Прототипирование сайтов, способы создания прототипа

Прототип в веб-дизайне – это простая схема страницы сайта в виде наброска, эскиза или html -документа, где отображены структурные элементы будущего сайта: меню, кнопки, формы и другие. Прототип может быть статичным изображением или динамичным html-документом.
Прототипирование сайта – это, соответственно, процесс создания прототипа. Делается это для того, чтобы:
- Грамотно продумать расположение нужных блоков и элементов дизайна
- Увидеть наглядно концепцию будущего сайта
- Правильно организовать систему навигации на сайте
- Продумать возможности взаимодействия посетителя с сайтом
Кроме того, разработка прототипа сайта существенно помогает
Прототипирование начинается с анализа контента, из чего получается структура будущего сайта. Детализация интерфейса и другие мелочи здесь не настолько важны, основная цель на этом этапе – построить грамотную структуру для взаимодействия с посетителем.
Требования к прототипам сайта:
- Быстрое создание прототипа
- Легкость внесения изменений в прототип
- Интерактивность
- Доступность – возможность оценить прототип заказчиком, программистом, менеджером и др.
- Детализация (в отдельных случаях)
Виды прототипирования
1. Бумажное прототипирование. Это наиболее простой и быстрый способ создания эскиза сайта.
К его достоинствам, кроме скорости и простоты, можно отнести масштабируемость за счет дорисовки и стирания элементов, возможность комментирования, высокую детализацию и доступность для всех участников. Кроме того, такое изображение макета не требует владения специальными графическими редакторами или программами.
Недостатки такого подхода – отсутствие интерактивности, необходимость перерисовки при внесении изменений, не профессиональный вид для предоставления заказчику.
2. Прототипирование на доске. Ее основное преимущество – это масштаб прототипа. Также имеется возможность внесения изменений, повторной отрисовки, однако большой минус – ограниченная доступность для участников проекта.
3. Прототипирование при помощи специальных программ. Самыми распространенными здесь являются Axure Pro, Microsoft Visio, Adobe InDesign и Adobe Photoshop. Около 50% разработчиков прототипов все же предпочитают первую.
Axure Pro – достаточно простая и удобная программа. Здесь можно вполне быстро создать прототип, а затем с легкостью изменять объекты за счет повторного их использования и задания свойств. Прототипы здесь получаются эстетичными и интерактивными, имеется возможность частичного тестирования юзабилити. Результат можно выгрузить картинкой или в качестве html-документа, что говорит о полной доступности прототипа участникам проекта.
4. Прототипирование с использованием онлайн-сервисов. Таких сервисов в настоящее время много, однако все они не поддерживают русский язык. С помощью такого сервиса можно быстро создать прототип, который ничем не будет уступать созданному при помощи специализированной программы.

При выборе метода прототипирования стоит ориентироваться на ситуацию. Если прототип нужен «для себя», то подойдет и бумажный вариант, однако если нужен эстетичный вариант с интерактивными элементами, то необходимо воспользоваться компьютерными программами или сервисами, выбор которых достаточно высок.
Вернуться назадСтатьи по теме:
Создание прототипа сайта: разработка и примеры
14 мая 2015 МаркетингМы часто говорим о том, как обойти грабли, подстелить соломки в потенциально опасных местах, как заранее предвидеть возможные ошибки. Прототип позволяет сделать это при работе над вашим сайтом или его разделами.
Зачем нужен прототип?
Одно дело – описать будущий сайт на словах. Совсем другое – увидеть его. А чтобы увидеть, надо нарисовать, то есть разработать прототип.
Прототип позволяет продумать размещение на сайте основных блоков, систему навигации, взаимодействие людей с вашим будущим сайтом.
Может быть, вам кажется, что вот эти два баннера будут отлично смотреться рядом. Но на картинке вы сразу увидите, что они мешают друг другу и загромождают пространство. Или вы думаете, что меню нужно поместить справа. А после создания прототипа сайта станет ясно, что ему самое место слева.
Если не нарисовать прототип, то неполадки будут заметны уже на готовом ресурсе. Переделывать будет долго и дорого. А на прототипах можно сразу увидеть, как и что выглядит и работает, легко поменять местами элементы, что-нибудь уменьшить или увеличить, что-нибудь перекрасить – пока, наконец, вы не останетесь полностью довольны внешним видом и функционалом будущего сайта.
Так прототипы позволят вам сократить сроки работ по сайту и обезопасить себя от лишних переделок.
Какие бывают прототипы?
Различают прототипы статические и динамические.
Статический прототип – это просто картинка, на которой видно, где и что на странице будущего сайта расположено. Могут быть пояснения: как работает такая-то кнопка, что будет после нажатия на такую-то ссылку и так далее.
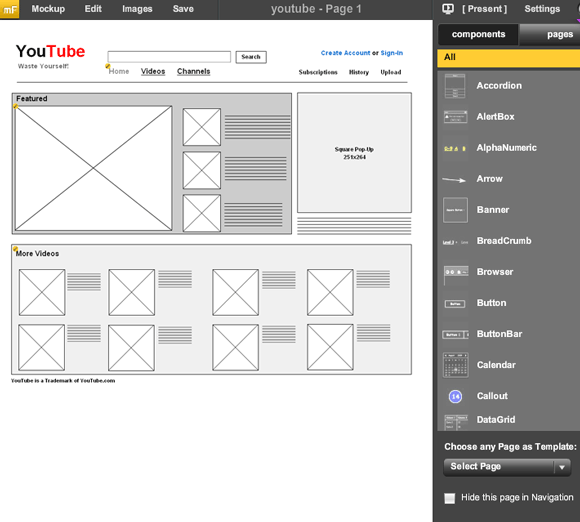
Например, так может выглядеть очень простой статический прототип главной страницы интернет-магазина строительных материалов:
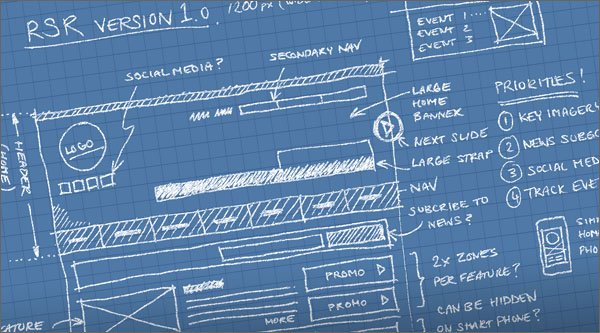
А такую картинку мы рисовали перед тем, как начать разрабатывать сайт azconsult.ru. Правда, потом выбрали другой шаблон, поэтому кое-какой функционал поменялся:)
Динамический прототип
Как сделать прототип?
Статические прототипы можно нарисовать в любой графической программе (Illustrator, Corel Drow, или даже в обычном Paint). Некоторые рисуют в Word или Excel, хотя эти программы дают меньше возможностей для детализации.
Динамические прототипы иногда делают в html. Я слышала, что ещё используют Power Point, но никогда не видела, как это выглядит.
И те и другие прототипы можно создавать и с помощью специальных онлайн-сервисов или программ, например: https://gomockingbird.com, http://www.protoshare.com, http://www.mockflow.com, http://creately.com. Чуть подробнее я рассказывала о них в статье о сервисах для работы с изображениями.
Наш пример
Как-то раз взялись мы переделывать каталог. В старой его версии тренинги располагались в две колонки с коротким описанием и ссылками на лендинги, а вебинары — в одну колонку и сразу с полной информацией. Вебинаров становилось всё больше, лента каталога становилась всё длиннее, листать её — всё неудобнее. Мы подумали, а нельзя ли сделать покомпактнее?
В старом варианте каталога часть с тренингами выглядела так:
Мы попробовали расположить их плотнее:
Сразу стало понятно, что так расположить тренинги не получится — некуда поставить описания и кнопки. Если бы мы все эти изменения делали прямо на сайте, потратили бы гораздо больше времени. И ещё нам пришлось бы заплатить исполнителю за каждое «подвинь правее» и «а теперь левее»:).
Вебинары располагались у нас в одну колонку:
Как видите, места они занимают много. Поскольку мы были ограничены во времени и технических средствах, глобально переделывать каталог не могли, правки нужны были простые и быстрые, «косметические». Попробовали расположить вебинары в две колонки, а описание вынести на всплывающее окно.
Сразу стало ясно, что страница становится пёстрой из-за кнопок и ссылок, для пользователя получается путаница. А ссылку «Узнать больше» могут вообще не заметить. При этом для покупки понадобится закрыть всплывающее окно, а потом уже нажать кнопку «купить», и это тоже не очень-то удобно. Была и другая идея — «Узнать больше» превратить в кнопку, а прочие кнопки перенести на всплывающее окно.
Попробовали этот вариант, попробовали другие, протестировали на аудитории и в итоге пришли вот к такому. На картинке видно, что происходит после нажатия на кнопку «Положить в корзину».
Как это работает сейчас, можно посмотреть в нашем каталоге.
Я не полностью довольна каталогом, но пока этот формат себя оправдывает. А упростить и ускорить работу и сэкономить силы технического специалиста нам позволил прототип — все изменения мы вносили не на сайте, а просто на картинке. Так у нас была возможность рассмотреть разные варианты и выбрать оптимальный.
В заключение скажу, что крупные веб-студии часто предлагают разработку прототипа сайта как дополнительную услугу перед созданием самого интернет-проекта, иногда за деньги, иногда в общем пакете. Но фрилансеры и небольшие компании-разработчики это делают редко. Поэтому, если сейчас вы собираетесь заказать сайт или затеяли его капитальный ремонт, не поленитесь — нарисуйте прототип сами. Это точно вам по силам!
***
Мария Губина, автор проекта «Маркетинг с азов», тренер, бизнес-консультант
Статьи по теме:
Создание прототипа сайта, как правильно заказать разработку прототипа сайта
Прототипирование давно стало обязательным этапом создания сайта на западе. Профессия UX-проектировщика там довольно распространена. А вот российские заказчики пока мало что слышали об этом. Давайте разберемся, кто такие UX-проектировщики, что такое прототипы и зачем они нужны.
Результатом работы UX-проектировщика является разработка прототипа сайта. Это упрощенное графическое изображение его интерфейса. Оно создается при помощи специальной программы. Заказчик получает прототип и может оценить «каркас» будущего сайта, внести необходимые изменения и правки. На данном этапе легко подобрать цветовые решения, уже видны очертания стиля и весь функционал. Коррекция прототипа требует значительно меньше времени и усилий, чем правка дизайна.
Давайте рассмотрим, что конкретно заказчик может оценить на стадии прототипирования:
Общую структуру страниц сайта, компоновку информационных блоков, расположение графических элементов
Функционал сайта: наличие/отсутствие форм заказа звонка, записи на прием, формы «вопрос специалисту» и т.д
Визуальное восприятие сайта пользователем и его оценка (дорогой-дешевый, современный-несовременный, привлекательный-отталкивающий, удобный-неудобный)
Заказчик контролирует выполнение всех требований, проверяет наличие всей необходимой информации
Как правило, прототип не содержит «картинок». Однако, если уже известно, какие изображения будут размещены, их можно использовать при прототипировании. Но как известно, лучше один раз увидеть, чем сто раз услышать. Давайте посмотрим на фрагмент одного из прототипов, созданного специалистами ПОИСКПРОМЕД для одной из московских клиник. На его основе был впоследствии создан дизайн.

Создать прототип сайта поможет компетентный специалист. Этот процесс занимает буквально пару дней. Заказчик получает уникальную возможность оценить и «прочувствовать» ресурс еще до отрисовки дизайна. Этап прототипирования – показатель современного, профессионального подхода к созданию сайтов. В медицинской сфере это особенно важно. Каждая клиника уникальна, и никакого шаблона, стандарта здесь быть не может. Уже на стадии прототипирования вы сможете оценить, удалось ли разработчику раскрыть ваши сильные стороны, отразить преимущества, сделать сайт привлекательным и удобным для пациента. Заказать прототип сайта медицинского центра или стоматологической клиники Вы можете в компании ПОИСКПРОМЕД. Мы обладаем большим практическим опытом в данном сегменте.
Наши клиенты
Мы сотрудничаем с успешными московскими клиниками и медицинскими центрами. Своим клиентам мы предлагаем эффективные, проверенные временем решения. Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
Прототипирование — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 5 августа 2019; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 5 августа 2019; проверки требует 1 правка.Прототипи́рование (англ. prototyping от др.-греч. πρῶτος — первый и τύπος — отпечаток, оттиск; первообраз) — быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом. На этапе прототипирования малыми усилиями создается работающая система (возможно неэффективно, с ошибками, и не в полной мере). Во время прототипирования видна более детальная картина устройства системы. Используется в машино- и приборостроении, программировании и во многих других областях техники. Прототипирование, по мнению некоторых разработчиков, является самым важным этапом разработки. После этапа прототипирования обязательно следуют этапы пересмотра архитектуры системы, разработки, реализации и тестирования конечного продукта.
Прототипирование не обязательно выполняется в рамках тех же технологий, что и разрабатываемая система. Как правило, прототип становится приложением к техническому заданию.
Качества, которыми должен[источник не указан 444 дня] обладать эффективный прототип:
- Этап создания прототипа не должен быть затяжным.
- Эффективные прототипы являются одноразовыми. Они предназначены для того чтобы донести идею до заинтересованного лица. После того как идея была донесена, прототип может быть отвергнут.
- Эффективные прототипы являются сфокусированными, это означает что следует обращать внимание на сложные части при создании прототипов. Необходимо найти взаимодействия, которые давно известны в теории
- Необходимо обращать внимание на элементы взаимодействия, которые принесут пользу вашему продукту.
Процесс создания прототипа состоит из четырёх шагов:
- Определение начальных требований.
- Разработки первого варианта прототипа, который содержит только пользовательский интерфейс системы.
- Этап изучения прототипа заказчиком и конечным пользователем. Получение обратной связи о необходимых изменениях и дополнениях.
- Переработка прототипа с учетом полученных замечаний и предложений.
Существует 4 основных вида прототипов. Между собой они различаются на основе сферы применения модели, для которой делается прототип.
- Промышленные прототипы, например электроники. Обычно они называются мастер-моделью.
- Архитектурные презентационные макеты города, дома или отдельной комнаты.
- Транспортные — прототипы любого транспортного средства (автомобиль, корабль, самолёт и т. д.).
- Товарный прототип — модель, которую используют для выставок и презентаций.
Прототипирование программных продуктов и компьютерных систем[править | править код]
Термин «прототипирование» активно используется в индустрии компьютерных систем. В английском языке используется термин «Software Prototyping».
Прототипирование в разработке программного обеспечения является важным этапом в жизненном цикле программного обеспечения.
Для прототипирования компьютерных (программных) систем чаще используют языки программирования высокого уровня абстракции (напр., Java, Perl, Python, Haskell) и специализированные инструменты прототипирования (напр., Axure RP, Microsoft Expression Blend и пр.).
После рассмотрения прототипа, при окончательной реализации решения обычно пишут более аккуратный, документированный код, а на тестирование и отладку системы тратят сравнительно большое количество усилий. На этапе прототипирования выявляются важные архитектурные ошибки, вносятся поправки в интерфейсы модулей системы и перераспределяется функциональность между модулями системы.
- Тодд Заки Варфел Прототипирование. Практическое руководство // Издательство: Манн, Иванов и Фербер, 2013 г., 240 стр., 2000 экз. ISBN 978-5-91657-725-9
от макета, собранного на скорую руку, до полнофункциональных прототипов / Habr
Каждый дизайнер и разработчик знают, что детализированные макеты – это основа для любого цифрового проекта. Неважно, берете ли вы карандаш, чтобы быстро набросать эскиз на бумаге или же используете свои высокоточные наработки макета и начинаете писать код для первого интерактивного прототипа, инструменты по созданию прототипов помогут вам избежать бесчисленных проблем, бессонных ночей и превышения бюджета.Каждый проект по-своему уникален. Особое значение имеет то, что инструменты для создания прототипов могут помочь вам в решении любой задачи.
Сегодня я перечислил несколько лучших инструментов, существующих в индустрии.
Эти инструменты используют все многообразие различных методов по созданию прототипов. Они помогут вам сэкономить время и создать наилучший полнофункциональный прототип.
InVision
InVision поможет вам с любым веб- или мобильным проектом. Не важно для какой операционной системы создается проект – iOS или Android, данный инструмент работает с ними обеими. Также InVision рассчитан на работу в команде. С его помощью можно с легкостью работать над проектом и обмениваться идеями совместно с другими членами вашей команды.
Marvel
Marvel – это еще один крупный игрок на рынке инструментов по созданию прототипов. Он позволяет вам преобразовать ваши макеты, дизайны и наброски в прототипы мобильных и веб-приложений или даже в прототип приложения для Apple Watch.
Proto
Proto.io – это превосходный инструмент, который позволяет создавать полностью интерактивные прототипы мобильных приложений. Вы сможете создавать интерактивные высокоточные прототипы, которые будут выглядеть и работать именно так, как должно работать ваше приложение. И при этом данный инструмент не требует от вас навыков написания кода.
Moqup
Moqups – это еще один широко известный инструмент. Но он немного отличается от остальных. Платформа основана на HTML5, она является прекрасным инструментом для создания макетов с масштабируемой векторной графикой (SVG), которые не зависят от разрешения экрана.
Fluid
Fluid – это инструмент для создания прототипов мобильных приложений. Существует множество обзоров данного онлайн-инструмента, и многие пользователи говорят, что он очень быстро работает, удобен для пользователя и интуитивно понятен.
Prott
Prott – это инструмент для быстрого создания прототипов и для совместной работы. Он берет ваши идеи из первых набросков и переносит их в интерактивный прототип, который работает, как настоящее приложение. Также Prott является превосходным инструментом для создания дизайна и взаимодействия с другими членами команды.
Flinto
Flinto позволяет быстро и легко создать прототип, который выглядит как реальный продукт и правильно работает. Он не нарушает ваш текущий рабочий процесс, так как использует проекты того, как информация должна отображаться на экране, которые вы уже ранее создали. Flinto прекрасно находит золотую середину между быстрым созданием прототипа и реализмом.
POP
Если вам нравятся традиционные методы создания прототипа, например, создание нарисованных от руки макетов, то POP – это подходящий вам инструмент. Просто сделайте набросок идей для вашего приложения в вашей записной книжке, сфотографируйте ее и добавьте взаимосвязи между созданными таким образом макетами. После этого просто синхронизируйте прототипы вашего приложения с Dropbox и вы сможете воспроизвести приложение на смартфоне.
Pixate
Pixate – это достаточно новый инструмент. Данная платформа может быть использована для создания дизайна взаимодействий с мобильным устройством. Просто загрузите необходимые для взаимодействия слои информации и добавьте с помощью пары кликов необходимые взаимодействия с ними или их анимацию.
Axure
Axure – это инструмент для создания прототипов. Данная программа может использоваться для создания веб-приложений и приложений для настольного компьютера. Мне нравится то, что в данной программе реализован функционал перетаскивания, форматирования и изменения размера виджетов.
Framer
Framer – еще один известный инструмент. Он может быть использован для создания прототипов для iOS, Android, настольных компьютеров и веба. С использованием Framer вы сможете придумывать взаимодействия и анимацию. Вы можете интегрировать данный инструмент с Photoshop или приложением Sketch.
Webflow
Если вы хотите быстро создавать прототипы, то Webflow – это не лучшее решение. Однако он предстает во всей красе, когда прототип уже завершен. Вы можете очень быстро сделать из финального прототипа рабочий продукт всего лишь за несколько простых кликов. Также данный инструмент позволяет использовать CMS для ваших прототипов.
Mockplus
У Mockplus есть одна прекрасная особенность – он невероятно быстро работает! В основном Mockplus используется для настольных компьютеров, но он может быть с легкостью использован также и для мобильных или веб-проектов. Понятный интерфейс также позволяет вам более эффективно работать, так как вы можете сконцентрироваться на создании проекта, а не на функциях инструмента.
Justinmind
Justinmind – это один из первых появившихся на рынке инструментов для создания прототипов. Он был создан в 2008 году. За столь продолжительное время команда, создавшая данный инструмент, проделала восхитительную работу. Он очень хорошо работает! Данный инструмент – прекрасный вариант, если вам необходимо создавать веб-сайты, мобильные приложения и другие веб-проекты.
Vectr
Vectr – это новый игрок на рынке, и он все еще находится в стадии бета-тестирования. При помощи данного инструмента вы можете создавать ваши веб-приложения или приложения для настольного компьютера, использующего операционные системы Mac и Windows. К тому же он абсолютно бесплатен. Все прототипы могут быть выгружены и интегрированы в такие приложения, как Slack.
Principle
Инструмент для создания прототипов Principle доступен только для Mac. Он работает в паре с приложением для iOS, которое позволяет запускать прототипы. Principle позволяет вам экспортировать прототипы в видео или GIF-форматы. Интерфейс инструмента очень похож на интерфейс приложения Sketch. Если ранее вы пользовались приложением Sketch, то у вас не возникнет трудностей с использованием Principle.
PowerMockup
PowerMockup очень сильно отличается от других приложений. Данный инструмент – это дополнение к Microsoft PowerPoint, которое превращает эту программу в полноценный инструмент по созданию прототипов. С данным расширением вы сможете создавать макеты для любых веб-приложений или приложений для настольных компьютеров.
Atomic
Atomic – это невероятный инструмент для создания прототипов, и он формирует незабываемое первое впечатление. Atomic – это веб-приложение, которому для работы требуется Google Chrome. Если вы используете Safari, Firefox или браузеры Windows, данный инструмент может работать отвратительно. Atomic может использоваться для создания Apple Watch, Android, iOS и веб-проектов.
Balsamiq
Balsamiq – это один из самых простых инструментов. Он позволяет вам перетаскивать любой элемент на черный фон. Данный инструмент может интегрироваться с Google Docs для импорта ваших прототипов и файлов дизайна. Balsamiq доступен, как программа для Mac или Windows, а также имеет веб-версию.
Adobe Comp CC
Adobe Comp CC – это еще один великолепный инструмент от Adobe. Он позволяет вам создавать веб, мобильные и печатные проекты и далее интегрировать их с другими утилитами Adobe для создания дизайна. Например, Photoshop, Illustrator или InDesign. Также Adobe CC Comp работает с Adobe Stock, который предоставляет сотни шрифтов, картинок и графических решений.
Зачем нужен прототип сайта | Технологии успеха
Примерно половина наших клиентов пребывает в абсолютной уверенности, что в сайте самое главное — нарисовать дизайн. И в том, что когда дизайн готов, то достаточно пары недель, чтобы сайт запустить. Еще четверть понимает, что дизайн должен быть сверстан и интегрирован с CMS (системой управления сайтом).
Где-то пятая часть уверена (и абсолютно правильно!), что сначала необходимо техническое задание.
И 90% наших клиентов никогда не слышали про то, что разработка сайта начинается с прототипа. Поговорим, зачем нужен прототип сайта и когда важно делать прототип страниц.
Что такое прототип
Когда создается самолет, в конструкторском бюро первым делом делают чертежи. Когда строят дом, готовят проект. Слесарь на заводе не сделает вам даже простейшую деталь, не имея чертежа. Так вот прототип — это чертёж, схематическое изображение вашего сайта.
Современный сайт — это сложный интерактивный механизм, который не просто показывает пользователю картинки и текст, а взаимодействует с посетителем. Отслеживает его перемещения, дает подсказки, меняет содержимое в зависимости от потребностей пользователя.
«Поколение Z: каким должен быть современный сайт».

Даже если подробно описать все функции для каждого элемента сайта, это часто не дает нужного эффекта, т. к. общая картина начинает скрываться за гигантским количеством текста и пунктов, которые необходимо реализовать.
Вот тут и приходит на помощь создание прототипа сайта. Прототип — это даже больше, чем чертеж. Прототипы, которые мы делаем, отличаются от сайта только тем, что у них нет дизайна и функционал имитируется, а не реально выполняется.
Посмотрите, например, прототип корпоративного сайта — http://astz.pro.wbtu.ru/. Как видите, мы сделали проектирование абсолютно всей структуры сайта. По всем ссылкам можно переходить, просмотреть содержимое разделов. Понять, какая информация и как будет размещаться.
Зачем нужен прототип
Давайте разберём, какие задачи мы решаем, создавая прототип:- Визуализация идей — функционал сайта можно «пощупать» на старте разработки, а не в финале, когда уже все сделано и оказалось не так.
- Можно варьировать уровень детализации — для тех элементов, чья роль абсолютно понятна, достаточно простого схематичного обозначения. Для сложных элементов уровень детализации можно увеличить вплоть до имитации функционала. Т. е. и клиент, и наши специалисты (дизайнеры, программисты) в дальнейшем будут четко понимать, как должен работать каждый кусочек сайта.
- Ускорение разработки — показать функционал или идею на прототипе очень просто, также просто и быстро что-то переделать. То, что в прототипе занимает 15 минут, у дизайнера или программиста может занять часы или дни. Также прототип заметно ускоряет сроки согласования — если клиенту что-то не нравится, это можно исправлять практически в реальном времени.
- Предсказуемый дизайн — готовый прототип уже дает и клиенту, и дизайнеру-исполнителю понимание того, как сайт будет выглядеть.
- Пользовательское тестирование — по готовому и хорошо проработанному прототипу можно проводить тестирование поведения пользователей на будущем сайте.
Может ли прототип заменить ТЗ?
Важно понимать следующий момент: прототип показывает лишь визуальную часть — интерфейс сайта. Что «под капотом» — он показать не может. Поэтому описывать функциональную часть проекта строго обязательно. Например, мы покажем, как будет выглядеть корзина интернет-магазина. Но показать, как и по каким критериям к товарам будут применяться скидки, мы не можем.

Мы считаем, что прототип — это визуальная часть технического задания. Прототипирование сайта сокращает объемы текста в ТЗ, но выступить полноценной заменой не может.
Всё, что нужно знать про ТЗ, ТТ и прототип.
Прототип решит все наши проблемы или нет?
Надо понимать, что ошибки даже в самом тщательно продуманном проекте неизбежны. Это просто часть процесса. Вместе с тем использование прототипов здорово снижает их количество. Чем тщательнее работали над прототипом, тем меньше в итоге придется исправлять.
В противном случае начинается «Надо всё переделать».
Есть с прототипами еще один момент. Если вы беретесь создавать прототип, то его должен делать человек, который имеет представление о всей цепочке разработки сайта — от проектирования до наполнения. Этот специалист должен понимать, смогут ли дизайнеры передать его идею, а программисты реализовать тот функционал, что задуман.

Мы часто встречаемся, например, с такой ситуацией, когда к нам приходят с готовым прототипом. Сайт адаптивный, проектировщик подготовил макеты страниц для разных разрешений. На прототипе все здорово, но вот в реальности оказывается, что так сложить элементы нельзя.
Если к проектированию подошли спустя рукава, плохо продумали структуру и то, как она в дальнейшем будет визуализироваться в дизайне и программироваться, то все преимущества теряются. Сроки затягиваются, потому что проект правится по ходу разработки. Некоторые вещи оказываются нереализуемыми. Клиент нервничает, исполнители злятся, так как их заставляют женить слона с носорогом, и работа над проектом превращается в мучительный процесс, от которого в конечном итоге устают все.
В заключение
Хочется надеяться, что наша статья помогла вам лучше понять процессы, которые происходят при разработке сайта. Прототип — важный элемент, им нельзя пренебрегать. Хороший прототип — это экономия времени и бюджета. Посмотрите примеры, как выглядят прототипы и сайты, которые в итоге получились:
пошаговая инструкция — руководства на Skillbox
Прототип — это детальная схема сайта. Он помогает продумать структуру страниц и разделов, расположение информационных блоков на каждой странице, а также согласовать сайт с заказчиком.
Обычно прототип создают черно-белым. Такой прием используют, чтобы сфокусироваться на структуре сайта и расположении информации, а не на красивом оформлении.
На встрече с заказчиком можно нарисовать примерный план сайта на бумаге. После этого — сделать интерактивный прототип и обсудить возникшие вопросы, исправить ошибки и неточности. Такой подход позволяет сэкономить время и ресурсы.
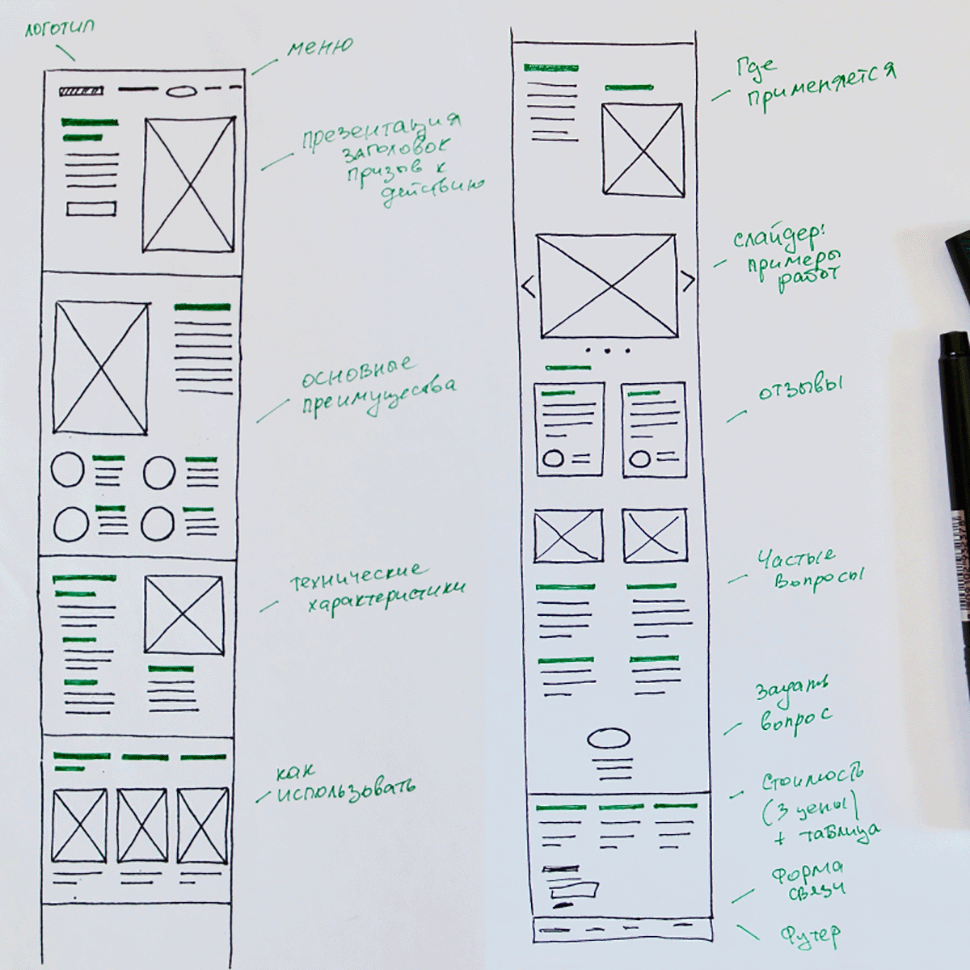
В статье «Скетчинг: как нарисовать сайт на бумаге» мы придумали структуру страницы для компании, которая продает строительные блоки.
Скетч — это примерный план информации на странице. На его основе можно создать кликабельный прототип. Для этого нужно точно продумать структуру сайта, информационные блоки на страницах и расположение элементов.

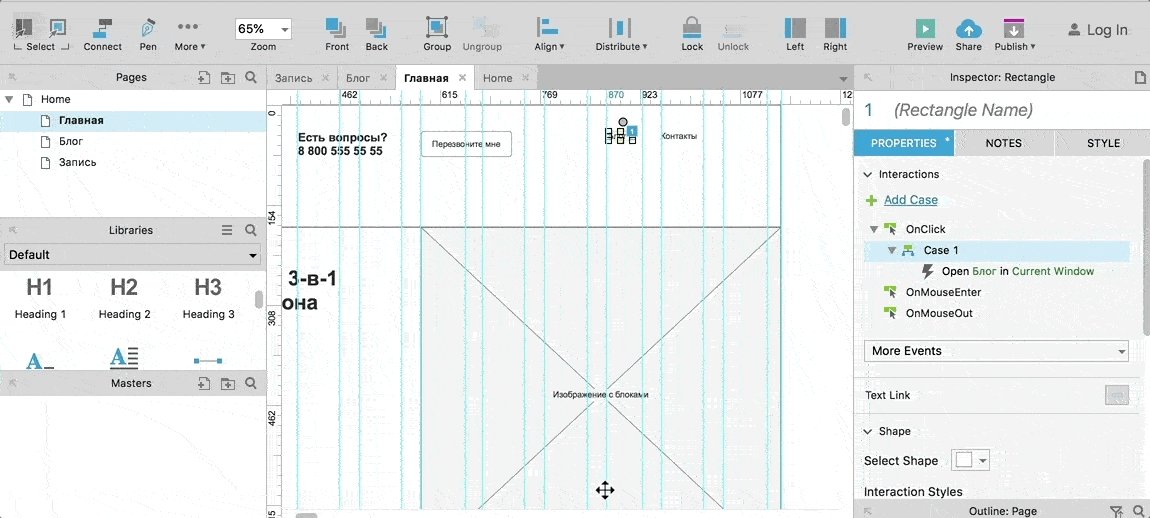
Прототип удобно делать в программе Axure RP. Это полноценный инструмент для создания сложных прототипов сайтов и приложений. Ответом на вопрос, как сделать прототип сайта самому, будет простой совет: освоить Axure и разобраться в интерфейсе и его базовых функциях.
Рассмотрим создание прототипа на примере сайта для компании с блогом. Необходимые страницы для такого сайта — главная, блог и запись в блоге.
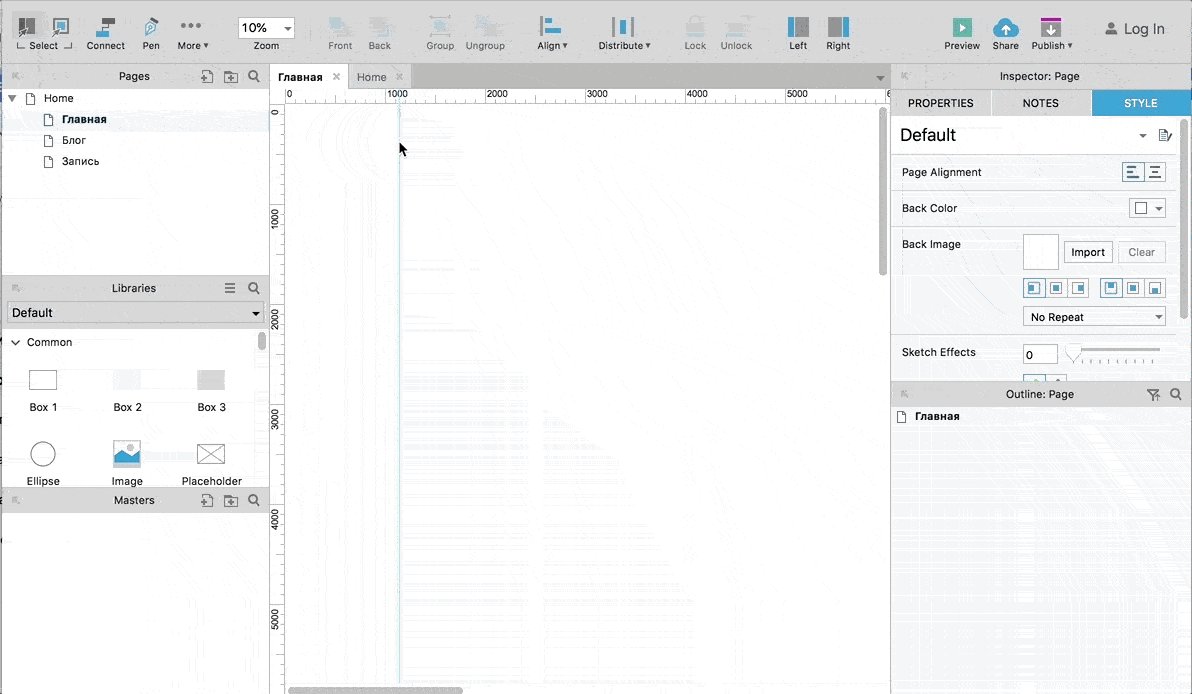
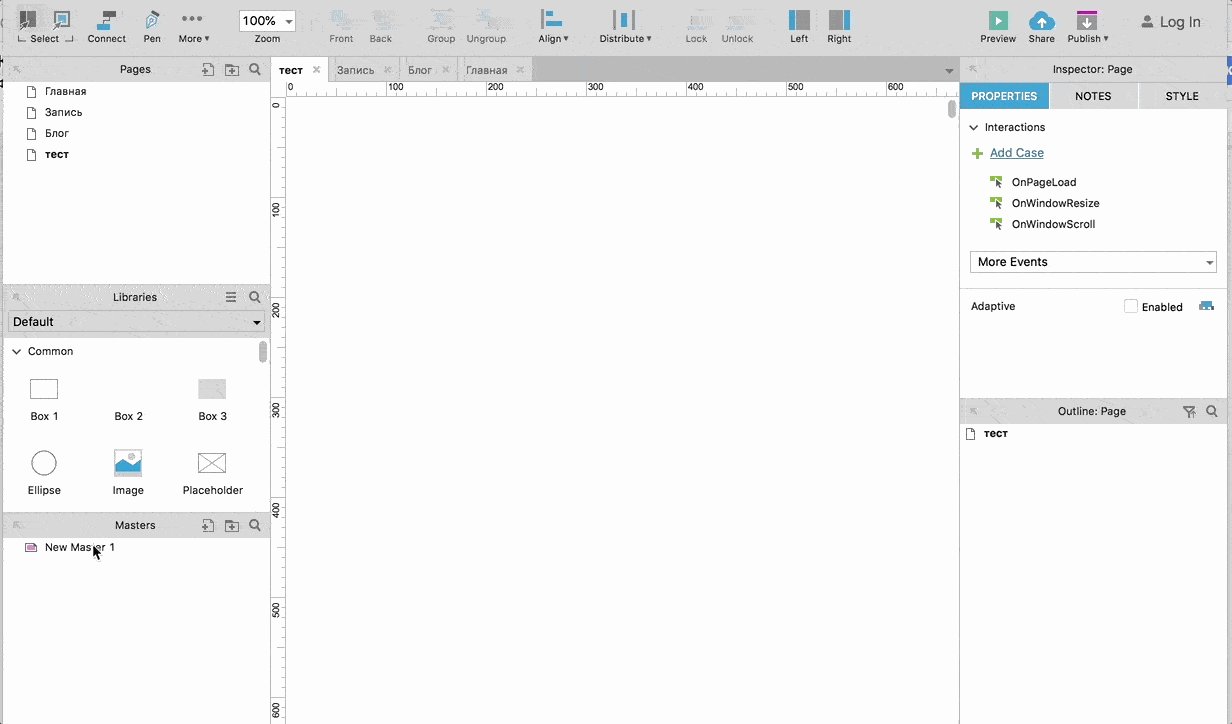
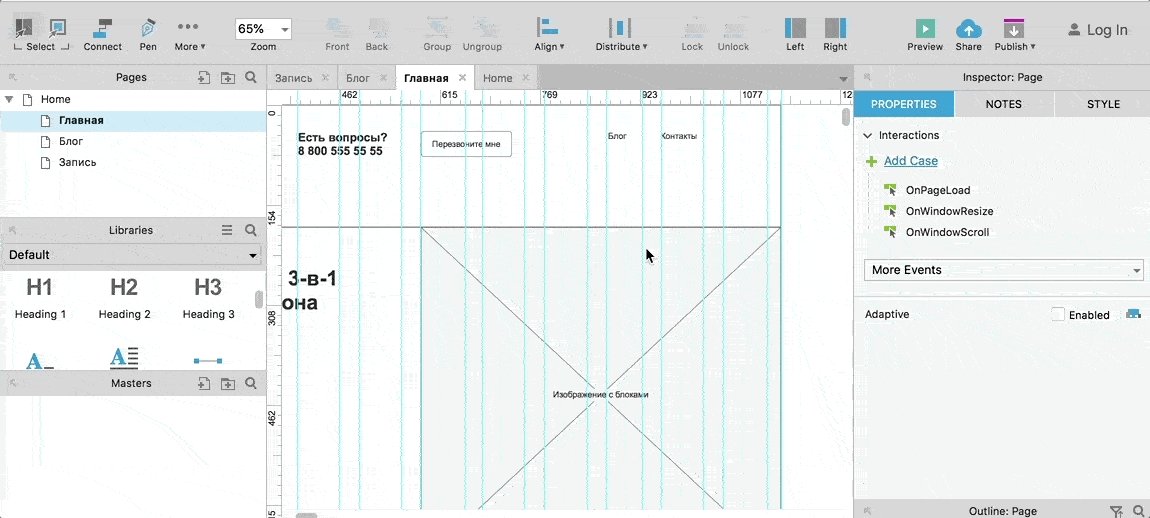
Чтобы начать работать, создаем новый проект: File –> New. По умолчанию Axure откроет новый проект с тремя пустыми страницами. Переименуем их под структуру будущего сайта.

Для того, чтобы поменять имя страницы, достаточно кликнуть правой кнопкой мыши на название страницы в окне Pages и выбрать пункт Rename.
Современные сайты проектируют для разных устройств: смартфонов, планшетов, компьютеров и ноутбуков. У каждого из устройств разный размер и разрешение экрана, поэтому дизайнер обычно рисует несколько макетов одного и того же сайта разного размера.
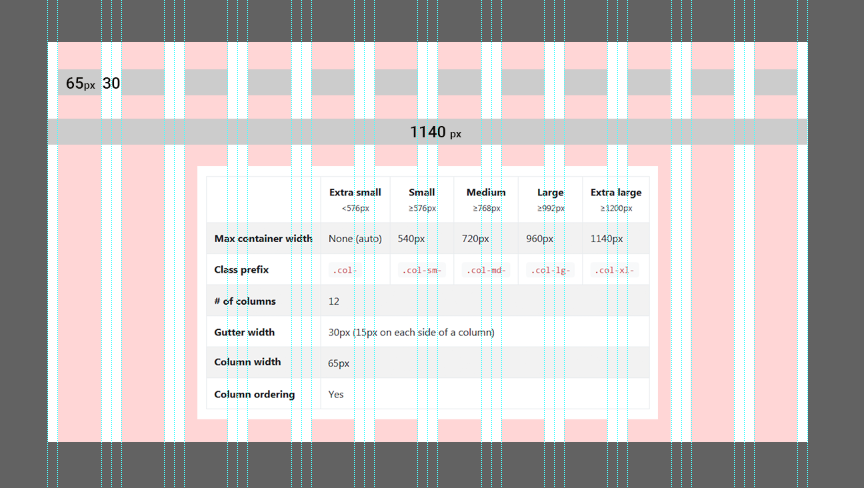
Для простоты мы будем создавать прототип для экрана шириной 1140px и больше. Чтобы все элементы будущего сайта выглядели лаконично и ровно, при проектировании будем использовать сетку из CSS-фреймворка Bootstrap 4.

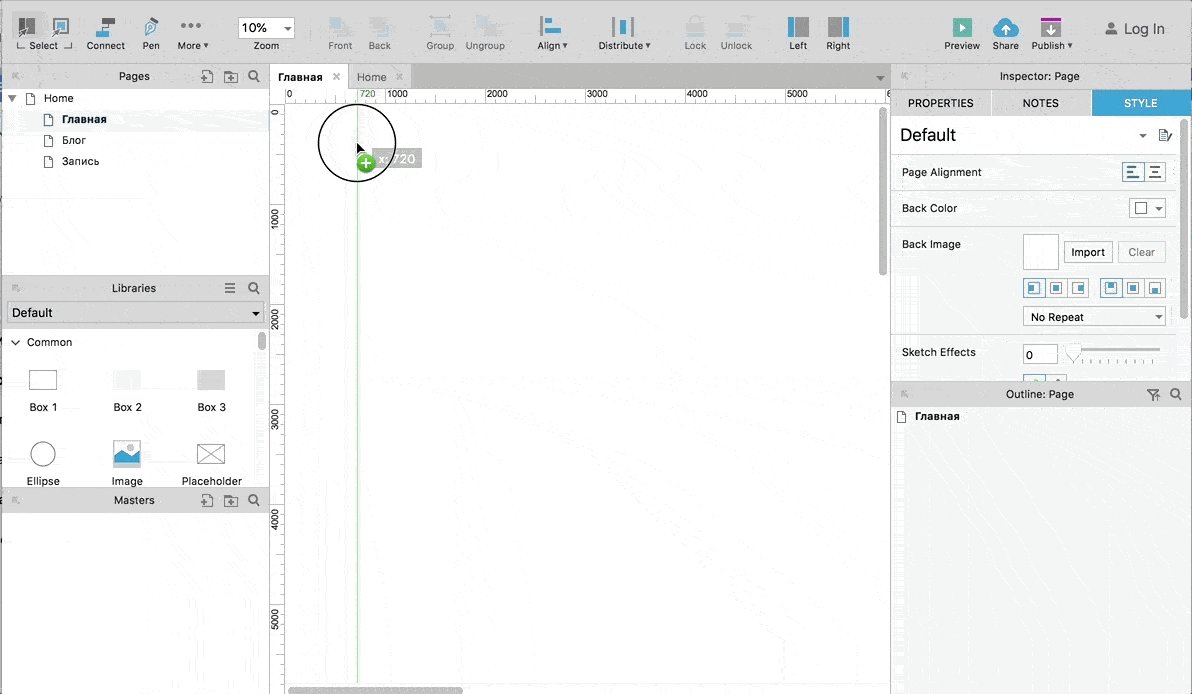
Зададим вручную нужную ширину экрана с помощью направляющей: ее можно вытащить из линейки справа от рабочей области. Работает это так же, как и в Photoshop.

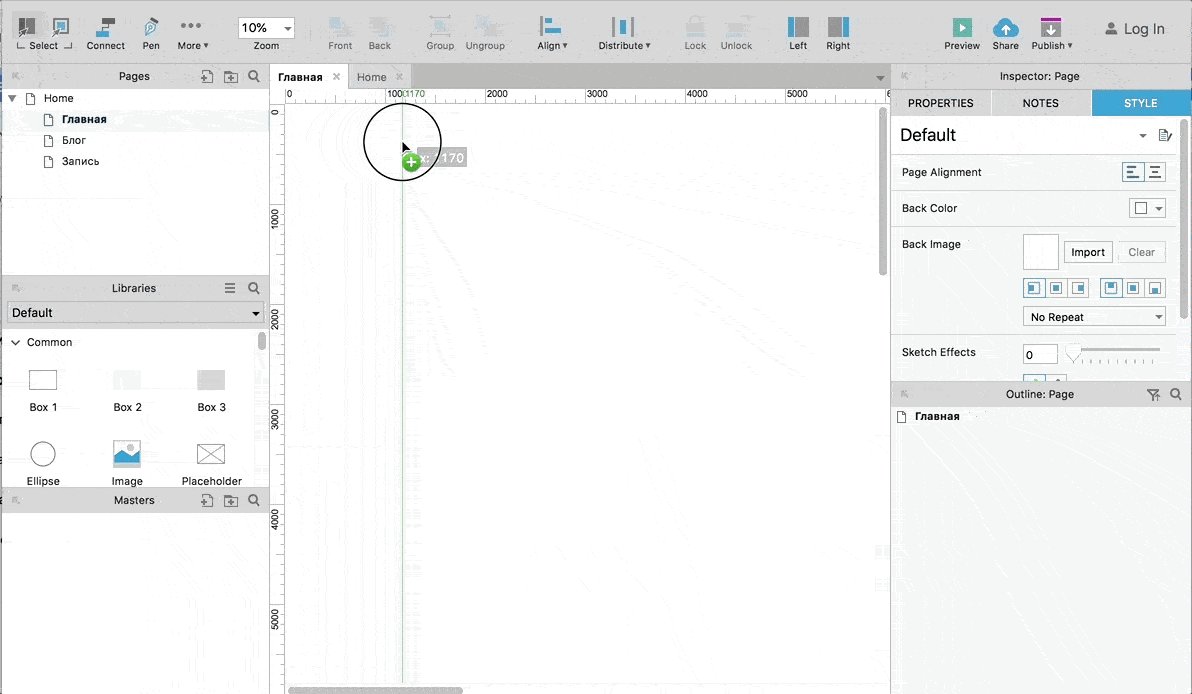
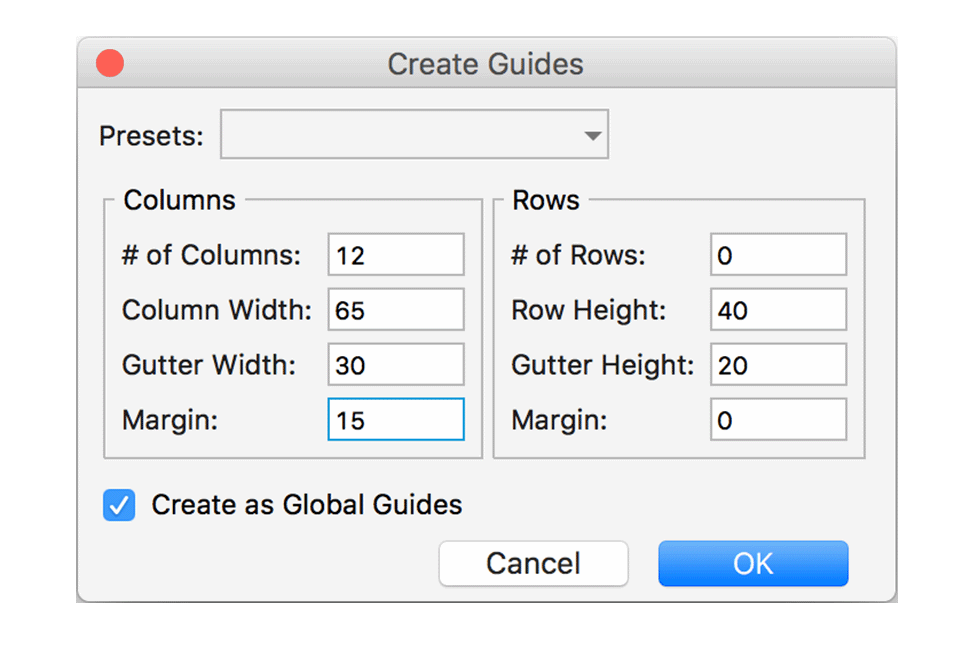
Чтобы сэкономить время и не задавать вручную все направляющие для макета, создадим их автоматически: выбираем пункт меню Arrange –> Grid and Guides –> Create guides. В появившемся окне задаем нужные размеры.

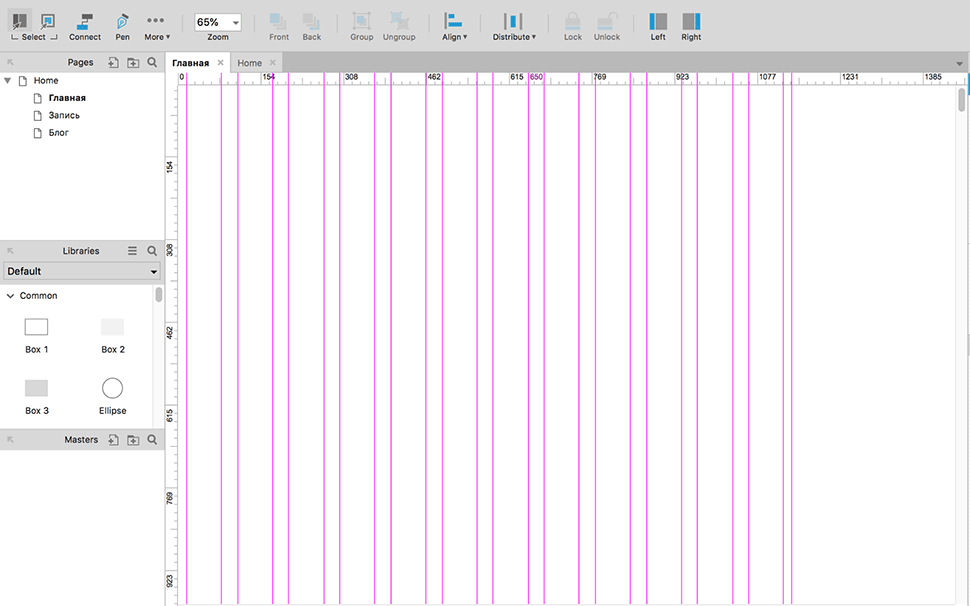
В результате получаем сетку для нужной ширины экрана, по которой удобно выравнивать контент.

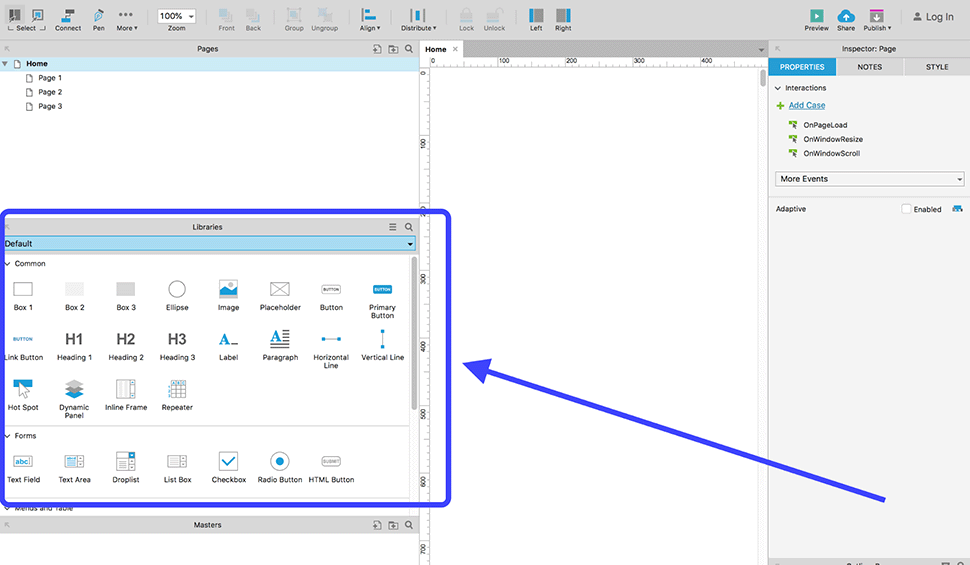
После того, как мы задали сетку, переходим к созданию прототипа. Для этого используют элементы из библиотеки (окно Libraries).

Для структурных блоков сайта
Иконки, изображения
Heading, Label и Paragraph
Заголовки, основной текст, надписи
Horizontal и Vertical Line
Линии, стрелки, указатели и другие элементы
Создание форм
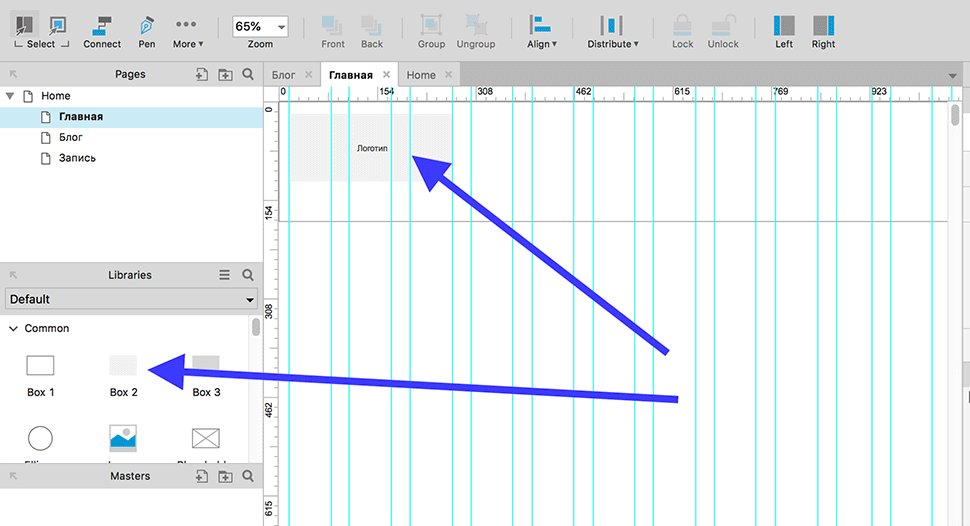
Чтобы использовать элемент, достаточно перетащить его из окна библиотек на рабочую область.
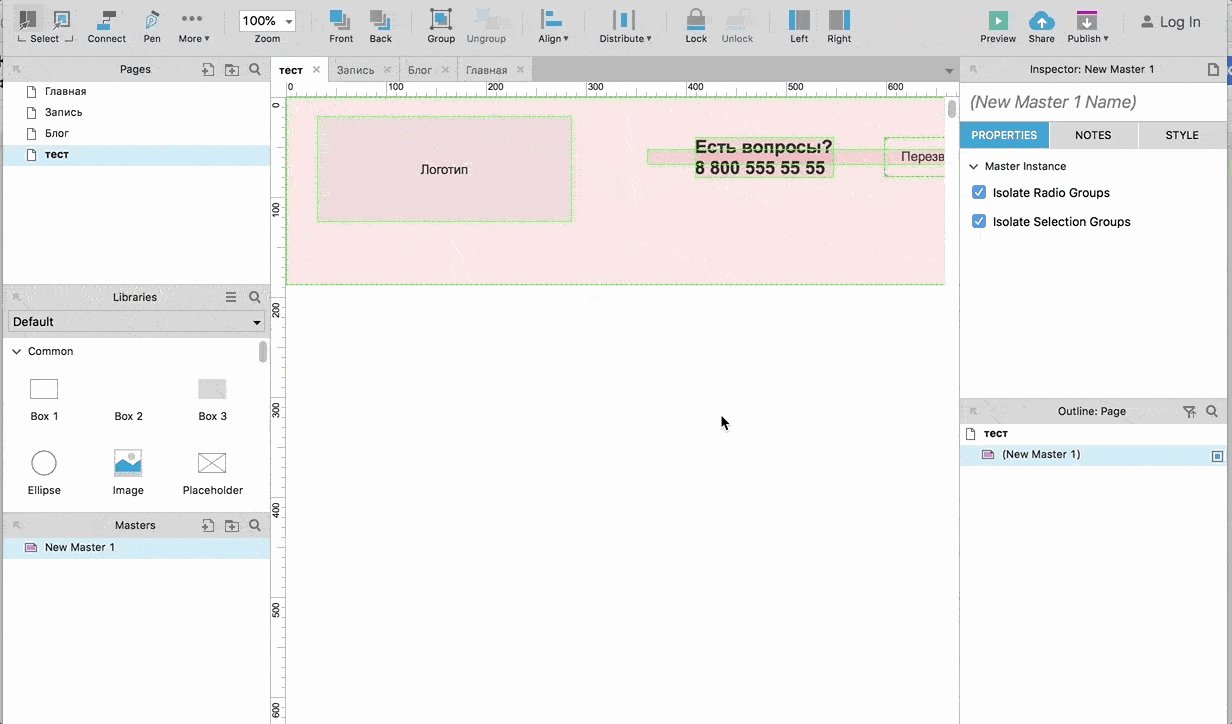
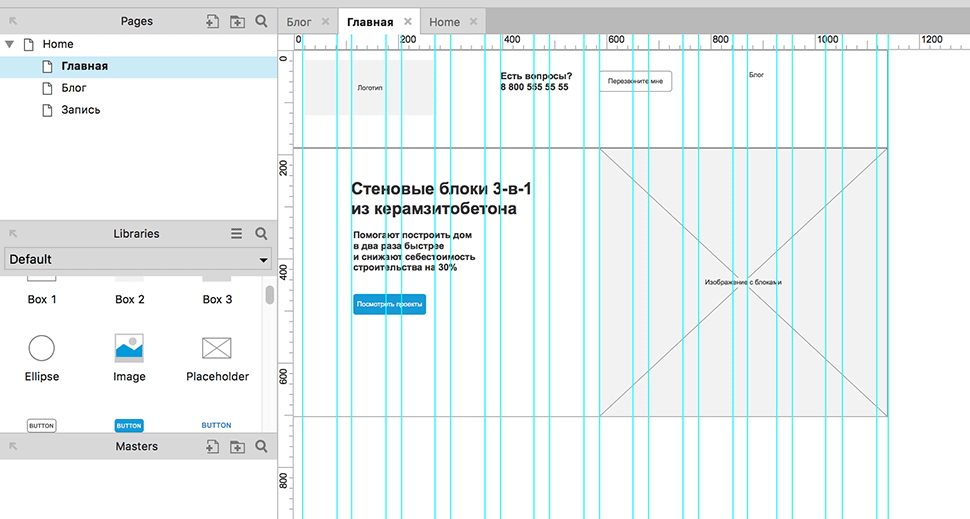
Шапка — это самый верхний блок сайта, где обычно размещают логотип компании, телефоны и меню сайта. Чтобы задать размер шапки, в списке элементов выбираем Box 1, перетягиваем его на рабочую область и задаем нужный размер.

Мы задали размеры шапки, теперь разместим логотип, телефонный номер и меню. Логотип условно обозначим более темным прямоугольником Box 2.

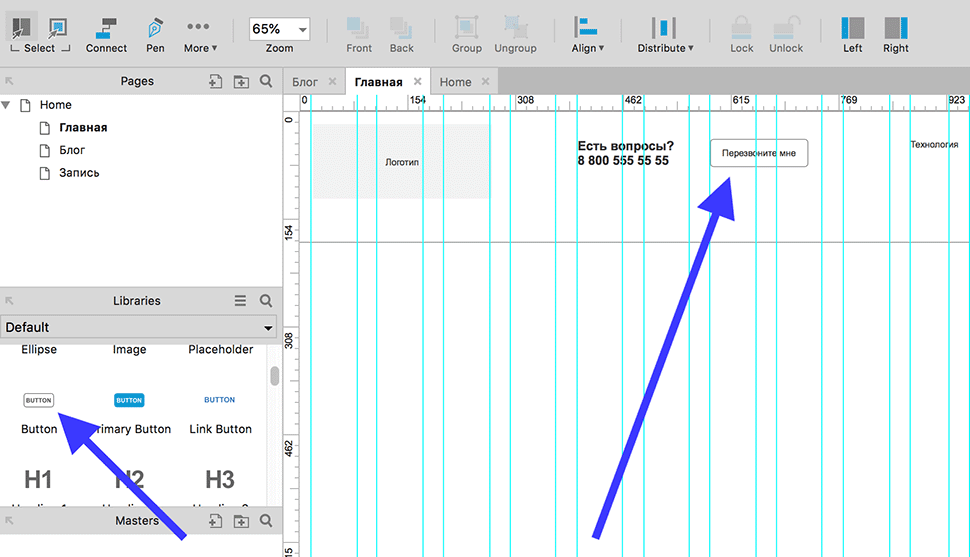
Телефон компании пишем с помощью элемента Header 3, а кнопку с вызовом формы обратной связи указываем с помощью уже готового Button.

С помощью текстового элемента Paragraph создаем и заполняем область меню.

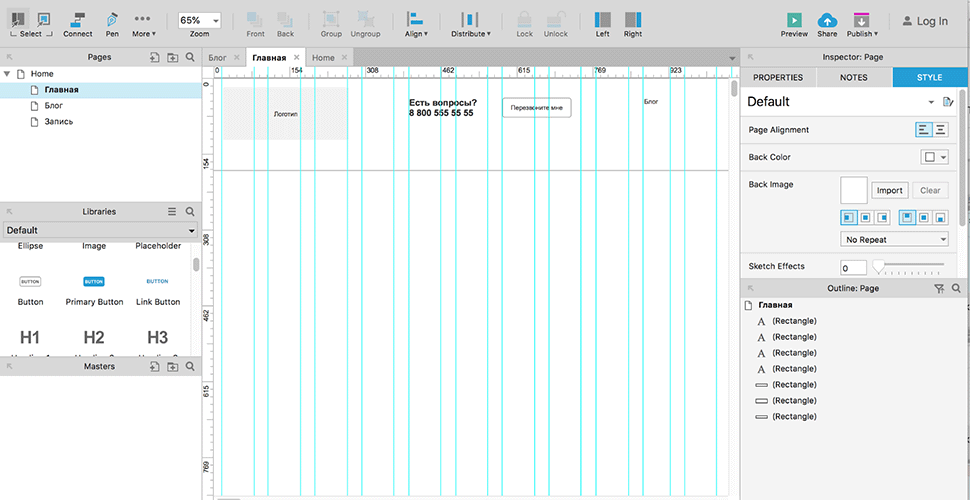
Но в прототипах с большим количеством страниц пользоваться такой шапкой неудобно. Для каждой новой страницы ее нужно будет или рисовать с нуля, или копировать с предыдущей. А если необходимо внести какие-то изменения, то придется редактировать шапку на каждой странице отдельно. Чтобы избежать подобных проблем, проектировщики используют мастер (панель Masters в правом нижнем углу).
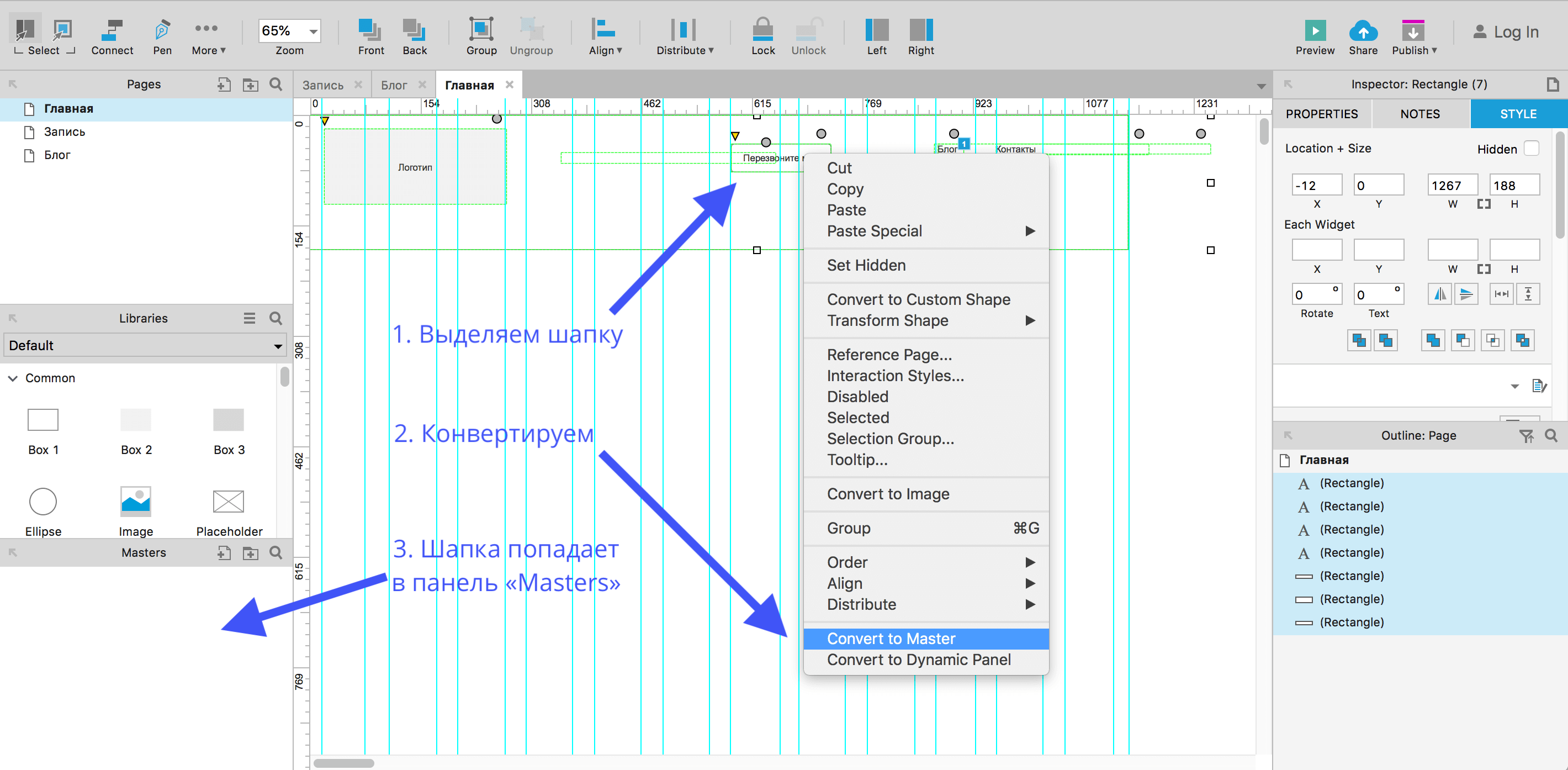
Мастер — это специальный виджет, который можно применить к нескольким страницам, но редактировать содержание в одном месте. Подходит для создания шапки сайта, подвала, формы заказа, меню и других элементов, которые повторяются несколько раз. Шапку, которую мы создали, можно конвертировать в мастер. Тогда ее можно будет быстро добавлять на другие страницы и одновременно редактировать содержимое с помощью одного клика.
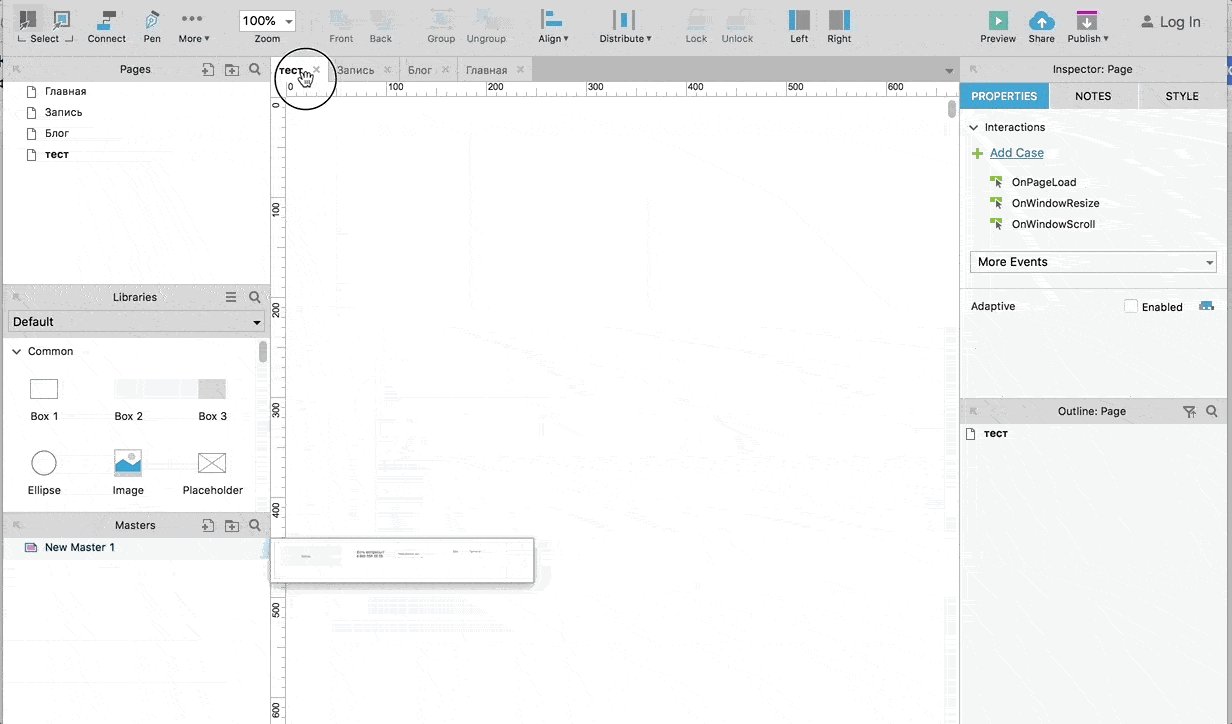
Выделяем шапку сайта, нажимаем правую кнопку мыши в появившемся окне выбираем Convert to Master.
 Созданные виджет появляется на панели Masters.
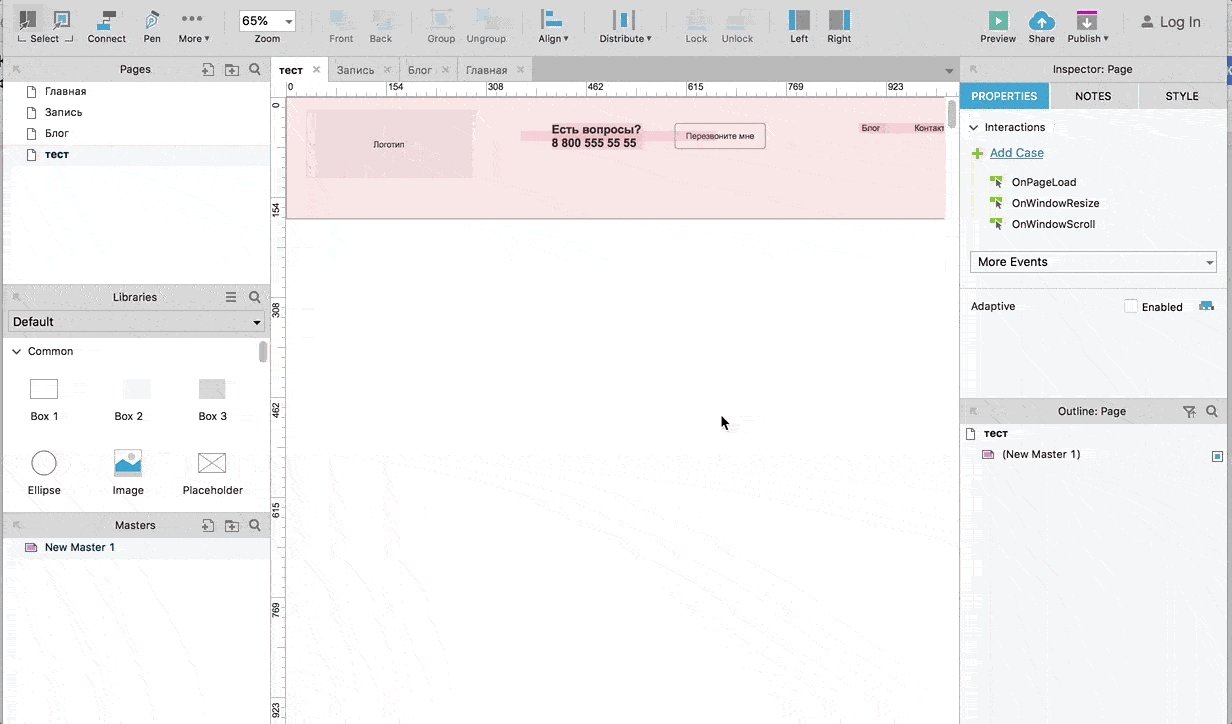
Созданные виджет появляется на панели Masters.Теперь чтобы добавить шапку на новую страницу, достаточно перетащить виджет на страницу.

Основные экраны создаются с помощью базовых элементов, с которыми мы уже знакомы. На первом экране разместим заголовок, призыв к действию, кнопку и изображение.

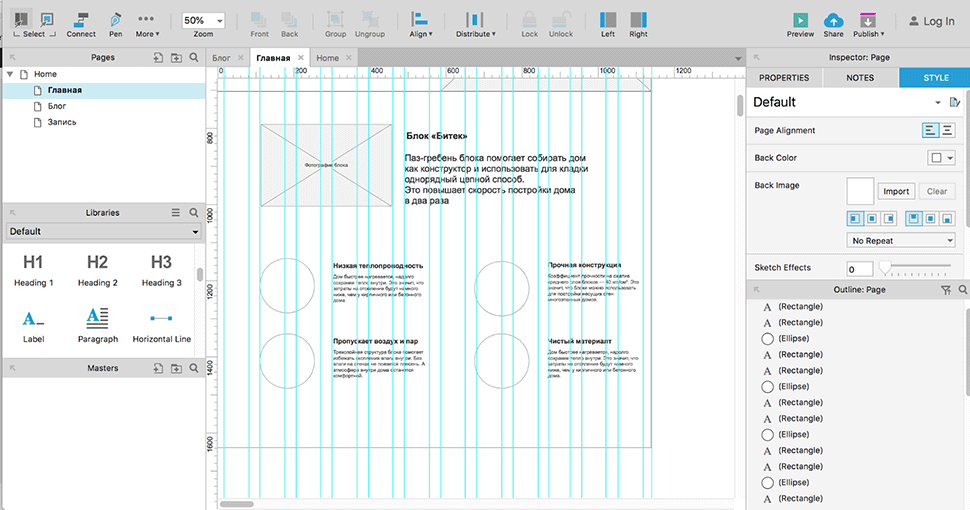
Следующий экран — это блок с преимуществами товара. Покажем фотографию и расскажем, в чем отличие от конкурентов. Изображение условно обозначим с помощью элемента Placeholder, а для иконок используем Ellipse.

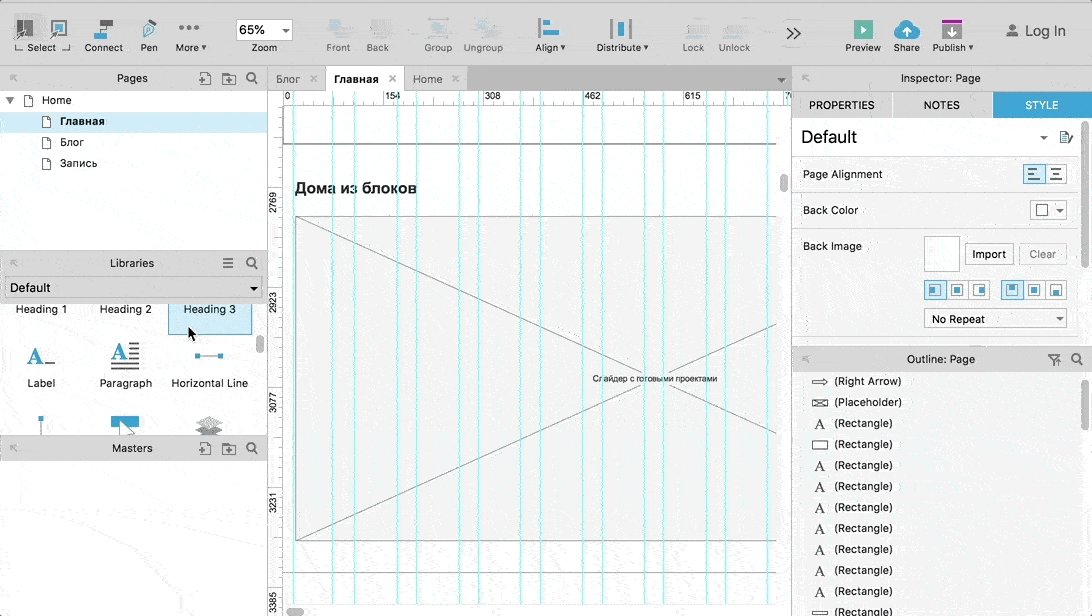
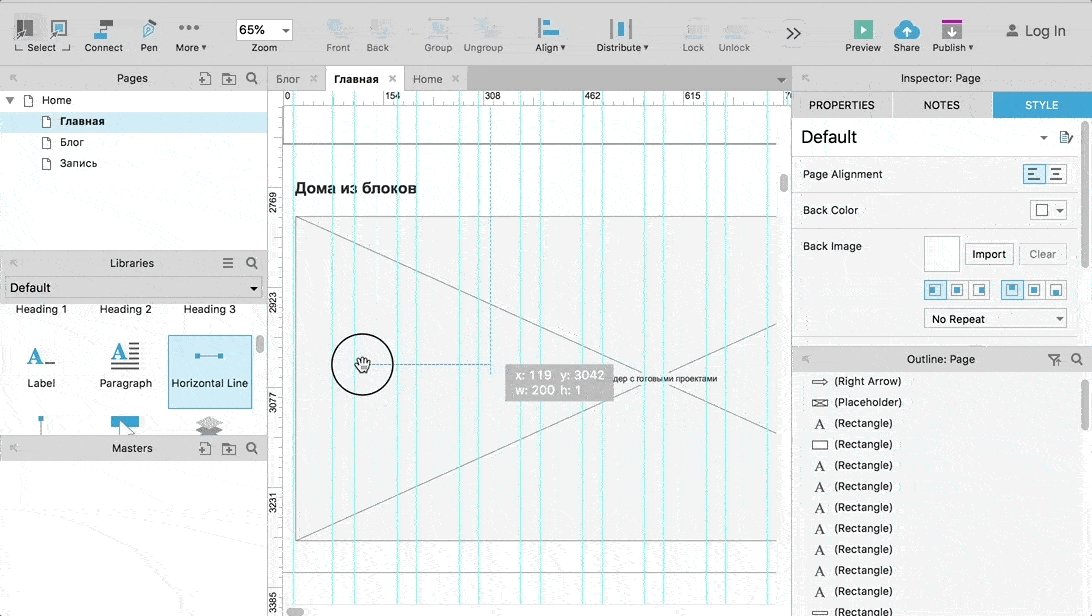
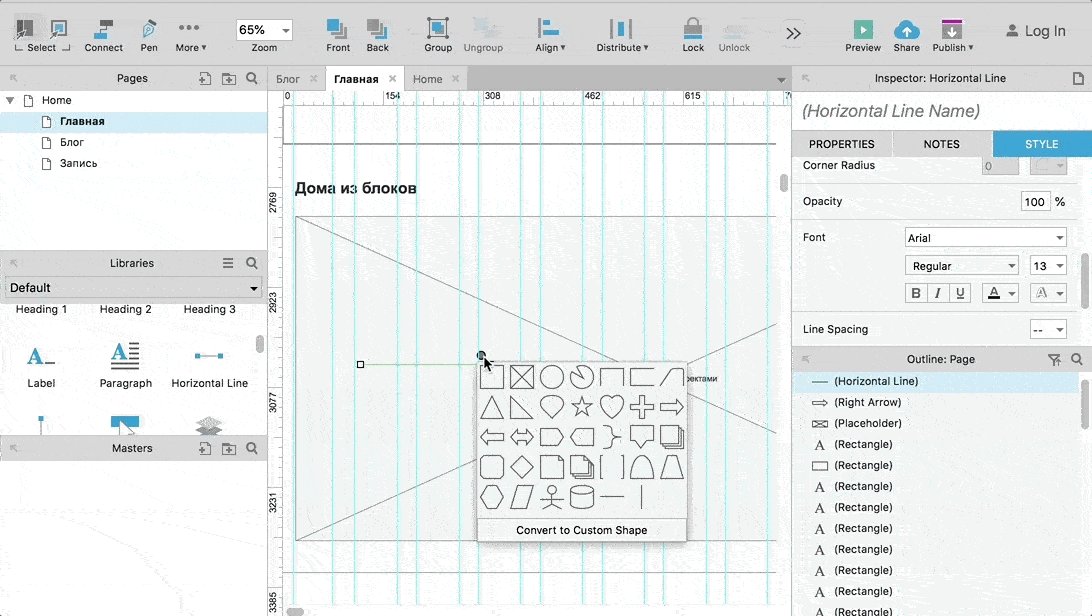
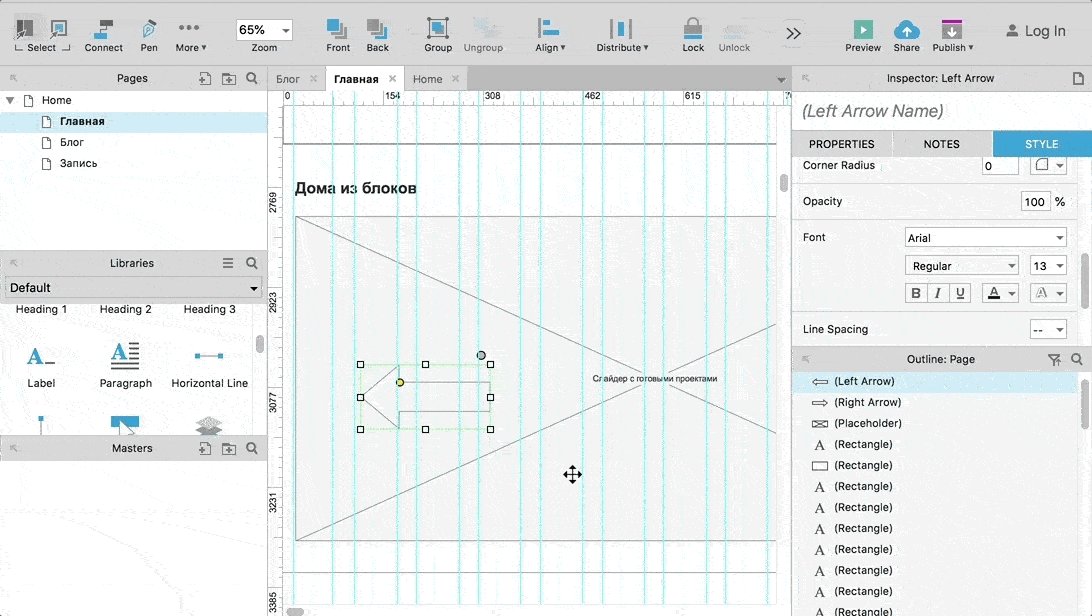
Чтобы показать работы компании, используем слайдер. Элементы управления легко создать с помощью горизонтальных линий. Перетягиваем Horizontal Line на макет, кликаем на серый круг около линии и выбираем внешний вид.

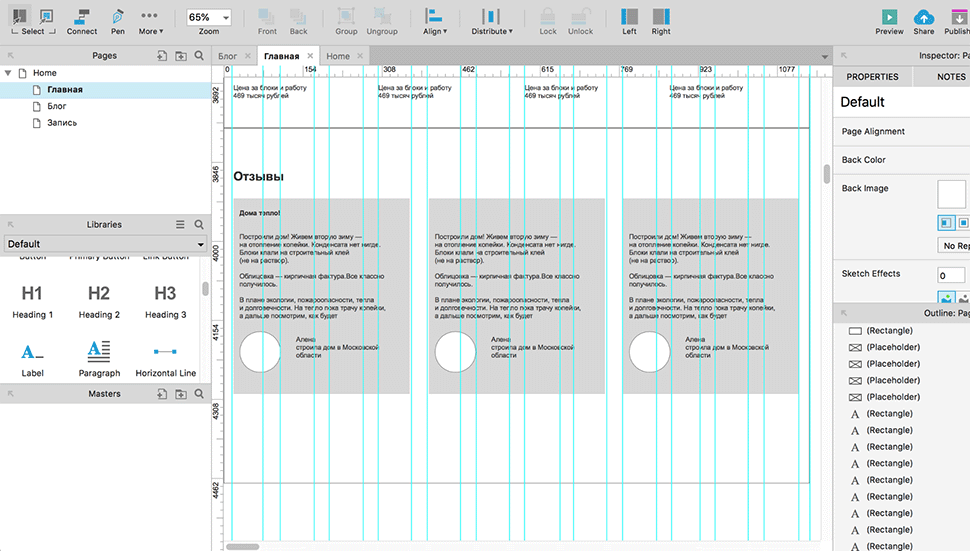
Отзывы о компании удобно разместить в виде карточек.

В Axure любой элемент прототипа можно делать триггером для действий, то есть привязать к объекту определенную логику поведения. Она будет срабатывать по клику, при наведении и открывать другие страницы, показывать и закрывать всплывающие окна. Это помогает смоделировать работу сайта.
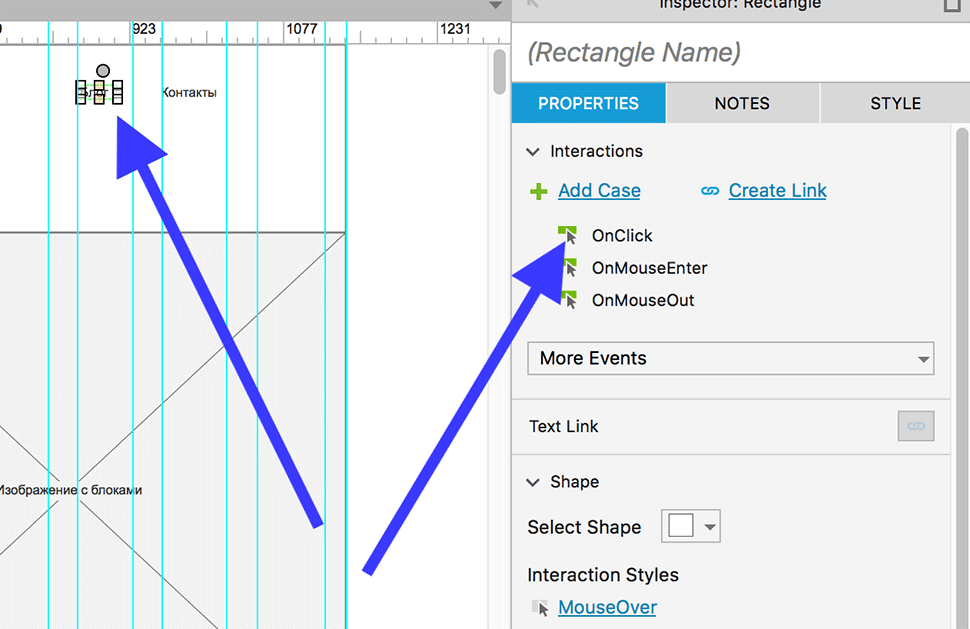
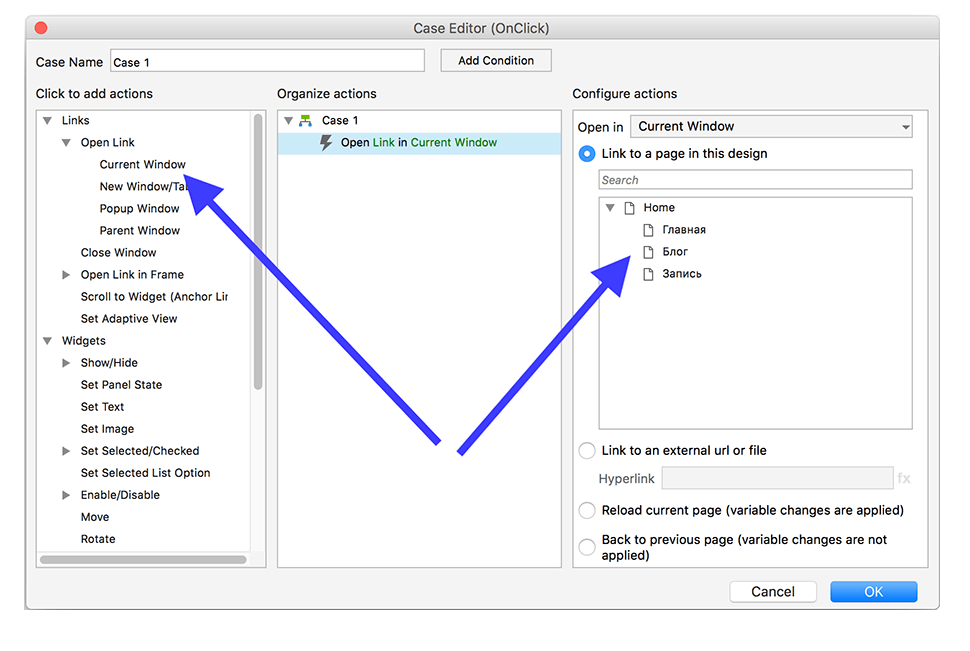
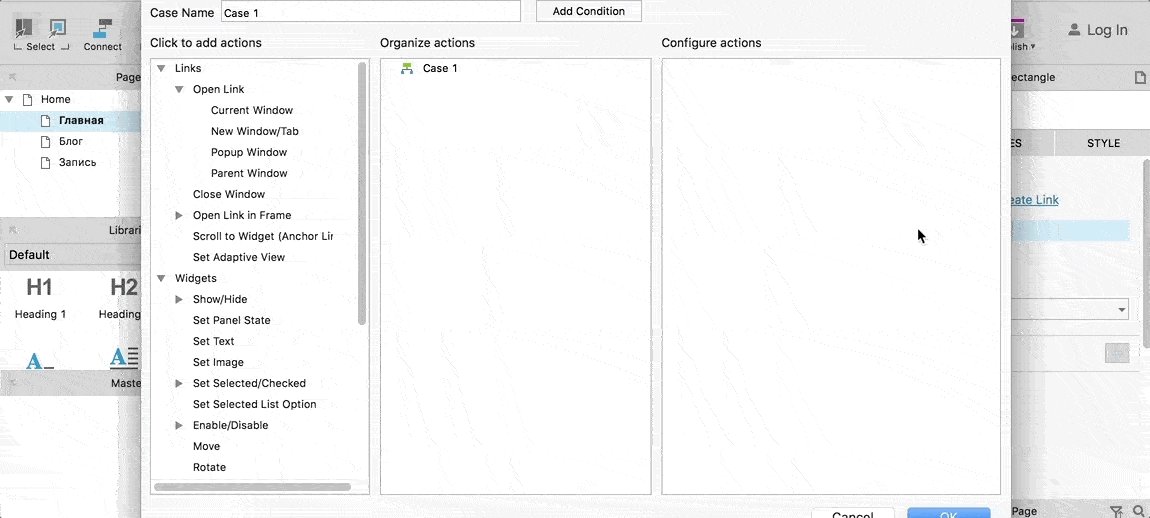
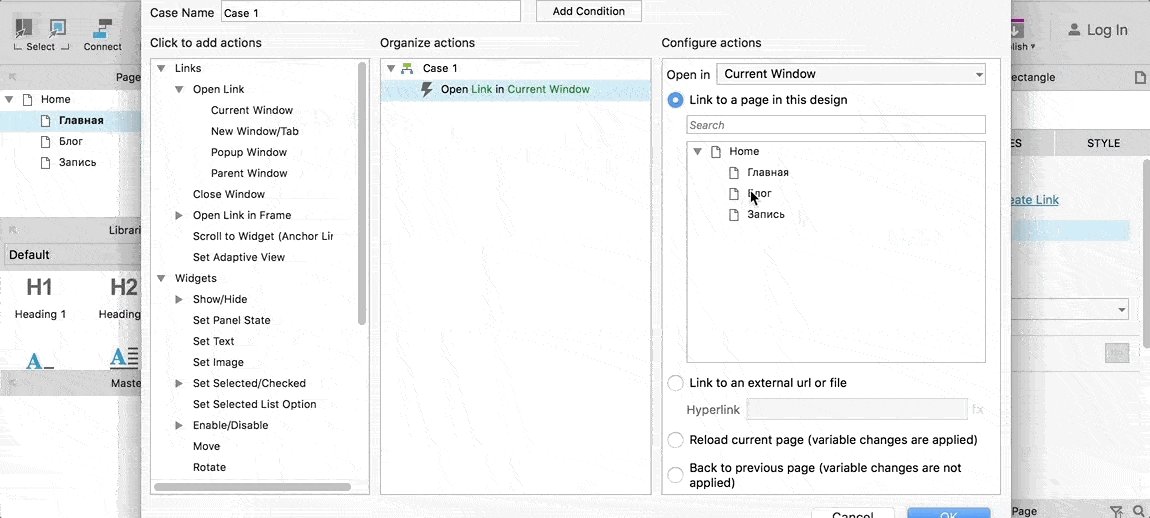
Рассмотрим, как сделать в прототипе кликабельное меню, чтобы перемещаться по сайту с помощью ссылок в шапке сайта. Для этого кликаем на раздел «Блог» и в свойствах элемента (Properties) выбираем действие OnClick.

Триггер OnClick срабатывает при клике мыши по элементу, поэтому прекрасно подходит для создания ссылок. Сделаем так, чтобы при клике в этом же окне открывался раздел с блогом.

Для этого выбираем Open Link («Открывать ссылку») –>Current Window («В текущем окне») –>Блог (какую страницу открывать). Весь процесс настройки:

Готовый прототип можно сразу открыть в браузере, поделиться через серверы Axure или экспортировать как HTML.
Посмотреть, как будет выглядеть и работать прототип в браузере, можно с помощью функции Preview.

Вот так выглядит страница из Axure в Google Chrome. Панель навигации справа помогает сразу посмотреть структуру сайта и при необходимости оставить комментарии.

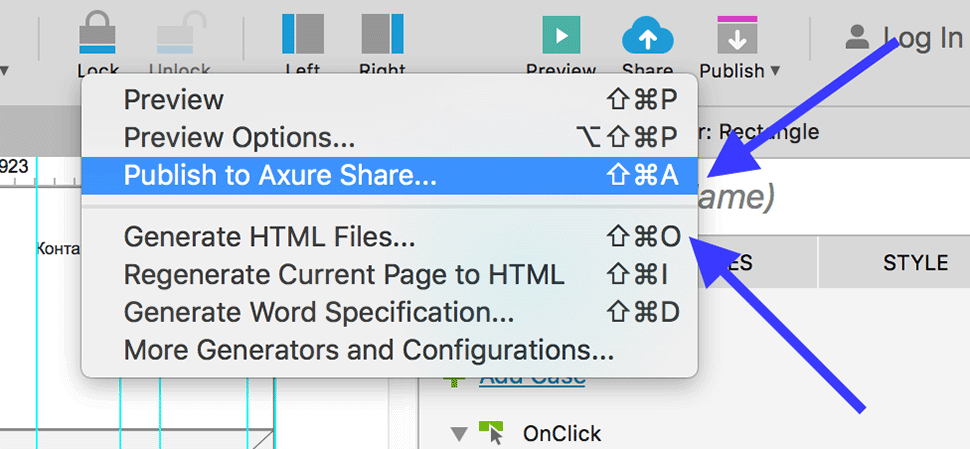
Готовый прототип можно опубликовать на сервере Axure, а затем просто дать ссылку на него заказчику. А также — сгенерировать HTML файлы и использовать их локально или опубликовать на своем сайте. Для этого нажимаем кнопку Publish в правом верхнем углу. И выбираем Publish to Axure Share, если нужно опубликовать прототип, или Generate HTML files, если нужно скачать его на компьютер.

Освоить базовые функции Axure довольно просто. Поэтому программой пользуются не только UX-дизайнеры, но также и менеджеры проектов, и маркетологи, и копирайтеры. Это помогает экономить время и ресурсы. Дизайнер рисует прототип при общении с заказчиком и передает дизайнеру уже четкое руководство о том, как и что необходимо делать, сокращая количество итераций правок.
Кроме базовых функций, в Axure можно реализовать сложные взаимодействия, всплывающие окна, создавать адаптивные прототипы. Обычно этими функциями пользуются UX-дизайнеры на сложных и объемных проектах.
Стать UX-дизайнером и научиться работать с прототипами, создавать понятную структуру сайта, понимать пользователей, придумывать доступные и понятные решения можно на курсе «UX-дизайн» от онлайн-университета Skillbox.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы

