Почему мы не обновляли приложение ВКонтакте для iPad пять лет, а теперь обновили — Дизайн на vc.ru
С апреля (и навсегда) iOS-приложение ВКонтакте станет универсальным — все обновления будут доступны одновременно на iPhone и iPad.
30 674 просмотров
Я Матвей Правосудов, старший продуктовый дизайнер ВКонтакте. Расскажу про дизайн универсального приложения: от концептов и возникших проблем до принятых решений и итогового результата. Бонусом — советы (на случай, если вы окажетесь в похожей ситуации) и публичные макеты в Figma для всех желающих.
Предыстория
Последние несколько лет у нас было два приложения в App Store: ВКонтакте (для iPhone) и «ВКонтакте для iPad».
Скриншоты отдельного приложения для iPad
В 2015 году каждую крупную фичу мы проектировали отдельно под iOS (для iPhone), Android, веб, m.vk.com и iPad. Мы делали независимую и сильно отличающуюся версию для планшетов, хотя аудитория iPad была (и остаётся) значительно меньше, чем на других платформах.
Со временем количество новых функций и продуктов (а значит, и обновлений) росло. Адаптировать их для каждой платформы становилось всё сложнее. Мы сфокусировались на версии с самой большой аудиторией — мобильном приложении ВКонтакте: по количеству пользователей оно обогнало не только iPad, но и vk.com с m.vk.com. Прежний подход с отдельной версией для планшетов оказался неэффективным — и стало ясно, что нужно новое решение.
Прийти к нему помогла наша единая дизайн-система. Мы уже некоторое время работаем над ней, чтобы ускорять разработку и делать процессы проще. Например, уже рассказывали про работу с цветами в тёмной теме и делились библиотеками компонентов, которыми каждый день пользуемся сами. Универсальное приложение для iPhone и iPad — логичный следующий шаг.
Новый процесс проектирования
Чтобы не затягивать запуски и не разрабатывать при каждом обновлении варианты под разные устройства, мы решили сделать приложение для iPhone и iPad универсальным.
И мы попробовали несколько идей.
Один из первых смелых концептов. Две колонки, новая шапка, плеер внутри таббара. Одним словом — шик
Макет смелый и эффективно использует пространство экрана, но нам не подошёл. Он подразумевает дополнительную разработку под iPad — а мы как раз хотели от неё отказаться, чтобы не замедлять запуск новых фич. Поэтому потребовались ограничения для дизайнерских решений. Конечно, мы обожаем крутые концепты, но в этой задаче нужна простая система навигации и сетки. И она должна хорошо работать как на iPhone, так и на iPad.
Поэтому что мы сделали дальше? Взяли приложение для iPhone и растянули.
Более спокойный концепт
Эта идея сработала. С ней разработчикам не приходится заново верстать каждый экран — достаточно настроить правила адаптации ключевых экранов к широкому размеру.
Закапываясь в ограничениях, легко сделать быстрое в разработке, но неудобное приложение. Чтобы не попасть в эту ловушку, мы нашли баланс: глобальные компоненты адаптируем, но локально пользуемся преимуществами iPad.
А чем отличается iPad от ноутбука или телефона, кроме размера экрана?
В первую очередь контекстом использования. Сидеть за ноутбуком удобно, когда ты не находишься в движении и есть стол, где можно расположить устройство. В твоём распоряжении клавиатура для ввода, а ещё тачпад или мышь. В такой комфортной рабочей обстановке, за компьютером, пользователи могут распространять фокус внимания на несколько окон и состояний. Сами приложения могут быть сложнее, если это уместно.
Мобильный телефон — маленький. Нет дополнительных устройств ввода, только пальцы. Благодаря этим и другим ограничениям получилось компактное устройство, которым удобно пользоваться на ходу, в автобусе, тренажёрном зале. Но в таких условиях люди не могут охватить вниманием сразу несколько окон. Поэтому мобильные приложения открываются на полный экран, а каждая страница заточена под конкретную задачу.
Но в таких условиях люди не могут охватить вниманием сразу несколько окон. Поэтому мобильные приложения открываются на полный экран, а каждая страница заточена под конкретную задачу.
Планшет — что-то среднее между ноутбуком и телефоном. По умолчанию без клавиатуры и мышки, но с большим экраном. Планшетом можно пользоваться на ходу, но уже не так удобно. При этом дизайнеры ожидают, что владельцы устройств справятся с несколькими фокусами внимания или приложениями. Поэтому появились разделения на колонки, Split View, Slide Over и другие возможности.
При проектировании навигации в новом приложении мы учли основные особенности условий, в которых используется iPad. Пока не поддерживаем технологии многозадачности iPadOS в полную силу, но займёмся этим в будущем.
Сколько фокусов внимания может сохранять пользователь на разных девайсах
После проработки основных концептов и обсуждения с разработчиками мы приступили к важному этапу — проектированию системы адаптации.
Универсальное приложение
Подготовка
Немного расскажу про инструменты и план работы. С прошлого года мы работаем в Figma, и пришло время по максимуму использовать главную функцию редактора — мультиплеер.
Мы собрали почти всех дизайнеров и распределились по командам. Я стартовал сразу и готовил систему, а другие продуктовые дизайнеры подхватывали новые описанные компоненты и утаскивали в свои макеты. Каждый из нас отвечал за свой продукт: музыку, видео, мессенджер, клипы, сервисы, ленту новостей, истории, постинг, звонки, стикеры и подарки, сообщества, маркет, инфраструктуру. Когда макеты очередного продукта были готовы — мы перетаскивали их из черновиков на мастер-страницу команды. Разработчики тоже не отставали и оперативно применяли свежие макеты.
Мы планировали использовать нативные iOS-компоненты. Поэтому для дизайна под iPad потребовались хорошие знания по работе модалок и навигации. Ещё нам пригодилось приложение Adaptivity (A).
На этом мы завершили подготовку.
Адаптивность. Проектирование навигации
Самое верхнеуровневое проектирование любого продукта — это информационная архитектура и навигация. Структуру мы оставляли такой же, как на iPhone, а вот над навигацией пришлось подумать.
Мы постоянно работаем над ней в приложении. Тестировали разные варианты, и один был с левым меню, в котором сконцентрированы наиболее часто используемые разделы. Его мы и решили взять за основу версии для iPad.
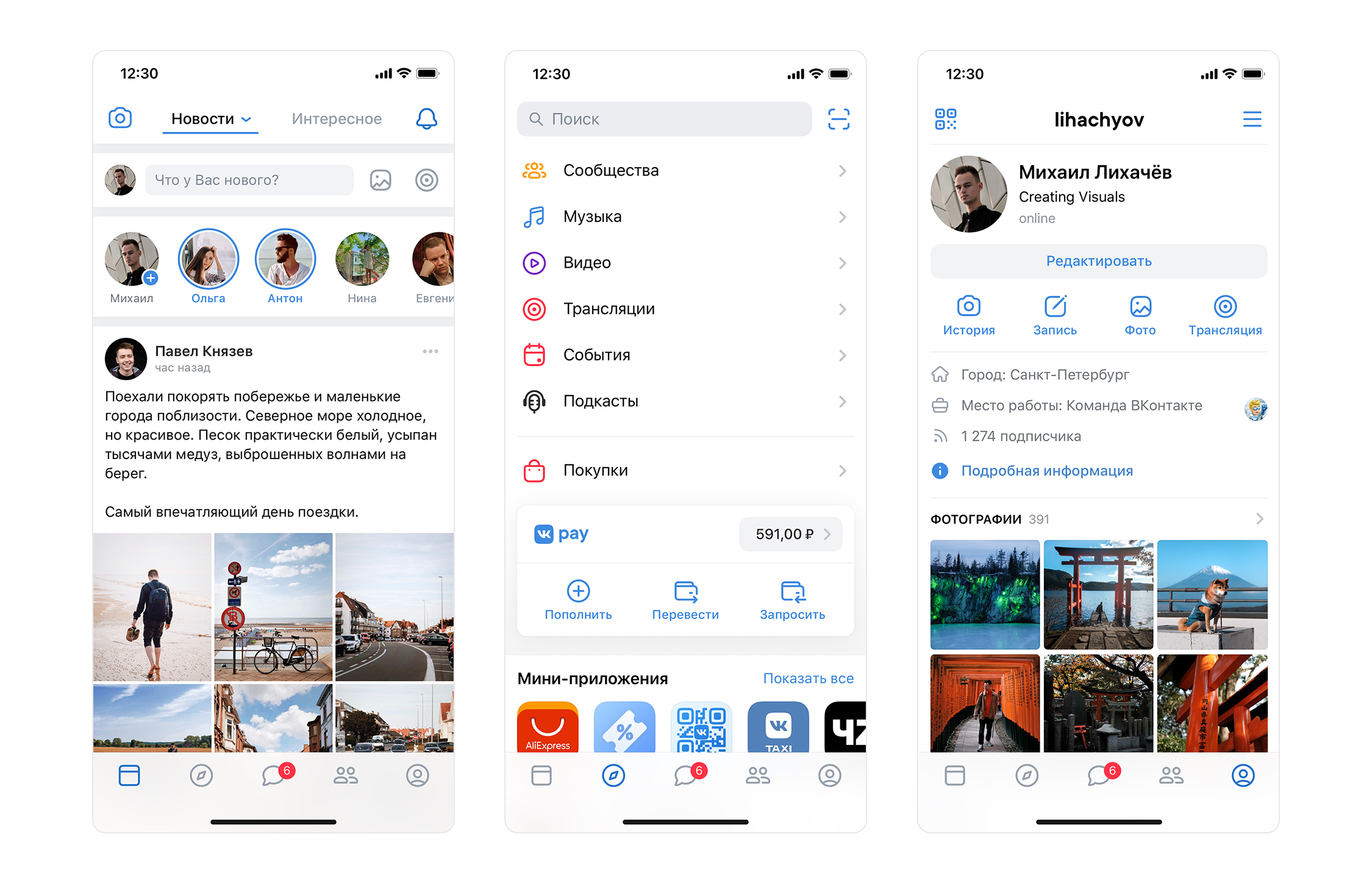
Новый дизайн ленты новостей и открытое боковое меню
Сначала разбили весь экран на две колонки: сайдбар с навигацией слева и основной контент справа. Идея навигации была в том, чтобы взять боковое меню из мобильной версии и добавить пункты таббара в самый верх. У пользователя остаётся в быстром доступе вся основная навигация, а ещё можно быстро переходить к второстепенным пунктам меню.
Но мы решили на всякий случай попробовать разные концепты — чтобы было из чего выбирать. Набросали три варианта навигации в приложении. Первый был предпочтительным: в ландшафтной ориентации всегда доступна навигация, достаточно площади для контента, а в портретной меню компактно схлопывается.
Затем мы замиксовали подходы и сделали в ландшафте всегда раскрытую навигацию, а в портрете выезжающее меню, как на iPhone (по умолчанию оно скрыто, чтобы не съедать ширину).
Финальный вариант был самым простым: таббар остаётся, а боковое меню открывается из шапки экрана.
Обсудили с разработчиками возможности и остановились на третьем варианте. Адаптация интерфейса к планшету и так довольно непростая и порождает много багов — а мы не хотели ещё больше усложнять коллегам работу. К тому же сайдбар замедлил бы вёрстку экрана мессенджера, где мы планировали использовать Split View. Но мы всё же держим в уме первый вариант навигации с сайдбаром — на будущее.
Адаптивность. Каркас и глобальные компоненты
Чтобы ускорить дизайн и разработку, мы использовали системный подход: выделили структуры экранов (каркасы) и большие компоненты, а затем описали для них правила адаптации к iPad. Дизайнеры придерживались правил — и разработчики один раз заводили, например, снекбар, и он правильно работал во всех случаях.
Гайды. Глобальные правила и примеры компонентов мы вынесли на отдельную страницу в Figma — Guide. Дизайнеры брали оттуда готовые объекты, а разработчики ориентировались на примеры и реализовывали их в коде.
Пример гайда по модальному окну для историй и мини-приложений
Каркасы экранов. Мы вывели несколько типовых структур страниц, которые чаще всего встречались в приложении.
- Материк. Залитый фон, одна длинная белая колонка с контентом. Подходит почти всем страницам.
- Широкий материк. Нужен для страниц, где много, например, фотографий или видео.
 Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким. - Острова. Несколько материков, которые живут на серой странице. Острова появляются в дизайне «ленточных» страниц: новостей, стены пользователя, закладок, лайков.
- Hero. А ещё у нас бывают страницы про одну сущность: автора клипов, маску, эффект, флешмоб. Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
Основные каркасы
Совет✨: новый Auto Layout 2.0 от Figma заметно ускоряет адаптацию экранов для iPad. Особенно настройка фиксированной ширины у родительского контейнера и Fill у всех внутренних фреймов.
Модальные окна. Для модальных окон мы взяли системные размеры Form Sheet и Page Sheet и придерживались их. Модальная карточка приобрела ширину Form Sheet, а модальная страница обзавелась двумя ширинами: 416 и 640 точек.
Модальная карточка приобрела ширину Form Sheet, а модальная страница обзавелась двумя ширинами: 416 и 640 точек.
Частным случаем модального окна были выезжающие из шапки панели. Например, в новостной ленте можно переключиться между разными типами контента. В мобильной версии меню выезжало просто из шапки. А на iPad мы ограничили меню по ширине в 416 точек, скруглили уголки и навесили разделитель. Получился новый компонент — «галстук».
Конечно, его можно было сделать в виде контекстного меню. Но это потребовало бы больше разработки, чем просто задать максимальную ширину и скруглить углы.
Пример «галстука»
Основные разделы
Применив каркасы и принципы, мы получили дизайн корневых экранов на iPad:
- лента — типичные острова;
- сервисы — своеобразные, со своей вёрсткой;
- мессенджер — с представлением Master & Detail;
- клипы — на полный экран, но с сохранением пропорций видео.

А ещё на iPad в таббаре много свободного места, и мы добавили в меню музыку и уведомления. Теперь приложение ВКонтакте на iPad даже чуть более функциональное, чем на iPhone.
Заключение
Мы избавились от старого подхода с двумя приложениями для iPhone и iPad — и сделали одно, универсальное. Больше нет причин откладывать поддержку планшета — все основные компоненты и так адаптированы под большой экран, а отдельные легко укладываются в описанные каркасы.
Ещё один плюс — тёмная тема пришла и на iPad 🌚 Планшетом стало комфортно пользоваться ночью: экран не слепит и ничего не отвлекает от контента.
Fun fact: так как мы сделали универсальное приложение, пути назад нет. Без поддержки iPad в новых версиях Apple будет отклонять релизы, поэтому версия для планшета теперь всегда под контролем 🤠
Это только начало! Не все идеи вошли в итоговый интерфейс. Мы не хотели откладывать релиз только ради концептуальных и смелых решений — пользователи ждут. Но в будущем планируем использовать все возможности iPad и сделать важные функции ещё удобнее. Речь о Split View, более удобном музыкальном плеере, поддержке технологии Picture in Picture, контекстных меню и многом другом. А ещё в глубинах ВКонтакте остались экраны, до которых мы ещё не добрались. О них тоже позаботимся и адаптируем.
Но в будущем планируем использовать все возможности iPad и сделать важные функции ещё удобнее. Речь о Split View, более удобном музыкальном плеере, поддержке технологии Picture in Picture, контекстных меню и многом другом. А ещё в глубинах ВКонтакте остались экраны, до которых мы ещё не добрались. О них тоже позаботимся и адаптируем.
Где скачать приложение?
Всё просто: установите на iPad ВКонтакте из App Store или, если это приложение уже есть на вашем планшете, — обновите до последней версии. Мы пока не будем отключать прежнее, чтобы было время перейти.
Благодарности
Над приложением работала огромная команда. Спасибо менеджерам, разработчикам, тестировщикам, отделу маркетинга и исследований и всем-всем-всем.
Бонусы
Советы дизайнерам, которые будут проектировать универсальное приложение
1.Подождите 5 лет (зачёркнуто).
2. Найдите iPad и воспользуйтесь приложениями. И системными, и сторонними. Так будет легче найти удачные приёмы и понять общие принципы.
Так будет легче найти удачные приёмы и понять общие принципы.
3. Подумайте о контексте и внимании. iPad — что-то среднее между ноутбуком и телефоном. Он не такой мобильный, поэтому пользователи могут фокусироваться на нескольких частях экрана.
4. Выделите сетку и основные компоненты в отдельные правила, чтобы упростить разработку. Чем больше автоматических адаптаций, тем проще.
5. Учитывайте рекомендации Apple. Посмотрите лекцию Designed for iPad и попробуйте применить советы из неё.
6. Постройте эффективный процесс. Если у вас в команде несколько дизайнеров, распределите зоны ответственности. А ещё такая задача — самый подходящий момент, чтобы синхронизироваться с разработчиками после каждого макета, если вы ещё так не делаете.
Макеты для iPad
Теория — это круто, но лучше закреплять всё на практике и примерах. Поэтому мы подготовили публичный Figma-файл в комьюнити @vk. Там больше 200 экранов!
Заглядывайте в макет, дублируйте его к себе и экспериментируйте! Прикольные концепты можно закинуть в VK Designers — лучшие опубликуем в сообществе. Не стесняйтесь <3
Не стесняйтесь <3
Не работают аудиозаписи ВК на Windows Mobile. Ищем решение (обновляется) — МирДоступа
Вконтакте прекращает поддержку своего клиента под мобильную операционную систему Windows. После изменения политики использования музыкальных композиций в социальной сети Вконтакте (ограничение фонового прослушивания) у пользователей Windows Mobile уже возникли проблемы — раздел «Аудиозаписи» перестал отображаться.
[adace-ad id=»5173″]
1. Музыка перестала работать
Если вы думаете найти другое, отличное от официального — можете не трудиться. В них аудиозаписи уже тоже не работают. Всё, что попытаетесь отыскать в Windows Store со словами Вконтакте, VK, Vk tunes, VK Player обречено на неудачу — не тратьте своё время. Некоторые не обновлялись годами и, в принципе, не работают. Вторые, при открытии аудиозаписей, вываливаются с различными ошибками.
Не ищите другие приложения в Windows Store.
Не тратьте время
2. Есть рабочее решение
Единственный возможный вариант — установка стороннего приложения, которое вы не найдете в Windows Store. Аудиозаписи еще до сих пор работают в клиенте VK Advanсed версии 4.11.1.0. В версии 4.12 с расширенным функционалом от 25.07.17 уже нет. Поэтому мы взяли версию чуть постарше. Обратите внимание — с этим клиентом музыка работает только при условии, что с текущей учетной записи НЕ было входа через обновленный клиент ВК (через Windows Mobile, Android, iOS — без разницы). Речь идёт только о мобильных приложениях, через браузер заходить можно. Если вы всё же проморгали обновление и клиент обновился, когда вы были залогинены, то придется регистрировать новую страницу ВК, специально под аудиозаписи (с новосозданными страницами музыка работает).
Скачать VK Advanced.
Если вы не знаете, как устанавливать такие приложения к себе на телефон — читайте наш материал
Если вы хотите слушать аудиозаписи с этого приложения — найдите старую страницу, куда давно не заходили (во всяком случае с обновленного клиента), либо зарегистрируйте новую страницу.
Ну и запомните, что если в с этой страницы зайдете через официальные обновленные клиенты, музыка вновь перестанет работать
3. Меня это не устраивает. Хочу сидеть со своей старой (основной) страницы.
На данный момент не существует полноценного обновляемого клиента (приложения) для операционной систеы Windows Mobile, где открываются и проигрываются аудиозаписи. Вконтакте серьезно изменяет работу со своими API. Усугубляется это тем, что официальный клиент под Windows Mobile больше не обновляется. Мы пытаемся следить за обновленями популярных клиентов под Windows Mobile
Свежие обновления (2018)
Друзья, благодаря нашему читателю Сергею, приложение для воспроизведения аудиозаписей под Windows mobile найдено — Музыкальный Контакт. Ищите его в Windows Store.
Если у вас настроена двухфакторная авторизация, то для входа в приложение потребуется два раза ввести логин и пароль от аккаунта — сначала в самом приложении, затем в браузере:
[adace-ad id=»5168″]
Результат работы приложения — аудиозаписи загружены и проигрываются:
История поиска приложения в 2018 году
Обновлено
20. 05.2018: Поиск клиента под Windows Mobile продолжается…
05.2018: Поиск клиента под Windows Mobile продолжается…
Обновлено
17.04.2018: Проект Space VK замороженК великому сожалению, автор приостановил релиз данного клиента до неопределенного времени. На данный момент, в группе никакой информации о возобновлении разработки не имеется.
Обновлено
20.03.2018: На днях состоится официальный релиз лучшего неофициального клиента Space VKВ марте-апреле 2018 года наконец-то состоится релиз неофициального клиента Вконтакте для Windows Mobile 10. Нужно отметить, что это Windows Mobile клиент, который сейчас активно развивается, благодаря своему автору Игорю Фёдорову (ищите вк /fedorov_xyz). Скорость работы и дизайн даже ранних версий оставляет очень приятное впечатление. Учитывая, что официальный клиент уже скорее мертв, чем жив, то SpaceVK остается единственной альтернативой на этой операционной системе. Скоро он будет доступен в официальном магазине Windows Store.
Будут ли работать в нём аудиозаписи — пока неизвестно. Следите за новостями
Обновлено
08.11.2017: Обзор приложенийВо Вконтакте есть две группы разработчиков, которые пытаются исправить ситуацию с аудиозаписями. Однако, их приложений пока нет в магазине, да и до полноценных версий им далеко. Но следить за новостями стоит: OneVk и Luna Client — ищите их вк. Пока они слишком «сырые», чтобы их устанавливать — не рекомендуем.
Обновлено
09.11.2017: Новая надежда — SpaceVKПоявился еще один клиент на стадии бэта-тестирования. SpaceVK
До последнего тестирования (08.11.2017) аудиозаписи в нём еще работали. Однако, сейчас снова неудача. Разработчик утверждает, что есть еще одна «лазейка». Ждем обновлений. P.S. После выхода полноценного релиза приложение будет платным. Но выбирать нам с вами нечего.
Копирование информации с сайта mirdostupa. ru запрещено. Источник: https://mirdostupa.ru/ne-rabotayut-audiozapisi-vk-na-windows-mobile-chto-delat-obnovlyaetsya/
ru запрещено. Источник: https://mirdostupa.ru/ne-rabotayut-audiozapisi-vk-na-windows-mobile-chto-delat-obnovlyaetsya/
Обновлено
13.11.2017: Проект Luna закрыт. Нашли другое приложение для музыки ВКК сожалению, пока всё без изменений — ни один клиент ВК под Windows Mobile не может нормально работать с музыкой. Проект Luna Client закрылся. Теперь вся надежда только на SpaceVk. Но на данный момент музыка не работает.
Если хочется послушать музыку из ВК можно использовать стороннее приложение (не полноценный клиент). Приложение называется Meridian. В официальном магазине вы его не найдете. Скачать можно с официального сайта в формате .appxbundle. Процесс установки описан в официальном канале в Telegram.
Обновлено
21.11.2017: Meridian тоже всё…Meridian также перестал работать с музыкой ВК. Поиски продолжаются. Ждем новых версий SpaceVK
Почему вы не продали новость о шанхайском обновлении Эфириума?
Даниэль Кун
Дэниел Кун — заместитель главного редактора журнала Consensus. Он владеет небольшим количеством BTC и ETH.
Он владеет небольшим количеством BTC и ETH.
Подписывайтесь на @DanielGKuhn в Твиттере
Судя по цифрам, многие игроки, делающие ставку на эфир (ETH), решили придержать свои монеты. Хотя некоторые аналитики предсказывали, что только что завершенный хардфорк Ethereum Shanghai (вместе с отдельным обновлением Capella, вместе известным как «Shapella») станет моментом «продажи новостей», ETH фактически поднялся до восьмимесячного максимума. Вторая по величине криптовалюта по рыночной капитализации торговалась выше 2000 долларов впервые с лета прошлого года после роста примерно на 3% в торговые часы в Азии.
Что это говорит о жизнеспособности Ethereum и перспективах цены ETH — открытый вопрос. Шанхай, обратно несовместимый хард-форк, открыл возможность для стейкеров Ethereum снимать токены, которые они обязались использовать в депозитном контракте Ethereum, используемом для проверки сети Proof-of-Stake, а также платежи токенами, которые они получили за это. Многие стейкеры изначально пообещали 32 ETH, чтобы стать валидаторами в 2020 году, и с тех пор не имели доступа к своим монетам.
Эта статья взята из The Node, ежедневного обзора самых важных новостей о блокчейне и криптографии от CoinDesk. Вы можете подписаться на получение полного информационного бюллетеня здесь .
Таким образом, более 18 миллионов ETH, поставленных на кон в настоящее время (на сумму около 33 миллиардов долларов), не привели к потоку продаж. Лояльные читатели CoinDesk, вероятно, знали, что «давление со стороны продавцов» ETH было завышено. Как написал в понедельник генеральный директор Amphibian Capital Джеймс Ходжес (James Hodges), подавляющее большинство валидаторов ETH в преддверии мероприятия были в убытке, поэтому маловероятно, что они обналичат деньги в убыток. Теперь, когда цены на криптовалюту растут, в частности, за биткойн, который на этой неделе преодолел важный психологический порог в 30 000 долларов, судьба может измениться.
Многих больше всего интересует не то, как торгуются токены ETH, а их синтетические аналоги, известные как «производные ликвидного стейкинга». Эти LSD, как их часто называют (не путать с энтеогеном), по сути, являются инструментами на предъявителя для стейкинга ETH, которые позволяют пользователям торговать прокси ETH, продолжая получать вознаграждение за стейкинг. Самые крупные предложения от Lido, Rocket Pool, Frax и Stakewise появились на рынке относительно недавно. Вопрос после Шанхая заключается в том, какую роль будут играть эти активы.
Эти LSD, как их часто называют (не путать с энтеогеном), по сути, являются инструментами на предъявителя для стейкинга ETH, которые позволяют пользователям торговать прокси ETH, продолжая получать вознаграждение за стейкинг. Самые крупные предложения от Lido, Rocket Pool, Frax и Stakewise появились на рынке относительно недавно. Вопрос после Шанхая заключается в том, какую роль будут играть эти активы.
См. также: Платформы стейкинга Ether Liquid выиграют от действий SEC
LSD по-прежнему имеют огромную ценность, позволяя пользователям практически удвоить свои активы за определенную плату. Разместите ETH на платформе, не связанной с хранением, и она по-прежнему будет вашей, наряду с новым блестящим stETH, rETH или cbETH от Coinbase. Это делает эти активы критически важными для создания и поддержания ликвидности ETH (а также для части процесса проверки). Тем не менее, фактический ETH, как правило, торгуется выше цены конкретных LSD, подобно тому, как вы часто видите расхождение в цене между управляемым инвестиционным фондом и его базовыми активами (из-за повышенного риска и комиссий).
Шанхайское обновление показывает, что разработчики Ethereum продолжают успешно строить сеть в режиме реального времени. Базовая инфраструктура все еще строится на базе основной сети, что оставляет возможности для появления свободных рыночных альтернатив. Первоначально позволяя участникам ETH участвовать в децентрализованном финансировании (DeFi), общая стоимость, заблокированная в LSD, фактически превысила децентрализованное кредитование в прошлом месяце. Весь пирог, кажется, растет, и это хорошая новость.
Узнайте больше о Consensus 2024, самом продолжительном и самом влиятельном мероприятии CoinDesk, которое объединяет все стороны криптографии, блокчейна и Web3. Перейдите на консенсус.coindesk.com, чтобы зарегистрироваться и купить пропуск прямо сейчас.
РАСКРЫТИЕ
Обратите внимание, что наша политика конфиденциальности, условия использования, файлы cookie и не продавать мою личную информацию были обновлены.
Лидер в области новостей и информации о криптовалютах, цифровых активах и будущем денег, CoinDesk — это средство массовой информации, которое стремится к самым высоким журналистским стандартам и соблюдает строгий набор редакционных политик.


 Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
 Не тратьте время
Не тратьте время Ну и запомните, что если в с этой страницы зайдете через официальные обновленные клиенты, музыка вновь перестанет работать
Ну и запомните, что если в с этой страницы зайдете через официальные обновленные клиенты, музыка вновь перестанет работать