Как поставить счетчик на сайт WordPress
Счетчик – что это такое и зачем он нужен? Большинство владельцев сайта на WordPress хотят знать, какая у них посещаемость, сколько времени пользователи проводят на страницах их сайта и что они смотрят. Почему? Эти данные необходимы для формирования статистики любого сайта, что позволяет своевременно принимать те или иные меры по улучшению работы или популярности сайта, блога, страницы. Вы сможете собирать всю информацию о посетителях: из какой они страны, что искали на сайте, какой блог смотрели, какое устройство использовали для просмотра и т.п. Установка счетчика посещений на сайт WordPress не только необходима, но и полезна.
Как мы уже поняли, метрика на сайте cовcем не лишняя. Однако их очень много и нужно выбрать ту, которая подходит именно вам.
Какие типы счетчиков существуют для WordPress?
Отвечая на данный вопрос можно рассмотреть два варианта. Первый способ – это использовать плагин для WordPress.
Любой из этих плагинов скачивается архивом с админки, с официальной директории плагинов https://wordpress.org/plugins, и загружается при помощи FTP.
Второй способ установки счетчика на WordPress – это сторонний сервис, помогающий собрать статистику вашего сайта. Существуют платные и бесплатные счетчики. К бесплатным относятся:
- яндекс;
- liveinternet;
- маил.ру.
Как установить счетчик на сайт WordPress?
Установка с директории плагинов WordPress
1. Открываем Плагины-Добавить новый.
2. В окне поиска вводим имя плагина и Enter .
3. Находим плагин и устанавливаем его.
Находим плагин и устанавливаем его.
4. Последний шаг – это активация установленного плагина.
Установка бесплатного счетчика для сайта WordPress
Для примера рассмотрим порядок установки счетчика liveinternet.
Сначала заходим на официальный сайт http://www.liveinternet.ru и нажимаем на ссылку Получить счетчик.
Откроется страница, где вам предложат заполнить таблицу с данными. Если какое-то поле вызовет у вас вопросы, то можно нажать на вопросительный знак и появится подсказка. С ее помощью можно решить все возникающие трудности при заполнении данных.
Заполнив форму и подтвердив корректность введенных параметров, вы попадаете на новую страницу, где предлагают получить html-код счетчика.
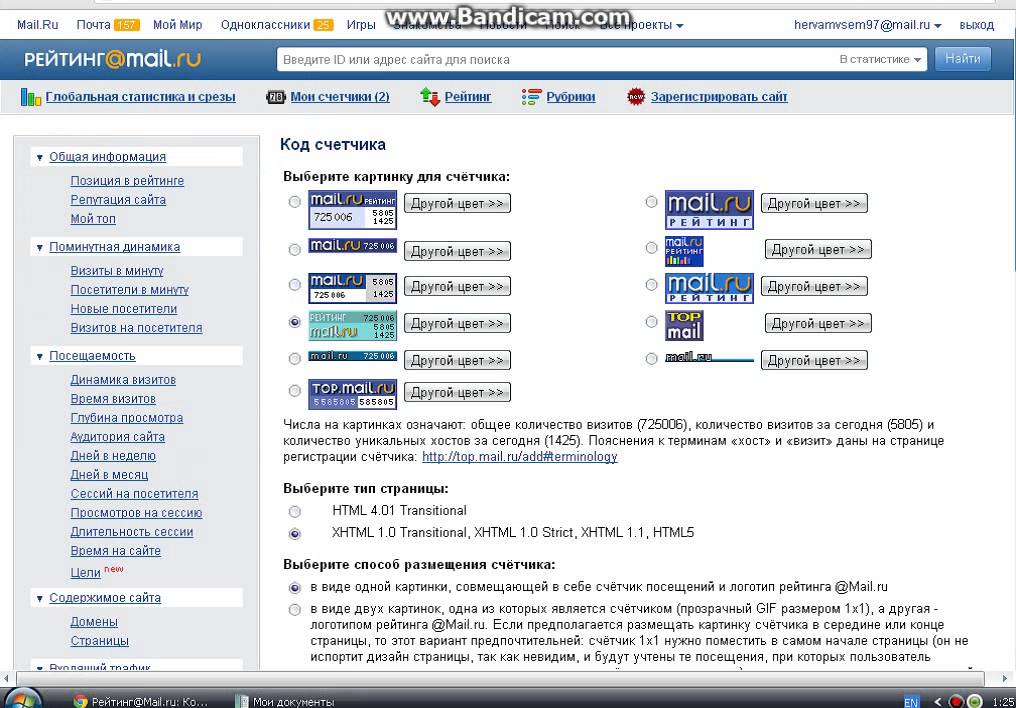
Нажимаете на иконку Получить и на открывшейся странице выбираете счетчик, который вам нравится.
Если цвета, которые предложили вам, не подходят, то нажав на счетчик, вы можете выбрать другое цветовое оформление.
Внизу этого окна вам будет предоставлена возможность выбрать настройки счетчика. Тут вы сможете выбрать из скольких картинок будет состоять ваш счетчик или же сделать его невидимым.
После выбора счетчика опускаетесь вниз и кликаете на кнопку Получить код. Откроется текстовое поле:
Останется только скопировать появившийся код и вставить его на ваш сайт WordPress.
Как скопировать код счетчика на сайт WordPress?
Открываем админку Редактор – Внешний вид. На этой стринице ищем шаблон footer.php (Подвал). Нажимаем на него.
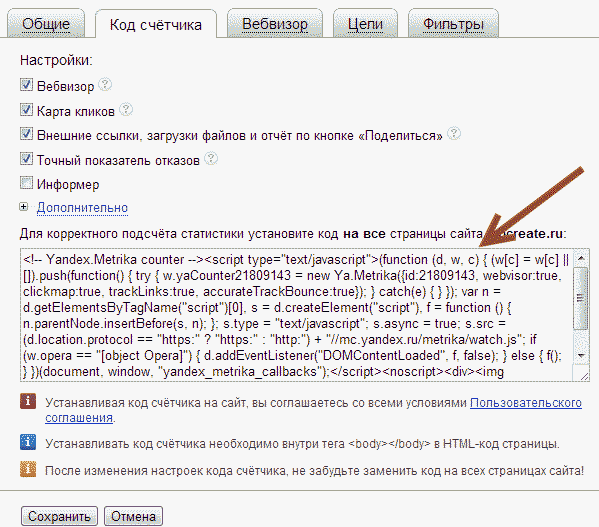
В редакторе появится код этого шаблона. Ищем в нем тег </body> и перед ним вставляем скопированный код счетчика как показано на скрине ниже.
Нажимаем Изменить файл. После подтверждения и сохранения кода отправляетесь на свой сайт и ищите картинку счетчика посещений. Обычно это окошко расположено внизу страницы.
Обычно это окошко расположено внизу страницы.
Часто после установки счетчик расположен не там, где хотелось бы, что значительно портит внешний вид сайта. Решить этот вопрос можно очень простым путем.
Для примера помещаем код в блок counter.
1. .counter{text-align: center;}
Так метрика выравняется по центру:
Вот собственно и все. Теперь вы знаете, как поставить счетчик на сайт WordPress. Благодаря установленному счетчику вы сможете отслеживать самые важные статистические данные, которые помогут вашему сайту развиваться.
Какие данные отображает счетчик на сайте WordPress?
После того, как мы разобрались с вопросом «Как установить счетчик на вордпресс?», следует понять, какие данные о сайте теперь можно посмотреть. Открыв метрику своего сайта, вы увидите примерно такую таблицу, в зависимости от того, какой счетчик установите:
На скриншоте подчеркнуты данные, которые считаются самыми важными:
- Вы можете выбрать формирование отчета По дням, По неделям или По месяцам.
 Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны.
Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны. - Второй немаловажной составляющей статистики считается графа Посетители. Тут вы можете увидеть количество уникальных пользователей, которые посетили ваш сайт за день.
- Еще одна весьма полезная графа – это Просмотров на посетителя. В ней видно количество страниц, просмотренных одним пользователем.
- И четвертая по счету, но не по важности, является строка Средняя длительность. Здесь отображено время, проведенное пользователями на вашем сайте за сессию.
Все эти статистические данные можно получать и анализировать каждый день и даже каждый час. Информация, получаемая при помощи счетчика на сайте WordPress станет полезной и для больших сайтов, и даже для небольших блогов.
Как добавить счетчик Google Analytics на сайт, установка кода и настройка счетчика
Мы обновили этот материал летом 2019 года.
Приятного чтения!
Google Analytics — сервис веб-аналитики от Google, с помощью которого пользователи могут бесплатно получать статистику о посетителях сайта и их действиях на пути конверсии. Работа с ним начинается с установки счетчика Google Analytics на сайт. В данной инструкции мы описали этапы настройки и установки счетчика.
1. Создание ресурса
Войдите в аккаунт Google, на котором нужно будет создать счетчик, перейдите на сайт https://analytics.google.com/ и нажмите Регистрация.
В аккаунт Google Analytics нужно добавить ресурс, который вы планируете анализировать.
Если у вас уже есть аккаунт, авторизуйтесь и перейдите на страницу «Администратор», чтобы изменить настройки.
- В качестве ресурса можно выбрать сайт или мобильное приложение. В этой инструкции описываем установку счетчика Google Analytics на сайт.
- Название аккаунта.
 В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании. - Заполните поля Название сайта и URL веб-сайта. Выберите префикс протокола http:// или https://.
- Выберите Отрасль из предложенного списка, она должна соответствовать сфере деятельности вашей организации. Если нет подходящей, можно указать наиболее близкую к вашей отрасли.
- Выберите Часовой пояс, в котором находится аудитория вашего сайта.
- Отметьте пункты о настройках конфиденциальности и доступа к данным.
- Нажмите кнопку Получить идентификатор отслеживания и система предложит прочитать и принять условия использования сервиса — правильно укажите страну и сохраните.
2. Настройка ресурса
После того, как вы создали счетчик отслеживания для ресурса, система направит вас на страницу  Рассмотрим основные.
Рассмотрим основные.
На странице Код отслеживания доступны идентификационный номер отслеживания и код отслеживания — они нужны, чтобы добавить счетчик Google Analytics на сайт.
Но до этого нужно выполнить еще несколько настроек.
В разделе Сбор данных включите функции для рекламодателей:
-
Ремаркетинг — функция активирует списки ремаркетинга.
-
Функции отчетов по рекламе — если эта опция включена, в Google Analytics появятся дополнительные отчеты по демографическим данным и категориям интересов, а также отчеты подключенных к Google Analytics рекламных систем.
В Настройках ресурса необходимо включить еще несколько опций: демографические отчеты и улучшенную атрибуцию ссылок.
Если вы включили опцию Google Signals, то она заменит собой «Ремаркетинг и функции для рекламодателей», как только вы ее активируете.
После ее включения в аккаунте также появятся дополнительные данные о пользователях и отчеты по разным устройствам.
3. Настройки представления
В этом разделе можно настроить существующее представление или создать новое.
Обязательно проверьте, заполнено ли поле «Валюта». Задать денежную единицу необходимо для настройки целей и отслеживания Электронной торговли.
Убедитесь, что поставили галочку напротив «Фильтрация роботов». Так, система исключит сеансы, совершенные роботами.
4. Установка кода отслеживания
После этого нужно вернуться на уровень аккаунта и скопировать код отслеживания. На сайт его можно установить двумя способами:
- Добавить глобальный тег в исходный код сайта после открывающего тега <head> на каждой странице. Чем выше будет размещен код счетчика, тем лучше.
Вы можете передать эту задачу разработчикам или установить самостоятельно.

- С помощью Google Tag Manager. Подробная инструкция по установке — в нашем другом материале.
Читайте также:
Подпишитесь, чтобы получать полезные материалы о платном трафике
ЕИС «МУЗЫКА и КУЛЬТУРА» | Вопросы и ответы
Регистрация администратора сайта, получение прав на сайт.
Вопросы:
У нас новый сотрудник, который занимается сайтом, но у него нет доступа к сайту. Как новому сотруднику получить доступ к сайту?
- Как получить доступ к сайту?
- Как получить доступ к «Панели управления» сайтом?
- Можем ли мы самостоятельно заполнять сайт?
- Как зарегистрировать сотрудника, который будет наполнять наш сайт?
Ответ:
Управление сайтом осуществляется через Личный кабинет в системе, в котором есть специальный раздел «Панель управления».
Для того чтобы в Личном кабинете появилась «Панель управления», сотрудник, который будет управлять сайтом, должен сначала зарегистрироваться в системе. После успешной регистрации необходимо отправить письмо на электронную почту технической поддержки с просьбой назначить администраторские права на сайт.
После успешной регистрации необходимо отправить письмо на электронную почту технической поддержки с просьбой назначить администраторские права на сайт.
Обращаем ваше внимание на то, что администраторские права выдаются только после обращения в техническую поддержку и просто так не появятся в вашем Личном кабинете.
Доступ к сайту может получить любой ответственный за сайт сотрудник учреждения. «Панель управления» позволяет сотрудникам учреждения самостоятельно в любое время заполнять или редактировать сайт.
Количество администраторов сайта.
Вопросы:
- Сколько человек может управлять сайтом? Какому количеству администраторов может быть дан доступ к «Панели управления» сайтом?
Ответ:
Доступ к «Панели управления» сайтом может быть предоставлен любому количеству администраторов от учреждения. Обращаем ваше внимание на то, что на общую почту учреждения может быть зарегистрирован только один администратор сайта. Для регистрации каждого последующего администратора необходимо использовать адрес электронной почты, который еще не использовался для создания учётной записи. Для последующего назначения прав понадобится тот адрес электронный почты, который был использован при регистрации.
Для регистрации каждого последующего администратора необходимо использовать адрес электронной почты, который еще не использовался для создания учётной записи. Для последующего назначения прав понадобится тот адрес электронный почты, который был использован при регистрации.
Портфолио профессиональной деятельности.
Вопросы:
- Мы видели на одном из сайтов страницу с портфолио сотрудников. Можно ли сделать такую же страницу на нашем сайте?
Ответ:
В нашей системе предусмотрен специальный функционал «Портфолио профессиональной деятельности». Его может заполнить любой зарегистрировавшийся пользователь в Личном кабинете. Для создания страницы с подобными портфолио необходимо, чтобы сотрудники учреждения зарегистрировались в системе, заполнили электронную форму и поставили галочку напротив пункта «Показывать портфолио». После нужно скопировать ссылки на данные портфолио и разместить в специально созданном разделе. Из этих ссылок верстается специальная страница на сайте учреждения. К ссылкам вы можете добавить изображения и текст. Подобную страницу могут сверстать сотрудники технической поддержки либо администратор сайта.
К ссылкам вы можете добавить изображения и текст. Подобную страницу могут сверстать сотрудники технической поддержки либо администратор сайта.
Позиция сайта в поисковых системах.
Вопросы:
- Почему наш сайт не виден в Яндексе?
- Почему в поисковиках виден наш старый сайт, но не виден новый?
Ответ:
Изменения в базах поисковых систем типа Яндекс и Гугл иногда требуют много времени. Так, например, новый сайт может появиться в поисковых системах только спустя несколько месяцев. Это происходит в силу того, что поисковые системы работают с огромным количеством информации и сайтов, и требуется время для того, чтобы информационные базы поисковиков зафиксировали информацию о новом сайте.
На этапе создания нового сайта Яндекс может не обнаружить ваш старый сайт. При этом поисковик будет еще некоторое время его показывать, т.к. предположит, что старый сайт не работает из-за возможных временных трудностей. Только после этого поисковик внесет изменения в свои базы данных, а затем внесет изменения в результаты запросов.
Следующие меры помогут в работе с запросами в поисковиках: Попробуйте указать в заголовке сайта (название учреждения) тот запрос, по которому ваше учреждение могут искать пользователи.
Активно заполняйте страницы нового сайта уникальным контентом.
Чаще используйте в контенте те ключевые слова, по которым вас могут искать пользователи.
Специальный раздел по приказу Рособрнадзора №785.
Вопросы:
- Какой специальный раздел должен быть создан по данному приказу?
- Для сайтов каких учреждений этот раздел обязателен?
- Как создать на сайте специальный раздел по приказу?
Ответ:
В соответствии с приказом Рособрнадзора №785 на сайте всех образовательных организаций (образовательные организации дополнительного образования (культура, искусство, спорт), общеобразовательные школы и детские сады) должна быть создана специальная структура. Она состоит из одного обязательного раздела «Сведения об образовательной организации» и 11 обязательных подразделов.
Все сайты образовательных организаций, располагающихся на платформе системы, изначально имеют эту заданную структуру со всеми подразделами. Структура включается автоматически при создании сайта.
Вопросы:
- Как отключить специальный раздел, удалить или добавить разделы в специальный раздел?
Ответ:
На сайте образовательной организации специальный раздел должен присутствовать обязательно. Отключить его нельзя, иначе это повлечет за собой предписание со стороны проверяющих органов (Рособрнадзора). Удалять или добавлять раздел в структуру сайта, помимо основных, также не следует, т.к. это не соответствует Приказу Рособрнадзора. Любые другие страницы, подвкладки и разделы можно располагать, создавать на сайте вне данной структуры.
Вопросы:
- Можно ли создавать на сайте любые другие страницы меню, кроме тех, что предписаны приказом?
- Можно ли дублировать информацию — разместить ее на страницах структуры по Приказу и на страницах, которые не имеют отношения к структуре?
Ответ:
Помимо обязательной структуры на сайте могут быть созданы любые другие страницы. В них может содержаться информация, которая раскрывает творческую жизнь учреждения, показывает повседневные события и прочее. Эти страницы заполняются в соответствии с потребностями учреждения.
В них может содержаться информация, которая раскрывает творческую жизнь учреждения, показывает повседневные события и прочее. Эти страницы заполняются в соответствии с потребностями учреждения.
Структура по Приказу Рособрнадзора «Сведения об образовательной организации» позволяет организованно расположить самую необходимую информацию об учреждении: документы, отчеты, положения, сведения о работниках. Но иногда информация из обязательной структуры дублируется на других страницах сайта, например, в разделе для родителей (это касается чаще всего документов). В таком случае, главное, чтобы меню сайта не было перегружено и обеспечивало оптимальный поиск информации.
Отзывы на сайте.
Вопрос:
- Каким образом пользователи могут оставлять отзывы на сайте?
Ответ:
Отзывы пользователи могут оставлять через встроенную форму обратной связи (этот специальный блок можно включить в «Панели управления» — раздел «Параметры сайта») либо через сторонние сервисы. Скрипты данных форм можно встраивать на любых страницах сайта через источник (кнопка в визуальном редакторе страницы).
Скрипты данных форм можно встраивать на любых страницах сайта через источник (кнопка в визуальном редакторе страницы).
Вопрос:
- Можно ли как-то дополнить форму обратной связи?
Ответ:
Стандартный функционал «Форма обратной связи» на сайте учреждения не изменяется. Вы можете установить сервисы, например «Он-лайн запись в коллектив», «Гостевая книга и тп».
Анкетирование на сайте.
Вопрос:
- Нам нужна анкета на сайте, как ее сделать?
Ответ:
Анкету можно создать самостоятельно на стороннем сервисе. Скрипты данных форм встраиваются на любые страницы сайта через Источник (кнопка в визуальном редакторе страницы). Или вы можете оформить услугу по установке модуля опроса по «Независимой оценке качества» у своего менеджера.
.
Дизайн сайта.
Вопросы:
- Можно ли переместить раздел «Меню»?
- Можно ли вставить в шапку нашу картинку?
Ответ:
В каждом из дизайнов (тип графического оформления сайта) задано определенное расположение тех или иных разделов. Они могут меняться только при смене дизайна. Каждый дизайн – это законченная работа. Ежемесячно в коллекцию добавляются новые дизайны с новыми решениями. В перспективе – создание дизайна с изменяющимся фоном, шапкой и стилем оформления. Следите за обновлениями! По вопросам индивидуального дизайна вы можете обратиться в отдел по работе с клиентами.
Они могут меняться только при смене дизайна. Каждый дизайн – это законченная работа. Ежемесячно в коллекцию добавляются новые дизайны с новыми решениями. В перспективе – создание дизайна с изменяющимся фоном, шапкой и стилем оформления. Следите за обновлениями! По вопросам индивидуального дизайна вы можете обратиться в отдел по работе с клиентами.
Вопросы:
- Как загрузить изображения в слайдер? Ответ: При выборе дизайна (графического оформления сайта) при помощи слайдера, в галерее среди альбомов автоматически появляется альбом «Слайдер». Все загруженные в данный альбом изображения автоматически отображаются в слайдере. Обращаем ваше внимание на то, что в разных дизайнах слайдер имеет разный размер по длине и ширине. В силу этого необходимо в альбом «Слайдер» загружать изображения необходимого размера, чтобы в слайдере на сайте они отображались корректно.
Вопросы:
- Как поменять тип графического оформления сайта?
Ответ:
Администратор сайта может самостоятельно поменять тип графического оформления сайта. Для этого нужно зайти в Личный кабинет, в раздел «Панель управления», далее — «Параметры сайта» — выбрать графическое оформление. После смены оформления обязательно нужно нажать кнопку «Обновить» внизу страницы, чтобы изменения вступили в силу.
Для этого нужно зайти в Личный кабинет, в раздел «Панель управления», далее — «Параметры сайта» — выбрать графическое оформление. После смены оформления обязательно нужно нажать кнопку «Обновить» внизу страницы, чтобы изменения вступили в силу.
Домен.
Вопросы:
- Какой домен мы можем выбрать при переходе на вашу платформу?
- Сохранится ли наш старый домен?
- Что делать с регистрацией старого домена и хостинга?
Ответ:
При создании сайта на нашей платформе каждому учреждению выдается новый домен. Это домен 4-го уровня, например, dhch.msk.muzkult.ru. Первая часть домена – «dhch» может быть заведена с учетом пожеланий учреждения. Благодаря второй части домена («msk»), сайт будет представлен во всероссийском каталоге учреждений. Заключительная часть домена «muzkult.ru» — указывает на профессиональную платформу. Таким образом, сайт учреждения получает полностью самостоятельный, уникальный домен. В то же время, домен позволяет учреждению входить во всероссийский каталог по профессиональной сфере (культура и искусство, спорт, образование, дошкольное образование). По истечении срока оплаты старый домен и хостинг автоматически блокируются. Сохранение старого домена на новом сайте нашей платформы возможно только на специальных условиях (дополнительная платная услуга). Обращаем ваше внимание на то, что законодательных требований к домену и его уровню для сайтов нет. Поэтому учреждение может использовать как домен второго уровня, так и четвертого.
По истечении срока оплаты старый домен и хостинг автоматически блокируются. Сохранение старого домена на новом сайте нашей платформы возможно только на специальных условиях (дополнительная платная услуга). Обращаем ваше внимание на то, что законодательных требований к домену и его уровню для сайтов нет. Поэтому учреждение может использовать как домен второго уровня, так и четвертого.
Счетчик посещаемости на сайте.
Вопросы:
- Можно ли поставить счетчик на сайт?
- Где посмотреть отчет о посещаемости сайта?
- Можно ли поставить несколько разных счетчиков на сайт?
Ответ:
Счетчик посещаемости встроен во все типы графического оформления сайтов в системе. Как правило, он располагается в нижний части сайта («подвал» сайта). При подведении курсора к цифрам на счетчике всплывает подсказка с более подробной информацией. Если вам нужна детальная статистика, то на сайт можно установить дополнительный счетчик или даже несколько счетчиков.
Согласно текущему законодательству, ФЗ 171 от 17.04.2017 г. Всем государственным учреждениям необходимо установить на сайте счетчик посещений от Спутник Аналитика. Данная система ведет подсчет статистики посещений на сайте, а также обращений посетителей в форму обратной связи. В виду многоэтапности и сложности установки счетчика, данная услуга оказывается нами платно. В нее входит : создание учетной записи пользователя, регистрация в спутнике, установка кода, интеграция формы обратной связи. При желании, вы можете установить спутник самостоятельно.
Размещение дополнительных скриптов.
Вопросы:
- Как нам сделать падающий снег на страницах сайта?
Ответ:
Скрипт падающего снега (или любые другие подобные скрипты) лучше всего вставить в поле «Адрес учреждения» (раздел «Панель управления» — «Параметры сайта»), так как этот блок сквозной, т.е. отображается на всех страницах вашего сайта и поддерживает вставку скриптов.
Редирект.
Вопросы:
- Что такое редирект?
- Какие возможности в системе существуют у сайта, подключенного редиректом?
- Можно ли на сайте, подключенном редиректом, создать специальный раздел по Рособрнадзору, добавить новости или разместить фотографии, документы через вашу службу технической поддержки?
Ответ:
«Редирект» — означает «перенаправление». В информационной системе – это ссылка на сайт, с помощью которой посетители информационной системы могут перейти на самостоятельный интернет-ресурс конкретного учреждения. Таким образом, сайт учреждения представлен во всероссийском информационном сообществе конкретной профессиональной среды (культура и искусство – muzkult.ru, спорт – sportsng.ru, дошкольное образование – prosadiki.ru, общеобразовательные организации – eduru.ru). Это позволяет обеспечить сайту дополнительную посещаемость и продвижение, представить учреждение в профессиональной среде, облегчить поиск сайта для пользователей со всей России.
Существует ряд возможностей у сайта, подключенного редиректом, в системе:
- размещение конкурсов, фестивалей, событий на всероссийский уровень;
- доступ к системе сообщений и обмену информацией в профессиональном сообществе;
- увеличение посещаемости сайта;
- доступ к портфолио профессиональной деятельности и прочее.
Техническая поддержка системы не может вносить изменения на сайт, подключенный редиректом, т.к. это сторонний ресурс. Поэтому размещение фотографий, документов, структуры, страниц и прочего производится учреждением самостоятельно. Техническая поддержка оказывает помощью редиректным сайтам в размещении контента на всероссийский уровень в разделах системы – конкурсы, афиша, мероприятия, соревнования и прочее.
Сайт, подключенный редиректом, может в любое время перейти на нашу платформу. При этом техническая поддержка выполнит перенос актуальной информации со старого сайта на новый сайт.
Размещение презентаций на сайте.
Вопросы:
- Можно ли разместить на сайте презентацию?
- Как разместить презентацию на сайте?
- Можно ли выложить презентацию одним файлом?
Ответ:
На сайте можно разместить презентацию, причем сделать это можно разными способами. Можно выложить файл презентации в виде ссылки на скачивание, либо в виде альбома с изображениями презентации. Еще можно сконвертировать презентацию в видео и разместить уже данное видео на странице сайта.
Выложить презентацию на сайт можно одним файлом.
Справки.
Вопрос:
- Как получить справку или информационное письмо о том, что та или иная информация была выложена на сайте (с указанием срока выкладки)?
- Как получить справку о том, что вся информация нашего сайта хранится на территории России, в соответствии с требованиями современного законодательства?
Ответ:
Техническая поддержка может выдать данные справки, для этого нужно сделать запрос на электронную почту технической поддержки. Данные будут предоставлены в соответствии с принятыми в компании регламентами и шаблонами.
Данные будут предоставлены в соответствии с принятыми в компании регламентами и шаблонами.
Использование на сайте звуковых файлов (аудио).
Вопросы:
- Можно ли разместить на сайте аудио файлы?
- Как разместить на сайте аудио файлы?
Ответ:
На сайте можно размещать звуковые файлы. Техническая поддержка чаще всего использует сервис soundcloud.com. Этот сервис позволяет выложить аудио файлы в специализированной базе, а затем, используя код, разместить их на любой странице сайта. В результате аудио файл можно будет прослушать прямо на странице сайта. При этом вес страницы не будет утяжелен загруженным файлом. Аналогичная работа производится с видеоматериалами, которые, как правило, подгружаются через YouTube.
Контент на страницах сайта.
Вопросы:
- Сколько материалов можно разместить на сайте?
- Есть ли ограничения по количеству размещаемого контента на сайте?
- Сколько нужно разместить контента, чтобы сайт лучше искался поисковиками?
Ответ:
На сайте может быть размещено любое количество информации. Может быть создано любое количество страниц и подвкладок. Главное — не забывать правило «золотой середины». Нужно помнить, что страница, которая содержит большое количество информации (тексты, фотографии, видео, баннеры и прочее), будет грузиться медленно. Чем больше информации, тем дольше прогружается страница. Соответственно, для посетителей сайта будет неудобно длительное ожидание. При большом количестве информации лучше разбивать материал на несколько страниц или подвкладок. Следует помнить, что при пролистывании страницы, пользователь хорошо воспринимает ту информацию, которая «читабельна». Поэтому тексты нужно чередовать с изображениями, делать отступы и акценты с помощью жирного шрифта или цвета, организовывать ссылки, переходы на другие страницы прямо в тексте или через изображения и прочее.
Может быть создано любое количество страниц и подвкладок. Главное — не забывать правило «золотой середины». Нужно помнить, что страница, которая содержит большое количество информации (тексты, фотографии, видео, баннеры и прочее), будет грузиться медленно. Чем больше информации, тем дольше прогружается страница. Соответственно, для посетителей сайта будет неудобно длительное ожидание. При большом количестве информации лучше разбивать материал на несколько страниц или подвкладок. Следует помнить, что при пролистывании страницы, пользователь хорошо воспринимает ту информацию, которая «читабельна». Поэтому тексты нужно чередовать с изображениями, делать отступы и акценты с помощью жирного шрифта или цвета, организовывать ссылки, переходы на другие страницы прямо в тексте или через изображения и прочее.
Чем больше уникального контента на сайте, тем лучше сайт индексируется, располагается в поисковиках на первых позициях.
Материалы на сайте должны быть актуальными. Обновления на сайте больше всего заметны пользователям по разделу «Новости». Поэтому мы не рекомендуем удалять с сайта этот блок. Для публикации новостей лучше использовать именно этот блок «Новости», а не создавать под новости отдельную страницу сайта. Т.к. страница будет перегружена контентом, что приведет к ее длительной загрузке. В новостях всегда выставляется дата, актуальные события располагаются вверху раздела, прошедшие события постепенно отходят на задний план. Пользователь, зашедший на сайт, всегда может сориентироваться по новостям о том, какие события проходят в учреждении, когда были последние обновления на сайте.
Поэтому мы не рекомендуем удалять с сайта этот блок. Для публикации новостей лучше использовать именно этот блок «Новости», а не создавать под новости отдельную страницу сайта. Т.к. страница будет перегружена контентом, что приведет к ее длительной загрузке. В новостях всегда выставляется дата, актуальные события располагаются вверху раздела, прошедшие события постепенно отходят на задний план. Пользователь, зашедший на сайт, всегда может сориентироваться по новостям о том, какие события проходят в учреждении, когда были последние обновления на сайте.
Оформление блока «Новости».
Вопросы:
- Можно ли старые новости автоматически собрать в архив?
Ответ:
Автоматического архива на сайте не предусмотрено. Но вы можете создать отдельную страницу «Архив новостей» и перенести туда старые новости в ручную, создавая привязанные к данному пункту страницы или привязывая вновь созданные страницы ссылками в «теле» страницы. Для удобства копирования можно пользоваться «буфером» — открыть в Личном кабинете нужную новость, выделить все содержание новости и одновременно нажать клавиши «Ctrl» и «C», после нужно перейти в тот материал, куда мы хотим перенести новость, поставить курсор в поле редактора, нажать клавиши «Ctrl» и «V». Выделенное ранее содержание автоматически переместится из «буфера» вашего компьютера в редактируемую страницу и ее можно будет сохранить.
Для удобства копирования можно пользоваться «буфером» — открыть в Личном кабинете нужную новость, выделить все содержание новости и одновременно нажать клавиши «Ctrl» и «C», после нужно перейти в тот материал, куда мы хотим перенести новость, поставить курсор в поле редактора, нажать клавиши «Ctrl» и «V». Выделенное ранее содержание автоматически переместится из «буфера» вашего компьютера в редактируемую страницу и ее можно будет сохранить.
|
|
|
Как установить счётчик Яндекс Метрики без программиста. Пошаговая инструкция
Многие думают, что установить Яндекс Метрику могут только программисты, что это слишком сложно для обычного, не сильно технически подкованного, предпринимателя. Диля Ещенко показывает, в каких случаях можно настроить цели в метрике самостоятельно, а в каких — лучше обратиться к специалисту.
Яндекс Метрика — всевидящее око сайта. Она позволяет взглянуть по ту сторону экрана, понять, как пользователи ведут себя на страничке, что читают, почему уходят. Она также определит, что мешает посетителям заказывать товар или нажимать на нужные вам кнопки.
Она позволяет взглянуть по ту сторону экрана, понять, как пользователи ведут себя на страничке, что читают, почему уходят. Она также определит, что мешает посетителям заказывать товар или нажимать на нужные вам кнопки.
Установка метрики и дальнейшая аналитика помогут не сливать бюджет на неэффективные каналы продвижения, уберегут от непродуманных решений. Чтобы установить счётчик, вам не нужны знания крутого программиста. Выделите 20-30 минут своего времени, следуйте пошаговой инструкции и у вас всё получится.
Регистрация и настройка счётчика
Счётчик Яндекс Метрики — это небольшой фрагмент кода, который устанавливается на сайт и собирает данные о посетителях. Сервис абсолютно бесплатный, и нам нужно сделать всего 8 шагов, чтобы поставить его на сайт.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Шаг 1.
 Авторизуйтесь в Яндексе
Авторизуйтесь в ЯндексеВойдите в почту: введите логин и пароль или авторизуйтесь через социальные сети. Если у вас нет учётной записи в Яндексе, то зарегистрируйте новый аккаунт по ссылке https://passport.yandex.ru/registration?mode=register.
Шаг 2. Добавьте новый счётчик
Откройте сервис Яндекс Метрика.
В появившемся окне нажмите ярко-желтую кнопку “Перейти”.
На странице со списком счетчиков нажмите кнопку “Добавить счётчик”.
Шаг 3. Задайте основные настройки счётчика
Внимательно заполните все поля.
- Имя счётчика — внесите название вашей компании или сайта. Вы можете использовать как латинские буквы, так и кириллицу.
- Адрес сайта — введите домен вашего сайта. Это поле обязательно для заполнения.
- Если у вас несколько сайтов, а статистику вы планируете собирать с помощью единственного счётчика, то укажите дополнительные адреса. Если же нужна информация только по одному сайту, то выбирайте настройку “Принимать данные только с указанных адресов”.

- Часовой пояс. Если у вас локальный бизнес, то установите время по местоположению компании. Например, логично будет выбрать “Новосибирск” для детского центра в Новосибирске. Если у вашего бизнеса нет границ, то укажите тот часовой пояс, в котором живёт большинство ваших потенциальных клиентов.
- Обязательно включите сбор данных Вебвизора, карт скроллинга, аналитики форм. Вебвизор записывает действия посетителей. Благодаря этому вы сможете посмотреть на сайт глазами пользователя, увидеть, как он двигает курсором мышки, как заполняет формы и кликает по ссылкам.
- Поставьте галочку в строке “Я принимаю условия Пользовательского соглашения”.
Проверьте все настройки, нажмите кнопку “Создать счётчик”.
Шаг 4. Задайте дополнительные настройки счётчика
На этой странице представлены настройки, которые выставляются в зависимости от типа сайта.
1. Отправка в Метрику данных электронной коммерции
Если у вас интернет-магазин и на сайте можно оплатить заказ, то подключите электронную коммерцию. Эта настройка важна, потому что в отчётах аналитики собираются данные о заказах, сумме покупок, среднем чеке.
Эта настройка важна, потому что в отчётах аналитики собираются данные о заказах, сумме покупок, среднем чеке.
Установка электронной коммерции требует определенных навыков работы с HTML и JavaScript. Если вас пугают эти термины, то рекомендую обратиться к разработчику или вебмастеру. Как правильно установить передачу данных электронной коммерции, пишет и Яндекс Помощь. https://yandex.ru/support/metrika/data/e–commerce.html.
2. Контентная аналитика
1 июля 2019 года в Метрике появились отчёты по контенту. Если у вас онлайн-издание, информационный портал, вы ведёте блог или часто размещаете новые статьи, то обязательно включите эту функцию.
Новые отчёты помогут вам понять, как посетители сайта реагируют на публикации, дочитывают ли статьи до конца, какие материалы популярны. При этом отчёты можно смотреть в режиме реального времени и отслеживать трафик сразу после публикации.
Зная, какие статьи идут на “ура” у целевой аудитории, можно улучшить контент и увеличить вовлечённость посетителей. Наиболее популярные материалы размещать на главной странице сайта, использовать в рассылке или в социальных сетях.
Наиболее популярные материалы размещать на главной странице сайта, использовать в рассылке или в социальных сетях.
Отчёты по контенту
Чтобы получать отчёты по контенту, вам понадобится разметить страницы с материалами по определенному стандарту Schema.org. Это специальная микроразметка данных, которая помогает поисковым роботам Google, Yandex, Bing и Yahoo! искать нужную информацию, лучше понимать содержание страницы и выдавать её пользователям.
Благодаря этой разметке поисковик поймет, когда речь идёт о фильме “Анаконда”, а когда о статье из энциклопедии про змей. Люди не видят микроразметку, она нужна только для роботов. Подробнее о том, как разметить страницы, вы можете узнать по ссылке.
Предлагаем вам Онлайн-курс Марии Губиной ПРОДВИЖЕНИЕ ЛИЧНОСТИ в социальных сетях со скидкой 2000 руб!
Изучите опыт тех, кто прошел этот путь, и избавьтесь от негатива. На тренинге вы
- поймёте, ПОЧЕМУ это работает
- узнаете всё о способах продвижения
- наконец-то разберётесь с тем, что нужно писать и узнаете миллион нюансов о том, как не навредить своей репутации
Освойте SMM как навык, приносящий прибыль!
СКИДКА действует до 5 маяХочу узнать больше о тренинге
Когда вы включили контентную аналитику, разверните вкладку “Дополнительные настройки”.
Проставьте нужные галочки в чек-боксах.
3. Валюта
В отчётах электронной коммерции данные о продажах будут показаны в выбранной валюте. Если на сайте товары реализуются в рублях, указываете российский рубль, если в долларах — то соответствующую единицу измерения.
4. Тайм-аут
Тайм-аут — это время бездействия посетителя на сайте. Открыл человек сайт, а потом ушел гулять с собакой. Яндекс терпеливо подождет 30 минут, а потом завершит визит.
Допустим, на 33 минуте пользователь вернулся и активно начал двигать мышкой. Его возвращение счетчик Метрики отметит как новый визит, но в качестве источника укажет “внутренний переход”. Если таких переходов будет много, то это исказит статистику.
Если вы размещаете на сайте видеоролики, фильмы продолжительностью более 30 минут, то время тайм-аута рекомендуется увеличить. Во всех остальных случаях лучше его не трогать.
5. Информер
Если вы готовы показывать конкурентам, сколько человек в день бывают на вашем ресурсе, то активируйте информер. Тогда в нижней части сайта отобразится значок с данными о посещаемости. Однако лучше этого не делать и оставить поле пустым.
Тогда в нижней части сайта отобразится значок с данными о посещаемости. Однако лучше этого не делать и оставить поле пустым.
Внимание! Если вы сначала установили код счётчика на сайт, а потом только внесли дополнительные настройки, то обновите код.
Шаг 5. Скопируйте код счётчика Яндекс Метрики
В чёрном поле вы найдете код счётчика, скопируйте его и сохраните в текстовом файле с расширением txt. Нажмите кнопку “Начать пользоваться».
Шаг 6. Установите код счётчика Яндекс Метрики на сайт
HTML–код
Добавьте код счётчика на все страницы сайта. Код можно разместить либо в “шапке” сайта между тегами, либо в «подвале» — между. Лучше код установить в “шапке” страницы, тогда он будет быстрее загружаться и получать данные и о тех, кто быстро покинул страницу.
Обязательно проверьте правильность установки кода счётчика. Откройте сайт, нажмите комбинацию CTRL+U или правую кнопку мыши и выберите “Исследовать код сайта”. В этом окне с помощью комбинации CTRL+F вызываете строку поиска, латинскими буквами прописываете слово Metrika. Если все сделано правильно, то на сайте подсветится код счётчика.
В этом окне с помощью комбинации CTRL+F вызываете строку поиска, латинскими буквами прописываете слово Metrika. Если все сделано правильно, то на сайте подсветится код счётчика.
Что делать, если у вас сайт на Bitrix, Droopal, Joomla, WordPress или создан в конструкторе LPgenerator, Nethouse, Tilda, Wix?
Тогда выберите вкладку “CMS и конструкторы сайтов”.
Для наиболее популярных CMS разработаны специальные программки-плагины, которые установят код счётчика автоматически. Вам только необходимо скачать нужный плагин, распаковать и внести номер созданного счётчика.
Выбрать официальный плагин можно здесь.
Шаг 7. Проверьте статус счётчика
Если счётчик установлен правильно, то значок рядом с его названием загорится зелёным. Красный цвет значка сообщает об ошибке.
Счётчик настроен, осталось совсем немного.
Шаг 8. Настройте цели
Посетитель взаимодействует с сайтом по-разному. Один читает текст полностью, другой — скроллит и задерживается только на подзаголовках, третий — пробежится глазами и будет искать кнопку.
Допустим, вам хочется знать, сколько пользователей зарегистрировалось на бесплатный вебинар. Для это необходимо настроить цели на наиболее значимые события.
В Яндекс Метрике можно настроить 4 типа целей:
- Количество просмотров. Цель засчитывается, если посетитель просмотрел указанное количество страниц за один визит, обычно от 3 до 5 страниц. Цель актуальна для информационных ресурсов.
- Посещение страниц. Просмотр наиболее важных для вас страниц, например, страницы благодарности, раздел с контактами или карточки товара.
- JavaScript-событие. Эта цель фиксирует отправку формы, переход по ссылке, скачивание прайса или видео.
- Составная цель. Выполнение цепочки вышеперечисленных целей.
Самый простой вариант — это настроить цель на посещение страницы “Спасибо за заказ”, так называемой “Thank you page”. Данная страница показывается только, когда пользователь успешно отправил форму или совершил покупку. Вот так она может выглядеть.
Обязательно добавьте страницу “Thank you page” на сайт, если у вас есть формы заказа. Тогда вам будет легко настроить отслеживание целей, при этом не надо будет вносить изменения в код сайта и обращаться к программисту.
Перейдите в раздел “Настройка” (значок шестеренка) и выберите вкладку “Цели” — “Добавить цель”.
- Дайте название цели, оно должно быть понятным и соответствовать ожидаемому действию. Если это страница благодарности, то так и прописывайте, например, “Страница Спасибо”.
- Выберите вкладку “Посещение страниц”.
- При условии “url:совпадает” вставьте в поле точную ссылку на страницу благодарности.
- Нажмите кнопку “Добавить цель”.
Что делать, если формы заказа есть, а страницы благодарности нет? Тогда вам нужно настроить цель на JavaScript-событие.
- Дайте название цели, оно должно быть понятным и соответствовать ожидаемому действию. Например, “Отправка заявки”.
Выберите вкладку “JavaScript-событие”. - В поле “Идентификатор цели” пропишите латинскими буквами название цели. Следите, чтобы идентификатор не совпадал с URL страниц сайта.
- Нажмите кнопку “Добавить цель”.
Лучше всего отправить название цели и идентификатора вашему веб-мастеру, чтобы он правильно установил его в код сайта на нужную кнопку.
Таким образом, целей может быть несколько. Настраивайте те, которые считаете нужными и важными.
Как дать безопасный доступ к счётчику
Доступ к счётчику часто просят и специалисты по рекламе, seo-продвижению и программисты. Однако сайт — это ваша собственность, и все доступы в админку, к счетчику Яндекс Метрики надо беречь и не раздавать кому попало. Иначе в один прекрасный день вы можете его потерять.
Как безопасно предоставить доступ к счётчику Метрики сторонним специалистам.
- Перейдите в раздел “Настройка” и выберите вкладку “Доступ”.
- Добавьте пользователя.
- Внесите адрес электронной почты специалиста.
- Определите права и нажмите кнопку “Добавить”.
Вы можете выдать разрешение на редактирование или только просмотр. После завершения работ — удалите разрешение.
Как смотреть отчёты в Метрике
Вот так выглядят отчёты Метрики в Сводке. Вы можете настроить нужные вам виджеты и регулярно отслеживать динамику разных параметров.
Как часто смотреть отчёты?
- Если ваш сайт посещают от силы 5 человек в день, то в отчёты можно заглядывать раз в месяц.
- Однако если у вас активный ресурс, с большим потоком посетителей, при этом вы запустили ещё и платную рекламу, то лучше держите руку на пульсе. Просматривайте отчеты: об источниках трафика, аудитории, о совершённых заказах — не реже 1 раза в неделю.
Допустим, ваша целевая аудитория — женщины от 35 лет, а на сайт по рекламе чаще других заглядывают молодые люди до 18. Это повод сменить специалиста по рекламе и внести своевременные корректировки.
Когда обращаться за помощью
Обычно настройка счётчика на простой сайт или лендинг не вызывает сложностей. Однако если у вас интернет-магазин, много кнопок и форм на сайте или вы боитесь сделать что-то не так, то лучше обратиться за консультацией к специалисту.
Чем больше вы знаете о поведении посетителей на сайте, тем лучше сможете с ними взаимодействовать и достигать поставленных целей. Пусть системы аналитики помогут вам сделать сайт полезнее, рекламу эффективнее, а проект прибыльным.
Диля Ещенко, специалист по контекстной рекламе в Яндекс и Google, веб-аналитик
Выпускница тренинга “Тексты для малого бизнеса»
Страница в Фейсбуке
И ещё полезные инструменты для аналитики:
Наши группы в соцсетях. Обсуждаем профессиональные темы, делимся реальными кейсамии помогаем друг другу в продвидении. Идете к нам?Как установить на сайт счетчик гугл аналитикс
Здравствуйте. С вами руководитель веб-студии “ИВЦ 8 бит” Вадим Твердохлеб. И сегодня я расскажу, как проходит установка счетчика Гугл Аналитикс на Тильду.
Начнем с самого начала, с регистрации в сервисе, если вы уже зарегистрировали свой счетчик гугл аналитикс, то переходите сразу к разделу, где описана установка.
Регистрация и создание счетчика Гугл Аналитикс
Если вы не создавали счетчик, то начать нужно с регистрации в сервисе.
Заходим на стартовую страницу сервиса. Ссылка на нее тут.
Нас встречает страница, где мы должны нажать кнопку «Start for free» или «Начать бесплатно» Зависит от того, нажали ли вы перевод страницы или нет.
После того, как вы нажали эту кнопку, вас перебрасывает на страницу, где вам нужно ввести данные для создания аккаунта.
Заполняете поля, указываете нужную информацию. Указываете название аккаунта в 1 шаге. Переходите на 2 шаг и там вставляете ссылку на ваш сайт, указывайте часовой пояс и валюту.
Указанную информацию можно будет изменить, используя полномочия администратора.
Переходим к 3 шагу. Там вы указываете сферу деятельности вашей компании, численность и выбираете, как вы собираетесь использовать Google Аналитику.
После того, как все шаги пройдены, нажимаете кнопку «Создать» и принимаете «Условий использования Google Аналитики». Ставите галочки и внизу формы нажимаете «Принимаю».
Счетчик успешно создан. Теперь переходим к его установке на сайт.
Установка счетчика Гугл Аналитикс на сайт
В данной статье мы рассматриваем установку на Тильду.
Заходим в редактирование сайта. Далее «Настройка сайта», выбираем вкладку «Аналитика»
В открывшейся вкладке находим Google Analytics. Нажимаем «Подключить» и выбираем аккаунт на котором создан счетчик.
Если доступа к аккаунту, где создан счетчик, нет, то нажимаете «вручную» и в появившееся поле вставляете номер счетчика.
Посмотреть номер счетчика можно в аккаунте гугл аналитикс в столбике «Ресурс»
Сохраняете изменения и опубликовывайте все страницы сайта.
Как установить цели Гугл.Аналитикс — еще одна полезная веб-мастеру статья.
Всем этим премудростям мы учим в нашей онлайн-школе «БИТ: Бизнес.Интернет.Технологии»
С уважением, Вадим Твердохлеб
Счетчик посетителей — добавление виджета счетчика посетителей на веб-сайт HTML [2021]
Описание
Счетчик посетителей для HTML — это несложный инструмент, позволяющий контролировать количество посетителей и наиболее популярный просматриваемый контент в точные сроки. Статистику естественного движения населения теперь легко проверить, не требуя специальных навыков анализа данных. Более того, вы легко можете убедить зрителей, что вы являетесь уважаемой компанией и получаете гораздо больше продаж. Благодаря нашим настраиваемым стильным возможностям и удобным макетам вы можете интегрировать виджет на свой сайт всего за несколько секунд.
С счетчиком посетителей проверьте свою статистику и ощутите уверенный рост бизнеса!
Ознакомьтесь со списком самых мощных функций:
- Простота управления без профессиональной квалификации SEO и требуется кодирование
- Большое разнообразие временных интервалов для подсчета ваших показателей
- Удобные макеты для управления всеми точками на практике way
- Светлая, Темная и настраиваемые цветовые схемы для настройки инструмента
- Установите размер и толщину шрифта
- Легко интегрируется даже для нетехнических пользователей
Вы можете увидеть, подходит ли вам виджет для пробной демонстрации
Как добавить счетчик посетителей на мой HTML-сайт?
Просто выполните следующие инструкции, чтобы интегрировать плагин:
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный инструмент.
Найдите предпочтительную компоновку и параметры инструмента и внесите исправления. - Получите ваш индивидуальный код, указанный в специальной форме в Elfsight Apps.
Сразу после создания инструмента скопируйте личный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Войдите, используя виджет на вашем HTML-сайте.
Добавьте код, который вы недавно скопировали, на главную страницу и примените изменения. - Готово! Настройка успешно завершена.
Перейдите на свою веб-страницу, чтобы проверить, как работает виджет.
В случае возникновения вопросов или возникновения каких-либо трудностей, пожалуйста, свяжитесь с нашими сотрудниками службы поддержки клиентов. Наши сотрудники с нетерпением ждут ответа на все ваши вопросы, связанные с виджетом.
Как работают счетчики веб-страниц? | Small Business
Поищите в Интернете «Hit Counter», и вы обнаружите множество сайтов, которые предлагают вам его. Счетчики интернет-трафика, которые измеряют сетевой трафик, — это старая технология.Согласно выпуску Network World за 1999 год, у гаджетов есть плюсы и минусы, которые подсчитывают количество посещений веб-страниц. Тип счетчика посещений, который вам нужен для личного или коммерческого использования, зависит от типа информации, которую вы хотите отслеживать.
Счетчики веб-сервера
Каждый раз, когда вы вводите URL-адрес в адресную строку браузера, вы инициируете диалог между браузером и веб-сервером. Браузер запрашивает информацию, и сервер отправляет ее обратно браузеру.Если вы разработчик, управляющий собственным веб-сервером, вы можете написать код сервера, который увеличивает счетчик всякий раз, когда кто-то запрашивает веб-страницу. Это возможно, потому что веб-сервер, который получает запрос, не только распознает, что запрос произошел, но он также обнаруживает другую информацию. Например, серверу известен тип используемого вами браузера и IP-адрес посетителя сайта.
Типы счетчиков посещений
Хотя простой счетчик посещений увеличивает счетчик, когда кто-то посещает веб-страницу, у вас есть возможность установить более продвинутый счетчик с интеллектом.Если вы хотите узнать количество уникальных посетителей, просматривающих страницу, вам понадобится счетчик, который определяет IP-адреса. Каждый компьютер в Интернете имеет уникальный идентификационный номер. Счетчики, распознающие IP-адреса, могут определить, просматривал ли этот человек вашу веб-страницу. С другой стороны, вы можете просто захотеть узнать, сколько раз кто-то заставляет вашу веб-страницу загружаться. Счетчик, который измеряет только события загрузки страницы, будет увеличивать счетчик, даже если один человек повторно обновляет веб-страницу.
Счетчики ISP
Хотя вам нужен веб-сервер для отображения счетчика посещений на веб-странице, вам не нужно владеть сервером для использования технологии счетчика посещений. Некоторые службы хостинга, такие как Technologies, предоставляют вам небольшой фрагмент кода JavaScript, который создает счетчик на любой странице, на которой вы его разместили. Поскольку для работы этих типов счетчиков посещений требуется JavaScript, они не будут работать для посетителей сайта, которые отключили JavaScript в своих браузерах.
Другие счетчики посещений
Сторонние поставщики, такие как Amazing Counters, Tiny и Simple Hit Counter, также распространяют счетчики, которые вы можете разместить на своем сайте.У некоторых производителей есть счетчики, внешний вид которых можно настраивать различными красочными способами. Например, у Amazing Hit Counters даже есть невидимая версия, которая подсчитывает посещения сайта без отображения видимого счетчика. Если вы понимаете основы HTML, вы можете вставить код любого из этих счетчиков в свой HTML-документ без написания кода.
Ссылки
Ресурсы
Писатель Биография
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона.Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Как добавить счетчик посещений из Google Analytics на свой веб-сайт
Это снова вопрос читателя, и на этот раз он касается Google Analytics. Полный вопрос заключался в следующем: «Могу ли я добавить счетчик посещений из Google Analytics на свой веб-сайт?» Счетчик посещений отображает количество уникальных посещений или просмотров вашего веб-сайта.Раньше это был способ показать посетителям, насколько популярен ваш сайт. Сейчас он используется реже, но еще можно добавить счетчик посещений.
Однако нецелесообразно добавлять данные Google Analytics на свой веб-сайт. Вы можете использовать приложение под названием Google Analytics SuperProxy, но оно имеет тенденцию замедлять работу страницы при выполнении запроса. Поскольку PageSpeed сейчас является решающим фактором в SEO, я бы не предлагал его использовать. Вместо этого я предлагаю использовать сторонние счетчики или добавить свои собственные.
Добавление счетчика посещений на веб-сайт
Несмотря на то, что добавление данных из вашей учетной записи Google Analytics не очень практично, вы все равно можете отображать уникальные обращения другими способами. Прежде чем вы это сделаете, вы можете прочитать раздел «Зачем вам нужно отображать счетчик посещений на своем веб-сайте?» Это может сэкономить вам немного усилий!
Однако TechJunkie помогает людям с помощью надежной информации, поэтому вот несколько способов добавить счетчик посещений на веб-сайт.
Используйте свой веб-хостинг
Некоторые веб-хосты предлагают функцию подсчета посещений бесплатно как часть своего предложения.Если ваш веб-хостинг использует CPanel или другой пользовательский интерфейс со списком доступных функций, проверьте его, чтобы узнать, является ли счетчик посещений или посещений одним из них. На моем веб-хостинге он указан в разделе «Аналитика» и после включения предоставляет фрагмент кода, который вы добавляете где-нибудь на своей странице, чтобы отображать уникальные посещения. Не все веб-хосты предлагают такую функцию, но ваша может.
Используйте плагин или расширение
Если вы используете CMS, такую как WordPress, Drupal, Joomla или что-то еще, может быть плагин или расширение, которое вы можете использовать для отображения количества обращений.Есть десятки счетчиков для WordPress и многие для Joomla. Есть несколько для Drupal и, вероятно, будут счетчиками и для других CMS.
Все, что вам нужно, это найти счетчик посещений на панели инструментов расширений CMS и установить его. Включите счетчик и разместите его на своей странице там, где вы хотите его отображать.
Создайте счетчик посещений в PHP
Я не программист и никогда им не буду. К счастью, гораздо более умные люди рады поделиться своими знаниями. На этой странице показано, как создать собственный счетчик посещений на PHP.Поскольку многие веб-сайты в любом случае используют PHP, имеет смысл использовать этот язык в качестве счетчика. Вы можете создавать счетчики на PERL и, вероятно, на других языках программирования.
Еще нужно поработать над созданием собственного счетчика, но тогда у вас будет полный контроль над ним.
Используйте веб-сайт или сторонний счетчик
Существует ряд веб-сайтов, предлагающих бесплатные веб-счетчики, которые вы можете добавить на свой веб-сайт. Я никогда не использовал один, но они работают так же, как и другие. Вы выбираете счетчик, добавляете сгенерированный код в то место на странице, где вы хотите, чтобы он отображался, и наблюдаете, как число постепенно увеличивается.
Я не могу поручиться за надежность какой-либо из этих услуг, но этот сайт предлагает счетчики посещений, они есть на этом сайте и на этом сайте.
Зачем вам нужно отображать счетчик посещений на своем веб-сайте?
Я не видел счетчика посещений на современном веб-сайте уже много лет. Раньше они были повсюду, точно так же, как те графики и счетчики навыков, функций и других показателей, которые дизайнеры привыкли считать крутыми. Как и многие другие веб-технологии, сейчас они как бы умерли.
Счетчики посещений были отличной идеей, но имели один существенный недостаток. Если ваш сайт был новым, нишевым или не очень популярным, он недвусмысленно сообщил миру об этом. Это не только подорвало вашу уверенность в себе как администратора веб-сайта, но и могло создать цикл отрицательной обратной связи. Искренне заинтересованные люди закрывали страницу, когда видели малое количество посещений, как они предполагали, поскольку никто другой не посещал ее, им тоже не стоило посещать эту страницу.
Plus, те, кто использовал его в качестве социального доказательства до того, как делиться, лайки или Disqus предлагали лучшую аналитику, знали, что счетчик можно использовать.Ничто не мешало администратору веб-сайта добавить пару тысяч к счету, не имея такого количества посетителей, поэтому они считались по сути бесполезными.
Так что да, вы можете добавить счетчик посещений на свой сайт. Да, вы можете добавить счетчик из Google Analytics, но не должны. Прежде чем вы сделаете что-либо из этого, вам действительно следует подумать, стоит ли вам вообще его добавлять. Конечно, это полностью зависит от вас, но я бы проголосовал против!
Счетчик посещений | Поддержка Tiger Technologies
Мы предоставляем сценарий счетчика посещений, который вы можете добавить на свою веб-страницу.Сценарий счетчика предустановлен для всех наших клиентов веб-хостинга. Для его использования не нужно ничего скачивать, устанавливать или настраивать.
Если вы воспользуетесь скриптом, ваш посетитель увидит картинку, которая может выглядеть, например, так:
Чтобы разместить счетчик посещений на веб-странице, вам нужно добавить на эту страницу небольшой фрагмент HTML-кода. Вы можете сделать это с помощью текстового редактора или с помощью функции «вставить ссылку на изображение» вашего программного обеспечения для веб-дизайна.
На этой странице:
Добавление HTML-кода
В простейшей форме вы используете счетчик, помещая этот фрагмент в исходный HTML-код своей веб-страницы:
(Вместо этого используйте собственное доменное имя.)
Вы можете указать толщину рамы, добавив футов = , например:
Это создает кадр шириной 17 пикселей. Вы можете полностью скрыть рамку, установив ее на ноль:
Вы можете удалить ведущие нули, добавив pad = 0 , например:
Вы можете комбинировать обе эти команды, чтобы создать счетчик без рамки или начальных нулей:
Последняя полезная команда — это возможность сделать любой цвет прозрачным, используя trgb = :
Цвет, который нужно сделать прозрачным (FF0000 выше), указывается как шестнадцатеричное значение цвета RGB; FF0000 означает красный, 00FF00 означает зеленый, 000000FF означает синий, FFFFFF означает белый и 000000 означает черный.В этом примере любая часть исходного изображения, которая была красной, будет прозрачной в конечном счетчике. Если вы хотите сделать другой цвет прозрачным, любая программа для редактирования GIF должна иметь возможность показать вам значение цвета любого цвета в вашем файле изображения.
Использование счетчика в WordPress
Если вы используете программное обеспечение WordPress для запуска своего сайта, вы можете добавить приведенный выше HTML-код в отдельный виджет, чтобы он правильно отображался с остальными вашими виджетами. Сделать это:
- Войдите в свою панель управления WordPress.
- Выберите Внешний вид > Виджеты в левом меню.
- Выберите Текст в меню виджетов и перетащите его в нужное место.
- Вставьте HTML-код, показанный выше, в виджет (оставьте заголовок виджета пустым).
Использование собственных изображений счетчика
Поскольку цифры, составляющие ваш счетчик, — это просто изображения, вы можете использовать другие изображения в качестве цифр. Это дает вам возможность сделать так, чтобы ваш счетчик выглядел именно так, как вы этого хотите.
Вот пример того, как может выглядеть ваш счетчик с использованием простых файлов изображений:
Вы можете использовать файлы встречных изображений двумя способами:
- Если у вас есть один файл изображения GIF, содержащий все цифры от 0 до 9, назовите этот файл counterdigits.gif и загрузите его на верхний уровень своего веб-сайта, как если бы вы загружали любой другой файл изображения.
- Если у вас есть десять отдельных файлов изображений (по одному на каждую цифру), назовите их 0.gif , 1.gif и так далее по адресу 9.gif , затем поместите их в каталог (папку) с именем counterdigits и загрузите этот каталог (папку) на свой веб-сайт. В любом случае ваши пользовательские изображения будут использоваться автоматически, если они есть в каталоге вашего веб-сайта.
Не артистический тип? Без проблем; есть ряд сайтов, которые бесплатно предоставляют изображения счетчиков. Один из популярных сайтов — Digit Mania. Вы можете загрузить из них каталог файлов GIF, а затем переименовать файлы в 0.gif , 1.gif и т. д. Поместите все десять этих файлов в каталог с именем counterdigits на своем сайте.
Если у вас возникли проблемы, убедитесь, что все буквы в именах файлов полностью написаны строчными буквами, как показано выше. Они должны выглядеть так: counterdigits.gif , 2.gif и counterdigits ; такие имена, как «CounterDigits.Gif», «2.GIF» или «COUNTERDIGITS», работать не будут.
Использование более одного счетчика
Хотя большинству клиентов нужен только один счетчик, вы можете использовать до 99 дополнительных счетчиков, если вам нужны разные номера счетчиков для разных страниц.
Для этого просто добавьте точку и число в конец значения df = в используемом HTML-коде. Например, вы можете разместить этот счетчик на одной странице:
… и поместите этот отдельный счетчик на другую страницу:
На каждом счетчике будет храниться отдельный номер.
Кстати, номера хранятся в вашем домашнем каталоге в текстовых файлах с именем «tigertech-counter.данные »,« tigertech-counter.data.1 »,« tigertech-counter.data.2 »и т. д. Не удаляйте эти файлы, если не хотите обнулить счетчики.
Обнуление счетчика
Вы можете сбросить номер основного счетчика на любое значение. Сделать это:
- Войти в панель управления «Личный кабинет» (возникли проблемы?)
- Нажмите Счетчик
Вы увидите экран, позволяющий сбросить значение.
Обратите внимание, что панель управления изменяет только «основной» счетчик; он не изменит число, сохраненное для любых дополнительных счетчиков, которые вы создаете с помощью df =.1 и т. Д. Их можно изменить, отредактировав текстовые файлы в вашем домашнем каталоге (вы можете попросить нас сделать это, если не знаете, как это сделать).
Что делать, если на моем сайте нет файла counter.cgi?
Если вы используете программу FTP для просмотра файлов, это нормально, если вы не увидите фактический файл с именем counter.cgi. Эти инструкции будут работать в любом случае.
Что делать, если стандартный счетчик мне не подходит?
Наш предустановленный скрипт счетчика работает без какой-либо специальной установки или настройки, что идеально подходит для большинства людей.Однако такая простота использования делает его немного менее гибким, чем некоторые другие скрипты счетчиков. Например, нас спросили, можно ли иметь разные наборы пользовательских цифровых изображений на разных веб-страницах, что наш скрипт сделать не может.
Если вам нужен более гибкий скрипт счетчика и вы чувствуете себя комфортно, устанавливая его самостоятельно, мы рекомендуем скрипт nms Image Counter. Он хорошо работает и может быть легко изменен практически для любого использования, особенно если у вас есть навыки программирования.
Как мне создать счетчик посещений для моего сайта FrontPage?
В следующих статьях подробно описано создание счетчика посещений для вашего веб-сайта с помощью FrontPage.Счетчик посещений будет отслеживать и отображать количество просмотров вашей конкретной страницы. Вы можете выбрать стиль счетчика, предлагаемый FrontPage, или создать свой собственный.
Чтобы создать счетчик посещений, выполните следующие действия:
- Откройте свой сайт в FrontPage локально или напрямую с нашего сервера, используя опцию меню «Открыть Интернет».
- Откройте страницу, на которую хотите добавить счетчик.
- Определите, где на странице вы хотите добавить счетчик.
- В меню «Вставка » выберите Веб-компонент .
- Из списка веб-компонентов выберите Hit Counter .
- Выберите в меню стиль счетчика . Вы можете добавить свой собственный стиль счетчика (см. Ниже).
- Щелкните Ok . Это добавит счетчик посещений на вашу страницу.
Чтобы использовать свой собственный стиль счетчика, вы можете сделать следующее:
- С помощью редактора изображений создайте новое изображение шириной 200 пикселей и высотой 40 пикселей.Если вы хотите увеличить изображение счетчика, мы рекомендуем использовать ширину, кратную 10, чтобы каждое число могло иметь одинаковую ширину.
- Внутри изображения создайте стиль для каждого индивидуального номера. Выровняйте числа рядом друг с другом в порядке от 0 до 9. Рекомендуется, чтобы каждая числовая часть была одинаковой ширины, 20 пикселей.
- Сохраните изображение как файл .gif, например counter.gif.
- Загрузите изображение на сервер через FrontPage, используя «Импорт» из меню «Файл».
- Выберите изображение, созданное на шаге 6 выше.
Примечание: Может потребоваться указать полный виртуальный путь к образу. Например, если вы поместили изображение счетчика в папку изображений, вы укажете путь к пользовательскому изображению как image / counter.gif.
Elfsight Number Counter — Плагины электронной коммерции для интернет-магазинов — Shopify App Store
Number Counter — это удобный виджет с широким набором опций.Это отличный инструмент для демонстрации результатов вашего бизнеса, количества проделанных работ и многого другого. Инструмент чрезвычайно настраиваемый. Вы можете создавать любое количество счетчиков, размещать их в столбцах, выбирать значки из нашей коллекции или загружать свои собственные, делать их красочными или одноцветными, соединять заголовки, чтобы предоставить посетителям понятную информацию, перекрашивать любой элемент, выбирать фоновая картинка, и это еще не все. Просто начните формировать свой счетчик прямо сейчас и наблюдайте, как растет ваша важная бизнес-статистика!
Расскажите аудитории о своих невероятных результатах
Как стать надежным партнером? Интегрируйте счетчик чисел Elfsight и покажите, что вы лучший эксперт в результатах.Больше лояльности — больше прибыли. Числа — самый продуктивный выбор для демонстрации вашего благотворительного пожертвования или практической пользы от волонтерства. Работайте с нашим продуктом, как хотите: расскажите о силе своей команды, предоставляемых услугах и профессиональных наградах. Продвигайте свои экспертные навыки и увеличивайте продажи!
Продемонстрируйте свои достижения так, как вам нравится
Сделайте вашу статистику более впечатляющей с дополнительной информацией. Используйте значки, чтобы привлечь внимание пользователей, и заголовки, чтобы удерживать его.Снятие префиксов и постфиксов для создания любых нужных вам счетчиков. Добавьте ссылки, которые будут перенаправлять их на контент, содержащий дополнительную информацию о ваших достижениях. Формат счетчика также является адаптивным, поэтому вам не нужно беспокоиться о точном отображении. И не забывайте, что количество счетчиков и столбцов бесконечно — добавляйте столько, сколько хотите, чтобы продемонстрировать качество своего бренда или рассказать о своих грандиозных целях.
Просто адаптируемый инструмент для вашей веб-страницы
Захватывающая презентация статистики — это всего лишь несколько кликов! Помогите своей аудитории узнать подробнее о каждом числе и выбрать расстояние между счетчиками.Устанавливайте ширину стойки самостоятельно или с помощью опции авто. Разложите впечатляющие числа в столбцах, выберите макет, соответствующий вашему сайту, и подумайте о своих мобильных пользователях — также измените отображение на мобильных устройствах.
Большой выбор предметов первой необходимости
Наш счетчик чисел — отличный способ продемонстрировать ваши результаты и достижения. Сконфигурируйте любые элементы без каких-либо профессиональных знаний всего за несколько кликов. Выбирайте размер и толщину шрифта, перекрашивайте элементы, изменяйте все по своему желанию — с нашим редактором это супер удобно!
счетчиков страниц | Веб-сайт CCIT
Доступен для: Студенты, преподаватели, сотрудники
Стоимость: Бесплатно.
См. «Начало работы» ниже.
Для отслеживания посещаемости веб-сайта и получения информации мы рекомендуем использовать бесплатный инструмент Google Analytics. Если вам нужен только инструмент counter cgi, вы можете использовать опцию ниже. Но метод ниже не поддерживается.
Счетчик
Что такое счетчик?
Счетчик — это изображение, которое часто отображается на веб-страницах, чтобы помочь владельцу контролировать использование страницы.Изображение прикрепляется к части сценария CGI, который увеличивает счетчик при каждом доступе к веб-странице.
Где взять счетчик?
CCIT предоставил вам счетчик. Вам не нужно писать сценарий CGI самостоятельно, потому что вы используете ссылку, по которой ваше изображение будет прикреплено к нашему сценарию. Поэтому вам очень просто добавить на свою страницу очень красивый счетчик. Ниже описаны различные счетчики.
Простой счетчик:
Этот счетчик должен соответствовать стилю большинства страниц.Все, что вам нужно сделать, это выделить текст ниже, скопировать его в том виде, в котором он отображается, и вставить на свою веб-страницу. Убедитесь, что в тексте между скобками нет пробелов. Не помещайте в этот текст новые строчные элементы. Замените «count1.dat» своим именем пользователя, например: «fred1.dat». У каждого используемого счетчика должно быть свое имя файла данных, что можно сделать, пронумеровав файлы (fred1.dat, fred2.dat и т. Д.).
Как настроить счетчик?
Регулировка ширины границы
Чтобы отрегулировать ширину границы вокруг стойки, измените число «ft =». Если вам не нужна граница на вашем счетчике, вы должны установить «ft = 0». Если вы хотите увеличить размерную границу, вы должны установить «ft = 9.В нашем простом счетчике мы установили ft = 6 для простой границы. Примеры этих изменений показаны ниже.
фут = 0
футов = 9
Регулировка цвета границы
Чтобы настроить цвет рамки вокруг прилавка, измените числа «frgb =». Первое число представляет красный компонент, второе — зеленый компонент, а третье — синий компонент, составляющий цвет.Вы можете пробовать различные комбинации чисел, пока не достигнете желаемого цвета. Цветовой диапазон для каждого компонента составляет от 0 до 250.
frgb = 140; 10; 20 (красный)
frgb = 50; 10; 140 (фиолетовый)
frgb = 10; 20; 150 (синий)
Прозрачность
Если вы не хотите, чтобы изображение было прозрачным, установите «tr = 0». Если вы хотите получить прозрачное изображение, установите «tr = 1» и укажите цвет, который будет прозрачным.Если вы хотите, чтобы черный фон был прозрачным, установите «trgb = 0; 0; 0». Черные части изображения теперь займут фон, который вы определили для своей веб-страницы. В нашем примере черные части становятся белым фоном нашей страницы. Примечание: с версией 2.5 count.cgi, если вы укажете trgb =, тогда значение tr = БУДЕТ 1 независимо от того, что вы укажете в своем html-коде. Итак, если вы не хотите, чтобы счетчик был прозрачным, НЕ указывайте trgb =.
tr = 1 | trgb = 0; 0; 0
Размер установочного знака
Если вы хотите изменить размер цифр в счетчике, измените числа «wxh =».Первое число представляет ширину, а второе число — высоту. В нашем простом счетчике мы установили «wxh = 15; 20». Вот еще несколько популярных размеров:
wxh = 6; 8 (маленький)
wxh = 21; 28 (большой)
Регулировка количества отображаемых цифр
У вас есть два варианта регулировки количества отображаемых цифр. В нашем простом счетчике мы решили установить «md = 8», что означает, что максимальное количество отображаемых цифр будет 8.Если число в счетчике не состоит из восьми цифр, оно дополняется нулями. Если вы вообще не хотите, чтобы число дополнялось, замените «md = 8» на «pad = 0». Вы должны выбрать тот или иной вариант.
md = 9
pad = 0
Изменение стиля цифр
У вас есть возможность выбирать между 4 различными стилями цифр. На простом счетчике мы выбрали «dd = A».Другие варианты: B, C и D. Примеры показаны ниже.
dd = B
dd = C
dd = D
Выбор начального значения
Чтобы запустить счетчик на определенном значении, просто установите «st =» на начальное значение. Мы решили начать наш счетчик с 5, но если вы в настоящее время используете другой счетчик, вы можете начать свой новый счетчик с последнего значения на старом счетчике. Например, если ваш старый счетчик равен 1342, вы должны установить этот счетчик на «st = 1342».
Создание невидимого счетчика
.Если вам нравится идея счетчика, но вы не хотите, чтобы все видели это изображение на вашей странице, тогда вам нужно сделать свой счетчик невидимым. Просто установите «sh = 0», и цифровое изображение не будет отображаться, а будет заменено прозрачным изображением 1 × 1. Это создаст иллюзию того, что ничего не отображается. Счетчик по-прежнему будет увеличиваться, и вы сможете получить данные из вашего файла «username1.dat».Эта опция — новая функция в этом выпуске.


 Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны.
Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны. Приятного чтения!
Приятного чтения! В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
 , тенденции
предпочтений пользователей на базе сайтов, использующих счетчик HotLog.
, тенденции
предпочтений пользователей на базе сайтов, использующих счетчик HotLog.

 В начале осени мы провели ряд работ по оптимизации системы, повысив надежность работы счетчика в https-режиме.
В начале осени мы провели ряд работ по оптимизации системы, повысив надежность работы счетчика в https-режиме. 