Четыре правила оформления сайтов – создаем простую и понятную страницу сайта
Создав свой сайт, каждый владелец хочет сделать его популярным. Верстка, сделанная с иголочки, современный дизайн — работы проделано много, но ее может оказаться недостаточно если не учитывать несколько правил оформления сайтов. В чем секрет притягательного сайта, на который так и хочется вернуться?
 Правила оформления сайтов
Правила оформления сайтовЯсность и простота – вот красота!
Заходя на сайт, любой пользователь хочет решить свою проблему. Сейчас на первое место выходит только его проблема и возможность быстро ее решить. С Вашей помощью или нет, это зависит от подачи самой информации.
Простота подачи информации – это главное правило оформления сайта.
Если посетителю Вашего сайта не придется тонуть в куче всплывающих окон, читать обрывки текста между огромными блоками рекламы, то он обязательно останется на вашем ресурсе. Интернет-пользователи не хотят думать, им нужен готовый продукт. Если при первом взгляде на ваш ресурс они не увидят решение своего вопроса, не станут тратить время на тщательные поиски и просто закроют страницу.
Посещая страницы сайта, пользователь должен ясно видеть решение своего вопроса. Если ему предоставить такую возможность, то он станет постоянным посетителем вашего ресурса.
Если не знайте что писать на главной станице сайта, тогда вам может быть полезна эта статья.
Важен графический баланс
При создании своего ресурса необходимо помнить, что важной составляющей является правильно подобранная графика. Расположение элементов должно быть интуитивно понятно. Помните, что расположенные рядом элементы автоматически принимаются за группу.
Не забывайте о правильном подборе цветовой гаммы. К классическим черному и белому добавьте свежие цвета (зеленый, синий, розовый). Они способны освежить ресурс и побуждают пользователей к действию.
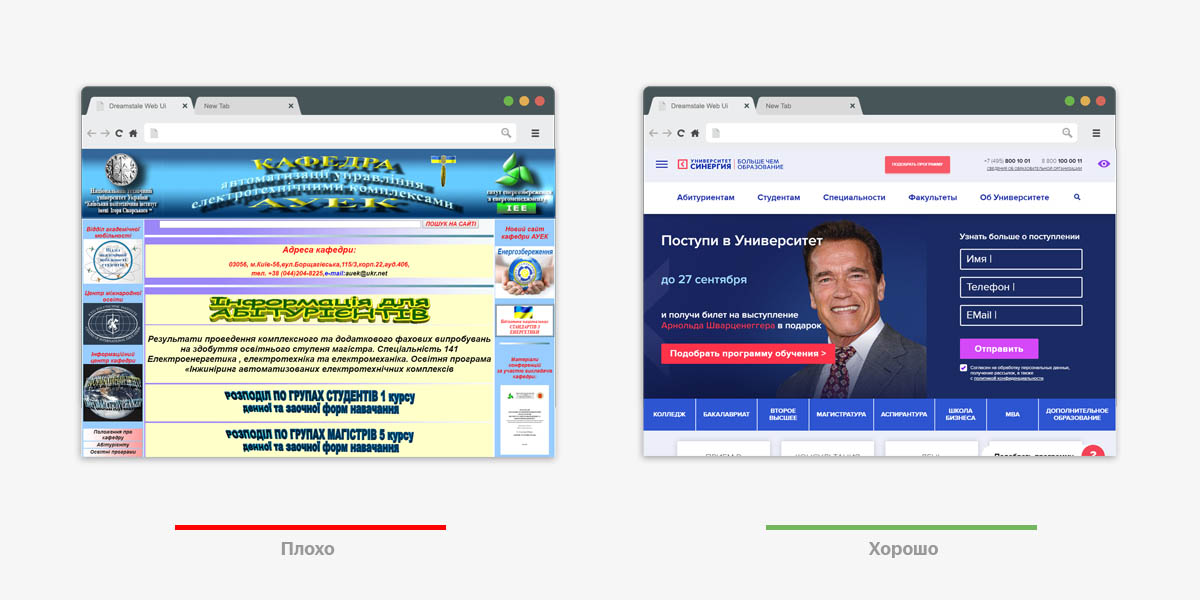
 Удачный и не удачный пример оформления сайта
Удачный и не удачный пример оформления сайтаИспользование более 3 цветов (и их полутонов) не рекомендуется т.к. будите отклоняться от правил оформления сайтов . Ваш ресурс должен быть приятен глазу, а не выглядеть как взрыв конфетной фабрики. Подбор изображений также является важной частью. Они привлекают внимание, но большое их количество отвлекает от текста и способно запутать пользователя.
Контент – то, за чем пришел пользователь
Качество и достоверность информации являются основой любого ресурса. Но без правильного оформления сайта и его подачи, никто этой информации значения не придаст.
Пункты, которые важно соблюдать:
- Цепляющий заголовок. Его роль состоит в завлечении пользователя. Хороший заголовок интригует и возбуждает внимание. Обязательно хочется узнать, что за ним скрывается.
- Подзаголовки, различные выделения текста, списки. Своеобразные полочки, на которых лежит материал. При просмотре страницы, пользователь обязательно обратит внимание на структурированную таким образом информацию.
- От меньшего к большему или «принцип пирамиды». Основная мысль статьи должна быть кратко изложена вначале. Далее идет ее объяснение и аргументирование.
Свободу попугаям!
Каждый хочет контролировать ситуацию и брать все в свои руки. Дайте пользователям эту возможность. Кнопки «Вверх» и «Назад» должны находиться в поле зрения. Возможность закрывать всплывающие окна является важной для многих пользователей. Чат техподдержки – заметный, но не мешающий самостоятельно изучить представленный материал.
Стабильно высокие посещения Вашего ресурса — это то, что вы получите при грамотном оформлении и постоянном тестировании своего сайта.
Рекомендации по оформлению текстов на сайте
14 мая 2017, 20:05 | Татьяна | Контент-маркетинг |В этой статье я не буду рассматривать такие моменты типографики как подбор шрифтов для сайта, кернинг, трекинг и прочее, что нужно знать и уметь использовать дизайнерам, а выделю простейшие и элементарные правила оформления текстов на веб-ресурсе, следовать которым под силу любому владельцу сайта, даже без специализированных навыков.
Введение: О важности оформления текста на сайте
1. Заголовки и подзаголовки
2. Абзац и красная строка
3. Нумерованные и маркированные списки
4. Орфографические ошибки
5. Предлоги, союзы и частицы в конце строки
О важности оформления текста на сайте
Грамотное оформление контента — один из китов, на которых стоит успешное существование ресурса. Давайте разберемся, почему.
Вы запустили сайт с отличным дизайном, наполнили его качественным, полезным материалом и провели SEO-оптимизицию. Но не уделили должного внимания оформлению текстовых материалов, полагая, что и без этого даете ценную информацию пользователям. Благодаря всем усилиям сайт начинает подниматься в поисковой выдаче и к вам приходят посетители.
Но, странно, почему-то, зайдя на страницу, пользователь практически сразу ее закрывает…
А уходит он именно потому, что та информация, которую он искал, выдана в неудобочитаемом и сложном для восприятия виде.
Существуют элементарные правила, следуя которым, вы приведете тексты «в порядок».
к содержанию
1. Выделяйте заголовки и подзаголовки
Известный факт — электронный текст читать и воспринимать сложнее, чем книжный. Еще в 1997 году известный юзабилити-специалист Якоб Нильсен говорил о том, что находясь на веб — странице мы не читаем текст, а «сканируем», выхватываем ключевые моменты, чтобы оценить важность данного материала для нас.
Если результаты «сканирования» положительны, только после этого мы приступаем к более подробному изучению информации.
Когда посетитель бегло просматривает «полотно» сплошного текста, его взгляду не за что «зацепиться» и сформировать мнение о важности контента. Текст воспринимается как сплошное неинформативное месиво.
Это — просто буквы, а не полезная информация.

Конечно, в некоторых случаях ваш посетитель может начать читать текст, но очень быстро он устанет и попросту закроет страницу, вынуждающую его прикладывать столько усилий – ведь в интернете есть множество ресурсов, дающих ответы на все вопросы.
Заголовки и подзаголовки позволяют легко уловить суть страницы и ее содержание
Они должны сильно контрастировать с основным текстом, быть достаточно заметными и привлекать внимание.
Если вы думаете и о продвижении сайта, рекомендуется в тексте использовать 6 различных стилей оформления заголовков (h2 — h6), где h2 – это название статьи и самый крупный заметный текст, остальные h3 — h6 — заголовки разделов и подразделов статьи.
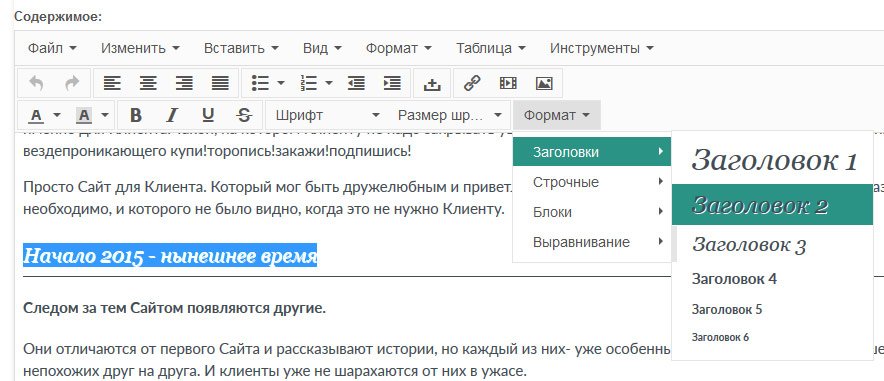
Для сайта, установленного на систему управления, заголовки легко добавляются в редакторе,

для страницы с HTML-версткой их необходимо прописывать вручную, но это уже технические моменты. Для того, чтобы разбираться КАК? надо сделать, сначала надо разобраться ЧТО? надо делать.
Не ставьте «.» в конце заголовка

Типографика веба пришла из печатных изданий и до сих пор подчиняется многим ее правилам. В середине прошлого столетия стало считаться правильным не ставить точку в конце заголовка, хотя до этого момента этот знак препинания использовался наряду с другими.
Сейчас же точка в конце заголовка – показатель того, что вы не знаете правил русского языка.
При этом символы «?» и «!» абсолютно корректны.

к содержанию
2. Разбивайте текст на абзацы
Статья, разбитая на абзацы, легче воспринимается, чем сплошной текст. Старайтесь следовать правилу «Законченная мысль — абзац».
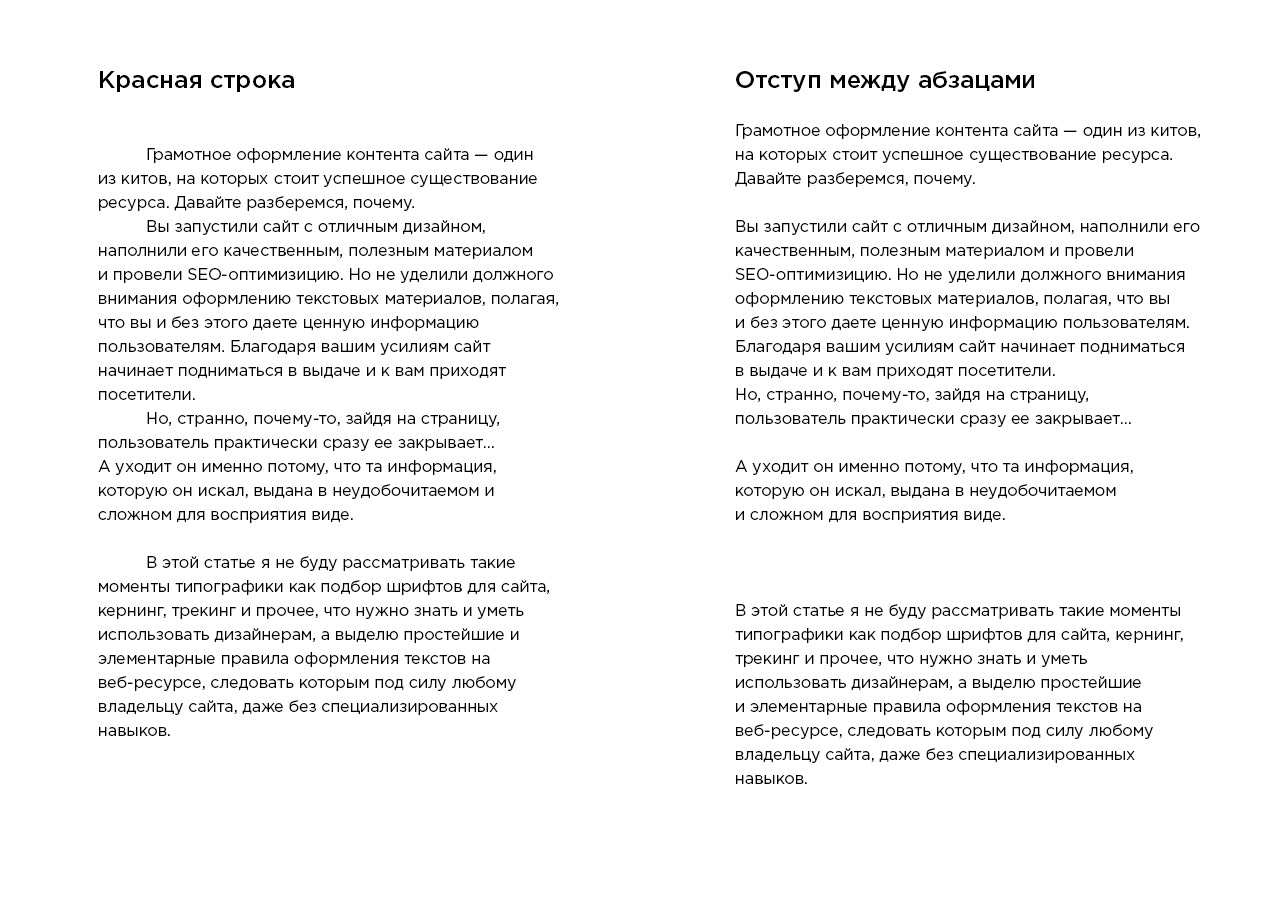
Для разбиения лучше использовать отступ между абзацами (так называемая швейцарская красная строка) и не прибегать к знакомой нам со школьных учебников красной строке.

Хотя по этому поводу до сих пор можно услышать спорные мнения, кто-то (чаще среди гуманитариев) утверждает, что отсутствие красной строки нервирует, мое же личное мнение, что швейцарская красная строка лучше структурирует страницу.
к содержанию
3. Используйте нумерованные и маркированные списки
Если в вашем тексте есть перечисления, лучше для их оформления использовать нумерованные или маркированные списки. В таком виде материал станет понятнее и больше вероятности, что пользователь сможет запомнить нужную информацию.

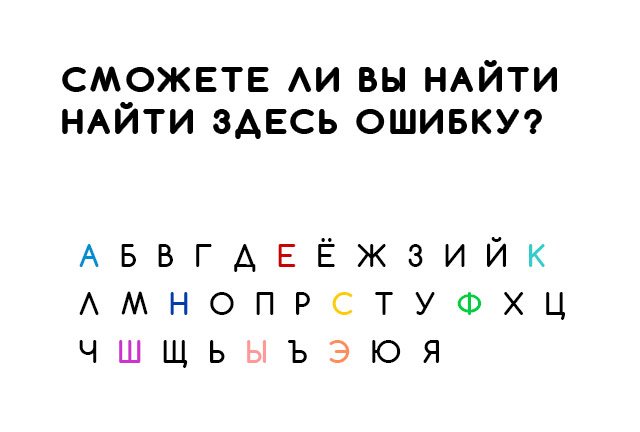
4. Внимательно следите за орфографическими ошибками в тексте
Все мы люди, всем нам свойственно ошибаться. Порой допущенную ошибку на сайте могут не замечать месяцами и даже годами. В моей полиграфической практике был случай, когда допущенная дизайнером опечатка не была замечена редакторами и человеком, принимающим заказ. Макет с ошибкой был пущен в тираж.
Только спустя 2 года к нам обратился старый заказчик, чтобы исправить ее (если интересно, ошибка была в подзаголовке титульной страницы рекламной брошюры и всегда попадала в поле зрения человека, берущего её в руки).

Но речь сейчас не о тонкостях и особенностях человеческого восприятия информации, а о небрежности.
Даже если допущенная ошибка — явная опечатка, она все равно портит общее впечатление от ресурса, создавая у пользователя ощущение, что материал написан второпях, «лишь бы отделаться».
Другими словами, ошибки в тексте снижают доверие пользователей к ресурсу и отрицательно сказываются на имидже компании. Будьте предельно внимательны к орфографии и пунктуации на сайте.
к содержанию
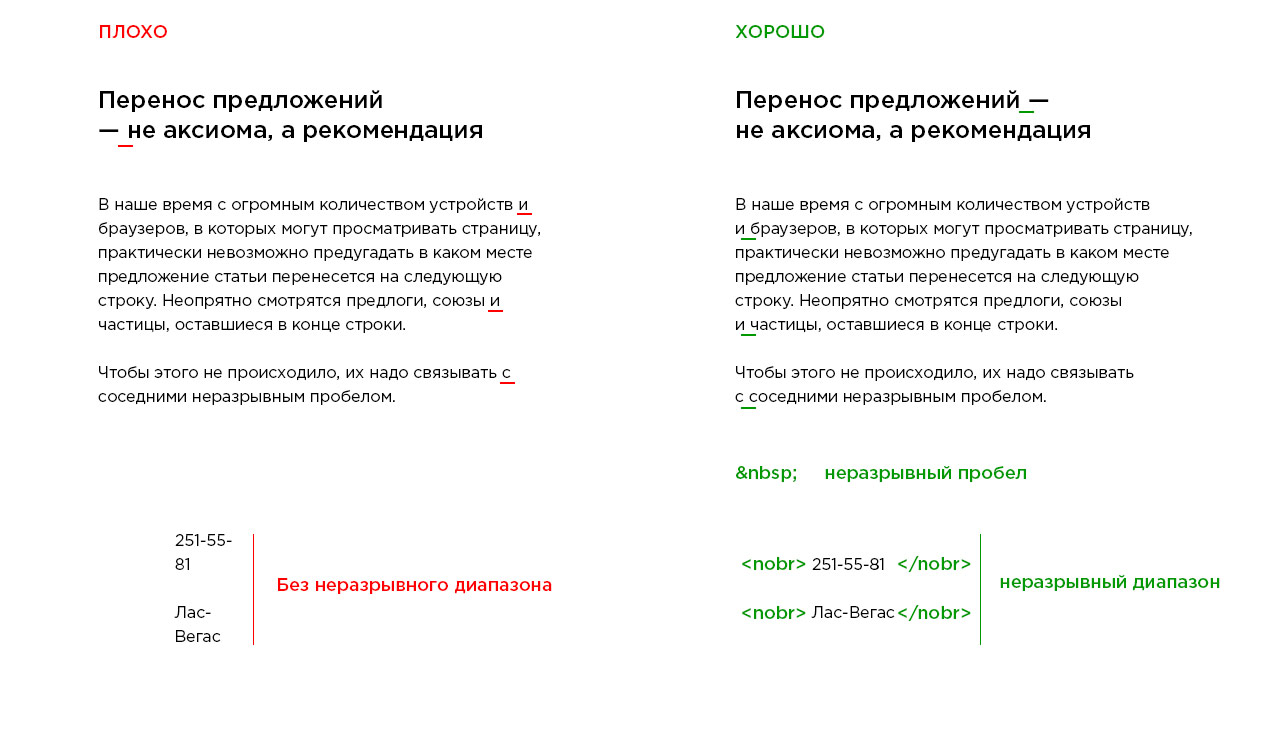
5. Перенос предложений с одной строки на другую
В наше время с огромным количеством устройств и браузеров, в которых могут просматривать страницу, практически невозможно предугадать в каком месте предложение статьи перенесется на следующую строку.
Неопрятно смотрятся предлоги, союзы и частицы, оставшиеся в конце строки. Чтобы этого не происходило, их надо связывать с соседними неразрывным пробелом ( ).
).
Чтобы избежать переноса в месте дефиса, используется неразрывный диапазон (nobr).

В принципе, канонических законов переноса предложений с одной строки на другую нет, но все-таки, старайтесь придерживаться вышеперечисленных моментов.
Существуют еще правила об использовании в тексте дефисов, знаков тире, кавычек «» вместо « , написании Е вместо Ё, но, это уже тонкости, следовать которым или нет, каждый решает для себя.
Хорошо при оформлении статей использовать изображения и видео. Это даст возможность дополнительно завладеть вниманием посетителя – графический контент проще воспринимается, чем текстовый; больше вероятности, что он заинтересует пользователя.
Но основные 5 правил оформления текста, приведенные в этой статье, должны выполняться для любого текста на сайте, независимо от того, сопровождается ли он графическими материалами или нет.
Помните, от того, как вы оформляете контент напрямую зависит внимание и расположение пользователей вашего ресурса.
Удачи вам в оформлении текстов, пишите с какими проблемами приходится сталкиваться и была ли статья полезна.
Понравилась статья? Поделись с друзьями:Читайте также
 Важность копирайтинга сегодня
Важность копирайтинга сегодняПоисковики объявили неучет ссылок. И быстро, очень быстро важнейшую роль стал играть текст. Копирайтинг — написание текста по заданной тематике сайта…
Копирайт для «бокалов»Вы помните, кто такой «чайник»? Многие уже и забыли. Современная молодежь считает, что она родилась с компьютером, что компьютер – это такая же часть тела, как рука или нога. Им трудно представить, что компьютер – это машина…

10 правил оформления текста на сайте

Предлагаем вам запомнить 10 базовых рекомендаций по типографике и смело практиковать их. «Легко читать нельзя исправить» ― попробуйте поставить запятую в нужном месте. После слова «читать»? Но многие веб-дизайнеры упорно стремятся к тому, чтобы созданные ими сайты были невыносимы, поэтому:
Легко читать нельзя, исправить!
В этой статье вы найдете 10 профессиональных советов, как сделать текст легко читаемым и приятным для взгляда пользователя.
Какое яблоко вы хотите съесть?
Это?

Или одно из этих?

Скорее всего, первое. Оно яркое, сочное, с пахнущим свежестью зеленым листочком, и оно одно! Выбрать из килограмма яблок ― дело более трудное. В большинстве случаев вы просто возьмёте первое попавшееся. То же самое с вашим сайтом. Если сайт разноцветный ― это не означает, что он красивый. Если на нём много информации ― это не означает, что он полезный. Если вы используете необычный шрифт ― это не значит, что ваш сайт будут читать. Хорошие дизайнеры знают эти факты. Делать сайт самому, не владея навыками веб-дизайна, ― гиблое дело. Но разбираться в основах правильного оформления, уметь отличать плохое от хорошего всё же стоит.
Вы же хотите, чтобы тексты на вашем сайте читали?
Предлагаем вам запомнить 10 базовых рекомендаций по типографике и смело практиковать их.
10 советов, чтобы сайт созрел
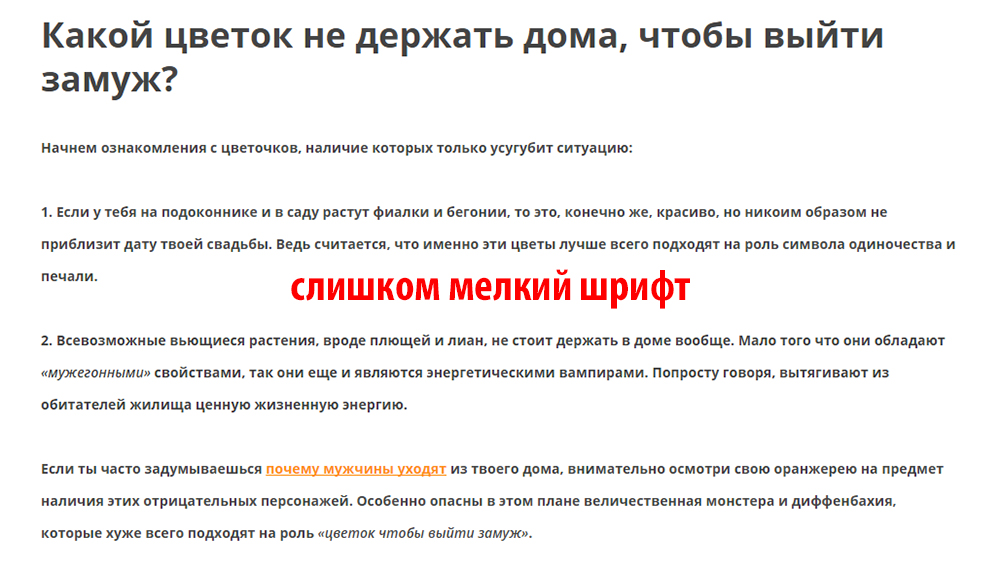
1. Правильный размер шрифта повышает читабельность текста. Пользователи не хотят настраивать шрифт на вашем сайте самостоятельно. Позаботьтесь о них заранее. Слишком маленький шрифт их отпугнет, слишком большой напряжёт. Выбрав стандартные размеры (12,13,14 кегль), вы не ошибётесь.
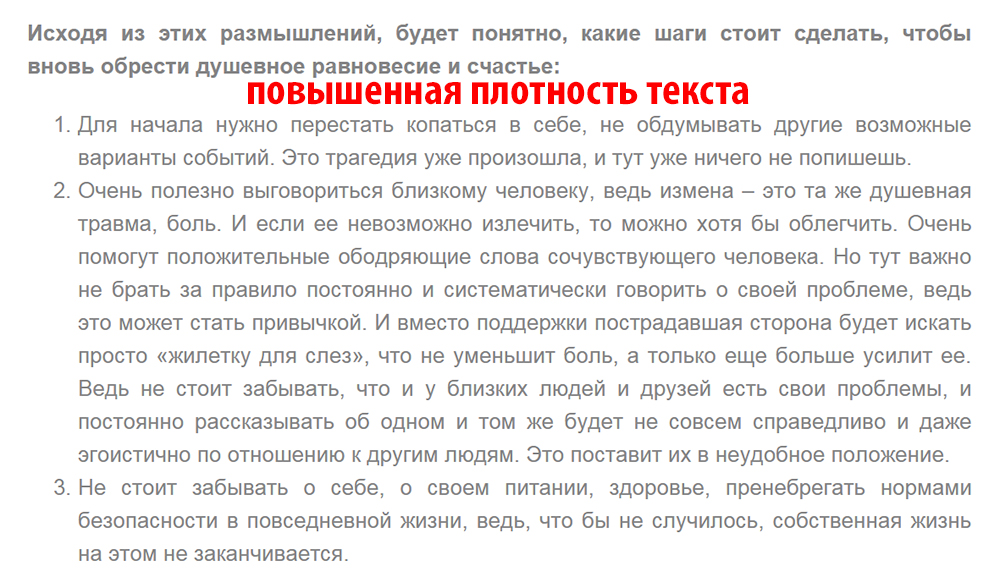
2. Пространство сайта не должно быть заполнено на 100 %. Это только утомит читателя, он никогда не просмотрит такую страницу целиком. Оставляйте пустые пространства, играйте с отступами. Текст должен быть окружён пустотой. Это сотворит чудо: контент начнут читать. Происходит это потому, что пользователь сразу поймёт, где начало текста, а где конец. Читательский глаз не устанет, ваш сайт будет только радовать.
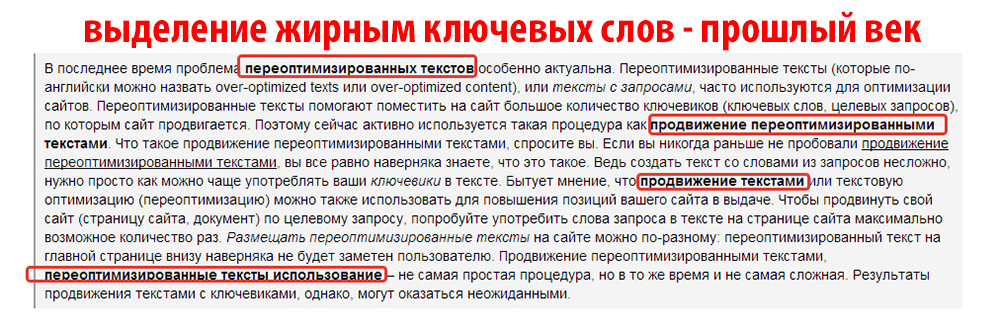
3. Подчёркивать каждое слово в тексте или ставить гиперссылки на большую часть слов ― это пережитки веб-дизайна прошлого века. Именно тогда онлайн-ресурсы любовались синеньким шрифтом и возможностью кликов по словам. Сегодня постоянное выделение бьёт по глазам, раздражает, вынуждает вашего читателя скорее перейти по ссылке, лишь бы избавиться от графического наваждения. Элементарное уважение к посетителям и правила эстетичного оформления рекомендуют: воспользуйтесь курсивом, если хотите выделить отдельное слово или фразу из текста.
4. Хороший контент должен содержать изображения, так как картинки привлекают внимание посетителя. Но размещать стоит нужные картинки. Хаотично расположенные, бесполезные иллюстрации никому не интересны. Пользователь потому так и называется, что любит пользу.
5. Хороший заголовок – половина успеха статьи. Размер хорошего заголовка – дополнительная треть успеха. Самые популярные размеры заголовков находятся в диапазоне от 18 до 29 пикселей. Если название совсем короткое (одно-два слова), можно использовать более крупный кегль.
6. Точка в конце заголовка никогда не ставится; вопросительный и восклицательный знаки — могут.
7. Акцентируйте внимание на словах с помощью разных размеров шрифтов, стилей текста (капслок, курсивное и полужирное начертание). Хороший вариант – сочетать шрифты с засечками и без. Раньше все старались пользоваться шрифтами без засечек в заголовках, основной текст писать с засечками. Сегодня тенденция изменилась в сторону микса.
8. Размеры строк имеют значение. Ширина строки во весь экран понравится только фанатиками вашего сайта и его тематики, другой человек прекратит чтение. Слишком узкая колонка тоже не подойдет, так как глаза устанут прыгать от строчки к строчке. Самая приятная для человека строка содержит от 55 до 75 символов. Помимо размера, для восприятия важно расстояние между абзацами и строками.
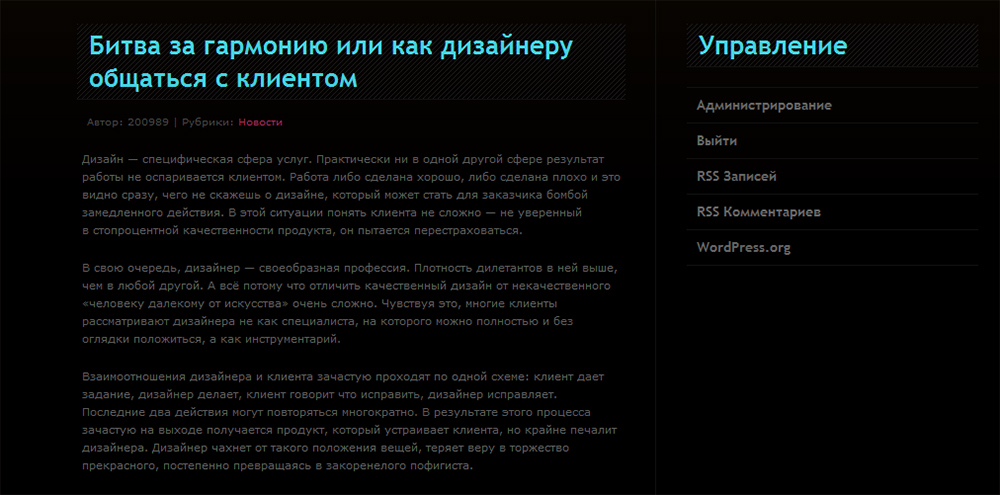
9. Цветовые комбинации шрифтов и фона для восприятия играют важную роль. Выворотный текст (белый на черном фоне), как уже было доказано много раз, читается хуже. Но и от угольно-черных букв на слепяще белом фоне дизайнеры стараются сегодня уходить – чтобы глазам не было больно при просмотре. Черный шрифт заменяется ими на чуть более мягкий тон, белый фон стремится к молочному или иным оттенкам. В конце концов, какой бы палитрой вы не пользовались, правил несколько: если шрифт похож по цвету на фон, то читается он плохо. Играясь с другими цветами и оттенками, кроме черных и белых, помните: текст должен быть контрастен по отношению к фону.
10. Типографика существует для текста, а не текст — для типографики. Оформление должно подчеркивать смысловую нагрузку текста, помогать пользователю понять, что важнее, на чем необходимо остановить взгляд.
Эти основные правила легко запомнить и применить. Присмотритесь к своему сайту – вдруг он нуждается в доработке?
Правила текстового оформления страниц сайта
Число страниц сайта
Общее правило – чем больше, тем лучше. Увеличение количества веб-страниц улучшает видимость сайта в поисковых системах.
Кроме того, постепенное добавление новых информационных материалов на ресурсе воспринимается роботами поисковиков как его развитие, что дает дополнительные преимущества при ранжировании.
Таким образом, старайтесь периодически (каждые 10-15 дней) публиковать на web-сайте какую-либо информацию — новости, статьи, пресс-релизы, полезные советы.
Главная страничка
Оптимизируйте главную веб-страницу под наиболее важные ключевые слова. Она имеет максимальные шансы попасть в ТОП-10 результатов поисковой выдачи. На нее, как правило, приходится до 40% от общего трафика.
Объем текста на странице
Системы поиска наиболее высоко оценивают сайты богатые информационным содержанием. Поэтому, следует стремиться к увеличению текстового наполнения ресурса.
Оптимальными следует считать странички, содержащие текст объемом 5.000-8.000 знаков без учета пробелов.
Веб-страница, состоящая всего из нескольких абзацев (менее 1.000 знаков), не имеет шансов попасть даже в ТОП-100.
Кроме того, большой объем текстовой информации на web-страничке увеличивает ее видимость в поисковых системах за счет редко встречающихся словосочетаний, что способствует дополнительному притоку посетителей на сайт.
Количество ключевых слов на странице
Ключевые словосочетания должны встречаться в тексте странички как минимум 4-6 раз. Верхняя граница их числа зависит от общего объема текста – чем объемнее документ, тем больше повторений важных фраз можно в нем сделать.
Отдельно следует рассматривать ситуацию со словосочетаниями, соответствующими поисковым запросам. Наилучшие результаты наблюдаются, если фраза (запрос пользователя при осуществлении поиска) встречается в тексте несколько раз именно как словосочетание (как группа слов в нужном порядке). Кроме того, отдельные слова из этих фраз должны попадаться в статье несколько раз поодиночке. Также должно иметь место некоторое различие (разбалансировка) между числом вхождений каждого из слов, составляющих фразу.
Рассмотрим данную ситуацию на следующем примере. Допустим, мы оптимизируем web-страницу под словосочетание «создание сайтов». Эта идиома в тексте встречается 4 раза, слово «создание» отдельно попадается 5 раз, а «сайт» — 8 раз. Цифры условные, но хорошо демонстрируют общую идею.
Плотность ключевых слов
Плотность слов на странице показывает относительную частоту их содержания в тексте и измеряется в процентах. Например, если в документе объемом 100 слов какое-либо конкретное слово упомянуто 5 раз, то его плотность равна 5%. Слишком низкая частота важных словосочетаний (менее 1%) приводит к тому, что роботы поисковиков не придают им должного значения. Чересчур высокая плотность ключевиков (более 6%) может привести к применению поисковой системой фильтра — данная страничка будет принудительно понижена в результатах выдачи, из-за чрезмерного употребления определенной фразы (это называется переоптимизацией).
Оптимальной считается частота ключевых слов на веб-страничке — 2-3%. В случае фраз, состоящих из нескольких слов, следует посчитать их суммарную плотность, составляющих словосочетание и убедиться, что она так же укладывается в указанные пределы.
Практика показывает, что частота более 4%, хотя и не ведет к каким-либо отрицательным последствиям и не является нарушением, но и смысла особого не имеет.
Одна web-страница – одно ключевое слово
Старайтесь оптимизировать каждую страничку под конкретную важную фразу. Иногда можно выбрать 3-5 родственных словосочетания, но не следует seo-оптимизировать одну страницу сразу под 10-15 идиом. Скорее всего, результат будет нулевой.
Расположение ключевых слов на странице
Чем ближе к началу документа размещено конкретное словосочетание, тем больший вес оно приобретает в глазах поисковых систем.
Стилистическое оформление текста
Роботы систем поиска особое значение придают тексту, выделенному на веб-странице.
Рекомендации следующие:
— используйте продвигаемые словосочетания в заголовках и подзаголовках;
— выделяйте ключевые фразы жирным шрифтом (не по всему документу, конечно же, но сделать это 1-2 раза не помешает).
Название странички (тег Title)
Тег — это элемент языка разметки гипертекста (например, Html, Xml).
Title — один из наиболее важных тегов, которому поисковики придают особое значение. В обязательном порядке в этом теге нужно использовать продвигаемое ключевое слово.
Кроме того, ссылка на ресурс в поисковой выдаче будет содержать текст из тега Title, так что это, в некотором роде, визитная карточка сайта.
Именно по этой ссылке осуществляется переход пользователей на веб-сайт, посему название страницы должно не только содержать значимое ключевое словосочетание, но и быть емким, информативным, привлекательным, запоминающимся.
Как правило, в результатах выдачи отображается 55-60 знаков из Title, поэтому название web-странички нужно ограничивать этой длинной.
Описание страницы (мета-тег Description)
Мета-тег Description используется для описания веб-странички. Этот тег никак не влияет на ее ранжирование, но, тем не менее, очень важен. Поисковики отображают информацию из этого тега в результатах выдачи по поисковым запросам, если «описание» присутствует в SEO-настройках и его содержимое релевантно тексту страницы.
Высокое место в поисковой выдаче всегда обеспечивает большое число посетителей. Если описания ресурсов конкурентов будут более привлекательными, чем описание вашего сайта, то пользователи выберут проекты конкурентов.
Поэтому правильное заполнение мета-тега Description имеет большое значение. Описание должно быть кратким, информативным, понятным, содержать ключевые слова, присутствующие на данной странице, и его длина не должна превышать 155 знаков.
Заголовки и подзаголовки (теги H1-H6)
Публикуемые на сайте тексты должны быть разбиты по разделам с заголовками и подзаголовками, которые необходимо выделять тегами h2-H6. Это специальные атрибуты (прописываются в html-коде). Это очень важный момент!
Название картинок (тег Alt)
Любое изображение, публикуемое на сайте, имеет специальный атрибут «альтернативный текст», который задается тегом Alt.
Поисковые системы запоминают значение тега Alt при индексации веб-страниц.
Вместе с тем, Google учитывает Alt-тег только тех картинок, которые являются ссылками на внутренние разделы веб-сайта, остальные же игнорируются.
Поэтому, использовать ключевые слова в названиях размещаемых изображений предпочтительно, хотя принципиального значения это не имеет.
Графический заголовок сайта
Практически всегда в дизайне сайта используется графический заголовок (шапка), то есть картинка во всю ширину окна, содержащая: логотип, название компании, номер телефона, адрес, иную информацию.
Это не лучший вариант! Верхняя часть странички очень ценное место, где можно разместить наиболее важные ключевые словосочетания. В случае с графическим изображением это место пропадает впустую.
Как правило, заголовок сайта содержит текстовую информацию, но с целью визуальной привлекательности она выполняется в виде картинки, соответственно изображенный текст не индексируется поисковиками.
Лучше всего использовать комбинированный вариант – графический логотип вверху web-страницы присутствует, но занимает не всю ее ширину. На оставшейся части размещается текстовой заголовок сайта с наиболее важными ключевыми фразами.
Графическое навигационное меню
Ситуация аналогична – внутренние ссылки на сайте должны так же содержать ключевики, что дает дополнительные преимущества при его ранжировании. Если же навигационное меню представлено графическими картинками, то дублируйте его также в виде текста (например, в нижней части), а для изображений заполняйте поля «название» (тег Alt) текстом, соответствующим пунктам меню.
Текстовое навигационное меню
Используйте ключевые слова в названиях пунктов меню, это существенно повысит рейтинг сайта. Однако если позиций в меню много (более 20), то необходимо скрывать отдельные из них или организовывать подменю. Названия пунктов должны быть краткими (например, услуги, стоимость, отзывы).
Подкаталоги в меню
Если интернет-проект имеет умеренное число web-страниц (до 20), то лучше, чтобы они все находились в корневой директории сайта (то есть избегайте подкаталогов). Чем короче путь к страничкам, тем лучше. Поисковики считают их более важными, и их легче продвигать.
Скрытый текст
Это относится скорее не к ошибке, а к преднамеренному обману роботов поисковых систем.
Использование скрытого текста (цвет шрифта совпадает с цветом фона — черное на черном или белое на белом) позволяет «накачать» страницу нужными фразами, соответствующими поисковым запросам, без нарушения ее логики и дизайна. Такой текст невидим для посетителей, однако прекрасно читается роботами систем поиска.
Использование таких запрещенных методов оптимизации сайта может привести к «бану» (применению специального фильтра), то есть принудительному исключению ресурса или отдельных его web-страниц из индекса (базы данных). Выйти из под действия данного фильтра будет очень сложно, и это займет много времени!
Правильное оформление контента на сайте
Здравствуйте, друзья!
Данный материал будет очень полезен, так как от оформления контента на вашем ресурсе зависит, захотят ли посетители его читать и посещать сайт в следующий раз.
Не важно, какой контент крутой у вас на ресурсе. Если он будет плохо читаемым, то его польза сводится к нулю, так как посетитель просто не сможет употребить необходимую ему информацию.
Материал будет достаточно большой, но вы должны его изучить, так как то, что я вижу на сайтах или блогах большинства начинающих владельцев ресурсов — просто ужас. Я не говорю о каких-то секретных методиках оформления. Не соблюдаются даже общие правила оформления текстов.
Прежде, чем мы перейдем к рассмотрению основных принципов качественного оформления текстов, то есть контента на ваших ресурсах, я хочу обсудить важность оформления.
Важность оформления контента на сайте
На самом деле, это один из важнейших моментов в продвижении сайта, так как контент — король, как сказал однажды Билл Гейтс. И это действительно так. Но без грамотной подачи для качественного восприятия, контент может сыграть «не в ту калитку».
Какая бы оптимизация статьи не была грамотная на ресурсе. Как бы контент не был заточен под ключевые слова, как бы идеально не была подобрана его длина — все это ене имеет значения без должного оформления. Почему так? — спросите вы.
Все просто. Рано или поздно такой контент начнет приносить трафик из поисковых систем, что конечно же отлично. Но долго ли он там продержится, если посетитель не сможет его нормально потребить? Посетитель зайдет, увидит белую портянку текста (в лучшем случае), а иногда просто сплошной текст очень большой длины, без структуризации, каких-то указательных материалов для выделения ключевых мыслей, ради которых он и пришел на эту страницу в поисках ответа на свой вопрос. Увидев такую нелепую ситуацию, он закроет страницу.
В некоторых случаях пользователь приступит к изучению контента, но он закончит это делать раньше, чем это требуется для поднятия такой страницы на высшие позиции. Если статьи будут некачественно оформлены или же вообще не оформлены, то будут ухудшаться поведенческие факторы, которые в последнее время являются основополагающими факторами в оценке качества контента.
Правильная структуризация и оформление контента на сайте подразумевает создание такого контента, который будет приятен для чтения, а также он будет создавать множество точек захвата, заставляющих пользователей закапываться в контент и проводить много времени на сайте. А время проведения на сайте — это один из важнейших факторов ранжирования поисковых систем. Если взять для отдельной страницы, то это самый главный фактор, определяющий ценность информации страницы в целом.
Как оформить статью на сайте и создать эти самые точки захвата мы и обсудим далее. Начнем.
к содержанию ↑Элементы структуризации/оформления контента
Прежде всего стоит знать, что можно использовать для оформления текстов на сайте, чтобы он не казался простыней текста. Элементов множество, но основные из них, которые я сам использую очень часто, это:
- Заголовки и подзаголовки;
- Списки;
- Изображения;
- Видео;
- Выделения жирным, курсивом и цитатой;
- Таблицы;
- Содержание.
Каждый из этих элементов вы должны использовать. Некоторые из них должны присутствовать в каждом материале. Думаете, что не в каждую статью можно это вместить? Далее вы убедитесь в обратном.
Прежде, чем начать разбирать каждый элемент, обсудим общие правила оформление текстов на сайте.
к содержанию ↑Общие правила
Тут на самом деле все просто, но даже этого некоторые не используют.
Прежде всего хотелось бы вам порекомендовать вам взять какую-то книгу, которую вы с легкостью читаете и ваши глаза не устают. Если имеется такая книга, то берите ее в пример и сделайте точно также с вашей статьей на ресурсе.
Вот основные принципы, которые вы должны в 100% порядке применять к тексту:
- Текст разбит на абзацы по 3-5 строк;
- Шрифт — предпочтительно Arial размером в 12-14 пикселей
- Цвет шрифта — предпочтительно приближенный к черному;
- Обязательно соблюдение правил грамматики и пунктуации. Это важно, как для поискового продвижения, так и для восприятия текста посетителями.
Соблюдайте хотя бы эти правила и ваш текст уже будут читать, даже без всяких изображений, видео и таблиц.
Также, забегая наперед, напишу общие правила в использовании ключевых моментов, расмотренных далее.
- Не менее 1 подзаголовка на 2000 символов;
- Не менее 1 фото/видео на 1 экран;
- Не менее 1 видео на страницу;
- Не более 1 выделения жирным (курсивом) на 2000 символов;
Заголовки и подзаголовки
Один из важнейших элементов структуризации контента, позволяющий разбить текст на логически законченные части. Текст с заголовками и подзаголовками намного легче воспринимается, так как часто посетитель при первом заходе на сайте просматривает статью бегло, обращая внимание именно на данный элемент.
Многие считают, что на статью в 1000-1500 символов заголовки не нужны, так как такой текст может вместиться в один экран. Но это не так. Заголовок можно употребить, ведь текст всегда имеет логическую структуру. Особенно важно употреблять заголовки при больших текстах, так как без них чтение превращается в муки.
В пример использования заголовков можете взять эту статью, так как она оформлена по всем правилам.
Заголовки на сайте прописываются тегами h2-H6. И тут вы должны учесть 2 важных момента:
- h2 только один раз на каждой странице. Это тег главного заголовка и в нем содержится названия статьи. При форматировании текста его использовать не нужно, так как данный тег должен быть прописан к заголовку в верстке шаблона;
- Должна выдерживаться структура подзаголовков, то есть не должно присутствовать перепрыгивания через уровень. Например, идет сначала заголовок h2, а затем сразу H5. Выдержка структуры подразумевает переход от одного уровня к следующему только на один уровень выше или ниже. То есть, если имеется подзаголовок h3, то следующим подзаголовок будет h4, далее h5 и так далее. Если необходимо вернутьcя назад, то также начинаем с боле высшего уровня h4, далее h3 и так далее.
Второй момент не так важен в SEO оптимизации сайта, но поисковые системы обращают внимание на заголовки и довольно странно будет, если сначала будет заголовок 1го уровня, а потом сразу 6го. Если мы будем выдерживать структуру, то поисковые системы поймут, что контент структурирован правильно. Это обязательно даст свои плоды.
Многие также используют заголовки для придания стилей определенным фразам или предложениями. Получается такая ситуация, что заголовок H6 имеет лучше оформление и больше шрифт, чем h3. И многие вместо логичного h3 берут H6. Это также неправильно.
Если имеется такой косяк в стилях, то отредактируйте их, чтобы каждый низший уровень имел меньший шрифт от предыдущего для логической цепочки в оформлении заголовков и подзаголовков.
Последним важным моментом касаемо заголовков является употребление в них ключевых слов. Раньше такое действие давало весомый эффект. Сейчас же мы не должны преследовать цель вписать в заголовки ключевые слова. Мы должны в них прописать краткую суть текста, который будет следовать за ними.
Также заголовки не должны заканчиваться точкой. Это не верно с точки зрения оформления.
Еще одним советом является индивидуальное оформление для подзаголовок. Можно сделать не просто какой-то большой шрифт, а выделить его каким-то фоном, красивой линией или сделать нумерацию в виде красивых картинок. Простой вариант реализации такого момента можете видеть на изображении ниже.
Тоже самое касается и главного заголовка страницы h2, в который должно вписываться название статьи. Его также можно оформить, чтобы это не был просто большой черный шрифт. Посмотрите на название моих статей, как оформлены мои заголовки? Вариантов оформления множество. Можно сделать интересный фон с обрезанными краями и так далее.
Вот один пример.
Переходим к следующему элементу структуризации контента.
к содержанию ↑Списки
Списки бывают 2х типов:
- Нумерованные;
- Ненумерованные.
Оба типа необходимо использовать. Как видите, я без них не могу обойтись. Практически ни одной статьи я не пишу без их использования. И делаю это не спроста, ведь с ними текст воспринимается более логично. К тому же один из факторов ранжирования google говорит, что нумерованные и просто выделенные списки позволяют разбить контент на части, что делает его более удобным для читателя.
54. Маркеры и нумерация текста: Разбитие вашего контента на части маркерами и нумерацией помогает читателям легче усвоить его, текст становится более понятным. Возможно, Google также это понимает и предпочитает контент с маркерами и нумерацией.
Касаемо правил оформления списков, то старайтесь в каждом пункте списка употреблять не более 500 символов, а также начинать его с той ключевой мысли, о которой будет говориться в пункте. В пример могу привести свои статьи с инструкциями по каким-то плагинам. Если идет описание какого-то пункта, то я сначала пишу его название, а затем уже описание.
Каждый пункт списка должен заканчиваться на «;» (точку с запятой), а весь список (то есть его последний пункт) на «.» (точку).
Практически все не учитывают этот момент. А, ведь это общепринятое правило оформления списков. Посмотрите в любую книгу.
Касаемо оформления списков, то рекомендую вам сделать им уникальное оформление. Простые точки или квадратики уже не в моде. Сделайте какое-то индивидуальное оформление для нумерованных списков. Очень ярким примером является оформление нумерованных списков на одном женском портале.
Как видите это не просто цифры. Подобный вариант можно сделать и для ненумерованных (маркерованных) списков. Я реализовал данный момент с помощью чек-боксов в квадратной рамке. Также каждый пункт у меня подчеркивается пунктирной линией и идет чередование цветов чек-боксов.
Смотрится такой вариант более интересно, чем простой список кружочков или квадратиков, как это предусмотрено в стандартных стилях шаблона.
Кроме простых чек-боксов, галочек, птичек и так далее можно использовать полноценные иконки по вашей тематике. Яркий пример такой реализации я показал на изображении ниже.
Используя такие нестандартные списки, вы будете привлекать больше внимания посетителей, чем стандартные решения в 99% шаблонах. Посетитель оценит ваши труды, подумав следующим образом:
к содержанию ↑Ага, он постарался, все красиво оформил, структурировал. Значит стоит обратить внимание на его контент, ведь человек приложил усилия.
Изображения
Изображения являются одним из обязательных элементов, который можно разместить на любой странице, независимо от темы контента. И этим стоит пользоваться, ведь изображения — один из лучших элементов оформления контента. Является очень хорошей точкой захвата.
Изображения могут выполнять различные функции на странице. Одной из таких функций является окраска, когда картинка размещена, чтобы разбавить сплошной текст. Очень ярко выражено это в женской тематике. Например, в статье про уход за кожей лица можно разместить картинку с лицом девушки, с нанесенным кремом на лицо.
Какой-то особой цели сказать посетителями с помощью этих изображений нет. Но окраска есть и контент воспринимается более интересно и проще.
Приоритетом для таких изображений является качество и ни в коем случае не использование страшных картинок. Например изображения с иллюстрациями страшных кожных заболеваний. Такие изображения будут отталкивать.
Вторым наиболее распространенным типом изображений является тип «шаг за шагом», когда вы ведете посетителя к какой-то конечной цели. Ярко выражено это в кулинарной тематике, где публикуются пошаговые рецепты приготовления блюд, а также техническая тематика с пошаговым описанием настроек или функций каких-то программ. В таком случае стоит делать приоритет размеру и качеству изображений, чтобы пользователь мог все рассмотреть в самом большом разрешении.
Даже, если взять мою тематику, то многие сжимают изображения и заливают их в контент без возможности просмотреть в полном размере. Это ошибка. В последнее время я делаю вариант, когда при клике на изображение оно открывается в новой вкладке в самом большом размере, где посетитель может рассмотреть все в таком виде, как оно есть в реальности.
Рекомендации по использованию изображений в текстах на сайте:
- Одно изображение в первом экране, то есть когда посетитель зайдет на сайт, он должен увидеть хоть какую-то картинку. Также это правило справедливо и для других элементов, которые задерживают внимание;
- Одна картинка на один экран. Не стоит размещать несколько изображений подряд. Сделайте чередование текста с картинками;
- Давайте возможность посмотреть изображение в реальном размере, а не в сжатом;
- Используйте рамки для картинок, чтобы отделить их от текста. Очень важно, когда даете изображения с каким-то текстом на белом фоне. Такие картинки сливаются с текстом статьи и вводят в заблуждение посетителей;
- Важным этапом при использовании картинок на сайте является оптимизация изображений, чтобы не только посетителям указать на свойства изображений, но и поисковым системам.
Видео
Что мешает вам разместить видео в конце статьи?
Это вторая по важности точка захвата, которая позволяет очень круто задержать внимание посетителя на странице. Даже, если вы сами не занимаетесь записью, то что мешает вам найти видео по теме на Youtube и вставить его на страницу?
Ведь это так легко, а эффект просто громадный. Видео, как минимум на 2 минуты (в среднем) увеличивает пребывание пользователя на сайте, что очень крутой эффект в продвижении.
В наше время востребованность видео возрастает каждую секунду. А в ситуации с контентными сайтами видео имеют очень большую важность, так как после прочтения текста пользователь всегда хочет закрепить материал и получить контент в более наглядном виде.
Поэтому размещение видео дает ощутимый эффект при оценке такого показателя, как «проведенное время на сайте».
Даже, если нет видео по теме, то найдите смежную тематику. Смежное видео лучше, чем его отсутствие.
Чем длиннее видео, тем лучше. Многие считают, что короткие видео смотрятся с большой охотой. Да, это так. Но если мы разместим видео, допустим, продолжительностью в 50 минут, то посетитель при попытке его посмотреть будет удерживать на нем внимание те же 2 минуты, если бы мы разместили 2х минутный ролик.
Но есть же посетители, которые просмотрят на порядок больше. А некоторые посмотрят все видео. Средний показатель при использовании видео большой длины заметно увеличивается.
Вывод прост. Используйте видео для разбавки текстового контента. Можете несколько роликов на одной странице. Например, если имеются подразделы в статье и к каждому подразделу имеется тематическое видео. Это также хорошо.
Кстати, последним трендом стало размещать еще и видео-галерею на странице с несколькими видео, чтобы посетитель мог еще более глубже закопаться в просмотр.
На изображении выше пример такой реализации. Имеется панель справа со списком всех видео-роликов по теме. Для реализации такой видео-галереи имеются плагины на WordPress. В будущем планирую статью по ним, так как тема очень интересная.
к содержанию ↑Выделение жирным, курсивом и цитатой
Каждый раз, заходя на блоги юных оптимизаторов сайтов я вижу множество статей по теме оптимизации контента. И каждый из них пишет одно и тоже, что стоит выделять ключевые слова жирным. Это бред. Сейчас такой шаг расценивается, как прямое акцентирование внимания поисковых систем на ключевом слове с целью продвинуть страницу в выдаче. За такое даются санкции.
Поэтому, ни в коем случаем не используем выделения ключевых слов жирным, курсивом и подчеркиванием. Стоит использовать выделения жирным и курсивом для целых предложений, которые передают ключевые мысли статьи или ее пункта.
Яркий пример такого выделения — предыдущий абзац, в котором я выделил жирным первое предложение целиком от начала и до конца с точкой. Тем самым я акцентировал внимание на важном моменте, что выделить отдельные ключевые слова не нужно. Только целые мысли!
Цитату также используйте для выделения ключевых мыслей материала. Реализуется цитата с помощью заключения нужного текста в теги:
<blockquote>тут текст</blockquote>
<blockquote>тут текст</blockquote> |
Кстати, многие думают, что цитату стоит применять только при цитировании фраз известных личностей, но это не обязательно так. Можете с помощью цитат акцентировать внимание пользователя.
Подобные выделение должны встречаться не часто. Правила выделений такие:
- Одно выделение на один экран. Стараемся выделять не чаще, чем один раз на 2000 символов;
- Нет цели выделить ключевые слова. Выделяем целые предложения с ключевыми мыслями;
- Для галочки лучше не делать. Только при необходимости.
Таблицы
Большинство не любит этот вид контента и я, честно говоря, тоже. Дело в том, что на составление качественной таблицы уходит множество времени, если делать самому.
Но вопреки сложности их составления, они дают точно такие же плоды. Множество времени посетитель будет глядеть на таблицу. Пользователи очень любят в них закапываться и смотреть на все показатели, предоставленные с их помощью.
Тут решает, как визуальное оформление, так и их недостаточное количество в сети. Пользователям уже надоел простой текстовый контент. Хочется чего-то нового. Таблицы — это именно то, что мало кто использует. Вы можете их размешать в своем контенте и пожинать плоды.
Но это не должны быть простые таблицы с черными линиями, хотя такие тоже работают. Лучше, если будут красиво оформленные таблицы, как я показал ниже.
Интересно же посмотреть?
Кстати, напишите в комментариях, а вы сами любите смотреть на таблицы?
Для создания таких таблиц можете использовать Excel либо же плагин для WordPress — TablePress.
к содержанию ↑Содержание
Очень крутой и популярный метод структуризации контента. Особенно важен на страницах с большим количеством контента. В своей практике практически всегда использую и можете видеть содержание в начале этой статьи.
Основные правила по содержанию такие:
- Не простой дизайн. Сделайте какой-то фон вместе с индивидуальными иконками для пунктов из списка;
- Каждая ссылка в содержании должна быть кликабельна и вести на соответствующий пункт в тексте. Это достигается с помощью ссылок-якорей;
- Лучше закрыть содержание от индексации в тег noindex, так как велика вероятность попадания под санкции из-за большого количества одинаковых фраз. Например, слово «Контент» может употребляться в каждом из 10ти пунктов содержания. Лучше такого не допускать. Особенно важно закрывать содержание, если частое употребление ключевых слов в его пунктах.
Чтобы научиться создавать свое содержание, а также структурировать контент под него, рекомендую вам взять в пример сайт Википедии. Во всем рекомендую ориентироваться на него, так как там четко сделана структура контента. Все логически понятно и соблюдена структура информации.
Вот и все, друзья. Рассказал и по возможности показал вам основные моменты в оформлении текстового контента на сайте. По возможности я стараюсь использовать все вышеперечисленное. Сложности пока с таблицами. Не знаю, где их и применить. Пока дело до такого контента, где бы они были актуальны, не дошло.
В заключение материала вопрос:
Что вы знали из данного материала. Был ли он вам полезен и, как воспринимается мой контент? Нравится ли вам его оформление и структуризация. Напишите свое мнение, чтобы я сделал ресурс лучше.
Все, друзья. До скорой.
С уважением, Константин Хмелев!
Дизайн блога — основные принципы и правила оформления блога на сайте
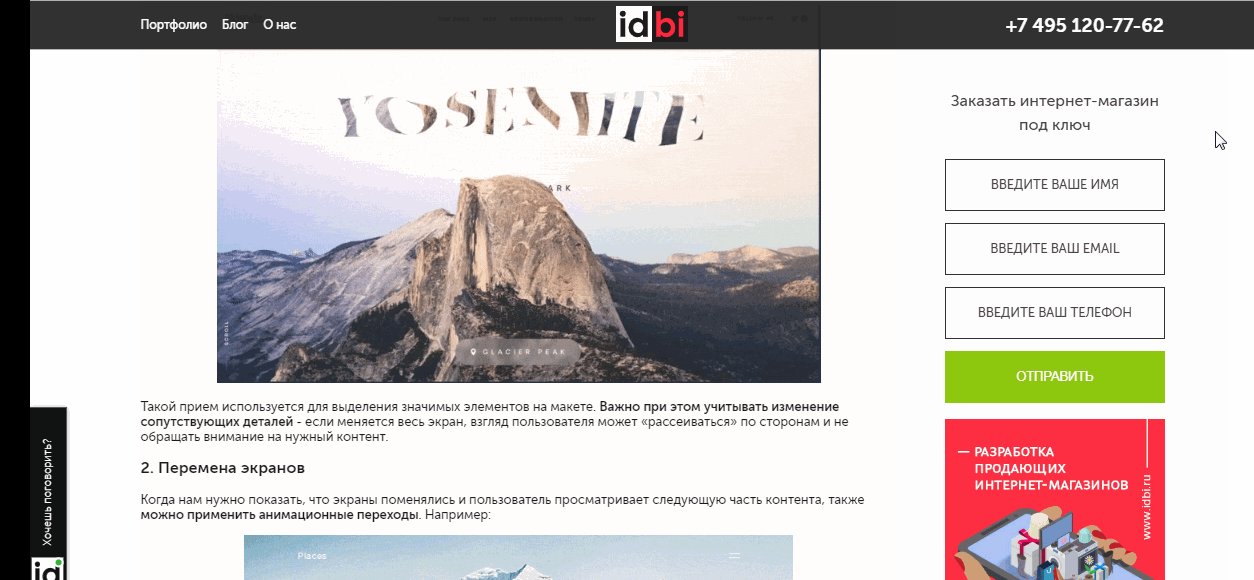
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
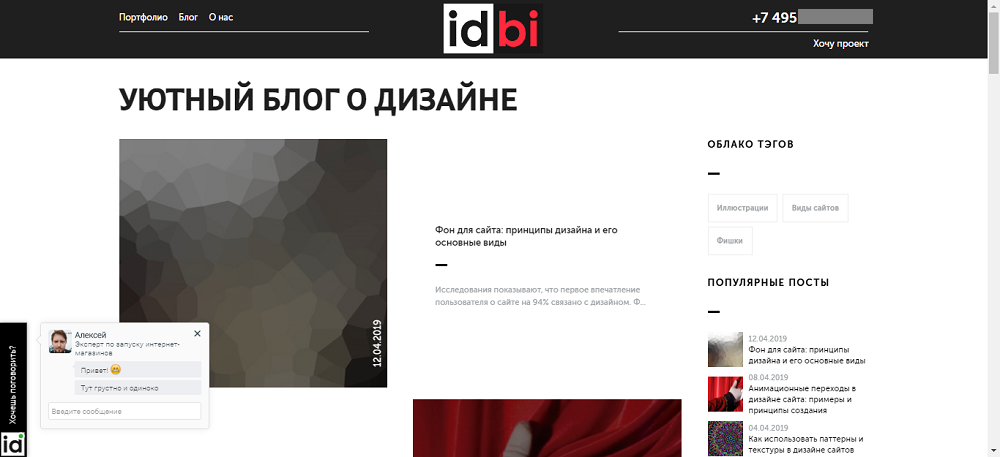
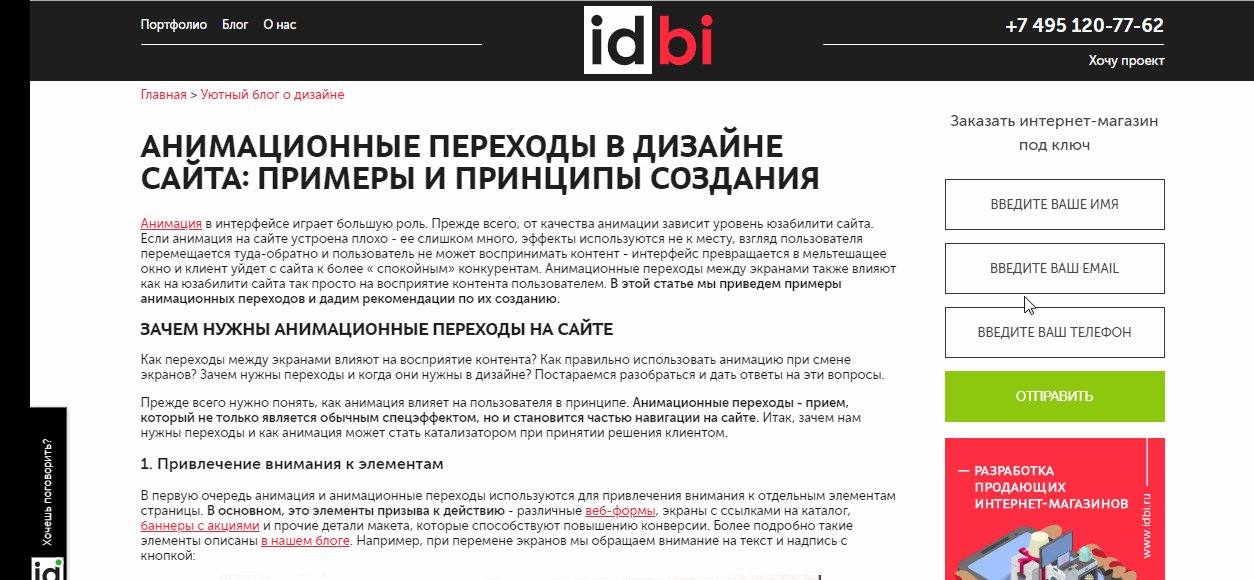
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:

Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
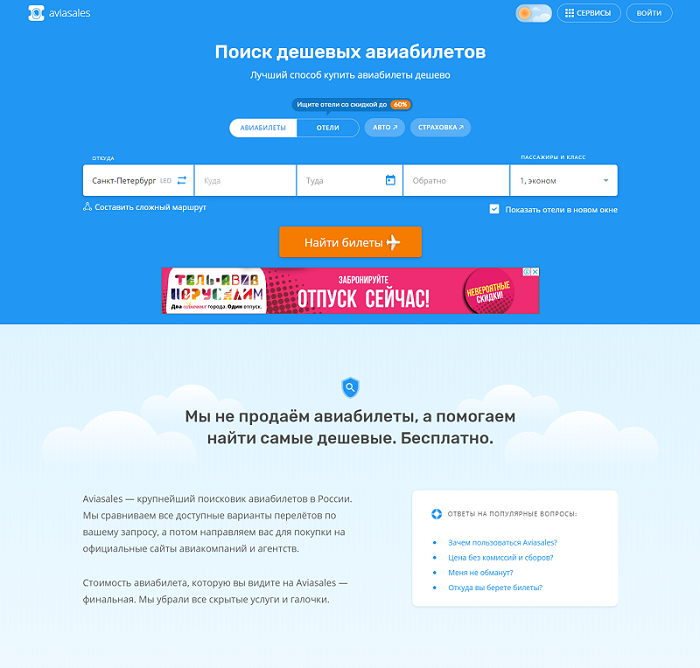
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:

На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
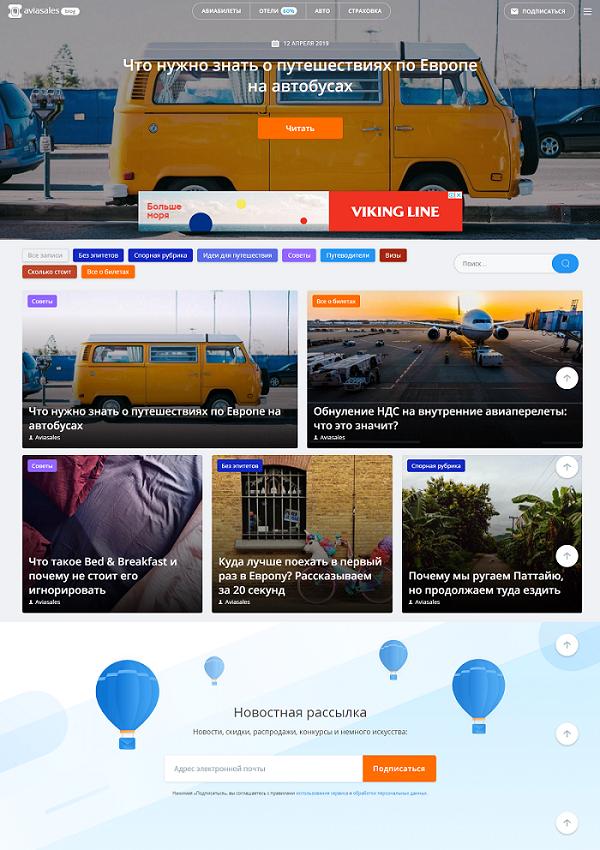
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:

Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:

Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:

Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
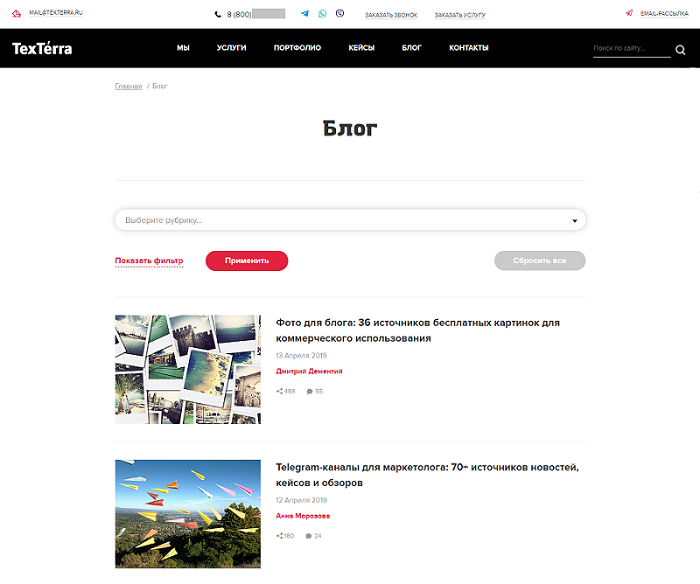
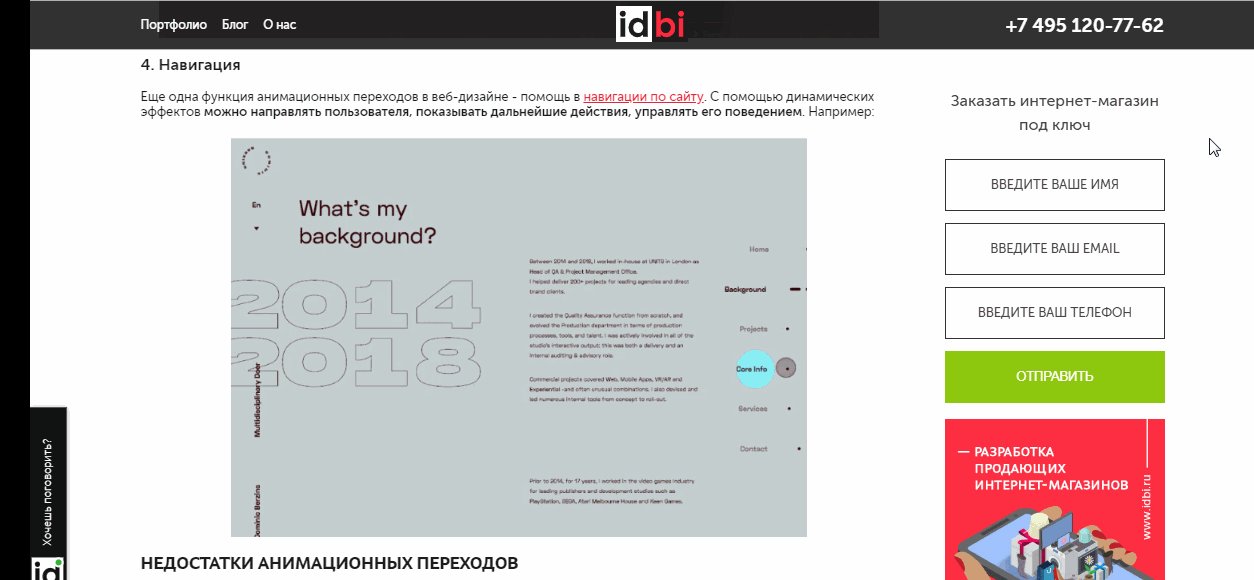
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:

Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
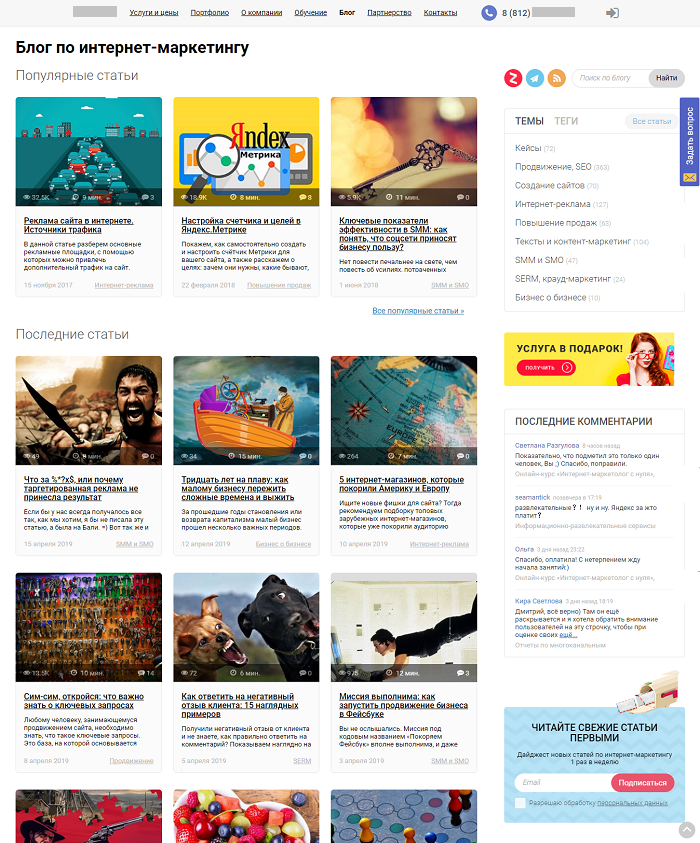
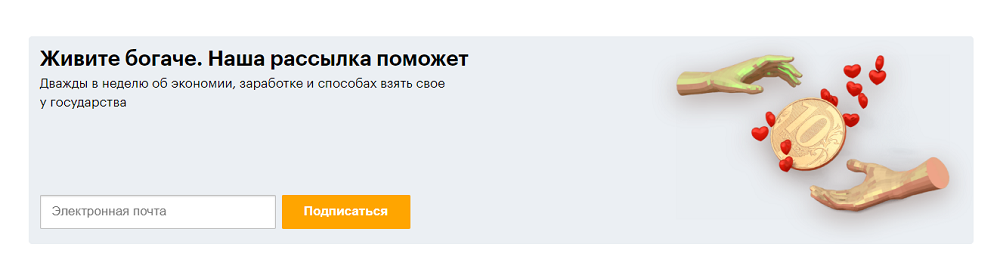
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:

Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.

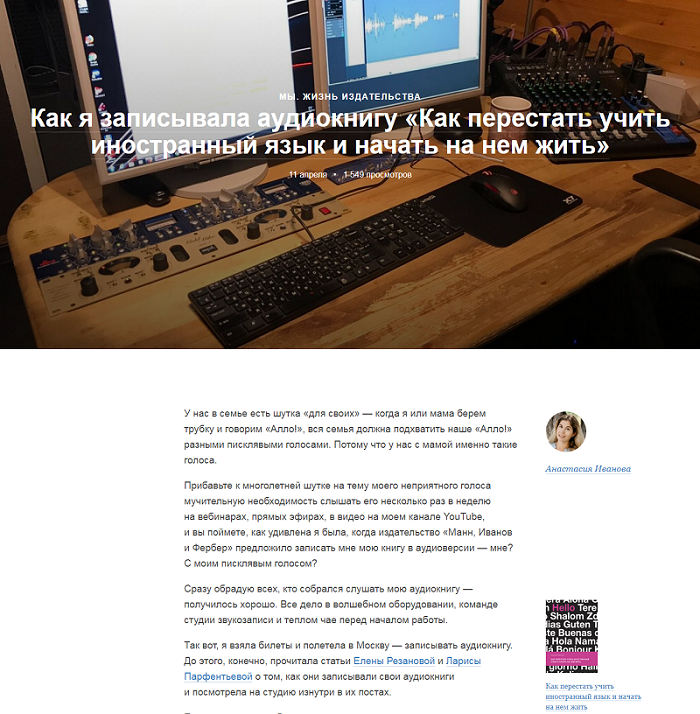
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.

Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.

В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
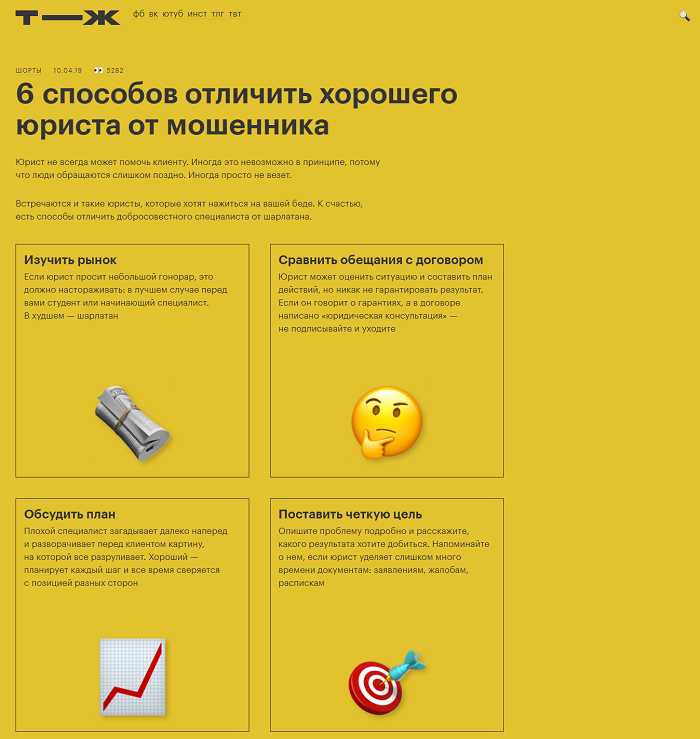
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:

Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:

Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:

Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:

Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Правила оформления текста на сайте
Как правильно оформить текст на сайте
Опытные сайтоделы знают, что оформление текста на сайте играет далеко не последнюю роль в его продвижении. В этом плане наблюдается причинно-следственная связь. Чем приятнее глазу человека то, что он читает, тем больше времени он проведет за этим занятием при условии заинтересованности содержанием.
И наоборот, если чтение вызывает неприязнь вследствие постоянного напряжения зрения (мелкий шрифт, резкие цвета), это увеличивает шанс перехода посетителя на сайт, который будет для него более удобным.
Получается, что оформление текста на сайте имеет прямое влияние на поведенческие факторы, которые в последнее время играют все большую роль в продвижении веб-ресурсов.
Правильное оформление статей на сайте
Для того чтобы Ваш сайт мог выделиться среди сотен тысяч других Вам придется изрядно потрудиться над его дизайном и контентом.
Некоторые думают, что это легко можно сделать, если оформить текст на сайте с использованием какого-нибудь нестандартного шрифта. Иногда это срабатывает, но в большинстве случаев это создает неудобства для чтения, что производит эффект совсем обратный ожидаемому – Вас не читают и постоянно увеличивается % отказов.

Чтобы избежать подобных ошибок, рекомендуем изучить основные правила оформления текста на сайте:
- Читабельность напрямую зависит от размера шрифта. Конечно же, каждый может искусственно масштабировать нестандартную страничку прямо в окне браузера. Но это уже лишнее действие, выполнять которое захочет не каждый. Ведь гораздо проще вернуться к результатам поисковой выдачи и зайти на следующий предлагаемый веб-ресурс.
Поэтому не стоит экспериментировать в этом плане. Правила оформления текста на сайте рекомендуют выбирать наиболее удобные для чтения размеры шрифтов (12–14).

- Пространство вокруг текста улучшает поведенческие факторы посетителей. В частности, глубина просмотра зависит от наличия пустого околотекстового пространства, которое расслабляет глаза читателя.
Если всю страницу целиком занимает сплошной текст, вероятность его прочтения до конца стремительно приближается к нулю. Поэтому структура текста для сайта должна быть щедро разбавлена.
Пускай по бокам будет меньше рекламы и больше приятного взгляду белого цвета. Также можно увеличить разрывы между абзацами для еще большего разбавления.
- Выделение полужирным и курсивным начертанием, а также подчеркивание следует использовать только там, где оно действительно необходимо по смыслу. Структура текста для сайта должна быть максимально естественной.
Эти методы выделения хорошо подойдут для акцентирования внимания на важных фразах и предложениях.А вот выделять все ключевые слова жирным – пережиток прошлого. Это слишком бросается в глаза.
По этому признаку легко распознать статьи, написанные специально для продвижения, что вызывает раздражение пользователей и учитывается поисковиками.

- Изображения для разбавления текста играют очень важную роль в удобстве чтения. При этом нельзя забывать об их смысловой нагрузке, которая должна точно соответствовать тексту, окружающему картинку.
- Контрастность текста зависит от выбранного фона страницы. Если не хотите использовать стандарт (черный текст, белый фон) можно оформить текст на сайте белым цветом на черном фоне. Это не нарушит правила оформления текста на сайте, но все же может отпугивать большинство посетителей. Такой вариант значительно проигрывает более привычным.

Поэтому стоит поэкспериментировать с мягкими тонами оттенков (от черного к серому) шрифта и фона (от белого к молочному и даже бежевому), подобрав наиболее удачное сочетание, которое вызовет у читателя интерес и создаст атмосферу комфорта в пределах страниц Вашего сайта.
- Оптимальные размеры абзацев позволяют оформить текст на сайте таким образом, чтобы отображенная в них информация усваивалась наилучшим образом и создавалось впечатление легкости чтения. Лучше всего прописывать не более 5–7 строк.

- Сложноподчиненные и длинные предложения рекомендуется использовать как можно реже. Подобная структура теста для сайта путает читателя, слишком нагружает. В результате он быстро устает от чтения, особенно если статья объемная.
Еще несколько рекомендаций напоследок
Обращайте внимание на сайты конкурентов. Нет ничего постыдного в том, чтобы перенять удачное оформление статей на сайте или же наоборот предостеречь себя от выбора неудачных шрифтов и других элементов оформления.
Не стоит полностью копировать подсмотренные у конкурентов параметры текста и фонов страниц. Берите лучшее, анализируйте и привносите свои изменения в оформление статей на сайте, которые позволят выглядеть Вашему веб-ресурсу лучше на фоне конкурентов.
Оформление текста на сайте может стать как Вашим помощником в нелегком деле продвижения веб-ресурса, так и «диверсантом в тылу», который будет отпугивать посетителей и ухудшать поведенческие факторы. Поэтому стоит подойти к данному вопросу без фанатизма. Текст должен выглядеть оригинально и в тоже время быть приятным для чтения. Вот и весь секрет!
Спасибо за прочтение этого материала! Не забудьте поделиться с теми, кто может нуждаться в нем!