Как добавить ссылку в сторис в ВК
В конце 2016 года социальная сеть ВКонтакте запустила новую функцию под названием «Истории». Благодаря этому стало возможным делиться своими фотографиями, видео и другими материалами всего на 24 часа. Конечно, такой формат знаком пользователям еще по Инстаграму*, однако и внутри данной площадки она стала весьма полезной. Сегодня расскажем и покажем все варианты, как добавить ссылку в истории ВКонтакте.
Возможности публикации историй
Как уже было сказано, истории ВКонтакте позволяют на 24 часа делиться любыми материалами в своем профиле, но при этом не добавляя их на постоянную основу в свою ленту. Разрешено это делать не только владельцам личных страниц, но и авторам сообществ. Истории от сообществ, которые вы посещаете чаще всего, следуют прямо за историями ваших друзей, остальные же группируются все вместе и находятся в самом конце.
Публиковать можно видеоролики или фотографии, а в дополнение к этому площадка разрешает использование различных стикеров, смайликов, текстовые надписи или рисунки граффити.
Присутствует также возможность публикации как для всех своих подписчиков, так и только для определенного круга лиц. Это называется приватными историями, которые остальным будут недоступны.
Как добавить ссылку в историю
Прежде чем добавлять ссылки в истории, стоит упомянуть, что таких ссылок есть несколько типов:
- Ссылка на конкретного пользователя;
- Ссылка на сообщество;
- Ссылка на запись сообщества;
- Ссылка на товар или услугу;
- Ссылка на сторонний сайт/ источник (используется арбитражниками для заработка).
Каждую из них можно добавить себе в историю с помощью мобильного устройства или со стационарного компьютера, чтобы все (или только часть) подписчики увидели ее. Таким образом возможно рекламировать собственную страницу, сообщество, онлайн-магазин, а также зарабатывать на арбитраже трафика.
Ссылка на пользователя
Начнем разбирать как добавить разные виды ссылок себе в историю.
Например, вы недавно сходили на бьюти-услуги к конкретному пользователю, который есть у вас в друзьях, и теперь горите желанием поделиться профилем данного мастера у себя в истории.
В мобильном приложении это выглядит так:
Первым делом заходим на страницу выбранного вами пользователя и в правом верхнем углу нажимаем на три вертикальные точки:
Открывается меню, в котором необходимо выбрать пункт «Поделиться»:
После того, как вы выбираете данный пункт, ссылка на данного пользователя автоматически копируется и вам открывается окно, в котором нужно выбрать с кем вы хотите поделиться профилем. Так как нам нужно добавить ссылку в историю, выбираем соответствующий пункт:
ВКонтакте перекидывает в редактор создания историй. На усмотрение на фон можно добавить фотографию или видеоролик, но главное, что к истории ссылка на профиль уже прикреплена. Если все сделано правильно, вверху истории будет виден такой значок:
Если все сделано правильно, вверху истории будет виден такой значок:
Если на него нажать, то появится табличка, содержащая информацию о том, что к данной истории прикреплена ссылка:
После публикации внизу истории вы увидите прикрепленную ссылку, по которой смогут перейти все желающие, просмотревшие вашу историю:
Таким образом, путем нехитрых манипуляций, вы добавили себе в историю ссылку на любого пользователя сети ВКонтакте.
Ссылка на сообщество
Практически идентично происходит добавление ссылки в историю на любые сообщества.
Заходим в нужное сообщество и нажимаем на три вертикальные точки, чтобы выпало меню:
В выпавшем меню также выбираем пункт «Поделиться»:
Начни зарабатывать онлайн! Освой контекстную рекламу на бесплатном вебинаре от Partnerkin
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже.
 ФБ аккаунты для арбитража трафика
ФБ аккаунты для арбитража трафикаДалее действуем по тому же принципу, что и с ссылкой на профиль пользователя — делимся не в диалоге, а в истории:
Если все сделано правильно, то появится такой же знак прикрепленной ссылки к истории, а после публикации на нее можно будет нажать и перейти в само сообщество:
Ссылка на запись сообщества
Допустим, в сообществе вам понравился определенный пост, которым вы хотели бы поделиться. Можно конечно скопировать на него ссылку и распространять во всех диалогах со своими друзьями, но есть способ проще.
Находим нужный пост в сообществе и нажимаем на стрелочку под ним:
Снова выпадает большое меню, в котором можно отправить данный пост друзьям в диалог, но нам нужно добавить ссылку на пост в нашу историю. Следовательно, выбираем нужный пункт:
После нас перекидывает в режим редактирования истории, в котором мы сразу видим сам пост:
Ну а после публикации данной истории каждый, кому понравится рекламируемый пост, может нажать на него, после чего появится возможность перейти по ссылке в сообщество, в котором находится запись:
Со стационарного компьютера конечный результат выглядит немного по-другому.
Заходим в нужное сообщество и находим нужный пост, под которым сразу нажимаем на кнопку стрелки:
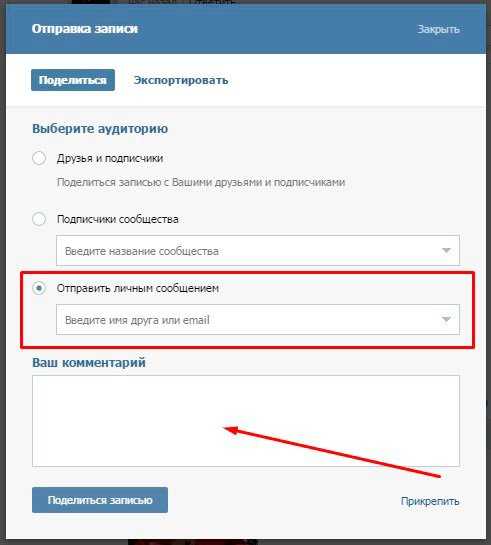
После нажатия нас перебрасывает в окошко, где перечисляются все возможные способы поделиться данным постом. Нужно выбрать пункт «В истории»:
Открывается редактор истории. В отличие от репоста через мобильное приложение, с компьютера он выглядит как прикрепленная ссылка. По желанию можно добавить на фон фотографию или видеоролик:
После публикации истории с прикрепленной ссылкой, она выглядит так:
Ссылка на товар или услугу
Немного другой принцип действий у ссылок на товары и услуги.
Прежде чем добавлять их в историю, заходим в нужное сообщество и на главной странице видим все, что оно может предложить:
Нажимаем на то, что требуется. В нашем случае это услуга или товар, после чего нас перебрасывает в список предлагаемых услуг/товаров:
В нашем случае это услуга или товар, после чего нас перебрасывает в список предлагаемых услуг/товаров:
Пошаговый план для новичка: как заработать 100 000 ₽ на контекстной рекламе. Бесплатный вебинар
Среди большого списка выбираем то, что нам нужно, после чего открывается персональное окно услуги/товара, которую нам нужно добавить в закладки. Для этого нажимаем на звездочку:
После нажатия должна появиться табличка о том, что вы все сделали правильно и услуга или товар добавлен в закладки:
Далее выходим из группы и заходим в режим создания историй, где сначала выбираем фотографию или видео, а затем нажимаем на значок добавления стикеров:
Открывается окошко разрешенных к добавлению стикеров, среди которых необходимо нажать на «Товар» или «Услуга»:
После того, как вы сделали выбор, на что хотите поделиться ссылкой, вам выпадает окошко, в котором видны добавленные в закладки товары и услуги. Чтобы добавить их в историю, необходимо просто на них нажать:
Чтобы добавить их в историю, необходимо просто на них нажать:
После добавления ссылка в режиме редактирования выглядит так:
Ну а после публикации истории все желающие могут с вашей истории перейти на рекламируемую услугу в сообщество:
Ссылка на сторонний сайт/источник
Не стоит конечно забывать и про арбитражников, которые используют практически все доступные социальные площадки для получения заработка.
В правилах социальной площадки ВКонтакте прописано, что публикация ссылок на сторонний сайт или источник в историях официально возможна только одним путем: сначала необходимую ссылку мы публикуем в рамках поста на своей стене и только потом можно загружать его в историю (репост).
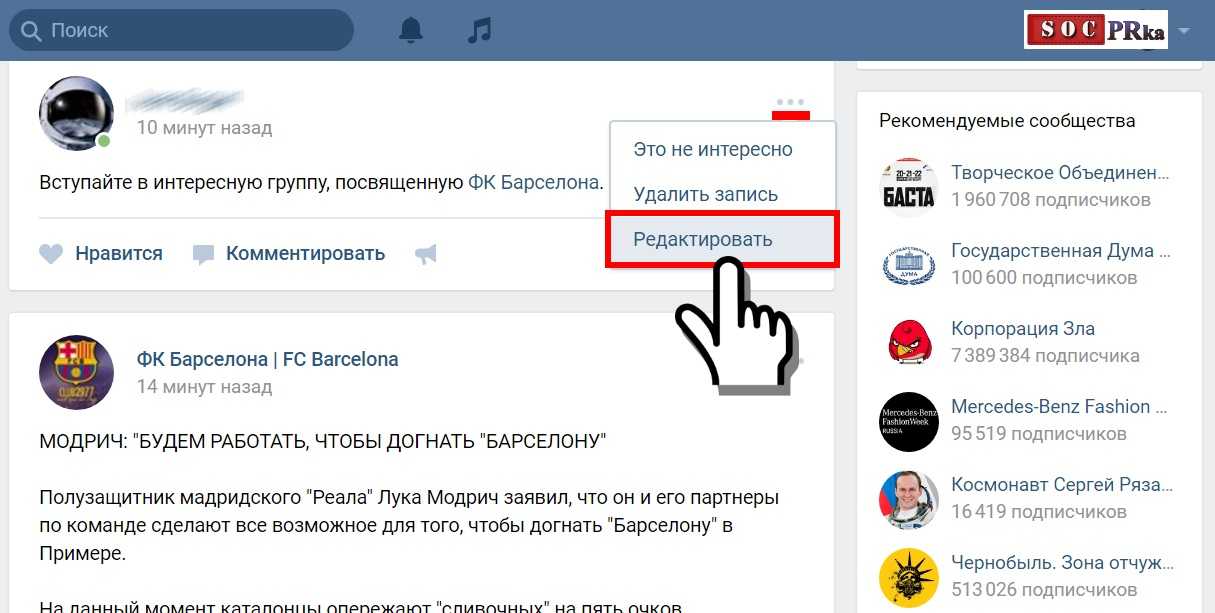
Первым делом на своей странице в мобильном приложении или со стационарного компьютера создается необходимый пост, в котором содержится нужная ссылка. Для этого копируем необходимую ссылку, а затем нажимаем на своей странице в ВК на кнопку «Создать запись»:
Для этого копируем необходимую ссылку, а затем нажимаем на своей странице в ВК на кнопку «Создать запись»:
Открывается режим создания записи на стене, куда вы можете вставить скопированную ссылку. Можно по желанию добавить больше текста или фотографии.
После публикации поста он появится у вас на стене и ВК автоматически предложит вам поделиться данным постом в истории, чтобы как можно больше людей увидели его. Нажимаем на «Опубликовать»:
После нажатия нас снова перебрасывает в режим редактирования историй. В открывшемся окне мы сразу видим уже прикрепленный пост, в котором содержится нужная ссылка:
После публикации истории все желающие, также как и с другими рекламируемыми постами, могут самостоятельно сначала перейти к вашей записи, а затем по ссылке в ней:
Вывод
Мы рассказали о всех доступных вариантах прикрепления ссылки в историю.
Знали о таких способах?
1 голос
Да — 100% Нет — 0%
*запрещенная в РФ организация
Антикризисное направление: заработок на Яндекс Директ. Обучаем с нуля на нашем вебинаре
как сделать, скопировать и отправить ссылку
Хотите научиться отправлять ссылку на звонок в ВК? Это, на самом деле очень прикольно! Представьте, вы поссорились с девушкой и ищете способ с ней мило помириться, да еще и, чтобы с юмором. Отправляете ей невинную ссылочку. Она, движимая любопытством, разумеется, по ней переходит. И автоматически начинает вам звонить! Конечно, она может в тот же момент отменить вызов, но вы успеете получить сообщение о пропущенном или отмененном звонке. И будете иметь вполне законный повод перезвонить. Ну, а дальше уже, как пойдет – зависит от вашего красноречия, интуиции и прочих свойств, вплоть до знания ее характера и привычек.
И будете иметь вполне законный повод перезвонить. Ну, а дальше уже, как пойдет – зависит от вашего красноречия, интуиции и прочих свойств, вплоть до знания ее характера и привычек.
Кстати, ссылка со звонком в ВК – это классный способ оригинально познакомиться с парнем или девушкой. Вроде как, первый шаг поступает оттуда, но при этом, вы оба понимаете, что инициатор – вы. Прикольно и необычно!
Можно найти массу причин, по которым человеку может понадобиться вставить ссылку на звонок в ВК. От знакомства, шутки или розыгрыша до ненавязчивого напоминания о себе. Именно поэтому мы и решили рассказать, как можно сделать ссылку на звонок в ВК, чтобы позвонить кому-то, сам того не желая. Мы расскажем, как ее сделать, как скопировать, распознать (чтобы самому не попасться) и как отправить.
Даже если прямо сейчас вам и не нужно знать, как в ВК скинуть ссылку на звонок, рекомендуем, все же, ознакомиться с этими инструкциями. Тем более, там все очень просто, без необходимости устанавливать левый софт, приложения или использовать веб сервисы.
Надеемся, вы вас убедили, давайте уже переходить к делу!
Как сделать ссылку на вызов в ВК?
Ну что же, пришла пора рассказать, как отправить ссылку на звонок в ВК. Для этого вам понадобится применить заготовленный шаблон и узнать ID страницы пользователя, которому должен позвонить получатель ссылки.
Например, вы хотите, чтобы человек позвонил вам:
- Скопируйте данную заготовку https://vk.com/call?id=;
- Сразу после знака «=» вставьте ID своего профиля, только цифры;
- Следите, чтобы между вставками не было пробелов, кавычек, точек с запятой и т.д.;
- Отправьте получившуюся комбинацию своему объекту.
Как только он совершит по ней переход, автоматически запустится вызов вам. Обратите внимание, чтобы прикол сработал, важно, чтобы получатель совершил переход именно с мобильного телефона. Даже если вам удастся создать правильную ссылку на вызов в ВК, но человек кликнет по ней с компьютера, а, как известно, опция звонков работает лишь в мобильной утилите, шутка не удастся. Вместо запуска дозвона пользователя перекинет на его родной раздел «Новости», и только.
Вместо запуска дозвона пользователя перекинет на его родной раздел «Новости», и только.
Как и где узнать ID страницы в ВК?
Итак, где взять заготовку для ссылки на звонок в ВК, мы вам рассказали – можете скопировать прямо из этой статьи. Однако, не все знают, как определить ID профиля.
ID – это идентификационный номер страницы, уникальный код, который присваивается каждому новому профилю.
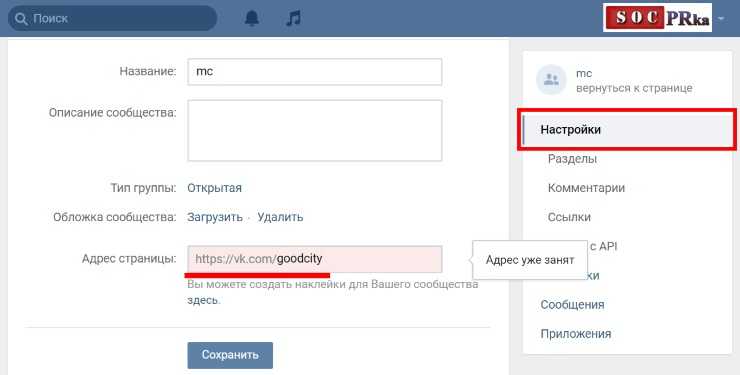
- Узнать свой ID можно через настройки страницы. Щелкните по малой аватарке в правом углу экрана и выберите пункт «Настройки». Далее во вкладке «Общее» найдите строку «Адрес страницы». Цифры после букв «ID» – тот самый номер.
- Еще один способ – посмотреть на главной странице профиля. Перейдите туда и обратите внимание на адресную строку браузера. Вам нужно сочетание цифр после букв ID.
- Иногда люди меняют адресное написание своей страницы. В этом случае, вам нужно открыть их стартовую страницу, щелкнуть на пустом месте правой кнопкой мыши и выбрать команду «Код страницы» (или «Исходный код», зависит от браузера).
 Далее нажмите сочетание клавиш Ctrl+F и введите запрос «User_id». Система тут же подсветит нужный участок кода. Комбинация цифр в кавычках – нужный вам номер.
Далее нажмите сочетание клавиш Ctrl+F и введите запрос «User_id». Система тут же подсветит нужный участок кода. Комбинация цифр в кавычках – нужный вам номер.
Теперь узнать идентификационный номер для вас – не проблема. Вы сможете кинуть ссылку на звонок в ВК любому человеку. Самое главное запомните – нужно вставлять не ID получателя ссылки, а ID того, кому вы хотите, чтобы он позвонил.
Сами подумайте, если вы вздумаете оставить челу ссылку на звонок в ВК с его собственной айдишкой, он, как бы, попытается позвонить сам себе. Такая опция в ВК не работает, поэтому вся затея провалится.
Как скопировать и отправить?
Далее разберем, как скопировать ссылку на звонок в ВК и какими способами ее можно отправить.
- Для копирования изобретать велосипед не придется. Просто воспользуйтесь старой доброй комбинацией клавиш Ctrl+C и Ctrl+V.
- Сначала скопируйте и вставьте заготовку, а затем и идентификационный номер профиля адресата звонка.
- Если вас интересует, как отправить созданную ссылку на звонок в ВК, то самым лучшим способом мы назовем пересылку в личном сообщении.

- Также, ссылку на звонок в ВК можно получить в комменте, сопровождающем подарок, в обычном комментарии и т.д. Вы даже можете разместить ее на стене профиля, в этом случае, любой, кому вздумается по ней кликнуть, будет звонить бедолаге, ID которого вы в ней прописали.
Ссылку на видеозвонок в ВК пока еще не придумали, но, если человек захочет, он сможет переключить аудиовызов на видео, прямо во время звонка. Для этого нужно просто тапнуть по значку с видеокамерой в правом верхнему углу дисплея.
Ну что же, теперь вы знаете, как найти ссылку на звонок в ВК, а точнее, как ее самому создать. Рекомендуем закинуть заготовку куда-нибудь в заметки телефона!
Пара советов в заключение
Ну и в завершение, дадим пару советов, как самому не попасть в такую ловушку:
- Первым делом, запомните главное: никогда не переходите по незнакомым или странным сноскам. Даже если вам их отправили близкие друзья. Всегда ведь есть риск, что человека взломали!
- Запомните как выглядит заготовка для автоматического звонка: https://vk.
 com/call?id=. Узнать ссылку на звонок в ВК поможет слово «call» в ее составе. Если увидите таковое – шлите другу смайлик с фигой.
com/call?id=. Узнать ссылку на звонок в ВК поможет слово «call» в ее составе. Если увидите таковое – шлите другу смайлик с фигой. - И еще, чтобы не стать объектом чьего-то злого розыгрыша (когда ссылку-прикол с вашим ID прикрепляют на стену где-нибудь в открытой группе), обязательно в настройках приватности выставьте ограничение на возможность с вами связаться. Как минимум, оставьте доступ только друзьям. В этом случае, все посторонние, кликнувшие по ссылке-ловушке, дозвониться до вас не смогут.
Желаем вам никогда не попасть впросак. А еще – от души разыграть близкого друга.
Создание гиперссылок — Изучение веб-разработки
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Web Web . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Предпосылки: | Базовое знакомство с HTML, как описано в
Начало работы с HTML. Форматирование текста HTML, как описано в
Основы HTML-текста. Форматирование текста HTML, как описано в
Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и это то, что делает Интернет сетью.
Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL). Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете.
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные области сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем переноса текста или другого содержимого, см. Ссылки уровня блока, внутри элемента и с использованием атрибута href , также известного как Гипертекстовая ссылка или target , который содержит веб-адрес.
<р> Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title .
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
<р>
Я создаю ссылку на
<а
href="https://www.mozilla.org/en-US/"
title="Лучшее место для получения дополнительной информации о Mozilla
миссия и как внести свой вклад">домашняя страница Mozilla.
Это дает нам следующий результат, и при наведении на ссылку отображается заголовок в виде всплывающей подсказки:
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке. Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Звенья блочного уровня
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте и сослаться на файл изображения с элементом .
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это текстовая строка, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу
Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — pdfs и проекты . Внутри каждого из них находится один файл — PDF ( project-brief.) и  pdf
pdf index.html соответственно. Обратите внимание, что вы можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа.
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим html#Mailing_address">почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.
Абсолютный и относительный URL-адреса
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес и относительный URL-адрес:
абсолютный URL-адрес : Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
Например, если страница index.html загружается в каталог с именем Projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www. , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как  example.com/projects/
example.com/projects/ index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое является относительным к файлу, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index.html в файл PDF в том же каталоге, URL-адресом будет просто имя файла — project-brief.pdf — дополнительная информация не требуется. Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www. .) example.com/projects). /pdfs/project-brief.pdf
example.com/projects). /pdfs/project-brief.pdf
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь, например, если мы переместили наши index.html из каталога проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief.pdf внутри него теперь будет указать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.example.com/projects/pdfs/project-brief. pdf .
Конечно, расположение файла project-brief.pdf и 9Папка 0044 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.
- Визуальные читатели просматривают страницу, а не читают каждое слово, и их внимание будет приковано к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка. Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).
- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами.
 Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на не-HTML-ресурсы — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, и вы внезапно попадете на страницу, для которой требуется Flash.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
example.com/large-report.pdf"> Скачать отчет о продажах (PDF, 10MB)
Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открыть в браузере, вы можете использовать атрибут загрузки , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проекты.html
- картинки.html
- соц.html
Вы должны:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя.
 А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и схемы URL-адреса mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его, а ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет вам указать короткое содержание сообщения для нового электронного письма).
Каждое поле и его значение указываются как условие запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
[email protected][email protected]&subject=The%20subject%20of%20the%20email&body=%20body%20of%20the%20email"> Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как символы табуляции, возврата каретки и разрывов страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
- mailto:
- почта: [email protected]
- почта: [email protected], [email protected]
- mailto:nowhere@mozilla.
 [email protected]
[email protected] - mailto:[email protected][email protected]&subject=This%20is%20the%20subject
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
По ссылкам пока все! Вы вернетесь к ссылкам позже в курсе, когда начнете рассматривать их стилизацию. Далее для HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые/необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
- Предыдущий Обзор
- : Введение в HTML
- Следующий
- Начало работы с HTML
- Что в голове? Метаданные в HTML
- Основы HTML-текста
- Создание гиперссылок
- Расширенное форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурирование страницы контента
Последнее изменение: 000Z»> 14 сентября 2022 г. , участниками MDN
Как добавить ссылки на веб-страницы
Вероятно, вы пытаетесь понять, как добавить простую текстовую ссылку со страницы на свой веб-сайт. на другую страницу в Интернете. Эта статья объяснит, как это сделать, а также поделится ценной информацией о роли ссылок в SEO.
Текстовые ссылки обычно используются на веб-сайтах. Их основная цель — легко поделиться ресурсом, найденным на другой странице в Интернете, но это не единственная причина их существования. Ссылка на другую страницу в Интернете может повлиять на поисковый рейтинг как вашей веб-страницы, так и страницы, на которую вы ссылаетесь.
Как создать гиперссылку в HTML
Чтобы создать ссылку, вам необходимо знать URL-адрес (унифицированный указатель ресурсов) страницы, на которую вы хотите сделать ссылку. Например, предположим, что мы хотим сделать ссылку на веб-сайт Sagapixel.
Во-первых, нам понадобится URL-адрес веб-страницы, включая протокол. Другими словами, URL-адрес должен выглядеть как «https://sagapixel.com», а не просто как «sagapixel.com». Мы можем использовать поисковую систему, такую как Yahoo или Google, для поиска URL-адреса сайта. Когда у нас есть адрес, нам нужно правильное выражение HTML. Например:
Другими словами, URL-адрес должен выглядеть как «https://sagapixel.com», а не просто как «sagapixel.com». Мы можем использовать поисковую систему, такую как Yahoo или Google, для поиска URL-адреса сайта. Когда у нас есть адрес, нам нужно правильное выражение HTML. Например:
Philadelphia SEO company
А вот код, который это сделал:
Обратите внимание на три части, составляющие эту строку кода. Первый , есть , с которого начинается ссылка. Обратите внимание на использование полного URL-адреса в этом случае, который заключен в кавычки. Также могут использоваться относительные URL-адреса. Второй , там текст, который станет нашей ссылкой. Третьим и самым важным является тег , который завершает ссылочную ссылку.
Логично, правда? У вас есть начало, конец и то, что между ними становится связанным.
Теперь, что, если бы мы объединили оператор неупорядоченного списка с этим оператором ссылки. Мы могли бы создать список ссылок. Это то, что ты хотел, верно?
- Moz
- Дизайнеры веб-сайтов
- Tucows.com
Вот код, который это сделал:
- Дизайн веб-сайта
- Tucows.com
< /ul>
Довольно просто, правда? Если нет, возможно, вам стоит просмотреть учебник по составлению списков. Обратите внимание, что каждая ссылка окружена
Ссылки на изображения:
Вы не сильно ограничены при размещении ссылок. Вы можете связать изображения, такие как файл JPG (JPEG) или даже файл GIF . Вот пример использования моего шедевра «image.gif» .
Вы можете связать изображения, такие как файл JPG (JPEG) или даже файл GIF . Вот пример использования моего шедевра «image.gif» .
Эта ссылка ведет на Метрополитен-музей. Ирония не в этом. Тем не менее, я дома вы можете увидеть начало ссылки и конец в следующем. Если вы не знаете, как вставить графику на свою домашнюю страницу, посетите мой учебник по изображениям.
Обычно все это должно быть на одной строке. Мне пришлось завернуть его, чтобы он поместился. Обратите внимание, что в этом случае вам нужно знать два адреса. Вам необходимо знать URL-адрес, по которому будет вести ссылка, и URL-адрес изображения, которое вы используете.
Вы, наверное, заметили синие линии вокруг моего изображения. На самом деле это граница изображения, которая становится синей точно так же, как текст становится синим, когда это ссылка. Чтобы удалить синюю рамку, добавьте BORDER=»0″ атрибут или параметр инструкции
Чтобы удалить синюю рамку, добавьте BORDER=»0″ атрибут или параметр инструкции  . Это показано ниже.
. Это показано ниже.
А вот код, который это сделал.


 Далее нажмите сочетание клавиш Ctrl+F и введите запрос «User_id». Система тут же подсветит нужный участок кода. Комбинация цифр в кавычках – нужный вам номер.
Далее нажмите сочетание клавиш Ctrl+F и введите запрос «User_id». Система тут же подсветит нужный участок кода. Комбинация цифр в кавычках – нужный вам номер.
 com/call?id=. Узнать ссылку на звонок в ВК поможет слово «call» в ее составе. Если увидите таковое – шлите другу смайлик с фигой.
com/call?id=. Узнать ссылку на звонок в ВК поможет слово «call» в ее составе. Если увидите таковое – шлите другу смайлик с фигой.
 Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь». А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.


