Изменение типа ссылки: относительная, абсолютная, смешанная
Excel для Microsoft 365 Excel для Интернета Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel Web App Excel 2010 Excel 2007 Еще…Меньше
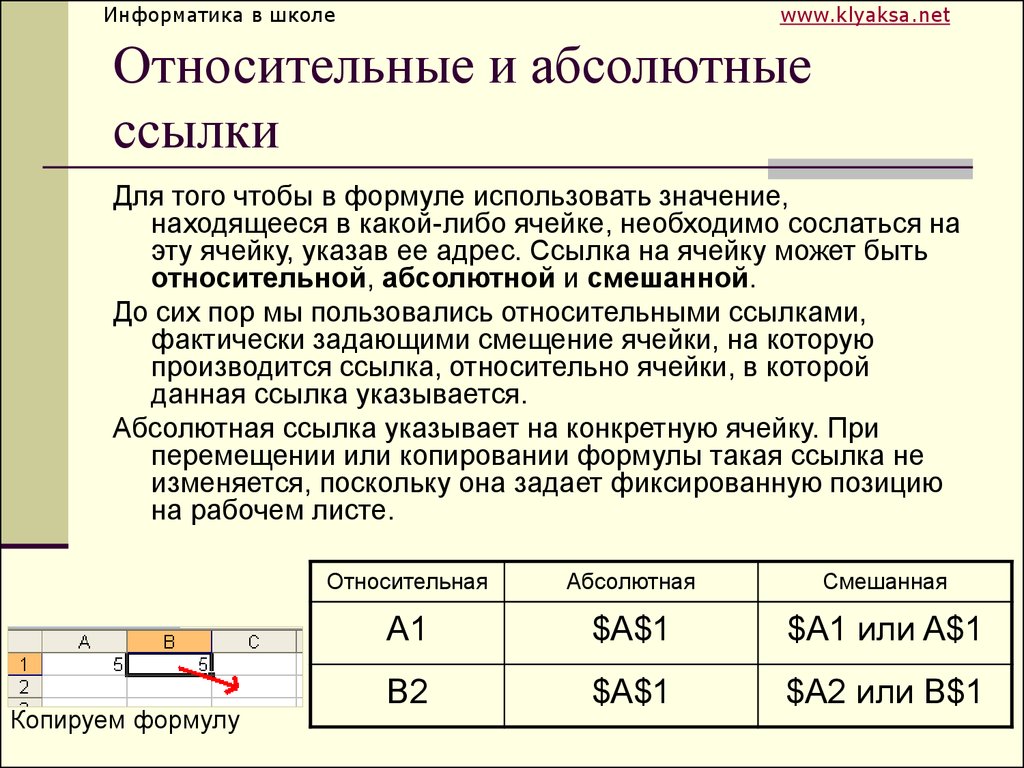
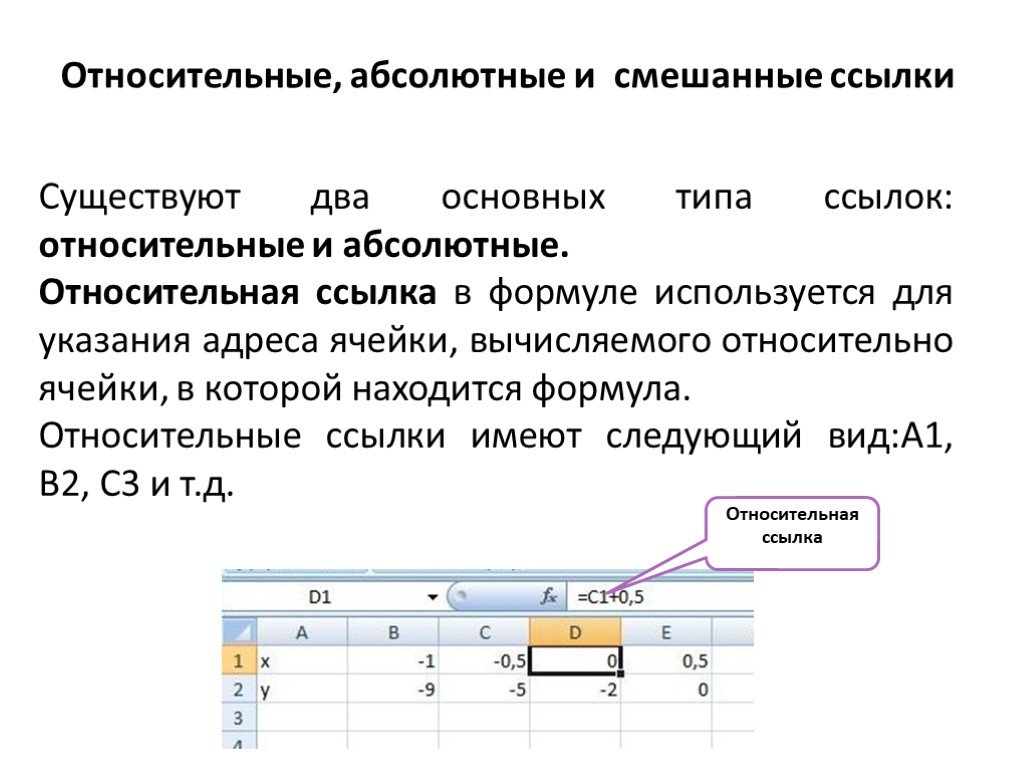
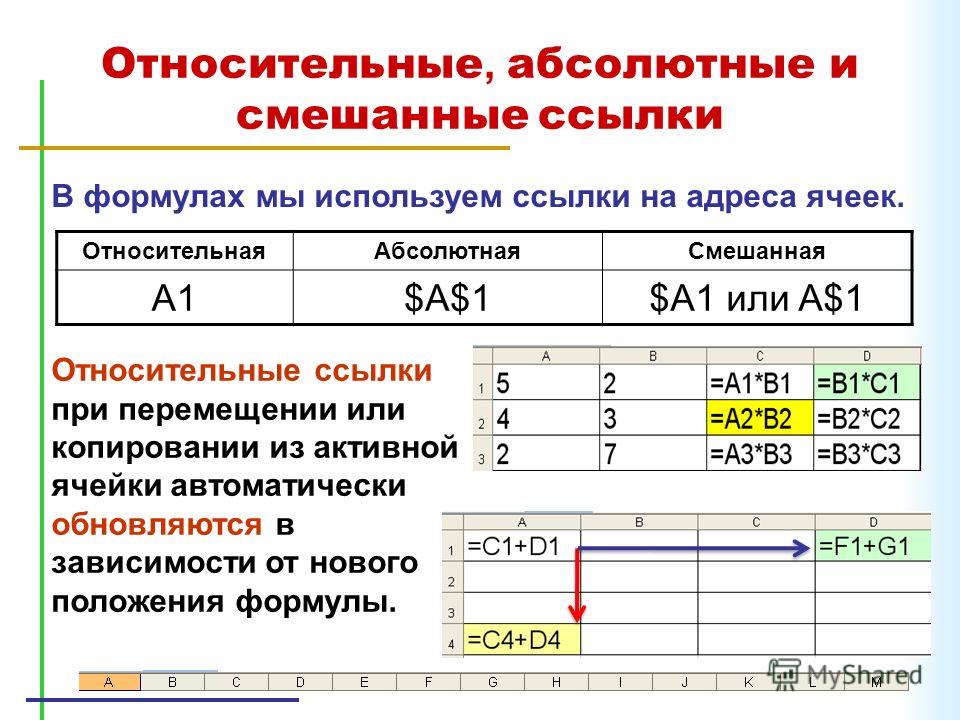
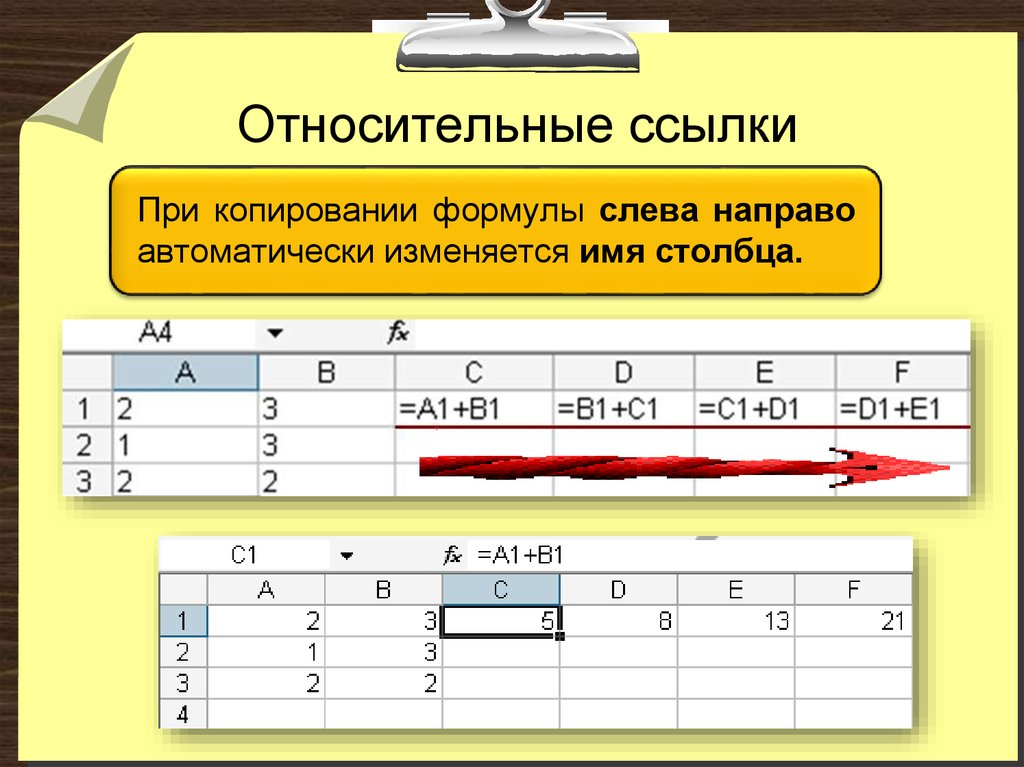
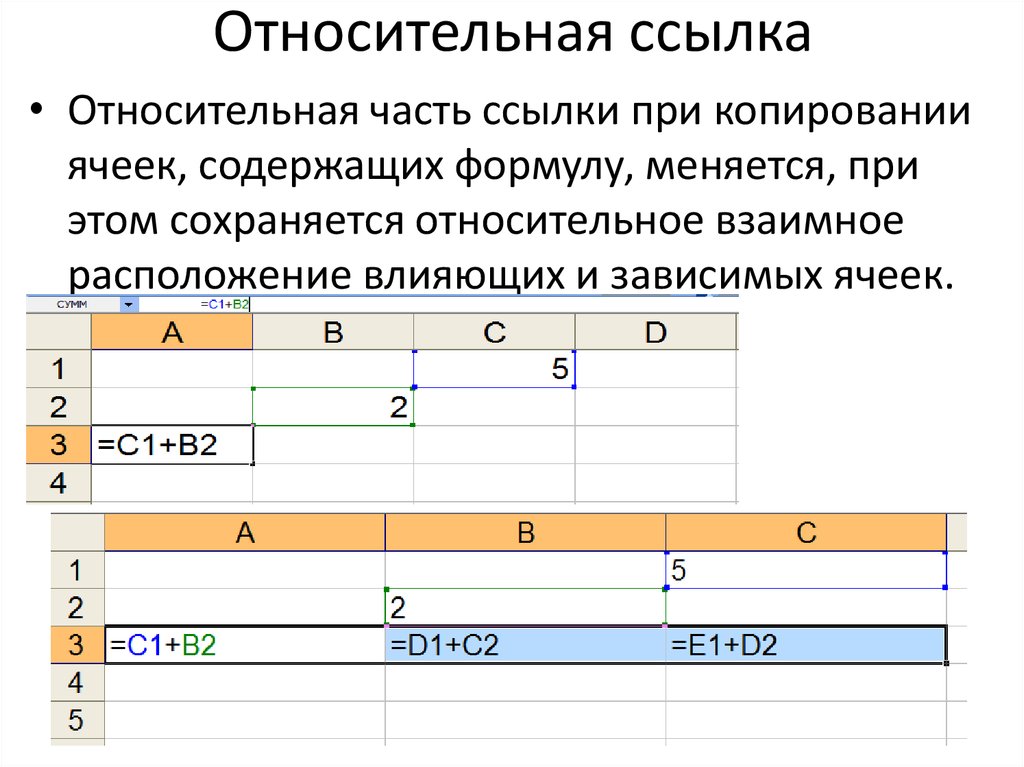
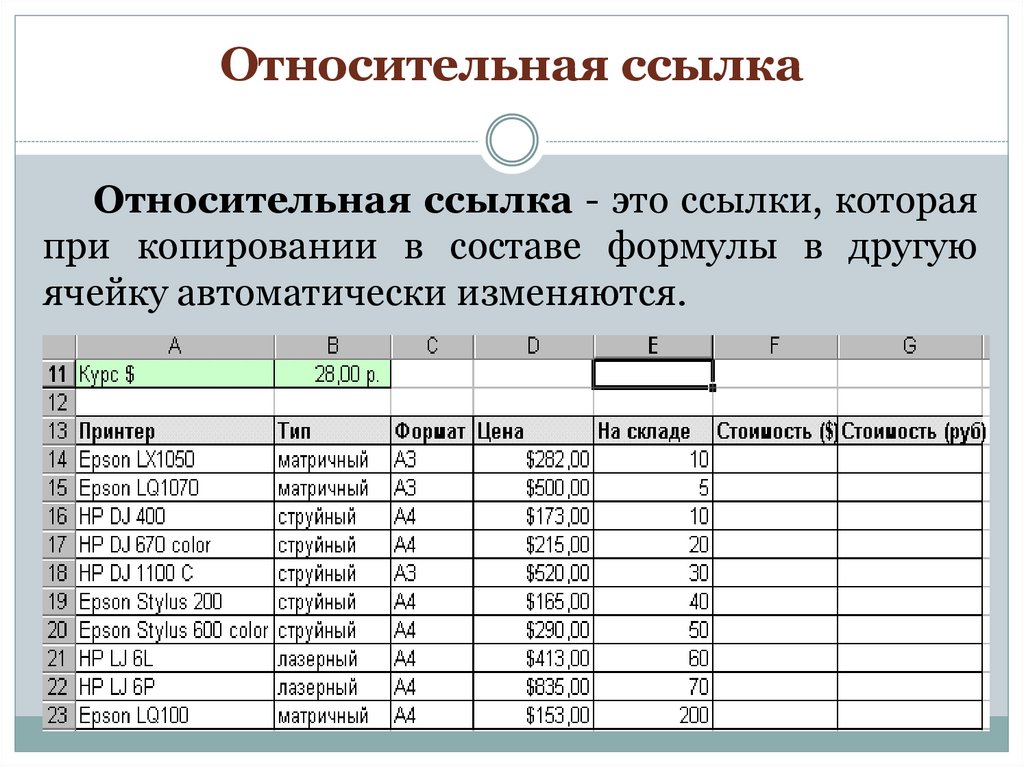
По умолчанию ссылка на ячейку является относительной ссылкой, которая означает, что ссылка относительна к расположению ячейки. Например, если вы ссылаетесь на ячейку A2 из ячейки C2, вы фактически ссылаетесь на ячейку, которая находится на два столбца слева (C минус A) в одной строке (2). При копировании формулы, содержаной относительную ссылку на ячейку, эта ссылка в формуле изменится.
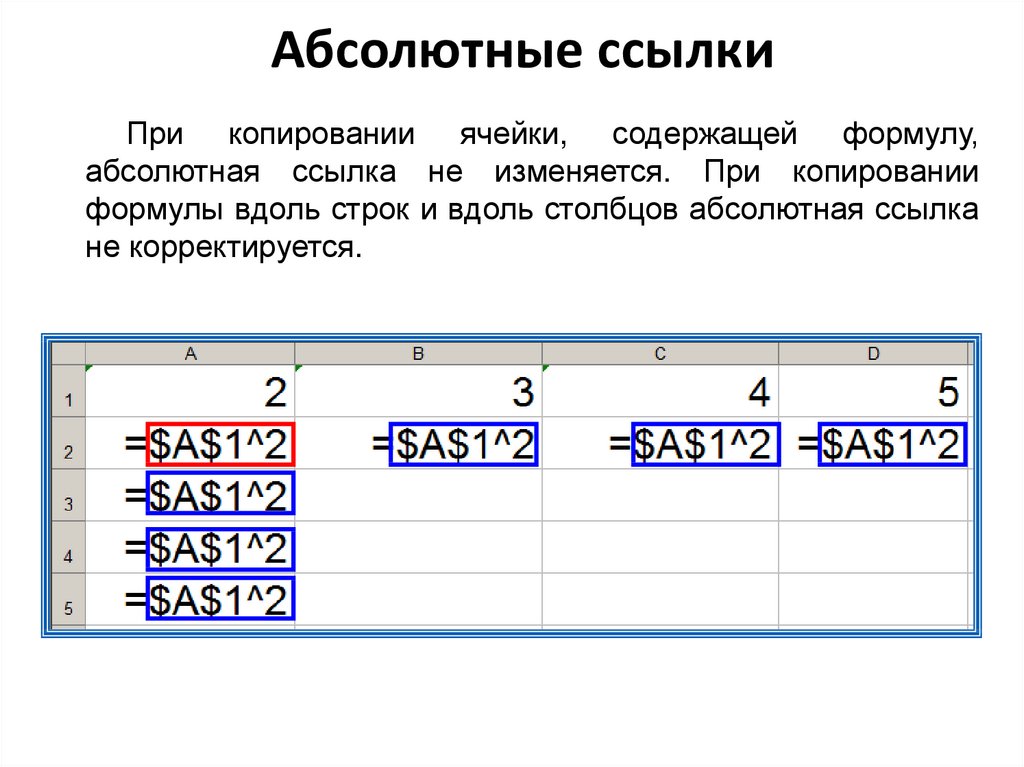
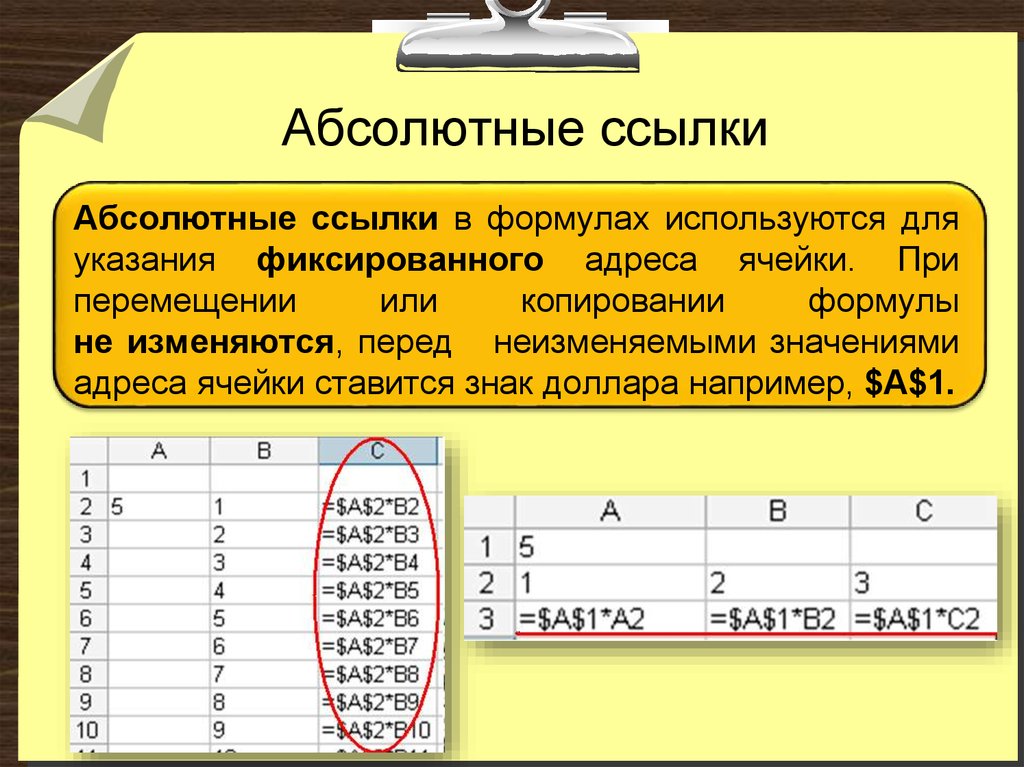
Например, при копировании формулы =B4*C4 из ячейки D4 в D5 формула в ячейке D5 корректируется на один столбец вправо и становится =B5*C5. Если вы хотите сохранить исходную ссылку на ячейку в этом примере при копировании, необходимо сделать ссылку на ячейку абсолютной, предшествуя столбцам (B и C) и строке (2) знаком доллара($). Затем при копировании формулы =$B$4*$C$4 из D4 в D5 формула остается той же.
В меньшей степени может потребоваться смешанные абсолютные и относительные ссылки на ячейки, предшествуя столбецу или значению строки знаком доллара, что исправит столбец или строку (например, $B 4 или C$4).
Чтобы изменить тип ссылки на ячейку, выполните следующее.
-
Выделите ячейку с формулой.
-
В строке формул строка формул выделите ссылку, которую нужно изменить.
-
Для переключения между типами ссылок нажмите клавишу F4.
В приведенной ниже таблице по сумме обновляется тип ссылки при копировании формулы, содержащей ссылку, на две ячейки вниз и на две ячейки справа.

|
Копируемая формула |
Первоначальная ссылка |
Новая ссылка |
|
|
$A$1 (абсолютный столбец и абсолютная строка) |
$A$1 (абсолютная ссылка) |
|
A$1 (относительный столбец и абсолютная строка) |
C$1 (смешанная ссылка) |
|
|
$A1 (абсолютный столбец и относительная строка) |
$A3 (смешанная ссылка) |
|
|
A1 (относительный столбец и относительная строка) |
C3 (относительная ссылка) |
Абсолютные и относительные ссылки — Блог HTML Academy
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ru https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2
Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.html
Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html https://htmlacademy.ru/blog/frontend/html/1.html
Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html https://htmlacademy.ru/blog/frontend/html/directory/3.html
Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.html
Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html https://htmlacademy.ru/2.html
Файл расположен в корневой папке сайта. Для ссылки относительно корня используется /. Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png https://htmlacademy.ru/dir1/dir2/4.png
Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html https://htmlacademy.ru/blog/frontend/6.html
На одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис .. ./
./
../../7.html https://htmlacademy.ru/blog/7.html
На две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html https://htmlacademy.ru/dir1/dir2/8.html
На три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2.
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id, а в ссылке через # дописать этот атрибут в конце.
Размечаем заголовок:
<article>Содержание первой главы</article>
Ставим якорную ссылку на той же странице:
<a href="#part1">Глава 1</a>
Ставим якорную ссылку на другую страницу:
<a href="/index.html#part1">Глава 1</a>
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/.
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
- Что такое ссылки и как их ставить. Тег a
- Как ставить пустые ссылки
- Что лучше использовать: ссылки или кнопки
Что лучше для SEO?
Ваш URL — это веб-адрес вашего сайта и его подстраниц.
То, как вы его форматируете, является методом, с помощью которого поисковые системы читают и анализируют ваш контент. Это помогает им решить, заслуживает ли ваше доменное имя появления в результатах поиска или нет.
Итак, при разработке веб-сайта важно правильно структурировать URL-адрес и ссылки внутри него и проверить, не являются ли какие-либо из них избыточными или неработающими. Таким образом, их можно будет успешно просканировать и проиндексировать.
Существует два типа ссылок, которые вы можете использовать для направления роботов поисковых систем на вашу веб-страницу: абсолютные ссылки и относительные ссылки.
Абсолютная ссылка предоставляет полную информацию о местоположении вашего сайта, тогда как относительная ссылка содержит только местоположение после вашего домена. У каждого есть свои плюсы и минусы, поэтому выбирать нужно с умом.
Использование того, что не соответствует вашим потребностям, может негативно сказаться на производительности вашего сайта, повлияв на ваш рейтинг и стратегию SEO. Это в конечном итоге помешает клиентам найти вас быстро и легко.
Это в конечном итоге помешает клиентам найти вас быстро и легко.
В этой статье мы обсудим две ссылки, а также их преимущества и недостатки, чтобы вы могли оценить, какой тип ссылки подходит для вашего сайта. Имея это в виду, давайте погрузимся прямо сейчас!
Между абсолютными и относительными ссылками, что, по вашему мнению, более ценно для SEO?Некоторые говорят, что им лучше всего подходят абсолютные ссылки, в то время как другие соглашаются, что относительные ссылки являются их предпочтительным вариантом. Мы позволим вам решить для себя, поскольку мы предоставим все тонкости абсолютных и относительных ссылок.
Начнем с релевантных ссылок.
Что такое относительная ссылка?Относительная ссылка или URL-адрес содержат только путь, следующий за вашим доменом. Он не дает полной информации о местоположении вашего сайта, но вместо этого передает адрес, который относится к тому, где вы находитесь.
Относительная ссылка обычно используется разработчиками, поскольку она упрощает процесс создания веб-сайта. Обычно это выглядит так: «/abc.html»
Обычно это выглядит так: «/abc.html»
Если у вас большой веб-сайт, лучше всего сократить URL-адрес до относительного формата, чтобы облегчить кодирование.
Использование относительных ссылок позволяет веб-разработчикам быть более эффективными, поскольку им не нужно прописывать путь для каждой из страниц ресурса. Вместо этого им достаточно указать точку на карте сайта, чтобы уточнить, что страница является частью определенного сервера.
Другими словами, использование относительных ссылок упрощает кодирование.
Экономит ваше время Относительные ссылки также позволяют легко перенести весь веб-сайт на промежуточный сервер для тестирования. Это означает, что вам не нужно вручную перекодировать все ваши ссылки только для того, чтобы ваш веб-сайт существовал в тестовом и рабочем домене, а также в доступной версии вашего сайта. Это позволяет вам сэкономить время и быстро перевести ваш сайт из стадии разработки в рабочую среду.
Это позволяет вам сэкономить время и быстро перевести ваш сайт из стадии разработки в рабочую среду.
По сравнению с абсолютными URL-адресами использование относительных ссылок или URL-адресов помогает вашему веб-сайту загружаться немного быстрее. Разница очень мала, поэтому вам не следует полагаться исключительно на нее для повышения скорости загрузки веб-страницы.
Лучше проверить другие факторы и оптимизировать их, чтобы ускорить загрузку.
Минусы Проблемы с повторяющимся контентомЗнаете ли вы, что одна неверная ссылка в вашем контенте на промежуточный сервер может привести к тому, что Google проиндексирует вашу тестовую среду? Это может привести к дублированию контента, что негативно повлияет на ваш рейтинг.
Помимо этого, относительные ссылки могут дублироваться до четырех раз, как вы можете видеть из нашего примера ниже:
https://www. exampleabc.com
exampleabc.com
https://exampleabc.com
http: // www. exampleabc.com
http://exampleabc.com
Вы должны определить один из них как канонический. В противном случае поисковые системы будут думать, что каждая из четырех версий вашего URL уникальна, и проиндексируют их отдельно.
Это может сбить с толку ботов поисковых систем и разделить их внимание на четыре части вместо того, чтобы сосредоточиться только на одной, ослабляя ваши усилия по поисковой оптимизации и уменьшая ваш потенциал для ранжирования.
Обеспечивает кражу контентаПоскольку им не нужно переписывать какие-либо внутренние ссылки, относительные URL-адреса позволяют программам-скребкам легко копировать или красть весь ваш веб-сайт, включая его содержимое.
Что такое абсолютная ссылка? С другой стороны, абсолютная ссылка или URL предоставляет полную информацию о местоположении вашего сайта. Он содержит как ваше доменное имя, так и путь к странице.
Абсолютные ссылки всегда уникальны, а это значит, что их использование помогает предотвратить риск дублирования контента. Вот как это обычно выглядит: «http://www.example.com/abc.html».
Профессионалы Защищает ваш контентАбсолютные ссылки или URL-адреса предотвращают кражу информации из каталога вашего сайта программами-скребками, потому что это было бы очень сложно и утомительно. Им придется вручную перекодировать тысячи ссылок на вашем веб-сайте, чтобы иметь возможность скопировать и разместить их на новом домене.
Предотвращает дублирование контентаПоскольку абсолютные ссылки не позволяют программам-скребкам украсть все на вашем веб-сайте, это помогает избежать проблем с дублированием контента. Они также правильно указывают роботам поисковых систем на ваш сайт, что делает маловероятным индексирование дублированного контента.
Повышает производительность вашего сайта Еще одна замечательная особенность абсолютных ссылок заключается в том, что они предотвращают внедрение неправильного кода, из-за которого ваши посетители могут попасть на страницу с ошибкой 404.
Насколько это возможно, вы хотите убедиться, что все ссылки на вашем сайте работают. Такие ссылки помогают обеспечить превосходный пользовательский интерфейс для всех, кто посещает ваш сайт.
Позволяет роботам поисковых систем «читать» ваш сайт быстрееКогда вы используете абсолютные ссылки, вы позволяете роботам поисковых систем «читать» ваш сайт быстрее. Это потому, что у них меньше шансов столкнуться с проблемами. Это мотивирует их возвращаться чаще и сканировать больше страниц на вашем сайте для каждого релевантного поиска.
Если сканеры поисковых систем столкнутся с проблемами при «чтении» вашего контента, они, скорее всего, уйдут. Вот почему необходимо оптимизировать свой сайт.
МинусыНа самом деле у использования абсолютных ссылок есть только один недостаток:
Затрудняет тестирование Абсолютные ссылки очень затрудняют тестирование вашего сайта. Вы не сможете скопировать свой веб-сайт на промежуточный сервер, если вручную не перекодируете каждую из ссылок, найденных на вашем сайте.
Если вы спросите нас, мы считаем, что абсолютные ссылки более ценны для SEO. Они предотвращают проблемы с дублированием контента и позволяют поисковым роботам легко читать и индексировать ваш сайт, что отлично подходит для вашего SEO-рейтинга!
Однако следует учитывать и преимущества относительных ссылок. И это только наше мнение!
Лучший способ решить, какой тип ссылки лучше всего подходит для вашего веб-сайта, — это определить, какова ваша цель. Это для улучшения вашего рейтинга SEO? Или это для облегчения тестирования?
Если вы чувствуете, что вам нужна профессиональная помощь, не стесняйтесь обращаться в Digital Resource. Мы специализируемся на SEO! Свяжитесь с нами сегодня, чтобы узнать, как мы можем помочь вам сделать ваш сайт более оптимизированным для SEO.
Абсолютные, относительные и корневые ссылки
Категории
Учебники по моей книге
Моя новая книга Sams Teach Yourself Microsoft Expression Web 3 in 24 Hours близится к завершению (только вчера вечером закончила окончательный обзор первых 10 глав). Книга представляет собой переработку оригинала для новой версии Expression Web, и в процессе переписывания я также добавил новый контент, чтобы помочь читателям лучше понять иногда запутанный и загадочный мир веб-кода. Эти дополнения были в основном вызваны вопросами и комментариями читателей, как в случае с выдержкой ниже о синтаксисе гиперссылок.
Книга представляет собой переработку оригинала для новой версии Expression Web, и в процессе переписывания я также добавил новый контент, чтобы помочь читателям лучше понять иногда запутанный и загадочный мир веб-кода. Эти дополнения были в основном вызваны вопросами и комментариями читателей, как в случае с выдержкой ниже о синтаксисе гиперссылок.
Я выбрал этот отрывок, потому что он актуален не только для людей, использующих Expression Web 3, но и для всех, кто что-либо делает в Интернете. Когда я начинал работать в этой области, меня часто смущало, почему существует три разных типа гиперссылок и как и когда их использовать. Итак, вот прямое объяснение с примерами:
Абсолютные, относительные и корневые гиперссылки — объяснение
Создавая гиперссылки в Expression Web 3, вы заметите, что синтаксис адреса ссылки в представлении кода меняется в зависимости от того, на что вы ссылаетесь. На самом деле существует три разных способа написания адреса гиперссылки, каждый из которых используется для разных целей:
Абсолютные гиперссылки
Абсолютные гиперссылки — это полные адреса, содержащие все элементы URL. Они всегда начинаются с некоторой версии http://, за которой следует доменное имя (например, www.designisphilosophy.com) и, возможно, страница/папка. Абсолютные гиперссылки используются при ссылках на страницы за пределами текущего сайта, которые имеют другое доменное имя.
Они всегда начинаются с некоторой версии http://, за которой следует доменное имя (например, www.designisphilosophy.com) и, возможно, страница/папка. Абсолютные гиперссылки используются при ссылках на страницы за пределами текущего сайта, которые имеют другое доменное имя.
Относительные гиперссылки
Относительные гиперссылки — это адреса, относящиеся к текущему домену или местоположению. Они содержат только имя целевой страницы с префиксом всех необходимых перемещений папок (например, default.html). Браузер видит, что это относительная гиперссылка, и добавляет домен и расположение папки текущей страницы в начало ссылки, чтобы завершить ее. Если вы используете относительные гиперссылки и хотите перейти со страницы, хранящейся в одной папке, на страницу, хранящуюся в другой папке, вы добавляете префикс папки к гиперссылке. Например, относительная ссылка со страницы в папке 1 на страницу в папке 2 будет выглядеть так: ../Folder 2/page.html, где ../ сообщает браузеру, что вы хотите выйти из текущей папки в другую. новый. Когда вы создаете гиперссылки между страницами в Expression Web 3, они всегда вставляются как относительные ссылки, чтобы приложение могло легко обновлять их, если вы решите перемещать файлы. Однако, если вы перемещаете файлы на своем компьютере вне программы Expression Web, гиперссылки разрываются.
новый. Когда вы создаете гиперссылки между страницами в Expression Web 3, они всегда вставляются как относительные ссылки, чтобы приложение могло легко обновлять их, если вы решите перемещать файлы. Однако, если вы перемещаете файлы на своем компьютере вне программы Expression Web, гиперссылки разрываются.
Корневые гиперссылки
Корневые гиперссылки — это подмножество относительных гиперссылок, в которых предполагается, что все ссылки начинаются с корневой папки (доменного имени) сайта. Они отличаются от относительных гиперссылок тем, что перед адресом стоит косая черта (например, /default.html). Браузер применяет только домен к началу этой ссылки. Относительные корневые гиперссылки используются вместо относительных на больших сайтах, на которых есть вероятность, что файлы будут перемещены без использования приложения, такого как Expression Web 3, для их обновления. Поскольку они относятся к корню сайта, а не к текущему местоположению страницы, на которой они размещены, они работают независимо от того, где находится файл, пока они остаются в правильном домене.



 html#part1">Глава 1</a>
html#part1">Глава 1</a>