Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
Содержание:
- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера
- Оформление главной интернет-магазинов org/ListItem»> Как правильно оформить главную страницу сайта услуг
- Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
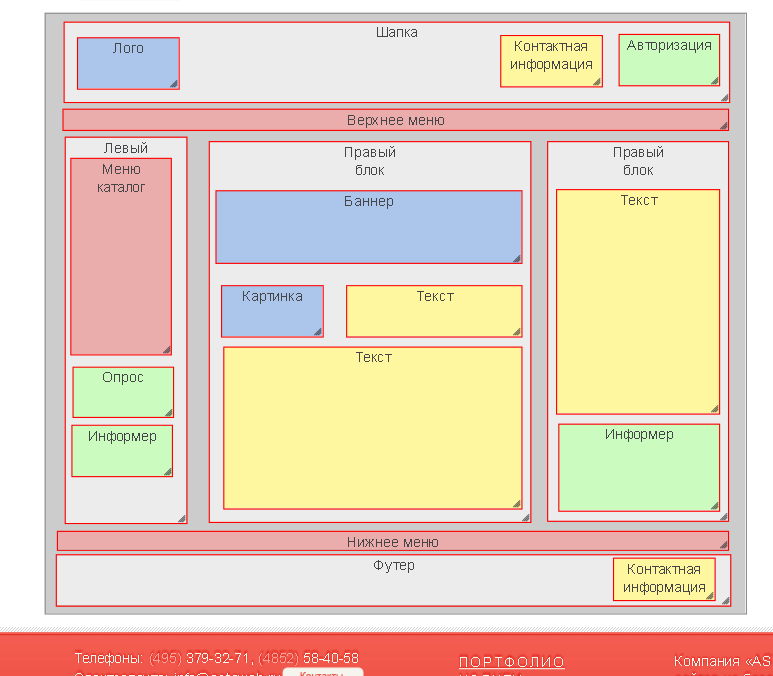
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
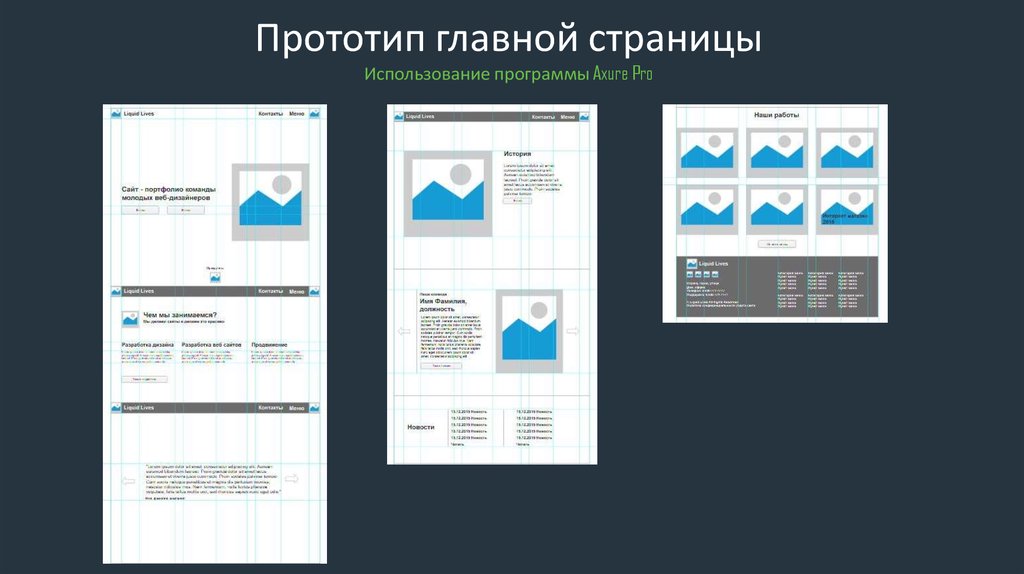
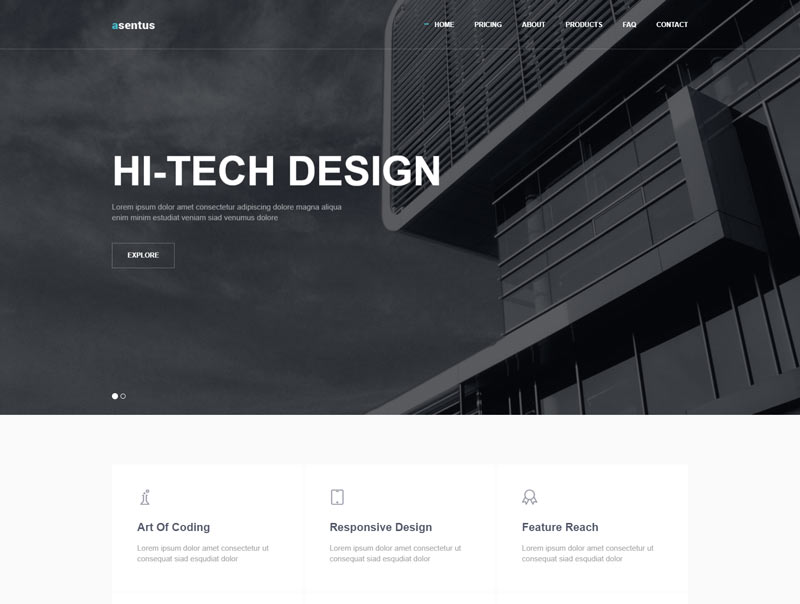
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Занимаетесь бизнесом? Подпишитесь на Telegram-канал основателя FireSEO, предпринимателя с 10+ летним опытом, Романа Джунусова. В канале только личный опыт про бизнес, управление и саморазвитие.
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.

- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
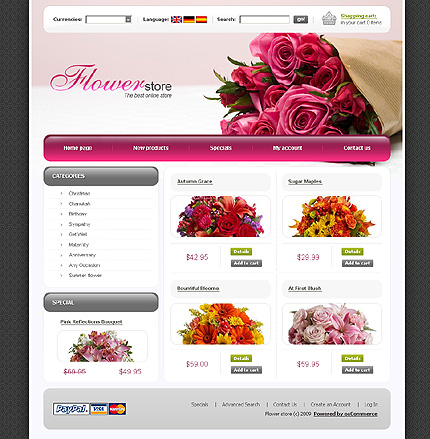
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.

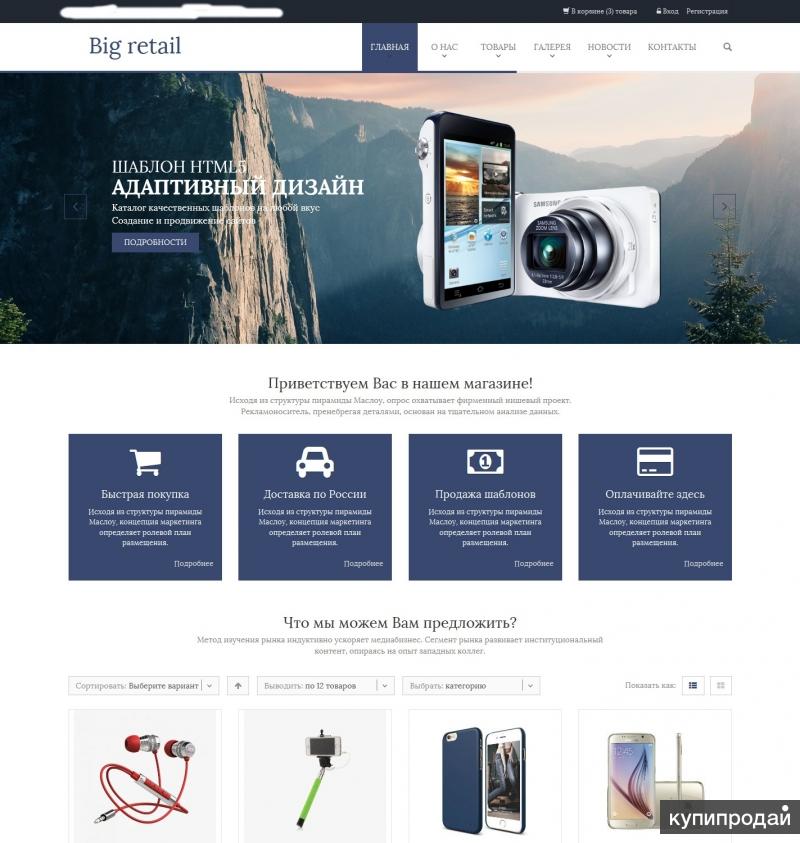
В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
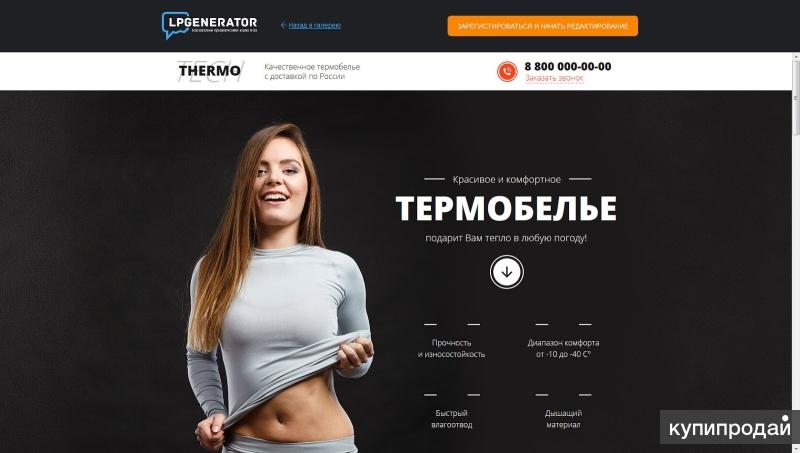
Как правильно оформить главную страницу сайта услуг
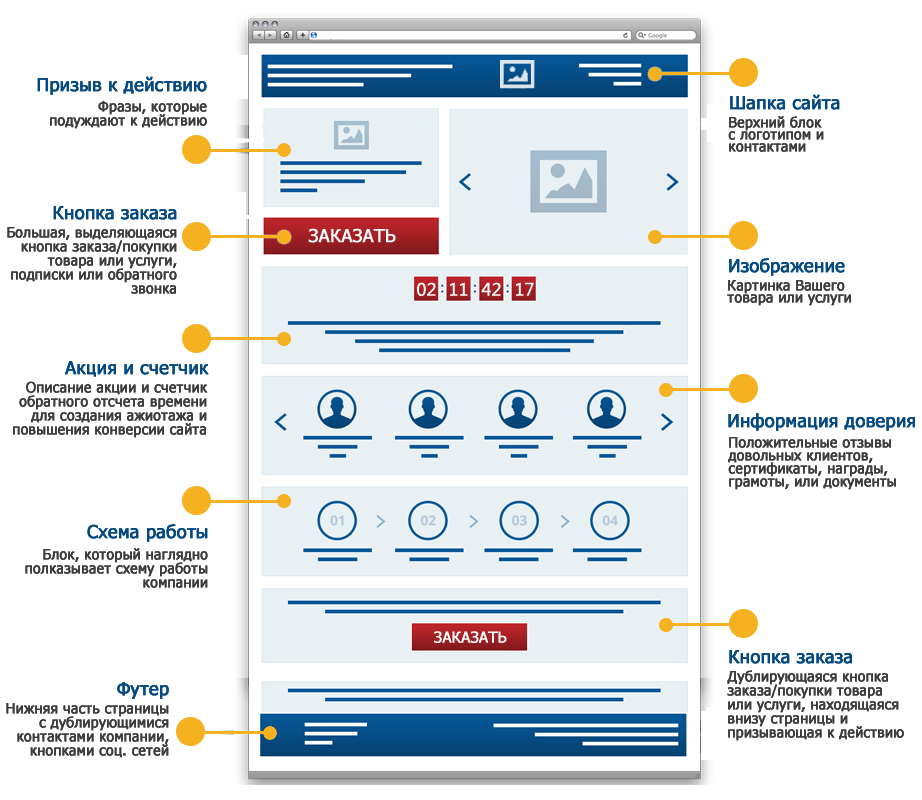
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
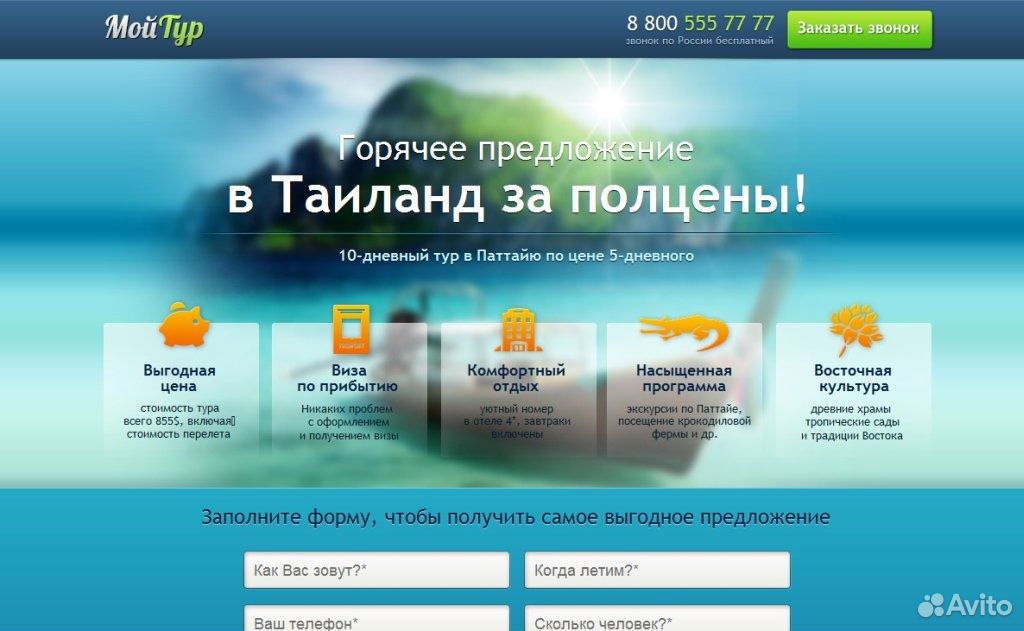
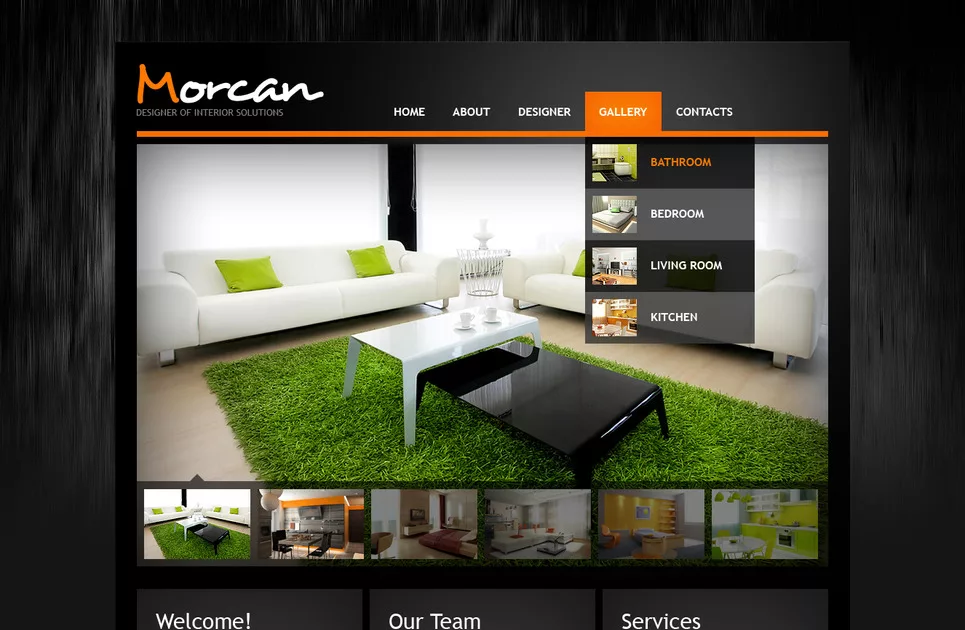
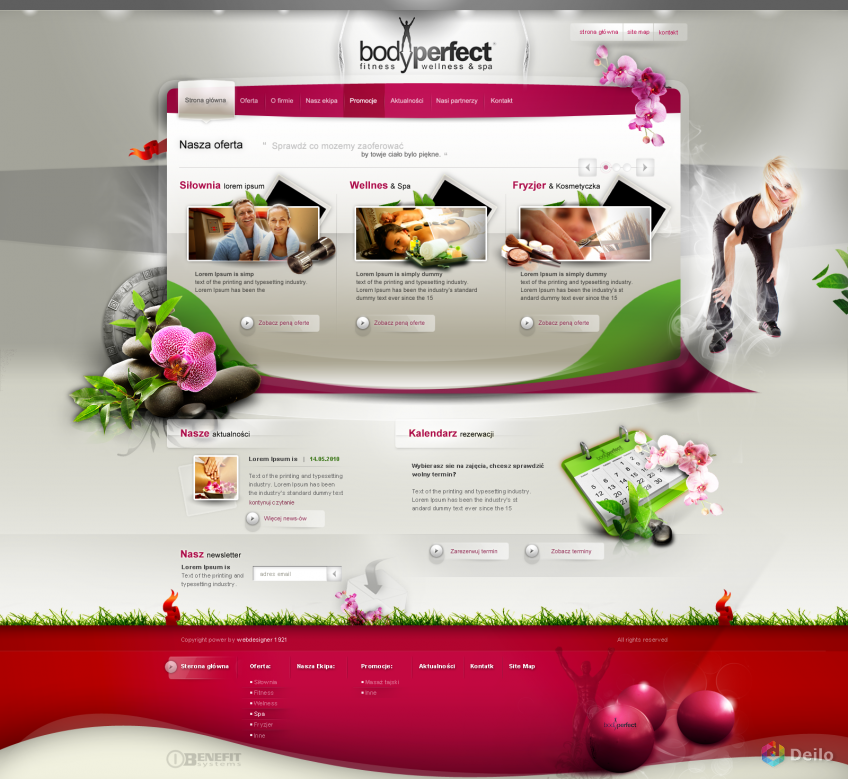
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
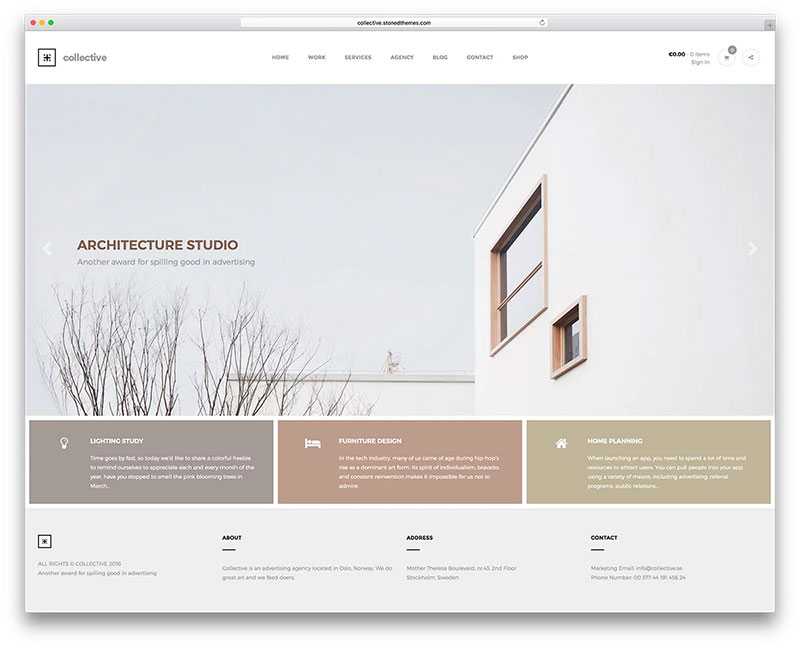
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
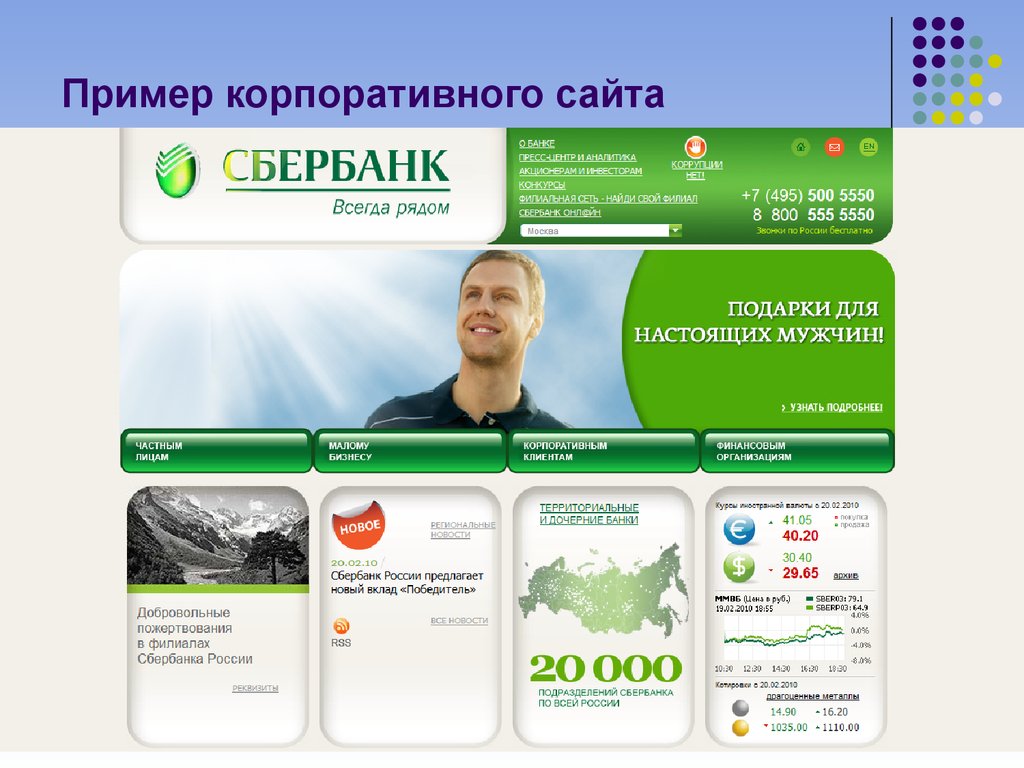
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
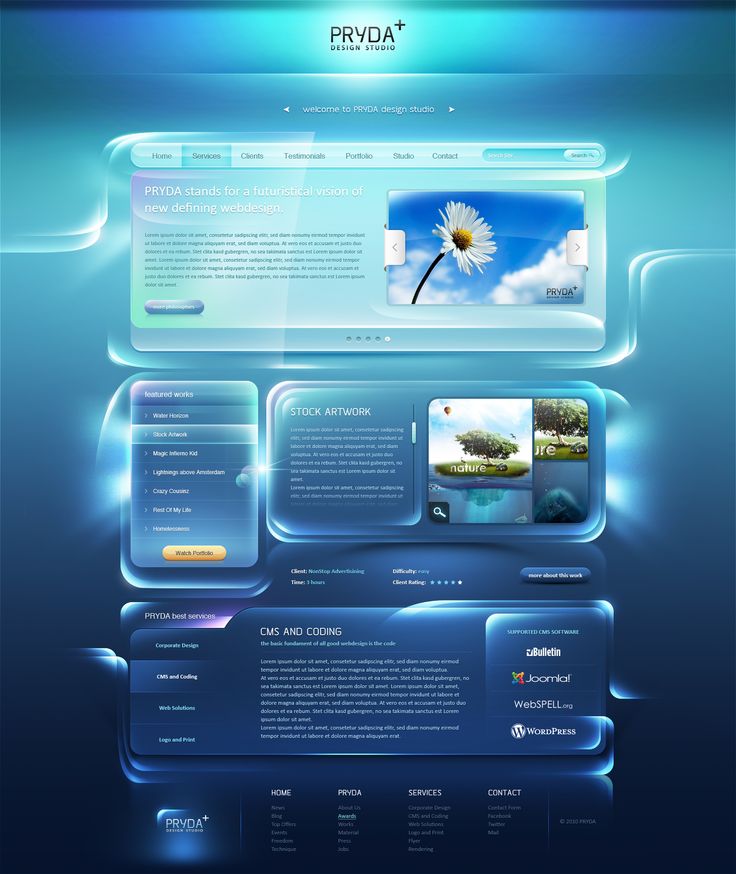
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
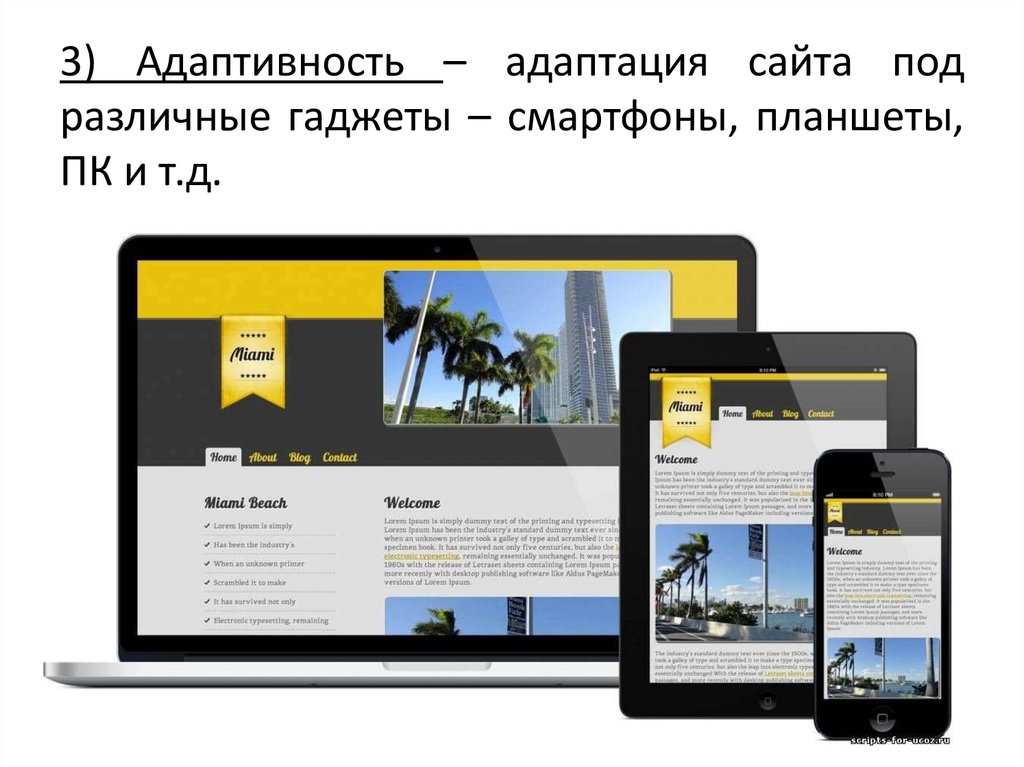
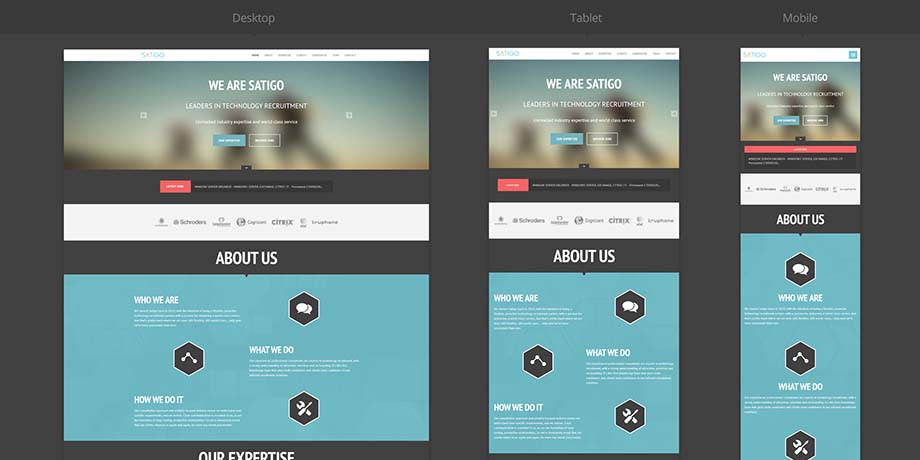
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.

- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Присоединяйтесь!
Настоящим подтверждаю, что я ознакомлен и согласен с условиями политики конфиденциальности на отправку данных.
Какой должна быть главная страница сайта: новый взгляд
Встречают по одежке. И для интернета это тоже верно – пользователь формирует мнение о сайте за 5 секунд. Что он успевает увидеть за это время? Часть страницы, называемую above-the-fold (выше сгиба) – ту, что видна без прокрутки. Поэтому над ней так «трясутся» дизайнеры и маркетологи.
Но так ли важен этот элемент? Есть мнение, что его переоценивают. В этой статье вы узнаете какой должна быть главная страница сайта с учетом последних трендов веб-дизайна.
Сам термин «выше сгиба» пришел из печатной прессы. Газеты в киосках выкладываются сложенными пополам, так что читатели могут видеть только верхнюю половину страницы. Поэтому все интригующие анонсы, заголовки, иллюстрации размещают вверху.
В отличие от газет, интернет – более динамичный источник информации. Посетители хотят в считанные секунды удостовериться, что на сайте есть то, что им нужно.
Поэтому на заре интернета веб-дизайнеры старались запихнуть важный контент в верхнюю часть страницы. Например, так выглядел в конце 90-х сайт Apple:
Тогда бытовало мнение, что ниже сгиба мало кто заглядывает, пользователи игнорируют скроллинг (в те времена даже мышки были без колесика прокрутки плюс высота страницы всего 600 пикселей).
Аbove-the-fold сейчас
Подходы 10-летней давности устарели. Появился простой, интуитивный скроллинг – колесиком мышки или касанием сенсорной панели. Для пользователей мобильных гаджетов это действие практически непроизвольное: мы заранее ожидаем, что сайт состоит из нескольких экранов, которые необходимо листать.
Да и определить линию сгиба все сложнее. В итоге оптимальный вариант – «страничный» дизайн, когда информация распределяется порциями по нескольким экранам.
Исследования показывают, что элементы ниже сгиба привлекают такое же внимание.
По данным Charybeat, самая высокая аудитория – у части между 600 и 1 000 пикселями от начала страницы. В целом 66% внимания приходится на контент ниже сгиба.
В целом 66% внимания приходится на контент ниже сгиба.
Что делать?
При всем этом первый экран по прежнему сильно воздействует на пользовательский опыт. Это сочетание эстетики и ценностного предложения – выгоды пользователя обратиться именно к вам. Продвинутые маркетологи говорят: «Сайт – больше не витрина вашего бизнеса. Это и есть ваш бизнес».
Да, пользователь не останавливается на первом экране и прокручивает страницу, но дальше его должно что-то зацепить, подтолкнуть к конверсии (звонку или заявке).
Рассматривайте страницу как повествование, историю. Кульминация рассказа – ваш CTA, призыв к действию.
Добавьте веб-элемент на нижней границе экрана
Например, внизу главной страницы VWO (сервис A/B тестирования) – кнопка СТА «Посмотрите как легко можно провести А/В тесты для вашего сайта»:
Прямо предложите прокрутить страницу
Долой намеки! Вы можете прямо указать, что более подробная информация ниже сгиба.
Размещайте выше сгиба информацию о своих преимуществах
В некоторых случаях размещение отзывов, гарантий, партнерских логотипов дает увеличение конверсии.
Как в этом примере:
Во втором варианте сделан акцент на плюсах компании: что она известна в стране, дает гарантию возврата денег и так далее. Пользователям нравится, когда все сразу разложено по полочкам.
Готовьте качественный контент
Привлекательные картинки и грамотный дизайн могут привлечь пользователя и побудить его задержаться на странице. Но конечное время просмотра и целевое действие зависят только от контента. О том как это сделать с помощью Уникального торгового предложения читайте в этой статье.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
20 уникальных примеров личных веб-сайтов, которые можно использовать в 2023 году
Какими бы ни были ваши творческие способности, черпайте вдохновение в создании собственного веб-сайта, просмотрев эти 20 замечательных примеров личных веб-сайтов.
Джефф Карделло
Ничего не найдено.
Персональный веб-сайт или портфолио — это возможность привлечь больше людей своей работой.
Это продолжение вашей личности и дает вам возможность создать дизайн, отражающий вашу креативность.
Наличие профилей на таких сайтах, как LinkedIn, Behance и Dribbble, важно, но наличие личного веб-сайта-портфолио даст вам возможность более индивидуально выразить себя и свой личный бренд.
Присутствие в Интернете для любого творческого человека не только повышает узнаваемость вашей работы и просмотров с помощью поисковой оптимизации (SEO), но и помогает определить, кто вы есть для потенциальных клиентов, а также помогает вам получить больше концертов, занимаясь любимым делом. . Самое приятное то, что не существует определенного способа создания личного веб-сайта — так же, как существует множество типов креативов, существует множество способов создать личный веб-сайт.
Вот несколько примеров, которые помогут вам начать работу.
1. Jey Austen
Дизайнер и иллюстратор Jey Austen использует цветовую схему белого текста на черном фоне для своего профессионального веб-сайта. Хотя это может показаться простым, они создали смелый и привлекательный дизайн.
Забавные штрихи, такие как использование готического шрифта Pirata для заголовков, и уникальные изображения, такие как кристаллы и мечи, добавляют загадочности этому дизайну. Мы большие поклонники того, как Jey удается сохранять креативность и оригинальность, сохраняя при этом ясность и отличный пользовательский опыт.
2. Arlen McCluskey
С облаками мечтательных цветов и аккуратным макетом веб-сайт портфолио продуктов Арлена МакКласки кажется минималистичным, когда вы впервые попадаете на него. Тем не менее, этот личный сайт имеет больше, чем кажется на первый взгляд. Благодаря просторной планировке Арлен стильно представляет свои проекты для таких клиентов, как Airbnb, Dropbox и JUMP, а также глубоко погружается в свой мыслительный процесс.
Лучшие веб-сайты с личным портфолио не только демонстрируют чьи-то творческие результаты, но и объединяют их творческим образом. Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
3. Mack and Pouya
Многие портфолио фотографов сосредоточены исключительно на том, чтобы быть галереей изображений. Хотя в этом подходе нет ничего плохого, приятно видеть фотобизнес, который также уделяет первостепенное внимание внешнему виду и брендингу своей веб-страницы.
У американской компании свадебной фотографии Mack and Pouya есть веб-сайт с приятным интерфейсом и дизайном, отражающим их направление работы. Нам нравится видеть красочные примеры веб-сайтов, которые не боятся продвигать вперед с более смелыми цветовыми сочетаниями и креативным дизайном.
4. Эйлин
Эйлин — дизайнер цифровых продуктов, работавшая, в частности, для Amazon, Tumblr и General Assembly. Мы поклонники чистых современных примеров веб-сайтов, таких как Aileen, которые имеют достаточно свободного пространства и тщательно следят за организацией различных элементов.
Портфолио Эйлин, в частности, отличает искусное использование пустого пространства с тщательно подобранным выбором приглушенных цветов фона за каждым изображением продукта. Этот веб-дизайн сочетает в себе мастерство с продуманным и преднамеренным дизайном.
5. Ojieame
Обладая навыками разработки продуктов, дизайна пользовательского интерфейса и графического дизайна с упором на разработку программного обеспечения, Ojieame Onimiya излагает свою работу и таланты в элегантном одностраничном портфолио с умными штрихами. Например, Оджиаме начинает с того, что разрабатывает гладкие пользовательские интерфейсы, которые способствуют взаимодействию с пользователем, после чего следует призыв к действию «прокрутить, чтобы узнать больше».
Каждый заголовок, копия, изображение и элемент этого дизайна имеют свое место в этом макете, что придает этому веб-дизайну продуманность. Кроме того, на сайте хорошо организовано содержание. Каждый раздел сообщает конкретные моменты о его навыках или работе с четкой сквозной линией.
Личный веб-сайт Оджиэме является доказательством того, что можно объединить большой объем работы в одностраничный дизайн творчески и связно.
6. Я Тамара
Тамара Средоевич — UX-дизайнер, увлеченный этическим дизайном, доступностью и инклюзивностью. Она начинает свой простой двухстраничный сайт с информации о типе работы, которую она выполняет, а также с приятного сочетания цветов и непринужденной атмосферы.
Сайт Тамары — праздник простоты. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Каждая часть этого дизайна гармонично сочетается для легкого и удобного взаимодействия с пользователем.
7. Галь Рабаниам
Галь Рабаниам использует свои навыки графического дизайнера в красочном и хорошо организованном дизайне. Наряду с различными художественными визуальными эффектами она объясняет свою работу информативными примерами из практики. Одним из наших любимых штрихов является желтая кнопка призыва к действию, закрепленная в правом верхнем углу экрана и предлагающая загрузить ее резюме в любой момент.
8. Colin Moy
Благодаря анимированным глазам, изображающим буквы «О» в слове «Colin Moy», и золотисто-желтому фону этот веб-сайт мгновенно притягивает вас.
Нам нравится, что Колин делает букву «О» в элементах «О программе», «Портфолио» и «Контакты» интерактивными элементами, которые открывают дополнительную информацию. Это приятный штрих, который сохраняет игривость начального текста на протяжении всего дизайна. Нам также нравится, что Колин включает ссылки на свой Instagram и LinkedIn, что дает потенциальным клиентам еще одну точку соприкосновения с ним и его работой. с этим макетом и дизайном и настроить его по своему вкусу.
9. Томас Боск
Контент-менеджер Томас Боск создал привлекательное и информативное портфолио, отражающее его навыки создания контента.
Когда вы прокручиваете его домашнюю страницу, анимация вызывает всплывающие окна чата с комментариями и вопросами, связанными с заголовком контент-менеджера. Пока вы продолжаете прокручивать страницу, Томас рассказывает о своих талантах как контент-менеджера, а также приводит высококачественные примеры своей работы.
Легко просто включить несколько вещей в наши портфолио, но многие из нас обладают навыками, которые не имеют узкой области применения. Томас показывает, что можно использовать личный веб-сайт, чтобы продемонстрировать широкий спектр талантов, не будучи слишком сложным.
10. Editorial
Если вам нужен стилизованный и хорошо организованный шаблон личного веб-сайта, начните с этого бесплатного клонируемого Editorial от Em Design.
Стильный дизайн и достаточно места для больших изображений. Editorial идеально подходит для фотографов, дизайнеров продуктов, веб-дизайнеров и всех, кто хочет создать портфолио на основе изображений. И, как и любой шаблон, вы можете полностью настроить его в соответствии с вашим личным брендом. Если вы искали элегантные примеры веб-сайтов, в этом бесплатном шаблоне есть много вдохновения.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
11. Бобби Роу
Интернет-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвезды рождаются и формируются». Его личный веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
После этого введения прокрутка дизайна открывает страницу за страницей с приятными для глаз сочетаниями цветов и привлекающим внимание текстом. В этом портфолио чувствуется уверенность, а дизайнерские отбивные Бобби подтверждают его слова.
12. Элис Ли
Мы уже писали о портфолио Элис Ли раньше, но она постоянно обновляет свои веб-сайты новым контентом, таким как интерактивные иллюстрации, новые товары в своем интернет-магазине и недавние выпуски своего живого шоу рисования Doodle Therapy. Элис специализируется на иллюстрациях персонажей, наполненных яркими цветами и ощущением органичности текстур, и ее иллюстрации имеют свой собственный стиль.
Это мог бы быть простой веб-сайт с резюме, на котором было бы несколько избранных проектов от ее известных клиентов. Но каждый пиксель этого личного портфолио тронут ее творческим чутьем и широко демонстрирует ее таланты иллюстратора. Если вам нужен пример одного из лучших личных веб-сайтов, Алиса прямо там.
Обязательно ознакомьтесь с ее подробным кейсом о создании визуальной айдентики Slack. Это ценное чтение, независимо от того, какой тип творческой работы вы выполняете.
13. Эмре Девсерен
Эмре Девсерен — веб-дизайнер, интересующийся стартапами и малым бизнесом. Это портфолио демонстрирует его навыки пользовательского интерфейса и UX, а также его знания в качестве маркетингового стратега.
Эмре начинается с четкого сообщения: «Я могу помочь вашему бизнесу выйти в онлайн и быстро расти», и следует за заявлением с логотипами предыдущих клиентов. Это сразу дает посетителям сайта представление о том, чем занимается Эмре, а также о его опыте работы.
Прокрутив вниз, вы увидите визуально приятный дизайн, полный цветов, со светлыми пастельными тонами, составляющими большую часть фона. Это несложный одностраничный веб-сайт, но веб-дизайн делает так много в ограниченном пространстве.
14. Мэтью П. Мангер
Портфолио Мэтью П. Мангера переносит вас в прошлое, отвечая на вопрос — как бы выглядело портфолио дизайнера Webflow, если бы оно было сделано в 1996 году? Нам нравятся примеры личных веб-сайтов, подобные этому, которые не боятся экспериментировать, а намеренно низкотехнологичный дизайн Мэтью сразу привлекает ваше внимание.
Этот ретро-графический пользовательский интерфейс похож на машину времени, перенося вас прямо в первые дни Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо щелкал и клацал на увесистой клавиатуре этих бежевых машин.
Воспроизведение пользовательского интерфейса, внешнего вида и функциональности этих устаревших компьютеров — настоящее достижение. Да, есть фактор новизны, но это все еще очень удобный дизайн. Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
А для тех из вас, кто хочет создать проект, основанный на этой забавной эстетике возврата к прошлому, вы можете бесплатно клонировать его на Webflow.
15. Веб-сайт портфолио — Бесплатный шаблон
Если вы хотите перейти от вдохновения непосредственно к разработке и публикации своего сайта, ознакомьтесь с веб-сайтом портфолио — бесплатный шаблон от DesignPilot. В этом клонируемом проекте есть все необходимое для запуска личного веб-сайта.
Верхняя строка меню делает этот одностраничный веб-сайт похожим на многостраничный. Тем не менее, меню на самом деле представляет собой переход по ссылкам, направляющим вас к каждому конкретному разделу на отдельной странице. Этот простой макет позволяет легко продемонстрировать свою работу, рассказать немного о себе и своем опыте и выделить то, чем вы увлечены. Кроме того, встроенная контактная форма и значки социальных сетей предоставляют посетителям сайта множество способов связаться и связаться с ним.
16. Дэн Мачадо
Дизайнер продуктов Дэн Мачадо открывает свою домашнюю страницу с простым вводным заголовком и разделенным экраном. При наведении курсора на имена клиентов в разделе «Моя работа» отображается изображение для предварительного просмотра, а при нажатии на имя открывается целевая страница для конкретного проекта.
Хотя макет личного веб-сайта Дэна не является традиционным, полезные выделения над пунктами меню-гамбургер и кликабельные элементы создают приятный пользовательский опыт. Кроме того, Дэн включает тематические исследования, которые предлагают более глубокое понимание его работы и процесса. Большая часть его работы по дизайну продукта была связана с технологическими стартапами, и он отлично справляется с тем, чтобы передать, для кого были созданы эти проекты, а также их цель.
Нетрадиционный, но эффективный дизайн Дэна — яркий пример персонального веб-сайта, который привлекает внимание посетителей и удерживает их внимание с помощью конкретных деталей.
17. Sabanna
На этом стилизованном веб-сайте Анна Сабатини демонстрирует свои таланты, сочетая цифровой дизайн со стилем скетчбука.
Начиная с начальной страницы с автопортретом, нарисованным карандашом, и заканчивая нарисованными от руки надписями и другими рисунками, похожими на каракули, Анна повсюду использует штрихи органических текстур. Это слияние традиционного графического дизайна с цифровым еще больше подчеркивается ее использованием типографики в стиле пишущей машинки. Эти элементы хорошо сочетаются с плавной анимацией, запускаемой прокруткой, на правой боковой панели.
Наряду с популярными проектами, учебными пособиями есть раздел дневника, который функционирует как личный блог, где Анна делится своими мыслями и наблюдениями. В письмах чувствуется поток сознания, показывающий более личную сторону того, кем она является.
Анна проделала большую работу по включению своей индивидуальности в дизайн, сочетающий в себе лучшее из цифрового и графического дизайна для онлайн-портфолио с характером.
18. Cheech Minniear
Как только вы доберетесь до портфолио дизайна UI/UX Чича Минниара, вас встретит приятный всплеск действий. Увеличиваются песочные часы, за которыми следует блок социальных сетей, который встает на место в левой части экрана. На этом анимация не заканчивается, с множеством взаимодействий, запускаемых прокруткой, которые перемещают контент и изображения на свои места.
Чич демонстрирует свои междисциплинарные навыки с великолепным дизайном и солидным письмом. Каждый заголовок рассказывает нам больше о том, кто она такая как дизайнер. Ее тематические исследования хорошо написаны и ясно объясняют ее процесс проектирования.
Cheech также обслуживает потенциальных клиентов, добавляя блок отзывов, который появляется и исчезает, чтобы показать новые цитаты от прошлых клиентов. Онлайн-портфолио Чич, полное красивой анимации и эффективного копирайтинга, передает то, что она делает, с большим уровнем глубины.
19. Вэнс Бэнкс
Когда дело доходит до личных веб-сайтов, демонстрация своей уникальной личности работает в ваших интересах. Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченной компоновке, большому количеству пустого пространства и хорошему использованию цветов дизайн обеспечивает очень плавный пользовательский интерфейс.
Несмотря на то, что домашняя страница, которая включает в себя домашнюю, рабочую, информацию о себе и контактную информацию, имеет одностраничный дизайн, Вэнс делает ссылки на отдельные целевые страницы для подробных тематических исследований. Он дает много информации о работе, которую он проделал в каждом представленном проекте, с потоками пользователей, персонажами и каркасами, которые согласуются с этим. Сопровождающие изображения показывают, что входит в его процесс проектирования.
Одностраничный дизайн не означает экономию на деталях. Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
20. Кайл Крэйвен
Портфолио Кайла Крэйвена со светло-серым фоном и со вкусом оформленным, но стилизованным шрифтом отличается лаконичным и простым дизайном.
Кайл использует одностраничный макет для своего портфолио цифрового дизайна и веб-разработки. Все, что вам нужно сделать, это прокрутить, чтобы узнать больше о Кайле, просмотреть избранные работы и найти его профили в социальных сетях и контактную информацию в нижнем колонтитуле веб-сайта. Это отличный пример урезанного портфолио, которое по-прежнему отражает все чьи-то таланты.
Развивайте свой личный бренд с помощью веб-сайта, созданного в Webflow
Если вы создатель, вам нужно онлайн-портфолио, чтобы продемонстрировать, над чем вы работаете, чтобы общаться с единомышленниками и помогать вам приземляться новая работа. Личный веб-сайт дает вам форум, на котором вы можете представить лучшее, что вы делаете, а также рассказать, кто вы есть — как в профессиональном, так и в личном плане.
24 октября 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое и новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования в
10 лучших примеров дизайна главной страницы веб-сайта
В мире, где мы можем мгновенно найти ответы на любой вопрос, который у нас может возникнуть, наша продолжительность концентрации внимания естественным образом сократилась. Поскольку смартфоны и планшеты всегда в наших карманах или сумках, мы также привыкли иметь неограниченный и немедленный доступ к поиску предприятий в любом секторе, который мы хотим, в любое время. Это дает компаниям по всему миру огромные возможности для привлечения внимания множества людей, которых они иначе никогда бы не смогли привлечь. Это также означает, что конкуренция жестче, чем когда-либо прежде. Итак, как привлечь новых посетителей и превратить их в клиентов? Создайте привлекательный и полезный веб-сайт.
Поскольку смартфоны и планшеты всегда в наших карманах или сумках, мы также привыкли иметь неограниченный и немедленный доступ к поиску предприятий в любом секторе, который мы хотим, в любое время. Это дает компаниям по всему миру огромные возможности для привлечения внимания множества людей, которых они иначе никогда бы не смогли привлечь. Это также означает, что конкуренция жестче, чем когда-либо прежде. Итак, как привлечь новых посетителей и превратить их в клиентов? Создайте привлекательный и полезный веб-сайт.
Ваш веб-сайт обычно является местом, где онлайн-посетители совершают физическую покупку или формируют свое мнение о том, будут ли они вашими клиентами. Одним из наиболее важных элементов блестяще созданного веб-сайта является дизайн домашней страницы. У вас есть только один шанс (и короткий) произвести первое впечатление, и вам нужно сделать его хорошим. По словам Свеора, менее чем за секунду пользователи уже сформировали свое мнение о том, будут ли они продолжать изучать ваш сайт или перейдут к чему-то другому.
5 элементов отличной домашней страницы веб-сайта
Отличный дизайн домашней страницы веб-сайта одновременно функционален и привлекателен. Некоторые элементы имеют решающее значение с практической точки зрения, а другие — с эстетической. При разработке веб-дизайна держите в центре внимания следующие пять компонентов:
.Четкие и привлекательные тексты и изображения
То, что вы на самом деле пишете на главной странице своего веб-сайта, так же важно, как и то, как это написано. Ваше фактическое содержание и выбор слов должны быть четкими, краткими и по существу. Если у вас есть слоган или слоган, может быть достаточно только этого. Независимо от того, знаком ли он с вашим бизнесом или новичок в вашем бренде, любой посетитель должен с первого взгляда легко понять, что представляет собой ваша компания. Мы рекомендуем вам сохранять любую подробную информацию или детали для других областей вашего веб-сайта, к которым посетители могут перейти. Имейте тот же менталитет, когда дело доходит до самого дизайна. Выбор простых для чтения шрифтов, больших размеров шрифта и цвета, который делает чтение без проблем на любом устройстве, всегда является хорошей идеей. Любые изображения, выбранные для главной страницы, должны привлекать внимание и соответствовать друг другу, а не отвлекать. Сохранение сообщения, которое вы пытаетесь передать во время процесса благоустройства, имеет важное значение.
Если у вас есть слоган или слоган, может быть достаточно только этого. Независимо от того, знаком ли он с вашим бизнесом или новичок в вашем бренде, любой посетитель должен с первого взгляда легко понять, что представляет собой ваша компания. Мы рекомендуем вам сохранять любую подробную информацию или детали для других областей вашего веб-сайта, к которым посетители могут перейти. Имейте тот же менталитет, когда дело доходит до самого дизайна. Выбор простых для чтения шрифтов, больших размеров шрифта и цвета, который делает чтение без проблем на любом устройстве, всегда является хорошей идеей. Любые изображения, выбранные для главной страницы, должны привлекать внимание и соответствовать друг другу, а не отвлекать. Сохранение сообщения, которое вы пытаетесь передать во время процесса благоустройства, имеет важное значение.
Привлекательный брендинг
Оригинальный стиль вашего сайта должен быть целостным и продуманным. Здесь вы можете олицетворить свой бренд. Дизайн вашего логотипа должен быть уникальным и узнаваемым. Какие бы цвета, логотип и стилистические элементы вы ни выбрали для дизайна своей домашней страницы, они должны быть перенесены на внутренние страницы вашего веб-сайта, а также на все ваше присутствие в Интернете. Цветовая схема вашего сайта должна сочетаться с вашим логотипом, чтобы связать все воедино. Чем меньше, тем лучше, когда дело доходит до создания блестящего дизайна главной страницы.
Какие бы цвета, логотип и стилистические элементы вы ни выбрали для дизайна своей домашней страницы, они должны быть перенесены на внутренние страницы вашего веб-сайта, а также на все ваше присутствие в Интернете. Цветовая схема вашего сайта должна сочетаться с вашим логотипом, чтобы связать все воедино. Чем меньше, тем лучше, когда дело доходит до создания блестящего дизайна главной страницы.
Чистая и простая навигация
Как вы можете ожидать, что посетители останутся на вашем сайте, если они не могут понять, как перемещаться по нему? В меню и кнопках навигации на вашем сайте должно быть как можно меньше символов. Думайте короткими фразами вместо правильных предложений. Количество основных заголовков также должно быть минимальным. Наличие четкой навигации помогает клиентам быстро и легко находить любую информацию (или продукты), которую они ищут. Кроме того, имейте в виду, что когда ваш веб-сайт просматривается на мобильных устройствах, меню навигации будет иметь гораздо меньше места в верхней части (подробнее о важности мобильных устройств ниже).
Простой и очевидный призыв к действию (CTA)
Независимо от того, хотите ли вы продать продукт, расширить свою базу данных электронной почты, получить дополнительных подписчиков в социальных сетях или надеетесь, что клиенты предоставят контактную информацию для дальнейшего отслеживания, сильный и прямой призыв к действию должен быть на видном месте. . Эта концепция проста. Ваши клиенты не будут тратить время на поиск на вашем сайте, чтобы понять это. Сделайте так, чтобы им было легко и очевидно действовать сразу же с вашей главной страницы. Любые кнопки призыва к действию должны быть в верхней части главной страницы. Это лучшая практика, так как вашим клиентам не придется прокручивать страницу вниз (и, возможно, терять интерес), пытаясь ее найти. Он должен быть тут же, сразу же виден, когда они попадают на вашу домашнюю страницу.
Макет, оптимизированный для мобильных устройств
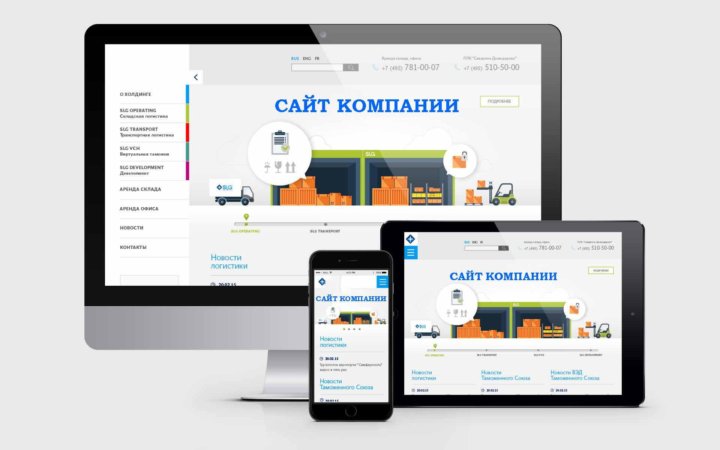
Важность макета веб-сайта, оптимизированного для мобильных устройств, непреодолима. Согласно статье, опубликованной CNBC, к 2025 году более 70 процентов людей, выполняющих поиск в Интернете, будут использовать только свои смартфоны. Если домашняя страница вашего веб-сайта оптимизирована для мобильных устройств, она будет правильно отображаться независимо от того, какое устройство использует посетитель для доступа к ней. Независимо от того, открыт ли веб-сайт на планшете, мобильном телефоне, ноутбуке или на большом экране настольного компьютера, вы можете быть уверены, что ваши посетители увидят правильно оформленную версию вашего веб-сайта.
Согласно статье, опубликованной CNBC, к 2025 году более 70 процентов людей, выполняющих поиск в Интернете, будут использовать только свои смартфоны. Если домашняя страница вашего веб-сайта оптимизирована для мобильных устройств, она будет правильно отображаться независимо от того, какое устройство использует посетитель для доступа к ней. Независимо от того, открыт ли веб-сайт на планшете, мобильном телефоне, ноутбуке или на большом экране настольного компьютера, вы можете быть уверены, что ваши посетители увидят правильно оформленную версию вашего веб-сайта.
Теперь, когда мы выделили пять ключевых элементов красивого дизайна домашней страницы, пришло время продемонстрировать их на реальных примерах компаний. Вот некоторые из лучших дизайнов домашних страниц веб-сайтов в различных отраслях.
10 лучших примеров дизайна главной страницы веб-сайта
Бизнес и корпоратив: закуски KIND
Когда вы попадаете на главную страницу KIND Snacks, вы сразу же очаровываетесь ярким цветом и красивым крупным изображением их упаковки для закусок. Их навигация лаконична, всего три варианта выбора. Чтобы освободить место для дополнительных страниц, KIND сделали навигацию по магазинам раскрывающимся меню, предлагающим дополнительные варианты выбора для тех, кто ищет дополнительную информацию. Они успешно разместили кнопку призыва к действию в центре с простой и прямой фразой «КУПИТЬ СЕЙЧАС». Еще одна замечательная особенность дизайна их домашней страницы — увеличительное стекло в верхнем левом углу, которое позволяет пользователям легко искать что-то конкретное.
Их навигация лаконична, всего три варианта выбора. Чтобы освободить место для дополнительных страниц, KIND сделали навигацию по магазинам раскрывающимся меню, предлагающим дополнительные варианты выбора для тех, кто ищет дополнительную информацию. Они успешно разместили кнопку призыва к действию в центре с простой и прямой фразой «КУПИТЬ СЕЙЧАС». Еще одна замечательная особенность дизайна их домашней страницы — увеличительное стекло в верхнем левом углу, которое позволяет пользователям легко искать что-то конкретное.
Пример домашней страницы благотворительной/некоммерческой организации: Feeding America
Дизайн домашней страницы Feeding America — яркий пример передовой практики для других некоммерческих организаций. Их дизайн включает в себя основной вращающийся баннер с тщательно подобранными изображениями, отражающими их цель. Все они также имеют привлекательную кнопку CTA, такую как «ПРИНЯТЬ ДЕЙСТВИЕ» или «ПОМОГИТЕ СЕЙЧАС». У них также есть постоянная кнопка как часть их статического заголовка, которая гласит: «ПОМОГИТЕ СЕЙЧАС». Это повышает вероятность конверсии (без перегрузки зрителей). Их навигация из пяти разделов устраняет любые догадки для новых посетителей, поскольку они могут легко переключаться на тот раздел, который лучше всего соответствует тому, что они ищут.
Это повышает вероятность конверсии (без перегрузки зрителей). Их навигация из пяти разделов устраняет любые догадки для новых посетителей, поскольку они могут легко переключаться на тот раздел, который лучше всего соответствует тому, что они ищут.
Здоровье и красота: United Healthcare
Когда вы думаете о медицинской страховой компании, первое, что приходит на ум, вероятно, неэффективная и хорошо продуманная домашняя страница. Тем не менее, United Healthcare подчеркивает это своим заметным, хорошо узнаваемым логотипом и соответствующей цветовой схемой. На сайте легко ориентироваться, что особенно важно для такой запутанной темы, как страхование здравоохранения. Они предоставляют клиентам основную панель навигации и меньшую дополнительную панель навигации вверху, которая эффективно указывает посетителям сайта правильное направление для поставщиков, работодателей, брокеров или широкой публики. Хотя на главной странице веб-сайта United Healthcare довольно много кнопок с призывом к действию, они используются эффективно и выделяются.
Дизайн домашней страницы модной одежды: Asos
Интернет-магазин Asos знает, как привлечь покупателей с помощью минимального, но эффективного дизайна домашней страницы. Их цель проста: заставить клиентов покупать их товары (в данном случае одежду или аксессуары). Они позволяют своим стильным моделям говорить за себя в ярком единственном изображении главной страницы, которое занимает всю страницу с двумя прямыми наложенными значками призыва к действию «МАГАЗИН ДЛЯ ЖЕНЩИН» или «МАГАЗИН ДЛЯ МУЖЧИН» в центре. Навигация на домашней странице Asos отражает это с помощью простых «ЖЕНЩИН» или «МУЖЧИН» на выбор вверху. Этот тип простого, но привлекательного дизайна может очень успешно обеспечить желанную конверсию. Кроме того, более оптимизированные веб-сайты загружаются быстрее, чем домашние страницы с большим количеством функций и контента.
Домашняя страница веб-сайта домашних животных Рекомендации: BarkBox
Очаровательный заголовок компании «Дайте вашей собаке именно то, что она хочет» — это первое, на что вы обращаете внимание, когда попадаете на домашнюю страницу BarkBox (это и самый милый пушистый друг!).
Пример домашней страницы недвижимости: Zillow
Покупатели жилья, ищущие компанию по недвижимости, обычно преследуют одну цель. Великолепный веб-дизайн Zillow сразу дает то, что хотят потенциальные клиенты — способ найти дом своей мечты одним нажатием кнопки. При переходе на Zillow.com первое, что вы, скорее всего, заметите, — это большое белое поле, которое содержит как призыв к действию, так и решение через виджет поиска. Их навигация вверху, хотя и более обширная, чем у некоторых других в этом списке, по-прежнему эффективно использует короткие фразы, чтобы направлять людей к любым услугам или ответам, которые им нужны. Посетителям не нужно будет двигаться дальше этой первой страницы, фактор, который заставляет их взаимодействовать с сайтом (а не уходить).
При переходе на Zillow.com первое, что вы, скорее всего, заметите, — это большое белое поле, которое содержит как призыв к действию, так и решение через виджет поиска. Их навигация вверху, хотя и более обширная, чем у некоторых других в этом списке, по-прежнему эффективно использует короткие фразы, чтобы направлять людей к любым услугам или ответам, которые им нужны. Посетителям не нужно будет двигаться дальше этой первой страницы, фактор, который заставляет их взаимодействовать с сайтом (а не уходить).
Рестораны и кафе: Chipotle
Познакомьтесь с великолепным веб-сайтом Chipotle. Их домашняя страница демонстрирует именно то, что хотел бы пользователь — вкусную еду и простой способ заказать ее прямо сейчас. Для такой компании, как Chipotle, самое главное — заставить пользователя сделать заказ. Их домашняя страница удобно позволяет клиентам сделать это, заказав онлайн или используя кнопку CTA «НАЙТИ ЧИПОТЛЬ», чтобы быстро найти ближайший ресторан. Их веб-сайт прост для просмотра и навигации. Весь текст и цвета веб-сайта вдохновлены его культовым логотипом Chipotle, что придает ему узнаваемый визуальный стиль.
Весь текст и цвета веб-сайта вдохновлены его культовым логотипом Chipotle, что придает ему узнаваемый визуальный стиль.
Еще одна забавная особенность заключается в том, что Chipotle встроил анимированную графику, которая изображает добавление начинки в избранное меню, а не просто статичное изображение в своем заголовке. Эта графика работает не только потому, что она привлекает внимание, но и потому, что она не умаляет призыв к действию или способность клиентов легко перемещаться по веб-сайту.
Домашняя страница Great Sports: Nike
Дизайн домашней страницы Nike чистый и четкий. Их простой логотип в виде клетки является, пожалуй, одним из самых узнаваемых символов во всем мире, если не самым узнаваемым. Дизайн веб-сайта обыгрывает это и имеет белый фон с черным текстом, который позволяет выделять изображения их одежды. Хотя их кнопка призыва к действию могла бы отображаться немного впереди и по центру, ее все равно легко обнаружить, и для ее поиска не требуется прокрутки. У Nike есть практически бесконечное количество товаров для продажи на своем сайте, но поиск по ним по-прежнему интуитивно понятен и не требует усилий. Все их варианты одежды, обуви, снаряжения и аксессуаров были сведены в понятное меню для удобного просмотра. (Самое сложное — это принять решение о том, какие предметы вам нужны!)
У Nike есть практически бесконечное количество товаров для продажи на своем сайте, но поиск по ним по-прежнему интуитивно понятен и не требует усилий. Все их варианты одежды, обуви, снаряжения и аксессуаров были сведены в понятное меню для удобного просмотра. (Самое сложное — это принять решение о том, какие предметы вам нужны!)
Технологии и вычислительная техника: Skype
Хотя дизайн домашней страницы Skype является одним из самых простых в этом списке, он по-прежнему блестяще эффективен для привлечения внимания посетителей и превращения их в клиентов. Сразу же после перехода на домашнюю страницу Skype вы заметите большой жирный текст, простую верхнюю навигацию и большую синюю кнопку призыва к действию на основном графическом изображении над сгибом. Навигация в Skype состоит из шести основных вкладок, две из которых представляют собой раскрывающиеся списки, которые аккуратно отображают дополнительные параметры навигации для тех, кому это нужно.
Дизайн домашней страницы о путешествиях и туризме: Airbnb
Не в последнюю очередь это революционный туристический бренд Airbnb. Их домашняя страница великолепно спроектирована, чтобы позволить посетителям сразу же искать жилье в любом городе мира, который они пожелают. Их простой дизайн с черным текстом на белом фоне действительно выделяет все изображения путешествий и розовую кнопку призыва к действию. Имея всего четыре варианта навигации, Airbnb отлично справляется с определением минимальной продолжительности внимания посетителей и мгновенно направляет их к любой информации, которая им может понадобиться.
Их домашняя страница великолепно спроектирована, чтобы позволить посетителям сразу же искать жилье в любом городе мира, который они пожелают. Их простой дизайн с черным текстом на белом фоне действительно выделяет все изображения путешествий и розовую кнопку призыва к действию. Имея всего четыре варианта навигации, Airbnb отлично справляется с определением минимальной продолжительности внимания посетителей и мгновенно направляет их к любой информации, которая им может понадобиться.
Все эти веб-сайты также оптимизированы и адаптированы для мобильных устройств. Это гарантирует, что независимо от того, какое устройство используется для доступа к веб-сайту, посетитель получит беспрепятственный пользовательский интерфейс.
Преимущества красиво оформленной домашней страницы
Красиво оформленная домашняя страница дает не только красивый внешний вид, но и множество ощутимых преимуществ. Некоторые из них включают:
— Увеличено общее время, проведенное на сайте.
— Более низкие зарегистрированные показатели отказов (или процент людей, которые уходят после перехода только на одну страницу вашего сайта).
— Более высокие коэффициенты конверсии.
— Повышение узнаваемости бренда в Интернете.
— Улучшение рейтинга SEO (поисковая оптимизация).
Все эти веб-сайты демонстрируют отличные примеры успешного дизайна домашних страниц. Не считаете себя опытным программистом или энтузиастом веб-дизайна? Без проблем! Это не означает, что дизайн домашней страницы, подобный приведенным выше примерам, недостижим. На самом деле все совсем наоборот. Сегодня существует множество конструкторов веб-сайтов, которые помогут вам выполнить работу. Boxmode — один из лучших конструкторов веб-сайтов, доступных для всех уровней квалификации, помогающий вашему бизнесу блистать благодаря великолепному дизайну домашней страницы, эффективным функциям плагинов и удобной навигации для пользователей.
Независимо от вашего уровня технических навыков, Boxmode — это великолепный инструмент, который можно использовать для разработки веб-сайта для любой отрасли, которую вы пожелаете. Используйте Boxmode, чтобы начать процесс создания своего онлайн-бренда и разработки эффективного веб-сайта. Начните с выбора привлекательного, хорошо продуманного шаблона и создайте на его основе веб-сайт своей мечты. Boxmode предлагает на выбор множество профессиональных шаблонов, которые можно легко просмотреть, поскольку они отсортированы в алфавитном порядке по отраслям. То, что вы решили работать по шаблону, не означает, что ваш сайт не будет уникальным. Просмотрите шаблон как дорожную карту, чтобы добраться до конечного пункта назначения. Это позволяет вам делать пит-стопы, менять курс и заправляться своим уникальным чутьем, чтобы добраться туда.
Используйте Boxmode, чтобы начать процесс создания своего онлайн-бренда и разработки эффективного веб-сайта. Начните с выбора привлекательного, хорошо продуманного шаблона и создайте на его основе веб-сайт своей мечты. Boxmode предлагает на выбор множество профессиональных шаблонов, которые можно легко просмотреть, поскольку они отсортированы в алфавитном порядке по отраслям. То, что вы решили работать по шаблону, не означает, что ваш сайт не будет уникальным. Просмотрите шаблон как дорожную карту, чтобы добраться до конечного пункта назначения. Это позволяет вам делать пит-стопы, менять курс и заправляться своим уникальным чутьем, чтобы добраться туда.
По мере того, как наше внимание сокращается, а конкуренция становится все более жесткой, для вашей компании как никогда важно иметь хорошо спроектированную и хорошо спланированную домашнюю страницу веб-сайта. Независимо от того, созданы ли ваш бренд и веб-сайт или только создаются, крайне важно постоянно оценивать его качество и эффективность с течением времени. Подумайте о пяти элементах отличной домашней страницы веб-сайта, упомянутых выше, и о том, как вы относитесь к ним. Задайте себе следующие вопросы, чтобы увидеть, соответствует ли дизайн вашей домашней страницы всем из них:
Подумайте о пяти элементах отличной домашней страницы веб-сайта, упомянутых выше, и о том, как вы относитесь к ним. Задайте себе следующие вопросы, чтобы увидеть, соответствует ли дизайн вашей домашней страницы всем из них:
— Ваш контент ясен и привлекателен?
. Улучшили ли вы свой брендинг и согласовали его на своем сайте, в Интернете и/или в социальных сетях?
– Ваша навигация понятна, лаконична и понятна?
– Предлагает ли ваша домашняя страница посетителям простой и очевидный призыв к действию (CTA)?
— Имеет ли домашняя страница вашего веб-сайта макет, оптимизированный для мобильных устройств?
Если вы ответили отрицательно на любой из приведенных выше вопросов, не паникуйте. В отличие от печатного или традиционного маркетинга, вы можете мгновенно вносить небольшие или масштабные изменения в свой веб-сайт практически в любое время. Если вам сложно вносить изменения в веб-сайт или вам нужно начинать с нуля, вам обязательно следует подумать об использовании инструмента для создания веб-сайтов, такого как Boxmode.