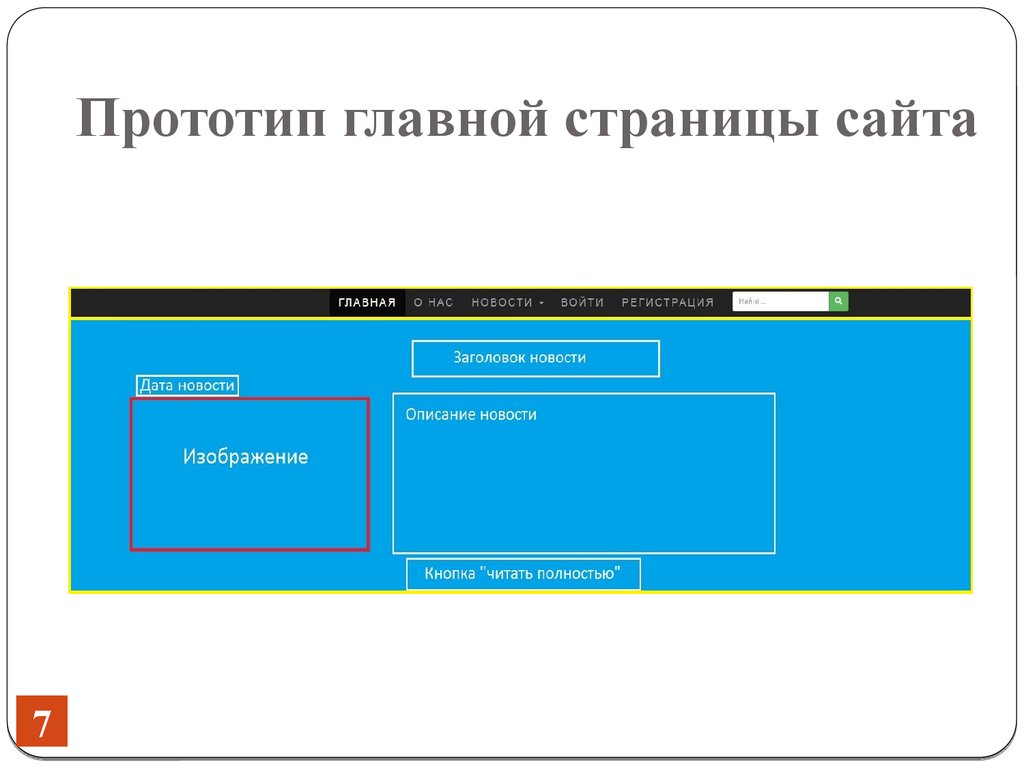
Что такое прототип сайта
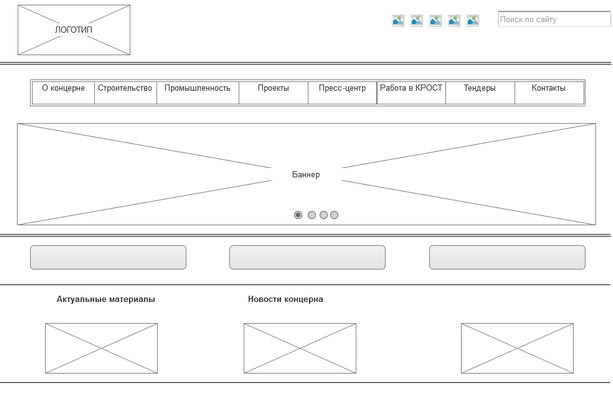
Прототип сайта – это базовый макет страниц будущего интернет-ресурса, который демонстрирует расположение информационных блоков, меню, кнопок, форм заявок и всего, что должно быть по вашему техническому заданию. Такая схема может быть лишь визуальной, то есть статичной. А можно разработать эскиз в виде html-документа, где будут кликабельные и динамичные элементы.
Прототип как необходимый этап разработки сайта
Мы часто слышим, что можно обойтись и без прототипа веб-сайта. Ведь это просто лишняя трата денег. Но давайте разберёмся. Цель – продемонстрировать внешний вид и действие всех страниц интернет-ресурса перед началом его разработки. Думаете, здесь дело лишь в денежной выгоде (доработки могут быть платными)?
Вовсе нет. Это позволяет избежать трудоёмких доработок на поздних стадиях проекта. К этому времени вы уже практически соберетесь запустить сайт, но вдруг выяснится, что нужно ещё там допилить, тут добавить, а здесь вообще всё не так, как представлялось.
Поэтому такой важный этап, как прототипирование – процесс создания макета, – сэкономит вам не только деньги, но ещё и нервы, и время.
Виды прототипирования
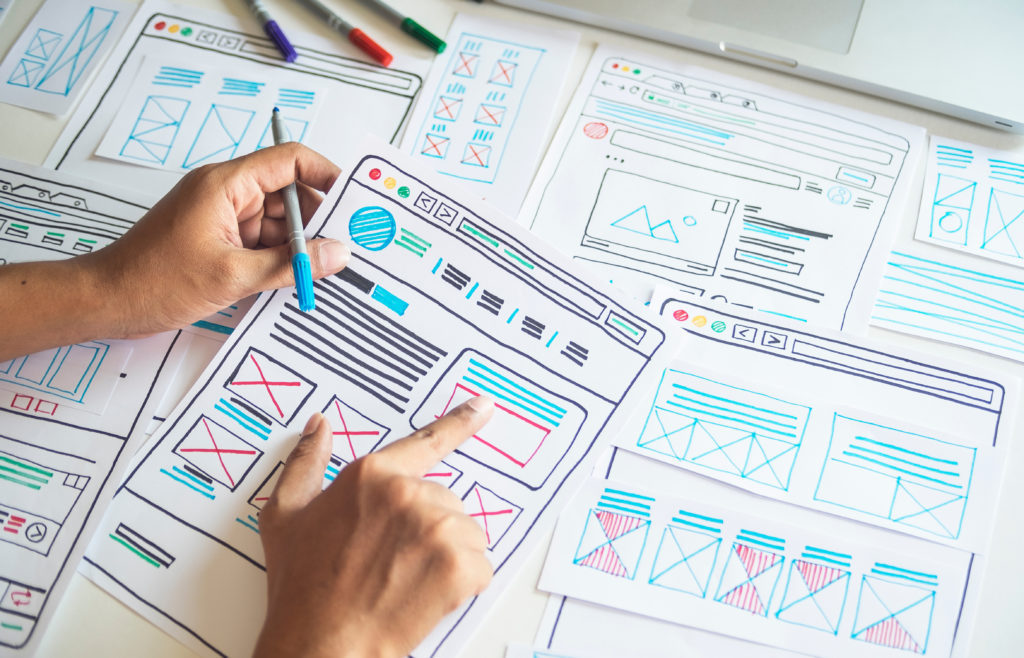
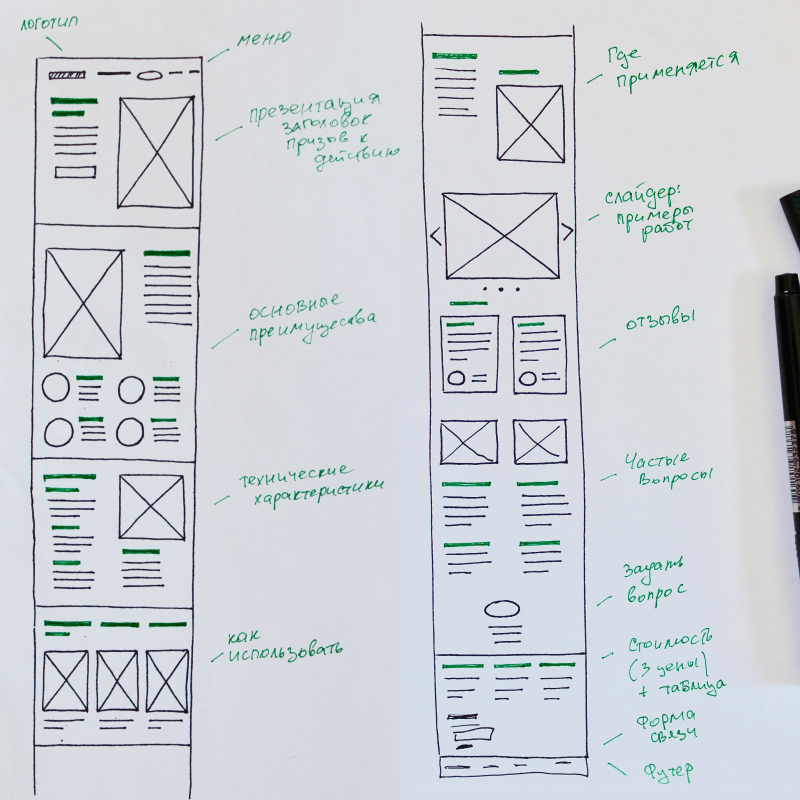
Самый простой и быстрый вариант – создание эскиза сайта на бумаге. Только лист блокнота или А4, карандаш и 5-20 минут. Конечно, у такого способа есть свои недостатки – нет интерактивности, невозможно увидеть функционал во всей красе. Да и после каждой правки нужно заново рисовать часть наброска (а то и весь).
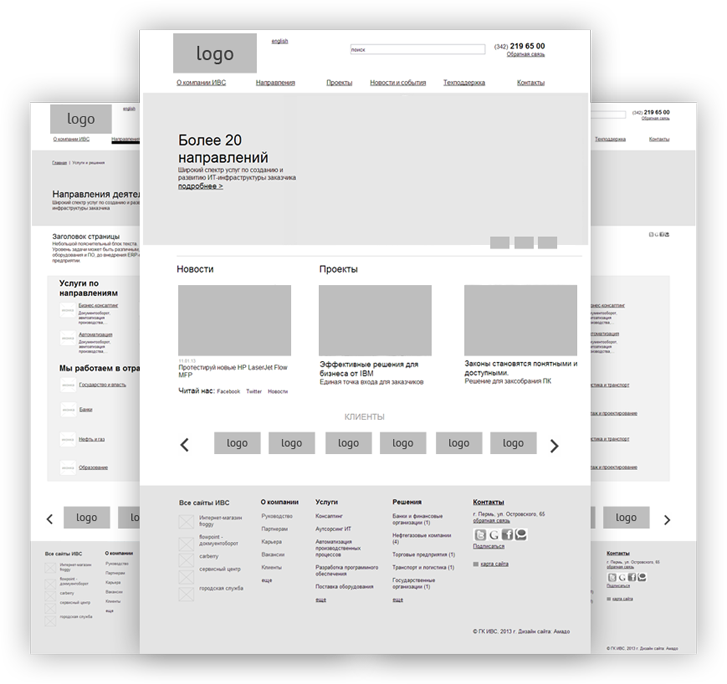
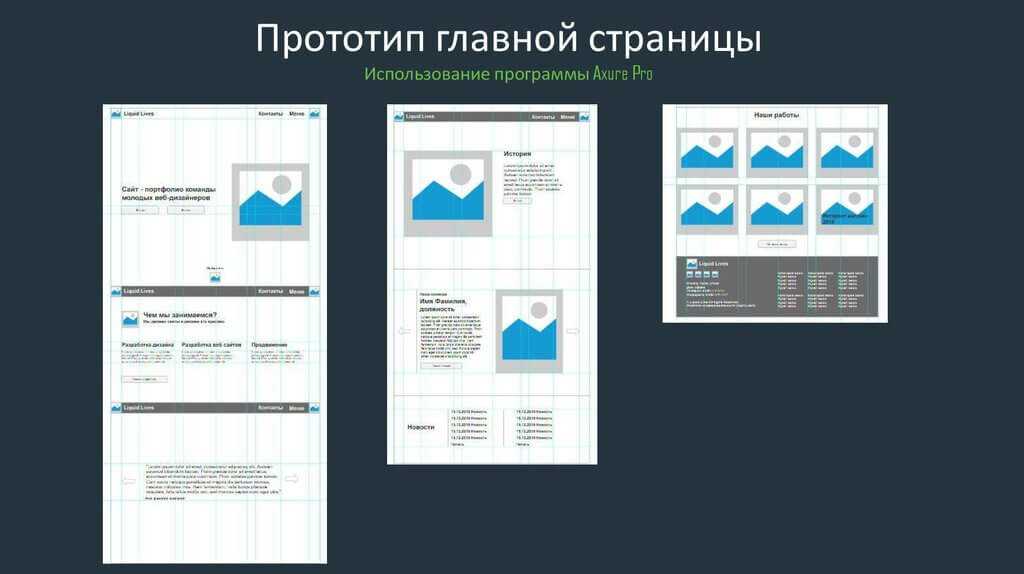
Второй вид прототипирования требует знания дизайнерских программ – к примеру, Axure Pro или Adobe Photoshop. Это уже серьёзный макет, который визуально демонстрирует все ваши задумки. Элементы интерфейса – почти «живые». Но работа графического специалиста потребует больше времени.
И третий вариант – разработка макета с помощью онлайн-сервисов. Он пользуется большой популярностью. Интернет-инструментов для создания прототипа сайта довольно много и они легки в использовании.
Вместо заключения
Вы уже поняли, что разработка прототипа – важный этап. Мы хотим ещё раз подчеркнуть задачи, которые решает эскиз сайта, собрав их в одном списке.
- Синхронизация мыслей, идей клиента и заказчика – важно убедиться, что вы говорите на одном языке и видите примерно одинаковый результат.
- Возможность внесения правок на начальном этапе – это и дешевле, и быстрее.
- Более точная оценка сроков и бюджета проекта.
- Представление перспектив будущих улучшений, развития сайта – это если вам нужно быстро запуститься и какие-то элементы пока попросту не нужны, но понадобятся в будущем.
Для чего нужен прототип сайта, прототипирование страницы в дизайне
Прототип страницы сайта — это обязательный этап работы над web-проектом любого уровня сложности. Без визуализации на старте группу разработчиков и заказчика ждут большие и, скорее всего, неприятные сюрпризы в конце пути. Прототипирование позволяет сразу определить, что, где и как будет работать на сайте. Причем результат видит вся группа, а каждая из сторон участвует в создании макета и может корректировать его по ходу пьесы.
Без визуализации на старте группу разработчиков и заказчика ждут большие и, скорее всего, неприятные сюрпризы в конце пути. Прототипирование позволяет сразу определить, что, где и как будет работать на сайте. Причем результат видит вся группа, а каждая из сторон участвует в создании макета и может корректировать его по ходу пьесы.
Прототип сайта: что это
Прототип веб-сайта — это визуализация, схема, на которую прикручивается весь функционал, контент, юзабилити и интерактивы. Без этой основы сайт рискует превратиться в винегрет.
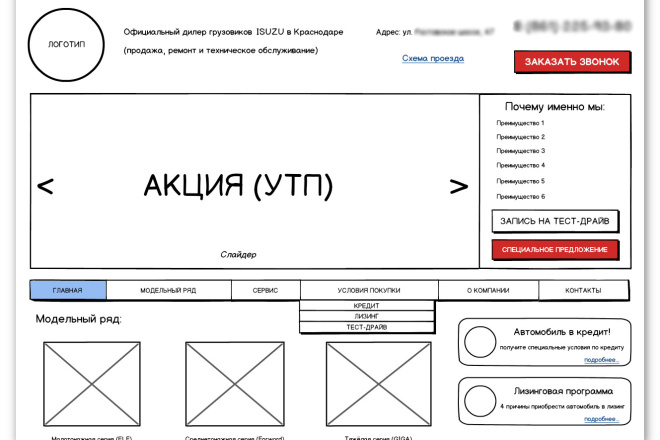
Если говорить простыми словами, то прототип сайта — это эскизы всех основных типов страниц проекта. Причем эскизы эти могут быть грубыми и схематичными, как подмалевок на холсте, или же детализированными до мелочей, как картина в стиле гиперреализма. В любом случае задача прототипа — избежать изматывающих переделок на готовом сайте. Когда есть схема, все понимают, что должно выйти на финише, а корректировки не сопровождаются истериками и нечеловеческими страданиями разработчиков, которым приходится все переделывать заново.
Кому нужен прототип
На первый взгляд, кажется, что прототип сайта — это веселые терапевтические картинки в диалоге между дизайнером и заказчиком. «Здесь красненького добавьте, тут котика, а там поиграем шрифтами», — вот это все. Безусловно, дизайнерам эскизы облегчают работу: сложно говорить о визуале, не визуализируя. Но дизайнерами не ограничивается целевая аудитория прототипов.
Прототипирование дает возможность наглядно представить структуру web-ресурса в целом и функциональные характеристики отдельных страниц, спроектировать сценарии взаимодействия пользователей с сайтом, прикинуть, как в проекте реализовать маркетинговую стратегию.
Если задуматься, то прототипирование в веб-дизайне нужно всем участникам разработки.
- Контентщикам.
Схема регламентирует распределение текстовых и других важных блоков на странице. Это дает понимание, какого объема требуется текст, как он будет отформатирован, какой длины должны быть заголовки, какие акценты необходимо расставить.

Опытные копирайтеры, когда работают над наполнением сайта или лендинга, или запрашивают прототип, или делают его сами, чтобы ясно видеть, какие тексты нужно составлять.
- Программистам.
Прототип — это графический план верстки. Ориентируясь на схему страницы, разработчик пишет код или, если он работает на конструкторе, подбирает шаблоны, двигает блоки, редактирует элементы, создает интерактивы и эффекты.
- Сеошнику.
SEO-специалисты хорошо понимают алгоритмы поисковых систем. Они проводят конкурентный анализ и знают, какие элементы необходимы для продвижения, поэтому их участие в прототипировании страниц сайта в какой-то мере определяет успех будущего продвижения в поисковиках. Лучше заранее предусмотреть все важные для SEO элементы, чем потом допиливать уже запущенный проект.
- Маркетологам.
Прототипы дизайна сайта позволяют проводить маркетологам A/B-тестирование и проверять гипотезы. Все это проще и дешевле делать на черновом этапе, когда меняются только графические макеты, а не переверстывается готовый документ.
 Сайт — это маркетинговый инструмент, поэтому активное участие маркетолога в его создании повлияет на эффективность конечного продукта.
Сайт — это маркетинговый инструмент, поэтому активное участие маркетолога в его создании повлияет на эффективность конечного продукта. - Владельцам сайта.
Заказчики обычно имеют свои представления о прекрасном. Или же, что тоже не редкость, смутно представляют себе финальный результат. Прототипирование помогает всем членам команды, включая клиента, понять друг друга, найти компромиссы, смоделировать разные функциональные блоки и выбрать нужные.
Какое бы ТЗ не прописал web-мастер, визуализация в прототипе всегда лучше текстового описания сайта. Прототипирование проводится на основе брифа заказчика, но с учетом суровых реалий: бюджета, технических возможностей и т.п.
Прототип — это презентация проекта, снижающая риски неоправданных ожиданий. Заказчика необходимо подключать на каждом этапе создания маета: требовать от него правок, комментариев, согласований. Так у него не возникнет ощущения «кота в мешке», а у разработчиков больших проблем во время запуска проекта, когда внезапно оказывается, что все не то и надо переделывать. Тем более, когда владелец принимает активное участие в создании своего web-ресурса, он относится к нему более осознанно и благосклонно.
Тем более, когда владелец принимает активное участие в создании своего web-ресурса, он относится к нему более осознанно и благосклонно.
Какие проблемы решает прототипирование сайта
Прототипы любых сайтов, хоть одностраничных лендингов, хоть сложных многостраничных порталов призваны решить главную проблему большинства интернет-ресурсов: проблему коммерческой неэффективности. Чтобы сайт приносил прибыль, нужна большая работа, и на этапе прототипирования можно закрыть сразу несколько глобальных проблем.
- Неэффективная верстка текстов.
Опытные копирайтеры не зря сами учатся делать хотя бы элементарные схемы страниц: это результат многих разочарований, когда классные тексты были жестоко убиты кривой версткой. Любые, самые хорошие тексты нуждаются в форматировании. Как алмазы — без огранки они похожи на невзрачные осколки стекла.
Иногда бывает достаточно переставить текстовые блоки и визуально выделить главное, чтобы страница начала приводить клиентов.

- Стилистическая каша.
Сайт, как книга, должен быть сделан в едином, узнаваемом стиле. Болезнь многих web-ресурсов, когда разные страницы выглядят, как «лед и пламень», которые случайно встретились в рамках одного проекта. Некоторые умельцы умудряются даже одностраничники построить из блоков, которые никак не коррелируют между собой. Прототипирование лендинга как раз решает эту проблему: оно позволяет увидеть стилистические ляпы на ранних этапах.
- Эфемерная маркетинговая концепция.
Маркетинговая концепция продвижения компании или продукта «собирает» сайт в логичную структуру, каждая часть которой работает на достижение целей и решение конкретных задач. Только в этом случае интернет-платформа будет приносить прибыль и приводить клиентов. Прототипирование помогает увидеть, как лучше реализовать воронку продаж, какую задачу должен решать каждый блок на сайте.
- «Когда в товарищах согласья нет…»
Эскиз решает самую распространенную проблему, когда один понял так, второй эдак, а третий сделал все по-своему.
 Это, к сожалению, норма, когда проект делают несколько фрилансеров, но и в digital-компаниях такое положение дел не редкость. Прототип, если не исключает разночтения, то существенно их сокращает.
Это, к сожалению, норма, когда проект делают несколько фрилансеров, но и в digital-компаниях такое положение дел не редкость. Прототип, если не исключает разночтения, то существенно их сокращает.
Этапы прототипирования
Создание прототипа — это не просто отрисовка эскиза. Здесь есть свои этапы: от подготовки до детализации. Рассмотрим по шагам, что входит в прототипирование сайта.
- Ставим цели.
- Формируем гипотезы.
- Проводим исследования.
- Составляем черновую схему.
- Детализируем.
Ставим цели
Это самый первый шаг. Встречаемся с заказчиком и выясняем, зачем ему сайт. Чем яснее цели, тем легче находить пути их достижения.
Часто клиенты не знают, чего хотят: чуть ли не самый распространенный ответ из серии «у всех есть и мне надо». Здесь заказчику нужно помочь и в беседе вытащить из него реальные цели, они обязательно есть, просто он не знает, как их сформулировать. Сайт — это бизнес-проект по интернет-продвижению продукта, отсюда и нужно плясать.
Формируем гипотезы
На этом этапе мы ищем способы достижения целей проекта. Здесь нужны более точные формулировки. Гипотезы — это сценарии, которые требуют проверки, поэтому формируем список конкретных гипотез: не размытое «посмотреть, как лучше расположить блоки на странице», а четкое «поставить подборку книг того же автора» для книжного магазина, например.
Проводим исследования
Без погружения в бизнес клиента сложно создать качественный проект. На этом этапе мы исследуем специфику продукта, узнаем его слабые и сильные стороны, анализируем конкурентов. Чем тщательней проведены исследования, тем эффективнее работа и качественнее результат.
Составляем черновую схему
На предыдущих трех этапах мы аккумулировали информацию. Пришло время собирать из этого массива знаний скелет будущего ресурса. На этом этапе прототип — это грубая схема, которая постепенно трансформируется в стройную структуру.
Детализируем
На собранный скелет накидываем мясо: типы контента, элементы интерфейса, функциональные блоки. Чем выше детализация, тем легче тестировать, т.к. здесь хорошо видны нарушения логики, ошибки сценариев, неверно расставленные акценты. Имеет смысл детально прорабатывать прототип главной, и всех базовых типовых страниц сайта.
Чем выше детализация, тем легче тестировать, т.к. здесь хорошо видны нарушения логики, ошибки сценариев, неверно расставленные акценты. Имеет смысл детально прорабатывать прототип главной, и всех базовых типовых страниц сайта.
Виды прототипов
По глубине проработки прототипы сайтов делятся на 2 вида:
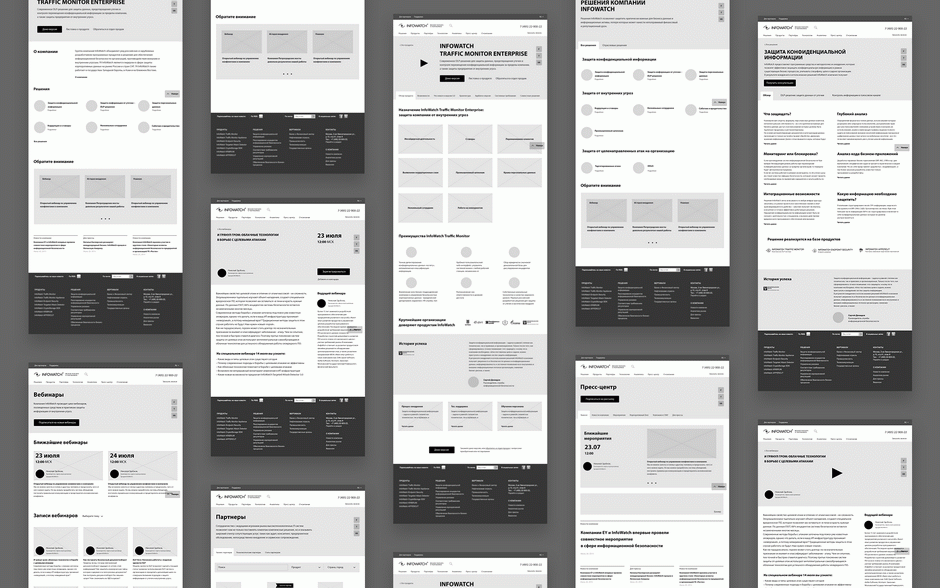
- Low-fidelity — черновая схема, грубый «подмалевок».
Делается в монохроме, схематично показывает расположение и размер основных блоков. Для чего нужен черновой прототип сайта:
- чтобы выстроить структуру страниц;
- чтобы прикинуть объемы текстовых блоков;
- чтобы определить локации интерактивных элементов.
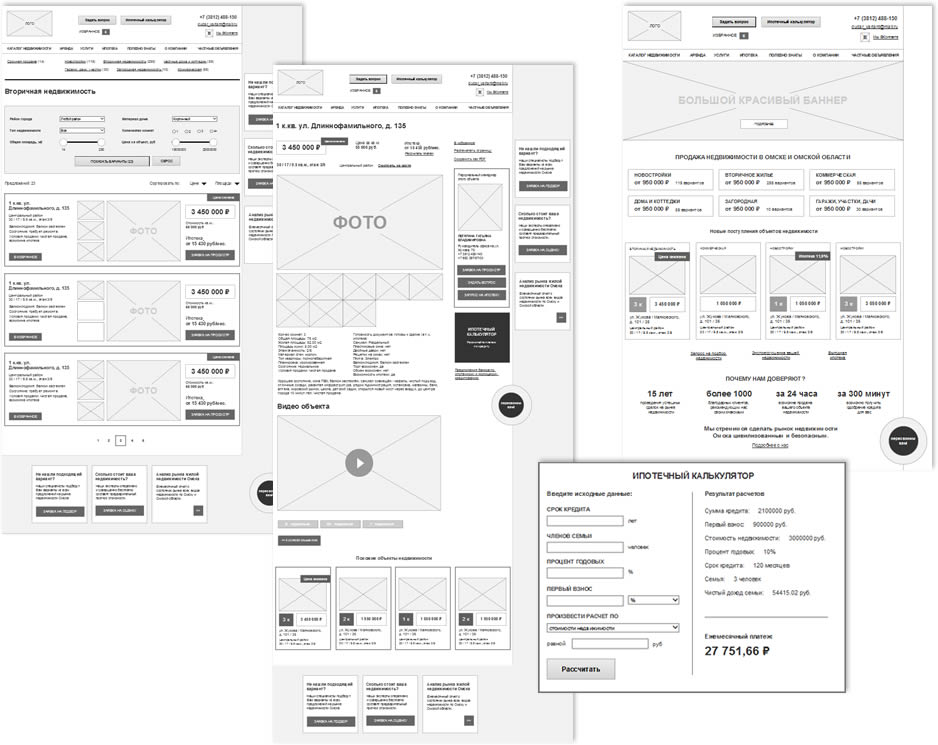
- High-fidelity — чистовой, детализированный прототип.
По сути, это полноценный макет в цвете с реальными картинками, честными текстами, и почти живыми кнопками интерфейса. Единственное отличие от работающего сайта: детализированный прототип сделан в специальной программе и не прикручен к хостингу. Зачем нужен детализированный прототип сайта:
- убедиться в функциональности проекта: насколько удобно пользоваться сайтом;
- оценить качество и визуальную эффективность текстов;
- проверить соответствие изображений общей стилистике проекта;
- протестировать юзабилити.

High-fidelity прототипы позволяют проводить первичные A/B-тестирования. На этом этапе уже понятно, каким будет сайт, но еще несложно вносить кардинальные изменения.
Типы прототипов по способу реализации
Как делать прототип сайта? Существуют разные способы прототипирования, у каждого есть свои преимущества и недостатки. Выбор зависит от сложности проекта.
Эскиз на бумаге
Для простенького лендинга этого может быть достаточно, но обычно эскиз на бумаге или доске удобен на самой начальной стадии обсуждения проекта.
Преимущества:
- быстро;
- не требует специальных инструментов: интернета, компьютера, даже электричества — достаточно ручки и салфетки;
- идеально для визуализации идей «на бегу» и мозгового штурма.
Недостатки:
- невозможно нормально вносить правки, не перерисовывая всю схему;
- не годится для работы в команде;
- слишком низкий уровень детализации.
Цифровой эскиз
Выполняется в любых графических редакторах. Здесь не нужно каких-то сложных специальных знаний, обычно простые сервисы для черновых прототипов сайта имеют понятный с первого клика интерфейс.
Здесь не нужно каких-то сложных специальных знаний, обычно простые сервисы для черновых прототипов сайта имеют понятный с первого клика интерфейс.
Преимущества:
- выглядит гораздо представительнее и эстетичнее ручного наброска;
- в большинстве программ можно построить сетку;
- готовые элементы легко редактировать, удалять и перемещать.
Недостатки:
- нужны специальные программы и компьютер;
- придется осваивать работу с новыми инструментами;
- обмен последними файлами с правками затруднен.
Интерактивный прототип
Для сайта со сложной структурой, кучей разноплановых страниц и функционала лучше делать интерактивный прототип с помощью специальных сервисов. Здесь хорошо отрабатываются переходы между страницами, отклик разных интерактивных элементов: кнопок, ссылок, слайдеров, выпадающих списков, анимированных объектов.
Преимущества:
- высокая степень детализации вплоть до полноценной разработки дизайна, чтобы 2 раза не вставать;
- можно увидеть почти живой сайт, не напрягая программистов и верстальщиков;
- несмотря на мощную детализацию, интерактивный макет все еще легко корректировать;
- в профессиональных программах часто предусмотрена функция коллективной работы над проектом.

Недостатки:
- придется осваивать инструменты для сложносочиненных прототипов;
- необходимо определить грань достаточной для тестирования детализации;
- требуется больше ресурсов.
Сервисы для прототипирования
Программы, сервисы, облачные платформы — для разработки прототипов есть множество инструментов. Назовем самые популярные.
- Balsamiq Mockups.
Инструмент для чернового прототипирования сайтов, приложений и презентаций. Несложно разобраться в интерфейсе, можно делать собственные шаблоны.
Бальзамик имеет базу ходовых элементов, которые просто выбирают из списка и подставляют в свой макет. Здесь можно трансформировать элементы, оставаясь в рамках привязки к сетке, группировать объекты, подгружать файлы в pdf-формате.
Программа платная, для одного пользователя цена $79, есть демо-версия. Коллективная подписка стоит $379 на пятерых.
- Moqups.
Онлайн-сервис для создания прототипов сайтов, мобильных приложений, составления схем бизнес-процессов и интеллект-карт.

Здесь есть постоянно обновляющаяся база шаблонов, сервис хорошо интегрируется с другими инструментами, готовый макет можно экспортировать в pdf-формате, есть возможность совместного доступа.
Бесплатно доступен только один проект весом не более 5 Мб с ограниченным функционалом. На платных тарифах за команду из 3 человек придется заплатить $20, индивидуальная работа с неограниченным количеством проектов стоит $13.
- Wireframe.CC.
Очень простой онлайн-сервис с минималистичным интерфейсом для черновых прототипов. Хороший инструмент для новичков.
Есть правдоподобная сетка, предусмотрена возможность комментирования. Сервис чем-то похож на Бальзамик, но с бесплатным тарифом. Платные тарифы в диапазоне от $16 до $99 в зависимости от численности команды.
- Axure RP.
Профессиональная программа для детализированного, реалистичного прототипирования. Требует установки на ПК. Это инструмент для создания полноценных макетов с последующим их переносом на готовый сайт.

Здесь сразу, наряду с десктопной версией создается прототип мобильного сайта. Предусмотрена функция графического редактора с инструментами для отрисовки объектов с нуля, есть работа со слоями, настройка эффектов, стилей прокрутки, сценариев отклика на действия пользователя.
Программа сложная, нужно время, чтобы ее освоить. Поюзать Axure RP можно бесплатно в течение месяца, потом придется заплатить $352 за продвинутую версию.
- Figma.
Условно-бесплатный облачный сервис, который активно развивается и поддерживается разработчиками. Figma страшно популярна в digital-комьюнити. В половине вакансий самых разных специалистов требуется знание этого приложения хотя бы на базовом уровне.
По функциональности и наборам инструментов Figma сравнима с Axure RP, при этом в ней довольно легко разобраться, есть куча плагинов для разных операций, можно пользоваться шаблонами и готовыми элементами.
С тремя проектами 2 редактора могут работать бесплатно, начиная с трех человек и четвертого проекта, за совместную работу придется платить.

- Sketch.
Графический редактор c большими возможностями для дизайна интерфейсов и прототипов сайтов на платформе Mac. Пока это лидер среди инструментов для UI-дизайнеров, но Figma наступает на пятки.
Здесь есть удобные инструменты для работы с векторной графикой, цветом, текстом, символами. Проблема Скетча в несовместимости с продуктами Adobe, это усложняет совместную работу с другими командами.
Разовая подписка с одним бесплатным обновлением в год стоит $99, для регулярных обновлений нужно будет платить $79 ежегодно. Есть тестовый период на 30 дней.
- Adobe XD.
Программа от гиганта в мире дизайнерских инструментов Adobe. Занимает почетное третье место по популярности после Скетча и Фигмы. Трудно определить, кто из этой тройки объективно лучший: все активно развиваются, все очень похожи по функционалу и принципам работы, но у Adobe XD все же чуть больше возможностей для построения более сложных прототипов.
 К тому же программа отлично интегрирована с пакетом Adobe.
К тому же программа отлично интегрирована с пакетом Adobe.Доступен 1 бесплатный проект с двумя редакторами.
- Adobe Photoshop + Marvel или Invision.
Закостенелые консерваторы делают несложные мкеты в связке привычного Фотошопа с одной из специальных программ для прототипирования типа Marvel или Invision. Так приходится корректировать изображения в фоторедакторе и тащить его в приложение каждый раз, когда нужно что-то поменять.
Пример алгоритма создания прототипа
- Сначала проходим все подготовительные этапы, о которых писали в начале статьи, договариваемся с заказчиком о степени детализации. Чем сложнее проект, тем выше детализация.
- Составляем структуру основных типов страниц сайта и выписываем все варианты функционала, например, корзина, регистрация, быстрая покупка, отправка формы и т.п.
- Делаем что-то типа легенды на картах: задаем стили, рисуем стандартные элементы, которые будем использовать в проекте.

- Делаем прототип Главной, он задаст тон остальным страницам. Утверждаем результат у заказчика.
- Работаем над прототипами внутренних страниц по образу и подобию. Определяем интерактивные элементы, собираем блоки с контентом разного типа.
Заключение
Мы рассказали об основах прототипирования сайтов. Это уже давно стандарт в web-разработке. Ни один вменяемый разработчик не будет делать сайт без прототипа: это экономит деньги, время, нервы всем участникам процесса.
Прототипирование настолько распространено, что для него создано множество специальных инструментов. Можно конечно рисовать веселые картинки на бумаге, но гораздо эффективнее воспользоваться любой программой и получить прототип нужной степени детализации: от чернового наброска для простого лендинга до высокохудожественного макета со всем интерактивом, который сложно отличить от настоящего сайта.
Прототипы веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть анимацию целевой страницы Askall 💬
Анимация целевой страницы Askall 💬
Просмотр Framer.
 com
comFramer.com
-
Посмотреть анимацию веб-сайта мебели
Анимация веб-сайта мебели
Посмотрите, почему Framer
Почему Framer
Просмотр ColdnBrew — Целевая страница ☕️
ColdnBrew — Целевая страница ☕️
Посмотреть исследование целевой страницы WeSite
Исследование целевой страницы WeSite
Посмотреть анимацию целевой страницы Taskete
Анимация целевой страницы Taskete
- View Outcrowd — Корпоративный сайт «Развитие»
Outcrowd — Корпоративный сайт «Развитие»
Посмотреть анимацию целевой страницы Pondasi
Анимация целевой страницы Pondasi
Посмотреть целевую страницу Fashico
Целевая страница Fashico
Посмотреть комплект целевых страниц для Framer
Комплект целевых страниц для Framer
Посмотреть анимацию целевой страницы Realez
Анимация целевой страницы Realez
Просмотр прототипов рабочего стола во Framer
Настольное прототипирование в Framer
Просмотр интеллектуальных компонентов
Прогон интеллектуальных компонентов
Посмотреть демонстрацию сообщества Framer
Витрина сообщества Framer
View Meeton — анимация целевой страницы
Meeton — анимация целевой страницы
Посмотреть исследование целевой страницы Internext
Исследование целевой страницы Internext
Просмотреть Framer Fast Forward — целевая страница
Framer Fast Forward — целевая страница
Просмотр параллакса прокрутки целевой страницы
Параллакс прокрутки целевой страницы
Посмотреть анимацию дизайна веб-сайта по аренде автомобилей
Анимация дизайна сайта по аренде автомобилей
Посмотреть анимацию целевой страницы WeTrade
Анимация целевой страницы WeTrade
Просмотр Odavo ✶ Шаблон анимации героев
Одаво ✶ Анимационный шаблон героя
Посмотреть веб-сайт генератора 3D-аватаров 🤖
Веб-сайт генератора 3D-аватаров 🤖
Посмотреть исследование веб-сайта службы хостинга
Услуги хостинга Исследование веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Бесплатный инструмент для создания прототипов: Создание интерактивных прототипов
FigmaОсновная дизайнерская платформа
DesignPrototygingDesign Systemdownloads
FigjamСтолога с белой доской для команд
онлайн-белая доска. , и используйте
, и используйте
Расширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователей
FrançaisDeutsch日本語
Начало работы
Начало работы
Начало работы
Воплотите свои идеи в жизнь с помощью анимированных прототипов. Тестируйте концепции раньше и чаще. Создайте лучший план развития.
Начало работы
Создание прототипов, максимально приближенных к реальным
Превратите ваши файлы статического дизайна в интерактивную среду — кодирование не требуется.
- Интуитивная сборка: Просто подключите элементы пользовательского интерфейса и выберите взаимодействия и анимацию.
- Взаимодействия: Определяйте малозаметные взаимодействия, такие как щелчок, наведение курсора, нажатие кнопки и т.
 д.
д. - Мобильный просмотр: Испытайте свои проекты в реальной жизни с помощью нашего мобильного приложения Figma, доступного для iOS и Android.
Показывайте, а не рассказывайте свое видение взаимодействия
Избавьтесь от догадок при разработке, объяснив детали взаимодействия, которые вы представляете.
- Расширенные переходы с помощью Smart Animate: Автоматически анимируйте похожие объекты и создавайте детализированные переходы.
- Динамические наложения: Создание нескольких слоев наложений интерактивного содержимого.
- Анимированные GIF-файлы: Используйте GIF-файлы для представления моушн-дизайна, видеоэлементов и тонких анимаций.
У нас очень быстрый процесс проектирования. Мы постоянно строим, тестируем и итерируем. Возможность так быстро и легко собрать прототип в Figma очень важна для нас.
Бет Хорн, старший научный сотрудник Bulb
Сделайте все с помощью одного инструмента
Больше не нужно прыгать между инструментами.



 Сайт — это маркетинговый инструмент, поэтому активное участие маркетолога в его создании повлияет на эффективность конечного продукта.
Сайт — это маркетинговый инструмент, поэтому активное участие маркетолога в его создании повлияет на эффективность конечного продукта.
 Это, к сожалению, норма, когда проект делают несколько фрилансеров, но и в digital-компаниях такое положение дел не редкость. Прототип, если не исключает разночтения, то существенно их сокращает.
Это, к сожалению, норма, когда проект делают несколько фрилансеров, но и в digital-компаниях такое положение дел не редкость. Прототип, если не исключает разночтения, то существенно их сокращает.




 К тому же программа отлично интегрирована с пакетом Adobe.
К тому же программа отлично интегрирована с пакетом Adobe.
 com
com д.
д.