Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.

Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
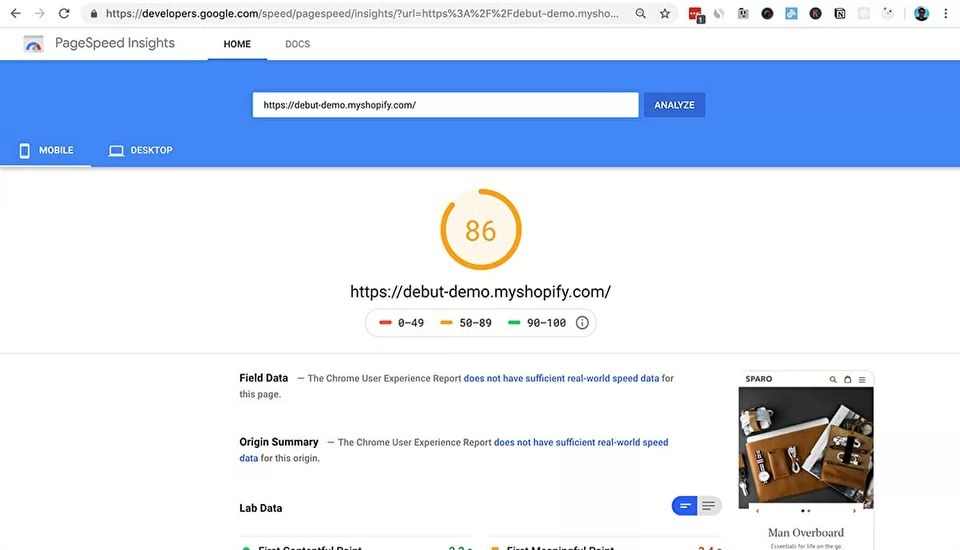
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
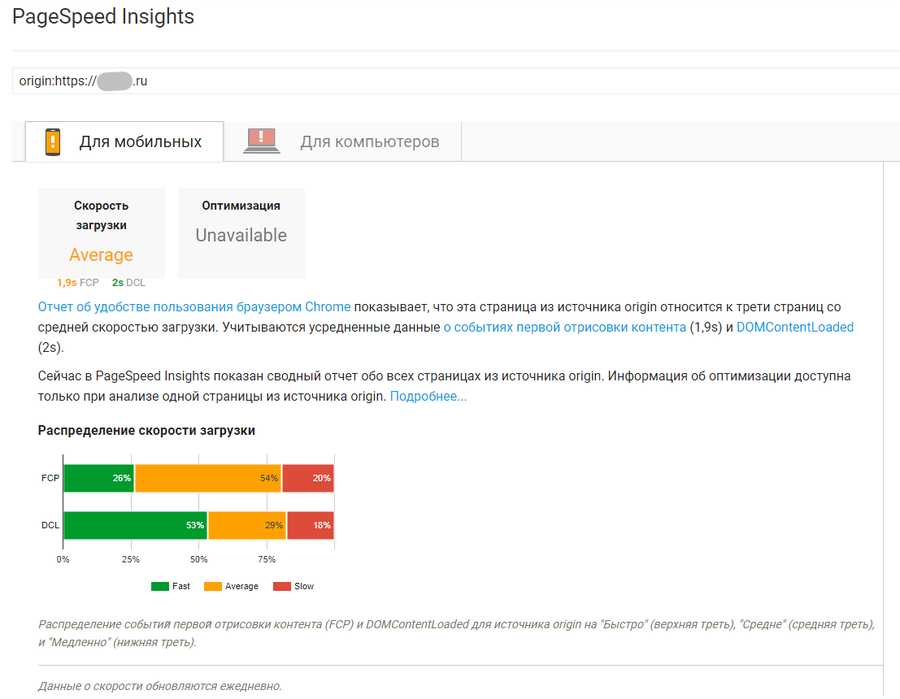
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
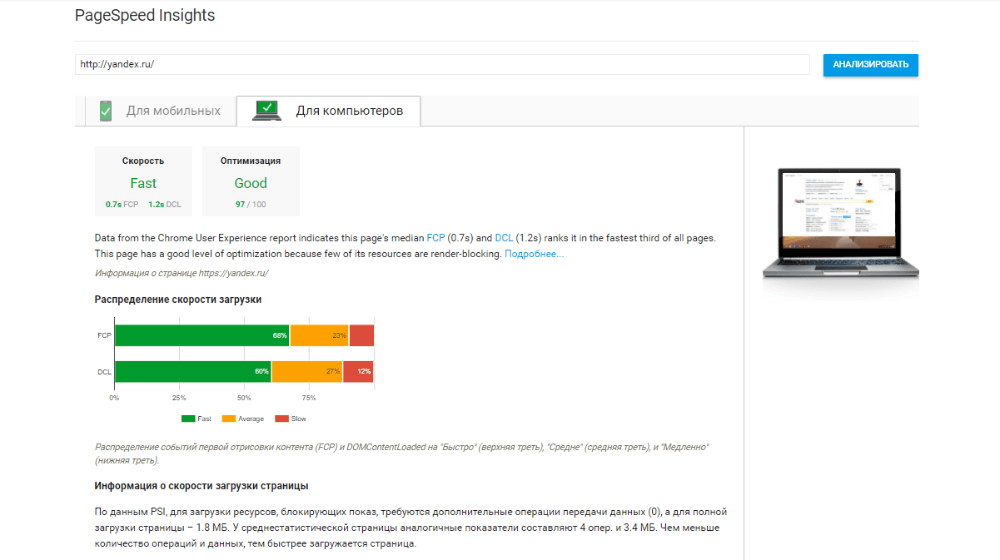
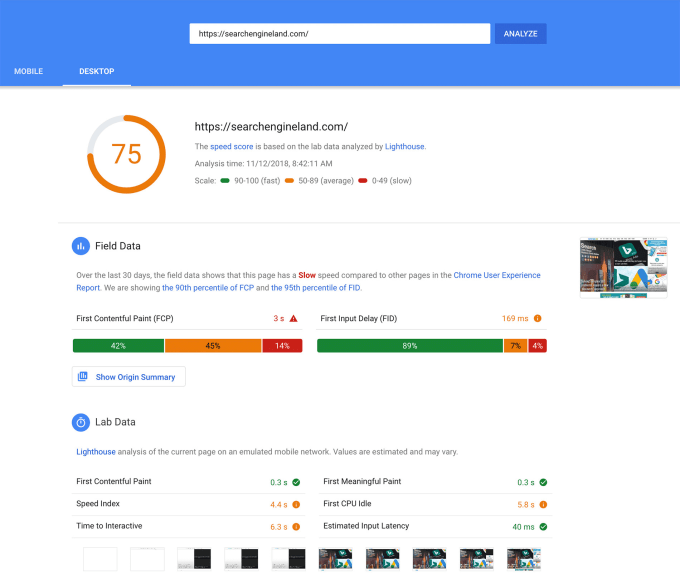
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
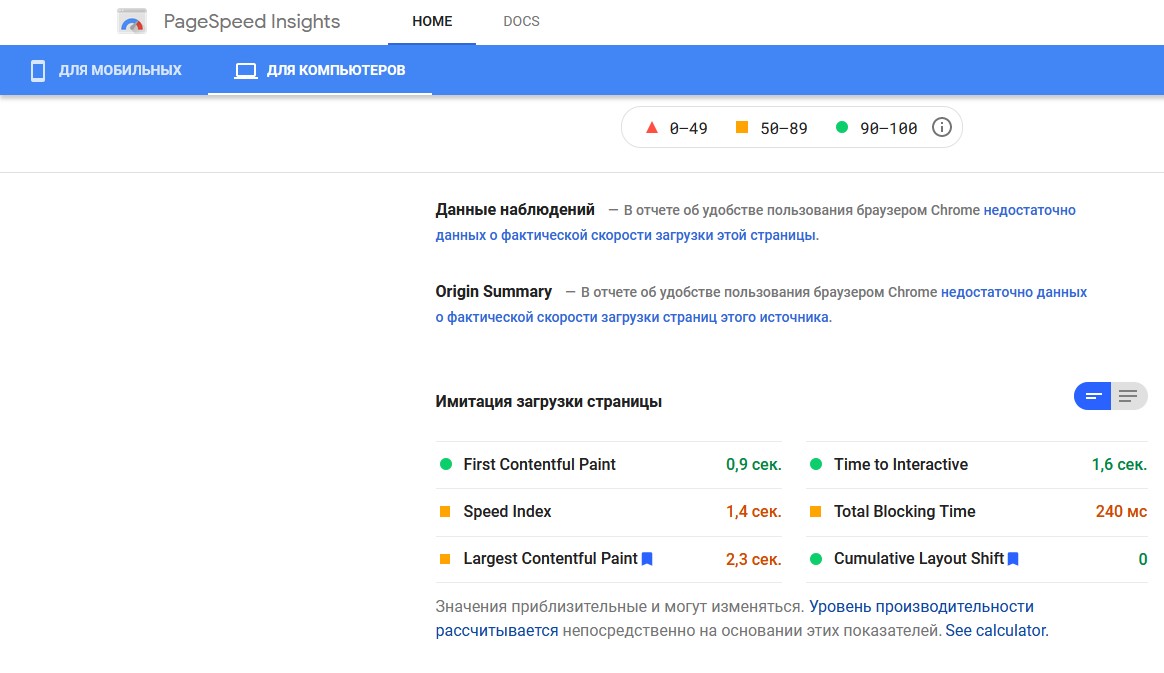
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).

- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
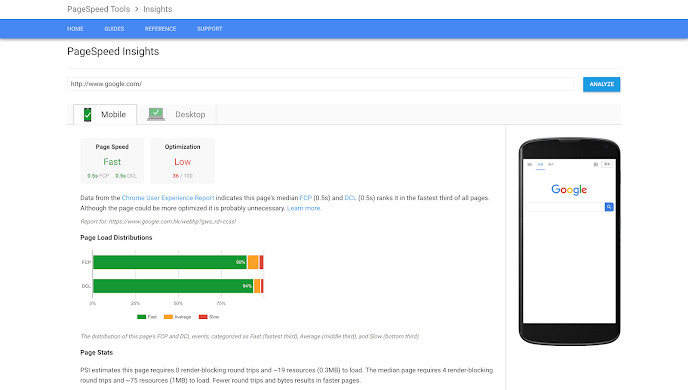
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс). -
Cumulative Layout Shift
Совокупное смещение макета.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт.
Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений.
 Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.
 к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта; - Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Проверка скорости загрузки веб-сайта с помощью Google PageSpeed Insights
PageSpeed Insights — это служба Google, которая позволяет вам тестировать производительность вашего веб-сайта и генерировать предложения по его оптимизации. Его можно использовать на смартфонах, планшетах и компьютерах. Тест скорости загрузки страницы основан на анализе эффективности и отзывчивости рендеринга контента в браузере пользователя. Учитываются следующие данные: используемый JS-скрипт, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т. д.
Его можно использовать на смартфонах, планшетах и компьютерах. Тест скорости загрузки страницы основан на анализе эффективности и отзывчивости рендеринга контента в браузере пользователя. Учитываются следующие данные: используемый JS-скрипт, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т. д.
В этой статье мы рассмотрим, как протестировать скорость загрузки сайта в Google PageSpeed Insights, а затем разберем основные показатели на примере анализа англоязычной версии сайта Apple. Мы также покажем возможные пути решения проблем со скоростью.
Тестирование скорости загрузки сайта с помощью PageSpeed Insights
В качестве примера взят сайт Apple по трем причинам:
- Это известный бренд.
- По словам Google, его оптимизация плохая.
- iPhone 12 был выпущен несколько месяцев назад.
Apple — передовой технологический бренд. Однако с веб-сайтом есть явные проблемы, так как приходится долго — около 4 секунд — ждать загрузки начального контента.
Анализ выполняется следующим образом:
- Нажмите на ссылку Developers.google.com/speed/pagespeed/insights.
- Введите адрес страницы в строку ввода.
- Нажмите кнопку «Анализ».
- Дождитесь завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта с помощью Google PageSpeed
Существует две версии анализа: одна для мобильных устройств, другая для компьютеров. Показатели и рекомендации разные. Сайт Apple на мобильной версии набирает 40 баллов, что мало для обычного проекта. В результате люди уходят с сайта гораздо быстрее, так как не хотят ждать. Настольная версия набрала 74,9 балла.0003
Мобильная версия:
Компьютерная версия:
Существуют различные критерии оценки скорости – мы рассмотрим их ниже. Пока же стоит ориентироваться на следующие оценки:
- от 0 до 49 — скорость плохая;
- от 50 до 89 – требует доработки;
- с 90 до 100 – это хорошо.

Наличие низкого показателя влияет на количество отказов на сайте, и чем медленнее страницу открывают клиенты, тем меньше они готовы ждать загрузки контента. Проблемы с организацией процесса рендеринга необходимо решать как можно скорее.
Но, в конце концов, может возникнуть вопрос, какой должна быть нормальная скорость загрузки сайта? На самом деле, ответ на этот вопрос: чем быстрее, тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем, если они есть.
Моделирование загрузки страницы
Этот раздел содержит 6 метрик. Их комбинация позволяет определить общее количество баллов, начисляемых за выполнение требований системы. Разберем каждую из них подробнее:
- Функция First Contentful Paint (FCP) предназначена для измерения времени, необходимого для рисования первого текста или изображения.
- Индекс скорости оценивает время, необходимое для визуального отображения содержимого.
- Largest Contentful Paint (LCP) указывает, сколько времени самый большой элемент отображался на экране.

- Время до интерактивности (TTI) указывает количество времени, после которого страница становится полностью интерактивной.
- Общее время блокировки (TBT) указывает общее количество времени между первой отрисовкой содержимого и временем до взаимодействия.
- Совокупные сдвиги макета (CLS) помогают количественно определить, как часто пользователи могут сталкиваться со сдвигами макета, то есть с неожиданным перемещением видимых элементов.
Оптимизаторы по-разному относятся к этой услуге, но оценка скорости ресурса сайта влияет на результаты поисковых систем. На них влияет хотя бы косвенное, исходя из поведенческих факторов клиентов, которые возвращаются в поисковик, не дожидаясь окончания загрузки всех элементов.
Оптимизация сайта на основе рекомендаций PageSpeed Insights
Этот раздел содержит советы по увеличению скорости загрузки. При нажатии на каждый из пунктов списка вы увидите рекомендацию по улучшению сайта.
Например, нажав на элемент из списка с рекомендацией использовать современные форматы изображений, вы можете найти предложение перейти на форматы изображений JPEG 2000 и WebP вместо привычных и неэффективных форматов PNG и JPEG.
В случае с главной англоязычной страницей сайта Apple можно увеличить скорость загрузки на 0,16. На снимке экрана также показана потенциальная экономия на сжатии изображений.
Диагностика
В этом разделе представлена информация о работе веб-ресурса и ряд рекомендаций.
При нажатии на первый из них можно увидеть рекомендацию по настройке отображения всего текста при загрузке шрифтов. Эта функция реализована на основе CSS.
Устранив каждую из этих проблем, вы можете увеличить скорость загрузки страницы до отличного значения. Количество отказов уменьшится, что косвенно повлияет на подъем позиций в поисковой выдаче при условии, что сам контент сайта полезен и интересен пользователям.
Мы надеемся, что эта статья принесла вам полезные знания о том, как измерить и улучшить скорость загрузки страниц.
Как я могу проверить PageSpeed своего веб-сайта с помощью инструментов?
Обновлено: 21.02.2022
Скорость загрузки веб-сайта является фактором ранжирования. Чтобы проверить это, у вас есть несколько вариантов в вашем распоряжении. Ознакомьтесь с обзором наиболее важных инструментов, показателей, которые они используют, а также их преимуществ и недостатков.
Contents
Contents
Бесплатный инструмент SISTRIX PageSpeed
С помощью нашего бесплатного инструмента PageSpeed вы можете мгновенно проверить время загрузки вашего веб-сайта. Информация, предоставляемая инструментом SISTRIX PageSpeed Tool, основана на реальных пользовательских данных и дает вам ценную информацию.
Как это работает? Google предоставляет общедоступный набор данных о времени загрузки как часть отчета об опыте использования Chrome. Мы основываемся на этих данных, обобщаем их и помещаем в удобный для интерпретации контекст.
Google PageSpeed Insights
Инструмент Google PageSpeed Insights, предоставляемый Google, может использоваться для определения времени загрузки веб-сайта в виде оценки PageSpeed Score, шкалы оценки, состоящей из 0–100 баллов. В этой статье мы обобщили, что именно измеряет PageSpeed Insights и как рассчитывается показатель PageSpeed Score.
В этой статье мы обобщили, что именно измеряет PageSpeed Insights и как рассчитывается показатель PageSpeed Score.
Данные эталонного теста, проведенного для мобильных и настольных компьютеров, доступны отдельно в виде метрик в разделе «Лабораторные данные». Эти наборы данных можно сравнивать друг с другом, поскольку каждый тест PageSpeed Insights проводится в относительно постоянных условиях. Инструмент предоставляется непосредственно Google.
Для большинства доменов также отображаются так называемые полевые данные из отчетов CrUX.
Если веб-сайт анализируется с помощью PageSpeed Insights, в дополнение к рассчитанной оценке даются конкретные рекомендации по сокращению времени загрузки. Этот список содержит предложения по улучшению, ранжированные по потенциальной экономии, а также ссылки на пояснения и дополнительную информацию.
Хотя инструмент PageSpeed Insights по существу основан на тесте Lighthouse, отладка в PageSpeed Insights, к сожалению, невозможна. Кроме того, полевые данные обновляются только после большой задержки. Поэтому для вашего собственного веб-сайта вы всегда должны использовать отчет Core Web Vitals в Google Search Console.
Кроме того, полевые данные обновляются только после большой задержки. Поэтому для вашего собственного веб-сайта вы всегда должны использовать отчет Core Web Vitals в Google Search Console.
- Google PageSpeed Insights Analysis
Google Lighthouse
Еще один инструмент от Google доступен по умолчанию в браузере Chrome: Lighthouse. Это серия автоматических тестов, которые даются веб-сайту и предназначены для того, чтобы сделать веб-сайт более быстрым и эффективным.
Чтобы получить доступ к аудиту Lighthouse в Chrome, просто щелкните правой кнопкой мыши на веб-сайте и выберите «Исследовать». Откроется консоль разработчика — вы также можете перейти в «Параметры Chrome» и нажать «Дополнительные инструменты» > «Консоль разработчика» или использовать сочетания клавиш. В консоли разработчика выберите вкладку «Аудит».
Как и PageSpeed Insights, Lighthouse также отображает конкретные инструкции и предложения по улучшению в дополнение к дополнительной информации.
В дополнение к измерению скорости загрузки страниц Lighthouse анализирует несколько передовых методов. Например, в области доверия и безопасности проверяется использование зашифрованных соединений через HTTPS. Например, в области взаимодействия с пользователем изображения проверяются, чтобы убедиться, что они отображаются с правильным соотношением сторон. Несколько проверок совместимости браузера (правильно определенный набор символов и т. д.) и общие тесты на наличие ошибок в коде или использование устаревших API завершают эту область.
Также проверяется пригодность веб-сайта в качестве так называемого «прогрессивного веб-приложения». Прогрессивные веб-приложения (PWA) — это в основном веб-сайты, созданные с использованием современных API и дополненные функциями классических приложений. Прогрессивное веб-приложение выглядит как нативное приложение на устройстве независимо от сети: PWA доступны и могут использоваться в автономном режиме.
Тестирование Lighthouse также можно использовать для улучшения доступности веб-приложения. Конечно, не все проблемы можно обнаружить с помощью автоматических тестов, но тем не менее рекомендации — это хорошее начало.
Конечно, не все проблемы можно обнаружить с помощью автоматических тестов, но тем не менее рекомендации — это хорошее начало.
Примечание. К встроенной SEO-проверке не следует относиться слишком серьезно; Google правильно указывает, что существуют «дополнительные факторы, которые не проверяются Lighthouse и которые влияют на рейтинг».
Google Analytics
Среднее время загрузки веб-сайта и другие показатели скорости можно просмотреть в Google Analytics. Отчет можно найти в категории «Поведение» в разделе «Скорость веб-сайта».
Там измеряется среднее время загрузки страницы. Это среднее время (в секундах), необходимое для загрузки каждой страницы. Другими словами, время между запросом страницы (переходом по ссылке) и завершением процесса загрузки страницы в браузере.
Таким образом, среднее время загрузки страницы в Google Analytics всегда состоит из двух компонентов: времени сети и сервера и времени браузера.
При использовании показателей из Google Analytics важно отметить, что при расчете среднего времени загрузки страницы учитываются только случайные выборки просмотров страниц, а также учитывается время переадресации. По этой причине показатели могут колебаться или отличаться от других оценок.
По этой причине показатели могут колебаться или отличаться от других оценок.
- Google Analytics
- Информация Google Analytics о скорости веб-сайта
Измерение основных веб-показателей в режиме реального времени в Google Analytics Гугл Аналитика. Эти данные соответствуют тому, как они измеряются Chrome и сообщаются другим инструментам Google.
Если основные веб-показатели регистрируются в Google Analytics, инструмент Web Vitals Report с открытым исходным кодом можно использовать для создания очень привлекательных отчетов. Инструмент требует разрешения на использование данных Google Analytics из домена.
- Web Vitals Library на github.com
- Web Vitals Report на github.com
- Start Web Vitals Report
Search Console Core Web Vitals Report
Google Search Console Core Web Vitals Report содержит релевантные для рейтинга данные о производительность веб-сайта. Это основано на фактических данных об использовании (полевых данных) из отчета об опыте использования Google Chrome.
В отличие от отчета CrUX, вы получаете очень подробные данные почти для каждого URL-адреса, к которому обращаются несколько посетителей в день. Проблемы и ошибки, присутствующие в нескольких URL-адресах, которые можно отследить до одной и той же причины, автоматически группируются и отображаются в виде кластеров URL-адресов.
К сожалению, более глубокая отладка невозможна, и значения поступают в Search Console с задержкой около 2-3 дней.
Если ваш веб-сайт еще не подключен, добавьте его в Google Search Console с помощью этого руководства.
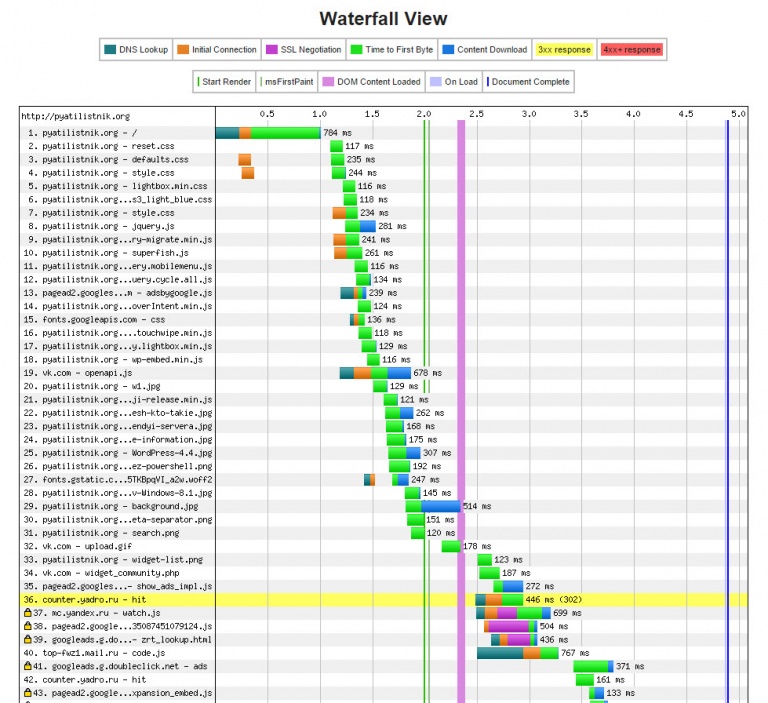
WebPageTest
Помимо PageSpeed Insights, WebPageTest предлагает наиболее полный анализ времени загрузки, а также многочисленные функции оценки и отладки.
Лабораторные данные для настольных и мобильных браузеров можно запрашивать в любом разрешении и из самых разных мест. Возможна также имитация плохого соединения или медленных процессоров. Тесты выполняются в облаке и, следовательно, в относительно постоянных условиях.




 Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
 Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт.
Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт.
 Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования. к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;