Четыре правила оформления сайтов – создаем простую и понятную страницу сайта
Создав свой сайт, каждый владелец хочет сделать его популярным. Верстка, сделанная с иголочки, современный дизайн — работы проделано много, но ее может оказаться недостаточно если не учитывать несколько правил оформления сайтов. В чем секрет притягательного сайта, на который так и хочется вернуться?
Правила оформления сайтов
Ясность и простота – вот красота!
Заходя на сайт, любой пользователь хочет решить свою проблему. Сейчас на первое место выходит только его проблема и возможность быстро ее решить. С Вашей помощью или нет, это зависит от подачи самой информации.
Простота подачи информации – это главное правило оформления сайта.
Если посетителю Вашего сайта не придется тонуть в куче всплывающих окон, читать обрывки текста между огромными блоками рекламы, то он обязательно
останется на вашем ресурсе. Интернет-пользователи не хотят думать, им нужен готовый продукт. Если при первом взгляде на ваш ресурс они не увидят
решение своего вопроса, не станут тратить время на тщательные поиски и просто закроют страницу.
Интернет-пользователи не хотят думать, им нужен готовый продукт. Если при первом взгляде на ваш ресурс они не увидят
решение своего вопроса, не станут тратить время на тщательные поиски и просто закроют страницу.
Посещая страницы сайта, пользователь должен ясно видеть решение своего вопроса. Если ему предоставить такую возможность, то он станет постоянным посетителем вашего ресурса.
Если не знайте что писать на главной станице сайта, тогда вам может быть полезна эта статья.
Важен графический баланс
При создании своего ресурса необходимо помнить, что важной составляющей является правильно подобранная графика. Расположение элементов должно быть интуитивно понятно. Помните, что расположенные рядом элементы автоматически принимаются за группу.
Не забывайте о правильном подборе цветовой гаммы. К классическим черному и белому добавьте свежие цвета (зеленый, синий, розовый). Они способны
освежить ресурс и побуждают пользователей к действию.
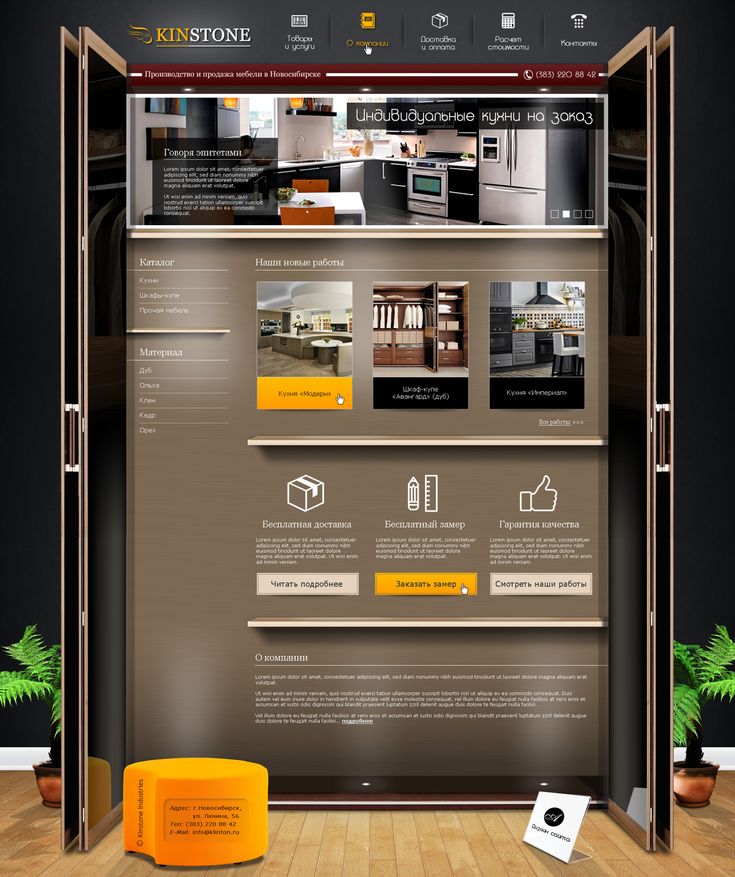
Удачный и не удачный пример оформления сайта
Использование более 3 цветов (и их полутонов) не рекомендуется т.к. будите отклоняться от правил оформления сайтов . Ваш ресурс должен быть приятен глазу, а не выглядеть как взрыв конфетной фабрики. Подбор изображений также является важной частью. Они привлекают внимание, но большое их количество отвлекает от текста и способно запутать пользователя.
Контент – то, за чем пришел пользователь
Качество и достоверность информации являются основой любого ресурса. Но без правильного оформления сайта и его подачи, никто этой информации значения не придаст.
Пункты, которые важно соблюдать:
- Цепляющий заголовок. Его роль состоит в завлечении пользователя. Хороший заголовок интригует и возбуждает внимание. Обязательно хочется узнать, что за ним скрывается.
- Подзаголовки, различные выделения текста, списки.

- От меньшего к большему или «принцип пирамиды». Основная мысль статьи должна быть кратко изложена вначале. Далее идет ее объяснение и аргументирование.
Свободу попугаям!
Каждый хочет контролировать ситуацию и брать все в свои руки. Дайте пользователям эту возможность. Кнопки «Вверх» и «Назад» должны находиться в поле зрения. Возможность закрывать всплывающие окна является важной для многих пользователей. Чат техподдержки – заметный, но не мешающий самостоятельно изучить представленный материал.
Стабильно высокие посещения Вашего ресурса — это то, что вы получите при грамотном оформлении и постоянном тестировании своего сайта.
Правила оформления сайтов — Лукьяненко
org/1999/xhtml» cellspacing=»0″>Наверно никто не станет отрицать того, что правильное оформление страницы сайта играет одну из ключевых ролей в его успехе, ведь, по сути, интернет-страница — это информация, представленная пользователю в удобном, доступном виде и ничего больше. Когда человек вводит ключевые запросы в поисковиках, он надеется на то, что высветившиеся ссылки приведут его на сайт, предоставляющий полный спектр нужной информации в грамотно оформленном виде. Поэтому создатели ресурса должны заботиться о том, чтобы их сайт был не только познавателен, но и приятен для глаза. Тем более, это в их интересах — по статистике пользователь, заглянувший на сайт, в первую очередь смотрит на его оформление, а уже потом обращает внимание на содержание. По одежке встречают — провожают о уму — это высказывание верно и по отношению к дизайн веб-страницы. Так
странички, которые выглядят слишком скучно или назойливо, не радуют
глаз, поэтому их закрывают в течение десяти первых секунд. Современная сеть — это огромное множество сайтов, поэтому для того, чтобы пользователь заметил именно вашу страницу необходимо приложить усилия и добиться успеха по трем основным направлениям, это наполнение контентом, раскрутка и оформление информации. Расположение текста. Расположению
текста на сайте должно уделяться как можно больше внимания. Ведь
пользователь приходит на сайт за определенной информацией, и если она
представлена в текстовом формате, необходимо сделать все возможное,
чтобы он смог прочитать ее и понять. Аудитория сети Интернет
представляет собой огромное множество людей, и найти подход к каждому
пользователю ресурса невозможно, поэтому существует ряд специальных
правил и советов по вопросу расположения текста на странице, соблюдая
их, создатель сможет получить грамотную структуру текста на странице,
позволяющую посетителям без проблем находить всю интересующую
информацию. Стоит помнить, что люди ищут разную информацию, кому-то интересны поверхностные данные и основные определения по теме, а кто-то нуждается в подробных и точных описаниях по конкретному вопросу искомой темы. Поэтому перед помещением текста на сайт, его необходимо разбить на смысловые части, выделив при этом ключевые моменты. Каждую смысловую часть располагают в отдельном абзаце или подзаголовке, начинаться она должна со слов, определяющих ее суть, потому что первоначально пользователь просто пробегает глазами по тексту, и если он не находит сути информации в течение первых секунд, страница считается не актуальной. Отлично, если абзацы вы отделите друг от друга пустой строкой, используете не слишком мелкий шрифт. Цвет надписей и фон страницы тоже играет роль. Идеально разместить текст на белом фоне, а цвет для шрифта выбрать темный. При
размещении информации стоит придерживаться принципа «от общего к более
специализированному», в начале страницы необходимо указать основные
моменты по теме, продвигаясь дальше желательно конкретизировать
некоторые вопросы, рассматривая частные случаи, разнообразные вопросы,
раскрывающие суть, и так далее, при этом нельзя забывать о делении
текста на смысловые части. Важно, чтобы статья содержала как можно больше полезной структурированной информации и как можно меньше лишнего текста, так как размеры статьи желательно строго ограничивать параметрами страницы, потому что пользователю не удобно пролистывать мышкой слишком длинную страницу в поисках необходимой информации. Не зря оптимальным размером статьи для веб-формата является 2000-3000 символов. Если все подготовленные вами данные не умещаются на одну страницу, лучше создать несколько ссылок и разместить тексты в другой части сайта. Размещать текст желательно по центру, так чтобы его ширина была не слишком маленькой и не слишком большой, многие располагают навигационные данные с левого или правого края. Акцентирование внимания пользователя на ключевых моментах статьи. Подготавливая
материал для размещения на web-странице, необходимо найти ключевые
моменты текста, такие на которых необходимо заострять внимание
посетителей. Существует довольно много методов акцентирования внимания, и то, какой выберите вы для себя, зависит в первую очередь от дизайна сайта. Ключевые моменты должны начинаться с ключевых слов, это позволит пользователям быстрее ориентироваться в тексте, находя именно то, что они искали. Ключевые слова лучше всего как-нибудь выделять, это можно делать с помощью изменения цвета или шрифта. При этом, если в тексте используется большое количество ключевых фраз и они располагаются близко друг к другу, лучше всего выделять только наиболее важные, иначе данные не будут восприниматься как полная информация. Ключевые фразы и слова можно сделать активной ссылкой, которая будет вести на страницу с более подробным описанием, так пользователь сможет сам выбрать — ознакомиться ему только с общей информацией или же перейти к детальному изучению вопроса. Ключевые моменты статьи могут обводиться рамочкой, выделяться с помощью шрифта, цвета,подчеркивания и так далее. Главное, чтобы при просмотре страницы в браузере они действительно каким-нибудь образом отличались от основного текста. При этом нельзя допускать, чтобы выделенная область читалась хуже, чем основной текст или отвлекала от него внимание. Графический материал Графический материал на интернет-странице — это, прежде всего, особый стиль оформления. Картинки, фотографии и другого рода изображения делают ресурс более ярким и интересным, ведь намного лучше один раз увидеть, чем сто раз услышать. Однако многие разработчики зачастую допускают ошибки, нагромождая страницу картинками, линиями и фонами. На
хорошем сайте всего должно быть в меру, поэтому очень важно, чтобы
изображения не отвлекали пользователя от текста и не казались ему
навязчивыми. Поэтому при выборе картинки для текста необходимо
придерживаться несколько наиболее распространенных правил, нарушение
которых приводит к появлению недостатков оформления. Изображение должно быть достаточно хорошего качества, потому что пользователь увидит в первую очередь картинку, по которой будет судить о содержании статьи. Из этого вытекает и второй пункт, говорящий о том, что изображение должно передавать смысл текста и соответствовать ему по теме. Неплохо, если цветовая гамма картинки соответствует стилю вашего ресурса, она не обязательно должна быть точно таких же оттенков, главное, чтобы фон и изображение не затемняли друг друга. Количество
фото допустимых в тексте зависит также от оформления всей страницы,
например, если у вас и так большое количество рекламных баннеров в виде
изображений, то не стоит дополнять данные несколькими картинками, лучше
ограничиться одной. Располагать изображения можно над текстом или под
ним, существуют также варианты, где картинки размещены по левому или
правому краю. Большую роль играет размер и расширение изображения,
многие думают, что чем больше картинка — тем лучше, на самом деле это не
так, ведь оптимальный размер изображения зависит от его расположения. Не забывайте, что обилие флеша, мигающих баннеров и прочих «мультяшек», утомляют глаз пользователя — сделайте сайт наиболее статичным, если хотите, чтобы пользователь прочел и осознал имеющуюся информацию. Также не стоит забывать о том, что картинки могут долго загружаться а это нервирует посетителя. Пользователь, утомленный ожиданием, просто уйдет со страницы раньше, чем она откроется и впредь уже не вернется на сайт. Что
же касается расширения, то этот вопрос очень сложен, так как при
указании параметров оптимальных для вашего рабочего места, вы можете
получить совершенно другой вариант на мониторе пользователя. Указывать
параметры расширения лучше всего в пикселях, при этом сохраняя пропорции
изображения. Заголовки и мета Заголовки и мета это часть оформления важна не только для визуальных характеристик ресурса, но и для его продвижения в сети. Заголовок — это та часть страницы, которая высвечивается в верхней части окна рядом с названием браузера, попросту говоря, это название. В заголовке должны отражаться основные понятия, связанные с web-страницей, ведь это ее лицо перед пользователями и поисковыми системами. Нельзя
путать такие понятия, как заголовок и ключевые слова, действительно,
очень хорошо, когда в заголовке употребляются ключевые фразы, но не
стоит загромождать его всеми возможными вариантами. Не надо использовать
слишком длинные заголовки, так как отображаться будет только некоторая
их часть, к тому же не стоит прибегать к нагромождению ключевых слов —
их лучше всего указывать в отдельном теге. Каждая страница сайта должна иметь свой уникальный заголовок для того, чтобы поисковая машина смогла ее найти. meta-контент сайта — это его паспорт, все данные необходимые поисковым системам для работы со страницей находятся именно здесь. Без заполнения тегов meta невозможно начинать раскрутку ресурса, а, следовательно, и привлекать на него пользователей. Тег
«Title» — название мы уже рассмотрели. Тег «description» располагает в
себе краткое описание информации, представленной на странице, с его
помощью кратко характеризуется содержание. «Description» вмещает в себя
не более двухсот символов, которые отображаются рядом с названием сайта в
поисковых системах. Стоит отметить, что далеко не все поисковые машины
отображают эти данные, некоторые их просто игнорируют. Но все равно,
стоит позаботиться о наполнении «description», ведь с ним работает такой
поисковик как Яндекс, который используют более половины всех
отечественных пользователей сети. Стоит помнить, что описание страницы должно соответствовать ее содержанию и быть уникальным для каждой из страниц сайта. Правильное оформление этого тега улучшит внешний вид ссылки на ваш сайт, что будет привлекать посетителей,поскольку давно доказано, что человек, выбирая нужные ссылки в результате поискового запроса, охотнее кликнет на страницы, имеющие грамотное описание с использованием ключевых слов. Тег «keywords» предназначен специально для ключевых слов. Значение данного тега составляют все возможные слова и комбинации слов, по которым можно отыскать вашу страницу с помощью поисковой машины. Использование тегов выделения текста и форматирования. Теги
работы с текстом отвечают за его читабельность и привлекательность,
ведь даже если данные правильно распределены по странице, им все равно
необходима дополнительная обработка, такая как выбор шрифта, цвета и
размера, а также выделение некоторых моментов. Для выделения текста можно использовать такие парные теги, как «I» — курсив, «B» — жирный шрифт, «big»- увеличение размера шрифта, «small»- уменьшение размера шрифта, «tt»- тип печатная машинка и так далее. Область, которую необходимо выделить, придав ей свойства этих тегов, помещают в контейнер из двух парных тегов. Для изменения цвета текста используется параметр «color», через знак равно в скобочках указывается его значение, то есть необходимый оттенок. Для изменения размера используют параметр size, его числовое значение также указывается через знак равно. Нельзя забывать о том, что для заголовков размер задается с помощью номера тега. Это очень важный тег, так как именно он отвечает за ваше положение в результатах поиска по тем или иным запросам. Ключевые слова Ключевые
слова предназначены для индексации страницы, именно они несут в себе
суть того, что на ней размещено. Сегодня, все большее распространение
получило скрытое семитическое районирование. Вывод: правильное оформление страниц сайта не только увеличивает приток пользователей, пришедших по определенным поисковым запросам, но и позволяет удержать посетителя на сайте дольше, повышает популярность ресурса и, соответственно, увеличивает доход. |
8 принципов и законов веб-дизайна, которые работают в 2022 году
Дизайн вашего сайта важнее для конверсии, чем вы думаете. Вы можете применить любую тактику повышения конверсии в мире, но если ваш веб-дизайн выглядит дерьмово, это не принесет вам много пользы.
Вы можете применить любую тактику повышения конверсии в мире, но если ваш веб-дизайн выглядит дерьмово, это не принесет вам много пользы.
Дизайн — это не только то, чем занимаются дизайнеры. Дизайн — это маркетинг. Дизайн — это ваш продукт и то, как он работает. Чем больше я узнавал о принципах веб-дизайна, тем лучших результатов я добивался.
В этом посте вы узнаете 8 эффективных принципов веб-дизайна , которые вы должны знать и которым следует следовать. Я также рассмотрю законы гештальт-дизайна, которые имеют решающее значение для теории веб-дизайна.
Содержание
- Каковы 8 принципов веб-дизайна?
- 1. Визуальная иерархия
- 2. Божественные пропорции
- 3. Закон Хика
- 4. Закон Фитта
- 5. Правило пятнистого пространства
- 6. Законы о дизайне и принципах Гестальта
- 7. Белое пространство и чистое проектирование
- .0016
- 8. Бритва Оккама
- Заключение
Вот 8 наиболее важных принципов веб-дизайна:
1.
 Визуальная иерархия
Визуальная иерархияСкрипучие колеса смазывают, а визуальные эффекты привлекают внимание. Визуальная иерархия — один из важнейших принципов хорошего веб-дизайна. Это порядок, в котором человеческий глаз воспринимает то, что видит.
Упражнение. Расположите круги в порядке важности:
Не зная ничего об этих кругах, вы смогли легко ранжировать их
. Это визуальная иерархия.
Некоторые части вашего веб-сайта более важны, чем другие (формы, призывы к действию, ценностное предложение и т. д.), и вы хотите, чтобы они привлекали больше внимания, чем менее важные части.
Если в меню вашего сайта 10 пунктов, все ли они одинаково важны? Где вы хотите, чтобы пользователь щелкнул? Сделайте важные ссылки более заметными.
Иерархия зависит не только от размера. Amazon делает кнопки призыва к действию «Добавить в корзину» и «Купить сейчас» более заметными, используя цвет:
Какие кнопки бросаются в глаза? Цвет может помочь элементам веб-страницы выделиться. Начните с бизнес-цели
Начните с бизнес-цели Вы должны ранжировать элементы на своем веб-сайте на основе вашей бизнес-цели. Если у вас нет конкретной цели, вы не будете знать, чему отдать предпочтение.
Вот пример. Это скриншот, который я взял с сайта Williams-Sonoma. Они хотят продавать уличную посуду.
Визуальная иерархия необходима для эффективного веб-дизайна.Больше всего привлекает внимание огромный кусок мяса (заставьте меня хотеть его), за которым следует заголовок (скажите, что это такое) и призыв к действию (получите это). Четвертое место занимает абзац текста под заголовком; пятый — баннер бесплатной доставки, а верхняя навигация — последняя.
Это визуальная иерархия — вечный принцип веб-дизайна — отлично сделано.
Упражнение. Просматривайте веб-страницы и сознательно ранжируйте элементы в визуальной иерархии. Тогда загляните на свой сайт. Не находится ли что-то важное (например, ключевая информация, которую ищут посетители) слишком далеко в иерархии? Сделайте его более заметным.
2. Божественные пропорции
Строчная греческая буква фи используется для золотого сечения.Золотое сечение — это магическое число 1,618 (φ). Считается, что дизайны, в которых используются пропорции, определяемые золотым сечением, эстетически приятны.
Последовательность Фибоначчи. Каждый член является суммой двух предыдущих членов: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее. Интересно то, что две, казалось бы, несвязанные темы дают одно и то же точное число.
Вот как выглядит золотое сечение:
Многие художники и архитекторы используют пропорции для приближения к золотому сечению. Известный пример — Парфенон, построенный в Древней Греции:
Может ли золотое сечение работать в веб-дизайне? Вы держите пари. Вот Твиттер:
Вот комментарий многолетней давности от креативного директора Twitter Дуга Боумана. Выбор дизайна был не случайным:
Итак, если ширина вашего макета 960 пикселей, разделите ее на 1,618 (= 593 пикселя). Вы знаете, что ширина области содержимого должна быть 593 пикселя, а боковой панели — 367 пикселов. Если высота веб-сайта составляет 760 пикселей, вы можете разделить его на части по 470 и 290 пикселей (760/1,618 = ~ 470).
Вы знаете, что ширина области содержимого должна быть 593 пикселя, а боковой панели — 367 пикселов. Если высота веб-сайта составляет 760 пикселей, вы можете разделить его на части по 470 и 290 пикселей (760/1,618 = ~ 470).
Если вы хотите узнать больше, ознакомьтесь с этой статьей о том, как применить золотое сечение к типографике.
3. Закон Хика
Закон Хика гласит, что каждый дополнительный выбор увеличивает время, необходимое для принятия решения.
Вы сталкивались с этим бесчисленное количество раз в ресторанах. Меню с огромным выбором затрудняет выбор ужина. Если бы он предлагал два варианта, принятие решения заняло бы гораздо меньше времени. Это похоже на парадокс выбора: чем больше вариантов вы даете, тем легче ничего не выбирать. Оба принципа вступают в игру с веб-дизайном.
Чем больше опций у пользователя на вашем сайте, тем сложнее его использовать (если он вообще используется). Нам нужно исключить выбор. Чтобы сделать веб-дизайн лучше, сосредоточьтесь на устранении отвлекающих факторов на протяжении всего процесса проектирования.
В эпоху бесконечного выбора людям нужны фильтры получше! Если вы продаете огромное количество товаров, добавьте более качественные фильтры для облегчения принятия решений. Wine Library продает огромное количество вина.
Они хорошо справляются с фильтрами:
4. Закон Фиттса
Закон Фиттса гласит, что время, необходимое для перемещения в целевую область (например, нажатие кнопки), является функцией расстояния до цели и размера цели. Другими словами, чем больше объект и чем он ближе, тем проще его использовать.
Spotify упрощает нажатие кнопки «Воспроизвести» по сравнению с другими кнопками:
В приложении для мобильного телефона кнопка воспроизведения также расположена в удобном для нажатия месте.
Больше не всегда лучше. Кнопка, занимающая половину экрана, — плохая идея, и нам не нужны математические исследования, чтобы сказать нам об этом. Тем не менее, закон Фитта — это двоичный логарифм. Это означает, что предсказанные результаты удобства использования объекта проходят по кривой, а не по прямой линии.
Крошечную кнопку гораздо легче нажимать, если увеличить ее размер на 20 %, в то время как очень большой объект при таком же увеличении размера на 20 % не принесет таких же преимуществ в удобстве использования.
Это похоже на правило размера цели. Размер кнопки должен быть пропорционален ожидаемой частоте ее использования. Вы можете использовать отслеживание мыши, чтобы увидеть, какие кнопки люди используют чаще всего, а затем увеличить популярные кнопки (чтобы их было легче нажимать).
Давайте представим, что есть форма, которую вы хотите, чтобы люди заполнили. В конце формы есть две кнопки: «Отправить» и «Сбросить» (очистить поля).
99,9999% хотят нажать «Отправить». Следовательно, кнопка должна быть намного больше, чем «сброс».
5. Правило третей
Рекомендуется использовать изображения в дизайне. Визуальное изображение передает ваши идеи намного быстрее, чем текст.
Лучшие изображения следуют правилу третей: изображение должно быть разделено на девять равных частей двумя равноотстоящими горизонтальными линиями и двумя равноотстоящими вертикальными линиями. Вдоль этих линий или на их пересечениях следует располагать важные композиционные элементы.
Вдоль этих линий или на их пересечениях следует располагать важные композиционные элементы.
Ниже посмотрите, чем изображение справа интереснее? Это правило третей в действии.
Правило третей — это простой принцип дизайна изображений. (Источник изображения)Использование красивых больших изображений способствует хорошему веб-дизайну. Чем интереснее ваши изображения, тем привлекательнее будет ваш сайт.
6. Законы и принципы гештальт-дизайна
Гештальт-психология — это теория разума и мозга. Его принцип заключается в том, что человеческий глаз видит объекты целиком, прежде чем воспринимать их отдельные части.
Вот что я имею в виду:
Обратите внимание, как вы могли видеть собаку, не фокусируясь на каждом черном пятне, из которого состоит собака? Основатель гештальтизма Курт Коффка объяснял это так: «целое существует независимо от частей».
Что касается веб-дизайна, то люди сначала видят ваш веб-сайт целиком — прежде чем различать заголовок, меню, нижний колонтитул и т. д.
д.
Существует восемь так называемых принципов гештальт-дизайна, которые позволяют нам предсказывать, как люди будут что-то воспринимать. Вот как каждый из них относится к веб-дизайну:
Гештальт-закон близостиЛюди группируют предметы, находящиеся близко друг к другу в пространстве. Они становятся единым воспринимаемым объектом.
Для эффективного веб-дизайна убедитесь, что вещи, которые не сочетаются друг с другом, не воспринимаются как одно целое. Точно так же вы группируете вместе связанные элементы дизайна (меню навигации, нижний колонтитул и т. д.), чтобы показать, что они образуют единое целое.
Закон близости показывает, как разум естественным образом группирует (или разделяет) предметы в зависимости от их расстояния друг от друга.Craigslist использует этот закон, чтобы упростить понимание того, какие подкатегории попадают под категорию «для продажи»:
Гештальт-закон подобия Мы группируем похожие вещи вместе. Это сходство может проявляться в форме, цвете, оттенках или других качествах.
Это сходство может проявляться в форме, цвете, оттенках или других качествах.
Здесь мы группируем черные точки в одну группу, а белые в другую, потому что точки одного цвета выглядят похожими друг на друга.
Как это выглядит применительно к веб-дизайну? Mixpanel использует аналогичный дизайн для ссылок на тематические исследования, поэтому мы рассматриваем их как единую группу, каждая из которых дополняет другую:
Гештальт-закон ЗакрытияМы ищем завершенности. Когда фигуры не замкнуты или часть изображения отсутствует, наше восприятие заполняет визуальный пробел. Мы видим круг и квадрат, хотя ни одна из фигур на рисунке ниже не существует.
Без закона замыкания мы бы просто видели разные линии разной длины. Но закон замкнутости соединяет линии в целые фигуры.
Использование закона замыкания может сделать логотипы или элементы дизайна более интересными. Хорошим примером является логотип Всемирного фонда дикой природы, разработанный сэром Питером Скоттом в 1919 году. 61:
61:
Разум воспринимает объекты как симметричные, формирующиеся вокруг центральной точки. Для восприятия приятно делить объекты на четное число симметричных частей.
Когда мы видим два симметричных элемента, которые не связаны между собой, ум воспринимает их, соединяя в единую форму.
Когда мы смотрим на изображение выше, мы склонны видеть три пары симметричных скобок, а не шесть отдельных скобок.
Люди предпочитают симметричную внешность асимметричной. Чередование столбцов изображений и текста, ползунки по центру и список из трех столбцов дополняют визуальное удовольствие от дизайна домашней страницы Trello:
Гештальт-закон общей судьбыМы склонны воспринимать объекты как линии, которые движутся по пути. . Мы группируем вместе объекты, которые имеют одинаковую тенденцию движения и, следовательно, находятся на одном и том же пути.
Мысленно люди группируют вместе палки или поднятые руки, указывающие куда-то, потому что все они указывают в одном направлении. В дизайне вашего сайта вы можете использовать это, чтобы направить внимание пользователя на что-то (например, на форму регистрации, ценностное предложение и т. д.).
В дизайне вашего сайта вы можете использовать это, чтобы направить внимание пользователя на что-то (например, на форму регистрации, ценностное предложение и т. д.).
Например, если имеется массив точек, и половина точек движется вверх, а другая половина — вниз, мы воспринимаем точки, движущиеся вверх, и точки, движущиеся вниз, как две отдельные единицы.
Гештальт-закон непрерывностиЛюди склонны воспринимать линию как продолжающую установленное направление. Когда есть пересечение между объектами (например, линиями), мы склонны воспринимать две линии как два отдельных, непрерывных объекта. Стимулы остаются отчетливыми даже при перекрытии.
Fixel использует это для соединения лиц с биосом:
Существуют и другие законы гештальта, такие как Фигура и фон или Закон хорошего гештальта. (Объекты, как правило, группируются в восприятии, если они образуют регулярный, простой и упорядоченный узор — например, олимпийские кольца.) Тем не менее, рассмотренные выше принципы являются лучшими руководящими принципами веб-дизайна.
7. Пустое пространство и чистый дизайн
Белое пространство (также называемое «негативным пространством») — это часть веб-страницы, которая остается «пустой». Это пространство между графикой, полями, отступами, пространством между столбцами, пространством между строками текста или визуальными элементами.
Это не просто «пустое» пространство — это важный элемент веб-дизайна. Он позволяет объектам внутри него существовать. Пустое пространство — это использование иерархии для информации, типографики, цвета или изображений.
Страница без пробелов, переполненная текстом или графикой, рискует показаться перегруженной или загроможденной. Как правило, это трудно читать. (Люди даже не будут беспокоиться.) Вот почему простые веб-сайты лучше с научной точки зрения.
Правильное количество пустого пространства делает веб-сайт «чистым». Хотя чистый дизайн имеет решающее значение для передачи четкого сообщения, он не просто означает меньше содержимого .
Чистый дизайн позволяет наилучшим образом использовать пространство, в котором он находится. Чтобы создать чистый дизайн сайта, вам нужно знать, как четко общаться, разумно используя пустое пространство. Made.com хорошо использует пробелы:
Грамотное использование пробелов позволяет легко сосредоточиться на основном сообщении и визуальных элементах, а основной текст легко читается. В целом пустое пространство способствует элегантности и изысканности, улучшает читаемость и фокусирует внимание.
Узнайте больше о пробелах и простоте.
8. Бритва Оккама
При наличии нескольких конкурирующих гипотез бритва Оккама побуждает вас выбрать ту, которая делает наименьшее количество предположений и, таким образом, предлагает самое простое объяснение. В контексте веб-дизайна бритва Оккама утверждает, что самое простое решение обычно является лучшим.
В сообщении о своем опыте работы с Angelpad команда Pipedrive пишет:
Команда Angelpad и наставники ставили перед нами разные задачи.
«У вас слишком много вещей на вашей домашней странице» — это то, с чем мы сначала не согласились, но мы рады проверить. И оказалось, что мы действительно ошибались. Мы удалили 80% контента и оставили на главной странице одну кнопку регистрации и одну ссылку «Узнать больше». Конверсия в регистрацию увеличилась на 300%.
Дело не только во внешнем виде, но и в принципах работы. Некоторые компании, например 37Signals, превратили «простую» в бизнес-модель. Вот цитата из книги Rework, , написанной основателями Джейсоном Фридом:
Многие люди ненавидят нас, потому что наши продукты работают хуже, чем у конкурентов. Они оскорбляются, когда мы отказываемся включать их любимую функцию. Но мы так же гордимся тем, чего наши продукты не делают, как и тем, что они делают. Мы делаем их простыми, потому что считаем, что большинство программ слишком сложны: слишком много функций, слишком много кнопок, слишком много путаницы.
Простой минималистичный дизайн не гарантирует, что он будет работать. Но, по моему опыту, простота всегда лучше, чем наоборот, и, следовательно, мы должны стремиться к упрощению нашего веб-дизайна.
Но, по моему опыту, простота всегда лучше, чем наоборот, и, следовательно, мы должны стремиться к упрощению нашего веб-дизайна.
Заключение
Эффективный веб-дизайн и искусство — не одно и то же. Но многие психологические принципы и принципы дизайна применимы и к веб-сайтам. Вы можете создать отличный веб-сайт, применив соответствующие аспекты этих законов к макету, типографике и изображениям.
Дизайн для пользователя и ваши бизнес-цели. Хороший веб-дизайн может обеспечить эстетически приятные и финансово выгодные результаты.
8 принципов хорошего веб-дизайна | StoreBuilder
Секрет создания лучшего веб-сайта заключается в том, чтобы сделать его простым. В конце концов, одним из важнейших принципов веб-дизайна является баланс между эстетикой и функциональностью. Когда дизайнеры делают упор на дизайн ради дизайна, сайты могут быть привлекательными, но сложными в использовании.
Думайте о разработке веб-сайтов, как о создании магазина для вашего бизнеса. Снаружи здание может быть красивым, но если никто не может сказать, где находится вход, дизайн неэффективен.
Снаружи здание может быть красивым, но если никто не может сказать, где находится вход, дизайн неэффективен.
Следующие восемь принципов веб-дизайна помогут вам объединить дизайн, контент и функциональность в самый эффективный веб-дизайн.
1. Знайте свою цель
Какова цель вашего веб-сайта? Знание конечной цели поможет вам сделать правильный выбор дизайна, чтобы увеличить ваши шансы на конверсию посетителей. Например, если вы пытаетесь создать веб-сайт электронной коммерции, целью вашего веб-сайта является продажа товаров. Поэтому ваш дизайн должен подчеркивать ваши продукты. И функциональность покупки и проверки должна быть простой.
Целевые страницы — отличный пример того, как цель влияет на дизайн. Многие дизайнеры рекомендуют удалять навигацию по сайту с целевых страниц для таких вещей, как бесплатная пробная версия или загрузка электронной книги. Целью этих страниц является сбор информации о пользователях. Вы не хотите, чтобы посетитель начал щелкать и читать раздел истории на странице «О нас». Размещение формы в верхней части страницы и отказ от навигации — это всего лишь два способа оформления страницы в соответствии с ее назначением.
Размещение формы в верхней части страницы и отказ от навигации — это всего лишь два способа оформления страницы в соответствии с ее назначением.
2. Создание визуальной иерархии
Визуальная иерархия помогает читателям обрабатывать содержимое и визуальные элементы вашего веб-сайта. Это очень важно, когда вы создаете домашнюю страницу. Если все одинакового размера, посетители могут сказать, что важно. Использование больших изображений и размеров шрифта помогает создать иерархию, чтобы посетители в первую очередь тяготели к самой важной информации.
Вы можете использовать различные шрифты, размеры шрифтов, цвета, фоны и изображения для создания визуального интереса и иерархии. Исследователи обнаружили, что большинство людей обрабатывают веб-страницы в макете F или Z.
Макет F учитывает чтение информации в верхней части страницы, затем прокрутку вниз, чтобы просмотреть маркеры или основные заголовки, а затем вернуться назад, чтобы прочитать более подробно.
Макет Z читается слева направо сверху, затем прокручивается через середину страницы, прежде чем читать слева направо снизу. Вы можете использовать элементы дизайна, чтобы естественным образом вести взгляд читателя по шагам.
3. Используйте простые, чистые шрифты и цвета
Цвета и шрифты являются важными, но часто игнорируемыми принципами веб-дизайна. Они должны соответствовать общему виду вашего бренда. При выборе типографики и цветовой палитры постарайтесь создать простоту. Что касается шрифтов, старайтесь придерживаться трех или меньше. Используйте один для заголовков, один для основного текста и третий для акцентов.
Что касается цветов, современный веб-дизайн часто монохроматичен, что означает использование одного цвета. Если вы используете несколько цветов, попробуйте выбрать один доминирующий цвет и два-четыре акцентных цвета.
Использование слишком большого количества цветовых комбинаций и шрифтов делает сайт хаотичным и непрофессиональным.
Сочетание цвета и шрифта на этом сайте создает чистый вид. Источник: shop.lululemon.com
4. Публикация качественного контента
Контент является неотъемлемой частью хорошего дизайна веб-сайта. Дизайн и контент идут рука об руку. Дизайн вашего сайта привлекает внимание людей. Контент будет удерживать их на сайте достаточно долго, чтобы совершить покупку или заполнить форму.
Когда вы начинаете создавать домашнюю страницу или любую страницу на своем веб-сайте, определите основное сообщение для страницы. Какую информацию вы хотите, чтобы посетитель унес со страницы? Какое действие вы хотите, чтобы они предприняли на странице? Планируйте дизайн и контент вокруг ключевого вывода или действия.
Кроме того, убедитесь, что в вашем дизайне и содержании используются новейшие передовые методы поисковой оптимизации. Некоторые из тех же советов по дизайну веб-сайтов применимы и к созданию оптимизированного для SEO контента. Вы захотите сделать свои веб-страницы удобными для чтения людьми и поисковыми системами.
Сделайте ваш контент более читабельным, включив:
- Заголовки
- Небольшие удобоваримые абзацы
- Маркированные списки
- Релевантные изображения
5. Используйте пробелы
- 9000 Белое пространство — это пустое пространство вокруг элементов дизайна и блоков текста. Пространство не обязательно должно быть белым. Это может быть цвет фона вашей страницы. Многие люди совершают ошибку, заполняя каждый пиксель своей страницы текстом или изображением. Но лучше дать элементам пространство для дыхания.
Использование пустого пространства минимизирует шум, выделяет изображения и делает содержимое более удобоваримым.
Использование пробелов на этой странице привлекает ваше внимание к заголовку и уникальному изображению. Источник: Workday.com
6. Используйте качественные изображения
Качество и тон ваших изображений должны соответствовать вашему дизайну. Будьте осторожны при использовании стоковой фотографии. Стоковые фотографии могут быть дрянными и выглядеть непрофессионально. Подумайте о том, чтобы нанять профессионального фотографа, чтобы сделать снимки вашей команды, продуктов или мест, чтобы фотографии выглядели подлинными.
Стоковые фотографии могут быть дрянными и выглядеть непрофессионально. Подумайте о том, чтобы нанять профессионального фотографа, чтобы сделать снимки вашей команды, продуктов или мест, чтобы фотографии выглядели подлинными.
7. Сделайте навигацию простой
Навигация по веб-сайту должна быть интуитивно понятной. Как правило, старайтесь, чтобы все, что может искать посетитель, находилось в пределах трех кликов от вашей домашней страницы.
Еще один способ проверить удобство навигации по веб-сайту — попытаться дать инструкции о том, как найти что-то на сайте. Агентам и помощникам по обслуживанию клиентов часто приходится обучать клиентов, как найти что-то на веб-сайте. Если инструкции включают несколько шагов или им трудно следовать, переосмыслите навигацию. Для максимальной простоты рассмотрим, как создать одностраничный веб-сайт.
Навигация Tesla проста и не требует нажатия на множество раскрывающихся списков. Источник: Tesla.com
8. Дизайн для любого экрана
Отличным веб-сайтом является обеспечение доступности вашего веб-сайта для всех. Поэтому вам нужно разрабатывать дизайн для экранов всех размеров: проекционных, настольных, планшетных и мобильных. Если вы посмотрите на 10 лучших сайтов электронной коммерции, вы заметите, что все они оптимизированы для мобильных устройств. Это связано с тем, что на мобильные устройства приходится большая часть онлайн-покупок, и это одна из основных тенденций электронной коммерции.
Поэтому вам нужно разрабатывать дизайн для экранов всех размеров: проекционных, настольных, планшетных и мобильных. Если вы посмотрите на 10 лучших сайтов электронной коммерции, вы заметите, что все они оптимизированы для мобильных устройств. Это связано с тем, что на мобильные устройства приходится большая часть онлайн-покупок, и это одна из основных тенденций электронной коммерции.
Использование принципов веб-дизайна
Если вы готовы создать новый сайт или улучшить дизайн существующего веб-сайта, начните с рассмотрения некоторых идей дизайна домашней страницы. Ищите сайты, которые следуют этим основным принципам веб-дизайна, и подумайте, как вы можете применить их на своем сайте.
Если вы хотите запустить хорошо спроектированный веб-сайт электронной коммерции без большой работы по разработке, рассмотрите возможность использования конструктора интернет-магазинов Nexcess. Если вы сделаете свой дизайн простым и будете следовать этим принципам веб-дизайна, у вас будет красивый сайт.



.jpg) Заинтересовавшие пользователя сайты, как правило, посещаются им еще
много раз. Информация сайтах с грамотным оформлением воспринимается
намного быстрее и приятнее, поэтому люди задерживаются на них, не спеша
закрывать окно браузера. К тому же о таких ресурсах рассказывают друзьям
и знакомым, а это повышает рейтинг не только в поисковой таблице, но и в
глазах общественности.
Заинтересовавшие пользователя сайты, как правило, посещаются им еще
много раз. Информация сайтах с грамотным оформлением воспринимается
намного быстрее и приятнее, поэтому люди задерживаются на них, не спеша
закрывать окно браузера. К тому же о таких ресурсах рассказывают друзьям
и знакомым, а это повышает рейтинг не только в поисковой таблице, но и в
глазах общественности.

 На странице такие наиболее важные части необходимо
выделять, чтобы человек сумел уловить суть, не читая всего содержимого.
На странице такие наиболее важные части необходимо
выделять, чтобы человек сумел уловить суть, не читая всего содержимого.
 Так, если оно находиться над текстом и под заголовком, то можно
использовать достаточно большой формат, но при этом ограничивать его
так, чтобы расстояние от текста до заголовка было не очень большим. По
бокам и в тексте лучше всего смотрятся маленькие рисунки.
Так, если оно находиться над текстом и под заголовком, то можно
использовать достаточно большой формат, но при этом ограничивать его
так, чтобы расстояние от текста до заголовка было не очень большим. По
бокам и в тексте лучше всего смотрятся маленькие рисунки. Не желательно слишком сжимать большие картинки, так как
качество резко падает. Что же касается слишком маленьких изображений, то
их лучше расширять, но так, чтобы в конечном счете не получить кучку
смазанных пикселей.
Не желательно слишком сжимать большие картинки, так как
качество резко падает. Что же касается слишком маленьких изображений, то
их лучше расширять, но так, чтобы в конечном счете не получить кучку
смазанных пикселей. При этом стоит выбрать одну
наиболее точную фразу, описывающую деятельность сайта, и использовать в
заголовке именно ее.
При этом стоит выбрать одну
наиболее точную фразу, описывающую деятельность сайта, и использовать в
заголовке именно ее.

 Человек водит в поисковом
запросе слово, и если оно подходит под тему вашего сайта и используется в
его тексте, то ссылка на страничку выводиться в результатах запроса,
при этом значение тега «keywords» не так высоко, как раньше. Однако,
наполняя сайт контентом, многие разработчики злоупотребляют ключевыми
словами, надеясь повысить положение своего сайта. Это не самый верный
подход, ведь текст на странице предназначен для пользователей, он должен
быть читабелен и интересен, при этом ключевые слова нужно расставлять
грамотно — так чтобы это не бросалось в глаза и не портило суть данных.
Человек водит в поисковом
запросе слово, и если оно подходит под тему вашего сайта и используется в
его тексте, то ссылка на страничку выводиться в результатах запроса,
при этом значение тега «keywords» не так высоко, как раньше. Однако,
наполняя сайт контентом, многие разработчики злоупотребляют ключевыми
словами, надеясь повысить положение своего сайта. Это не самый верный
подход, ведь текст на странице предназначен для пользователей, он должен
быть читабелен и интересен, при этом ключевые слова нужно расставлять
грамотно — так чтобы это не бросалось в глаза и не портило суть данных. «У вас слишком много вещей на вашей домашней странице» — это то, с чем мы сначала не согласились, но мы рады проверить. И оказалось, что мы действительно ошибались. Мы удалили 80% контента и оставили на главной странице одну кнопку регистрации и одну ссылку «Узнать больше». Конверсия в регистрацию увеличилась на 300%.
«У вас слишком много вещей на вашей домашней странице» — это то, с чем мы сначала не согласились, но мы рады проверить. И оказалось, что мы действительно ошибались. Мы удалили 80% контента и оставили на главной странице одну кнопку регистрации и одну ссылку «Узнать больше». Конверсия в регистрацию увеличилась на 300%.