Как поставить счетчик на сайт WordPress
Счетчик – что это такое и зачем он нужен? Большинство владельцев сайта на WordPress хотят знать, какая у них посещаемость, сколько времени пользователи проводят на страницах их сайта и что они смотрят. Почему? Эти данные необходимы для формирования статистики любого сайта, что позволяет своевременно принимать те или иные меры по улучшению работы или популярности сайта, блога, страницы. Вы сможете собирать всю информацию о посетителях: из какой они страны, что искали на сайте, какой блог смотрели, какое устройство использовали для просмотра и т.п. Установка счетчика посещений на сайт WordPress не только необходима, но и полезна.
Как мы уже поняли, метрика на сайте cовcем не лишняя. Однако их очень много и нужно выбрать ту, которая подходит именно вам.
Какие типы счетчиков существуют для WordPress?
Отвечая на данный вопрос можно рассмотреть два варианта. Первый способ – это использовать плагин для WordPress.
Любой из этих плагинов скачивается архивом с админки, с официальной директории плагинов https://wordpress.org/plugins, и загружается при помощи FTP.
Второй способ установки счетчика на WordPress – это сторонний сервис, помогающий собрать статистику вашего сайта. Существуют платные и бесплатные счетчики. К бесплатным относятся:
- яндекс;
- liveinternet;
- маил.ру.
Как установить счетчик на сайт WordPress?
Установка с директории плагинов WordPress
1. Открываем Плагины-Добавить новый.
2. В окне поиска вводим имя плагина и Enter
.
3. Находим плагин и устанавливаем его.
Находим плагин и устанавливаем его.
4. Последний шаг – это активация установленного плагина.
Установка бесплатного счетчика для сайта WordPress
Для примера рассмотрим порядок установки счетчика liveinternet.
Сначала заходим на официальный сайт http://www.liveinternet.ru и нажимаем на ссылку Получить счетчик.
Откроется страница, где вам предложат заполнить таблицу с данными. Если какое-то поле вызовет у вас вопросы, то можно нажать на вопросительный знак и появится подсказка. С ее помощью можно решить все возникающие трудности при заполнении данных.
Заполнив форму и подтвердив корректность введенных параметров, вы попадаете на новую страницу, где предлагают получить html-код счетчика.
Нажимаете на иконку Получить
Если цвета, которые предложили вам, не подходят, то нажав на счетчик, вы можете выбрать другое цветовое оформление.
Внизу этого окна вам будет предоставлена возможность выбрать настройки счетчика. Тут вы сможете выбрать из скольких картинок будет состоять ваш счетчик или же сделать его невидимым.
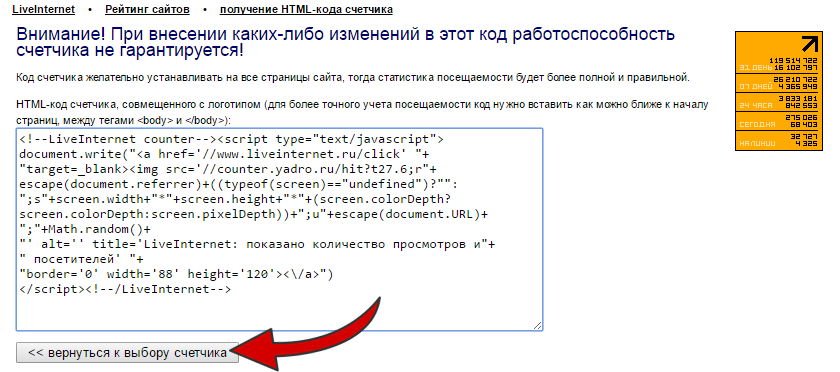
После выбора счетчика опускаетесь вниз и кликаете на кнопку Получить код. Откроется текстовое поле:
Останется только скопировать появившийся код и вставить его на ваш сайт WordPress.
Как скопировать код счетчика на сайт WordPress?
Открываем админку Редактор – Внешний вид. На этой стринице ищем шаблон footer.php (Подвал). Нажимаем на него.
В редакторе появится код этого шаблона. Ищем в нем тег </body> и перед ним вставляем скопированный код счетчика как показано на скрине ниже.
Нажимаем Изменить файл. После подтверждения и сохранения кода отправляетесь на свой сайт и ищите картинку счетчика посещений. Обычно это окошко расположено внизу страницы.
Обычно это окошко расположено внизу страницы.
Часто после установки счетчик расположен не там, где хотелось бы, что значительно портит внешний вид сайта. Решить этот вопрос можно очень простым путем.
Для примера помещаем код в блок counter.
1. .counter{text-align: center;}
Так метрика выравняется по центру:
Вот собственно и все. Теперь вы знаете, как поставить счетчик на сайт WordPress. Благодаря установленному счетчику вы сможете отслеживать самые важные статистические данные, которые помогут вашему сайту развиваться.
Какие данные отображает счетчик на сайте WordPress?
После того, как мы разобрались с вопросом «Как установить счетчик на вордпресс?», следует понять, какие данные о сайте теперь можно посмотреть. Открыв метрику своего сайта, вы увидите примерно такую таблицу, в зависимости от того, какой счетчик установите:
На скриншоте подчеркнуты данные, которые считаются самыми важными:
- Вы можете выбрать формирование отчета По дням, По неделям или По месяцам.
 Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны.
Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны. - Второй немаловажной составляющей статистики считается графа Посетители. Тут вы можете увидеть количество уникальных пользователей, которые посетили ваш сайт за день.
- Еще одна весьма полезная графа – это Просмотров на посетителя. В ней видно количество страниц, просмотренных одним пользователем.
- И четвертая по счету, но не по важности, является строка Средняя длительность. Здесь отображено время, проведенное пользователями на вашем сайте за сессию.
Все эти статистические данные можно получать и анализировать каждый день и даже каждый час. Информация, получаемая при помощи счетчика на сайте WordPress станет полезной и для больших сайтов, и даже для небольших блогов.
Как добавить счетчик Google Analytics на сайт, установка кода и настройка счетчика
Мы обновили этот материал летом 2019 года.
Приятного чтения!
Google Analytics — сервис веб-аналитики от Google, с помощью которого пользователи могут бесплатно получать статистику о посетителях сайта и их действиях на пути конверсии. Работа с ним начинается с установки счетчика Google Analytics на сайт. В данной инструкции мы описали этапы настройки и установки счетчика.
1. Создание ресурса
Войдите в аккаунт Google, на котором нужно будет создать счетчик, перейдите на сайт https://analytics.google.com/ и нажмите Регистрация.
В аккаунт Google Analytics нужно добавить ресурс, который вы планируете анализировать.
Если у вас уже есть аккаунт, авторизуйтесь и перейдите на страницу «Администратор», чтобы изменить настройки.
- В качестве ресурса можно выбрать сайт или мобильное приложение. В этой инструкции описываем установку счетчика Google Analytics на сайт.
- Название аккаунта.
 В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании. - Заполните поля Название сайта и URL веб-сайта. Выберите префикс протокола http:// или https://.
- Выберите Отрасль из предложенного списка, она должна соответствовать сфере деятельности вашей организации. Если нет подходящей, можно указать наиболее близкую к вашей отрасли.
- Выберите Часовой пояс, в котором находится аудитория вашего сайта.
- Отметьте пункты о настройках конфиденциальности и доступа к данным.
- Нажмите кнопку Получить идентификатор отслеживания и система предложит прочитать и принять условия использования сервиса — правильно укажите страну и сохраните.
2. Настройка ресурса
 Рассмотрим основные.
Рассмотрим основные.На странице Код отслеживания доступны идентификационный номер отслеживания и код отслеживания — они нужны, чтобы добавить счетчик Google Analytics на сайт.
Но до этого нужно выполнить еще несколько настроек.
В разделе Сбор данных включите функции для рекламодателей:
-
Ремаркетинг — функция активирует списки ремаркетинга.
-
Функции отчетов по рекламе — если эта опция включена, в Google Analytics появятся дополнительные отчеты по демографическим данным и категориям интересов, а также отчеты подключенных к Google Analytics рекламных систем.
В Настройках ресурса необходимо включить еще несколько опций: демографические отчеты и улучшенную атрибуцию ссылок.
Если вы включили опцию Google Signals, то она заменит собой «Ремаркетинг и функции для рекламодателей», как только вы ее активируете.
После ее включения в аккаунте также появятся дополнительные данные о пользователях и отчеты по разным устройствам.
3. Настройки представления
В этом разделе можно настроить существующее представление или создать новое.
Обязательно проверьте, заполнено ли поле «Валюта». Задать денежную единицу необходимо для настройки целей и отслеживания Электронной торговли.
Убедитесь, что поставили галочку напротив «Фильтрация роботов». Так, система исключит сеансы, совершенные роботами.
4. Установка кода отслеживания
- Добавить глобальный тег в исходный код сайта после открывающего тега <head> на каждой странице. Чем выше будет размещен код счетчика, тем лучше.
Вы можете передать эту задачу разработчикам или установить самостоятельно.

- С помощью Google Tag Manager. Подробная инструкция по установке — в нашем другом материале.
Читайте также:
Подпишитесь, чтобы получать полезные материалы о платном трафике
Какой счетчик посещаемости лучше поставить на сайт
Каждому веб-мастеру интересно узнать, сколько уникальных человек посетили его сайт, по каким запросам они перешли и какие страницы смотрели. Такую информацию только можно узнать, если поставить счётчик посещаемости. Счётчики посещаемости, предназначен для отображения детальной посещаемости сайта. Сейчас в интернете много разных сервисов, которые предоставляют счётчики посещаемости, и выбрать из такого количество лучший счётчик довольно трудно. Поэтому я вам расскажу о самых лучших счётчика на текущий момент, а вы уже сами сделаете свой выбор.
1. liveinternet
Всем известный счётчик посещаемости, который предоставляет подробную статистику посещаемости как в реальном времени, так и за прошлый дни. Установив этот счётчик, вы узнаете из каких поисковиков или сайтов переходили посетители, по каким запросам, сколько страниц посетили, время нахождения на сайте. Если честно, то этот счётчик предпочитаю очень большое количество веб-мастеров.
Установив этот счётчик, вы узнаете из каких поисковиков или сайтов переходили посетители, по каким запросам, сколько страниц посетили, время нахождения на сайте. Если честно, то этот счётчик предпочитаю очень большое количество веб-мастеров.
2. Яндекс Метрика
Счётчик посещаемости компании Яндекс. Этот счётчик в отличие от liveinternet невидимый, при его установке его не будет видно на сайте. Счётчик довольно хороший, делает анализ поведения пользователей, а также анализа рекламного трафика. Счётчик предоставляет данные как за текущий день, так и за прошлый. Обновляется информация, каждые 5 минут. Что мне особо нравится, сервис может при подключении услуги, отправлять вам SMS-оповещения о недоступности вашего сайта, если сайт будет недоступен пользователям. Также, сервис Яндекс Метрика включили технологию Вебвизор, которая позволяет смотреть действие посетителей в режиме видео.
3. Google Analytics
Счётчик посещаемости компании Google, который собирает точную статистику вашего сайта. Даёт полный подробный отчёт по посетителям, откуда пришли, определяет новых и старых посетителей, по каким ключевым словам были переходы. Также можно исключить из отчёта статистики ненужных вам IP или доменов.
Даёт полный подробный отчёт по посетителям, откуда пришли, определяет новых и старых посетителей, по каким ключевым словам были переходы. Также можно исключить из отчёта статистики ненужных вам IP или доменов.
Сказать какой из счётчиков посещаемости лучше, я вам не могу. На мой взгляд, 3 эти представителя одинаково хороши, которые имеют свои плюсы и минусы. Каждый выбирает себе счётчик по своим критериям и вкусу, я, например, пользуюсь двумя счётчиками liveinternet и Яндекс.Метрика. Ту информацию которую не соберёт один, я получу от другого. Думаю отличное сочетание.
Яндекс Метрика на сайте Joomla
Многие сталкивались с проблемой получения статистики посещений вашего сайта, объеме аудитории и ее структуре. Отличным решением для получения данных будет установка Яндекс.Метрики на вашем Joomla сайте.
Как же установить Метрику на сайт?
Начнем по порядку!
-
Для начала вам понадобиться почта на Яндексе.
 У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂
У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂 -
После создания ящика или входа под логином и паролем, перейдите на эту страницу https://metrika.yandex.ru/list?
-
Вы увидите диалоговое окно, в котором нажмите “Добавить счетчик”
-
Теперь нужно заполнить данные: Имя счетчика — Произвольное название, Домен сайта — сам адрес сайта, Дополнительный домен — если у вас есть второй домен, либо если на сайт ведут несколько доменов, то просто введите их в это поле. И нажмите сохранить
-
У вас откроется страница панели Метрики. Теперь откройте вкладку “Код счетчика”
-
Установите галочки, как показано на скриншоте (запомните, включили ли вы Информер, от этого будет зависит вставка кода).Эти функции вам пригодятся!
-
Скопируйте код счетчика
Теперь нужно решить, каким образом вы хотите вставить код на сайт.
Существует несколько вариантов:
-
Создание модуля с кодом (модуль не будет видно, если вы не выбрали информер) в любом месте
-
Создание модуля с информером в удобном вам месте
-
Внесение кода в index вашего сайта
Давайте рассмотрим все эти варианты:
-
Создание модуля с кодом
— Создайте модуль типа “HTML-код”, внесите в него содержимое кода
— Выберите положение модуля
— Отключите отображение заголовка.
Чтобы проверить, все ли вы сделали правильно — сравните то, что получилось со скриншотом.
Также не забудьте включить отображение на всех страницах сайта.
2. Создание модуля с информером
Если вы хотите, чтобы на вашем сайте отображался счетчик (что, кстати, очень удобно), то вам нужно повторить процедуру добавления модуля, как описано выше, но при настройке модуля на странице Метрики вам необходимо будет выбрать пункт “Информер”. Стоит также учесть, что как правило такие модули располагают в футере (footer — нижняя часть сайта).
Стоит также учесть, что как правило такие модули располагают в футере (footer — нижняя часть сайта).
3. Внесение кода в файл Index.
В данном случае вам нужно будет вставить код (без информера) в файл из директории Joomla. Это довольно удобно, если вы не хотите использовать модуль. С другой стороны, не очень удобно использовать FTP-доступ, если у вас до сих пор не установлен файловый менеджер с FTP. Топ 10 можно найти на ЭТОЙ СТРАНИЦЕ.
Итак, откройте корневую директорию вашего сайта Joomla. Найдите в ней файл index.php
Вставьте в него код счетчика перед тегом </body>.
Вот и все! Теперь на вашем сайте установлена Яндекс.Метрика!
К слову, если вы используете framework, то скорее всего в его настройке предусмотрено окно вставки подобного рода кодов и скриптов (Additional Scripts).
Например, Warp Framework, который обычно используется в шаблонах от YooTheme.
Откройте редактирование шаблона фреймверка и найдите окошко, как на скриншоте. Вставьте код Метрики в нее и и сохраните изменения. Так еще проще!
Проверьте, может быть и в вашем шаблоне есть такая функция?
Самых лучших показателей вам, друзья! 🙂
|
|
|
Как установить Яндекс.Метрику на сайт: создание, установка и настройка
Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах. Инструкция актуальна для 2019 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Инструкция актуальна для 2019 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
И кликаем кнопку «Создать счётчик».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
- Отслеживание хеша в адресной строке браузера — требуется для корретного сбора статистики на AIAX-сайтах.
- Для XML сайтов — без использования noscript.
- В одну строку — для получения кода счётчика в виде одной строки.
- Информер — отметьте этот пункт, если хотите поставить информер Метрики на сайта. В нём будет показываться статистика сайта по посещаемости. Можно выбрать вид информера: простой (при клике откроется Метрика) и расширенный (будет показана статистика во всплывающем окне).
- Альтернативный CDN — отмечаем, если хотим получать корректные данные по посещаемости из регионов, где ограничен доступ к продуктам Яндекса.
- Устаревший код счетчика — требуется, если вы хотите использовать Вебвизор 1.
 0.
0. - Отправка в Метрику данных электронной коммерции — необходимая опция для интернет-магазинов. Позволит получать дополнительные данные о посещении товарных страниц.
- Валюта — денежная единица в которых вы будете задавать ценность цели. Выбираем ту же, которую выбрали в рекламных системах Директе и Google.
- Тайм-аут визита в минутах — оставляем по умолчанию.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index. php.
php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
КАК УСТАНОВИТЬ СЧЕТЧИК ПОСЕЩЕНИЙ В OPENCART НА ПРИМЕРЕ HIT.UA
Установка счетчика посещений в интернет магазин OpenCart
Счетчик сайта, является не заменимым инструментом для аналитики посещаемости, для проверки эффективности Ваших рекламных акций. С помощью счетчика вы можете определить сколько человек к пришло на сайт за сутки, за не делю, за год. Какие страны посещают Ваш сайт. По каким словам в поиске попадает посетитель на сайт. Для наглядности можно посмотреть графики посещаемости за период, узнать какие страницы посещали пользователи и многое другое…
Для установки счетчика в OpenCart, первым делом надо зарегистрироваться в каком нибудь сервисе интернет статистики. Я для примера покажу как это делается с сервисом http://hit.ua, так как я уже привык с ним работать. Вы можете выбрать себе любой понравившийся другой сервис набрав в поисковике «Счетчик сайта».
Я для примера покажу как это делается с сервисом http://hit.ua, так как я уже привык с ним работать. Вы можете выбрать себе любой понравившийся другой сервис набрав в поисковике «Счетчик сайта».
Заходим на сайт hit.ua, проходим стандартный метод регистрации. После того как залогинились, зашли в систему и в левой колонке страницы видим меню в котором жмем «Мои сайты». Потом жменм на ссылку «Добавить сайт».
Далее заполняем форму указав адрес сайта на котором вы собираетесь установить счетчик, название сайта (может быть произвольным), тематика сайта «интернет-магазин» и внести код с картинку. После чего жмем кнопку «Добавить»
Ура у нас появился новый сайт! :)) теперь нам надо взять код этого счетчика, что бы вставить его к себе на сайт, для того что бы у нас велась статистика посещаемости. Для этого жмем ссылочку «Получить код» как показано на картинке.
На открывшейся страничке надо выбрать внешний вид счетчика. Тут уже кому что нравится. Я обычно пользуюсь счетчиком «Невидимый».
Я обычно пользуюсь счетчиком «Невидимый».
Пользователю он не виден, а счетчик работает. Как говорится, меньше знают, крепче спят. Для примера я возьму самый первый счетчик «Прозрачный». Кликнув по этому счетчику внизу странички появился его код. Выделяем весь код, и нажатием правой кнопки мышки, в выпадающем контекстном меню выбираем «Копировать». Всё, код мы скопировали.
Теперь этот код нам надо вставить в нижнюю часть нашего сайта Теперь самое интересное, ради чего Вы искали эту статью. Код надо вставить в Ваш шаблон сайта в нижнюю часть. т.е. в footer(подвал). Если у Вас стоит стандартный шаблон, то файл в который надо вставить код находится по этому пути /catalog/view/theme/default/template/common/footer.tpl
Открываете этот файл текстовом редакторе, например Notepad++ и в самом низу между строчками указанными мной красной полоской вставляйте ваш код счетчика. Сохраняйте файл и будет Вам счастье. Открывайте главную страницу сайта и наблюдайте там счетчик.
Еще хочу добавить, так как мы все таки попали в этот файл footer.tpl, Рекомендую удалить с главной странички нижнюю запись «Powered By OpenCart Your Store © 2014″. В этой строчке присутствует внешняя ссылка, а она Вам ни к чему. Для этого полностью удалите строчку указанную на картинке в строке 43.
Счетчик посетителей — добавление виджета счетчика посетителей на веб-сайт HTML [2021]
Описание
Счетчик посетителей для HTML — это несложный инструмент, позволяющий контролировать количество посетителей и наиболее популярный просматриваемый контент в точные сроки. Статистику естественного движения населения теперь легко проверить, не требуя специальных навыков анализа данных. Более того, вы легко можете убедить зрителей, что вы являетесь уважаемой компанией и получаете гораздо больше продаж. Благодаря нашим настраиваемым стильным возможностям и удобным макетам вы можете интегрировать виджет на свой сайт всего за несколько секунд.
С счетчиком посетителей проверьте свою статистику и ощутите уверенный рост бизнеса!
Ознакомьтесь со списком самых мощных функций:
- Простота управления без профессиональной квалификации SEO и требуется кодирование
- Большое разнообразие временных интервалов для подсчета ваших показателей
- Удобные макеты для управления всеми точками на практике way
- Светлая, Темная и настраиваемые цветовые схемы для настройки инструмента
- Установите размер и толщину шрифта
- Легко интегрируется даже для нетехнических пользователей
Вы можете увидеть, подходит ли вам виджет для пробной демонстрации
Как добавить счетчик посетителей на мой HTML-сайт?
Просто выполните следующие инструкции, чтобы интегрировать плагин:
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный инструмент.

Найдите предпочтительную компоновку и параметры инструмента и внесите исправления. - Получите ваш индивидуальный код, указанный в специальной форме в Elfsight Apps.
Сразу после создания инструмента скопируйте личный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Войдите, используя виджет на вашем HTML-сайте.
Добавьте код, который вы недавно скопировали, на главную страницу и примените изменения. - Готово! Настройка успешно завершена.
Перейдите на свою веб-страницу, чтобы проверить, как работает виджет.
В случае возникновения вопросов или возникновения каких-либо трудностей, пожалуйста, свяжитесь с нашими сотрудниками службы поддержки клиентов. Наши сотрудники с нетерпением ждут ответа на все ваши вопросы, связанные с виджетом.
Бесплатный счетчик, Счетчик страниц, Веб-счетчик, Код веб-счетчика, Счетчики веб-страниц, Бесплатный счетчик Интернета, Счетчик веб-сайтов, Счетчик HTML, PHP, ASP, веб-трекер
Добро пожаловать в HitWebCounter. Самый широко используемый бесплатный интернет-счетчик. Эти счетчики веб-страниц — это простой в использовании счетчик HTML. Вам просто нужно вставить код веб-счетчика в свой HTML, и все готово. Наши счетчики веб-страниц не требуют регистрации или регистрации по электронной почте, и все, что вам нужно, это просто добавить код веб-счетчика на свой сайт, чтобы начать отслеживать статистику посещений на любой веб-странице или веб-сайте. Этот бесплатный интернет-сайт совершенно бесплатен. Чтобы добавить счетчик веб-сайтов с нашего сайта интернет-счетчиков на свой сайт, просто выберите нужный счетчик веб-сайта и нажмите «Получить код».Затем вы можете вставить этот код на свою веб-страницу, и все готово.
Этот счетчик также может использоваться как счетчик PHP и счетчик ASP. Вы также можете выбрать количество цифр, которое вам нравится, на нашем веб-счетчике. Максимальное количество цифр может доходить до девяти. Выбранный вами стиль счетчика будет отображаться на вашем сайте.
Самый широко используемый бесплатный интернет-счетчик. Эти счетчики веб-страниц — это простой в использовании счетчик HTML. Вам просто нужно вставить код веб-счетчика в свой HTML, и все готово. Наши счетчики веб-страниц не требуют регистрации или регистрации по электронной почте, и все, что вам нужно, это просто добавить код веб-счетчика на свой сайт, чтобы начать отслеживать статистику посещений на любой веб-странице или веб-сайте. Этот бесплатный интернет-сайт совершенно бесплатен. Чтобы добавить счетчик веб-сайтов с нашего сайта интернет-счетчиков на свой сайт, просто выберите нужный счетчик веб-сайта и нажмите «Получить код».Затем вы можете вставить этот код на свою веб-страницу, и все готово.
Этот счетчик также может использоваться как счетчик PHP и счетчик ASP. Вы также можете выбрать количество цифр, которое вам нравится, на нашем веб-счетчике. Максимальное количество цифр может доходить до девяти. Выбранный вами стиль счетчика будет отображаться на вашем сайте. Так что теперь не стесняйтесь добавить этот веб-трекер от HitWebCounter на свой сайт, чтобы знать, сколько людей приходит. Код нашего счетчика для блогов, если он вставлен в ваш блог, начнет работать с любым типом блога, таким как blogspot, tumblr, wordpress и другими.Также этот счетчик можно использовать как бесплатный счетчик CraigsList и добавить его в список Craigslist. Более внебиржевой код можно просто разместить в любой CMS, такой как Joomla, Drupal, WordPress и другие. Таким образом, вы можете назвать это счетчиком WordPress, счетчиком Joomla, счетчиком Blogger и т. Д. Сделать бесплатный счетчик блогов для отслеживания обращений очень просто, и вам нужно войти в соответствующие файлы, чтобы вставить код счетчика блогов.
Пожалуйста, не изменяйте код веб-счетчика бесплатного интернет-счетчика и
вставьте как счетчик html, чтобы избежать трудностей.Этот счетчик может
также может использоваться как счетчик PHP и счетчик ASP.
Так что теперь не стесняйтесь добавить этот веб-трекер от HitWebCounter на свой сайт, чтобы знать, сколько людей приходит. Код нашего счетчика для блогов, если он вставлен в ваш блог, начнет работать с любым типом блога, таким как blogspot, tumblr, wordpress и другими.Также этот счетчик можно использовать как бесплатный счетчик CraigsList и добавить его в список Craigslist. Более внебиржевой код можно просто разместить в любой CMS, такой как Joomla, Drupal, WordPress и другие. Таким образом, вы можете назвать это счетчиком WordPress, счетчиком Joomla, счетчиком Blogger и т. Д. Сделать бесплатный счетчик блогов для отслеживания обращений очень просто, и вам нужно войти в соответствующие файлы, чтобы вставить код счетчика блогов.
Пожалуйста, не изменяйте код веб-счетчика бесплатного интернет-счетчика и
вставьте как счетчик html, чтобы избежать трудностей.Этот счетчик может
также может использоваться как счетчик PHP и счетчик ASP. Развивайте бизнес. Многие из
на выбор представлены причудливые прилавки разных цветов, поэтому
у вас есть выбор, и вы ставите красивые веб-счетчики на свой вкус
Ваш сайт.
Развивайте бизнес. Многие из
на выбор представлены причудливые прилавки разных цветов, поэтому
у вас есть выбор, и вы ставите красивые веб-счетчики на свой вкус
Ваш сайт.
Объявление:
Hit Counter | Поддержка Tiger Technologies
Мы предоставляем сценарий счетчика посещений, который вы можете добавить на свою веб-страницу.Сценарий счетчика предустановлен для всех наших клиентов веб-хостинга. Для его использования не нужно ничего скачивать, устанавливать или настраивать.
Если вы воспользуетесь скриптом, ваш посетитель увидит картинку, которая может выглядеть, например, так:
Чтобы разместить счетчик посещений на веб-странице, вам нужно добавить на эту страницу небольшой фрагмент HTML-кода. Вы можете сделать это с помощью текстового редактора или с помощью функции «вставить ссылку на изображение» вашего программного обеспечения для веб-дизайна.
Вы можете сделать это с помощью текстового редактора или с помощью функции «вставить ссылку на изображение» вашего программного обеспечения для веб-дизайна.
На этой странице:
Добавление HTML-кода
В простейшей форме вы используете счетчик, помещая этот фрагмент в исходный HTML-код своей веб-страницы:
(Вместо этого используйте собственное доменное имя.)
Вы можете указать толщину рамы, добавив фут = , например:
Это создает кадр шириной 17 пикселей. Вы можете полностью скрыть рамку, установив ее на ноль:
Вы можете удалить ведущие нули, добавив pad = 0 , например:
Вы можете комбинировать обе эти команды, чтобы создать счетчик без рамки или начальных нулей:
Последняя полезная команда — это возможность сделать любой цвет прозрачным с помощью trgb = :
Цвет, который нужно сделать прозрачным (FF0000 выше), указывается как шестнадцатеричное значение цвета RGB; FF0000 означает красный, 00FF00 означает зеленый, 000000FF означает синий, FFFFFF означает белый и 000000 означает черный.В этом примере любая часть исходного изображения, которая была красной, будет прозрачной в конечном счетчике. Если вы хотите сделать другой цвет прозрачным, любая программа для редактирования GIF должна иметь возможность показать вам значение цвета любого цвета в вашем файле изображения.
Использование счетчика с WordPress
Если вы используете программное обеспечение WordPress для запуска своего сайта, вы можете добавить приведенный выше HTML-код в отдельный виджет, чтобы он правильно отображался с остальными вашими виджетами. Сделать это:
- Войдите в свою панель управления WordPress.
- Выберите Внешний вид > Виджеты в левом меню.
- Выберите Текст в меню виджетов и перетащите его в нужное место.
- Вставьте HTML-код, показанный выше, в виджет (оставьте заголовок виджета пустым).
Использование собственных изображений счетчика
Поскольку цифры, составляющие ваш счетчик, — это просто изображения, вы можете использовать другие изображения в качестве цифр. Это дает вам возможность сделать так, чтобы ваш счетчик выглядел именно так, как вы этого хотите.
Вот пример того, как может выглядеть ваш счетчик с использованием простых файлов изображений:
Вы можете использовать файлы встречных изображений двумя способами:
- Если у вас есть один файл изображения GIF, содержащий все цифры от 0 до 9, назовите этот файл counterdigits.
 gif и загрузите его на верхний уровень своего веб-сайта, как если бы вы загружали любой другой файл изображения.
gif и загрузите его на верхний уровень своего веб-сайта, как если бы вы загружали любой другой файл изображения.
- Если у вас есть десять отдельных файлов изображений (по одному на каждую цифру), назовите их 0.gif , 1.gif и так далее до 9.gif , затем поместите их в каталог (папку) с именем counterdigits и загрузите этот каталог (папку) на свой веб-сайт. В любом случае ваши пользовательские изображения будут использоваться автоматически, если они есть в каталоге вашего веб-сайта.
Не артистический тип? Без проблем; есть ряд сайтов, которые бесплатно предоставляют изображения счетчиков. Один из популярных сайтов — Digit Mania. Вы можете скачать из них каталог файлов GIF, а затем переименовать файлы в 0.gif , 1.gif и т. д. Поместите все десять этих файлов в каталог с именем counterdigits на своем сайте.
Если у вас возникли проблемы, убедитесь, что все буквы в именах файлов полностью написаны строчными буквами, как показано выше. Они должны выглядеть как counterdigits.gif , 2.gif и counterdigits ; такие имена, как «CounterDigits.Gif», «2.GIF» или «COUNTERDIGITS», работать не будут.
Они должны выглядеть как counterdigits.gif , 2.gif и counterdigits ; такие имена, как «CounterDigits.Gif», «2.GIF» или «COUNTERDIGITS», работать не будут.
Использование более одного счетчика
Хотя большинству клиентов нужен только один счетчик, вы можете использовать до 99 дополнительных счетчиков, если вам нужны разные номера счетчиков для разных страниц.
Для этого просто добавьте точку и число в конец значения df = в используемом HTML-коде. Например, вы можете разместить этот счетчик на одной странице:
… и поместите этот отдельный счетчик на другую страницу:
На каждом счетчике будет храниться отдельный номер.
Кстати, номера хранятся в вашем домашнем каталоге в текстовых файлах с именем «tigertech-counter. данные »,« tigertech-counter.data.1 »,« tigertech-counter.data.2 »и т. д. Не удаляйте эти файлы, если не хотите обнулить счетчики.
данные »,« tigertech-counter.data.1 »,« tigertech-counter.data.2 »и т. д. Не удаляйте эти файлы, если не хотите обнулить счетчики.
Обнуление счетчика
Вы можете сбросить номер основного счетчика на любое значение. Сделать это:
- Войти в панель управления «Личный кабинет» (возникли проблемы?)
- Нажмите Счетчик
Вы увидите экран, позволяющий сбросить значение.
Обратите внимание, что панель управления изменяет только «основной» счетчик; он не изменит число, сохраненное для любых дополнительных счетчиков, которые вы создаете с помощью df =.1 и т. Д. Их можно изменить, отредактировав текстовые файлы в вашем домашнем каталоге (вы можете попросить нас сделать это, если не знаете, как это сделать).
Что делать, если я не вижу на моем сайте файл counter.cgi?
Если вы используете программу FTP для просмотра файлов, это нормально, если вы не увидите фактический файл с именем counter. cgi. Эти инструкции будут работать в любом случае.
cgi. Эти инструкции будут работать в любом случае.
Что делать, если стандартный счетчик мне не подходит?
Наш предустановленный скрипт счетчика работает без какой-либо специальной установки или настройки, что идеально подходит для большинства людей.Однако такая простота использования делает его немного менее гибким, чем некоторые другие скрипты счетчиков. Например, нас спросили, можно ли иметь разные наборы пользовательских цифровых изображений на разных веб-страницах, что наш скрипт сделать не может.
Если вам нужен более гибкий скрипт счетчика и вы чувствуете себя комфортно, устанавливая его самостоятельно, мы рекомендуем скрипт nms Image Counter. Он хорошо работает и может быть легко изменен практически для любого использования, особенно если у вас есть навыки программирования.
Как мне создать счетчик посещений для моего сайта FrontPage?
В следующих статьях подробно описано создание счетчика посещений для вашего веб-сайта с помощью FrontPage. Счетчик посещений будет отслеживать и отображать количество просмотров вашей конкретной страницы. Вы можете выбрать стиль счетчика, предлагаемый FrontPage, или создать свой собственный.
Счетчик посещений будет отслеживать и отображать количество просмотров вашей конкретной страницы. Вы можете выбрать стиль счетчика, предлагаемый FrontPage, или создать свой собственный.
Чтобы создать счетчик посещений, выполните следующие действия:
- Откройте свой сайт в FrontPage локально или напрямую с нашего сервера, используя опцию меню «Открыть Интернет».
- Откройте страницу, на которую хотите добавить счетчик.
- Определите, где на странице вы хотите добавить счетчик.
- В меню «Вставка » выберите Веб-компонент .
- Из списка веб-компонентов выберите Hit Counter .
- Выберите в меню стиль счетчика . Вы можете добавить свой собственный стиль счетчика (см. Ниже).
- Щелкните Ok . Это добавит счетчик посещений на вашу страницу.
Чтобы использовать свой собственный стиль счетчика, вы можете сделать следующее:
- С помощью редактора изображений создайте новое изображение шириной 200 пикселей и высотой 40 пикселей.
 Если вы хотите увеличить изображение счетчика, мы рекомендуем использовать ширину, кратную 10, чтобы каждое число могло иметь одинаковую ширину.
Если вы хотите увеличить изображение счетчика, мы рекомендуем использовать ширину, кратную 10, чтобы каждое число могло иметь одинаковую ширину. - Внутри изображения создайте стиль для каждого индивидуального номера. Выровняйте числа рядом друг с другом в порядке от 0 до 9. Рекомендуется, чтобы каждая числовая часть была одинаковой ширины, 20 пикселей.
- Сохраните изображение как файл .gif, например counter.gif.
- Загрузите изображение на сервер через FrontPage, используя «Импорт» из меню «Файл».
- Выберите изображение, созданное на шаге 6 выше.
Примечание: Может потребоваться указать полный виртуальный путь к образу. Например, если вы поместили изображение счетчика в папку изображений, вы укажете путь к пользовательскому изображению как image / counter.gif.
Бесплатный счетчик посещений для блога и веб-сайта Без регистрации и без электронной почты
Бесплатные счетчики посещений веб-страниц
Не требуется адрес электронной почты для регистрации вашего сайта и использования счетчика
Счетчик, настраиваемый графически. Самый большой выбор счетчиков. Создайте свой веб-счетчик
Самый большой выбор счетчиков. Создайте свой веб-счетчик
Все наши счетчики теперь в https (ssl) и асинхронны, вы можете использовать их на всех https хостингах.
При желании вы можете изменить свои старые коды, просто добавив букву «S» в конце http; Пример: «http»> «https».
Разнообразие стилей
Самые оригинальные веб-счетчики.
Просто, быстро и бесплатно. Оригиналы
Веб-приложения
Для пользователей Chrome, Opera и Dragon Comodo.
Уникальный и бесплатный виджет.
Приложения
Создание на заказ
Вы не можете найти свой счетчик.
Напишите нам, и попросите нестандартные счетчики
Напишите нам
Для пользователей браузеров Chrome, Opera и Dragon Comodo.
Статистика в строке браузера.
Бесплатное приложение Counter для браузеров Chrome и Opera.
В Chrome Web Store & Store Opera теперь предлагает приложения для ваших веб-страниц.
Смотрите в Интернете свои веб-страницы.
Расширение страницы: Google Chrome и Opera / Справка расширение Chrome
Самый большой выбор счетчиков посещений
Наш бесплатный счетчик посещений и счетчик посетителей легко установить в вашем блоге (в блоге, блоге, блоггере, тамблере …) или на веб-сайте.
Выберите счетчик посетителей и установите его на html-страницах своего сайта или блога. Щелкните здесь, чтобы создать счетчик посещений.
Регистрация бесплатна, адрес электронной почты не требуется.
Вы можете выбрать между счетчиком javascript или простым кодом html
Наша статистика дает информацию о
- Ежемесячные и суточные изменения вашего трафика
- Количество посещений и посетителей вашего сайта или блога
- Поисковые системы и ключевые слова
- См. Обратную ссылку вашего сайта
- Геолокация (страна и город) ваших посетителей
- И многие другие данные, которые вы обнаружите с помощью бесплатного счетчика stat
Анализируйте эффективность веб-сайта с помощью счетчиков страниц веб-сайта — Создание веб-сайта
**
** Только что запустили ваш веб-сайт?
Не уверены, что ваш веб-сайт сообщает о себе?
Как насчет инструментов аналитики веб-сайтов?
Еще не знакомы с тем, как они работают?
Что ж, новичкам в мире веб-сайтов вроде вас может быть трудно увидеть или узнать, достигает ли ваш веб-сайт людей.
На веб-сайтах нет кнопок «Нравится», таких как Facebook и Instagram, поэтому вы легко можете понять их результаты.
По количеству показанных лайков вы легко узнаете, нравится ли людям ваш контент.
И так же, как вы ожидаете результатов своих публикаций в Facebook и Instagram, вы также ждете, насколько хорошо будет работать ваш веб-сайт.
Конечно, вы хотите, чтобы ваш веб-сайт сиял и привлекал как можно больше людей, и именно поэтому цифры имеют значение, когда дело доходит до управления веб-сайтом.
Но без простой кнопки «Нравится» ожидание может быть пугающим.
Однако существуют аналитические инструменты веб-сайта, которые вы можете использовать для оценки производительности своего веб-сайта. Это может быть немного сложно для новичка.
Каким может быть простой способ проверить производительность и популярность вашего сайта?
Ответ: СЧЕТЧИКИ СТРАНИЦ ВЕБ-САЙТА
Что такое счетчики страниц веб-сайта?
Проще говоря, счетчики страниц веб-сайта — это счетчики посетителей веб-сайта в Интернете.
Простой инструмент, который служит двум целям.
Поразительно, у него есть собственный встроенный инструмент аналитики веб-сайта, который может помочь вам оценить различные аспекты вашего веб-сайта, чтобы вы могли видеть его общую производительность.
Тем не менее, многие веб-сайты по-прежнему предпочитают добавлять счетчики веб-страниц на свои веб-сайты.
1. Служит кнопкой «Мне нравится»
Одна из основных причин заключается в том, что счетчики страниц могут служить вашей кнопкой «Нравится».
Что ж, он точно не подсчитывает количество людей, которым нравится ваша веб-страница, но он подсчитывает количество людей, которые натолкнулись на вашу веб-страницу и нашли ее интересной.
Хотя число, которое вы видите в счетчике веб-страницы, на самом деле не соответствует количеству людей, которым нравится ваш контент, оно дает вам представление о том, как далеко зашла ваша веб-страница и сколько людей вы достигли.
И это вдохновляет.
Это может быть ваш собственный мотивационный инструмент!
По мере того, как вы видите, что число растет все выше и выше, вы все больше и больше стремитесь создавать контент.
2. Умная маркетинговая стратегия
Вы когда-нибудь замечали рекламные объявления с приколами вроде: «миллионы уже доказали и проверили эффективность.. »
или
«95% потребителей говорят, что этот продукт ..»?
Этот тип рекламы обычно используется, потому что люди приравнивают количество отзывов к надежности и надежности.
Вы также можете использовать ту же концепцию и маркетинговую стратегию для своего веб-сайта.
И вы можете проводить такую рекламу, используя свой страничный счетчик.
Вот как это работает.
Допустим, вы фуд-блогер. Вы едите разную еду из разных ресторанов и продуктовых лавок.Затем вы пишете в своем блоге о своем опыте и мнении относительно еды, которую вы только что съели.
Однажды вы решили установить счетчик страниц на своей веб-странице, чтобы вы могли сразу увидеть производительность своего веб-сайта.
По незнанию, номер на счетчике вашей страницы служит подтверждением и доказательством надежности вашего веб-сайта и, в конечном итоге, ВАШЕЙ достоверности.
Почему?
Потому что посетители думают о количестве на счетчике страниц вашего веб-сайта в Интернете как о свидетельстве надежности ваших сообщений в блоге.
По мнению посетителей, поскольку многие люди уже прошли через ваш сайт, ваш сайт актуален и надежен.
Таким образом, чем выше число на счетчике вашей страницы, тем больше вероятность того, что посетители поверят и будут доверять вам и вашему сайту.
Это будет стимулировать повторные посещения.
Мало того, вы достигнете новых результатов на счетчике и улучшите рейтинг в поисковых системах.
Что, в свою очередь, также означает, что вы станете более надежным источником.Но на этот раз по оценке поисковых систем, вроде Google.
Это выделит вашу страницу. А по мере того, как ваша видимость в Интернете улучшается, у вас появляется больше шансов на привлечение продаж.
Таким образом, между тем, бренды, которые уже установили значительный объем трафика на свой сайт и используют счетчик посещений веб-сайта, чтобы сообщить всем, что они являются очень надежной и заслуживающей доверия страницей, есть еще одна точка зрения, которую мы можем рассмотреть. .
Согласно иерархии потребностей Маслоу, прежде чем удовлетворять Уважение и Самоактуализацию, мы должны удовлетворить нашу потребность в принадлежности.
И счетчик страниц на вашем веб-сайте может каким-то образом удовлетворить эту потребность, потому что он действует как форма социального доказательства для ваших посетителей.
Клиенты любят покровительствовать брендам и веб-сайтам, которые другие люди часто посещают и используют.
Итак, если у вас есть счетчик страниц на вашем веб-сайте, показывающий большое количество посещений, помимо того, что ваши клиенты считают ваш веб-сайт надежным, они также будут рассматривать его как способ принадлежности к большому сообществу, если не большинству Население.
Таким образом, видя, как счетчик ваших веб-страниц регистрирует все большее количество посетителей на вашем веб-сайте, они заставят их почувствовать себя частью «крутой группы».
И они могут с гордостью сказать своим друзьям: «Эй, я тоже читаю этот сайт!»
Им будет казаться, что они подходят, потому что они используют ваш бренд или полагаются на ваш сайт как на другие.
Они находят подтверждение в выборе сайта для посещения и бренда для поддержки из-за вашего счетчика страниц.
Итак, воспользуйтесь этим.
Дайте вашим посетителям почувствовать себя частью большого и крутого сообщества, показывая им счетчик страниц!
Счетчик веб-страниц для отслеживания статистики веб-сайта
Возвращаясь к основной цели счетчика веб-страниц, одно из преимуществ его наличия состоит в том, что вы получаете хороший первоначальный обзор показателей вашего трафика или количества посещений на вашем сайте.
Иногда у вас может не быть много времени в течение дня для анализа подробных отчетов о трафике, поскольку у вас также есть другие повседневные задачи, такие как создание контента вашего веб-сайта.
Таким образом, вместо использования этих, казалось бы, сложных аналитических отчетов, вы можете использовать счетчик страниц, чтобы каким-то образом определить, насколько хорош ваш сайт.
Беглый взгляд на счетчик посетителей веб-сайта в Интернете даст вам представление о том, увеличивается или уменьшается трафик на сайте.
Если они обнаружат существенные различия в трафике, то вы можете перейти к более подробным отчетам.
Strikingly предоставляет такие подробные отчеты в своем инструменте аналитики веб-сайтов, или вы можете использовать Google Analytics, чтобы получить гораздо больше данных о производительности и показателях веб-сайта.
Но поймите меня правильно.
Да, счетчик посетителей веб-сайта в Интернете — это полезный и хороший инструмент для быстрой оценки эффективности вашего веб-сайта, он не должен быть единственной основой вашей стратегии цифрового маркетинга.
Используйте вместе с ним еще один инструмент аналитики веб-сайтов, чтобы вы могли видеть полную картину эффективности своего веб-сайта и принимать более взвешенные решения.
Добавление счетчика посещений веб-сайта на ваш сайт
Поразительно предлагает несколько интеграций приложений, которые позволяют расширить функциональность вашего веб-сайта и сделать его еще более привлекательным для ваших клиентов.
И один из них — счетчики страниц сайта!
Вы можете получить свой в магазине приложений Strikingly. Кроме того, если ваше предпочтительное стороннее приложение для счетчиков страниц веб-сайта отсутствует в списке поддерживаемых приложений, вы можете добавить счетчик с помощью его HTML-кода.
Все, что вам нужно сделать, это следующие
1.Создайте свой счетчик страниц.
Кстати, есть несколько инструментов, которые вы можете использовать для создания счетчика посещений вашей страницы. Powr.io — хороший тому пример.
2. Скопируйте и вставьте
После создания счетчика веб-страниц инструмент, который вы используете, создаст HTML-код.
Все, что вам нужно сделать, это скопировать код и вставить его на свой веб-сайт Strikingly.
3. Предварительный просмотр
Перед публикацией вашего веб-сайта с новым подключаемым модулем счетчика страниц обязательно получите предварительный просмотр.
Таким образом, вы можете увидеть, нужно ли вам вносить какие-либо изменения, такие как положение или размещение счетчика страниц.
Вот и все! Добавление может быть таким простым.
Передовой опыт
Хотя счетчики веб-сайтов могут быть отличным маркетинговым инструментом, они могут быть применимы не для всех типов веб-сайтов.
Некоторым веб-сайтам не обязательно нужна такая функция или плагин, как веб-сайты компаний, которые служат в качестве онлайн-брошюр.
Однако есть и другие виды счетчиков веб-страниц, которые могут быть им полезны.
Например, счетчики, показывающие количество обслуживаемых клиентов. Это могло бы помочь онлайн-компаниям, основанным на услугах, продвигать свой бизнес.
Веб-сайты, форумы и страницы сообществ, которые предоставляют достоверную информацию по нишевым темам, могут значительно выиграть от использования счетчика посещений веб-сайтов в Интернете.
Также следует учитывать размещение счетчика.
Вы не хотите, чтобы это было навязчиво.
В идеале счетчики размещаются внизу страницы, чтобы они не отвлекали внимание посетителя от фактического сообщения сайта.
Создайте свой сайт с помощью Strikingly уже сегодня!
Как добавить счетчик статистики на сайт WordPress?
Изучите WordPress — УчебникиПоследнее обновление , автор Samriddha
Если вам интересно представить свои достижения, превосходство в работе, силу команды, ассортимент продукции или другие ключевые бизнес-показатели на красивой стойке, то вы попали в нужное место.В этой статье мы обсудим краткое руководство о том, как добавить счетчик статистики на сайт WordPress. Эти счетчики статистики позволяют вам представлять статистическую ценность вашей работы для создания доверия ваших клиентов.
Эти счетчики статистики позволяют вам представлять статистическую ценность вашей работы для создания доверия ваших клиентов.
Плагин, который мы собираемся использовать в этом руководстве, — Everest Counter Lite. Это бесплатный плагин WordPress, который поставляется с несколькими предварительно разработанными шаблонами и конфигурацией для создания привлекательной панели счетчика статистики для вашего веб-сайта.
Итак, давайте начнем и создадим панель счетчика статистики на вашем веб-сайте WordPress:
Шаг 1. Установка и активация
Загрузите Everest Stat Counter Lite с WordPress.org репозиторий бесплатно. Затем установите его на свой сайт. Если у вас возникнут трудности при установке плагина, вы можете ознакомиться с его документацией.
После того, как вы установили плагин, активируйте его.
Шаг 2. Добавьте новый счетчик статистики
После активации плагина вы увидите « Everest Counter Lite » в левом меню панели инструментов WordPress. Щелкните по нему, чтобы продолжить.
Щелкните по нему, чтобы продолжить.
Вы будете перенаправлены на страницу « All Everest Counter », которая содержит список всех счетчиков статистики, которые вы создали на сегодняшний день с помощью плагина.
Чтобы добавить существующий счетчик статистики, скопируйте шорткод и вставьте его на любую страницу, разместите произвольные типы сообщений по вашему желанию.
Чтобы создать новый счетчик статистики, нажмите кнопку «Добавить новый счетчик Эвереста».
Шаг 3. Добавьте элементы счетчика
Вы будете перенаправлены на страницу «Добавить новый счетчик Эвереста». Он содержит все параметры, необходимые для создания и отображения нового счетчика статистики на вашем веб-сайте WordPress.
Для начала дайте название новому счетчику статистики.Затем нажмите кнопку «Добавить счетчик», чтобы добавить счетчик.
Эти элементы счетчика содержат различные настройки для персонализации ваших элементов. Настройки включают:
i) Настройки значков:
Здесь вы можете выбрать собственный значок для элементов счетчика. Вы можете выбрать собственный цвет и шрифт для своего значка и включить границу.
ii) Настройки заголовка:
Вы можете добавить заголовок для элементов счетчика и настроить его стиль, выбрав семейство шрифтов, размер шрифта и цвет шрифта по своему усмотрению.
Настройки кнопок:
Этот раздел настроек позволит вам добавить кнопку пользовательской метки, URL ссылки и таргет на элементы счетчика. Вы настраиваете его стиль, выбирая семейство шрифтов, размер шрифта и цвет шрифта по вашему выбору.
iii) Настройки счетчика:
Отсюда вы можете добавить значение счетчика и настроить его стиль, выбрав наиболее подходящее семейство шрифтов, размер шрифта и цвет шрифта.
Вы также можете добавить классную анимацию значения счетчика, включив ее и установив ее задержку и продолжительность.
iv) Настройки подзаголовка
Здесь вы можете добавить подзаголовок элемента счетчика и изменить его стиль, настроив семейство шрифтов, размер шрифта и цвет шрифта.
Это общие настройки для элементов счетчика. Плагин позволяет добавлять неограниченное количество счетчиков. Таким образом, вы можете добавить столько счетчиков, сколько вам нужно, а также настроить и настроить их с помощью доступной опции.
Шаг 4: Конфигурация и настройка
Затем прокрутите вниз до настроек отображения плагина.Он позволяет вам настроить внешний вид панели на вашем сайте. Он содержит 3 разных раздела настроек. Их:
i) Выбор шаблона:
Здесь вы можете выбрать любой из 5 предварительно разработанных шаблонов счетчиков, чтобы добавить панель счетчиков, которая наилучшим образом соответствует общему дизайну вашего сайта WordPress.
ii) Настройки столбца:
Здесь вы можете выделить количество столбцов для настольных компьютеров, планшетов и мобильных телефонов, в которые вы хотите встроить свой счетчик статистики.
iii) Настройки фона:
Здесь вы можете выбрать изображение или цвет фона для вашего счетчика статистики.
Если вы выберете фон изображения, вам необходимо загрузить изображение. Вы можете проверить предварительный просмотр своего изображения и изменить его в любое время.
Кроме того, вы можете включить эффект наложения на фоновое изображение и выбрать собственный цвет для наложения.
Если вы выбрали цвет фона, вы можете добавить собственный цвет для своего фона.
Шаг 5. Включение счетчика статистики
После того, как вы завершили настройку всех параметров, доступных в плагине, нажмите кнопку «Опубликовать», чтобы ваш счетчик статистики заработал.
Шаг 6: Добавьте счетчик статистики с помощью шорткода
Затем скопируйте шорткод, доступный в «Сгенерированном шорткоде», и вставьте его на любую страницу, публикацию или пользовательские типы сообщений, чтобы отобразить ваш недавно созданный счетчик статистики.
Заключение
Таким образом, вы можете создать счетчик статистики на веб-сайте WordPress, чтобы статистически демонстрировать свои достижения и качество работы.Эта статистика может сыграть важную роль в завоевании доверия ваших клиентов и превращении их в ваших потенциальных клиентов. Итак, если вы хотите добавить счетчик статистики на веб-сайт WordPress, вы можете бесплатно попробовать вышеупомянутый плагин и следовать этому пошаговому руководству.
Вы также можете ознакомиться с артикулом:
Предложения, обновления
и многое другое…


 Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны.
Это весьма удобно, чтоб наглядно видеть тенденцию в лучшую или худшую стороны. Приятного чтения!
Приятного чтения! В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
 , тенденции
предпочтений пользователей на базе сайтов, использующих счетчик HotLog.
, тенденции
предпочтений пользователей на базе сайтов, использующих счетчик HotLog.

 В начале осени мы провели ряд работ по оптимизации системы, повысив надежность работы счетчика в https-режиме.
В начале осени мы провели ряд работ по оптимизации системы, повысив надежность работы счетчика в https-режиме.  0.
0.

 gif и загрузите его на верхний уровень своего веб-сайта, как если бы вы загружали любой другой файл изображения.
gif и загрузите его на верхний уровень своего веб-сайта, как если бы вы загружали любой другой файл изображения. Если вы хотите увеличить изображение счетчика, мы рекомендуем использовать ширину, кратную 10, чтобы каждое число могло иметь одинаковую ширину.
Если вы хотите увеличить изображение счетчика, мы рекомендуем использовать ширину, кратную 10, чтобы каждое число могло иметь одинаковую ширину.