Как в яндекс картах отметить несколько точек
Как отметить места путешествий на Яндекс Карте?
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
- Отмечать на пользовательских картах места путешествий;
- Прокладывать маршрут между несколькими точками на карте;
- Рассчитывать расстояние в пути;
- Создать список «Мои места»;
- Просматривать наличия пробок на дорогах, а так же рассчитывать путь в зависимости от их интенсивности;
- Сохранить готовую карты на компьютер, распечатать или поделится ссылкой в социальных сетях.
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
На мой взгляд, тут даже как-то проще и интуитивно понятней.
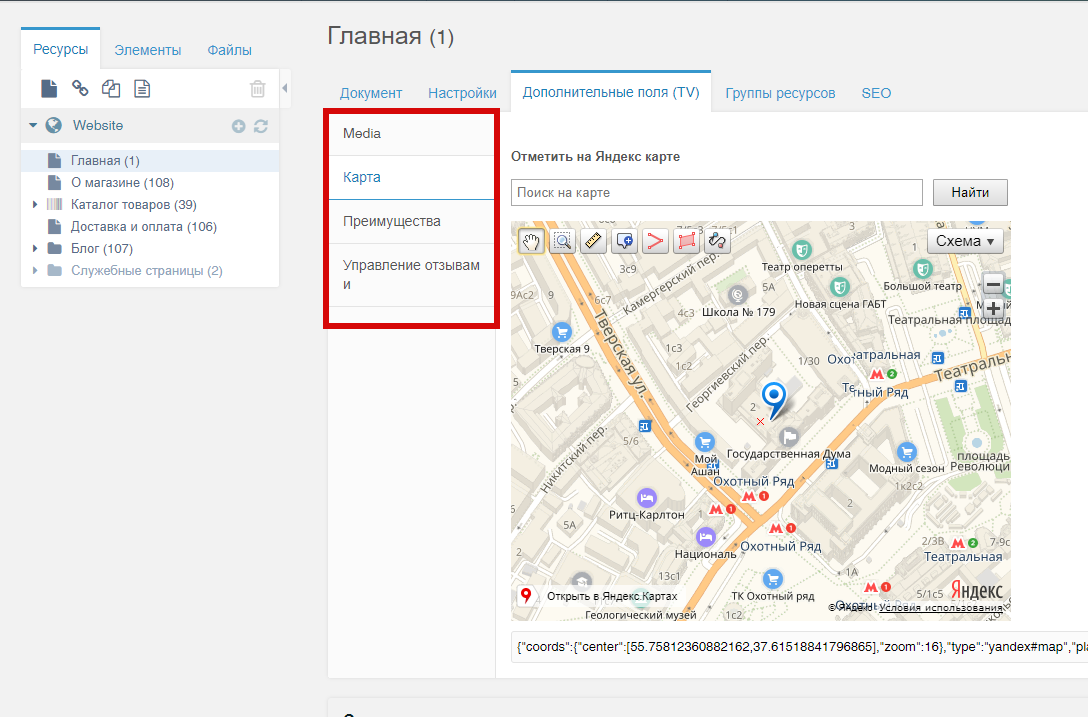
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
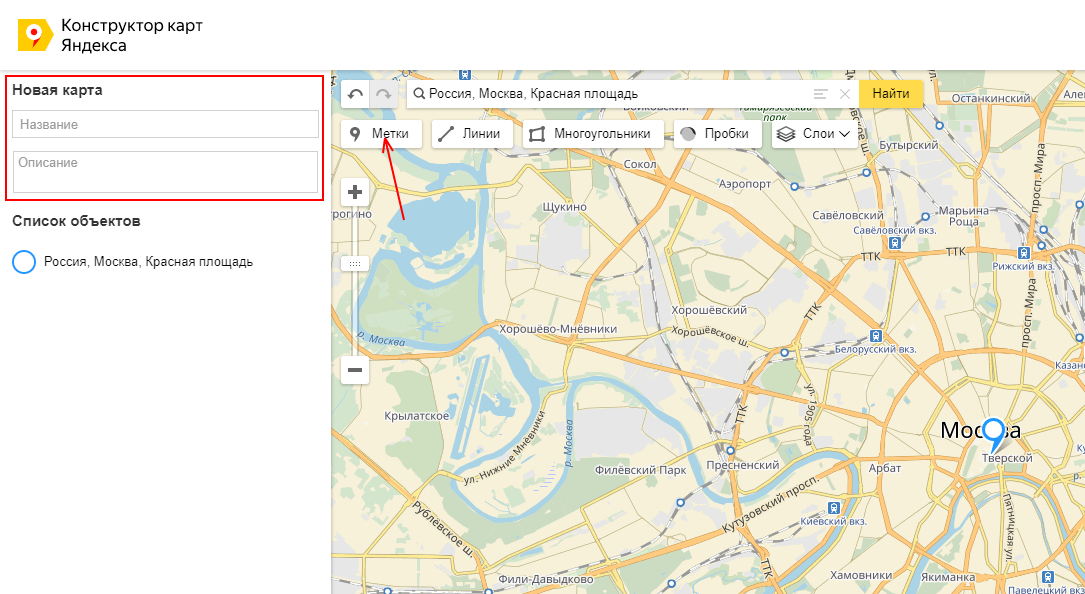
Откроется окно редактирования (скриншот кликабельный):
Функциональных возможностей меньше чем в гугл мапс. Но, тем не менее, возможно:
- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.
Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36. 45) 45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте
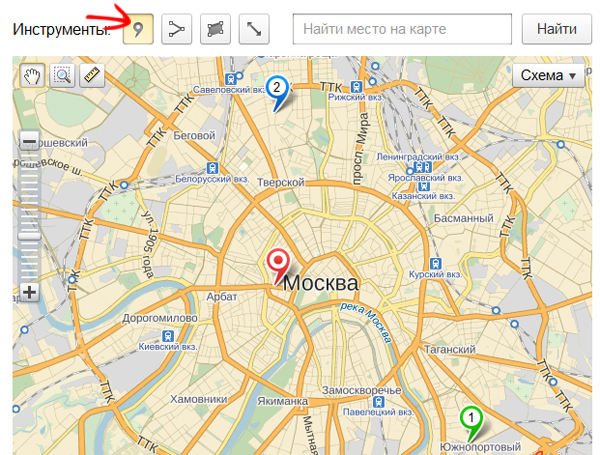
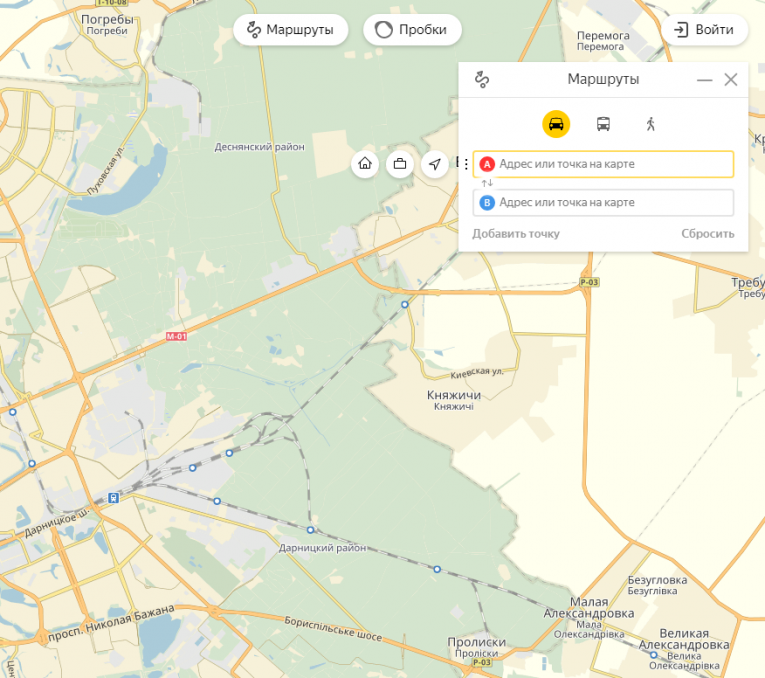
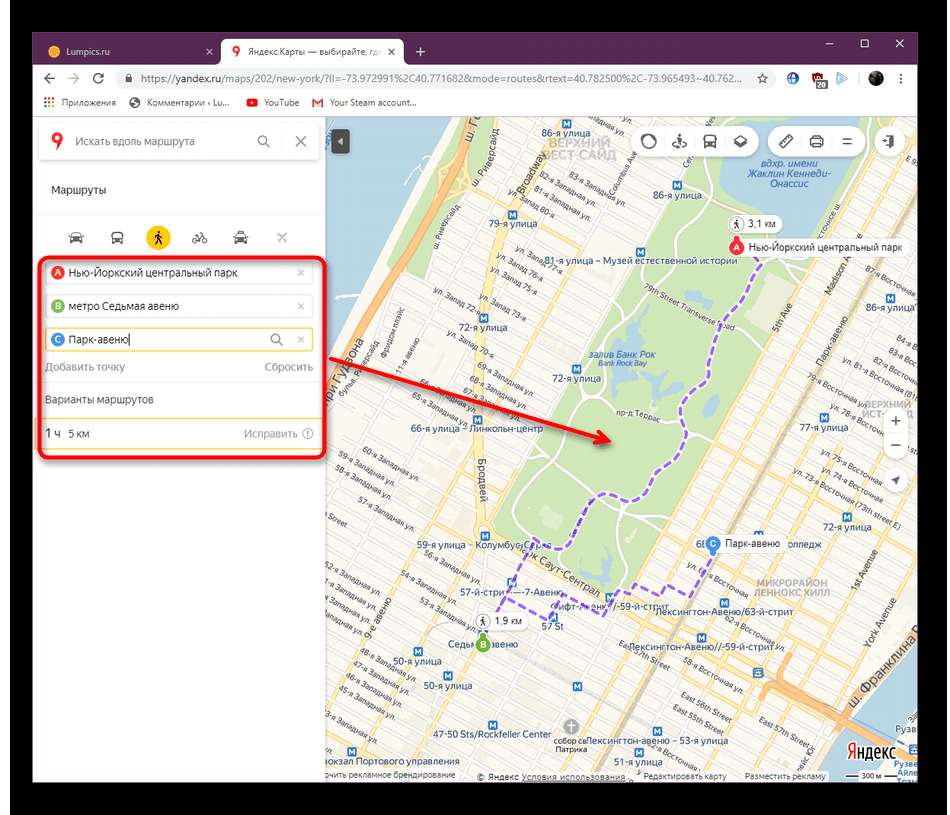
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.

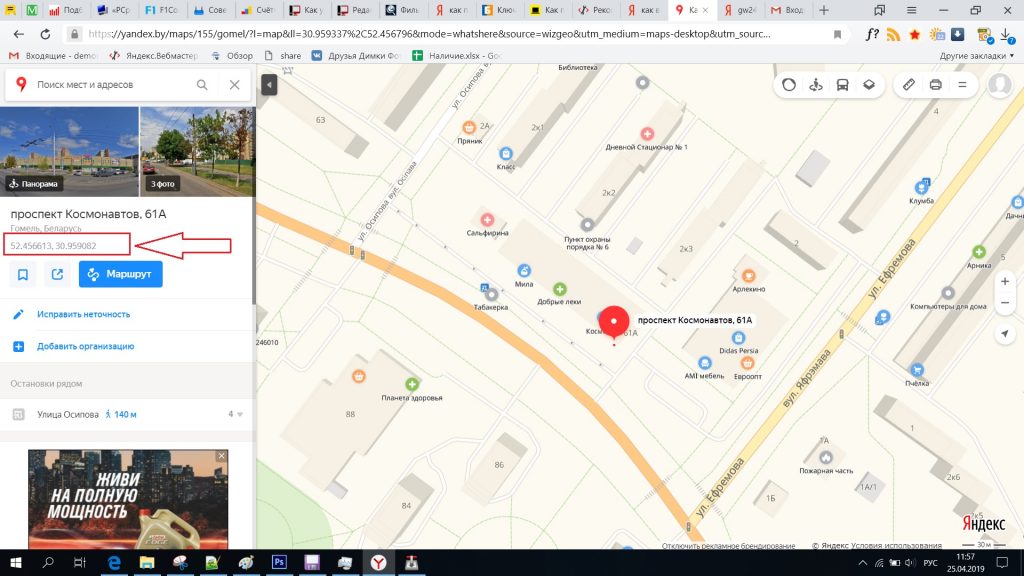
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Если пост оказался вам полезен, то оцените его, пожалуйста, ниже! На этом всё, вопросы задавайте в комментариях.
Как в Яндекс Навигаторе указать несколько точек для маршрута
Необходимость проложить маршрут из точки А в точку Б — наиболее частая задача, которую ставят пользователи перед Яндекс Навигатором. Но бывает необходимость выполнить и более сложный маршрут, который проходит через несколько точек. Например, после работы нужно сначала заехать за покупками, а потом направиться домой. Яндекс Навигатор может подсказать оптимальный маршрут, построив его через несколько точек. В этой статье мы расскажем о способе это сделать.
Как в Яндекс Навигаторе построить маршрут через несколько известных точек
Чтобы построить маршрут через несколько известных точек, нужно сделать следующее:
- Запустите приложение Яндекс Навигатор и укажите итоговую точку прибытия.
 Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет. - Когда маршрут будет построен, нажмите “Поехали”.
- Далее необходимо снизу нажать на значок лупы.
- Появится меню поиска. Введите в строку название объекта, куда вам необходимо заехать. Например, номер школы.
- При помощи поиска найдите нужный объект и выберите его из выпадающего списка.
- Если объектов несколько, они выделятся все на карте. Нажмите на нужный.
- Далее выберите пункт “Заехать”, чтобы проложить маршрут до изначально установленной точки через это место.
- Далее выберите оптимальный для себя маршрут и нажмите “Поехали”, после чего Яндекс Навигатор поведет через указанную точку в конечную точку назначения.
- Если необходимо указать еще одну точку в маршруте, тоже найдите ее при помощи поиска, нажмите на точку и выберите “Заехать”.
Как в Яндекс Навигаторе построить маршрут через неизвестные точки
Указанная выше инструкция актуальна в том случае, если вы знаете точное название мест, куда нужно заехать, или их точные адреса. Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Чтобы таким образом построить маршрут через несколько точек, сначала задайте финальную точку поездки и нажмите “Поехали”.
После этого найдите на карте то место, которое нужно включить маршрут. Сделать это можно перемещение по карте, приближением и удалением. Зажмите палец на том месте, которое должно быть в маршруте.
Установка множества меток на Яндекс.Карты
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
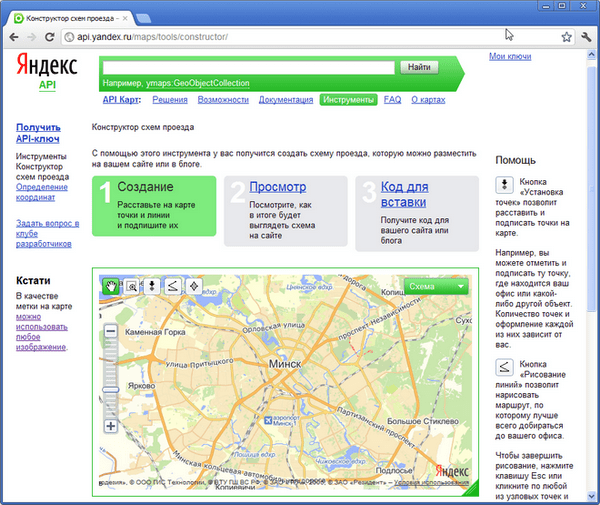
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу:
https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — «Создать карту».
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
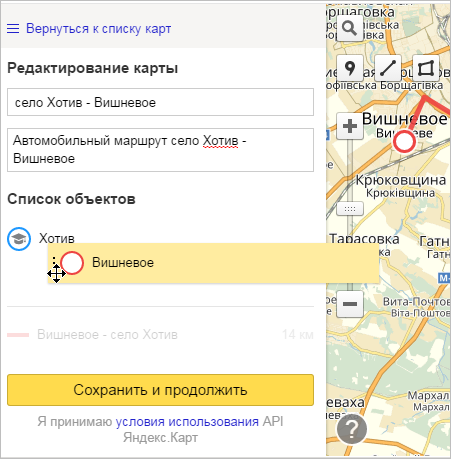
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите «Сохранить и продолжить».
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «JavaScript».
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Как в Яндекс Навигаторе указать несколько точек для маршрута: 2 способа
СервисыЯндекс Навигатор
25 марта, 2021
61 043
Необходимость проложить маршрут из точки А в точку Б — наиболее частая задача, которую ставят пользователи перед Яндекс Навигатором. Но бывает необходимость выполнить и более сложный маршрут, который проходит через несколько точек. Например, после работы нужно сначала заехать за покупками, а потом направиться домой. Яндекс Навигатор может подсказать оптимальный маршрут, построив его через несколько точек. В этой статье мы расскажем о способе это сделать.
Но бывает необходимость выполнить и более сложный маршрут, который проходит через несколько точек. Например, после работы нужно сначала заехать за покупками, а потом направиться домой. Яндекс Навигатор может подсказать оптимальный маршрут, построив его через несколько точек. В этой статье мы расскажем о способе это сделать.
Обратите внимание
Инструкция актуальна для пользователей Яндекс Навигатор на iPhone и Android.
Оглавление
Как в Яндекс Навигаторе построить маршрут через несколько известных точек
Чтобы построить маршрут через несколько известных точек, нужно сделать следующее:
- Запустите приложение Яндекс Навигатор и укажите итоговую точку прибытия. Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
- Когда маршрут будет построен, нажмите “Поехали”.
- Далее необходимо снизу нажать на значок лупы.
- Появится меню поиска. Введите в строку название объекта, куда вам необходимо заехать.
 Например, номер школы.
Например, номер школы. - При помощи поиска найдите нужный объект и выберите его из выпадающего списка.
- Если объектов несколько, они выделятся все на карте. Нажмите на нужный.
- Далее выберите пункт “Заехать”, чтобы проложить маршрут до изначально установленной точки через это место.
- Далее выберите оптимальный для себя маршрут и нажмите “Поехали”, после чего Яндекс Навигатор поведет через указанную точку в конечную точку назначения.
- Если необходимо указать еще одну точку в маршруте, тоже найдите ее при помощи поиска, нажмите на точку и выберите “Заехать”.
Важно
Вторая, третья и последующие точки маршрута будут следовать друг за другом в том порядке, как их вы будете выбирать. То есть, если даже третья точка следования ближе второй, изначально Навигатор построит маршрут до второй точки, потом до третьей, а далее до финальной.
Как в Яндекс Навигаторе построить маршрут через неизвестные точки
Указанная выше инструкция актуальна в том случае, если вы знаете точное название мест, куда нужно заехать, или их точные адреса. Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Чтобы таким образом построить маршрут через несколько точек, сначала задайте финальную точку поездки и нажмите “Поехали”.
После этого найдите на карте то место, которое нужно включить маршрут. Сделать это можно перемещение по карте, приближением и удалением. Зажмите палец на том месте, которое должно быть в маршруте.
Появится меню. В нем нужно выбрать пункт “Через”.
Обратите внимание
После появления меню указатель можно перемещать для установки более точной точки на карте.
Теперь маршрут построен через нужную точку.
Важно
Когда маршрут устанавливается таким образом, путь из начальной точки в финальную будет лежать по всем выбранным точкам по оптимальному маршруту, а не последовательно друг за другом, как в первом варианте.
Stories для Яндекс.Карт. Тематическое исследование | Егор Пермяков
Яндекс.Карты — российская картографическая служба, разработанная Яндексом. Сервис предоставляет подробные карты всего мира. Включает в себя поиск локаций, информацию о пробках, маршрутизацию и панорамы улиц. Сервис запущен в 2004 году и является самым популярным картографическим сервисом в России. Ежемесячно у него около 11,5 млн пользователей в России и более 20 млн по всему миру.
Дискавери — часть приложения Яндекс.Карты, которая рекомендует пользователям интересные места, достопримечательности или культурные мероприятия в любом городе России. Другими словами, это внутренняя медиа-лента о городе, которую публикуют разные блогеры или редакторы Яндекса.
Приложение Яндекс.КартыПолный редизайн Discovery для приложения с целью увеличения количества пользователей.
Шаг 1. Сбор информации и постановка задачи
В первую очередь нужно было сформулировать задачу, понять технические ограничения и описать цели. Я проанализировал текущую версию интерфейса: описал процесс взаимодействия пользователя с приложением, выяснил все точки входа в Discovery. Затем я провел UX-исследование: попросил нескольких человек выполнить несколько задач, комментируя их действия. Я опросил 6 респондентов и этого хватило, чтобы выявить повторяющиеся проблемы. Скрипт для этого UX-исследования был довольно прост: я просил людей открыть приложение «Яндекс.Карты» и найти кинотеатр, где они могли бы посмотреть фильмы на языке оригинала. Я тщательно фиксировал все их действия. Все респонденты предпочли использовать окно поиска вместо Discovery. Я спрашивал людей о другом способе найти кинотеатр, но они понятия не имели, как это сделать. Затем я целенаправленно попросил их открыть «Дискавери» и высказать свои мысли и мнения. Респонденты начали задавать мне разные вопросы, например: откуда этот контент? кто это написал? почему я вижу этот контент? Трое респондентов никогда раньше не видели Discovery в приложении и никто никогда не использовал его для поиска места на карте.
Я проанализировал текущую версию интерфейса: описал процесс взаимодействия пользователя с приложением, выяснил все точки входа в Discovery. Затем я провел UX-исследование: попросил нескольких человек выполнить несколько задач, комментируя их действия. Я опросил 6 респондентов и этого хватило, чтобы выявить повторяющиеся проблемы. Скрипт для этого UX-исследования был довольно прост: я просил людей открыть приложение «Яндекс.Карты» и найти кинотеатр, где они могли бы посмотреть фильмы на языке оригинала. Я тщательно фиксировал все их действия. Все респонденты предпочли использовать окно поиска вместо Discovery. Я спрашивал людей о другом способе найти кинотеатр, но они понятия не имели, как это сделать. Затем я целенаправленно попросил их открыть «Дискавери» и высказать свои мысли и мнения. Респонденты начали задавать мне разные вопросы, например: откуда этот контент? кто это написал? почему я вижу этот контент? Трое респондентов никогда раньше не видели Discovery в приложении и никто никогда не использовал его для поиска места на карте. Я попросил пользователей описать цель Discovery. Все респонденты были неправы: «Дискавери — это рекламные блоки», «Эти материалы из Дискавери основаны на моей истории поиска» и т. д.
Я попросил пользователей описать цель Discovery. Все респонденты были неправы: «Дискавери — это рекламные блоки», «Эти материалы из Дискавери основаны на моей истории поиска» и т. д.
Для подтверждения своей гипотезы я решил поискать предыдущие исследования или аналитику. Я нашел два кейса. Из UX-исследования, проведенного в Москве в 2017 году, я узнал, что только 0,7% всех пользователей открыли хотя бы 1 материал в Дискавери. Только 2% респондентов, упомянутых выше, нажали на кнопку «Проложить маршрут». Исследование мобильных пользователей в Сочи в 2018 году показало, что только 44 % обратились к Дискавери и 20 % открыли 1 статью в Дискавери, и только 6 % использовали место на карте (проложить маршрут, поделиться, позвонить или сохранить в закладки). ).
На этом этапе я сформулировал несколько гипотез, описывающих проблемы в Discovery:
- Большинство пользователей не знают о Discovery;
- Проблемы с блоками навигации в приложении: некоторые блоки в Discovery дублируют пункты главного меню;
- Люди не понимают, зачем им этот медиаконтент, хотят персонализировать Discovery под свои нужды и требования;
- Трудно просмотреть список мест на карте.

Таким образом, у меня будет несколько целей: сделать Discovery более заметным, облегчить навигацию в этой части приложения, дать возможность персонализировать контент из Discovery и изменить вид списка булавок на карте.
Шаг 2. Анализ конкурентовВ качестве конкурентов я рассматривал несколько географических информационных и рекомендательных сервисов, таких как: Google Maps, Google Trips, Google Art & Culture, 2GIS, Foursquare, Yelp, Maps me, Airbnb, Billboard и другие . Я пытался найти наиболее удобные схемы взаимодействия в этих приложениях, которые могли бы помочь мне найти лучшее решение для нового интерфейса Discovery.
1. Airbnb; 2. Форсквер; 3. Google Поездки. Шаг 3. ПрототипированиеПосле нескольких бумажных прототипов мне пришла в голову идея сделать Discovery по аналогии со историями в Instagram или Facebook.
Facebook Stories — это короткие фото- или видео-коллекции, созданные пользователями, которые могут быть загружены на Facebook пользователя.
Facebook Stories были созданы 28 марта 2017 года. Они считаются второй лентой новостей для сайта социальной сети. Он ориентирован на встроенную камеру Facebook, которая позволяет пользователям использовать забавные фильтры и линзы, подобные Snapchat, для своего контента, а также добавлять визуальные теги геолокации к своим фотографиям и видео. Контент может быть опубликован публично в приложении Facebook только на 24 часа или может быть отправлен в виде прямого сообщения другу в Facebook.
Сейчас такой формат потребления контента один из самых популярных, его можно найти не только в социальных сетях, но и в банковских приложениях и даже в приложении Яндекс.Такси. Кажется, идея встроить аналог Stories вместо текущего интерфейса, и показывать один материал как одну историю, может помочь мне решить мою задачу. Я набросал несколько скринов на бумаге и показал коллегам. Получив положительный ответ и несколько ценных замечаний, я приступил к созданию кликабельного прототипа.
В моей реализации все статьи в Discovery выглядят как карточки. Все карточки находятся в одном месте, после блока с категориями в главном меню. Карточки объединяются в одну общую медиа-ленту, которую можно фильтровать по тегам, авторам или категориям. Пользователи могут нажать на карточку и посмотреть историю с одним набором мест. Они могут провести вверх и увидеть все места на карте. В представлении карты пользователи могут просматривать все наборы мест, проводя пальцем влево или вправо. На главном экране истории есть кнопка «Поделиться» и контекстное меню, где пользователи могут узнать больше об ее авторе или скрыть историю из ленты. Экраны с местом имеют больше возможностей: с помощью контекстного меню пользователи могут проложить маршрут до этого места, позвонить, сохранить в закладки или открыть веб-сайт.
Кроме того, этот медиапоток от Discovery отображается в результатах поиска. Когда пользователь что-то ищет, приложение может определить подходящую категорию для его запроса и предложить подходящие карточки из Discovery.
Прототип для пользователей, открывающих главное меню: https://yadi.sk/i/dNorO40SaFd2bA
Прототип для пользователей, использующих окно поиска: https://yadi.sk/i/FKpCwAbzLz7I4w
Шаг 5. Тестирование Сценарий этого теста остался прежним: респонденты должны были найти ближайший кинотеатр, где можно было бы посмотреть фильмы на иностранном языке. Все респонденты выполнили задание. Люди предпочитали снова пользоваться поиском, игнорируя медиапоток от Discovery. А вот карточки от Discovery в результатах поиска привлекли больше внимания. Карточки в прототипе больше не ассоциировались с рекламой. Несколько респондентов заметили, что интерфейс Discovery похож на истории в Facebook или Instagram. Во время теста я спрашивал пользователей, что они ожидают увидеть после перехода на Discovery и насколько удобно таким образом потреблять медиаконтент. Формат рассказов был привычным, понятным и не вызывал затруднений. Я также попросил пользователей описать назначение всех кнопок. Все респонденты дали мне правильные определения.
Все респонденты дали мне правильные определения.
Формат историй полностью оправдал себя и помог мне достичь поставленных целей: Discovery стал более заметным, больше не ассоциировался с рекламой, люди могли использовать фильтры для персонализации медиапотока. Другими словами, такой формат позволял пользователям потреблять контент более привычным и удобным способом.
Капитальный ремонт IA Карт и карт мест
Капитальный ремонт IA Карт и карт местДарья Воронцова
Избранные произведения • Яндекс
Электронная почта
Maps IA & Карточки мест
Yandex Maps — это картографический веб-сервис. Он предлагает информацию о местах, планировании маршрута, условиях движения в реальном времени, картах улиц и спутниковых снимках. Яндекс.Карты — самый популярный картографический сервис в России, ежемесячно им пользуется около 11,5 млн пользователей в России и более 20 млн по всему миру.
Проблема и цель
- За прошедшие годы Карты превратились из относительно простого инструмента, помогающего перемещаться из точки А в точку Б, в сложный продукт, позволяющий находить места, получать о них любую информацию, заказывать еду или бронировать столик. Существующий дизайн не поддерживал все задачи, на которые были способны Карты, и продукт нуждался в переосмыслении как UX, так и визуального восприятия.
- Исследования и отзывы пользователей показали, что существующий UX был плохим: основные части интерфейса были отключены (панель поиска слева, результаты поиска справа и метки на карте в центре экрана). В результате людям приходилось тратить больше времени на выполнение простых задач.
- Интерфейс был крайне устаревшим и загроможден различными элементами управления, расположенными случайным образом по всему экрану без какой-либо иерархии и порядка.
- Сам слой карты имел высокую контрастность и был слишком насыщенным, чтобы метки (иконки), метки, трафик или любой другой слой данных выделялись визуально.

Новая IA и макет
Мы (команда дизайнеров и два менеджера по проектам) обрисовали проблемы, результаты исследований и провели серию мозговых штурмов, которые помогли нам определить фундаментальные принципы и идеи для дальнейших исследований дизайна. Учитывая размер аудитории (~11,5 активных пользователей в месяц) и то, насколько важными могут быть любые изменения, весь процесс редизайна был разбит на серию небольших итераций. Каждый из них включал в себя широкие исследования дизайна, пользовательское тестирование, итерации, эксперименты и выпуск.
Капитальный ремонт карты места
Один из проектов этой серии, за который я отвечал, — это редизайн карточек мест. Места или предприятия являются ядром продукта. Карты отвечают за весь пользовательский опыт от намерения («Я хочу томатный суп», «Мне нужно найти парковку» или «Мне нужна аптека, которая работает ночью») до выполнения задачи (например, добраться до магазина).
Проблема и цель
- Существующий формат карточки места не позволял демонстрировать многие свойства бизнеса, такие как галерея изображений, меню ресторана, услуги, объекты. Нам нужно было сделать так, чтобы всю эту информацию можно было легко найти и чтобы она хорошо выглядела.
- Банкомат, ресторан и аптека имеют разные детали или функции, которые ищут люди. Нам нужно было найти планировку для каждого типа мест, которая лучше всего соответствовала бы их задачам.
Процесс и результат
Первые принципы основаны на том, как люди используют интерфейс и карту при поиске в разных местах. Например, при поиске банкомата или заправочной станции их местонахождение на карте (как далеко они находятся и сколько времени потребуется, чтобы добраться туда) является ключом к выбору одного варианта из списка результатов поиска.
Мы представили два типа макета: широкая карта, которая занимает много места на экране для мест, где контент важнее карты, и узкая карта для мест, где контент менее важен, чем карта.
Предложенный мной дизайн был построен из модулей — вертикальной стопки блоков в определенном порядке, где каждый блок представляет один тип информации, такой как фотогалерея, контактные данные, отзывы и т. д.
Все эти изменения были выпущены итеративно в ходе серии экспериментов. В результате этой работы мы значительно улучшили UX, внешний вид и увеличили вовлеченность контента (просмотры страниц, время сеанса, глубина прокрутки), сохранив при этом доход от рекламы на том же уровне (что было одним из важнейших показателей успеха).



 Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет. Например, номер школы.
Например, номер школы.
 Facebook Stories были созданы 28 марта 2017 года. Они считаются второй лентой новостей для сайта социальной сети. Он ориентирован на встроенную камеру Facebook, которая позволяет пользователям использовать забавные фильтры и линзы, подобные Snapchat, для своего контента, а также добавлять визуальные теги геолокации к своим фотографиям и видео. Контент может быть опубликован публично в приложении Facebook только на 24 часа или может быть отправлен в виде прямого сообщения другу в Facebook.
Facebook Stories были созданы 28 марта 2017 года. Они считаются второй лентой новостей для сайта социальной сети. Он ориентирован на встроенную камеру Facebook, которая позволяет пользователям использовать забавные фильтры и линзы, подобные Snapchat, для своего контента, а также добавлять визуальные теги геолокации к своим фотографиям и видео. Контент может быть опубликован публично в приложении Facebook только на 24 часа или может быть отправлен в виде прямого сообщения другу в Facebook.