Техническое задание на разработку сайта
Разбираемся, каким должно быть техзадание по созданию сайта компании, чтобы подрядчику не пришлось ничего переделывать, а клиент остался довольным на все 100%.
Без ТЗ результат — известно какой. Особенно когда дело касается масштабных задач вроде веб-разработки. Время и деньги потрачены — а на сайте нет возможности редактировать контент, нет связи между элементами, куча ненужных функций и т. д. Начинается процесс доработок, который может продолжаться до бесконечности.
Техническое задание на разработку сайта — это документ, который содержит все требования к будущему веб-проекту. Качественное ТЗ полностью и достоверно описывает аспекты создаваемого продукта, помогает избежать недопонимания между клиентом и подрядчиком и проконтролировать результат на соответствие ожиданиям.
Неважно, идёт ли речь о разработке сложного сайта или об одностраничнике: ТЗ — маст-хэв.
Во-первых, вы понимаете, куда пойдёт бюджет и как быстро проект будет реализован. Во-вторых, ТЗ показывает экспертность компании или специалиста, которым вы доверили создание своего сайта. Посмотрите на составленное техзадание и решите — продолжать сотрудничество с подрядчиком или бежать от него как можно скорее. Однако и это ещё не все задачи, которые решает ТЗ.
Сколько стоит создать сайт
Когда клиент впервые обращается к нам за web-разработкой, он по понятным причинам хочет хотя бы примерно понимать, во сколько ему всё это обойдётся. Но на консультации мы можем лишь обозначить «вилку»: на цену создания сайта влияет множество факторов. Это сложность и масштабы проекта, количество страниц, наличие индивидуальных решений, дизайн, платформа, интеграции, наличие «личного кабинета» — список можно продолжать ещё долго.
А после формирования максимально подробного техзадания уже можно точно сказать, сколько стоит создать сайт. Собственно, смета и формируется по его итогам и в дальнейшем не меняется. Если потом клиенту захочется что-то поправить, добавить, перекрасить, то все изменения будут зафиксированы и оценены отдельно.
Собственно, смета и формируется по его итогам и в дальнейшем не меняется. Если потом клиенту захочется что-то поправить, добавить, перекрасить, то все изменения будут зафиксированы и оценены отдельно.
Кто составляет техзадание на web-разработку и что в него входит
Alente оказывает услуги по созданию сайтов в Красноярске уже 12 лет. Методом проб и ошибок мы выработали собственный алгоритм по формированию ТЗ. Занимаются этим менеджеры интернет-проектов. Прежде чем приступать к веб-разработке, важно сделать следующее:
- решить, какой сайт нужен — одностраничник, интернет-магазин, каталог и т. п.;
- понять, для кого он и какие задачи должен выполнять;
- определить, каким видится будущий проект, что нравится и что не нравится на примерах других сайтов;
- описать конкретные измеримые требования к итоговому результату.
Менеджер составил техзадание — а дальше его изучают разработчики и тестировщик. И только после их согласования мы идём согласовывать ТЗ с клиентом.
В результате этой совместной работы мы получаем документ, который содержит в себе следующие пункты:
- Цели и задачи проекта
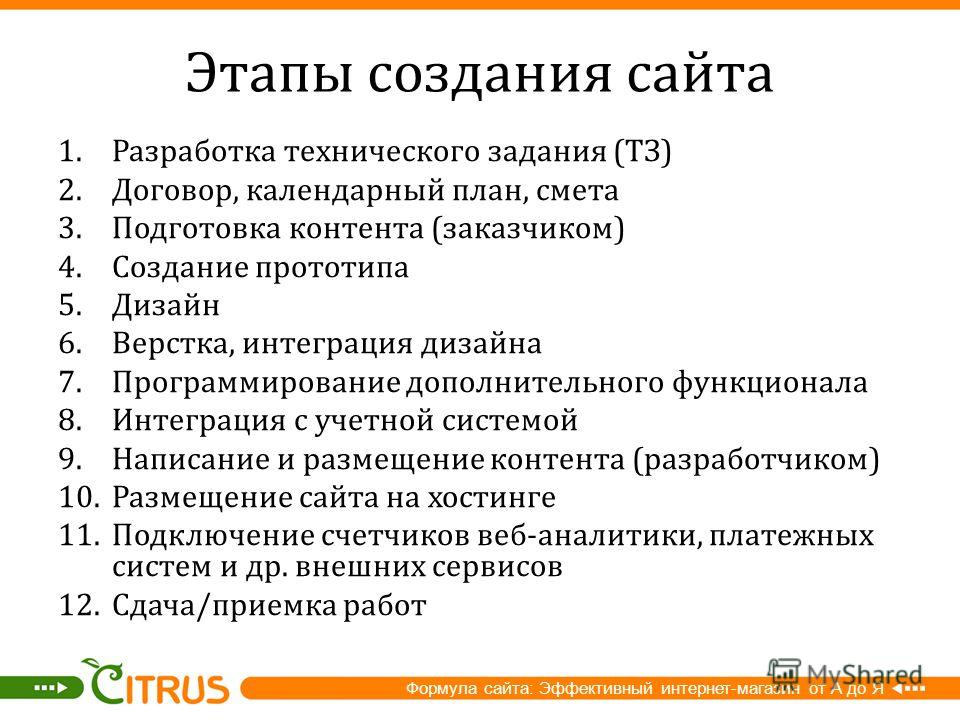
Какой сайт хочет клиент и для чего. - Состав работ
Какие этапы включает в себя процесс и что будет результатом реализации каждого из них. - Требования к сайту и программному обеспечению
На какой платформе разрабатывается сайт, каковы будут возможности для создания новых страниц и редактирования контента. - Структура
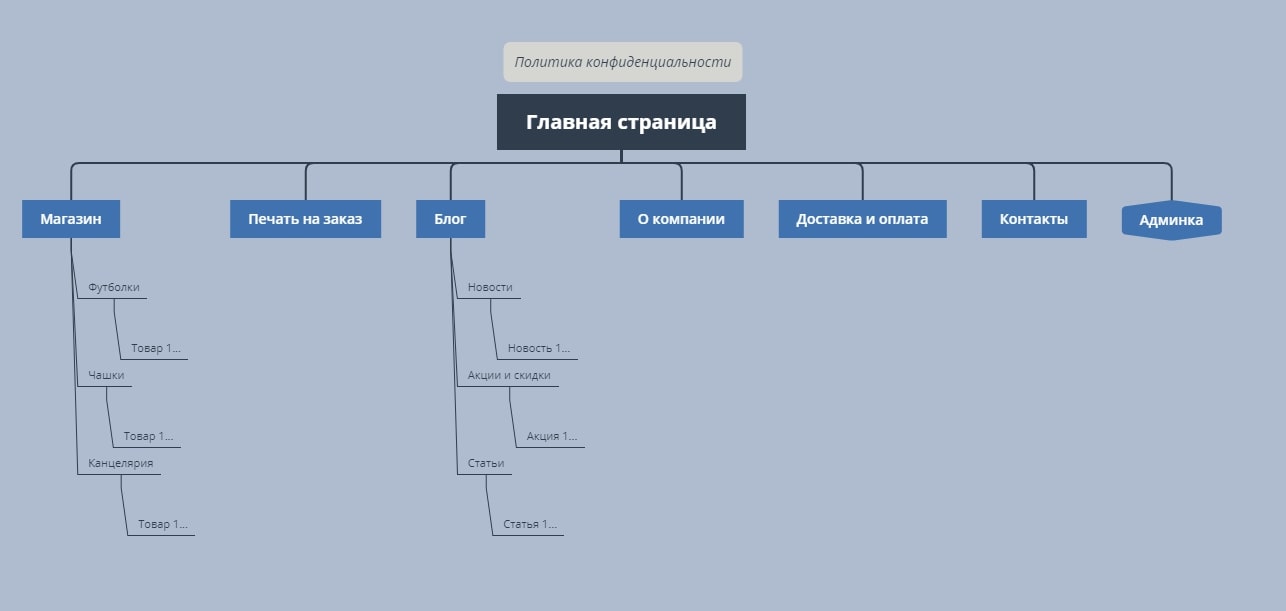
Какие разделы и подразделы будут на сайте.
Описываем структуру сайта, соблюдая принципы вложенности страниц и сразу размечаем, что есть страница, а что — просто раздел в меню.
- Информационные блоки
Большой раздел, в котором подробно расписываем, что должен включать в себя каждый блок — шапка, меню, формы для заполнения и т. д. Как правило, это статичные блоки, дублирование которых на сайте не подразумевается.
Пример описания информационного блока и требований к нему
Важно не забыть описать требования к контенту: как работает ресайз изображений? Откуда берутся видео? Есть ли ограничения по символам в текстовых полях?
- Пользовательские сценарии
По каким схемам посетители будут взаимодействовать с ресурсом. Эти схемы помогают не упустить важный функционал. Часто разработчики выносят описание пользовательских сценариев в отдельную документацию (Customer journey map). Юзеркейсы полезны на этапе тестирования системы — тестировщик берет их в качестве основы для написания тест-кейсов. - Сущности
Описание объектов, которые будут на сайте, и связей между ними. Мы пробовали разные форматы описания сущностей, прижились таблицы. В таблице можно описать рабочее название сущности, её содержания (поля) и требования к каждому полю: формат, ограничения, вид в административной панели.
Пример описания сущности «Акция» из проекта корпоративного сайта.
- Интеграции и функциональные возможности
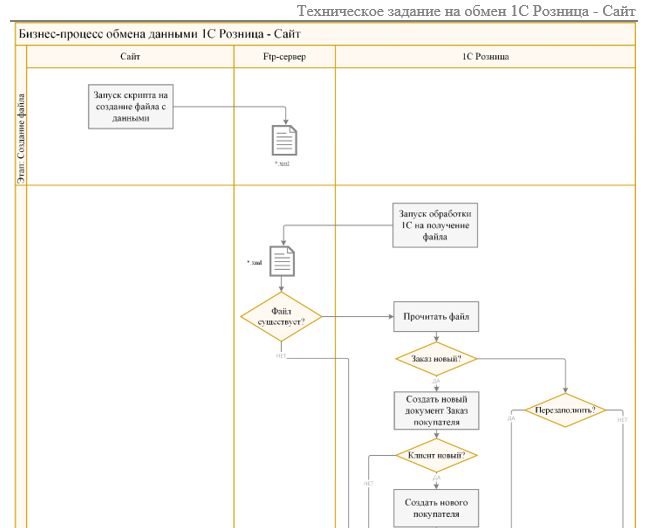
Какими должны быть административная панель, «личный кабинет», по какому принципу будет осуществляться обмен данными с внешними сервисами.
ТЗ всегда формируется индивидуально, к тому же у каждой студии может быть свой подход к этому процессу. Такую структуру мы проверили в действии много раз, и она доказала свою эффективность.
Чек-лист идеального ТЗ
А теперь несколько слов о том, каким должно быть идеальное ТЗ, чтобы потом не было мучительно больно за потраченные на web-разработку ресурсы.
- ТЗ внятное.
Грамотное техзадание не допускает двусмысленности и свободных трактовок. Например, в результате разработки указываем не «качественный сайт», а «готовый к наполнению контентом и тестированию сайт с доступами к административной панели». - ТЗ понятное.
Футер, сайдбар, хостинг — не каждый клиент знает, что это такое, да и не должен знать. Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке.
Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке. - В ТЗ есть детальное описание функционала.
Сразу должно быть понятно, что и как работает. Как добавлять на сайт новые тексты? Что будет, если загрузить изображение, размер которого превышает заданные параметры? Всё это нужно проговорить и прописать ещё до начала работ. - ТЗ содержит технические требования к работе интерактивных механизмов, структуру будущего сайта и его составных частей.
Правильно составленное техзадание — это когда и клиент, и подрядчик представляют себе, как будет выглядеть продукт. И представления у них совпадают.
Разработка сайтов в Красноярске
Во избежание недопониманий с клиентом мы всегда уделяем большое внимание техзаданию, ведь именно оно описывает продукт, который мы должны предоставить по итогам работ. Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.
Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.
Если вы хотите заказать разработку сайтов в Красноярске, заполните онлайн-форму на сайте. Наши специалисты свяжутся с вами для подробной консультации.
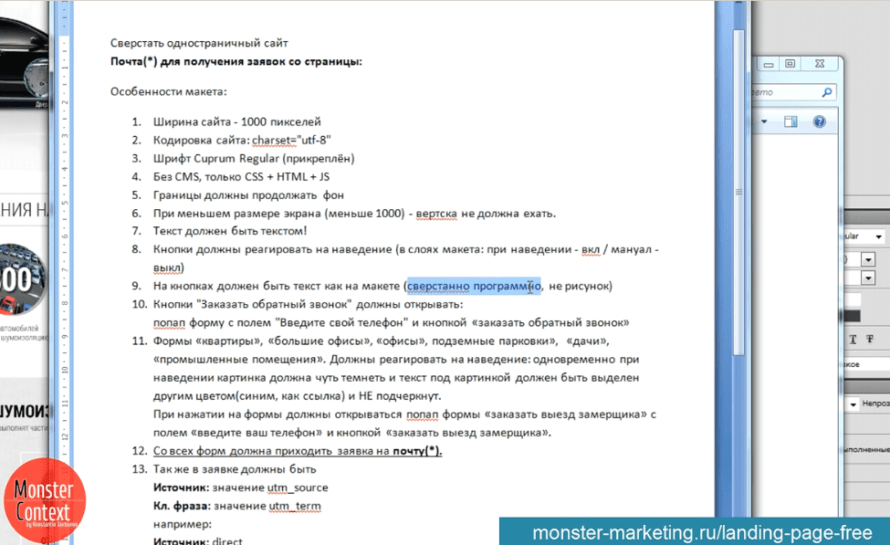
Пример техзадания на разработку сайта
В техническом задании должны присутствовать в явном виде все функциональные и визуальные элементы будущего сайта.
Если что-то вы «подумали», но не зафиксировали в техзадании, то вполне возможно оказаться в ситуации «к сожалению, это не входит в рамки договора и мы можем сделать это за дополнительную оплату
По этой же причине, когда вы выбираете вебстудию, важно сравнивать не просто цены на сайты, а именно комплектации (техзадания):
- Сколько страниц будет отрисовано,
- какой по качеству будет дизайн,
- какие функции будут,
- как редактировать информацию,
- будет ли обучение по работе с админкой,
- заложена ли SEO-оптимизация,
- сколько страниц наполнения входит в стоимость.

Все это четко прописано в ТЗ!
Давайте посмотрим пример техзадания на сайт по деревянным домам:
Разработка сайта на CMS [название_CMS] с индивидуальным дизайном и адаптивной версткой под мобильные устройства, чистый валидный программный код, грамотная структура.
|
Этап |
Наименование услуги |
|
1 |
Проектирование индивидуального дизайна сайта (в многослойном редактируемом формате psd) |
|---|---|
|
1.1 |
Прототипирование (эскизная концепция) сайта с каталожной структурой:
|
|
1. |
Редизайн, стилизация логотипа компании |
|
1.3 |
Индивидуальный дизайн десктопной версии (десктоп, планшет в ландшафтной ориентации):
|
|
1.4 |
Индивидуальный дизайн мобильной версии (смартфон):
|
|
1. |
Индивидуальный дизайн планшетной версии (планшет в портретной ориентации):
|
|
1.5 |
Дизайн баннера для сайта (для слайдера на главной странице сайта) — 3 шт. |
|
1.6 |
Использование лицензионных фото для дизайна. |
|
2 |
Верстка и программирование |
|
2.1 |
Верстка (html/css/js) дизайна сайта, адаптивная под мобильные устройства, валидная, кроссбраузерная. |
|
2.2 |
Верстка под смартфон согласно дизайна мобильной версии. |
|
2.3 |
Верстка под планшет согласно дизайна планшетной версии. |
|
2.4 |
Установка и настройка CMS (системы управления сайтом [название_CMS]) с возможностью редактирования информации на сайте через административную панель. |
|
2.5 |
Установка и настройка модулей. Программирование. Разработка шаблонов вывода типовых страниц сайта (интеграция дизайна). |
|
2.6 |
Настройка основных полей описания каждой страницы: title, description, keywords, h2. |
|
2.7 |
Разработка слайдера изображений для главной страницы. С возможностью добавления/изменения через административную панель. |
|
2.8 |
Каталог Проектов с набором параметров: изображение, наименование краткое/подробное, описание краткое/подробное, площадь, цена 1, цена 2, планировки, комплектация, фотогалерея. С возможностью добавления/изменения через административную панель. Динамически формируемый Список проектов с фильтром поиска и сортировки. Карточка детального описания проекта. |
|
2.9 |
Фильтрация и поиск проектов в каталоге по параметрам (площадь, цена, характеристики). |
|
2.10 |
Печатная версия страницы проекта. |
|
2.11 |
Разработка форм обратной связи. Отправка формы на email администратора (Заказчика):
Установка и настройка «капчи» (графическая ReCaptcha от Google). Программирование «всплывающих» модальных элементов (всплывающие модальные окна для форм обратной связи). |
|
2.12 |
Приведение сайта в соответствие с Федеральный закон от 27.07.2006 N 152-ФЗ (ред. от 22.02.2017) «О персональных данных»: размещение на сайте Политики конфиденциальности (типовая, либо предоставляется Заказчиком) / уведомление об обработке персональных данных при отправке заявки с сайта в виде «галочки» / получение согласия на обработку (до отправки формы, либо форма не будет отправлена) |
|
2.13 |
Отправка копии письма на email Клиента (если он указал контактный емайл). Верстка простого письма Клиенту (простое текстовое письмо). |
|
2.14 |
Каталог Статей с набором параметров: изображение, наименование краткое/подробное, описание краткое/подробное. С возможностью добавления/изменения через административную панель. Динамически формируемый Список статей с кратким описанием. Карточка детального описания статьи. |
|
2.15 |
Интерактивная Карта построенных объектов с метками, при клике на которые осуществляется переход на страницу детального описания построенного объекта: изображение, наименование краткое/подробное, описание краткое/подробное, площадь, фотогалерея, ссылка на проект. С возможностью добавления/изменения через административную панель сайта. |
|
2.16 |
Раздел Отзывов с набором параметров: изображение, наименование краткое/подробное, описание краткое/подробное, видео. С возможностью добавления/изменения через административную панель (без регистрации, публикует администратор сайта). Динамически формируемый Список отзывов с кратким описанием. Карточка детального описания отзыва. |
|
2. |
Программирование «всплывающих» модальных элементов (всплывающие модальные окна для форм обратной связи). |
|
2.18 |
Фотогалерея альбомов (просмотр миниатюр фотографий и увеличенных изображений с возможностью перелистывания), с возможностью добавления альбомов и фотографий в них через административную панель. Динамически формируемый Список альбомов с кратким описанием. Детальный просмотр альбома. |
|
2.19 |
Разработка SEO-правильной структуры и вывода основного меню сайта («верхнее меню»), адаптированного под мобильные устройства. |
|
2.20 |
Английская версия сайта с локализацией всех элементов дизайна и возможностью постраничного переключения языковых версий. |
|
2.21 |
Настройка административной панели сайта для самостоятельного обслуживания сайта контент-менеджером:
|
|
3 |
Доменное имя, хостинг |
|
3.1 |
Регистрация доменного имени в зоне COM. |
|
3.2 |
Высокопроизводительный хостинг [название_хостинга]. |
|
3.3 |
Настройка корпоративной почты на домене. |
|
4 |
Публикация сайта в сети Интернет, наполнение, базовая оптимизация |
|
4.1 |
Установка счетчиков статистики и аналитики посещений сайта. |
|
4.2 |
Настройка ЧПУ (человеко-понятные url адреса, для SEO). |
|
4.3 |
Наполнение страницы Контакты (с использованием разметки schema. |
|
4.4 |
Наполнение (текстово-графическая страница А4 в 100% масштабе, до 10 шт. А4), по материалам Заказчика. Вычитка, форматирование текста, оптимизация изображений. |
|
4.5 |
Создание и настройка технических файлов:
|
|
4.6 |
Перевод сайта на https. |
Сроки разработки (обязательно укажите в ТЗ):
- Прототипы: 10-12 дней
- Дизайн на основании прототипов: 20 дней
- 1-й вариант 7 дней (после предоставления всей необходимой информации и фото).
- 2-3 дня на внесение корректировок. Контрольные правки.
- 2-3 дня на внесение правок. Согласование.
- Последующие варианты – аналогично.

- Верстка и программирование. Публикация в Интернете: 25 дней (с момента принятия дизайна, без наполнения)
python — Использование Tkinter для открытия веб-страницы
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 10 тысяч раз
Таким образом, мое приложение должно иметь возможность открывать в нем одну веб-страницу (и она должна быть из Интернета и не сохраняться), и, в частности, я хотел бы использовать набор инструментов Tkinter GUI, поскольку он мне наиболее удобен с. Кроме того, я хотел бы иметь возможность генерировать события в окне (скажем, щелчок мышью), но без фактического использования мыши. Какой хороший способ сделать это?
РЕДАКТИРОВАТЬ: Я полагаю, чтобы немного прояснить это, мне нужен способ загрузить веб-страницу или, может быть, даже определенный java-апплет в виджет или окно tkinter. Или, если нет, возможно, это другой способ сделать это, когда я могу генерировать события мыши и клавиатуры, не используя ни мышь, ни клавиатуру.
Или, если нет, возможно, это другой способ сделать это, когда я могу генерировать события мыши и клавиатуры, не используя ни мышь, ни клавиатуру.
- питон
- ткинтер
1
Если вы хотите, чтобы он открывался внутри вашего графического интерфейса, используйте предложение Брайана, если вы просто хотите открыть веб-страницу, вы можете использовать:
импорт веб-браузера
webbrowser.open("page.html")
Tkinter не имеет виджета, который может отображать веб-страницу.
1
Итак, я нашел этот модуль с именем pywebview
pip install pywebview
пример кода:-
импорт веб-просмотра
webview.create_window('duckduckgo', 'https://www.duckduckgo.com')
webview.start() # это откроет веб-страницу в новом окне
1
Вы должны использовать pywebview это очень просто код всего три строки.
Я использовал его, но в моем случае он работал не везде. Прокомментируйте и дайте мне знать, если это работает для вас.
Лучший вариант, который работает везде, — это модуль PyQt QtWebview . Вы можете столкнуться с одной проблемой, которая заключается в переименовании окна, поэтому вот решение
web.setWindowTitle(title)
Вы можете использовать все функции как есть, но просто замените window или self with web как код выше.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Примеры графического пользовательского интерфейса Python (Tkinter Tutorial)
В этом учебном пособии мы узнаем, как разрабатывать графические пользовательские интерфейсы, написав несколько примеров графического пользовательского интерфейса Python с использованием пакета Tkinter.
Пакет Tkinter поставляется с Python как стандартный пакет, поэтому нам не нужно ничего устанавливать для его использования.
Пакет Tkinter — очень мощный пакет. Если вы уже установили Python, вы можете использовать IDLE, интегрированную среду IDE, поставляемую с Python. Эта среда разработки написана с использованием Tkinter. Звучит круто!!
Мы будем использовать Python 3.6, поэтому, если вы используете Python 2.x, настоятельно рекомендуется переключиться на Python 3.x, если вы не знаете об изменениях языка, чтобы вы могли настроить код для работы без ошибок.
Я предполагаю, что вы немного знакомы с основами Python, чтобы понять, что мы делаем.
Мы начнем с создания окна, затем узнаем, как добавлять виджеты, такие как кнопки, поля со списком и т. д., затем мы поиграем с их свойствами, так что давайте начнем.
Создайте свое первое приложение с графическим интерфейсом
Сначала мы импортируем пакет Tkinter, создадим окно и установим его заголовок:
из tkinter import * окно = Тк() window.title("Добро пожаловать в приложение LikeGeeks") окно.mainloop()
Результат будет таким:
Отлично!! Наше приложение просто работает.
Последняя строка, которая вызывает функцию mainloop, эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока мы его не закроем.
Если вы забудете вызвать функцию mainloop, пользователю ничего не покажется.
Создание виджета метки
Чтобы добавить метку к нашему предыдущему примеру, мы создадим метку, используя следующий класс метки:
lbl = Label(window, text="Hello")
Затем мы установим его положение в форме с помощью функции сетки и зададим ему местоположение следующим образом:
lbl.grid(column=0, row=0 )
Таким образом, полный код будет таким:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
lbl = Метка (окно, текст = "Привет")
lbl. grid (столбец = 0, строка = 0)
window.mainloop()
grid (столбец = 0, строка = 0)
window.mainloop() И вот результат:
Без вызова функции сетки для метки она не появится.
Установить размер шрифта метки
Вы можете установить шрифт метки, чтобы сделать его больше и, возможно, жирнее. Вы также можете изменить стиль шрифта.
Для этого вы можете передать параметр шрифта следующим образом:
lbl = Label(window, text="Hello", font=("Arial Bold", 50)) Обратите внимание, что параметр шрифта может быть переданы любому виджету, чтобы изменить его шрифт, а не только метки.
Отлично, но окно такое маленькое, что даже заголовок виден, как насчет установки размера окна?
Настройка размера окна
Мы можем установить размер окна по умолчанию с помощью функции геометрии, например:
window.geometry('350x200') Вышеприведенная строка устанавливает ширину окна в 350 пикселей и высоту в 200 пикселей.
Давайте попробуем добавить больше виджетов графического интерфейса, таких как кнопки, и посмотрим, как обрабатывать событие нажатия кнопки.
Добавление виджета кнопки
Начнем с добавления кнопки в окно, кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Click Me") btn.grid(column=1, row=0)
Итак, наше окно будет таким:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
lbl = Метка (окно, текст = "Привет")
lbl.grid (столбец = 0, строка = 0)
btn = Кнопка (окно, текст = "Нажми на меня")
btn.grid (столбец = 1, строка = 0)
окно.mainloop() Результат выглядит следующим образом:
Обратите внимание, что мы поместили кнопку во второй столбец окна, который равен 1. Если вы забудете и поместите кнопку в тот же столбец, который равен 0, будет отображаться только кнопка , так как кнопка будет в верхней части этикетки.
Изменение цвета переднего плана и фона кнопки
Вы можете изменить передний план кнопки или любого другого виджета, используя свойство fg .
Также вы можете изменить цвет фона для любого виджета, используя бг недвижимость.
btn = Button(window, text="Click Me", bg="orange", fg="red")
Теперь, если вы попытаетесь нажать на кнопку, ничего не произойдет, потому что событие click кнопка еще не написана.
Обработка события нажатия кнопки
Сначала мы напишем функцию, которую нам нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Кнопка была нажата !!") Затем мы свяжем ее с кнопкой, указав такую функцию:
btn = Button(window, text= «Click Me» , command=clicked)
Обратите внимание, что мы набрали clicked only not clicked() со скобками.
Теперь полный код будет таким:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
lbl = Метка (окно, текст = "Привет")
lbl.grid (столбец = 0, строка = 0)
определение нажал():
lbl. configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 1, строка = 0)
окно.mainloop()
configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 1, строка = 0)
окно.mainloop() И когда мы нажимаем кнопку, результат ожидаемый:
Круто!!
Получение ввода с помощью класса Entry (текстовое поле Tkinter)
В предыдущих примерах с графическим интерфейсом Python мы видели, как добавлять простые виджеты, теперь давайте попробуем получить ввод пользователя с помощью класса Entry Tkinter (текстовое поле Tkinter).
Вы можете создать текстовое поле, используя класс Tkinter Entry следующим образом:
txt = Entry(window,width=10)
Затем вы можете добавить его в окно, используя функцию сетки, как обычно
Итак, наше окно будет таким:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
lbl = Метка (окно, текст = "Привет")
lbl.grid (столбец = 0, строка = 0)
txt = Вход (окно, ширина = 10)
txt. grid (столбец = 1, строка = 0)
определение нажал():
lbl.configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()
grid (столбец = 1, строка = 0)
определение нажал():
lbl.configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop() И результат будет таким:
Теперь, если нажать на кнопку, будет показано то же старое сообщение, а как насчет отображения введенного текста на виджете Entry?
Во-первых, вы можете получить текст записи, используя функцию get. Таким образом, мы можем написать этот код для нашей функции clicked следующим образом:
def clicked():
res = "Добро пожаловать" + txt.get()
lbl.configure(text= res) Если вы нажмете кнопку и на виджете ввода есть текст, он покажет «Добро пожаловать», объединенный с введенным текстом.
А это полный код:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
lbl = Метка (окно, текст = "Привет")
lbl. grid (столбец = 0, строка = 0)
txt = Вход (окно, ширина = 10)
txt.grid (столбец = 1, строка = 0)
определение нажал():
res = "Добро пожаловать" + txt.get()
lbl.configure (текст = разрешение)
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()
grid (столбец = 0, строка = 0)
txt = Вход (окно, ширина = 10)
txt.grid (столбец = 1, строка = 0)
определение нажал():
res = "Добро пожаловать" + txt.get()
lbl.configure (текст = разрешение)
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop() Запустите приведенный выше код и проверьте результат:
Отлично!!
Каждый раз, когда мы запускаем код, нам нужно щелкнуть виджет ввода, чтобы установить фокус для записи текста, как насчет автоматической установки фокуса?
Установить фокус на виджет ввода
Это очень просто, все, что нам нужно сделать, это вызвать функцию фокуса следующим образом:
txt.focus()
И когда вы запустите код, вы заметите, имеет фокус, так что вы можете написать свой текст прямо сейчас.
Отключить виджет ввода
Чтобы отключить виджет ввода, вы можете установить для свойства состояния значение disabled:
txt = Entry(window,width=10, state='disabled')
Теперь вы не будете иметь возможность вводить любой текст.
Добавить виджет поля со списком
Чтобы добавить виджет поля со списком, вы можете использовать класс Combobox из библиотеки ttk следующим образом:
из tkinter.ttk import * combo = Combobox(window)
Затем вы можете добавить свои значения в поле со списком.
из импорта tkinter *
из импорта tkinter.ttk *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
комбо = поле со списком (окно)
комбо['значения']= (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установить выбранный элемент
combo.grid (столбец = 0, строка = 0)
window.mainloop() Как видите, мы добавляем элементы списка с помощью кортежа.
Для установки выбранного элемента можно передать индекс нужного элемента в текущую функцию.
Чтобы получить выбранный элемент, вы можете использовать функцию get следующим образом:
combo.get()
Добавить виджет Checkbutton (флажок Tkinter)
Чтобы создать виджет Checkbutton, вы можете использовать класс Checkbutton например:
chk = Checkbutton(window, text='Choose')
Кроме того, вы можете установить проверенное состояние, передав контрольное значение Checkbutton следующим образом:
из tkinter import * из импорта tkinter.ttk * окно = Тк() window.title("Добро пожаловать в приложение LikeGeeks") window.geometry('350x200') chk_state = логическая переменная() chk_state.set(True) #установить состояние проверки chk = Checkbutton(window, text='Выбрать', var=chk_state) chk.grid (столбец = 0, строка = 0) окно.mainloop()
Проверьте результат:
Установите состояние проверки Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, а затем мы передаем ее в класс Checkbutton для установки состояние проверки как выделенная строка в приведенном выше примере.
Вы можете установить для логического значения значение false, чтобы снять флажок.
Кроме того, вы можете использовать IntVar вместо BooleanVar и установить значение 0 или 1.
chk_state = IntVar() chk_state.set(0) #снять галочку chk_state.set(1) #check
Эти примеры дают тот же результат, что и BooleanVar.
Добавить виджеты переключателей
Чтобы добавить переключатели, просто используйте класс RadioButton следующим образом:
rad1 = Radiobutton(window,text='First', value=1)
value для каждого переключателя с другим значением, иначе они не будут работать.
из импорта tkinter *
из импорта tkinter.ttk *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
rad1 = Радиокнопка (окно, текст = 'Первый', значение = 1)
rad2 = Радиокнопка (окно, текст = 'Второй', значение = 2)
rad3 = Радиокнопка (окно, текст = 'Третий', значение = 3)
rad1.grid (столбец = 0, строка = 0)
rad2.grid (столбец = 1, строка = 0)
rad3.grid (столбец = 2, строка = 0)
окно.mainloop() Результат приведенного выше кода выглядит следующим образом:
Кроме того, вы можете установить команду любой из этих переключателей на определенную функцию, поэтому, если пользователь нажимает на любую из них, он запускает код функции. .
.
Это пример:
rad1 = Радиокнопка (окно, текст = 'Первый', значение = 1, команда = клик) определение нажал(): # Делайте то, что вам нужно
Довольно просто!!
Получить значение переключателя (выбранный переключатель)
Чтобы получить текущую выбранную радиокнопку или значение радиокнопки, вы можете передать переменный параметр радиокнопкам, а позже вы можете получить его значение.
из импорта tkinter *
из импорта tkinter.ttk *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
выбрано = IntVar()
rad1 = Радиокнопка (окно, текст = «Первый», значение = 1, переменная = выбрано)
rad2 = Радиокнопка (окно, текст = 'Второй', значение = 2, переменная = выбрано)
rad3 = Радиокнопка (окно, текст = 'Третий', значение = 3, переменная = выбрано)
определение нажал():
печать (выбрано.получить())
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
rad1.grid (столбец = 0, строка = 0)
rad2. grid (столбец = 1, строка = 0)
rad3.grid (столбец = 2, строка = 0)
btn.grid (столбец = 3, строка = 0)
окно.mainloop()
grid (столбец = 1, строка = 0)
rad3.grid (столбец = 2, строка = 0)
btn.grid (столбец = 3, строка = 0)
окно.mainloop() Каждый раз, когда вы выбираете переключатель, значение переменной будет изменено на значение выбранного переключателя.
Добавить виджет ScrolledText (текстовое поле Tkinter)
Чтобы добавить виджет ScrolledText, вы можете использовать класс ScrolledText следующим образом:
из tkinter import scrolledtext txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь мы указываем ширину и высоту виджета ScrolledText, иначе он заполнит все окно.
из импорта tkinter *
из tkinter импортировать прокручиваемый текст
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
txt = scrolledtext.ScrolledText (окно, ширина = 40, высота = 10)
txt.grid (столбец = 0, строка = 0)
window.mainloop() Результат, как вы можете видеть:
Установить содержимое прокручиваемого текста
Чтобы установить содержимое прокручиваемого текста, вы можете использовать метод вставки следующим образом:
txt.insert(INSERT,'Ваш текст идет сюда')
Удалить/Очистить содержимое прокручиваемого текста
Чтобы очистить содержимое виджета прокручиваемого текста, вы можете использовать метод удаления, подобный этому:
txt.delete(1.0,END )
Отлично!!
Создать MessageBox
Чтобы отобразить окно сообщения с помощью Tkinter, вы можете использовать библиотеку сообщений следующим образом:
из tkinter import messagebox
messagebox.showinfo('Заголовок сообщения','Содержание сообщения') Довольно просто!!
Давайте покажем окно сообщения, когда пользователь нажимает кнопку.
из импорта tkinter *
из окна сообщений импорта tkinter
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
определение нажал():
messagebox.showinfo('Заголовок сообщения', 'Содержание сообщения')
btn = Кнопка (окно, текст = 'Нажмите здесь', команда = щелчок)
btn.grid (столбец = 0, строка = 0)
окно. mainloop()
mainloop() При нажатии кнопки появится информационное окно.
Показать предупреждения и сообщения об ошибках
Таким же образом можно отобразить предупреждающее сообщение или сообщение об ошибке. Единственное, что нужно изменить, — это функцию сообщения
messagebox.showwarning('Заголовок сообщения', 'Содержание сообщения') #shows warning message
messagebox.showerror('Заголовок сообщения', 'Содержимое сообщения') #shows сообщение об ошибке Показать диалоги вопросов
Чтобы показать пользователю окно сообщения «да нет», вы можете использовать одну из следующих функций окна сообщений:
из tkinter import messagebox
res = messagebox.askquestion('Заголовок сообщения','Содержание сообщения')
res = messagebox.askyesno('Заголовок сообщения','Содержание сообщения')
res = messagebox.askyesnocancel('Заголовок сообщения','Содержание сообщения')
res = messagebox.askokcancel('Заголовок сообщения','Содержание сообщения')
res = messagebox. askretrycancel('Заголовок сообщения','Содержание сообщения')
askretrycancel('Заголовок сообщения','Содержание сообщения') Вы можете выбрать подходящий стиль сообщения в соответствии с вашими потребностями. Просто замените строку функции showinfo из предыдущей строки и запустите ее.
Кроме того, вы можете проверить, какая кнопка была нажата, используя переменную результата
Если вы нажмете OK или да или повторите попытку , будет возвращено значение True , но если вы выберете нет или 3 , он вернет False .
Единственная функция, которая возвращает одно из трех значений, это askyesnocancel возвращает True или False или None .
Добавить SpinBox (виджет чисел)
Чтобы создать виджет Spinbox, вы можете использовать класс Spinbox следующим образом:
spin = Spinbox(window, from_=0, to=100)
Здесь мы создаем Spinbox widget, и мы передаем параметры from_ и to, чтобы указать диапазон чисел для Spinbox.
Также можно указать ширину виджета с помощью параметра ширины:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверьте полный пример:
из tkinter import *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
spin = Spinbox (окно, from_=0, to=100, width=5)
spin.grid (столбец = 0, строка = 0)
window.mainloop() Вы можете указать числа для Spinbox вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Здесь виджет Spinbox показывает только эти 3 числа: только 3, 8 и 11.
Установите значение по умолчанию для Spinbox
Чтобы установить значение по умолчанию для Spinbox, вы можете передать значение в параметр textvariable следующим образом:
var = ЦелаяПеременная() переменная.набор(36) spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавить виджет Progressbar
Чтобы создать индикатор выполнения, вы можете использовать класс индикатора выполнения следующим образом:
из tkinter.ttk import Progressbar bar = Progressbar(window, length=200)
Вы можете установить значение индикатора выполнения следующим образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса, который вы хотите, например, загрузки файла или выполнение задачи.
Изменить цвет индикатора прогресса
Изменить цвет индикатора прогресса немного сложно, но очень просто.
Во-первых, мы создадим стиль, установим цвет фона и, наконец, установим созданный стиль в Progressbar.
Проверьте следующий пример:
из импорта tkinter *
из tkinter.ttk импортировать Progressbar
из tkinter импортировать ttk
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
стиль = ttk. Style()
style.theme_use('по умолчанию')
style.configure("черный.Горизонтальный.TProgressbar", background='черный')
bar = Progressbar(окно, длина=200,)
бар['значение'] = 70
bar.grid (столбец = 0, строка = 0)
окно.mainloop()
Style()
style.theme_use('по умолчанию')
style.configure("черный.Горизонтальный.TProgressbar", background='черный')
bar = Progressbar(окно, длина=200,)
бар['значение'] = 70
bar.grid (столбец = 0, строка = 0)
окно.mainloop() И результат будет таким:
Добавить диалоговое окно файла (выбор файла и каталога)
Чтобы создать диалоговое окно файла (выбор файла), вы можете использовать класс filedialog следующим образом:
от tkinter диалоговое окно импорта файла file = filedialog.askopenfilename()
После того, как вы выберете файл и нажмете кнопку «Открыть», файловая переменная будет содержать этот путь к файлу.
Кроме того, вы можете запросить несколько файлов следующим образом:
files = filedialog.askopenfilenames()
Укажите типы файлов (расширения файлов фильтров)
Вы можете указать типы файлов для файлового диалога с помощью параметра типов файлов, просто укажите расширения в кортежах.
file = filedialog.askopenfilename(filetypes = (("Текстовые файлы","*.txt"),("все файлы","*.*"))) Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальный каталог для файлового диалога, указав начальный каталог следующим образом:
из пути импорта ОС file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Просто!!
Добавить строку меню
Чтобы добавить строку меню, вы можете использовать следующий класс меню:
из меню импорта tkinter меню = меню (окно) menu.add_command(label='Файл') window.config(menu=menu)
Сначала мы создаем меню, затем добавляем нашу первую метку и, наконец, мы назначаем меню нашему окну.
Вы можете добавить пункты меню в любое меню, используя функцию add_cascade() следующим образом:
menu.add_cascade(label='File', menu=new_item)
Итак, наш код будет таким:
из tkinter import * из меню импорта tkinter окно = Тк() window.title("Добро пожаловать в приложение LikeGeeks") меню = меню (окно) new_item = Меню (меню) new_item.add_command(label='Новый') menu.add_cascade (метка = 'Файл', меню = новый_элемент) window.config(меню=меню) окно.mainloop()
Используя этот способ, вы можете добавлять множество пунктов меню по своему усмотрению.
из импорта tkinter *
из меню импорта tkinter
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
меню = меню (окно)
new_item = Меню (меню)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Редактировать')
menu.add_cascade (метка = 'Файл', меню = новый_элемент)
window.config(меню=меню)
окно.mainloop() Здесь мы добавляем еще один пункт меню под названием «Правка» с разделителем меню.
Вы можете заметить пунктирную линию в начале, ну, если вы нажмете на эту линию, она покажет пункты меню в небольшом отдельном окне.
Вы можете отключить эту функцию, отключив функцию отрыва следующим образом:
new_item = Menu(menu, tearoff=0)
Просто замените new_item в приведенном выше примере на этот, и пунктирная линия больше не будет отображаться .
Мне не нужно напоминать вам, что вы можете ввести любой код, который работает, когда пользователь щелкает любой пункт меню, указав свойство команды.
new_item.add_command(label='New', command=clicked)
Добавление виджета Notebook (элемент управления вкладками)
Чтобы создать элемент управления вкладками, необходимо выполнить 3 шага.
- Сначала мы создаем элемент управления вкладками, используя класс Notebook .
- Создайте вкладку с помощью класса Frame.
- Добавьте эту вкладку в элемент управления вкладками.
- Упакуйте элемент управления «Вкладка», чтобы он стал видимым в окне.
из импорта tkinter *
из tkinter импортировать ttk
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
tab_control = ttk.Ноутбук(окно)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первый')
tab_control.pack (развернуть = 1, заполнить = «оба»)
окно.mainloop() Таким же образом вы можете добавить сколько угодно вкладок.
Добавление виджетов в блокноты
После создания вкладок вы можете поместить виджеты внутрь этих вкладок, назначив родительское свойство нужной вкладке.
из импорта tkinter *
из tkinter импортировать ttk
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
tab_control = ttk.Ноутбук(окно)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первый')
tab_control.add(tab2, text='Второй')
lbl1 = Метка (вкладка 1, текст = 'метка1')
lbl1.grid (столбец = 0, строка = 0)
lbl2 = метка (вкладка 2, текст = 'метка2')
lbl2.grid (столбец = 0, строка = 0)
tab_control.pack (развернуть = 1, заполнить = «оба»)
окно.mainloop() Добавление отступов для виджетов (отступы)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными, используя свойства padx и pady.
Просто передайте padx и pady любому виджету и присвойте им значение.



 Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке.
Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке.
 2
2




 17
17
 org).
org).
 title("Добро пожаловать в приложение LikeGeeks")
окно.mainloop()
title("Добро пожаловать в приложение LikeGeeks")
окно.mainloop()  grid (столбец = 0, строка = 0)
window.mainloop()
grid (столбец = 0, строка = 0)
window.mainloop()  configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 1, строка = 0)
окно.mainloop()
configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 1, строка = 0)
окно.mainloop()  grid (столбец = 1, строка = 0)
определение нажал():
lbl.configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()
grid (столбец = 1, строка = 0)
определение нажал():
lbl.configure(text="Кнопка была нажата !!")
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()  grid (столбец = 0, строка = 0)
txt = Вход (окно, ширина = 10)
txt.grid (столбец = 1, строка = 0)
определение нажал():
res = "Добро пожаловать" + txt.get()
lbl.configure (текст = разрешение)
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()
grid (столбец = 0, строка = 0)
txt = Вход (окно, ширина = 10)
txt.grid (столбец = 1, строка = 0)
определение нажал():
res = "Добро пожаловать" + txt.get()
lbl.configure (текст = разрешение)
btn = Кнопка (окно, текст = «Нажми меня», команда = щелчок)
btn.grid (столбец = 2, строка = 0)
окно.mainloop()  ttk *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
chk_state = логическая переменная()
chk_state.set(True) #установить состояние проверки
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid (столбец = 0, строка = 0)
окно.mainloop()
ttk *
окно = Тк()
window.title("Добро пожаловать в приложение LikeGeeks")
window.geometry('350x200')
chk_state = логическая переменная()
chk_state.set(True) #установить состояние проверки
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid (столбец = 0, строка = 0)
окно.mainloop()  grid (столбец = 1, строка = 0)
rad3.grid (столбец = 2, строка = 0)
btn.grid (столбец = 3, строка = 0)
окно.mainloop()
grid (столбец = 1, строка = 0)
rad3.grid (столбец = 2, строка = 0)
btn.grid (столбец = 3, строка = 0)
окно.mainloop()  insert(INSERT,'Ваш текст идет сюда')
insert(INSERT,'Ваш текст идет сюда')  mainloop()
mainloop()  askretrycancel('Заголовок сообщения','Содержание сообщения')
askretrycancel('Заголовок сообщения','Содержание сообщения')  Style()
style.theme_use('по умолчанию')
style.configure("черный.Горизонтальный.TProgressbar", background='черный')
bar = Progressbar(окно, длина=200,)
бар['значение'] = 70
bar.grid (столбец = 0, строка = 0)
окно.mainloop()
Style()
style.theme_use('по умолчанию')
style.configure("черный.Горизонтальный.TProgressbar", background='черный')
bar = Progressbar(окно, длина=200,)
бар['значение'] = 70
bar.grid (столбец = 0, строка = 0)
окно.mainloop()  title("Добро пожаловать в приложение LikeGeeks")
меню = меню (окно)
new_item = Меню (меню)
new_item.add_command(label='Новый')
menu.add_cascade (метка = 'Файл', меню = новый_элемент)
window.config(меню=меню)
окно.mainloop()
title("Добро пожаловать в приложение LikeGeeks")
меню = меню (окно)
new_item = Меню (меню)
new_item.add_command(label='Новый')
menu.add_cascade (метка = 'Файл', меню = новый_элемент)
window.config(меню=меню)
окно.mainloop()