Правильное измерение скорости загрузки сайта
Официальный сертифицированный
хостинг для продуктов 1С Битрикс
Тематика страницы
СайтСправка
google pagespeed gt-metrix битрикс скорость сайта
15.10.2019
Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
- При оценке программной производительности (back-end) следует рассматривать показатели «Производительность» в администраторской части 1С Битрикс (провести тестирование длительностью в 1 или 5 минут).

- Для оценки скорости обработки страниц сайта браузером (front-end) следует проводить тестирование с помощью сервиса waterfall (GT-Metrix см. ниже), а также встроенной утилиты в браузере см. статью.
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
- Список адресов (URL) страниц на которых замечена низкая скорость работы.
- Результаты проверки интернет-соединения нужно выполнить команду: ping адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (достаточно первые 20-30 строк).
- Выполнить команду: tracert адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd).
 Приложить полученный результат выполнения команды (все строки).
Приложить полученный результат выполнения команды (все строки). - Проверить скорость загрузки с разных браузеров (с 1 устройства). Приложить информацию по примеру: Chrome > медленно, Safari > средне, Opera > медленно.
- Визуальная оценка скорости загрузки сайта должна проводиться НЕ под учетной записью администратора сайта.
Под администраторской учетной записью страницы сайта генерируются по каждому запросу, без использования кэша. Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос. - Просмотр сайта через сервис Вебвизор (Яндекс Метрика).
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей.
 Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.
Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения. Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Прежде, чем обращаться в поддержку по вопросам скорости работы сайта — следует внимательно изучить структуру и данных из отчетов сервисов. Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
GT Metrix (рекомендуем)
Google PageSpeed
Расшифровка параметров из отчетов GT-Metrix:
| Параметр | Расшифровка | Поясненения |
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Рекомендуем сервис GT-Metrix в качестве наиболее точной оценки скорости работы сайта и анализа технологических аспектов влияющих на нее.
Расшифровка параметров из отчетов Google PageSpeed:
| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др., то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой «отрисовки» данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Концепция и все материалы с сайта btrxboost.com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
В случае нарушений данных правил, применяются следующие меры: подача официального заявления в судебные органы в т.ч. с эскалацией запроса хостинг-провайдеру на котором расположен сайт-нарушитель, а также подача запроса на исключение сайта-нарушителя из поисковых систем согласно “Online Copyright Infringement Liability Limitation Act” по ч. II, раздел 512 к закону об авторском праве по DMCA.
Проверка скорости загрузки сайта: ТОП-10 сервисов
Почему скорость загрузки – это важно?
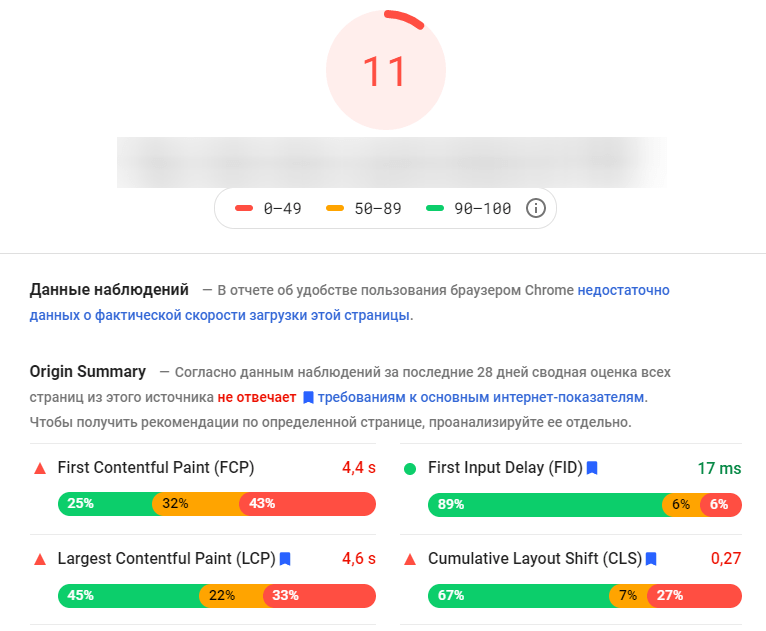
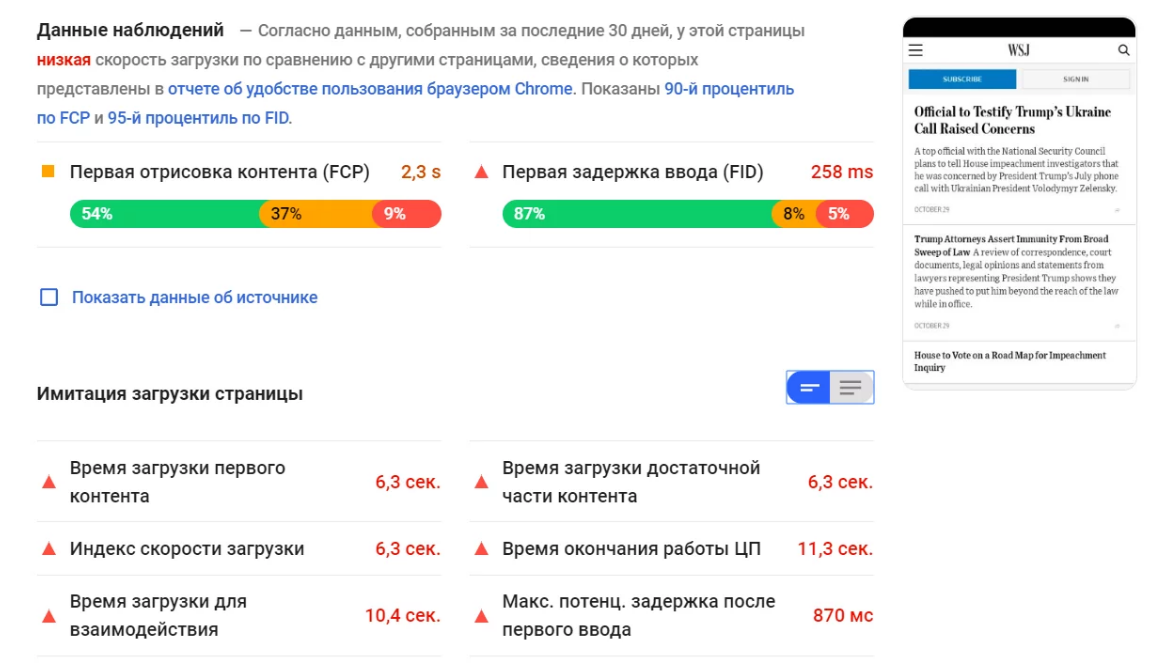
Google PageSpeed Insight
Pingdom Tools
Gtmetrix.com
Uptrends.com
PR-CY
Web Page Test
Sitespeed
Load Impact
MobiReady
Яндекс.Вебмастер
Причины понижения скорости загрузки
Проблемы с хостингом
Тяжёлые изображения
Перегруженный дизайн
Как задержать пользователя при медленной загрузке
Заключение
Ранжирование сайта в поисковой системе и его восприятие аудиторией зависит от времени загрузки. Долгую загрузку не любит никто: ни выдача в системе, ни пользователи, а плохое юзабилити вредит продвижению и вашему бизнесу.
Команда Cropas собрала для вас лучшие сервисы для анализа скорости сайта, в которых вы можете проверить свой ресурс, выявить проблемы и вовремя приступить к их решению.
Почему скорость загрузки – это важно?
Согласно общепринятому мнению, пользователь готов подождать загрузку сайта от 3 до 5 секунд. Однако исследования Google показали, что более 50% посетителей сайта закрывают страницы после трёх секунд ожидания. В мобильных версиях пользователи ждут и того меньше, и каждая секунда ожидания уменьшает конверсию на 20%.
В 2015 году Google провёл исследование, в котором пользователи мобильных версий высказали, что их раздражает больше всего. В опросе большинством голосов победила долгая загрузка, отодвинув на задний план полноэкранную рекламу и непроигрываемые ролики.
Долгая загрузка понижает юзабилити, приводит к большому числу отказов и ухудшает поисковую выдачу.
Google PageSpeed Insight
Сервис от Google, где можно проверить скорость сайта бесплатно. Один из самых популярных среди разработчиков, веб-мастеров, специалистов SEO.
Один из самых популярных среди разработчиков, веб-мастеров, специалистов SEO.
Возможности:
Скорость анализируется по нескольким метрикам, складывается в оптимальный показатель от 90 баллов.
Полностью анализирует сайт, высчитывая время взаимодействия пользователя со строкой ввода, контентом, загрузкой.
Есть раздел имитации загрузки, где сервис анализирует сайт в загрузке 3G по ряду параметров.
Выдаёт советы по улучшению оптимизации, улучшению показателей.
Основные параметры проверки:
– расчёт времени отображения на странице первых элементов;
– показатель скорости – рассчитывает время, которое необходимо для полного отображение страницы;
– взаимодействие – загрузка страницы для взаимодействия пользователя;
– окончание работы центрального процессора – время загрузки сервера;
– возможная задержка FID – время ответа страницы.
Pingdom Tools
Инструмент с большим функционалом для аудита сайта по нескольким параметрам.
Возможности:
Анализирует скорость в миллисекундах, выдаёт советы по улучшению.
Результаты проверки выводит в таблицу с характеристикой показателей (скрипт, обращение, картинки), что позволяет понять, какие элементы страниц тормозят загрузку.
Анализирует сервисы по зарубежным серверам: США, Германия, Япония, Австралия, Великобритания.
Gtmetrix.com
Сервис, где можно сделать тест скорости загрузки сайта. Запрос проводится из Ванкувера.
Инструмент имеет облачное хранение, где сохраняет данные предыдущих проверок. Выдаёт рекомендации по устранению ошибок.
Есть платная версия с расширенными функциями.
Uptrends.com
Инструмент предлагает узнать скорость работы сайта в мобильной версии или декстопе с выбором браузера, выбором расширения экрана, модели смартфона, года обращения.
Также оценивает по Google PageSpeed.
Выводит данные в виде наглядных таблиц и графиков.
PR-CY
Сайт с большим функционалом для SEO, аудит и оптимизация сайта, в том числе проверка скорости.
Бесплатная версия предлагает анализ индексации, проверку на наличие вирусов, санкций, блокировки, подсчитывает посещаемость, активность пользователей, юзабилити и отображение в мобильной версии.
Платная подписка расширяет проверку IP-адресов и параметров страниц: коды ответа, метатеги, скорость каждой страницы.
Web Page Test
Онлайн проверка скорости сайта с настройкой параметров:
– геолокация;
– выбор браузера;
– мобильная версия;
– модель смартфона;
– имитация запроса.
В процессе проверки выполняет три теста, затем сравнивает результаты. Отчёты сохраняет в облако, показывает характеристику элементов и скорость проверки.
Sitespeed
Проверяет скорость сайта в том числе и по российским серверам, оценивает доступность ресурса, делая запросы с различных центров.
Высылает отчёт на почту, даёт рекомендации.
Load Impact
Самый требовательный сервис в этой подборке. Тестирует сайт по принципу схожим с DDOS-атакой, стимулируя десятки обращений и соединений одновременно.
Недавно ресурс переехал на новый хостинг. Вот как выглядит интерфейс сейчас:
Проверка может занять несколько минут, но в отчётах собирает данные о скорости при определённом количестве пользователей.
MobiReady
Англоязычный сервис для проверки загрузки в мобильной версии. Показывает, как выглядит сайт на разных устройствах в разном разрешении экрана. Выводит графические отчёты по проблемным местам, что удобно для тестирования мобильных версий.
Яндекс.Вебмастер
Известный бесплатный сервис от Яндекс, не требует регистрации.
Высчитывает скорость загрузки страниц в миллисекундах, выводит коды ответа и рекомендации.
Причины понижения скорости загрузки
Проблемы с хостингом
Часто проседание сайта зависит не от его ресурсов, а от хостинга, на котором он расположен. Чтобы избежать этой проблемы, тщательно проверяйте, тестируйте хостинг, прежде чем разместить сайт. В противном случае выход только один – сменить хостинг.
Тяжёлые изображения
Изображения занимают большую часть всего веса сайта, но их необходимо оптимизировать, чтобы сделать страницу легче, а скорость быстрее. Есть два способа решения проблемы:
- Урезать количество изображений. Вы можете заменить картинки инфографикой, заменить текстом, оставить иллюстрации.
- Сжать изображения. Если вы не хотите ничего убирать, вы можете сжать изображения с помощью разных сервисов.
Перегруженный дизайн
Разные шрифты, анимация, графические элементы – всё это требует отдельного кода и перегружает страницы. Сейчас все стремятся к минимализму, простому, лаконичному дизайну. В веб-разработке это не просто мода, но лёгкость загрузки страниц.
Как задержать пользователя при медленной загрузке
Многое в юзабилити зависит от мотивации пользователя, часто люди готовы ждать до 15 секунд, если сайт им интересен. Например, загрузку социальной сети, интернет-магазина, ленты новостей.
- Креативный прелоадер
Специфика некоторых ресурсов не позволяет им загружаться быстро, поэтому они создают креативный прелоадер – визуальную предзагрузку со шкалой прогруженных процентов. Так пользователь поймёт, что сайт рабочий и скоро загрузится.
Так пользователь поймёт, что сайт рабочий и скоро загрузится.
- Ленивая загрузка лендингов
Распространённый способ экономии ресурсов – страница загружается по мере прокрутки. Если пользователь не пролистает до конца, то последние медиа так и не будут запущены.
- Мобильное приложение
Многие компании используют мобильное приложение, которые часто становятся популярнее сайтов. Например такси, службы проката, доставка еды и прочее. Оптимизировать приложение, в котором только самое необходимое для заказа или просмотра услуг, бывает проще, чем сайт.
Заключение
Оптимизация скорости загрузки сайта – важный параметр, который в первую очередь необходим для поискового продвижения. В интернете существует много онлайн-программ для быстрой проверки, замера скорости, которые подсказывают, что именно замедляет работу ресурса. Однако помните, что скорость – не первостепенный показатель и помимо этого на просмотры виляет юзабилити, содержание страниц, мотивация пользователей.
Как проверить скорость загрузки страницы в Китае
Если у вашей компании есть продукт или услуга, доступные для клиентов в Китае, вы не можете позволить себе медленно работающий веб-сайт, но в Китае существуют особые проблемы, которые могут затруднить достижение быстрой загрузки трудное время для владельцев иностранных сайтов.
Почему в Китае иностранные сайты загружаются медленно?
Помимо физического расстояния между домашними серверами и китайскими пользователями Интернета, основная причина медленной загрузки веб-сайтов в Китае заключается в том, что данные должны проходить через Великий китайский брандмауэр. Великий брандмауэр сканирует и блокирует веб-сайты, ресурсы и контент, которые китайское правительство считает нежелательными. Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:
- Большинство ресурсов Google, включая Google API и Google Fonts
- Фейсбук
- Ютуб
- Инстаграм
- Пинтерест
Тот факт, что Великий брандмауэр блокирует так много ресурсов, может означать, что вам придется переосмыслить дизайн и инфраструктуру вашего веб-сайта, если вы хотите привлечь китайских потребителей.
Это некоторые распространенные элементы дизайна веб-сайтов, которые могут вызывать проблемы со скоростью загрузки страниц в Китае. Если на вашем веб-сайте используются какие-либо из этих элементов, как это делают многие западные веб-сайты, вам может потребоваться внести серьезные изменения, чтобы сделать ваш веб-сайт более удобным для китайских пользователей.
- Использование шрифтов Google для типографики
- Встраивание контента с веб-сайтов социальных сетей, таких как YouTube, Facebook или Instagram
- Использование Google Maps для отображения местоположений компаний и направлений движения
- Ссылка на магазин Google Play для поощрения загрузки вашего мобильного приложения
- Использование API Google для внутреннего программного обеспечения
- Размещение вашего веб-сайта в сети доставки контента Google
- Использование встроенных кнопок, чтобы люди могли ставить лайки и делиться вашим контентом в социальных сетях
Как проверить скорость загрузки вашей страницы в Китае
Конечно, самый простой способ протестировать ваш сайт — найти друга или коллегу в Китае и попросить его протестировать ваш сайт на своем компьютере или мобильном телефоне. Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Если у вас нет готового доступа к кому-либо в Китае, вы можете попробовать эти услуги тестирования скорости веб-сайта. Все они имеют китайские серверы, которые могут помочь вам определить скорость загрузки вашего сайта для китайских пользователей.
Webkaka
Уникальная особенность: Подробный отчет о производительности из мест по всему Китаю.
Webkaka — это китайский веб-сайт с названием, которое вызовет улыбку у пользователей из Новой Зеландии, но это наш любимый инструмент, поскольку он обеспечивает лучший из найденных нами тестов того, как веб-сайт действительно работает в Китае, и мы регулярно используем его результаты. производит презентации и демонстрации для клиентов. Хитрость для некитайцев заключается в том, чтобы использовать встроенную функцию Google Chrome для перевода сайта. После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
Site24x7
Уникальная особенность: Многие китайские местоположения доступны для тестирования
Чтобы запустить тест скорости Site24x7 из Китая, введите URL-адрес своего веб-сайта в поле «Имя веб-сайта». Щелкните раскрывающееся меню в разделе «Местоположения» и выберите китайское местоположение. На момент написания статьи сайты Site24x7 предлагались в Пекине, Гуанчжоу, Ханчжоу, Циндао, Шанхае, Шэньчжэне и Чжанцзякоу. Нажмите «Анализ», чтобы увидеть результаты. На экране результатов отображается общее время, прошедшее до загрузки страницы на удаленный сервер. Он также отображает каскадное представление, показывающее, сколько времени серверу потребовалось для загрузки отдельных ресурсов с вашего веб-сайта.
Dotcom-Tools
Уникальная функция: Может проверять скорость веб-сайта из нескольких мест одновременно
Чтобы запустить тест скорости Dotcom-Tools из Китая, введите URL-адрес своего веб-сайта в поле «URL-адрес веб-сайта». При необходимости пройдите тест CAPTCHA. Установите флажки рядом с местами, из которых вы хотите проверить скорость вашего сайта. На момент написания статьи Dotcom-Tools предлагает китайские локации в Пекине, Гонконге и Шанхае. Вы можете выбрать несколько мест тестирования. Нажмите кнопку «Начать тест». На странице результатов показано время загрузки вашего веб-сайта из каждого выбранного места. Щелкните любое время на странице результатов, чтобы просмотреть каскадный вид этого теста.
WebPageTest
Уникальная функция: Можно тестировать скорость страницы с помощью практически любого настольного или мобильного браузера, хотя в Китае доступны только Chrome и Firefox.
Чтобы запустить тест скорости WebPageTest из Китая, введите URL своего веб-сайта в поле «Введите URL-адрес веб-сайта». Щелкните раскрывающееся меню рядом с «Тестовое местоположение» и выберите сервер в Гонконге, Китай. На момент написания статьи Гонконг был единственным доступным местом тестирования в Китае. Сервер в Гонконге позволяет вам проверить скорость вашего сайта с помощью нескольких различных сборок Chrome и Firefox. Выберите браузер из раскрывающегося меню «Браузер» и нажмите кнопку «Начать тестирование». При необходимости пройдите тест CAPTCHA. Тест запускается автоматически после завершения теста. Возможно, вам придется подождать несколько минут, чтобы увидеть результаты; Китайский сервер WebPageTest часто бывает очень загружен. Тест загружает ваш веб-сайт три раза и отображает каскадное представление каждого сеанса.
Щелкните раскрывающееся меню рядом с «Тестовое местоположение» и выберите сервер в Гонконге, Китай. На момент написания статьи Гонконг был единственным доступным местом тестирования в Китае. Сервер в Гонконге позволяет вам проверить скорость вашего сайта с помощью нескольких различных сборок Chrome и Firefox. Выберите браузер из раскрывающегося меню «Браузер» и нажмите кнопку «Начать тестирование». При необходимости пройдите тест CAPTCHA. Тест запускается автоматически после завершения теста. Возможно, вам придется подождать несколько минут, чтобы увидеть результаты; Китайский сервер WebPageTest часто бывает очень загружен. Тест загружает ваш веб-сайт три раза и отображает каскадное представление каждого сеанса.
Хотите обсудить работу вашего сайта в Китае?
Позвоните нам по телефону +64 (21) 807 829, чтобы обсудить ваш сайт, или , свяжитесь с нами здесь , и мы договоримся о звонке.
10 инструментов Page Speed для определения скорости загрузки целевых страниц
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страниц сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика колеблется от 60 до 9.0%.
Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страниц сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика колеблется от 60 до 9.0%.
Мобильные страницы в равной степени страдают от низкой скорости загрузки страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного веб-сайта для сеансов с отказом было примерно на 2,5 секунды медленнее, чем для сеансов без возврата.
Веб-сайты с более быстрой загрузкой обычно имеют более низкий показатель отказов, в дополнение к более высокому рейтингу SEO, более длительному посещению сайта, большей вовлеченности и более высокому коэффициенту конверсии. При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать инструменты скорости страницы для достижения максимальных результатов.
Прежде чем анализировать самые надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, влияющие на нее.
Как это влияет на скорость страницы?
При запросе страницы клиентский и серверный компоненты должны выполнить свои отдельные операции. Таким образом, даже после того, как вы оптимизировали интерфейс, вы можете еще больше ускорить время загрузки, оптимизировав серверную часть (то, как страница генерируется вашим сервером):
Поскольку обе стороны являются последовательными, их совокупное время считается общим временем загрузки страницы.
Некоторые из наиболее распространенных факторов, которые замедляют скорость страницы в пределах изображения выше, включают:
- Большие изображения и текстовую графику
- Видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные перенаправления
- География (страна, город, организация, провайдер, скорость сети)
- Полоса пропускания
Следующие инструменты помогают проверить различные проблемы, давая вам лучшее представление о скорости вашего веб-сайта.
10 самых надежных инструментов скорости страницы
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы анализа результатов, что означает, что вы можете получать разные результаты времени загрузки страницы. Географическое расстояние между тестовым местом и сервером, на котором размещен ваш веб-сайт, также играет роль. Кроме того, запуск инструмента в первый раз может быть медленнее, поэтому лучше запускать тесты несколько раз и усреднять результаты.
1. GTmetrix
GTmetrix анализирует ваш сайт, используя комбинацию 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета представлены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки по умолчанию указывается как «время полной загрузки» (время с момента, когда посетитель впервые перешел на страницу, до 2 секунд после отсутствия сетевой активности). «Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и скрипты, завершили загрузку). Остальная часть отчета разделена на шесть разных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
«Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и скрипты, завершили загрузку). Остальная часть отчета разделена на шесть разных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами подключения, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное 3G, мобильное 2G и коммутируемое соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых местоположений, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP/2, который загружает веб-страницы быстрее, чем HTTP/1.1, пытаясь устранить многие недостатки и ограничения HTTP/1.1. К преимуществам HTTP/2 относятся:
- Мультиплексирование и параллелизм (можно быстро отправить несколько запросов по одному TCP-соединению)
- Потоковые зависимости
- Сжатие заголовка
- Отправка сервера
Кроме того, GTmetrix — один из немногих инструментов для определения скорости страницы, который также предлагает тестирование производительности мобильных устройств. Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
2. Pingdom
Pingdom позволяет вам проверить скорость вашего сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии.
Одним из основных преимуществ теста скорости Pingdom является то, что пользователям предоставляется информация о производительности с указанием того, что можно улучшить. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP/2.
3. Google PageSpeed Insights
PageSpeed Insights — это тест скорости Google, который предоставляет рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время до загрузки верхней части страницы (общее время, в течение которого страница отображает содержимое верхней части страницы после того, как пользователь запрашивает новую страницу)
- Время полной загрузки страницы (время, которое требуется браузеру для полного отображения страницы после запроса пользователя)
Чем выше ваш балл, тем более оптимизирован ваш сайт, а все, что выше 85, означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он извлекает URL-адрес дважды — один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию под названием «Пользовательский опыт», которая включает в себя конфигурацию вашего окна просмотра, размер ваших целей касания (кнопок и ссылок) и размеры шрифта.
Команда PageSpeed Insights также недавно запустила новый инструмент скорости загрузки страниц Think with Google, следующий в списке.
4. Think with Google: Test My Site
Разница в том, что тестируется только скорость мобильных страниц.
В верхней части страницы результатов указано время загрузки и предполагаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):
время загрузки), измеряя, сколько времени требуется для отображения видимого содержимого страницы с помощью Chrome на устройстве Moto G4 в сети 3G. (Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
(Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
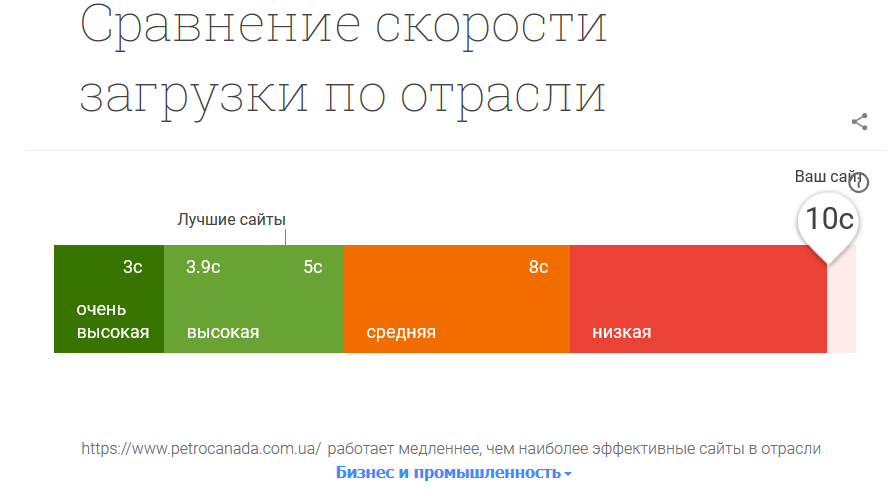
Средняя часть результатов представляет собой отраслевое сравнение, рассчитанное на основе внутреннего исследования Google более 5 миллионов веб-страниц:
Наконец, инструмент Test My Site показывает, сколько времени можно сэкономить, внеся несколько исправлений в вашу страницу с подробным отчетом об исправлениях, рекомендованных PageSpeed Insights:
5. Система показателей скорости Google
Система показателей скорости включает в свою базу данных тысячи сайтов в 12 разных странах и позволяет сравнивать до 10 доменов, чтобы увидеть, как выглядит ваш мобильный сайт. Вы также можете сравнить скорость загрузки вашей страницы при подключении 3G и 4G.
Поскольку мы обсудили, как низкая скорость загрузки страниц может повлиять на показатели отказов и коэффициенты конверсии, как насчет дохода? Чтобы дать вам представление, Google также включил калькулятор воздействия для оценки суммы потенциального дохода в долларах, который бренды могут потерять из-за медленной загрузки страниц:
Чтобы увидеть предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, средняя ежемесячные посетители, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на панели инструментов Google Analytics).
6. KeyCDN
KeyCDN — еще один инструмент для ускорения загрузки страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает 16 тестовых локаций на выбор по всему миру с возможностью сделать результаты тестов конфиденциальными или поделиться ими с другими.
Результаты включают каскадную разбивку с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было сделано, полный размер запрошенной страницы и время загрузки.
7. Тест веб-страницы
WebPagetest включает в себя более 40 различных мест тестирования на выбор и более 25 браузеров, включая 14 мобильных устройств. Доступно так много тестовых локаций, потому что любой может разместить тестовую локацию для WebPagetest, если они соответствуют минимальным системным требованиям.
Тесты могут быть запущены с функцией регулирования подключения для имитации потенциальных подключений к Интернету, которые посетители сайта могут использовать: кабель, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, коммутируемое соединение 56K, FIOS, Родное соединение и настраиваемые скорости.
Он предлагает уникальный подход к тестированию, запуская «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование SSL-сертификатов и подмена строк пользовательского агента.
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F на основе времени полной загрузки по умолчанию, с необязательным временем загрузки. Другие параметры оценки включают FTTB, сжатие, кэширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов — сводка, подробности, обзор производительности, разбивка содержимого и снимки экрана — предоставляя обширную диагностическую информацию с каскадными диаграммами, проверками оптимизации скорости страницы и предложениями по улучшению.
Последнее замечание: HTTP/2 поддерживается WebPagetest.
8. Dotcom-Monitor
Dotcom-Monitor предлагает 20 различных точек тестирования по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов — сводка, производительность, каскадная разбивка, хост и ошибки, в которых вы можете найти:
- Сводка по местонахождению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных/отсутствующих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная каскадная диаграмма
- Разбивка по элементам узла (включая DNS, соединение, SSL, запрос, первый пакет и загрузку)
- Проверка ошибок и диагностика
9. Pagelocity
Инструмент Pagelocity доступен и работает как на настольных, так и на мобильных устройствах. Он присваивает пользователям общую оценку из 100 на основе таких компонентов, как статус контента, структура страницы и кодирование. В отчете:
В отчете:
- Сводка содержания: Ценная информация о текстовом содержании вашей страницы (ключевые слова, ссылки заголовков, альтернативный текст для изображений и т. д.)
- Разбивка ресурсов: Информация о структуре вашей страницы — сколько изображений, скриптов или файлов стилей на ней имеется, а также содержание, блокирующее рендеринг, и как эти факторы могут повлиять на время загрузки вашей страницы
- Советы и идеи по коду: Предложения по обновлению кода, чтобы сделать его более удобным в сопровождении и расширяемым, с полезными данными о вашей разметке (классы/идентификаторы, теги, Google PageSpeed, время до первого байта и т. д.)
Уникальной особенностью Pagelocity является конкурентный анализ с параллельными показателями, которые он предоставляет, показывая ваши преимущества перед конкурентами и любые недостатки, которые они могут иметь.
10. YSlow
YSlow — это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! для высокопроизводительных веб-сайтов. Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
- Просматривает DOM для поиска всех компонентов (изображения, скрипты и т. д.)
- Извлекает информацию о размере каждого компонента (gzip, заголовки с истекшим сроком действия и т. д.)
- Использует данные для выставления оценок по каждому правилу, что дает вам общую оценку
YSlow также предлагает сводку страницы со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение YSlow для Chrome или получить результаты YSlow от GTMetrix.
Важно отметить, что оценки, выводы и отзывы, предоставляемые каждым из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать. Кроме того, имейте в виду, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент этого не уловил.
Если вы решите внести изменения для ускорения загрузки веб-страниц и повышения удобства работы пользователей, существует несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Приведенные выше инструменты очень полезны для проверки основных проблем со страницей, которые можно легко исправить. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь.
Оптимизация изображений
Убедитесь, что изображения не больше, чем должны быть, что они имеют правильный формат файла и сжаты для Интернета. 25% страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% могут сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Загружать асинхронно
Выбор асинхронной загрузки позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить любую задержку скорости загрузки страницы.
Сократите CSS, JavaScript и HTML
Оптимизируйте свой код, убрав пробелы, запятые и другие ненужные символы, удалив комментарии к коду и минимизировав форматирование.
Сокращение перенаправлений
Сокращение перенаправлений имеет большое значение, поскольку каждый раз, когда страница перенаправляется на другую страницу, посетитель должен еще дольше ждать завершения цикла HTTP-запрос-ответ.
Кэшируйте ваши страницы
Кэширование браузера означает, что браузеру не нужно перезагружать всю вашу страницу, когда кто-то повторно посещает ваш сайт. Кэшируя такую информацию, как таблицы стилей, изображения и файлы JavaScript, вы сокращаете количество запросов к своему серверу, значительно ускоряя время загрузки страницы.
Улучшение времени отклика сервера
На время отклика сервера влияет множество факторов: объем трафика, ресурсы, используемые каждой страницей, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям.
Решение о том, какой инструмент использовать, в конечном итоге сводится к показателям, которые вы хотите отслеживать и измерять для своего сайта. Несмотря на различия в функциональности, каждый из них имеет большое значение для выявления областей, в которых ваш сайт может работать медленно, и предоставления информации и рекомендаций по его ускорению.
При разработке быстро загружаемых целевых страниц после клика ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному HTML-коду целевые страницы AMP после клика могут загружаться мгновенно, что обеспечивает отличный пользовательский интерфейс. Узнайте, как конструктор Instapage AMP позволяет специалистам по цифровому маркетингу быстро и легко создавать и публиковать быстро загружаемые материалы, запросив демонстрацию сегодня.


 Приложить полученный результат выполнения команды (все строки).
Приложить полученный результат выполнения команды (все строки). Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.
Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.