Особенности счетчиков Яндекс Метрики, Google Analytics и Liveinternet
Содержание статьи
- Как поставить счетчик на сайт?
- Добавляем на сайт
- Статистика сайтов от LiveInternet.ru
- Счетчик Лайф Интернет
Особый счётчик, разработанный специалистами компании Яндекс, с целью анализа показателей сайта, называется Яндекс Метрика. Пользоваться данным инструментом можно абсолютно бесплатно.
Чтобы установить Метрику к себе на сайт и привязать его к рекламной компании, понадобится не более 5 минут.
Как поставить счетчик на сайт?
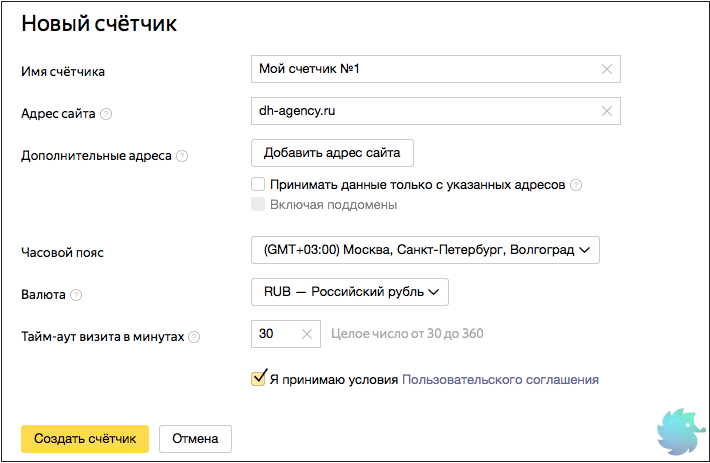
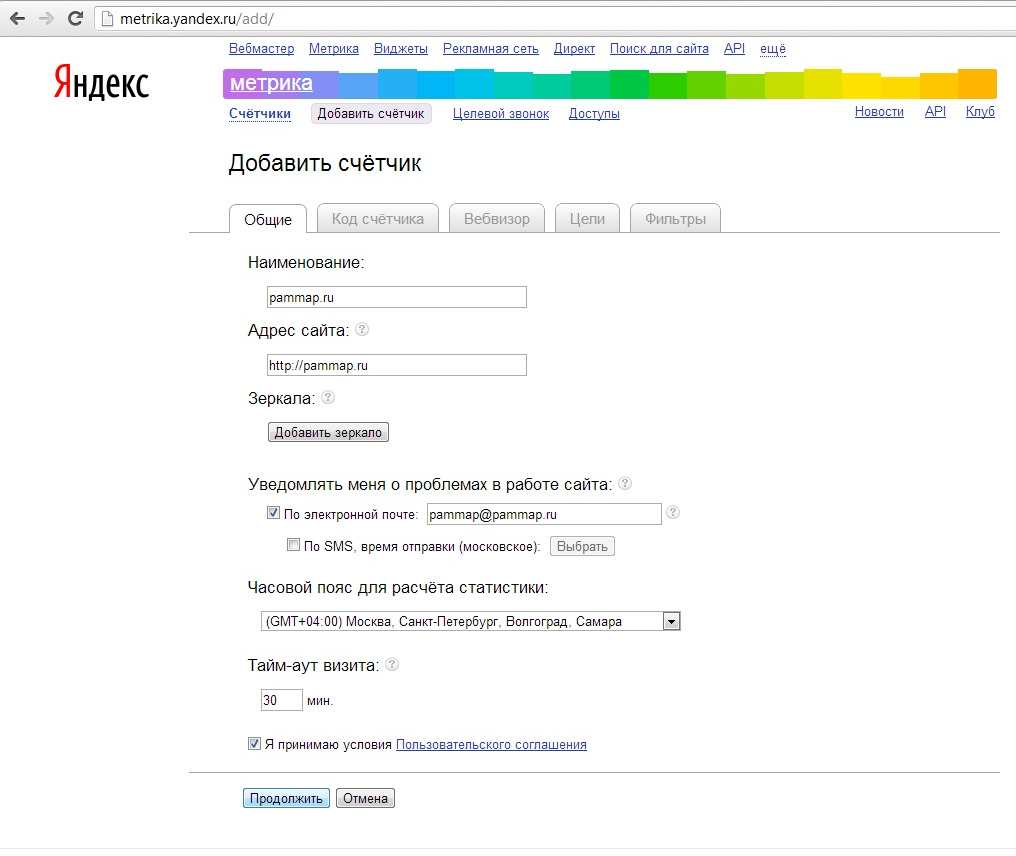
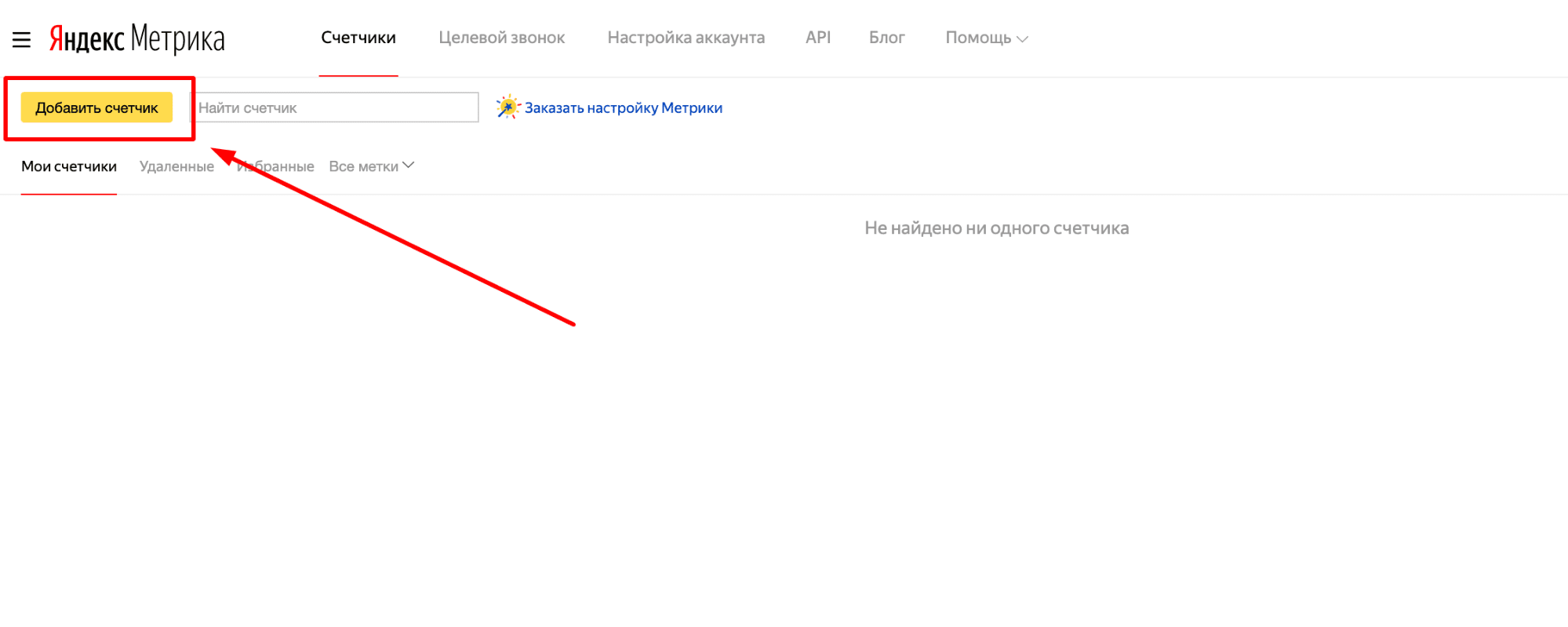
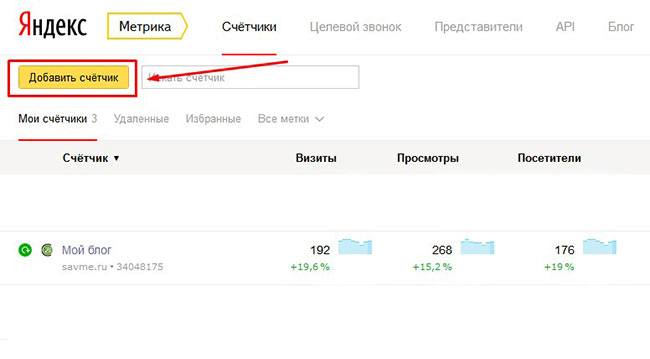
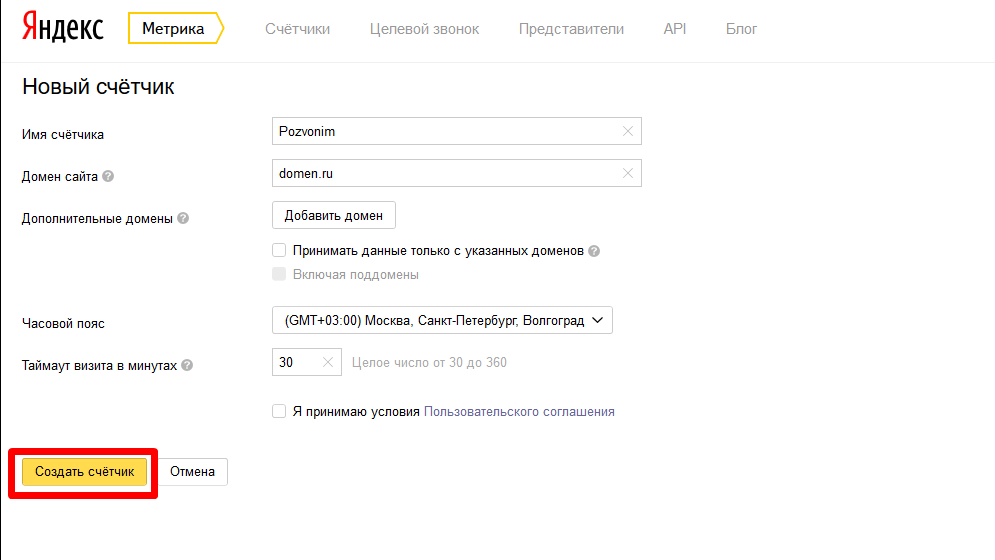
Для установки счетчика Яндекс Метрика на свой ресурс, его в первую очередь нужно создать непосредственно на сервисе. Чтобы это сделать, необходимо нажать на кнопку «Добавить счетчик». В качестве примера, давайте попробуем интегрировать счетчик на один из сайтов.
Его номер система присвоит в автоматическом режиме.
Наименование указывайте любое, главное, чтобы вы понимали, к чему оно относится.
В графу «Адрес сайта» вписываем доменное имя с протоколом передачи данных. То есть доменное имя и «http», но также это может быть и «https» — данный протокол отличается лучшей защищенностью. Если у сайта зеркала отсутствуют, то мы их не добавляем.
Другие настройки в данной складке можно оставить без изменений, единственное, что укажите свой e-mail в соответствующей графе.
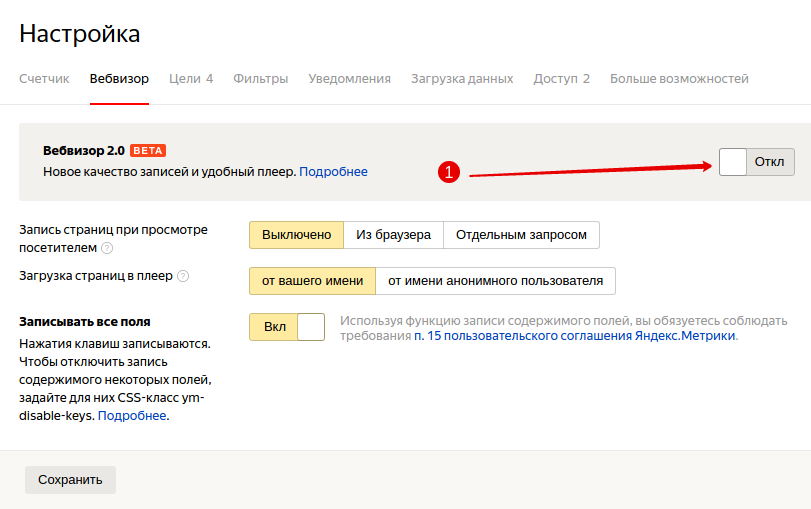
Однако на данном этапе установка счётчика не окончена. Заходим во вкладку «код счетчика».
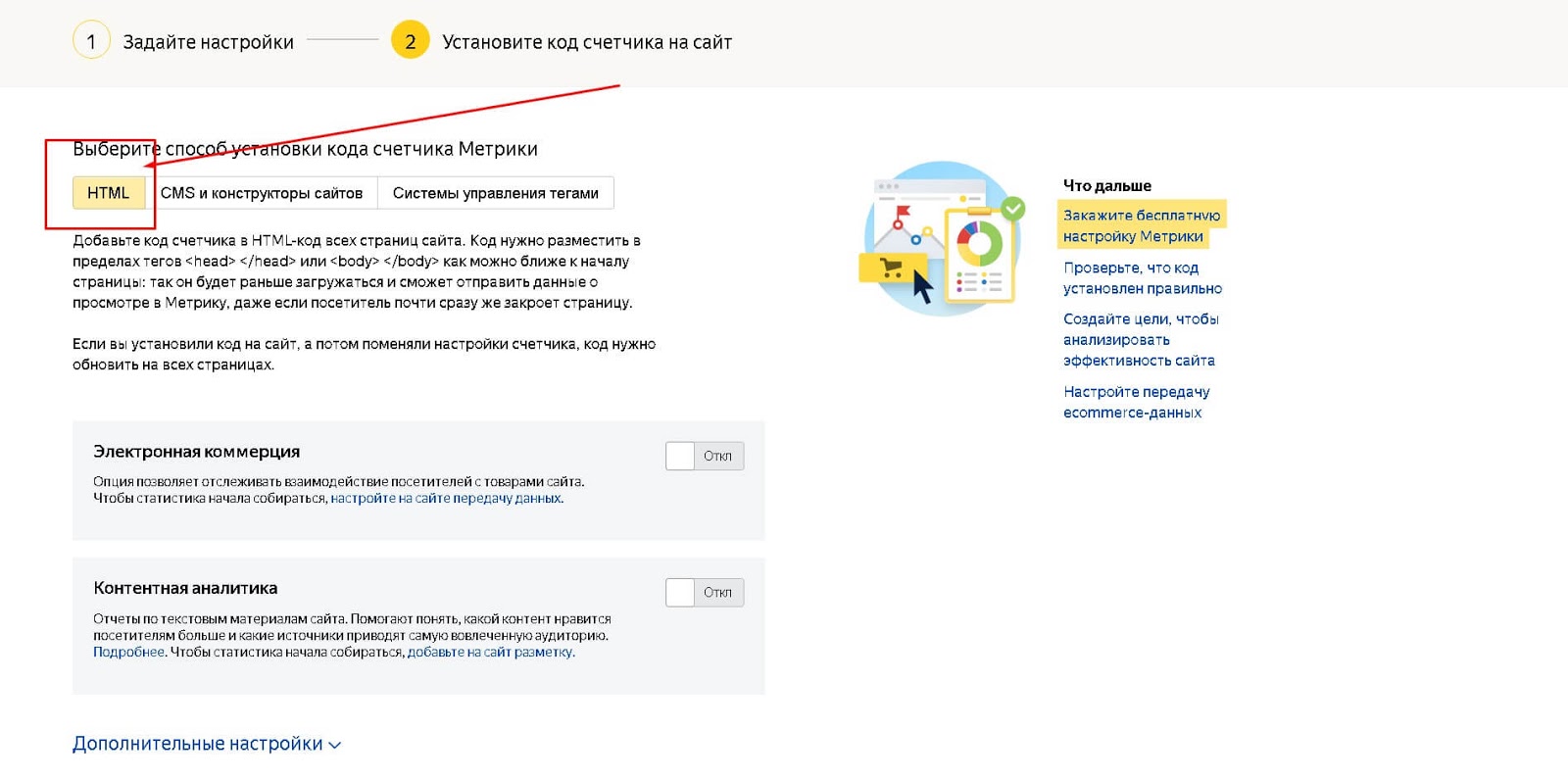
Тут, устанавливая вкладки перед соответствующими пунктами, мы указываем системе, на данные, которые хотим собирать при помощи Яндекс Метрики. То есть, если мы не добавим Вебвизор, то информации о поведении пользователей на наших сайтах мы получать не будем. Там же присутствуют и пункты, которые нужны, к примеру, лишь для сайтов на xml, однако их в сети сейчас практически нет.
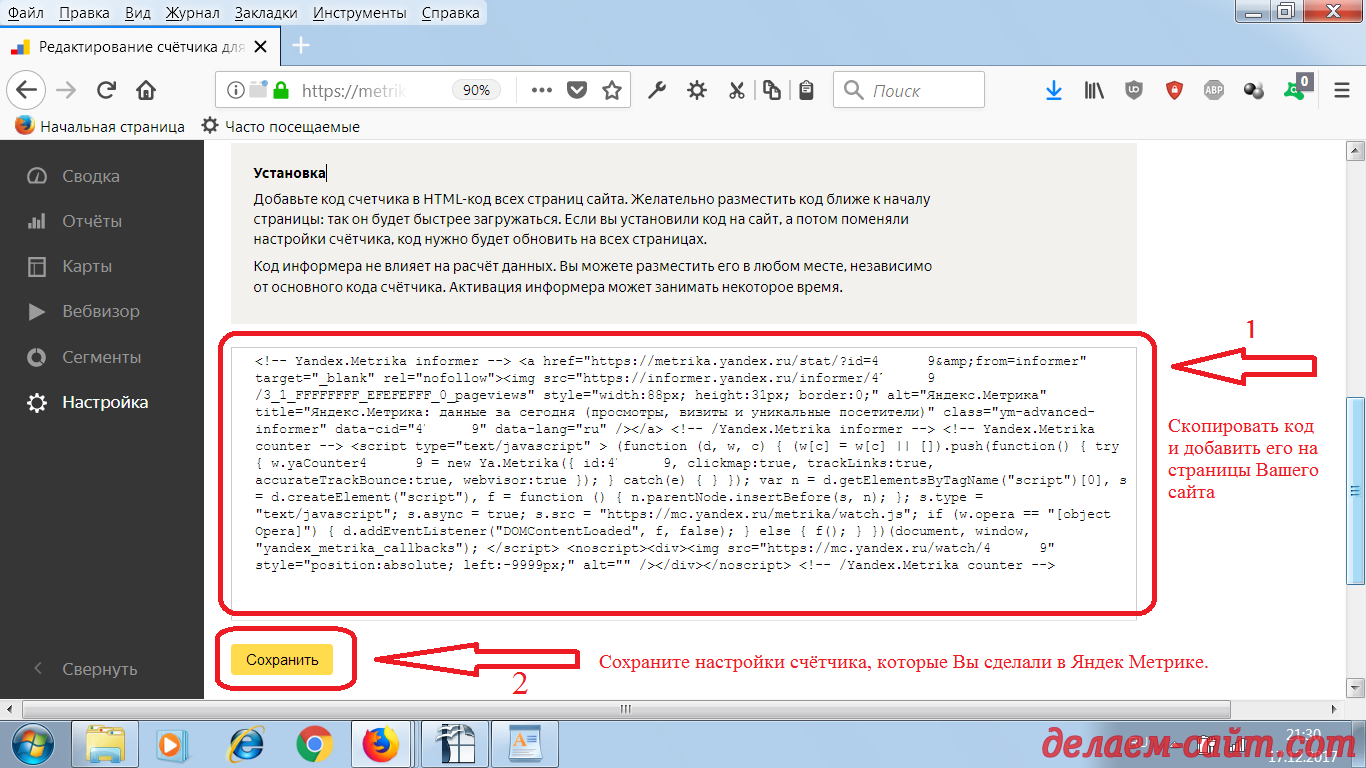
В нижней части страницы можно увидеть код счетчика (в специальном окне). Каждый новый пункт прописывается тут отдельной строкой.
Добавляем на сайт
Разработчики Яндекс Метрики рекомендуют, чтобы она была размещена на каждой странице сайта. Это нужно для получения максимально достоверной информации. Для этого, следует открыть свой сервер посредством ftp-доступа, где в корневом каталоге расположен файл «header.php», куда и следует добавить код счетчика Яндекс Метрики. Но идеальнее всего это делать в тег … , после чего сохраняем все изменения.
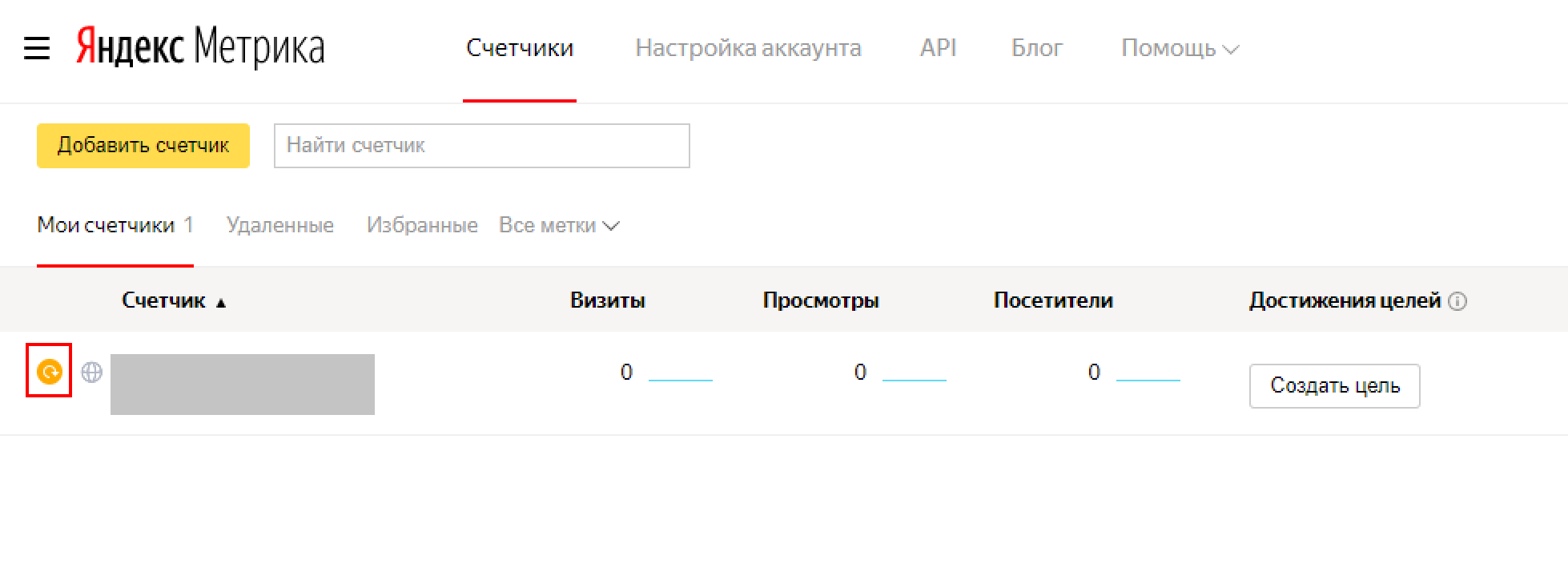
Теперь в нижней части страницы нажимаем «Сохранить».
Перед вашими глазами открывается перечень счетчиков Яндекс Метрики, которые вами были созданы. Здесь нужно будет найти недавно добавленный и обновить его статус. Если все шаги были сделаны правильно, и система распознала код счётчика, то его цвет из серого станет зелёным, как тут:
Статистика сайтов от LiveInternet.ru
По сравнению с Yandex CY & PR Viewer, расширение от Liveinternet предоставляет нам данные, касательно числа посещений сайта. После установки данного расширения, и захода на любой сайт оно продемонстрирует Вам его место по рейтингу среди русскоязычных ресурсов.
При нажатии на кнопку расширения «Статистика сайтов от LiveInternet.ru», перед нашими глазами появится подробная статистика. Там отображается точная цифра, на каком месте находится ресурс, а также:
- Аудиторию, которую он охватывает;
- Ядро аудитории;
- Процент поискового траффика;
- Демографию.
Счетчик Лайф Интернет
По сравнению с Яндекс Метрикой и Google Analytics, счётчик Liveinternet уступает им по своим функциональным возможностям и достаточно существенно. Однако у него имеются и свои достоинства, за счёт чего, число установленных счётчиков от Li – довольно велико. К данным преимуществам относится:
- Простота использования счётчика Liveinternet. Google Analytics и Яндекс Метрику обычный юзер будет осваивать дольше, при этом для большинства, возможностей Li хватит, что называется «с головой»;
- Благодаря тому, что сайты, где установлен счётчик Liveinternet, принимают участие в рейтинге, это может дать дополнительный трафик; Метрики на лендинг и полезные настройки счетчика» src=»https://www.youtube.com/embed/Upm-6OBfng4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
- У пользователя появляется доступ к статистике Рунета, где имеется масса полезной и интересной информации;
- Появляется возможность отслеживать позиции своего сайта в поисковых системах Яндекс и Google, равно как и находить там запросы, про которые вам не было известно;
- В Метрике и Analytics отсутствуют отдельные функции, возможно, они конечно не так важны, но в некоторых случаях очень даже полезны.
Station 2. Истории разработки одного из самых сложных устройств Яндекса | Леонид Клюев | Яндекс
Опубликовано в·
Чтение: 18 мин.·
23 июня 2022 г. Yandex Station 2 — наше новейшее устройство, которое становится центральным элементом умного дома с Алисой, нашим голосовым помощником. Мы полностью переработали дизайн интерьера и экстерьера, добавили светодиодный экран на верхнюю панель и попытались перенять опыт предыдущего поколения, когда дело дошло до многих деталей, которые могут быть не сразу очевидны.
Мы полностью переработали дизайн интерьера и экстерьера, добавили светодиодный экран на верхнюю панель и попытались перенять опыт предыдущего поколения, когда дело дошло до многих деталей, которые могут быть не сразу очевидны.
Я хочу поделиться внутренней работой этого процесса. Ниже вы найдете несколько историй о разных аспектах аппаратной разработки: мы обсудим изучение формы комнаты с помощью микрофонов, рассеяние света в прозрачных материалах, генеративные анимации и неожиданные преимущества ПЛИС.
Изначально мы планировали, что Станция 2 будет меньше, чем первая Станция. Тем не менее, наш акустический флагман — Station Max — уже был выпущен к тому времени, когда мы начали разрабатывать Station 2. Меньшему устройству было почти невозможно конкурировать с Max, когда дело касалось звука. Чтобы противостоять этому, мы решили сделать звук другим — не направленным на человека, а равномерно распределенным по комнате (так называемый «360-градусный звук»). Кроме того, мы стремились найти баланс между всеми частотами, чтобы пользователи могли воспроизводить голосовые композиции или подкасты без раздражающего подавляющего баса.
Режим 360 градусов уже используется в наших меньших колонках. В Station Mini ощущение объемного звучания достигается путем направления динамика вниз и рассеивания звука в стороны. И все же Station 2 должен был стать более мощным устройством с гораздо лучшим качеством звука, чем у Mini. Ранние эксперименты показали, что динамик, направленный вниз, не может обеспечить качество, которое мы искали.
Кроме того, мы хотели сохранить отличительную черту первой версии Station и Max — возможности стереозвука.
В результате множества экспериментов и тестирования различных звуковых схем мы пришли к той, что показана на иллюстрации выше: два полнодиапазонных динамика направлены вперед и назад. С правой и левой стороны их поддерживают пассивные излучатели, отвечающие за низкие частоты.
Главным преимуществом такого расположения является то, что вы можете поворачивать устройство как угодно. Динамики могут быть направлены вперед и назад или влево и вправо — последнее расположение немного усиливает стереоэффект. Но вот в чем проблема: мало кто ставит колонку в центр комнаты. В реальном мире один из динамиков, а иногда и оба, могут оказаться вплотную к стене, и звук будет портиться из-за постоянных отражений. Два года назад мы бы сдались и выбрали более безопасную звуковую схему. Но, кстати, при разработке акустики для Station 2 мы получили некоторые обнадеживающие результаты, поэкспериментировав с Room Correction. (Я расскажу вам, что это такое и как это влияет на звук, в следующем рассказе.) Увидев эти результаты, мы решили рискнуть.
Но вот в чем проблема: мало кто ставит колонку в центр комнаты. В реальном мире один из динамиков, а иногда и оба, могут оказаться вплотную к стене, и звук будет портиться из-за постоянных отражений. Два года назад мы бы сдались и выбрали более безопасную звуковую схему. Но, кстати, при разработке акустики для Station 2 мы получили некоторые обнадеживающие результаты, поэкспериментировав с Room Correction. (Я расскажу вам, что это такое и как это влияет на звук, в следующем рассказе.) Увидев эти результаты, мы решили рискнуть.
Пришлось повозиться с динамиками — они должны были быть широкополосными, с максимально возможной амплитудно-частотной характеристикой, но при этом очень компактными. Кроме того, мы обнаружили интересный аспект: при таком расположении нужно учитывать положение центра тяжести устройства. Чем выше центр тяжести, тем менее устойчиво устройство. В динамиках используются магниты особой формы, дополнительно утяжеленные для обеспечения устойчивости. И да, наши колонки традиционно изготавливаются на заказ — найти такие колонки на рынке невозможно.
Неожиданным преимуществом такой симметричной компоновки является то, что громкий звук не вызывает лишних вибраций по всему корпусу устройства. Им свойственно негативно влиять на все, в том числе и на качество распознавания голоса Алисой, ведь мембраны микрофонов вибрируют вместе с самим устройством.
В своих обзорах Station и Station Max первого поколения пользователи часто отмечали, что в них слишком много басов. Доминировали низкие частоты, даже в инструментальных треках и оркестровой музыке. Мы обнаружили, что, по крайней мере частично, это восприятие зависело от того, где именно было размещено устройство. Небольшое исследование показало, что у многих людей Station стоит на утопленной полке или в нише, а некоторые пользователи даже ставят ее на пол в самом углу комнаты. Стены и комнатные перегородки в непосредственной близости от устройства создают акустические барьеры. Полученные изменения частотного соотношения часто означали именно то, о чем писали наши пользователи: переизбыток баса.
Эту проблему можно решить с помощью эквалайзера — мы запустили свой в декабре прошлого года. Но эта функция больше ориентирована на любителей музыки, чем на более широкую базу пользователей. Мы хотели, чтобы Station отлично звучала сразу после покупки: даже если ее убрать в шкаф.
С одной стороны, на рынке есть решения, которые помогают адаптировать акустическую систему к конкретному помещению. С другой стороны, это в первую очередь относится к настройкам с несколькими динамиками. Качество звука оптимизировано для слушателя, находящегося в определенном месте, например, на диване в центре комнаты.
Для автоматической настройки параметров в зависимости от окружающей среды устройство должно учитывать свое окружение. В отличие от беспилотных автомобилей, у динамика нет лидара (лазерных датчиков): он не может определять форму ближайших объектов. Что у него есть, так это микрофоны.
Используя микрофоны Станции 2, мы записали звуки, издаваемые ею в акустической камере, и использовали их в качестве эталона. Когда динамик воспроизводит те же звуки в реальной среде пользователя, он оценивает тонкие различия между тем, что он «слышит», и предварительно записанным эталоном. Таким образом, устройство может получить приблизительное представление о том, как окружающая среда искажает воспроизводимые звуки. Предположим, что некоторые частоты громче эталонных на 2–3 децибела: тогда Станция снижает громкость на этих частотах.
Когда динамик воспроизводит те же звуки в реальной среде пользователя, он оценивает тонкие различия между тем, что он «слышит», и предварительно записанным эталоном. Таким образом, устройство может получить приблизительное представление о том, как окружающая среда искажает воспроизводимые звуки. Предположим, что некоторые частоты громче эталонных на 2–3 децибела: тогда Станция снижает громкость на этих частотах.
Сначала пытались регулировать звук на всех частотах. Мы потратили много недель на тесты, но в итоге поняли, что восприятие «высоких» зависит не только от физического местоположения говорящего, но и от слушателя. Мы еще не научились определять, где находится человек по отношению к Станции; кроме того, слушателей часто может быть несколько. Тем не менее, мы довольны тем, как бас и часть средних частот могут адаптироваться к окружающей комнате.
Придумать дизайн устройства нового поколения — задача не из легких. Важно, чтобы пользователи, знакомые с предыдущими станциями Яндекса, увидели преемственность в новой умной колонке и почувствовали ее принадлежность к большему семейству продуктов. Кроме того, нам нужно было разработать что-то совершенно новое.
Кроме того, нам нужно было разработать что-то совершенно новое.
Для начала мы решили выяснить, какие внешние черты больше всего ассоциируются у людей со Станциями Яндекса. Вот эти функции:
- Простые формы: проще, чем, скажем, у Amazon Echo.
- Освещение: светодиоды вокруг регуляторов громкости на первой станции, светящийся логотип Alice на станции Mini и т. д.
- Ткань корпуса.
Все три функции должны были остаться. Станция 2 — это второе устройство после Модуля Яндекса, использующее наш новый язык дизайна, который мы планируем использовать и дальше. Основным свойством этого языка является его двумерность. Основная часть отвечает за функцию (в данном случае она обтянута тканью, а функция звук), а верхняя часть отвечает за эмоции. Если вы посмотрите на Яндекс Модуль или адаптер питания для новой Станции 2, вы заметите этот двухмерный принцип в действии.
В Станции 2 мы стремились сделать ее более элегантной по сравнению с первым поколением. Чтобы добиться этой элегантности, мы придали основанию более гладкую форму. Гладкость создает тонкую иллюзию: кажется, что Station парит над столом. В одном из прототипов стороны устройства плавно переходили в основание. Этот прототип мог опрокинуться от легкого толчка, поэтому мы решили немного усложнить нижнюю часть, сохранив скругленные углы. Чтобы сравнить наши прототипы по неустойчивости, мы ставили их на наклонную поверхность и наблюдали за углами, при которых колонки начинали бы опрокидываться. В итоге мы достигли улучшения на 4–5 градусов. Окончательный дизайн базы довольно замысловат:
Чтобы добиться этой элегантности, мы придали основанию более гладкую форму. Гладкость создает тонкую иллюзию: кажется, что Station парит над столом. В одном из прототипов стороны устройства плавно переходили в основание. Этот прототип мог опрокинуться от легкого толчка, поэтому мы решили немного усложнить нижнюю часть, сохранив скругленные углы. Чтобы сравнить наши прототипы по неустойчивости, мы ставили их на наклонную поверхность и наблюдали за углами, при которых колонки начинали бы опрокидываться. В итоге мы достигли улучшения на 4–5 градусов. Окончательный дизайн базы довольно замысловат:
Выбор подходящей ткани был непростым делом. Мы хотели сделать шаг вперед и сделать станцию частью домашнего интерьера: она должна была хорошо смотреться в большинстве помещений. Поэкспериментировав с разными тканями, мы поняли, что меланж — лучшее решение. Возможно, вам знаком этот вид ткани, так как его часто можно увидеть в одежде и мягкой мебели:
Источник изображения Меланж подразумевает, что нить соткана из волокон разного цвета, и сама ткань сделана из этой нити. Добавив 30% серой нити, получили цвет темный Антрацит с более светлыми вкраплениями:
Добавив 30% серой нити, получили цвет темный Антрацит с более светлыми вкраплениями:
Но при выборе среди более ранних станций большинство клиентов тяготели к светло-серому варианту. Это не будет хорошо сочетаться с черной верхней панелью нового динамика. Мы решили эту проблему, придумав вариацию песочного цвета. Голубой кобальт, в свою очередь, практически черный, но с легкой изюминкой — такой вид часто выбирают люди.
Идея подсветки, которую я перечислил среди основных функций, общих для всех Станций Яндекса, доведена до крайности в Станции 2. Мы выбрали светодиод как наиболее подходящую технологию для нашей цели: осветить верхнюю панель от края до края. . Впереди нас ждало много трудностей, лишь немногие из которых мы предвидели.
Концепция рассеяния света иногда встречается в бытовых устройствах, хотя и не очень часто. Обычно над источниками света размещают одну или несколько линз. Мы проводили эксперименты с разными типами светодиодов, постоянно меняя их количество и взаимное расположение. Стало ясно, что диодов потребуется намного больше 50. С таким количеством диодов было нецелесообразно использовать линзы, так как это сделало бы наше устройство слишком дорогим. Нам пришлось разработать панель, которая сама по себе рассеивала бы свет — и при этом выглядела бы великолепно.
Стало ясно, что диодов потребуется намного больше 50. С таким количеством диодов было нецелесообразно использовать линзы, так как это сделало бы наше устройство слишком дорогим. Нам пришлось разработать панель, которая сама по себе рассеивала бы свет — и при этом выглядела бы великолепно.
Мы попробовали выложить полупрозрачные кусочки пластика поверх платы светодиодов. Важно было, чтобы один диод не освещал всю панель, но и не выглядел слишком акцентировано, как яркая точка. Мы хотели что-то среднее, чтобы свет плавно перетекал между диодами. Причем картинка должна была быть хорошо видна на солнце. Глянцевые поверхности больше бликуют, а матовые поверхности могут влиять на насыщенность. Даже способ матирования играет роль.
Дополнительным усложнением стало оснащение пульта центральным блоком — «островком» с сенсорными кнопками и микрофонами. Мы рассматривали вариант освещения всей панели, в том числе и через печатную плату острова. Его предполагалось сделать либо из прозрачной пленки, либо из стекловолокна, настолько тонкого, что оно просвечивается. Увы, не все должно быть прозрачным: при испытаниях светящиеся диоды подсвечивали дорожки, микросхемы, резисторы и конденсаторы, делая их видимыми. В конце концов, мы решили выделить отдельное место для острова. Мы тщательно выбирали размер центрального блока, чтобы пользователи случайно не задевали микрофоны при нажатии кнопок. Кстати, переключаться между треками можно свайпом по трем кнопкам.
Его предполагалось сделать либо из прозрачной пленки, либо из стекловолокна, настолько тонкого, что оно просвечивается. Увы, не все должно быть прозрачным: при испытаниях светящиеся диоды подсвечивали дорожки, микросхемы, резисторы и конденсаторы, делая их видимыми. В конце концов, мы решили выделить отдельное место для острова. Мы тщательно выбирали размер центрального блока, чтобы пользователи случайно не задевали микрофоны при нажатии кнопок. Кстати, переключаться между треками можно свайпом по трем кнопкам.
Наличие этого центрального блока накладывало определенные ограничения, что побудило нас добавить к логотипу Alice дополнительные светодиоды, свет от которых действительно должен был выделяться на видном месте. В одном из прототипов мы зашли так далеко, что сквозь логотип просвечивало несколько отдельных точек. В другом макете свет от диодов просачивался в соседние микрофонные отверстия; их нельзя полностью изолировать.
В финальном варианте компоненты острова скрыты под непрозрачной центральной частью пленки, покрывающей всю верхнюю панель. Рассеивание света внутри пластика (точнее поликарбоната) достигается за счет добавления специального рассеивающего вещества, состав которого почти такой же секретный, как и рецепт Кока-Колы. Края верхней панели видны с боков: свет доходит и до них. Даже если динамик находится выше уровня глаз, он все равно даст вам визуальную подсказку о том, какое действие выполняется. Подсветку обеспечивают 84 светодиода — на таком количестве мы в итоге и остановились.
Рассеивание света внутри пластика (точнее поликарбоната) достигается за счет добавления специального рассеивающего вещества, состав которого почти такой же секретный, как и рецепт Кока-Колы. Края верхней панели видны с боков: свет доходит и до них. Даже если динамик находится выше уровня глаз, он все равно даст вам визуальную подсказку о том, какое действие выполняется. Подсветку обеспечивают 84 светодиода — на таком количестве мы в итоге и остановились.
Мозговой штурм и реализация светящегося верха была одним из самых длительных этапов разработки Станции 2. Изготовление таких сложных «бутербродов» с IML-пленкой достаточно большой площади — задача отнюдь не тривиальная. Мы нашли только одну компанию в Китае, которая могла производить панели достаточного качества.
Экран, описанный выше, не может отображать какие-либо определенные объекты или индикаторы. Казалось бы, достаточно 84 светодиодов, но на практике это примерно соответствует разрешению 7х12 пикселей без острова: меньше, чем в ранних цветных телефонах. Для сравнения, дисплей Nokia 3310 имеет разрешение 84×48, что составляет 4032 пикселя.
Для сравнения, дисплей Nokia 3310 имеет разрешение 84×48, что составляет 4032 пикселя.
Но как показать завораживающую анимацию при воспроизведении музыки всего с 84 источниками света? Решение стало известно в результате тесного сотрудничества между разработчиком и технически подкованным дизайнером. Мы представляем звуковую дорожку как последовательность необработанных данных, отсекаем выбросы и сглаживаем данные. В каждый момент рендерер «видит» кадр с набором данных, распределенных по частотам и их общее количество. Можно представить себе это так: верхи имеют одну громкость, средние — другую, а сабы — другую свою громкость. Далее распределяем данные по светодиодам и определяем какая группа диодов за какие частоты отвечает. Если сабов много, соответствующие диоды мигают с большей интенсивностью и т.д.
Однако в этом режиме анимация выглядела слишком упрощенной. Для борьбы с этим мы придумали слой математической модификации данных. От каждой точки мы бы построили так называемое манхэттенское расстояние. Это позволяет нам зажечь не один светодиод, а своего рода круг вокруг него, состоящий из нескольких диодов. В качестве последнего штриха мы немного рандомизировали границы этого круга. Получаются всплески неоднозначных форм, которые непрерывно «перетекают» друг в друга — картинка меняется по мере воспроизведения трека.
Это позволяет нам зажечь не один светодиод, а своего рода круг вокруг него, состоящий из нескольких диодов. В качестве последнего штриха мы немного рандомизировали границы этого круга. Получаются всплески неоднозначных форм, которые непрерывно «перетекают» друг в друга — картинка меняется по мере воспроизведения трека.
Хорошо, я рассказал вам, как мы генерируем фигуры на верхней панели. Но как Станция выбирает, какие цвета использовать? Ответ в том, что наш дизайнер нарисовал большую карту градиента со сложным, разноцветным и нелинейным градиентом. В каждый момент времени набор цветов для светодиодов берется из определенного фрагмента этой карты, затем из соседнего и так далее. Так изображения, всплывающие во время анимации, трансформируются не только по форме, но и по цвету. Каждый раз генерируются уникальные комбинации, даже при повторном воспроизведении одного и того же трека.
Во время разработки Station Mini, нашего предыдущего устройства, мы впервые столкнулись с Чипагеддоном, нехваткой оборудования, вызванной пандемией. Этот опыт подготовил нас к проблемам с поиском подходящих компонентов для станции 2.
Этот опыт подготовил нас к проблемам с поиском подходящих компонентов для станции 2.
Чипагеддон особенно сильно повлиял на доступность трех узлов: контроллера Type-C, STM32 (подробнее об этом ниже) и усилителя. Последний пришлось заменить в процессе разработки; Изначально мы разрабатывали устройство с расчетом на другую модель усилителя. Выяснилось, что усилители класса D с цифровым входом и встроенной обработкой сигналов представлены всего несколькими SKU на всем рынке, и их настройка существенно различается от одного производителя к другому. Итак, у нас было около двух месяцев, чтобы довести уровень звука на новом усилителе до заданных требований.
Наши предыдущие динамики использовали стандартный STM32 в качестве контроллера светодиодов, и ранние версии Station 2 не были исключением. Но в начале прошлого года STMicroelectronics, производившая эти контроллеры миллионами, прекратила поставлять их в таком количестве. Резкое падение объемов производства вскоре вызвало цепную реакцию: многие компании начали в панике скупать все, что осталось от STM32. В результате чипы не только подорожали, но и вовсе исчезли с рынка. На тот момент в наличии были китайские аналоги с нужными нам характеристиками (объем памяти и частота). Но их было немного; они стоят примерно в 2,5 раза дороже, чем знакомые нам чипы STM, и не имеют подробной документации. Присматривались и к отечественным микроконтроллерам: они оказались еще дороже. Возможность производства сотен тысяч чипов в требуемые (короткие) сроки также была туманной.
В результате чипы не только подорожали, но и вовсе исчезли с рынка. На тот момент в наличии были китайские аналоги с нужными нам характеристиками (объем памяти и частота). Но их было немного; они стоят примерно в 2,5 раза дороже, чем знакомые нам чипы STM, и не имеют подробной документации. Присматривались и к отечественным микроконтроллерам: они оказались еще дороже. Возможность производства сотен тысяч чипов в требуемые (короткие) сроки также была туманной.
Затем один из наших дистрибьюторов предложил более доступную FPGA (программируемая пользователем логическая интегральная схема) в качестве замены STM32. Мощные схемы этого типа используются для сложных вычислений и быстрой обработки, такой как преобразование Фурье или транскодирование видео. Простые ПЛИС, в свою очередь, часто используются для управления простыми устройствами. Мы были приятно удивлены, когда дистрибьютор сообщил, что может быстро подготовить MVP такого решения. А пока у нас была возможность набраться опыта в не совсем знакомой нам области. Дело в том, что работа с ПЛИС — это не то же самое, что работа с STM32. Да, вы пишете код в IDE в обоих случаях, но программирование FPGA основано на совершенно другой логике.
Дело в том, что работа с ПЛИС — это не то же самое, что работа с STM32. Да, вы пишете код в IDE в обоих случаях, но программирование FPGA основано на совершенно другой логике.
Ранее мы разобрались с управлением светодиодами в Station Max: там было 400 одноцветных диодов. На станции 2 имеется 84 четырехцветных светодиода (RGBW), что составляет 336 каналов. Помня, что в FPGA все дело в параллельной обработке, мы решили воспользоваться возможностями, предоставляемыми этой логикой. STM32 управлял четырьмя сотнями диодов через чипы регистров сдвига, последовательно соединенные в один 400-битный регистр. Для сравнения, FPGA параллельно управляет семью 48-битными цепочками — плюс одна более короткая цепочка для светодиодов логотипа. Это позволило увеличить частоту кадров до нескольких сотен в секунду, сделав анимацию более плавной.
Но со светодиодами разобраться несложно, даже если учесть кадровый буфер и 256 уровней яркости на канал. Было намного сложнее реализовать сенсорное управление.
В то время как STM32 имеет встроенный контроллер сенсорного интерфейса, FPGA его не имеет. Казалось бы, есть из чего выбрать сенсорные микросхемы, выпускаемые многими производителями. Но Чипагеддон забрал все это. Нужные чипы практически отсутствовали — последнюю оставшуюся партию в несколько сотен тысяч, которую удалось заказать, пришлось зарезервировать для Station Mini.
Поэтому мы начали сборку контроллера сенсорного ввода на ПЛИС. Достаточно подключить сенсорную зону двумя ножками ПЛИС и одним конденсатором. Но из-за конструкции станции 2 дорожки между интегральной схемой и сенсорным управлением должны были проходить по всей плате, через разъемы и по гибкому кабелю. Вокруг было много мешающих сигналов управления светодиодами. Первая прошивка с сенсорным экраном работала довольно хорошо… до тех пор, пока мы не включили анимацию. Тогда-то и начались ложные срабатывания: система фиксировала нажатие клавиши, даже если ее никто не трогал.
Нам нужно было собрать необработанные данные с датчиков, проанализировать их и построить цифровые фильтры, а также подобрать параметры для снижения шума. Затем мы обнаружили, что средний уровень сигнала от сенсорной зоны медленно меняется во времени, поэтому порог срабатывания необходимо сделать адаптивным. Но это был еще не конец. Оказалось, что качество сигнала зависит от конкретной микросхемы. Около 17 из 20 динамиков тестовой партии работали надежно. С оставшимися тремя мы наблюдали ложные срабатывания. Мы подправили параметры фильтрации, и три «плохих» устройства перестали работать некорректно. Но четыре из «хороших» сломались.
Затем мы обнаружили, что средний уровень сигнала от сенсорной зоны медленно меняется во времени, поэтому порог срабатывания необходимо сделать адаптивным. Но это был еще не конец. Оказалось, что качество сигнала зависит от конкретной микросхемы. Около 17 из 20 динамиков тестовой партии работали надежно. С оставшимися тремя мы наблюдали ложные срабатывания. Мы подправили параметры фильтрации, и три «плохих» устройства перестали работать некорректно. Но четыре из «хороших» сломались.
Такой эффект вызван тем, что каждая микросхема имеет индивидуальные задержки в каждой ячейке: скорость передачи сигнала немного отличается. Мы говорим о наносекундах, но даже такие незначительные различия имеют значение. Наконец-то удалось переписать алгоритм измерения так, чтобы разница между микросхемами ни на что не влияла. Но к этому моменту мы уже добавили в прошивку ПЛИС специальный измеритель качества сигнала касания и внедрили его в процедуру тестирования при производстве. Теперь мы убедимся, что сенсорное управление работает правильно на каждой станции.
Раньше Алиса управляла устройствами умного дома только через облака. Запрос «включи лампочку» будет отправлен в облако умного дома Яндекса, а затем в облако производителя лампочки. Наконец, облако производителя подало сигнал на включение лампочки: так это работало для большинства умных устройств. Эта схема нестабильна и непрочна, что часто приводит к задержкам выполнения команд.
Современный протокол Zigbee позволяет отправлять команды локально, прямо с динамика на лампочку. Это возможно, когда на обоих устройствах установлен чип Zigbee. Такие чипы могут работать от батареи несколько лет — в десятки раз дольше, чем модули Wi-Fi. Хотя пропускная способность Zigbee намного скромнее, для умного дома ее вполне достаточно. Кроме того, сеть Zigbee представляет собой ячеистую сеть в том смысле, что устройства с постоянной мощностью (например, розетки) могут действовать как повторители и автоматически расширять зону покрытия. Вновь устанавливаемые устройства выбирают для подключения ближайший репитер, и в случае его сбоя быстро адаптируются к изменившейся топологии.
Крайне важно было найти место для модуля Zigbee где-нибудь в корпусе динамика. В результате он делит плату со светодиодами верхней панели, расположенными прямо под сенсорным управлением. Он расположен на максимально возможном расстоянии от всех металлических компонентов, которые могут негативно повлиять на антенну модуля.
Умный динамик по-прежнему использует облако для распознавания голоса, но для нас появление Zigbee — это шаг к полностью локальному умному дому.
Предварительная плата со светодиодами и модулем ZigbeeВ чем сложность реализации порта Type-C на станциях первого поколения? Когда пользователи видят USB Type-C, они ожидают, что смогут питать устройство от любого адаптера, например от зарядного устройства для телефона. Вот тут и возникает задача: нам нужно определить, подходит ли подключенный адаптер. Протокол USB Power Delivery (PD) был разработан именно для решения этой проблемы.
Для корректной работы протокола необходимы две специальные микросхемы: одна в адаптере, другая в устройстве. Адаптер использует чип, чтобы сообщить вам, какое напряжение и ток он может обеспечить. Устройство отвечает, сообщая о своих потребностях в напряжении и токе, и соединение происходит с параметрами, подходящими для обеих сторон.
Адаптер использует чип, чтобы сообщить вам, какое напряжение и ток он может обеспечить. Устройство отвечает, сообщая о своих потребностях в напряжении и токе, и соединение происходит с параметрами, подходящими для обеих сторон.
Когда мы разрабатывали систему питания Станции 2, мы впервые договорились о доступных PD-контроллерах как для адаптера, так и для устройства. Блок питания был специально разработан для этого динамика. Он выдает точные необходимые параметры, но также специально адаптирован для воспроизведения музыки, способный по запросу обеспечивать кратковременные скачки гораздо более сильного тока. И, конечно же, вы можете использовать его для зарядки любых других устройств, поддерживающих PD.
Однако наибольшая трудность заключалась не в разработке подходящего адаптера, а в ситуациях, когда блок питания либо не имеет чипа PD, либо имеет его, но не может обеспечить достаточную мощность. На этом этапе мы приняли волевое решение: мы позволили станции загрузиться от неподдерживаемых блоков питания и незаметно предупредили пользователя о том, что следует использовать более подходящий адаптер. Если блок питания поддерживает
Если блок питания поддерживает [15V 3A] PD профиль, динамик полностью рабочий.
Станция 2 — одно из самых технологически сложных устройств Яндекса на сегодняшний день — при его разработке мы столкнулись со многими трудностями и надеемся, что смогли сделать умную колонку, которая понравится пользователям.
Приложение ChatGPT для Chrome с GPT4 Merlin AI
Приложение Merlin ChatGPT для Chrome обеспечивает бесплатный доступ к чату GPT 4, сводку блогов и Youtube, запись AI для Gmail, Twitter и LinkedIn
Нажмите ⌘+M, чтобы использовать OpenAI ChatGPT и GPT-4 на любом веб-сайте. У Merlin есть революционно новый пользовательский интерфейс для использования OpenAI ChatGPT на всех ваших любимых сайтах. Это поможет вам получить максимальную отдачу от ИИ в Google Search, Youtube, Gmail, LinkedIn, Substack и более чем на 10 миллионах других веб-сайтов. Ключевые преимущества ⭐ Легкий доступ к ChatGPT на любом веб-сайте с помощью Cmd + M (или Ctrl + M) ⭐ Резюмируйте любое видео на Youtube одним щелчком мыши ⭐ Получите ответ ChatGPT по всем вашим результатам Google (не нужно постоянно входить в систему на веб-сайте openai) ⭐ Обобщайте длинные блоги в ключевые указатели, нажав на Medium & Substack.⭐ Создавайте эффективные и быстрые ответы по электронной почте, чтобы сэкономить время ⭐ Получите автора ИИ для социального взаимодействия в Twitter и Linkedin. ⭐ Сохраните часто используемую подсказку, чтобы автоматизировать повторяющуюся работу над Merlin. ⭐ Вы можете использовать Merlin в LinkedIn, Gmail, Twitter для создания автоматических ответов на любой из этих платформ. Вот как работают эти функции: ⭐ Легкий доступ к ИИ на любом сайте с помощью Cmd +M ➡️ Просто выберите любой онлайн-контент ➡️ Нажмите Cmd+M (Mac) или Ctrl+M (Windows), чтобы открыть окно Merlin. ➡️ Выберите, что вы хотите с ним сделать (создайте ответ, подведите итоги, сделайте его короче или добавьте немного веселья) ➡️ И вуаля! Вы получите готовый ответ на 80% у вас под рукой ⭐ Резюмируйте любое видео на Youtube одним щелчком мыши ➡️ Откройте любое видео на Youtube ➡️ Нажмите кнопку суммирования Merlin. ➡️ Подождите 15 секунд, пока Мерлин подытожит все видео. ➡️ И вот оно, теперь вы можете скопировать резюме, чтобы использовать его где угодно ⭐ Получите ответ AI на все ваши результаты Google (не нужно постоянно входить в систему на веб-сайте OpenAI) ➡️ Откройте google. com и введите запрос для поиска ➡️ Посмотрите справа от страницы ответов Google, Merlin дает ответ Chat GPT на ваш запрос. ➡️ Не нужно просматривать несколько ссылок и объявлений в Google, просто оцените это! ⭐ Обобщайте длинные блоги в ключевые указатели одним щелчком мыши. ➡️ Откройте любой носитель или блог в своем браузере. ➡️ Кнопка суммирования Merlin появляется автоматически ➡️ Нажмите и получите краткое изложение ключевых моментов блога ⭐ Создавайте эффективные и быстрые ответы по электронной почте, чтобы сэкономить время ➡️ Откройте письмо, на которое хотите ответить ➡️ Выделите текст письма и нажмите Cmd+M ➡️ Напишите приглашение для создания ответа (создайте электронное письмо с отказом, попросите время встречи, ответьте с благодарностью) ➡️ Смотрите магию Мерлина в своем электронном письме, скопируйте текст и используйте его для электронной почты ⭐ Получите автора ИИ для социального взаимодействия в Twitter и Linkedin. ➡️ Откройте свою учетную запись Twitter/Linkedin и откройте любой пост.
➡️ Выберите пост как контекст и нажмите cmd+M ➡️ Напишите подсказку о том, что вы хотите сделать (напишите остроумный/смешной/поддерживающий ответ) ⭐ Сохраните часто используемую подсказку, чтобы автоматизировать повторяющуюся работу над Merlin. ➡️ Откройте любой сайт и нажмите cmd+M ➡️ Напишите подсказку, которую вы используете неоднократно, и нажмите «сохранить мою подсказку». ➡️ После сохранения вы можете получить к нему доступ из «Все подсказки» или под строкой поиска merlin. ⭐ Вы можете использовать Merlin в LinkedIn, Gmail, Twitter для создания автоматических ответов на любой из этих платформ. ➡️ Откройте эти веб-сайты и перейдите на вкладки создания или поля комментариев. ➡️ Выберите нужную подсказку из кнопок, представленных на этих веб-сайтах. Посетите наш веб-сайт, чтобы узнать больше: getmerlin.in или merlin.foyer.work 💫 Устранение неполадок Если у вас возникнут трудности, обращайтесь по адресу [email protected] или [email protected] 🙋 Часто задаваемые вопросы: - 🤔 Вы обновляете/модифицируете расширение? Да! На самом деле, в данный момент мы работаем над функциями, которые, вероятно, будут добавлены. 
У нас есть цель сделать merlin лучшим расширением GPT, и мы очень серьезно относимся к этой миссии. 😇 Могу ли я предложить дополнительные функции для добавления в расширение? Нам бы это понравилось! Пожалуйста, не стесняйтесь обращаться к [email protected] с темой письма «Chat GPT Chrome extension». Мы внимательно прислушиваемся к нашим пользователям, чтобы убедиться, что мы добавляем функции, которые действительно повлияют на ваш рабочий процесс, сэкономив вам часы работы и предоставив вам необходимые данные. 🌟 В каких браузерах доступно расширение? На данный момент наше расширение доступно только для Google Chrome, Edge, Firefox и любых браузеров на основе хрома. Но у нас есть планы включить и другие браузеры. 👑 Можно ли использовать все функции бесплатно? Наше расширение в настоящее время предоставляет 51 бесплатный запрос в день, и мы стараемся всегда иметь одну бесплатную версию сервиса. У нас есть версии Merlin Pro, так что вы можете иметь большее количество слов/запросов каждый месяц, более быстрое обслуживание, без ежедневных ограничений и высокоприоритетную поддержку клиентов. Мы стремимся предоставить вам наиболее доступную модель. 🤯 Что такое чат GPT? Это большая языковая модель, разработанная OpenAI. Он основан на архитектуре GPT (Generative Pre-training Transformer) и обучается на большом количестве текстовых данных из Интернета. Его можно использовать для различных задач обработки естественного языка, таких как языковой перевод, обобщение текста, генерация текста и ответы на вопросы. Он может понимать и реагировать на пользовательский ввод в диалоговой манере, что делает его хорошо подходящим для приложений чат-ботов и виртуальных помощников. 🤔 Что такое OpenAI? OpenAI — это исследовательская лаборатория искусственного интеллекта, состоящая из коммерческой компании OpenAI LP и ее материнской компании, некоммерческой организации OpenAI Inc. Компания сосредоточена на ответственной разработке и продвижении дружественного ИИ с целью помочь человечеству процветать. Он был основан в декабре 2015 года Илоном Маском, Сэмом Альтманом, Грегом Брокманом, Ильей Суцкевером, Войцехом Зарембой и рядом других.
OpenAI проводит исследования в различных областях ИИ, таких как робототехника, компьютерное зрение и обработка естественного языка. Он также создает и открывает доступ к различным инструментам и моделям, таким как GPT-4, GPT-3, DALL-E и RoboSumo, которые широко используются в промышленности и академических кругах для различных задач НЛП и компьютерного зрения. 😇 Как мне установить Мерлина в свой браузер? Чтобы установить Merlin в свой браузер, вам необходимо выполнить следующие шаги: 1) В браузере откройте магазин приложений или магазин расширений. 2) Найдите Merlin в магазине приложений или расширений браузера (или нажмите: Google Chrome | Mozilla Firefox | edge) 3) Нажмите кнопку «Добавить в браузер» или «Установить», чтобы начать процесс установки. 4) Следуйте инструкциям, чтобы разрешить расширению доступ к определенным частям вашего браузера, если будет предложено. 5) После завершения установки вы будете перенаправлены на нашу страницу регистрации. 6) Вот так! Вы сделали :) Пожалуйста, закрепите доп. на верхней панели, чтобы получать своевременные обновления. 🌟Что в центре внимания Мерлина? Spotlight — это всплывающее окно, которое появляется при нажатии сочетания клавиш (Cmd+M) или при нажатии правой кнопки, которая появляется при выборе части текста на экране. В основном вы можете использовать этот центр внимания, чтобы использовать возможности GPT4 или GPT3.5 на любом веб-сайте. 🚀 Нужно ли мне входить в Merlin, чтобы использовать прожектор Merlin? Да, вам нужно войти в систему, чтобы начать использовать Merlin 🥂 Как убрать прожектор с экрана? Просто нажмите на любое место за пределами прожектора merlin, и он исчезнет, или просто используйте кнопку выхода или просто снова нажмите сочетание клавиш (по умолчанию это будет Cmd + M) 🤴 Какую модель использует Мерлин? Merlin использует модели gpt turbo и gpt 4 класса, которые обучаются с помощью обучения с подкреплением. ✨ Как персонализировать Мерлина по своему вкусу? - приколоть мерлина доп. на верхнюю панель - нажмите на мерлина доп.
приколоть - вы получаете все возможности для изменения большинства настроек оттуда - иначе вы также можете пойти к мерлину домой и изменить вещи оттуда 👉 Что считается запросом в поиске Merlin? Когда вы используете прожектор Merlin (используя Cmd+M) и нажимаете ввод, это в основном один запрос. Примечание. Результаты страницы поисковой системы не считаются запросом. 👀 Почему я получаю это сообщение об ошибке: «Ваше приглашение или контекст слишком длинный! И мы просто не можем справиться с этим. Пожалуйста, уменьшите его длину»? Есть ли ограничение на мой входной запрос? Да, для английских слов существует ограничение в 3500 символов (для других языков ограничения будут меньше). 👑 Как получить Мерлин Про? Он доступен на нашем сайте на странице с ценами. Чтобы перейти на Pro, вы можете щелкнуть их, чтобы перейти на нашу страницу с ценами, выбрать план, который вам больше всего подходит, и выполнить следующие формальности, чтобы получить премиальную подписку. 🤔 Как я могу отслеживать свои запросы? Мы показываем количество ваших запросов на нашей панели расширения Merlin. Поэтому закрепите панель расширения в своем браузере, и, просто щелкнув ее, вы получите количество использованных/оставленных запросов для вашей подписки. 🙋 Как мне повысить свой профессиональный уровень? Перейдите на нашу страницу с ценами. 😁 Нужно ли обновлять все сайты после установки Merlin? Нет, только те вкладки, которые уже были открыты до установки Merlin, нуждаются в обновлении, так как ни одно расширение не работает на существующей старой странице. Но для новых вкладок, которые вы открываете здесь после установки Merlin, нет необходимости обновлять. Но в качестве хорошей практики, пожалуйста, обновите, если Мерлин не появляется или что-то не так! 😅 Запрещены ли продукты OpenAI в моей стране? Вам нужно погуглить, чтобы проверить, запрещены ли OpenAI или Chat GPT в вашей стране. 👀 Смогу ли я использовать Merlin, если моя страна занесена в черный список для использования OpenAI? Мерлин доступен во всех странах. Таким образом, вы можете использовать наш продукт из любой точки мира.



 com и введите запрос для поиска
➡️ Посмотрите справа от страницы ответов Google, Merlin дает ответ Chat GPT на ваш запрос.
➡️ Не нужно просматривать несколько ссылок и объявлений в Google, просто оцените это!
⭐ Обобщайте длинные блоги в ключевые указатели одним щелчком мыши.
➡️ Откройте любой носитель или блог в своем браузере.
➡️ Кнопка суммирования Merlin появляется автоматически
➡️ Нажмите и получите краткое изложение ключевых моментов блога
⭐ Создавайте эффективные и быстрые ответы по электронной почте, чтобы сэкономить время
➡️ Откройте письмо, на которое хотите ответить
➡️ Выделите текст письма и нажмите Cmd+M
➡️ Напишите приглашение для создания ответа (создайте электронное письмо с отказом, попросите время встречи, ответьте с благодарностью)
➡️ Смотрите магию Мерлина в своем электронном письме, скопируйте текст и используйте его для электронной почты
⭐ Получите автора ИИ для социального взаимодействия в Twitter и Linkedin.
➡️ Откройте свою учетную запись Twitter/Linkedin и откройте любой пост.
com и введите запрос для поиска
➡️ Посмотрите справа от страницы ответов Google, Merlin дает ответ Chat GPT на ваш запрос.
➡️ Не нужно просматривать несколько ссылок и объявлений в Google, просто оцените это!
⭐ Обобщайте длинные блоги в ключевые указатели одним щелчком мыши.
➡️ Откройте любой носитель или блог в своем браузере.
➡️ Кнопка суммирования Merlin появляется автоматически
➡️ Нажмите и получите краткое изложение ключевых моментов блога
⭐ Создавайте эффективные и быстрые ответы по электронной почте, чтобы сэкономить время
➡️ Откройте письмо, на которое хотите ответить
➡️ Выделите текст письма и нажмите Cmd+M
➡️ Напишите приглашение для создания ответа (создайте электронное письмо с отказом, попросите время встречи, ответьте с благодарностью)
➡️ Смотрите магию Мерлина в своем электронном письме, скопируйте текст и используйте его для электронной почты
⭐ Получите автора ИИ для социального взаимодействия в Twitter и Linkedin.
➡️ Откройте свою учетную запись Twitter/Linkedin и откройте любой пост.

 Мы стремимся предоставить вам наиболее доступную модель.
🤯 Что такое чат GPT?
Это большая языковая модель, разработанная OpenAI. Он основан на архитектуре GPT (Generative Pre-training Transformer) и обучается на большом количестве текстовых данных из Интернета. Его можно использовать для различных задач обработки естественного языка, таких как языковой перевод, обобщение текста, генерация текста и ответы на вопросы. Он может понимать и реагировать на пользовательский ввод в диалоговой манере, что делает его хорошо подходящим для приложений чат-ботов и виртуальных помощников.
🤔 Что такое OpenAI?
OpenAI — это исследовательская лаборатория искусственного интеллекта, состоящая из коммерческой компании OpenAI LP и ее материнской компании, некоммерческой организации OpenAI Inc. Компания сосредоточена на ответственной разработке и продвижении дружественного ИИ с целью помочь человечеству процветать. Он был основан в декабре 2015 года Илоном Маском, Сэмом Альтманом, Грегом Брокманом, Ильей Суцкевером, Войцехом Зарембой и рядом других.
Мы стремимся предоставить вам наиболее доступную модель.
🤯 Что такое чат GPT?
Это большая языковая модель, разработанная OpenAI. Он основан на архитектуре GPT (Generative Pre-training Transformer) и обучается на большом количестве текстовых данных из Интернета. Его можно использовать для различных задач обработки естественного языка, таких как языковой перевод, обобщение текста, генерация текста и ответы на вопросы. Он может понимать и реагировать на пользовательский ввод в диалоговой манере, что делает его хорошо подходящим для приложений чат-ботов и виртуальных помощников.
🤔 Что такое OpenAI?
OpenAI — это исследовательская лаборатория искусственного интеллекта, состоящая из коммерческой компании OpenAI LP и ее материнской компании, некоммерческой организации OpenAI Inc. Компания сосредоточена на ответственной разработке и продвижении дружественного ИИ с целью помочь человечеству процветать. Он был основан в декабре 2015 года Илоном Маском, Сэмом Альтманом, Грегом Брокманом, Ильей Суцкевером, Войцехом Зарембой и рядом других.
 на верхней панели, чтобы получать своевременные обновления.
🌟Что в центре внимания Мерлина?
Spotlight — это всплывающее окно, которое появляется при нажатии сочетания клавиш (Cmd+M) или при нажатии правой кнопки, которая появляется при выборе части текста на экране.
В основном вы можете использовать этот центр внимания, чтобы использовать возможности GPT4 или GPT3.5 на любом веб-сайте.
🚀 Нужно ли мне входить в Merlin, чтобы использовать прожектор Merlin?
Да, вам нужно войти в систему, чтобы начать использовать Merlin
🥂 Как убрать прожектор с экрана?
Просто нажмите на любое место за пределами прожектора merlin, и он исчезнет, или просто используйте кнопку выхода или просто снова нажмите сочетание клавиш (по умолчанию это будет Cmd + M)
🤴 Какую модель использует Мерлин?
Merlin использует модели gpt turbo и gpt 4 класса, которые обучаются с помощью обучения с подкреплением.
✨ Как персонализировать Мерлина по своему вкусу?
- приколоть мерлина доп. на верхнюю панель
- нажмите на мерлина доп.
на верхней панели, чтобы получать своевременные обновления.
🌟Что в центре внимания Мерлина?
Spotlight — это всплывающее окно, которое появляется при нажатии сочетания клавиш (Cmd+M) или при нажатии правой кнопки, которая появляется при выборе части текста на экране.
В основном вы можете использовать этот центр внимания, чтобы использовать возможности GPT4 или GPT3.5 на любом веб-сайте.
🚀 Нужно ли мне входить в Merlin, чтобы использовать прожектор Merlin?
Да, вам нужно войти в систему, чтобы начать использовать Merlin
🥂 Как убрать прожектор с экрана?
Просто нажмите на любое место за пределами прожектора merlin, и он исчезнет, или просто используйте кнопку выхода или просто снова нажмите сочетание клавиш (по умолчанию это будет Cmd + M)
🤴 Какую модель использует Мерлин?
Merlin использует модели gpt turbo и gpt 4 класса, которые обучаются с помощью обучения с подкреплением.
✨ Как персонализировать Мерлина по своему вкусу?
- приколоть мерлина доп. на верхнюю панель
- нажмите на мерлина доп.
 Поэтому закрепите панель расширения в своем браузере, и, просто щелкнув ее, вы получите количество использованных/оставленных запросов для вашей подписки.
🙋 Как мне повысить свой профессиональный уровень?
Перейдите на нашу страницу с ценами.
😁 Нужно ли обновлять все сайты после установки Merlin?
Нет, только те вкладки, которые уже были открыты до установки Merlin, нуждаются в обновлении, так как ни одно расширение не работает на существующей старой странице. Но для новых вкладок, которые вы открываете здесь после установки Merlin, нет необходимости обновлять.
Но в качестве хорошей практики, пожалуйста, обновите, если Мерлин не появляется или что-то не так!
😅 Запрещены ли продукты OpenAI в моей стране?
Вам нужно погуглить, чтобы проверить, запрещены ли OpenAI или Chat GPT в вашей стране.
👀 Смогу ли я использовать Merlin, если моя страна занесена в черный список для использования OpenAI?
Мерлин доступен во всех странах. Таким образом, вы можете использовать наш продукт из любой точки мира.
Поэтому закрепите панель расширения в своем браузере, и, просто щелкнув ее, вы получите количество использованных/оставленных запросов для вашей подписки.
🙋 Как мне повысить свой профессиональный уровень?
Перейдите на нашу страницу с ценами.
😁 Нужно ли обновлять все сайты после установки Merlin?
Нет, только те вкладки, которые уже были открыты до установки Merlin, нуждаются в обновлении, так как ни одно расширение не работает на существующей старой странице. Но для новых вкладок, которые вы открываете здесь после установки Merlin, нет необходимости обновлять.
Но в качестве хорошей практики, пожалуйста, обновите, если Мерлин не появляется или что-то не так!
😅 Запрещены ли продукты OpenAI в моей стране?
Вам нужно погуглить, чтобы проверить, запрещены ли OpenAI или Chat GPT в вашей стране.
👀 Смогу ли я использовать Merlin, если моя страна занесена в черный список для использования OpenAI?
Мерлин доступен во всех странах. Таким образом, вы можете использовать наш продукт из любой точки мира.