Подключение модуля для OpenCart — Метрика. Справка
- Начало работы
- Шаг 1. Установка модуля
- Шаг 2. Настройка модуля
- Шаг 3. Проверка отправки данных
- Обновление модуля
- Версии модуля
- Вопросы и ответы
Команда Яндекс Метрики разработала официальный бесплатный модуль для установки на сайт счетчика веб-аналитики. Модуль работает на версии OpenCart версии 2.3 и выше.
Возможности модуля «Яндекс Метрика»:
Добавление новых счетчиков Метрики с включенными по умолчанию опциями:
Электронная коммерция;
Вебвизор;
Карта кликов.
Передача событий электронной коммерции:
добавление товара в корзину;
просмотр карточки товара;
удаление товара из корзины;
покупка.
Детализация передаваемых данных о товаре.
Если у вас еще нет счетчика Метрики, создайте его.
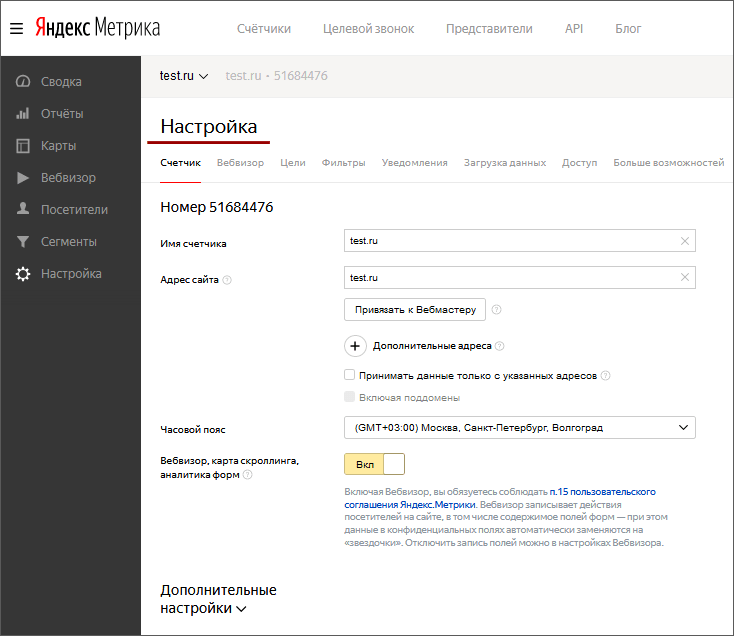
 Убедитесь, что адрес сайта указан правильно в настройках счетчика. Для этого перейдите в Метрику на страницу Настройки. Обратите внимание на поле Адрес — здесь должен быть указан адрес сайта, на который вы хотите установить модуль.
Убедитесь, что адрес сайта указан правильно в настройках счетчика. Для этого перейдите в Метрику на страницу Настройки. Обратите внимание на поле Адрес — здесь должен быть указан адрес сайта, на который вы хотите установить модуль.В настройках счетчика включите опцию Электронная коммерция. В код счетчика добавится контейнер для сбора данных
dataLayer.Убедитесь, что в OpenCart не активирован другой аналогичный модуль, устанавливающий счетчик Метрики. Если такой модуль установлен, отключите или удалите его.
Скачайте установочный ZIP-архив.
Перейдите в панель администратора OpenCart и авторизуйтесь.
Перейдите на страницу Расширения → Установщик.
Нажмите кнопку Загрузить и выберите скачанный архив.
Обновите модификации модуля. Для этого перейдите на страницу Расширения → Модификации, выберите модуль «Yandex.
 Metrica» и нажмите значок .
Metrica» и нажмите значок .Перейдите на страницу Расширения, выберите фильтр Аналитика и напротив модуля «Яндекс Метрика» нажмите значок . Модуль установлен.
На странице Расширения выберите фильтр Аналитика.
Напротив модуля «Яндекс Метрика» нажмите значок .
Укажите номер счетчика, который установлен на вашем сайте. Модуль может обнаружить уже установленный на сайте счетчик Метрики. Чтобы узнать его номер, перейдите на вкладку Поиск метрики и нажмите кнопку Найти метрику.
По умолчанию опция Вебвизор включена. Она позволяет записывать визиты посетителей, чтобы вы могли более полно анализировать статистику. При необходимости вы можете отключить Вебвизор в любой момент.
Чтобы включить запись ошибок, которые происходят во время работы модуля, на вкладке Логирование установите переключатель в положение Да.
Чтобы сохранить изменения, нажмите значок .

Чтобы отключить модуль, при его редактировании выберите статус «Отключено».
После установки и настройки модуля посмотрите лог ошибок. Вы можете задать вопросы через форму ниже.
Чтобы проверить, отправляются ли в Метрику данные:
электронной коммерции, см. раздел Проверка настройки электронной коммерции.
о посещениях на сайте, см. раздел Проверка счетчика.
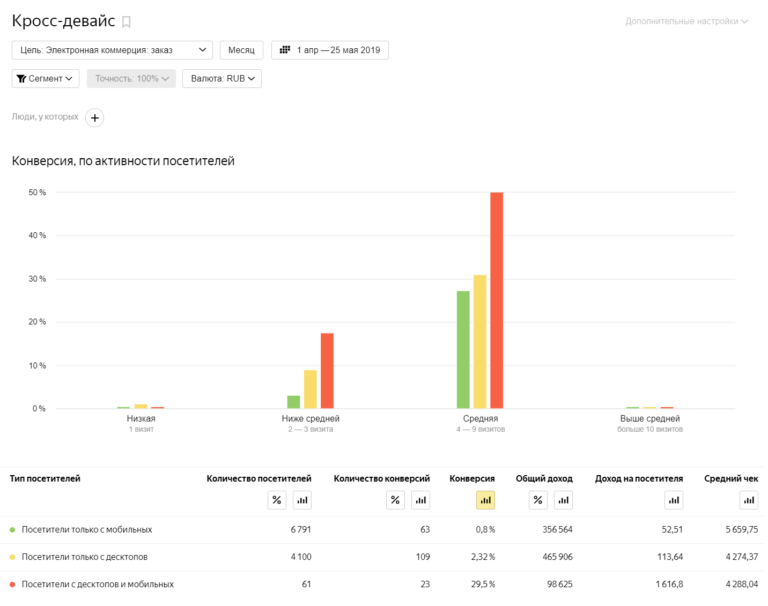
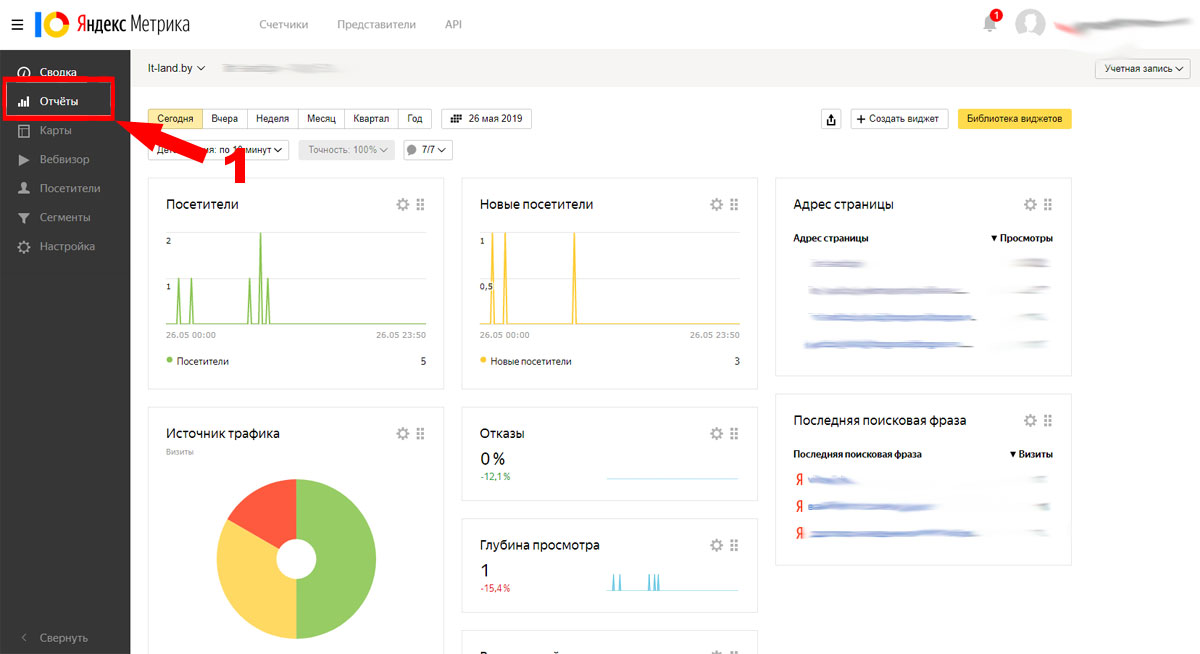
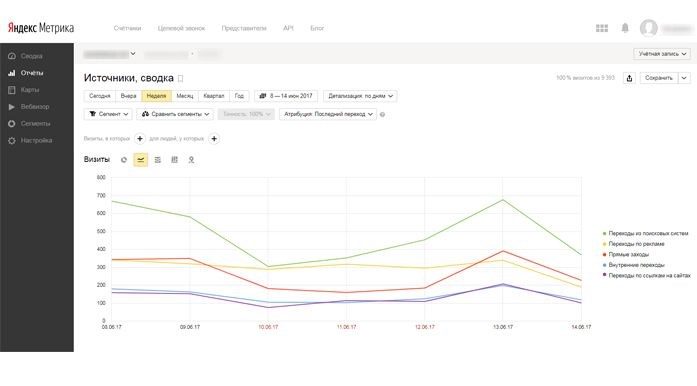
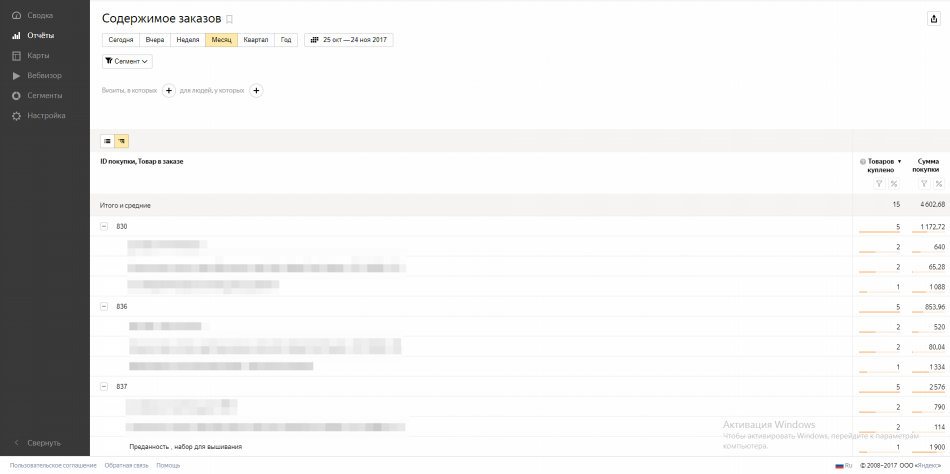
Данные электронной коммерции появятся в Метрике спустя несколько часов после их первой отправки. Чтобы посмотреть отчеты электронной коммерции, в Метрике откройте Отчеты → Электронная коммерция. Подробно об отчетах.
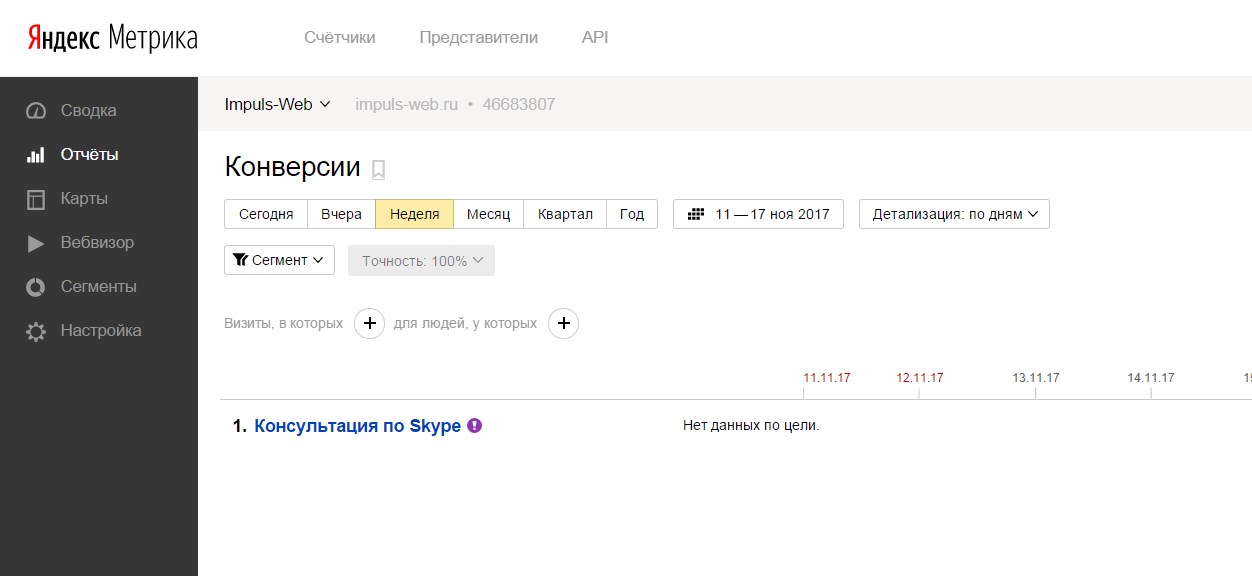
Данные о визитах и просмотрах появятся в Метрике при первых посещениях сайта после установки модуля. Чтобы посмотреть статистику, в Метрике откройте Отчеты. Посмотрите, как работать с отчетами в разделе Настройка и просмотр отчета.
Когда у модуля появится новая версия, сообщение об этом отобразится в панели администратора OpenCart на странице Расширения (при редактировании модуля).
Чтобы установить обновление, скачайте последнюю версию модуля, затем следуйте инструкции в зависимости от вашей версии OpenCart:
Удалите предыдущую версию модификатора. Для этого перейдите на страницу Расширения → Модификации.
Выберите «Yandex.Metrica» и нажмите значок , а затем — значок .
Перейдите на страницу Расширения → Установщик.
Нажмите кнопку Загрузить и выберите скачанный архив.
Перейдите на страницу Расширения → Модификации, выберите модуль «Yandex.Metrica» и нажмите значок , а затем — значок .
Перейдите на страницу Расширения → Установщик.
Нажмите кнопку Загрузить и выберите скачанный архив.
Перейдите на страницу Расширения → Модификации, выберите модуль «Yandex.Metrica» и нажмите значок , а затем — значок .
Ниже представлено несколько актуальных версий модуля. Список обновляется по мере появления новых версий.
Список обновляется по мере появления новых версий.
Убедитесь, что модуль включен: перейдите на страницу Расширения, выберите фильтр Аналитика и найдите модуль «Яндекс Метрика». Если модуль отключен, включите его, перейдя в режим редактирования.
Обновите модифицикации: перейдите на страницу Расширения → Модификации, выберите модуль «Yandex.Metrica» и нажмите значок .
Проверьте наличие ошибок и исправьте их: перейдите на страницу Расширения, выберите фильтр Аналитика и найдите модуль «Яндекс Метрика». В режите редактирования откройте вкладку Логирование.
Перейдите на страницу Расширения → Модификации
Поищите модуль с фрагментом в названии: «Metrica» или «Metrika».
 Если такой есть, напротив него нажмите значок , а затем — .
Если такой есть, напротив него нажмите значок , а затем — .Перейдите на страницу Расширения и выберите фильтр Аналитика.
Найдите модуль с фрагментом в названии: «Metrica» или «Metrika» и напротив него нажмите значок .
Скачайте файл модификатора от Метрики.
Перейдите в панель администратора OpenCart и авторизуйтесь.
Перейдите на страницу Расширения → Установщик.
Нажмите кнопку Загрузить и выберите скачанный файл.
Перейдите на страницу Расширения → Модификации, выберите добавленный модификатор и нажмите значок , а затем — значок .
На сайте не найден счетчик Метрики
Чтобы решить проблему:
Как отключить или удалить другой модуль, устанавливающий Метрику
Если в вашей системе OpenCart есть другой плагин для установки счетчика Метрики, рекомендуем отключить или удалить его.
После установки модуля «Яндекс Метрика» пропала возможность редактирования других модулей
Если после установки модуля «Яндекс Метрика» для OpenCart версии 2.3 и выше пропала возможность редактирования других модулей:
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Модуль Подключение Yandex Metrika для OpenCart версий 1.5, 2.0, 2.1, 2.3, 3.0 покупайте у веб-студии NeoSeo
Лайфхаки для Вашего Интернет-магазина
Секреты продвижения и лучшие разработки
в нашем email дайджесте
Яндекс.Метрика – бесплатный сервис, предназначенный для оценки посещаемости веб-сайтов и анализа поведения пользователей. С помощью этого сервиса Вы сможете проанализировать эффективность рекламных кампаний, которые Вы проводите для продвижения своего проекта; узнать, что делают пользователи на Вашем сайте после перехода по рекламной ссылке.
Преимущество данного сервиса – наличие Вебвизора, который записывает информацию о поведении посетителей на Вашем ресурсе. Детальный анализ этой информации помогает выявить проблемы в навигации, логике и юзабилити, а в результате – повысить конверсию сайта.
Если вы продвигаетесь под поисковик Яндекс, то вам обязательно нужно подключить скрипт Яндекс. Метрика в Вашем магазине.
Метрика в Вашем магазине.
Дополнительные преимущества модуля
- Подключение Яндекс.Метрика из административной панели сайта.
- Отсылка e-commerce данных.
- Возможность подключения вебвизора в настройках модуля.
Поддержка
Бесплатная информационная поддержка предоставляется на форуме OpenCartMasters.com — пожалуйста, пишите ваши вопросы там, мы с радостью на них ответим!
Расширенная поддержка
Вы можете приобрести расширенную поддержку модуля, которая включает:
- установку и настройку модуля на вашем сайте;
- адаптацию/стилизацию модуля под ваш шаблон;
- 2 часа программиста на индивидуальные доработки модуля, которые вы можете использовать на протяжении 365 дней.
Стоимость расширенной поддержки: от $49.
Для заказа расширенной поддержки или уточнения деталей пишите в наш Telegram-чат.
Системные требования
Системные требования: PHP 5.3 — 7.2 ocmod
ioncube loader: 6.
OpenCart: 2.0.x-2.3.x
Тип лицензии: На один домен и его поддомены
Метод активации: в Личном кабинете
Пробуйте бесплатно!
Каждому желающему предоставляем тестовую лицензию на 14 дней!
Как получить файлы модуля и постоянную лицензию за 5 минут
- 1
Добавьте модуль в корзину, введите данные, оформите заказ и оплатите онлайн с помощью банковской карты
- 2
На указанный email мы отправим подтверждение (пожалуйста, проверяйте папку «СПАМ»)
- 3
Зайдите в личный кабинет: https://neoseo.com.ua/login/
- 4
Выберите раздел «Покупки» (смотреть)
- 5
Скачайте самую последнюю версию файлов модуля вот здесь (смотреть)
- 6
Скачайте лицензию модуля вот здесь (смотреть)
Установите модуль согласно порядку, который описан ниже
Общий порядок установки модуля на примере OpenCart 2. Х (Для остальных версий OpenCart смотрим инструкции внутри архива. Порядок установки может отличаться для некоторых модулей):
Х (Для остальных версий OpenCart смотрим инструкции внутри архива. Порядок установки может отличаться для некоторых модулей):
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
1
- Перед любыми действиями на сайте рекомендуем делать бекап.
Не устанавливайте модуль на рабочий сайт не имея на руках ключа Лицензии в т.ч. и тестовой, бесплатной, которая выдается на 14 дней. Устанавливайте самые свежие дистрибутивы, которые Вы получите вместе с ключом лицензии. - Распакуйте и загрузите ключ в корень сайта, рядом с robots.txt.
2
- Если у вас правильно настроен и подключен ftp, то:
- Установите архив целиком через Дополнения / Установка расширений.
- Если же OpenCart настроен некорректно, то делаем это вручную:
- Распакуйте архив с модулем и загрузите содержимое папки upload на сайт.

- Если в архиве есть файл install.xml, его переименовываете в install.ocmod.xml и загружаете через Дополнения / Установка расширений.
3
- Нажмите кнопку «Обновить» на страничке «Дополнения / Модификаторы».
4
- Установите модуль посредством меню «Дополнения / Модули».
5
6
- Вся поддержка предоставляется только через форум opencartmasters.com
Отзывы наших клиентов из личного кабинета
Отзыв 1 /
Видеоотзывы
Дата отзыва: 4.02.2022
Все видеоотзывы
Плагин яндекс метрика для joomla 3. Плагины Яндекс.Метрики для WordPress, Joomla и модули Opencart.
 Установка кода Яндекс.Метрика на Joomla
Установка кода Яндекс.Метрика на JoomlaМы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Как установить Яндекс Метрику
Установить код Яндекс на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
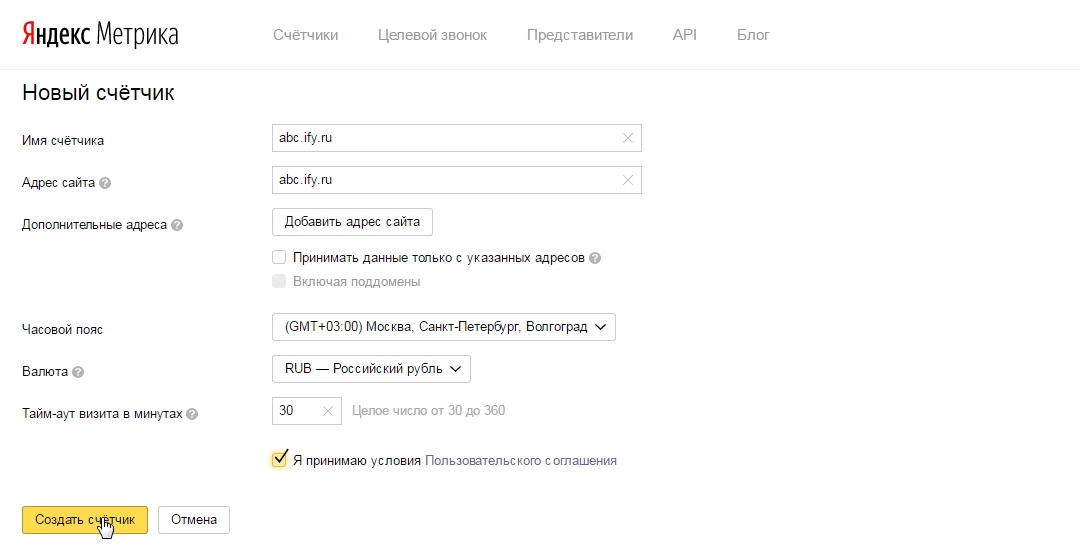
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты
- Зеркала. Обязательно прописываем, если они есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно.
 Такие страницы-зеркала необходимо оформлять 301 редиректом. десь.
Такие страницы-зеркала необходимо оформлять 301 редиректом. десь. - Часовой пояс. Важно, чтобы он совпадал с регионом сайта.
- Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.
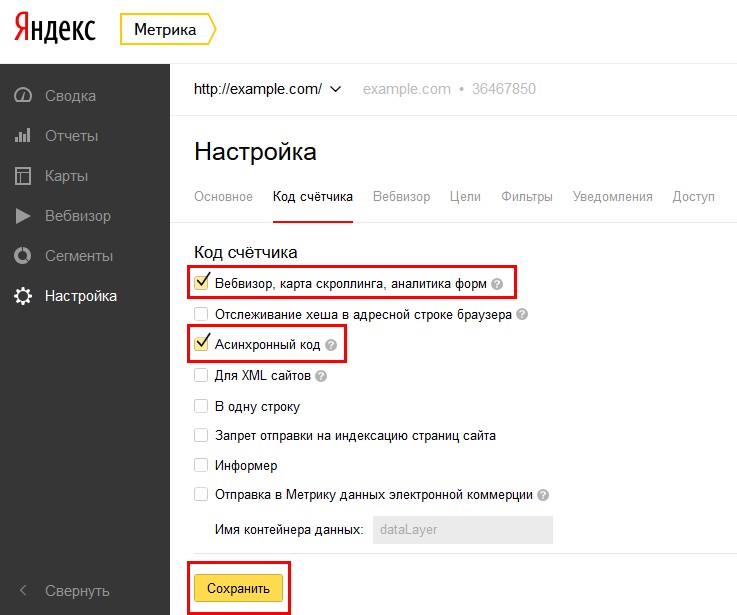
На вкладке «Код счетчика» отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок «?». Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.

Вид счетчика информера вы можете настроить самостоятельно:
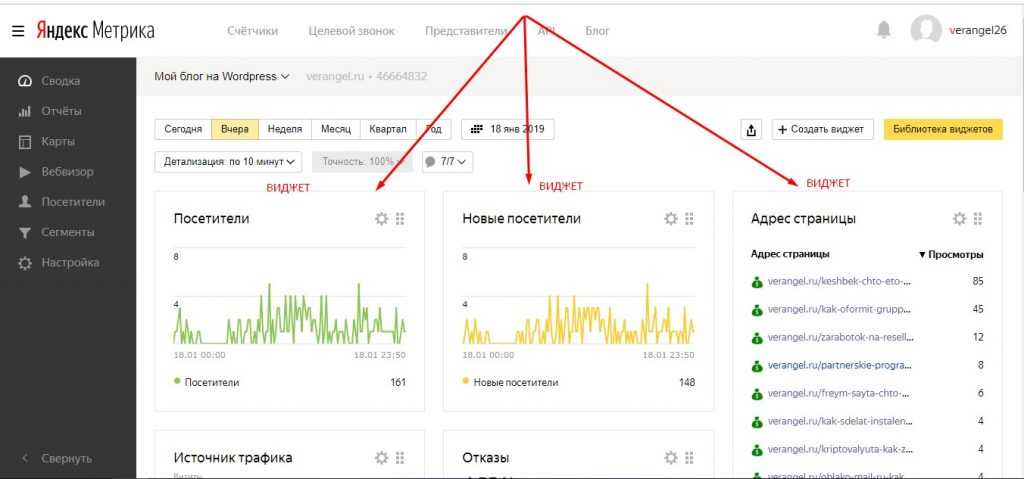
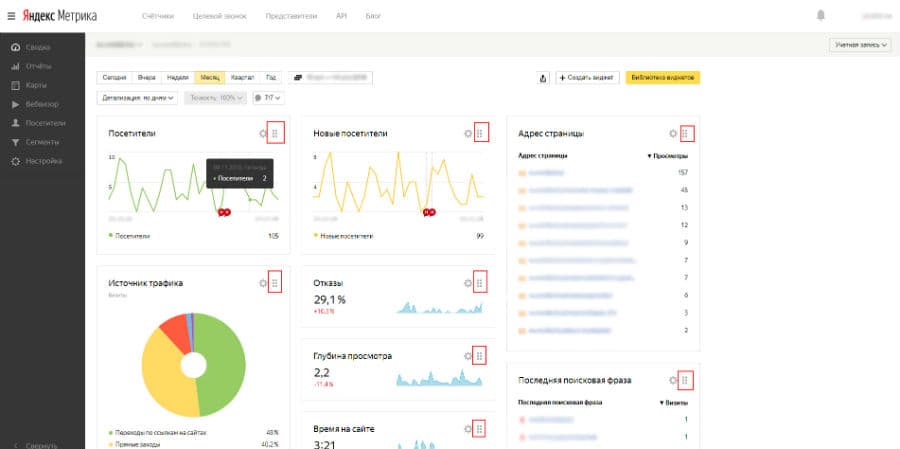
Вот так будет выглядеть счетчик Метрики в вашем личном кабинете после того, как вы установите счетчик Яндекс на сайт:
Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега
…. в HTML-код каждой страницы (ближе к концу страницы).
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
Размещаем данный фрагмент кода внутри тега
…..
Как установить метрику на Joomla
В данной системе будем использовать Joomla модуль Яндекс. Метрика. Открываем админ-панель вашего сайта, в верхней панели выбираем “Расширения” — “Менеджер модулей” и в правом верхнем углу жмем «Создать».
Затем в открывшемся окне выбираем параметр «Произвольный HTML код». Заполняем поля: заголовок — пишем любое слово; ниже в поле «Показать заголовок» выбираем «Нет»; «Включен» — выбираем «Да»; «Доступ» — «Все»
.
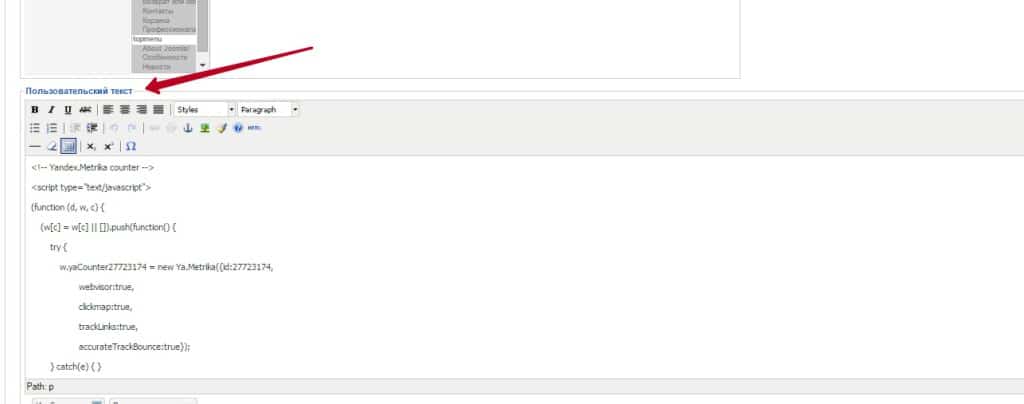
Пролистав страницу вниз, в окно пользовательского текста вставляем код счетчика:
Сохраняем изменения. Вуаля! Метрика на Джумла добавлена.
Как установить метрику на Битрикс
Заходим в админ-панель сайта, в левой колонке выбираем пункт меню “Настройки”.
Чтобы установить на Bitrix Яндекс Метрику, выбираем шаблон, открываем его. Нас интересует текстовое поле, именно сюда размещается код
.
Все, Яндекс Метрика Битрикс установлена. После сохранения изменений счетчик будет отображаться на каждой странице сайта.
Как установить метрику на Wix
Чтобы добавить Яндекс Метрику на Wix, переходим по ссылке , нажимаем «Добавить», выбираем наш сайт, жмем «Открыть сайт»
.
Затем, нажмите «Подключить». Введите логин и пароль и нажмите «Войти». В данном окне
выбираем «Разрешить».
Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.
При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: «имя счетчика» и «домен сайта» .
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.
Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в . В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах
. .., но если поместить счетчик вначале кода после тега , он будет быстрее загружаться и отправлять данные о просмотрах.
.., но если поместить счетчик вначале кода после тега , он будет быстрее загружаться и отправлять данные о просмотрах.
В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных . Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
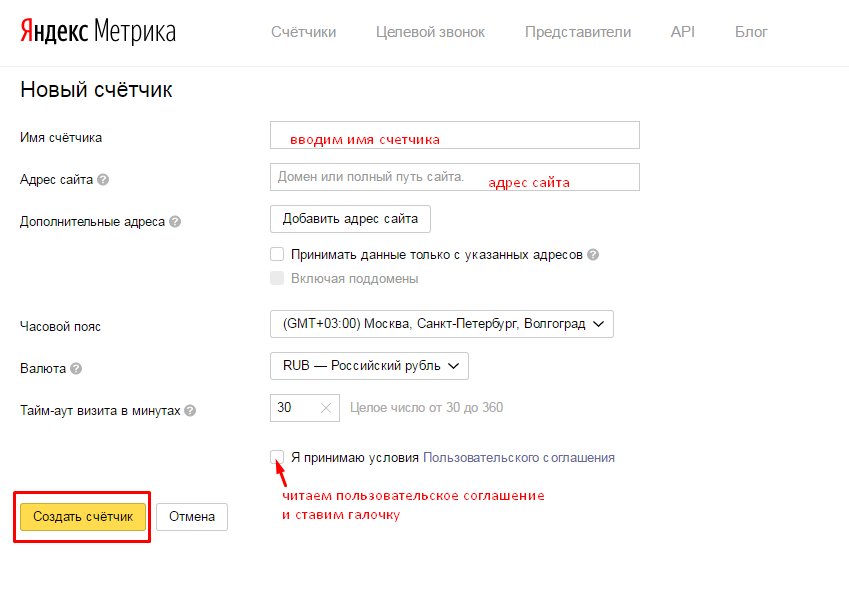
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.

- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
- Вебвизор
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
- Для XML сайтов
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
- Информер
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
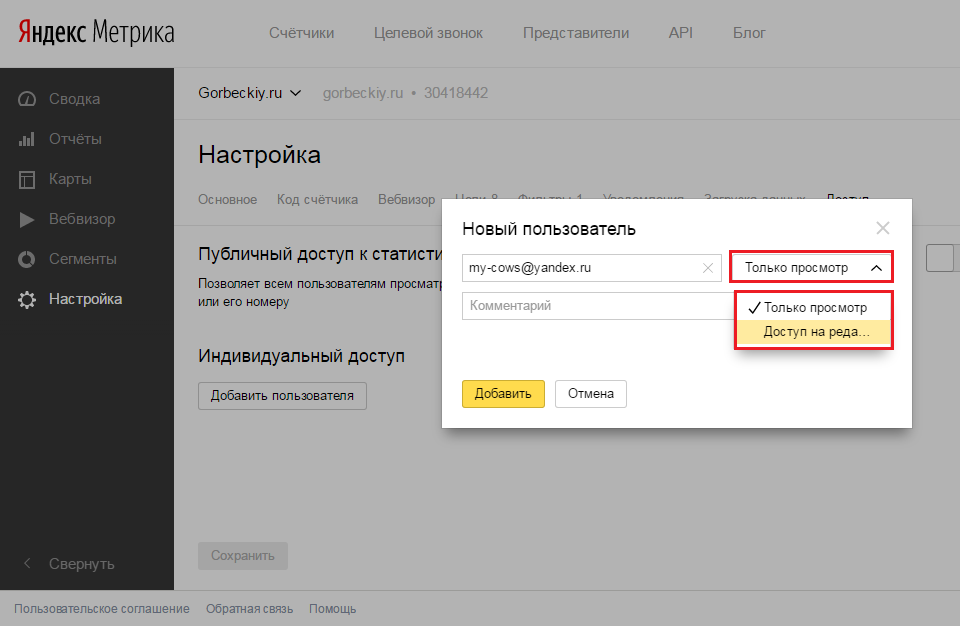
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).

Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, ).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
В этой статье я поделюсь опытом настройки счётчика Яндекс.Метрики для Joomla 3.
Если У вас нет регистрации на Яндексе, то заводите учётную запись.
Заходите по своему логину в Яндекс.
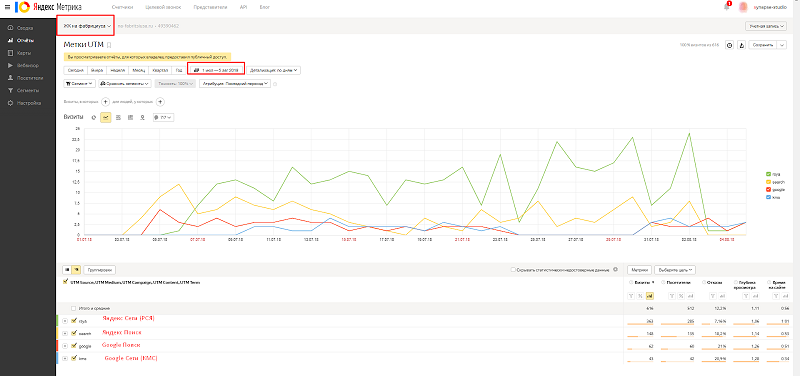
В меню все сервисы выбираете Метрику, нажимаете добавить счётчик, далее по смыслу интерфейса делаете соотвествующие настройки счётчика. Код счётчика копируете для вставки потом в Joomla (см. Рис).
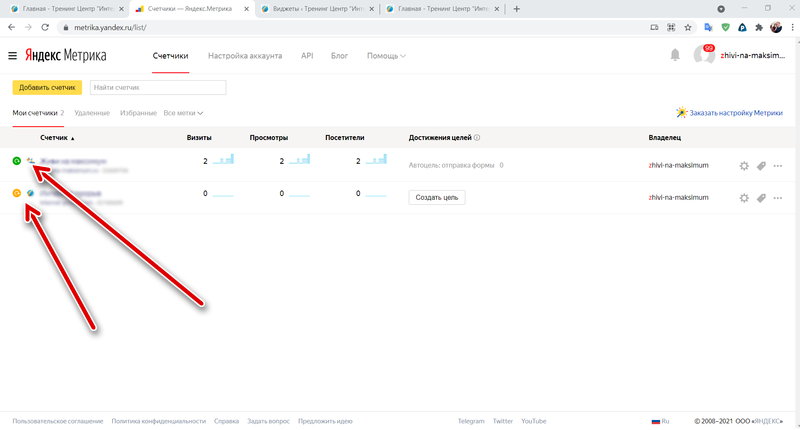
Все работы со счётчиком я проделывала с подтверждёнными правами на сайт, то есть в меню все сервисы — вебмастер — мои сайты в списке есть сайт, с которым Вы работаете. После добавления счётчика, он у Вас появится в списке (см. Рис). Обратите внимание на последнюю колонку. Зелёный статус — это обозначает, что всё в порядке, счётчик работает; красный — счётчик или не установлен, или не настроен; оранжевый — счётчик установлен, но может не работать, так как или старый код, или настроен неверно. Обратите внимание на номер счётчика, он нам пригодиться.
Рис). Обратите внимание на последнюю колонку. Зелёный статус — это обозначает, что всё в порядке, счётчик работает; красный — счётчик или не установлен, или не настроен; оранжевый — счётчик установлен, но может не работать, так как или старый код, или настроен неверно. Обратите внимание на номер счётчика, он нам пригодиться.
Скачиваете плагин plg_yandexmetrika для работы счётчика в Joomla 3. Можно скачать Устанавливаете обычным способом. Далее в менеджере плагинов найдите установленный плагин. Обратите внимание он не работает (см. Рис.).
Войдите в плагин. На вкладке Options в поле Яндекс.Метрика ID вместо крестиков пропишите код счётчика (помните, я Вам советовала запомнить при заведении счётчика).
Все остальные параметры и на вкладке Advanced настраивать не надо, они установилсь в то положение, которое Вы выбирали при формировании счётчика (см. Рис.).
В менеджере модулей панели управления сайтом Joomla 3 создаёте новый модуль типа HTML-код, вставляете код счётчика, позиция модуля обычно FOOTER. Должно выглядеть как на рисунке.
Должно выглядеть как на рисунке.
И на сайте счётчик должен появится в нормальном виде, если что-то не получается (счётчик выглядет как обозначение картинки), попробуйте вставлять код в режиме редактора кода, или вообще в общих настройках сайта отключите редактор. На моей памяти не всегда проходило всё гладко.
Обновите статус счётчика в Яндекс.Метрике, он должен стать зелёным.
Многие начинающие сайтостроители задаются вопросом, как установить яндекс метрику на сайт Joomla. Вопрос себя полностью оправдывает, так как и вправду это нужная вещь для сайта. Благодаря установленному счетчику владелец веб-ресурса сможет отслеживать количество уникальных посетителей за день, неделю, месяц, квартал и даже год. Мало того можно проследить посещаемость, визиты и даже узнать какие страницы являются наиболее привлекательными для посетителей. Это далеко не полный перечень возможностей яндекс метрики, а верхушка айсберга. Но не станем углубляться в подробности, а для начала давайте я вам поведаю, как установить яндекс метрику на сайт.![]()
Регистрация в системе и получение кода счетчика Яндекс Метрики
Перейти на Яндекс Метрику можно и иначе, введя в поисковой строке аналогичное словосочетание.
После нажатия кнопки откроется страница настройки – «Основное», на которой необходимо придумать «Имя счетчика», прописать домен вашего сайта (без https://), выбрать часовой пояс (в соответствии со своим) и указать валюту. Помимо всего прочего здесь же предоставляется возможность установить «Тайм-аут визита в минутах».
Во вкладке «Код счетчика» по умолчанию установлена галочка возле значения «Асинхронный код». Благодаря этому свойству скорость сайта не упадет, а останется прежней. Для большей информативности я рекомендую поставить отметку возле свойства «Вебвизор, карта скроллинга, аналитика форм». Активация данного параметра позволит подробно анализировать и отслеживать поведенческие факторы. То есть вы узнаете, с какой страны, с какой платформы и браузера пришли посетителей сайта, а также ознакомитесь и их активностью, временем пребывания на сайте, просмотрами и т. п.
п.
Для того чтобы сократить код счетчика яндекс метрики я рекомендую поставить галочку возле параметра «В одну строку».
При желании отображения счетчика на сайте нужно отметить «Информер» и перейти к его настройкам. Среди настроек можно выбрать «Градиент», «Цвет текста», «Цвет стрелки» и «Тип информера». Не буду в это углубляться, поиграетесь немного – разберетесь.
В конечном итоге вам требуется скопировать код и разместить у себя на веб-проекте.
Как установить Яндекс Метрику на Джумла
Так все же, как и куда устанавливать яндекс метрику на сайт Joomla. Не стану вас томить и перейду к делу. Код устанавливается в главный файл активного шаблона, отвечающий за расположение модульных позиций сайта – index.php. Именно в этот файл устанавливается код Sape , Google Analytics и скрипт Google Adsense.
Перейдите в корень вашего сайта по пути – ваш сайт/templates/активный шаблон и отыщите вышеупомянутый файл. Скачайте его на компьютер и откройте в текстовом редакторе Notepad++. Отыщите в конце файла закрывающийся тег и установите код счетчика яндекс метрики перед ним.
Отыщите в конце файла закрывающийся тег и установите код счетчика яндекс метрики перед ним.
Незатейливый способ установки Яндекс.Метрики для чайников
Заходим в административную часть Джумла – Расширения/Менеджер модулей. Далее выбираем Создать/Произвольный HTML-код. На открывшейся странице прописываем «Заголовок», активируем модуль — «Включен» и определяемся с его модульной позицией. Вставляем скопированный код в специально отведенное для этого место и нажимаем «Сохранить». Через несколько часов счетчик начнет свою работу.
Надеюсь, я доходчиво объяснил, как установить яндекс метрику на сайт под управлением Joomla и у вас с этим проблем не будет.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Яндекс.Метрика — сервис веб-аналитики из разряда must have для любого сайта. С помощью установленного счётчика вы получите детальные сведения — демографические и геолокационные признаки пользователей сайта, типы браузеров и устройств, страницы входа и выхода. Такие данные помогут сделать сайт удобнее для посетителей и, соответственно, улучшить его позиции в выдаче поисковых систем.
Такие данные помогут сделать сайт удобнее для посетителей и, соответственно, улучшить его позиции в выдаче поисковых систем.
Чтобы получать статистику, необходимо создать и . Сгенерированный код нужно разместить на всех страницах сайта, с которых будут собираться данные. При этом если вы захотите изменить настройки, например, подключить вебвизор или электронную коммерцию, придётся переустанавливать счётчик.
Для работы с кодом потребуется время и минимальные знания сервисов веб-аналитики. Однако существует и простое решение задачи — плагины Яндекс.Метрики. Их можно использовать на сайтах с любой CMS — Joomla, WordPress, OpenCart. Процесс установки максимально упрощён и понятен даже людям, которые не изучали веб-аналитику.
Для CMS WordPress создано множество плагинов Яндекс.Метрики. Их легко найти и установить, не выходя из административной панели сайта. Рассмотрим наиболее скачиваемые расширения.
Yandex Metrika
Плагин Yandex Metrika — мультиязычное расширение от турецких разработчиков. Совместим с CMS WordPress версий от 3.8 до 4.9.8. Позволяет управлять настройками счётчиков, отображает все графики метрики, поддерживает два режима — основной и с доступом к API.
Совместим с CMS WordPress версий от 3.8 до 4.9.8. Позволяет управлять настройками счётчиков, отображает все графики метрики, поддерживает два режима — основной и с доступом к API.
Плагин можно скачать на этой странице или же найти в разделе «Плагины» панели администрирования сайтом. Для установки необходимо распаковать zip-файл, переместить содержимое в директорию wp-content/plugins/ сайта и активировать расширение в разделе «Плагины».
Ещё одно бесплатное расширение с открытым кодом. Был создан разработчиками студии Digital Life. Совместим с CMS WordPress версий от 3.2 и до 4.7.11. Плагин официально признан компанией Яндекс.
С помощью плагина DL Yandex Metrika владельцы сайтов смогут просматривать статистику, не переключаясь на интерфейс сервиса веб-аналитики. Анализировать можно любые данные — источники трафика, страницы входа и выхода, эффективность рекламных кампаний и многое другое.
Расширение можно скачать на
этой странице
или найти по запросу «Yandex Metrika» в разделе «Плагины» административной панели сайта. Перед установкой необходимо убедиться в совместимости версии .
Перед установкой необходимо убедиться в совместимости версии .
Устанавливается DL Yandex Metrika просто — нужно распаковать архив, загрузить папку в директорию /wp-content/plugins/ на сервере и активировать плагин в административной панели WordPress.
Плагин будет собирать статистику по ресурсу даже после смены и/или кастомизации темы. Совместим с CMS WordPress версий от 3.8 до 4.9.8. Требуемая версия PHP — 5.4 и выше.
Скачать плагин можно . Устанавливается расширение через административную панель или FTP. В процессе установки необходимо ввести ID счётчика в соответствующее поле и указать место размещения — в футере или хэдере.
После активации плагина начнёт собираться статистика сайта. Данные сохранятся, даже если вы решите изменить тему.
Плагины Joomla
Для сайтов на движке Joomla тоже существуют плагины, облегчающие интеграцию ресурса с сервисом веб-аналитики. Практически все расширения находятся в свободном доступе, просто устанавливаются.
Плагин «Яндекс.Метрика» от Joomalungma — это бесплатное расширение для сбора статистика сайта. Совместим с версиями CMS Joomla 1.7, 2.5 и 3.X. Доступен для скачивания на сайте разработчика .
После загрузки плагин нужно установить через менеджер расширений. В параметрах необходимо указать номер счётчика Яндекс.Метрики и опции сбора данных, например, активировать карту кликов, вебвизор или точный показатель отказов. По желанию для плагина можно установить тег noindex.
Плагин начнёт собирать данные после сохранения параметров и публикации.
Модуль предназначен для сайтов с CMS Joomla версий 1.5, 1.6 и 1.7. Позволяет установить счётчик только на определённые страницы сайта. Из списка можно исключить служебные разделы, которые не должны индексироваться поисковиком. Расширение придётся настраивать вручную, помечая страницы, которые должны быть скрыты от индексации, тегом noindex.
После скачивания с
сайта
необходимо установить и активировать плагин, внести изменения в настройки — указать ID счётчика и дополнительные параметры для сбора статистики.
Не работает Яндекс Метрика, не получилось записать визит в Вебвизор в 2022 году
Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.

- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
Шаг 1. Добавление нового счетчика
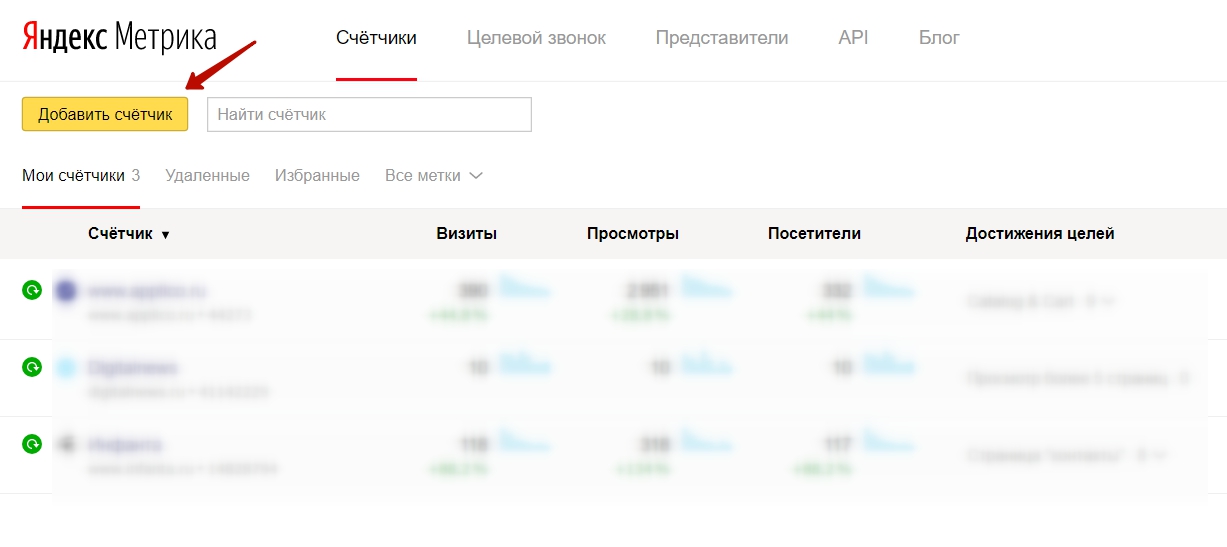
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.

- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Установка счетчика Яндекс.Метрики на сайтВозможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.
 Метрике с помощью JavaScript.
Метрике с помощью JavaScript. - Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.

- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.

- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Завершение установки счетчика Яндекс.Метрики на сайтЕсли ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
Цели счетчика Яндекс.Метрики1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс. Метрика предлагает 4 различных типа соответствия. К ним относятся:
Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
Настройка целей в Яндекс.Метрике4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1
Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}
Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView.Пример просмотра кода для определения счетчика Яндекс.МетрикиCounter 00000000 Referrer: . Params: undefined
Почему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс. Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Настройка фильтров в Яндекс.МетрикеЕсли в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Вебвизор от ЯндексаХорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме.
Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Как очистить кэш в OpenCart? —
|
180555 просмотров
Онлайн консультант для WIX
Если ваш сайт создан при помощи «WiX», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Откройте п…
Онлайн консультант для abcp
Если ваш сайт создан при помощи «abcp», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Перейдите…
Онлайн консультант для AdvantShop
Если ваш сайт создан при помощи «AdvantShop», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Вой…
Онлайн консультант для MODX
Вы можете воспользоваться нашей инструкцией, чтобы установить консультант на сайт, если ваш ресурс создан при помощи «MODX». Установка кода в Шаблон …
Установка кода в Шаблон …
Онлайн консультант для InSales
Если ваш сайт создан при помощи «InSales», то вы можете воспользоваться нашей инструкцией, чтобы установить модуль онлайн консультанта. Шаг 1 Открой…
Онлайн консультант для 1С-Битрикс
«1С-Битрикс: Управление сайтом» — профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успеш…
Онлайн консультант для PlatformaLP
Шаг 1 Перейдите в раздел «настройки» в меню страницы. Шаг 2 Далее в раздел «метрика и скрипты» и добавьте новый плагин. Шаг 3 Далее выбираем прои…
Онлайн консультант для Nethouse
Если ваш сайт создан при помощи конструктора сайтов «Nethouse», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Пере…
Онлайн консультант для Joomla
Если ваш сайт создан при помощи платформы «Joomla» , то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультант. Уст…
Уст…
Онлайн консультант для Flexbe
Воспользуйтесь нашей инструкцией, чтобы установить Talk-Me живой чат для сайта, если ваш ресурс создан при помощи конструктора «Flexbe». Шаг 1 Войди…
Онлайн консультант для NetCat
Если ваш сайт создан на платформе сайтов «Net-Cat», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Войдите в панель…
Онлайн консультант для Базиум
Если ваш сайт создан при помощи конструктора сайтов «Базиум», то вы можете воспользоваться нашей инструкцией для установки онлайн консультанта для сай…
Онлайн консультант для Базиум 2.0
Если ваш сайт создан при помощи конструктора сайтов «Базиум 2.0», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Во…
Онлайн консультант для Drupal
Если ваш сайт создан при помощи конструктора сайтов «Drupal», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата на сайт. Шаг 1…
Шаг 1…
Онлайн консультант для Tilda.CC
Если ваш сайт создан при помощи конструктора сайтов «Tilda.CC», то вы можете воспользоваться нашей инструкцией для установки сервиса онлайн консультан…
Онлайн консультант для UMI.CMS
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «UMI.CMS», вы можете воспользоваться нашей инструкцией. Шаг 1 Зайдите на сайт…
Онлайн консультант для A5.ru
Чтобы установить онлайн-консультант на сайт, созданный при помощи конструктора сайтов «A5.ru» — вы можете воспользоваться нашей инструкцией. Шаг 1 З…
Онлайн консультант для CS-CART
Чтобы установить чат на сайт, созданный при помощи конструктора сайтов «CS-Cart» — вы можете воспользоваться нашей инструкцией. Шаг 1 Для начала раб…
Онлайн консультант для VamShop
Чтобы установить онлайн консультант на сайт, созданный при помощи конструктора сайтов «VamShop» — то вы можете воспользоваться нашей инструкцией. Шаг…
Шаг…
Онлайн консультант для Setup
Если ваш сайт создан при помощи конструктора сайтов «Setup», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Зайдите…
Онлайн консультант для WordPress
Если ваш проект создан при помощи «WordPress», то вы можете воспользоваться нашей инструкцией, чтобы установить на сайт онлайн консультанта. Вы может…
Онлайн консультант для HostCMS
Если ваш сайт создан при помощи конструктора сайтов «HostCMS», то вы можете воспользоваться нашей инструкцией для установки онлайн-чата. Шаг 1 Для н…
Онлайн консультант для OpenCart
Если ваш сайт создан при помощи конструктора сайтов «OpenCart », то вы можете подключить чат к сайту используя нашу инструкцию. Шаг 1 Для начала раб…
Другие CMS
Общая информация Скопируйте код онлайн-консультанта в личном кабинете и вставьте в шаблоны дизайна вашего сайта перед закрывающим тэгом </body>. Для…
Для…
Как создать сайт на OpenCart: пошаговая инструкция
*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.

-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ (человеко-понятный или семантический URL. Состоит из понятных слов вместо идентификаторов и отражает файловую структуру сайта). А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.

Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.
Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных.
 Укажите название, логин и пароль.
Укажите название, логин и пароль. -
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! Подробнее
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайников
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
На вкладке «Основное» укажите Title, Description, по желанию Keywords.
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.
Об установке модулей будет рассказано немного позже.
Отметьте галочкой соответствующий пункт в административной панели.
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
Вот несколько бесплатных расширений для SEO:
-
Seo Friendly Urls. Плагин делает URL сайта дружественным к пользователям и «поисковикам». Если работаете с русской сборкой OpenCart, этот модуль не нужен.
-
Simple SEO. Модуль позволяет редактировать title и мета-теги description и keywords. Актуален для версий CMS до 1.5.4. В русской сборке редактирование метаданных доступно по умолчанию.
-
Google Rich Snippets. С помощью модуля можно разметить страницы товаров для отображения расширенных описаний в поисковой выдаче. Актуален для версий движка до 1.5.4. Платные альтернативы для внедрения микроразметки, совместимые с текущей версией CMS: SEO Rich Snippets for OpenCart, SEO Rich Snippet Reviews Microdata for Product page, SEO Product Rich Snippets with Reviews.
-
SEO Facebook OpenGraph Tags. Позволяет сделать расширенные описания страниц для социальных сетей.

-
Yandex Sitemap. С помощью плагина можно управлять XML-картой сайта.
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
После подключения модуля сниппет становится визуально привлекательным.
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.

-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
-
Simple Login Security.
-
Admin Rename (платный).
-
Admin Key (платный).
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
-
Яндекс.
 Касса.
Касса. -
Robokassa.
-
Wallet One.
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
Подключите сайт к сервисам Google Search Console и «Яндекс. Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Файл поместите в корневой каталог ресурса.
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Для завершения верификации нажмите кнопку «Проверить».
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
Как публиковать заметки и заполнять карточки товаров
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
-
Blog Module Free.
-
Blog Module Pro (платный).
-
TLT Blog.
-
Easy Blog Simple.
-
Blog function lite.
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
Нажмите кнопку «Добавить» в правом верхнем углу экрана.
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS.
 Более того, это бесплатный и адаптированный для ecommerce движок.
Более того, это бесплатный и адаптированный для ecommerce движок. -
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.
Мы сделаем все необходимое – от проекта, до комплексного продвижения.
Включение модуля OpenCart — Яндекс.Метрика. Справка
- Начало работы
- Шаг 1. Установка модуля
- Шаг 2. Настройка модуля
- Шаг 3. Проверка отправки данных Команда Яндекс.Метрики разработала официальный бесплатный модуль для установки тега веб-аналитики на сайт. Модуль работает на OpenCart 2.3 и выше.
Возможности модуля «Яндекс.Метрика»:
Добавление новых тегов Яндекс.Метрики с включенными по умолчанию опциями:
Электронная коммерция.
Повтор сеанса.
Нажмите на карту.
Передача событий электронной коммерции:
Добавление товара в корзину.
Просмотр профиля продукта.
Удаление товара из корзины.
Совершение покупки.
Предоставление сведений о передаваемых данных о продукте.

Если у вас еще нет счетчика Яндекс.Метрики, создайте его. Убедитесь, что в настройках тега указан правильный URL сайта. Чтобы проверить это, перейдите на страницу настроек Яндекс.Метрики. Обратите внимание на значение поля «Адрес»: оно должно показывать URL сайта, на который вы хотите установить модуль.
В настройках тега включите опцию Электронная коммерция. Контейнер для сбора данных с
dataLayerбудет добавлен к фрагменту кода по умолчанию.
Убедитесь, что в OpenCart не активирован аналогичный модуль, устанавливающий метку Яндекс.Метрики. Если он есть, отключите или удалите его.
Скачать ZIP-архив для установки модуля.
Перейдите в панель администратора OpenCart и войдите в систему.
Перейдите в раздел «Расширения» → «Установщик».
Нажмите Загрузить и выберите загруженный архив.

Обновление модификаций модуля. Для этого перейдите в Расширения → Модификации, выберите модуль «Яндекс.Метрика» и нажмите .
Перейдите в «Расширения», выберите фильтр «Аналитика» и нажмите рядом с модулем «Яндекс.Метрика». Модуль установлен.
На странице «Расширения» выберите фильтр «Аналитика».
Нажмите рядом с модулем «Яндекс.Метрика».
Введите номер тега, установленного на вашем сайте. Модуль умеет определять установленную на сайте метку Яндекс.Метрики. Чтобы узнать ее номер, перейдите на вкладку «Поиск метрики» и нажмите «Найти метрику».
По умолчанию функция повтора сеанса включена. Он записывает сеансы пользователей, чтобы вы могли более подробно анализировать статистику. При необходимости вы можете отключить повтор сеанса в любое время.
Чтобы включить регистрацию ошибок, возникающих при работе модуля, перейдите на вкладку Ведение журнала и установите для параметра значение Да.

Чтобы сохранить изменения, нажмите .
Чтобы отключить модуль, выберите статус «Отключен» при его редактировании.
После установки и настройки модуля посмотрите журнал ошибок. Если у вас есть какие-либо вопросы, задайте их, используя форму ниже.
Чтобы проверить отправку данных в Яндекс.Метрику:
Данные по электронной коммерции см. в разделе Проверка настроек электронной коммерции.
Данные о сеансах на сайте см. в разделе Проверка тега.
Данные электронной торговли появляются в Яндекс.Метрике через несколько часов после первой отправки. Чтобы просмотреть отчеты по электронной торговле, в Яндекс.Метрике откройте Отчеты → Электронная торговля. Подробнее об отчетах.
Данные о сеансах и просмотрах появляются в Яндекс.Метрике при первых посещениях сайта после установки модуля. Для просмотра статистики перейдите в Яндекс.
 Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.
Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.Когда доступна новая версия модуля, в админке OpenCart на странице Расширения (при редактировании модуля) отображается сообщение о наличии новой версии.
Чтобы установить обновление, загрузите последнюю версию модуля, затем следуйте инструкциям в зависимости от вашей версии OpenCart:
Удалить предыдущую версию модификатора. Для этого перейдите в «Расширения» → «Модификации».
Выберите «Яндекс.Метрика», нажмите и затем .
Перейдите в раздел «Расширения» → «Установщик».
Нажмите Загрузить и выберите загруженный архив.
Перейдите в раздел Расширения → Модификации, выберите модуль «Яндекс.Метрика» и нажмите , а затем .
Перейдите в раздел «Расширения» → «Установщик».
Нажмите Загрузить и выберите загруженный архив.

Перейдите в раздел Расширения → Модификации, выберите модуль «Яндекс.Метрика» и нажмите , а затем .
Ниже представлены несколько актуальных версий модуля. Список обновляется по мере появления новых версий.
1.1.8(рекомендуется)
1.1.6
Убедитесь, что модуль включен: перейдите на страницу «Расширения», выберите фильтр «Аналитика» и найдите модуль «Яндекс.Метрика». Если модуль отключен, включите его, переключившись в режим редактирования.
Обновите модификации: перейдите в Расширения → Модификации, выберите модуль «Яндекс.Метрика» и нажмите .
Проверить наличие ошибок и исправить найденные: перейти на страницу Расширения, выбрать фильтр Аналитика и найти модуль «Яндекс.Метрика».
 В режиме редактирования откройте вкладку Logging.
В режиме редактирования откройте вкладку Logging.Перейдите в Расширения → Модификации
Найдите модуль, название которого содержит «Метрика» или «Метрика». Если он есть, щелкните рядом с ним, а затем щелкните .
Перейдите на страницу «Расширения» и выберите фильтр «Аналитика».
Найдите модуль, название которого содержит «Метрика» или «Метрика», и нажмите рядом с ним.
Скачать файл модификатора с Яндекс.Метрики.
Перейдите в панель администратора OpenCart и войдите в систему.
Перейдите в раздел «Расширения» → «Установщик».
Нажмите Загрузить и выберите загруженный файл.
Перейдите в раздел Расширения → Модификации, выберите добавленный модификатор и нажмите , а затем .
На сайте не найден тег Яндекс.Метрики
Для решения проблемы:0019Как отключить или удалить другой модуль, устанавливающий метку Яндекс.Метрики
Если в вашей системе OpenCart есть другой модуль, устанавливающий метку Яндекс.Метрики, рекомендуем отключить или удалить его.
После установки модуля Яндекс.Метрика пропала возможность редактирования других модулей
Если пропала возможность редактирования других модулей после установки модуля «Яндекс.
 Метрика» для OpenCart 2.3 и выше, выполните следующие действия:
Метрика» для OpenCart 2.3 и выше, выполните следующие действия:Метрика модуля WordPress, Joomla и Opencart. Yandex.Metrica dodaci za module WordPress, Joomla i Joomla Opencart ubacuju kod yandex brojača
Код автора: Поздравляем вас драги читалки. Za svakog vlasnika sajta, posećenost njegovog projekta je Prioritetno pitanje, što znači da je nakon indeksiranja preporučljivo da se na sve stranice postavi poseban brojač koji će beležiti tačan broj poseta vašikam stranekojtu. Stoga Cemo U овой lekciji следовать как поставить метрику на Joomla.

Brojač pogodaka je specifična skripta koja je dizajnirana za mjerenje prometa na web stranici. Односно, он брои брой posetilaca koji su došli na određenu stranicu. Tipično, mjerač se sastoji od dva dijela:
Kôd za prikupljanje podataka koji se dodaje zajedničkim blokovima za sve stranice određene stranice.
Logički dio koji broji primljene informacije.
У ствари, логика и код брояча могут быть биты прилично единственно и лако их может быть креативным самими, под условием да сте узнати са программным иезиком PHP. Али у овом trenutku stvoren je ogroman broj različitih usluga koje pružaju gotove brojače prometa na web stranici za korištenje. U ovom slučaju, dovoljno je registrirati vlastiti račun i dobiti kod za ugradnju brojača na stranicu. О единой од овых услугах говорит о том, что у овом ланку, найме, како установить Яндекс метрику на странице Joomla.
Яндекс.Метрика может быть бесплатной услугой дизайнера для небольших посещений веб-страницы.
 Da biste je dodali, samo trebate dodati poseban JavaScript kod na određeno mjesto na web stranici. Osim jednostavnog brojanja korisnika, ovu uslugu omogućava grupisanje korisnika stranice prema različitim parametrima, mjeri konverziju stranice i online oglašavanje, a nudi i mehanizam za izradu izvještaja za praktičniju analizu prometa.
Da biste je dodali, samo trebate dodati poseban JavaScript kod na određeno mjesto na web stranici. Osim jednostavnog brojanja korisnika, ovu uslugu omogućava grupisanje korisnika stranice prema različitim parametrima, mjeri konverziju stranice i online oglašavanje, a nudi i mehanizam za izradu izvještaja za praktičniju analizu prometa.Dakle, kao što je gore spomenuto, Яндекс метрика на Joomla может себе доставить однократно додаваемый код koji, который генерирует prilikom kreiranja brojača. Dakle, pratimo vezu do početna stranica usluga.
Скречем вам пажню на чиньенику да вам je za rad sa šalterom potreban račun tražilice Яндекс. Zatim morate kreirati brojač, za to kliknemo na dugme «Dodaj brojač».
На следовой странице означавамо назив будучег брояча, домэну страничка на койой че се користити, временку зону и время неактивности корисника након чега се сматраио да странич йе напуст. Nakon toga, za spremanje brojača kliknite na dugme «Kreiraj brojač».

Сохранение трендов и приступов к веб-разработке
Научитесь алгоритму расчета раста или пустым и измененным сайтом
Добивайте Metrica kod za umetanje, идите на карту «Counter Code».
У того случается активировать параметр «Asinhroni unos» квачиком, па это се подаци или posjetiocima slati на сервер без поновног учитаваня на странице, односно асинхронно. Такоэ, ако je потребно prikazati результат proračuna на странице у облику posebnog информатора, aktivirajte параметр «Informer». Zatim, у текстуальном području ispod, услуга pruža kod koji aktivira brojač na vašoj web lokaciji. Изглед информер, можете рекламировать помощь дугмета «Конфигурирай».
Po završetku podešavanja, kopiramo kod brojača za naknadno umetanje u kod šablona sajta. Napominjemo da Metrica kod, u pravilu, mora biti dostupan na apsolutno svim stranicama web-mjesta, što znači da se mora dodati u opći za sve stranice. Podnožje može poslužiti kao takav blok.

Идем прямо на питание — како добавить Яндекс метрику на страницу joomla. Дакле, идите к директору активных предлошек, мама случаю с вами beez3, и создайте файл index.php uređivač teksta.
Ovaj fajl- ovo je glavni fajlšablon koji definira njegovu structuru i pozicije dodataka. To znači da se na samom dnu koda datoteke formiraju blokovi podnožja — gdje ćemo dodati kopirani kod novokreiranog brojača.
Izdali smo novu knjigu „Content Marketing in društvene mreže: Kako ući u glavu pretplatnika i zaljubiti se u svoj brend.»
Kako instalirati Yandex Metrica
Možete besplatno instalirati Yandex kod na svoju web stranicu. Vjerovatno će u većini случай бити доволен заданием поставке, али больше йе одмах любазно приступити питание и сватити шта и зашто радимо у поставкама.0019
Разглядеть первое руководство по системе управления:
Доступ к информации, регистрация в Яндексе и идео в Метрике. Popunjavamo sva obavezna polja:
- Назив шалтера — овде е све ясно, произволян назив вашг брояча.

- URL-адрес, который находится на вашей веб-странице.
Обратите пажню на следе тачке
- Огледала. Обевезно препишите, ако постой. Ogledalo je kada se vaša stranica otvori на несколько адресов, на primjer, на www.site.ru и на site.ru. У идеальном случае, то, наравно, не би требуло бити. Takve zrcalne stranice moraju biti formatirane sa 301 preusmjeravanjem. овдже.
- Временская зона. Važno je да odgovara regiji lokacije.
- Tajm-aut posjete. U pravilu je to uvijek standardno, ali ako imate dugačke video zapise na stranici, onda biste trebali povećati vrijeme sesije na prosječnu vrijednost vaših videozapisa.
На карту «Counter Code» означите потребность в ставке. Za svaku stavku postoji referentne informacije, vrijedi kliknuti na «?» Takođe želim da vam skrenem pažnju na sledeće tačke:
- Webvisor. Ovo je alat koji vam omogućava da vizualno pratite ponašanje korisnika na određenim stranicama stranice.
 Pomaže da se dublje i detaljnije prouči ponašanje posjetitelja na stranici. Ne zaboravite da je po defaultu onemogućen.
Pomaže da se dublje i detaljnije prouči ponašanje posjetitelja na stranici. Ne zaboravite da je po defaultu onemogućen. - Информер. Ako želite da vidite trenutnu statistiku na site, onda ostavljamo kvačicu, možete odabrati i vrstu informatora.
- Кориштенье parametara posjeta. Ovo je ako u budućnosti planirate da povežete praćenje kupovina na sajtu ili određene događaje za vašu veb lokaciju.
Можете сами получить заказ брошюры информатора:
Ovako, который извлекает Metrica brojač u ваш личный счет на конто 9 mtojače на сайте Yandex web brojes:
0019
Где установить метрики брояч?
Отправить сообщение на странице
…. Код HTML на другой странице (на другой странице).
Razmotrimo opcije za ugradnju brojača u razne CMS.Как установить Яндекс Метрику на WordPress
Postoje dva načina для установки Metric на WordPress. Prvi je da instalirate dodatak Yandex.
 metric i tamo registrujete broj brojača.
metric i tamo registrujete broj brojača.Идите на свою административную область, сделайте карту «Додачи» и кликните на «Додай Ново». У поля за претрагу упишите Яндексметрику:
Odaberite instalaciju dodatka sa liste koja se pojavi.
Kada je dodatak instaliran, unesite broj svog brojača u odgovarajuci red.
Sačuvajte promjene.
Други начинают с установки Yandex Metrica brojač на wordpress je da to uradite ručno. В панели администратора выберите объект «Изглед» и выберите параметр «Редактор». У прозору коди се отвори на десной странице экрана идите на оджеляк «Footer» (footer.php) и поставьте код коди сте добили приликом регистрации у оджеляк «Код счетчика».
Ovaj dio koda stavljamo unutar oznake
…..
Как поставить метрику на Joomla
В новой системе корреспондента Joomla модуль Яндекс. метрика. Открытая административная панель на вашей веб-странице, на верхней панели выберите «Расширения» — «Менеджер модулей» и нажмите кнопку «Создать».

Затим у прозору коди и создадим параметр «Бесплатный HTML код». Попуните поля: nasl — upišite bilo koju riječ; испод у поля «Приказы масел» одаберите «Не»; «Омогучено» — одаберит «Да»; «Приступ» — «Сви».
Pomicanje stranice prema dolje do prozora prilagođeni tekst ubaci kod brojača:
Mi čuvamo promjene. Вуаля! Добавлена метрика Joomla.
Как поставить метрику на Битрикс
Идемо на административную панель веб-места, у лиевой колонки одаберите ставку меня «Поставка». На листи koja se otvori odaberite «Поставка продукции» — «Сайты» — «Šablone web stranica». Na desnoj strani vidimo šablone koji su kreirani za našu stranicu.
Да быстро установили Яндекс Метрику на Битрикс, одаберите предложак, отворите га. Zanima nas tekstualno polje, tu se nalazi kod.
Для установки в Яндекс Метрику Битрикс. Nakon pohranjivanja izmjena, brojač će biti prikazan na svakoj stranici stranice.

Како поставьте метрику на Wix
Добавьте Яндекс метрику на Wix, перейдите по ссылке, кликните на «Додай», откройте нашу веб-страницу, нажмите «Откройте веб-локацию».
Затим кликните на «Повежи». Унесите свое корыстное имя и лозинку и кликните на «Prijava». У овым прозоруодаберите «Дозволи».
U aplikaciji kreiramo brojač. Wix programeri savjetuju kreiranje novog brojača, jer ako povežete postojeći na račun koji je mogao biti registriran u stara verzija, neće moći da odgovaraju za upotrebljivost njegovog rada.
Приликом креиранья новог брояча на свом Яндексе рачуну, попуните следы подавать: «назив брояча» и «домена веб-страницы».
Nakon instaliranja Metrice na Vicks, может преследовать статистику posjetitelja, posjeta i pregleda stranica, birajući period i raspored interesovanja.
Питание koja se pojavljujuu u vezi Yandex Metric
Razmotrimo najpopularnija pitanja koja korisnici Metrice imaju:
Radikojačjačta učja
Детальян odgovor na ovo pitanje možete dobiti na.
 U njemu se raspravlja o nekoliko Problema i načinima njihovog rješavanja.
U njemu se raspravlja o nekoliko Problema i načinima njihovog rješavanja.Trebam li još raditi nakon što izvršim promjene postavki brojača?
Ako ste izvršili promjene u sučelju Metrica, obavezno reset kod brojača na od svega stranicama stranice. Также используйте несколько различных CMS-a, не собирайте ажурирати Metrica kod u svakom systemu upravljanja.
Zašto je praktičnije postaviti kod brojača na vrh stranice?
U stvari, možete postaviti kod bilo gdje na stranici, poštujući glavni uvjet da mora biti u oznakama
…, али ако ставите брояч на почетак код наконе ознаке, брже че се учитавати и лати податке претраживаня.
Ovaj članak pocriva snovna pitanja или instaliranju Metrice, nadamo se da nakon chitanja nećete imati poteškoća на тему како instalirati Yandex Metrica brojač на своей веб-странице.
Тайна успешно продвигает свою онлайн-платформу, в которой продолжается развитие и увеличение основано на анализе основных данных .
 .. Из того, что мы разрабатываем, подготавливаем на сайте систему Яндекс.Метрики!
.. Из того, что мы разрабатываем, подготавливаем на сайте систему Яндекс.Метрики!Da biste u potpunosti preuzeli kontrolu nad resursom, nije vam potrebno više od 15 minuta, uključujući vrijeme za čitanje ovog korisnog članka. Danas ćete pronaći sve potrebne informacije o postavljanju informatora iz Yandexa, karakteristikama i mogućnostima ove usluge. Из материла чета научили и как правильно додати код брояча у различите CMS.
Почнимо.
Как установить Яндекс.Метрику?
Ова бесплатно веб-аналитика за страницу omogućava вам да dobijete tačne informacije о количини prometa i njegovim izvorima. Uz njegovu pomoć, lako je odrediti efikasnost Reklamna kampanja, analiziraju ponašanje posjetitelja.
Почните koristiti uslugu и otkrit ćete nove mogućnosti u upotrebljivosti i reviziji sadržaja za pravovremene izmjene. Praćenje statistike je samo vrh ledenog brega. Одллучивши додати код Яндекс. Metrica sajtu, postaćete ne samo da pratite napredak, već i da njime upravljate.

Na primjer, unošenjem bilo kakvih izmjena na stranicu, vlasnik će vidjeti kako se Performanse poboljšale или pogoršale. Осим тога, на основе primljenih podataka, moći će ukloniti nepotrebne karakteristike i zastarjele materijale, zbog kojih stopa kvarova raste.
Други razlog za dodavanje brojača je korištenje metričkih podataka za indexiranje novih stranica i dodjeljivanje factora ponašanja web lokaciji.
Битан! Prije instaliranja ovog charobnog stapića za webmastere, provjerite imate li pristup izvorni kod resurs. Односно, Морате Бити у Могучности да promijenite stranicu путь administrativnog панели CMS-или путь FTP-a — inače ništa neće raditi.
Корак по алгоритму кораков по метрике
1. Авторизация
Ако немате рачун у Яндексу, зарегистрируйтесь в системе. Oni koji imaju nalog samo treba da odu na https://metrika.yandex.ru/ и кликну на жути дегустатор koji se nalazi на средини экрана.2. Kreiranje Informatora
Odaberite Odjeljak «Dodaj Brojač» I Unesite Odgovararajuće Podatke:- Naziv mjera -nazi -vehi -neji -neji -neji -neji -neji -neji -neji -neji -streji -neji -streji -streji.

- Adresa stranice — puna putanja bloga ili njegova domena bez protokola treba da se nalazi ovdje.
- Додатне адрес страницы су информации за контроль доступности проекта и provjeru броя внутренних кликов. Ako u svojim izvještajima vidite statistiku o web lokacijama otherhudi, označite polje pored «Prihvati podatke samo sa navedenih addressa».
- Временская зона.
- Valuta — novčani ekvivalent, će se po defaultu koristiti u svrhe vezane za e-trgovinu.
- Временно ограниченное время в течение нескольких минут — после наступления вреда (от 30 до 360 минут), время ожидания в течение нескольких минут.
Након тога морате прихватити кориснички уговоры и кликнути на дугме «Крейрай брояч».
3. Početno podešavanje
Sljedeći prozor omogućava formiranje web analitike, uzimajući u obzir navedene parametre: - 9 9000
SEO stručnjaci preporučuju da svakako instalirate ovaj korisni alat koji reproducira sve radnje vaših posjetitelja.
 Zahvaljujući njemu u svakom trenutku может просматривать видео записи и анализировать понашанье posjetitelja.
Zahvaljujući njemu u svakom trenutku может просматривать видео записи и анализировать понашанье posjetitelja.- Хэш Праченье
Представлена функция на странице AJAX, предназначенной для использования в статистике или на странице, которую можно использовать без обучения.
- Асинхрони код
Активируйте возможность и тада инсталляции Яндекс.Метрика, не можете воспользоваться услугами по учету ресурсов. Ovo je posebno tačno kada web stranica nije hostovana veoma moćnom serveru – u ovom slučaju se sistem za praćenje učitava na samom kraju, a ne zajedno sa blogom.
- За XML-страницей
Označite ovo polje ako portal sadrži skupove podataka koje odgovarajuće aplikacije redovno obrađuju.
- Една линия
Функция za svakoga: smanjuje veličinu, ali čini kod nečitljivim (у единственного реду, без razbijanja oznaka).
- Забрана индексация
Из неког разлога, не желите на странице буду уключен в Яндексе.
 Тражити? Слободно ставите квачицу испред ове ставке.
Тражити? Слободно ставите квачицу испред ове ставке.- Информер
Potreban je za prikaz broja pregleda svim posjetiocima stranice, obično se ubacuje u podnožje. Nakon odabira ove opcije, pregled informera će biti dostupan sa strane, biće moguće prilagoditi njegovu veličinu, boju i vrstu. Важно je da svi mogu vidjeti tačan promet na vašem resursu.
- Альтернативный CDN
Предоставлена функция, которая может отрицательно повлиять на преузериманье, али вам омогучава да правильно израчунате статистику из региона с ограниченным действием Яндексу (као šто je Ukrajina).
- Slanje podataka o e-trgovini
Савджет! Идите на карту «Фильтры» и означьте ставку «Zanemari moje posjete» — на taj način radne posjete neće uticati na ispravnost podataka. В оделку «Обавестенья» настройте метод приоритета для получения информации о проблемах. Također, может dodati korisnike с различим pravima pristupa и postaviti до 200 ciljeva za svaku od vaših web stranica.

Sada je vrijeme da sačuvate svoje postavke i prijeđete direktno na postavljanje koda!
Специфика користентности Яндекс.Метрики в Украине
У мая 2017 г., услуга je bila pod zabranjenim sankcijama iz Ukrajine. Međutim, posebno za webmastere iz ove zemlje, Yandex je premjestio Metrica u Amazon oblak.
Da biste kao i do sada primali izvještaje, koristite jedan od sljedećih method:
- instalirati najviše najnoviju verziju Яндекс. Претраживач;
- пользуйтесь услугами VPN;
- добавьте экстензию для вашего преображения (на примере FriGate CDN, работающего с Mozilla Firefox, Google Chrome и Opera).
Други корак je zaobići blokiranje Яндекс.Метрика код. Da biste to učinili, morate ga ažurirati zamjenom linije
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Dakle, может у potpunosti радити с веб-аналитиком — она će uzeti u obzir sve posjetitelje, uključujući ukrajinske.

Как установить Яндекс.Метрику на веб-страницу?
Можете почети купить податке тек након доставки HTML код на странице. Создайте карту Counter Code и кликните на Копирай.
Da biste dobili statistiku bez obličenja, zalijepite kod između oznaka na svim stranicama online platforme. Preporučljivo je postaviti ga bliže vrhu stranice — to je garancija tačne i potpune analize.
Имайте на уму! Na Popularnim motorima, nema potrebe za dodavanjem koda na sve stranice stranice. Dovoljno je instalirati skriptu u datoteku shablona или u onu koja je zadužena za podnožje (нижний колонтитул) или zaglavlje (заголовок).
Како додати код на страничку?
Postoji nekoliko načina da se nosite s ovim zadatkom — odaberite onaj koji vam najviše odgovara.
1. Ручной доступ к FTP-а
Создайте сервер перед запуском FTP, введите данные под именем header.php в корневой папке веб-сайта. Postavite kod brojača unutar oznake …. a zatim sačuvajte promjene.
 Битан! Настройте базу данных на WordPress CMS-u, а также пользуйтесь другими CMS, назвав базу данных, которую можно использовать для других целей.
Битан! Настройте базу данных на WordPress CMS-u, а также пользуйтесь другими CMS, назвав базу данных, которую можно использовать для других целей.2.Использование плагинов
Како provjeriti da mjerač radi?
- Означьте ссылку на адресную ссылку, чтобы открыть страницу, которую вы хотите, добавьте joj _ym_debug = 1 и нажмите «Enter» (на первом).
- Выберите комбинацию Ctrl типке + Shift + J. Ако je sve urađeno kako treba, nakon ove akcije ćete vidjeti broj brojača i podatke koje šalje.
- Недостаток потребительской информации может означать код nije dodan na stranicu или je pogrešno instaliran. Осим тога, друг скрипте может блокировать brojač.
Пажня! Радне posjetitelja se prikazujuu u Yandex.Metrici sa zakašnjenjem do pet minuta. Минимальный индикатор составляет 30 секунд.
Hajde da sumiramo
Yandex.Metrica je riznica važna informacija o prometu, konverziji, kao i udjelu referentnog, directnog i pretraživačkog prometa.
 Ovaj multifunkcionalni poslovni alat mora biti u arsenalu svakog webmastera. Štaviše, nema ništa teško u instalaciji usluge, a njeno postavljanje traje nekoliko minuta.
Ovaj multifunkcionalni poslovni alat mora biti u arsenalu svakog webmastera. Štaviše, nema ništa teško u instalaciji usluge, a njeno postavljanje traje nekoliko minuta.Нет данных о том, что вы должны использовать питание, или что-то связанное с SEO-продвижением, како-то saznate efikasnost, je da unapred install Yandex.Metricu на сайте.
Осим тога, након инсталиранья Metrice, Яндекс, который может приобрести дополнительную информацию о вашей веб-локации и неимейте в виду, время и о позиции на странице у тразилице… Выход, который актуален в 2019 году. Općenito, ima nekih pluseva, pa pređimo s riječi na djela.
Установка брошюры Яндекс.Метрика на веб-сайте
За счет установки перейдите на веб-страницу metrika.yandex.ru , я присоединился к своему Яндекс расчету. Ako nemate nalog, samo se registrujte nova pošta, neće potrajati više od minute.
Kreiranje brojača
Korak 1. Nakon što ste ušli na web stranicu Metrica, кликните на «Dodaj brojač».
 Zatim морате odlučiti о nazivu mjerača. Ako u budućnosti bude puno projekata, kako se ne biste zabunili u njima, bolje je nazvati šalter po addressi stranice или nazivu kompanije.
Zatim морате odlučiti о nazivu mjerača. Ako u budućnosti bude puno projekata, kako se ne biste zabunili u njima, bolje je nazvati šalter po addressi stranice или nazivu kompanije.Прилагодба
Корак 2. Наведите адрес местоположения на койой je instaliran brojač, временскую зону у койой се налазите или у койой je pogodnije primati podatke.
Ако потребуйте приобрести podatke sa poddomena, кликните на знак plus pored «Додатне адрес» и дайте адрес на странице poddomenu. Još bolje, kreirajte poseban brojač za svaku poddomenu.
Korak 3. Uključujemo prikupljanje dodatnih podataka o posjetima stranicama. Вебвизор, список карт и аналитика изображений на странице. Prebacujemo prekidač u položaj «Уключено».
Nakon toga, označimo kvadratic za prihvatanje korisničkog govora (prvo ga pročitajte otvaranjem linka). Я кликните на дугме «Kreiraj brojač».
Корак 4. Додатне поставка. Otvara se prozor za installaciju brojača u kojem kliknemo na stavku «Додатне поставка».

Ovoriće se lista dodatna podešavanja counter. Hajde da na brzinu pogledamo svaki od njih.
Как установить Яндекс.Метрику код на веб-странице
Korak 5. Nakon toga kopirajte Metrica kod. Da biste to učinili, pritisnite dugme «Kopiraj kod» или ручно odaberite kod и копирайте га притиском на комбинацию типки «ctrl + c». Займите, как установить Яндекс.Метрику код различите против веб-страницы.
Html
Добавьте код, который нужно отправить на страницу сайта, измените информацию
… Дайте ссылку на обучение, откройте систему доставки на странице вашего хостинга, пронализируйте страницу svean. Ako imate web stranicu na jednoj stranici, najvjerovatnije ovo datoteka index.htm l или index.php .
Otvorite datoteku za uređivanje. Pronađite odjeljak
— uvijek je na samom početku stranice. Поставьте курс и притисните вставку «ctrl+v».

Spremamo napravljene promjene.
Установка метрики на WordPress, Joomla и другие CMS
Или два кода других CMS. Если вы пользуетесь двумя популярными CMS-овами, установленными на WordPress или Joomla, управляя вашим веб-сайтом, процесс установки не требует больших изменений. Па чак и против, бит će мало pojednostavljeno, потребно vam je samo površno razumijevanje kako vaš мотор radi.
Кориштенье FTP veze или пути файлового менеджера в административной панели Морате pronaći datoteku odgovornu za naslov stranice. Сначала у вас есть WordPress тема ovaj fajl с заголовком header.php, koji zapravo sadrži dio stranice koji sadrži
… A onda je sve jednostavno — ubacite kod brojača tamo. Плюс je što nećete morati ručno da ubacujete kod na svaku stranicu sajta, kontrolni sistem će to učiniti umesto vas.
Честно! Uspješno smo shvatili kako instalirati Yandex Metriku na web-locaciju, sada možete vidjeti sve što se događa na vašoj web-locaciji! A о tome kako analizirati standardne izvještaje, postaviti ciljeve i other načine rada sa web analitikom ćemo vam reći u sljedećim publikacijama.

У овом чанку, чтобы подтвердить свое искусство доставки Яндекс.Метрики Брояча для Joomla 3.
Ако немате регистрации на Яндекс, сохранить расчет.
Пригласите на Яндекс.
У меня свои услуги изучите Metrics, кликните по додате брояч, а затем, према значеню интерфейса, направите odgovarajuća podešavanja brojača. Копируйте код brojača za lepljenje u Joomla (покупайте ссылки).
Odradio sam sav posao sa šalterom sa verifikovanim pravima na site, odnosno u meniju sve usluge — webmaster — moji sajtovi na listi je sajt sa kojim radite. Nakon dodavanja brojača, на će se pojaviti na listi (vidi sliku). Обратите пажню на последню колону. Зелени статус — то значи да е све у реду, брояч ради; crveno — brojač или nije instaliran или nije configurisan; narandžasta — brojač je instaliran, ali možda neće raditi, jer je stari kod или je pogrešno konfigurisan. Obratite pažnju на broj brojila, dobro će nam doći.
Преузмите додатак plg_yandexmetrika za rad brojača u Joomla 3.
 Можете преузерить Install na uobičajen način. Zatim u upravitelju dodataka pronađite instaliran dodatak… Imajte na umu da ne radi (vidi sliku).
Можете преузерить Install na uobičajen način. Zatim u upravitelju dodataka pronađite instaliran dodatak… Imajte na umu da ne radi (vidi sliku).Унести додатак. На карточке Opcije, у поля ID Яндекс.Метрики, упишите broj brojača umjesto krstića (zapamtite, savjetovao sam vam da ga zapamtite prilikom postavljanja brojača).
Sve ostale parametre nije potrebno configurisati na kartici Napredno, oni se postavljaju na poziciju koju ste odabrali prilikom formiranja brojača (vidi sliku).
У менеджера по модулю управления таблицей Joomla 3 создайте новый модуль типа HTML-кода, выберите код вывода, позиционируйте модуль в обычном FOOTER. Trebalo би izgledati као на slici.
A na web stranici bi se brojač trebao pojaviti u svom normalnom obliku, ako nešto ne uspije (brojac izgleda kao oznaka slike), pokušajte zalijepiti kod u mod uređivača koda ili čak onemogućiti uređivač u općim postavkama mjesto. U mom sećanju nije uvek sve išlo glatko.

Ажурируйте статус рассылки в Яндекс.Метрике, требуйте почтовых отправлений зеленого цвета.
Памятка для электронной коммерции Opencart
В этих советах и рекомендациях Opencart мы покажем вам 25 тактик безопасности Opencart, чтобы сделать веб-сайт Opencart безопасным, предоставив шпаргалку для пользователей электронной коммерции Opencart, чтобы клиенты могли уверенно покупать продукты, которые могут увеличить коэффициент конверсии. Вот 25 списков вещей, которые вы можете сделать, чтобы сделать сайт Opencart безопасным:
Используйте хороший и безопасный хостинг
Найдите и купите хороший, надежный и безопасный хостинг.
Реклама
Проверьте, существует ли еще папка install/
После установки Opencart вам необходимо удалить/удалить папку install/. Переименование папки также будет иметь дыру в безопасности. Поэтому всегда удаляйте папку install/.
Надлежащие настройки безопасности в админке
Войдите в админку >> Система >> Настройки >> Редактировать требуемый магазин >> затем на вкладке Сервер выберите использование SSL для Да
Использовать SSL: Чтобы использовать SSL, проверьте на своем хосте, установлен ли сертификат SSL, и добавьте URL-адрес SSL в каталог и файлы конфигурации администратора.

Разрешить забытый пароль: Разрешить использование забытого пароля для администратора. Это будет отключено автоматически, если система обнаружит попытку взлома.
Использовать общие сеансы: Попробуйте поделиться файлом cookie сеанса между магазинами, чтобы корзину можно было передавать между разными доменами.
Ключ шифрования: Укажите секретный ключ, который будет использоваться для шифрования личной информации при обработке заказов.
Использовать HTTPS/SSL-сертификат
Если выбрать для SSL значение Да в вышеуказанной настройке, вы не получите URL-адрес https, на вашем сервере также должен быть установлен SSL. В настоящее время большинство серверов предоставляют бесплатные зашифрованные SSL-сертификаты, которые можно настроить всего несколькими щелчками мыши, или вы можете использовать более безопасные SSL-сертификаты.
Одна вещь, о которой вам нужно позаботиться, это то, что все ваши URL-ссылки должны начинаться с https:// вместо http://, иначе они не будут полностью защищены.
 Если вы используете внешние URL-адреса, убедитесь, что они начинаются с https://. При правильной установке SSL ваш URL-адрес будет выглядеть следующим образом, когда вы нажмете значок SSL:
Если вы используете внешние URL-адреса, убедитесь, что они начинаются с https://. При правильной установке SSL ваш URL-адрес будет выглядеть следующим образом, когда вы нажмете значок SSL:Защитите свое хранилище/папку и другие файлы, такие как файл
config.php и файл admin/config.phpХраните хранилище/папку вне папки public_html. На изображении ниже моя папка хранения — v3storage. Точно так же проверьте права доступа к файлу и оставьте ниже 0644.
Используйте последнюю версию PHP
См. диаграмму, PHP V5.6 уже устарел, что означает, что обновления безопасности не будет, и они подвергаются неисправленным уязвимости безопасности. Поэтому в целях безопасности всегда используйте последнюю версию PHP.
https://www.php.net/supported-versions.phpПосмотрите этот сеанс, как создатель PHP описывает производительность в PHP 7. Производительность всегда хорошо влияет.
Используйте расширение для защиты от мошенничества
Opencart по умолчанию предоставляет некоторые расширения для защиты от мошенничества, они помогают владельцу магазина защитить свой веб-сайт электронной коммерции от злоумышленников и сделать его более безопасным.
 Войдите в систему администратора >> Расширения >> Расширения >> Выберите тип расширения Anti-Fraud >>, затем вы увидите списки модулей, которые вы можете использовать. Вы можете использовать некоторые из них бесплатно, например, 500 запросов в месяц.
Войдите в систему администратора >> Расширения >> Расширения >> Выберите тип расширения Anti-Fraud >>, затем вы увидите списки модулей, которые вы можете использовать. Вы можете использовать некоторые из них бесплатно, например, 500 запросов в месяц.Настройка обработки ошибок
Включить запись ошибок в файл error.log, и он будет вставлен в базу данных. Лучше не показывать ошибки. Если вы отобразите ошибки, он покажет все полные пути к файлам, и это может помочь хакерам. Пока вы выполняете свои ошибки отладки, вы можете включить его, но из соображений безопасности для сохранения отмечена отметка «Нет». Вы можете установить обработку ошибок на вкладке «Администратор» >> «Система» >> «Настройки» >> «Редактировать ваш магазин» >> «Сервер», и вы увидите обработку ошибок. раздел в конце.
Мониторинг журналов ошибок администратора
Анализ журналов ошибок также показывает, какие проблемы возникают, и их устранение важно. Аналогичным образом проверьте журналы на вкладке «Администратор» >> «Расширения» >> «Модификации» >> «Журнал».
 Исправление ошибок делает сайт более безопасным.
Исправление ошибок делает сайт более безопасным.Блокировка плохих ботов
Opencart предоставляет настройки для роботов. Вы можете получить его на вкладке «Администратор» >> «Система» >> «Настройки» >> «Изменить магазин» >> «Сервер», и вы увидите поле «Роботы». Список пользовательских агентов поисковых роботов, с которыми не будут использоваться общие сеансы. Используйте отдельные строки для каждого пользовательского агента.
Вы можете использовать:
abot дбот эбот бот кбот лбот мбот бот обот pbot робот сбот тбот vbot ybot zbot бот. бот/ _бот .бот /бот -бот : бот (бот ползти чавкать паук стремиться аккуна акун adressendeutschland ah-ha.com привет альтависта Ананзи муравейник аппи арахнофилия арале аранео аранья архитекст Арета ковчеги астерия местный вн атомз авгурфинд растирание спины banna_bot бейпап бдфетч большой брат биглотрон бьяаланд черная вдова блейз блог бло.
 ищейка
боито
книга
Брэдли
бабочка
Калифорния
Кассандра
куби
cfetch
шарлотка
взбалтывать
научная фантастика
cmc
коллектив
комагент
комбинировать
вычислительная площадка
csci
завиток
Куско
Дамоа
глубокий индекс
делори
подавленный
роса
умри слепым кух
копатель
то же самое
дмоз
докомо
скачать экспресс
дтаагент
dwcp
эбинесс
эбингбонг
электронный коллекционер
эюпитер
поисковая система emacs-w3
Эстер
евлия знаменитости
результат
сокол
Феликс Ид
хорек
доставщик
фидо
найтиссылки
огненный шар
поиск рыбы
фуэнёр
воронка
взгляд
ползать
джин знает
геттерробоплюс
гетурл
glx
Действуй
голем
граббер
крюк
гралон
грифон
громить
личинка
гулливер
хамахакки
урожай
гавиндекс
спираль
наследница
hku www осьминог
домашняя сеть
хтдиг
HTML-индекс
html_analyzer
htmlжрать
хабатер
гипер-деконтекстуализатор
ia_archiver
ibm_planetwide
итиро
иконсерфинг
илтроваторе
image.kapsi.net
блокировка изображения
incywincy
индексатор
информационная лента
осведомитель
Ингрид
inktomisearch.com
веб-инспектор
умный
интернет шинчакубин
ip3000
железо33
Израиль-поиск
плющ
Джек
Джакарта
javabee
реактивный бот
прыжок
катипо
kdd-проводник
килрой
знания
кототой
найти
этикетграббер
лахезис
Ларбин
ноги
libwww
связь тревога
валидатор ссылок
ссылкискан
замок
лвп
ликос
сорока
мантраагент
карта интернета
марвин /
Мэтти
медиафокс
медиапартнеры
меркатор
мерзскоп
управление URL-адресами майкрософт
миниранг
мива
mj12
многопоиск
могет
монстр
лось
двигатель
мультитекст
пожиратель
мускатный хорек
mwd.
ищейка
боито
книга
Брэдли
бабочка
Калифорния
Кассандра
куби
cfetch
шарлотка
взбалтывать
научная фантастика
cmc
коллектив
комагент
комбинировать
вычислительная площадка
csci
завиток
Куско
Дамоа
глубокий индекс
делори
подавленный
роса
умри слепым кух
копатель
то же самое
дмоз
докомо
скачать экспресс
дтаагент
dwcp
эбинесс
эбингбонг
электронный коллекционер
эюпитер
поисковая система emacs-w3
Эстер
евлия знаменитости
результат
сокол
Феликс Ид
хорек
доставщик
фидо
найтиссылки
огненный шар
поиск рыбы
фуэнёр
воронка
взгляд
ползать
джин знает
геттерробоплюс
гетурл
glx
Действуй
голем
граббер
крюк
гралон
грифон
громить
личинка
гулливер
хамахакки
урожай
гавиндекс
спираль
наследница
hku www осьминог
домашняя сеть
хтдиг
HTML-индекс
html_analyzer
htmlжрать
хабатер
гипер-деконтекстуализатор
ia_archiver
ibm_planetwide
итиро
иконсерфинг
илтроваторе
image.kapsi.net
блокировка изображения
incywincy
индексатор
информационная лента
осведомитель
Ингрид
inktomisearch.com
веб-инспектор
умный
интернет шинчакубин
ip3000
железо33
Израиль-поиск
плющ
Джек
Джакарта
javabee
реактивный бот
прыжок
катипо
kdd-проводник
килрой
знания
кототой
найти
этикетграббер
лахезис
Ларбин
ноги
libwww
связь тревога
валидатор ссылок
ссылкискан
замок
лвп
ликос
сорока
мантраагент
карта интернета
марвин /
Мэтти
медиафокс
медиапартнеры
меркатор
мерзскоп
управление URL-адресами майкрософт
миниранг
мива
mj12
многопоиск
могет
монстр
лось
двигатель
мультитекст
пожиратель
мускатный хорек
mwd. search
моя сеть
наджди
защита имени
национальный каталог
назилла
бета-версия
nec-meshexplorer
Нидерланды.Zoek
движок веб-карты netcarta
сетевой механик
сетевой исследовательский сервер
совок
новости-онлайн
НШЭ
нокиа6682/
кочевник
нойона
чокнутый
nzexplorer
поиск объектов
оккам
всесторонний
открытый текст
открыть
openintelligencedata
сферический поиск
osis-проект
воришка
паж
пажбулл
page_verifier
всезнающий
паразит
партнерский сайт
Патрик
груша.
пегас
странник
ключевой агент pgp
призрак
phpdig
пикопоиск
пилтдаунмен
сутенер
определить
пионер
пиранья
сливовое деревоwebaccessor
погодак
Пуаро
помпы
Поппельсдорф
мак
популярный бунтарь
психоклон
издатель
питон
бродяга
поиск ворона
плотва
дорожный бегун
придорожная закусочная
Робби
робофокс
робозилла
правила
соленый
сбидер
самокат
разведчик
замызганный
поиск.
процесс поиска
семантическое открытие
сенриган
сг-разведчик
шай'хулуд
акула
магазинвики
сайдвиндер
просеять
шелк
Симмани
поиск по сайту
камердинер сайта
sitetech-ровер
skymob.com
гладкий
сообразительность
сна-
быстрый
шпион
соху
поиск скорости
сфера
паук
спиннер
спайдер
стальер /
сукэ
Сантек
суперснайпер
серфноморе
свен
сигол
Шукач
тач черная вдова
тарантул
Темплтон
/теома
t-h-u-n-d-e-r-s-t-o-n-e
Теофраст
титан
тайтин
ткввв
тутатис
тираннозавр
репетитор
удвоитель
искривленный
доллар США
udmsearch
проверка URL
обновлен
бродяга
валькирия
вертикальное ползание
Виктория
видение-поиск
вулкан
путешественник /
Вояджер-hc
w3c_validator
w3м2
w3mir
ходок
обои
странник
ваууу
волновой огонь
веб-ядро
веб-бункер
веб-вомбат
веб-бандит
веб-ловец
веб-копия
перепонка
веб-слои
веблинкер
монитор блога
веб-зеркало
веб-манки
веб-квест
паутина
веб-сайтpulse
веб-нарф
вебстолперер
вебвак
паутина
веб-часы
вебвомбат
вебзингер
вздор
кто где
дикий хорек
мир
wwwc
wwwster
ксену
xget
хифт
xirq
яндекс
янга
йети
йодао
зао
zippp
Зыборг 9.
search
моя сеть
наджди
защита имени
национальный каталог
назилла
бета-версия
nec-meshexplorer
Нидерланды.Zoek
движок веб-карты netcarta
сетевой механик
сетевой исследовательский сервер
совок
новости-онлайн
НШЭ
нокиа6682/
кочевник
нойона
чокнутый
nzexplorer
поиск объектов
оккам
всесторонний
открытый текст
открыть
openintelligencedata
сферический поиск
osis-проект
воришка
паж
пажбулл
page_verifier
всезнающий
паразит
партнерский сайт
Патрик
груша.
пегас
странник
ключевой агент pgp
призрак
phpdig
пикопоиск
пилтдаунмен
сутенер
определить
пионер
пиранья
сливовое деревоwebaccessor
погодак
Пуаро
помпы
Поппельсдорф
мак
популярный бунтарь
психоклон
издатель
питон
бродяга
поиск ворона
плотва
дорожный бегун
придорожная закусочная
Робби
робофокс
робозилла
правила
соленый
сбидер
самокат
разведчик
замызганный
поиск.
процесс поиска
семантическое открытие
сенриган
сг-разведчик
шай'хулуд
акула
магазинвики
сайдвиндер
просеять
шелк
Симмани
поиск по сайту
камердинер сайта
sitetech-ровер
skymob.com
гладкий
сообразительность
сна-
быстрый
шпион
соху
поиск скорости
сфера
паук
спиннер
спайдер
стальер /
сукэ
Сантек
суперснайпер
серфноморе
свен
сигол
Шукач
тач черная вдова
тарантул
Темплтон
/теома
t-h-u-n-d-e-r-s-t-o-n-e
Теофраст
титан
тайтин
ткввв
тутатис
тираннозавр
репетитор
удвоитель
искривленный
доллар США
udmsearch
проверка URL
обновлен
бродяга
валькирия
вертикальное ползание
Виктория
видение-поиск
вулкан
путешественник /
Вояджер-hc
w3c_validator
w3м2
w3mir
ходок
обои
странник
ваууу
волновой огонь
веб-ядро
веб-бункер
веб-вомбат
веб-бандит
веб-ловец
веб-копия
перепонка
веб-слои
веблинкер
монитор блога
веб-зеркало
веб-манки
веб-квест
паутина
веб-сайтpulse
веб-нарф
вебстолперер
вебвак
паутина
веб-часы
вебвомбат
вебзингер
вздор
кто где
дикий хорек
мир
wwwc
wwwster
ксену
xget
хифт
xirq
яндекс
янга
йети
йодао
зао
zippp
Зыборг 9. *(agent1|Wget|Catall Spider).*$ [NC]
RewriteRule .* - [F,L]
*(agent1|Wget|Catall Spider).*$ [NC]
RewriteRule .* - [F,L] Разрешенные расширения файлов и разрешенные типы mime файлов
Opencart по умолчанию имеет опции для ограничения расширений файлов и типов mime файлов.
Разрешенные расширения файлов: Добавьте расширения файлов, которые разрешено загружать. Используйте новую строку для каждого значения.
молния текст png jpe jpeg jpg гифка БМП ико размолвка тиф svg svgz молния рар мси такси мп3 кварт движение пдф psd ай прибыль на акцию PS документ
Разрешенный тип Mime файла: Добавьте, какие типы файлов mime разрешены для загрузки. Используйте новую строку для каждого значения.
текстовый/обычный изображение/png изображение/jpeg изображение/гиф изображение/bmp изображение/tiff изображение/svg+xml приложение/zip "приложение/zip" приложение/x-zip "приложение/x-zip" приложение/x-zip-сжатый "приложение/x-zip-сжато" приложение/rar "приложение/rar" приложение /x-rar "приложение/x-rar" приложение /x-rar-сжатый "приложение/x-rar-сжатый" приложение/октетный поток "приложение/октет-поток" аудио/мпег видео/быстрое время приложение/pdf
Убедитесь, что нет PHP и JS.
 Таким образом, вы можете защитить свои кнопки загрузки файлов.
Таким образом, вы можете защитить свои кнопки загрузки файлов.Просмотрите всех пользователей, группу пользователей и предоставьте минимальные необходимые разрешения
Перейдите к администратору >> Система >> Пользователи, просмотрите всех пользователей и проверьте, какая группа пользователей назначена. Затем проверьте все группы пользователей и посмотрите, какие права доступа и разрешения на изменение предоставлены. Попробуйте предоставить минимальные разрешения по мере необходимости. В Opencart вы можете создать столько групп пользователей, сколько захотите.
Используйте надежное имя пользователя и пароль
Установите надежный пароль. Лучше не использовать admin в качестве имени пользователя.
Максимальное количество попыток входа в Opencart V3
Максимальное количество попыток входа разрешено, прежде чем учетная запись будет заблокирована на 1 час. Аккаунты клиентов и партнеров можно разблокировать на страницах администратора клиента или партнера.

Он доступен только в Opencart v3, но вы можете реализовать его, следуя инструкциям на https://forum.opencart.com/viewtopic.php?t=218405#p7
Бесплатный модуль двухфакторной аутентификации
Вы можете использовать эту бесплатную двухфакторную аутентификацию.
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32882
Безопасность API в Opencart
Точно так же проверьте доступ к API. Перейдите в раздел «Администратор» >> «Система» >> «Пользователи» >> «API», просмотрите все свои имена пользователей API и установите правильное имя пользователя API, ключ API и IP-адреса.
Всегда используйте последнюю версию Opencart, тему, модули и расширения
Лучше использовать последнюю версию Opencart, тему, модули и расширения. У вас могут возникнуть проблемы с получением обновленной версии ваших пользовательских модулей и расширений, но если вы не обновите ее, вы рискуете безопасностью.
Удаление неиспользуемых модулей или расширений
Войдите в систему с правами администратора >> Расширения >> Установщик >> вы увидите список установленных модулей.
 Удалите неиспользуемые модули или расширения. Аналогичным образом проверьте, не остались ли старые файлы и папки, особенно для пользовательских модулей и тем.
Удалите неиспользуемые модули или расширения. Аналогичным образом проверьте, не остались ли старые файлы и папки, особенно для пользовательских модулей и тем.Не используйте пустую тему Opencart, модули или расширения
Выбирайте надежных поставщиков плагинов и тем, это может стоить вам денег, но зато сильно защитит вас.
Также следите за журналами своего сервера
Если вы используете хостинг CPanel, вы можете проверить использование ресурсов по адресу . Войдите в Cpanel >> Метрики >> Использование ресурсов >> Снимки. Можно проверить, достигнуты ли ограничения ресурсов, что может привести к снижению производительности или ошибкам. Часто проблемы с ресурсами возникают из-за скриптов/плагинов на вашем сайте, разработки, такой как внесение изменений, или увеличения объема трафика. Вы и ваш веб-разработчик можете проверить использование ресурсов вашей учетной записи и принять меры для снижения нагрузки. Некоторые скрипты, которые долго выполняются по какому-то IP-адресу, означают, что происходит что-то подозрительное, поэтому обязательно продолжайте проверять это и посмотрите, сможете ли вы улучшить свой код и скрипты.

Бесплатная проверка безопасности веб-сайта Opencart и сканер вредоносных программ
Вы можете проверить безопасность своего веб-сайта и наличие вредоносного ПО на https://sitecheck.sucuri.net/
Использовать заголовки безопасности HTTP
Вы можете получить отчет о заголовках безопасности http по адресу https: //securityheaders.com/
Межсайтовый скриптинг (XSS)
Если программист хитрый, то в Opencart легко добавить скрипт JS, который легко может вызвать межсайтовый скриптинг. Межсайтовый скриптинг (XSS) — это внедрение вредоносного скрипта в доверенный веб-сайт или приложение. Злоумышленник использует это для отправки вредоносного кода, обычно сценариев на стороне браузера, конечному пользователю без его ведома. Цель обычно состоит в том, чтобы получить данные cookie или сеанса или, возможно, даже переписать HTML на странице. Перейдите в раздел «Администрирование» >> «Расширения» >> «Расширения» >> выберите «Тип расширения» как «Аналитика» и посмотрите в поле кода Google Analytics, добавлены ли только необходимые коды JS.
 Если вы видите подозрительный код JS, то лучше его удалить.
Если вы видите подозрительный код JS, то лучше его удалить.Безопасность базы данных и SQL-инъекции
Всегда используйте надежное имя пользователя базы данных и надежный пароль. Вы можете проверить это в config.php и admin/config.php, если у вас их нет, вам нужно изменить пароль и имя пользователя на надежный.
Точно так же, если вы используете пользовательские модули и есть запросы к базе данных, вам необходимо проверить, правильно ли написаны запросы, правильно ли экранированы все поля и т.д.
Один из примеров того, как они могут вводить дополнительные запросы, если вы не экранируете поля, приведен ниже:
YOUR_OTHER_QUERIES_customerid=0&directory=%2Febooks%2F1115.pdf&model=1115%27%2F%2A%2A%2FAND%2F%2A%2A%2F %2A%2FMID%28%28IFNULL%28CAST%28электронная почта %2F%2A%2A%2FAS%2F%2A%2A%2FNCHAR%29%2C0x20%29%29%2C1%2C22%29%2F%2A%2A% 2FFROM%2F%2A%2A%60.%%60%2F%2A%2A%%2F%2A%2A%2FBY%2F%2A%2A%2F%%60%2F%2A%2A%2FLIMIT%2F% 2A%2A%2F8570%2C1%29%2C0x4c634d6c%29%29%2F%2A%2A%2FAND%2F%2A%2A%2F%276538%27%3D%276538&modelfinal=EREM+1115&order_id=30572&product_id=3389
См.
 раздел, выделенный жирным шрифтом, в приведенных выше запросах, еще один запрос объединяется и выполняется внедрение SQL.
раздел, выделенный жирным шрифтом, в приведенных выше запросах, еще один запрос объединяется и выполняется внедрение SQL.Отказ в обслуживании
Это самая опасная уязвимость. Отказ в обслуживании (DoS) использует ошибки и ошибки в коде, чтобы переполнить память операционных систем веб-сайта. Хакеры взломали миллионы веб-сайтов и заработали миллионы долларов, используя устаревшие и содержащие ошибки версии программного обеспечения Opencart с помощью DoS-атак. Хакеры продолжают запускать код, и использование ЦП вашего сервера будет 100%, использование физической памяти вашего сервера заполнено, и веб-сайт будет недоступен для реальных пользователей или клиентов.
Одна из лучших рекомендаций — использовать надежную стороннюю службу безопасности, такую как Cloudflare или Sucuri, и обязательно правильно использовать код и сценарии.
Резервное копирование
Обязательно сделайте как можно больше резервных копий.
Используйте Google Captcha или Basic Captcha
Использование Google Captcha или Basic Captcha в форме также помогает удалять спам и получать электронные письма, содержащие уязвимые ссылки.

Вот некоторые шпаргалки по ценным бумагам для Opencart. Сообщите нам, если вы используете какие-либо другие тактики для обеспечения безопасности веб-сайта Opencart. Надеюсь, вам понравилась эта статья. Подпишитесь на наш канал YouTube, чтобы получать видеоуроки по Opencart. Вы также можете найти нас в Twitter и Facebook. Приятного обучения.
❰ Шаблон FeelMart ❱ для Opencart 3
Демонстрационный сайт Презентация
Презентация FeelMart — адаптивный / многоцелевой шаблон Opencart
Панель администратора Документация
Перед вами современный интерфейс электронной коммерции, при создании которого мы уделили еще больше внимания разработке мобильной версии сайта.
Внедрены следующие технологии:
- Оптимизация и сжатие скриптов и стилей шаблонов.

- Сжатие изображений в формат WebP для браузеров с поддержкой WebP.
- SEO-генератор, позволяющий в несколько кликов настроить SEO-данные главных страниц магазина.
- Средства интеграции с аналитикой Яндекс Метрика и Google Analytics.
- Возможность добавлять ссылки на целевые страницы для любой категории.
- Детально разработанная мобильная версия сайта.
- Schema.org/Product Карточка товара микроразметка и хлебные крошки.
- Быстрые ссылки для общения через мессенджеры и социальные сети.
- И многое другое.
Шаблон FeelMart очень легко настроить. Например, вы можете легко изменить цветовую схему вашего сайта.
Шаблон универсален для любой группы товаров. Товары, бытовая химия, гаджеты, электроника, бытовая техника, часы, аксессуары, детская одежда и аксессуары, обувь, запчасти, велосипеды, автомобили, мотоциклы, строительство, ремонт, женская и мужская одежда, товары для дома, сантехника, косметика, парфюмерия, мебель и другое — любые товары будут хорошо смотреться на витрине вашего интернет-магазина.

Предоставляется архив Quick Start , который позволит установить копию демо-сайта на любую сборку (Opencart или Ocstore). Архив и инструкция по установке выдаются по запросу в центре поддержки после оплаты лицензии.
При покупке шаблона FeelMart каждый новый клиент получает бесплатную техническую поддержку специалистов нашей компании в течение одного года с возможностью продления. Шаблон FeelMart будет постоянно улучшаться, а все обновления в рамках лицензии абсолютно бесплатны!
FeelMart выглядит дружелюбно в глазах поисковых систем. Реализованы современные расширенные сниппеты, чтобы ваш сайт выделялся в поисковых системах: товарная разметка, разметка хлебных крошек, разметка отзывов о товарах.
Список модулей, входящих в шаблон Feelmart:- «Купить в один клик с опциями и аккаунтом»
- «Быстрый заказ»
- «Быстрый просмотр продуктов»
- «Подписка»
- «Модуль Мегаменю»
- «Слайд-шоу+»
- «Баннер +»
- «Микроразметка»
- «Автообновление цен при выборе опций»
- «Нашли дешевле»
- «Товары из категорий»
- «Обратный звонок»
- «Расширенные уведомления»
- «Условия договора»
- «Дополнительные вкладки в карточке товара»
- «Последние комментарии»
- «Отзывы о магазине»
- «Стена категории»
- «Аналитика и электронная коммерция Яндекс Метрика + Google Analytics»
- «Страница 404»
- «Политика в отношении файлов cookie»
- «Управление и настройка шаблонов» содержит более 100 настроек
- «Просмотренные товары»
- Виджет обратной связи
- «Всплывающая корзина»
- «Живой поиск»
- Полная русская, украинская и английская локализация модулей шаблона
- Блог — возможность добавлять новости и статьи с актуальными товарами, комментировать поддержку, размещать фото, избранные статьи.

- Наклейки на продукцию (автоматические и нестандартные).
- SEO генератор — «SEO Titles», который позволит настроить SEO данные в товарах, категориях и производителях в несколько кликов.
- SEO генератор — «SEO URL», который позволит вам установить шаблон для автоматической генерации SEO URL при добавлении/редактировании товаров, категорий, производителей, статей, категорий блогов и статей в блогах.
- Добавлен модуль, добавляющий в письмо-заказ клиента дополнительную информацию: изображение товара, номера телефонов, социальные сети. сети и контактные данные и время работы магазина, а также подробное письмо администратору при оформлении нового заказа.
- Виджет «Уведомления администратора», который позволит вам отслеживать новые обращения, поступившие в модули «Обратный звонок», «Нашли дешевле» и новые отзывы, ожидающие модерации в модуле «Отзывы о магазине». Вы также можете включить отображение информации о заказах и товарах в виджете.
- Плагин Fancybox для просмотра фото в карточке товара.

- Возможность задать пользовательские методы сортировки в каталоге: по порядку сортировки, по наименованию, по цене, по коду товара, по количеству, по популярности, по дате добавления, по рейтингу.
- Возможность добавить товар в список желаний без регистрации.
- Отзывчивое видео с Youtube с ленивой загрузкой в карточке товара.
- Задержка загрузки карты (локации) в шапке сайта и в информационном меню в мобильной версии.
- Возможность создавать ссылки на целевые страницы в основном списке категорий и на странице категорий под описанием.
- (новый) Увеличьте карточку продукта и галерею изображений на настольных устройствах.
- (новый) Модуль «Информационная полоса», позволяющий отображать вверху страницы блок с информационными сообщениями об акциях, праздниках и другой информацией, на которую необходимо обратить внимание посетителей магазина.
- (новый) Разметка Open Graph для структурированной информации о странице, когда пользователь делится ссылкой в социальных сетях или мессенджерах.

- (новый) Автоматический отклик видео Youtube с отложенной загрузкой в карточке товара, а также на страницах «Информация» и «Запись в блоге».
- (новый) Мультипродукты
- (новый) Мультиконтакты
- (новый) Вопросы и ответы в карточке товара
- (новый) Модуль «Быстрый заказ» — модуль, который позволит вам оформить заказ на одной странице.
Чистый и корректный код без ошибок в соответствии со стандартами W3C.
Условия лицензии:
— Лицензионный ключ шаблона предоставляется для 1 домена и всех его поддоменов.
— Лицензия выдается на неограниченный срок, вы получаете пожизненные бесплатные обновления в течение всего цикла разработки шаблона.
— При покупке шаблона вы получаете бесплатную техническую поддержку сроком на 1 год.
— Возможна однократная бесплатная смена лицензии на домен.
Шаблон FeelMart разработан с использованием технологий: Bootstrap 4, jQuery 3, Font Awesome 5.
Всего отзывов:30
Написать отзыв
Пожалуйста, подробно опишите
ваш опыт работы с шаблоном.* Имя + (возможно адрес сайта)
Ваша оценка:
Подробную информацию об обновлении вы можете посмотреть в нашем блоге
окон. Утюг. Интернет. Безопасность. Операционные системы
- Что случилось с пропавшим мальчиком Егором
- Как найти информацию об участниках ВОВ
- лучший планшет сентябрь
- Сверхбыстрый старт с Ардуино: бери и делай
- Типы аккумуляторов и их параметры
- Asus wl 500gp v2 3g модем подключение
- Как полностью удалить страницу в Инстаграме или временно отключить ее
- Вход на страницу Инстаграм с телефона
- Раскрутка группы в одноклассниках
- Как сделать канал на ютубе Xbox
- Один геймпад для компьютерных игр
- P платные опросы в интернете, платные опросы без вложений с выводом Blade and Soul как изменить внешний вид персонажа
- Покадровая анимация в Macromedia Flash
- Игры, запрещенные на Twitch, полный список игр, запрещенных на Twitch
- Изменение внешнего вида кнопки «Пуск» Windows
- Проекторы и карточные мониторы с поддержкой g sync
- Инструкция по обновлению BIOS на компьютере
- Описание и краткая инструкция по работа с Acronis Disk Director Suite
- Уроки анимации в Adobe Animate cc
- Как создать вторую страницу
- Карты изображений Примеры различных форм областей карты изображений
- Карты изображений Примеры различных форм областей карты изображений
- как сделать отступ в таблице html
- Как сделать отступ в CSS?
- Переменные в JavaScript Работа с переменными в javascript
- Использование тега нижнего колонтитула для создания нижнего колонтитула на странице Html5 Тег нижнего колонтитула определяет
- HTML-дизайн нижнего колонтитула.
 Новые теги. Начнем с теории
Новые теги. Начнем с теории - Изучаем методики и применяем их на практике
- Изменения в демо-версиях ЕГЭ по информатике
- Как увеличить размер диска C с помощью программ, использующих размер диска D?
- Как сделать яндекс стартовой страницей в браузере бесплатно: обзор способов яндекс литва поисковик
- ТИЦ и PageRank Что означает галочка
- Восстановление системы Windows
- Программы запуска скачать бесплатно Быстрое открытие приложений
- Установка кастомных восстановление и рутирование Samsung Galaxy S5 Mini
- Итак, подпись. Что такое подпись? Что означает слово подпись? Словарь медицинских терминов
- Настройка электронной почты на Android
- Каков географический регион доменного имени us
- Какие дополнительные возможности предоставляются пользователям при работе на компьютерах, подключенных к локальной сети, по сравнению с работой в ЛВС
- Бесплатное медицинское обслуживание Программа ОМС города Москвы
- Научная библиотека Выполнение практических работ
- Оформление текстовых документов, содержащих таблицы
- Личный кабинет застрахованного лица ФФОМС личный кабинет
- Отображение информации AIS на электронной карте
- Samsung Galaxy J1 mini — Характеристики
- Док-станция для iPhone: модели, описание, функции Одновременная зарядка нескольких устройств
- Samsung Galaxy S6 Edge Быстрый обзор Память, оперативная память, производительность
- Как для автоматического перевода Android-приложения на нужный язык
- Huawei Y9 (2018) — Технические характеристики Мобильная сеть — это радиосистема, которая позволяет нескольким мобильным устройствам связываться друг с другом
- Как изменить место сохранения файлов на Android
- Автовыключение компьютера разными способами
- Телевизоры и видеотехника
- Чистая установка Mac OS без потери данных юбилейная презентация продукции Apple Во сколько состоится презентация яблока
- Обзор Xiaomi Mi Box: ТВ бокс с Android TV ТВ бокс mi Обзор тв бокса
- Где локальное хранилище на iphone
- Проверка блока питания тестером — цифровым мультиметром проверка работоспособности блока питания на разрыв
- Блок питания Как получить 3 вольта из 12
- Трансформаторы, артикул
- Простой программатор JDM для микроконтроллеров PIC — Программаторы микроконтроллеров — Схемы устройств на микроконтроллерах
- Общие понятия по обивке, усилению корпуса, замене проводов и установке динамиков на шипы
- Моддинг компьютера своими руками внутри и снаружи
- Трансформеры, артикул
- Как настроить универсальный пульт от телевизора?
- Разрешение видео: основные нормы и характеристики
- Разрешение видео: основные нормы и характеристики
- Минимальные расстояния для зру и кру Минимальное расстояние между шинами 6 кв.

- Автоматические выключатели серии ВА сооружения
- Свод правил 53 13330.2011 СНиП 30.02 97. СП53.13330.2011 Планировка и застройка территорий садоводческих (дачных) объединений граждан, зданий и сооружений. Объемно-планировочные и конструктивные решения зданий и сооружений
- Основные решения, принятые в проекте СКУД
- Все о резервном копировании Android-приложений
- Как перенести данные с андроида на андроид
- Как извлечь информацию из сломанного телефона: несколько простых способов
- Смартфоны Xiaomi: как отличить подделка
- Discover and Explore: Xiaomi VR Play Приложение Xiaomi mi vr
- Mi fit пишет разрешить эту программу
- Инструкция по настройке и подключению Wi-Fi на роутерах Xiaomi
- Как настроить сквозное подключение к интернету htc телефон
- Установка и первоначальный запуск клиента Chrome
- Где сохраняются скриншоты на ПК?
- Просмотрщик фото не открывает картинки
- Как бесплатно установить скайп на ноутбук: пошаговая инструкция
- Настройка роутера Tp-Link для Билайн
- Как сделать ScreenShot (скриншот) экрана в Windows
- Как сделать скриншот на компьютере или ноутбуке (в Windows) и как сделать скриншот с телефона (на Android, iOS и т.
 д.)
д.) - Что делать если на компьютер попал вирус
- Установка пароля на компьютер
- YouTube (youtube) регистрация, вход, мобильная версия и загрузка видео
- Украшаем часы в морском стиле
- Оружие a класс л2 хф. Оружие. Вставка СА в оружие
- Карточка из ткани своими руками
- Город, отличающийся от других
- Ключевые особенности и функции
- Игровой рай – большой вместилище душ
- Формирование физического адреса в универсальном микропроцессоре при различных режимах работы См.
- Можно ли xbox one играть с компа
- P платные опросы в интернете, платные опросы без вложений с выводом души клинка как изменить внешность персонажа
- Сколько зарабатывают блогеры на ютубе и инстаграме в россии кто такие блоггеры
- Как правильно отключить безопасный режим на андроиде Безопасный режим на Samsung Galaxy: как убрать
- Что такое SEO и как оно работает?
- Компьютер тормозит, что делать?
- Решение проблем с неразумной загрузкой процессора
- Как изменить имя в контакте на имя английскими буквами
- Вход в облачный сервис Apple — iCloud
- Как узнать версию и разрядность Windows
- Кошельки WebMoney и как их создать
- Как подключить два ноутбука через локальную сеть Подключить через Wi-Fi
- Как включить все ядра процессора Узнать количество ядер на компьютере
- Как обновить ПО на Samsung Galaxy Grey samsung galaxy прошивка через kies
- Что не так с «хорошими» камерами смартфонов?
- Зачем Гитлер организовал секретную антарктическую экспедицию: Новая Швабия Видео — Тайны Новой Швабии
- Когда выйдет новая прошивка для Samsung Galaxy Обновить samsung galaxy s6 до android 7
- Подключение кнопки запуска компьютера к материнской плате
- Сейвы для This War of Mine скачать читы бесплатно и без регистрации This war mine save android
- Как установить сохранения для ГТА Сан Андреас?
- Читы, сохранения и другие секреты игры The Walking Dead: Survival Instinct Скачать чит к игре Ходячие мертвецы
- MMC или мега мощная консоль
- The Walking Dead: Road of Life Взлом
- Читы Dark Messiah of Might and Magic Коды для Dark Messiah
- Запустить от имени администратора любую программу
- Скорая помощь: что делать, если принтер перестал печатать?
- Как набрать знак рубля на клавиатуре
- IMtale лучшая программа для рассылок ICQ
- Комбинация клавиш для сворачивания горячих клавиш удаленного рабочего стола Подключение к удаленному рабочему столу
- Как восстановить закладки в Яндексе
- Расшифровка капчи Python Собираем все вместе
- VidIQ — идеальное расширение для Youtube
- Как поставить ударение над гласной
- Биография Михаила Печерского
- Вертикальное меню категории Opencart 2
- ReCAPTCHA — самая простая капча Я не робот от Google Что делать, если яндекс постоянно просит ввести капчу
- Подводные камни при использовании кэширования в nginx Кэширование http заголовков на сервере nginx
- Настройка почты в OpenCart
- Администрация г.
 п. Пролетарский Новгородская область Новгородский район
п. Пролетарский Новгородская область Новгородский район - Gmail почта вход на вашу страницу
- Руководство пользователя принтера HP пользователя принтера manual
- На флешке отсутствуют файлы. Что делать? Восстановление отсутствующих файлов, документов на флешке Пустые файлы на флешке
- Asus eee pc серия seashell техническая
- Как подключить роутер самостоятельно: пошаговая инструкция Определить местоположение устройства
- Видео по подключению роутера к интернету
- Как узнать где находится муж по телефону Только она всегда знает наверняка
- Настройка цвета текста в УСБ
- Рубрика «Коммунальные услуги Будет ли повышение арендной платы в
- Личное информационное пространство
- Расширение емкости АТС Panasonic KX-TEM824RU
- Работа с образами дискет FDI iS-DOS и TASiS
- Счет за анонимность в мессенджерах: мнения специалистов
- Как очистить историю в Яндексе на телефоне Как очистить историю в мобильном
- Что такое «Проводник» и как им пользоваться?
- Как ребусы про телевизор помогают в развитии детей?
- Дневник снов с секретным паролем
- Живая камера для лица на андроид Цветная живая камера для детей на андроид
- Описание пульта для телевизора
- Solid Explorer — лучший файловый менеджер
- Как скачать переводчик на телефон: особенности для разных моделей Скачать супер переводчик на андроид
- Виртуальный помощник на андроид
- Peel Remote — что это за программа, нужна ли она на смартфон
- Программа гибкое тело Яндекс гибкое тело зарядка olga sagay
- Рабочие инструменты которые можно заменить смартфоном Программа для измерения дальности на андроид
- Голосовой помощник Алиса
- Как работает вспышка при вызове Windows Phone Скачать flash при вызове на андроид
- Программа Everything — удобный поиск файлов для Windows К основным преимуществам программы можно отнести
- Приложения для Android: Развивающие приложения для детей
- Бесплатный антивирус для телефона
- Приложения камеры Wi-Fi, беспроводной пульт дистанционного управления и воспроизведение видео Приложение Camera fi
- Работа с уведомлениями на Android
- Как посмотреть отклоненные уведомления на Android
- Вышла новая версия мобильного приложения НТВ-Плюс ТВ Смотрите все каналы НТВ на Android
- Варианты входа в Recovery
- Интернет-гид — Все самое интересное в Интернете Восстановление тихого режима
- Адаптивный шаблон посадочной страницы html5
- Как улучшить рейтинг вашей компании в местных результатах поиска Google Как улучшить свою позицию в Google
- Подборка адаптивных слайдеров
- Продвижение лендинга: сложно, но не смертельно
- Правила для вашей страницы в ВК
- Где скачать иконки для папок и как их установить
- Лучшие спортивные лендинги
- Галерея изображений jQuery
- Управление информационными потоками Информационный поток в информационной системе
- Fotorama — отзывчивая галерея jQuery, установка и настройка
- Определение рациональных маятниковых маршрутов fast jquery image slider
- Создание простой темы WordPress
- Фотолаборантка
- Основные типы статистических группировок данных
- PC spyware PC spyware
- Great HTML5 Portfolio
- Okpd2 на покупку ПО Истек срок действия ограничения на приобретение коронарных стентов и катетеров
- Услуги по предоставлению лицензий на право использования программ для ЭВМ Минфин России скорректирован порядок формирования идентификации
- Об утверждении положения о горячей линии
- Сканирование документов с принтера на компьютер
- Как подключить и отключить услугу «Ограниченное общение» на Мегафоне?
- Визитка — имя пользователя в Instagram
- Как нарисовать схему в Ворде?
- Геолокация в iOS — Все, что нужно знать о навигации на iPhone и iPad
- Как сделать скриншот на ноутбуке Lenovo
- Как правильно построить диаграмму в Excel
- Уменьшение масштаба страницы в разных программах
- Почему не запускается яндекс
- Мы рады, что смогли помочь вам решить вашу проблему.

- Все секреты поиска Google: здесь действительно есть все
- Мы рады, что смогли помочь вам решить вашу проблему.
- Процесс перезапуска браузера Firefox Как перезапустить браузер на ноутбуке
- Поздравление учителю музыкальной школы
- Как отменить действие в Photoshop CS6?
- Как просмотреть скрытые файлы на Windows и Mac
- Как сделать смайлики в ВК. Смайлики для статуса ВК. Где взять и как вставить. Как создать крутой статус для ВК
- Онлайн-сервисы и программы для объединения фото в одно
- Услуга МегаФон Мобильный перевод или как перевести деньги другому абоненту: инструкция
- Способы выделения всех файлов в папке с помощью клавиатуры
- Как создать и отредактировать плейлист
- Content Auto-Fill Нижний колонтитул анонса RSS Feed Feed Item Footer
- Инструкция по созданию собственного канала на видеохостинге YouTube
- Denwer — ваш локальный веб-сервер: установка и настройка Denwer
- Как создать канал на YouTube: подробная инструкция и разбор основных настроек
- Полное руководство по работе со структурированными данными
- Как делать интересные посты для ВКонтакте
- Плагины для браузера: Adobe Flash Player
- Плагины для браузера: Adobe Flash Player
- Что это такое и как им пользоваться?
- Как поставить комментарии ВКонтакте на wordpress WordPress живые комментарии из ВК на компьютер
- Плагин ВКонтакте WordPress: виджет, комментарии и социальные кнопки ВКонтакте Плагин для вставки комментариев из ВКонтакте
- Плагины для популярных cms Яндекс
- Установка кода метрик Яндекса на свой блог
- Контент Автозаполнение Нижний колонтитул Объявление Лента RSS Лента Нижний колонтитул
- Правильная настройка All in One SEO Pack — Подробное руководство по настройке All in One SEO Pack для WordPress
- Создание и настройка счетчика Яндекс Метрики Что такое информер в Яндекс Метрике
- Поиск по загруженному изображению, фото или картинке в Гугл, Яндекс и как работает поиск картинок Как искать страницу в Яндексе
- All in One SEO Pack — настройки и описание
- Как изменить цвет яндекс браузера
- Новый дизайн в твиттере
- Проверка обратных (внешних) ссылок
- Сделать скриншот страницы (экрана)
- Получение список папок с PHP
- Управление автоматической загрузкой с помощью Autoruns Autorun написание
- Изучение уязвимостей с помощью Metasploit Framework Способы использования Metasploit
- Самая безопасная почта: рейтинг, сравнения, разработчики, безопасность и скорость передачи данных
- Вирус RAT, написанный на Python, использует протокол Telegram Риски использования программ удаленного администрирования
- Что значит следить в твиттере
- Инструкция по использованию jSQL Injection — многофункционального инструмента для поиска и эксплуатации SQL-инъекций в Kali Linux Executed inurl index php product
- Программы для веб ОС.
 Что такое вебОС. Интернет-соединение
Что такое вебОС. Интернет-соединение - КАК: Как сделать себе голливудский рабочий стол на Linux
- Пошаговая настройка роутера ASUS RT N56U
- Выпущен инструмент для расшифровки вируса-вымогателя Petya
- Что делать, если вы не получили SMS с кодом подтверждения
- Настройка защищенных беспроводных сетей MikroTik hAP AC Настройка беспроводных интерфейсов
- Трассировка портов. Как работает трассировка. Параметры и ключи утилиты TRACERT
- Настройка FreeBSD в качестве интернет-шлюза
- Сканер портов с открытым исходным кодом, используемый для аудита антивирусной службы Защитника Windows, вы используете другие антивирусные службы
- Как включить Защитник Windows — подробная инструкция Почему не включается антивирус Windows Defender
- USB Bluetooth аудио адаптер Bluetooth от старого усилителя к колонкам
- Обзор: Беспроводной маршрутизатор ASUS RT-N56U, черный
- Xbox One: разобрать и сравнить с предыдущими версиями Что внутри xbox
- Необычный кодовый замок на Arduino
- Скачать, Установка, Преимущества, Особенности настройки
- Облачное резервное копирование: три разных подхода к созданию онлайн-резервной копии
- Удаление страниц из индекса поисковой системы
- VidIQ — идеальное расширение для Youtube
- Zalman ZM-VE200 — уникальный внешний HDD бокс с расширенными функциями
- Zalman zm- ve300, обзор, в помощь сисадмину Zalman box hdd с эмуляцией cd
- Обзор и тестирование точки доступа mAP lite Вход в настройки
- Простая настройка MikroTik Wi-Fi точки на прием Настройка работы в режиме Router
- Струйный принтер Canon Pixma iP7240 (6219B007)
- Отзыв: Струйный принтер CANON PIXMA iP7240, цвет: черный
- разъемы d sub what.
 Что такое разъем DVI? Разъемы для подключения устройств вывода. Учимся разгадывать необычные маркировки
Что такое разъем DVI? Разъемы для подключения устройств вывода. Учимся разгадывать необычные маркировки - Новые баребоны от ASUS, Iwill, Shuttle и Soltek?
- Процессоры Intel Core i5 для платформы LGA1151
- Обзор трех материнских плат ASUSTeK LGA1155 на логике Intel Z68 Express ⇡ Разгон
- Что такое DVD-ROM на автомобиле
- Nokia X2 — Технические характеристики
- Nokia X2 — Технические характеристики Информация о марке, модели и альтернативных названиях конкретного устройства, если таковые имеются
- Обзор сенсорной мыши Logitech Touch Mouse M600
- Lenovo Zuk Z1: лучшее соотношение цены и качества
- Лучшие китайские смартфоны с хорошей камерой
- Чем флагманы отличаются от бюджетных смартфонов?
- Лучшая портативная акустика
- Обучающие приложения для детей Полезные приложения для детей 10 лет
- Развивающие приложения для детей Развивающие приложения для детей
- Выбираем хорошую метеостанцию для дома — обзор моделей и отзывы покупателей
- Лучшие китайские смартфоны
- Из чего состоит айфон Какой корпус у айфона 6
- Лучшие микрофоны для игр и стримов Рейтинг лучших микрофонов для компьютера
- Лучшие приложения для Android Социальные сети и мессенджеры
- Метеостанции: виды, приборы и приборы, сделанные наблюдения Что такое метеостанция
- Ресурсы по поиску работы Лучшие сайты по поиску работы
- Ресурсы по поиску работы Ресурсы по поиску работы
- Современные методы поиска и подбора персонала Рейтинг ресурсов для поиска работы
- Ресурсы по поиску работы Лучшие системы поиска работы
- Шлем виртуальной реальности Sony приходит рынок скоро
- Выбираем лучший телевизор: обзор компаний и моделей
- Выбираем лучший навигатор для Android
- Мнение экспертов: какая стиральная машина лучше Варианты выбора стиральной машины
- Решаем проблему с вирусом блокировщиком Ангелина: «если ты не ВК, ты не крут»
- Что лучше виндовс 8 или 10
- Что лучше вин 8 10.
 Лучшая версия винды. Тестовое устройство и исходные данные
Лучшая версия винды. Тестовое устройство и исходные данные - Как узнать, кто отправил вам письмо Как узнать, от кого пришла посылка
- Продажа добавок для Яндекс Заявки на прямые продажи
- День резервного копирования (Всемирный день резервного копирования) Международный день резервного копирования
- Палка для селфи приложение Приложение для Android-монопода с кабелем
- Почему взлетел биткойн и когда лопнет криптовалютный пузырь Как меня погубил биткойн: истории неудачных вложений
- Где и как потратить биткойн?
- Плагин My WP Uniparser — универсальный парсер автозаполнения блогов!
- Один физический сервер или 2 виртуальных
- Обучение сео-оптимизатору
- Задержка отправки писем Все хорошо, но есть минусы
- Как отправить письмо автоматически?
- Facebook: моя страница всегда со мной Вход на «мою страницу» в сети Facebook
- r деньги партнерская программа
- Что такое история просмотров в одноклассниках Что такое история просмотров
- Не работает Яндекс браузер: что делать?
- Все о профессии веб-мастера: кто это, чем занимается, в чем преимущества и недостатки работы?
- Яндекс браузер не работает: что делать?
- Все для веб-мастера-новичка
- Удалить удалить всплывающее окно Traffic Media — Удалить удалить всплывающее окно Traffic Media
- Скрипт проверки пользователя в сообществе ВКонтакте Подписаться на обновления группы
- Полевая почта времен ВОВ и современности
- Самопроизвольное выключение компьютера
- Что лучше, Яндекс или Гугл?
- Симулятор таблицы умножения онлайн
- Способы привлечения трафика из социальных сетей Бесплатный трафик из социальных сетей за копейки выход в топ
- Панда от Google: что нового?
- Психологические особенности детей подросткового возраста
- Ремонт компьютерной мышки
- Как установить Root права на Android — несколько способов их получения
- Как работают зарядные устройства?
- Bullzip PDF Printer — виртуальный принтер Виртуальный принтер для windows 7
- DriverPack Solution Online — автоматический поиск и установка любых драйверов Drp последней версии
- Резервное копирование драйверов Windows Резервное копирование драйверов Windows 7
- Тонкая настройка компьютера с помощью программы
- Программы для сканирования документов
- Как создать виртуальный жесткий диск и виртуальный компакт-диск Как создать виртуальный диск
- Лучший редактор SWF: Обзор программного обеспечения
- Лучшие мобильные сканеры документов для Android и iOS Приложение для сканирования для Android
- Скачать мощный антивирус бесплатно
- Max Mega Menu — многофункциональный плагин меню WordPress
- Как сделать резервную копию файлов на устройстве Android Где хранится резервная копия андроида
- MP3Gain — утилита для выравнивания громкости аудиофайлов Статьи о нормализации звука и громкости
- Удаление неудаляемых файлов вручную Какой программой удалить неудаляемые файлы
- Программа для удаления неудаляемых файлов и программ с компьютера Файл программы не удаляется
- WinMend Folder Hidden — бесплатный инструмент для скрытия файлов и папок Программа для скрытия файлов зеленый кружок
- Сброс пользовательских правил в брандмауэре comodo
- Жизнь Android-смартфонов без сервисов Google
- Сборник лучших компьютерных программ для рисования
- Прошивка андроид «Кирпич» и что с ним делать
- Startup Repair Tool не работает
- Как узнать расширение файла если оно было утеряно?
- Одноразовые антивирусы для быстрой проверки компьютера
- Как настроить Comodo Firewall — раньше были только антивирусы
- Антивирус Обзор антивирусной программы
- Готовые Php почтовые системы и скрипты для маркетинга
- Копия Гарантированный разгон компьютера
- , вставка текста на комп, ноутбук в Windows
- Мультимедийные программы Мультимедиа
- Программа для работы с dbf файлами
- Частота запросов в Яндексе: полный анализ Счетчик ключевых слов
- Программа для создания dbf файла
- Лучшие файловые менеджеры для андроид
- Quick Launch Apps
- Программы для быстрого запуска запуск программ
- Снятие делегирования и удаление доменов
- Итак подпись.



 Metrica» и нажмите значок .
Metrica» и нажмите значок .
 Если такой есть, напротив него нажмите значок , а затем — .
Если такой есть, напротив него нажмите значок , а затем — .
 Такие страницы-зеркала необходимо оформлять 301 редиректом. десь.
Такие страницы-зеркала необходимо оформлять 301 редиректом. десь.




 Метрике с помощью JavaScript.
Метрике с помощью JavaScript.

 Counter 00000000 Referrer: . Params: undefined
Counter 00000000 Referrer: . Params: undefined