Как настроить микроразметку на сайте
Чем лучше поисковая система понимает, что находится на сайте, тем активнее его ранжирует и точнее выдает запросы в поиске. Чтобы помочь алгоритмам, на сайте настраивают микроразметку, которая разделяет контент на страницах по типу данных.
В этой статье расскажем, что такое микроразметка и как ее настроить без помощи разработчика.
Как внедрить микроразметку без разработчика
Микроразметка — код, указывающий, какой именно контент размещен на странице. Он делает интернет более понятным, структурированным и облегчает для поисковых систем и специальных программ процесс обработки информации, чтобы те могли понятно представить ее в результатах поиска.
Стандарт семантической разметки — Schema.org. Его установили в 2011 году поисковые системы Google, Bing и Yahoo. Сейчас его использует большинство поисковых систем.
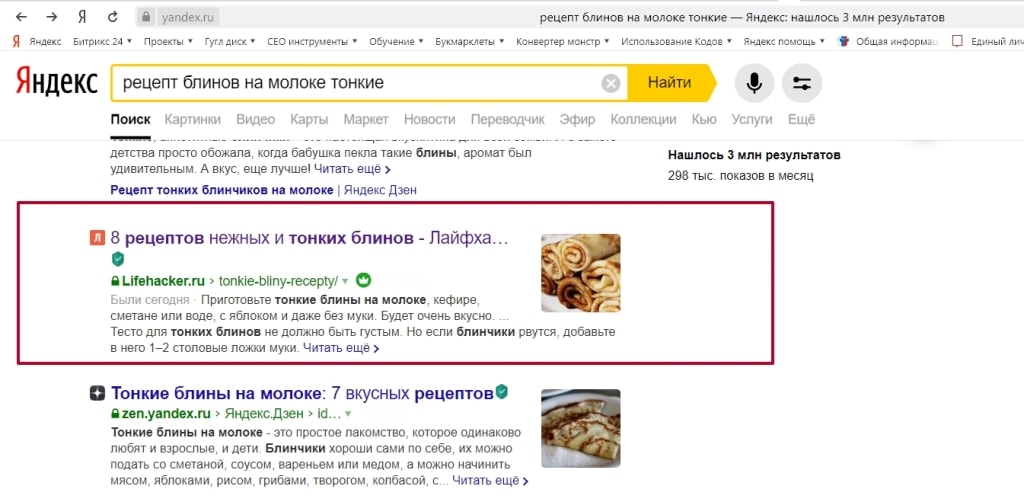
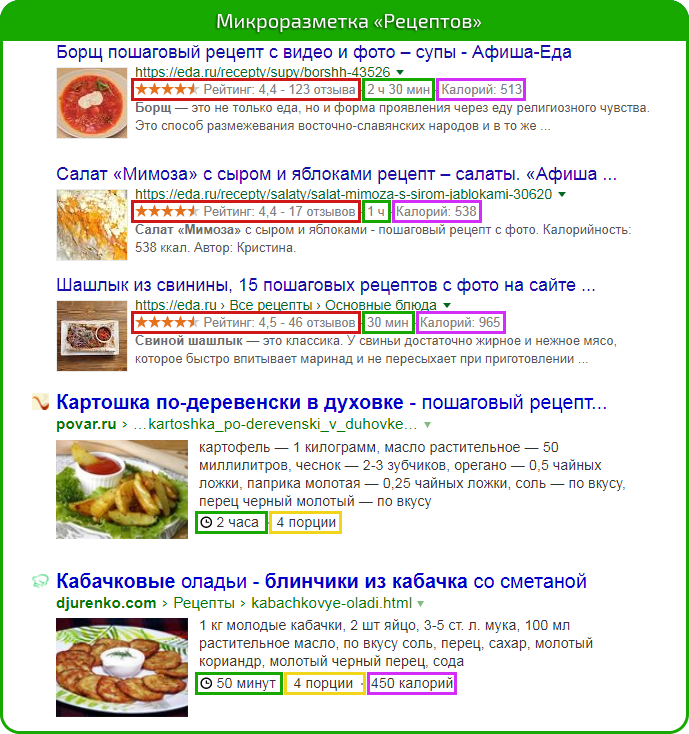
Пример сайта с настроенной микроразметкой
Без специальных знаний в HTML и помощи разработчика можно настроить основную разметку двумя способами: задать данные через плагин или вставить готовый код для вашего типа сайта.
Описываем оба способа на примере сайта, собранного на WordPress.
Настраиваем через плагин
Для каждой CMS (системы управления сайтом) есть свои плагины для микроразметки. Выбирайте конкретно под ваш движок сайта. Например, для 1С-Битрикс подойдет плагин OpenGraph, для Drupal — Microdata, а для WordPress — OpenGraph, Schema.org, Markup. Но это не исчерпывающий список.
Пошагово показываем, как настроить микроразметку на примере плагина Markup (JSON-LD) в WordPress.
1. Заходим в админку и устанавливаем плагин.
Путь: Плагины → Добавить новый → в строке поиска пишем «Markup (JSON-LD)» → установить.
Установка плагина Markup (JSON-LD) в WordPress
2. После установки на панели слева появляется вкладка Schema.org settings. Открываем и выбираем тип данных, которые хотите добавить в микроразметку. Например, Local business. Этот тип данных обязательно нужно разметить, если у вас коммерческий сайт.
Настройка микроразметки с помощью плагина Markup (JSON-LD)
3.
- специфика бизнеса;
- адрес компании;
- телефон;
- геолокация;
- режим работы и т. д.
4. Чтобы включить разметку, ставим галочки на Enabled и Output on: All Pages (In Header).
Настройка микроразметки с помощью плагина Markup (JSON-LD)
5. Возвращаемся к списку типов и заполняем все остальные, которые необходимы бизнесу. Например, если у вас информационное агенство или блог медийной личности, заполните тип Article и Blog posting.
Используем готовый код
Второй вариант — сгенерировать код в специальной программе. Вставить готовую комбинацию смогут даже те, кто никогда не занимался разработкой и не знаком с HTML. Для этого нужен будет доступ в админку сайта и генератор кода для микроразметки, например, hallanalysis.com.
Открываем генератор и выбираем нужный тип. Например, Local business.
Генератор кода hallanalysis.com
Открываются поля, которые нужно заполнить, чтобы код сформировался конкретно под тип вашего бизнеса. По мере заполнения в редакторе справа будет формироваться код для микроразметки. Когда вы закончите указывать данные, нажмите на кнопку Copy to Clipboard.
Готовый код, сформированный по описанию конкретного бизнеса
Теперь готовый код для микроразметки нужно объединить с кодом сайта. Для этого открываем админку сайта. В нашем случае — WordPress.
Путь: Внешний вид → Редактор тем → Заголовок (header.php).
Внедрение кода для микроразметки в WordPress
Вставляем сгенерированный код в в раздел <head> вашего html-документа и нажимаем «Обновить файл». Никаких видимых изменений на сайте не случится. Новые данные будут видны только поисковым системам.
Внедрение кода для микроразметки в WordPress
Как проверить, сохранилась ли микроразметка
Проверить, сохранился ли код, можно в валидаторе Shema. org.
org.
Для этого копируем URL в строку для проверки и ждем результатов. Если разметка работает, на экране справа должны отражаться данные о вашей компании.
Результаты проверки микроразметки в валидаторе Schema.org
Что важно помнить о микроразметке
- Микроразметка — это код, который помогает поисковым системам понять тип информации, расположенной на конкретной странице сайта.
- Настроить микроразметку без разработчика можно двумя способами: через плагин или сгенерировать код в специальном сервисе и добавить его на сайт через админку.
- Укажите в разметке все данные о вашей компании: тип сайта, адрес, режим работы, телефон и т. д. Чем больше поисковая система знает о контенте на вашем сайте, тем лучше для выдачи.
- После настройки микроразметки не забудьте проверить, сохранилась ли она, через сервис Schema.org или любой другой.
Перейти ко всем материалам блога
Что такое микроразметка? | Глоссарий Интернет-маркетинга
- Главная
- >
- Термины
- >
- Русские
- >
- М
- >
- Микроразметка
Теги:
веб-разработка
веб-дизайн
seo
Что такое микроразметка?
Микроразметка — разметка, создаваемая вебмастером для удобства распознавания данных роботом на страницах поисковой системы. Таким образом, микроразметка — набор тегов, включенных в шаблон и помогающих выделить важный и полезный контент.
Таким образом, микроразметка — набор тегов, включенных в шаблон и помогающих выделить важный и полезный контент.
Виды микроразметки
Микроразметка делится на три вида:
- микроданные;
- RDF;
- микроформаты.
Такой способ разметки помогает выделить важный контент и ориентирован на проекты, созданные на HTML 5. Благодаря микроданным можно обозначить, к примеру, где на сайте расположены отзывы, а где инструкции или сведения о том, как оплачивать товары. Данные, которые следует выделить, заключаются в теги и им присваивается короткое описание.
RDFПо многим параметрам этот вид разметки схож с представленным выше. Плюсом RDF является то, что этот вид микроразметки обладает большим списком возможностей. С помощью нее выделяют категории, разделы и подразделы. Несмотря на ее функциональность, RDF проста в применении и пользуется популярностью среди вебмастеров.
Самый простой вид микроразметки. Представлена сущностями, которые помогают описывать всевозможную информацию на ресурсе. Обладают сущности теми или иными свойствами. Микроформат поможет отыскать поисковому роботу не только данные согласно их тематике и содержанию, но и дате публикации.
Преимущества использования микроразметки
Несмотря на то, что использование микроразметки для сайта остается на усмотрение вебмастера, каждый задействует ее. Причина проста — релевантность страницы и веб-ресурса в целом повышается, что позволяет занять более выгодное место в поисковой выдаче.
Микроразметка оказывает положительное влияние и на рост аудитории. При ее наличии веб-ресурс становится удобнее и практичнее в пользовании. Перейти на нужную страницу пользователи уже имеют возможность прямо с поисковой системы.
Проверка микроразметки
После создания микроразметки многие вебмастера хотят проверить и убедиться в ее полезности. В такой ситуации задействуют специальный валидатор.
Категории
Создание сайтов
- Верстка
- Микроразметка
- Микроданные;
- RDF;
- Микроформаты.
- Создание дизайн-макета веб-сайта.
- Программирование
- Наполнение сайта контентом
См. также
Семантическое ядро сайта
Тепловая карта сайта
Аудит сайта
Семантическая разметка
Справка для службы проверки разметки W3C
Все в порядке с
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О программе проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Без паники!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом
на подтвердите эту страницу, и страница прошла проверку. Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы
перешел по ссылке на текущие результаты проверки для
страница, с которой вы пришли.
Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы
перешел по ссылке на текущие результаты проверки для
страница, с которой вы пришли.
Результат проверки был, безусловно, положительным («эта страница действительна…»), но если бы это было не так, вы бы, наверное, сделали автора страницы, где значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое проверка разметки
? Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML )
которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и
укажите, какой внешний вид или стиль должен иметь результат.
(например, HTML )
которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и
укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках должны соблюдать эти правила. Языки (X)HTML для всех версий до XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке
могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки
может (по разным причинам) не следовать этим правилам.
Процесс проверки того, действительно ли документ соответствует правилам
язык(и), которые он использует, называется проверка и инструмент, используемый для этого
является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «валидацию разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность является одним из критериев качества веб-страницы, но есть многие другие. Другими словами, действительный Веб-страница не обязательно хорошая веб-страница, но недействительная веб-страница имеет мало шансов быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что
одна страница проходит проверку означает ли , а не , что
W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не
обязательно без недостатков) нашел страницу соответствующей определенному
список правил. Не больше, не меньше. Вот почему значки «действительные …»
никогда не следует рассматривать как «знак качества W3C».
Не больше, не меньше. Вот почему значки «действительные …»
никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях , которые обычно включают формальную грамматику . Документ действителен, если он правильно составлен в соответствии с к формальной грамматике, тогда как соответствие относится к сама спецификация. Два могут быть эквивалентны , но в большинстве случаев некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который
проверяет разметку:
другими словами, он проверяет синтаксис веб-документов, написанных в форматах
например (X)HTML.
Валидатор похож на lint для C. Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы.
и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML. Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и доброжелательные сотрудники, которые получают большую помощь от участников (прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибке, связанный с Markup Validator?
Прочтите инструкции на нашей странице обратной связи.
Использование этой услуги
Как пользоваться этой услугой?
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому услуга.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator, ознакомьтесь с документацией нашего разработчика.
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте. The Validator жаловался на ваш
The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
снова; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем. — одна ошибка, из-за которой Валидатор настолько запутался, что не может понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator. Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разное (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий общий DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером конфигурации, скриптами, которые объединяют страницы, и внутри сам документ. IANA ведет список официальные имена персонажей кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации
недостающая информация о кодировке символов, вы можете использовать «Кодировку»
элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку
переопределить, чтобы вступило в силу. «iso-8859-1» (Западная Европа и Северная Америка)
и «utf-8» (универсально и чаще используется в последних документах)
общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
согласно спецификации HTTP/1. 1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно
1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас наhttps://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое усердное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example. com
com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.w3.org/check?uri=.
Средство тестирования разметки схемы для задач SEO
Большинство владельцев веб-сайтов знают и используют метатеги HTML , чтобы объяснить, как отображать данные, составляющие тег, в браузере. Например, содержимое «Красные яблоки» в теге h3 объясняет браузеру, что «Красные яблоки» — это формат h3, но нет информации о том, что такое «Красные яблоки». Это может быть название сорта яблок, изображение или рассказ о яблоках, а поисковая система не может самостоятельно определить содержание.
С помощью метаданных вы можете передавать информацию о содержании ваших страниц роботам поисковых систем. Проверьте, использует ли ваш веб-сайт спецификации микроданных HTML или разметку структурированных данных. Роботы поисковых систем распознают содержимое вашего сайта и создадут расширенные фрагменты в результатах поиска. Это принесет больше трафика на ваш сайт .
Роботы поисковых систем распознают содержимое вашего сайта и создадут расширенные фрагменты в результатах поиска. Это принесет больше трафика на ваш сайт .
Целью этого обзора является обсуждение того, как можно эффективно использовать тестер разметки схемы для выполнения повседневных маркетинговых задач . Просто введите URL своего сайта и получите информацию о метаданных вашего сайта в подходящем формате.
Средство тестирования структурированных данных: пошаговое руководство
Все содержимое вашего сайта индексируется и отображается в результатах поиска. Тем не менее, если вы используете микроразметку на страницах своего сайта, этот процесс будет немного другим. Это потому, что разметка структурированных данных объясняет, о чем данные, для роботов поисковых систем.
Schema.org — это веб-сайт, содержащий набор микроразметок, чтобы сообщить поисковых роботов значение контента на вашем сайте. Вам не нужно быть разработчиком, чтобы использовать микроразметку, потому что даже формат HTML может поддерживать этот код. Все, что вам нужно сделать, это добавить словарь schema.org. Интересный факт: schema.org, который может помочь вам с разметкой схемы, был создан Yahoo, Google и Bing . Соперничающие компании редко работают вместе для достижения общей цели, но этот сайт является интересным исключением.
Все, что вам нужно сделать, это добавить словарь schema.org. Интересный факт: schema.org, который может помочь вам с разметкой схемы, был создан Yahoo, Google и Bing . Соперничающие компании редко работают вместе для достижения общей цели, но этот сайт является интересным исключением.
Вы можете проверить микроданные на своем сайте с помощью нашего качественного и бесплатного инструмента проверки разметки схемы. Ниже, используя наш сайт sitechecker.pro в качестве примера мы покажем вам, как запустить сканирование и интерпретировать результаты, чтобы сделать ваше продвижение в поисковых системах более эффективным.
Шаг 1: Введите URL-адрес
Итак, вы открыли наш вспомогательный инструмент Schema Markup. В строку нужно ввести URL вашего сайта или другого сайта, чьи микроданные вы хотите проверить. Введите имя сайта и нажмите синюю стрелку, чтобы начать сканирование сайта. Когда сканирование завершится, вы увидите раздел с результатами. Как видите, мы решили показать вам микроданные нашего сайта https://sitechecker. pro/ в качестве примера.
pro/ в качестве примера.
Шаг 2: Интерпретация результатов проверки разметки схемы
На странице со страницей состояний анализа вы можете увидеть все метаданные , присутствующие на странице. Там будет ошибка, логотип, описание и другие данные.
Помните, что Средство проверки разметки схемы проверяет только те типы schema.org, которые подходят для расширенных фрагментов. Только средство проверки разметки покажет правильные результаты для тех веб-сайтов, которые активировали автоматическое завершение метаданных с помощью JavaScript. Для разметки динамической схемы требуется инструмент тестирования для загрузки HTML и обработки JavaScript. Все инструменты должны работать, если вы создаете разметку схемы с помощью встроенного HTML.
Важность использования бесплатного инструмента тестирования структурированных данных
Не стоит недооценивать значение разметки на вашем сайте. Вы можете использовать его, чтобы сообщать поисковым роботам, что находится на вашем сайте. Используйте Schema Markup Checker для проверки микроданных на вашем сайте.
Используйте Schema Markup Checker для проверки микроданных на вашем сайте.
Если на вашем сайте есть теги схема организована , вы можете легко увидеть, о чем сайт, в различных результатах поиска и некоторой дополнительной информации. Это очень ориентированный на пользователя инструмент, который помогает упростить процесс поиска для пользователей.
Для сайтов доступны тысячи различных типов разметки. А если ваш сайт тематический, то стоит поискать нужный тип разметки . Компании, которые используют разметку схемы для своих веб-сайтов, занимают более высокие позиции в результатах поиска. Треть поисковой выдачи Google использует расширенные сниппеты и разметка схемы . Сотни веб-сайтов все еще недооценивают SEO-потенциал микроданных. Так что это может быть еще одним преимуществом при продвижении вашего сайта в рейтинге поисковых систем.
Инструмент тестирования структурированных данных Google был самым простым. Тем не менее, он устарел, и Google заменил его валидатором разметки схемы . Вы можете использовать бесплатный современный инструмент проверки разметки схемы. После запуска сканирования сайта вы получите информацию обо всех микроданных на вашем сайте или другой сайт. Вы сможете проанализировать результаты и отредактировать разметку в соответствии с ошибками, обнаруженными на вашем сайте.
Вы можете использовать бесплатный современный инструмент проверки разметки схемы. После запуска сканирования сайта вы получите информацию обо всех микроданных на вашем сайте или другой сайт. Вы сможете проанализировать результаты и отредактировать разметку в соответствии с ошибками, обнаруженными на вашем сайте.
Обнаружение и анализ не только структурированных данных, но и других проблем SEO на вашем сайте!
Проведите полный аудит, чтобы выявить и устранить проблемы с вашим сайтом, чтобы улучшить результаты поисковой выдачи.
Несколько советов по использованию разметки
Мы собрали несколько полезных советов, которые помогут вам улучшить взаимодействие микроданных на вашем сайте . Воспользуйтесь этими трюками!
Больше данных, лучше результаты
Руководство на Schema.org говорит, что чем больше данных вы введете, тем лучше будет результат. Как только вы поймете значение типов компонентов, вы будете точно знать, какие элементы страницы вы можете размечать с помощью разметки. И есть одна вещь, которую нужно иметь в виду. Вы можете размечать только тот контент, который увидят пользователи. Соответственно, не тратьте время на создание разметки для скрытого контента.
И есть одна вещь, которую нужно иметь в виду. Вы можете размечать только тот контент, который увидят пользователи. Соответственно, не тратьте время на создание разметки для скрытого контента.
Эффективный инструмент продвижения
Разметка структурированных данных проста в использовании даже для пользователей без опыта. Многие компании до сих пор не понимают, как они могут извлечь выгоду из этого инструмента. Если вы начнете использовать разметку структурированных данных сегодня, вы сможете предоставить больше данных о своем сайте в результатах поиска. Это даст вам большее преимущество перед конкурентами.
Используйте средство проверки разметки схемы
После создания разметки схемы стоит проверить структурированные данные. Наш бесплатный качественный английский язык Средство проверки разметки схемы поможет вам найти неточности и отсутствующие данные. Согласно приведенным выше инструкциям, вам просто нужно ввести URL-адрес и нажать кнопку со стрелкой.
Часто задаваемые вопросы
Что такое разметка схемы?
Разметка Schema — это просто код, который вы должны разместить на своем сайте. С его помощью вы будете давать поисковым роботам информацию о том, что находится на страницах вашего сайта. Кроме того, с помощью этого инструмента вы сможете формировать расширенные сниппеты для результатов поиска и привлекать больше трафика и потенциальных клиентов.
Как протестировать схему?
Вы можете использовать простой и бесплатный инструмент проверки разметки схемы для проверки структурированной разметки на вашем сайте.
Как узнать, работает ли моя схема?
Если вы реализуете схему, вы можете использовать инструмент Google Rich Result Testing Tool для получения расширенных результатов в выходных данных и инструмент проверки разметки схемы (SMV) для любых ошибок разметки схемы, который теперь заменен Google Structured.


 com
com