Как создать прототип сайта: пошаговая инструкция
Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
- Что такое прототип сайта
- Для чего нужен прототип сайта заказчику
- Задачи, которые решает прототип сайта для команды разработчиков
- Виды и примеры прототипов сайта
- Как создать прототип сайта
- Рекомендация по созданию прототипов
- Что еще почитать о системе дизайна сайтов
- Вывод и рекомендация
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
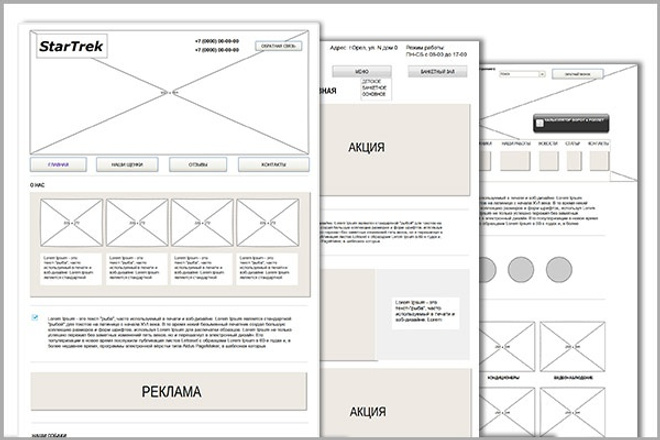
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
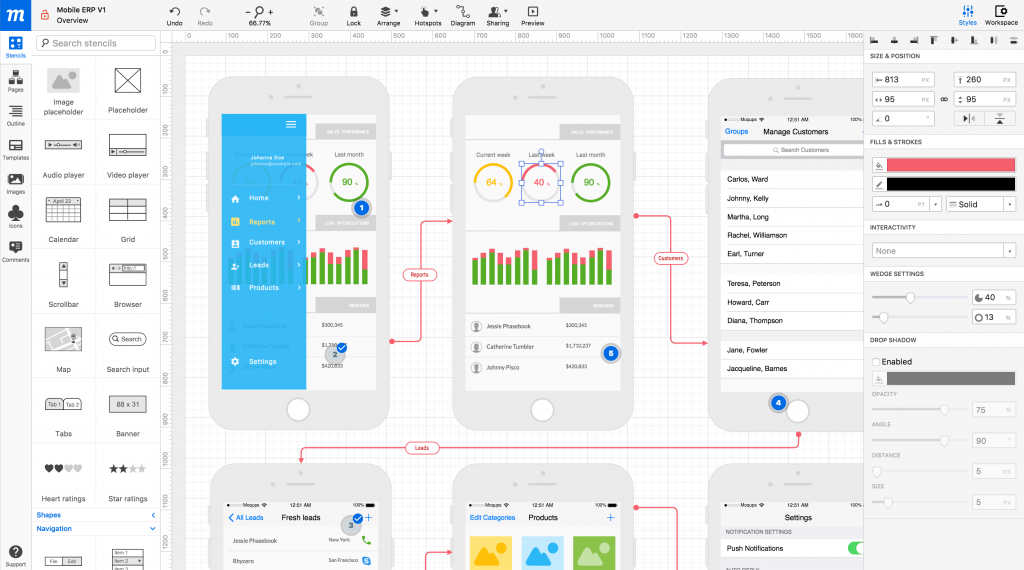
Пример современного прототипа сайта в Principle и ProtoPie:
Principle и ProtoPie — это мощные инструменты для продуктового дизайна (UX/UI) на Windows/macOS. Они идеальны, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Строить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.

Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиковПрототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
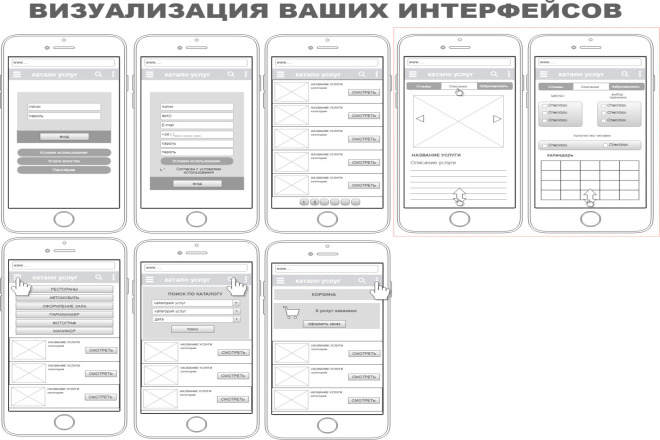
Виды и примеры прототипов сайта — способ вырастить сайт постепенноПеред тем, как открыть Figma, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
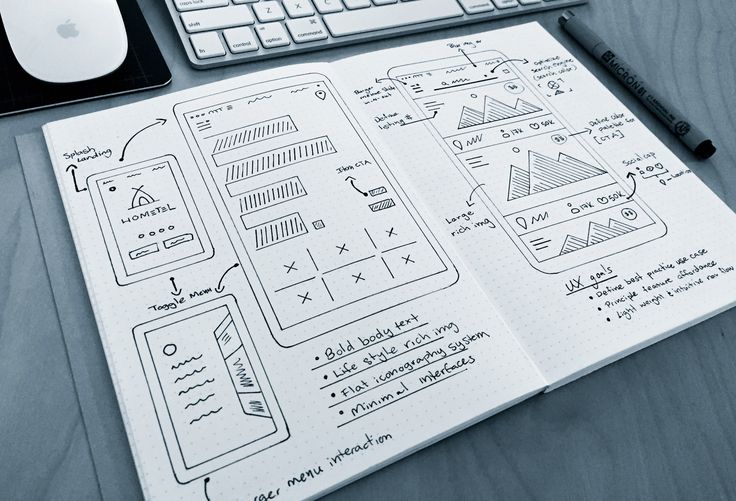
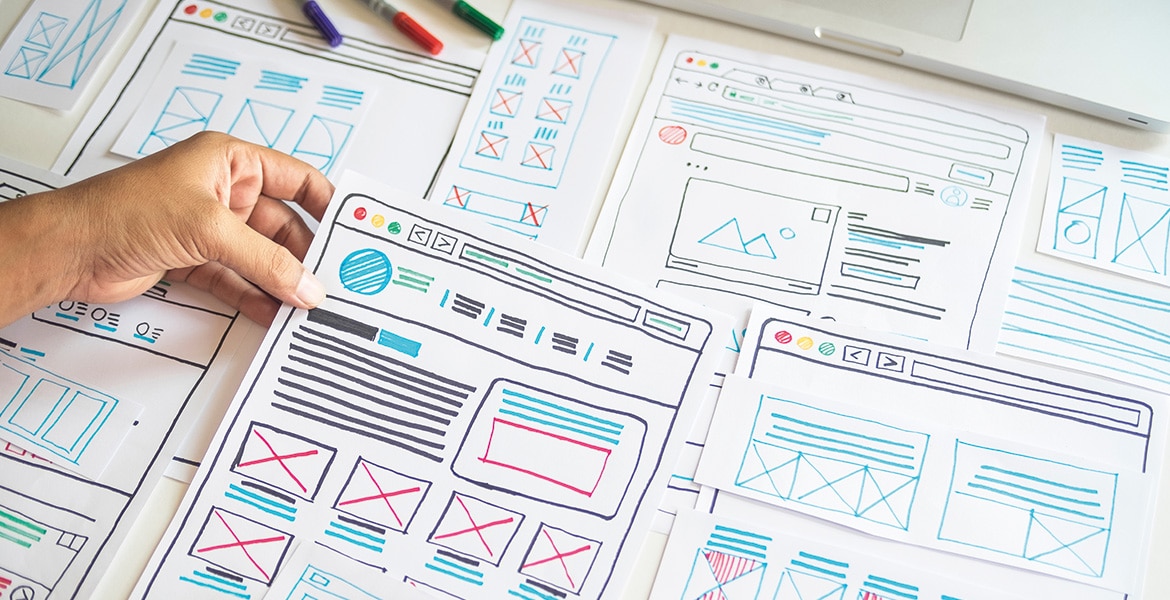
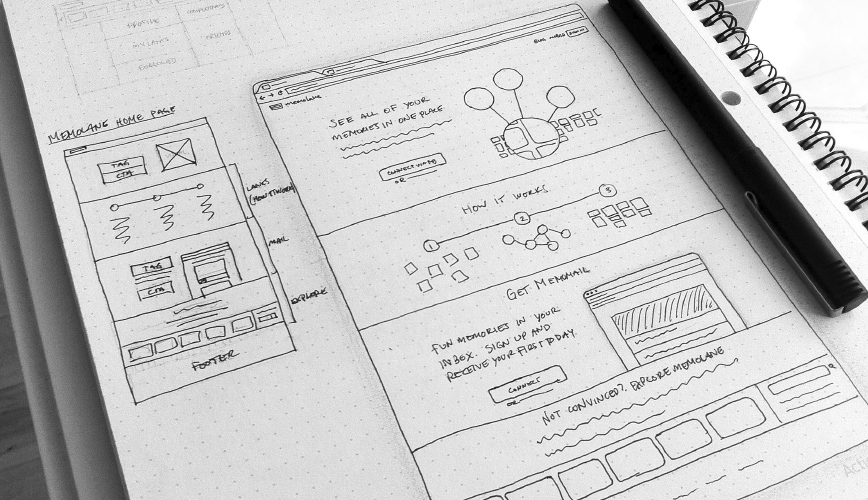
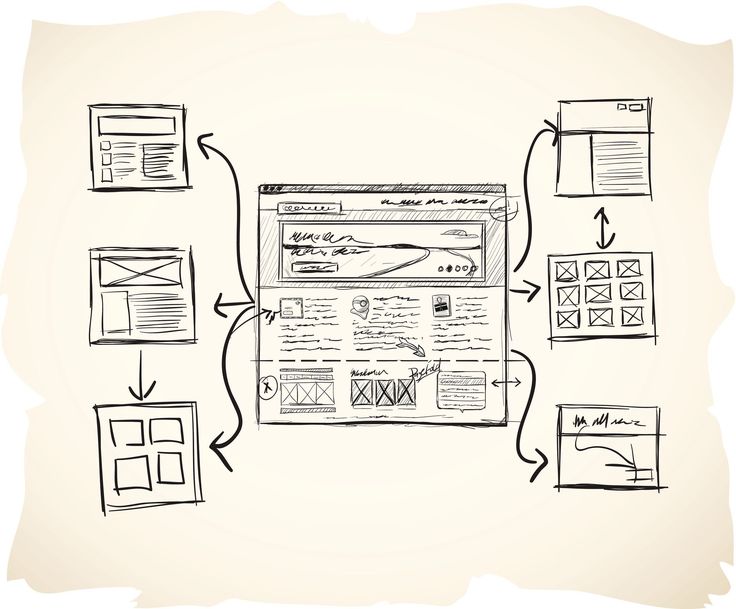
1. Эскиз на бумаге (скетч) — хорош для поиска конструкцииЭскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
На данном этапе очень важно поработать руками.
«Работайте руками: сидение перед компьютером днями напролет убивает нас и нашу работу: нам необходимо чувствовать, каково это создавать что-то своими руками.»
«Отойдите от компьютера: компьютер может помочь в редактировании идей, но блокирует генерирование творческого потока — вы начинаете сами себя исправлять, еще толком не сформулировав идею.»
Остин Клеон, 10 уроков творческого самовыражения
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
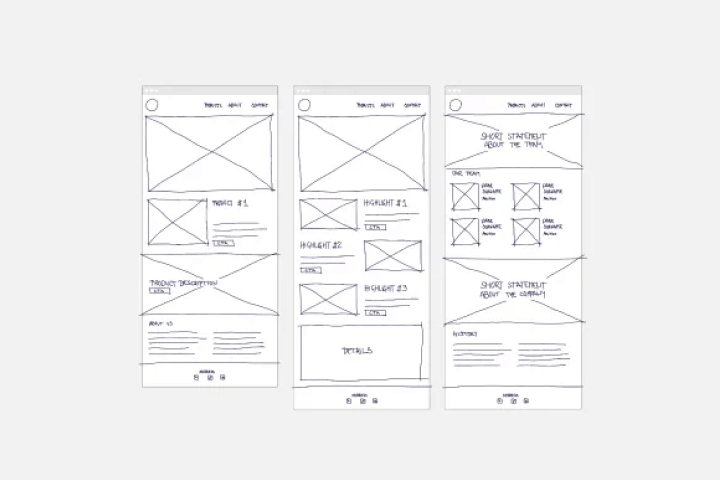
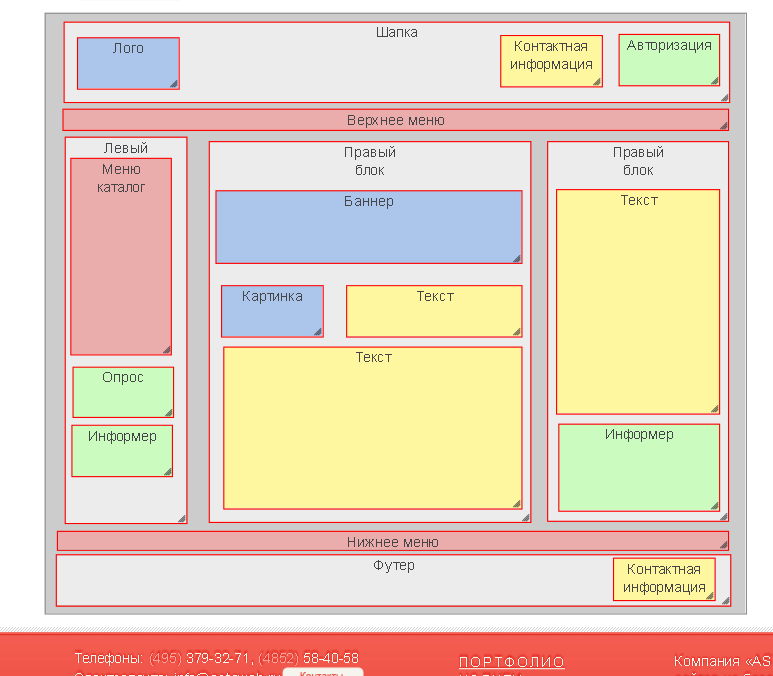
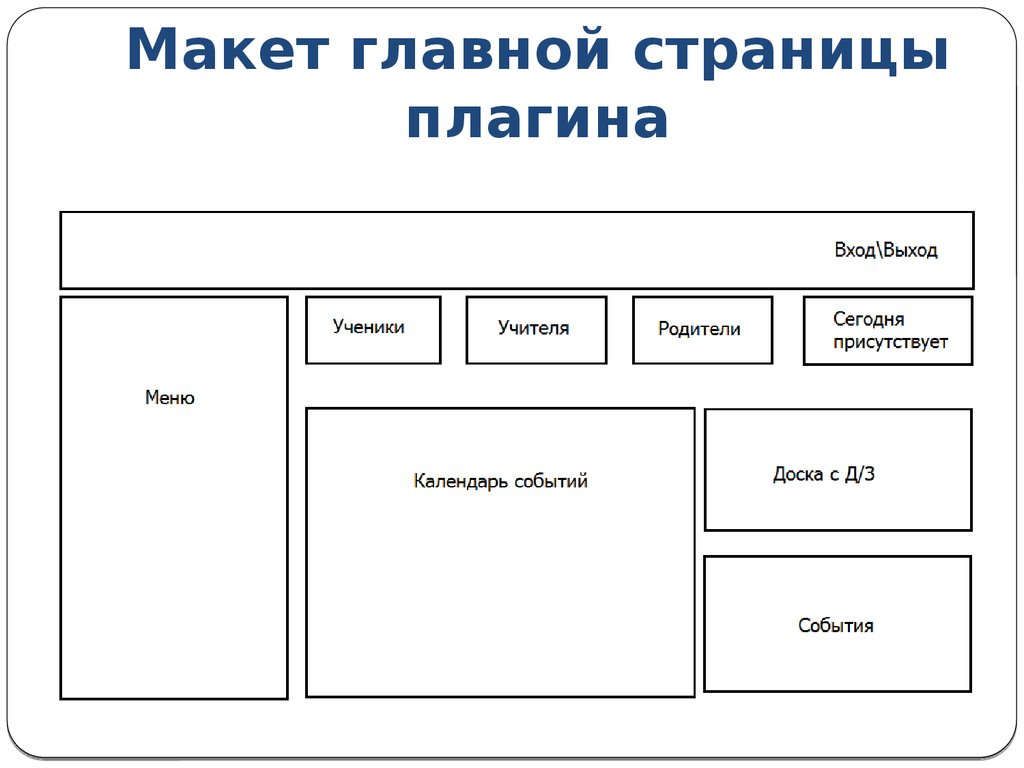
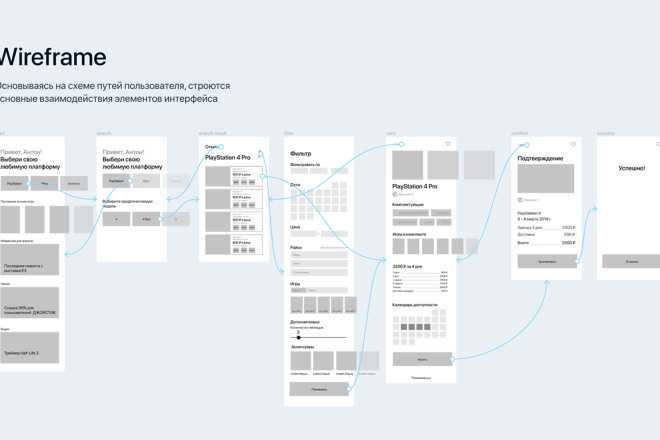
Пример наброска информационной архитектуры (IA)2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.
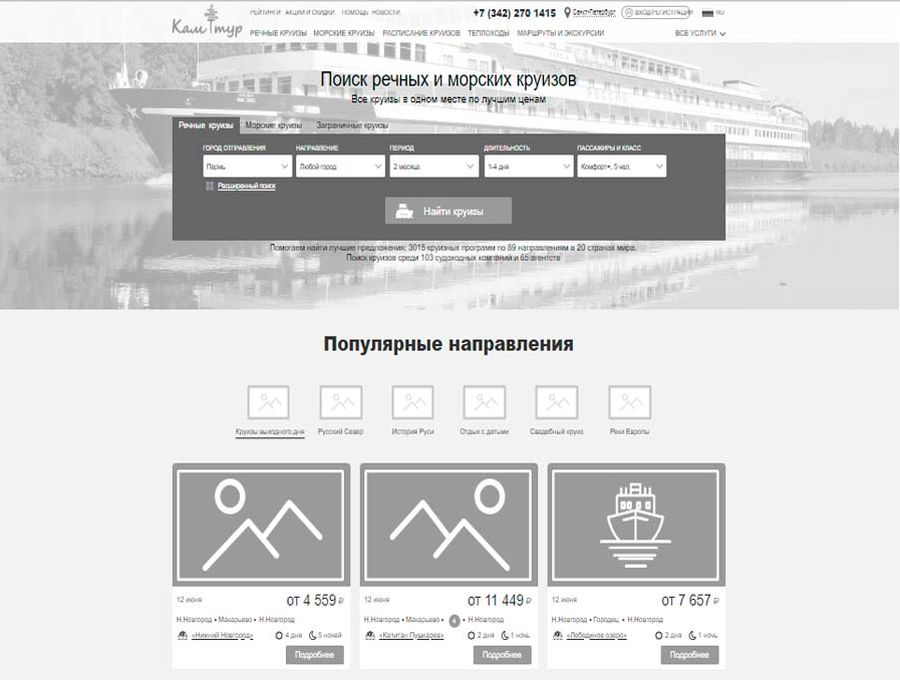
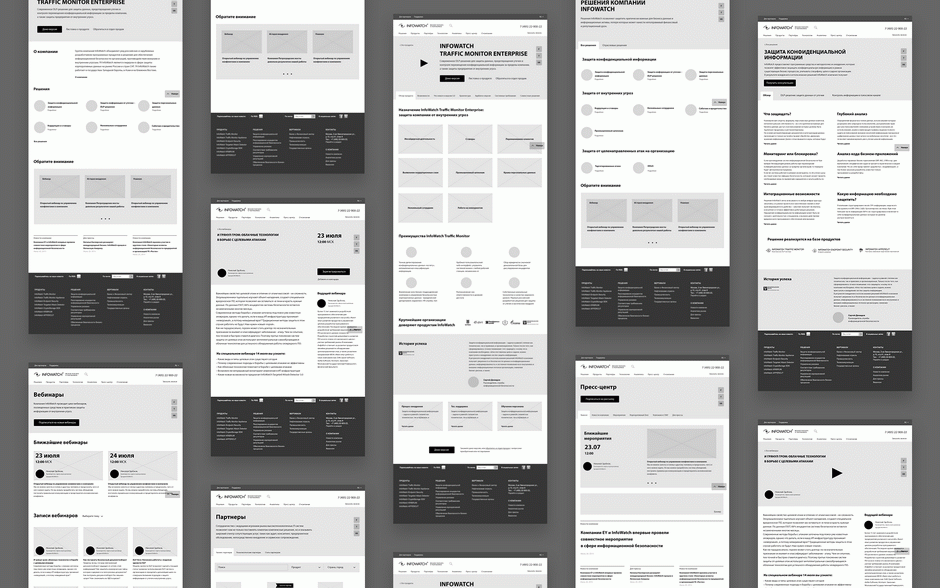
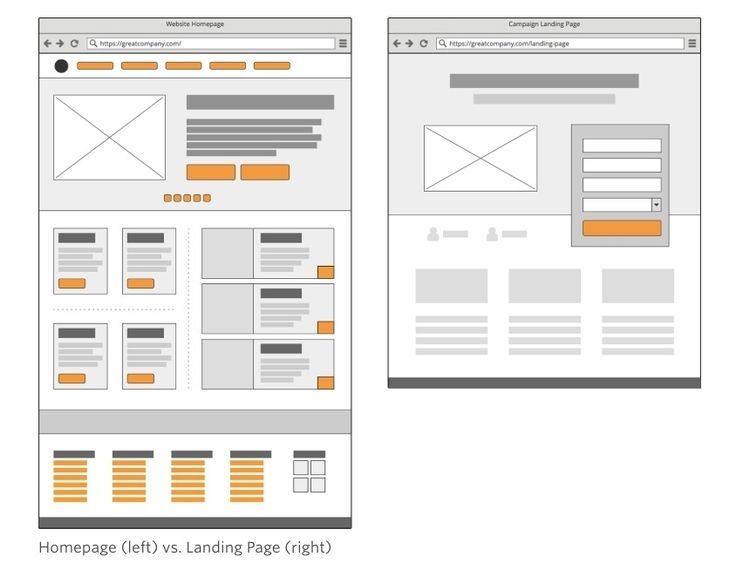
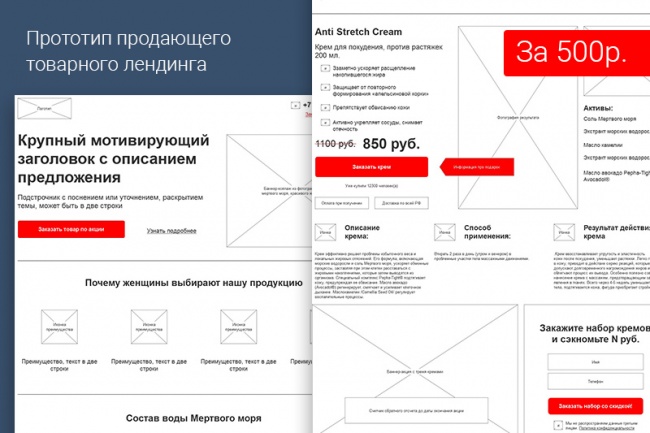
Пример LoFi Wireframe.3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Чем хорош: фокусирует на сообщениях и расстановке акцентов на существенных для истории моментах.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.
Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
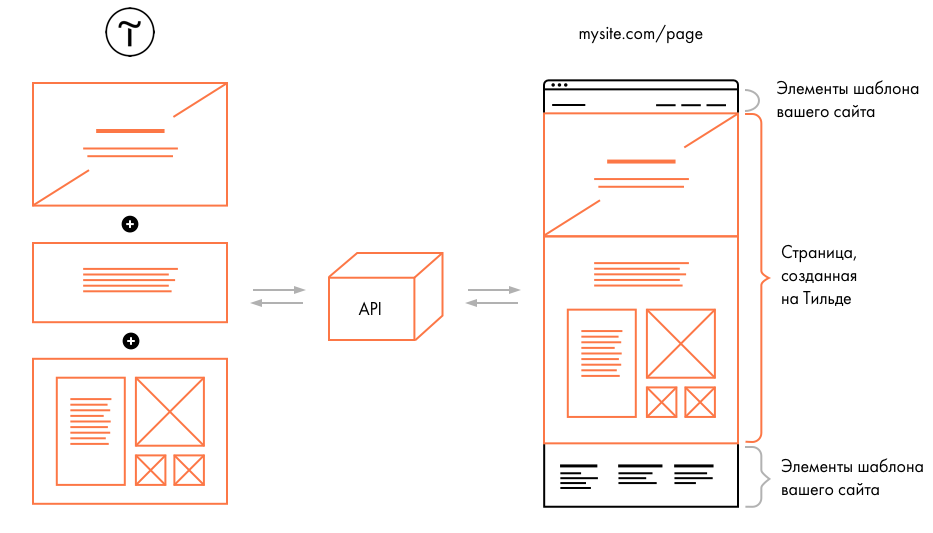
5. HTML-прототип в Webflow или TildaАльтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипаПользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.
Скетчинг и разметка информационной архитектуры страницы. Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)
Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
- Как нарисовать тональную шкалу: https://drawingpractice.
 ru/osnovy-risovaniya/kak-narisovat-tonalnuyu-shkalu/, https://urokiakvareli.ru/risovanie-tona-kak-narisovat-tonalnuu-skalu
ru/osnovy-risovaniya/kak-narisovat-tonalnuyu-shkalu/, https://urokiakvareli.ru/risovanie-tona-kak-narisovat-tonalnuu-skalu - Что такое Wireframe?: https://ux-journal.ru/bazovyj-kurs-ux-chto-takoe-wireframe.html
- Образцы структурных схем страниц (wireframes) от ведущих UX-дизайнеров: https://ux-journal.ru/obraztsy-strukturnyh-shem-stranits-wireframes-ot-vedushhih-ux-dizajnerov.html
- Пять визуальных принципов, которые помогут направить внимание пользователя в нужное русло: https://ux-journal.ru/bazovyj-kurs-ux-vizualnyj-ves-kontrast-glubina-razmer.html
- Искусство формы: https://www.ozon.ru/context/detail/id/3987196/
Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.
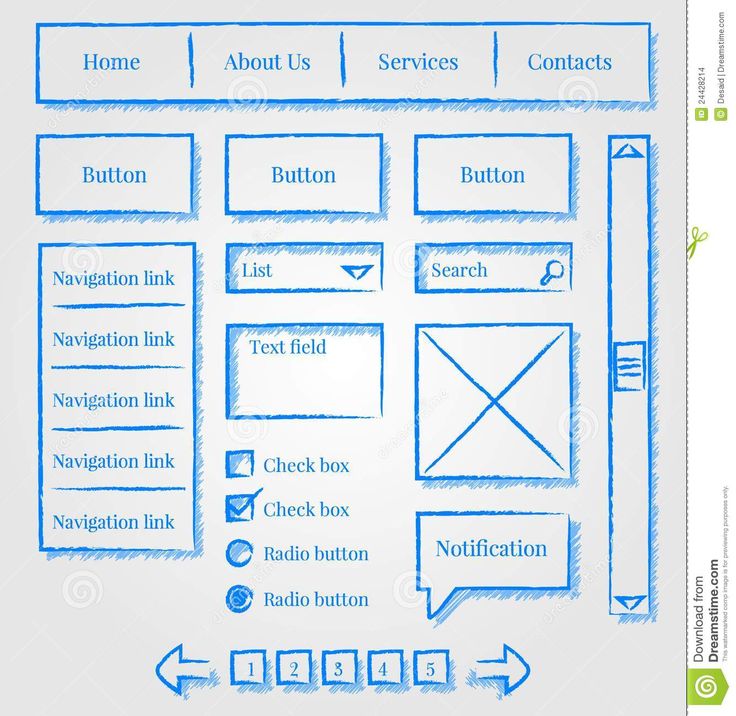
Стилизуем прототип фирменным стилем.Типовые элементы — Wireframe-Kit для прототипированияWireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Картинку показываем как прямоугольник с набросками содержания из простых форм.
Старт c готовым Wireframe Kit и доработки под свои цели и задачи. Вводим в Google Images/Яндекс.Картинки «Low-fidelity wireframing kit for Figma» и «Figma Wireframe Kit», качаем и пробуем.
Рекомендация по созданию прототиповПринципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
- Первый экран: сделайте привлекательный заголовок, полезный текст под заголовком и две кнопки действия (основная — заказать, вспомогательная — изучать). В заголовке заявите о вашей фишке, а в тексте под заголовком раскройте принцип работы.
- Черно-белый: не отвлекайтесь на цвета. Тональной шкалы достаточно, чтобы нарисовать картину любой сложности.
- Навигация и сценарий: проверьте плавность сценария и достижимость бизнес-целей.
 Хороший прототип годится для юзабилити-тестирования на целевой аудитории.
Хороший прототип годится для юзабилити-тестирования на целевой аудитории. - Сначала история и только потом сетка: сетка — инструмент организации контента и способ сделать аккуратно. Начните с рассказа о продукте и компании.
- Тексты и контент: используйте максимально приближенные к реальности тексты и фото. Если на старте не хватает текстов, временно позаимствуйте их у конкурентов.
- Компоненты и привычки: в прототипах старайтесь не изобретать новые элементы управления, используйте популярные и знакомые образы.
- Гармония и чутье: редактируйте композиции и историю на уровне прототипа, иначе на поздних фазах дизайна придется возвращаться и переделывать заново.
- Документ, план и объем работ: прототип — серьезный документ. С ним вы уже можете вместе с программистами оценить объем работ.
- Заметки на полях: заметки помогают зафиксировать идеи по взаимодействию с пользователем, ценный бизнес-контекст.
 Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Что еще почитать о системе дизайна сайтов
В книге практичная методика, которая помогает выстроить единый процесс работы в команде: от постановки задачи и сбора требований, сквозь прототипирование и визуальный дизайн, до реализации.
Веб-дизайн. Книга Дж. Гарретта. Элементы опыта взаимодействия | Гарретт Джесс. Подробнее →Вывод и рекомендацияПрототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, Principle, ProtoPie) и на всех видах популярных у клиентов проектов.
Создание прототипа сайта – Разработка и примеры прототипирования сайта
Прототип сайта – это макет, который позволяет заранее спланировать расположение всех элементов сайта. Прототип можно быстро создать и легко править, поэтому на этапе планирования сайта лучше использовать прототип, а не макеты дизайна
Прототип можно быстро создать и легко править, поэтому на этапе планирования сайта лучше использовать прототип, а не макеты дизайна
Tilda Publishing
Главная > Статьи > Прототипирование сайта
Обычно при разработке прототипа сайта на нем в виде схем располагаются все значимые элементы: пункты меню, слайдеры, кнопки, каталоги, тексты, фото и прочий контент. С помощью прототипирования можно сделать наброски сложных страниц: калькуляторы, страницы сравнения, регистрации, оформления заказов.
Зачем нужен прототип
Прототипирование позволяет увидеть сайт до его разработки. Возможно, на словах вам кажется, что 7 пунктов в главном меню – это удобно. Но в прототипе вы увидите, что это слишком большое число, которое не оставляет свободного пространства и затрудняет выбор.
В прототипе можно увидеть и другие ошибки: нелогичное расположение меню и кнопок, ошибки в планировании каталога, товарных карточек, форм для связи, неудобная форма регистрации. ..
..
Без реализации макетов сайта эти ошибки вы увидите на этапе дизайна или сдачи проекта. На этих этапах внести доработки затратнее, чем подкорректировать прототип.
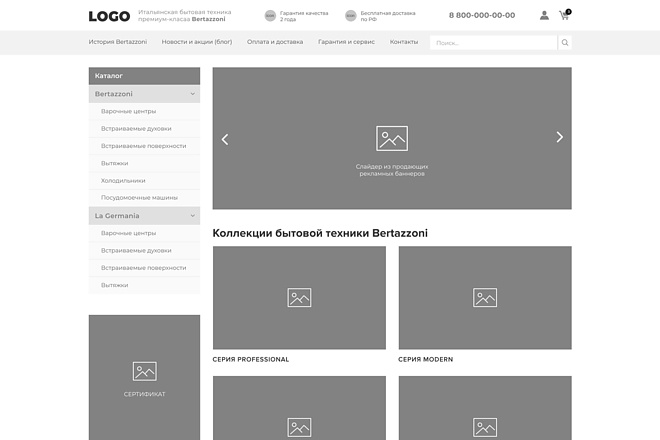
Пример прототипа главной страницы сайта
Прототипирование каталога
Образец прототипа категории товаров
Создание прототипа товарной страницы
Виды прототипов веб-дизайна сайтов
Прототипы дизайна сайта бывают двух видов: статические и динамические.
Статический прототип сайта – это просто изображение. На нем видно расположение элементов, но понажимать кнопочки не получится. Такой прототип может содержать комментарии, по которым будет понятно, как функционирует тот или иной элемент.
Динамический прототип – это действующий макет сайта. Здесь вы сможете нажимать кнопки, переходить по ссылкам. В зависимости от детализации может быть реализована возможность заполнять текстовые поля, отправлять заявки, оформлять заказы.
Здесь вы сможете нажимать кнопки, переходить по ссылкам. В зависимости от детализации может быть реализована возможность заполнять текстовые поля, отправлять заявки, оформлять заказы.
Динамический вариант прототипа выглядит эффектнее, но он требует больше времени на разработку и стоит дороже.
Как прототипировать сайт
Нарисовать прототип сайта можно практически в любом графическом редакторе. Это зависит от ваших навыков и предпочтений. Для прототипирования можно использовать даже Word или Excel, но здесь вы столкнетесь с ограничениями – все-таки это не графические редакторы.
Существуют и онлайн сервисы, которые можно найти с помощью поиска. Для полноценной работы они обычно требуют платную подписку, но часто есть пробный период или бесплатный тариф с ограниченным функционалом. Онлайн сервисы удобно применять в студиях веб-дизайна, потому что такой сервис одновременно может использовать целая команда.
Динамические прототипы можно верстать в html. Иногда их создают в PowerPoint или Exel, но это не очень удобно
Из чего состоит техническое задание на разработку сайта
При работе с каждым проектом мы составляем техническое задание на сайт. Этот документ позволяет говорить с заказчиком на одном языке. В результате разработчики сайтов точно знают, что именно нужно сделать
Что такое продвижение сайта в интернете?
Раскрутка или продвижение сайта – это комплекс работ направленных на увеличение видимости страниц сайта в топе поисковой выдачи. Раскрутка в интернете – это привлечение на сайт наибольшего числа целевых посетителей
Бесплатная консультация по созданию сайтов
Если вы задумываетесь над разработкой сайта для бизнеса, планируете открыть интернет-магазин и у вас возникли вопросы по созданию сайтов — Обращайтесь!
Где заказать продвижение интернет-магазина?
Продвижение интернет-магазина можно доверить агентству, заняться продвижением самостоятельно или нанять фрилансера. Плюсы и минусы каждого варианта
Плюсы и минусы каждого варианта
Наполнение сайта контентом
В веб-студии Славос вы можете заказать наполнение любого сайта контентом: мы подготовим тексты, фото и видео, настроим автоматическое наполнение интернет-магазина товарами
Основные способы продвижения сайта в Яндексе
Основные способы продвижения в Яндексе — это контекстная реклама и SEO, плюсы, минусы и особенности продвижения в Яндекс, стратегия раскрутки сайта
Консультация по созданию сайтов
Планируете создание сайта? Звоните или пишите — мы ответим на вопросы по созданию сайтов
| Написать |
Прототипы веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть анимацию веб-сайта мебели
Анимация веб-сайта мебели
Просмотр ColdnBrew — Целевая страница ☕️
ColdnBrew — Целевая страница ☕️
- Посмотреть анимацию целевой страницы Askall 💬
Анимация целевой страницы Askall 💬
Посмотрите, почему Framer
Почему Framer
Просмотр Framer.
 com
comFramer.com
View Outcrowd — Корпоративный сайт «Развитие»
Outcrowd — Корпоративный сайт «Развитие»
Посмотреть анимацию целевой страницы Taskete
Анимация целевой страницы Taskete
- Посмотреть исследование целевой страницы WeSite
Исследование целевой страницы WeSite
Посмотреть целевую страницу Fashico
Целевая страница Fashico
Посмотреть анимацию целевой страницы Pondasi
Анимация целевой страницы Pondasi
Посмотреть анимацию целевой страницы Realez
Анимация целевой страницы Realez
Посмотреть комплект целевых страниц для Framer
Комплект целевых страниц для Framer
View Meeton — анимация целевой страницы
Митон — Анимация целевой страницы
Просмотр прототипов рабочего стола во Framer
Настольное прототипирование в Framer
Просмотр интеллектуальных компонентов
Прогон интеллектуальных компонентов
Посмотреть демонстрацию сообщества Framer
Витрина сообщества Framer
Посмотреть анимацию дизайна веб-сайта по аренде автомобилей
Анимация дизайна сайта по аренде автомобилей
Посмотреть [анимацию] Saas Landing Page — Manageko.

[Анимация] Целевая страница Saas — Manageko.
Просмотр Odavo ✶ Шаблон анимации героев
Одаво ✶ Анимационный шаблон героя
Посмотреть дизайн приложения электронной коммерции
Дизайн приложения электронной коммерции
Посмотреть исследование целевой страницы Internext
Исследование целевой страницы Internext
Посмотреть анимацию целевой страницы WeTrade
Анимация целевой страницы WeTrade
-
View Nothing Phone — анимация целевой страницы
Ничего Телефон — Анимация целевой страницы
Просмотр параллакса прокрутки целевой страницы
Параллакс прокрутки целевой страницы
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Примеры и шаблоны прототипирования | Proto.
 io
ioС помощью Proto.io вы можете создавать прототипы чего угодно: от мобильных приложений до интерактивных веб-сайтов и от целевых страниц до носимых интерфейсов. Вдохновитесь самыми популярными паттернами, которые вы можете создать с помощью Proto.io, и начните создавать прототипы уже сегодня!
С возможностью прокрутки
Вертикальная прокрутка
Вертикальная прокрутка
Используйте контейнеры с возможностью прокрутки для создания областей с вертикальной прокруткой, которые охватывают всю страницу или ее часть, оставляя место для фиксированных верхних и нижних колонтитулов. Популярный способ продемонстрировать различные разделы контента или продукты как в веб-, так и в мобильном прототипировании.
предварительный просмотр
Горизонтальная прокрутка
Горизонтальная прокрутка
Используйте прокручиваемые контейнеры для создания областей с горизонтальной прокруткой, которые охватывают небольшую часть страницы или несколько областей.![]() Идеально подходит для демонстрации различных фрагментов контента или разделов как в веб-, так и в мобильном прототипировании.
Идеально подходит для демонстрации различных фрагментов контента или разделов как в веб-, так и в мобильном прототипировании.
предварительный просмотр
Вертикальная и горизонтальная прокрутка
Вертикальная и горизонтальная прокрутка
Комбинируйте области вертикальной и горизонтальной прокрутки для полного погружения пользователя. Вы можете добавить один или несколько разделов с горизонтальной прокруткой внутри одной длинной области с вертикальной прокруткой. Добавьте привязку к поведению прокрутки для реалистичности вашего прототипа!
предварительный просмотр
Пейджинг с помощью контроллера страницы
Пейджинг с помощью контроллера страницы
Создавайте прокручиваемые области, которые привязываются к страницам, когда вы пролистываете или нажимаете кнопки контроллера страницы ниже. Популярное решение для создания прототипов последовательностей онбординга, каруселей героев, слайд-шоу и многого другого.
Предварительный просмотр
Меню
Меню с вкладками
Меню с вкладками
Добавьте навигацию с вкладками в свой прототип, чтобы улучшить его UX и общее удобство использования. Один из самых распространенных шаблонов для мобильных приложений, который также часто используется на веб-сайтах и различных типах информационных панелей.
предварительный просмотр
Боковое меню — наложение
Боковое меню — наложение
Это боковое меню открывается над остальной частью экрана, частично закрывая его содержимое в виде наложения. Шаблон, который чаще всего используется в мобильных приложениях в виде гамбургер-меню.
Предварительный просмотр
Боковое меню — Экран Push
Боковое меню — Экран Push
При открытии это боковое меню сдвигает содержимое экрана вправо, а не закрывает его. Очень распространенный паттерн в мобильных приложениях, чаще всего встречающийся в виде гамбургер-меню.
Очень распространенный паттерн в мобильных приложениях, чаще всего встречающийся в виде гамбургер-меню.
предварительный просмотр
Быстрый набор
Быстрый набор
Один из самых узнаваемых шаблонов Material Design, используемых на устройствах Android. После нажатия плавающая кнопка действия открывает расширяемое меню связанных действий. При нажатии на любое из действий все меню закрывается автоматически.
предварительный просмотр
Одностраничное меню
Одностраничное меню
Навигационное меню, которое при щелчке автоматически переходит к различным разделам целевой страницы или одностраничного веб-сайта. Активные элементы меню выделяются, чтобы отразить текущую позицию пользователя на странице, как при нажатии, так и при прокрутке.
Предварительный просмотр
Прилепленное меню
Прилепленное меню
Эта классическая функциональность веб-приложения или мобильного приложения направлена на улучшение общего пользовательского опыта длинных прокручиваемых страниц, таких как адаптивные веб-сайты. Это позволяет верхнему меню навигации оставаться видимым при прокрутке вниз и исчезать при прокрутке вверх.
Это позволяет верхнему меню навигации оставаться видимым при прокрутке вниз и исчезать при прокрутке вверх.
предварительный просмотр
Проведите пальцем, чтобы изменить вид
Проведите пальцем, чтобы изменить вид
Часто используемая функция мобильного приложения, позволяющая пользователю перемещаться по содержимому различных страниц, проводя пальцем от одной страницы к другой или нажимая на каждый заголовок страницы из верхней панели навигации.
Предварительный просмотр
Экраны
Наложение
Наложение
Этот шаблон взаимодействия позволяет одному экрану загружаться поверх другого в виде модального окна, всплывающего окна или наложения на любое количество экранов прототипирования. Он очень часто встречается в мобильных приложениях и на веб-сайтах, а также обладает широкими функциональными возможностями в веб-прототипировании.
Предварительный просмотр
Экран загрузки
Экран загрузки
Этот шаблон, также известный как экран-заставка, содержит индикатор выполнения, который заполняется до 100% перед автоматическим переключением на другой экран. Он широко используется в мобильных приложениях, но также может применяться к любой последовательности загрузки или ожидания на информационных панелях, веб-сайтах и т. д.
Он широко используется в мобильных приложениях, но также может применяться к любой последовательности загрузки или ожидания на информационных панелях, веб-сайтах и т. д.
предварительный просмотр
Нижнее меню
Нижнее меню
Этот распространенный шаблон мобильного приложения позволяет пользователю видеть список связанных пунктов меню в нижней части экрана при нажатии и удержании элемента списка.
предварительный просмотр
Интерактивные компоненты
Карты
Карты
В этом примере проекта показано, как можно использовать компонент Proto.io Web View для встраивания интерактивных Карт Google в веб-сайты или мобильные прототипы.
предварительный просмотр
Видео с автозапуском
Видео с автозапуском
Используйте компонент видео Proto.io, чтобы добавить YouTube, Vimeo или загруженное видео в свой прототип. Видео начинает воспроизводиться при переходе на страницу и останавливается, когда пользователь покидает экран.
Видео начинает воспроизводиться при переходе на страницу и останавливается, когда пользователь покидает экран.
предварительный просмотр
Видеоплеер
Видеоплеер
Используйте видео компонент Proto.io, чтобы добавить YouTube, Vimeo или загруженное видео в свой прототип. Создайте собственный видеоплеер, используя расширенные возможности взаимодействия с видео Proto.io, и воспроизведите, приостановите, отключите или включите звук вашего видео.
предварительный просмотр
Аудиоплеер
Аудиоплеер
Создайте собственный аудиоплеер, используя собственные загруженные аудиофайлы. Плеер включает в себя функции воспроизведения, паузы и отключения звука, а также стрелки перехода к предыдущей и следующей дорожке. Сменить песню также можно, пролистнув обложку альбома вверху.
предварительная версия
Средство выбора
Средство выбора
Найдите этот полностью интерактивный компонент средства выбора, готовый к использованию из коробки, в библиотеке компонентов пользовательского интерфейса iOS Proto. io. Чаще всего в приложениях для iOS используется средство выбора даты. Им можно управлять, проводя пальцем по экрану или нажимая для выбора параметра.
io. Чаще всего в приложениях для iOS используется средство выбора даты. Им можно управлять, проводя пальцем по экрану или нажимая для выбора параметра.
предварительный просмотр
Радиокнопки
Радиокнопки
Добавьте один или несколько независимых списков радиокнопок на экраны прототипирования для повышения интерактивности. Популярный шаблон на страницах, где пользователю необходимо заполнить формы, выбрать предпочтения или изменить настройки. Кнопки сгруппированы таким образом, что при включении одной другие автоматически выключаются.
предварительный просмотр
Прокручиваемая панель вкладок
Прокручиваемая панель вкладок
Компонент Material Design для мобильных приложений, готовый к работе в Proto.io. Он включает в себя верхнюю полосу навигации с интерактивными вкладками, каждая из которых показывает различный контент в нижней части страницы, когда она активна. Один и тот же контент можно прокручивать, привязываясь к каждой отображаемой странице.
Один и тот же контент можно прокручивать, привязываясь к каждой отображаемой странице.
Предварительный просмотр
Интерактивность
Аккордеон
Аккордеон
Создавайте разделы содержимого, которые можно разворачивать или сворачивать при нажатии на область заголовка. Особенно популярен при создании прототипов страниц с большим количеством контента, таких как разделы часто задаваемых вопросов, справочные центры, списки контактов, пошаговые руководства и т. д.
предварительный просмотр
Развернуть раздел
Развернуть раздел
Представление в виде списка расширяемых элементов, которые показывают больше деталей с плавной анимацией при нажатии. Отлично подходит для списков контента любого типа, таких как списки продуктов и профили пользователей, а также различных типов представлений, таких как представление списка или представление эскизов.
предварительный просмотр
Подсказка при наведении
Подсказка при наведении
Показывать всплывающие подсказки или соответствующие информационные подсказки при наведении указателя мыши и скрывать их при отпускании. Отличный шаблон взаимодействия для моделирования подробных и реалистичных веб-прототипов и информационных панелей.
предварительный просмотр
Навигация с помощью клавиатуры
Навигация с помощью клавиатуры
Создайте прототип, на 100 % управляемый с помощью клавиатуры или пульта дистанционного управления, или просто усовершенствуйте свой прототип, добавив удобные сочетания клавиш. Добавьте реалистичности вашему прототипу или смоделируйте дистанционное управление или навигацию с помощью игрового контроллера в телевизионных и игровых приложениях.
предварительный просмотр
Изменить курсоры
Изменить курсоры
Создайте впечатляющий реалистичный прототип с помощью курсора мыши, который меняется в зависимости от того, на какой конкретный компонент прототипа вы наводите указатель мыши. Proto.io поддерживает все собственные веб-курсоры, но также можно создавать собственные, загружая изображения svg.
Proto.io поддерживает все собственные веб-курсоры, но также можно создавать собственные, загружая изображения svg.
предварительный просмотр
Переменные
Получение входного значения
Получение входного значения
Используйте переменные proto.io для сбора пользовательских данных и просмотра изменения текста или других элементов в другой части вашего прототипа. Отличный способ сделать ваши прототипы более динамичными и привлекательными, отражая ввод пользователя.
Предварительный просмотр
Комбинированное поле ввода слайдера
Комбинированное поле ввода слайдера
Создайте интерактивный слайдер, используя переменные Proto.io. Наблюдайте за изменением числового значения при перемещении ползунка вправо или влево или введите конкретное числовое значение вручную, чтобы увидеть, как ползунок автоматически перемещается в нужное положение.
Предварительный просмотр
Пользовательский диапазон ползунков
Пользовательский диапазон ползунков
Измените традиционный ползунок от 1 до 100 пунктов на любой другой масштаб по вашему выбору, сохраняя при этом ту же функциональность, точность и интерактивность.
предварительный просмотр
Stepper
Stepper
Используйте переменные Proto.io для создания этого общего шаблона интерактивного пользовательского интерфейса. Входные степперы можно найти в веб-приложениях или мобильных приложениях, и они используются для постепенного увеличения или уменьшения числового значения.
предварительный просмотр
Кнопка включения
Кнопка включения
Добавьте немного логики, чтобы прототип выглядел как настоящий веб-сайт или приложение. Этот шаблон взаимодействия позволяет активировать кнопку, которая в противном случае была бы отключена, только при выполнении определенного условия — в данном случае, когда установлены оба флажка.



 ru/osnovy-risovaniya/kak-narisovat-tonalnuyu-shkalu/, https://urokiakvareli.ru/risovanie-tona-kak-narisovat-tonalnuu-skalu
ru/osnovy-risovaniya/kak-narisovat-tonalnuyu-shkalu/, https://urokiakvareli.ru/risovanie-tona-kak-narisovat-tonalnuu-skalu Хороший прототип годится для юзабилити-тестирования на целевой аудитории.
Хороший прототип годится для юзабилити-тестирования на целевой аудитории. Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще. com
com