Проверка вида сайта в разных браузерах в один клик
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
|
Размер: 21,3 Мб. Длительность: 5 мин. 7 сек. Скачать видеоурок |
Каждый web-разработчик хочет, чтобы его «детище» выглядело одинаково (или почти одинаково) в наибольшем количестве браузеров.
Зачастую, при разработке верстальщики попеременно просматривают сайт в различных браузерах после внесения очередного изменения в код.
У большинства вебмастеров стоят, по меньшей мере, 3-4 браузера, в которых они отслеживают внешний вид сайта при разработке. Однако такой подход не всегда удобен и, к тому же, далеко не исчерпывает всего многообразия браузеров.
Это, в свою очередь, ведет к тому, что представление о внешнем виде может быть неверное, так как тестирование производилось всего с несколькими браузерами и на одном компьютере.
Исправить данную ситуацию призван интересный и полезный сервис browsershots.org, о котором я вкратце расскажу в данном видеоуроке.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Если вы начинающий веб-разработчик или верстальщик, рекомендую вам серию бесплатных видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Эти материалы помогут вам продвинуться вперед гораздо быстрее:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
6 инструментов для быстрой проверки работы сайта на разных устройствах – Сей-Хай
При создании сайта важно помнить, что он не только должен работать и отлично выглядеть на устройстве, на котором вы его создаете, но и на всех других устройствах, на которых он также может использоваться.
Оптимизация для мобильных устройств и планшетов важна не только для пути пользователя, но и с точки зрения SEO.
Поскольку на рынок выходит все больше и больше устройств, вам необходимо проверять, совместим ли любой созданный вами веб-сайт по всем направлениям. Один неудачный опыт, и пользователи, скорее всего, уйдут и больше не вернутся. Это может иметь катастрофические последствия для бизнеса, особенно если он только в начале пути.
Очень важно проверить, как сайт выглядит и ведет себя при просмотре в любых условиях. Вы думаете, что пользователи смотрят его только на мобильных устройствах в портретном режиме? Ну что ж, вы ошибаетесь.
Вот 6 инструментов, которые избавят вас от необходимости заводить библиотеку всех устройств и ускорят процесс.
1. Multi-Screen Test
WhatIsMyScreenResolution – небольшой инструмент, который поможет легко проверить, как ваш сайт будет выглядеть на разных устройствах. И да, он абсолютно бесплатный! Введите URL-адрес и выбирайте нужный вам девайс. Каждое устройство также может быть разделено на разные размеры и разрешения (или вы можете ввести свое), что упрощает тестирование.
Каждое устройство также может быть разделено на разные размеры и разрешения (или вы можете ввести свое), что упрощает тестирование.
2. Responsinator
Responsinator – еще один отличный инструмент, позволяющий проверить, как сайт выглядит на других устройствах, без необходимости платить. Стандартные шаблоны бесплатные. Но если вы захотите попробовать свой размер, то придется зарегистрироваться.
3. Google Dev Tools
Вы наверняка слышали про Google Dev Tools, но мы расскажем еще раз. Добавьте инструмент в Chrome, и вы сможете увидеть, как сайт будет выглядеть на множестве экранов разных размеров и разрешений. Вы можете имитировать сенсорный ввод, ориентацию устройства и геолокацию, чтобы проверить, как они работают. Инструмент удаленной отладки легко обнаруживает проблемы: он позволяет просматривать, изменять, отлаживать и профилировать код страницы прямо со своего ноутбука или компьютера.
4. Browser Stack
Browser Stack позволяет вам тестировать сайт на более чем 2000 реальных устройств и браузеров – и все это в реальном времени! Настроить инструмент несложно, а еще проще интегрировать в вашу систему. Поскольку он тестируется в реальных браузерах на реальных машинах, вы знаете, что результаты более надежны и точны.
Поскольку он тестируется в реальных браузерах на реальных машинах, вы знаете, что результаты более надежны и точны.
В реальном времени вы можете отлаживать любую ошибку с помощью предустановленных инструментов разработчика. Все тесты выполняются безопасно на защищенных от несанкционированного доступа физических устройствах и очищаются от всех данных после каждого сеанса, поэтому вам не нужно беспокоиться о компрометации безопасности.
5. TestComplete Mobile
TestComplete Mobile позволяет создавать и запускать тесты пользовательского интерфейса на реальных мобильных устройствах, виртуальных машинах и эмуляторах. Вы можете тестировать макеты мобильных устройств и приложения с помощью действий записи и воспроизведения без скриптов. Это может помочь вам отредактировать и исправить любые потенциальные проблемы, которые могут возникнуть во время тестов.
Поскольку тесты проводятся на реальных устройствах, вы знаете, что вероятность возникновения ошибок в системе ниже, чем на смоделированном устройстве. Инструмент можно использовать бесплатно в течение 30 дней – есть время понять, нужно ли вам покупать тест.
Инструмент можно использовать бесплатно в течение 30 дней – есть время понять, нужно ли вам покупать тест.
6. Sizzy
Sizzy – отличный инструмент для проверки сайтов с множеством полезных функций. Вы можете переключать экран между портретной и альбомной ориентацией, фильтровать по ОС и типу устройства, переключать темы и делать снимки экрана. По информации от создателей, инструмент имитирует окно просмотра, то есть результаты такие же, как и на этом телефоне / планшете. Однако он не может имитировать различные механизмы рендеринга браузера, поэтому есть вероятность незначительных отличий по сравнению с реальным гаджетом. Sizzy предлагает бесплатную пробную версию: если захотите купить его, придется платить от 5 долларов в месяц.
Источник
Читайте также:
20 примеров веб-дизайна, которые задают тон 2020 году
14 лучших инструментов для выбора цветовых схем
20+ новых инструментов для дизайнеров в 2020 году
Как протестировать ваш веб-сайт в различных браузерах онлайн
Здесь, в WCB, мы с оптимизмом верим, что наступит светлый день, когда все браузеры будут отображать наши веб-сайты одинаково. Но на момент написания этой статьи этот день еще далеко, и мы все еще сталкиваемся с необходимостью тестировать веб-сайты, которые мы создаем на разных платформах, устройствах и браузерах, чтобы убедиться, что наш клиент в конечном итоге будет доволен.
Но на момент написания этой статьи этот день еще далеко, и мы все еще сталкиваемся с необходимостью тестировать веб-сайты, которые мы создаем на разных платформах, устройствах и браузерах, чтобы убедиться, что наш клиент в конечном итоге будет доволен.
Если вы создаете веб-сайты, вы можете использовать старые добрые методы тестирования, такие как запуск виртуальных машин с множеством браузеров и установленных ОС, покупка нескольких ноутбуков или надоедание вашим друзьям и соседям с просьбой протестировать ваше создание на их iPad. Что ж, эти способы вполне имеют право на существование.
Но вы бы ударили себя ногой, если бы знали, сколько сегодня сервисов предлагают вам протестировать ваш сайт без каких-либо хлопот всего одним щелчком мыши.
Browsershots
Бесплатный веб-сервис позволяет протестировать сайт в более чем 50 браузерах и операционных системах, комбинируя их в огромном количестве вариаций. Единственный смущающий момент — вы получите только скриншоты, поэтому ваши скрипты и мигающие фоны CSS не будут отображаться.
Все, что вам нужно сделать, это просто указать свой URL, нажать кнопку и подождать – ваш сайт встанет в очередь, и через некоторое время (от 5 минут до 2 часов, в зависимости от загруженности серверов) вы получите свои скриншоты просто по одному.
На самом деле можно купить платный аккаунт, который дает вам высокий приоритет за 29,95 $ / мес, поэтому вы получите свой скриншот через 5 минут.
Зайти на официальный сайт
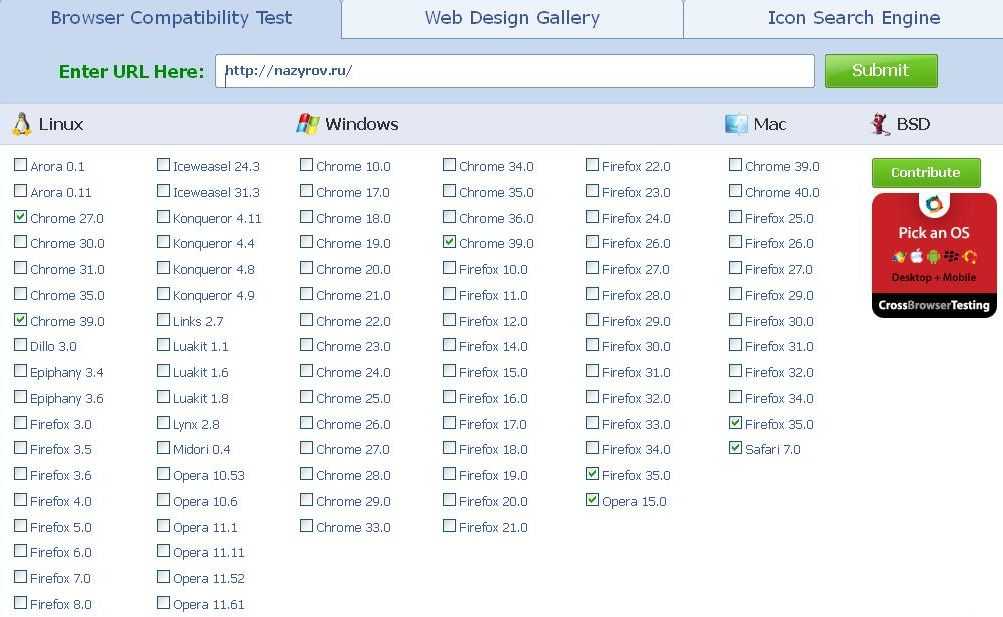
CrossBrowserTesting
Чрезвычайно функциональный платный сервис, который позволяет протестировать ваш сайт на реальных компьютерах через соединение VNC в любом браузере и операционной системе – доступно более 1000 комбинаций от 29,95$/мес.
Не могу не упомянуть тестирование на мобильных платформах и устройствах, таких как Android и iOS, — все выполняется в режиме реального времени, так что теперь ваши фоны CSS мигают, как новогодняя елка!
Посетите официальный веб-сайт
Litmus
Помимо проверки кросс-браузерной совместимости, этот полезный онлайн-сервис проверяет код HTML и CSS.
Но замечательной особенностью Litmus является то, что сервис ориентирован в основном на тестирование электронной почты — доступно более 30 почтовых клиентов, а также множество аналитических инструментов — ваши электронные письма попадают прямо в сердце, а также выглядят красиво на бабушкиной Нокии!
Цены начинаются от 49$/мес после 7 дней пробного периода.
Посетите официальный сайт
Net Renderer
Быстрый и бесплатный онлайн-инструмент, с помощью которого вы можете проверить, как веб-сайт отображается в старых версиях IE (может быть полезным, если вы часто имеете дело с государственными органами — IE по-прежнему стандарт там). Особенность заключается в том, что он может объединять скриншоты из разных версий в одно изображение, поэтому разница в рендеринге очень хорошо видна.
Посетите официальный сайт
Инструмент разработчика Chrome: режим эмуляции
На мой взгляд, это лучший инструмент для быстрого тестирования, поскольку он доступен бесплатно и поставляется с великолепным браузером Chrome. Просто щелкните правой кнопкой мыши, нажмите «Проверить элемент» и перейдите к эмуляции — вуаля, вы в раю.
Просто щелкните правой кнопкой мыши, нажмите «Проверить элемент» и перейдите к эмуляции — вуаля, вы в раю.
Множество предустановленных мобильных устройств, гибкая настройка разрешения, соотношения пикселей и т. д. — все эти функции доступны в один клик. Кроме того, он может эмулировать устройства с сенсорным экраном, что очень полезно для тестирования и исследования шаблонов взаимодействия с пользователем. Вы не платите ни копейки, а в сочетании с локальным сервером у вас есть мощная и гибкая фабрика тестирования, с которой вы можете работать где угодно, даже без подключения к Интернету — просто прекрасно!
Эти опции, безусловно, лишь малая часть огромного разнообразия услуг и программ, которые вы легко можете найти самостоятельно в Интернете. Здесь я перечислил только то, что считаю достойным внимания.
Яркие дни универсального рендеринга не за горами, но с этими простыми инструментами у вас есть все необходимое для того, чтобы каждый клиент с любым экзотическим устройством был доволен тем, что вы создаете.
Как протестировать сайт в разных браузерах? Обзор лучших инструментов
Главная » Блог » Ведение блога » Дизайн блога » Как протестировать веб-сайт в разных браузерах? Обзор лучших инструментовОпубликовано Abhishek Raj
Обновлено
Хороший веб-дизайн должен обеспечивать использование правильных цветовых схем и удобство работы пользователей. У вас безупречный дизайн веб-сайта. Это выглядит потрясающе на вашем компьютере. Но выглядит ли он одинаково идеально в разных веб-браузерах и операционных системах мира? Как вы будете проверять эту согласованность в пользовательском опыте? Именно здесь необходимость тестирования веб-сайта в разных браузерах и устройствах становится еще более важной. В своем сегодняшнем посте я рассмотрю лучшие инструменты кросс-браузерного тестирования, которые помогут вам проверить совместимость вашего веб-сайта в нескольких браузерах и операционных системах.
Что такое кроссбраузерность и кроссплатформенность?
Лучшие инструменты для тестирования вашего веб-сайта в разных браузерах и на разных устройствах (версия 2021 г. )
)
1. Лямбда-тест
2. Браузер
3. Стек браузера
4. Кроссбраузерное тестирование
5. Браузершоты
Вывод: какой инструмент лучше?
Как провести перекрестное тестирование сайта в разных браузерах?
Что такое совместимость между браузерами и устройствами?
Бум интернет-технологий вызвал экспоненциальный рост спроса на различные устройства с доступом в Интернет, такие как:
- Компьютеры (настольные/ноутбуки)
- Смартфоны
- Планшеты
- Смарт-телевизоры
- Смарт-часы По данным Statista, по состоянию на апрель 2020 года в мире насчитывается 4,57 миллиарда пользователей Интернета. Из них 4,2 миллиарда являются пользователями мобильного интернета. Это означает, что почти 90% интернет-пользователей используют мобильные устройства (например, смартфоны, планшеты и смарт-часы) для подключения к сети.
Теперь представьте разнообразие размеров экрана, операционных систем и веб-браузеров на этих устройствах.
 Об этом даже подумать сложно. Верно? Тестирование вашего веб-сайта на таком огромном количестве устройств с доступом в Интернет называется совместимостью между браузерами и устройствами. Для приятного взаимодействия с пользователем важно убедиться, что дизайн вашего веб-сайта совместим с максимально возможным количеством устройств и веб-браузеров!
Об этом даже подумать сложно. Верно? Тестирование вашего веб-сайта на таком огромном количестве устройств с доступом в Интернет называется совместимостью между браузерами и устройствами. Для приятного взаимодействия с пользователем важно убедиться, что дизайн вашего веб-сайта совместим с максимально возможным количеством устройств и веб-браузеров!Лучшие инструменты для тестирования вашего веб-сайта в разных браузерах и на разных устройствах (выпуск 2021 г.)
Теперь, когда у нас есть хорошее представление о том, что такое кросс-браузерное и кросс-девайсное тестирование, давайте теперь рассмотрим лучшие онлайн-инструменты, которые помогут вам выполнить тест на совместимость веб-сайта за считанные секунды:
1. Лямбда-тест
Лямбда-тест облачная программа «программное обеспечение как услуга» (SAAS), которая поможет вам протестировать свой веб-сайт в более чем 2000 различных браузерах и устройствах. Это самый продвинутый и многофункциональный инструмент кроссбраузерной совместимости на планете.
Кросс-браузерное тестирование в LambdaTest Не могу поверить? Я призываю вас попробовать!
Не могу поверить? Я призываю вас попробовать!Ниже приведен список функций, предлагаемых Lambda Test:
- Средство тестирования кросс-браузерной совместимости , веб-браузер и размеры экрана) предоставляется вам в режиме реального времени для проверки совместимости вашего веб-сайта с интегрированной отладкой.
- Локальное веб-тестирование
- Тестирование в новейших настольных и мобильных браузерах
- Автоматическое тестирование и снимки экрана — позволяет автоматически создавать полные снимки экрана веб-страниц на различных устройствах, операционных системах, браузерах и разрешениях в формате as один клик.
- Адаптивное тестирование — позволяет проверить адаптивность или плавность вашего веб-сайта для различных размеров и размеров экрана.
- Тестирование географического местоположения — проверьте свои веб-страницы из разных географических мест
- Тестирование пользовательского интерфейса — позволяет делать скриншоты ваших веб-страниц, а затем сравнивать их с исходными изображениями.
 Это помогает выявить визуальные отклонения в вашем веб-дизайне.
Это помогает выявить визуальные отклонения в вашем веб-дизайне.
Что мне больше всего понравилось в Lambdatest, так это его простой в использовании интерфейс и справедливая ценовая политика. С бесплатной версией Lambdatest вы можете проводить тестирование браузера в режиме реального времени до 60 минут в месяц (т.е. всего 6 сеансов по 10 минут каждый). Эта ежемесячная квота также включает 10 тестов со скриншотами, 10 адаптивных тестов, интеграцию сторонних приложений и поддержку 24*7. Это нормально для случайного тестирования, особенно когда вы время от времени вносите визуальные изменения на свой сайт. Однако, чтобы ограничить эти ограничения, вы можете подписаться на их платные планы, стоимость которых начинается всего от 15 долларов в месяц.
2. Браузер
Следующим инструментом в моем списке является Браузер. По сравнению с Lambdatest, в бесплатной версии он предлагает гораздо меньше функций. С ограниченными 3-минутными сеансами и тестированием, ограниченным Internet Explorer 11 на компьютере с Windows 7, бесплатная версия Browserling, откровенно говоря, не очень полезна.
 Однако, когда вы подписываетесь на их платные планы, стоимость которых начинается с 19 долларов в месяц, все эти ограничения снимаются, и вы получаете мгновенный доступ к:
Однако, когда вы подписываетесь на их платные планы, стоимость которых начинается с 19 долларов в месяц, все эти ограничения снимаются, и вы получаете мгновенный доступ к:- Неограниченное количество сеансов — тестируйте столько, сколько хотите
- Тестирование во всех доступных браузерах и операционных системах (т.е. 5 браузеров и 12 ОС)
- Локальное тестирование через туннели SSH
- скриншоты и
- адаптивное тестирование веб-сайт в различных браузерах и комбинациях устройств. По цене 29 долларов в месяц это определенно дорого по сравнению с Lambdatest, который предлагает гораздо лучшее соотношение цены и качества. Тем не менее, если вы хотите попробовать Browser Stack перед подпиской на полную версию, вы можете зарегистрировать бесплатную пробную учетную запись, которая включает в себя:
- Мгновенный доступ к реальным устройствам (Mac / Windows / Linux / iOS / Android)
- Каждое устройство доступно до 1 минуты только во время бесплатной пробной версии
- 30 минут интерактивного тестирования браузера
- 100 минут автоматического браузера testing
- Интеграция с Jira, Trello, Github и slack
При обновлении до действующего плана стоимостью 29 долларов США в месяц вы получаете неограниченный доступ ко всем функциям тестирования совместимости браузера, как показано выше.
 Кроме того, вы получаете неограниченное количество снимков экрана и гибкое тестирование.
Кроме того, вы получаете неограниченное количество снимков экрана и гибкое тестирование.4. Кросс-браузерное тестирование
Еще один хороший инструмент, о котором стоит упомянуть, это Кросс-браузерное тестирование. Он может похвастаться живым ручным или автоматическим тестированием в более чем 2050 настольных и мобильных браузерах.
Ниже приведен список функций, предлагаемых приложением Cross Browser Testing:
- Тестирование в реальном времени — для проверки совместимости вашего веб-сайта в Интернете с предпочитаемым набором комбинаций ОС, браузера и устройства.
- Локальное тестирование
- Создавайте автоматические скриншоты своих веб-страниц, чтобы проверить, как они отображаются в разных браузерах и системных средах.
- Отзывчивое тестирование
- Запись и воспроизведение
Для ручных тестировщиков и веб-разработчиков план «живого тестирования», пожалуй, лучший план, который стоит 29 долларов в месяц (оплачивается ежегодно) или 39 долларов в месяц (оплачивается ежемесячно).
Живое тестирование моего веб-сайта на iPhone 11 Pro max на месячной основе). Это определенно немного дорого. Но если вы хотите протестировать перед покупкой, есть возможность подписаться на 7-дневную бесплатную пробную версию. В рамках бесплатной пробной версии вам предоставляется 100 автоматических минут и 100 минут ручной работы (5 минут за сеанс) для тестирования веб-сайта в различных браузерах и на разных комбинациях устройств. Вот скриншот, на котором я тестировал свой сайт на iPhone 11 Pro Max:
на месячной основе). Это определенно немного дорого. Но если вы хотите протестировать перед покупкой, есть возможность подписаться на 7-дневную бесплатную пробную версию. В рамках бесплатной пробной версии вам предоставляется 100 автоматических минут и 100 минут ручной работы (5 минут за сеанс) для тестирования веб-сайта в различных браузерах и на разных комбинациях устройств. Вот скриншот, на котором я тестировал свой сайт на iPhone 11 Pro Max:5. Browsershots
Как следует из названия, Browsershots — это специальный инструмент для создания снимков экрана, который позволяет бесплатно делать снимки ваших веб-страниц в разных браузерах и операционных системах.
Вот как это работает: Когда вы отправляете веб-сайт для тестирования, Browsersshots добавляет этот веб-сайт в свою очередь заданий. Когда какое-либо устройство в его сети распределенных компьютеров освобождается, оно назначает это задание этому компьютеру.
 Затем он сделает скриншоты вашей веб-страницы и загрузит их на свой сервер для просмотра.
Затем он сделает скриншоты вашей веб-страницы и загрузит их на свой сервер для просмотра.Я протестировал Browsershots, чтобы проверить совместимость моего веб-сайта с различными браузерами и операционными системами. Все прошло хорошо, кроме очереди ожидания, которая длилась 20 минут! Иди, выпей чашечку кофе или прогуляйся!
Вывод: какой инструмент лучше?
Изучив все эти инструменты кросс-совместимости, я могу с уверенностью сказать, что LambdaTest — это лучшее и наиболее комплексное решение для всех ваших потребностей в веб-тестировании. С его бесплатными планами, предлагающими достаточно честные варианты тестирования и неограниченными планами, начинающимися всего с 15 долларов в месяц, вы никогда не ошибетесь с Lambdatest.
Как провести перекрестное тестирование веб-сайта в разных браузерах?
Я надеюсь, что этот пост был полезен для вас при выборе лучшего инструмента для тестирования совместимости веб-сайтов. Какой ваш любимый инструмент для перекрестного тестирования совместимости веб-сайта в разных браузерах? Пожалуйста, поделитесь в комментариях ниже.



 Об этом даже подумать сложно. Верно? Тестирование вашего веб-сайта на таком огромном количестве устройств с доступом в Интернет называется совместимостью между браузерами и устройствами. Для приятного взаимодействия с пользователем важно убедиться, что дизайн вашего веб-сайта совместим с максимально возможным количеством устройств и веб-браузеров!
Об этом даже подумать сложно. Верно? Тестирование вашего веб-сайта на таком огромном количестве устройств с доступом в Интернет называется совместимостью между браузерами и устройствами. Для приятного взаимодействия с пользователем важно убедиться, что дизайн вашего веб-сайта совместим с максимально возможным количеством устройств и веб-браузеров! Не могу поверить? Я призываю вас попробовать!
Не могу поверить? Я призываю вас попробовать! Это помогает выявить визуальные отклонения в вашем веб-дизайне.
Это помогает выявить визуальные отклонения в вашем веб-дизайне. Однако, когда вы подписываетесь на их платные планы, стоимость которых начинается с 19 долларов в месяц, все эти ограничения снимаются, и вы получаете мгновенный доступ к:
Однако, когда вы подписываетесь на их платные планы, стоимость которых начинается с 19 долларов в месяц, все эти ограничения снимаются, и вы получаете мгновенный доступ к: Кроме того, вы получаете неограниченное количество снимков экрана и гибкое тестирование.
Кроме того, вы получаете неограниченное количество снимков экрана и гибкое тестирование. на месячной основе). Это определенно немного дорого. Но если вы хотите протестировать перед покупкой, есть возможность подписаться на 7-дневную бесплатную пробную версию. В рамках бесплатной пробной версии вам предоставляется 100 автоматических минут и 100 минут ручной работы (5 минут за сеанс) для тестирования веб-сайта в различных браузерах и на разных комбинациях устройств. Вот скриншот, на котором я тестировал свой сайт на iPhone 11 Pro Max:
на месячной основе). Это определенно немного дорого. Но если вы хотите протестировать перед покупкой, есть возможность подписаться на 7-дневную бесплатную пробную версию. В рамках бесплатной пробной версии вам предоставляется 100 автоматических минут и 100 минут ручной работы (5 минут за сеанс) для тестирования веб-сайта в различных браузерах и на разных комбинациях устройств. Вот скриншот, на котором я тестировал свой сайт на iPhone 11 Pro Max: Затем он сделает скриншоты вашей веб-страницы и загрузит их на свой сервер для просмотра.
Затем он сделает скриншоты вашей веб-страницы и загрузит их на свой сервер для просмотра.