим веб-хостингом на 2021 год!
Несмотря на то, что доступно множество дешевых провайдеров, большинство из них оказались разочаровывающе тусклыми либо из-за неудовлетворительных услуг, либо из-за нехватки ресурсов.
Однако Hostinger удается выделиться из толпы, предоставляя функции премиум-уровня по смехотворно низким ценам!
В качестве доказательства того, что мы не говорим о наших задницах, мы провели наш тестовый сайт Hostinger через наш тест скорости сервера, чтобы увидеть, насколько хорошо они на самом деле работают.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 75 мс 21 мс 92 мс 244 мс 136 мс Бангалор Сидней Япония Канада Германия 211 мс 265 мс 172 мс 37 мс 107 мс Как и ожидалось, мы были потрясены результатами теста скорости сервера.При среднемировом показателе всего 136 мс Hostinger является хостом высшего уровня с рейтингом A +! Самое впечатляющее, учитывая тот факт, что их цены начинаются всего от 2,99 доллара.
Они очень быстрые в США, Лондоне, Канаде и Германии, в то время как некоторые замедления ожидаются в более отдаленных местах, таких как Бангалор и Сингапур. Тем не менее, у них есть 7 центров обработки данных, стратегически расположенных по всему миру. Выберите наиболее близкий к вашей целевой аудитории, и вам не придется беспокоиться о скорости!
В тарифные планы Hostinger входят также функции, которые увеличивают скорость загрузки сайта.Чтобы назвать некоторых, есть собственный диспетчер кеша, кеш LiteSpeed, кеширование NGINX, поддержка PHP7 и оптимизация WordPress
Затем есть их неограниченная пропускная способность и электронные письма, которые просто заставили нас почувствовать, что мы пользуемся их щедростью. с этой точки зрения.
Благодаря множеству впечатляющих функций, отличной команде поддержки, фантастической скорости по всему миру и оптимальным ценам, Hostinger по праву занимает второе место среди лучших веб-хостингов.
Недостатки Hostinger
Hostinger не предлагает бесплатных ежедневных резервных копий, которые ожидаются в их ценовой категории. Однако у них есть бесплатные еженедельные резервные копии, которые достаточно хорошо удовлетворяют наши потребности.
Кроме того, их ставки низкие, НО это применимо только при более длительном периоде подписки (48 месяцев). Некоторых это может немного отпугнуть.
Подробнее о Hostinger
Avg.Общая скорость
118,6 мс
Основные характеристики
- 300% зеленый хост
- Linux и cPanel
- RAID-10 SSD
- HTTP / 3 и PHP7
- Оптимизированный LiteSpeed
«Чрезвычайно быстрый и всесторонний , GreenGeeks лучше всего подходит для малых и средних сайтов! »
GreenGeeks — одна из тех услуг веб-хостинга, которые чертовски близки к идеалу, но с некоторыми недостатками.
У них дата-центры всякие солидные.Фактически, это один из самых быстрых провайдеров, о которых мы имели удовольствие!
США (Вт) США (E) Лондон Сингапур Сан-Паулу 50 мс 23 мс 86 мс 218 мс 145 мс Бангалор Сидней Япония Канада Германия 208 мс 186 мс 151 мс 20 мс 99 мс Они очень быстрые на Востоке США, Западе США и в Канаде — 23 мс, 50 мс и 20 мс соответственно.Даже в более отдаленных местах они не такие медленные: в Сингапуре время отклика составляет всего 218 мс!
При ошеломляющем среднем глобальном значении 118,6 мс GreenGeeks более чем заслуживает своего места в качестве одного из лучших провайдеров веб-хостинга в мире!
Скорость — не единственное, что у них есть. У компании есть солидная команда поддержки, функции, которые сделают клиентов счастливыми, революционная инфраструктура, совместимость с Git, интеграция с Cloudflare… практически все, что можно пожелать от провайдера веб-хостинга.
Как будто они еще не заставили целую группу компаний выглядеть плохо из-за того, что они такие крутые, GreenGeeks также действительно экологичен; вкладывая в возобновляемые источники энергии в 3 раза больше каждого используемого усилителя!
Их цены тоже очень приятные — всего 7,95 доллара в месяц. Они отлично подходят для малых и средних сайтов, к тому же они безвредны для окружающей среды!
Недостатки GreenGeeks
У каждой розы есть шип, а в случае GreenGeeks отсутствие центров обработки данных делает их довольно тернистыми.
Они присутствуют только в Чикаго, Фениксе, Монреале и Амстердаме, поэтому пользователи из дальних стран, например из Азии, не смогут лучше всего использовать сайты, размещенные у них.
Кроме того, похоже, что им не хватает поддержки по телефону, и вы можете отнестись к их заявлениям о «неограниченных» ресурсах с недоверием.
Подробнее о GreenGeeks
Ср.Глобальная скорость
179,5 мс
Основные характеристики
- Google Cloud
- 25 000 посещений / мес
- Ежедневное резервное копирование
- Эксперт WP в качестве поддержки
- Гарантия исправления взлома
«Управляемый хостинг WordPress на основе облачной архитектуры Google! Лучше всего подходит для малых и средних предприятий и сайтов с высокой посещаемостью «.
Kinsta — это компактная хостинговая машина. Работая на Google Cloud, Kinsta может использовать свои технологии космической эры, чтобы предоставить пользователям качественный веб-хостинг на приличной скорости!
Ознакомьтесь с результатами нашего теста скорости сервера ниже.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 130 мс 95 мс 10 мс 287 мс 203 мс Бангалор Сидней Япония Канада Германия 487 мс 266 мс 221 мс 83 мс 13 мс В качестве центра обработки данных для этот тестовый сайт расположен в Европе, время отклика Kinsta из Лондона и Германии молниеносно — всего 10 мс и 13 мс соответственно.Признаки медлительности начали показывать, чем дальше расположены местоположения: Япония — 221 мс, Сидней — 266 мс, Сингапур — 287 мс и Бангалор — 487 мс.
Несмотря на это, Kinsta по-прежнему набрала в среднем 179,5 мс в мире, что приносит им желанный рейтинг A +!
Обладая более чем 10-летним опытом работы с WordPress, Kinsta более чем готова предоставить вам одно из лучших решений для управляемого хостинга WordPress на рынке.
Настройка очень удобна.Зарегистрируйтесь, создайте свой сайт, и пусть команда Kinsta возьмет верх. Вам практически не о чем беспокоиться, поскольку они управляют вашим сайтом за вас.
Функций много, вы получаете ежедневные резервные копии, отличная техническая поддержка (они нанимают только специалистов по WordPress), ваше время безотказной работы гарантировано, и вы получаете программное обеспечение для ускорения работы вашего сайта. Мы говорим о KeyCDN, NGINX, MariaDB, о работе.
Выберите центр обработки данных, который находится ближе всего к вашим клиентам (у них есть 24 на выбор), и вы абсолютно золотые, не беспокойтесь о скорости загрузки сайта!
Это отличный выбор для электронной коммерции на WordPress или тех, кто ожидает всплеска трафика!
Недостатки Kinsta
Kinsta великолепна и все такое, но цена заставляет многих из нас морщиться от боли.При 25 долларах в месяц (при 12-месячном плане) вы хотите быть уверены, что ваши инвестиции окупятся.
Кроме того, им, похоже, не хватает хостинга электронной почты и поддержки по телефону, так что имейте это в виду, если вы рассматриваете их услуги.
Подробнее о Kinsta
Ср. Глобальная скорость
149,8 мс
Основные характеристики
- Неограниченный SSD NVMe
- Неограниченная пропускная способность
- Оптимизированный для A2 WP
- Бесплатная миграция сайта
- Возврат денег в любое время
«Хостинг A2 обеспечивает качественный веб-хостинг с надежным набором неограниченных предложений! Лучше всего для тех, кто хочет разместить несколько сайтов! »
A2 Hosting обладает серьезной огневой мощью в своем арсенале функций, что делает их идеальным выбором для предпринимателей, желающих разместить несколько веб-сайтов у одного провайдера.
Благодаря своим Turbo-серверам (настроенным для обеспечения огромного прироста скорости) и их Turbo Cache (который может увеличить скорость загрузки сайта до 20 раз быстрее) сайты, размещенные на них, будут иметь UX, более плавный, чем задница ребенка .
Вот доказательство их скорости из теста скорости сервера, проведенного в их центре обработки данных в США.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 63 мс 10 мс 129 мс 234 мс 145 мс Бангалор Сидней Япония Канада Германия 433 мс 214 мс 147 мс 13 мс 110 мс С самым быстрым временем отклика Хостинг A2, всего 10 мс в США и самый медленный в Бангалоре (433 мс), показал впечатляющее глобальное среднее значение — 149.8 мс, что приносит им рейтинг A +!
A2 также имеет свои оптимизированные приложения (Drupal, Joomla, WordPress, Magento, Opencart и т. Д.), Чтобы поблагодарить их за их скорость. Все эти приложения настроены и настроены для снижения скорости загрузки сайта.
Хостинг-провайдер, любящий зелень, вкладывает в свои учетные записи огромную ценность, предлагая своим пользователям множество неограниченных льгот, включая неограниченное количество сайтов, адресов электронной почты, общих баз данных, хранилища, переводов, в основном, почти все, кроме кухонная раковина!
Вам даже не нужно будет платить за SSL или перенос сайтов!
Все перечисленные выше преимущества плюс отличная скорость делают A2 отличным решением для веб-хостинга, особенно по довольно доступным ценам.
С 4 центрами обработки данных на выбор (разбросанными по США, Амстердаму и Сингапуру) у вас не будет проблем с охватом целевой аудитории.
Недостатки A2 Hosting
Поддержка оставляет желать лучшего, так как они заставили нас довольно долго ждать, прежде чем обратиться к нам в живом чате.
Это могло быть просто из-за нехватки рабочей силы, и это не должно быть постоянной проблемой, пока они получают дополнительную помощь.
Подробнее о хостинге A2
Hosting Plan
Hosting Starter
Avg. Глобальная скорость
121,7 мс
Основные характеристики
- Бесплатный домен и SSL
- Неограниченное количество веб-сайтов
- Неограниченное количество SSD
- Гарантия бесперебойной работы 99,9%.
- cPanel
«Лучший независимый, экологически чистый веб-хостинг, который действительно прост в использовании! Подходит для начинающих и малых предприятий.»
На шестом месте в рейтинге находится большой отец веб-хостинга в Канаде, HostPapa!
Их можно считать небольшой независимой компанией, но не позволяйте этому вводить вас в заблуждение — их эффективность в терминах
США (Вт) США (E) Лондон Сингапур Сан-Паулу 67 мс 28 мс 80 мс 231 мс 132 мс Бангалор Сидней Япония Канада Германия 200 мс 203 мс 173 мс 8 мс 95 мс В своем канадском центре обработки данных HostPapa набрала в среднем 121 балл по всему миру.7 мс, что быстрее / быстрее, чем у большинства доступных веб-хостов с самым высоким рейтингом! Они явно самые быстрые в Канаде — 8 мс, и они молниеносны в Германии, Лондоне и США!
Даже самые медленные точки не так уж и медленны: они проходят через 231 мс на всем пути из Сингапура. При этом HostPapa является хостом с рейтингом A +.
У них может не быть новейших функций, и у них не так много передовых технологий, но вместо этого они опирались на то, что у них получается лучше всего, — на обеспечение отличного взаимодействия с пользователем с надежными базовыми услугами.
Их интерфейс очень хорошо продуман, что позволяет новичкам легко получить доступ и начать работу. Если пользователям по-прежнему трудно начать, можно даже провести сеанс видео / телефонии один на один с PapaSquad, чтобы помочь вам в ваших бедах!
Если говорить о PapaSquad, поддержка просто фантастическая. Нам никогда не приходилось долго ждать в живом чате, и ответы постоянно приходили менее чем за минуту.
С точки зрения функциональности то, что предлагает HostPapa, не так уж и плохо — 2 веб-сайта, бесплатный домен, хранилище SSD 100 ГБ, бесплатный SSL, бесплатный Cloudflare и 99.Гарантия безотказной работы 9% при начальной цене всего 5,95 доллара в месяц.
Лучше всего то, что HostPapa снабжает свои центры обработки данных и офисные помещения 100% экологически чистой возобновляемой энергией, что является огромным плюсом для устойчивости!
Прекрасный выбор для новичков и малого бизнеса!
Недостатки HostPapa
HostPapa имеет ограниченное покрытие центров обработки данных, не имея никакого присутствия в Азии.
Отсутствие бесплатных автоматических резервных копий также немного разочаровывает, и их гарантия безотказной работы может вызывать подозрение.
Подробнее о HostPapa
Ср. Глобальная скорость
151,7 мс
Основные характеристики
- 40 ГБ SSD
- Выделенные ресурсы
- Бесплатный домен и SSL
- Ежедневное удаленное резервное копирование
- SPanel
«Мощные серверы с отличными функциями! Их SPanel предоставляет пользователям фантастический опыт и совместим с cPanel! »
ScalaHosting — одна из основных групп веб-хостинга, и они, очевидно, использовали весь накопленный опыт с пользой.
Они постоянно улучшали свои услуги на протяжении многих лет, и теперь их центры обработки данных присоединились к BDC или Лучшему клубу центров обработки данных (™).
Хотя их план виртуального хостинга неплох, они действительно блистают своим планом управляемого VPS, который на сегодняшний день дал нам один из лучших пользовательских интерфейсов.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 178 мс 120 мс 45 мс 165 мс 232 мс Бангалор Сидней Япония Канада Германия 144 мс 285 мс 202 мс 116 мс 30 мс Мы провели тест скорости на своем сервере в Европе и обнаружил, что их время отклика очень велико в Германии и Лондоне — 30 мс и 45 мс соответственно.Самая медленная точка будет в Сиднее на 285 мс, но это ожидаемо, учитывая расстояние.
Со средним глобальным показателем 151,7 мс, ScalaHosting предлагает действительно среднюю производительность, когда дело доходит до скорости, зарабатывая рейтинг A +.
С точки зрения функциональности провайдер веб-хостинга приложил огромные усилия, чтобы клиенты чувствовали, что они получают большую ценность.
Они предоставляют целый ряд безграничных качеств, таких как веб-сайты, хранилище, пропускная способность … затем они получили свои бесплатные услуги, такие как бесплатная миграция, бесплатные домены, бесплатный SSL и бесплатный CDN.
Если вам этого недостаточно, ScalaHosting решила подсластить сделку, добавив также бесплатное 7-дневное автоматическое резервное копирование!
Вдобавок ко всему, вы сможете насладиться признанной критиками SPanel, собственной панелью управления ScalaHosting. Это одна из лучших панелей управления, которые нам доводилось использовать. Uber удобен в использовании и полностью совместим с cPanel!
За 3 года контракта всего за 9,95 долларов в месяц ScalaHosting предоставляет целый ряд щедрых ресурсов с их качественными серверами, которые вас не подведут.Отлично подходит для сайтов WordPress и пользователей малого бизнеса!
Недостатки ScalaHosting
ScalaHosting, к сожалению, опаздывает с SSD-игрой — они предлагают только SSD-хранилище на механических дисках, если вы не готовы тратиться на их планы VPS.
Подробнее о ScalaHosting
Ключевые особенности
- Linux и cPanel
- Неограниченные ресурсы
- CodeGuard Basic
- Защита ресурсов
- Cloudflare CDN
, одобрено
ценность в сочетании с приличной скоростью — Bluehost лучше всего подходит для блогов WordPress и сайтов малого бизнеса! »- Скорость сервера не такая же, как скорость веб-сайта
Она похожа, но не такая же, как разница между аппаратным и программным обеспечением в вашем iPhone. Независимо от того, насколько оптимизирован пользовательский интерфейс, ваш телефон все равно будет работать медленно, если оборудование не справится. Важно обновлять как оборудование, так и программное обеспечение, чтобы все работало гладко и быстро. - Как измерить скорость сервера?
Скорость сервера измеряется путем тестирования времени его отклика — количества времени, которое требуется серверу для ответа на запрос от клиента. - Что показывает наш тест скорости сервера?
Эффективный охват центра обработки данных, технические характеристики оборудования, настройка серверов и планирование их сети. - О средстве проверки скорости сервера Bitcatcha
Наша уникальная программа проверки скорости сервера вычисляет среднее время ответа сервера в 10 точках по всему миру.Оценки ниже 180 мс оцениваются как «A +», а оценки от 181 мс до 210 мс — как «A». Узнайте больше о нашем средстве проверки скорости сервера здесь. - Профессиональный блог
Похоже, вы пытаетесь создать себе имя в нише со специализированным блогом.Возможно, вы хотите получить доход от блога с помощью партнерского маркетинга. Возможно, все, что вы хотите сделать, это завести блог, чтобы обманывать вашу самую ненавистную знаменитость.
Следите за провайдерами веб-хостинга с выделенной поддержкой WordPress , установкой WordPress в один клик , оптимизацией сайта WordPress , и действительно всем и всем, что связано с WordPress.
Если вы хотите стать БОЛЬШОЙ с вашим блогом, вам подойдет управляемый хостинг WordPress, например Kinsta; Если вы просто хотите создать простой блог, вам подойдет одобренный WordPress провайдер виртуального хостинга, например SiteGround. - Интернет-магазин
Электронная торговля в наши дни в моде, и вы получили идеальный продукт, который произведет революцию в жизни, какой мы ее знаем! Начни интернет-магазин и не успеешь осознать это, БАМ, мгновенный миллиардер!
Вы захотите рассмотреть надежные услуги веб-хостинга с дополнительной безопасностью, , интеграцию платежей с сервисами , такими как PayPal, программное обеспечение корзины покупок, и тому подобное. Самое главное, ваш сайт электронной коммерции должен быть быстрым на !
В зависимости от ожидаемого трафика хороший провайдер общего веб-хостинга, такой как SiteGround, должен быть в состоянии удовлетворить все ваши потребности. Фактически, SiteGround — наш выбор № 1 для лучшего веб-хостинга электронной коммерции! - Цифровое портфолио
Так вы создадите потрясающую работу.Ну и что? Всем известно, что вы не настоящий профессионал своего дела, если у вас нет цифрового портфолио для вашего бизнеса, будь то фотография, музыка, обработка дерева или даже мимика.
Подумайте, например, о том, достаточно ли у провайдера места для размещения всей вашей работы. Если мы говорим о чем-то вроде видеосъемки, вы знаете, что это потребует значительных ресурсов, особенно в отношении хранилища и пропускной способности .
Общий веб-хостинг, такой как A2 Hosting, с неограниченным хранилищем И пропускной способностью, должен быть вам на помощь! - Персональный веб-сайт
Некоторые люди просто хотят создавать личные сайты, чтобы развлекать друзей или записывать их драгоценные воспоминания, независимо от конкретной платформы социальных сетей, которая поглощает вашу конфиденциальность на завтрак.
Если это ты, это круто. Вам нужен провайдер, у которого есть easy setup , недорогой , но который все еще предоставляет вам все ресурсы и поддержку , которые вам нужны.
Не ищите ничего, кроме виртуального хостинга, предлагаемого Hostinger. У них также есть классный конструктор сайтов, которым действительно легко пользоваться! - Общедоступный или закрытый форум
Хотите собрать единомышленников, чтобы обсудить под солнцем все, что касается вашего любимого увлечения? Reddit недостаточно для вас?
Создайте форум! Вы сможете приглашать друзей и заставлять их тащить своих друзей, чтобы обсудить темы о мотоциклах, садоводстве, проектах DIY или обо всем, что входит в вашу старую головку.
Ищите поставщика услуг хостинга, который позволит вам легко обновить план . или приобретают ресурсы отдельно в будущем. Форумы могут начинаться с малого, но они могут расти очень быстро, если набирают обороты, поэтому лучше всего найти службу веб-хостинга, которая может удовлетворить эти потребности и поддерживать ваш форум в рабочем состоянии в любое время!
Вы можете начать с общего веб-хостинга, но, возможно, в будущем вам понадобится возможность перейти на облачный / VPS-хостинг — SiteGround будет здесь хорошим выбором. - SuperCacher — увеличивает скорость до 4 серверов
- SSD — на 30% быстрее, чем обычные жесткие диски
- Автоматически обновляемое и оптимизированное программное обеспечение
- Настройка сервера NGINX — повышение производительности
- Поддержка PHP7 — самый быстрый выпуск PHP на сегодняшний день
- Войти (имя пользователя / пароль пользователя) для проверки входа на веб-сайт
- Параметры GET или POST (имя / значение)
- Заголовки (имя / значение)
- Время мониторинга (GMT)
- Продолжительность (мсек)
- Статус
- Описание ошибки
- Код ошибки
- Выяснить, какой из провайдеров веб-хостинга самый быстрый, чрезвычайно сложно. Базовые тесты, такие как время ответа сервера, измеряют только скорость первого ответа от сервера. Скорость сайта с точки зрения пользователя больше зависит от времени загрузки страницы, и на нее влияет множество различных факторов, таких как:
- Размер страницы
- Количество изображений
- Количество и вес видео
- Конфигурация сервера
- Кодирование
- Google действительно учитывает время загрузки, давая вам рейтинг. Google обеспечит более высокий рейтинг для сайтов с быстрой загрузкой и снизит рейтинг для сайтов с медленной загрузкой. Google также дает медленно загружающимся сайтам более низкие оценки Adword, а иногда и более высокие затраты.
- С более быстрым хостингом вы, вероятно, получите больше просмотров страниц, более длительные посещения пользователей и больше повторных посещений. Все это увеличит ваши продажи и охват в конце дня.
- • Ваш хостинг-провайдер должен поставить надежных серверов
- • вам необходимо убедиться, что ваши проекты , код и функциональные возможности оптимизированы
- • Распространение компонентов веб-страницы
- • вы выбираете расположение сервера
- • сервер проверки отправляет HTTP-запрос на сервер вашего хоста
- • запрос выполняет возврат и указывает, как быстро все это произошло
- • Оптимизация изображения — изображения обычно составляют не менее 20% веса нашей страницы. Уменьшение размера означает не только повышение производительности, но и меньшее потребление оперативной памяти и полосы пропускания. Gzip здесь не подойдет , поэтому вам придется оптимизировать визуальные эффекты отдельно.
- • Кэширование браузера — использование кеширования браузера является обязательным, если вы хотите иметь быстрый веб-сайт. Это позволяет хранить основные элементы страницы ( таблицы стилей, изображения, файлы JS ) на локальном компьютере, чтобы их можно было легко получить в следующий раз, когда пользователь сделает тот же запрос.
Как вы понимаете, это значительно облегчает работу вашего сервера и ускоряет загрузку страницы.Чтобы включить и оптимизировать кэширование , вы можете изменить файл .htaccess с соответствующими правилами. - • Осторожное использование плагинов — все мы любим делать наши веб-сайты яркими, а такие платформы, как WordPress, предлагают безграничные возможности для добавления функциональности. Но вы должны учитывать, что каждый плагин добавляет веса вашей странице , а плохо закодированные модули могут даже нанести вред вашему веб-проекту.
- • минимизация CSS
- • предотвращение загрузки JavaScript
- • сокращение перенаправлений
- • Поиск надежного хоста
- • Тестирование аппаратного обеспечения
- • Выбор подходящего местоположения сервера
- • Оптимизация кода
- • Сжатие изображений
- • Следуя установленным правилам
- Кэширование
- Сеть доставки контента
- Pingdom
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- Y Медленный
- Chrome DevTools
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
- Время загрузки страницы для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Насколько быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
- Политика кеширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
Последнее, но не менее важное, попавшее в наш список Лучший веб-хостинг 2021 года, — это один из самых известных провайдеров, украсивших Интернет, Bluehost!
Официально рекомендованный WordPress с более чем 17-летним опытом работы в отрасли, Bluehost понимает, что люди ищут в веб-хостинге — скорость и надежность!
Их центр обработки данных превосходен, обеспечивая молниеносное время отклика по всем направлениям в наших тестах скорости серверов.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 23 мс | 78 мс | 183 мс | 193 мс | 164 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 330 мс | 168 мс | 125 мс | 92 мс | 174 мс |
При среднемировом среднем уровне 153 мс, Bluehost доказывает свое мастерство в качестве веб-хоста с рейтингом A +, невероятно хорошо работая на Западе США (23 мс), Востоке США (78 мс) и Канаде (92 мс).
Их время отклика в других местах тоже не такое уж плохое, в основном оно составляет менее 180 мс, а самое медленное место в Бангалоре — 330 мс.
Возможности, предлагаемые ими, довольно солидные, с 50 ГБ хранилища SSD, бесплатным SSL, услугами SEO, бесплатным доменом, в то время как их линии поддержки укомплектованы экспертами WordPress, чтобы помочь вам со всеми вашими проблемами WordPress.
Если вы чувствуете, что вам нужно повышение скорости, вы будете рады узнать, что у них есть бесплатный CDN, встроенный прямо в учетную запись, доступный одним щелчком мыши.
Совсем неплохо, учитывая низкую начальную цену всего 3,95 доллара в месяц (при 36-месячном плане). Bluehost — отличный выбор для небольших блогов и интернет-бизнеса на WordPress!
Недостатки Bluehost
Bluehost имеет только 1 центр обработки данных, который находится в США.
Хотя они действительно быстрые, ничто не сравнится с близостью к целевой аудитории, а наличие только одного центра обработки данных означает, что те, кто нацелен на людей, находящихся дальше, окажутся в невыгодном положении.
Также обратите внимание, что у них нет гарантии безотказной работы.
Подробнее о Bluehost
Лучшее из остальных
Если вы все еще не нашли то, что ищете, взгляните на эти четыре дополнительных веб-хоста.
Идеально подходит для всех веб-сайтов и размещенных на Bitcatcha!
Безумно низкая начальная цена + отличная поддержка.
300% зеленый — не оставляет углеродного следа!
Управляемый хостинг WordPress премиум-класса.
Супербыстрый турбо-сервер, оптимизированный для WordPress.
Отлично подходит для веб-сайтов, ориентированных на ЕС, США и Канаду!
Фантастический хостинг VPS с мощным проприетарным SPanel.
Рекомендовано WordPress.org — отлично подходит для блоггеров!
Отличная поддержка и функции — создайте веб-сайт в кратчайшие сроки!
Идеально подходит для веб-сайтов с аудиторией в США.
Простое в использовании решение для веб-хостинга без излишеств.
Полностью управляемый хостинг WordPress.
Если вы ищете специализированный хостинг, вот несколько списков лучших хостов, которые могут вам пригодиться.
Серия лучших хостов
Описания
Лучший управляемый хостинг WordPress.
Лучший веб-хостинг для австралийской аудитории.
Посмотрите наши 6 лучших хостингов для бразильских веб-сайтов.
5 наших любимых хостов для сайтов в Великобритании.
5 лучших хостов для рынка США.
Лучший хостинг веб-сайтов для канадской аудитории.
Для тех из вас, кто нацелен на малазийцев.
Сингапурский центр обработки данных — лучший выбор для охвата пользователей SEA.
Для серьезных блоггеров и маркетологов в Индии.
Одновременно служить африканцам и остальному миру.
Лучшие хост-бренды для индонезийцев.
Смотрите здесь лучший хостинг, если вы собираетесь цифровыми во Вьетнаме!
Захватите тайский рынок только с лучшим веб-хостингом.
Защитите новый хостинг для Италии.
Лучший веб-хостинг-Anbieter für Deutschland!
Découvrez qui est le meilleur hébergement web en France.
Каждый сайт электронной коммерции заслуживает партнера в области технологий.
Ограниченный бюджет не означает, что у вас ограниченный выбор.
Потому что профессиональный адрес электронной почты необходим для вашего бизнеса.
Ознакомьтесь с нашими 5 лучшими поставщиками VPS для удовлетворения потребностей вашего растущего веб-сайта.
Кто самый быстрый веб-хостинг?
Запустите свой собственный сервер Minecraft с лучшим хостом сервера Minecraft!
Узнайте, кто лучший веб-хостинг для вашего сайта WordPress.
Ведите свой блог с помощью нашей рекомендованной платформы для ведения блогов.
Воспользуйтесь нашим инструментом фильтрации, чтобы изучить другие принимающие компании.
Почему важна скорость веб-хостинга?
Core Web Vitals скоро будет использоваться как часть критериев ранжирования Google. Он фокусируется на трех различных аспектах работы со страницей — Крупнейшая Contentful Paint , First Input Delay и Cumulative Layout Shift .
Из 3 первых 2 сильно зависят от скорости!
Thinkwithgoogle также упомянул, что вам нужно, чтобы ваш сайт загружался менее 1 секунды, потому что вероятность того, что пользователи отскочат, когда скорость загрузки сайта занимает 1–3 секунды, составляет колоссальные 32%!
Другими словами, люди не просто покинут ваш сайт, если он загружается слишком долго — он может проиграть в рейтинге по сравнению с сайтами с более быстрой загрузкой!
Вот почему вы не должны просто смотреть на дешевый веб-хостинг — вы можете сэкономить больше на расходах, но вы потеряете тысячи упущенных возможностей продаж.
Почему и как мы измеряем скорость сервера?
Вот еще несколько вещей, которые вам следует знать о нашей методологии тестирования:
Какие типы веб-хостинга?
Все это может показаться обыденным, техническим и даже скучным, но поверьте мне, это очень важно. Если вы выберете неправильный тип хостинга, вы, вероятно, поймете это гораздо позже, когда ваш сайт начнет собирать трафик.
Тогда вы поймете, что для вашего веб-сайта вам понадобятся разные виды ресурсов, но уже слишком поздно отказываться от этого, и вы застряли в плате за услугу, которая не соответствует вашему бизнесу.
Поверьте, мы уже совершали эту ошибку раньше.
Давайте посмотрим на различные типы доступных услуг веб-хостинга, чтобы вы не совершили ту же ошибку, что и мы.
1. Общий хостинг
Общий веб-хостинг — это именно то, на что это похоже. Вы будете делить пространство на сервере с группой других пользователей на том же сервере, при этом ресурсы будут равномерно распределены между всеми.
Это, безусловно, наш наиболее рекомендуемый тип веб-хостинга, поскольку он отлично подходит для общего использования и на самом деле работает на удивление хорошо, если вы выбираете надежный бренд, который не принимает глупостей от заблудших пользователей.
Это простой, незамысловатый, идеальный вариант для новичков, которые думают о том, чтобы с головой окунуться в создание веб-сайта. ВНИМАНИЕ !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Большинство из них действительно вполне доступны по цене, что всегда является плюсом в наших книгах.
Единственная проблема с общим веб-хостингом заключается в том, что злоумышленники могут (намеренно или нет) использовать слишком много ресурсов, вызывая замедление работы всех остальных, использующих тот же сервер.
Однако, как упоминалось ранее, выберите надежный бренд, который не принимает ерунды от своих пользователей (например, SiteGround), и все будет в порядке!
2. Облачный хостинг
В то время как общий веб-хостинг размещает несколько веб-сайтов на одном сервере, с облачным веб-хостингом ваш веб-сайт будет существовать на нескольких серверах — кластере серверов, если быть точным, в облаке.
Это означает, что провайдер может буквально выбрать другие серверы для загрузки вашего сайта, если конкретный из них находится в состоянии нагрузки или сталкивается с проблемами производительности, что обеспечивает стабильную, последовательную скорость загрузки сайта!
Пользователи обычно переходят с общего хостинга на облачный, как только они чувствуют, что их веб-сайт перерос ресурсы, которые предоставляет общий веб-хостинг.
Как узнать, пора ли обновляться?
Что ж, когда вам выделена полоса пропускания, которая постоянно используется из-за интенсивного трафика, или если ваш провайдер веб-хостинга прямо жалуется и СОВЕТУЕТ вам это сделать, то да, пора перейти на новую версию.
Помимо очевидных преимуществ в скорости, облачный веб-хостинг предоставляет пользователям гораздо больше функций, чем общий хостинг, например сбалансированную нагрузку, лучшую безопасность и простую масштабируемость.
Однако оборотной стороной является цена. Хорошие вещи не дешевы, а облачный хостинг — это несомненно хорошо.
3. Хостинг VPS
Серверы VPS, также известные как виртуальные частные серверы, на самом деле очень похожи на вышеупомянутый облачный хостинг.
Ключевое различие между ними заключается в том, что в то время как облачный хостинг использует несколько разных машин в облаке, хостинг VPS использует один массивный физический сервер, который затем разделяется на несколько разных серверов.
Каждый из этих разделов действует как отдельный сервер со своими собственными ресурсами, но в гораздо большем масштабе, чем то, что может предоставить сервер общего хостинга.
Более быстрый и высоконадежный по сравнению с серверами общего хостинга, VPS-хостинг, как правило, очень настраиваемый, легко обновляемый, а разделы можно настроить так, как вы хотите, в соответствии с вашими потребностями.
Поскольку каждый раздел действует как выделенный сервер, вы получите большую конфиденциальность и безопасность — вам не придется беспокоиться о перегрузке ресурсов, скачках трафика или нарушениях конфиденциальности со стороны других пользователей.
Если вы испытываете сильные всплески трафика на вашем сайте электронной торговли или если у вашего сайта очень много ресурсов, вам следует подумать о переходе на учетную запись VPS с вашего общего хостинга.
Вам придется заплатить немного больше, но мы лично считаем, что ущерб, нанесенный кошельку, действительно стоит компромисса в производительности, стабильности, безопасности и ресурсах.
4. Выделенный хостинг
Для тех из вас, кто ищет полный контроль над своими серверами, или если у вас просто большие карманы и вы не любите делиться, вы можете изучить планы выделенного хостинга.
Имея выделенный веб-хостинг, вы практически арендуете целый сервер со ВСЕМИ его ресурсами, выделенными только для вас или вашего бизнеса. Это равносильно бронированию целого ресторана или кинотеатра только на свидание.
Лучше убедитесь, что свидание того стоит!
Лучше всего подходит для крупных предприятий или успешных сайтов с постоянно высоким ежедневным трафиком, пользователи выделенного веб-хостинга будут иметь полный доступ к серверу с возможностью его настройки для поддержки точного объема веб-трафика, необходимого для поддержания работы сайта. .
Его использование включает в себя возможность установки альтернативных операционных систем для веб-сервера или запуск утилит, повышающих производительность, таких как расширенные системы кэширования страниц, которые требуют определенного серверного оборудования, которое могут предоставить только выделенные серверы.
Обладая превосходной скоростью, надежностью, ресурсами и, что наиболее важно, настраиваемостью, они обычно используются для поддержки чрезвычайно высоких уровней трафика для сайтов электронной коммерции, СМИ или издательских сайтов.
Однако будьте готовы познакомить свою почку с черным рынком, чтобы оплачивать его услуги. Выделенный веб-хостинг стоит недешево, и это правильно, учитывая, что вы буквально сдаете в аренду целый сервер себе.
Это может даже повлечь за собой непредвиденные расходы, такие как лицензирование программного обеспечения, необходимого для запуска сервера, например Windows или, возможно, даже cPanel.
5. Управляемый хостинг WordPress
Управляемый хостинг WordPress — это просто колени… ну, хостинг сайтов WordPress.
Если у вас есть корпоративный сайт на базе WordPress (и если ваши кошельки достаточно глубоки), мы всегда рекомендуем использовать услуги управляемого хостинга WordPress.
Он имеет все преимущества хостинга WordPress, но УПРАВЛЯЕТСЯ!
Хорошо, я понимаю, что это мало что говорит. Позвольте мне уточнить.
Во-первых, управляемый хостинг WordPress не так уж сильно отличается от обычного общего хостинга, за исключением того, что вы получите все преимущества и никаких недостатков — всегда быстро , резервное копирование , и обеспечены!
Все, что вам нужно сделать, это разобраться с первоначальной настройкой, и, поскольку она буквально управляется, вы можете просто расслабиться и выпить коктейль, пока эксперты работают над тем, чтобы ваш сайт был хорошо смазан и работал бесперебойно.
Вам не нужно беспокоиться об обновлениях WordPress, потому что они сделают это за вас. О проблемах безопасности забывают, потому что они будут управлять всеми вашими обновлениями безопасности. Вам даже не придется терять сон из-за оптимизации вашего сайта, потому что он… управляемый!
Если что-то пойдет не так, не паникуйте — у этих служб обычно есть специалисты по WordPress в качестве поддержки, чтобы разобраться во всем за вас, потому что… удалось!
Вы уже поняли идею.
Единственное замечание об управляемом хостинге WordPress заключается в том, что вы не сможете установить нужные плагины, и это в некотором роде наносит ущерб старому кошельку.
Какой тип веб-хостинга лучше всего подходит для вас?
Итак, мы рассмотрели, как определить хороший веб-хостинг, типы доступных веб-хостинга и преимущества выбора поставщика с центром обработки данных, близким к вашей целевой аудитории.
Прежде чем вы начнете хвастаться всем своим друзьям о своем новом опыте в веб-хостинге, позвольте нам оказать вам услугу и сразу же остановить вас, потому что мы еще не обсудили, какой тип веб-хостинга подходит для ВАШЕГО веб-сайта. .
Прежде всего, вам нужно знать, какой веб-сайт вы собираетесь создать. Таким образом вы будете знать, какие функции вам понадобятся, сколько ресурсов потребуется и какие дополнительные функции необходимы для работы вашего веб-сайта.
Решите, будет ли сайт, который вам нужен, будет:
Итак, какой тип веб-хостинга лучше всего подходит для вас?
Откровенно говоря, у нас нет ответа на этот вопрос. Каждая из этих услуг служит своей цели, и на самом деле не существует «лучшего» веб-хостинга, только тот, который лучше работает для вашего бизнеса или веб-сайта.
Для тех, кто только начинает или ищет доступный вариант для размещения своего веб-сайта, вы не ошибетесь, выбрав план общего веб-хостинга.Просто убедитесь, что служба имеет хорошие функции, квалифицированную поддержку и способна обрабатывать трафик, который вы ожидаете от своего сайта.
Earning Disclosure
Bitcatcha поддерживается нашими читателями. Покупая по нашим ссылкам в этой статье (без дополнительной оплаты), вы можете помочь нам заработать комиссию. Учить больше.
Вердикт: какой веб-хостинг является ЛУЧШИМ на 2021 год?
Вкратце, вот 3 наших лучших провайдера веб-хостинга на 2021 год:
Скорость
Рейтинг
Ср.Global
Скорость
Цена
(USD / MO)
Если вы спросите нас, какой веб-хостинг лучше всего подходит для вашей компании, мы бы сказали, что нет лучшего провайдера, только тот, который лучше всего отвечает вашим потребностям.
Сказав это, важно отметить, что все поставщики, которые появились в этом списке, имеют рейтинг A +, и все они великолепны со звездными скоростями. Вы не будете разочарованы, если выберете любой из них!
Очевидно, что наш выбор в качестве самого ЛУЧШЕГО провайдера веб-хостинга на 2021 год принадлежит SiteGround, благодаря их потрясающему обслуживанию, разумным ценам и их стремлению предоставить своим клиентам лучший опыт хостинга.
Скорость их серверов просто поразительна; глобально быстро, даже в местах, удаленных от центра обработки данных. Кстати, они тщательно рассредоточены по всему миру, чтобы обеспечить широкую зону покрытия для своих пользователей.
У них есть множество функций повышения скорости, что делает их лучшим хостом для нас, поскольку мы ставим скорость превыше всего.
Более того, SiteGround размещает часть своей инфраструктуры на знаменитой облачной платформе Google, а это означает, что конечные пользователи получат возможность пользоваться передовой сетью Google, стабильностью и производительностью.Это напрямую приводит к увеличению скорости загрузки сайта и времени безотказной работы!
Благодаря одной из лучших групп поддержки, с которыми нам когда-либо доводилось иметь дело, SiteGround является абсолютным помощником в нашем выборе в качестве лучшего провайдера веб-хостинга года.
Часто задаваемые вопросы
1. Что такое веб-хостинг?
Веб-хостинг — это услуга, предоставляемая компанией, которая выделяет место на сервере для веб-сайта для хранения данных.Все, что составляет веб-сайт, содержит данные, которые необходимо хранить на физических серверах. Веб-хосты предоставляют пользователям это пространство и делают сайт доступным для посетителей.
2. Веб-хостинг VS конструктор веб-сайтов, в чем разница?
Веб-хостинг позволяет сделать ваш сайт доступным для других. Конструкторы веб-сайтов позволяют создавать и проектировать веб-сайт, начиная от внешнего вида и заканчивая тем, как он работает, в удобной для пользователя форме. Большинство услуг по созданию веб-сайтов также включают в себя услуги веб-хостинга.
3. Могу ли я разместить свой собственный веб-сайт?
Да, при наличии правильного серверного программного обеспечения, оборудования и технических знаний, да, вы сможете. Хотя производительность вашего веб-сайта, скорее всего, будет нигде не такой надежной, как у тех, которые размещены на профессиональных услугах веб-хостинга. Хостинг вашего собственного веб-сайта, как правило, не стоит усилий для обычного пользователя, и вам будет лучше просто разместить свой сайт у поставщиков веб-хостинга.
4. Могу ли я разместить свой сайт бесплатно?
Да.Существует множество бесплатных услуг веб-хостинга, которые вы можете использовать для своего веб-сайта. Однако они имеют ограничения производительности, помехи и рекламу, отображаемую на вашем веб-сайте (которую вы не можете контролировать). Если вы действительно хотите увеличить посещаемость и увеличить доход через свой сайт, мы настоятельно не рекомендуем пользоваться этими бесплатными услугами.
5. Какова средняя стоимость размещения веб-сайта?
Общий веб-хостинг может стоить от 12 до 420 долларов в год, без учета домена и SSL.Домены обычно стоят от 10 до 20 долларов в год, в то время как SSL может стоить от 8 до 1000 долларов в год. Их стоимость может быть довольно высокой, поэтому мы настоятельно рекомендуем услугу веб-хостинга, которая предлагает как домен, так и SSL бесплатно, например Hostinger и SiteGround.
6. Какой хостинг лучше всего подходит для сайтов?
Определите цель вашего веб-сайта и выясните, какой тип веб-хостинга лучше всего подходит для этой цели. Как правило, для малого бизнеса или личных сайтов общего веб-хостинга должно быть достаточно, чтобы охватить все основания.Если это для большого или среднего веб-сайта, лучше не дешево — выберите что-то, что предоставит вам больше ресурсов, например, VPS-хостинг.
7. Что лучше: GoDaddy или Bluehost?
Если вы создаете сайт WordPress, ориентированный на США, Bluehost будет предпочтительным выбором для веб-хостинга. Если это не WordPress сайт с глобальной аудиторией, лучше выбрать GoDaddy. Обратите внимание, что SiteGround будет отличным выбором для обоих. Они официально рекомендованы WordPress.org, и у них есть 6 центров обработки данных на 4 континентах.
8. Что такое SSL-сертификат?
SSL — это аббревиатура от Secure Sockets Layer. Он обеспечивает безопасность веб-сайта, позволяя посетителям свободно просматривать, делать покупки и безопасно предоставлять информацию на веб-сайт. Это считается очень полезным и важно для каждого веб-сайта. Такие провайдеры, как SiteGround и Hostinger, предлагают бесплатные сертификаты SSL!
9. Что такое центр обработки данных? Как мне выбрать один?
Центр обработки данных — это здание, в котором размещаются группы серверов, на которых хранятся данные веб-сайтов.Выбрав центр обработки данных, близкий к вашей целевой аудитории с географической точки зрения, вы сможете обеспечить оптимальную производительность веб-сайта для ваших посетителей! SiteGround и Hostinger обеспечивают широкий охват центров обработки данных по всему миру.
Как проверить скорость сервера веб-хостинга
Ваш веб-сайт работает недостаточно эффективно? Вы пробовали все, что только могли придумать, для повышения общей производительности вашего сайта, но время отклика по-прежнему невелико? Если да, то, возможно, вы пытаетесь исправить неправильную вещь.
Хотя почти 80 процентов всех проблем со скоростью веб-сайта связаны с ошибками интерфейса, такими как неоптимизированные изображения, объемный код или битые элементы страницы, не всегда виноваты ваши компоненты визуального дизайна.
Независимо от того, насколько точным может быть код вашего сайта или как вы оптимизируете и сжимаете файлы веб-сайта, если сервер хостинга работает неэффективно, никакие настройки не помогут решить вашу проблему со скоростью.
Хостинг-сервер вашего веб-сайта — это мозг, управляющий всем вашим цифровым существом.Как и у людей, если мозг поврежден или ему не хватает необходимых питательных веществ, все, что он контролирует, подвергается негативному воздействию.
Хотя вы должны быть осторожны при выборе провайдера веб-хостинга, даже у крупных компаний возникают проблемы с производительностью, поэтому регулярная проверка скорости сервера веб-хостинга является важной задачей для всех владельцев веб-сайтов.
Это не только предоставляет текущую статистику относительно работоспособности сервера, но и если ваш сервер не выполняет условия Соглашения об уровне обслуживания (SLA), вам следует немедленно связаться с хостинговой компанией для возврата денег или обновленных вариантов хостинга.
Как и все остальное в жизни, гарантии не всегда гарантированы. Поэтому важно сохранять бдительность, когда речь идет о мониторинге и анализе не только производительности вашего веб-сайта, но и производительности вашего сервера веб-хостинга.
Проверка скорости сервера веб-хостинга — относительно простой процесс. Однако, прежде чем мы углубимся в эту тему, давайте уделим несколько минут и исследуем различные элементы, которые вы должны идентифицировать и понимать, когда речь идет о мониторинге этого важного серверного компонента.
Два признака медленного сервера веб-хостинга
Трудно сузить круг всех различных факторов, которые могут быть причиной медленной работы сервера веб-хостинга. Поэтому возьмите следующие два основных фактора в качестве общего руководства для самых глубоких уровней функциональности и производительности сервера.
Следует отметить, что эти два фактора, как правило, являются наиболее распространенными компонентами среди неэффективных серверов веб-хостинга. Если вы обнаружите, что ваши динамические веб-страницы загружаются экспоненциально медленнее, чем статические, вам следует немедленно изучить следующие элементы сервера:
Время до первого байта (TTFB)
По сути, этот показатель определяет точное время между отправкой браузером конечного пользователя запроса HTTP / HTTPS GET и получением первого байта из запрошенного пакета данных.В то время как в некоторых определениях эта метрика описывается как продолжительность после того, как браузер выполняет поиск DNS и устанавливает соединение, другие включают поиск DNS и соединение в пределах общего TTFB.
Внешние факторы, такие как скорость интернет-соединения, играют прямую роль в показателях TTFB. Однако с учетом этого время TTFB не должно превышать 0,5 секунды. Фактически, последние конфигурации сервера веб-хостинга и дизайн внутренней инфраструктуры должны позволять TTFB около 0,1 секунды.
Распространение компонентов веб-страницы
Изучая скорость своего сервера веб-хостинга, обратите особое внимание на распределение компонентов веб-сайта с точки зрения времени загрузки. Решая проблему с сервером, вы заметите, что веб-сайт без кеширования имеет относительно равномерное распределение времени загрузки компонентов, что может вводить в заблуждение, если только TTFB не является исключительно медленным.
Веб-сайты с проблемами сервера действительно демонстрируют свои ошибки при доступе к веб-странице, которая уже была кэширована конечным пользователем.В этом случае вы заметите, что продолжительность TTFB намного больше, чем должна быть. В большинстве случаев это означает, что TTFB является крупнейшим компонентом, на который может приходиться до 60 процентов общей задержки веб-сайта.
Конечно, единственный способ сделать эти наблюдения — провести точный и всесторонний тест скорости сервера веб-хостинга.
Тест скорости веб-сервера | Пошаговое руководство
Проверить скорость сервера веб-хостинга так же просто, как ввести URL-адрес вашего сайта. Однако, как и в случае с любым другим инструментом тестирования показателей веб-сайта, важно использовать службу, способную предоставлять точные и исчерпывающие результаты.
Тест веб-сервера HTTP / HTTPS специально разработан для предоставления подробных показателей скорости исключительно для работоспособности и функциональности веб-сервера. Этот тест предоставляет результаты для нескольких ключевых показателей эффективности, включая код ответа сервера, время загрузки и ошибки ответа сервера. Тест проводится из 28 точек по всему миру, включая облачные сервисы (AWS) и из-за Великого китайского файрвола.
Лучшая часть? Этот бесплатный инструмент анализирует ваш сайт в три этапа:
Шаг первый. Введите информацию о своем веб-сайте
На главной странице введите URL-адрес вашего веб-сайта в поле поиска.Убедитесь, что вы выбрали соответствующий тип сервера (HTTP или HTTPS), а также тип запроса (GET или POST).
Шаг второй — укажите дополнительные параметры тестирования
В отличие от большинства других инструментов для тестирования скорости сервера веб-хостинга, у вас также есть набор дополнительных опций на выбор. Следующие три параметра тестирования можно настроить для получения индивидуализированного углубленного анализа сервера:
Шаг третий — Подтверждение данных и получение отчета
Убедившись, что информация верна, нажмите НАЧАТЬ ТЕСТ, и в считанные секунды вы получите полную разбивку по времени отклика веб-сервера, скорости и другие важные сведения о сервере.
После завершения теста вы можете просмотреть результаты из каждого местоположения, классифицированные по следующим показателям производительности:
Тест скорости веб-хостинга | Pickuphost.com
Что нужно знать о быстрой скорости хостинга и времени загрузки:
У вас есть всего 3 секунды, чтобы привлечь внимание пользователя! Скорость — ключ к успеху!
С современными технологиями знаете ли вы, что у вас есть всего три секунды, чтобы привлечь внимание пользователя в Интернете? Через три секунды пользователь либо закроет вашу страницу или сайт, либо будет искать альтернативу.Вы не хотите терять бизнес только из-за времени загрузки, и уж точно не из-за конкурентов. Прекращение работы с сайтом происходит из-за быстро меняющегося мира, в котором мы живем. Мы ожидаем, что все будет мгновенно и прямо сейчас.
При выборе услуги веб-хостинга вы должны также проверить Скорость веб-хостинга , вы не хотите, чтобы ваши пользователи или клиенты покидали ваш веб-сайт, даже не узнав, что вы предлагаете. Вы должны убедиться, что проверил скорость хостинга перед регистрацией.
Иногда даже стоит потратить немного больше денег на ежемесячный хостинг, чтобы гарантировать высокую скорость хостинга. Это может иметь решающее значение при продаже услуги или продукта клиентам. Быстрый хостинг Скорость может быть разницей между посетителем сайта и фактической продажей. Сегодня во всемирной паутине так много веб-сайтов, что вам нужно сделать так, чтобы ваш сайт выделялся среди других. Вы же не хотите быть просто еще одним сайтом среди миллиардов.
Вашим посетителям нужно сверхбыстрое время загрузки , чтобы зацепиться.Однажды зацепив — путь к превращению их в клиентов не так уж и далек.
Что следует учитывать:
Все это тоже нужно отметить и позаботиться.Скорость загрузки вашего сайта также зависит от того, как вы его настроили. Вы можете обнаружить, что в дальнейшем вы можете захотеть изменить изображения и видео на более светлые изображения и видео, чтобы ускорить загрузку сайта.
Чтение обзоров и тестирование Скорость хостинга
При выборе компании для размещения ваших сайтов проверка скорости хостинга должна быть одной из ваших основных задач. Зная, что у вас есть всего три секунды, вы должны убедиться, что ваш сайт загружается быстро. Чтение обзоров скорости хостинга различных компаний или платформ веб-хостинга поможет вам принять обоснованное решение, а также использование нашего теста скорости веб-хостинга.Мы создали для вас идеальный инструмент для проверки скорости хостинга. Мы называем это тестом скорости веб-хостинга . Вы также можете ознакомиться с нашими отзывами пользователей на странице отзывов. Страница отзывов организована таким образом, что основные претенденты находятся вверху, а вы можете прокрутить вниз, чтобы увидеть больше.
Текущее управление тестированием скорости
Вы должны проверять скорость своего хостинга не реже одного раза в две недели (если не каждый день), чтобы убедиться, что все работает нормально. Это важная часть управления сайтом, и вы не должны игнорировать это.Мы разработали идеальный инструмент, чтобы вы всегда были в курсе этой проблемы. Буквально это займет всего несколько секунд, и вы будете уверены, что все в порядке и сможете ли продолжить работу в обычном режиме.
Все, что вам нужно сделать, чтобы использовать Web Hosting Speed Test , — это выбрать вашего хостинг-провайдера и местоположение сервера, и у вас будет вся необходимая информация, чтобы двигаться вперед и принимать решения. Чтобы получить наиболее точный результат при измерении времени отклика сервера, мы рекомендуем выбрать один из регионов, в котором вы находитесь во время измерения пинга.Это очень помогает определить параметры теста скорости. Наименьшее число на шкале указывает на быстрый ответ сервера, а большее число — на медленную.
Обратите внимание на дополнительную вкладку «Статистика»; здесь вы можете просмотреть статистику автоматического измерения пингов за выбранный период времени.
Итак, начните с чтения обзоров и тестирования скорости компаний веб-хостинга , которые вам интересны. Сделав свой выбор, не забудьте получить купон на скидку на нашей странице купонов.
Как проверить скорость сервера веб-хостинга?
Каждый момент имеет решающее значение, когда мы говорим о скорости веб-сайта.
Последние статистические данные показывают, что потеря одной секунды при загрузке страницы может привести к уменьшению количества просмотров страниц на 11%, падению конверсий на 7%, и миллионам потерянных продаж . И это даже не говоря о вреде, нанесенном вашим усилиям по поисковой оптимизации.
Одно можно сказать наверняка — быстрые сайты равны счастливым посетителям. Итак, сегодня наша тема — скорость сервера веб-хостинга и способы ее улучшения.
Следующий обзор содержит важную информацию, например:
Что делает ваш сайт медленным?
Как измерить скорость сервера веб-хостинга?
Как работают средства проверки скорости сервера?
Скорость хостингового сервера Scala
Советы по увеличению скорости вашего веб-сайта
Заключение
FAQ
Что делает ваш сайт медленным?
Во-первых, нам нужно установить разницу между скоростью сервера и скоростью веб-сайта .
Выбирая новый веб-хостинг, вы хотите убедиться, что его оборудование соответствует требованиям скорости. У вас может быть , самый легкий и оптимизированный веб-сайт , но если серверы ниже среднего, ваши усилия будут напрасными. Таким образом, скорость сервера показывает, насколько быстро ваш хост-компьютер будет обрабатывать запросы пользователей и находить необходимый контент.
Ваш хост отвечает за среду, но фактическая скорость веб-сайта зависит только от вас. Это зависит от множества факторов — выбрано программное обеспечение , код оптимизации , кеширование браузера , сжатие изображений .Сегодня конкуренция за самый яркий и красивый веб-сайт настолько жестока, что веб-мастера часто забывают, что каждый новый плагин или большой визуальный элемент увеличивает размер и замедляет загрузку страницы.
Это общая ответственность, как видите:
Если обе стороны сделают свой вклад, ваш сайт будет работать.
Как измерить скорость сервера веб-хостинга?Многие провайдеры в настоящее время предлагают бесплатную пробную версию , обычно на 30-45 дней , в течение которой вы можете протестировать их услуги хостинга . Это отличный способ познакомиться с интерфейсом, а также провести несколько полезных тестов производительности .
Сегодня существует множество сторонних инструментов, которые измеряют скорость вашего веб-сайта с помощью некоторых расширенных алгоритмов . Лучшие из них даже добавят несколько советов по оптимизации производительности.Но какие числа из всех результатов напрямую относятся к скорости сервера?
Время до первого байта, сокращенно TTFB, указывает на скорость отклика вашего веб-сервера. Это в основном время от первоначального запроса пользователя до появления первых байтов данных в браузере клиента . Чем быстрее ваш TTFB, тем быстрее ваш сайт может начать загружаться. Это особенно важно для динамических страниц, поскольку серверу необходимо «построить» запрошенный контент из нескольких различных компонентов .
Еще одна вещь, которая поможет вам определить скорость сервера вашего веб-сайта, — это проверка распределения ваших веб-компонентов. Инструменты проверки часто дают подробную картину , сколько секунд требуется каждому веб-элементу для загрузки и есть ли что-то «засоряющее» процесс.
Как работают средства проверки скорости сервера?На рынке средств проверки скорости можно предложить множество полезных и универсальных инструментов — GTMetrix и WebPageTest выполняют тысячи тестов каждый день.Такие платформы, как Pingdom , даже идут дальше, отслеживая время безотказной работы и предупреждая вас о том, что что-то пойдет не так.
На самом деле это простой процесс:
Многие инструменты также включают тест загрузки / выгрузки .После пинга начального ответа сервера программа проверки откроет несколько соединений и попытается загрузить небольшой фрагмент контента. Это проверяет как скорость вашего сервера, так и то, насколько хорошо ваш хост-компьютер справляется с давлением . Аналогично, система затем обратит процесс, загрузив фрагмент данных с вашего ПК на веб-сервер.
Имейте в виду, что всегда есть вероятность ложных срабатываний, когда измеряет скорость . Использование нескольких инструментов и проверка скорости из разных мест могут дать вам гораздо более точное представление о потенциале хоста.
Скорость хостинг-сервера ScalaScala Hosting на протяжении многих лет анализирует рынок, сравнивает различные предложения серверов и адаптирует свои услуги для оптимальной производительности веб-сайтов.
В этом аспекте мы нашли управляемых VPS-сервисов , идеально подходящих для этой работы.
Для начала, на виртуальном частном сервере значительно меньше клиентов по сравнению с учетными записями общего хостинга. Каждый пользователь VPS получает выделенных ресурсов системы — ядер ЦП, ОЗУ, места на сервере.Это гарантирует, что ваш веб-сайт останется быстрым и безопасным даже в случае возникновения проблем с другими клиентами на том же компьютере.
Но это только верхушка айсберга Scala Hosting.Если ваш VPS имеет до 2 ГБ ОЗУ, вы можете легко использовать LiteSpeed и повысить производительность своего сервера в 8-10 раз . Мы говорим о ведущем в отрасли решении для скорости сервера веб-хостинга, значительно превосходящем стандартную конфигурацию Apache с большинством хостов.
Есть приятный сюрприз и для PHP-сайтов. SPanel Scala Hosting поставляется с PHP-FPM , активированным по умолчанию, что позволяет коду PHP выполняться быстрее, особенно для веб-сайтов с высокой посещаемостью. Результаты различных проверок показывают, что это может привести к увеличению скорости веб-хостинга до 30%.
Советы по увеличению скорости вашего сайтаТеперь, когда мы рассмотрели, что ваш хост может сделать для вас, давайте посмотрим, как вы можете помочь себе в поисках более быстрого веб-сайта.
В зависимости от типа изображения вы можете использовать сжатие без потерь (PNG и BMP) или с потерями (JPEG и GIF) .Если вы используете WP, ваши изображения будут автоматически сжаты, или вы можете настроить процесс с помощью надежного плагина.
Убедитесь, что вы используете только критически важные надстройки , регулярно обновляйте их и блокируйте доступ ко всему ненужному.
Конечно, это только основы. Вы можете сделать гораздо больше, чтобы ускорить свой сервер и страницы —
Стремительный рост вашего веб-сайта никогда не был таким простым.
ЗаключениеИтак, каков итог наших исследований?
Медленные веб-сайты могут нанести большой ущерб вашему бренду или бизнесу.Клиенты становятся все более требовательными с каждым днем, и веб-мастера должны иметь четкую стратегию оптимизации производительности .
Сюда входят:
Вроде много, но, поверьте, приз того стоит.
FAQ В: Как узнать, работает ли мой сервер медленно?A: Вы можете использовать набор сторонних инструментов для перекрестной проверки скорости вашего сервера и веб-сайта. Самое простое, что вы можете сделать, — это проверить ping. Вы можете легко определить , есть ли проблема с подключением где-то в сети , или ваш медленный веб-сайт является результатом плохой оптимизации.
Откройте командную строку (cmd) и выполните команду ping yourdomain.com . Вы также можете проверить tracert yourdomain.com , чтобы узнать, где именно потеряно соединение.
В: Какая скорость сервера считается хорошей?A: Это довольно субъективный показатель, поскольку он зависит от множества факторов. Время до первого укуса — хороший показатель здесь. Как правило, любой показатель TTFB ниже 350-400 мс считается быстрым, а до 700-800 мс можно назвать средней производительностью вашего сервера.Все, что выше, означает, что ваш хост может препятствовать скорости вашего сайта.
В: Как я могу ускорить работу моего сервера?A: Если вы используете автономный VPS или выделенный сервер, вы можете внести некоторые изменения, чтобы улучшить производительность вашего оборудования. Это включает выбор правильной ОС , включение кэширования , настройку обратного прокси или включение HTTP / 2 . Жесткие диски SSD также незаменимы, когда речь идет о скорости.
Существует достаточно документации для разработчиков о том, как обрабатывать эти оптимизации, но если у вас нет такого опыта в управлении серверами, вам лучше оставить эти задачи профессионалам.
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость . Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей.Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и, в конечном итоге, конвертируются. Другими словами, молниеносный веб-сайт открывает все хорошее, чего так жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассказали об этом в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, — это неправильное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения. Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта вместе с некоторыми инструментами, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед запуском теста скорости вы должны проверить, есть ли у вас уже настроенные и запущенные на вашем сайте WordPress следующие две вещи:
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру.А если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
1. Настроить кеширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать нечего. Однако помните, что кеширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включить сеть доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress.В 99,9% сценариев это окажет огромное влияние на скорость вашего сайта. В зависимости от местоположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы заметили, что CDN сократил время загрузки более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN будет автоматически развернут, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете Cloudflare или заинтересованы в нем, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress. Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете ознакомиться с полным списком ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения испытания скорости
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет большое значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 25 различных центров обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к вашему центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, будет соответствовать выбранному вами местоположению .
Вы должны тестировать несколько раз
В этой статье мы не будем углубляться в кеширование, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с хоста WordPress или плагина, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз, , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta. Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть CDN Kinsta запрашивает ниже, аналогичным образом. Найдите заголовок под названием x-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может незначительно отличаться в зависимости от вашего провайдера CDN. Например, при использовании Cloudflare заголовок HTTP называется cf-cache-status .
Анализ скорости веб-сайта
Чтобы правильно протестировать скорость, вам нужно видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже). Этот обычно требует многократного выполнения теста скорости . Мы обнаружили, что обычно магическим числом является два или три. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после , сайт, который полностью загружался из кеша, был более чем на 50% быстрее .И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасПришло время познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — это хорошая цель.Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — выбрать один инструмент и придерживаться его .У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик трендов для веб-мастеров из Google, хорошо подводит итог.
У каждого инструмента есть набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них наиболее близок, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная своим бесплатным инструментом для тестирования скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам разные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что он очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальный балл. Опять же, это полезно для определения « быстрых побед », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не стоит слишком зацикливаться на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, выполненных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Рейтинг PageSpeed составляет от 0 до 100 баллов и основан на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.У нас также есть пошаговое руководство, как исправить это упорное предупреждение браузера о кешировании.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и ориентирован больше на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть возможна не во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет почти невозможное время, пытаясь достичь наивысшего результата. Что совершенно нормально. И точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию с помощью фрагмента кода, включенного в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
.Тайминги скорости сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, поскольку мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Почему? потому что он собран на основе случайной выборки данных.
Джо отлично описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, сочетая производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix фактически является универсальным поставщиком для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструмент для проверки скорости веб-сайтаKeyCDN предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.В подробном отчете представлен подробный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP-запросов. запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайтов, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке.Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с использованием clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, возможно, вам стоит попробовать этот инструмент.
Отчет об испытании скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт вычисляет размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, скрипт предлагает советы, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях подключения. Если вам нужны подробные данные, анализатор веб-страниц разберет их за вас, отобразив размер и комментарий для каждого. В нижней части анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ожидайте таких вещей, как поддержка HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными деталями, которые стоит проверить.После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для тестирования скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Инструменты разработчика Chrome
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. У него есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключения кеша, ограничения сетевых подключений, создания снимков экрана с рендерингом страниц и диагностики медленного TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализирующий последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает действительно глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы нагрузки и воздействия
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, выполненные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, подумайте о переходе на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей.Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия сайта
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который появился недавно. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местоположении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
dotcom-monitor имеет множество бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
15.Новая реликвия
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем то, что предоставляют вышеперечисленные инструменты, вы хотите инвестировать в него.
Новая реликвия
На самом деле мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их продукты для мониторинга приложений и синтетические продукты.
Время веб-транзакций New Relic
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, гарантирующим, что мы обеспечиваем лучшую поддержку нашим клиентам WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность.




 co.
co.