Яндекс Интернетометр ☄️ Измерить скорость интернета
Главная » Решения для проверки скорости » Онлайн-сервисы для проверки скорости интернета
Начать тест
Компания «Яндекс» всегда отличалась инновационностью и простотой своих продуктов. Команда работает над разными сферами интернет-услуг.
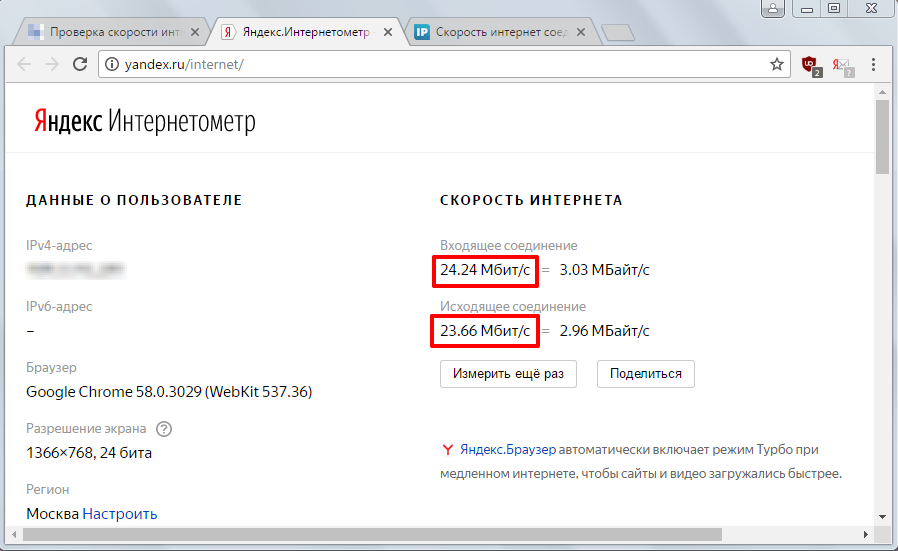
Одной из новейших разработок Яндекса, является продукт – «Яндекс.Интернетометр». На сайте вы можете измерить входящую и исходящую скорость своего интернета, а также узнать дополнительную техническую информацию.
Чем интересен Интернетометр
С помощью Интернетометра от Яндекса вы можете измерить скорость интернета.
Первое, что приятно удивляет – это фирменный дизайн. Простота и лёгкость исполнения дает возможность разобраться в сервисе даже самому неопытному пользователю. Интернетометр обладает очень высокой вычислительной мощностью. Поэтому Интернетометр и является лидирующим в списках инструментов, позволяющих измерить скорость вашего интернета на электронном устройстве.
У сервиса имеется свой собственный номер телефона тех. поддержки.
Возможности Интернетометра
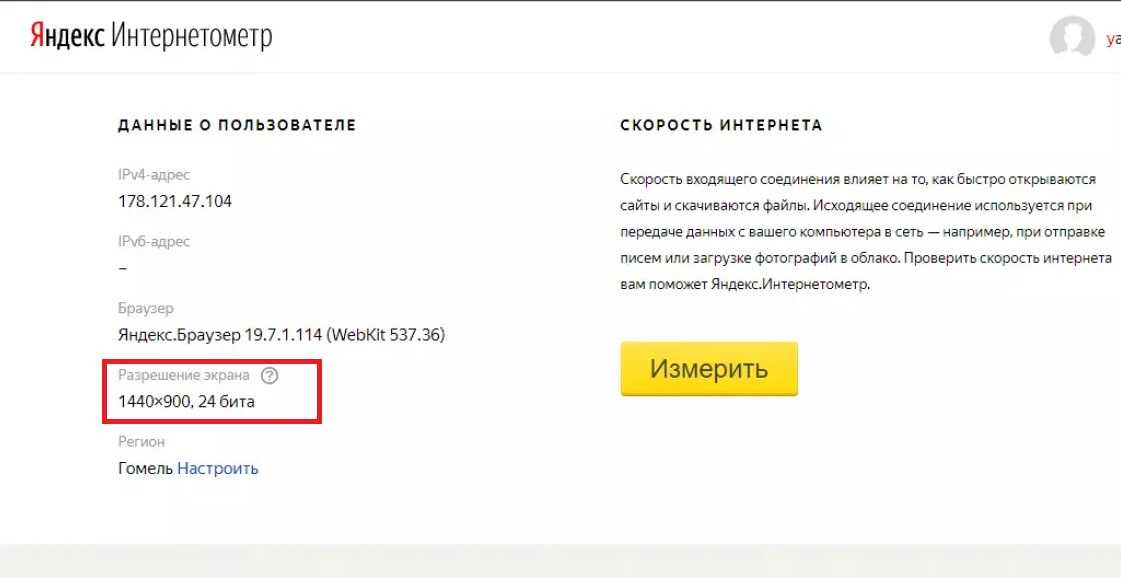
Яндекс позволяет провести тест скорости интернета онлайн, но это не всё. Помимо входящей и исходящей скоростей интернета, вы можете посмотреть детальную информацию об IP адресе. Продукт показывает не только числовые значения IP, но и подробную информацию о соединении.
Раньше сервис предоставлял больше возможностей для измерения, но ввиду того, что информация не представляла особой ценности – команда Яндекса решила убрать эти функции.
Быстрота измерений зависит от удалённости серверов по отношению к вам. Измеритель использует стандартный протокол обмена данными. Сервера Интернетометра расположены в Москве.
После проверки скорости интернета с помощью Яндекса онлайн, вы сможете поделиться результатами на своем сайте или же в блоге (сервис предоставляет вам ссылку на проверку). Также можно сохранить замер в виде баннера или картинки на свой компьютер.
Как измерить скорость
Процедура под силу любому пользователю.
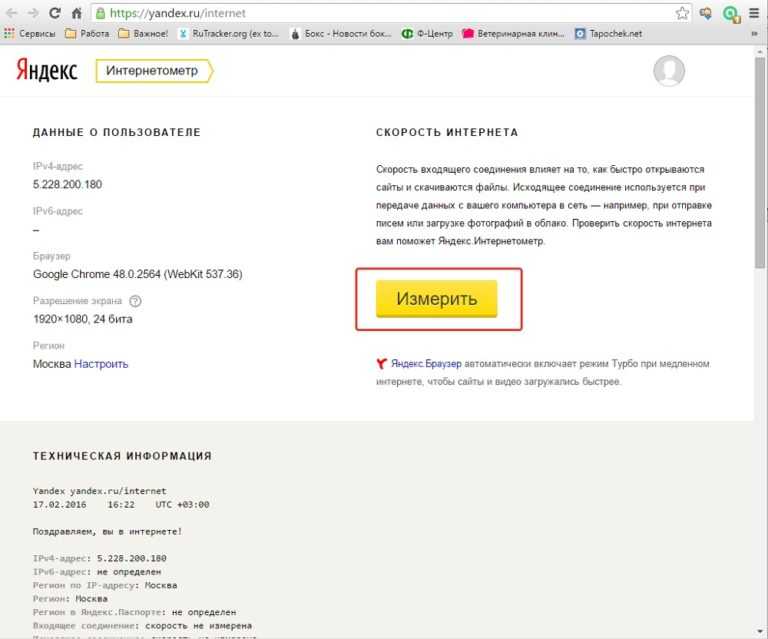
Как проверить скорость интернета с помощью Яндекса в 3 шага:
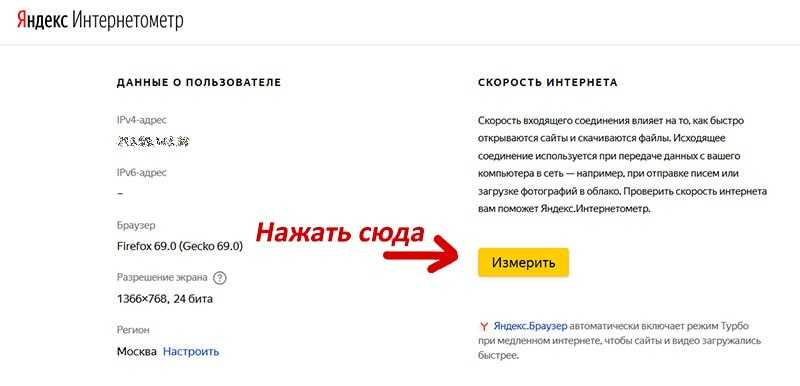
- перейдите на официальный сайт сервиса — https://yandex.ru/internet/;
- нажмите кнопку «Измерить»;
- дождитесь, пока закончится замер;
- при желании поделитесь результатом в интернете на своем сайте или в блоге.
Как видите, измерить скорость интернета Яндексом онлайн проще простого!
Протестировать скорость
Альтернативные сервисы для измерения скорости интернета
Разумеется, помимо Яндекс.Интернетометра, есть и другие бесплатные средства для оценки качества интернет соединения. В чём-то они лучше, а в чём-то явно проигрывают сервису измерения скорости интернета от Yandex. Для определения скорости инета мы рекомендуем 6 сайтов:
SKOROMER.
 RU
RUНовый и очень свежий взгляд на сервисы для измерения качества интернета. Создатели не поленились вместить на сайт множество полезной как для опытных, так и не очень пользователей интернета. Сервис привлекает своим быстродействием и минималистическим дизайном, который не режет глаза и позволяет легко ориентироваться на сайте. Для измерения скорости:
- зайдите на сайт — Skoromer.ru;
- кликните «Пуск!»;
- ожидайте конца тестирования и смотрите результаты;
Стоит отметить, что партнёром сервиса является небезызвестная компания Witest. А явно говорит о том, что разработчики серьёзные люди, которые не занимаются сервисом-однодневкой.
SPEEDTEST.NET
Этот сервис – старый игрок. При вводе: «Измерить скорость Internet» в поисковую строку браузера, первой страницей будет именно Спидтест. Немудрено, ведь сервис является одним из лучших. Быстрое измерение, возможность выбора сервера, множество сторонних инструментов (приложение для телефона). Есть возможность создать личный виртуальный кабинет на сайте, где вы можете отслеживать «Измерения моей скорости». Как замерить скорость инета на компьютере:
Как замерить скорость инета на компьютере:
- перейдите на официальный сайт — speedtest.net;
- нажмите по кнопке «Начать»;
- наслаждайтесь высокими показателями вашего интернет-соединения.
Спидтест – международный портал и доступен из любой точки мира.
WITEST.RU
Авторитетный сервис, которым пользуются многие государственные (Роскомнадзор) и коммерческие службы (МТС, Ростелеком и т.д.). Но несмотря на таких серьёзных пользователей, сам сервис очень «дружелюбный» в плане дизайна и функционала. Даже новичок справится. Чтобы провести тестирование — нажмите соответствующую кнопку на главной странице сайта.
PR-CY.RU
Серьёзный и комплексный сервис. Здесь имеется почти весь спектр интернет-услуг. От создания VPN для вашего сайта, до копирайтерских услуг. Но, нас интересует измерение параметров интернета. Чтобы замерить быстродействие интернета на данном устройстве:
- зайдите на сайт — pr-cy.ru/speed_test_internet;
- нажмите на кнопку «Начать тест скорости интернета»;
- дождитесь окончания.

Подойдет как опытным, так и новым пользователям интернета. После посещения данного сайта, у вас не останется вопроса: «Какая же скорость моего интернета?».
2IP.UA (ДЛЯ УКРАИНЫ)
Сайт является ответвлением основного бесплатного сервиса 2ip.ru. Вы по достоинству оцените приятный дизайн и обширный функционал предоставляемых услуг и возможностей для измерения. На главной странице сайта расположены все разделы, отвечающие за определение конкретных параметров. Функционал позволяет: проверить доступность Ip или адреса сайта, провести тест быстродействия интернета, узнать информацию об Ip, домене, сайте. На портале есть онлайн редактор фотографий. Так что вам будет где развернуться.
FAST.COM
Наверное, самый простой в нашем списке internet измеритель скорости интернет-соединения на компьютере. Fast.com представляет собой всего одну страницу (причем запуск теста проводится в автоматическом порядке при переходе браузера на сайт).
Что примечательно, сервис создан при поддержке Netflix.
Поделиться
Как ускорить загрузку сайта | Digital Academy
Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Оглавление
- Почему скорость загрузки сайта — это важно?
- Как проводится проверка и к чему нужно стремиться
- Основные показатели скорости загрузки
- Как измерить скорость загрузки сайта в PageSpeed Insights
- Общий балл производительности и показатели
- Оптимизация
- Диагностика
- Какие ещё есть инструменты
- Lighthouse
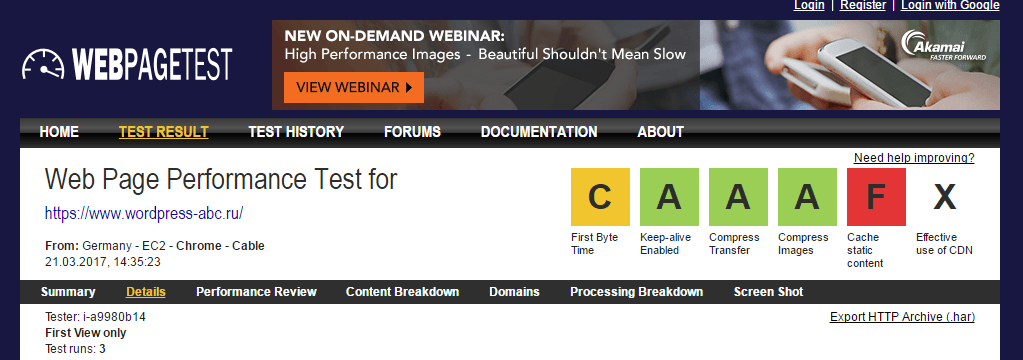
- WebPageTest
- Google Search Console
- Вкладка Network в браузере Chrome в консоли разработчика
- Вкладка Performance в браузере Chrome в консоли разработчика
- Яндекс Метрика
- Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.
Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Читайте также:
Топ-14 онлайн-курсов по обучению на SEO специалиста
Digital Academy
10 мин.
Как проводится проверка и к чему нужно стремиться
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.
Скриншот стартовой страницы pagespeed.web.dev
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т. н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.
Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.
Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.
Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.
Возможности оптимизации в отчёте
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285×160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Не все критичные для скорости загрузки сайта моменты может исправить разработчик. На неё также влияет плохое интернет-соединение или проблемы на стороне сервера. Кроме того, увеличивать скорость загрузки могут и полезные вещи, вроде подключённой аналитики, виджетов и скриптов.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду: как правило, рейтинг мобильной версии будет ниже десктопной, потому что проверку эмулируют на среднем телефоне и на 3G/4G. На хорошем телефоне, который подключён к WiFi, сайт загружается быстрее. Если на мобильной версии все показатели жёлтые — это нормально.
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Алексей Ерохин
Веб-разработчик
«Программу для проверки скорости загрузки лучше поставить себе на сервер, такая возможность есть у WebPageTest и некоторых Lighthouse-based сервисов. Тогда проверка будет проходить быстрее, без очереди и безлимитно. У некоторых программ есть лимит — всего 300 бесплатных проверок в месяц».
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.
Отчёт в расширении Lighthouse
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.
Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
Читайте также:
Как работать с Google Search Console
Иван Сотников
14 мин.
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console. В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
Проверка скорости загрузки в Google Search Console
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.
Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.
Вкладка Performance в браузере Chrome в консоли разработчика
Красные уголки на вкладке Performance
Яндекс Метрика
В Яндекс. Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.
В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Веб-разработчик
Skypro
5.0
139 572 ₽
3 877 ₽/мес
12 месяцев
Сайт школы
Профессия веб-разработчик
Loftschool
4. 8
8
46 690 ₽
1 945 ₽/мес
4.5 месяца
Сайт школы
Курсы по созданию сайтов
Бруноям
4.8
34 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Основы Web-разработки с 0
ProductStar
4.6
39 900 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Веб-разработчик c нуля до PRO
Skillbox
4.6
85 296 ₽
7 108 ₽/мес
9.5 месяцев
Сайт школы
Веб-разработчик с нуля
Нетология
4.6
159 000 ₽
6 625 ₽/мес
21 месяц
Сайт школы
Факультет веб-разработки
GeekBrains
4.4
150 000 ₽
4 948 ₽/мес
16 месяцев
Сайт школы
Больше курсов
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений. Оптимизированные изображения будут мало весить, но сохранят качество. Современный стандарт для сайтов — это изображения в формате webp. Если визуального контента много, будет неудобно каждый раз вручную проводить конвертацию из jpg и png в webp. Эта проблема решается, например, специальным скриптом, который конвертирует в формат webp любые изображения, которые вы загружаете на сайт. Ещё можно решить проблему через HTML-тег picture.
Размер кода CSS. Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).
Читайте также:
Что такое хорошо и что такое плохо: разбираемся с критериями юзабилити
Рузана Анчек
11 мин.
Время загрузки страниц — важный фактор юзабилити и ранжирования сайта в поисковиках. Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
Время загрузки страницы — Яндекс.Метрика. Справка
Этот отчет позволяет анализировать скорость загрузки страниц сайта. Браузер загружает страницы в несколько этапов. Скорость загрузки может уменьшиться на любом из этапов.
Для просмотра отчета: Отчеты → Стандартные отчеты → Мониторинг → Время загрузки страницы.
Пример этого отчета доступен для демо-метки Яндекс.Метрики.
Найдите Скорость загрузки сайтов, для какой группы условий и нажмите .
Выберите условие Просмотр URL и введите адрес своей страницы в поле.
Узнать Скорость загрузки сайтов, для которых группу условий и щелкните .

Выберите условие Турбо.
Узнайте среднее время загрузки веб-сайта
Чтобы определить, сколько времени требуется для полной загрузки одной страницы, проверьте показатель времени загрузки DOM. Чтобы узнать общее время загрузки всех страниц вашего сайта с установленным тегом, отметьте поле «Всего и среднее».
Определение времени загрузки одной страницы
Чтобы определить время полной загрузки одной страницы, проверьте показатель времени загрузки DOM. Чтобы определить время загрузки конкретной страницы, выберите соответствующий этой странице сегмент:
Чтобы увидеть динамику загрузки страницы, выберите график «Линии».
Определить скорость загрузки ваших Турбо-страниц
Если на исходном сайте и Турбо-странице установлена одна и та же метка Яндекс.Метрики, необходимо выбрать сегмент:
Определите скорость загрузки вашего сайта из разных мест по всему миру
Для этого используйте переключатель страны и отчетные показатели, например, время загрузки DOM.
В отчете данные интерпретируются с использованием квантиля . По умолчанию выбран квантиль 50%. Это означает, что в 50% случаев время загрузки страницы меньше, чем указано в отчете. Квантиль 90% означает, что время загрузки не превысит время, показанное в 90% случаев.
Например, если мы возьмем десять случайных загрузок страницы, в среднем девять из них будут загружаться быстрее, чем время, указанное в отчете, а одна займет больше времени.
Вы можете установить желаемый квантиль самостоятельно. Чем он выше, тем больше вероятность того, что пользователь сможет загрузить страницу за время, указанное в отчете.
Показатели в отчете соответствуют этапам загрузки страницы и отображают время загрузки.
DNS (обработка DNS-запросов) — время, затраченное на обработку запросов к DNS-серверу при загрузке страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет скорость DNS-серверов, обрабатывающих запросы к домену сайта.
Редиректы (обработка редиректов) — время, затрачиваемое на обработку HTTP-редиректов при загрузке страницы. Учитываются только значения с ненулевым временем.
Время установления соединения — сколько времени браузер ждал соединения с HTTP-сервером при получении содержимого страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет сетевая задержка между пользователем и сайтом, а также то, насколько сильно загружен сайт входящими запросами.
Ответ сервера — сколько времени потребовалось для отправки запроса и получения ответа с содержимым страницы от HTTP-сервера в браузер. Учитываются только значения с ненулевым временем.

На этот параметр влияет скорость генерации ответа веб-сервером, размер страницы и скорость передачи данных между пользователем и веб-сервером.
Время загрузки и анализа HTML — время, которое требуется браузеру для обработки содержимого страницы после его загрузки с сервера и до рендеринга.
На этот параметр влияет размер и сложность HTML-страницы (сложность включает в себя количество тегов и количество уровней вложенности).
Время загрузки DOM — это время между началом сеанса на странице и моментом полной загрузки страницы вместе со всеми ее компонентами (такими как изображения, CSS и скрипты). Это время, необходимое для того, чтобы страница стала полностью доступной для пользователя.
Время до рендеринга — время от начала перехода на страницу до начала рендеринга страницы в браузере. Это значение, которое пользователи субъективно воспринимают как скорость загрузки сайта. Обычно это занимает менее 2 секунд.
Время отображается в секундах. Так как скорость загрузки может зависеть от браузера, мы рекомендуем использовать сегментацию по браузеру. При оптимизации времени загрузки обратите внимание на параметр, который занимает больше всего времени, и оптимизируйте его в первую очередь.
Так как скорость загрузки может зависеть от браузера, мы рекомендуем использовать сегментацию по браузеру. При оптимизации времени загрузки обратите внимание на параметр, который занимает больше всего времени, и оптимизируйте его в первую очередь.
Сведения о настройке отчетов см. в разделе Настройки отчетов.
Yandex Speed Test — Проверь скорость интернета
Что такое Интернет?
Краткая форма Интернета — «сеть». Интернет — это всемирная сеть, состоящая из миллионов устройств. Это помогает обмениваться информацией из одной системы в другую систему. Кроме того, вы можете просмотреть много информации. При просмотре в Интернете скорость важнее для загрузки необходимой информации, при быстром подключении к Интернету вы можете просматривать ее быстро, иначе это займет много времени. Как вы измеряете скорость интернета, предоставляемую вашим интернет-провайдером, вы можете измерить это в инструменте проверки скорости.
Как вы измеряете скорость Интернета в Яндексе?
Используйте этот инструмент для измерения вашего теста скорости Яндекса, вы можете рассматривать результат как среднюю скорость загрузки и выгрузки, и этот результат может варьироваться от веб-сайта к веб-сайту и от инструмента к инструменту.
Какие факторы влияют на скорость Интернета?
Причин может быть несколько, скорость интернета зависит от нескольких факторов, таких как возраст компьютера, расстояние от вашей сетевой коробки/маршрутизатора или количество одновременно подключенных устройств.
Как проверить скорость Яндекса?
Чтобы узнать свою скорость Яндекса, просто нажмите кнопку «Старт» и подождите 2-4 секунды, и вы увидите свою скорость загрузки и выгрузки в Интернет в Мбит/с. Вы можете сделать многочисленные тесты в этом инструменте.
Сколько Мбит/с требуется на одно устройство для обычного использования Интернета?
| Минимум | Рекомендуемый | |
|---|---|---|
| Эл.0140 | 3 Mbps | 5 Mbps |
| Social media | 3 Mbps | 10 Mbps |
| Streaming SD video | 3 Mbps | 5 Mbps |
| Streaming HD video | 5 Mbps | 10 Mbps |
| Streaming 4K video | 25 Mbps | 35 Mbps |
| Online gaming | 3–6 Mbps | 25 Mbps |
| Streaming music | 1 Mbps | 1 Mbps |
| One-on-one video calls | 1 Mbps | 5 Mbps |
| Video conference calls | 2 Mbps | 10 Mbps |
Different types of Интернет-провайдер?
- DSL (цифровая абонентская линия)
- Кабельный широкополосный доступ
- Волоконно-оптический широкополосный доступ
- Беспроводной или Wi-Fi широкополосный доступ
- Спутниковый и мобильный широкополосный доступ
- Выделенная выделенная линия
Что такое хорошая скорость интернета?
Хорошая скорость интернета составляет от 15 Мбит/с до 25 Мбит/с.