Основные принципы веб-дизайна | AppMaster
Дизайн веб-сайта должен одновременно решать две задачи: сразу сообщать посетителю о цели сайта, а также поддерживать интерес посетителя к сайту. Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
При разработке веб-сайта несколько важных аспектов способствуют его будущему успеху. Хорошо спроектированный веб-сайт, например, может помочь установить доверие и побудить посетителей к действию. Создание фантастического пользовательского опыта влечет за собой оптимизацию дизайна вашего веб-сайта с точки зрения удобства использования (форма и эстетика) и простоты использования (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам принять решение в пользу потенциально успешного дизайна будущего веб-сайта.
1. НАЗНАЧЕНИЕ САЙТА
Ваш сайт должен соответствовать требованиям ваших посетителей. Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Существует несколько различных целей, которые могут выполнять веб-сайты, но, также, все веб-сайты имеют определенные общие цели:
- Описание экспертизы;
- Укрепление вашей репутации;
- Генерация лидов;
- Продажа и послепродажное обслуживание.
2. ПРОСТОТА
Когда дело доходит до пользовательского опыта и удобства использования веб-сайта, простота — это ключ. Следуйте этим методам для достижения простоты дизайна.
Цвет может посылать сообщения и вызывать эмоциональные реакции. Выбор цветовой палитры, которая соответствует вашему бизнесу, позволит вам повлиять на поведение вашего потребителя по отношению к вашему сайту и продукту или услуге. Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Типографика — неотъемлемый элемент любого веб-сайта. Она привлекает внимание и выполняет функцию визуального представления голоса вашего бренда, компании, продукта. На веб-сайте шрифты должны быть хорошо читабельными. Придерживайтесь ограничения в максимум три разных шрифта.
Каждый визуальный аспект, используемый в коммуникации с пользователем, называется образом. Сюда входят фотографии, иллюстрации, видео и различная графика. Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
3. НАВИГАЦИЯ
Техника поиска в Интернете, известная как навигация, используется людьми, когда они взаимодействуют с сайтом и легко или не очень находят на нем то, что искали.
Очень важно, чтобы посетители были вовлечены. Посетители покинут ваш сайт, если навигация будет сложной и неудобной. Простая, интуитивно понятная и унифицированная постраничная навигация часто играет решающую роль.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
Наиболее частый шаблон, который посетители используют для сканирования текста на веб-сайте, — это шаблон по букве F. Согласно исследованиям отслеживания взгляда посетителей сайта, большая часть того, что люди видят, происходит в верхней и левой частях экрана. Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальный дизайн — это расположение элементов по степени важности. Размер, цвет, изображения, контраст, шрифт, пробелы, текстура и стиль — все это используется для создания визуальной иерархии. Самая важная цель визуальной шкалы — установить фокус; он направляет посетителей к важному контенту на сайте.
6. КОНТЕНТ
Хороший веб-сайт имеет как отличный дизайн, так и отличный контент. Конверсии можно добиться, используя привлекательный язык и отличный материал для привлечения и убеждения клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают в организации вашего дизайна и управлении вашими данными. Сетка помогает выравнивать компоненты на странице и поддерживать ее порядок. Дизайн на основе сетки организует материал в аккуратную, жесткую сетчатую структуру с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными, что приводит к эстетически привлекательному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Долгое ожидание загрузки веб-сайта приведет к тому, что пользователи покинут сайт. Почти половина всех посетителей веб-сайтов ожидают, что веб-сайт загрузится за 2 секунды или меньше, и они покидают сайт, который не загрузится в течение 3 секунд. Оптимизация размеров изображений может помочь вам быстрее загрузить ваш сайт.
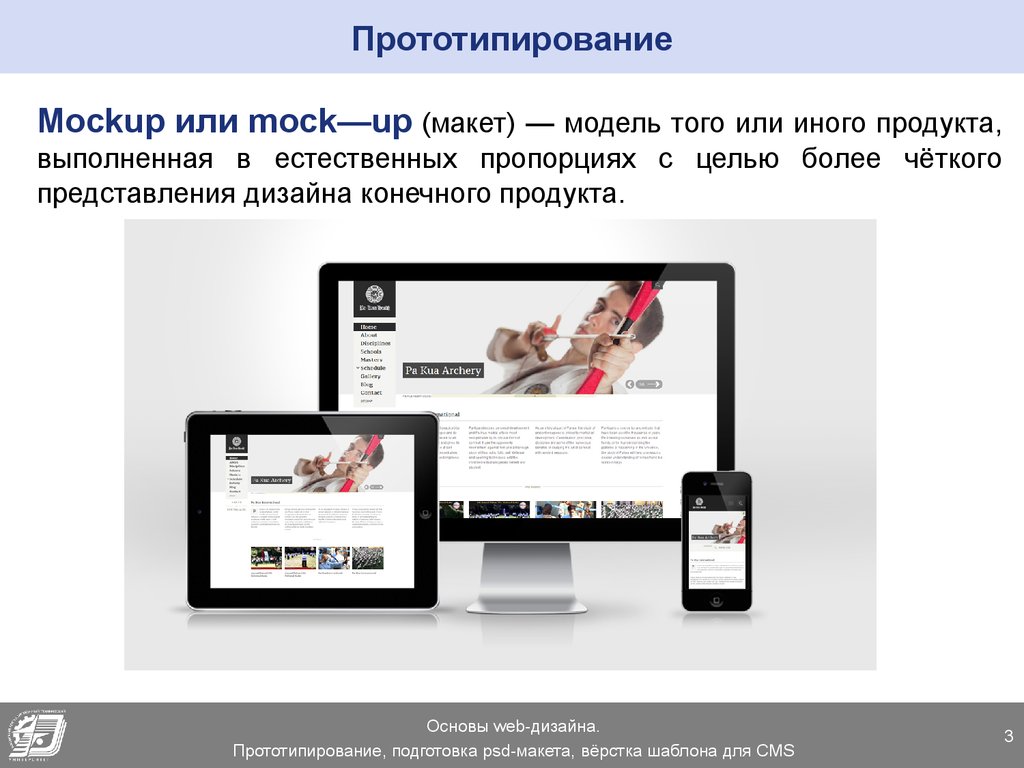
9. АДАПТАЦИЯ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Все больше людей просматривают веб-страницы со своих телефонов или других мобильных гаджетов. Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Итог
Вы можете использовать эти основные дизайнерские идеи для создания фантастического веб-дизайна как профессиональный дизайнер.
Принципы веб-дизайна и их использование на практике
Дизайн – это один из важнейших аспектов, на которые стоит обратить внимание при разработке сайта. Если ресурс будет запоминающимся, удобным и привлекательным, пользователь гарантировано пожелает с ним ознакомиться. Абсолютно все в современном веб-дизайне построено на 6 основных принципах: балансировке, акцентировании, повторении, выравнивании, контрастировании и удобстве восприятия. Изучив их подробнее, Вы сможете лучше ориентироваться в различных аспектах создания уникального и привлекательного дизайна.
Стоит отметить, что данные принципы — это лишь ориентиры, позволяющие найти правильный путь при моделировании и разработке «внешности» Интернет-ресурса. Кроме них, Вы должны уделить максимум внимания качеству контента.
Принцип первый: балансировка
В основу данного принципа положена необходимость позиционирования всех элементов дизайна так, чтобы они равномерно распределяли визуальную нагрузку по всей странице. Это значит, что не нужно размещать все текстовые блоки, лид-формы или изображения только, к примеру, с левой стороны экрана. Лучше всего равномерно расположить их по всей странице таким образом, чтобы они являлись зеркальным отражением друг друга относительно одной оси.
Таким образом, располагая с левой стороны блок с текстом, разместите справа от него на равном расстоянии относительно центра страницы второй блок, содержащий призыв к действию или какой-либо другой контент. Та же симметрия может присутствовать в любой части экрана и иметь меньшие масштабы.
Обычно для балансировки дизайна используются блоки одинаковых размеров, имеющие однотипную цветовую гамму, одинаковые шрифты для контента и визуальные стили оформления. Стоит отметить, что баланс может быть двух видов: асимметричный и симметричный. При симметричном расположении объектов они находятся друг напротив друга относительно определенной оси, примером может быть расположение товаров в виде карточек на странице Интернет-магазина. В свою очередь, асимметричный баланс выглядит как шахматная доска — зеркальный элемент смещается в сторону, а место напротив предыдущего блока занимает зеркальная копия блока, расположенного ниже.
При симметричном расположении объектов они находятся друг напротив друга относительно определенной оси, примером может быть расположение товаров в виде карточек на странице Интернет-магазина. В свою очередь, асимметричный баланс выглядит как шахматная доска — зеркальный элемент смещается в сторону, а место напротив предыдущего блока занимает зеркальная копия блока, расположенного ниже.
В большинстве случаев каждый из нас, разрабатывая дизайн веб-сайта, старается сбалансировать его, поскольку такие страницы смотрятся намного эстетичнее и позволяют повысить эффективность восприятия контента.
Принцип второй: акцентирование
Этот принцип тесно связан с понятием иерархии, поскольку позволяет подчеркнуть важность наиболее необходимых блоков. В большинстве случаев при посещении Интернет-ресурса, человек пользуется лишь несколькими кнопками или ознакамливается только с некоторыми блоками, которые дают ему возможность сформировать мнение о продукте или сайте.
Акцентирование – это выделении наиболее значимых элементов на странице. Чтобы реализовать данный принцип на своем сайте, для начала необходимо проанализировать структуру страницы и выяснить иерархию компонентов, расположенных на ней. Представьте себе перечень всех компонентов, которые требуется разместить, и выберите наиболее важные из них. Теперь при создании дизайна сайта Вы сможете выделить их при помощи более яркого цвета, необычного шрифта или формы. Также часто для акцентирования внимания пользователей используются графические элементы, такие как фигурные стрелки, сноски и т.д.
Чтобы реализовать данный принцип на своем сайте, для начала необходимо проанализировать структуру страницы и выяснить иерархию компонентов, расположенных на ней. Представьте себе перечень всех компонентов, которые требуется разместить, и выберите наиболее важные из них. Теперь при создании дизайна сайта Вы сможете выделить их при помощи более яркого цвета, необычного шрифта или формы. Также часто для акцентирования внимания пользователей используются графические элементы, такие как фигурные стрелки, сноски и т.д.
Максимально ярко можно выделить только один компонент на странице — это может быть, к примеру, призыв к действию или кнопка оформления заказа.
Принцип третий: повторение
Его суть заключается в использовании однотипных элементов дизайна на всех страницах сайта. Повторение может выражаться в применении одинаковых линий, шрифтов, форм и цвета. Практически всегда в web-дизайне сайтов встречаются однотипные элементы, поскольку благодаря ним создается логически связанный образ всего ресурса и каждой страницы в отдельности. Кроме того, повторение вызывает у пользователя чувство стабильности, поскольку появляется предсказуемость в выполнении действий.
Кроме того, повторение вызывает у пользователя чувство стабильности, поскольку появляется предсказуемость в выполнении действий.
Не стоит применять индивидуальный подход к дизайну каждой страницы, поскольку такой сайт утратит визуальную связанность и не будет восприниматься пользователем как целостный объект. Старайтесь использовать одни и те же цвета и размеры для все кнопок на ресурсе, размещайте одинаковое основное меню на всех страницах и избегайте разноцветных фонов.
Принцип четвертый: выравнивание
Данный принцип обеспечивает унификацию различных элементов современного дизайна сайтов. Он заключается в упорядочивании всех компонентов на странице в соответствии с сеткой. Обычно невыровненные объекты выбиваются из общего стиля страницы и вносят дисбаланс в ее внешний вид. В качестве примера можно привести заголовки двух столбцов, выравненных по одной линии. Данное решение будет смотреться более целостно в сравнении с заголовками, расположенными на разной высоте или смещенными по оси.
Выравнивание может отнять довольно большое количество времени, так как необходимо подогнать каждый компонент на странице. Кроме того, некоторые детали очень просто упустить из виду, что повлечет за собой дальнейшие переделки дизайна.
Принцип пятый: контрастирование
Данный принцип заключается в визуальной дифференциации нескольких элементов, расположенных на одном экране. Есть множество способов, позволяющих добиться высокого уровня контрастирования: использование жирных шрифтов, ярких цветов, более крупного размера блоков и т.д.
Кроме того, контрастирование вплотную связано с акцентированием, так как в большинстве случаев элемент, на котором поставлен акцент, является более контрастным и выделяется из общего стиля. К примеру текст, несущий основную смысловую нагрузку, можно выделить жирным, чтобы он быстрее остального контента привлек внимание пользователя. Во многом контрастирование элементов зависит от типа ресурса и целей, которые перед ним поставлены.
Принцип шестой: удобство восприятия
Данный принцип основывается на визуальной привлекательности страницы и удачной компоновке различных элементов на ней. В основном удобство восприятия зависит от того, насколько гармонично дизайнер смог совместить шрифты, цвета, геометрические формы и графику.
Для большинства пользователей очень важна последовательность расположения объектов на странице. Так, человек, читающий слева на право, вряд ли посчитает логичным расположение первого блока какой-либо схемы с правой стороны страницы, а второго – с левой. Всегда ставьте себя на место пользователя и думайте, логично ли Вы расположили объекты на сайте, прежде чем предоставлять его в широкий доступ.
10 эффективных принципов веб-дизайна, которые должен знать каждый дизайнер
Хороший дизайн веб-сайта дается нелегко. Следуйте этим эффективным принципам веб-дизайна, чтобы сделать ваш следующий проект успешным.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начать курс
Начать курс
Бесплатный курс
Как и любая творческая дисциплина, веб-дизайн имеет свои правила. Контент, навигация и визуальные эффекты должны работать вместе, чтобы ваш дизайн достиг идеального баланса. Но как подойти к основам хорошего дизайна веб-сайта? Давай выясним.
10 принципов хорошего веб-дизайна
Вот 10 принципов, которые помогут вам разработать следующий веб-сайт.
1. Цель устанавливает основу
Latinxs Who Design имеет очевидную миссию.Обмен сообщениями и призывы к действию (CTA) веб-сайта являются ключевыми для достижения его целей. Цель сайта может быть такой же простой, как продвижение покупок, рассказ истории компании или предоставление учебных пособий. Вы должны быть в состоянии уловить цель вашего сайта в одном-двух предложениях — подумайте о миссии.
Дизайн сайта — это не то, что вы должны придумывать по ходу работы. Цель даст вам четкий план и направит дизайн и создание контента. Крылатое это не практическая философия дизайна.
Крылатое это не практическая философия дизайна.
Частью укрепления цели вашего сайта является знание того, для кого он предназначен — кто ваша аудитория, какая информация им нужна и как ваш сайт будет ее предоставлять? Знание демографических характеристик и болевых точек вашей аудитории поможет вам найти правильное направление для вашего сайта.
Существуют общие намерения дизайна и особенности маркетинговой стратегии для победы над конкурентами. Как визуальные эффекты и контент укрепят ваш бренд и сделают его заметным? И как ваш сайт может принести больше пользы, чем ваши конкуренты? Создание бренда и очень важно создать аудиторию.
2. Содержание придает смысл
Purple Mattress рассказывает о преимуществах своего бренда в простой и оптимистичной форме. Дизайн их сайта выглядит красиво, но главное, что внутри. Сайт должен иметь содержание, а не бездумный наполнитель.
Система должна говорить на языке пользователей со словами, фразами и понятиями, знакомыми пользователю, а не терминами, ориентированными на систему.Следуйте принятым в реальном мире правилам, чтобы информация отображалась в естественном и логичном порядке.
— Якоб Нильсен, «10 эвристик юзабилити для дизайна пользовательского интерфейса»
Качественный контент полезен, ясен и направляет вашу аудиторию к действиям, которые вы от них хотите. SEO должно быть запланировано и вплетено в контент. SEO может быть продумано и со вкусом выполнено с разговорным тоном, который объединяет ключевые слова и фразы, которые не отвлекают от вашего сообщения.
Определение цели вашего сайта помогает информировать вас о необходимом контенте, а использование подхода, ориентированного на контент, означает работу с реальным контентом с самого начала процесса проектирования. Реальный контент позволяет легче замечать изменения, которые необходимо внести в процессе, вместо того, чтобы тонуть в корректировках и пересмотрах в конце.
Порадуйте свою аудиторию отличным контентом, отвечающим их потребностям. В противном случае ваш сайт мог бы выглядеть так:
3.
 Визуальные элементы привлекают внимание людей Finsweet использует необычные изображения и анимацию, чтобы привлечь ваше внимание — например, неоново-розовый и зеленый лев.
Визуальные элементы привлекают внимание людей Finsweet использует необычные изображения и анимацию, чтобы привлечь ваше внимание — например, неоново-розовый и зеленый лев. Каждый элемент дизайна должен отражать и передавать индивидуальность бренда. Фотографии, иллюстрации и другая графика уравновешивают текст и разбивают веб-страницу, давая глазам отдохнуть от чтения.
Интересный образ героя производит хорошее первое впечатление. Анимированные переходы и эффекты, вызываемые прокруткой, заставляют людей двигаться и превращают навигацию из бессмысленной необходимости в интерактивный опыт. Независимо от стиля бренда, визуальные эффекты должны добавлять энергию дизайну, а не просто занимать место. Компании-разработчики программного обеспечения, продовольственные фургоны и бухгалтеры могут творчески подходить к графике своего сайта, оставаясь при этом в соответствии с брендом.
Ваши изображения должны быть высокого качества и хорошо выглядеть — используйте четкие, сбалансированные по цвету фотографии и графику соответствующего размера и разрешения. Плохая визуализация может испортить отличный дизайн.
Плохая визуализация может испортить отличный дизайн.
4. Гармония заставляет дизайн петь
NUA Bikes использует серую цветовую палитру, достаточно пустого пространства и разреженный текст, чтобы привлечь внимание к своим велосипедам.Каждый важный элемент макета должен работать вместе — вплоть до HTML и CSS. Если негабаритная кнопка контрастного цвета не имеет веских причин для несоответствия, она не будет казаться правильной. Несоответствия отвлекают и прерывают работу пользователя. Трудно увидеть общее великолепие, когда что-то не так. Точно так же плохой пользовательский опыт может привести к тому, что посетители сайта уйдут, что снизит ваши шансы на ранжирование в Google.
Хороший дизайнер делает вещи удобными для пользователя и знает, какие шрифты, визуальные эффекты и типы навигации привлекают внимание. У них есть видение того, как они все сочетаются друг с другом. Начинающие дизайнеры часто испытывают искушение втиснуть в макет как можно больше захватывающих моментов. Но когда слишком много элементов требует нашего внимания, мы теряем фокус.
Но когда слишком много элементов требует нашего внимания, мы теряем фокус.
Опытные веб-дизайнеры внимательно относятся к весу каждого элемента и знают, когда следует ограничиться. Они знают, как создать дизайн страницы, по которому легко ориентироваться. Это чувство гармонии распространяется и на идентичность бренда. Все, от голоса и тона сайта до цветовой палитры, должно быть последовательным.
Руководящие принципы бренда и руководство по стилю жизни могут помочь с последовательностью. Руководство по бренду служит исчерпывающим объяснением всего, от содержания до цветов. А живое руководство по стилю показывает, как все выглядит вместе, и позволяет легко и быстро вносить изменения в масштабе всего сайта.
5. Типографика формирует восприятие
Николас Джексон использует стильный шрифт вместе с печатными изображениями, чтобы придать своему портфолио изысканную изысканность.Самое важное в печати то, что она передает мысли, идеи, образы от одного разума к другому.
— Беатрис Вард, «Хрустальный кубок»
Типографика — сосуд для мыслей. Наряду с самими словами форма и стилизация букв передают значение. Типографика похожа на кольцо-декодер, переводящее идеи автора в визуальное представление.
Шрифты должны соответствовать как выбору места размещения, так и тону дизайна. Курсивные шрифты могут хорошо работать для заголовков или декоративных целей, но они непрактичны для больших блоков текста.
Неправильный шрифт может испортить важное содержимое. Просто спросите ученых, которые объявили об открытии частицы бозона Хиггса, с помощью слайд-шоу с участием Comic Sans. Людям было что сказать об этом выборе типографики. И кто знает — может быть, скептики ошибались? Обязательно узнайте и полюбите причину выбора шрифта.
В дизайне есть место как для традиционных шрифтов, так и для более индивидуального. Для больших блоков контента и другой важной информации простой шрифт обеспечивает лучшую читаемость. К стилизованной типографике следует относиться как к сильным специям — добавляйте немного здесь и там для придания пикантности.
К стилизованной типографике следует относиться как к сильным специям — добавляйте немного здесь и там для придания пикантности.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
6. Организация объединяет
Упорядоченный дизайн сайта Blue Apron делает легким и привлекательным чтение о подписках на наборы продуктов. Контент должен иметь логику, последовательность и соответствовать иерархии. Ваш контент должен подводить вашу аудиторию к неизбежному выводу, каждый фрагмент должен основываться на том, что было до него. Каждое предложение должно давать больше ясности о вашем бренде и цели, заставляя читателей читать в ожидании того, что будет дальше.
Теги заголовков следует использовать для структурирования контента и помощи поисковым роботам в ранжировании вашего сайта при поиске в Интернете. Если у вас нет всего окончательного контента перед началом дизайна, по крайней мере, используйте заголовки, чтобы помочь сформулировать то, что вы создаете.
Визуальные элементы также должны быть организованы. Определите разделы с изображениями и графикой, которые дополняют письменный контент.
7. Цвета задают тон
Используя упаковку и ингредиенты своего продукта, чтобы передать цветовую палитру сайта, дизайн Simply Chocolate сочетается с их брендом и демонстрирует вкусные шоколадные батончики.
Палитра, которую вы выбираете для дизайна, говорит о многом. Он может быть игривым, как компания по производству игрушек, или более серьезным для сайта, предлагающего финансовые услуги. Цветовая схема может многое сделать, чтобы отразить дух и посыл бренда.
Выберите цвета, которые подчеркнут вашу индивидуальность и, самое главное, сделают содержимое легко читаемым. Имея это в виду, всегда проверяйте цветовые комбинации с помощью средства проверки цветового контраста, чтобы обеспечить удобочитаемость.
Имея это в виду, всегда проверяйте цветовые комбинации с помощью средства проверки цветового контраста, чтобы обеспечить удобочитаемость.
8. Белое пространство создает баланс
В онлайн-портфолио Дэна Мачадо используются огромные пробелы и четкие линии. Пустое пространство, кнопки и другие элементы визуального дизайна помогают выделить изображения и контент и не загромождают макет. Белое пространство, также известное как негативное пространство, является важным аспектом любого утилитарного дизайна. Без него обмен сообщениями может превратиться в невнятную каплю.
9. Визуальная иерархия упрощает навигацию
Fumo, продавец кальянов, использует выпадающее меню с ограниченным количеством опций, чтобы облегчить навигацию по категориям продуктов. Визуальная иерархия навигации вашего сайта должна упростить доступ к вашему контенту всего за несколько шагов. Конечно, вы не хотите, чтобы какой-либо контент был пропущен, но бесконечные выпадающие списки, кнопки и внутренние ссылки ошеломят людей.
Пути к разделам и контенту вашего сайта должны быть понятными и простыми в использовании. Представьте себе перекресток с 3 вариантами улиц вместо 10 — простота делает путешествие лучше.
10. Подлинность способствует доверию
С самого начала до приобретения крупной корпорацией компания Ben & Jerry’s поддерживала связь и оставалась верной своим ценностям.
«Хороший дизайн честен. Это не делает продукт более инновационным, мощным или ценным, чем он есть на самом деле. Он не пытается манипулировать потребителем обещаниями, которые невозможно выполнить». — Из книги Витсо «Сила хорошего дизайна».
Потребители сообразительны. Они видят поверхностный маркетинговый жаргон — они хотят и ожидают, что бренды будут реальными. Наряду с визуальным эффектом сайта также должны быть глубина и аутентичность. Если вы когда-либо попадали на сайт с поддельными отзывами, вы, вероятно, сразу же отказывались от него. Мы знаем, когда кто-то пытается нас обмануть, и это никогда не приносит удовольствия.
Клише и расплывчатые маркетинговые тексты не помогут вам установить контакт с людьми. Позиционируйте свой бренд как голос подлинности, предоставляя информацию, которая имеет ценность и передает человечность, стоящую за вашим брендом.
Несколько простых правил откроют вам безграничные возможности дизайна
Эти руководящие принципы помогут вам понять практически любой веб-сайт, который вы посетите. Всегда есть исключения, но знание правил облегчает их изменение, не нарушая ваш дизайн.
Какие принципы лежат в основе вашей работы? Расскажите нам в комментариях, что направляет ваш процесс и помогает вам лучше проектировать.
21 июля 2020 г.
Веб -дизайн
Поделитесь этим
Рекомендуемые чтения
Веб -дизайн
Веб -дизайн
Web Design
Supscribe to Webflow Inspros Inspo
2 Get The Best Insure и Better и Betrot In The Webflow Inspros
2
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
15 принципов веб-дизайна для удобного для клиентов веб-сайта
Представьте, что вы идете в розничный магазин в поисках новой рабочей одежды. Оглядываясь вокруг, вы замечаете пятна на полу, беспорядочные полки и странный запах. Вы бы остались в магазине и купили бы у продавца?
Дизайн магазина влияет на поведение покупателей — то же самое относится и к веб-сайтам.
Опрос 612 человек, проведенный Clutch, показал, что 83 % участников замечают, когда дизайн веб-сайта эстетичен и актуален. В качестве альтернативы, 50% участников навсегда покинут веб-сайт, если посчитают, что контент неактуален или не соответствует их потребностям.
Итак, как создать веб-сайт, который понравится клиентам?
Вот о чем эта статья. Мы покажем вам, почему хороший веб-дизайн так важен, и поделимся 15 принципами веб-дизайна, которые вы можете использовать для создания высококачественного веб-сайта.
Посмотрите наше видеоруководство по принципам веб-дизайна
Почему важен хороший веб-дизайн?
Средний веб-дизайнер зарабатывает 57 000 долларов США в год — примерно на 8 000 долларов США больше, чем младшие веб-разработчики, средний доход которых составляет 44 000 долларов США в год. Дизайнеры получают достаточно хорошее вознаграждение по уважительной причине: их работа жизненно важна.
Когда новый потенциальный клиент посещает ваш веб-сайт, он создает первое впечатление, которое формирует его будущее взаимодействие с вашим брендом. Именно в этот момент у них складывается первое мнение о вас.
Ваш веб-сайт также передает индивидуальность, видение и положение вашего бренда в отрасли. Если у вас есть близкие конкуренты с аналогичным продуктом, веб-сайт, который заставляет людей говорить «вау», сделает вас более запоминающимся и повысит узнаваемость вашего бренда по сравнению с конкурентами.
Кроме того, сильный веб-сайт может повысить эффективность поисковой оптимизации (SEO).
Поисковые системы учитывают, как люди реагируют на веб-сайты, ранжируя их в результатах поиска. Если у вас низкий показатель отказов и люди часто посещают несколько страниц вашего сайта, поисковые системы, скорее всего, будут ранжировать вас выше, чем конкурента с высоким показателем отказов.
Техническое SEO также важно здесь. Веб-сайты с хорошо продуманными заголовками, структурой страниц и ссылками более доступны. Таким образом, поисковые системы и клиенты предпочитают их. Давайте рассмотрим некоторые важные принципы веб-дизайна.
Создаете новый сайт? ✨ Сначала прочтите это… 👀Нажмите, чтобы твитнуть15 Принципов эффективного веб-дизайна
Когда мы говорим о «принципах веб-дизайна», мы имеем в виду общие правила проектирования текстурных и визуальных элементов веб-сайта или веб-страницы. Каждый бренд использует принципы веб-дизайна по-своему — некоторые из них соответствуют лучшим практикам, а другие — нет.
Чтобы помочь вам создать отличный веб-сайт, вот 15 принципов веб-дизайна (плюс примеры веб-сайтов, которые их эффективно используют):
1. Навигация по страницам должна быть простой
В исследовании Clutch о пользовательском опыте на веб-сайтах 94 % участников считают навигацию по веб-сайту «самой важной функцией веб-сайта».
Неудивительно почему. Если пользователь поисковой системы заходит на ваш сайт в поисках информации о «мобильном дизайне» и не может ее найти, следующим естественным шагом будет нажать «Назад» и попробовать другой сайт.
Как вы относитесь к хорошо спланированной навигации? Черпайте вдохновение на веб-сайте The Cool Club.
Когда вы заходите на главную страницу Cool Club, макет веб-сайта предельно ясен. Вы можете перейти к ключевым разделам продукта (таким как «карточные игры» и «список желаний») с помощью кнопок слева, а на страницы «о нас» и «контакты» — с помощью кнопок справа.
The Cool Club Навигация по страницам товаров The Cool Club также очень удобна. В настоящее время у бренда есть интерактивная колода карт с 54 крутыми вариациями и соответствующими страницами. Вы просто прокручиваете вниз и нажимаете на карточку, которую хотите увидеть больше.
В настоящее время у бренда есть интерактивная колода карт с 54 крутыми вариациями и соответствующими страницами. Вы просто прокручиваете вниз и нажимаете на карточку, которую хотите увидеть больше.
Чтобы создать такой же эффективный веб-сайт, рассортируйте содержимое по четким категориям для верхних и нижних колонтитулов и дайте им описательные заголовки. Затем упорядочите свои страницы по темам, чтобы люди могли легко перемещаться между похожими темами.
Кроме того, сделайте верхний и нижний колонтитулы одинаковыми на всем веб-сайте.
2. Всегда используйте свободное пространство
Негативное пространство (или «белое пространство») — это область вокруг элементов страницы, будь то изображения, видео, текст или кнопки.
Многие энтузиасты-маркетологи спешат заполнить все свободное место на странице, надеясь, что предоставление посетителям дополнительной информации повысит их заинтересованность. Однако это часто приводит к перегруженности и запутанности страниц.
Вот тут-то и появляется негативное пространство. Использование негативного пространства подчеркивает наиболее важные элементы каждой страницы, поскольку отсутствие цвета привлекает внимание посетителей к более ярким областям.
Конечно, «использовать пустое пространство» не означает «создать скучный белый веб-сайт». Вместо этого вы можете использовать пространство, используя цвета вашего бренда, как это делает Garoa.
Garoa использует негативное пространство для создания атмосферыДомашняя страница Garoa использует кремовую палитру для создания атмосферы, в то же время используя негативное пространство. В результате вы обращаете внимание на вводный контент в разделе «Осенний уход за кожей» в центре, а не на менее важные части.
Не забудьте использовать пустое пространство для демонстрации иерархии на вашем собственном веб-сайте.
3. Страницы должны быть последовательными, но привлекательными
Когда вы читаете названия таких брендов, как «Cadbury», «Hershey’s» или «Nike», вам сразу же приходят в голову их логотипы, шрифты и стили дизайна. В этом сила последовательного брендинга.
В этом сила последовательного брендинга.
При разработке веб-сайта создавайте страницы с последовательными элементами, чтобы придать вашему бренду четкую визуальную индивидуальность. Это означает:
- Использование одних и тех же шрифтов, стилей и цветов в заголовках
- Сохранение одинаковых промежутков между визуальными элементами между страницами
- Использование цветовых палитр вместо случайных цветов
- Установка рекомендаций по макету для длинного контента, такого как новости и сообщения в блогах
- Использование шаблона веб-сайта для всех страниц
Согласованные страницы не обязательно должны выглядеть абсолютно одинаково. Вместо этого вы можете сбалансировать согласованность и вовлеченность, смешивая элементы.
Например, вы можете использовать разные шрифты и цвета для заголовков h2, h3 и h4. Или вы можете изменить макет разных типов страниц, чтобы все смешать.
4. Использование дополнительных цветов
Дополнительные цвета — это пары цветов, которые можно смешивать, не делая дизайн громоздким и уродливым.
Способ отображения цветов на экране соответствует цветовой модели красного, зеленого и синего (RGB), а не модели голубого, пурпурного, желтого и черного (CMYK), используемой при печати. Художники также часто используют цветовую модель Red-Yellow-Blue (RYB), в которой дополнительными цветами считаются красно-зеленый, сине-оранжевый и желто-фиолетовый.
Независимо от того, какую модель вы предпочитаете, использование дополнительных цветов позволяет достичь той же цели, что и черный и белый. Дополнительные цвета обеспечивают акцент и создают четкую визуальную идентичность вашего бренда.
Вы можете увидеть это на веб-сайте Swab The World.
На снимке экрана ниже благотворительная организация по борьбе с раком крови использует зеленый и оттенки пурпурного. Эти цвета меняются на другие дополнительные цветовые комбинации, когда вы посещаете разные разделы веб-сайта (хотя все цвета имеют одинаковую насыщенность, поэтому брендинг остается неизменным).
Дополнительные цвета на веб-сайте Swab The World.
Дополнительные цвета — это простой принцип, который можно использовать в дизайне. Если вы хотите, чтобы все было просто, выберите два дополнительных цвета и добавьте их к контрастным элементам (например, к h3 и основному тексту). Или используйте несколько оттенков каждого цвета на каждой странице.
5. Дизайн с учетом вашей целевой аудитории
Если вы посмотрите на веб-сайты The Cool Kids, Garoa и Swab The World, вы заметите, что каждый веб-сайт имеет уникальное «ощущение». Это ощущение возникает из-за адаптации дизайна веб-сайта к аудитории.
Конечная цель здесь — персонализация. Большинству из нас нравится покупать товары и услуги у брендов, с которыми мы чувствуем себя связанными и представляемыми. На самом деле, исследования показывают, что 72 % потребителей ценят покупки у компаний, которые «соответствуют их убеждениям и ценностям». Таким образом, если кто-то посещает ваш веб-сайт и видит там отражение своих ценностей, целей и приоритетов, он с большей вероятностью купит у вас.
Чтобы персонализировать дизайн веб-сайта для вашей аудитории, рассмотрите:
- Какие изображения резонируют с вашим целевым рынком, в частности
- Какой тон подходит вашей аудитории (например, профессиональный, минималистичный, игривый и т. д.)
- Какие темы ваша целевая аудитория посещает ваш веб-сайт, чтобы увидеть
- Как вы можете передать позиционирование своего бренда с помощью веб-дизайна
- На какие призывы к действию (CTA) реагирует ваша аудитория (и где вы должны разместить их, чтобы оптимизировать рейтинг кликов (CTR))
Бонусные баллы, если вы можете использовать автоматизацию веб-сайта для предоставления личного опыта на основе профиля пользователя и предыдущих взаимодействий с вашим брендом.
Возможно, будет полезно черпать вдохновение у конкурентов или брендов, которые продают разные товары вашей целевой аудитории.
6. Шрифты должны быть читаемыми и доступными
Шрифты , которые вы используете на своем веб-сайте, определяют, смогут ли ваши посетители прочитать то, что вы написали, или нет.
Первое, на что следует обратить внимание при выборе шрифта, — это веб-безопасность. Веб-шрифты поддерживаются операционными системами и веб-браузерами, поэтому они будут работать на большинстве устройств.
Также необходимо учитывать доступность. Доступные шрифты должны быть четкими и легко читаемыми в больших и малых размерах. Например, курсивные шрифты не очень доступны, в то время как Times New Roman довольно доступен.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Кроме того, при выборе шрифта следите за трендами шрифтов на других веб-сайтах. В 2021 году специалист по данным Майкл Ли проанализировал шрифты на более чем 1000 веб-сайтов. Он обнаружил следующие тенденции:
Он обнаружил следующие тенденции:
- 85% шрифтов не используют засечки (небольшие добавленные линии к буквам в газетном шрифте)
- В пятерку лучших шрифтов входят Sans Serif, Arial, Helvetica, Helvetica Neue и Roboto
- заголовков h2 с вероятностью 58 % не содержат засечек (по сравнению с 93 % для текста абзаца)
- Два наиболее распространенных размера шрифта абзаца: 14 пикселей и 16 пикселей
Вы можете воспользоваться этой информацией, чтобы выбрать стиль шрифта, соответствующий тому, что люди ищут на веб-сайтах. Или вы можете сделать что-то другое.
Virgin — бренд, выбравший второй вариант. На скриншоте ниже Virgin использовала как минимум пять шрифтов. Эти шрифты разделяют разделы страницы и делают их привлекательными.
7. Следуйте закону Фитта и закону Хика
Психолог Пол Фиттс впервые разработал закон Фитта в 1954 году, но он по-прежнему очень актуален в веб-дизайне в 2022 году. Закон Фитта утверждает, что размер цели влияет на то, сколько времени требуется человеку, чтобы достичь ее. Это.
Закон Фитта утверждает, что размер цели влияет на то, сколько времени требуется человеку, чтобы достичь ее. Это.
В контексте веб-дизайна или взаимодействия с пользователем (UX) это означает, что людям потребуется меньше времени, чтобы нажимать кнопки большего размера, или больше времени, чтобы нажимать кнопки меньшего размера. Таким образом, чтобы использовать закон Фиттса, вы должны сделать кнопки CTA очень большими и заметными, чтобы на них было легче нажимать.
«Легко» здесь имеет решающее значение. Закон Хика, разработанный британским психологом Уильямом Эдмундом Хиком и американским психологом Рэем Хайманом, гласит, что люди устают каждый раз, когда принимают какое-то решение.
Таким образом, чем больше решений вы попросите посетителя веб-сайта принять, тем больше шансов, что он будет слишком утомлен, чтобы выполнить его.
8. Используйте инвариантность для выделения ключевой информации
Когда что-то является «инвариантным», оно выделяется как уникальный вариант среди нескольких очень похожих вариантов. Самый очевидный пример неизменности — это выделение в планах на страницах с ценами, подобных этому в Box.
Самый очевидный пример неизменности — это выделение в планах на страницах с ценами, подобных этому в Box.
Но это не единственный способ использовать инвариантность. Неизменность может помочь вам установить визуальную иерархию на ваших страницах, чтобы выделить ключевую информацию и привлечь людей к важным частям вашей страницы.
Например, посмотрите, как Музей Франса Хальса использовал инвариантность для создания визуальной иерархии на своей домашней странице:
Музей Франса Хальса использует визуальную иерархиюИерархия на этом изображении следующая: знак «Добро пожаловать», изображения, знак «купить билеты», знак «все выставки», затем другой контент.
Чтобы использовать неизменность для создания собственной иерархии, расположите элементы страницы в порядке важности. Затем настройте размер, цвет и расположение каждого элемента, пока глаза посетителей не перейдут к каждому элементу в нужном вам порядке.
9. В CTA: используйте понятный язык, на который люди захотят нажимать
Мы уже говорили о том, как важно делать кнопки большими и удобными для нажатия, но размер — не единственное, что следует учитывать при создании кнопок.
Кнопки, на которые можно нажать, являются описательными и убедительными одновременно. Они вызывают у посетителя любопытство к тому, на что ссылается кнопка, и дают им повод пойти туда.
Один из способов сделать это — использовать подробный текст кнопки, например «нажмите здесь, чтобы прочитать наш блог», «узнайте здесь наши маркетинговые секреты» или «вот наш отчет за 2022 год». Другой способ — сделать ваши кнопки визуально захватывающими или уникальными.
Защитник тропических лесов использовал оба подхода. Rainforest Protector позволяет вам перемещаться по тропическим лесам Амазонки, посещая разные места. Кнопка каждой локации содержит изображение и действие, например «посетить деревню».
10. Использование шаблона F или шаблона Z
Более 13 лет исследователи из Nielsen Norman Group (NN Group) использовали айтрекинг, чтобы увидеть, как более 500 людей взаимодействуют с контентом. Это привело их к разработке шаблона F, который гласит, что первое, что люди делают, — это просматривают страницу вниз, а затем читают строки слева направо. Например:
Например:
Вы можете использовать F-шаблон на своем веб-сайте, структурируя свой контент вокруг него или альтернативной модели.
Facebook широко использует Z-образный шаблон на своей домашней странице. Когда вы посещаете страницу, ваш взгляд останавливается на логотипе «Facebook», затем на кнопке «Войти», затем на изображении слева и, наконец, на кнопке «Создать учетную запись».
Домашняя страница Facebook Z-шаблон11. Хорошие веб-сайты быстрые и удобные для мобильных устройств
По состоянию на четвертый квартал 2021 года 54,4 % трафика веб-сайтов во всем мире приходилось на мобильные устройства. Таким образом, если ваш сайт не оптимизирован для мобильных устройств, вы можете сократить трафик вдвое.
Скорость также влияет на органический трафик сайта. Исследования Google показывают, что 53% людей покидают веб-сайт, если он загружается более трех секунд.
Самый простой способ сделать свой веб-сайт удобным для мобильных устройств или быстрым — выбрать быструю тему веб-сайта, созданную опытными дизайнерами. Или, если вы хотите больше участвовать в дизайне своего веб-сайта, вы можете создать адаптивный веб-сайт на заказ.
Или, если вы хотите больше участвовать в дизайне своего веб-сайта, вы можете создать адаптивный веб-сайт на заказ.
Именно так поступили дизайнеры фильма 1917 . Веб-сайт 1917 предлагает захватывающий опыт, чтобы привлечь внимание людей к фильму. Он специально разработан для мобильных устройств, так как вы можете использовать свой палец, чтобы перемещаться в окопах Первой мировой войны.
Веб-сайт 917 разработан для мобильных устройств.Если вы наблюдательны, то заметите, что веб-сайт 1917 также использует шаблон F.
12. Разбивайте текст на небольшие фрагменты
Подумайте вот о чем: вы ищете «интеллектуальные игры» и находите веб-страницу, которая кажется многообещающей. Однако, когда вы нажимаете на нее, вы перегружены большими кусками текста, которые трудно читать.
Как и многие люди, вы можете покинуть веб-сайт (независимо от того, насколько многообещающим является его содержание!).
Исследование движения глаз, проведенное Университетом науки и технологий штата Миссури, показывает, что посетители веб-сайта тратят на чтение текста в среднем 5,59 секунды. Так что, если люди не смогут прочитать ваш текст в этот промежуток времени, маловероятно, что вы заинтересуете их должным образом.
Так что, если люди не смогут прочитать ваш текст в этот промежуток времени, маловероятно, что вы заинтересуете их должным образом.
Устраните эту проблему, разделив текст на небольшие фрагменты. Дополнительно:
- Используйте короткие предложения
- Держитесь подальше от разговорных выражений
- Дайте определения для любых отраслевых слов, которые вы используете
- Избегайте «фиолетовой прозы» (ненужных метафор, наречий и прилагательных)
13. Используйте сетки
Когда мы говорим «использовать сетки», мы не имеем в виду, что вы должны сделать свой веб-сайт похожим на таблицу Excel. Вместо этого разделите свой веб-сайт на отдельные разделы, которые служат определенной цели, чтобы посетители могли быстро находить контент.
Для этого не нужно использовать линии сетки. Вместо этого создайте различия между пространствами сетки с помощью цвета, отрицательного пространства и затенения, как это сделал Атласон. На домашней странице Atlason представлены новые и самые продаваемые продукты в сетках. Поскольку посетители, скорее всего, ищут эти продукты, сетки помогают им найти их за считанные секунды.
Поскольку посетители, скорее всего, ищут эти продукты, сетки помогают им найти их за считанные секунды.
Один из самых простых способов использовать сетки на своем веб-сайте — выбрать тему WordPress, в которой они используются. Примеры включают Gridframe, Masonry Grid и Shuttle Grid.
14. Помните о балансе
В контексте веб-дизайна «баланс» относится к тому, как элементы дизайна расположены по отношению друг к другу и отражают ли элементы гармонию. Есть много способов создать баланс на вашем веб-сайте, включая некоторые из следующих принципов веб-дизайна:
- За счет симметрии (включая двустороннюю, радиальную или трансляционную симметрию)
- Использование дополнительных или контрастных цветов
- Использование элементов сходных форм и размеров
- Использование повторяющихся шаблонов
Вы можете увидеть баланс в действии на сайте Woven. На этом веб-сайте используется сбалансированная цветовая палитра: черный и белый цвета для создания контраста в тексте и симметрия для привлечения внимания посетителей к содержимому.
15. Обращайте внимание на детали
Теория гештальта гласит, что люди воспринимают что-то в целом, прежде чем смотреть на отдельные элементы. Или, как сказал Курт Коффка: «Целое существует независимо от частей». Хотя люди обычно ссылаются на теорию гештальта в психологии, она применима и к веб-дизайну.
Обратите внимание на мелкие детали на своем веб-сайте, чтобы ваш дизайн выглядел безупречным и законченным. При разработке чего-либо легко сосредоточиться на важных элементах, таких как заголовки, изображения и CTA, и забыть о других вещах, таких как:
- Значки нижнего колонтитула и заголовка
- Кнопки социальных сетей
- Насколько эффективно вы преобразовали свой веб-сайт в WordPress (если применимо)
- Интервал между текстами
- Опечатки и грамматические ошибки
- Совместимость с браузером
- Размер изображения
Дважды проверьте эти элементы, прежде чем нажать «Опубликовать», и убедитесь, что ваш веб-сайт демонстрирует профессионализм. Вы можете не заметить мелкие недостатки, но посетители — нет.
Вы можете не заметить мелкие недостатки, но посетители — нет.
Кроме того, будьте в курсе новых тенденций и концепций в принципах веб-дизайна. Добавьте их на свой веб-сайт, чтобы он выглядел новым, свежим и привлекательным.
Когда дело доходит до веб-дизайна, то ничего не получится 😅 Ознакомьтесь с этими рекомендациями, чтобы убедиться, что ваш новый сайт удобен для клиентов 💪Нажмите, чтобы твитнутьРезюме
Хорошо спроектированный розничный магазин повышает качество обслуживания покупателей, в то время как плохой магазин может навсегда оттолкнуть покупателей от вашего бренда. То же самое и с веб-дизайном.
Создание визуально привлекательного веб-сайта — это больше, чем просто забавный проект. Это может помочь вам:
- Продемонстрировать профессионализм
- Создайте доверительные отношения с вашими посетителями
- Выделитесь среди конкурентов
- Привлечение органического трафика из поисковых систем
Используйте принципы веб-дизайна, изложенные в этой статье, для создания веб-сайта, который заставит посетителей сказать «вау».


 Следуйте принятым в реальном мире правилам, чтобы информация отображалась в естественном и логичном порядке.
Следуйте принятым в реальном мире правилам, чтобы информация отображалась в естественном и логичном порядке.