Проверка скорости загрузки сайта — 10 инструментов анализа сайта
Скорость загрузки сайта очень важна в продвижении сайта и относится к факторам ранжирования.Ваш сайт долго грузится? Это негативно сказывается на позиции в выдаче. И Яндекс, и Google предпочитают более быстрые ресурсы.
Оптимальное время загрузки — 2-3 сек. 0,5 сек – это идеальное время реакции. Но если Ваш сайт высоко нагруженный оптимальная скорость реакции может быть увеличина. В таком случае расчесывайте среднее время загрузки сайтов конкурентов в данной области и ориентируйтесь на него.
Как проверить скорость загрузки сайта
Как проверить скорость при загрузки вашего сайта и на что повлияет оптимизация сайта.
Cкорость загрузки влияет на многие показания, а не только на то что дождется ли посетитель, когда загрузится Ваш сайт. Скорость загрузки сайта влияет на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Проверка скорости загрузки сайта один из важных показателей в оптимизации на сегодняшний день! Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
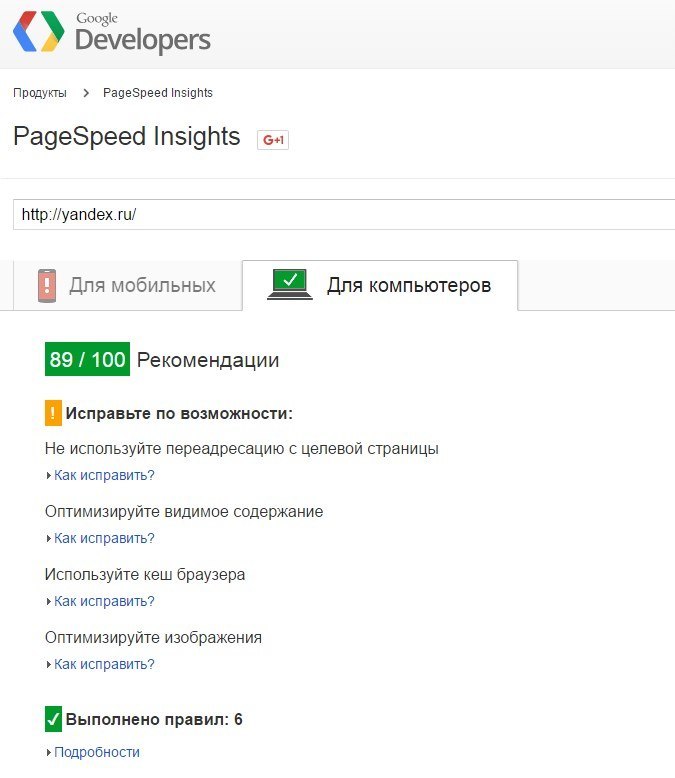
Google speed insights
https://developers.google.com
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.

Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
Uptrends.com
https://www.uptrends.com

Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображает данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.
Pingdom.com
https://tools.pingdom.com/

Использует более 70 глобальных пунктов опроса для тестирования и проверки веб-сайтов наших клиентов круглосуточно и без выходных.
С помощью Pingdom вы можете отслеживать время работы, производительность и взаимодействие ваших веб-сайтов для лучшего опыта работы с конечными пользователями.
Sitechecker.pro
sitechecker.pro

Удобный анализ и мониторинг SEO параметров вашего сайта – данный сайт проводит анализ скорости ссылаясь на статистику Google Page Speed.
Сервис бесплатно проверит выбранную страницу по чеклисту на 156 параметров и даже обещает помочь устранить каждую возможную проблему. Sitechecker проанализирует все картинки (их мета-теги, вес и оптимизацию), технические файлы (robots.txt и sitemap.xml), ответы сервера, внешние ссылки и множество других параметров.
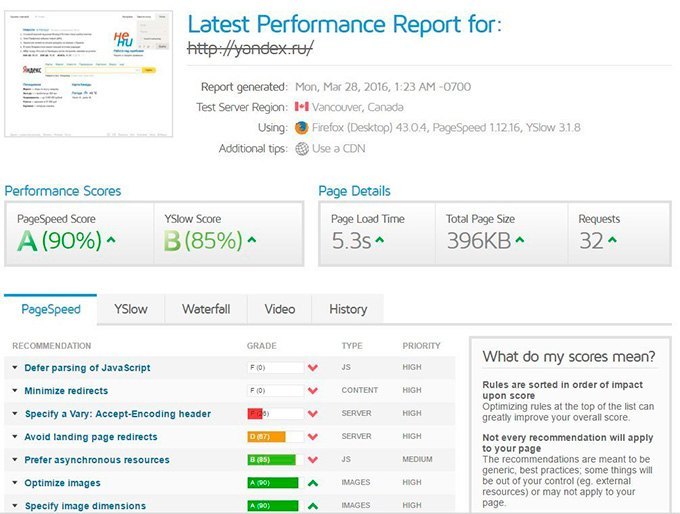
Gtmetrix.com
https://gtmetrix.com

Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
Loadimpact
https://loadimpact.com/

Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
Dareboost
https://www.dareboost.com/

Десятки советов по оптимизации. Автоматический, легкий, эффективный. Инструмент анализирует то, как ваш сайт оценивается по сравнению с вашими конкурентами! Если ваш сайт на 20% медленнее, время загрузки будет заметно отличаться.
Sitespeed
https://sitespeed.me/ru/

SiteSpeed создан для того, чтобы любой пользователь мог проверить доступность и определить на сколько быстро загружается с разных точек мира интересующий его веб-сайт, отдельные его страницы, контент. Просто введите в строку URL нужного вам ресурса — и вы получите всю необходимую информацию: размер объекта, время и скорость загрузки.
Pr-cy
https://pr-cy.ru/speed_test/

Очень полезный сервис для проверки скорости загрузки сайта! Позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Websiteoptimization
Analyze

Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Заключение
- Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
- Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
- Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
- Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
- Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
Как проверить скорость загрузки сайта: 5 способов
В начале ведения блога я писал о том, как ускорить wordpress и как узнать какой плагин грузит блог. Сегодня же напишу, как проверить скорость загрузки сайта. Вы узнаете несколько интересных сервисов в интернете с помощью которых можно легко узнать, насколько быстро загружается ваш ресурс. Итак, давайте сразу к делу.


1. Инструменты Гугла.
Для Google очень важна скорость загрузки сайта, поэтому они сделали специальный инструмент, где можно это протестировать. Перейдите вот сюда, введите адрес своего сайта и нажмите на кнопку «Анализировать».
Гугл оценивает скорость ресурса от о до 100 как для компьютеров, так и для мобильных телефонов. Чем большая здесь цифра, тем соответственно лучше. У моего блога vachevskiy.ru скорость для компьютеров 78, а для мобильных 65:


В самом низу есть полная инструкция того, что можно сделать, чтобы ускорить ваш сайт. Это очень удобно и если вы разбираетесь во всех этих кодах, то можете потратить некоторое время и сделать хотя бы самые важные рекомендации. По крайней мере, оптимизировать изображения думаю, сможет каждый. Я когда-то писал, как уменьшить размер картинки, можете воспользоваться этой инструкцией.
2. Сервис LoadImpact.
Для того чтобы проверить здесь скорость загрузки сайта нужно немного подождать. Сервис создает так называемую ddos-атаку на ресурс, и таким чином определяет, сколько людей он способен выдержать.
Работа LoadImpact очень проста. Он постепенно искусственно увеличивает количество посетителей на блоге. В конце после анализа вы можете увидеть две линии, синюю и зеленую:


В данном случае зеленая линия отвечает как раз таки за количество посетителей, она будет у всех одинакова. А вот синяя линия отвечает за скорость загрузки сайта. Здесь очень важно чтобы эта линия имела как можно меньше изгибов. Если вы видите большие перепады скорости, то, скорее всего, ваш хостинг не способен выдерживать большую нагрузку. У меня Макхост, поэтому проблем никаких нет :smile:.
3. PingDom.
Еще один очень интересный сервис, с помощью которого можно быстро проверить скорость загрузки сайта. Для проверки введите свой домен в указанную строку и нажмите на кнопку «Тест»:
Здесь стоит обратить внимание в первую очередь на саму скорость загрузки, в моем случае это 1, 71 секунд.


Преимущество этого сервиса в том, что он показывает, как быстро загружается каждый отдельный элемент вашего ресурса: файлы стилей, различные скрипты, изображения и так далее.
Вы можете легко посмотреть, какие элементы сайта долго загружаются и оптимизировать их. Файл стилей можно сжать, картинки уменьшить, ненужные скрипты удалить, а нужные переместить в низ сайта (для wordpress это footer.php).
4. Webo.in.
Для анализа скорости загрузки страницы перейдите сюда введите свой домен и нажмите на кнопку «проверить». Потом вас автоматически перекинет на другой адрес, где вы сможете бесплатно заказать проверку своего ресурса. Для этого введите свое имя, e-mail, телефон и нажмите на кнопку «отправить запрос»:


Через минуту к вам на почту придет автоматическое письмо, его можете не читать :smile:. А вот примерно через 15 минут вы увидите еще одно письмо, в котором будет ссылка на страницу с анализом скорости вашего проекта. Переходим по ссылке и получаем вот такой результат:


В этом сервисе мне понравилось то, что он показывает среднюю скорость загрузки среди других сайтов. Вы можете сравнить, насколько скорость вашего ресурса отличается от остальных. Если сервис не врет, то у моего сайта довольно таки неплохие результаты :smile:.
5. Seobuilding.ru
Об этом сервисе я писал здесь и здесь. Хорош он тем, что позволяет проверить сразу несколько ресурсов. Вы можете выбрать несколько своих конкурентов, и сравнить время загрузки. Вот, для примера сравню скорость восьми сайтов своей тематики:


Здесь нужно обратить внимание на последний столбец «скорость», которая измеряется в секундах.
На этом все на сегодня. Теперь вы знаете, как проверить скорость загрузки страницы сайта. Есть, конечно, и другие способы, но думаю этих должно хватить. Я пользуюсь инструментом от Гугла. А какой проект больше всего понравился вам?
Как проверить скорость загрузки сайта
Всем привет! Занимаясь разработкой и продвижением веб-ресурсов, рано или поздно веб-мастера задаются вопросом, как проверить скорость загрузки сайта. Ведь посещаемость сайта, его место в рейтингах выдачи, внешний вид напрямую зависит от скорости загрузки страниц. Чем выше скорость загрузки, тем больше показов ресурса, тем больше глубина просмотра.
Содержание:
От чего зависит скорость загрузки
Выделяют три основных фактора, которые влияют на скорость загрузки: характеристики сервера, ошибки в кодах страниц, использование «тяжелых» элементов в оформлении – изображений, таблиц.
Сервер
Прежде всего, на скорость загрузки влияет сервер – его месторасположение и производительность. Так, чем дальше сервер сайта от своих посетителей, тем ниже скорость его загрузки. Так, если проверить скорость загрузки сайта, сервер которого расположен в Китае, а большинство посетителей проживают в России, то скорость загрузки страниц будет низкой. При этом у посетителей, проживающих в Китае, показатели для этого же сайта будет значительно выше.
То же самое касается и производительности сервера. Если на нем располагается масса активных сайтов, то и скорость их загрузки будет весьма низкой. Чем меньше активных сайтов – тем выше скорость.

Размер и код страницы
Зависит скорость и от размера страницы. Чем объемнее код, чем больше прописано в нем различных кодов для оптимизации страницы, тем медленнее он грузится. Относится это и к наличию ошибок в исходном коде страницы. Исправить ситуацию поможет использование специальных таблиц стилей CSS. Если запустить измерение скорости загрузки сайта после исправления кода, используя при этом таблицу стилей, скорость загрузки станет значительно выше.

Файлы мультимедиа
Значительно замедляет скорость и использование различных изображений, видеофайлов, вложенных таблиц.
Вложенные таблицы желательно убрать или же прописать ее высоту и ширину, ширину столбцов.
Если вы решили оценить скорость загрузки сайта и выяснили, что она слишком низкая, стоит подумать над тем, чтобы уменьшить размер используемых на сайте изображений и их количество. Кроме того, следует указывать ширину и высоту изображения.

Основные сервисы для проверки скорости загрузки сайта
Вам кажется, что ваш сайт медленно загружается? Тогда следует немедленно проверить его с помощью специальных сервисов и если результат окажется неудовлетворительным – исправить допущенные ошибки.
Большинство сервисов показывают скорость загрузки сайта в секундах. При этом среднее значение не должно превышать 4 секунды, оптимальным же вариантом считается 2 секунды.
Сервис Mainspy
Ссылка на страницу проверки: http://mainspy.ru/skorost_zagruzki_sajta
Сервер позволяет проверить более 50 адресов за раз. Для работы с сервисом необходимо ввести в специальное окошко адреса сайтов, при этом каждый новый адрес начинается с новой строки. Затем нажать на кнопку «Проверка».
После этого запуститься проверка скорости загрузки сайта онлайн. По окончании операции вы получите таблицу, в которой будут указаны адрес сайта, скорость и время загрузки страницы, ее размер.
Проверка на Seogadget
Ссылка на страницу проверки: http://www.seogadget.ru/sitespeed
Еще один сервис для пакетной проверки сайтов. Позволяет проверить до 30 ресурсов. С его помощью можно не только узнать скорость загрузки сайта, но и такие его параметры как время ответа и его размер, время соединения с сервером, скорость отдачи.
Сервис pr-cy.ru
Ссылка на страницу проверки: http://pr-cy.ru/speed_test/
Данный сервис позволяет проверить скорость загрузки сайта не только на компьютере, но и на телефоне. Еще одна отличительная черта, результат выдается в процентах. Чем выше процент, тем лучше показатель быстроты загрузки.
Весьма полезен сервис тем, кто знает, как проверить скорость загрузки сайта, но не имеет понятия, что же снижает этот показатель. Под стройкой с результатом проверки находится список с рекомендациями по повышению быстроты загрузки. Нажав на каждую из рекомендаций, можно увидеть требуется ли доработка данного параметра для указанного сайта и как именно его можно исправить.
Зарубежный сервис gtmetrix.com
Ссылка на страницу проверки: https://gtmetrix.com/
Этот сервис выводит подробнейшую информацию о быстроте загрузки сайта. Здесь можно посмотреть размер и скорость загрузки каждого элемента страницы. Очень удобный и интуитивно понятный интерфейс, благодаря чему разобраться как пользоваться сервисом не составит труда, несмотря на то, что он на английском языке. После проверки сервис ставить оценку производительности в процентах.

Сервис от Google
Ссылка на страницу проверки: https://developers.google.com/speed/pagespeed/insights/?hl=ru
Также очень удобный и простой сервис. Он выводит менее подробную информацию, чем gtmetrix.com, но также дает рекомендации по ускорению загрузки сайта. Кроме этого он выставляет оценку производительности сайта в баллах для персональных компьютеров и мобильных устройств.

На мой взгляд лучше пользоваться тремя последними сервисами, т.к. они более наглядно и полно отображают информацию, дают рекомендации и выставляют оценки производительности. На этом все. До скорой встречи!
С уважением, Евгений Кузьменко.
Проверить скорость загрузки сайта. Обзор 13 сервисов Блог Игоря Черноморца
Приветствую всех присутствующих на этом блоге!
Вы не обратили внимание на то, что в последнее время в блогинге присутствует какая-то истерия по поводу того, как проверить скорость загрузки сайта?
Почти на каждом блоге постоянно публикуются статьи с обзорами сервисов, благодаря которым проводится проверка скорости загрузки страниц сайта, а также советы, как именно можно ускорить свой сайт.
Я всегда с интересом читал такие статьи, но ничего конкретного по этому поводу не предпринимал.
Мне всегда казалось, что мой блог загружается достаточно быстро, поэтому нет смысла тратить время на разные проверки и оптимизацию.
Содержание статьи
Скорость загрузки сайта. Неужели это так важно?
Конечно же это был риторический вопрос
Все прекрасно понимают, как это важно, чтобы скорость загрузки сайта был максимально высок..
Для примера, вот вам маленькая аналогия.
В наше время люди очень серьёзно относятся к проблеме, связанной с недостатком времени.1) Если вы опоздаете на собеседование, то вероятно не получите работу.
2) Если вы опоздаете на выступление своего ребёнка в школе или в садике, то он вам этого не забудет в течении долгого времени, а жена не забудет до конца жизни
3) Если вы опоздаете на рейс самолёта, то будьте готовы платить дважды за билет.
Как в реальном мире, так и в дигитальном, время очень ценится, особенно это касается времени загрузки страниц сайта. Ведь после того, как ваши посетители заходят на сайт, чтобы почитать содержимое, они ожидают увидеть его сразу, мгновенно, а не ждать несколько секунд, пока загрузится весь сайт.
Обратите внимание на то, что посетители не готовы ждать несколько секунд! Вы представляете, всего-то каких-то несколько секунд и вы можете потерять драгоценных и долгожданных посетителей.
Когда я об этом задумался, то решил всерьёз заняться ускорением загрузки своего сайта.
Кроме того, если вы до сих пор не знали, то ещё в 2010 году Google сообщил, что он начнёт лучше ранжировать сайты, скорость загрузки которых удовлетворяет алгоритмы этой поисковой системы.
То есть, если вы максимально разгоните скорость своего веб ресурса, то поймаете двух зайцев одновременно. Вы получите приоритет как от самого Google, так и от простых посетителей.
Проверка скорости загрузки сайта. Обзор 13 онлайн сервисов
В данной статье я не буду давать вам советы, как ускорить время загрузки сайта, так как сам до сих пор в этом не разобрался на 100%. Но уже как месяц я экспериментирую со своим блогом, оптимизирую картинки, сжимаю коды, устанавливаю кеширование и т.п.
Только тогда, когда я добьюсь реальных результатов, напишу отдельную статью с подробным отчётом и конкретными советами.
Перед тем как начать оптимизировать и ускорять свой сайт, нужно произвести проверку скорости загрузки сайта на данный момент.
Для такой проверки в интернете существует большое количество сервисов. Но для этой статьи я отобрал только 13 самых популярных, а главное бесплатных. И сейчас я сделаю каждому такому сервису мини обзор.
Поехали.
PageSpeed Insights
Итак, первый сервис о котором сейчас пойдёт речь, это инструмент от самого Google — PageSpeed Insight
Для проверки скорости загрузки вашего сайта в этом сервисе, нужно пройти по этой https://developers.google.com/speed/pagespeed/insights
По моему мнению и по мнению многих веб мастеров, этот сервис считается самым достоверным, так как он разработан программистами такого монстра как Google.
А вы помните, я говорил, что Гугл ранжирует сайты лучше, скорость которых будет удовлетворять алгоритмы этой системы? Поэтому, ни в коем случае вам нельзя игнорировать данный инструмент и нужно пытаться максимально придерживаться его рекомендациям.
Этот сервис оценивает скорость загрузки сайта по 100 бальной шкале.
Как вы можете видеть, скорость моего сайта Google оценил в 69 балов из 100, что не очень хорошо.
Ниже, инструмент даёт мне рекомендации и подсказки, благодаря которым я могу увеличить скорость.Но как я уже говорил, в этой статье мы не будем углубляться в эти подробности. Для этого будет опубликован отдельный пост.
PR-CY
Сервис PR-CY считается очень качественным и в этом я убедился сам. Поэтому я ему доверяю.
По результату проверки PR-CY, вы видите, что время загрузки моего сайта — 0.35 секунд.
При всех повторных проверках моя скорость не изменилась, что меня очень порадовало.
SITESPEED
Sitespeed — очень интересный сервис. Он даёт подробные рекомендации по ускорению сайта и указывает на возможные проблемы с его загрузкой.
Этот инструмент показал время загрузки моего сайта — 5.44 секунды, хотя другой сервис PR-CY показал мне — 0.35 секунды. Надеюсь, что PR-CY прав
MAINSPY
Mainspy — отличный сервис, который пользуется популярностью у многих блогеров. И это наверно неспроста, так как я тоже убедился в его качестве и достоверности.
Результат проверки Mainspy и PR-CY аналогичны — 0.32 секунды. Так что я довольный
SEOGADGET
На сервис Seogadget, я уже делал небольшой обзор в статье про проверку позиций сайта в поисковиках.
Лично мне он очень импонирует, своей простотой и возможностями.
Посмотрите какой результат проверки он мне выдал.
Обалдеть! 0.12 секунд!
Конечно тяжело поверить в такую высокую скорость, но для повышения самоуверенности, я люблю проверять в этом сервисе
SEOWEBTESTER
Seo Webtester — отличный сервис, который производит полный анализ сайта и одновременно проверяет его время загрузки.
Результат проверки моего сайта в этом сервисе, меня очень порадовал — 0.178 секунд.
WEBMASTERS
Об этом сервисе я узнал совсем недавно, но отзывы о нём были неплохие, поэтому я решил внести его в мой список.
Вот такой результат вышел у меня.
Ping-Admin
Ping-Admin — ещё один классный сервис, который проверяет скорость загрузки сайта из разных регионов мира, что в принципе делает эту проверку более правдоподобной.
Об этом сервисе я узнал благодаря Алексею Кобзареву, который посоветовал его мне в комментариях к этой статье. Так что, спасибо тебе Алексей за полезное дополнение.
Зарубежные сервисы для проверки скорости загрузки страниц сайта
Я решил разделить, между зарубежными и русскими сервисами.
Дело в том, что зарубежные сервисы скорей всего покажут вам отличные от отечественных сайтов результаты скорости сайта, так как их сервера находятся на большом расстоянии от места нахождения наших хостинг компаний. Поэтому, скорость сайта, показанная на зарубежных сервисах, будет относительная. Возьмите это в расчёт.
PINGDOM
Сервис Pingdom, считается также одним из самых популярных в сети.
Несмотря на то, что многие блогеры преклоняются перед этим сервисом и считают его самым качественным, у меня раньше имелось абсолютно иное мнение, но как оказалось, просто я не правильно использовал сервис. Читайте дальше и всё поймёте.
Дело в том, что при каждой такой проверки сайта, сервис показывает разное время.
Например, обратите внимание на время загрузки моего сайта, которое отображается на первом скриншоте — 765ms. То есть, по результату сервиса Pingdom мой сайт грузится менее чем за секунду, а это очень круто!
Через 30 минут я сделал повторную проверку и вот результат.
Как вы можете видеть, скорость выросла с 765 ms до 3.47 s
Ну как такое может быть? За полчаса мой блог начал загружаться почти в пять раз медленней?
Для прикола я сделал ещё одну проверку, дабы убедиться в недостоверности этого инструмента. А вот и результат.
Внимание!
Дело в том, что в этом сервисе есть дополнительные настройки, в которых вы можете выбрать конкретную страну, из которой будет производиться проверка на скорость сайта. Соответственно, если выбрать страну, сервер которой находятся далеко от местонахождения вашей хостинг компании, то скорость будет низкая.Если же в этих настройках не делать выбор страны, то сервис делает проверку из разных стран, случайным образом и поэтому скорость постоянно меняется!
Итак, для достоверного результата, нужно зайти в настройки (settings) и выбрать одну из стран, приближённую к местонахождению вашего сервера. В моём случае, это или Амстердам или Стокгольм.
После выбора определённой страны (в моём случае это Амстердам), я сделал 5 проверок и скорость вышла почти одинаковая, каждый раз.
Мой вердикт такой — отличный сервис!
GTMETRIX
Gtmetrix — интересный инструмент, который предоставляет различную информацию по улучшению скорости сайта. Он также хранит историю, для сравнения улучшения или ухудшения результатов в последующих проверках.
WEBPAGETEST
Ещё один популярный и известный зарубежный сервис — WEBPAGETEST.ORG
Он загружает страницу сайта дважды, для достоверного результата. Также он выявляет правильное кеширование страниц сайта и показывает подробную статистику всех проверок.
LOADIMPACT
Обратите внимание на этот уникальный и интересный сервис — LOADIMPACT.COM
Он проверяет на сколько ваш сайт может выдержать нагрузку большого количества посетителей и активных соединений. То есть, в какой-то степени это напоминает лёгкую ddos атаку, со стороны хакеров.
Честно говоря, я не совсем разобрался во всех тонкостях, но мне кажется, что результат был положительным
А вот и результат теста.
WEBWAIT
Webwait — это сравнительно простой сервис, но мне он понравился. Как говорят — «Чем проще тем надёжнее»
И несмотря на то, что сервис зарубежный, он показал время загрузки моего сайта всего лишь 1.62 секунды.
А вы заметили, что мне нравятся только те сервисы, которые показали скорость моего сайта, удовлетворяющую моим желаниям?Всё!
А сейчас подведём итог.
1) PageSpeed Insights — 69 из 1002) PR-CY.RU — 0.35 секунд
3) SITESPEED.RU — 5.44 секунд
4) MAINSPY.RU — 0.32 секунд
5) SEOGADGET.RU — 0.12 секунд
6) SEOWEBTESTER.COM — 0.178 секунд
7) WEBMASTERS.RU — 0.3 секунд
8) PING-ADMIN.RU — от 0.1 до 1.9 (в зависимости, с какого региона идёт проверка)
9) TOOLS.PINGDOM — от 765 миллисекунд до 4.84 секунд (в зависимости, с какого региона идёт проверка)
10) GMETRIX.COM — 4.33 секунд
11) WEBPAGETEST.ORG — 4.21 секунд
12) LOADIMPACT.COM — вроде бы нормально
13) WEBWAIT.COM — 1.62 секунд
Мне кажется, что по результатам 13-и сервисов, скорость моего блога совсем неплохая! А как вам кажется?
Будет интересно сравнить результаты, после оптимизации блога.
Мне будет очень интересно узнать ваше мнение о сервисах, описанных в этой статье. Были ли вы знакомы раньше с этими сервисами? С помощью каких сервисов вы проверяете скорость своего сайта?
Жду вас в комментариях!
Пока пока.
С уважением, Игорь Черноморец

