Как узнать скорость загрузки сайта: лучшие инструменты и советы
Инструменты для измерения скорости загрузкиПеред тем, как оптимизировать скорость загрузки сайта, необходимо ее измерить. Существует несколько инструментов для проверки скорости загрузки сайта.
Онлайн-сервисы — это специальные сайты, которые позволяют проверить скорость загрузки сайта и выдать рекомендации по ее оптимизации. Один из наиболее популярных сервисов — Google Page Speed. Нужно ввести адрес сайта в специальное поле и нажать кнопку «Анализ». Сервис проведет проверку и выдаст результаты в виде оценки по шкале от 0 до 100 баллов, а также рекомендации по оптимизации скорости загрузки.
Браузерные плагиныБраузерные плагины — это дополнения к браузерам, которые позволяют проверять скорость загрузки сайта прямо в браузере. Один из наиболее популярных плагинов — PageSpeed Insights для Google Chrome. После установки плагина в верхней панели браузера появится кнопка, по нажатию на которую можно проверить скорость загрузки текущей страницы и получить рекомендации по ее оптимизации.
Для проверки скорости загрузки сайта можно использовать и командную строку. Для этого необходимо запустить командную строку и ввести следующую команду: «ping -t имя_сайта». Эта команда позволит проверить скорость загрузки сайта и время отклика сервера.
сервера и получать дополнительную информацию о запросе.
Для того чтобы проверить скорость загрузки сайта через командную строку, нужно открыть терминал и ввести команду:
curl -o /dev/null -s -w «time_namelookup: %{time_namelookup}\ntime_connect: %{time_connect}\ntime_starttransfer: %{time_starttransfer}\ntime_total: %{time_total}\n» https://example.com
В данном примере мы используем команду cURL для запроса страницы example.com и выводим статистику времени загрузки страницы. Результат будет выглядеть примерно так:
time_namelookup: 0.004
time_connect: 0.037
time_starttransfer: 0.119
time_total: 0.122
Факторы, влияющие на скорость загрузки сайтаЧтобы оптимизировать скорость загрузки сайта, необходимо понимать, какие факторы влияют на время загрузки страницы. Ниже мы рассмотрим наиболее важные из них.
Ниже мы рассмотрим наиболее важные из них.
Размер файлов таких, как изображения, видео, CSS и JavaScript, является одним из наиболее важных факторов, влияющих на скорость загрузки сайта. Чем больше размер файлов, тем дольше потребуется для их загрузки.
Чтобы уменьшить размер файлов, можно использовать сжатие изображений, минификация CSS и JavaScript кода, удаление неиспользуемых файлов.
Количество запросовКаждый запрос требует времени на установление соединения с сервером и передачу данных, поэтому чем меньше запросов, тем быстрее будет загружаться страница.
Чтобы уменьшить количество запросов, можно использовать такие методы, как объединение файлов, кеширование и отложенную загрузку изображений и видео.
Местоположение сервераЧем ближе сервер к пользователю, тем быстрее будет загружаться страница. Если сервер находится далеко от пользователя, это увеличивает время, необходимое для передачи данных. Решить эту проблему можно с помощью использования контент-доставщиков (CDN), которые располагаются в разных частях мира и автоматически выбирают ближайший к пользователю сервер для передачи данных.
Решить эту проблему можно с помощью использования контент-доставщиков (CDN), которые располагаются в разных частях мира и автоматически выбирают ближайший к пользователю сервер для передачи данных.
Оптимизация скорости загрузки сайта — это важный аспект, который должен быть учтен при разработке и поддержке веб-ресурсов. Существуют различные инструменты и методы для измерения и улучшения скорости загрузки, и их использование поможет
Использование CDN. Контент-доставщики позволяют снизить время передачи данных с сервера на устройство пользователя, используя кэширование данных и выбор ближайшего сервера для передачи. Также следует обратить внимание на оптимизацию изображений, которые могут замедлять загрузку сайта. Например, можно использовать сжатие изображений или форматы, поддерживающие более эффективное сжатие данных, например, WebP.
Отладка кода и базы данных. Например, можно убедиться, что код сайта эффективно работает, не замедляет загрузку и не вызывает ошибок. Также следует оптимизировать базу данных, например, удаляя неиспользуемые данные и индексы.
Также следует оптимизировать базу данных, например, удаляя неиспользуемые данные и индексы.
Важно помнить, что оптимизация скорости загрузки сайта — это непрерывный процесс, который требует постоянного мониторинга и улучшения. Следует регулярно проверять скорость загрузки сайта и исправлять выявленные проблемы. Также можно использовать мониторинг скорости загрузки с помощью сервисов, таких как Google PageSpeed Insights, для получения рекомендаций по улучшению скорости загрузки.
Начать карьеру в веб-разработке вы можете на курсе «Web-программист» в Академии «Сигма». Это 144 часа обучения, из которых 75% — практические задания. Всего за 3 месяца вы получите все необходимые знания для трудоустройства.
Вы изучите основные инструменты фронтенд- и бэкенд разработки, познакомитесь с языками программирования и областью их применения. Опытные преподаватели практики поделятся знаниями и поддержат вас в процессе обучения.
Для занятий потребуется 8 часов в неделю — вы можете учиться в удобное время и совмещать учёбу с другой деятельностью. Все лекции проходят онлайн и доступны в записи. Практические работы выполняются на удобной образовательной платформе Odin — на каждое задание преподаватели оставляют развёрнутую обратную связь.
Все лекции проходят онлайн и доступны в записи. Практические работы выполняются на удобной образовательной платформе Odin — на каждое задание преподаватели оставляют развёрнутую обратную связь.
По итогам обучения у вас на руках будет документ установленного образца, подтверждающий квалификацию. Центр карьеры окажет всестороннюю поддержку в трудоустройстве: индивидуальная HR-консультация с каждым студентом, помощь в составлении резюме и портфолио, подготовка к собеседованию. Также у вас будет доступ к 90+ материалам по поиску работы и к закрытым телеграм-каналам с вакансиями от проверенных работодателей и партнёров Академии.
Запишитесь на курс «Web-программист» и начните карьеру в IT вместе с Академией «Сигма».
Аудит скорости сайта | Студия Флаг
Миша Радионов
Опубликовано: 28 Сен 2022
Вернуться в блогСкорость работы веб-сайта влияет не только на удобство взаимодействия пользователем, но и на многие важные показатели, например, ранжирование в поисковых системах, высокие коэффициенты конверсии и низкие показатели отказа.
В этой статье я расскажу о принципах загрузки страницы и трех инструментах, которые позволяют измерить скорость сайта: PageSpeed Insights, Lighthouse и DevTools Network.Также расскажу, из-за чего падает скорость загрузки страницы, и как ее оптимизировать. А если вы предпочитаете формат видео, то у меня для вас есть целая лекция на YouTube.
Принципы загрузки сайта
Начнем с основ: каким образом происходит загрузка сайта. При загрузке сайта мы используем два понятия: клиент и сервер.
Клиенты являются обычными пользователями с подключенными к Интернету устройствами с любым из браузеров, например, Google Chrome).
Серверы — это компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Для наглядности представим, что клиент — это строитель, а сервер — заказчик. Разберем алгоритм, по которому взаимодействует клиент и сервер.
Шаг 1.
Итак, мы хотим открыть страницу, поэтому наш строитель (клиент) просит заказчика дать ему чертеж для того, чтобы построить дом. Он отправляет HTTP-запрос на сервер, на конкретный домен. Затем строитель получает от заказчика HTTP-ответ, в котором содержится HTML-разметка. Так, мы получили условно чертеж нашего дома.
Шаг 2.
Анализ документа. Строитель изучает то, что прислал сервер, и понимает, что ему предстоит строить DOM. Да, у нас получилась игра слов. DOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Шаг 3.
Получение статики. Статика — это файлы CSS и JS, картинки и шрифты, то, что не меняется на сайте. Для строителя важно понимать детали будущего проекта, цвет, вид и т.д. Строитель снова отправляет HTTP-запрос на сервер для получения СSS, медиафайлов, шрифтов и т.д. Сервер отвечает набором ответов со статикой.
Для строителя важно понимать детали будущего проекта, цвет, вид и т.д. Строитель снова отправляет HTTP-запрос на сервер для получения СSS, медиафайлов, шрифтов и т.д. Сервер отвечает набором ответов со статикой.
После всех полученных данных строитель наконец может построить дом. Ура!
Теперь посмотрим на все более серьезным взглядом, проанализировав все шаги во времени.
1. Получение документа
2. Анализ документа
3. Параллельно со вторым шагом получаем статику
Схематично все выглядит таким образом:
Основные классы проблем
С этапами загрузки сайта разобрались, а теперь перейдем к основным классам проблем, которые поджидают нас на каждом из них.
1. На первом шаге возможно медленное получение документа. Сервер не справляется с быстрым подсчетом информации, замедляя процесс отклика на запрос. Решением этой проблемы может быть оптимизация Backend-a, сервера, улучшение железа.
2. Медленный анализ документа. Для решения этой проблемы нужна оптимизация Frontend-a, или отказ от поддержки старых устройств.
3. Медленное получение статики. Оптимизация Frontend-a и увеличение скорости интернета помогут решить эти проблемы.
🍻 Кружками пива я отметил те проблемы, которые не зависят от программиста, поэтому он со спокойной душой может пойти пить пиво в ближайший бар 🙂
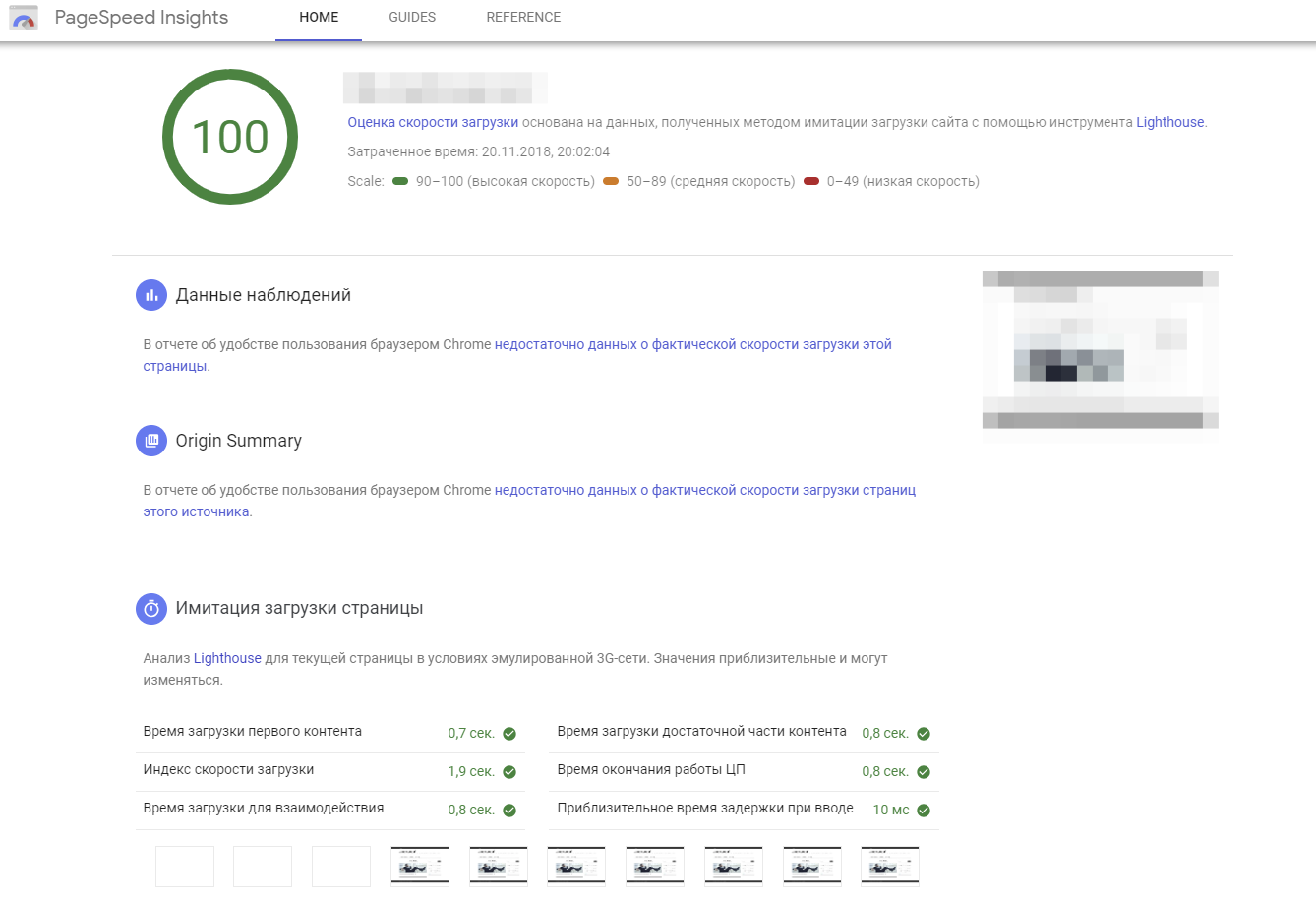
PageSpeed Insights позволяет измерять основные показатели веб-сайта как в лабораторных, так и в полевых разделах отчета. PageSpeed Insights дает более точный результат. Когда запускаем тесты в DevTools и LightHouse, на них большое влияние оказывают мощность компьютера, на котором они запускаются, и скорость сети. PageSpeed Insights запускается на удаленном сервере и сам эмулирует нужные условия. Также в PageSpeed Insights можно сформировать отчет и поделиться результатами.
Для справки: полевые инструменты анализируют опыт реальных пользователей, а лабораторные имитируют загрузку страницы и анализируют ее.
Выглядит инстурмент подобным образом 👇
LightHouse предоставляет автоматический аудит веб-страниц и является частью DevTools. Он не только тестирует сайт и показывает оценку производительности, но и дает конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Он не только тестирует сайт и показывает оценку производительности, но и дает конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Вкладка DevTools Network более профессиональна по сравнению с другими двумя инструментами. Инструмент открывается в самом браузере и предоставляет детализированное описание каждой из метрик. Для получения дополнительных данных используйте вкладку Network, в которой содержится информация о количестве запросов, размере загружаемых данных, времени загрузки и т.д.
Основные метрики PageSpeed Insights и LightHouse
Поговорим подробней о каждой из метрик, по которым можно сделать выводы о скорости загрузки конкретного сайта.
1. Performance — производительность (скорость). Позволяет узнать скорость загрузки сайта. Итоговый показатель зависит от времени загрузки интерактивных элементов, шрифтов и прочего контента, а также от времени блокировки и отрисовки стилей и рендеринга js.
2. Accessibility — доступность. Позволяет узнать, насколько удобен сайт, как воспринимается контент, и можно ли управлять интерфейсом и передвигаться по сайту без мыши.
3. Best Practices — проверяет безопасность сайта и использование современных стандартов веб-разработки.
4. SEO — помогает узнать, выполняется ли оптимизация сайта под поисковые системы.
5. Progressive Web App — позволяет проверить, подходит ли страница под стандарты прогрессивных web-приложений.
Каждый из показателей оценивается по шкале 100 баллов. Также для удобства оценка имеет цвет: зеленый — от 90 до 100 баллов, оранжевый — от 50 до 89 баллов, красный — ниже 49 баллов.
Контрольные метрики
1. First Contentful Paint (FCP)
Первая отрисовка контента — это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране. Эта метрика критически важна, поскольку отображение контента (пусть даже минимальное) — это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Эта метрика критически важна, поскольку отображение контента (пусть даже минимальное) — это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
2. First Input Delay (FID)
Время ожидания до первого взаимодействия с контентом (FID) важная, ориентированная на пользователя метрика для измерения отзывчивости при загрузке. Это время от начала взаимодействия пользователя со страницей до момента, когда браузер отреагирует на это действие. Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по кнопке и ждет, пока развернется меню).
3. Largest Contentful Paint (LCP)
Скорость загрузки основного контента — это метрика, измеряющая время, за которое становится видимым самый большой элемент контента в области просмотра. Например крупное изображение, видео или объемный блок текста. Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
4. Cumulative Layout Shift (CLS)
Совокупное смещение макета — метрика, которая измеряет визуальную стабильность сайта и фиксирует сдвиги макета. Проще говоря, замеряет, не «дергается» ли сайт.
Возможности DevTools Network
Инструмент используют инженеры по тестированию, веб-разработчики и другие специалисты. Открыть DevTools из браузера Google Chrome можно тремя способами:
Сочетанием горячих клавиш: для Windows и Linux Ctrl + Shift + I, для macOS cmd + Shift + I.
В контекстном меню: на странице в любом месте кликнуть правой кнопкой мыши и выбрать «Просмотреть код». Главное — не путать с «Просмотр кода страницы», эта опция покажет исходный код вне DevTools.
Через меню браузера: в правом верхнем углу нажать на три точки, в меню выбрать раздел «Дополнительные инструменты» и далее «Инструменты разработчика».
Нас интересует конкретная вкладка Network. Перед нами открывается инструмент, в котором мы видим все HTTP-запросы на конкретной странице сайта. Разберем полезные столбцы в таблице запросов DevTools Network.
1. Имя. Имя файла или идентификатор ресурса.
2. Статус. Код состояния HTTP.
3. Тип. XHR — это AJAX. Media — аудио. Jpeg — изображения. Script, font — шрифт.
4. Инициатор. Объекты или процессы могут инициировать запросы.
5. Размер. Суммарный размер заголовков ответа плюс тело ответа, доставленное сервером.
6. Время. Общая продолжительность от начала запроса до получения последнего байта в ответе.
7. Waterfall. Визуальная разбивка активности каждого запроса.
Это основные столбцы, которые пригодятся вам при аудите скорости сайта. К ним я бы добавил еще несколько неочевидных, но полезных столбцов.
1. Статус-код ответа: 200, 400, 500
2. Домен, на который идет запрос
Домен, на который идет запрос
3. Тип контента
4. Инициатор запроса (страница, скрипт)
5. Размер ответа и время ответа
6. Protocol. Используется HTTP версии 1,2 или 3
7. Scheme. Схема HTTP или HTTPS
8. Method. GET, POST и т.д.
Выделил эти столбцы красной рамкой на скриншоте ниже.
Теперь обратим внимание на столбец «Тип запроса». В DevTools Network есть несколько типов запросов.
1. XHR —Асинхронный AJAX запрос к серверу.
2. JS — JavaScript скрипты
3. CSS — стили CSS
4. Img — изображения
5. Media — видео
6. Font — шрифты
7. Doc — HTML-документы
8. WS — вебсокеты
9. WASM — скрипты нового языка Web Assembly
WASM — скрипты нового языка Web Assembly
10. Manifest — манифесты сайта.Техническая информация про сайт.
DevTools.Network. Дополнительные фичи
— Дополнительные столбцы
— Поиск по названию
— Фильтрация и сортировка
— Preserve log. Позволяет не очищать список запросов при перезагрузке страницы.
— Красная кнопка записи. Позволяет включать и отключать добавление новых запросов для анализа.
— Throttling. Возможность указать нужную скорость загрузки.
— Disable Cache. Отключает кэш браузера, работает только при открытом DevTools.
— Блокирование сетевых запросов. Во время тестирования можно заблокировать трекеры, аналитику, виджеты социальных сетей или любые другие запросы.
Проблемы
Рассмотрим наиболее частые проблемы. Я разделил их на несколько типов для вашего удобства.
1. Проблемы с медиафайлами
Для того, чтобы отследить проблемы с медиафайлами, отфильтруем показатели по Img, либо Media, по времени и размеру.
💡 Продумывайте, какой формат изображения использовать. SVG — векторный формат используем для иконок, PNG, если есть прозрачность, JPEG для фотографий, WebP для продвинутого сжатия картинок без потерь в качестве. Формат WebP считается современным, он дает значительное улучшение производительности сайта, однако старые браузеры не поддерживают его.
💡 Размер картинки в среднем не должен превышать 250кб.
💡 Lazy load. Подход, когда картинки подгружаются только, когда пользователь дойдет до них. Сейчас это делается средствами браузера, необходимо только указать в верстке дополнительный атрибут loading co значением lazy.
💡 Не забывайте отслеживать «битые» картинки. Это означает, что картинка не может загрузиться и во вкладке Network будет подсвечиваться красным цветом.
💡 Для видео используйте два формата WEBM+mp4.
💡 Подробно расписал в инструкции по загрузке медиафайлов на сайт.
2. Проблемы с JS, CSS, шрифтами
Для шрифтов советуем использовать формат Woff2 и убирать неиспользуемые начертания шрифтов.
Также используйте вариативные шрифты, по этой теме у нас даже есть целое видео.
CSS, JS:
💡 вес не более 1 мб
💡 либо динамическое подключение компонентов Vue.js (видео)
💡 минификация для JS и CSS. Минимизация ресурсов означает удаление из HTML, JavaScript и CSS кода символов, которые не требуются для загрузки, например пробелы, разделители блоков и т.д.
3. Проблемы с внешними запросами
😖 Блокировки и различные фаерволы. Попробуйте зайти через VPN, чтобы выявить проблему.
😖 Не забывайте про Adblock. Зачастую он негативно влияет на отображение некоторых элементов.
😖 Проблемы с Ajax. Если запрос возвращает ошибку, то посмотрите код ответа, содержание и адрес ошибки, передаваемые параметры. Если запрос слишком тяжелый, то облегчите его и разбейте на части.
4. Проблемы со скоростью отдачи документа
Симптомы медленного бэка/сервера: долгий главный HTTP ответ.
Какие меры предпринять:
1. Оптимизация Backend-a.
👨💻 Работа с БД. Проектируйте базы данных руками, используйте индексы, устраняйте лишние запросы.
👨💻 Кэширование запросов к БД, HTML, статика (JS, шрифты и т.д.).
👨💻 Очереди. Отправка Email, запросы по API. Используйте фоновое выполнение долгих задач.
2. Оптимизация сервера
🛠 Ресурсы сервера. Посмотрите, на что тратятся ресурсы, добавьте RAM, ядра CPU.
🛠 Вертикальный способ. Возьмите сервер помощнее.
🛠 Горизонтальный способ. Возьмите еще один сервер и распределите по ним нагрузку. Для этого используйте Kubernetes.
3. Настройка сжатия. Проверьте, что файлы, которые отдает ваш сервер, сжимаются с помощью gzip. Это можно проверить в DevTools (вкладка Network).
Выводы
Надеюсь, эта статья поможет вам обнаружить причины низкой скорости загрузки сайта и улучшить ситуацию, не теряя пользователей. Пишите в комментариях, какими сервисами для аудита скорости сайта вы пользуетесь.
А еще у нас есть специальная услуга по аудиту проектов. Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Тестер адаптивного дизайна веб-сайтов | Media Genesis
Обратите внимание: Во избежание неправомерного использования этот сайт использует регулирование количества запросов. В течение 5 минут можно отправить не более 5 запросов. Если вас перенаправили сюда, подождите 5 минут после первого запроса и повторите попытку.
ПРОВЕРКА ОТЗЫВАЮЩЕГО ВЕБ-ДИЗАЙНА
О
АДАПТИВНЫЙ ДИЗАЙН
Использование Интернета больше не ограничивается настольными устройствами прошлых лет. Скорее пользователи получают доступ к Интернету из дома, со своих планшетов и телефонов. Адаптивный дизайн дает вашему веб-сайту гибкость для привлекательного отображения контента независимо от размера устройства.
Итак, что такое адаптивный дизайн?
Адаптивный дизайн — это просто макет веб-сайта, который автоматически реагирует (самомасштабируется) на ряд устройств (размеры экрана) и разрешения. По сути, это приложение для мобильных устройств и планшетов.
Таким образом, независимо от того, используете ли вы персональный ноутбук, ноутбук или телефон, вы можете получить доступ к одному и тому же веб-сайту на всех них без потери качества. Идея адаптивного дизайна заключается в том, что один и тот же веб-сайт будет отлично выглядеть, когда вы просматриваете веб-страницы на своем телефоне и на своем компьютере, не жертвуя качеством или простотой навигации.
При разработке веб-сайтов и мобильных сайтов важно быть в курсе самых популярных размеров и разрешений экрана. Узнайте больше в статье нашего блога здесь.
Адаптивный дизайн: чего ожидать
Начните с конца, помня о конце
Дизайнеры и разработчики работают вместе над каркасом или наброском веб-сайта. На этом этапе необходимо учитывать пользовательский опыт (UX), взаимодействие с элементами сайта, а в результате — базовую концепцию дизайна.
На этом этапе необходимо учитывать пользовательский опыт (UX), взаимодействие с элементами сайта, а в результате — базовую концепцию дизайна.
Создание дополнительных макетов
Определив основные элементы, дизайнеры создают проекты для экранов различных размеров, сохраняя при этом целостность бренда, компоновку и единообразие взаимодействия с пользователем. По мере уменьшения размеров экрана элементы часто складываются, масштабируются или сворачиваются в расширяемые разделы.
Ожидаются некоторые изменения
Все, от размеров изображений и шрифтов до структуры навигации, возможно, потребуется изменить между размерами экрана, чтобы обеспечить качественное взаимодействие с пользователем.
Магия программирования
Разработчики используют параметры дизайна для написания кода веб-сайта. Медиа-запросы включены для проверки размера экрана пользователя и последующего отображения соответствующего макета.
Evolution
Современная веб-разработка не сводится к универсальным решениям. Речь идет о том, чтобы воспользоваться возможностями, предоставляемыми новыми технологиями, и использовать их для создания значимого и эффективного взаимодействия с пользователем.
Речь идет о том, чтобы воспользоваться возможностями, предоставляемыми новыми технологиями, и использовать их для создания значимого и эффективного взаимодействия с пользователем.
Проверка адаптивного дизайна
Поскольку технологии постоянно меняются и развиваются, важно проверять адаптивный дизайн не реже одного раза в квартал. Это дает вам возможность определить, есть ли какие-либо проблемы с реагированием на вашем веб-сайте, и внести необходимые обновления.
О
MEDIA GENESIS
Средство проверки адаптивного дизайна было первоначально создано в 2012 году в качестве упражнения для разработчиков Media Genesis, чтобы проверить, смогут ли они создать инструмент, который можно использовать для тестирования веб-сайтов на совместимость с мобильным дизайном. По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был хит! Но не обязательно с разработчиками. Responsive Design Checker больше понравился веб-пользователям, не занимающимся разработкой, поскольку он смог определить, будет ли сайт адаптивным в мобильном формате.
Более поздние обновления системы были сделаны в 2015 году, чтобы включить различные предустановленные размеры экрана, такие как 27-дюймовый монитор Dell Monitor U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы Apple iPad и iPhone, а также Nexus7.
Зачем сегодня нужна программа проверки адаптивного дизайна?
Адаптивный дизайн = хороший пользовательский опыт. Итак, если вы хотите предоставить своим пользователям хороший опыт (независимо от того, с какого устройства они заходят на ваш сайт), вам понадобится адаптивный сайт.

Здесь на помощь приходит средство проверки адаптивного дизайна. Вы можете узнать, как ваш веб-сайт выглядит на различных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Это так же просто, как ввести свой веб-домен и нажать «Ввод».
Вам нужен разработчик веб-сайтов, графический дизайнер или команда профессионалов, чтобы создать идеальную маркетинговую кампанию для вашей компании? Медиа Генезис может помочь. С 1996, мы работали вместе с крупными и малыми корпорациями по всему миру, чтобы помочь им рассказать свою историю. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу [email protected].
1441 Э. Мэйпл Роуд. Suite 200
Troy, MI, 48083
Телефон: 248-687-7888
Факс: 248-687-7889
Электронная почта: [email protected]
www.mediag.com
© Copyright 2023. Все права защищены. Создано Media Genesis.
Отзывчивое тестирование на более чем 3000 реальных устройствах и браузерах
Почему адаптивное тестирование имеет решающее значение для вашего сайта?
Адаптивный дизайн позволяет веб-сайту автоматически масштабировать свой контент и связанные компоненты страницы на различных устройствах, таких как мобильные устройства, планшеты и настольные компьютеры. Это повышает удобство работы пользователей, независимо от того, какое устройство они используют. Это приводит к лучшей конверсии и, в конечном итоге, формирует положительное восприятие веб-сайта и его бренда. Следовательно, крайне важно обеспечить адаптивность дизайна веб-сайта и провести тесты адаптивного дизайна.
Это повышает удобство работы пользователей, независимо от того, какое устройство они используют. Это приводит к лучшей конверсии и, в конечном итоге, формирует положительное восприятие веб-сайта и его бренда. Следовательно, крайне важно обеспечить адаптивность дизайна веб-сайта и провести тесты адаптивного дизайна.
Что такое адаптивный инструмент проверки?
Инструмент для проверки адаптивности в основном помогает пользователю протестировать адаптивный веб-дизайн. Это позволяет пользователю проверить, правильно ли отображается веб-сайт на самых разных устройствах, как настольных, так и мобильных. Адаптивные инструменты проверки необходимы для обеспечения оптимального взаимодействия с пользователем на как можно большем количестве устройств. Это означает учет большого разнообразия размеров экрана, конфигураций устройств и других факторов, которые стали серьезной проблемой из-за фрагментации устройств. В идеале каждый веб-сайт должен быть проверен с помощью гибкого инструмента тестирования.
Как просматривать веб-сайт на разных устройствах с помощью адаптивного инструмента BrowserStack?
Адаптивный инструмент BrowserStack позволяет пользователю мгновенно протестировать веб-сайт на отзывчивость на различных устройствах, просто введя URL-адрес веб-сайта в специально отведенном месте. Пользователь может выполнять мобильные адаптивные тесты на нескольких устройствах, таких как iPhone 6, Nexus 4 и многих других. Эта программа проверки адаптивного дизайна не ограничивается только мобильными устройствами. Пользователи также могут выполнять тесты на нескольких настольных компьютерах и планшетах.
Как запустить отзывчивый онлайн-тест с помощью BrowserStack?
- Введите URL-адрес тестируемого веб-сайта.
- Нажмите Проверить, и вы попадете на страницу регистрации. У вас также есть возможность войти в систему.
- После входа вы можете ввести URL-адрес веб-сайта и нажать «Проверить», чтобы проверить реакцию.
- При выборе конкретного устройства пользователь увидит, как сайт выглядит на нем.

Что указывает на успешное выполнение адаптивного теста?
После того, как веб-сайт отображается на всех устройствах в соответствии с требованиями и пользователь удовлетворен производительностью веб-сайта, он может быть объявлен успешным адаптивным тестом. Чтобы узнать больше о том, как работают адаптивные тесты и что делает их успешными, прочтите Адаптивный учебник по веб-дизайну.
Какие устройства лучше всего подходят для тестирования моего веб-сайта?
Лучшие устройства для тестирования конкретного веб-сайта зависят от его географического рынка и целевой клиентской базы. Некоторые из самых популярных устройств для тестирования включают iPhone 8, Samsung Galaxy S8, Google Pixel и Nexus 7. Они доступны в BrowserStack Live. Однако это может быть не всегда так из-за факторов, упомянутых выше. Чтобы получить подробное представление о том, на каких мобильных устройствах следует проводить тестирование, ознакомьтесь с нашим анализом «Тестирование подходящих мобильных устройств». Обратите внимание, что перечисленные выше устройства доступны для тестирования на наш бесплатный пробный период. Зарегистрируйтесь и начните интерактивное кроссбраузерное тестирование.
Однако это может быть не всегда так из-за факторов, упомянутых выше. Чтобы получить подробное представление о том, на каких мобильных устройствах следует проводить тестирование, ознакомьтесь с нашим анализом «Тестирование подходящих мобильных устройств». Обратите внимание, что перечисленные выше устройства доступны для тестирования на наш бесплатный пробный период. Зарегистрируйтесь и начните интерактивное кроссбраузерное тестирование.
Как протестировать мой веб-сайт на мобильных устройствах?
Существует несколько способов протестировать веб-сайт на мобильном устройстве:
- Использование эмулятора для воспроизведения аппаратного и программного обеспечения целевого устройства на рабочем столе тестера. Однако эмуляторы сдерживаются многочисленными ограничениями, которые не позволяют любым запускаемым на них тестам давать убедительные результаты.
- Тестирование веб-сайтов на реальных мобильных устройствах, на которых установлены мобильные браузеры и операционные системы.

- Используйте бесплатную адаптивную проверку BrowserStack, чтобы мгновенно проверить, как веб-сайт отображается на популярных устройствах, таких как iPhone X, Galaxy S9 Plus и других.
Когда следует тестировать веб-сайт на мобильных устройствах онлайн?
Лучше всего тестировать веб-сайт на мобильных устройствах на ранних этапах веб-разработки. По состоянию на апрель 2021 года 56,16% всего веб-трафика приходилось на мобильные телефоны. Поэтому веб-сайты должны быть оптимизированы для множества мобильных устройств, используемых целевой аудиторией. Поэтому веб-сайты должны быть протестированы как можно скорее на мобильных устройствах в Интернете. Как только они будут в базовой форме для запуска в браузерах, их следует протестировать, чтобы проверить их поведение в реальных пользовательских условиях.