большая подборка материалов / Хабр
SayginВремя на прочтение 5 мин
Количество просмотров432K
Веб-аналитика *Интернет-маркетинг *Повышение конверсии *Поисковая оптимизация *
Туториал
Привет, Хабр!
Cделал для вас большую подборку материалов о поисковом продвижении для самостоятельного изучения. Эти бесплатные материалы легко заменят вам платные курсы.
Также в конце статьи вы найдёте список книг по SEO, бесплатные курсы, чек-листы SEO-аудита, SEO-сервисы и расширения.
Добавляйте в закладки, чтобы не потерять.
Отмечу, что список материалов будет пополняться. Если я не добавил стоящий материал, свяжитесь со мной — добавлю.
Приступим!
Введение в поисковое продвижение
- Что такое SEO.

- Что такое SEO-продвижение сайта: основы SEO.
- Какие бывают источники трафика.
- Основные термины в SEO.
- Словарь терминов интернет-рекламы и SEO.
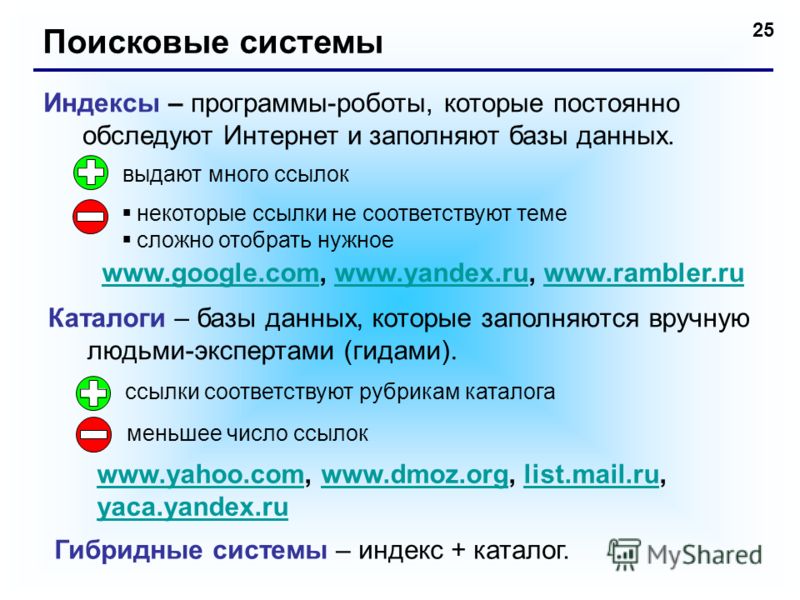
- Что такое SERP.
- Ответы сервера — подробная инструкция.
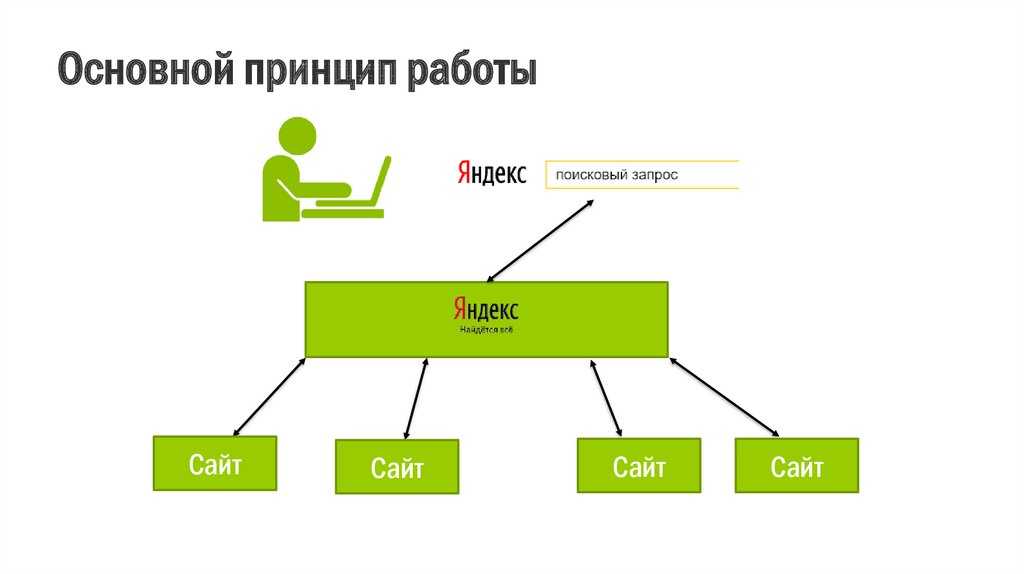
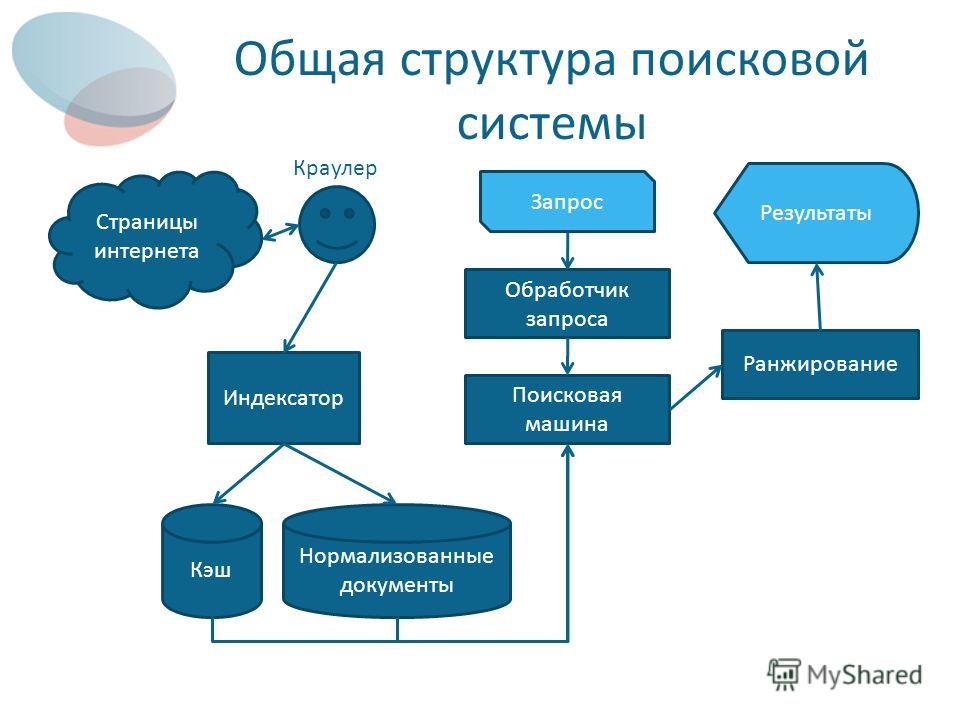
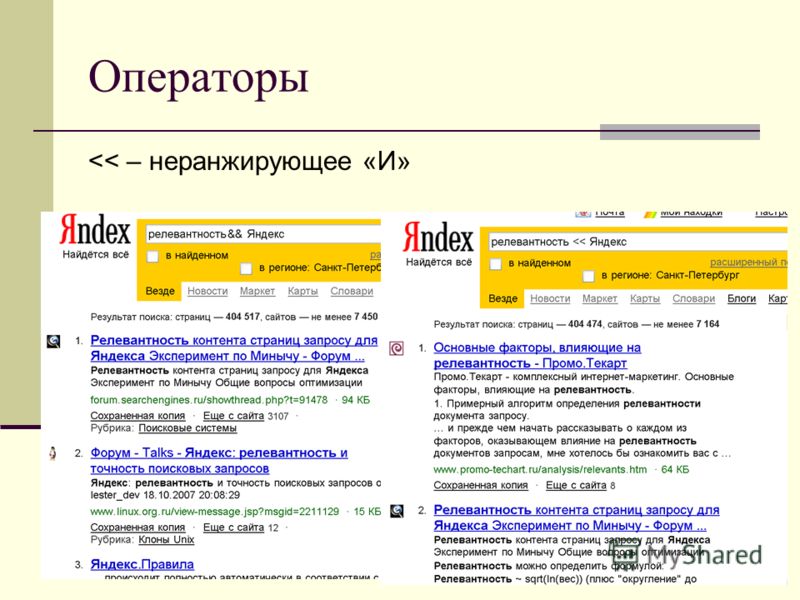
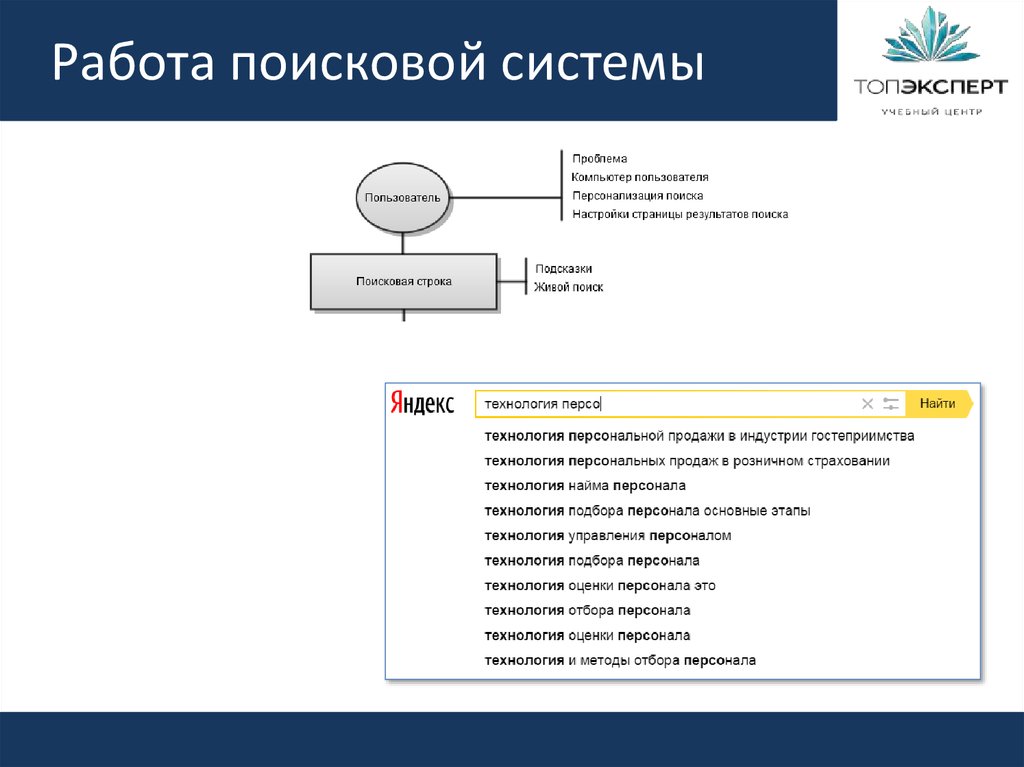
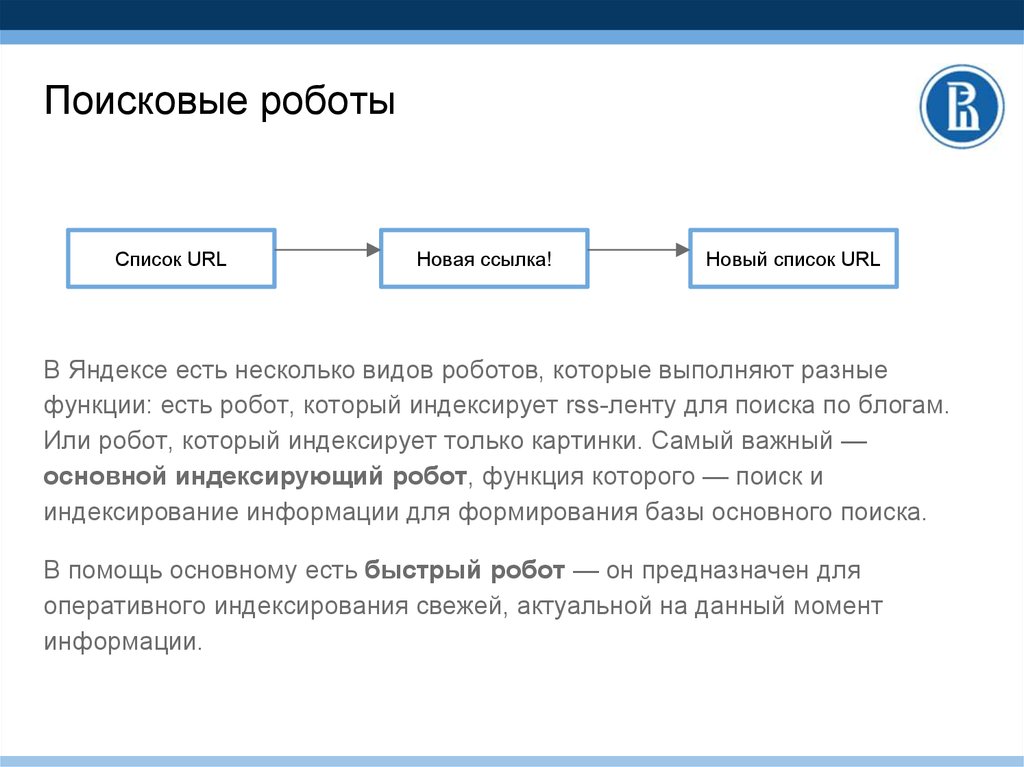
- Как работает поиск «Яндекса».
- Как работает «Google Поиск».
- Что такое клики, показы и позиция.
- Руководство по поисковой оптимизации для начинающих от Google.
- Индексирование сайта в «Яндексе».
- Справочник по HTML и перечисление тегов.
- Справочник по CSS и его использованию.
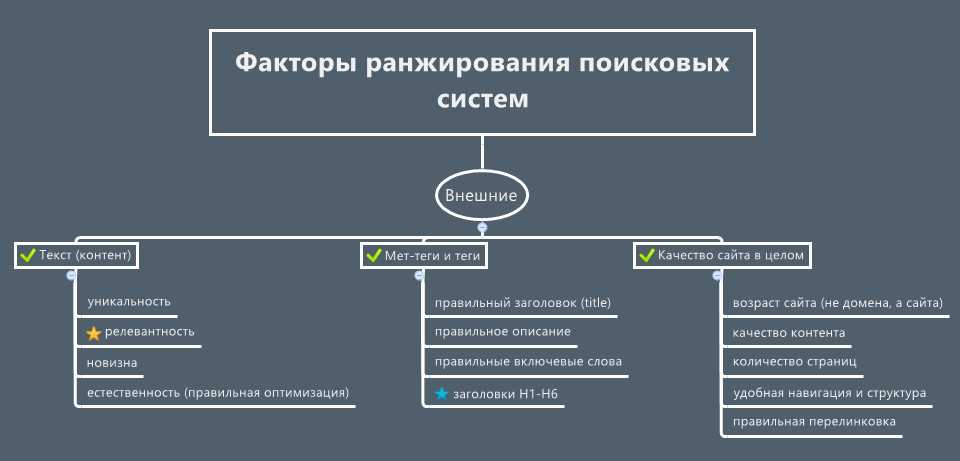
- Факторы ранжирования Google в 2019 году — мнение более 1500 профессионалов в SEO.
- Как определить порядок SEO сайта.
Проектирование сайта
Любая работа по созданию либо оптимизации сайта начинается с проектирования, а в случае рабочего сайта – ревизии структуры сайта.
- Что такое структура сайта, как её создать и проанализировать.
- Как структура сайта влияет на продвижение.
- Семантическое проектирование.
- Прототип сайта: зачем он нужен и как создать его самостоятельно.
Семантическое ядро
- Что такое семантическое ядро и как его составлять.
- Как подобрать семантическое ядро для сайта: шесть методов.
- Подбор семантического ядра.
- Как составить семантическое ядро, не обращаясь к специалисту.
- Типы поисковых запросов. Классификация и использование.
- Классификация и типизация запросов.
- Правильно собрать семантическое ядро для продвижения сайта.
- Как узнать ключевые слова конкурентов и собрать чужую семантику.
- Как провести анализ эффективности ключевых фраз в органическом поиске.
Техническая оптимизация
- Что такое техническая оптимизация сайта.

- Подробное описание пунктов технической оптимизации.
- Техническая оптимизация сайта — часть первая.
- Техническая оптимизация сайта — часть вторая.
- Как правильно задать кодировку сайта.
- Гайд: как перевести сайт на HTTPS.
- Основы HTML и базовые теги для SЕО-продвижения.
- Что такое robots.txt и как правильно его настроить.
- Как создать и настроить карту сайта sitemap.xml.
- Как настроить ЧПУ для адресов страниц.
- Редиректы и SEO — полное руководство.
- Руководство по редиректам: как их обнаружить и настроить.
- Как указать главное зеркало в Google Search Console и «Яндекс.Вебмастере».
- Как массово удалить битые ссылки с сайта на WordPress.
- Как бороться с битыми ссылками.
- Сколько GET-параметров может находиться в URL страницы.
- Что такое внутренние дубли страниц и как с ними бороться.

- Лайфхак: как быстро найти дубли страниц.
- Как оптимизировать страницы фильтров — руководство для новичков.
- Как проверить валидность доменного сертификата SSL.
- Как оптимизировать внутренние ссылки.
Оптимизация внешних факторов
- Что такое внешняя оптимизация сайта.
- Типы ссылок.
- Внешние ссылки.
- Как проверить доноров ссылок на коды ответа сервера.
- Работа со ссылочной массой в деталях.
- Что такое крауд-ссылки и крауд-маркетинг.
- Какими должны быть ссылающиеся сайты: список требований.
Оптимизация поведенческих факторов
- Что такое поведенческие факторы.
- Как анализировать поведенческие факторы сайта.
- Улучшение поведенческих факторов без накрутки: 49 советов.
- Поведенческие факторы сайта, как они влияют на ранжирование и как их улучшить.

Коммерческие факторы
- Коммерческие факторы ранжирования.
- Коммерческие факторы ранжирования интернет-магазина и сайта услуг.
Юзабилити
- Что такое юзабилити.
- Как провести анализ юзабилити текстов.
- Восемь признаков устаревшего сайта.
- Как улучшить UX сайта — 12 советов по юзабилити.
Оптимизация контента и метаинформации
- Оптимизация для новичков: HTML-теги и атрибуты в SEO.
- Оптимизация title, description, keywords.
- Оптимизация картинок и видео.
- Оптимизация контента.
- Оптимизация контента под голосовые запросы Google.
- 13 приёмов оптимизации изображений: как выйти в топ поиска по картинкам.
- Как писать и оптимизировать SEO-статьи.
- Как оптимизировать изображения.
- Каким должен быть объём текста на странице для успешного SEO-продвижения.

- Какого размера должен быть Title для успешного SEO-продвижения.
- Какого размера должен быть Description для успешного продвижения страницы.
Локальная оптимизация
- Геозависимость и геонезависимость запроса.
- Как продвигать сайт в небольшом городе.
- Как настроить региональную привязку сайта в «Яндексе».
- Как задать региональную принадлежность сайта в Google Search Console.
- Оптимизация сайта для локального поиска: микроразметка и не только.
Мобильная оптимизация
- Как улучшить мобильные факторы ранжирования, часть первая.
- Как улучшить мобильные факторы ранжирования, часть вторая.
- Пять быстрых мобильных форматов: плюсы и минусы с точки зрения SEO.
- Как оптимизировать сайт под mobile-first index.
- Как оптимизировать изображения на сайте для мобильных устройств.
- Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта.

- Как настроить AMP на сайте.
Голосовой поиск
- О голосовом поиске для SEO.
- Что нужно знать при оптимизации сайта под голосовой поиск.
- Полное руководство по SEO для голосового поиска.
- Оптимизация сайта под голосовой поиск.
- Как оптимизировать сайт под голосовой поиск Google.
Санкции и фильтры поисковых систем
«Яндекс» :
- Алгоритм «Минусинск».
- Алгоритм АГС.
- Алгоритм «Баден-Баден».
- Фильтр за накрутку поведенческих метрик.
- Аффилиат-фильтр.
- Непот-фильтр.
- Adult-фильтр.
Google:
- Алгоритм Panda.
- Алгоритм Penguin.
- Спам в микроразметке.
- Фильтр за отсутствие оптимизации под мобильный трафик.
SEO-сервисы и расширения
- 13 лучших плагинов WordPress для SEO.

- Гайд: Google Search Console в работе SEO-специалиста.
- О сервисе «Яндекс.Вебмастер».
- Знакомство с «Яндекс.Вебмастером»: полезные фишки и советы новичкам.
- 50 бесплатных инструментов для SEO-специалиста.
- 10 программ для создания прототипа сайта.
- 16 сервисов для работы с семантическим ядром.
Чек-листы SEO-аудита
- «Чек-лист по оптимизации сайта, часть вторая: юзабилити и коммерческие факторы» от PromoPult.
- «Чек-лист для самостоятельного SEO-аудита» от Ingate.
- «Чек-лист для диагностики санкций «Яндекса» и Google, блог Texterra.
- «Полный чек-лист по SEO для СМИ: что требуется знать авторам, редакторам и техспециалистам при публикации» от «Пиксель Плюс».
- «Чеклист по продвижению сайта в поисковой выдаче» от Netpeak.
- «Чек-лист по юзабилити: 200+ пунктов на проверку» блог Texterra.

Бесплатные курсы
- «Основы поисковой оптимизации» от PPC.World.
- «20 уроков SEO от А до Я» от Анны Ященко.
- «Основные принципы оптимизации сайта» от «Яндекса».
- «Основные принципы индексирования» от «Яндекса».
- «Как создать и внедрить robots.txt» от Netpeak.
- «Обучение крауд-маркетингу» от Referr.
- «Базовый SEO-аудит» от «Академии Netpeak Software».
Книги
«Используй SEO на всю мощь! Ultimate-справочник по SEO-оптимизации» от Completo.
«SERM: управление репутацией в поисковых системах» от Ingate.
«SEMBOOK. Энциклопедия поискового продвижения Ingate» от Ingate.
«Поведенческие факторы: откровения экспертов» от Ingate.
Изучаем веб-аналитику с нуля
- Большая подборка материалов для изучения веб-аналитики.
- Большая подборка материалов для изучения Google Tag Manager.

Больше подобных статей можно читать на моём канале «Growth Lab» или на сайте «growth-lab.pro».
Не забудьте поделиться с коллегами или просто с теми, кому может быть интересна эта статья.
Всем знаний!
Теги:
- seo
- поисковая оптимизация
Хабы:
- Веб-аналитика
- Интернет-маркетинг
- Повышение конверсии
- Поисковая оптимизация
Всего голосов 15: ↑10 и ↓5 +5
Комментарии 9
Artem @Saygin
Head of Growth at Yandex
Комментарии Комментарии 9
SEO для разработчика (верстальщика и программиста), какие основные ошибки допускаются при разработке и мешают индексации?
Содержание
Текст доклада
Тезисы
Универсальные требования, которые предъявляются к каждому документу
Размещение уникального текстового заголовка h2 и размещение текста в html-формате
Требования к дизайну макета
Рассмотрим примеры классических «косяков»
Требования к вёрстке
Не использовать теги текстовых заголовков h2-h6
Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
Выносить все стили, которые используются в макете, в отдельные CSS-файлы
Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
Использовать единый формат адресов для ссылок
Не ставить ссылки на индексные страницы (/index. php)
php)
Добиться кроссбраузерности
Не допускать конфликта CSS-стилей
Внешним ссылкам прописывается target=»_blank» — открытие в новой вкладке
Основные ошибки верстальщика
Неуместное использование текстовых заголовков h2-h6 для оформления или в качестве оформления логотипа
Грязный код
Битые и «разнообразные» ссылки
Не закрытые парные html-теги
Незаданные стили у используемых элементов
Ошибки при разработке сайта
Слишком мало внимания уделяется настройке сервера
Кто без греха, пусть первый…
Постраничная навигация, страница фильтров и сортировка
Ошибки при настройке сервера и CRM
Пошаговая инструкция, которую рекомендуется усвоить каждому специалисту
Выводы
Размер текста:
Текст доклада
Поднимем важный вопрос: как разработчикам начать понимать SEO-специалистов? Статья предназначена для разработчиков, верстальщиков, дизайнеров и объясняет, как совместный труд этих специалистов совместно с SEO-специалистами должен работать на общий успех сайта и компании.
Мы разберем основные требования, которые накладывает поисковая оптимизация (SEO) на документы на сайте, а также требования к дизайну, оформлению, CSS, Java Script, поговорим о том, какие основные ошибки допускают верстальщики и как их избежать для того, чтобы не потребовалось в дальнейшем переделывать проект, рассмотрим типичные ошибки при разработке, которые допускают программисты.
В конце статьи приведено руководство по первичной настройке. Как по шагам, начиная с самого первого этапа — создания сайта построить грамотную оптимизацию на сайте, для того чтобы в дальнейшем не пришлось переделывать значимые фрагменты кода.
Тезисы
- Базовые требования к документам на сайте.
- Требования по дизайну, оформлению, CSS и JS.
- Основные ошибки верстальщика.
- Типичные недоработки при разработке.
- Ошибки программиста.
- Технические ошибки, мешающие индексации.
- Руководство по первичной настройке сайта.

Не смотря на большое количество руководств и мануалов, часто, верстальщики и разработчики окольными путями реализуют функционал, не думая о том, что дальше с проектом кто-то будет работать. То же самое касается дизайнеров — проект будет жить, развиваться, в нем будут появляться дополнительные пункты меню, размещаться информация для поискового продвижения, а они при этом делают все по-своему. Мы предлагаем систематизировать подход.
Универсальные требования, которые предъявляются к каждому документу
К таким требованиям относятся наличие и возможность задать уникальные теги Title, meta-тег Description и URL-адрес (с ЧПУ). Эти требования не должны относиться только к избранным страницам, например, к главной, они должны касаться всех страниц на сайте.
Каждая страница сайта может привлекать поисковый трафик, именно поэтому данные требования должны удовлетворяться для абсолютно всех страниц на сайте.
Размещение уникального текстового заголовка h2 и размещение текста в html-формате
К сожалению, это условие не выполняется для большого числа страниц в огромном количестве проектов, даже для тех, которые находятся на продвижении. Текст и теги h2 делаются сквозными, размещаются в элементах верстки. В результате текст или заголовок дублируется по всем страницам, с постраничной навигацией, по всем настройкам фильтрации. Этого ни в коем случае нельзя допускать, теги должны быть уникальными и текст на каждой странице сайта тоже должен быть уникальным.
Текст и теги h2 делаются сквозными, размещаются в элементах верстки. В результате текст или заголовок дублируется по всем страницам, с постраничной навигацией, по всем настройкам фильтрации. Этого ни в коем случае нельзя допускать, теги должны быть уникальными и текст на каждой странице сайта тоже должен быть уникальным.
Примеры документов, для которых должны удовлетворяться приведённые выше требования:
- Общие страницы: Контакты, О компании и т.д.
- Страницы категорий и подкатегорий.
- Страницы постраничной навигации (пагинации).
- Детальные страницы (товары, услуги).
- Страницы тегов, популярных фильтров.
- Различные языковые версии.
Страницы товаров и услуг — это обычно то, что продвигается в первую очередь, и где данные требования должны быть выполнены, поэтому, за редким исключением они удовлетворяются. Страницы тегов и популярных фильтров также часто требуется оптимизировать для привлечения трафика. То же относится к языковым версиям. Если мы будем делать сайт мультирегиональным, нам потребуется на каждой странице создавать уникальные заголовки.
То же относится к языковым версиям. Если мы будем делать сайт мультирегиональным, нам потребуется на каждой странице создавать уникальные заголовки.
Все это нужно для того, чтобы поисковая система и пользователи обращали внимание на информацию на странице и однозначно понимали, зачем эта страница создана, какой потребности пользователя она может отвечать. Задавая в поисковой строке запрос вида [site:domain.ru] — и домен любого из продвигаемых проектов, вы должны наблюдать в выдаче оптимизированные заголовки (длинной в несколько слов из основных продвигаемых поисковых запросов), содержательное описание (Description), уникальное текстовое описание отвечающее потребностям запроса.
Данный поисковый запрос может быть отнесен к разработчику или к владельцу сайта. Вы просто заходите в Яндекс или в Google, набираете поисковый запрос [site:ваш сайт] и смотрите, правда ли все корректно отображается на текущий момент, нет ли там пустых заголовков и подобных недоработок. По умолчанию Яндекс выдает до тысячи результатов, выдачу рекомендуется пролистывать достаточно глубоко.
Требования к дизайну макета
Дизайнер должен отрисовать внешний вид следующих элементов:
- Текстовые заголовки h2-h4.
- Верстка текста параграфами. Если по умолчанию сверстать их не задав стили CSS, которые задает верстальщик, при сдаче макета, они будут отображаться в разных браузерах абсолютно по-разному, скорее всего, некорректно. Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению.
- Нумерованные и маркированные списки
- Дизайн гиперссылок, акцентов в тексте. Можно взять текст по умолчанию, и попросить вашего дизайнера на всех проектах рисовать сразу по умолчанию, как будет выглядеть в верстке макета данный фрагмент текста.
- Текстовые ссылки в меню. До сих пор встречаются такие дизайнерские решения, которые невозможно или очень сложно реализовать с помощью обычного текста, верстальщику приходится переходить к созданию картинок, flash-анимации, и так далее.

- Масштабирование меню. Дизайнер, отрисовывая меню, должен представлять, как оно будет выглядеть, если увеличить количество пунктов в нем в два раза.
- Текстовые заголовки.
- Выделить место для размещения текста описания. Объём текста описания должен быть от 800 до 3000 символов, и новый текст будет располагаться на каждой странице. Сегодня по информационным и коммерческим запросам объем текста в 3000 символов может являться избыточным, но небольшое текстовое описание в 800 символов необходимо для нормальной индексации и понимания содержания страницы поисковыми системами.
- Сквозные ссылки на основные (продвигаемые) разделы. Если вы точно знаете, зачем создаете ваш сайт, как он будет привлекать аудиторию, какие там будут основные работающие разделы, дизайнер должен предположить, как в один клик с любой страницы попасть на эти разделы. Это требование важно из-за распределения статического веса внутри сайта. Из-за отсутствия сквозных ссылок на основные продвигаемые разделы у поисковых систем могут быть проблемы с пониманием важности этих разделов.

- Цепочка навигации. Это один из основных инструментов, помогающих в навигации по сайту.
- Иллюстрации. Для детальных страниц товаров и для разбавки текстового блока обязательно размещение иллюстрирующих фотографий.
Рассмотрим примеры классических «косяков»
На иллюстрации приведены — верстка меню картинками и верстка с помощью flash, и уникальное явление, которое еще до сих пор встречается, — flash-заставка вместо главной страницы, где нужно нажать, например, «Пропустить заставку», чтобы в итоге попасть на главную страницу, которая будет находиться под другим URL-адресом. Подобные решения обычно предлагаются дизайнером обычно потому что он не может предложить грамотной альтернативы.
Требования к вёрстке
Можно выделить следующие основные требования к HTML-верстальщику.
Не использовать теги текстовых заголовков h2-h6
Верстка производится с помощью «div», «span» и прочих элементов html, которых вполне достаточно для того чтобы сверстать макет с любыми требованиями. Заголовки используем только исключительно в тексте, только если верстается непосредственно уникальный текст, который размещен на конкретной странице.
Заголовки используем только исключительно в тексте, только если верстается непосредственно уникальный текст, который размещен на конкретной странице.
Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
Пример необходим чтобы позже не пришлось возвращаться к этому же макету и допиливать стили.
Выносить все стили, которые используются в макете, в отдельные CSS-файлы
Это требуется для того, чтобы данные файлы кэшировались, чтобы код был легче и сёрфинг по страницам сайта был более быстрым. Даже если верстальщик что-то отлаживает и на время переместил CSS-стили в код документа, перед сдачей макета, он должен проверить исходный код и вынести стили в отдельный файл, иначе позже эту работу придется переделывать.
Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
Здесь то же самое, что и с CSS-стилями, исключение могут составить небольшие JS-коды, которые невозможно вынести в отдельные файлы. Также, более лояльно можно относиться к скриптам, размер которых не превышает 15-20 строк.
Также, более лояльно можно относиться к скриптам, размер которых не превышает 15-20 строк.
Использовать единый формат адресов для ссылок
Оптимально — относительные URL вида /catalog/obuv/ со слешем или без него в конце.
Не ставить ссылки на индексные страницы (/index.php)
Добиться кроссбраузерности
На текущий момент по браузерам рунета первое место занимает Google Chrome (более 30%), потом Android, Mobile Safari, Яндекс.Браузер, Firefox, Opera, и в самом хвосте плетется Explorer. Всего лишь 2,5% пользуется Internet Explorer, поэтому можно сказать, что идеальное отображение в нём — это последнее, чего требуется добиваться верстальщику. В первую очередь важны Google Chrome, во вторую очередь мобильные браузеры, за ними идут Яндекс.Браузер и Firefox.
Не допускать конфликта CSS-стилей
Такое часто наблюдается в сложных макетах и когда что-то допиливается после. Поэтому очень важно все эти требования предусмотреть в исходной верстке.
Внешним ссылкам прописывается target=»_blank» — открытие в новой вкладке
Открытие в новой вкладке полезно для того, чтобы пользователь при клике по внешней ссылке попадал на новую вкладку, и не покидал ресурс. Это выгодно и с точки зрения маркетинга — пользователь не забудет, с какого источника он перешёл на новый сайт.
Это выгодно и с точки зрения маркетинга — пользователь не забудет, с какого источника он перешёл на новый сайт.
Основные ошибки верстальщика
Неуместное использование текстовых заголовков h2-h6 для оформления или в качестве оформления логотипа
На иллюстрации пример того, как в текстовый заголовок h2 загоняется ссылка, ведущая на главную страницу, которая в свою очередь является картинкой. Очевидно, что эта конструкция не является главным текстовым заголовком, т.к. это не текст. Это логотип и он должен быть оформлен как div.
Грязный код
Очень часто размер кода Java Script превышает объём полезного содержимого страницы и это говорит поисковой системе о сложности понимания содержимого страницы, где на ней спрятана ценная информация, в большом объеме JS-кода и CSS-стилей.
Битые и «разнообразные» ссылки
Также стоит затронуть вопрос оформления внутренних ссылок в исходном коде и как эти ссылки оформляют HTML-верстальщики.
Типичный пример:
- одна ссылка ведет на URL со слешем в конце
- вторая идёт абсолютная с упоминанием доменного имени
- далее следует относительная ссылка, но она именно указана относительно данной текущей директории в URL (без слеша в начале)
- четвертый вариант с указанием ссылки вообще с упоминанием http/https
На деле требуется, чтобы URL-адреса всех ссылок были стандартизированы и указаны как относительные вида /dir/. Это удобно и в случае дальнейшего переезда сайта на другой домен (смене доменного имени).
Это удобно и в случае дальнейшего переезда сайта на другой домен (смене доменного имени).
Не закрытые парные html-теги
Скажем, один из строк <tr> или столбцов <td> таблицы открывается и по каким-то причинам не закрывается, вообще. Отображаться это будет корректно, но с точки зрения верстки это будет некорректно, и с точки зрения SEO это тоже будет плохо, потому что данная ошибка будет мешать парсингу исходного кода для поисковых систем и прочих роботов.
Незаданные стили у используемых элементов
По умолчанию у разных браузеров — разные стили оформления, следовательно, будет и различное отображение. На иллюстрации показано, как используется текстовый заголовок h2, в котором должны быть заданы стили. Это такие моменты в оформлении как размер шрифта, его жирность, начертание, отступы, padding и margin. Сам по себе шрифт задан, но если мы будем смотреть его в разных браузерах, для этих тегов будет различное отображение.
Приведённая выше информация показывает то, как SEO-специалисты хотят видеть верстку и какие основные требования должны быть к дизайну и макету. Рекомендуется к ознакомлению верстальщикам и дизайнерам любой компании, для того, чтобы не пришлось многократно переделывать потом страницу под требования SEO.
Рекомендуется к ознакомлению верстальщикам и дизайнерам любой компании, для того, чтобы не пришлось многократно переделывать потом страницу под требования SEO.
Ошибки при разработке сайта
Рассмотрим проблемы, встречающиеся при сдаче сайта. То, что часто приходится исправлять SEO-специалисту, хотя это уже давно нужно было внести в учебники html-верстки.
1) Дублирование текста на страницах, в постраничной навигации, настройках фильтров, вложенных категориях и т.д.
2) Отсутствие возможностей:
- задать уникальные Title, h2, Description на странице
- изменить URL с варианта с GET-параметрами на ЧПУ
- разметить текст на любой странице
Все это очень часто выполняется только на группе избранных страниц, которой уделил внимание разработчик CMS или сайта.
Слишком мало внимания уделяется настройке сервера
Нельзя просто залить сайт на хостинг и забыть о нём, оставить без контроля. Приведём рекомендации по параметрам, при которых можно говорить о том, что результат по SEO не будет неожиданно перечеркнут нестабильной работой сервера. Это особенно важно, когда заказчик хочет контролировать результат по SEO и понять, какие гарантии может предоставить SEO-агентство. Если они не выполняются, то никаких гарантий по SEO ожидать не стоит.
Это особенно важно, когда заказчик хочет контролировать результат по SEO и понять, какие гарантии может предоставить SEO-агентство. Если они не выполняются, то никаких гарантий по SEO ожидать не стоит.
- Отсутствие отклика сервера в первые 0,2 секунды. Сервер должен сказать — я живой, со мной всё в порядке.
- Время загрузки исходного кода страницы. Имеется ввиду не отрисовка браузером самой страницы, а просто скачивание исходного html-кода в том виде, в котором он есть. Процедура должна занимать до 0,7 секунд. Большее время говорит о том, что в дальнейшем время скачивания кода и отрисовки будет некорректно высоко.
- Размер кода документа. Размер html должен быть до 120 Кб, потому что больший размер будет долго скачиваться и сложно интерпретироваться.
- Аптайм, измерять который рекомендуем либо внутренними инструментами, либо посредством Яндекс.Метрики. По Google Analytics измеряется на очень маленькой выборке, порядка 1% вашей аудитории и поэтому там зачастую наблюдаются очень большие скачки.
 В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать.
В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать. - Негативный пример — когда время отклика 1 секунда. Пользователь может просто успеть уйти. О скорости работы сайта уже очень много раз говорилось, но в данном случае это именно требование SEO, мы не можем достигнуть результатов по продвижению, если оно не выполнено.
Как долгое время загрузки негативно сказывается на репутации вашего сайта можно наблюдать по такому интересному кейсу, как Вконтакте (vk.com). Всем известно, ВКонтакте — один из самых популярных сайтов рунета, и поисковая фраза [вконтакте не работает] и [вк не работает] достигает пика до трехсот тысяч запросов в месяц. В те моменты, когда в 2014 году не работал ВКонтакте, все искали, [почему ВКонтакт не работает], что делать, [как починить ВКонтакте]. Сказался очень большой репутационный эффект. Если до трехсот тысяч пользователей готовы в случае нестабильной работы сайта идти в Яндекс и пытаться найти причину этого, то это очень негативно сказывается на репутации бизнеса.
Для того, чтобы сайт не индексировался во время разработки, программист закрывает его от индексации, а открыть частенько забывает. В таком виде сайт сдаётся и выпускается в продакшн.
В случае изменения дизайна. Тестовая версия размещается по тестовому адресу закрытой в robots.txt. Cоответственно, тестовая версия изменяется на работающую, код меняется, а robots.txt остаётся полностью закрытым от индексации.
Сайты часто выкатываются в том виде, в каком они есть. Первое, что нужно проверять SEO-специалистам — доступность сайта по большому числу различных зеркал (доменов).
- Необходимо проверять адреса с «www» или без «www», а также тестовый адрес, который выдается по умолчанию хостерами типа domain.nichost.ru, domain.1gb.ru и т.п.
- Также нужно проверять, что сайт доступен корректно, отвечает кодом 200 ОК только по одному единственному написанию доменного имени.
- Не стоит забывать про домены .рф и про https, которые сейчас начали очень активно индексироваться поисковой системой Яндекс.
 Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Обязательно проверяйте доступность своего сайта по версии с https! И если она доступна, необходимо поставить редирект с нее на основную версию с http или отключить вообще ее поддержку. Если конечно у вас нет подтвержденного сертификата и если вам не нужна https-версия.
Редирект на новый домен со старого — это тоже серьезная ошибка. Меняя доменное имя, мало просто поставить 301-редирект со старого домена на новый. Таким образом сайт потеряет позиции и трафик из Яндекса примерно на 1.5-2 месяца. Так делать не надо, в нашем разделе «Самостоятельно» имеется инструкция по грамотной смене главного зеркала без опасности для трафика.
Некорректные коды ответа сервера. Нормальный документ должен давать только код 200 ОК, если вы хотите его индексировать, он не должен выдавать другой код. Соответственно, страница, которая отсутствует на сайте, должна выдавать только 404 код ответа сервера и 410 код, если страница удалена окончательно. На нашем сайте также имеется инструкция по настройке правильного кода ответа.
Кто без греха, пусть первый…
Яндекс сам проиндексировал свою же копию главной страницы с https, но не просто с https, а еще с двумя ww: https://ww.yandex.ru, и при этом отдавал нормальный код ответа 200 ОК по этой странице. Проблема этих зеркал куда более актуальна, чем кажется. Она встречается даже на сайтах таких крупных корпораций, как Яндекс.
Постраничная навигация, страница фильтров и сортировка
Постраничная навигация. На странице должна индексироваться постраничная навигация, а URL должен иметь понятный формат. Пример нормального URL: site.ru/dir/page2/, пример ненормального URL — когда к странице постраничной навигации добавляются какие-то GET-параметры. Это очень характерно, например для CMS «Битрикс». URL удлиняется, что сильно мешает индексации страниц. Поисковая система не любит индексировать страницы с длинными URL-адресами, и зачастую плохо их ранжирует, это категорически не нравится SEO-специалистам, а значит, повлечёт дополнительные доработки.
Это очень характерно, например для CMS «Битрикс». URL удлиняется, что сильно мешает индексации страниц. Поисковая система не любит индексировать страницы с длинными URL-адресами, и зачастую плохо их ранжирует, это категорически не нравится SEO-специалистам, а значит, повлечёт дополнительные доработки.
Страницы фильтров. В зависимости от тематики требуется либо предусмотреть ЧПУ, либо вывод заданной настройки фильтра на странице с ЧПУ. Иногда их скрывают, но при разработке фильтра желательно, чтобы заданные настройки фильтра отображались по указанному URL-адресу в виде ЧПУ, сохраняя свою настройку. Это помогает в привлечении низкочастотного трафика и тегировании отобранных товаров.
Сортировки. Если страницы сортировки доступны для индексации, на них также требуется задавать уникальный Title. В случае, если они запрещены для индексации, ссылки на эти страницы сортировок и должны быть скрыты в исходном коде. Обычно ссылки скрываются с помощью AJAX.
Ошибки при настройке сервера и CRM
Сессионные переменные в URL (типичные примеры: «PHPSESSID=» и «session_id=»).
Индексация конфиденциальных данных (в админках и личном кабинете пользователя вида: «/bitrix», «/login», «/admin», «/administrator», «/wp-admin»). Интересный пример — индексация СМС, отправленных компанией Мегафон. Были проиндексированы несколько сотен тысяч СМС, находящихся в открытом доступе, и с помощью Google можно было искать отправленные сообщения.
Некорректная настройка атрибута rel=»canonical» тега link является очень распространенной ошибкой.
Некорректный robots.txt. Все нужные страницы должны быть открыты для индексации.
Отсутствующая карта сайта (sitemap.xml). Карта сайта должна содержать до 50 000 URL-адресов, если все адреса не умещаются в одну, можно сформировать несколько карт. Можно разбивать их на крупные разделы, чтобы лучше контролировать индексацию каждого раздела отдельно.
Не рекомендуется указывать sitemap.xml в robots.txt, лучше указать путь к карте сайта в панели Вебмастера и своевременно обновлять его. Анализируя содержимое карты сайта, различные сторонние краулеры, проверяют на вашем сайте наличие уникального контента, который находится не в индексе поисковых систем, и забирают его себе.
Некорректная работа ошибки 404. Данная проблема ведет к попаданию ненужных страниц в индекс, замусориванию или появлению «бесконечного сайта», в котором календарь событий можно пролистать да, скажем, 2032 года. И все эти страницы будут отдавать код ответа 200 ОК. В результате поисковая система путается и не понимает, какие страницы на сайте нужны, а какие нет. Код ответа должен быть именно 404, а не переадресация на другой URL-адрес, потому что в этом случае теряется возможность вернуться в браузере с помощью кнопки «назад». Страница 404 должна быть оформлена в том же дизайне, что весь сайт, чтобы пользователь не терялся, попав на неё. Не исключается добавление на неё навигации по основным разделам. Также допустим креатив, например, предоставлять клиентам, попавшим на эту страницу, скидки.
Описанные выше пункты недостаточно выполнить один раз, в процессе жизни сайта появляются битые ссылки, технические ошибки, ошибки верстки, к которым требуется относиться внимательно. Проверка все время движется вот по такому кругу. Сначала мы размещаем сайт в продакшн, потом требуем индексации поисковой системы, потом проверяем, нормально ли все проиндексировалось, нет ли битых ссылок и т.д. Выявляются ошибки, вносятся изменения настраиваются служебные файлы, выкатывается в продакшн, снова проверяется. Все время по кругу.
Сначала мы размещаем сайт в продакшн, потом требуем индексации поисковой системы, потом проверяем, нормально ли все проиндексировалось, нет ли битых ссылок и т.д. Выявляются ошибки, вносятся изменения настраиваются служебные файлы, выкатывается в продакшн, снова проверяется. Все время по кругу.
Пошаговая инструкция, которую рекомендуется усвоить каждому специалисту
Создайте файл robots.txt и настройте его.
Установите 301-редирект на основное зеркало. Основное зеркало указывается в файле robots.txt для Яндекса с помощью директивы «Host:».
Создайте и настройте файл 404-ошибки.
Проверьте корректность работы редиректов и верность кода ответа сервера 404-ошибки (очень часто пишется, что это 404-ошибка, но код ответа у нее почему-то 200 ОК).
Задайте уникальные теги Title для всех страниц (необходимо, чтобы на сайте имелась такая возможность).
Установите уникальные meta-описания (на сайте должна быть такая возможность).
 Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.
Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.Настройте ЧПУ для всех или ключевых страниц сайта. Также важно убедиться, что ссылки ведут сразу на конечные URL, не через промежуточные (т.е. сначала на страницу без ЧПУ, а потом через 301-редирект на страницу с ЧПУ; такого быть не должно).
Просканируйте сайт на предмет битых и некорректных ссылок. Устраните их и причину их возникновения.
Просканируйте сайт повторно, убедитесь, что проблема со ссылками решена. Обычно это можно сделать с помощью программы Page Weight, Screaming Frog Seo Spider и аналогичных средств, в том числе онлайн (seoto.me). Пересканировать сайт нужно обязательно, потому что если у вас 404-ошибка была выведена некорректно, повторное сканирование сайта поможет выявить большое число новых ошибок.
Создайте карту сайта sitemap.
 xml и укажите путь к ней в панелях Вебмастера.
xml и укажите путь к ней в панелях Вебмастера.Изучите исходный код основных страниц сайта. Все большие куски JS и CSS должны быть вынесены в отдельные файлы.
Проверьте, что теги h2-h6 используются только как текстовые заголовки, а не элементы дизайна. Для этого нужно проверить, есть ли в исходном коде теги h2-h6 и используются ли они только в тексте.
Измерьте время отклика сервера и время загрузки исходного кода документа для ключевых регионов с помощью сторонних сервисов. Нужно проверить, как загружается исходный код из ключевых регионов, в которых вы планируете оказывать услуги.
Проведите базовое нагрузочное тестирование — от 10–20 активных пользователей онлайн.
Проверьте валидность кода основных страниц/разделов, устраните самые существенные ошибки.
Проверьте корректность отображения в браузерах Chrome, Android, Safari, Firefox, Яндекс.
Настройте корректное отображение атрибута rel=»canonical» тега link.
 Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.Настройте заголовок Last-Modified и обработку запроса с условием If-Modified-Since. Когда поисковый робот заходит на ваш сайт и спрашивает, изменился ли данный документ с того времени, когда он последний раз был на нем, если он не изменился, требуется не отдавать исходный код, а дать 304 код ответа и тем самым уменьшить нагрузку на сервер, ускорить индексацию и увеличить её полноту.
Контролируйте аптайм сервера по системам статистики (он должен быть не ниже 99,85%).
Не реже раза в месяц производите контроль индексации — SERP, Вебмастер, сканирование. Это то, что непосредственно относится к обязанностям SEO-специалиста. Нужно не реже раза в месяц просматривать руками, анализировать панель Вебмастера, и производить сканирование и повторное сканирование сайта.

Выводы
Корректную настройку сложно или практически невозможно выполнить один раз и навсегда. Требуется все время проходить по кругу.
Собраны воедино наиболее частые ошибки программистов, верстальщиков и дизайнеров при разработке сайта. Они должны учитываться по умолчанию, и мы надеемся, что все больше и больше сайтов будут делаться изначально подготовленными для SEO.
Приведены основные рекомендации по настройке сайта на стартовом этапе и дальнейшему контролю.
Ошибки, допущенные при проведении технической оптимизации сайта перечеркивают все усилия на пути к хорошим позициям в поиске. Мы не можем добиться хороших результатов без учёта этих базовых основных пунктов.
Правила являются обязательными для продвижения и входят в сферу ответственности SEO-специалистов. Оптимизатор в любом случае должен проверять их выполнение, и если программист, верстальщик или дизайнер допустил какие-то ошибки из описанных выше, то специалисту необходимо сформировать технические задания по доработке сайта. Опираясь на материал, у каждого специалиста получится сформировать данные технические задания.
Опираясь на материал, у каждого специалиста получится сформировать данные технические задания.
Автор
Дмитрий Севальнев
6 реальных примеров SEO для использования на веб-сайте вашей компании
Поисковая оптимизация (SEO) — это идеальный способ добиться появления вашего веб-сайта в результатах поиска Google. Все, что вам нужно сделать, это оптимизировать свой веб-контент, чтобы он соответствовал алгоритмам ранжирования Google, и вскоре у вас появится шанс оказаться в верхней части результатов.
Хитрость, однако, заключается в том, чтобы выяснить, как именно это выглядит, чтобы удовлетворить эти алгоритмы.
Даже если вы читали о некоторых тактиках SEO, которые вы можете использовать, все равно трудно понять, как они выглядят на практике. Вот почему мы составили шесть примеров SEO, чтобы помочь вам понять, что нужно оптимизировать.
Вот почему мы составили шесть примеров SEO, чтобы помочь вам понять, что нужно оптимизировать.
- Интеграция ключевых слов с длинным хвостом
- Белое пространство
- Привлекательный тег заголовка и мета-описание
- Авторитетные обратные ссылки
- Высокая скорость страницы
- Адаптивный дизайн
Ознакомьтесь с шестью лучшими примерами SEO, доступными в Интернете, а затем рассмотрите возможность сотрудничества с командой WebFX, состоящей из более чем 500 экспертов, для наших услуг SEO. Просто позвоните по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы начать сегодня!
Прочтите пример из практики Узнайте, как мы увеличили трафик более чем на
40% , а количество конверсий более чем на 100% для клиента электронной коммерции.
6 лучших примеров тактик SEO в действии
Просматривая сайты с SEO-контентом, вы, возможно, уже читали о таких вещах, как интеграция ключевых слов или удобство для мобильных устройств, но без контекста эти фразы могут не дали вам четкое представление о направлении вашего SEO-маркетинга. Наличие нескольких примеров SEO может помочь вам увидеть, как различные тактики выглядят на практике.
Наличие нескольких примеров SEO может помочь вам увидеть, как различные тактики выглядят на практике.
Вот шесть лучших примеров SEO, которые вдохновят вас на собственный онлайн-маркетинг!
1. Интеграция длинных ключевых слов
Ключевые слова являются одним из наиболее важных компонентов SEO. Включив ключевые слова в свой письменный веб-контент, вы можете сообщить Google, какие поисковые запросы наиболее релевантны вашему контенту, помогая ему ранжироваться для них.
В частности, вам следует стремиться к ключевым словам с длинным хвостом, то есть к тем, которые состоят из нескольких слов. Более длинные ключевые слова имеют тенденцию быть более конкретными, а это означает, что вы можете охватить более релевантную аудиторию и столкнуться с меньшей конкуренцией со стороны других компаний.
Aireserv предоставляет отличный пример этого в своем контенте.
В одном из своих сообщений в блоге об очистке очистителей воздуха они не просто нацелились на короткое ключевое слово, такое как «воздушный фильтр», — они использовали длинное ключевое слово «как очистить очиститель воздуха», которое они включили в оба название и подзаголовок произведения.
В результате их статья занимает первое место в рейтинге Google по этому ключевому слову!
2. Пустое пространство
Визуальный дизайн является одним из основных факторов, влияющих на общее впечатление пользователей от вашего веб-сайта. Если у вашего сайта плохой внешний вид, пользователи не захотят оставаться на нем. И когда пользователи продолжают кликать, это говорит Google о том, что вы должны ранжироваться ниже.
Визуальный дизайн состоит из различных элементов, включая все, от цветовых схем до структуры страницы.
Но одним из главных визуальных элементов сайта является пустое пространство.
Пустое пространство — это просто пространство на странице, не занятое текстом, изображениями или другими визуальными элементами. Представьте себе разницу между страницей, полностью заполненной текстом, и страницей, разбитой на небольшие объявления и абзацы.
Что бы вы предпочли прочитать? Вероятно, последнее.
Sun Auto Service четко демонстрирует этот принцип в своем письменном веб-контенте.
В своих информационных материалах они обязательно разбивают текст на небольшие разделы. С заголовками, изображениями и пустым пространством, вставленным между абзацами, это делает вещи гораздо менее загроможденными, что облегчает чтение и делает пользователей более счастливыми.
3. Привлекательный тег заголовка и мета-описание
SEO начинается с повышения рейтинга вашего контента в Google, но на этом не останавливается. После того, как ваш контент попал в рейтинг, вы должны убедить пользователей, что ваш сайт — это результат, на который они должны кликнуть. Если вы этого не сделаете, вы не сможете долго оставаться на высоких позициях, поскольку Google решит, что ваш сайт не представляет ценности для пользователей.
Чтобы получить клики, вам нужно дать каждой из ваших страниц убедительный тег заголовка и мета-описание, которые вместе составляют аннотацию, которая появляется в результатах поиска.
Заголовок и метаданные должны ясно давать понять, что предлагает ваш бизнес и почему пользователи должны кликнуть.
Истребитель из Вайоминга отлично справляется с этой тактикой. Их тег title дает понять, что они делают и где они работают. Между тем их мета-описание содержит убедительный призыв к действию (CTA) и подчеркивает их «многолетний опыт».
4. Обратные ссылки с хорошей репутацией
Когда Google ранжирует ваш сайт, одним из факторов, который он учитывает, является ваша репутация. Если Google считает ваш сайт авторитетным в вашей отрасли, он повысит ваш рейтинг, и один из лучших способов казаться более авторитетным — это получать обратные ссылки, которые имеют решающее значение для SEO.
Обратные ссылки — это просто места, где авторитетные сайты в вашей отрасли ссылаются на ваш контент.
Когда Google видит известный авторитетный сайт, ссылающийся на вас, он предполагает, что вы тоже авторитетны, и ранжирует вас выше. Чтобы заработать обратные ссылки, вы можете искать неработающие ссылки на авторитетных сайтах в вашей отрасли и рекомендовать сайту заменить их новыми ссылками на ваш контент.
Sweetwater предлагает один из самых впечатляющих примеров SEO в этом отношении.
Короткий фрагмент на их веб-сайте под названием «Настоящее стерео» получил обратную ссылку из Википедии, которая указана как ссылка на странице «Стереофонический звук». Хотя ссылки на Википедию являются NoFollow – это означает, что они не влияют напрямую на ранжирование, как большинство обратных ссылок – тот факт, что Google постоянно ставит Википедию на такое высокое место в результатах поиска, по-прежнему приносит пользу Sweetwater, поскольку посетители этой страницы могут столкнуться со ссылкой.
Неслучайно то же самое произведение Sweetwater находится на первой странице по ключевому слову «настоящее стерео!»
5. Высокая скорость загрузки страниц
Знаете ли вы, что 83% пользователей ожидают, что страницы загрузятся за три секунды или меньше? Если ваш сайт не соответствует этому ожиданию, у вас будет довольно много пользователей, которые уйдут с вашего сайта, что сообщит Google, что ваш сайт бесполезен для них, что приведет к снижению его рейтинга.
Чтобы повысить скорость страницы, вы можете использовать такие методы, как:
- Сжатие изображений
- Кэширование веб-страниц
- Ограничение перенаправления
Вы можете проверить скорость страницы своего веб-сайта с помощью инструмента Google PageSpeed Insights, который даст ему оценку от нуля до 100. В качестве примера сайта, которому удалось достичь впечатляюще высокого балла, мы можем посмотреть на USA Flooring. Настольный сайт USA Flooring получает 93 балла в PageSpeed Insights, что означает, что они, вероятно, не видят, как многие пользователи уходят с корабля в процессе загрузки.
6. Адаптивный дизайн
Учитывая, что более 50% всего интернет-трафика приходится на мобильные устройства, неудивительно, что алгоритмы Google отдают приоритет веб-сайтам, оптимизированным для мобильных устройств. Без адаптации для мобильных устройств мобильные пользователи не только не останутся на вашем сайте, но и Google оштрафует вас в рейтинге.
Чтобы оставаться на высоких позициях, вам следует практиковать адаптивный дизайн на своем сайте. Адаптивный дизайн относится к типу веб-дизайна, при котором ваш сайт меняет свой макет, чтобы соответствовать любому экрану, на котором он отображается.
Один из лучших примеров адаптивного дизайна для SEO принадлежит Ravensburger. На экране компьютера интернет-магазин Ravensburger отображает свои товары в виде сетки, по три товара в ряду. Однако экран телефона ориентирован вертикально, поэтому в мобильной версии магазина товары перечислены в одной колонке, идущей вниз по странице.
Компания Clutch лично опросила более 250 клиентов WebFX, чтобы обсудить их опыт сотрудничества с нами. Подробнее Clutch Reviews Независимое исследование компании Clutch назвало WebFX
ведущей SEO-компанией в США.
Позвольте WebFX оптимизировать ваш маркетинг с помощью превосходной тактики SEO
В WebFX мы понимаем сложности, связанные с управлением SEO, поэтому мы здесь, чтобы помочь вам оптимизировать ваш онлайн-маркетинг во всех правильные пути!
Обладая более чем 25-летним опытом, мы знаем, что нужно для повышения рейтинга вашего сайта в результатах поиска Google.
Благодаря нашим SEO-услугам вы получите помощь в реализации каждой из тактик, перечисленных выше, и даже больше. Вы также получите специального представителя по работе с клиентами, который будет держать вас в курсе всего, что мы делаем для вашей кампании. Чтобы начать работать с нами, просто позвоните по номеру 888-601-5359 или свяжитесь с нами онлайн сегодня!
Примеры стратегии SEO: 9 методов SEO для роста в Интернете
Знаете ли вы, что 93% всех онлайн-опытов начинается с поисковой системы? Вот почему так важно, чтобы у вас был план поисковой оптимизации (SEO). SEO — это процесс оптимизации вашего сайта для повышения его рейтинга, чтобы вы могли получать более ценный трафик.
Если у вас нет стратегии SEO, вы, вероятно, не достигнете желаемых результатов. И если у вас есть стратегия, но она терпит неудачу, самый быстрый способ получить ответы — ввести здесь свой URL-адрес для SEO-аудита. На этой странице мы расскажем, что такое маркетинговая стратегия SEO, что является ее частью, и девять примеров стратегии SEO, которые вы можете включить в свой ориентированный на результат план SEO.
Если вы хотите узнать больше о том, как улучшить свою маркетинговую стратегию, присоединяйтесь к 200 000 маркетологам и подпишитесь на еженедельник Revenue Weekly!
Что такое стратегия SEO?
Стратегия веб-сайта SEO — это процесс планирования, оптимизации и организации вашего веб-сайта, чтобы повысить его рейтинг в результатах поиска. Хорошая SEO-стратегия позволит вам лучше соответствовать поисковому запросу, что приведет к увеличению трафика и потенциальных клиентов для вашей компании.
Что является частью стратегии SEO?
Теперь, когда мы ответили на вопрос «Что такое SEO-стратегия?» давайте рассмотрим три основных компонента, составляющих один, прежде чем углубляться в примеры стратегии SEO:
- SEO на странице: SEO на странице включает в себя оптимизацию, которую вы делаете на своем сайте.
 Вы вносите изменения в элементы, которые появляются на разных страницах вашего веб-сайта, чтобы вы могли появляться в более релевантных результатах поиска.
Вы вносите изменения в элементы, которые появляются на разных страницах вашего веб-сайта, чтобы вы могли появляться в более релевантных результатах поиска. - SEO вне страницы: SEO вне страницы включает элементы, которые не находятся непосредственно на вашем сайте, но влияют на ваш рейтинг. Самые известные из них — обратные ссылки. Эти элементы, хотя и не на вашем веб-сайте, влияют на ваше место в результатах поиска.
- Техническое SEO: Последним компонентом SEO является техническое SEO. Техническое SEO включает в себя элементы на задней части вашего сайта, которые влияют на то, как пользователи воспринимают интерфейс вашего сайта, например скорость вашего сайта.
Время повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, увеличивают итоговые показатели, такие как доход и количество конверсий.
За последние 5 лет мы организовали более 12,9 МЛН транзакций по нашей клиентской базе.
Примеры стратегии SEO: 9 примеров того, что включает в себя хорошая стратегия SEO
Итак, вы готовы погрузиться в поиск правильных стратегий поисковой оптимизации для вашего бизнеса. Чтобы узнать, как заниматься SEO, ознакомьтесь с этими девятью примерами стратегии SEO, чтобы разработать успешный план!
1. Оптимизация ключевых слов
Во-первых, это оптимизация ключевых слов. Оптимизация ключевых слов является одним из наиболее важных элементов маркетинговой стратегии SEO, поскольку ключевые слова помогают определить, где ваш сайт появляется в результатах поиска. Если вы хотите, чтобы релевантные лиды находили вашу информацию, вам нужно оптимизировать свой сайт для правильных ключевых слов.
Итак, как найти релевантные ключевые слова для вашей страницы? Во-первых, начните с исследования ключевых слов. Вы можете использовать многочисленные инструменты исследования ключевых слов, такие как KeywordsFX, чтобы найти релевантные термины для вашего сайта.
Когда вы смотрите на свой список сгенерированных ключевых слов, вы хотите придерживаться ключевых слов с длинным хвостом. Это ключевые слова, содержащие три и более слов. Ключевые слова с длинным хвостом отлично подходят для вашего сайта, потому что благодаря своей специфике они привлекают более квалифицированный трафик для вашего бизнеса.
Как только вы найдете релевантные ключевые слова, вы захотите интегрировать их на свой сайт. Интегрируйте свои ключевые слова часто, но не слишком часто, так как это может привести к переполнению ключевых слов. Наполнение ключевыми словами негативно влияет на ваш рейтинг, поэтому вам нужно убедиться, что вы не злоупотребляете своими ключевыми словами.
2. Оптимизация элементов на странице
Одним из наиболее важных методов SEO является оптимизация элементов на странице. Элементы на странице влияют на рейтинг вашего сайта, потому что они служат сигналами для Google о том, имеет ли ваша страница отношение к чьему-либо поиску. Вот некоторые элементы на странице, которые вы хотите оптимизировать:
Вот некоторые элементы на странице, которые вы хотите оптимизировать:
Теги заголовков: Теги заголовков — это первое, что видят пользователи при поиске.
Эти теги сообщают им о контексте вашей страницы. Люди получают представление о том, чего ожидать от вашей страницы. Поисковые системы также используют ваш тег заголовка, чтобы определить, релевантна ли ваша страница результатам поиска, поэтому вы должны оптимизировать ее, чтобы охватить нужных людей.
Когда вы создаете свой тег заголовка, вам нужно использовать ключевое слово как можно ближе к передней части тега заголовка. Это поможет вам показать посетителям и поисковым системам, что ваша страница актуальна. Во-вторых, вы хотите убедиться, что не выходите за пределы тега заголовка.
Теги заголовков должны содержать менее 60 символов, чтобы они не обрезались в результатах поиска, что является еще одной причиной использовать ключевое слово в начале, а не в конце тега заголовка. Наконец, вам нужно убедиться, что вы создали тег заголовка, который привлекает внимание вашей аудитории. Тег заголовка, например «10 мест, достойных фотографирования, которые стоит посетить этим летом», привлечет больше внимания, чем тег заголовка, например «10 мест, которые стоит посетить».
Тег заголовка, например «10 мест, достойных фотографирования, которые стоит посетить этим летом», привлечет больше внимания, чем тег заголовка, например «10 мест, которые стоит посетить».
Метаописание: Наряду с вашим тегом заголовка мета-описание является еще одним важным элементом в результатах поиска.
Мета-описание — это короткая заметка, которая сообщает поисковикам, чего ожидать на вашей странице. Думайте об этом как о предварительном просмотре вашего контента. Мета-описание сообщает поисковым системам, чего ожидать.
Это помогает им определить, релевантна ли ваша страница результатам поиска. При написании своего мета-описания вы хотите убедиться, что не выходите за пределы 150 символов, а также предоставляете как можно больше релевантной информации. Не забудьте также указать основное ключевое слово!
URL-адреса: Последний элемент, который мы упомянем для оптимизации на странице, — это URL-адреса.
URL-адреса являются важным компонентом оптимизации вашей страницы. Вы хотите оптимизировать этот элемент, чтобы он запоминался, чтобы ваша аудитория могла лучше запомнить URL-адрес и вернуться на вашу страницу позже. Также важно оптимизировать ваши URL-адреса, чтобы поисковые системы могли их читать и понимать, насколько ваша страница релевантна результатам поиска.
Вы хотите оптимизировать этот элемент, чтобы он запоминался, чтобы ваша аудитория могла лучше запомнить URL-адрес и вернуться на вашу страницу позже. Также важно оптимизировать ваши URL-адреса, чтобы поисковые системы могли их читать и понимать, насколько ваша страница релевантна результатам поиска.
Чтобы создать оптимизированный URL-адрес, интегрируйте в него ключевое слово вашей страницы. Не используйте случайные числа и буквы, так как поисковые системы и люди не поймут и не запомнят их. Сделайте свой URL простым, но также убедитесь, что он дает вашей аудитории представление о вашей странице.
3. Улучшение серверной части вашего сайта
Следующим в нашем списке примеров стратегии SEO является улучшение серверной части вашего сайта. Серверная часть вашего веб-сайта, хотя и не видна, имеет решающее значение для определения рейтинга вашего сайта. У вас должен быть функциональный веб-сайт, который работает должным образом, чтобы у вашей аудитории был положительный опыт.
Вот две стратегии поисковой оптимизации, которые вы можете использовать для улучшения внутренней части вашего сайта:
Ускорьте свой сайт: Первый шаг к улучшению серверной части вашего сайта — ускорить его загрузку. Пользователи ненавидят ждать загрузки страниц — 83% пользователей ожидают, что ваш сайт загрузится за три секунды или меньше. Поскольку пользователи ожидают, что сайты будут загружаться быстро, Google хочет, чтобы веб-сайты быстро загружались в верхней части результатов поиска.
Если вы не оптимизируете время загрузки своего сайта, вы упустите возможность занять более высокое место в результатах поиска. Чтобы начать улучшать время загрузки вашего сайта, используйте Google PageSpeed Insights, чтобы получить представление о текущем времени загрузки вашего сайта. Затем Google предоставит вам полезные советы о том, как вы можете улучшить время загрузки вашего сайта.
Если вы знакомы с работой серверной части вашего веб-сайта, вы можете внести эти изменения, чтобы улучшить свой веб-сайт. Для людей, которые не знакомы с бэкэнд-кодированием, всегда есть услуги по оптимизации скорости страницы от компании цифрового маркетинга. У вас могут быть специалисты, такие как сотрудники WebFX, которые оптимизируют ваш сайт, чтобы сократить время загрузки и повысить ваш рейтинг в результатах поиска.
Для людей, которые не знакомы с бэкэнд-кодированием, всегда есть услуги по оптимизации скорости страницы от компании цифрового маркетинга. У вас могут быть специалисты, такие как сотрудники WebFX, которые оптимизируют ваш сайт, чтобы сократить время загрузки и повысить ваш рейтинг в результатах поиска.
Сделайте свой сайт удобным для мобильных устройств: Все больше людей используют мобильные устройства, поэтому вам нужен сайт, обеспечивающий надлежащее мобильное взаимодействие.
Если вы этого не сделаете, вы пренебрегаете более чем 50% интернет-трафика, поступающего от мобильных пользователей. Кроме того, Google использует систему индексации для мобильных устройств, что означает, что ваше удобство для мобильных устройств влияет на рейтинг вашего сайта. Итак, как сделать свой сайт удобным для мобильных устройств?
Лучший способ создать веб-сайт, удобный для мобильных устройств, — это интегрировать в него адаптивный дизайн. Адаптивный дизайн гарантирует, что ваш сайт адаптируется к любому устройству, которое кто-то использует, масштабируя его до устройства.
4. Создание удобных для пользователя страниц
Далее в нашем списке методов SEO основное внимание уделяется удобным для пользователя страницам. Этот элемент является одним из важнейших элементов стратегии SEO, поскольку он влияет на то, как ваша аудитория взаимодействует с вашим сайтом. Если у вас нет удобного веб-сайта, ваша аудитория покинет ваш сайт.
Создание удобных для пользователя страниц поможет вам занять более высокие позиции в результатах поиска, поскольку пользователи будут проводить больше времени на ваших страницах. Когда люди проводят больше времени на вашем сайте, это посылает положительный сигнал поисковым системам о том, что ваша страница релевантна, что помогает вам получить более высокий рейтинг. Чтобы улучшить взаимодействие с пользователем, следуйте этим рекомендациям:
- Разбивайте текст на своих страницах на небольшие абзацы по 2-3 предложения . Наличие более коротких абзацев текста помогает улучшить читаемость и облегчает вашей аудитории просмотр вашего контента.

- Избегайте жаргона . Многие люди считают, что жаргон — отличный способ показать, что они хорошо осведомлены, но часто он приносит больше вреда, чем пользы. Ваша аудитория может не знать, что означают эти термины, что может стать ошеломляющим.
Лучше всего избегать использования сленга.
- Добавить визуальные эффекты. Хотя ваша информация очень важна, ваша аудитория может легко ошеломиться, если увидит блоки текста. Добавление визуальных элементов, таких как фотографии и видео, может помочь разбить текст и упростить просмотр страниц.
5. Создание контента
Следующим в нашем списке примеров SEO-стратегии является создание SEO-контента. Создание контента является важнейшим компонентом SEO-стратегии веб-сайта, поскольку помогает привлечь трафик на ваш сайт и удержать людей на нем дольше. Вы можете создавать множество типов контента, в том числе:
- Блоги
- Видео
- Инфографика
- Направляющие
- Электронные книги
- И более
Вы можете использовать смесь этих форматов контента, чтобы ваша стратегия оставалась актуальной для вашей аудитории. Когда вы создаете SEO-контент, убедитесь, что он качественный и информативный. Лучше написать 10 глубоких и качественных статей, чем 100 коротких и некачественных.
Когда вы создаете SEO-контент, убедитесь, что он качественный и информативный. Лучше написать 10 глубоких и качественных статей, чем 100 коротких и некачественных.
Создание образовательного и высококачественного контента поможет вам привлечь потенциальных клиентов и повысить рейтинг вашего сайта в результатах поиска. Если вы хотите научиться эффективно заниматься SEO, вам нужно сосредоточиться на создании качественного и информативного контента. Более качественный контент приведет к большему трафику, более высокой вовлеченности и лучшему рейтингу вашего бизнеса.
6. Создание ссылок
Изучая SEO, вы поймете важность создания ссылок. И обратные, и внутренние ссылки являются важными элементами стратегии SEO.
- Обратные ссылки — это ссылки на ваш сайт с других сайтов. Эти ссылки помогают повысить доверие к вашему сайту, а также привлечь ценный трафик на вашу страницу.
- Внутренние ссылки — это ссылки на другие страницы вашего сайта с вашего сайта.
 Эти ссылки помогают дольше удерживать трафик на вашем сайте, а также помогают Google находить и индексировать страницы на вашем сайте.
Эти ссылки помогают дольше удерживать трафик на вашем сайте, а также помогают Google находить и индексировать страницы на вашем сайте.
Итак, как начать работу с этими двумя ссылками?
Для обратных ссылок… Начните с создания ценного и релевантного контента. Если у вас есть информативный и полезный контент, у вас больше возможностей получить обратные ссылки на ваш контент, потому что он качественный и подробный. Вы можете обратиться к отраслевым властям и предложить им ознакомиться с вашим контентом.
Для внутренних ссылок… Используйте текущий контент для ссылок на другие страницы вашего веб-сайта.
Так, например, если вы пишете страницу о лучших местах для путешествий в Пенсильвании и упоминаете Геттисберг, вы можете сделать ссылку на другую свою страницу «Зачем ехать в Геттисберг, Пенсильвания?» в соответствующем разделе.
7. Анализ конкурентов
Составляя список методов SEO, не забудьте добавить в него анализ конкурентов! Когда вы пытаетесь получить более высокие позиции в результатах поиска, очень важно знать, с кем вы конкурируете и как вы можете их превзойти. Всякий раз, когда вы хотите ранжироваться по ключевому слову, найдите это ключевое слово в Google и посмотрите, какие результаты появятся.
Всякий раз, когда вы хотите ранжироваться по ключевому слову, найдите это ключевое слово в Google и посмотрите, какие результаты появятся.
Посмотрите, кто ранжируется по этому ключевому слову. Загляните на их страницы и посмотрите, какую информацию они освещают по теме. Когда вы просматриваете страницы конкурентов, ответьте на следующие вопросы:
- Как они структурируют свою страницу?
- Содержит ли страница мультимедиа?
- Как долго длится их содержание?
- Что делает страница хорошо?
- Какая страница отсутствует?
- Что я мог сделать лучше?
Очень важно ответить на эти вопросы, чтобы вы могли понять, как подходить к своему контенту. Вы не хотите дословно копировать своих конкурентов, но вы можете посмотреть их статьи для вдохновения. Так, например, предположим, что вы туристическая компания.
Одна из ваших маркетинговых идей — написать статью о 10 лучших местах на восточном побережье США, которые стоит посетить. Вы проверяете результаты поиска, чтобы увидеть, что пишут другие компании, и ответить на следующие вопросы:
Вы проверяете результаты поиска, чтобы увидеть, что пишут другие компании, и ответить на следующие вопросы:
- Как они структурируют свою страницу?
Большинство страниц моих конкурентов структурированы с помощью нумерованных списков с большими абзацами для каждого номера.
- Содержит ли страница мультимедиа?
На каждой странице есть фотографии людей, путешествующих, но они не выглядят привязанными к месту назначения.
- Как долго длится их содержание?
Большинство содержательных страниц содержат около 1500 слов.
- Что хорошо делает страница?
На страницах представлено множество хороших мест, а структура номеров позволяет легко находить различные пункты назначения. Они также имеют яркие визуальные эффекты, которые привлекают внимание.
- Какая страница отсутствует?
Странице не хватает персонализации. Фотографии немного общие и не имеют отношения к перечисленным местам.
Фотографии немного общие и не имеют отношения к перечисленным местам.
- Что я мог бы сделать лучше?
Для своей страницы я мог бы использовать нумерованный список, но создать абзацы меньшего размера, чтобы читателям было легче просматривать. Я мог бы также представить видео, так как ни у одного из моих конкурентов нет видео в своих статьях. Кроме того, я мог бы добавить фотографии конкретных мест, чтобы моя аудитория чувствовала себя более привязанной к местам. Как вы видите, ответы на эти вопросы помогут вам лучше понять, что делают ваши конкуренты, что вы можете имитировать и где вы можете улучшить свой контент, чтобы выделить его.
8. Оптимизация для голосового поиска
Знаете ли вы, что каждый месяц выполняется более миллиарда голосовых запросов? Если вы не включаете оптимизацию голосового поиска в свои стратегии SEO, вы упускаете ценную возможность помочь вашему бизнесу привлечь больше пользователей. Оптимизация голосового поиска позволяет оптимизировать ваш веб-сайт для словесного поиска.
Оптимизация голосового поиска позволяет оптимизировать ваш веб-сайт для словесного поиска.
Когда дело доходит до вербального поиска, вы должны убедиться, что вы оптимизируете его так, как люди делают вербальный поиск. Вербальный поиск и печатный поиск отличаются — люди ищут более длинные и грамматически правильные запросы с помощью голосового поиска. Когда пользователи осуществляют устный поиск, они также формулируют свои запросы как вопросы.
Так, например, если кто-то хочет найти лучшие места для пеших прогулок в Пенсильвании, он может ввести «лучшие места для пеших прогулок в Пенсильвании». Однако на устройстве голосового поиска они, скорее всего, будут искать: «Где в Пенсильвании лучшие места для пеших прогулок?» Когда вы оптимизируете устройства для голосового поиска, вы хотите убедиться, что вы оптимизируете способ, которым люди выполняют устный поиск. От формата запроса до использования сленга — вы должны помнить об этой информации при оптимизации своего сайта.
9.
 Мониторинг и оптимизация
Мониторинг и оптимизацияЕще один пример нашей стратегии SEO включает в себя мониторинг и оптимизацию вашей страницы. Когда вы вкладываете время и усилия в максимизацию своих SEO-стратегий, вы не хотите, чтобы они пропали даром. Вы должны отслеживать эффективность своей стратегии, чтобы оптимизировать и корректировать ее для получения наилучших результатов.
Мониторинг и оптимизация являются важнейшими элементами стратегии SEO. Они помогут вам максимизировать ваш бюджет, корректируя план, чтобы вы могли извлечь максимальную пользу из своей стратегии. Когда вы отслеживаете свою стратегию SEO, вы хотите убедиться, что проверяете такие показатели, как:
- Трафик
- Показатель отказов
- страниц за сеанс
- Рейтинг кликов (CTR)
- И более
Включив мониторинг в свои стратегии SEO-маркетинга, вы сможете настроить его так, чтобы ваша кампания работала лучше.
Независимое исследование Clutch назвало WebFX
ведущей SEO-компанией в США.















 В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать.
В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать. Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах. Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.
Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде. xml и укажите путь к ней в панелях Вебмастера.
xml и укажите путь к ней в панелях Вебмастера. Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
 Вы вносите изменения в элементы, которые появляются на разных страницах вашего веб-сайта, чтобы вы могли появляться в более релевантных результатах поиска.
Вы вносите изменения в элементы, которые появляются на разных страницах вашего веб-сайта, чтобы вы могли появляться в более релевантных результатах поиска.
 Эти ссылки помогают дольше удерживать трафик на вашем сайте, а также помогают Google находить и индексировать страницы на вашем сайте.
Эти ссылки помогают дольше удерживать трафик на вашем сайте, а также помогают Google находить и индексировать страницы на вашем сайте.