Примеры сайтов, созданных в WordPress
При помощи CMS WordPress можно создавать как простенькие лендинги или сайты-визитки, так и полноценные интернет-магазины с поддержкой множества платежных систем и сложными поисковыми фильтрами. Давайте рассмотрим несколько ярких примеров сайтов, построенных на столь популярном движке.
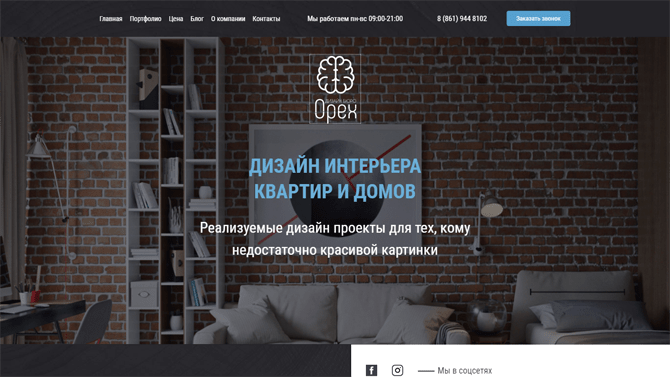
№1. Дизайн интерьера квартир и домов от студии «Орех»

Orekh.design — сайт дизайн-бюро с главной страницей, выполненной в формате лендинга. В главном меню закреплены ссылки на якоря, ведущие к блокам с информацией на главной странице. Единственное исключение — блог, который представляет собой самостоятельный раздел сайта. Этот проект демонстрирует универсальность CMS WordPress: на движке можно создать любой сайт, даже одностраничный, при этом у него останется функциональность, которую можно использовать для добавления тех же блоговых возможностей. Для общения с менеджером используется плагин заказа обратного звонка. Он представлен как всплывающее окно, появляющееся при нажатии на кнопку, и как отдельная форма на главной странице.
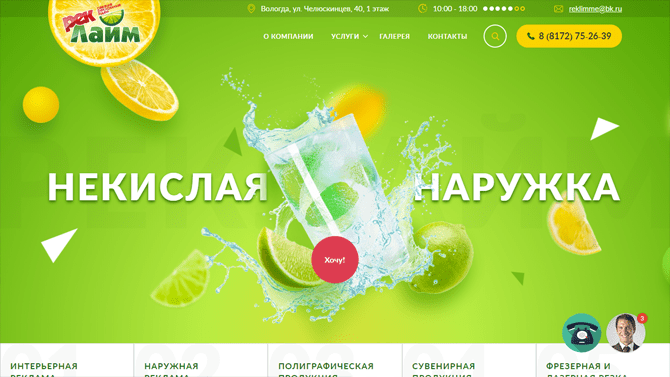
№2. Пример сайта агентства наружной рекламы «РекЛайм»

Reklimme.ru — яркий сайт городского рекламного агентства с продающей главной страницей. Шаблон очень круто адаптируется под экраны мобильных устройств: карточки с услугами сворачиваются в строки, а изображения масштабируются. В основном меню — ссылки на страницы с описанием услуг, раздел «О компании», галерею и контакты. Есть поиск по сайту: кнопка, при нажатии на которую появляется строка. Навигация полностью дублируется в футере. В правом углу закреплены кнопки онлайн-чата и заказа обратного звонка. В галерее реализована удобная фильтрация работ: можно посмотреть сразу все примеры или выбрать только те изображения, которые демонстрируют определённый вид рекламы.;
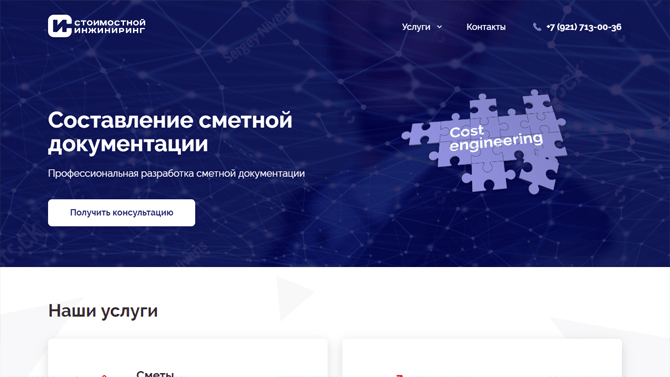
№3. Разработка сметной документации от компании «Стоимостной инжиниринг»

Costengineeringgroup.ru — сайт компании, занимающейся разработкой и экспертизой сметной документации. Вся информация на нём представлена на шести страницах: главная, разделы с описанием услуг и контактные данные. Для навигации по сайту есть главное меню, но можно было обойтись и без него — ссылки на разделы с услугами проставлены на главной странице. Дизайн очень простой, но подобран со знанием дела. Нет никаких лишних элементов, анимации — то, что выглядит хорошо на сайте рекламного агентства, не всегда подходит строгим компаниям, работающим со сметной документацией. На каждой странице есть форма обратной связи, которая предлагает посетителям получить бесплатную консультацию.
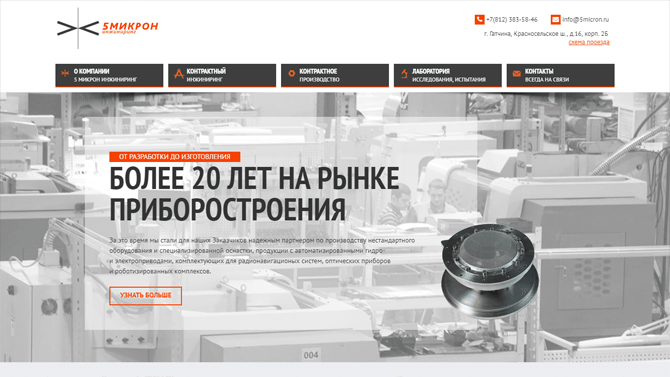
№4. Производственно-инжиниринговая компания «5Микрон Инжиниринг»

5micron.ru — сайт производственно-инжирингового предприятия, занимающегося разработкой и изготовлением сложных приборов. В главном меню размещены ссылки на страницы, рассказывающие об основных направлениях деятельности. Для экономии места в некоторых разделах используется скрытие контента под катом. Над шаблоном явно работал профессиональный дизайнер или просто веб-мастер с хорошим художественным вкусом и пониманием особенностей CMS WordPress: цветовые схемы, шрифт — всё подобрано очень гармонично. У посетителей сайта есть возможность посмотреть завод с помощью фотографий, добавленных в тематические галереи: «Инфраструктура», «Лаборатория», «Производственный цех».
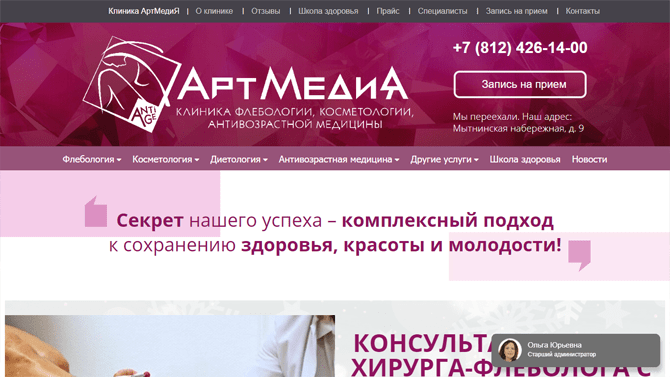
№5. Частная медицинская клиника «АртМедиЯ»

Artmediaclinic.ru — сайт медицинской клиники со сложной структурой, которая является следствием большого количества страниц с описанием услуг. На главной размещён слайдер, в котором отображаются баннеры с акциями и описанием новых возможностей для клиентов. Сама страница сделана в формате лендинга со всеми типичными для одностраничника блоками. Для навигации по сайту используется сразу два меню. В первом — ссылки на раздел с информацией о клинике, отзывы, прайс, запись на приём, профили специалистов. Во втором — категории с выпадающим списком услуг. Это правильное решение, которое помогает посетителям не запутаться. При просмотре на мобильном устройстве обе строки объединяются в одно меню, в котором сначала идёт перечисление услуг, а затем — ссылки на другие разделы сайта.
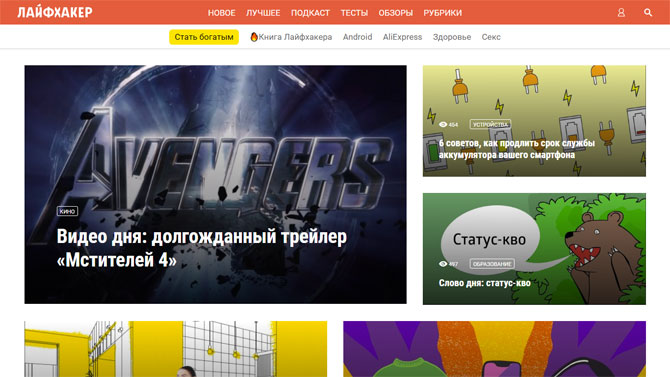
№6. Портал советов и лайфхаков

Lifehacker.ru представляет собой портал, выполненный в виде блога, который содержит в себе множество полезных советов и лайфхаков, способных помочь многим людям. Сайт имеет приятный для глаза стиль, где каждый элемент расположен на своем месте. В «шапке» ресурса находится основное меню, с основными категориями. Чуть ниже находится дополнительное, тематическое меню. Правее меню пользователи могут воспользоваться плеером с аудиозаписями популярных лайфхаков. Здесь же находится поиск и вход в личный кабинет. Lifehacker.ru хорошо просматривается как с экранов компьютеров, так и мобильных устройств, а благодаря хорошей оптимизации загрузка страниц происходит довольно быстро даже при малой скорости соединения с интернетом.
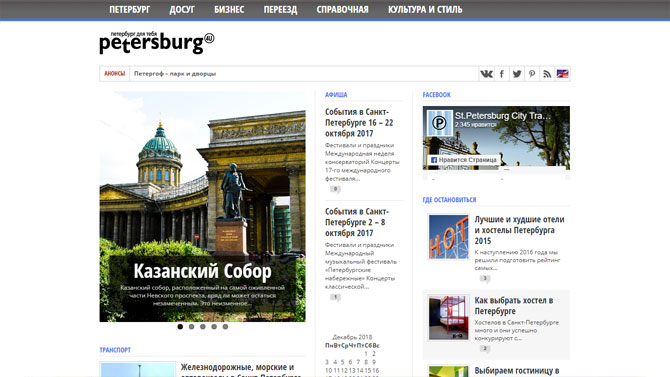
№7. Онлайн-путеводитель по Санкт-Петербургу Petersburg4u.ru

Petersburg4u.ru — информационный портал, посвященный всему, что происходит в Санкт-Петербурге. Вся информация рассортирована по отдельным блокам, а самые популярные запросы вынесены в верхнюю часть ресурса. В нижней части сайта пользователи найдут ссылки на последние записи блога, а при помощи меню в начале портала, можно легко найти самые важные данные.
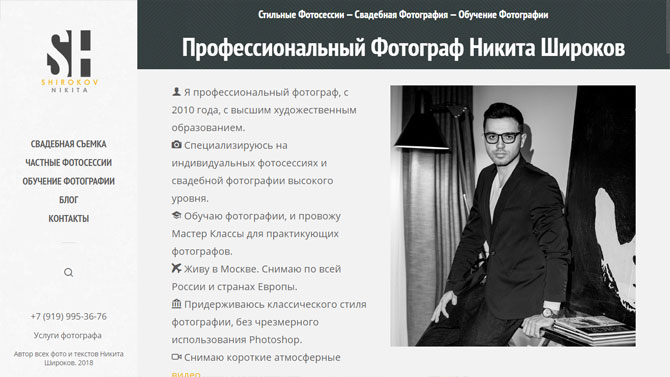
№8. Сайт-визитка профессионального фотографа Никиты Широкина

Nikitashirokov.com — сайт-портфолио, выполненный в серых тонах. Меню ресурса находится в левой части, а основной контент — в центральной. Под меню находятся контактные данные, а сам столбец является фиксированным, поэтому пользователи всегда смогут быстро связаться с фотографом. Стоит отметить, что работы автора, так как являются цветными, хорошо заметны даже при беглом просмотре. Кстати, для экономии экранного места в портфолио используются «карусели» и слайдеры и они же позволяют упростить процесс восприятия, так как всё самое важное всегда находится перед глазами.
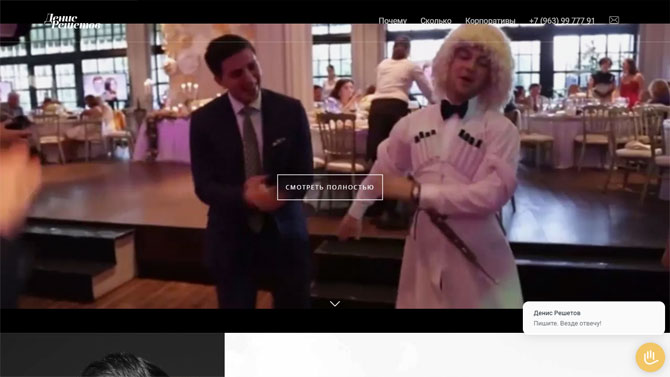
№9. Пример сайта ведущего Дениса Решетова

Denisreshetov.ru по своему строению можно легко отнести к продающему лендингу. Здесь активно используются «плиточный» дизайн, а пользователям предоставляется максимальная информация о его владельце. В правом нижнем углу экрана присутствует кнопка обратной связи, при помощи которой можно быстро связаться с ведущим. Подать заявку также можно при помощи специальной формы, располагающейся внизу ресурса или же по телефону, который указан в меню.
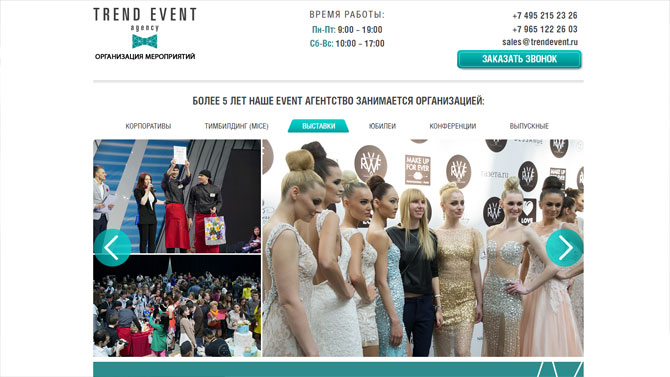
№10. Бизнес-ресурс ивент-агентства Trend Event

Trendevent.ru – бизнес-сайт, выполненный в формате лэндинга. На главном экране располагается слайдер с описанием направлений работы ивент-агентства, ниже располагается довольно большое портфолио и форма обратной связи. В отдельном блоке пользователи смогут найти другие контактные данные, интерактивную карту, ссылки на социальные сети и познакомиться с коллективом. Здесь же находится блок с записями в блоге. При клике на каждый элемент в портфолио открывается слайдер, где пользователи смогут посмотреть процесс работы компании более подробно. Форма обратной связи дублируется и в средине ресурса, чтобы посетителям не пришлось постоянно листать сайт.
Подведем итоги
CMS WordPress изначально разрабатывался в качестве движка для блогеров и поныне используется для этой цели. Стоит отметить, что он полностью открытый и внести какие-либо собственные изменения может каждый желающий. Но делать это не возникает необходимости, так как пользователи могут найти тысячи дополнений для расширения функционала, и если даже подходящее подобрать не получится, всегда можно найти специалистов по CMS, способных создать нужный плагин.
При этом следует учесть, что работа в Вордпресс подразумевает наличие некоторых знаний в области программирования. Без них сайт будет смотреться бедно и уныло. Поэтому на начальном этапе лучшим вариантом будет использование конструкторов сайтов. С их помощью можно создать сайт, не уступающий по качеству WordPress, и при этом не требуется никаких навыков кодинга.
konstruktorysajtov.com
Примеры сайтов на wordpress известных мировых брендов.
Здравствуй, уважаемый читатель моего блога!
Вы уже знаете что многие всемирно известные бренды, компании и знаменитости сегодня выбирают именно WordPress для своих сайтов?
Давайте рассмотрим некоторые примеры сайтов на WordPress и вы сами в этом убедитесь, а заодно и разберёмся почему же они выбирают именно эту CMS.
Навигация по статье:
Наверняка вы уже понимаете, что выбор CMS для сайта – это один из важнейших шагов на пути его создания. На сегодняшний день систем управления контентом существует огромное множество и у каждой из них есть свои достоинства и недостатки.
Более подробно об этом я писала в одной из предыдущих статей. Вот ссылка. Основная задача данной статьи – рассмотреть наиболее популярные сайты на WordPress и понять почему их владельцы выбрали именно эту CMS.
Наиболее известные бренды и компании, у которых есть сайты WordPress

Вы наверняка слышали такие названия как:
- Microsoft
- Skype
- Kaspersky
- New York Times
- 4PDA и другие
Так вот у каждой из них есть свои сайты на вордпресс. Давайте рассмотрим их более подробно.
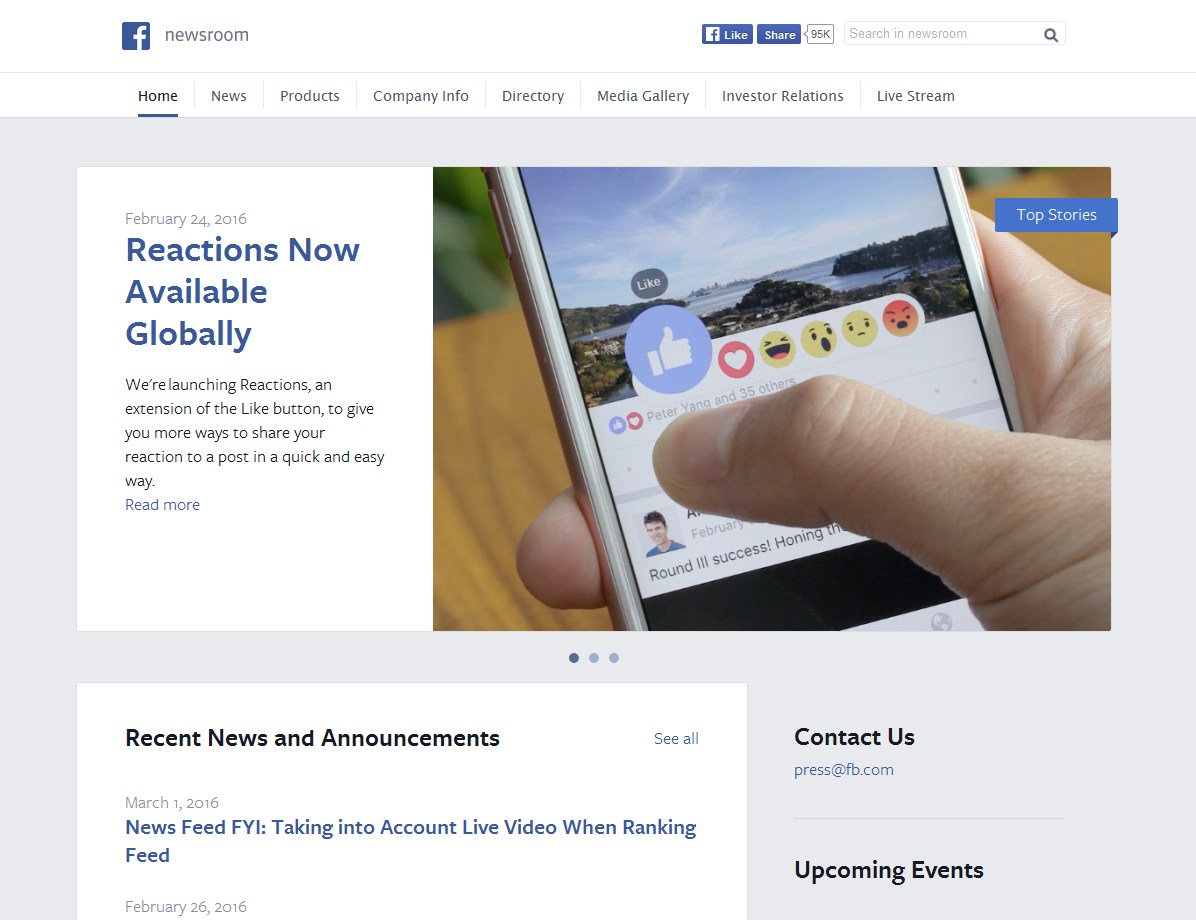
- 1.Facebook – самая популярная мировая социальная сеть на сегодняшний день.
Её количество активных пользователей составляет 1,44 млрд, а ежегодная прибыть около 3 млрд. долларов в год.Сам официальны сайт Faceboock сделан конечно же не на WordPress, однако для публикации новостей у них есть отдельный блог, который работает на этой CMS
Адрес сайта: newsroom.fb.com

Сайт достаточно лёгкий и быстрый и содержит информацию о самой компании, её сотрудниках и т.д.
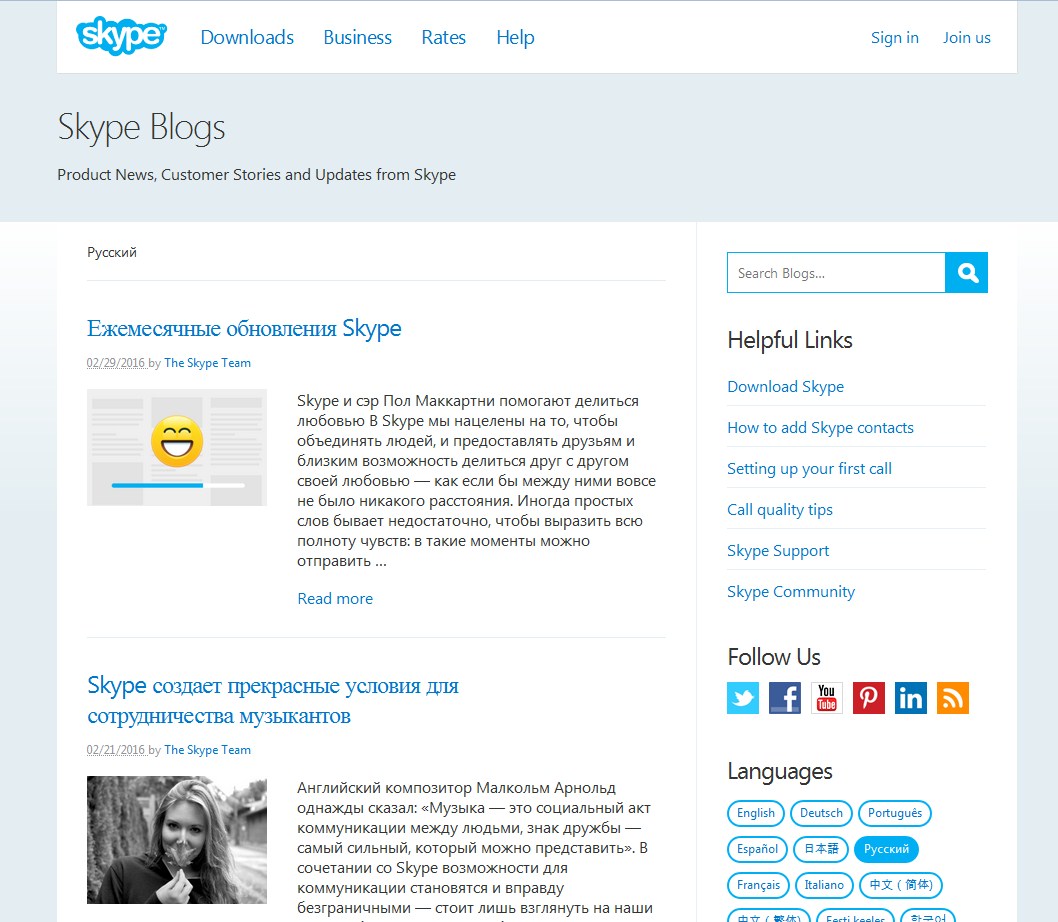
- 2.Блог Skype. Сегодня практически каждый знает что такое Skype. Так вот не так давно и эта компания завела себе официальный блок на вордпресс.

- 3.Microsoft. Всемирно известная корпорация, по производству программного обеспечения также имеет блоги на вордпресс.
Адрес: http://blogs.microsoft.com/

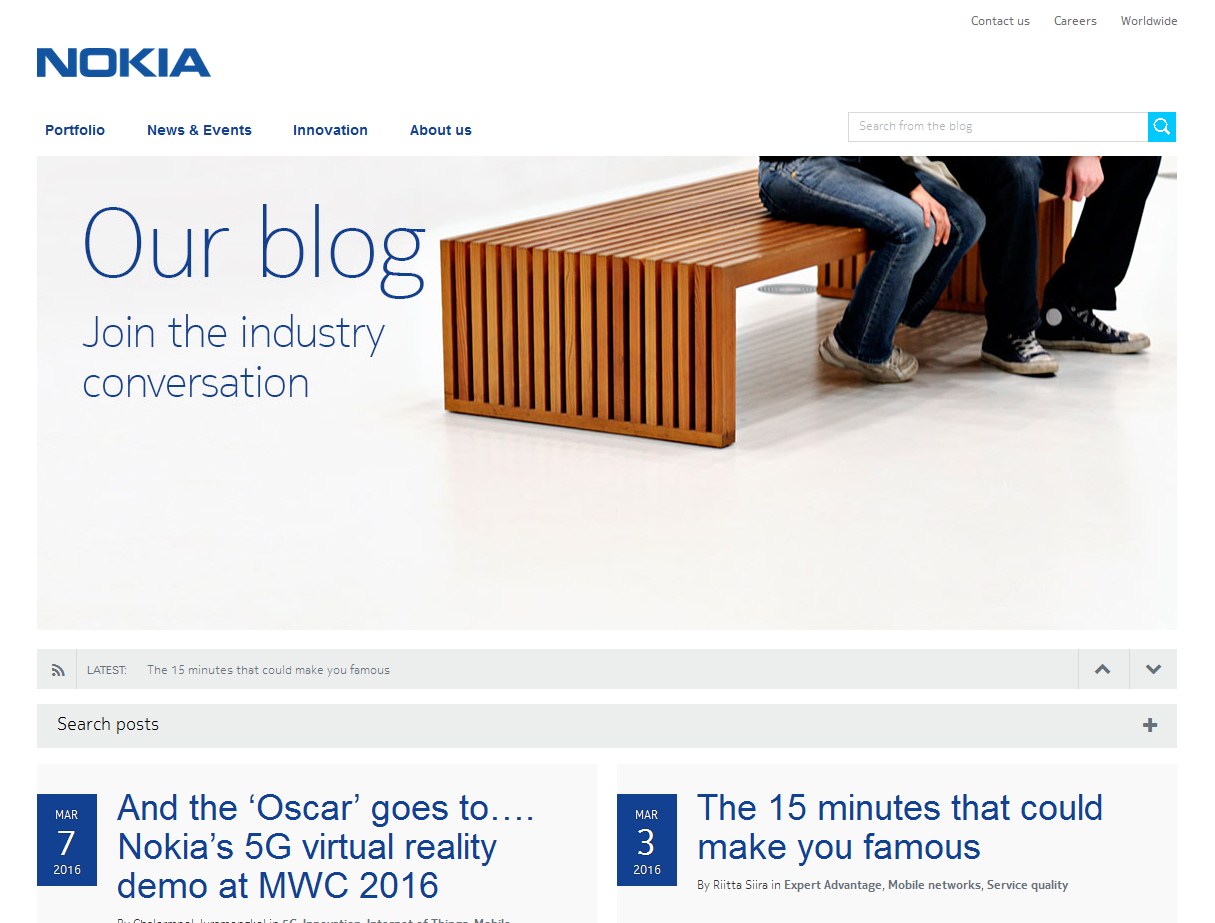
- 4.Nokia. Новостной блог этого известного мирового бренда по производству мобильных телефонов так же сделан на WordPress
Адрес сайта: https://blog.networks.nokia.com/

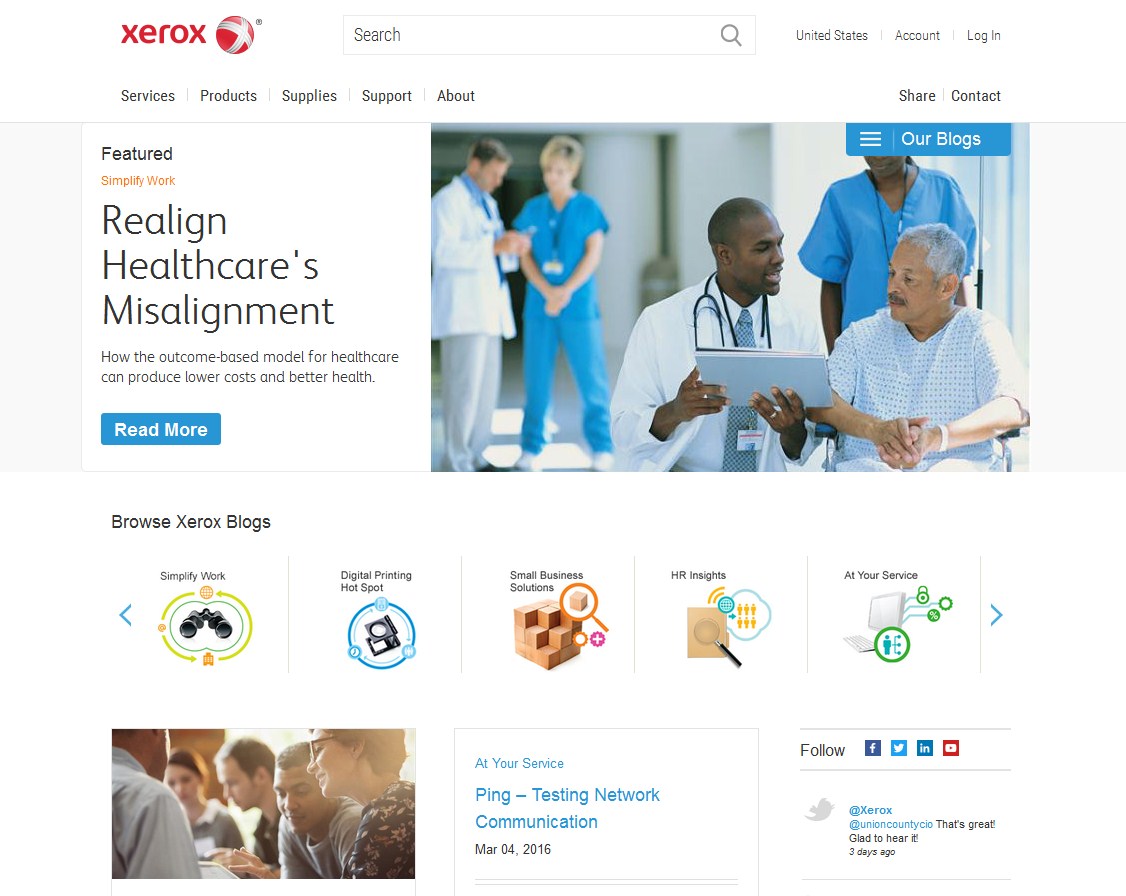
- 5. Xerox. Эта корпорация является одним из мировых лидеров в обрасти производства принтеров и другого печатного и копировального оборудования.
Вот адрес их блога на WordPress: http://www.blogs.xerox.com/

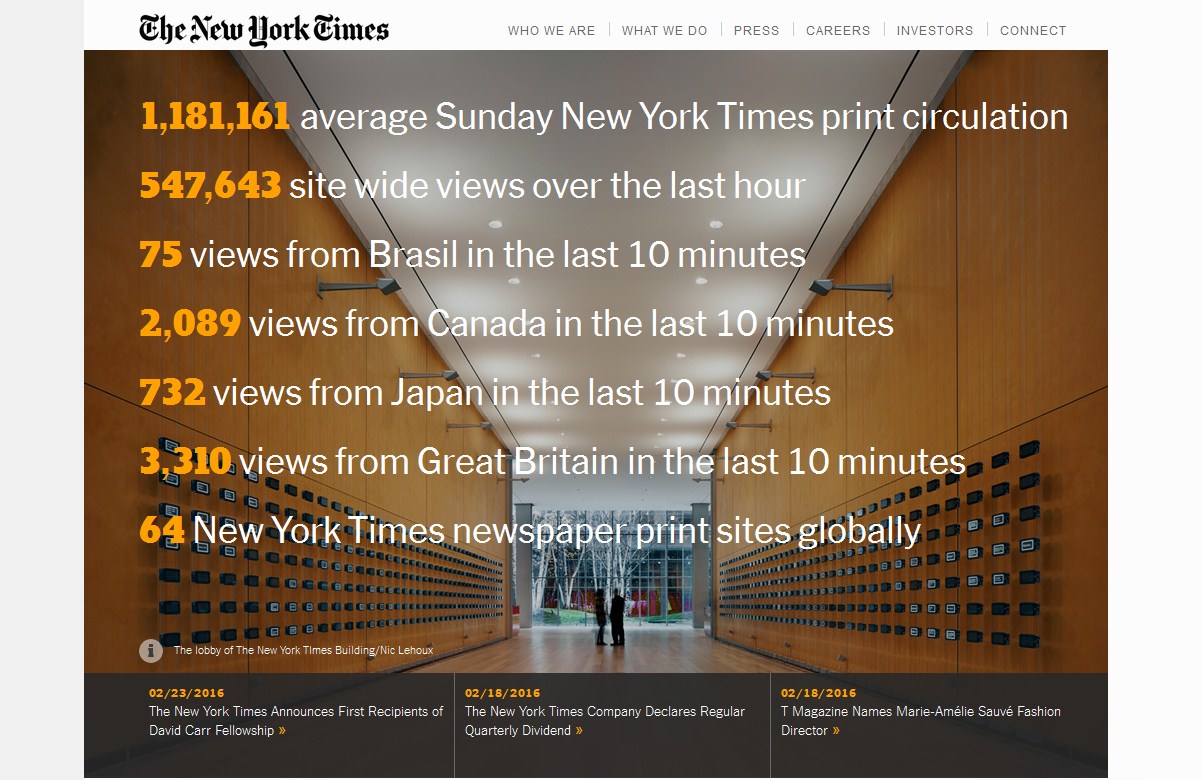
- 5.New York Times – самая большая по тиражу газета в Америке и не только, публикуется уже более 60лет. Есть новости что у них тоже есть ряд блогов на этой CMS.
Вот ссылка: http://www.nytco.com/

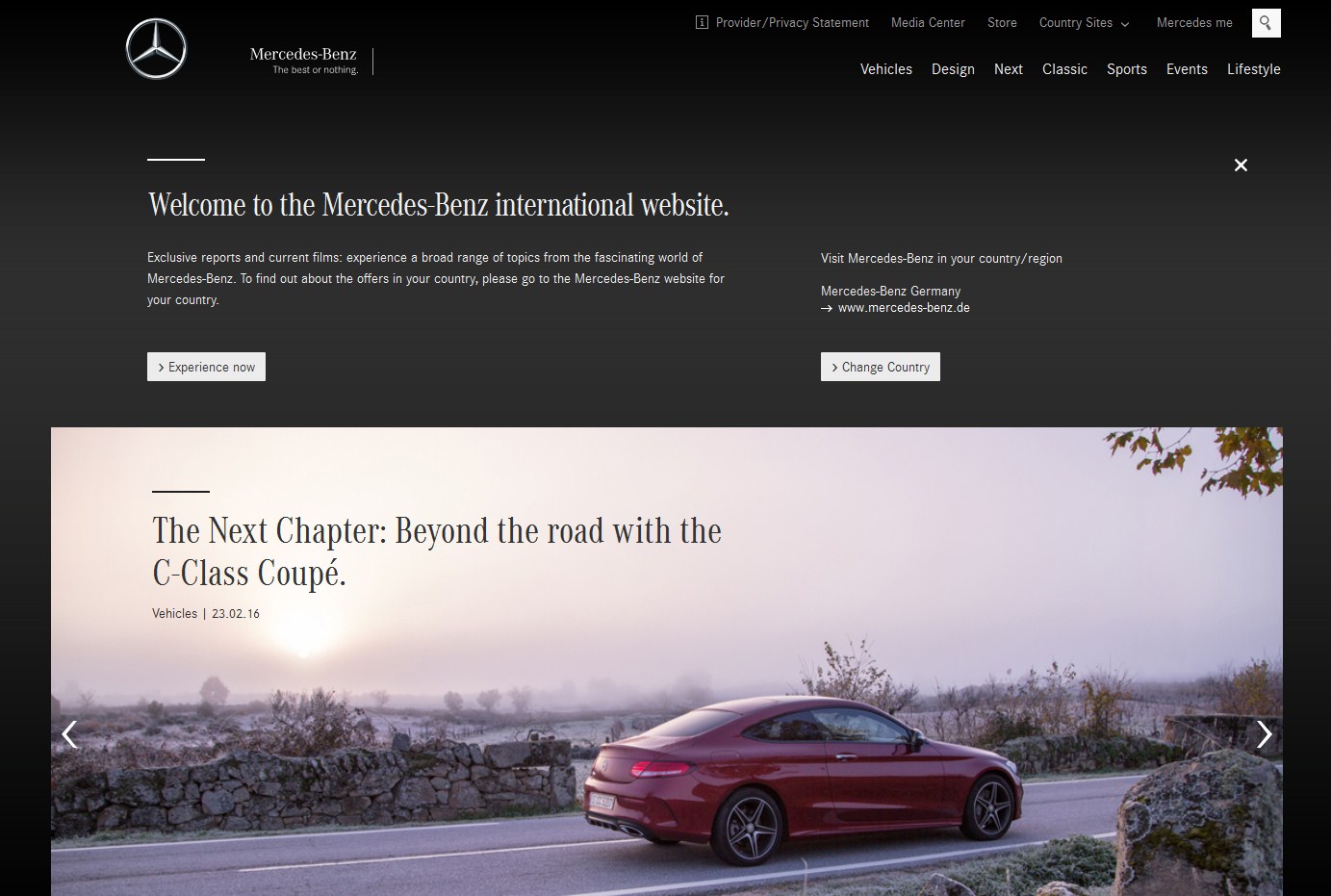
- 5.Mercedes-Benz. Одна из известнейших марок автомобилей. Угадайте на чём сделан их сайт? Правильно – wordpress.
Вот их сайт: https://www.mercedes-benz.com/

Этот список можно продолжать ещё достаточно долго, но я предлагаю вам рассмотреть несколько примеров популярный сайтов на wordpress в России и странах СНГ

Известные примеры сайтов в России и странах СНГ
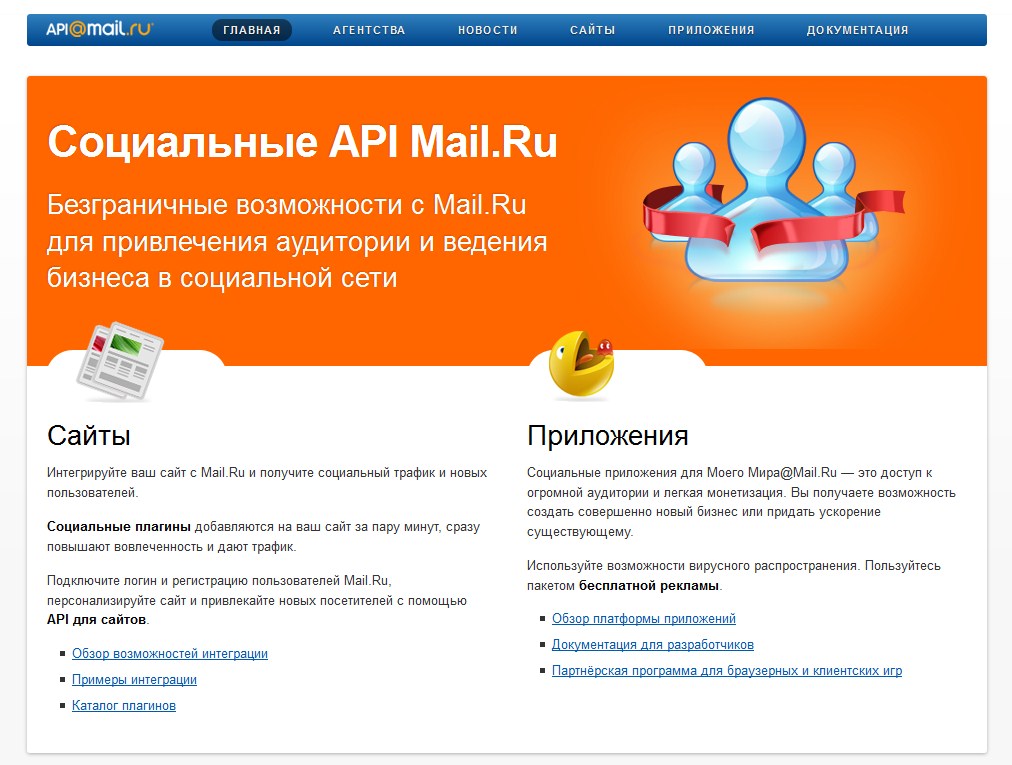
- 1.Mail.ru. Думаю, что многие из вас пользуются или когда либо пользовались почтой от этого сервиса.
Их блог тоже сделан на Worpress: http://api.mail.ru/

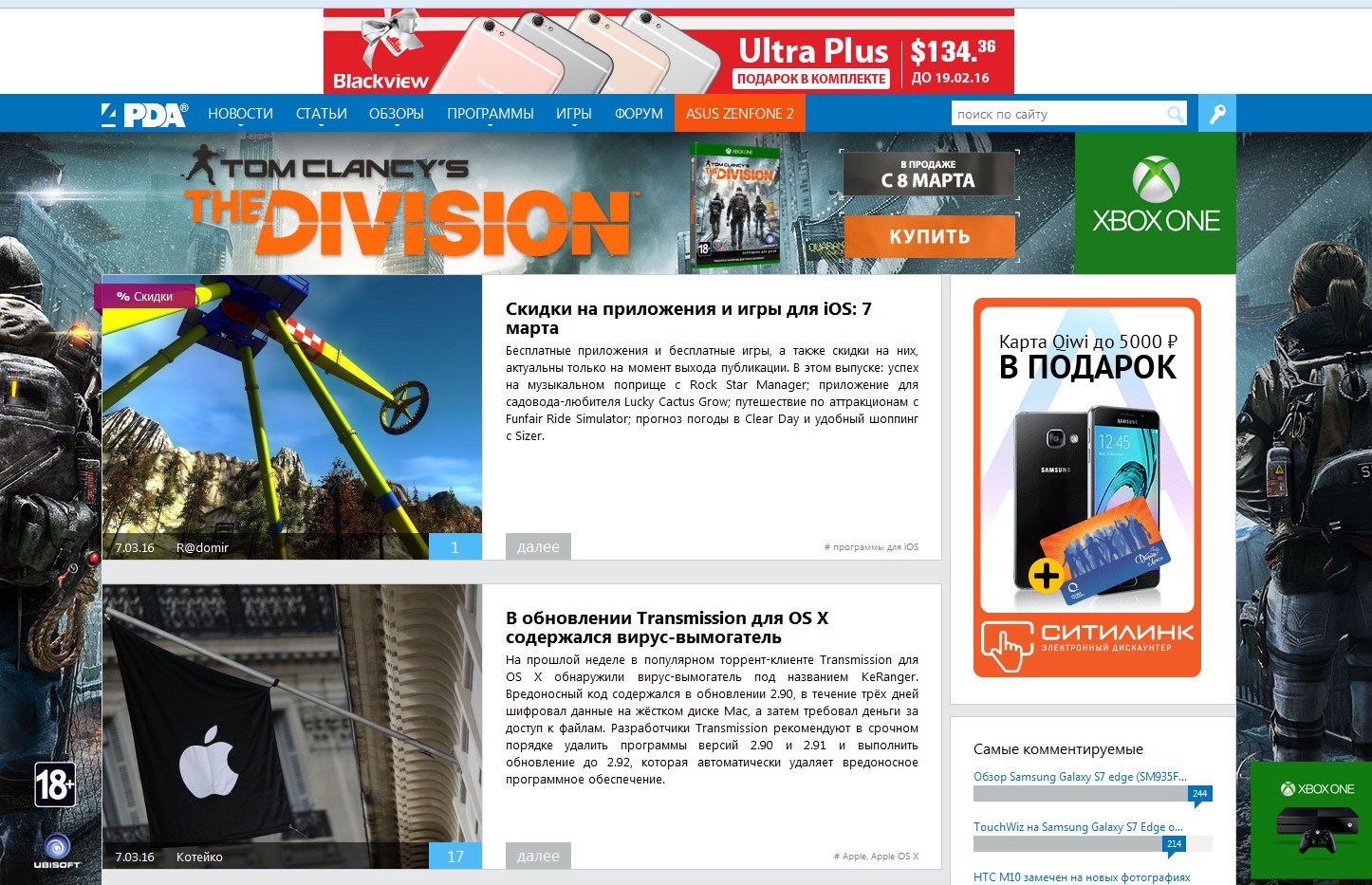
- 2.4DPA. Известный портал о мобильных устройствах. Работает на том же движке что и предыдущие сайты.
Адрес: http://4pda.ru/

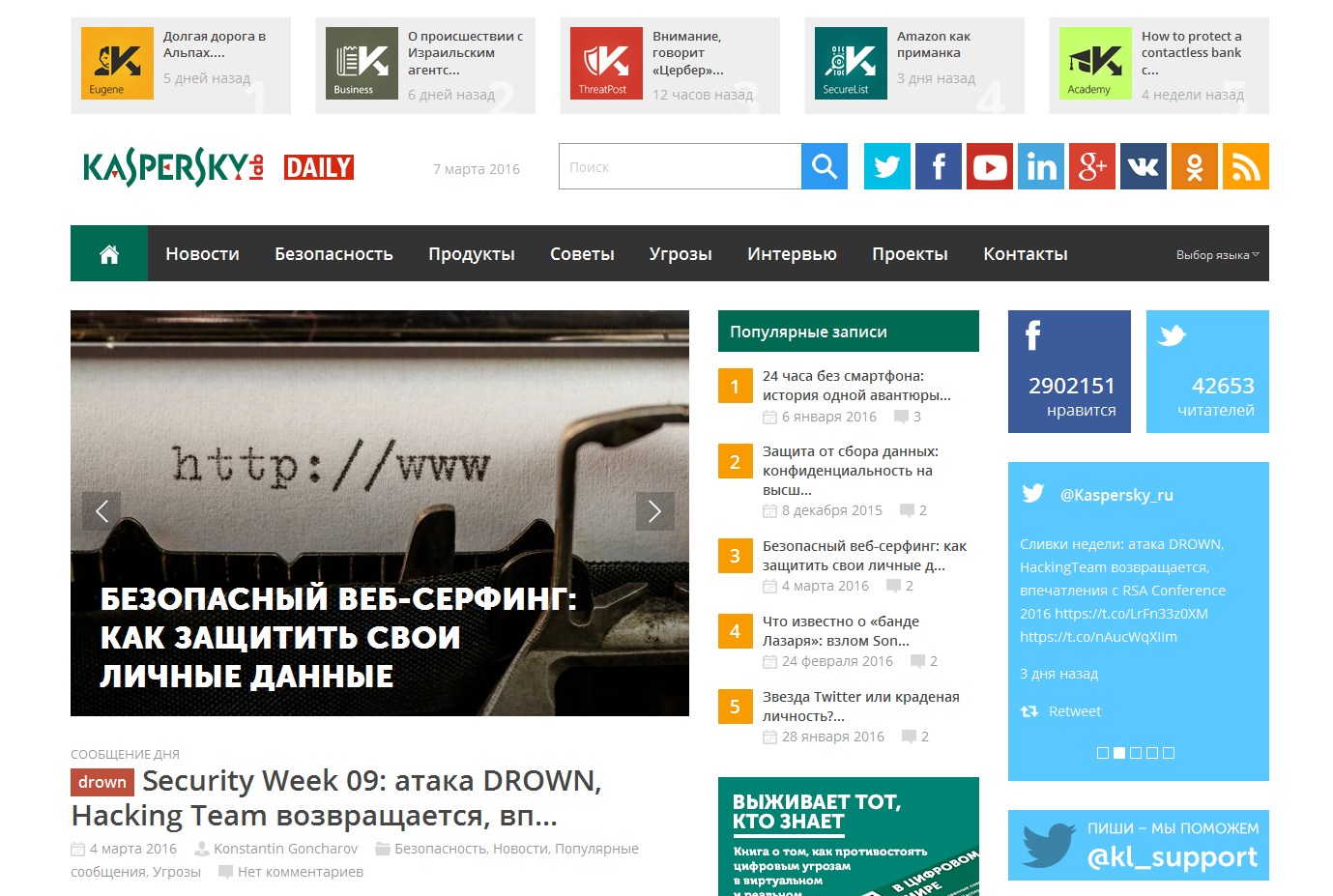
- 3. Kaspersky. Известная компания про разработки антивирусной защиты.
Вот пример их блога на вордпресс: https://blog.kaspersky.ru/

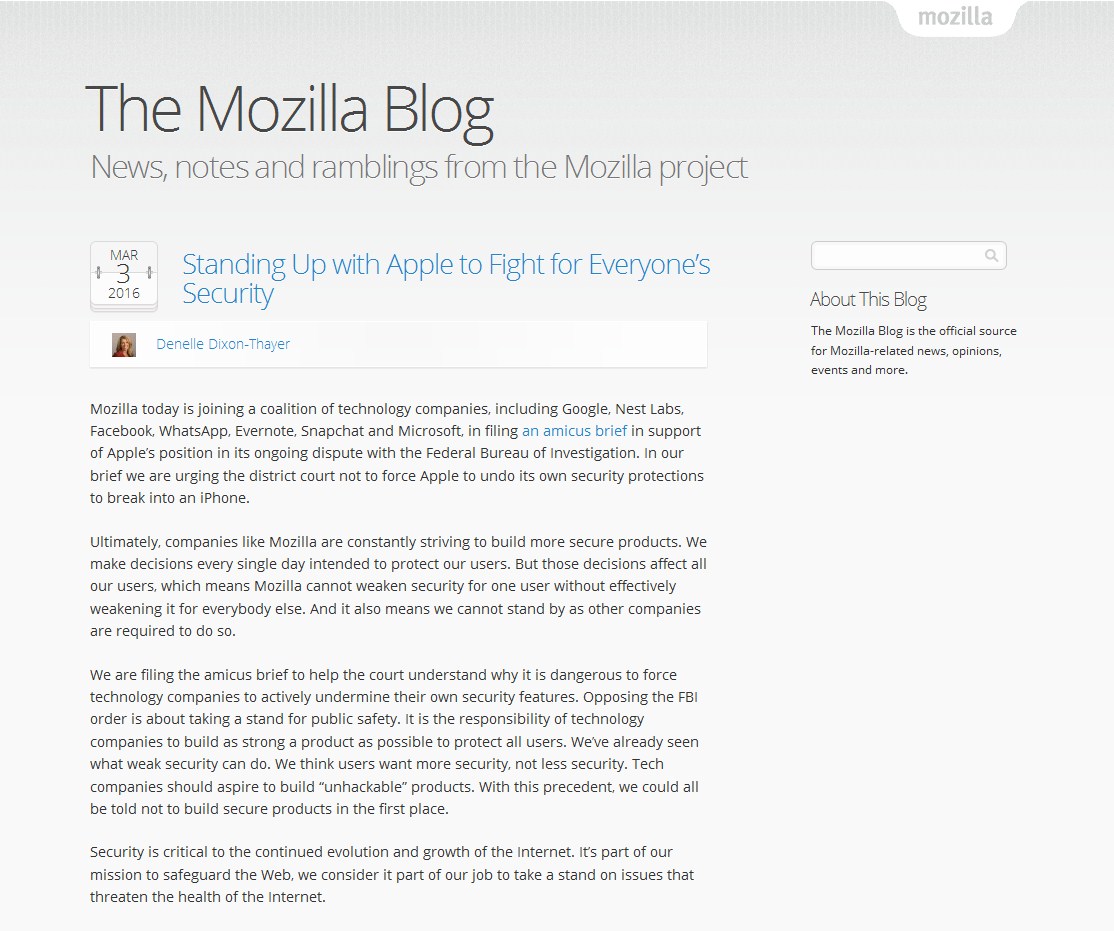
- 4. Mozilla Firefox. Наверняка вы пользовались этим браузером.
Их блог на WordPress: https://blog.mozilla.org/

Блоги знаменитостей
Вести свой блог сейчас очень модно, поэтому их ведут многие знаменитости.
Вот некоторые примеры блогов сделанных на CMS WordPress:
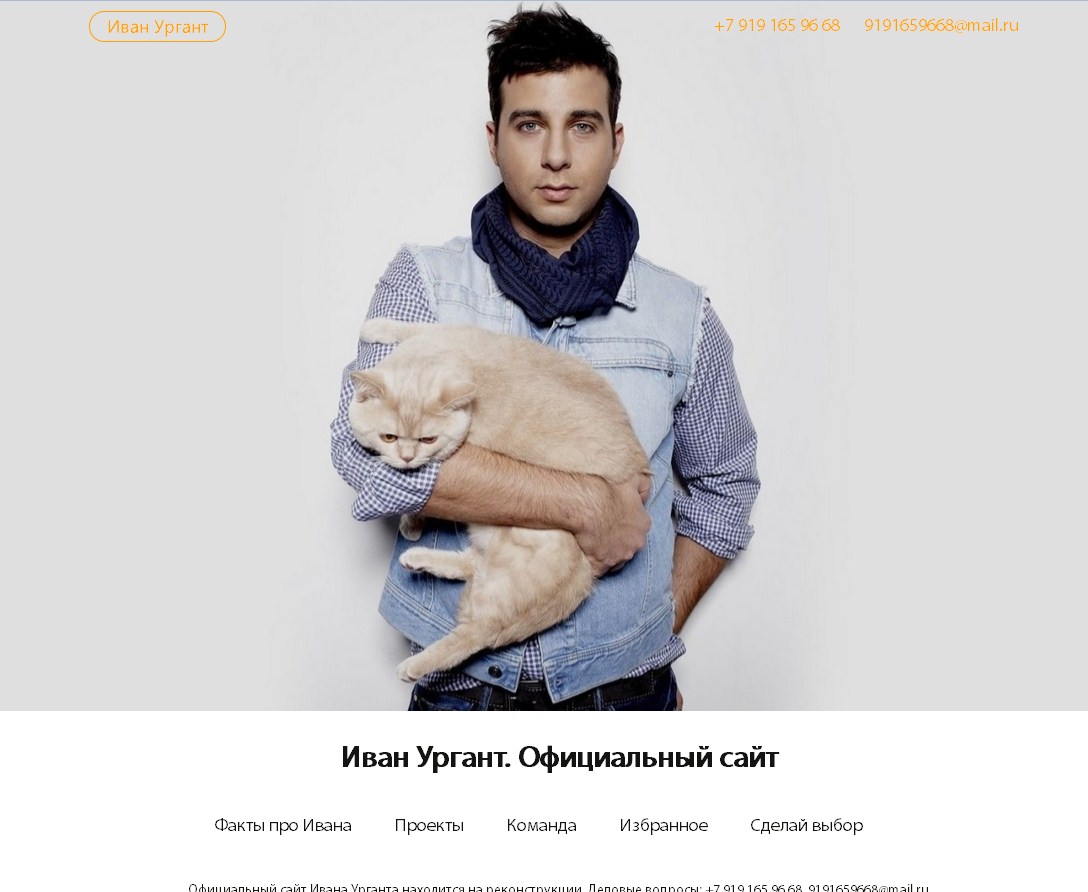
- 1.Блог Ивана Урганта

- 2.Beyonce

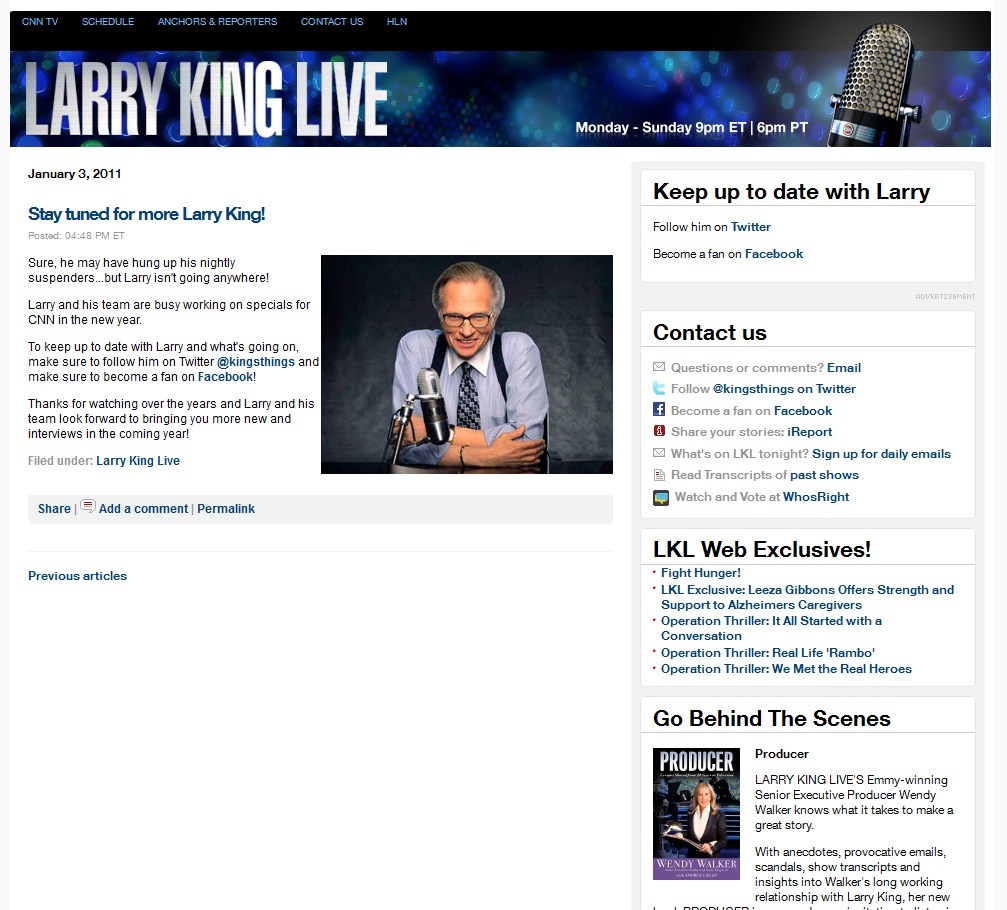
- 3. Ларри Кинг

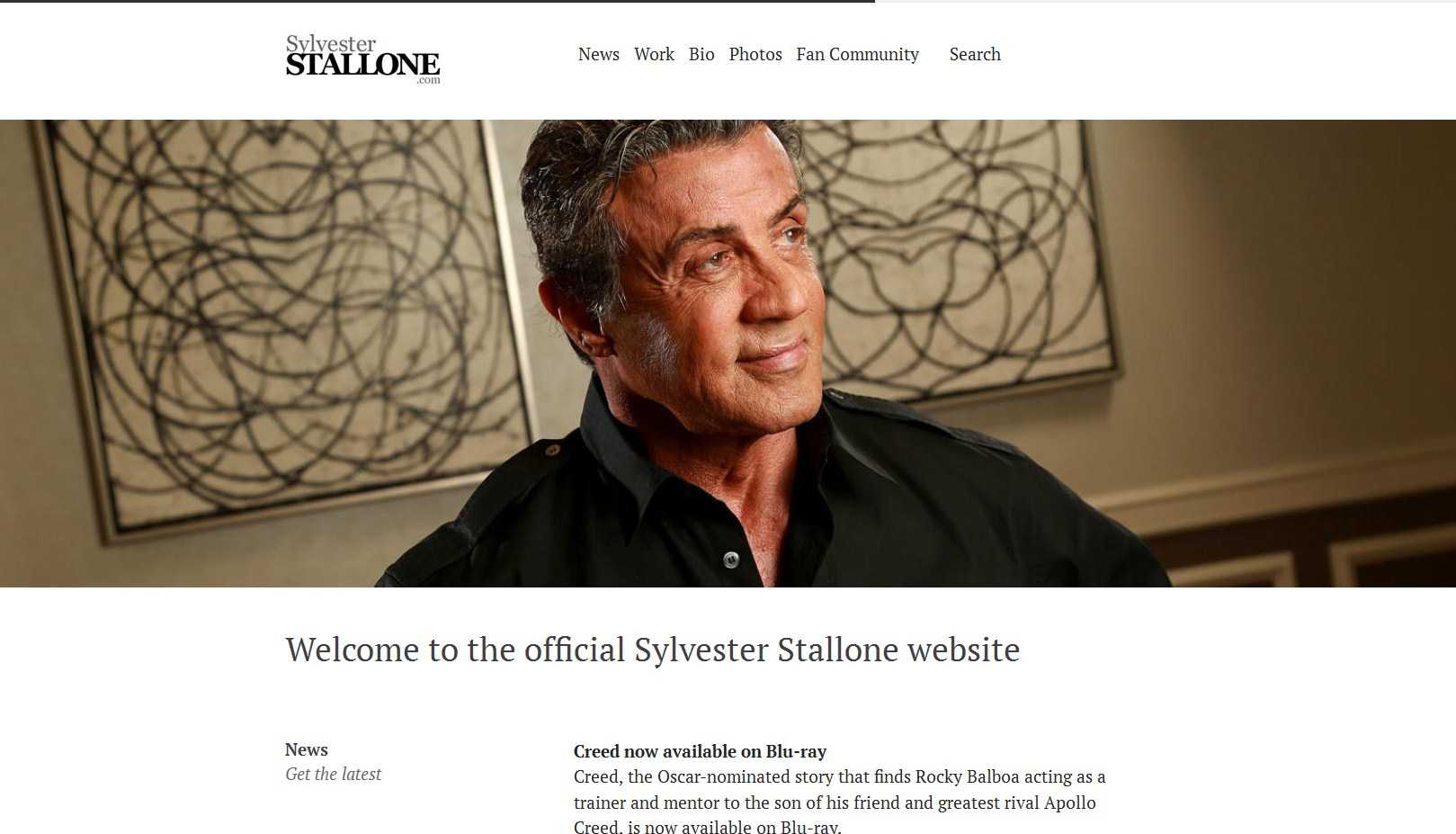
- 4. Sylvester Stallone

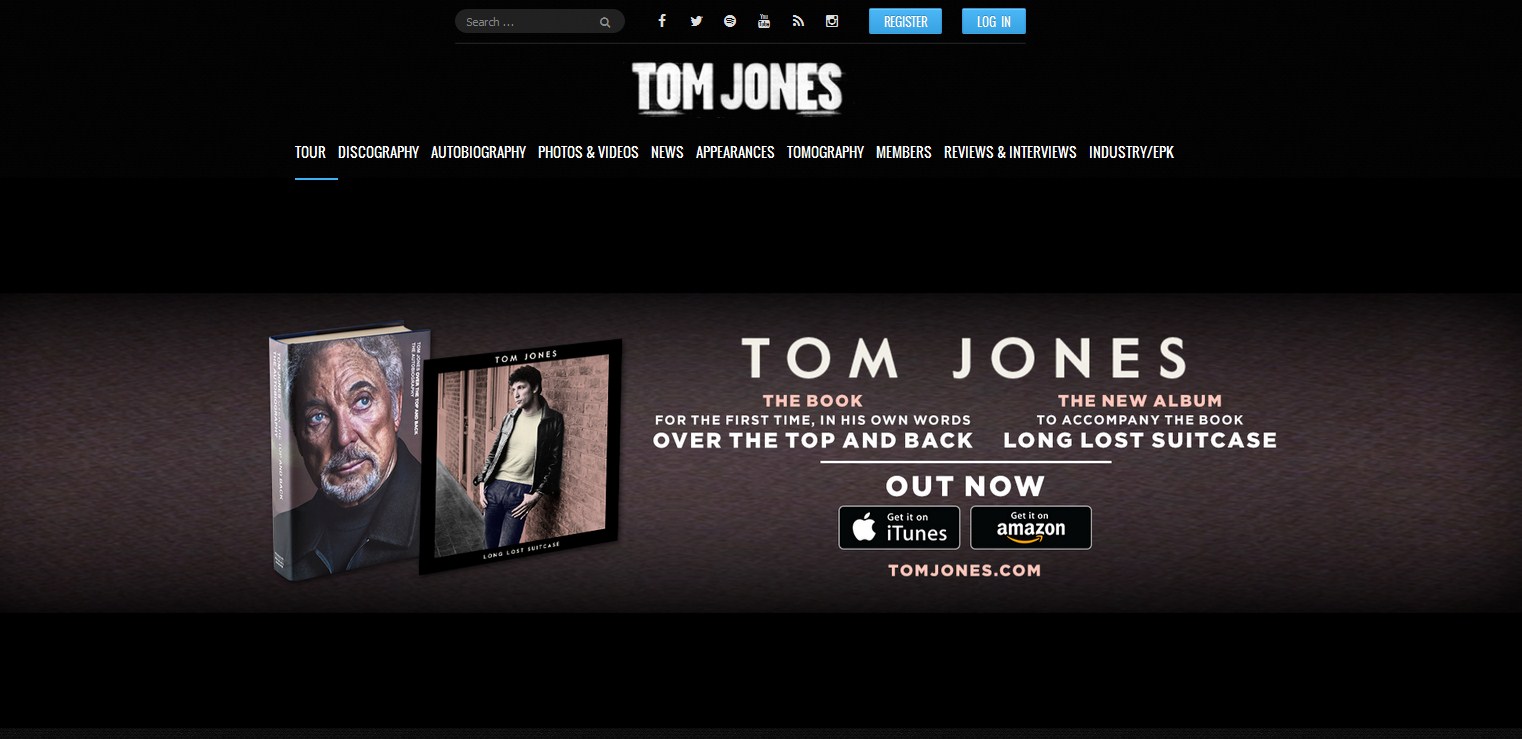
- 5.Tom Jones

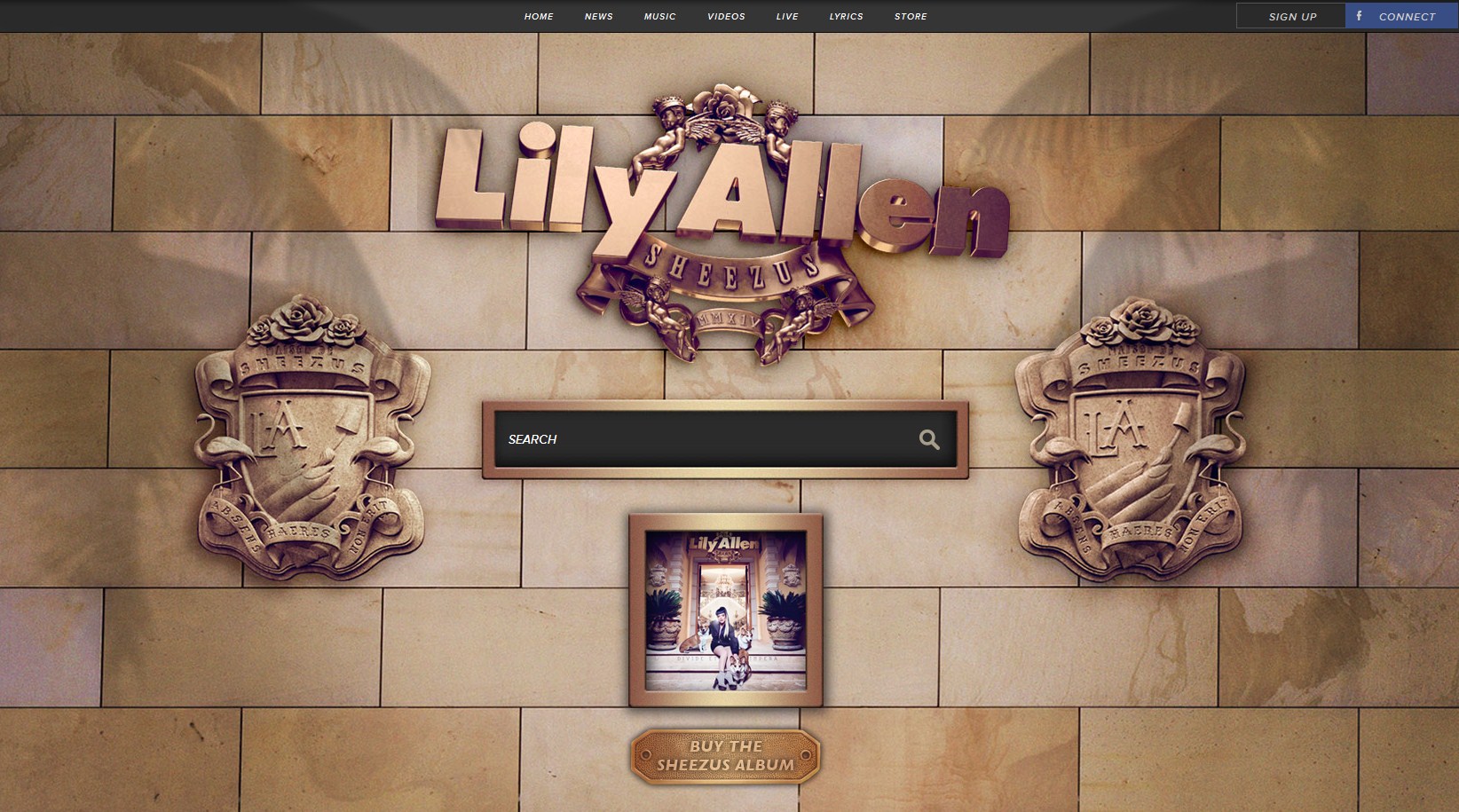
- 6. Lily Allen

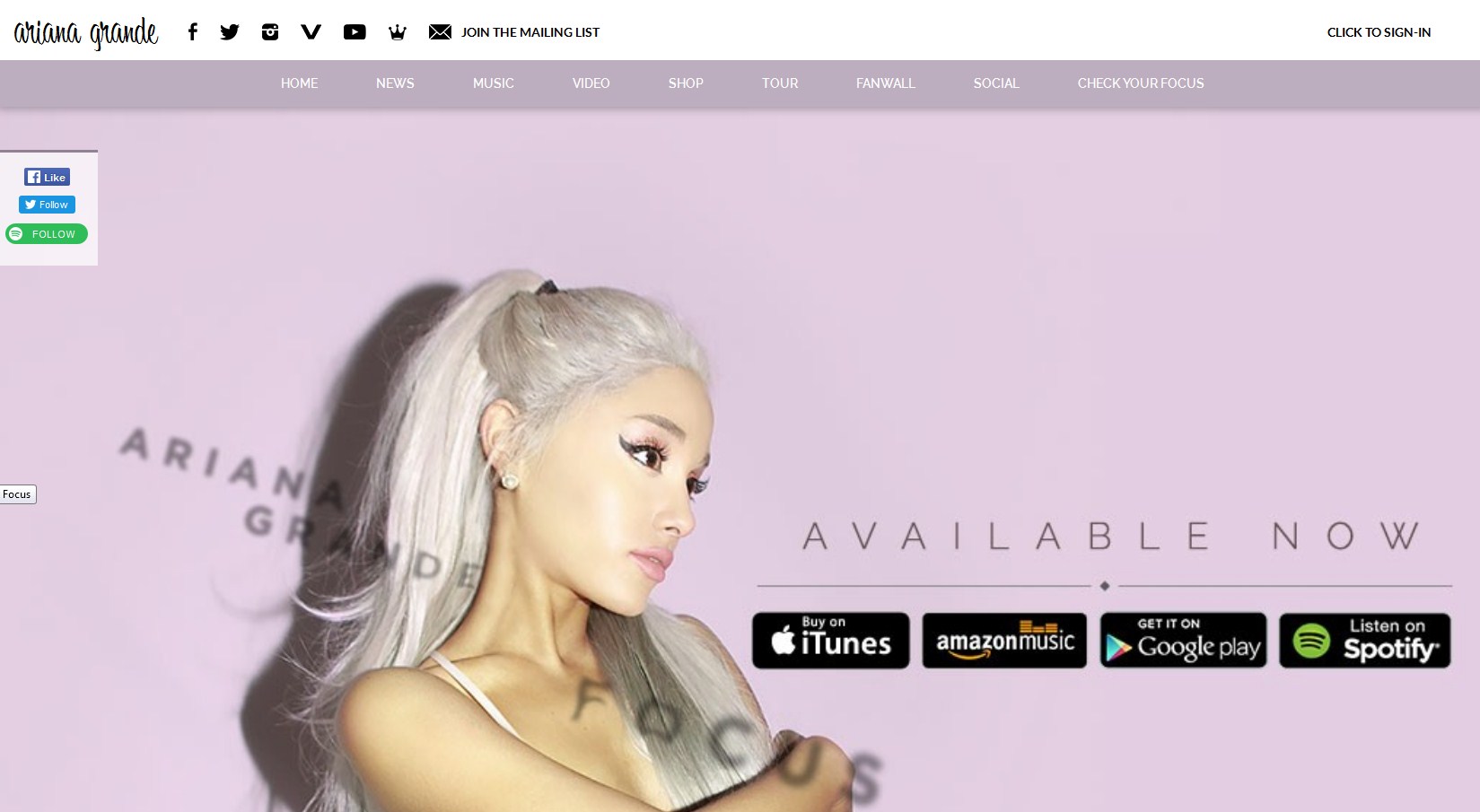
- 7.Ariana Grande

- 8. Katy Perry

И многие другие.
Как узнать движок сайта?
Есть два наиболее простых способа
Первый способ:
- 1.Открываем сайт в любом браузере
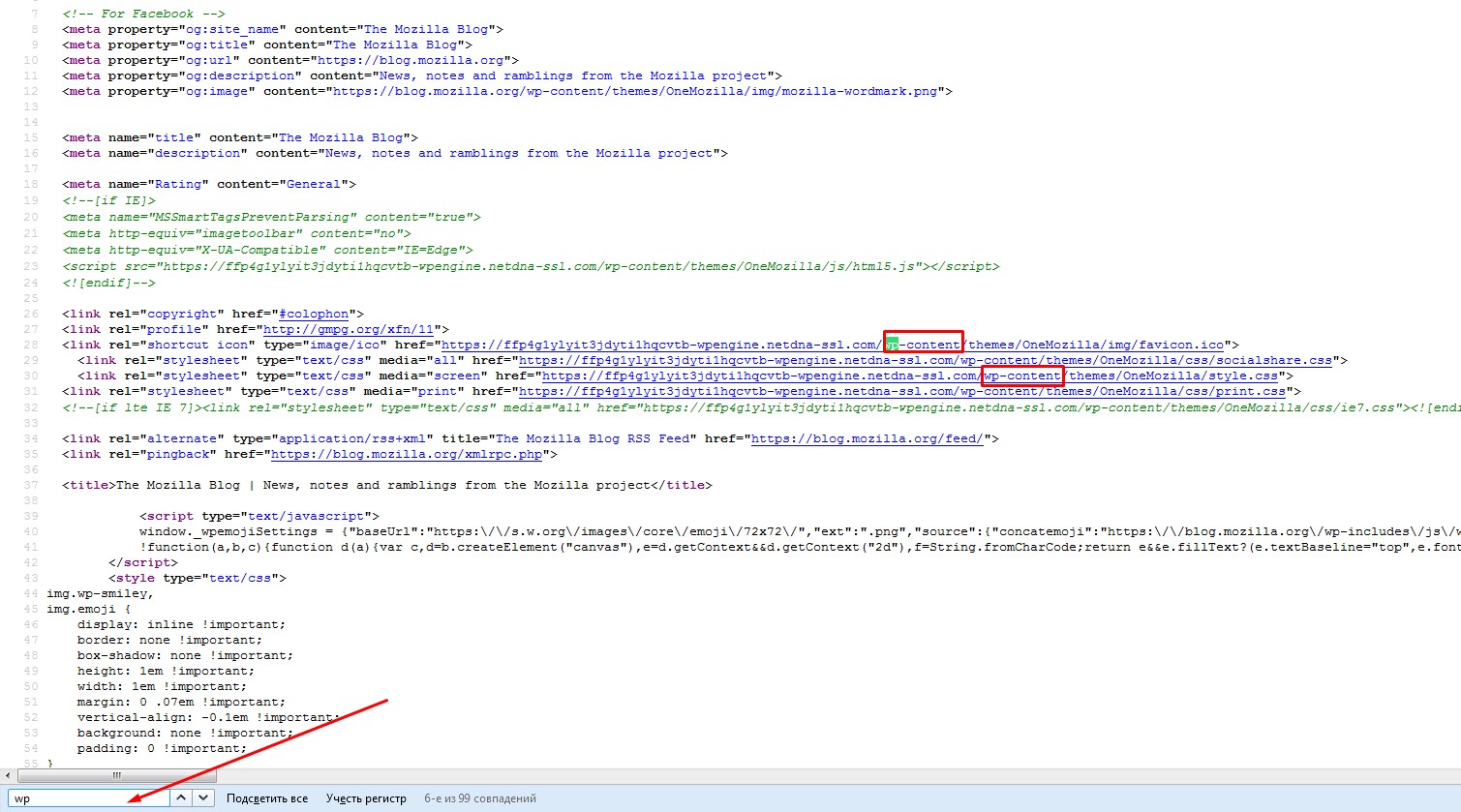
- 2.Нажимаем на клавиатуре сочетание клавиш CTRL+U. Откроется окно просмотра кода сайта
- 3.Нажимаем сочетание клавиш CTRL+F и в поле поиска вписываем «wp». У вордпресс есть такая особенность что все папки движка имею имя с припиской «wp».
- 4.Смотрите коде встречаются ли там адреса с папками «wp-content», «wp-includes», «wp-admin». Если да, то сайт сделан на этой CMS

Второй способ.
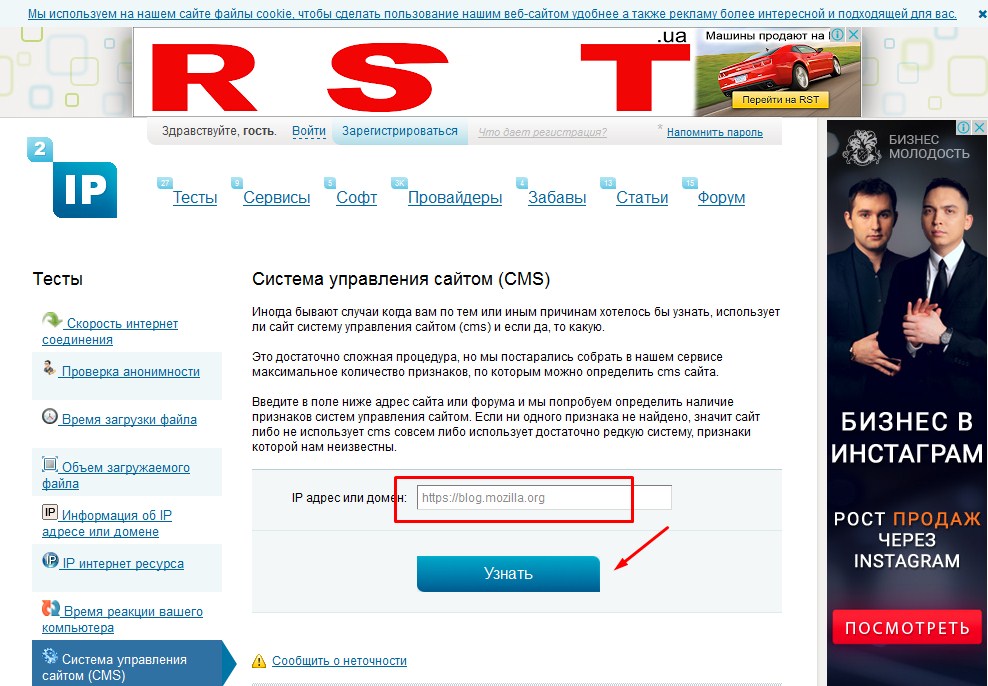
- 1.Заходим на сайт https://2ip.ru/cms
- 2.В специальное поле вводим адрес сайта, для которого нам нужно узнать движок и нажимаем «Узнать»

Далее сервис проверяет код на присутствие определённых признаков того или иного движка.
Однако сервис работает не очень чётко, так что первый способ проверки надёжнее.
Почему многие известные компании и звёзды выбирают WordPress?
После того как начинаешь понимать что большинство мировых корпораций и знаменитостей создают свои блоги на WordPress, складывается впечатление что мир сошёл с ума и просто помешался на этом движке.
Почему корпорации с огромными доходами выбирают для своего сайта бесплатную CMS? Хотя они вполне могли бы себе позволить разработать какую то крутую собственную систему управления контентом.

Ответа на этот вопрос я так и не нашла, так что если у вас есть какие то соображения на этот счёт, то буду рада увидеть их в комментариях.
Вот несколько преимуществ, которые делают этот движок таким популярным:
- Специализация на блоггинге. Как вы заметили все вышеперечисленные компании используют его именно для блогов, так как в нём действительно очень просто и удобно проработан этот функционал.
- Ничего лишнего. Одной из отличительных черт данной системы управления контентом является то что изначально в ней есть только всё самое необходимое для создания стандартного новостного сайта или блога. Это обеспечивает простоту настройку и лёгкость работы сайта.
- Простой интерфейс. Когда попадаешь в административную часть некоторых CMS то складывается впечатление как будто перед тобой приборная панель самолёта, с целой кучей кнопок и не понятно куда нажимать и что со всем эти делать. С WordPress всё немного по другому. Его разработчики сделали упор именно на простоту и удобство, поэтому его интерфейс скорее похож на обычный сайт с боковым меню, в котором можно выбрать для себя один из интересующих вас разделов.
- Наличие репозитория. У данного движка есть определённая база в которой хранятся множество различных плагинов, тем и расширений, которые проверены на вирусы и протестированы на совместимость с разными версиями этой CMS. Приём для того чтобы их установить достатоно просто ввести название плагина или темы в поиск, а затем нажать на кнопку установить и активировать. Всё. Никакого скачивания файлов с каких то непонятных сайтов а затем загрузки файлов на хостинг. Всё это движок делает сам и приём очень быстро!
Я могу ещё долго говорит об этой CMS так как уже не первый год с ней работаю, но когда я только определялась с тем с какой системой управления контентом мне работать, то пересмотрела и перечитала огромное множество статей, обзоров и отзывов и всё таки остановилась на ней.
С тех пор я работала и с другими CMS, но WordPress остаётся моей любимой.
Поэтому если вы ещё в процессе принятия решения по выбору движка для своего сайта, то я советую вам взять WordPress.
Желаю вам успешной сделать правильный выбор и успехов в разработке сайтов.
С уважением Юлия Гусарь
impuls-web.ru
50+ примеров оригинального дизайна WordPress сайтов
Главная » WordPress26 октября 2013 6 комментариев
WordPress считается лучшей платформой для создания блогов по целому ряду причин. Самые главные из них – простота и удобство в настройке, легкость в освоении. Сегодня для красивого оформления WordPress сайта и его успешного продвижения легко найти креативные шаблоны, интересные плагины и т.д. Что немаловажно – многие из них совершенно бесплатны. Пример тому – популярные во всем мире SEO-плагины. Многочисленные обзоры свежих вордпресс тем помогают определиться с выбором, а обилие различных советов и обучающих уроков с тематичных блогов, разобраться в их настройке.
HTML5 и CSS3 многое изменили в сайтостроении, но вам не обязательно выбирать между вордпрессом и технологиями. Современные шаблоны WordPress могут поддерживать как HTML5, так и CSS 3. При желании можно найти свежую или же оптимизировать имеющуюся WP тему в нужный стандарт. Есть сомнения в возможностях вордпресса? Примеры сайтов (из портфолио известных дизайнеров), созданных на этой cms должны их развеять.
Сайты на вордпрессе обеспечены постоянным к себе вниманием, как со стороны фрилансеров-дизайнеров, так и крупных студий дизайна. В современной WEB индустрии уже сложился высокий спрос на услуги веб-разработки проектов на WordPress, пополняющий рынок свежими WP-сайтами с самым оригинальным, стильным и креативным дизайном.
В этом посте демонстрируются возможности современного сайта на WordPress на примерах тщательно подобранных новых дизайнов. Представленные ниже примеры WordPress сайтов имеют стильный и оригинальный дизайн, выполненный в духе популярных трендов настоящего времени.
Pixelis
App Developers
Secret Key
KGMS
SAS
Roundrobin Studios
Crowd Flower
Altimea eBusiness Agency
Transformology
The Drawing Room Creative
Studio Mister
Tristan Galand
Crafton
W Magazine
BLA Digital
Camping il Frutteto
Cookie Sound
Grzegorz Kozak
Powder Life
Little Plus
ICS Creative
Cam O’connell
Wootten
Pin Up Girl
Cocacola Brasil
Meet Innov
Attack Pattern
Michael Heinsen
AGENCE ME
Darman Design
New Deal Design
Laura Berman Fortgang
Different Perspective
Hotel Clara
Acumen
seo-design.net
15 типов сайтов, которые можно построить на WordPress
На вопрос — Что такое WordPress? — почти каждый пользователь ответит что-то вроде: Очень удобный ресурс для ведения блога или же платформа для создания собственного сайта, причем со многими возможностями. Сразу же возникает следующий вопрос: О всех ли возможностях WordPress вы знаете?
Благодаря своей открытой архитектуре WordPress является не просто CMS (системой управления контентом), так как разработчики ежедневно трудятся над тем, чтобы вывести его на совершенно новый уровень. В первую очередь это достигается с помощью создания новых тем и плагинов.




Сегодня вы узнаете о 15 альтернативных возможностях WordPress (плюс вас ожидает 2 бонуса). Мы детально рассмотрим каждую из них на примерах, так чтоб вы смогли использовать их по максимуму при работе с WordPress.
Смотрите также:
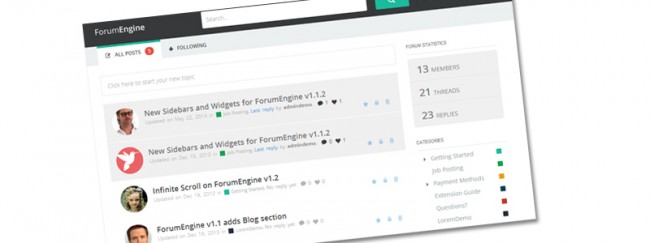
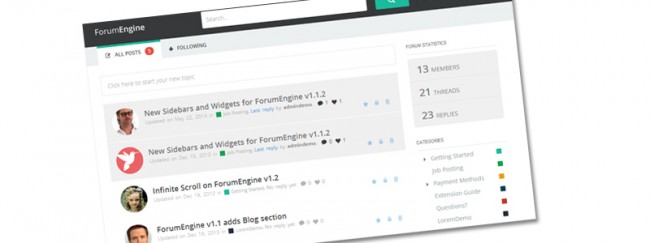
1. Форум


Форум на WordPress? Кто бы мог подумать! Разработчики в EngineThemes (в этой статье мы упомянем их не единожды) преуспели в этом как можно лучше. Они смогли превратить WordPress в отличное приложение форума с помощью темы ForumEngine. Его можно считать улучшенной версией WordPress постов + комментариев, в сочетании с front-end управлением и простым администрированием. К тому же все это оформлено привлекательным дизайном.
Если вы заинтересованы в использовании WordPress в качестве форума, то ознакомьтесь еще и с форумом bbPress от разработчиков WordPress.


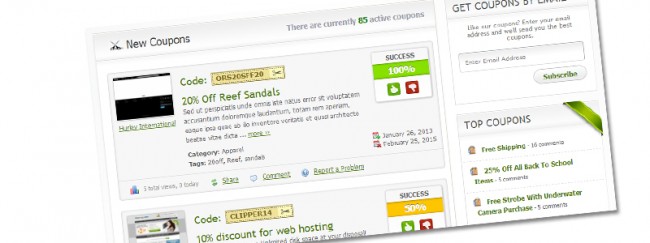
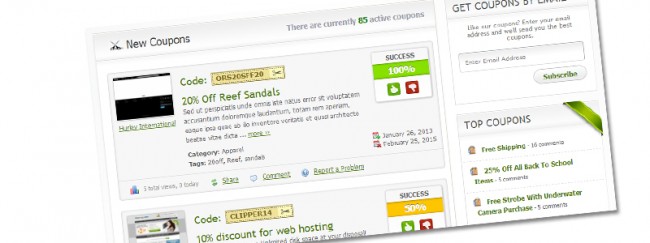
Купонные сайты являются лучшим способом генерирования партнерских комиссий при условии, что вы не используете теневую тактику для привлечения посетителей. Разработчики создали отличную тему Clipper, которая выполняет комплексное управление купонами на высшем уровне.
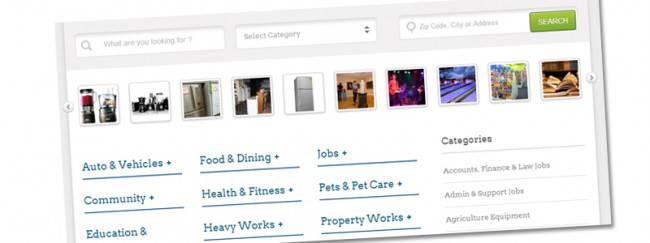
3. Карта-каталог


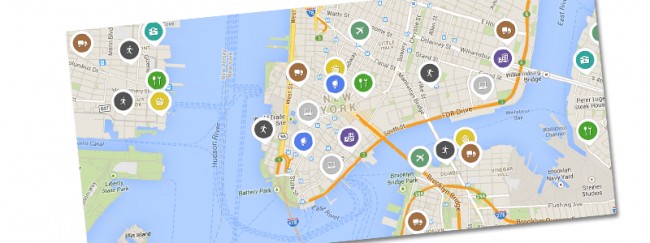
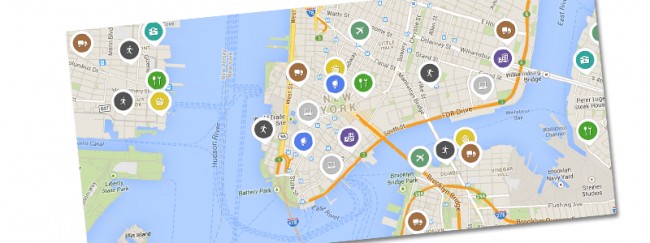
Еще одна тема на WordPress, которая может удивить вас своим существованием при работе с этим ресурсом — Directory (каталоги). Она не только помогает создать впечатляющую домашнюю страницу сайта, но и обеспечивает многофункциональность самого каталога.
4. Подобие Twitter

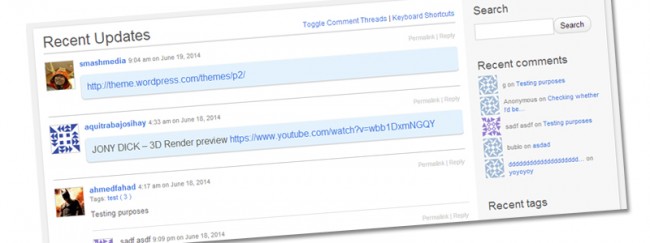
 Бесплатная тема P2 от WordPress, которую часто именуют как «Twitter для WordPress», дает отличную возможность создания краткого общения в группах или компаниях. Сами создатели WordPress используют тему Automattic для внутренней коммуникации.
Бесплатная тема P2 от WordPress, которую часто именуют как «Twitter для WordPress», дает отличную возможность создания краткого общения в группах или компаниях. Сами создатели WordPress используют тему Automattic для внутренней коммуникации.Именно благодаря строчному комментированию пользователи могут обсуждать добавленный пост любым удобным для них способом. И хоть эта функция не имеет больше никаких возможностей, она наилучшим образом справляется с тем, для чего она предназначена.
Очередная тема от гениев из EngineThemes — JobEngine. Это шаблон, с помощью которого можно создать сайт для поиска работы. Его особенность в том, что вам больше не нужно будет использовать панель управления на WordPress благодаря front-end управлению, обеспечиваемое этой темой.
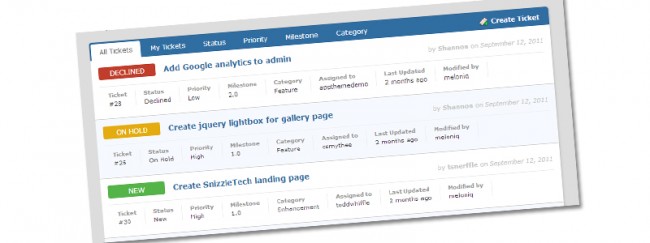
6. Тикет-система

Благодаря теме QualityControl можно использовать WordPress еще в одном направлении, а именно как инструмент контроля качества. В нем предусмотрена встроенная тикет-система, которая фильтруется по приоритету и статусу. Она даже позволяет ставить и назначать задачи на конкретного пользователя.
7. Система групп пользователей


Плагин групп пользователей — один из самых популярных на WordPress. Так как WordPress является достаточно удобным в использовании ресурсом, совместить его с другими уровнями членства будет очень просто. Для этого добавьте функции системы оплаты и можете начинать продавать разные уровни членства и подписки другим пользователям. Плагин s2Member поможет обезопасить весь ваш сайт и в отличие от большинства тем и плагинов он является бесплатным.
8. Обратная связь с клиентом


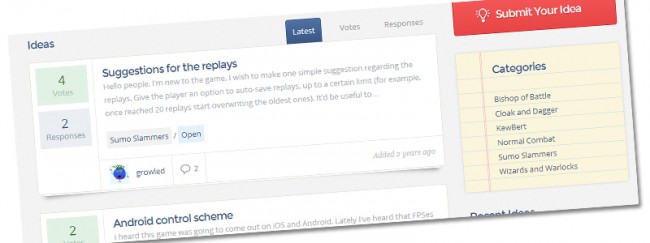
Разработчики создали тему Ideas для сбора данных и обратной связи с потребителями. Пользователь может предложить свою идею и установить голосование. Вы можете создать фильтр идей по популярности и комментировать их.
9. Сайт поиска недвижимости


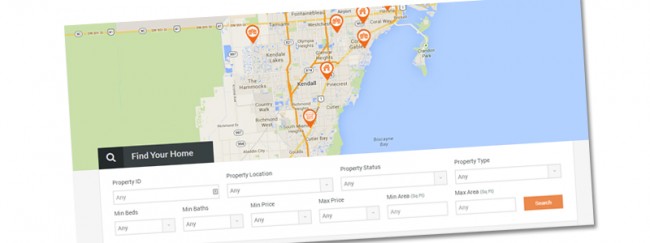
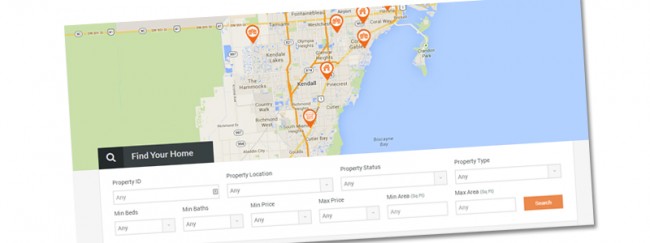
Тема RealHomes для продажи недвижимости на WordPress позволяет разместить карту Google Maps с объектами, которые выставлены на продажу или же сдаются в аренду. В ней предусмотрено много способов для создания фильтра предлагаемой недвижимости, добавления всей необходимой информации и использования контактной формы для связи. Эта тема просто незаменима при продаже домов.
10. Аналог YouTube


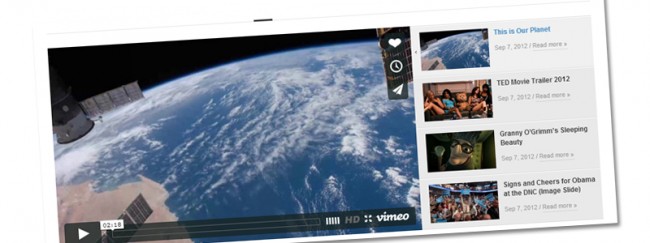
На сегодняшний день пока не существует темы на WordPress, которая была бы точной копией YouTube, но есть хорошая альтернатива — Video Pro. В ней можно размещать видео, что может значительно повысить посещаемость сайта. Конечно же, сам YouTube позволяет напрямую загружать видео-ролики, но загружать их на собственный сайт таким же удобным и быстрым способом не предоставляется возможным для большинства из нас.
В этой теме есть функция размещения любой ссылки с видео, которая вам нравится, и вы можете сразу же добавить его на свой сайт. Также этими ссылками можно делиться.
11. Доска объявлений

С помощью темы ClassiCraft можно превратить свой сайт на WordPress в доску коротких объявлений. Тема очень удобна в использовании и предлагает множество способов монетизации вашего сайта премиум-объявлениями. Возле каждого из них можно разместить карту и контактную форму.
Бонус 1. WordPress как фреймворк


Как вы видите, многофункциональность WordPress, как ресурса для создания различных по направлению сайтов, достигается с помощью особых тем и плагинов. Но, если использовать WordPress как фреймворк, то вы будете иметь все возможности встроенной функциональности этой платформы.
Бонус 2. Создание графиков в реальном времени


По этой тематике Джастин Хорнор написал серию замечательных статей, которые помогут вам из начинающего пользователя WordPress стать настоящим гуру.
И напоследок
Вы, наверное, убедились, что WordPress предлагает намного больше возможностей для создания сайта, чем вы могли себе представить. Все, что вы уже знаете о WordPress, может значительно вам помочь, если вы используете еще и темы с плагинами, упомянутые в этой статье.


Источник: sitepoint.com


Смотрите также:
hostenko.com
Пример создания сайта на WordPress — КОМТЕТ — хостинг
Для инструкции по созданию сайта мы выбрали последнюю версию WordPress 3.2.1 на день написания данной статьи. Для создания сайта на WordPress на нашем виртуальном хостинге рекомендуется выбирать тариф не ниже «Профи». Рекомендуется получить бесплатный тестовый доступ, так как предполагается, что осуществлена автоматическая установка русской версии WordPress из Панели управления хостингом КОМТЕТ.
Установка WordPress
Мы рекомендуем выполнять установку WordPress из Панели управления хостингом. Автоинсталлер позволяет не только установить русскую версию WordPress, но и выбрать несколько популярных плагинов. Установка простая, не требует профессиональных знаний и занимает всего несколько минут.
Разумеется, вы можете самостоятельно установить нужную версию WordPress, действуя по инструкции с официального сайта WordPress.
Итак, мы установили WordPress. Прежде всего перейдем в панель администратора для управления сайтом (административный раздел, далее: админпанель) WordPress, который находится по адресу:
http://имя_домена//wp-admin
Далее, приступим к созданию сайта поэтапно:
- создание статей;
- создание меню;
- создание форума;
- создание интернет-магазина.
Создание статей (страниц) в WordPress
-
В левом меню нажимаем на «Страницы», после чего «Добавить новую»:
-
Далее вводим заголовок и текст статьи, назовем еще для примера «Статья №1».
-
В колонке справа нажимаем «Опубликовать»:
-
Для полноты картины создадим еще 2 статьи (назовем их «Статья №2», «Статья №3»), таким же образом, повторяя пункты 1-3. В итоге у нас получится:
С помощью этих статей в дальнейшем мы создадим пример подменю.
Создание меню в WordPress
Теперь приступим к созданию меню и подменю, в которых будут отображаться наши статьи.
-
Переходим в правой колонке на «Внешний вид» — «Меню»:
-
Здесь вводим имя нашего меню, например «Новое меню», и нажимаем кнопку «Создать меню»
-
В блоке «Области темы» выбираем из выпадающего списка наше меню «Новое меню»
Не забываем нажать кнопку «Сохранить» в данном блоке. -
В блоке «Страницы» отмечаем галочкой наши статьи и нажимаем «Добавить в меню»:
-
Также можно добавить пункт в нашем меню на сторонний ресурс. Это делается в блоке «Произвольные ссылки»:
В поле «URL» пишем имя сайта, в поле «Текст» — как будет называться данный пункт меню. -
В итоге справа, в блоке нашего меню мы получаем следующий результат:
Это наши пункты меню, с привязкой на указанные страницы сайта. -
Как упоминалось ранее, сделаем из «Статья №2» и «Статья №3» меню и подменю. В WordPress подменю создаются предельно просто — для этого нужно удерживая левой кнопкой мыши нужный нам пункт меню (например, «Статья №3») перетащить на другой пункт меню (например, «Статья №2»):
И у нас получится, что «Статья №3» будет подменю пункта «Статья №2». -
Теперь осталось только сохранить все сделанные нами изменения для данного меню. Нажимаем:
-
Переходим по адресу нашего сайта и видим созданное нами меню:
При нажатии на пункты меню мы будем переходить на соответствующие страницы сайта.
Теперь перейдем к созданию наиболее распространенного функционала на сайте, а именно:
Так как публикация плагинов в WordPress имеет специфический характер (на одном примере нельзя описать установку для всех плагинов, есть только общий принцип), то мы рассмотрим статьи с конкретными примерами, а именно:
Создание электронного магазина, с использованием плагина WP e-Commerce 3.8.5
Теперь приступим к созданию электронного магазина. Для описания создания магазина наш выбор пал на плагин WP e-Commerce 3.8.5 не случайно. Данный плагин является чрезвычайно простым и удобным для создания и настройки интернет-магазина. Еще один его плюс — плагин полностью русифицирован.
Итак, задача — создать магазин со структурой:
Магазин сайта:
— Инструменты;
– Молоток;
– Пила;
— Продукты.
Приступаем:
-
Устанавливаем плагин WP e-Commerce 3.8.5, в результате чего у нас в левой колонке админпанели появляется новый блок:
-
Переходим в раздел «Категории».
-
В поле «Название» вписываем «Магазин сайта» и в самом низу страницы нажимаем кнопку «Добавить новую категорию товаров».
-
На этой же странице добавляем 2 категории «Инструменты» и «Продукты», указывая для них в поле «Родительская» категорию «Магазин сайта»:
-
Итого у нас должно получиться 3 категории (1 родительская и 2 дочерних):
-
Теперь переходим в левом меню на «Товары» и нажимаем кнопку «Добавить».
-
В первом поле указываем имя товара, например «Молоток».
-
В нижестоящем окне заполняем описание товара.
-
В блоке справа «Категории» указываем категорию для данного товара, а именно «Инструменты»:
-
В нижестоящем блоке «Управление ценой» указываем стоимость товара, например 200:
-
Остальные блоки заполняем по усмотрению, после чего нажимаем кнопку «Опубликовать».
-
Аналогично (пункты 6-11) добавляем товар «Пила».
-
В итоге мы создали заданную структуру интернет-магазина.
-
Теперь необходимо опубликовать магазин на нашем сайте WordPress. Для этого переходим в раздел «Внешний вид» — «Меню» основной консоли:
-
В блоке «Категории» отмечаем галочкой родительскую категорию «Магазин сайта» и нажимаем кнопку «Добавить в меню»:
Не забываем сохранить меню: -
Теперь разместим корзину товаров, чтобы покупатели могли оформить свой заказ. Для этого переходим в левой панели на «Внешний вид» — «Виджеты», находим там блок с названием «Корзина» и перетаскиваем, зажав левую кнопку мыши, в виджет «Область подвала 1»:
-
Готово. Мы добавили на сайт интернет-магазин, который открывается по соответствующему пункту меню:
Примечание: по данному электронному магазину: по умолчанию цена в магазине указывается в $, поэтому если нужно использовать другую валюту, то это делается так:
-
Переходим в левом меню консоли админпанели на «Параметры» — «Магазин»:
-
Выбираем здесь для Типа валюты: Russia (Russian Ruble), а также позицию, на которой будет находится знак валюты — Локальное нахождение валюты: 100 RUR:
-
Нажимаем кнопку «Обновление».
Итог создания сайта на WordPress
В результате всех действий, описанных в статье мы получаем работающий на виртуальном хостинге макет сайта, в котором есть набор статей, привязанных к меню и подменю, а также работающий форум и интернет-магазин. Стоит отметить, что при описании создания элементов сайта не были затронуты некоторые параметры этих элементов, так как данные параметры являются опциональными (то есть не влияют на работу описанного функционала, и изменяются в зависимости от пожеланий) — это картинки для товаров, описание разделов и т.д.
www.komtet.ru
7 крутых примеров сайтов, построенных на WordPress теме Divi от Elegant Themes
Divi 3.0 — это просто потрясающая тема от Elegant Themes, чья популярность растёт благодаря ее исключительной визуальной привлекательности и множеству функций.
На самом деле, в состав Divi входит мощный строитель страниц, 20 готовых разметок и 46 модулей контента. Это гибкая, интуитивная и адаптивная тема, которая была создана, чтобы впечатлить каждого, кто зайдёт на ваш веб-сайт.





Divi предоставляет владельцам полный контроль во всех аспектах работы веб-сайта, эта тема подходит для сайтов любых видов. Очень легко найти реальные примеры, построенные на основе этой прекрасной темы.
Смотрите также:
Сегодня мы взглянем на разнообразие типов веб-сайтов, которые используют Divi. Возможно, они вдохновят вас на создание собственного веб-сайта Divi.
1. Summit Property Management

Divi предоставляет все инструменты, необходимые для создания любого сайта недвижимости, а Summit Property Management успешно их использует. Агентства, к примеру, могут развивать свой бизнес, услуги и предложения.
Продемонстрируйте четкие, чистые изображения в галерее изображений домов на продажу или аренду. Или создайте собственную разметку с помощью модулей контента Divi для информации о месторасположении, днях открытых дверей, видео турах по домам, ценах и отзывах довольных покупателей.
Обратите внимание на парочку популярных плагинов, которые используются на этом веб-сайте:
- Gravity Forms — создайте мощные формы на вашем сайте для обратной связи с посетителями сайта и повышения продаж
- Testimonial Rotator — добавьте на ваш веб-сайт удобную систему отзывов
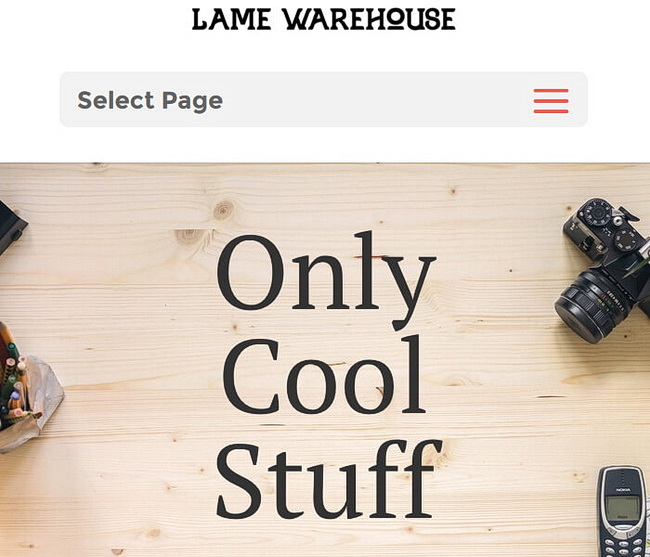
2. Lame Warehouse

Когда вы настраиваете онлайн-магазин, как например Lame Warehouse, главное не забыть о совместимости платформы электронной коммерции и темы WordPress. К счастью, Divi на 100% совместима с основным плагином интернет-торговли – WooCommerce.
К тому же, Divi идёт в комплекте с удобным Shop Module, что упрощает продажу товаров на вашем веб-сайте. С помощью drag & drop строителя страниц добавлять изображения и описание к товарам очень легко. Выберите одну из трёх разметок онлайн магазина для простой установки магазина. И не забудьте позаботиться о пользователях и добавить на сайт карту расположения магазина, контактные данные и смену языка.
Вот несколько лучших плагинов, которые используются на этом веб-сайте:
- Bloom — создаёт форму подписки на рассылку по электронной почте
- WooCommerce Multilingual — делает ваш сайт международным, переводя ваш контент на другие языки
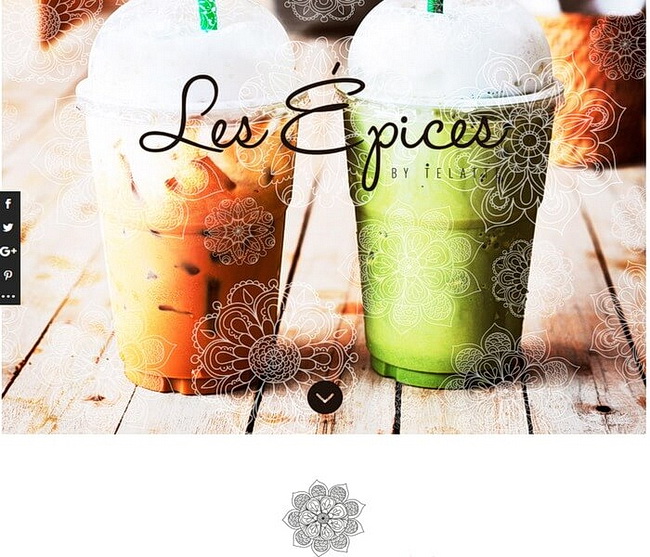
3. Les Epices

Вы являетесь владельцем ресторана? Продаете еду? Или просто хотите поделиться вкусным рецептом с читателями? Что же, Les Epices – это прекрасный пример, как это можно сделать, используя Divi.
Divi предоставляет вам отличную возможность создать вкусно выглядящий веб-сайт гурмана с разными дополнениями. Особенно если вы возьмёте несколько идей из демо контента Divi Café. Блог с рецептами, включая меню для посетителей и даже онлайн магазин для продажи подарочных корзин.
Хотите узнать какие плагины использует этот плагин? Вот эти:
- Monarch — возможность поделиться в социальных сетях является основой любого хорошего веб-сайта, особенно ресторана. Используйте этот плагин для раскрутки вашего бренда
- Menu Icons — кастомизируйте ваше меню, добавив иконки
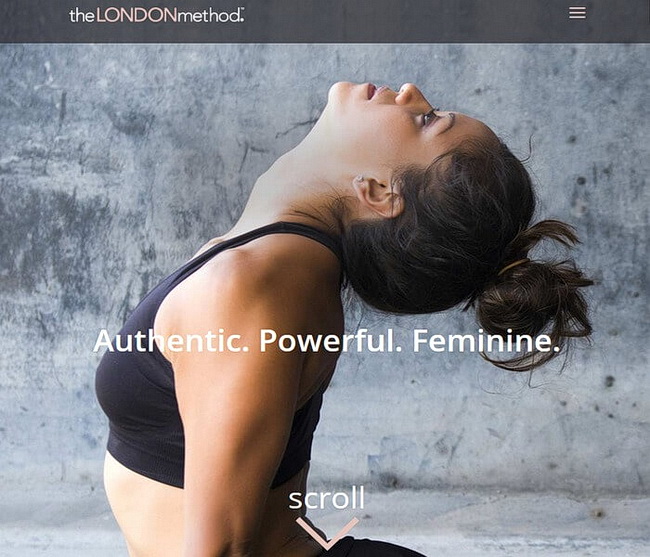
4. The London Method

Несмотря на то, что спортивно-оздоровительные центры можно посещать традиционным способом, неудивительно, что у фитнес компаний есть связанный со здоровьем веб-сайт. Например, возможно у местного спортзала, который вы часто посещаете, есть блог с советами для здорового образа жизни.
К тому же, как и The London Method, многие фитнес центры пытаются привлечь новых клиентов через онлайн портал. Важную часть коммуникации эта компания вставила в свой сайт, например, форму подписки на новостную рассылку, контактную форму для вопросов, продвинутую систему комментариев.
Вот некоторые WordPress плагины, которые используются на этом сайте:
- Contact Form 7 — создайте множество контактных форм с этим бесплатным плагином, работающим на AJAX, имеющим CAPTCHA и спам-фильтр Akismet
- WP Advanced Comment — привлекайте пользователей современной drag & drop системой комментирования
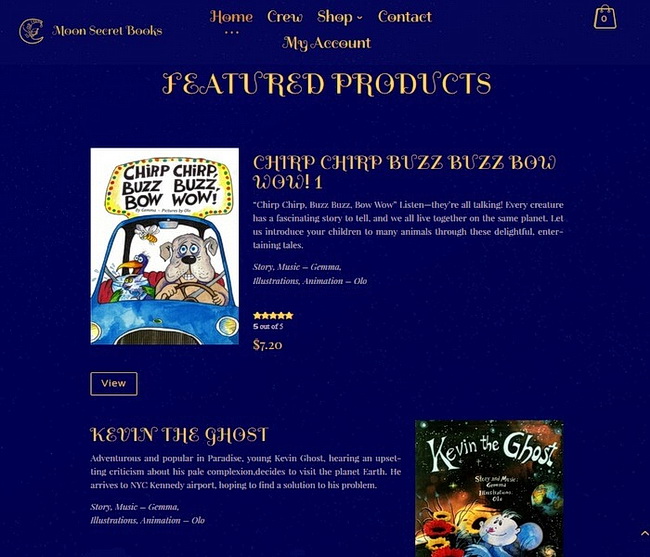
5. Moon Secret Books

Если вы владеете интернет магазином для детей, руководите центром для детей или ведете детские праздники, Divi поможет вашему сайту выделиться из толпы.
Возьмём к примеру Moon Secret Books. Тут используются несколько лучших бесплатных плагинов и плагинов Divi, сам веб-сайт очень яркий и весёлый. К тому же, на нём много аудио и видео контента.
Как они это сделали? С помощью особых плагинов Divi:
- Divi Switch — переключайте более 50 выключателей, Calls to Actions, Overlay Transitions и Instagram Filters для улучшения настроек сайта
- Divi Commerce — создайте красивый веб-сайт для онлайн продаж с помощью Divi
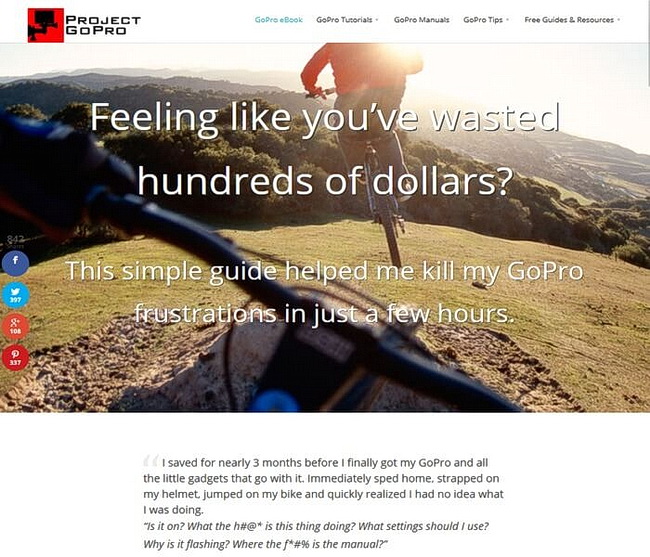
6. Project GoPro

Целевые страницы последнее время очень популярны. Они привлекают внимание и превращают посетителей в клиентов.
К примеру, Project GoPro помогает пользователям узнать мельчайшие подробности о камерах GoPro. Созданный в качестве целевой страницы с использованием темы Divi, этот веб-сайт отображает привлекательное изображение в хедере, понятные кнопки действий и плавающую боковую панель.
Тут были использованы такие плагины:
- OptinSkin — настройте уникальную форму подписки на рассылку, используя любой из 18 готовых дизайнов
- WP Super Cache — поможет достичь невероятно быстрой загрузки
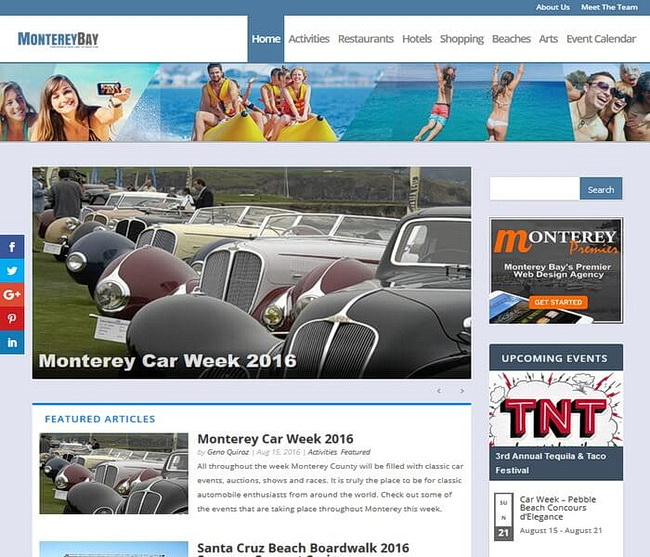
7. Monterey Bay Fun

Заведите блог о путешествиях, расскажите о сервисе в гостиницах или создайте журнал о спортивных событиях вместе с темой Divi, прямо как Monterey Bay Fun. К примеру, добавьте возможность поделиться в социальных сетях, адаптивные изображения и полноразмерное изображение хедера, подстройте вашу схему цветов под ваш бренд.
Обратите внимание на парочку популярных плагинов, которые используются на этом веб-сайте:
- Enjoy Instagram — поделитесь вашими лучшими фотографиями из поездок с пользователями
- The Events Calendar — предупредите читателей о приближающихся событиях. Вы можете вставить описание, место проведения и фотографии
Итоги
Как видите, вы можете использовать тему Divi от Elegant Themes на любых типах веб-сайтов. К тому же, она поддерживает огромное количество популярных и полезных плагинов WordPress.
А вы использовали тему Divi на своём веб-сайте? Расскажите нам в комментариях!


Источник: elegantthemes.com


Смотрите также:
hostenko.com
Персональный блог на WordPress. Примеры выполненных проектов
Заказать блог на Вордпресс — этой самый популярный запрос в нашу студию. Мы разработали уже больше 100 персональных блогов. И это всегда интересно, поскольку тематика таких блогов очень разная.
Будут ли это путешествия, заработок в интернете, кулинария или психология – нам всегда приятно работать с людьми, влюбленными в свое дело!
А еще такие заказчики довольно четко представляют себе свой будущий блог, готовят подробное техническое задание, что облегчает нашу работу.
>Но даже если у вас нет конкретной картинки перед глазами – обращайтесь к нам по адресу [email protected], мы обязательно поможем определиться.
Наш дизайнер подготовит основные вопросы, вы вместе просмотрите примеры хороших сайтов и продумаете концепцию дизайна.
Примеры персональных блогов на Вордпресс, разработанных нашими специалистами:
Финансовый блог
http://blogoart.ru/finblog/
Персональный блог Павла Овчинникова
http://blogoart.ru/personalnyj-blog-pavla-ovchinnikova/
Кулинарный блог Елены Назаренко
http://prosto-o-vkusnom.ru/
Фитнес блог Алексея Динулова
http://www.atletov.ru/
Сосновский.ру
http://sosnovskij.ru/
Инвест-блог Константина Полетаева
http://stabile-profit.ru/
Блог Димка
http://blog.dimok.ru/
Персональный блог Михед Александра
http://life-crazy.ru/
Блог Антона Рожкова
http://aneto.ru/
Персональный блог о покере
http://chipcount.ru/
Персональный блог эксперта по поиску призвания
http://prizvanie.com/
Персональный блог Юлии Степановой
http://blogoart.ru/personalnyj-blog-yulii-stepanovoj/
Блог Алексея Седых
http://speculantu.ru/
Блог о веселой химии от Натальи Брянцевой
http://kidschemistry.ru/
Персональный блог Сеоденьги
http://seodengi.ru/
Персональный блог инвестора Азамата Куанышева
http://blogoart.ru/personalnyj-blog-investora-azamata-kuanysheva/
Больше примеров персональных блогов — в нашем портфолио http://blogoart.ru/art/portfolio .
blogoart.ru