как сайту попасть в зеленую зону на мобильных
Google PageSpeed Insights ужесточает требования
Почему о поисковой оптимизации стоит задумываться уже на этапе дизайна и какой онлайн-чат теперь хуже всего подходит для установки — исследование
Мы уже писали об оптимизации сайта и мобильном UX, а тут в начале апреля Гугл опять ужесточил свои требования к сайтам на мобилках — теперь вашему SEO-специалисту придётся за локоть себя укусить, чтобы получить заветные высокие баллы в Google PageSpeed Insights.Если вы ни сном, ни духом, что за это сервис Гугла и почему по этому поводу вообще стоит заморачиваться — читайте далее. Расскажем, какие маркетинговые штуки и строчки в коде роняют ваш интернет-проект в глазах Гугла и что с этим можно сделать. Ради любопытства потестим всеми «любимые» онлайн-чаты и их влияние на скорость загрузки сайтов — сейчас такие онлайн-помощники есть почти в каждом проекте. Выберете себе наименее увесистый.
Что такое Google PageSpeed Insights (и почему его все боятся)
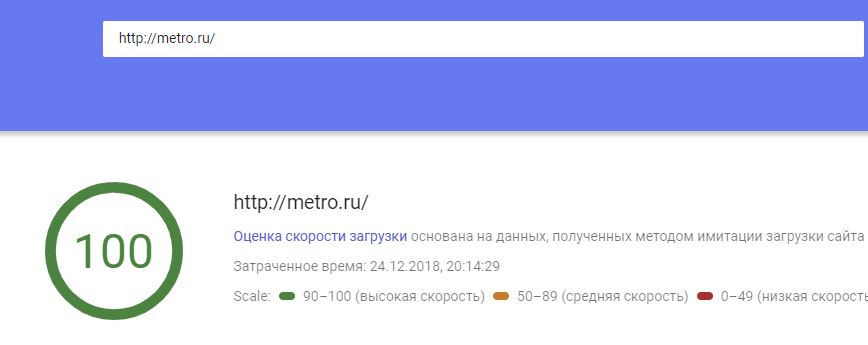
PageSpeed Insights (GPSI) — сервис Гугла для оценки скорости сайтов. Оценивает интернет-проекты по шкале от 0 до 100 и выдаёт рекомендации по улучшению там, где проседают какие-то параметры.
Оценивает интернет-проекты по шкале от 0 до 100 и выдаёт рекомендации по улучшению там, где проседают какие-то параметры.
Метрик в GPSI всего шесть
За что отвечает каждая метрика:
Сайтоделы относятся к GPSI по-разному (можно десять раз проверить проект и получить разный результат с разбегом в ± 15 баллов). Но Гуглу как-то всё равно — скорость сайта согласно сервису влияет на рейтинг в поисковой выдаче, поэтому для большинства владельцев интернет-проектов и SEO-специалистов эта оценка становится чуть ли не самой важной.
Что влияет на скорость в PageSpeed Insights
Общий объём скриптов JavaScriptДаже если на десктопе у вас всё хорошо, для сайта на мобилках совсем другие правила: 1 секунда ожидания работы скриптов на ПК там превращается во все 5. Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Различные счётчики поведения пользователей на сайте (даже Яндекс.Метрика из-за её вебвизора), которые очень любят SEO-специалисты и маркетологи, подтягивают за собой множество скриптов — из-за этого страница утяжеляется и общая оценка сайта в GPSI падает (уходит в жёлтую или красную зону).
Добавление видео Ютуба через <iframe>
Даже если само видео не проигрывается при загрузке страницы, оно всё равно её утяжеляет. А если таких видео несколько, то можно сразу отнимать 30−40 баллов от общего показателя скорости загрузки.
К слову, у самого Ютуба показатели тоже очень средненькие
Многие плагины могут заметно замедлить работу сайта и занизить показатели GPSI. Например — слайдеры, которые так любят дизайнеры. Если их на странице больше двух, вы почти гарантированно попадёте в желтую зону. Ещё хуже дела обстоят, если по дизайн-концепции у каждого из 20 товаров на странице каталога есть свой слайдер с тремя картинками внутри, сменяющимися по ховеру. Если один такой слайдер требует, скажем, 0,3 секунды на прогрузку, то время загрузки всей страницы каталога смело можно умножать на 20.
Ещё хуже дела обстоят, если по дизайн-концепции у каждого из 20 товаров на странице каталога есть свой слайдер с тремя картинками внутри, сменяющимися по ховеру. Если один такой слайдер требует, скажем, 0,3 секунды на прогрузку, то время загрузки всей страницы каталога смело можно умножать на 20.
Тренды трендами, но из-за всё более жестких требований к оптимизации сайтов всё раньше приходится задумываться о том, насколько быстро это будет работать — и лучше начинать думать уже на этапе дизайна. Нужен баланс красоты и оптимальности, потому что никакой вау-эффект не оправдает долгую загрузку интернет-проекта. Пользователь тупо не дождётся и уйдёт туда, где с первых секунд всё «летает».
Иван
Технический директор
Использование Google Tag ManagerGoogle Tag Manager — гугловская система управления тегами JavaScript и HTML, которые используются для отслеживания и анализа на веб-сайтах. Например, колл-бэки, метрики, чаты и всё прочее, что очень любят маркетологи. Может агрегировать кучу сторонних скриптов, и чем их больше, тем ниже ваш показатель в GPSI. Поэтому лучше сто раз подумать, прежде чем устанавливать сразу 10 подобных «следилок» на один проект.
Может агрегировать кучу сторонних скриптов, и чем их больше, тем ниже ваш показатель в GPSI. Поэтому лучше сто раз подумать, прежде чем устанавливать сразу 10 подобных «следилок» на один проект.
Онлайн-чаты
Ведут себя неодинаково, но все в какой-то мере роняют скорость загрузки страницы, поскольку подгружают свои скрипты, а ещё картинки и смайлики. Одно из решений: сначала грузить страницу, а только после полной её загрузки загружать скрипт чата (хотя тут тоже не всё гладко).
Мы нашли в интернетах свеженький обзор онлайн-чатов и решили проверить, какой из участников этого рейтинга — наименьшее зло. Эксперимент проводили у себя на тестовом сервере. При одних и тех же условиях лучше остальных оказались чаты Битрикс24, Jivosite и WebConsult.
Скорость загрузки на десктопе с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Livetex
Redhelper
Скорость загрузки на мобильных с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Redhelper
Livetex
Как ускорить загрузку сайта и попасть в «зелёную зону»
Использовать CDNПоможет избежать задержек загрузки для пользователей, которые находятся слишком далеко от вашего сервера.
 Хотя панацеей эту технологию назвать нельзя.
Хотя панацеей эту технологию назвать нельзя.Использовать AMP и Турбо-страницы Яндекса
Есть мнение, что Гугл специально сделал ставку на скорость загрузки, чтобы продвигать своё детище Accelerated Mobile Pages (AMP) (где может крутить только гугловскую рекламу). Но это неточно 🙂 Российский аналог — Яндекс.Турбо (Яндекс тоже учитывает скорость загрузки при ранжировании).
Сжимать изображения
Базовое правило контент-менеджеров, но многие им всё равно пренебрегают. Сжатие без потери качества уменьшает вес изображений — для этого можно использовать сервисы TinyPNG или Optimizilla.
Использовать изображения в формате WebP
Это современный формат, разработанный Гугл — он легче, чем PNG и JPEG. Конвертировать в него можно с помощью сервиса Online-Convert.
Современный формат — это круто, конечно, но только браузеры вроде IE и Safari его не поддерживают Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Иван
Технический директор
Установить модуль ngx_pagespeedЧтобы не сжимать изображения и конвертировать их в нужный формат каждый раз вручную, можно установить этот модуль Гугла. Он ускоряет сайт и сокращает время загрузки страниц, автоматически применяя передовые методы веб-производительности к страницам и связанным ресурсам (CSS, JavaScript, изображениям). При этом не требует менять существующий контент или рабочий процесс.
Помимо оптимизации изображений, модуль может переписывать HTML, отсрочить загрузку JavaScript и изображений, продлить «живучесть» кэша и кое-что ещё. Инструкции по установке здесь (скорее всего, без кодера не обойтись).
Использовать кэширующие заголовки у статичных ресурсов
Такие заголовки у картинок, скриптов и стилей указывают браузеру, что эти ресурсы ещё столько-то времени не будут меняться, и можно их не скачивать каждый раз.
Можно также использовать серверное кэширование — это когда HTML страницы не генерируются каждый раз полностью, и хранится уже подготовленными частями. Это ускоряет такой показатель, как TTFB — Time to first byte, т. е. время между вводом адреса сайта в браузер и началом ответа сервера.
Иван
Технический директор
Выделить Critical CSS
Оставить в шапке сайта (то есть, подгружать сразу) только те стили, которые нужны для отрисовки первого экрана, а все остальные унести в футер и загружать позже.
Одно из решений — предусмотреть в коде отключение всех лишних скриптов, когда Гугл заходит на сайт. При этом, если ресурс посетит обычный пользователь, скрипты продолжают работать. На паре сайтов мы даже специально прописывали возможность отключать метрики, чтобы SEO-специалист мог посмотреть, чего он там наприкручивал и как это повлияло на показатели GPSI.
Иван
Технический директор
Зелёная зона — пора радоваться?!
Представитель Google Джон Мюллер как-то сказал, что концентрация на технической стороне (например, высокая скорость загрузки) не гарантирует высоких позиций в выдаче. Нужно смотреть на сайт в целом: контент также нужно совершенствовать, чтобы тот был релевантным и полезным для людей. Среди других рекомендаций от бывалых SEO-шников: улучшение юзабилити, отказ от всплывающих окон и навязчивой рекламы и внедрение голосового поиска.
Нужно смотреть на сайт в целом: контент также нужно совершенствовать, чтобы тот был релевантным и полезным для людей. Среди других рекомендаций от бывалых SEO-шников: улучшение юзабилити, отказ от всплывающих окон и навязчивой рекламы и внедрение голосового поиска.
Чем раньше обнаружится проблема, тем проще её решить. Грамотные разработчики проверяют работоспособность проектов в Google PageSpeed Insights не на этапе сдачи финального кода, а по ходу разработки, когда найти и исправить проблему проще 🙂 Делать это постфактум, когда команда уже не на проекте — себе дороже.
❓ Как проверить скорость загрузки сайта?
Как проверить скорость загрузки сайта с помощью бесплатных онлайн-сервисов. Актуальные на 2022 год сервисы проверки скорости загрузки сайта, на которые можно положиться при оптимизации скорости загрузки страниц. Этому параметру нужно уделять особое внимание, потому что высокая скорость загрузки напрямую влияет на формирование положительных эмоций у пользователей от взаимодействия с вашим сайтом.
Как проверить скорость загрузки сайта с помощью GTmetrix?
Сервис GTmetrix в результате обработки страницы присвоит оценку по шкале от 0 до 100. Оценка базируется на двух глобальных показателях: скорость загрузки страницы во время проверки и насколько оптимизирована ее структура с технической точки зрения.- Оценка Web Vitals – да
- Стоимость – бесплатно
- Регистрация – без регистрации
Отчет о скорости загрузки сайта в сервисе gtmetrixWeb Vitals — это набор основных метрик, которые показывают, обеспечиваете ли вы быстрое и устойчивое взаимодействие вашего сайта с пользователями. Эти метрики являются важными факторами ранжирования в Google.
Как проверить скорость загрузки сайта с помощью PageSpeed Insights?
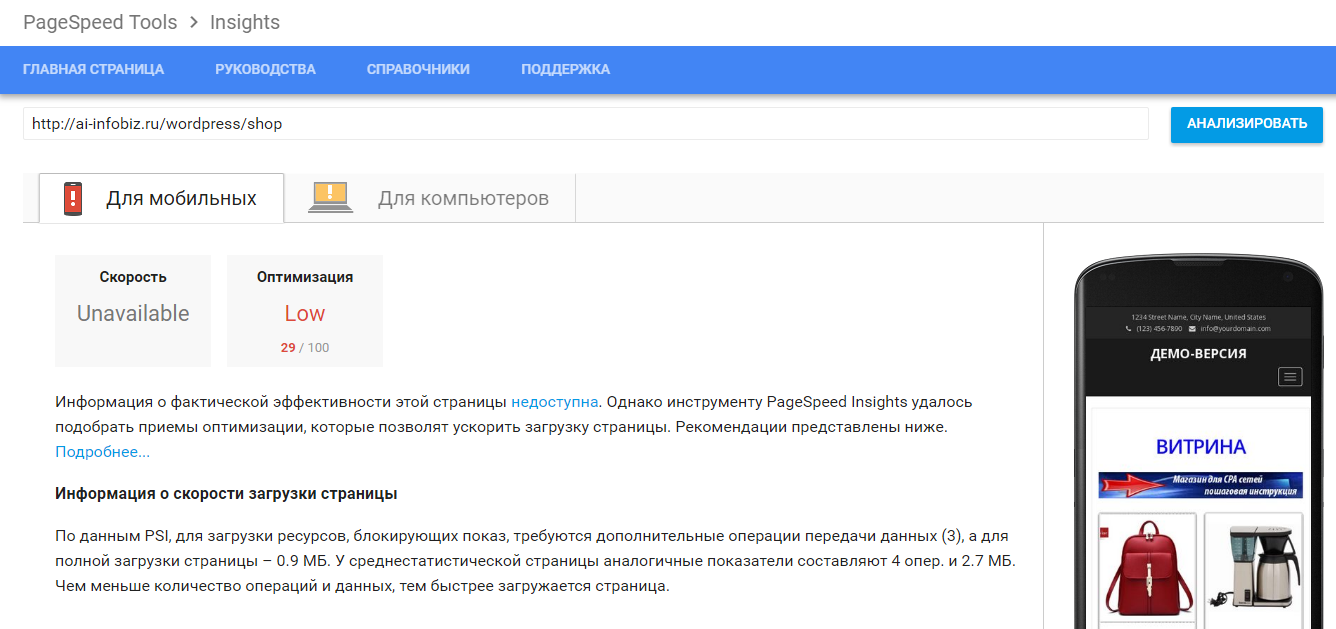
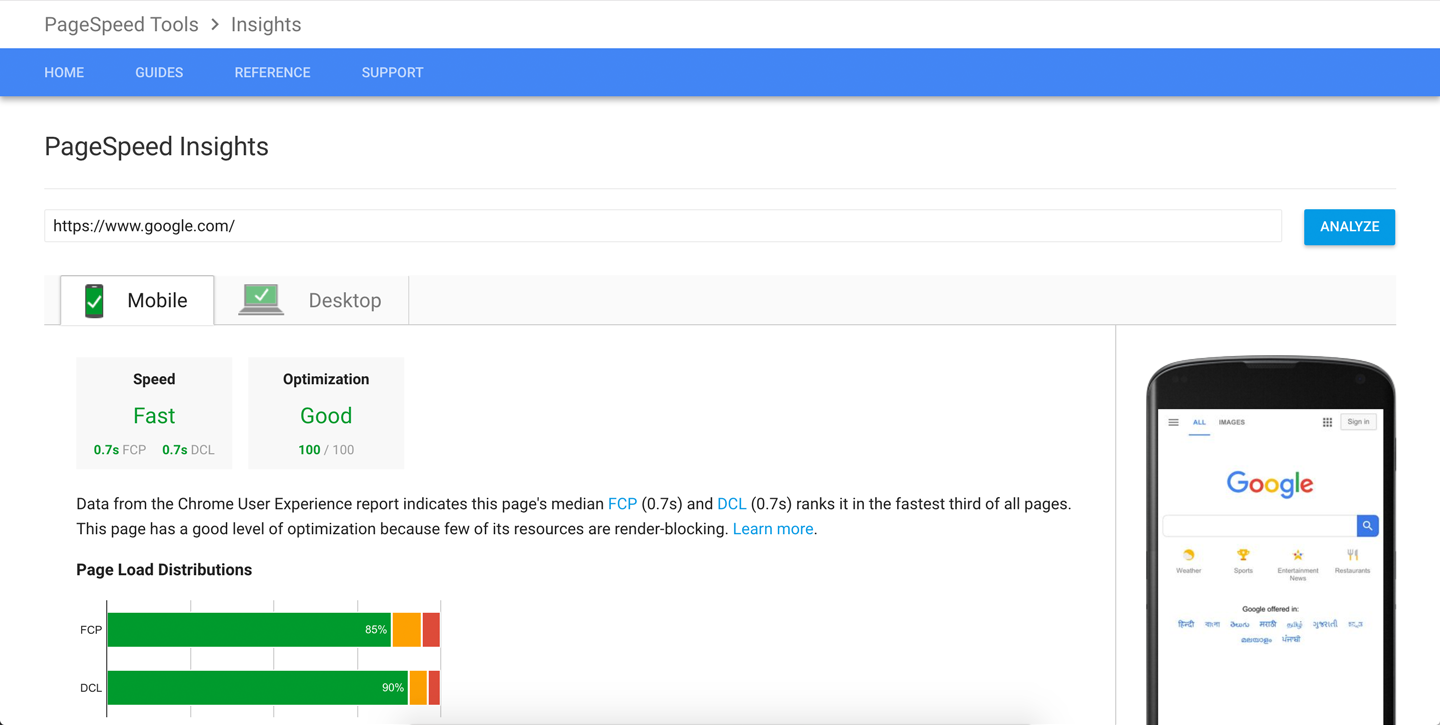
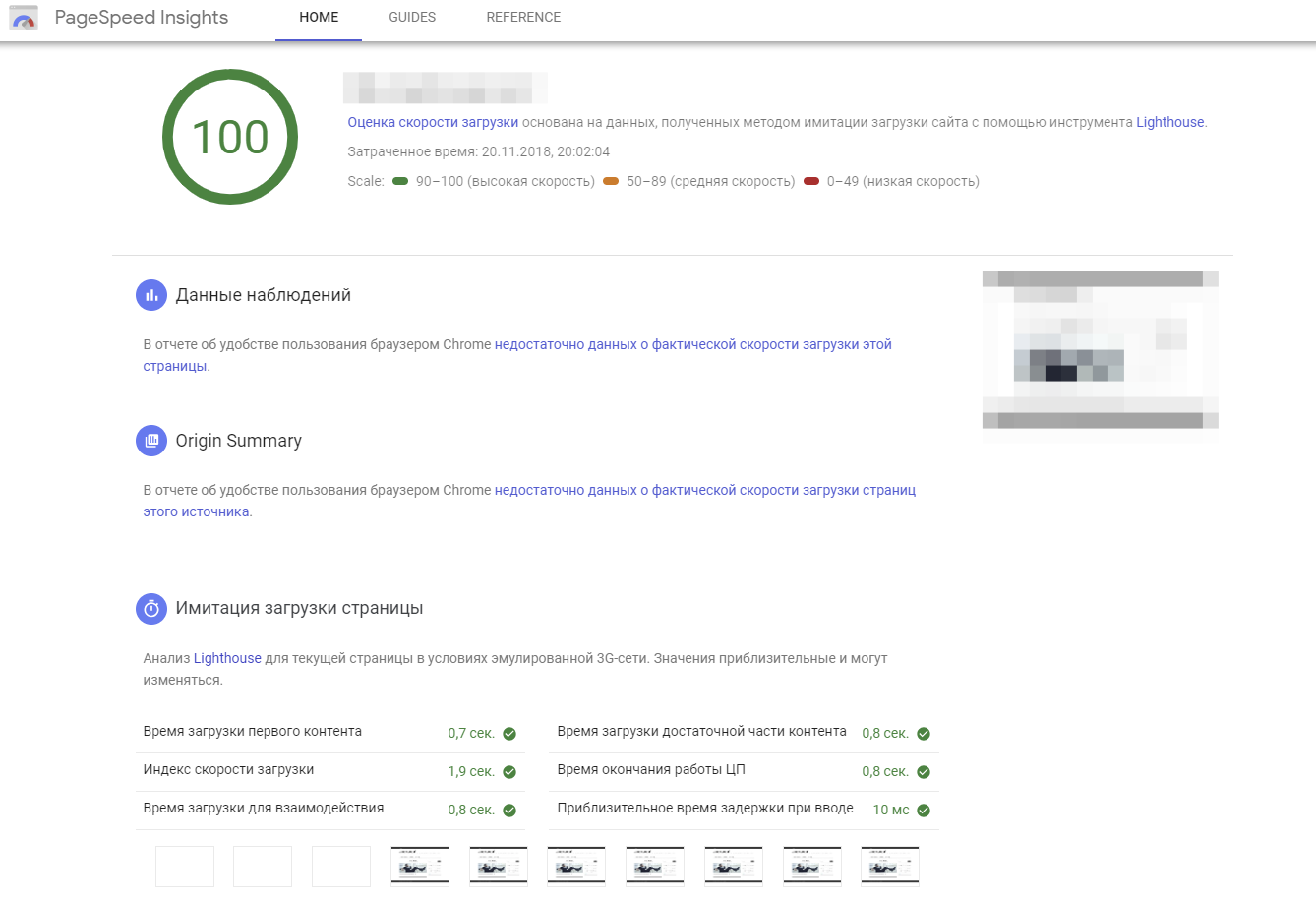
Проверить скорость загрузки сайта с помощью pagespeed insights? Для проверки скорости загрузки сайта с помощью сервиса PageSpeed вам нужно:- Перейти по ссылке
- Вставить URL страницы в поле и нажать кнопку Анализировать
- Система подготовит 2 отдельных отчета для десктопа и мобильной версии сайта.
 По умолчанию открывается вариант с мобильной версией, но рекомендуем изучить рекомендации и для десктопа тоже.
По умолчанию открывается вариант с мобильной версией, но рекомендуем изучить рекомендации и для десктопа тоже.
- Оценка Web Vitals – да
- Стоимость – бесплатно
- Регистрация – без регистрации
Как проверить скорость загрузки сайта с помощью Lighthouse в консоли браузера?
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой веб-странице, прямо из браузера Google Chrome. Кроме проверки скорости загрузки страниц, Lighthouse также формирует отчеты о производительности, доступности, прогрессивных веб-приложений (PWA)и SEO.
Отчет о скорости загрузки страницы lighthouse- Откройте страницу вашего сайта в браузере Chrome
- Откройте консоль разработчика:с помощью сочетания клавиш
crtl+shift+I
Или нажав правой кнопкой мыши по странице и выбрав раздел Просмотреть код страницы
- В поле инструментов выберите Lighthouse и нажмите кнопку Genereate Report
Как исправить показатель Скорость загрузки основного контента (LCP)
Метрика LCP (Скорость загрузки основного контента) сообщает время отрисовки в зоне видимости самого большого изображения или текстового блока. Для уменьшения этого показателя необходимо:
Для уменьшения этого показателя необходимо:
- использовать оптимизированные изображения (лучше в формате .webp)
- улучшить время ответа сервера за счет использования CDN
Как исправить показатель Совокупное смещение макета (CLS)
Совокупное смещение макета (CLS) – ориентированный на пользователя показатель для измерения уровня качества верстки. Фактически это проверка верстки на предмет сдвигов или прокрутки в тех местах, где ее быть не должно.
- В 90% случаев исправить показатель CLS можно указав точные размеры изображений на странице в атрибутах width и height.
❌ ↔ ✅
0 / 5. 0
Как я могу проверить PageSpeed моего сайта с помощью инструментов?
Обновлено: 21.02.2022
Скорость загрузки сайта является фактором ранжирования. Чтобы проверить это, у вас есть несколько вариантов в вашем распоряжении. Ознакомьтесь с обзором наиболее важных инструментов, показателей, которые они используют, а также их преимуществ и недостатков.
Contents
Contents
Бесплатный инструмент SISTRIX PageSpeed
С помощью нашего бесплатного инструмента PageSpeed вы можете мгновенно проверить время загрузки вашего веб-сайта. Информация, предоставляемая инструментом SISTRIX PageSpeed, основана на реальных пользовательских данных и дает вам ценную информацию.
Как это работает? Google предоставляет общедоступный набор данных о времени загрузки как часть отчета об опыте использования Chrome. Мы основываемся на этих данных, обобщаем их и помещаем в удобный для интерпретации контекст.
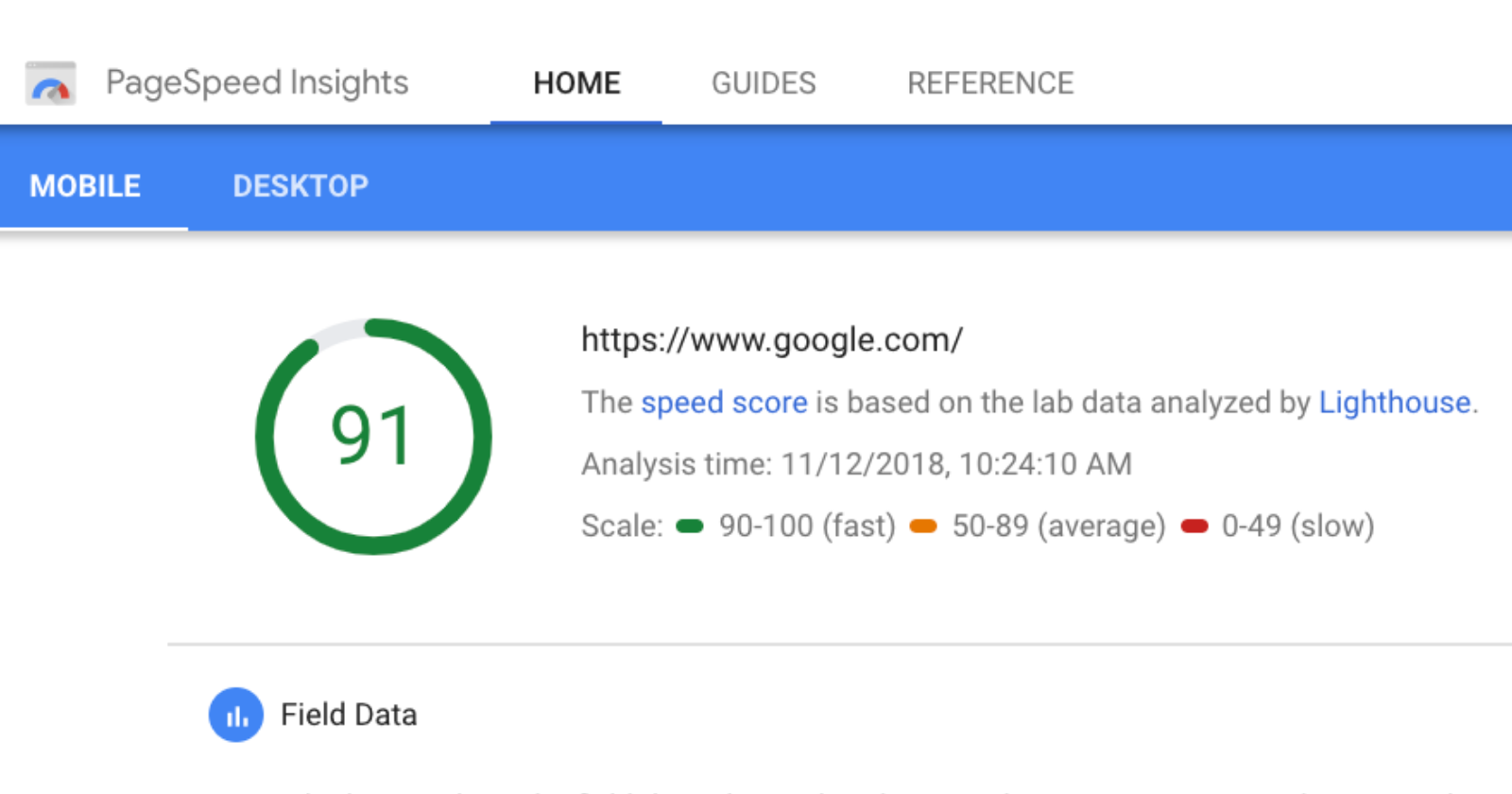
Google PageSpeed Insights
Инструмент Google PageSpeed Insights, предоставляемый Google, может использоваться для определения времени загрузки веб-сайта в виде оценки PageSpeed Score, шкалы оценок, состоящей из 0–100 баллов. В этой статье мы обобщили, что именно измеряет PageSpeed Insights и как рассчитывается показатель PageSpeed Score.
Данные эталонного теста, проведенного для мобильных и настольных компьютеров, доступны отдельно в виде метрик в разделе «Лабораторные данные». Эти наборы данных можно сравнивать друг с другом, поскольку каждый тест PageSpeed Insights проводится в относительно постоянных условиях. Инструмент предоставляется непосредственно Google.
Эти наборы данных можно сравнивать друг с другом, поскольку каждый тест PageSpeed Insights проводится в относительно постоянных условиях. Инструмент предоставляется непосредственно Google.
Для большинства доменов также отображаются так называемые полевые данные из отчетов CrUX.
Если веб-сайт анализируется с помощью PageSpeed Insights, в дополнение к рассчитанной оценке даются конкретные рекомендации по сокращению времени загрузки. Этот список содержит предложения по улучшению, ранжированные по потенциальной экономии, а также ссылки на пояснения и дополнительную информацию.
Хотя инструмент PageSpeed Insights в основном основан на тесте Lighthouse, отладка в PageSpeed Insights, к сожалению, невозможна. Кроме того, полевые данные обновляются только после большой задержки. Поэтому для вашего собственного веб-сайта вы всегда должны использовать отчет Core Web Vitals в Google Search Console.
- Google PageSpeed Insights Analysis
Google Lighthouse
Еще один инструмент от Google доступен по умолчанию в браузере Chrome: Lighthouse. Это серия автоматических тестов, которые даются веб-сайту и предназначены для того, чтобы сделать веб-сайт более быстрым и эффективным.
Это серия автоматических тестов, которые даются веб-сайту и предназначены для того, чтобы сделать веб-сайт более быстрым и эффективным.
Чтобы получить доступ к аудиту Lighthouse в Chrome, просто щелкните правой кнопкой мыши на веб-сайте и выберите «Исследовать». Откроется консоль разработчика — вы также можете перейти в «Параметры Chrome» и нажать «Дополнительные инструменты» > «Консоль разработчика» или использовать сочетания клавиш. В консоли разработчика выберите вкладку «Аудит».
Как и PageSpeed Insights, Lighthouse также отображает конкретные инструкции и предложения по улучшению в дополнение к дополнительной информации.
В дополнение к измерению скорости загрузки страниц Lighthouse анализирует несколько передовых методов. Например, в области доверия и безопасности проверяется использование зашифрованных соединений через HTTPS. Например, в области взаимодействия с пользователем изображения проверяются, чтобы убедиться, что они отображаются с правильным соотношением сторон. Несколько проверок совместимости браузера (правильно определенный набор символов и т. д.) и общие тесты на наличие ошибок в коде или использование устаревших API завершают эту область.
Несколько проверок совместимости браузера (правильно определенный набор символов и т. д.) и общие тесты на наличие ошибок в коде или использование устаревших API завершают эту область.
Также проверяется пригодность веб-сайта в качестве так называемого «прогрессивного веб-приложения». Прогрессивные веб-приложения (PWA) — это в основном веб-сайты, созданные с использованием современных API и дополненные функциями классических приложений. Прогрессивное веб-приложение выглядит как нативное приложение на устройстве независимо от сети: PWA доступны и могут использоваться в автономном режиме.
Тестирование Lighthouse также можно использовать для улучшения доступности веб-приложения. Конечно, не все проблемы можно обнаружить с помощью автоматических тестов, но тем не менее рекомендации — это хорошее начало.
Примечание. К встроенной SEO-проверке не следует относиться слишком серьезно; Google правильно указывает, что существуют «дополнительные факторы, которые не проверяются Lighthouse и которые влияют на рейтинг».
Google Analytics
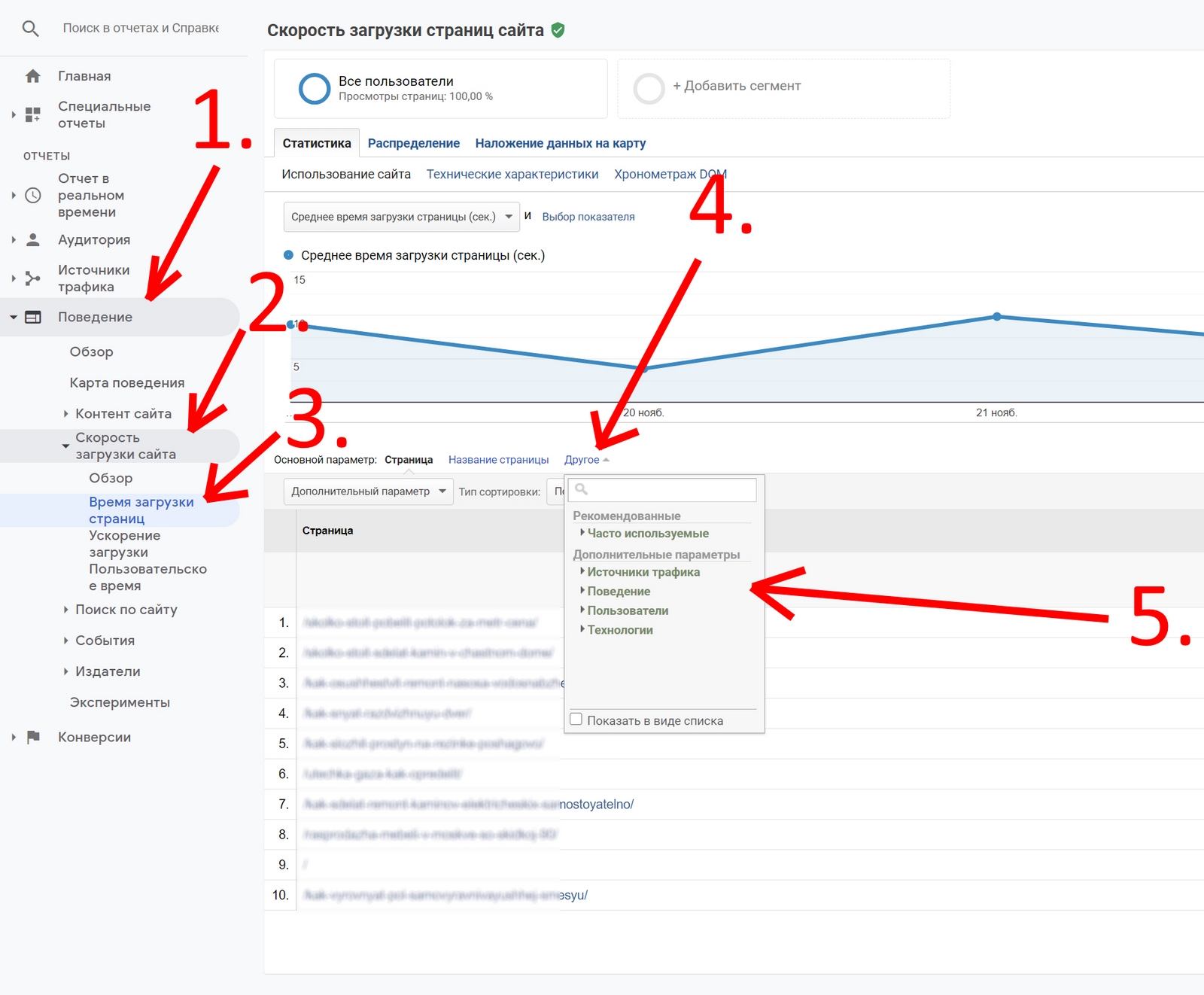
Среднее время загрузки веб-сайта и другие показатели скорости можно просмотреть в Google Analytics. Отчет можно найти в категории «Поведение» в разделе «Скорость веб-сайта».
Там измеряется среднее время загрузки страницы. Это среднее время (в секундах), необходимое для загрузки каждой страницы. Другими словами, время между запросом страницы (переходом по ссылке) и завершением процесса загрузки страницы в браузере.
Таким образом, среднее время загрузки страницы в Google Analytics всегда состоит из двух компонентов: времени сети и сервера и времени браузера.
При использовании показателей из Google Analytics важно отметить, что при расчете среднего времени загрузки страницы учитываются только случайные выборки просмотров страниц, а также учитывается время переадресации. По этой причине показатели могут колебаться или отличаться от других оценок.
- Google Analytics
- Информация Google Analytics о скорости веб-сайта
Измерение основных веб-показателей в режиме реального времени в Google Analytics Гугл Аналитика.
 Эти данные соответствуют тому, как они измеряются Chrome и сообщаются другим инструментам Google.
Эти данные соответствуют тому, как они измеряются Chrome и сообщаются другим инструментам Google.Если основные веб-показатели регистрируются в Google Analytics, инструмент Web Vitals Report с открытым исходным кодом можно использовать для создания очень привлекательных отчетов. Инструмент требует разрешения на использование данных Google Analytics из домена.
- Библиотека VITALS Web Vitals по адресу github.com
- Отчет о веб-билетах по адресу github.com
- Отчет о Интернете. производительность веб-сайта. Это основано на фактических данных об использовании (полевых данных) из отчета об опыте использования Google Chrome.
В отличие от отчета CrUX, вы получаете очень подробные данные почти для каждого URL-адреса, к которому обращаются несколько посетителей в день. Проблемы и ошибки, присутствующие в нескольких URL-адресах, которые можно отследить до одной и той же причины, автоматически группируются и отображаются в виде кластеров URL-адресов.

К сожалению, более глубокая отладка невозможна, и значения поступают в Search Console с задержкой около 2-3 дней.
Если ваш веб-сайт еще не подключен, добавьте его в Google Search Console с помощью этого руководства.
WebPageTest
Помимо PageSpeed Insights, WebPageTest предлагает наиболее полный анализ времени загрузки, а также многочисленные функции оценки и отладки.
Лабораторные данные для настольных и мобильных браузеров можно запрашивать в любом разрешении и из самых разных мест. Возможна также имитация плохого соединения или медленных процессоров. Тесты выполняются в облаке и, следовательно, в относительно постоянных условиях.
Особенно интересно сравнение времени загрузки и каскадной диаграммы различных взаимодействий вернувшегося посетителя с веб-сайтом. Это позволяет очень легко увидеть, правильно ли работают правила кэширования и насколько они эффективны.
Полевые данные из отчетов CrUX также отображаются и оцениваются по сравнению с текущими лабораторными значениями:
Отладка запросов и ресурсов, а также видео и снимки экрана, созданные для структуры страницы, делают этот инструмент незаменимым помощником в оптимизации.
 время загрузки веб-сайта.
время загрузки веб-сайта.SISTRIX Optimizer
Для ваших проектов в модуле Оптимизатор стартовая страница проекта по умолчанию отслеживается с интервалом каждые три часа, и вы получите подробную информацию о времени загрузки с помощью каскадной диаграммы.
Пики нагрузки или изменения в доступности/времени загрузки веб-сайта можно быстро определить с помощью оптимизатора, и вы можете задать запрос для других подстраниц вашего домена.
Все, что вам нужно знать об инструментах проверки скорости сайта Google
Содержание
- I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
- 1. Зачем нужно проверять скорость сайта?
- а. Влияние скорости сайта на конверсию клиентов
- b. Влияние скорости веб-сайта на рейтинг в поисковых системах
- 2. Почему вам следует использовать инструменты тестирования скорости веб-сайта Google
- 1. Зачем нужно проверять скорость сайта?
- II. Инструменты тестирования скорости сайта Google
- 1.
 Lighthouse
Lighthouse - 2. Отчет о пользовательском опыте Chrome (CrUX)
- 3. PageSpeed Insights
- 4. Chrome DevTools
- 5. Google Search Console
- 6. Инструмент измерения Web.dev
- 7. Расширение Web Vitals для Chrome
- 8. Google Test My Site
- 1.
- III. Как использовать инструмент проверки скорости сайта Google
- 1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
- 2. Как использовать инструменты измерения и анализа скорости сайта Google
- a. Как использовать Chrome DevTools для проверки скорости веб-сайта
- б. Как использовать Lighthouse измеряет скорость сайта
- c. Как использовать PageSpeed Insights для анализа скорости сайта
- d. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта
- e. Как использовать Google Search Console для проверки скорости вашего сайта
- f.
 Как использовать инструмент измерения Web.dev для измерения скорости сайта
Как использовать инструмент измерения Web.dev для измерения скорости сайта - g. Как использовать расширение Web Vitals Chrome для проверки скорости Интернета
- ч. Как использовать Google Test My Site для проверки скорости сайта
Узнайте о инструментах тестирования скорости сайта Google и о том, как оценить скорость вашего сайта с помощью инструментов тестирования скорости сайта Google.
Эта статья поможет вам проверить показатели, которые измеряют инструменты измерения скорости веб-сайта Google, и как лучше всего использовать каждый из этих инструментов.
I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
1. Зачем нужно проверять скорость сайта?
Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого веб-сайта. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, вы должны помнить о клиентском опыте при посещении вашего веб-сайта.
 Одним из первых впечатлений пользователя при использовании веб-сайта является скорость веб-сайта.
Одним из первых впечатлений пользователя при использовании веб-сайта является скорость веб-сайта.При более внимательном анализе скорость веб-сайта имеет значение по двум основным причинам. Во-первых, быстро загружаемый сайт важен для конвертации клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
а. Влияние скорости сайта на конверсию клиентовИсследование Google показало, что:
«Если у людей негативный опыт использования мобильных устройств, вероятность того, что они совершат покупку у вас в будущем, на 62% ниже».
«Задержка загрузки мобильных устройств на одну секунду может повлиять на мобильную конверсию до 20%».
Совершенно ясно видно, что клиенты теряют терпение и покидают сайт, который молниеносно не загружается.
б. Влияние скорости веб-сайта на поисковый рейтингGoogle неоднократно подчеркивал важность скорости веб-сайта в частности и работы в Интернете в целом: «Быстро лучше, чем медленно», «Google стремится сделать весь Интернет быстрым» или «Фокус на пользователя, а все остальное последует »…
Это было доказано, поскольку Google неоднократно выпускал обновления алгоритма, связанные со скоростью и опытом пользователя.
 Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.Проведя приведенный выше анализ, мы можем подтвердить, что взаимодействие с пользователем в целом и скорость веб-сайта в частности являются факторами, в значительной степени влияющими на конверсию клиентов на ваш веб-сайт. Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Подробности: Почему скорость сайта является важным вопросом, на который следует обращать внимание при разработке сайта?
2. Почему вам следует использовать инструменты проверки скорости веб-сайта Google
Чтобы удовлетворить потребности пользователей, Google обновлял и продолжает обновлять свои алгоритмы, а также предоставлять индикаторы для оценки скорости веб-сайта и взаимодействия с пользователем.
 Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .II. Инструменты тестирования скорости сайта Google
В настоящее время Google предоставляет одни из лучших инструментов для оценки скорости и удобства работы веб-сайта, включая Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, инструмент измерения web.dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
Эти инструменты уже много лет предоставляются компанией Google для измерения и составления отчетов о производительности. Однако в прошлом только несколько разработчиков были экспертами в использовании этих инструментов из-за сложности индикаторов, а также запутанных технических терминов.
Предвидя это, Google запустил Web Vitals. Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь веб-сайтам сосредоточиться на наиболее важных показателях — Core Web Vitals.
 С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.Чтобы начать оптимизацию взаимодействия с пользователем с помощью Core Web Vitals, Google разработал следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных). ).
- После того, как вы определили страницы для тестирования, используйте PageSpeed Insights (предоставляется Lighthouse и Chrome UX Report) для диагностики лабораторных и реальных проблем сайта.
- Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить точные инструкции о том, что нужно исправить. Веб-расширение Chrome Vitals может предоставить вам представление ваших показателей в режиме реального времени на вашем рабочем столе.

- Вам нужны реальные данные. Отчеты о пользовательском опыте Chrome (отчеты об опыте использования Chrome) предоставляют метрики взаимодействия пользователей с тем, как пользователи Chrome в реальном мире взаимодействуют с вашим веб-сайтом.
- Нужна настраиваемая информационная панель для Core Web Vitals? Используйте CrUX Dashboard или Chrome UX Report API для полевых данных или PageSpeed Insights API для лабораторных данных.
- Для поиска руководства вы можете посетить Web.dev/measure, где будет набор инструкций и приоритетное кодирование для оптимизации с использованием данных PSI.
- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals, прежде чем вносить изменения в рабочую среду.
Здесь мы подробно рассмотрим каждый из инструментов тестирования скорости веб-сайта Google !
1. Lighthouse
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и находить возможности для улучшения взаимодействия с пользователем на их веб-сайте.
 Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…В новейшей версии Lighthouse, Lighthouse 6.0, представлены 3 новых показателя для отчета, в том числе: Максимальное отображение контента (LCP), Совокупное смещение макета (CLS) и Общее время блокировки (TBT). В котором LCP и CLS — это два индекса в Core Web Vitals и TBT, которые хорошо коррелируют с First Input Delay (FID) — еще одним индексом Core Web Vitals.
Google Lighthouse2. Отчет о пользовательском опыте Chrome (CrUX)
Отчет о пользовательском опыте Chrome — это отчет, в котором представлены реальные показатели пользовательского опыта, когда пользователи Chrome (пользователи, которые выбрали синхронизацию своей истории просмотров, еще не настроили включена синхронизация парольной фразы и отчетов о статистике использования) посещайте общедоступные веб-сайты и пользуйтесь ими.
В настоящее время в отчете об опыте использования Chrome основное внимание уделяется производительности загрузки с помощью таких показателей, как: первая отрисовка, первая отрисовка содержимого, DOMContentLoaded, FID, LCP, CLS, время до первого байта (TTFB)…
Отчет о пользовательском опыте Chrome3.
 PageSpeed Insights
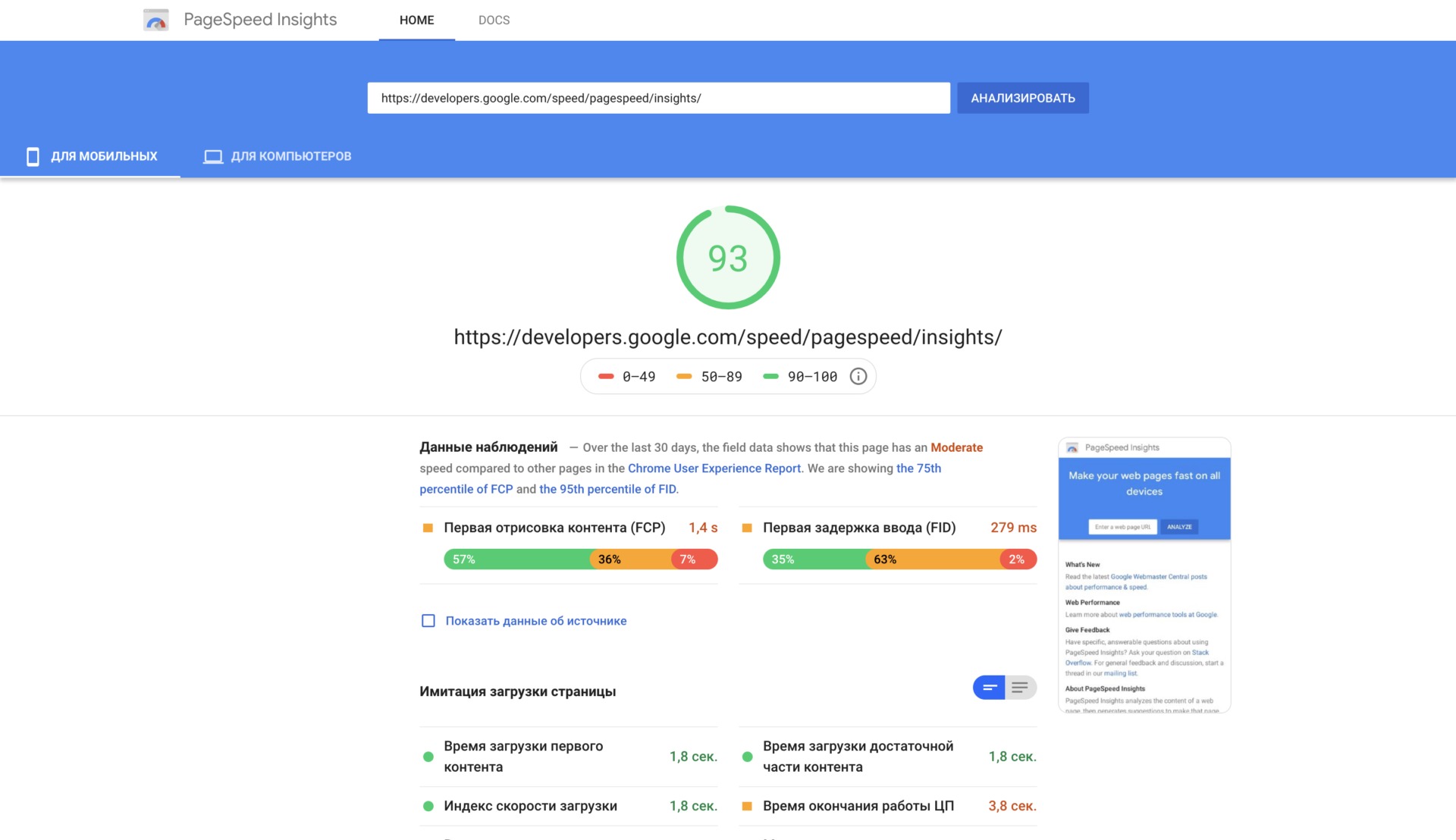
PageSpeed InsightsPageSpeed Insights (PSI) сообщает о производительности в лаборатории, а также о фактической производительности страницы как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент предоставляет обзор того, как пользователи на самом деле взаимодействуют с сайтом (предоставляется в отчете Chrome UX), и показатели, измеренные в лаборатории (предоставляется Lighthouse), на основе которых можно давать рекомендации. Полезность может помочь улучшить взаимодействие со страницей.
В настоящее время PageSpeed Insights поддерживает измерение Core Web Vitals как в лаборатории, так и в полевых условиях.
PageSpeed Insights4. Chrome DevTools
Chrome DevTools — это набор инструментов веб-разработчика, интегрированных непосредственно в браузер Google Chrome. Этот инструмент может помочь вам быстро отредактировать страницу и быстро диагностировать проблемы, что поможет вам создавать более качественные и быстрые веб-сайты.
Chrome DevToolsС помощью этого инструмента вы можете быстро отлаживать событие Layout Change в разделе Special Experiences DevTools готов к интерактивной отладке с помощью Total Block Time в нижнем колонтитуле.

Общее время перехвата (TBT) может быть измерено с помощью лабораторных инструментов и является отличной альтернативой FID. Оптимизация производительности для улучшения TBT в лаборатории может помочь улучшить FID для веб-сайтов.
5. Google Search Console
Инструменты и отчеты Search Console помогают измерять трафик из Поиска и эффективность вашего сайта, размещать контент в Google, устранять проблемы и повышать рейтинг вашего сайта в результатах поиска Google.
В нем новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц на вашем веб-сайте, которые требуют вашего внимания, на основе фактических данных из CrUX. Эффективность URL сгруппирована по статусу, типу метрики и группе URL (группе похожих сайтов) с 3 метриками: LCP, FID и CLS.
После того, как вы обнаружите на своем веб-сайте проблемные страницы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о рекомендациях по оптимизации, характерных для этих страниц.
Google Search Console
6. Инструмент измерения Web.dev
Web.dev/measure позволяет вам измерять производительность и скорость вашего сайта с течением времени, а также предоставляет ранжированный список руководств и лабораторных работ по улучшению. Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
Инструмент измерения Web.dev7. Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предоставляется в расширении Интернет-магазина Chrome, которое измеряет три основных показателя Web Vitals в режиме реального времени для Google Chrome на настольных компьютерах и ноутбуках. Это полезно для раннего обнаружения проблем в вашей веб-разработке и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение Web Vitals для Chrome8. Google Test My Site
В настоящее время мобильные устройства используются пользователями больше, чем настольные компьютеры или ноутбуки, поэтому вам нужно не только обратить внимание на повышение скорости веб-сайта на вашем компьютере, но и оптимизировать скорость веб-сайта на мобильных устройствах.
Google Test My Site Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.В дополнение к Веб-сайты проверки скорости Google , вы можете обратиться к другим инструментам проверки скорости веб-сайта.
III. Как использовать инструмент проверки скорости сайта Google
1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Чтобы иметь возможность использовать инструменты Google для проверки производительности, скорости веб-сайта и иметь возможность анализировать, оценивать и придумывать правильные решения, вам нужно понимать метрики, которые используют эти инструменты.
Наиболее важными среди них являются показатели Core Web Vitals. Это набор индикаторов для Web Vitals. Каждый Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем.

Показатели Core Web Vitals будут меняться со временем. Текущий набор фокусируется на трех аспектах взаимодействия с пользователем: загрузка, взаимодействие и стабилизация изображения, соответствующие трем показателям: наибольшая отрисовка содержимого (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS).
Core Web VitalsКроме того, вы также можете узнать больше о таких показателях, как: первая отрисовка контента (FCP), время до взаимодействия (TTI), общее время блокировки (TBT) …
2. Как использовать измерение скорости веб-сайта Google и анализировать инструменты
а. Как использовать Chrome DevTools для проверки скорости веб-сайта
В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
Откройте Chrome DevTools (щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы переключиться на панель «Элементы», или нажмите Command + Option + C (для Mac) или Control + Shift + C (для Windows, Linux, Chrome OS).

Перейдите на вкладку «Производительность», нажмите кнопку перезагрузки «Начать профилирование и перезагрузить страницу» (как показано ниже) или комбинацию клавиш Command + Shift + E (Mac) или Ctrl + Shift + E (Win), чтобы переписать загрузку страницы.0003
Затем появится табло, подождите 5 – 10 секунд, затем нажмите кнопку «Стоп». Подождите немного, вы увидите результаты теста.
Дополнительную информацию см. в разделе Оптимизация скорости веб-сайта с помощью Chrome DevTools.
б. Как использовать Lighthouse измеряет скорость веб-сайта
Выберите наиболее подходящий вам способ запуска Lighthouse:
Способ 2. Запустите Lighthouse в Chrome DevTools
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
- Откройте Chrome DevTools (см. часть «a» выше)
- Нажмите на вкладку Lighthouse. В меню выберите «Категории» и «Устройство» (мобильное или настольное).
- Щелкните Создать отчет. Через 30–60 секунд Lighthouse предоставит вам отчет на странице.

Способ 2. Запустите Lighthouse в качестве расширения Chrome
- Установите расширения Lighthouse Chrome из Интернет-магазина Chrome.
- В Chrome перейдите на страницу, которую хотите проверить.
- Нажмите на Маяк. Оно будет рядом с адресной строкой Chrome (если вы его не видите, вы можете найти его под значком расширения на панели инструментов). После нажатия меню Маяка расширится.
- Щелкните Создать отчет. Lighthouse тестирует текущий сайт, а затем открывает новую вкладку с отчетом о результатах.
Вы можете увидеть 2 других способа открыть Маяк здесь.
г. Как использовать PageSpeed Insights для анализа скорости сайта
Как использовать PageSpeed Insights довольно просто, вам просто нужно посетить PageSpeed Insights, ввести URL-адрес страницы, которую нужно проверить, нажать «Анализ». Подождите около 30 секунд, вам будет представлена таблица данных и предложения по улучшению скорости сайта.
д.
 Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google. - I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
- Используя Google BigQuery Project, этот проект является общедоступным и объединяет показатели пользовательского опыта. Подробнее: Руководство по использованию отчетов Chrome UX в BigQuery.
- Использует CrUX Dashboard в Data Studio, которую можно настроить для отслеживания тенденций взаимодействия с пользователем. Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.
Для быстрого и удобного анализа производительности сайта рекомендуется использовать PageSpeed Insights и CrUX Dashboard.
эл. Как использовать консоль поиска Google для проверки скорости вашего веб-сайта
Перейдите в консоль поиска Google, в главном меню найдите «Улучшение» и выберите «Основные веб-жизненные показатели», вы увидите URL-адреса с проблемами скорости как на мобильных, так и на мобильных устройствах. рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
ф. Как использовать инструмент измерения Web.dev для измерения скорости сайта
Перейдите к инструменту измерения Web.dev.
Введите URL вашего веб-сайта. Нажмите «Запустить аудит».
Посмотрите производительность вашего сайта, скорость в интересующих областях.
Каждый тест содержит полезные шаги для улучшения результатов вашего веб-сайта, на которые вы можете ссылаться, чтобы повысить производительность и скорость вашего веб-сайта.
г. Как использовать расширение Web Vitals для Chrome для проверки скорости Интернета
Web Vitals уже доступно в Интернет-магазине Chrome. Вы устанавливаете веб-расширения Vitals из Интернет-магазина Chrome. В Chrome перейдите на страницу, которую хотите проверить. Щелкните значок Web Vitals на панели инструментов, это расширение будет измерять 3 показателя «Максимальная содержательная отрисовка», «Задержка первого ввода» и «Совокупное смещение макета» прямо в это время.


 По умолчанию открывается вариант с мобильной версией, но рекомендуем изучить рекомендации и для десктопа тоже.
По умолчанию открывается вариант с мобильной версией, но рекомендуем изучить рекомендации и для десктопа тоже.
 время загрузки веб-сайта.
время загрузки веб-сайта. Lighthouse
Lighthouse Как использовать инструмент измерения Web.dev для измерения скорости сайта
Как использовать инструмент измерения Web.dev для измерения скорости сайта Одним из первых впечатлений пользователя при использовании веб-сайта является скорость веб-сайта.
Одним из первых впечатлений пользователя при использовании веб-сайта является скорость веб-сайта. Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете. Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google . С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
 Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO… PageSpeed Insights
PageSpeed Insights

 Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.


 Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.