Тест Оптимизации Мобильной Версии Сайт на Основе Google API ᐈ
Оптимизация производительности веб-сайта имеет решающее значение и включает в себя оптимизацию производительности сайта на любом мобильном устройстве. Современные подходы к SEO и веб-дизайну ориентированы на мобильные телефоны и планшеты, так как сейчас преобладает мобильный трафик. Удобство мобильных версий веб-сайта обеспечивает высокие позиции в поисковых системах и лучший коэффициент конверсии.
Mobile-Friendly Test — один из инструментов, который помогает проверить, насколько дружественно работает ваш сайт на разных устройствах. Но что значит быть удобным для мобильных устройств? Давайте перейдем к сути этого вопроса и шаг за шагом проанализируем удобство для мобильных устройств.
мобильная версия веб-сайта является дубликатом основного сайта. В мобильной версии используется специальный макет. Позволяет удобно просматривать и перемещаться по страницам ресурса с мобильных телефонов и планшетов.
Mobile-Friendly Test – это специальный инструмент, с помощью которого вы можете узнать, какую оценку получил ваш веб-сайт в соответствии с параметрами расчета поиска Google. Это набор факторов, предоставленных Google, которые помогают определить, насколько удобна мобильная версия вашего сайта для пользователей.
Использование удобного для мобильных устройств инструмента тестирования: пошаговое руководство
Используйте Инструмент тестирования для мобильных устройств, чтобы понять, насколько ваш веб-сайт удобен для мобильных устройств и как он выглядит на разных устройствах.
Шаг 1. Вставьте URL-адрес
Введите URL-адрес веб-сайта, который вы хотите протестировать, в поле поиска Mobile-Friendly Testing Tool. Нажмите Enter, чтобы увидеть результаты.
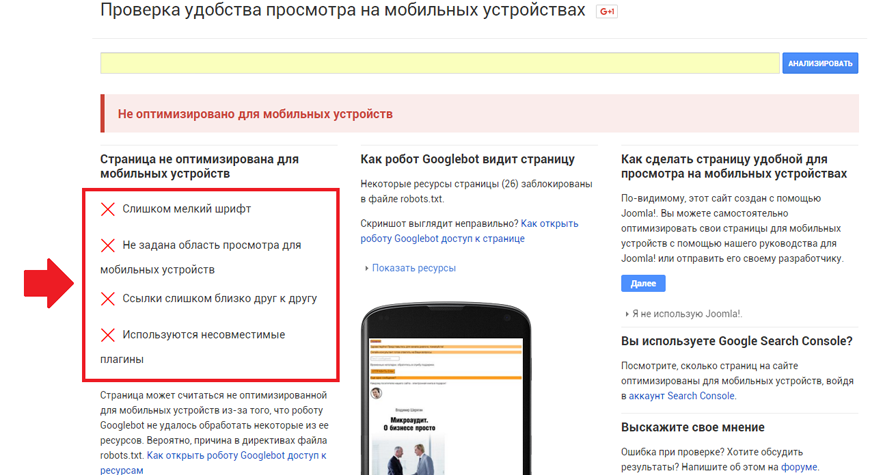
Шаг 2. Интерпретация результатов проверки мобильной оптимизации
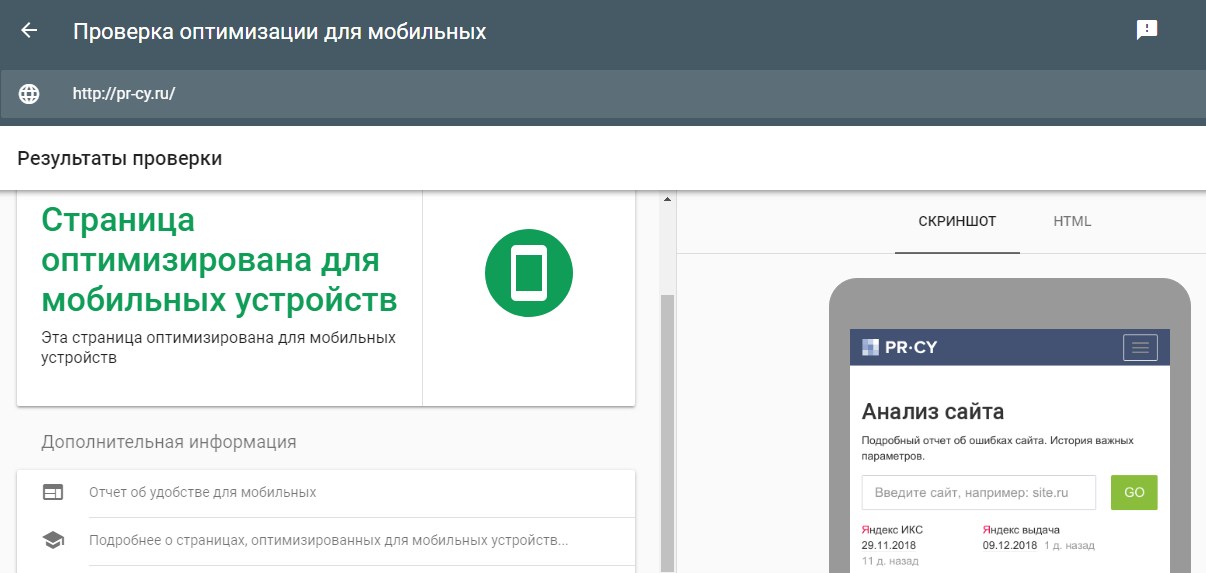
Сразу после завершения анализа вы получаете результаты прямо на странице Mobile-Friendly Testing Tool.
Mobile-Friendly Testing Tool покажет вам предварительный просмотр вашего сайта на мобильных устройствах. Кроме того, он будет собирать отзывы Mobile Page Speed Insights о вашем веб-сайте. Mobile Page Speed Insights — это официальное расширение Google. Он анализирует веб-сайты и дает советы по улучшению производительности. Все эти советы также будут представлены на странице Инструмента тестирования для мобильных устройств. Таким образом, нет необходимости посещать другие веб-сайты или использовать другие инструменты, чтобы проверить, насколько дружественным является ваш веб-сайт.
Случаи, когда необходим тест для мобильных устройств
По сути, каждый сайт нуждается в Mobile-Friendly Test. Дело в том, что пользователи склонны заходить на сайты с разных мобильных устройств; поэтому ваш сайт должен быть легко доступен. Кроме того, Google SERP также анализирует информацию о мобильных версиях сайта. Используйте Mobile-Friendly Test, если хотите:

Узнайте, что Google говорит о мобильной версии & мобильная индексация.
Советы по оптимизации сайта для мобильных устройств
Mobile-Friendly Tool покажет проблемы на вашем сайте, а также рекомендации по их устранению. Кроме того, вы можете следовать этим рекомендациям. С их помощью вы можете легко набрать более высокий рейтинг.
Совет 1. Не создавайте еще один отдельный сайт для мобильных устройств
Некоторым разработчикам пришла в голову идея сделать отдельный сайт для мобильной версии. Это означает, что вам нужно вырезать контент с важной информацией, такой как фотографии, видео и т. д., на мобильном сайте.
д., на мобильном сайте.
Более того, создав два сайта с одинаковым контентом, вы получите две отдельные ссылки в поисковых системах. Следовательно, это вызовет проблемы с попыткой отобразить контент.
Примечание. Но если вы решили сделать отдельные версии своего сайта, не забудьте разместить rel=”alternate” mobile attribute. Это важный шаг для предотвращения дублирования контента на вашем сайте. Не забудьте проверить свой сайт на дублированный контент. Итак, давайте разберемся, как работает атрибут «rel=mobile».
Добавьте специальный тег с атрибутом link rel=”alternate” на каждую страницу настольной версии. Он должен вести на соответствующую страницу мобильной версии. Это поможет GoogleBot найти контент, оптимизированный для мобильных устройств. Нам нужно указать поисковым ботам, что существует другая версия страницы сайта.
Ваш фрагмент кода будет составлен следующим образом:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker. pro/"
pro/"
Во-вторых, каждая веб-страница мобильной версии должна содержать канонический тег, который ведет к версии той же страницы, но с обычным форматированием:
ссылка rel="canonical" href="https://sitechecker.pro/"
Совет 2. Используйте только адаптивный дизайн
Адаптивный дизайн — лучшее решение для подхода «пользователь как друг» в дизайне веб-сайтов. Почему? Потому что это позволяет разработчикам сделать сайт удобным для просмотра на разных устройствах и экранах разного размера.
Адаптивный дизайн помогает сделать изображения и макеты более гибкими. Он также поддерживает каскадирование медиа-запросов таблицы стилей с самого начала. Веб-страница определит размер экрана пользователя и соответствующим образом изменит макет. Это значительно упростит задачу разработчикам при создании сайта и улучшит юзабилити сайта.
Совет 3. Всегда используйте метатег окна просмотра
Механизм рендеринга браузера определяет масштаб размера веб-сайта через область просмотра. Вот почему так важно кодировать ресурсы для нескольких устройств. Если вы не используете метатег области просмотра, ваш сайт не будет корректно работать на мобильных устройствах. Он буквально сообщает браузеру, как страница должна соответствовать экрану. Поэтому, если на странице нет тега области просмотра, необходимо решить эту проблему.
Вот почему так важно кодировать ресурсы для нескольких устройств. Если вы не используете метатег области просмотра, ваш сайт не будет корректно работать на мобильных устройствах. Он буквально сообщает браузеру, как страница должна соответствовать экрану. Поэтому, если на странице нет тега области просмотра, необходимо решить эту проблему.
Более того, могут быть некоторые другие проблемы с тегом, включая неверный начальный масштаб тега или когда в заголовке найдено несколько метатегов области просмотра.
Совет 4. Важность размеров кнопок и размеров шрифта
Размеры кнопок, как и размеры шрифта, очень важны для мобильных устройств. Почему? С маленькими кнопками на сайте пользователи могут пропустить их или случайно нажать не на ту кнопку. Всегда раздражает, когда пальцы буквально не могут попасть на нужную кнопку из-за ее размера. Apple рекомендует использовать кнопки размером 44 на 44 пикселя или выше.
Ваш мобильный сайт должен иметь размер шрифта не менее 14 пикселей; это не так уж и много! Используя размер 14 пикселей, вы гарантируете, что пользователям не нужно будет использовать масштабирование для чтения контента на вашем сайте. Вы можете использовать размер 12 пикселей только для этикеток и форм. Важно устранить проблему, если размер шрифта слишком мал для мобильных устройств.
Вы можете использовать размер 12 пикселей только для этикеток и форм. Важно устранить проблему, если размер шрифта слишком мал для мобильных устройств.
Совет 5. Изображения с высоким разрешением
Если вы считаете, что ваш веб-сайт соответствует высоким стандартам, изображения с высоким разрешением являются обязательными. Последние мобильные устройства IOS, Android и Windows имеют экраны высокой четкости. Таким образом, чтобы избежать размытых или пиксельных изображений, мы рекомендуем использовать изображения с очень высоким разрешением.
Совет 6. Не используйте масштабирование по умолчанию
Мы определенно не рекомендуем использовать автоматическое масштабирование для мобильных устройств. Это может испортить элементы макета, такие как содержимое навигации и изображения. Использование метатега автоматически решит проблемы масштабирования. Но по умолчанию увеличенные изображения могут казаться слишком большими или слишком маленькими, что будет раздражать пользователей из-за необходимости тратить время на настройку.
Совет 7. Видео YouTube на мобильном сайте
Не так просто использовать видео на мобильной версии веб-сайта. Видео на YouTube — лучший ответ на эту проблему. Видео на YouTube устраняют все трудности просмотра видео на мобильных устройствах — на самом деле YouTube уже сделал все за вас; все, что вам нужно сделать, это использовать его.
Совет 8. Широкие возможности мобильных пользователей
Что это означает? Вы можете создать идеальный веб-сайт, но вы всегда должны предоставлять пользователям выбор. «Посмотреть десктопную версию» или «перейти на полный сайт» — необходимая кнопка, потому что все еще есть пользователи, которые предпочитают полный интерфейс сайта, поэтому дайте им эту возможность.
Совет 9. Всегда тестируйте
Никогда не прекращайте тестирование! Обычно можно сделать лучшую версию. Вы всегда должны думать как пользователь и выяснять, что можно доработать, изменить или даже удалить. Вы можете попробовать удобный для мобильных устройств инструмент тестирования Google и проверить, подходит ли ваш сайт для поиска Google.
- Проведите тесты с разными мобильными устройствами с разными операционными системами (Android, Windows и IOS)
- Проведите тесты на устройствах с разными размерами экрана (планшеты и т.д.)
- Протестируйте не только главную страницу, но и все, все кнопки и действия пользователей.
- Попросите своих друзей или специалиста протестировать его для вас.
Эти советы должны помочь вам сделать ваш сайт удобным для мобильных устройств. Создайте максимальный комфорт для пользователей, чтобы превратить их в постоянную аудиторию.
Проверить удобство для мобильных устройств важно, но недостаточно для высокого рейтинга!
Проверьте не только эту проблему, но и проведите полную проверку, чтобы выяснить и исправить вашу техническую SEO-оптимизацию.
Часто задаваемые вопросы
Как я могу использовать тест для мобильных устройств?
Вы можете использовать тест для мобильных устройств прямо в браузере. Введите URL-адрес веб-сайта, который вы хотите проверить, нажмите Enter и получите результаты.
Что значит для мобильных устройств?
Это означает, что веб-сайт демонстрирует безупречную работу на всех мобильных устройствах, таких как смартфоны и планшеты.
Как мой веб-сайт узнает, что он оптимизирован для мобильных устройств?
Чтобы сделать ваш сайт удобным для мобильных устройств, запустите тест и проверьте результаты. Вы можете воспользоваться нашими советами, чтобы улучшить показатели.
Как проверить адаптивность (мобильность) сайта
Иван Иваничев
03 марта, 2022
Google Chrome Mobile-Friendly Test Resizer Adaptivator Browserling Browserstack
Важно, чтобы сайт был удобным для каждого клиента — независимо от размера экрана, модели смартфона, браузера или операционной системы.
Поэтому стоит проверять адаптивность (мобильность) сайта и обращаться к специалистам, если есть проблемы с отображением и функциональностью.
Рассказываю о 6 инструментах, где это можно сделать.
Кстати, в конструкторе Unisender Business можно создать лендинг, который сразу будет хорошо работать и отображаться на всех устройствах. Абсолютно бесплатно.
Google Chrome
Сайт: https://www.google.com/intl/ru_ru/chrome/.
Стоимость: бесплатно.
У браузера Google Chrome есть мощный набор инструментов — DevTools. С его помощью можно проверить адаптивность сайта.
Для этого нужно открыть нужный ресурс, выбрать в меню «Дополнительные инструменты → Инструменты разработчика» и нажать на кнопку «Toggle device toolbar» в левом верхнем углу.
Браузер покажет, как сайт выглядит на мобильном устройстве. Можно выбрать конкретную модель или указать свой размер экрана.
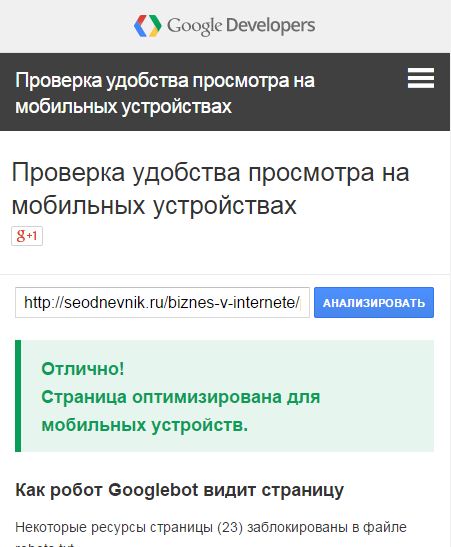
Mobile-Friendly Test
Сайт: https://search.google. com/test/mobile-friendly.
com/test/mobile-friendly.
Стоимость: бесплатно.
У Google также есть специальный инструмент, чтобы проверить оптимизацию для мобильных устройств.
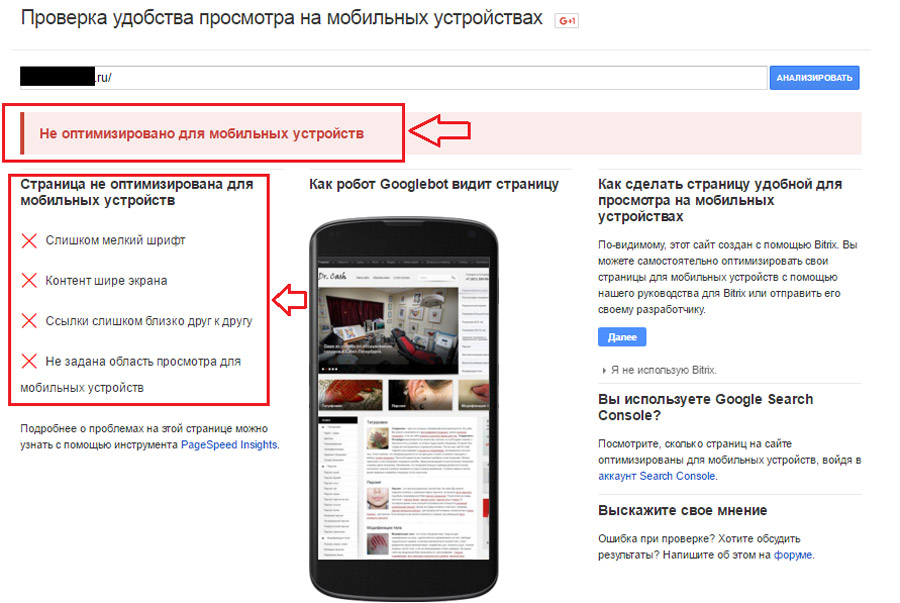
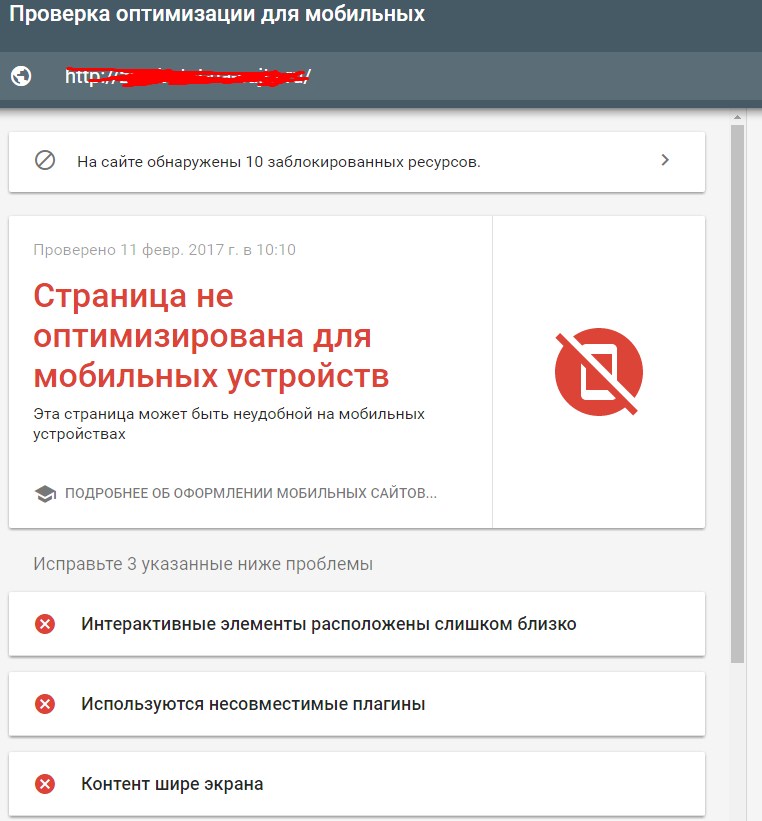
Нужно перейти по ссылке, вставить URL и немного подождать. Mobile-Friendly Test даст короткий ответ: оптимизирована страница или нет.
Дополнительно можно посмотреть скриншот и HTML-код, узнать код ответа сервера и разрешение на индексацию в поисковых системах. А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
Resizer
Сайт: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=ru.
Стоимость: бесплатно.
Можно ещё использовать расширение Google Chrome, которое меняет размер окна браузера, тем самым эмулирует различные мобильные устройства.
Есть выбор конкретных моделей и настройка произвольного разрешения экрана. Можно менять текущее окно браузера или открыть сайт в отдельном. И добавить небольшой попап, который будет сообщать информацию о размере экрана.
Adaptivator
Сайт: http://adaptivator.ru/.
Стоимость: бесплатно.
Не только Google Chrome: есть и онлайн-сервисы для проверки адаптивности.
Adaptivator показывает, как сайт выглядит в двух ориентациях на разных устройствах: iPhone, Nexia, Lumia и других. Можно даже выбрать цвет корпуса. А вот настроить произвольный размер экрана не получится.
Browserling
Сайт: https://www.browserling.com/.
Стоимость: бесплатно или подписка от $19 в месяц.
А это онлайн-сервис для кроссбраузерного тестирования.
Чтобы проверить, как сайт работает в разных браузерах, нужно указать ссылку, выбрать операционную систему и версию браузера, а потом нажать «Test now!».
Бесплатная версия ограничена по количеству настроек и длительности сеанса. Чтобы получить полный доступ, нужно купить подписку.
Browserstack
Сайт: https://www.browserstack.com/.
Стоимость: от $29 в месяц, есть бесплатная пробная версия.
Ещё один инструмент для проверки кроссбраузерности на десктопе и мобайле.
На выбор 3 000+ браузеров, настоящих устройств Android и iOS. Как и в Browserling, можно проверять локальные сайты, есть защита от несанкционированного доступа.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании.
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Веб-сайт, A/B-тестирование и инструменты оптимизации
Привлекайте посетителей своего веб-сайта, как никогда раньше. Создавайте персонализированные впечатления и запускайте тесты веб-сайтов — бесплатно.
Начните бесплатно
Как Оптимизация может помочь вашему сайту.
- значок гистограммы
Пусть ваши данные помогут вам.
Оптимизация изначально интегрирована с Google Analytics, поэтому вы можете быстро понять, как можно улучшить свой веб-сайт.

- значок лаборатории
Протестируйте свой веб-сайт.
Легко запускайте тесты контента вашего веб-сайта, чтобы узнать, что лучше всего подходит для ваших посетителей, включая A/B, многовариантные тесты и тесты перенаправления.
- значок ползунка
Создайте убедительный опыт.
Один размер никогда не подходит всем. Настройте свой веб-сайт так, чтобы он подходил для каждого типа аудитории.
- значок шестеренки
Возьмите дело в свои руки.
Улучшайте результаты с собственного экрана за считанные минуты.
- значок людей
Получите больше клиентов.

Создавайте собственные целевые страницы для Google Рекламы и превращайте посетителей в клиентов.
Посмотреть все преимущества
Посмотреть все преимущества
Гугл Оптимизация помогли нам постоянно улучшать UX на нашем мобильном сайте. Только один эксперимент привел к двукратному увеличению ежемесячных продаж плана.
Симен Петерсен, Разработчик цифрового бизнеса и руководитель проекта, Телия
Погрузитесь в детали.
Настройте свой первый тест веб-сайта за считанные минуты и сэкономьте время с помощью нашего визуального редактора. Изучите эту и другие функции, чтобы оптимизировать взаимодействие с клиентом.
Посмотреть все функции тестирования веб-сайтов
Предназначены для совместной работы.
Optimize интегрируется с другими решениями Google, экономя ваше драгоценное время и повышая эффективность вашей команды.
- значок аналитики
Аналитика
Используйте данные Google Analytics, чтобы определить, где можно улучшить свой сайт, сравнить эксперименты с бизнес-целями и увидеть, как именно ваши изменения влияют на поведение клиентов.
- значок гугл адс
Google Реклама
Повысьте ценность своих инвестиций в Google Реклама. Создавайте и тестируйте настраиваемые целевые страницы для своих кампаний, групп объявлений или ключевых слов.
- значок firebase
Firebase
Посмотреть все интеграции
Посмотреть все интеграции
Как создать культуру роста.

В этом руководстве для руководителей, директоров и менеджеров показано, как оптимизация маркетинга может преобразовать вашу компанию и стимулировать ее рост, сосредоточив внимание на качестве обслуживания клиентов.
Подробнее
Просмотреть все ресурсы
5 простых шагов по оптимизации вашего веб-сайта для Google | by The Manifest
91% компаний планируют улучшить свой веб-сайт в 2018 году. Оптимизация для SEO позволит найти вас, обеспечить трафик и увеличить доход.
Первые несколько страниц Google — лучший рекламный щит в мире. Когда дело доходит до охвата и органической рентабельности инвестиций, никакой другой маркетинговый канал не может сравниться с ним.
И все же, согласно недавнему отчету, только 17% малых предприятий инвестируют в поисковую оптимизацию (SEO). Что дает?
SEO — проверенный способ привлечения трафика для вашего бизнеса. Напомним, SEO — это технические и творческие процессы, которые улучшают видимость вашего сайта для поисковых систем.
Теоретически каждая интернет-компания конкурирует за ключевые слова в своей отрасли и первое место на страницах результатов поисковой системы (SERP).
Однако поисковая оптимизация не случайна. Это требует особого внимания к ключевым словам, содержанию, обратным ссылкам и веб-дизайну.
Помните, 83% компаний не занимаются SEO? Ваш малый бизнес может взлететь вверх в поисковых рейтингах, если провести небольшое исследование, проявить терпение и качественный веб-контент.
Вот 5-шаговое руководство для начинающих, которое поможет найти, привлечь трафик и привлечь потенциальных клиентов с помощью SEO:
- Провести анализ рынка
- Изучить ключевые слова для таргетинга
- Создать и оптимизировать контент для SEO страница SEO
- Проверка и оценка успеха SEO
Каков ваш целевой рынок? Кто ваша целевая аудитория? Какой язык они используют для поиска вашего продукта или услуги? Эффективная стратегия SEO основана на потребностях и желаниях клиента.
Предположим, вы продаете кожаную мебель. Чтобы привлечь наиболее квалифицированных потенциальных клиентов, вам нужно, чтобы ваши ключевые слова были более конкретными, чем «кожаная мебель». Определите, ищут ли люди «кожаное кресло», «кожаное кресло» или, возможно, «кожаные мебельные гарнитуры».
Затем составьте список наиболее вероятных условий поиска. Изучите свою клиентскую базу, если это необходимо.
Исследования конкурентов также помогут выяснить, какие условия поиска являются наиболее релевантными. Такие инструменты, как SEMRush и KeywordSpy, позволяют изучить рейтинг ключевых слов других компаний. Это даст вам представление о том, за какие ключевые слова вы можете конкурировать, и как лучше всего позиционировать свою стратегию SEO на рынке.
Исследование и анализ ключевых слов имеют решающее значение для определения вашего списка ключевых слов и фраз. Сюда входят ключевые слова с длинным хвостом, такие как «кожаный секционный диван», которые приведут к наиболее заинтересованным и квалифицированным лидам.
Вы можете использовать Планировщик ключевых слов Google для просмотра поискового рейтинга ключевых слов, фраз, множественного числа, единственного числа и орфографических ошибок. Помните, что ваша цель — точно воспроизвести используемый язык, даже если он неправильный.
Ниже мы видим наиболее релевантные результаты запроса «кожаная мебель» в Планировщике ключевых слов, отсортированные по выпуску и объему поиска.
Составьте список наиболее релевантных и частых поисковых запросов, соответствующих вашему предложению. Как они соотносятся с условиями поиска, которые вы обнаружили в ходе исследования конкурентов? Старайтесь использовать любые пробелы в ключевых словах или фразах, поскольку это позволит вам самым простым способом ранжироваться с помощью вашей стратегии SEO-контента.
Инвестиции в качественный контент веб-сайта имеют решающее значение для успеха SEO. Для работы SEO нужны ключевые слова для поиска. Контент — это то, что обеспечивает эти ключевые слова.
Контент — это то, что известно как фактор «на странице» или «на уровне страницы». Это также один из трех главных факторов ранжирования Google.
SEO-оптимизированный контент:
- Скорее длиннее, чем короче. Нил Патель обнаружил, что первые результаты поисковой выдачи для блогов составляют более 2000 слов. Чем полнее пост, тем лучше он удерживает внимание пользователей, собирает репост и улучшает SEO.
- Просто и понятно. Google Rankbrain определяет ценность контента по его удобочитаемости. Легко потребляемый контент также повысит ваш приоритет среди посетителей сайта.
- Заполнен обратными ссылками. Обратные ссылки создаются всякий раз, когда другой сайт ссылается на ваш. Трафик, поступающий с более авторитетных доменов, повысит ваш SEO-рейтинг и обеспечит доверие к вашему сайту. На изображении ниже показано, насколько важны эти переходы на сайт для вашего рейтинга.
- Последние и последовательные.
 Обновление Google Caffeine отдает предпочтение недавнему или обновленному контенту, как и читатели. Все веб-сайты с самым высоким рейтингом снабжают пользователей потоком своевременных материалов.
Обновление Google Caffeine отдает предпочтение недавнему или обновленному контенту, как и читатели. Все веб-сайты с самым высоким рейтингом снабжают пользователей потоком своевременных материалов. - Известный благодаря использованию ключевых слов. Верхние позиции в результатах поиска коррелируют с использованием ключевых слов в первых 100 словах содержимого страницы.
- Используйте ключевые слова в заголовках, мета-тегах и URL-адресах. Тщательное использование ключевых слов имеет решающее значение для победы над конкурентами. Пользователям нравится видеть ключевые слова в заголовках, мета-тегах и URL-адресах, потому что это дает им понять, что они находятся на нужной странице.
- Полно ключевых слов и вариантов — органично. Плотность ключевых слов актуальна, но не перенасыщайте. Алгоритм Hummingbird позволил Google понять тему страницы с меньшим количеством ключевых слов. Лучший контент использует естественный язык, включая синонимы и долгосрочные ключевые слова.

- Содержит ключевые слова для тегов изображений. Добавьте ключевые слова к заголовкам изображений, замещающему тексту и подписям. Убедитесь, что язык является описательным и информативным для пользователей в Google Images.
- Доступен для поисковых систем через карту сайта. Помогите Google проиндексировать свой веб-сайт, отправив карту сайта. Для максимального удобства поиска используйте инструменты для веб-мастеров, чтобы создать XML- и HTML-версию своих веб-сайтов.
- Интегрировано в качественный пользовательский интерфейс (UX). Веб-дизайн и информационная архитектура являются факторами рейтинга SEO. В конце концов, никто не хочет посещать сайт, похожий на Netscape Navigator 1997 года. Чтобы обеспечить лучший SEO-рейтинг, создайте веб-сайт, который прост в использовании и навигации. Ключевые слова и контент бесполезны без веб-трафика, чтобы сделать их релевантными.
Внешнее SEO включает в себя продвижение вашего контента на различных «внестраничных» платформах.

Это поможет увеличить посещаемость вашего сайта и получить ценные обратные ссылки. Имейте в виду, что фактор ранжирования Google №1 — это обратные ссылки. Вы получите серьезный прирост SEO, если один из этих заслуживающих доверия сайтов ссылается на вас.
Вот несколько способов повысить свою позицию в поисковой выдаче с помощью обратных ссылок, повысить авторитет домена (DA) и привлечь трафик с помощью SEO вне страницы.
- Делитесь постами в социальных сетях: Чем больше читают ваши посты, тем лучше. Инструменты социальных сетей, такие как Buffer, могут помочь вам автоматизировать этот процесс.
- Обратитесь к блоггерам: Если влиятельный блогер в вашем пространстве свяжется с вами, ваш рейтинг поднимется. Это также расширит вашу читательскую базу. Стремитесь установить отношения с этими влиятельными лицами, взаимодействуя с их контентом, а затем отправляя им свой.
- Пишите гостевые посты: Гостевые посты позволяют вам продвигать свой бизнес через другие отраслевые публикации или другие компании.
 Не забудьте указать ссылку на свой сайт в футере статьи. Используйте GuestPostTracker, чтобы найти блоги, которые принимают гостевые посты.
Не забудьте указать ссылку на свой сайт в футере статьи. Используйте GuestPostTracker, чтобы найти блоги, которые принимают гостевые посты. - Отправить ответы на Quora: Имея 4,6 миллиона зарегистрированных пользователей, Quora может стать отличным источником веб-трафика. Избегайте рекламного языка здесь и давайте ценные ответы читателям в вашем пространстве. Добавьте ссылку на соответствующий пост в блоге на своем сайте и в биографии своего профиля.
- Комментарий к другим блогам: Когда дело доходит до участия в блоге, отдавай, прежде чем получишь. Комментирование блога в вашей нише помогает наладить отношения с другими блоггерами, привлечь целевой трафик на сайт и обеспечить многократное индексирование вашего сайта.
- Внесите свой вклад в платформы блогов: Medium, StumbleUpon, Indiblogger и многие другие — отличные места для распространения вашего лучшего контента среди заинтересованной аудитории.

- Создание видеоконтента: Перевод вашего контента на Youtube дает вам доступ к 3 миллиардам пользователей в день. В наши дни Google отдает приоритет видео, так что привлекайте свою аудиторию забавными и образовательными видео, которые имеют отношение к вашему бренду.
SEO постоянно меняется, поэтому вам следует регулярно оценивать влияние вашей стратегии SEO. Это означает анализ вашего веб-трафика, индивидуальной эффективности ключевых слов и вашего рейтинга в поисковых системах.
Достигаете ли вы своих целей в отношении веб-трафика, поискового рейтинга или конверсий? Используйте базовый уровень перед реализацией своей SEO-стратегии, а затем проверяйте результаты каждую неделю.
Такие инструменты, как RankTrackr и Moz, помогут вам отслеживать рейтинг сайта по местоположению, следить за конкурентами и составлять графики успеха SEO.
Успех SEO не может быть достигнут в одночасье. Чтобы быть эффективной, стратегия SEO требует как первоначальных инвестиций, так и постоянных усилий.





 Обновление Google Caffeine отдает предпочтение недавнему или обновленному контенту, как и читатели. Все веб-сайты с самым высоким рейтингом снабжают пользователей потоком своевременных материалов.
Обновление Google Caffeine отдает предпочтение недавнему или обновленному контенту, как и читатели. Все веб-сайты с самым высоким рейтингом снабжают пользователей потоком своевременных материалов.

 Не забудьте указать ссылку на свой сайт в футере статьи. Используйте GuestPostTracker, чтобы найти блоги, которые принимают гостевые посты.
Не забудьте указать ссылку на свой сайт в футере статьи. Используйте GuestPostTracker, чтобы найти блоги, которые принимают гостевые посты.
