Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
{«id»:32653,»url»:»https:\/\/vc.ru\/design\/32653-obzor-servisov-dlya-sozdaniya-vizualnoy-karty-sayta»,»title»:»\u041e\u0431\u0437\u043e\u0440 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 \u0434\u043b\u044f \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044f \u0432\u0438\u0437\u0443\u0430\u043b\u044c\u043d\u043e\u0439 \u043a\u0430\u0440\u0442\u044b \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/32653-obzor-servisov-dlya-sozdaniya-vizualnoy-karty-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/32653-obzor-servisov-dlya-sozdaniya-vizualnoy-karty-sayta&title=\u041e\u0431\u0437\u043e\u0440 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 \u0434\u043b\u044f \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044f \u0432\u0438\u0437\u0443\u0430\u043b\u044c\u043d\u043e\u0439 \u043a\u0430\u0440\u0442\u044b \u0441\u0430\u0439\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/32653-obzor-servisov-dlya-sozdaniya-vizualnoy-karty-sayta&text=\u041e\u0431\u0437\u043e\u0440 \u0441\u0435\u0440\u0432\u0438\u0441\u043e\u0432 \u0434\u043b\u044f \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044f \u0432\u0438\u0437\u0443\u0430\u043b\u044c\u043d\u043e\u0439 \u043a\u0430\u0440\u0442\u044b \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
33 600 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.Первый шаг к созданию интернет-проекта
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.
- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.

- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
То есть, проблемы всё те же.
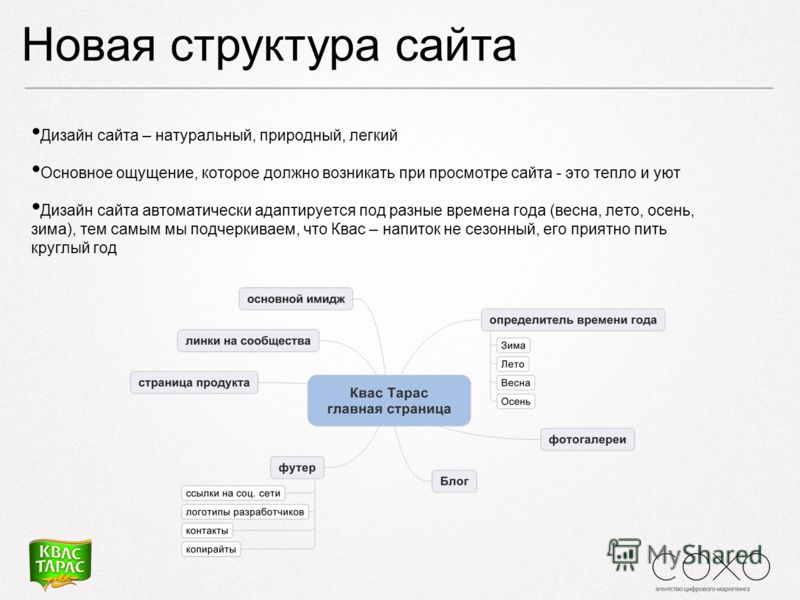
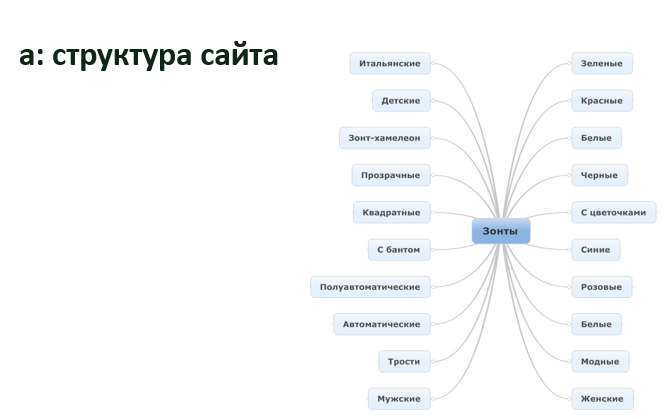
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
Как должна выглядеть карта сайта
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).
 В специализированных сервисах это делается автоматически, при создании новых страниц.
В специализированных сервисах это делается автоматически, при создании новых страниц. - Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
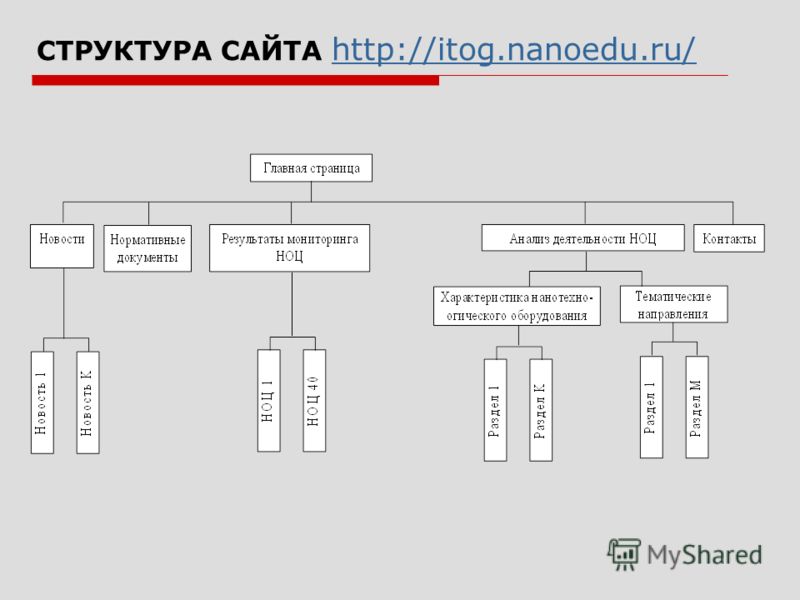
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
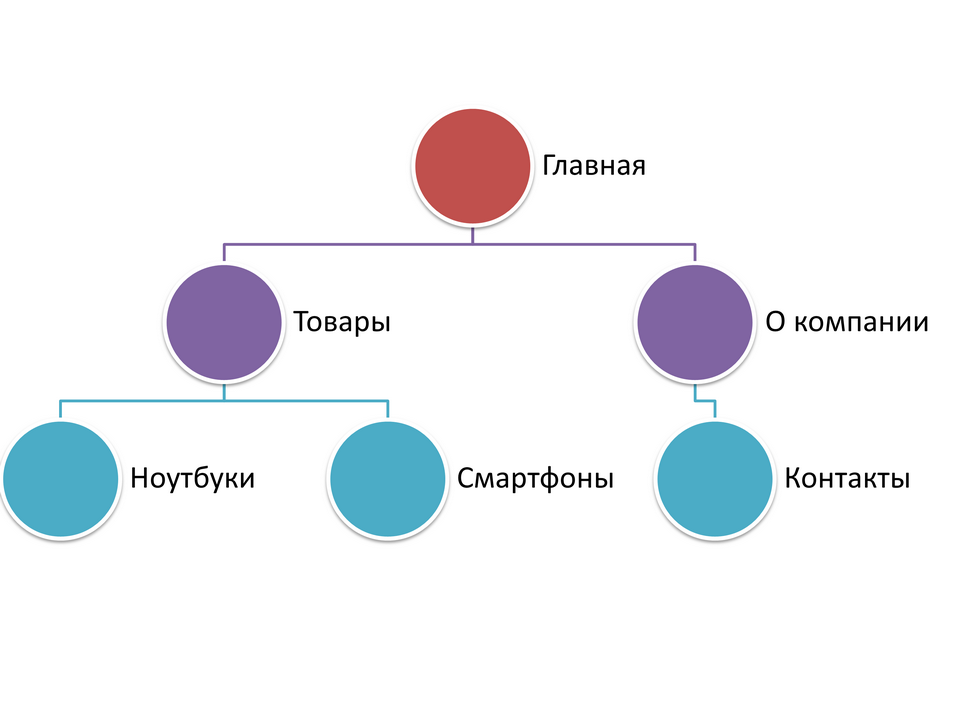
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
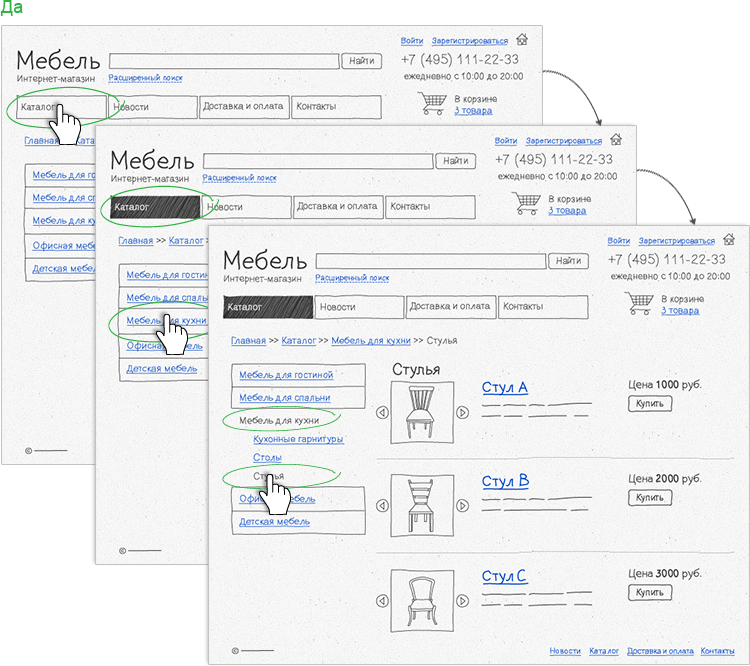
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.

Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
Как структура сайта влияет на продвижение
Руководитель impulse.guru и основатель SEO-Reports.ru Илья Русаков рассказал, что дает продуманная структура сайта и как ее правильно проектировать, а также показал примеры сайтов с удачной структурой.
Обучение в онлайн-университете: курс «Интернет-маркетолог»
Структура сайта — это иерархия страниц и связи между ними. И продумывать структуру нужно еще до запуска проекта, потому что без четкой логики мы получим бессвязный набор документов, в котором не смогут ориентироваться даже поисковые роботы, не говоря уже о людях.
5 преимуществ продуманной структуры сайта
Грамотно спроектированная структура одинаково важна как для коммерческих сайтов, ориентированных на продажу товаров и услуг, так и для информационных, основная цель которых — трафик.
Вот 5 основных преимуществ:
- Ускорение индексации сайтов с большим количеством страниц разного уровня вложенности, например, крупных интернет-магазинов и каталогов.
- Продуманная структура позволяет избежать технических ошибок, которые негативно влияют на SEO, например, дублей, пустых страниц и так далее.
- Повышение юзабилити, что в свою очередь улучшает поведенческие факторы, так как повышается качество пользовательского опыта.
- Более эффективное продвижение за счет грамотного распределения семантики и создания релевантных посадочных страниц под разные группы запросов.
- Повышение конверсии вследствие предыдущих двух пунктов — довольные пользователи покупают более охотно.
Пошаговый алгоритм проектирования структуры
Собрать семантику
Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации.
Сгруппировать
Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги.
Также необходимо учитывать и то, что не всегда для создания хорошей структуры сайта достаточно опираться исключительно на семантическое ядро. Необходимо учитывать и намерения пользователей — интенты, а также понимать, что еще может интересовать потенциального клиента. Для этого необходимо уже глубокое понимание специфики ниши, и помочь в этом может бриф и консультация с клиентом.
Визуализировать
Чтобы визуализировать и упростить восприятие результата, рекомендую использовать сервисы и программы для создания интеллект-карт, или mind maps. Например, бесплатная версия онлайнового Mindmeister.com позволяет создавать до 5 проектов и делиться доступом с коллегами и клиентами.
Вот пример структуры сайта, созданной в Mindmeister:
Открыть в полном размере
Вся работа в Mindmeister строится по принципу drag-n-drop, то есть управлять элементами можно простым перетаскиванием. Настройки удобны и интуитивно понятны, разобраться легко.
Следовать советам SEO-специалистов
Вот ряд советов, которые нужно учесть при проектировании структуры, чтобы получить максимальный эффект и избежать ошибок:
- Если необходимо раскрыть потребности нескольких ЦА, делайте это при помощи разных страниц, не пытайтесь разместить всю информацию на одной посадочной.
- Анализируйте конкурентов. Порой у них можно подсмотреть интересные решения.
- Три уровня вложенности — оптимальный выбор. Если же пользователю нужно сделать больше трех кликов для поиска информации — пересмотрите структуру.

- Не создавайте слишком маленькие категории с 3-5 товарами.
- Интернет-магазинам целесообразно использовать теги и фильтры, чтобы не раздувать количество категорий.
- Закладывайте возможности масштабирования, чтобы можно было добавить новые категории или страницы без перекраивания структуры.
- Приоритетами при проектировании структуры сайта должны быть простота и понятность для пользователя.
Примеры удачной структуры сайтов
Сайт house-stroy.ru
Идеальная структура с множеством посадочных страниц и простой навигацией, в которой легко ориентироваться.
Раздел с проектами, информацией об особенностях строительства, каталогом проектов и построенных объектов, калькулятор расчета услуг, подробности о компании — на сайте есть все, чтобы ответить на любой вопрос потенциального клиента. И все это так глобально перелинковано, что можно в несколько кликов перейти с одной страницы сайта на любую другую.
В результате сайт занимает топовые позиции по большинству целевых запросов, под которые заточены его посадочные страницы:
Запросы, по которым house-stroy занимает топовые позиции
Интернет-магазин lamoda.ru
Глобально меню подразделяется на несколько вложенных уровней, по аналогии с подкатегориями на основе общих пунктов:
Меню и подкатегории
В качестве основных трафикогенерирующих посадочных под поисковые запросы, помимо классических товарных групп, используются страницы брендов:
И кластеризация по свойствам:
Многие покупатели ищут обувь по цвету, сезону или материалу. «Ламода» это учитывает
Опять же, все это глобально перелинковано:
Сайт сам предлагает популярные бренды и теги, в зависимости от сезона
Оценочный трафик на уровне 18 миллионов посетителей в месяц по SimilarWeb подтверждает правильность такого подхода к проектированию структуры:
Резюме
- Продуманная структура увеличит отдачу вложенных усилий по продвижению и повысит лояльность аудитории.

- Удобный в использовании сайт, на котором информация грамотно разнесена по разделам и страницам, понравится и поисковым системам, и пользователям.
- Лучше проектировать структуру на этапе подготовки, но вносить изменения можно и на уже действующем ресурсе, только делать это нужно аккуратно и после консультации с SEO-специалистом.
Читать еще: «Зачем и как оптимизировать сайт под SEO»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Разработка структуры сайта: советы, рекомендации
Спроектировать структуру сайта очень просто. Так думает тот, кто делает это впервые. Достаточно взять бумагу, ручку и сесть рисовать. Начинаем сверху вниз: самый главный элемент, потом попроще, потом еще проще. Да, и вот этот кусок не забыть, только куда его, ведь места уже нет. В общем, дело постепенно заходит в тупик. Оказывается, не так-то это просто. Действительно, есть определенные нюансы, и мы вам о них расскажем.
Шаг первый: определиться с целями и задачами
Итак, проектируем структуру сайта. Для начала вам нужно ответить на вопросы:
- Что вообще такое структура сайта?
- Какие требования нужно предъявлять к структуре, какой она должна быть?
- Какие бывают структуры (схемы) сайтов?
- Чем отличается внешняя структура сайта от внутренней?
Если вы затрудняетесь ответить, вот вам небольшая шпаргалка. Структура сайта — определенная иерархическая система, согласно которой располагаются страницы сайта. Пользователь должен понимать, где он сейчас, куда он может попасть, и как связаны эти категории. Строя структуру сайта, вы должны думать как посетитель. Тогда вы поймете, как именно разместить все страницы сайта. Структура должна быть логичной и удобной в использовании! Вместе с заботой о пользователях, нельзя забывать о поисковой оптимизации. Хорошая структура значительно упростит дальнейшее продвижение.
Хорошая структура значительно упростит дальнейшее продвижение.
Что касается требований к сайту, их предъявляют поисковые системы. Вебмастера работают для людей и для поисковых роботов — это вы уже должны знать. Поисковики анализируют сайт, изучают структуру адресов страниц. Для них важна четкая ссылочная схема, карта сайта, уникальные адреса страниц и прочее, о чем можно узнать в поддержке Яндекса или Google.
Внутренняя структура сайта — это как раз и есть та самая перелинковка или порядок формирования URL. То есть порядок, согласно которому страницы ссылаются друг на друга и на главную. Внешняя структура сайта — то, как пользователи видят ваш сайт. Где находятся «Контакты», «О нас», «Купить» или «Личный кабинет». Тут снова нужно поставить себя на место пользователя: вам удобнее найти контакты внизу или слева в верхнем углу?
Шаг второй: выбрать тип структуры сайта
- Линейная структура: каждая страница ссылается на следующую. Иными словами, каждая страницы связана поочередно — первая с второй, вторая с третьей, третья с четвертой. Плюсы: простота. Минусы: сложность в продвижении. Хороший вариант для страниц-портфолио, имиджевых сайтов, онлайн-учебниках.
- Древовидная структура: дает возможность пользователю перемещаться по страницам сайта как по генеалогическому древу родственных связей. С главной страницы стоят ссылки на категории, которые в свою очередь делятся подразделы и так далее. Самый распространенный вариант структуры.
- Смешанная структура (паутина): совмещает в себя элементы линейной и древовидной структуры.
Шаг третий: собрать семантическое ядро
Настал момент поговорить о кошмаре многих сайтовладельцев — семантическом ядре.
Что это? Логически упорядоченный набор слов и их морфологических форм. Он характеризует, определяет задачи сайта, вашу деятельность.
Зачем это нужно? Чтобы вы имели точное представление, какие слова, словосочетания и словоформы привлекают ваших потенциальных посетителей, что и как они ищут в поисковиках.
Когда вы это примените? Позже, когда запустите сайт.
Как это работает? Вы, ваш друг, сват и брат вводите в строке поиска Яндекса «заказать пиццу Ярославль», «пицца Ярославль купить» или «где купить пиццу в Ярославле». А где-то сидит специалист по семантике и собирает все подобные запросы, чтобы потом сделать из них ядро.
Собирать семантику можно вручную. Это долго, нудно, но очень полезно для общего развития и понимания дела. Можно упростить себе жизнь и воспользоваться специальными сервисами, их много в Сети.
Про сбор СЯ (семантического ядра) мы подробно рассказывать пока не станем. Будем считать, что вы со всем справились и у вас в руках готовый набор ключевых слов. Переходим к следующему шагу.
Шаг четвертый: подобрать инструмент для построения структуры сайта
В чем спроектировать структуру будущего сайта? К счастью, существуют специальные инструменты, которые помогут визуализировать свои «бумажные» мысли, а также понять сложность придуманной вами структуры, включая уровень вложенности и сбалансированность.
Вложенность — удаленность страницы от главной в структуре сайта. Как правило определяется по количеству «слешей» (наклоненных вправо палочек) в URL. Для наглядности приведен скриншот уровня вложенности на примере сайта 1С-UMI.
Сбалансированность — количество документов внутри разных разделов. Ситуаций, когда в одном разделе 200 документов, а в другом всего один, быть не должно.
- Программа X-Mind — бесплатная и загружаемая. Поможет построить карту сайта или диаграмму процессов. Удобно делать схему магазина с карточками товаров, разделов и рубрик. Результат выглядит вполне наглядно.
- Draw.io — тоже бесплатная, результат можно сохранить в облаке.
- Microsoft Visio — не бесплатная, нужно купить пакет. Довольно удобная штука, можно создать структуру любой сложности.
В качестве заключения, как всегда, напоминаем: если вам нужен сайт (портфолио, визитка, магазин) и у вас совсем нет времени учиться все делать самому, вы всегда можете обратиться к нам, в 1C-UMI. Мы уже сделали более полутора миллионов сайтов. Семантические ядра, структуры сайта и прочую нудную работу мы легко и быстро сделаем за вас. Вам останется только наполнить сайт контентом. Ну хорошо, если и это вам не хочется делать, скажите нам — и мы что-нибудь придумаем.
Мы уже сделали более полутора миллионов сайтов. Семантические ядра, структуры сайта и прочую нудную работу мы легко и быстро сделаем за вас. Вам останется только наполнить сайт контентом. Ну хорошо, если и это вам не хочется делать, скажите нам — и мы что-нибудь придумаем.
Всем четких структур и легких сайтов!
12 онлайн сервисов для создания прототипов
Очень часто приходится создавать прототипы (каркасы) сайта, которые делаются перед рисованием оригинал-макета сайта. Они используются при разработке дизайна сайтов, чтобы показать, как в дальнейшем будет выглядеть структура сайта, а также где находятся функциональные блоки. Открывать какие-то громоздкие программы типа Axure (и к тому же не очень-то и дешевые), иногда не удобно. Именно в таких случаях можно воспользоваться онлайн сервисом для рисования прототипов. Далее в статье находится подборка из 12 таких сервисов, которые могут пригодиться при разработке сайта. 1. Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения. 2. Pencil — расширение для браузера Mozilla Firefox. 3. Mockflow — очень классный онлайн сервис для рисования прототипов. Поддерживает различные Wireframe прототипы (Twitter Bootstrap, Facebook App, Mobile Web, Drupal, Joomla, WordPress и т.д.). 4. Balsamiq — не мог не отметить эту замечательную программу, у которой присутствует онлайн демо, в котором все же можно создавать некое подобие прототипов. Если демо понравится, то можете себе приобрести. Данная программа мне очень по душе, попробуйте и вы 😉 5. С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и, как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков. 6. Hot Gloo — это приложение для создания каркаса в режиме онлайн, у которого есть бесплатная trial-версия. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам. 7. Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях. 8. Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы. 9. Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами. 10. Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое. 11. Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам. 12. LucidChart. Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем. А какими сервисами пользуетесь вы? Оригинал статьи: https://pontyk.com.ua/ — личный блог Александра Пантелеева.
6. Hot Gloo — это приложение для создания каркаса в режиме онлайн, у которого есть бесплатная trial-версия. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам. 7. Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях. 8. Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы. 9. Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами. 10. Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое. 11. Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам. 12. LucidChart. Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем. А какими сервисами пользуетесь вы? Оригинал статьи: https://pontyk.com.ua/ — личный блог Александра Пантелеева.Создание максимально полной структуры сайта ☝ SEO продвижение
Структура является основой продвижения и внутренней оптимизации сайта.
Создав правильное дерево вложенности ссылок на сайте можно получить хороший бонус к выходу в ТОП даже по самым высокочастотным запросам в будущем.
В этой статье я расскажу о том как сам создаю максимально полную структуру для нулевого сайта и как можно оптимизировать уже имеющуюся.
Для этого буду использовать два самых мощных метода:
- Анализ конкурентов
- Кластеризация семантического ядра
- Ещё нам будет нужна программа для парсинга сайтов, например Screaming Frog SEO Spider или её аналоги.
- И любое приложение для создания схем, например XMind.
Итак, начинаем мы с получения конкурентов по семантическому ядру, которое мы подготовили по ссылке выше в программе Key Collector.
Смысл такой, что мы должны собрать наиболее полную структуру, опираясь на всех главных конкурентов, а потом отсортировать все собранные разделы с подразделами по частотности ключевых слов.
Чем выше точная «!» частотность ключевого слова, учитывая порядок слов, входящих в название раздела, тем выше этот раздел должен стоять на своём уровне вложенности.
Этот момент очень легко посмотреть на сайтах с уже готовой структурой, если зайти в Яндекс.Метрику и перейти там в раздел Карты => Карты ссылок.
Анализ структуры конкурентов
Выявляем список наших конкурентов по семантическому ядру.
Почему я выделил слово «наших»? А потому что конкуренты по запросу в поиске могут быть сайты другого типа, например для коммерческого сайта — конкурентом в выдачи может быть информационный сайт или для обычного небольшого магазина — конкурентом в ТОПе может быть мощный агрегатор.
В Key Collector конкурентов можно снять, нажав на пункт SERP => Поиск конкурентов
После того как мы выявили наш список самых главных конкурентов, выбираем среди него сайт с самой полной структурой, которую мы и возьмём за основу.
Открываем программу XMind или её аналоги и полностью переносим структуру этого конкурента в наш новый документ.
Чтобы этот процесс отчасти автоматизировать нам нужно создать фильтр на XPath хлебных крошек в программе Screaming Frog SEO Spider и просканировать ею сайт.
Для этого в Screaming Frog SEO Spider заходим в меню Configuration => Custom => Extractions, выбираем там XPath, задаём путь XPath, который скопируем из консоли разработчика, как на изображении, а так же выставляем значение Extract Text в конце строки.
В браузере В браузере В Screaming Frog SEO SpiderЖмём Ok, вбиваем в строку сайт и жмём уже Start, процесс парсинга запущен.
Результаты выгружаем из категории Custom, выбрав сортировку по Extraction, как показано на скрине.
Дальше работаем в программе Excel и notepad++.
Открыв в Excel наш отчёт, удаляем всю первую строку, где написано: «Custom — Extraction». Далее кликнув в любом месте таблицы выделяем её всю при помощи сочетания клавиш Ctrl-A и переходим в сортировку, как на изображениях ниже.
После чего мы можем легко перенести всю структуру из excel в программу XMind, простым копированием.
А чтобы избежать дублей, нам потребуется notepad++, в котором можно удалить их из меню, как показано на скрине.
После того как закончим с одним сайтом, повторяем данную операцию с другим, но не создавая новую структуру, а дополнив уже имеющуюся недостающими пунктами.
Таким образом мы можем создать в несколько итераций с разными сайтами самую полную структуру.
Но это ещё не максимально полная структура, ведь мы можем её увеличить использовав кластеризацию нашего семантического ядра.
Для этого возвращаемся в нашу программу Key Collector в раздел Данные => Анализ групп и находим те кластеры, для которых мы можем дополнить разделы нашей структуры сайта, увеличивая нашу карту XMind.
После всех этих операций мы получаем действительно полную структуру, которая если её перенести на сайт и заполнить уникальной информацией, будет конкурировать в ТОПе по всем запросам нашего ядра.
Для клиента предлагаю экспортировать её в Excel, а для себя можно картинкой, чтобы нагляднее было.
Так же смотрите видеоинструкцию по созданию правильной структуры сайта на моём канале.
Лайфхак которого нет в видео!
Чтобы быстро выстроить все подкатегории по их будущей популярности можно закинуть наш список пунктов подменю в Key Collector и снять точную частотность «!», после чего просто отсортировать по ней.
P.S.: Недавно добавил полезный инструмент, который может значительно облегчить работу со структурой: Парсинг структуры онлайн.
Структура страницы сайта на WordPress | REG.RU
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1. Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
- 5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья? 12
раз уже
помогла
полное руководство • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру. Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Ваш сайт должен иметь определенную структуру, потому что без нее это будет просто случайный набор страниц и сообщений в блогах.Эта структура нужна вашим пользователям для навигации по вашему сайту, чтобы переходить с одной страницы на другую. Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Содержание
Почему важна структура вашего сайта?
Структурирование вашего веб-сайта имеет решающее значение как для удобства использования, так и для удобства поиска. На многих сайтах отсутствует надежная структура, которая могла бы направлять посетителей к той информации, которую они ищут.Четкая структура сайта также помогает лучше понять ваш сайт в Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Значение для удобства использования
Структура вашего веб-сайта оказывает значительное влияние на впечатления посетителей (UX). Если посетители не могут найти продукты и информацию, которые они ищут, маловероятно, что они станут постоянными посетителями или клиентами. Другими словами, вы должны помочь им сориентироваться в вашем сайте.В этом поможет хорошая структура сайта.
Навигация должна быть простой. Вам необходимо категоризировать и связывать свои сообщения и продукты, чтобы их было легко найти. Новые посетители должны сразу понимать, о чем вы пишете или продаете.
Значение для SEO
Прочная структура сайта значительно увеличивает ваши шансы на ранжирование в поисковых системах. Для этого есть три основных причины:
а. Это помогает Google «понять» ваш сайт
То, как вы структурируете свой сайт, даст Google важные подсказки о том, где найти наиболее ценный контент на вашем сайте.Это помогает поисковым системам понять, о чем в основном посвящен ваш сайт или что вы продаете. Хорошая структура сайта также позволяет поисковым системам быстро находить и индексировать контент. Следовательно, хорошая структура должна привести к более высокому рейтингу в Google.
г. Это мешает вам соревноваться с самим собой
На вашем сайте могут быть очень похожие сообщения в блогах. Если, например, вы много пишете о SEO, у вас может быть несколько сообщений в блоге о структуре сайта, каждая из которых касается разных аспектов.Следовательно, Google не сможет определить, какая из этих страниц является наиболее важной, поэтому вам придется конкурировать со своим собственным контентом за высокий рейтинг в Google. Вы должны сообщить Google, какая страница, по вашему мнению, является наиболее важной. Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
г. Он занимается изменениями на вашем сайте
Товары, которые вы продаете в своем магазине, вероятно, будут со временем эволюционировать. То же самое и с содержанием, которое вы пишете.Вы, вероятно, добавите новые линейки продуктов по мере распродажи старых запасов. Или вы пишете новые статьи, которые делают старые ненужными. Вы не хотите, чтобы Google показывал устаревшие продукты или удаленные сообщения в блогах, поэтому вам нужно иметь дело с такого рода изменениями в структуре вашего сайта.
Вы испытываете трудности с настройкой структуры своего сайта? Не знаете, как лучше всего переходить с одного сообщения на другое? Ознакомьтесь с нашим тренингом по структуре сайта, который является частью нашей подписки на обучение Yoast SEO Academy.Прежде чем вы это узнаете, вы сможете улучшить свой рейтинг, создав лучшую структуру для своего сайта!
Как настроить структуру вашего сайта
Итак, как построить прочную структуру сайта? Сначала мы рассмотрим идеальную структуру сайта; затем мы объясним, как этого добиться на вашем собственном сайте.
Идеальная структура сайта
Давайте начнем с идеальной ситуации: если вы начинаете с нуля, как вам организовать свой сайт? Мы думаем, что хорошо организованный веб-сайт выглядит как пирамида с несколькими уровнями:
1.Домашняя страница
2. Категории (или разделы)
3. Подкатегории (только для крупных сайтов)
4. Отдельные страницы и сообщения
Домашняя страница должна быть полностью вверху. Затем у вас есть несколько разделов или страниц категорий под ним. Вы должны иметь возможность помещать весь свой контент в одну из этих категорий. Если ваш сайт больше, вы также можете разделить эти разделы или категории на подкатегории. Под вашими категориями или подкатегориями находятся ваши отдельные страницы и сообщения.
Идеальная структура сайта выглядит как пирамида. Сверху вы найдете домашнюю страницу, прямо под основными разделами или категориями, за которыми могут следовать подкатегории. На земле вы найдете все отдельные сообщения и страницы.Ваша домашняя страница
На вершине пирамиды находится домашняя страница. Ваша домашняя страница должна служить центром навигации для ваших посетителей. Это означает, среди прочего, что вы должны ссылаться на свои самые важные страницы со своей домашней страницы. Сделав это:
- Ваши посетители с большей вероятностью попадут на те страницы, на которые вы хотите, чтобы они попали;
- Вы показываете Google, что эти страницы важны.
Далее в этой статье мы поможем вам определить, какие из ваших страниц важны для вашего бизнеса.
Остерегайтесь попытки ссылаться на слишком много страниц с вашей домашней страницы, потому что это вызовет беспорядок. А загроможденная домашняя страница никуда не направит посетителей. Если вы хотите еще больше оптимизировать свою домашнюю страницу, вы можете сделать еще много вещей. Прочтите статью Майкла о SEO на главной странице, чтобы узнать, что именно.
Навигация
Помимо хорошо структурированной домашней страницы, также важно создать четкий путь навигации на вашем сайте.Навигация по всему сайту состоит из двух основных элементов: меню и хлебных крошек.
Меню
Во-первых, давайте взглянем на меню. Меню веб-сайта — это наиболее распространенное средство навигации по вашему веб-сайту, и вы хотите использовать его наилучшим образом. Посетители используют ваше меню, чтобы найти что-то на вашем сайте. Это помогает им понять структуру вашего сайта. Вот почему все основные категории на вашем сайте должны иметь место в меню на главной странице.
Кроме того, не всегда обязательно помещать все в одно меню.Если у вас большой сайт с множеством категорий, это может загромождать ваш сайт и сделать ваше главное меню плохим отражением остальной части вашего сайта. Там, где это имеет смысл, вполне нормально создать второе меню.
Например, на eBay есть одно меню вверху страницы — также называемое меню верхней панели — и в дополнение к этому главное меню. Это меню верхней панели ссылается на важные страницы, которые не относятся к категориям в магазине, например, на страницы, связанные с личным аккаунтом посетителя на сайте.В главном меню отражены наиболее важные категории товаров на eBay.
Наконец, как и на вашей домашней странице, вы не должны добавлять слишком много ссылок в свое меню. Если вы это сделаете, они станут менее ценными как для ваших пользователей, так и для поисковых систем.
Прочтите все об оптимизации меню вашего веб-сайта здесь или пройдите наш тренинг по структуре сайта, который включает множество примеров!
Тропа из хлебных крошек
Вы можете сделать структуру своего сайта еще более понятной, добавив на свои страницы хлебные крошки.Панировочные сухари — это интерактивные ссылки, которые обычно отображаются в верхней части страницы или публикации. Панировочные сухари отражают структуру вашего сайта. Они помогают посетителям определить, где они находятся на вашем сайте. Они улучшают как пользовательский опыт, так и SEO вашего сайта, о чем вы можете прочитать в руководстве Эдвина по хлебным крошкам.
Если вы используете сайт WordPress, вы можете использовать один из множества доступных плагинов для навигации. Вы также можете использовать наш плагин Yoast SEO, поскольку мы также реализовали в нашем плагине функцию навигации.
Таксономии
WordPress использует так называемые таксономии для группировки контента (другие CMS часто имеют похожие системы). Слово «таксономия» — это, по сути, причудливый термин для группы вещей, в данном случае страниц веб-сайтов, которые имеют что-то общее. Это удобно, потому что людям, которые ищут дополнительную информацию по той же теме, будет проще найти похожие статьи. Вы можете группировать контент по-разному. Таксономиями по умолчанию в WordPress являются категории и теги.
Категории
Вам следует разделить сообщения блога или продукты на вашем сайте на несколько категорий. Если эти категории становятся слишком большими, вам следует разделить эти категории на подкатегории, чтобы снова прояснить ситуацию. Например, если у вас есть магазин одежды и вы продаете обувь, вы можете разделить эту категорию на несколько подкатегорий: «сапоги», «каблуки» и «балетки». Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Добавление этой иерархии и категоризации ваших страниц помогает вашему пользователю и Google разобраться в каждой странице, которую вы пишете.При реализации структуры категорий не забудьте добавить основные категории в главное меню вашего сайта.
Подробнее: Использование страниц категорий и тегов для SEO »
Теги
Структура вашего сайта также выиграет от добавления тегов. Разница между категорией и тегом в основном связана со структурой. Категории являются иерархическими: у вас могут быть подкатегории и даже подкатегории. Однако у тегов нет такой иерархии. Теги просто говорят: «Эй, у этой статьи или продукта есть определенное свойство, которое может быть интересно посетителю.Подумайте об этом так: категории — это оглавление вашего веб-сайта, а теги — это индекс. Тег для упомянутого выше интернет-магазина одежды может быть брендом, например, Timberlands.
Продолжайте читать: В чем разница между тегами и категориями? »
Старайтесь не создавать слишком много тегов. Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно принадлежат друг другу.
Некоторые темы WordPress отображают теги с каждым сообщением, а некоторые — нет. Убедитесь, что ваши теги доступны вашим посетителям где-нибудь, желательно внизу статьи или на боковой панели. Не только Google любит теги: они полезны и для ваших посетителей, которые могут захотеть узнать больше на ту же тему.
Читайте дальше: Правильная маркировка сообщений для пользователей и SEO »
Контекстная внутренняя ссылка
Структура сайта — это группировка и связывание контента на вашем сайте.До сих пор мы в основном обсуждали так называемые классифицирующие ссылки: ссылки на вашей домашней странице, в вашей навигации и в таксономиях. С другой стороны, контекстные ссылки — это внутренние ссылки в копии на ваших страницах, которые указывают на другие страницы вашего сайта. Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть актуальной для читателя текущей страницы. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на сообщение о тегах, чтобы люди могли узнать о нем больше, если им интересно.
Ваши самые важные страницы, вероятно, очень уместны для упоминания на нескольких страницах вашего сайта, поэтому вы будете чаще всего ссылаться на них.Просто помните, что важна не только страница, на которую вы ссылаетесь, но и контекст ссылки.
Google использует контекст ваших ссылок для сбора информации о странице, на которую вы переходите. Он всегда использовал якорный текст (или текст ссылки), чтобы понять, о чем страница, на которую вы ссылаетесь. Но якорный текст — это не единственное, на что смотрит Google. В настоящее время он также рассматривает контент вокруг ссылки для сбора дополнительной информации. Google становится лучше распознавать связанные слова и понятия.Добавление ссылок из значимого контекста позволяет Google правильно оценивать и ранжировать ваши страницы. Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая релевантный контент с вашего сайта для ссылки.
Контекстные ссылки для блогов
Для блогов вы должны подробно писать по темам, по которым вы хотите ранжироваться. Вам следует написать несколько основных статей (ваших краеугольных статей) и написать различные сообщения о подтемах этой темы. Затем свяжите эти связанные сообщения с вашими краеугольными статьями, а из краеугольных статей — на соответствующие сообщения.Таким образом вы убедитесь, что на ваших самых важных страницах есть как наибольшее количество ссылок, так и наиболее релевантные ссылки.
Следующая метафора может помочь вам понять этот принцип: представьте, что вы смотрите на карту штата или страны. Вы, вероятно, увидите много маленьких городков и несколько больших городов. Все города будут как-то связаны между собой. Вы заметите, что в маленьких городах часто есть дороги, ведущие в большие города. Эти города — ваши краеугольные камни, получающие наибольшее количество ссылок.Маленькие городки — это ваши сообщения по более конкретным темам. Есть некоторые дороги (ссылки), ведущие к этим небольшим городам, но не так много, как к большим городам.
Продолжайте читать: Внутренние ссылки, почему и как »
Возможности контекстных ссылок для интернет-магазинов
Контекстные внутренние ссылки по-другому работают в интернет-магазине, где очень мало страниц или совсем нет страниц, предназначенных исключительно для информирования. Вы не исследуете конкретную тему на страницах своих продуктов: вы продаете продукт.Следовательно, на страницах продуктов вы в основном хотите удержать людей на странице и убедить их купить продукт. Следовательно, контекстные ссылки в этом контексте гораздо менее заметны. Как правило, не следует добавлять контекстные ссылки к описанию продуктов, поскольку это может привести к тому, что люди перейдут со страницы.
Есть всего несколько значимых способов добавления контекстных ссылок на страницы ваших продуктов:
- ссылка со страницы комплекта продуктов на отдельные продукты
- раздел «связанные элементы» или «сравнение с аналогичными элементами»
- а раздел «клиенты также купили»
- раздел «комплекты продуктов» или раздел «часто покупаемые вместе» .
Узнайте все о настройке отличной структуры (внутренних ссылок) для вашего интернет-магазина с помощью нашего обучения структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Мы включили множество примеров с реальных сайтов!
Целевые страницы
Целевые страницы — это страницы, которые должна найти ваша аудитория при поиске по определенным ключевым словам, для которых вы оптимизировали. Например, мы хотим, чтобы люди, которые ищут «бесплатное обучение SEO», попадали на страницу о нашем бесплатном обучении под названием «SEO для начинающих».Вам нужно подходить к содержанию ваших самых важных целевых страниц иначе, чем к другим, обычным страницам.
Здесь мы обсудим два типа целевых страниц: краеугольные страницы и целевые страницы продуктов. Это обе страницы, на которые вы бы хотели, чтобы люди переходили на них из поисковых систем, но они требуют совершенно другого подхода. Но сначала мы рассмотрим намерение поиска, потому что вы должны знать, что действительно ищет ваша аудитория.
Цель поиска
При настройке структуры вашего сайта вам необходимо подумать о целях поиска.Речь идет о том, что, по вашему мнению, люди ищут, когда вводят запрос в поисковую систему. Что люди хотят найти? И: что они ожидают найти?
Найдите время, чтобы подумать о различных возможностях цели поиска, поскольку вы можете захотеть обслужить разные типы на своем сайте. Люди просто ищут ответ на вопрос или определение? Сравнивают ли они товары перед покупкой? Или они собираются что-то купить сразу? Это часто отражается в типе запроса, который они делают.Вы также можете использовать результаты поиска Google для создания качественного контента, который соответствует чьим-либо потребностям.
Когда у вас есть представление о поисковом намерении, важно убедиться, что ваша целевая страница соответствует поисковому намерению вашей аудитории. Страницы могут отвечать более чем на одно намерение поиска, но вам нужно четкое представление, по крайней мере, для ваших самых важных страниц.
Прочтите все о целях поиска и их важности для SEO.
Cornerstone страниц содержания
Cornerstone статьи — самые важные информационные статьи на вашем веб-сайте.Их основная цель — предоставить самую лучшую и полную информацию по определенной теме, их главная цель — не продавать товары.
Из-за этого внимания мы обычно думаем о блогах, когда говорим о краеугольном содержании. Конечно, это не значит, что это может быть только сообщение в блоге. На самых разных сайтах есть краеугольные статьи! Эмпирическое правило: если статья объединяет все, что вы знаете по широкой теме, это краеугольный контент.
В этой статье Мариеке объясняет, что такое краеугольный контент и как его создавать.
Целевые страницы продукта
Целевые страницы продукта существенно отличаются от краеугольных статей. Последние являются длинными, тогда как целевые страницы продуктов не должны быть такими длинными. Они должны быть сосредоточены не на полных статьях. Эти страницы должны показывать только то, что вашим посетителям нужно знать, чтобы их убедить. Им не нужно хранить всю информацию.
Вы, очевидно, хотите ранжироваться на этих страницах, а это значит, что им нужен контент. Достаточно контента для Google, чтобы понять, о чем страница и по какому ключевому слову она должна ранжироваться.Если краеугольные статьи могут состоять из тысяч слов, пары сотен может быть достаточно для целевых страниц продукта. Основное внимание в контенте должно быть уделено вашим товарам.
Michiel перечислил здесь все самое необходимое для целевой страницы вашего продукта.
Поддержание структуры вашего сайта
Структурирование или реструктуризация вашего контента не всегда имеет высокий приоритет во всем, что вы должны делать. Это может показаться рутиной, особенно когда вы много ведете блог или регулярно добавляете другой контент.Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может испортиться. Чтобы этого не произошло, вам нужно не только исправить структуру сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной стратегии SEO.
Когда меняется ваша бизнес-цель или веб-сайт, ваше меню также должно измениться. Когда вы начинаете думать о реструктуризации своего сайта, визуальное планирование окупается. Составьте блок-схему.
Начните с вашего нового меню на один или два уровня глубиной и посмотрите, сможете ли вы уместить больше страниц, которые вы создали за эти годы.Вы обнаружите, что некоторые страницы все еще действительны, но не кажутся актуальными для вашего меню. Нет проблем, просто не забудьте разместить на них ссылки на связанных страницах и в своих картах сайта, чтобы Google и ваши посетители по-прежнему могли найти эти страницы. Блок-схема также покажет вам любые пробелы в структуре сайта.
Подробнее: Оптимизация меню вашего сайта »
Переосмыслите свою таксономию
Создание обзора ваших категорий, подкатегорий и продуктов или сообщений также поможет вам переосмыслить таксономию вашего сайта.Это может быть простая электронная таблица, но вы также можете использовать другие визуальные инструменты, такие как LucidChart или MindNode.
Обеспечивают ли категории и подкатегории ваших продуктов логический обзор вашего ассортимента продуктов или ваших сообщений и страниц? Возможно, вы где-то заметили, что одна категория была гораздо более успешной, чем другие, или, может быть, вы написали много сообщений в блогах по одной теме и очень мало по другим.
Если одна категория вырастет намного больше, чем другие, пирамида вашего сайта может потерять равновесие.Подумайте о разделении этой категории на разные категории. Но если некоторые линейки продуктов в конечном итоге станут намного меньше других, вы можете захотеть их объединить. Не забывайте перенаправлять те, которые вы удаляете.
В том маловероятном случае, если вы создали карту сайта HTML вручную, обновите эту карту сайта после изменения структуры сайта. В гораздо более вероятном случае, если у вас есть карта сайта в формате XML, повторно отправьте ее в Google Search Console.
Продолжайте читать: Структура растущего блога »
Очистить устаревшее содержимое
Некоторые устаревшие статьи, возможно, вы сможете обновить и переиздать, чтобы снова сделать их актуальными.Если статья устарела, но ее все равно никто не читает, вы можете вообще избавиться от нее. Это может хорошо очистить ваш сайт.
В этом случае вам следует знать, что никогда не следует просто удалять страницу или статью. Если Google не может найти страницу, он показывает вашему пользователю страницу с ошибкой 404. И поисковая система, и ваш посетитель увидят это сообщение об ошибке, в котором говорится, что страница не существует, и это плохой опыт и, следовательно, плохо для вашего SEO.
Будьте внимательны! Вам необходимо правильно перенаправить URL-адрес удаляемой страницы, чтобы ваш пользователь (и Google) попали на другую страницу, имеющую отношение к ним.Это может даже улучшить ваше SEO!
Избегайте каннибализации ключевых слов
Ваш веб-сайт посвящен определенной теме, которая может быть довольно широкой или довольно конкретной. Добавляя контент, вы должны помнить о каннибализации ключевых слов. Если вы оптимизируете свои статьи под слишком похожие ключевые слова, вы лишаетесь собственных шансов на ранжирование в Google. Если вы оптимизируете разные статьи для одинаковых ключевых слов, вы будете конкурировать сами с собой, и это снизит рейтинг обеих страниц.
Если вы страдаете от каннибилизации ключевых слов, вам нужно поработать. Короче говоря, вам следует исследовать производительность вашего контента и, возможно, объединить и перенаправить часть из них. При объединении сообщений мы рекомендуем создать новый черновик, клонировав один из исходных сообщений с помощью плагина Yoast Duplicate Post. Это дает вам возможность работать над объединенным сообщением, не внося этих изменений в действующий пост. Прочтите руководство Joost, чтобы узнать больше о каннибализации ключевых слов и о том, как это исправить.
Внутренние ссылки с Yoast SEO
Чувствуете себя немного ошеломленным всеми этими советами? У Yoast SEO есть удобные инструменты, которые значительно упрощают создание внутренних ссылок.
Счетчик текстовых ссылокYoast SEO визуализирует ваши ссылки, чтобы вы могли их оптимизировать. Он показывает внутренние ссылки в сообщении и внутренние ссылки на сообщение. Вы можете использовать этот инструмент для улучшения структуры вашего сайта, улучшая связи между вашими связанными сообщениями. Убедитесь, что у ваших краеугольных камней больше всего (релевантных) ссылок!
Yoast SEO Premium также поможет вам с вашими внутренними ссылками.Наш инструмент для внутренних ссылок покажет вам, какие статьи связаны с той, которую вы пишете, так что вы можете легко ссылаться на них: просто перетащив ссылку в свой редактор!
Предложения по внутренним ссылкам включают даже другие типы контента.Более того, наш инструмент позволяет вам указать, какие статьи вы считаете краеугольным контентом на вашем сайте. Таким образом, эти статьи будут отображаться в верхней части предложений по внутренним ссылкам. Вы никогда не забудете снова связать их.
Читайте дальше: Как использовать Yoast SEO для вашей краеугольной контентной стратегии »
Структура сайта: кратко
Как мы видели, структура сайта важна по нескольким причинам. Хорошая структура сайта помогает как вашим посетителям, так и Google перемещаться по вашему сайту. Это упрощает внесение изменений и предотвращает конкуренцию с вашим собственным контентом. Поэтому используйте советы и указатели в этом руководстве, чтобы проверить и улучшить структуру своего сайта. Таким образом, вы будете в курсе всех событий и не дадите своему сайту выйти из-под контроля!
Хотите улучшить структуру своего сайта, но не знаете, с чего начать? Пройдите обучение по структуре сайта ! Это часть нашей подписки на обучение Yoast SEO Academy. Мы шаг за шагом проведем вас через весь процесс.
Продолжайте читать: WordPress SEO: полное руководство по повышению рейтинга сайтов WordPress »
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы на более высокий рейтинг в поисковых системах. У каждого веб-сайта есть некоторая «структура». Это может быть строгая и обтекаемая структура, или это может быть беспорядочный беспорядок страниц. Если вы намеренно и осторожно подходите к структуре своего сайта, вы создадите сайт, который достигнет высокого качества поиска.
В этой статье я делюсь некоторыми из лучших советов по созданию мощной структуры сайта. Приведенные ниже советы помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться пауками, а также будет предоставлять лучшие списки результатов поиска и рейтинги.
Почему структура имеет значение
Поскольку я работал с сотнями клиентов на протяжении многих лет, я был удивлен, как часто упускают из виду структуру сайта. С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, которая улучшает SEO.
Я собираюсь поделиться несколькими причинами, по которым структура сайта так важна, а затем перейду к практическим рекомендациям по разработке собственной SEO-дружественной структуры сайта.
Хорошая структура сайта означает удобство для пользователей.
Если убрать цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта — это действительно отличная структура.
Человеческий разум жаждет когнитивного равновесия — способности логически складывать части вместе, находить то, чего они ожидают, и находить то, что они ищут.Таким образом, сильная и логичная структура сайта удовлетворяет когнитивное восприятие пользователей.
Как вы знаете, чем более привлекателен ваш сайт для пользователей, тем он привлекательнее и для поисковых систем. Алгоритм Google использует информацию от поисковиков для ранжирования вашего сайта. Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отключается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже. Вы видели их раньше.
дополнительных ссылок — огромное преимущество для SEO. Они увеличивают удобство навигации по вашему сайту, направляют пользователей к наиболее актуальной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в результатах поиска, повышают рейтинг кликов и сокращают воронку конверсии.В общем, дополнительные ссылки — это здорово.
Но как получить дополнительные ссылки? Вам не нужно просто перейти в Google Search Console и заполнить несколько полей формы. Вы не можете отправить запрос на дополнительную ссылку. Вместо этого алгоритм Google автоматически награждает веб-сайты дополнительными ссылками. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, очень вероятно, что он никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту более целевого трафика, более высокого CTR и увеличения конверсий.
Хорошая структура означает лучшее ползание.
веб-сканеры, такие как робот Googlebot, сканируют структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результаты поиска. Чем лучше структура вашего сайта, тем проще поисковым роботам получить доступ и индексировать контент.
Поисковый роботне обнаруживает автоматически всего на вашем веб-сайте. Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые могут быть не обнаружены в ходе обычного процесса сканирования Google.(Это одна из причин, почему необходимы карты сайта.) Однако сканерам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошей SEO-оптимизации для поисковых роботов.
Подводя итог, можно сказать, что организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта у вас никогда не будет успеха в SEO. Сильная структура сайта дает вашему сайту прочную основу для SEO, которая обеспечит вас огромным объемом обычного поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Перед разработкой веб-сайта спланируйте иерархию.
Если вы создаете веб-сайт с нуля, у вас есть прекрасная возможность спланировать структуру сайта для наилучшего возможного SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых редакторов или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — что-то простое и разумное. Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логичной . Не переусердствуйте и не усложняйте этот процесс.Вам нужна простота, как ради себя, так и для удобства сканеров и пользователей. Каждая основная категория должна быть уникальной и неповторимой. Каждая подкатегория должна каким-то образом относиться к основной категории, в которой она находится.
- Оставьте количество основных категорий от двух до семи . Если вы не Amazon.com, вам не нужно иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, вы можете переосмыслить организацию и немного сократить ее.
- Постарайтесь сбалансировать количество подкатегорий в каждой категории . В принципе, старайтесь, чтобы это было примерно ровно. Если одна основная категория имеет четырнадцать подкатегорий, в то время как другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.
Иерархия сайта — это отправная точка для хорошей структуры сайта.
2. Создайте структуру URL-адресов, которая соответствует вашей иерархии навигации.
Второй важный элемент в разработке сильной структуры сайта — это структура URL-адресов.Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL соответствует вашей иерархии.
Итак, допустим, ваша иерархия выглядит так:
Структура URL-адреса китайского квартала будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Структура вашего URL-адреса будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (не символы) и соответствующие ключевые слова.
3. Создайте навигацию по сайту в HTML или CSS.
Создавая навигацию, делайте кодирование простым. HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит способность сканера охватить хорошо продуманную навигацию и иерархию вашего сайта.
4. Используйте неглубокую структуру навигации.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не находятся слишком глубоко внутри сайта.Мелкие сайты работают лучше как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье журнала Search Engine Journal:
Мелкий веб-сайт (то есть тот, который требует трех или менее кликов для перехода на каждую страницу) намного предпочтительнее, чем глубокий веб-сайт (который требует длинных строк кликов, чтобы увидеть каждую страницу вашего сайта).
5. Создайте заголовок, в котором перечислены ваши основные страницы навигации.
В верхнем колонтитуле должны быть перечислены ваши основные страницы. Вот и все.В моем блоге на сайте Neilpatel.com используется очень простой верхний нижний колонтитул с минимальным количеством подкатегорий. Это делает все, что мне нужно.
Добавление любых других элементов меню, кроме основных категорий, может отвлекать вас и стать ненужным. Если вы создали сайт с параллаксом, убедитесь, что у вас есть постоянное меню заголовка, которое отображается на каждом этапе прокрутки.
Хотя раскрывающиеся меню с эффектами CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский опыт, они не улучшают SEO.Я не советую их делать. Я также не рекомендую использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают сильнейшую форму SEO.
Если у вас есть нижний колонтитул со ссылками меню, не забудьте продублировать основные ссылки верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу с пользователем.
6. Разработайте комплексную внутреннюю структуру ссылок.
Внутренние ссылки закладывают основу логической иерархии сайтов.В статье Моза о внутренних ссылках перечислены три причины их важности:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) по веб-сайтам.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутреннюю перелинковку. Основная идея состоит в том, что на каждой странице вашего веб-сайта должна быть какая-то ссылка с на , а какая-то ссылка с на другую страницу веб-сайта.Ваша навигация должна обеспечивать внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что страницы конечного уровня также имеют внутренние ссылки.
Внутренние ссылки говорят поисковым системам, какие страницы важны и как туда попасть. Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта — это результат тщательного обдумывания, продуманного дизайна и точной организации. Лучшее время для разработки строгих ограничений сайта — это еще до того, как вы создадите свой сайт.Однако, если вы меняете дизайн своего сайта, вы можете переделать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурное SEO.
При оптимизации сайта для поисковых систем следует помнить о многом. Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, то последует и отличный SEO.
Что вы посоветуете по улучшению структуры сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
7 наглядных примеров для иллюстрации структуры сайта для дизайнеров
Структура вашего сайта определяет, насколько легко пользователям перемещаться по вашему сайту и находить информацию, которую они ищут.В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективные структуры сайта.
Какова структура сайта?Структура вашего сайта — это то, как различные страницы вашего сайта связаны между собой и их иерархия. Так организована и представлена информация на вашем сайте. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что улучшает SEO-рейтинг вашего сайта.
Почему структура сайта важна для дизайнеров?Роль дизайнера — создать веб-сайт с отличным UX и простым в использовании.Отличная структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, позволяя пользователям легко находить то, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать лучшую структуру для вашего сайтаОсновным принципом большой структуры веб-сайта является информационная архитектура (IA).IA гарантирует, что контент организован, структурирован и помечен эффективно и последовательно. Чтобы создать лучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : Поскольку веб-сайты созданы для обслуживания пользователей, важно учитывать, как они могут взаимодействовать с вашим сайтом и как они ожидают от него того, как ваш сайт должен работать. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также будет во многом определяться типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Это важно учитывать при структурировании своего веб-сайта.
Наиболее распространенная структура веб-сайтов — иерархическая, основанная на одной родительской странице (главная страница) и дочерних страницах (категории и подкатегории), которые вытекают из главной страницы.
Давайте посмотрим на каждый из этих элементов и на то, как вы можете оптимизировать их в процессе проектирования:
Домашняя страницаВаша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи переходят на ваш веб-сайт. Убедитесь, что на этой странице есть ссылки на все важные страницы вашего веб-сайта. Связь между вашей домашней страницей и страницами основных категорий представлена меню вашего веб-сайта или главной навигацией.
Вот как разработать полезную навигацию / меню для вашего веб-сайта:
Навигация / менюПосетители вашего сайта будут использовать навигацию, чтобы понять, как информация структурирована на веб-сайте, и найти то, что они ищут.Убедитесь, что все страницы ваших основных категорий представлены в вашем меню или основной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз, или даже одно слово для каждого элемента.
- Используйте простой язык , понятный вашим пользователям.
- Не загромождайте навигацию.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Основная навигация / меню (Источник)Если на вашем сайте есть несколько подкатегорий, которые полезны для пользователей, например, информация об их учетных записях, вы можете создать дополнительное вертикальное меню, подобное тому, которое есть в Asos.
Дополнительное вертикальное меню (Источник)Другие полезные категории, такие как служебные страницы (политика конфиденциальности, заявления об отказе от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегорииИспользуйте категории для группировки страниц веб-сайтов с похожим содержанием, что упрощает пользователям доступ к содержанию. Сообщения в блогах можно сгруппировать по таким категориям, как «маркетинг», а затем разделить на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».’
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты по таким категориям, как «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с интернет-магазином, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Отличным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Категории и подкатегории (Источник) Отдельные страницы / сообщенияВажно структурировать отдельные страницы вашего веб-сайта или сообщения в блоге таким образом, чтобы пользователям было легче находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Следы, теги и контекстные ссылки используются для структурирования информации на отдельных страницах.
Следы из хлебных крошекВы можете добавить навигацию на свои страницы или сообщения в виде навигационной цепочки.Навигационная цепочка состоит из интерактивных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуры вашего сайта. Следы хлебных крошек, подобные тому, который использует Mailchimp, улучшают удобство использования и удобство использования.
Тропа из хлебных крошек (Источник) ТегиТеги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть далее подразделены на подкатегории, но теги не имеют иерархии.Они просто группируют похожий контент.
Например, в блоге Grammarly используются такие теги, как «как сделать», «продукт» и «вдохновение» для группировки контента блога.
Теги блога (Источник)Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений с тегом «как сделать», и им отображаются другие сообщения, которые также помечены тегом «как сделать» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта упрощает пользователям поиск информации.
Связанные теги (Источник)Теги также могут использоваться на веб-сайтах электронной коммерции для группировки продуктов по брендам и направления пользователей к аналогичным товарам.
Вот лучшие практики для создания тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Размещайте теги в месте, где посетители сайта могут их легко увидеть, например на боковой панели или в конце сообщений в блоге / страницах продуктов.
Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой релевантный контент на других веб-страницах. Контекстные ссылки полезны при отображении связанного с пользователями контента.В контексте сообщения блога контекстные ссылки могут использоваться, чтобы направлять пользователей на другие сообщения блога с аналогичным содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки (источник)Контекстные ссылки также могут использоваться на страницах электронной коммерции для ссылки на страницы, на которых есть связанные товары, то, что купили другие люди, или продукты, которые часто покупаются вместе.
Легко встраивайте структуру веб-сайта в свой дизайнВеб-структура — это то, как информация организована и взаимосвязана на веб-сайте.Эффективная структура сайта улучшает удобство использования и пользовательский опыт, что делает веб-структурирование важным шагом в процессе веб-дизайна. Платформа UXPin позволяет легко проектировать, создавать прототипы и структурировать свой веб-сайт, когда вы сотрудничаете с другими членами команды и дизайнерами.
Это лучшая структура сайта в 2020 году, согласно Google
Цифровые маркетологи и специалисты по SEO всегда говорят о кажущемся бесконечном количестве элементов, которые влияют на состояние SEO вашего сайта.
Однако один элемент, который не так часто обсуждается, — это физическая структура вашего сайта.
Это относится к всеобъемлющей иерархии вашего веб-сайта — как вы переходите с одной страницы на другую и как все они соотносятся друг с другом.
Хотя структура вашего веб-сайта, без сомнения, является жизненно важным компонентом успеха, с точки зрения SEO ей не уделялось такого же внимания, как другим важным частям процесса создания веб-сайта.
Может ли структура вашего сайта повлиять на SEO? И как лучше всего структурировать свой сайт, чтобы он был удобен для поисковых систем?
Что ж, Джон Мюллер из Google дал нам ответ на этот вопрос во время видеовстречи в Центре веб-мастеров Google.
Его заявления предоставили ценную информацию для всех, кто интересуется поисковой оптимизацией, показывая, почему архитектура сайта важна не только с точки зрения пользователя, но и как структура вашего веб-сайта помогает Google понять контекст ваших страниц и то, как они соотносятся друг с другом.
Google: лучшая структура сайта
Мюллер затронул тему структуры сайта, когда ему задали вопрос о веб-сайте без традиционной архитектуры сайта.
Термин «традиционная архитектура сайта» относится к тому, что мы обычно видим на многих современных веб-сайтах.Эта структура, также известная как «тематические пирамиды», идет от одной общей темы к более конкретным подтемам, поэтому конечный результат напоминает пирамиду.
В этом типе архитектуры сайта домашняя страница будет вершиной пирамиды, вторая строка будет представлять подтемы, на которые есть ссылки из основной навигации, а связанные страницы с этих страниц навигации будут действовать как оставшиеся строки в пирамиде. .
Когда на веб-сайте отсутствует эта обычная структура сайта (о которой спрашивают Мюллера), он упоминается как плоская структура сайта .Это означает, что все страницы находятся на расстоянии одного клика от домашней страницы, поэтому она будет казаться «плоской», если вы заметите глубину навигации по сайту на бумаге.
В ответ на вопрос о веб-сайтах с плоской структурой Мюллер сказал:
«В общем, я бы старался не создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на другой URL-адрес на вашем веб-сайте, просто по ссылкам на странице »
Другими словами, Мюллер говорит, что плоская структура сайтов может привести к проблемам с возможностью сканирования.Если с одной страницы нет никаких ссылок на другую, связанную страницу, Google затрудняет правильное понимание вашего веб-сайта.
Эта неорганизованность временами затрудняет навигацию для пользователей.
Мюллер более подробно остановился на этом, объяснив:
«Если это невозможно, мы теряем много контекста. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, тогда мы действительно не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта »
Вывод? Обычные структуры сайтов популярны, потому что они работают.Замечания Мюллера ясно показывают, что иерархическая архитектура сайта обеспечивает ключевые индикаторы значения страниц вашего сайта и их взаимосвязи.
Ссылки предоставляют ценный контекст для Google
Подобно тому, как внешние ссылки на авторитетные ресурсы предоставляют контекст для Google, ваша страница также должна быть авторитетной, Google воспринимает ваши внутренние ссылки как сигнал о важности и значении каждой из ваших веб-страниц.
Эта структура также объясняет, почему у вас никогда не должно быть «потерянных страниц» на вашем веб-сайте, и почему основные страницы содержания должны быть связаны на самой странице и на всем вашем веб-сайте — это дает контекст и помогает Google лучше сканировать и анализировать материалы на странице.
Любая страница, на которой нет ссылок внутри или снаружи, не должна быть настолько важной для пользователей, чтобы добраться до нее.
В конце концов, единственная возможность для них сделать, когда они приедут, — это нажать кнопку «Назад» — большой красный флаг SEO.
Убедитесь, что они актуальны!
Хотя Мюллер подтвердил, что Google проще всего сканировать с иерархической архитектурой сайта, еще предстоит проделать некоторую работу, чтобы убедиться, что он ее правильно читает.
Убедитесь, что названия ваших категорий имеют смысл, и что все связанные страницы имеют смысл друг под другом.
Например, в иерархии веб-сайтов вы не захотите перечислять продукты, а следующим уровнем ниже будет «карьера». На каждом уровне следует глубже погружаться в страницы, расположенные выше.
Кроме того, убедитесь, что ваши категории оптимизированы по ключевым словам и могут помочь пользователям понять, где они окажутся. В идеале вы хотите, чтобы основные категории были общим ключевым словом, по которому вы хотите ранжироваться, причем каждый уровень должен быть более конкретным ключевым словом с длинным хвостом, которое соответствует конкретной потребности.
Это поможет им с легкостью перемещаться по вашему веб-сайту, что повысит его общее SEO — так как они будут проводить больше времени на странице и иметь несколько страниц за сеанс с переходами по ссылкам — ключевой сигнал для Google, что они находят то, что ищут.
Прежде всего: подумайте о пользователе
Зачастую маркетологам сложно приспособиться к алгоритму Google, хотя на самом деле это не должно быть их основной задачей.
Позвольте мне объяснить: в конечном итоге алгоритмы Google учитывают то, что лучше всего для пользователя — лучший контент, лучшую скорость сайта и лучшую структуру сайта.
Если вы делаете то, что лучше для пользователя, предоставляя качество самым простым и эффективным способом, чаще всего это правильный ответ.
В конце концов, боты Google сканируют ваш веб-сайт очень похоже на то, как пользователь мог бы просматривать ваш веб-сайт, если бы они пытались понять, что это такое. Затем он использует эти наблюдения для определения вашего рейтинга.
Итак, до тех пор, пока отличное взаимодействие с пользователем остается в центре внимания, вы будете чаще получать за это вознаграждение.
Как настроить архитектуру веб-сайта, ориентированную на SEO
Что такое архитектура веб-сайта?
Архитектура веб-сайта — это то, как страницы веб-сайта структурированы и связаны друг с другом. Идеальная архитектура веб-сайта помогает пользователям и сканерам поисковых систем легко находить на веб-сайте то, что они ищут.
Почему архитектура веб-сайта важна для SEO?
Три причины:
Причина №1: Оптимизированная архитектура сайта помогает паукам поисковых систем находить и индексировать все страницы вашего сайта.
Если на вашем сайте есть страницы, которые находятся на расстоянии нескольких кликов от вашей домашней страницы (или вообще не связаны с какой-либо другой страницей), роботу Googlebot будет сложно найти и проиндексировать эти страницы.
Но если архитектура вашего сайта взаимосвязана, пауки могут переходить по вашим внутренним ссылкам на 100% страниц вашего сайта:
Причина № 2: Архитектура сайта распространяет авторитет ссылок по всему вашему сайту.
Когда вы устанавливаете внутреннюю ссылку на высокоприоритетные страницы, больший авторитет ссылки (PageRank) будет передаваться этим страницам.Что может помочь улучшить их рейтинг в Google.
Причина № 3: Правильная архитектура веб-сайта позволяет посетителям легко находить на вашем сайте то, что им нужно.
(что может косвенно помочь с вашим SEO)
Лучшие Лрактики
Использование «плоской» архитектуры сайта
В целом, «плоская» архитектура сайта лучше для SEO.
Плоская архитектура означает, что пользователи (и сканеры поисковых систем) могут перейти на любую страницу вашего сайта за 4 клика или меньше.
Вот визуальное представление архитектуры плоского сайта:
С другой стороны, «глубокая» архитектура сайта означает, что для доступа к определенным страницам может потребоваться на 4-10 кликов больше:
Почему это важно?
Во-первых, неглубокая архитектура сайта означает, что авторитетность ссылок перетекает со страниц, которые имеют тенденцию получать много обратных ссылок (например, ваша домашняя страница), на страницы, которые вы хотите ранжировать (например, страницу продукта).
Во-вторых, плоская архитектура означает, что «пауки» Google могут найти все веб-страницы на вашем сайте (что увеличивает ваш краулинговый бюджет).
Например, предположим, что вы только что запустили новый блог о выпечке.
В идеале ваша архитектура должна выглядеть примерно так:
Как видите, все ваши основные категории связаны прямо с вашей домашней страницы.
И все ваши индивидуальные рецепты находятся в каждой категории.
Сохраняйте простоту
Это не очень важно, если вы ведете блог или сайт с сотнями страниц.
Но как только вы начнете добавлять на свой сайт тысячи (десятки тысяч) разных страниц, простота ОГРОМНА.
Я не могу сказать вам, сколько раз мне приходилось сталкиваться с сайтами со сверхсложной архитектурой вроде этой:
Это плохо не только для SEO, но и для пользователей. Представьте, что вы только что попали на случайную страницу этого сайта. Насколько вероятно, что вы найдете действительно нужную страницу? Практически ноль.
Но когда архитектура вашего сайта проста, пользователям СУПЕР просто заглядывать на ваш сайт, чтобы найти то, что им нужно.
Вот почему вы хотите установить иерархию веб-сайтов с первого дня.И придерживайтесь его по мере роста вашего сайта.
Вот пример того, как может выглядеть иерархия вашего сайта:
Большинство сайтов со сложной архитектурой начинали иначе. Они начали добавлять случайные категории, поддомены и страницы… что закончилось запутанной неразберихой.
Использование страниц категорий
Страницы категорий значительно упрощают систематизацию архитектуры вашего сайта в долгосрочной перспективе.
Хотите открыть новую страницу? Добавьте его в существующую категорию. И ссылка на него со страницы этой категории.
Хотите добавить кучу новых страниц? Создайте новую категорию. И сделайте ссылку на новые страницы с этой новой страницы категории.
Без структуры категорий страницы добавляются случайным образом… что обычно приводит к сложной архитектуре сайта.
Примечание. Если у вас относительно небольшой сайт (<1000 страниц), вам может не понадобиться систематизировать вещи по категориям.
Например, в Backlinko проиндексировано около 120 страниц:
И поскольку все сообщения и страницы в блоге связаны между собой, у нас не настроены страницы категорий.
Но если у вас есть сайт электронной коммерции с множеством страниц, категории имеют решающее значение.
Структура URL
Ваша структура URL-адреса должна логически соответствовать вашим категориям.
Вот пример структуры URL, которую используют многие сайты:
https://example.com/category/subcategory/keyword-keyword
Ваши URL не обязательно должны выглядеть точно так же. Но важно, чтобы все ваши URL имели одинаковую структуру.
Использовать внутренние ссылки
В конце концов, архитектура вашего сайта определяется тем, как ваши страницы связаны между собой.
Вот почему вы хотите ссылаться на страницы своей категории из меню навигации:
И со страниц категорий на отдельные страницы в этой категории:
Например, Best Buy ссылается на все свои категории со своей домашней страницы:
И все эти страницы категорий ссылаются на подкатегории и страницы продуктов электронной коммерции.
Примечание: используйте HTML для навигации
Вы также хотите использовать внутренние ссылки, чтобы связывать содержание вашего сайта с другими страницами вашего сайта.
Например, вы можете видеть, что я добавляю внутренние ссылки (с якорным текстом, содержащим ключевые слова) из содержимого моего блога на другие страницы своего сайта:
Эти внутренние ссылки предназначены не только для SEO.Они также помогают пользователям больше узнать о теме, о которой я говорю.
Примечание. Убедитесь, что ваши навигационные ссылки являются HTML… а не JS или Flash.
Несмотря на то, что Google может частично сканировать и индексировать некоторый JavaScript, вы определенно хотите, чтобы ваши навигационные ссылки были HTML.
Используйте карту сайта
Карта сайта — отличный способ повысить «сканируемость» вашего веб-сайта. Это также помогает вам визуализировать все категории, подкатегории и страницы на вашем сайте.
Вот пример:
Дополнительные ссылки
дополнительных ссылок — это дополнительное преимущество, которое вы получаете от надежной архитектуры сайта.
Для дополнительных ссылок нет разметки структурированных данных. Они происходят автоматически, когда ваш сайт является авторитетным и взаимосвязанным.
Например, если вы выполните поиск по запросу «Backlinko» в Google, вы увидите, что у меня есть несколько дополнительных ссылок под моим результатом в результатах поиска:
И когда вы выполняете поиск по запросу «Backlinko Keyword Research», Google перечисляет несколько страниц по этой теме, которые все связаны друг с другом:
Узнать больше
Структура сайта SEO, Как создать основу: отличное видео о настройке архитектуры сайта, оптимизированной для SEO, с первого дня.
Seobility Tool: надежный инструмент для SEO-аудита, который поможет вам узнать, имеет ли ваш сайт плоскую или глубокую архитектуру.
Как создать SEO-дружественную структуру сайта
Поскольку SEO и структура сайта связаны, вы не можете игнорировать это во время оптимизации сайта. Логическая структура веб-сайта похожа на серию удобных указателей и путей по вашим страницам, и это создает привлекательный поток как для пользователей, так и для роботов поисковых систем.
Вам нужно агентство, чтобы отточить SEO и привлечь квалифицированный трафик на ваш сайт? Мы повысили рейтинг наших клиентов на 255 000 страниц в Google.Получите экспертные услуги SEO прямо сейчас с WebFX! Свяжитесь с нами онлайн или позвоните нам сегодня по телефону 888-601-5359 .
Продолжайте читать, чтобы узнать о лучших практиках по структуре нашего веб-сайта!
Какова структура сайта?
Когда вы слышите «структура веб-сайта», вы можете думать об эстетических элементах или организации контента. Но структура веб-сайта относится к тому, как страницы на вашем сайте соотносятся друг с другом. Это включает в себя то, как дополнительные страницы переходят от вашей домашней страницы к подтемам и папкам.
Структура начинается с основы, домашней страницы, затем разделяется на другие разделы, такие как страница с информацией о компании, страница контактов и страница блога.
Поскольку структура является основой вашего веб-сайта, очень важно разобраться с ней с самого начала. Точно так же, как список дел помогает вам решать несколько задач, хорошо продуманная структура веб-сайта готовит вас к успеху в SEO в будущем.
6 шагов к SEO-оптимизированной структуре сайта
Не все структуры веб-сайтов соответствуют Google и его алгоритмам.Чтобы сделать структуру вашего веб-сайта «оптимизированной для SEO», она должна привлекать посетителей и направлять их к релевантному контенту на вашем сайте.
Основы структуры веб-сайта подтверждают центральную ценность функциональности SEO. От упрощенного сканирования до простой навигации, он может усиливать важные показатели, такие как рейтинг кликов и коэффициент конверсии.
Готовы ознакомиться с лучшими практиками в области структуры нашего веб-сайта для SEO? Ознакомьтесь с нашими шестью шагами, чтобы составить структуру вашего сайта, ориентированную на SEO.
1. Установите иерархию своего сайта
Если бы вы собирали небоскреб, было бы почти невозможно вернуться к основанию, когда вы находитесь в середине строительства на этажах здания. Точно так же лучше установить организацию вашего веб-сайта с самого начала, а не копаться в структуре постфактум.
Иерархия вашего сайта — или система, которая упорядочивает ваши страницы сверху вниз — требует, чтобы вы приоритизировали определенные темы и разделы.Например, страница, посвященная наиболее продаваемым продуктам вашего бизнеса, может находиться в иерархии выше, чем страница выпуска СМИ.
Просмотрите основные ресурсы, которые могут помочь вашим посетителям совершать конверсии и приносить доход. Вы можете найти простые всеобъемлющие категории для размещения подкатегорий и отдельных страниц. Например, если ваш бизнес предлагает несколько услуг, одной из категорий, отходящих от вашей домашней страницы, должны быть «услуги».
Иерархия сайта в конечном итоге становится похожей на пирамиду, и вы можете составить базовое руководство, прежде чем переходить к другим этапам настройки веб-сайта.
Для иерархии, которая хорошо сочетается с ботами поисковых систем, не расширяйте охват в основных категориях. Разумное среднее количество основных категорий для структуры сайта составляет около пяти разделов, хотя сайты электронной коммерции могут легко выйти за рамки этого с помощью категорий продуктов.
2. Организуйте соответствующую структуру URL-адресов
Структура URL-адресавлияет на рейтинг в Google, а простые, читаемые URL-адреса помогают вашему сайту привлечь внимание и привлечь качественный трафик. Когда пользователи видят знакомые слова в результатах поиска, это может произвести лучшее впечатление, если сразу же выбрать один результат вместо другого.
Например, URL-адрес «https://deliciouspiesforever.com/folder1/588920» не так полезен, как «https://deliciouspiesforever.com/blog/summer-pies».
В структуре вашего сайта, оптимизированной для SEO, URL-адреса естественно следуют. Поскольку вы наметили путь для пользователей, URL — это еще один способ сообщить местоположение страницы в контексте вашего сайта.
Пусть ваш URL-адрес повторяет развитие вашего веб-сайта, представляя порядок папок.Например, после имени корневого домена вы можете указать второй уровень или основную категорию, за которой следует имя страницы.
Более развитые сайты могут содержать более длинные серии папок и подпапок, но основная идея состоит в том, чтобы создать краткий URL-адрес с узнаваемыми словами.
3. Выберите правильную глубину навигации
Структура веб-сайта определяет, насколько сложно перейти на часть вашего сайта. Если вы хотите разместить инструментальную страницу, например страницу контактов, но она скрыта под слоями вложенных папок, вы можете расстроить заинтересованных посетителей и запутать роботов поисковых систем.
Станьте партнером мастеров электронной коммерции!
кампаний, управляемых WebFX, заработали более
11550403
ОПЕРАЦИЙ ЗА ПОСЛЕДНИЕ 5 ЛЕТ
Прочитать тематические исследованияГлубина навигации или щелчка должна предоставлять пользователям достаточный выбор, избегая при этом чрезмерного количества категорий.
Малая глубина часто выбирается для первичного SEO, чтобы пользователи могли легко получить доступ к важным страницам. Однако лучше всего подходит для сайтов баланс глубины и ширины.Избегайте плоской структуры, которая не выходит за пределы второго яруса папок, но убедитесь, что пользователи могут добраться туда, куда им нужно, за несколько шагов.
4. Включите «панировочные сухари»
Подобно верному пути Гензеля и Гретель, хлебные крошки веб-сайта также помогают пользователям проследить их шаги до знакомого места. Панировочные сухари — это упорядоченный след в верхней части сайта, который появляется, когда вы углубляетесь в структуру. Они служат направлениями, объясняющими ваше местоположение, и поисковые системы положительно на них реагируют.
Маршрут имеет стрелки между каждым пунктом назначения, чтобы показать вам, как вы попали на текущую страницу и как вернуться на главную страницу. Панировочные сухари демонстрируют четкую категоризацию и делают навигацию для пользователей еще более удобной.
Навигация по хлебным крошкам повышает эффективность SEO, поскольку она усиливает информацию об иерархии страниц на вашем сайте. Это дает Google всестороннее представление о цепочке важности в содержании вашего сайта, что увеличивает его общую доступность.
5. Установите верхний и нижний колонтитулы
Еще один инструмент для улучшения структуры вашего веб-сайта — это заголовок на вашем сайте. Для удобной навигации вам необходимо отобразить основные разделы вашего сайта в заголовке. Это те разделы, которые вы выбрали при предварительном планировании.
Несмотря на то, что у вас могут быть дополнительные навороты для вашего меню и заголовка, например, выпадающие меню, наиболее важным является простой в использовании дизайн. Основные текстовые ссылки и соответствующие якоря — надежный способ обогатить вашу стратегию SEO.
Текстовые ссылки работают хорошо, потому что боты поисковых систем могут их понять. Хотя изображения имеют текст ALT, текстовые ссылки по-прежнему дают лучшие результаты, когда дело доходит до SEO — это также относится к верхним и нижним колонтитулам.
Вы также должны включить содержимое вашего верхнего колонтитула в нижний колонтитул, чтобы у пользователей были возможности независимо от того, где они находятся на вашем сайте. Хотя это в основном предназначено для индексации, разумно вводить ссылки для согласованности и удобства использования.
Благодаря тому, что эти папки и ссылки расположены на видном месте, они побуждают больше посетителей часто посещать страницы выбранной вами категории.
6. Выполните внутреннюю привязку
Практика внутренних ссылок для структуры вашего веб-сайта показывает взаимосвязь между страницами и содержанием на вашем сайте. Поскольку сканеры поисковых систем «ползут» от одной ссылки к другой, даже ссылки на сайте могут дать Google более полное представление о том, что вы предлагаете.
Когда вы органически размещаете ссылки в своих блогах и ресурсах на страницы продуктов и недавние публикации, они формируют сетку для изучения пользователями. Если в вашем блоге есть соответствующая страница или полезная ссылка, пользователи могут продолжать просматривать ваш сайт и приближаться к преобразованию или покупке продукта.
Структура внутренних ссылок на вашем сайте также помогает сканерам понять контент, который вы хотите поставить на пьедестал. Это поддерживает различия в рейтинге на страницах результатов поиска для аналогичного содержания.
Убедитесь, что у вас есть обширная сеть ссылок на вашем сайте, и постарайтесь ссылаться на ваши самые популярные страницы, чтобы повысить их рейтинг и повысить эффективность SEO-оптимизации. Добавляя страницы и создавая контент, не забывайте продолжать внутренние ссылки, чтобы сократить время ожидания и другие элементы SEO.
Создание оптимизированной для SEO структуры веб-сайта с помощью WebFX
Пользовательский опыт лежит в основе структуры веб-сайта, оптимизированной для SEO. Вы хотите предоставлять посетителям удобные инструменты и инструкции по мере их продвижения по вашему сайту.
Не секрет, что Google заботится и о пользовательском опыте, а это значит, что эти методы критически важны для видимости вашего сайта. Исключительная структура веб-сайта обеспечивает это, и вы можете увеличить трафик и получить доход, работая над структурой своего веб-сайта.
Экспертное SEO-агентство может улучшить пользовательский опыт и решить многие дополнительные проблемы SEO. В WebFX у нас есть ведущие услуги SEO, которые улучшают результаты вашего бизнеса и увеличивают вашу прибыль.
Наша команда из 200 экспертов по SEO за последние пять лет обеспечила продажи на сумму более 1,5 миллиарда долларов и более 4,6 миллиона потенциальных клиентов.
Готовы ли вы резко ускорить свою кампанию с помощью профессиональных услуг SEO? Свяжитесь с нами онлайн или позвоните нам сегодня по телефону 888-601-5359 , чтобы начать работу.
Подсайты остались в прошлом. Чтобы в полной мере использовать возможности современного рабочего места Microsoft, SharePoint вашей организации должен стать единым. Но что такое плоская архитектура и вложенная архитектура? И каковы преимущества использования плоской структуры сайта?
В прошлом большинство сред SharePoint создавалось с использованием иерархии сверху вниз: у них было несколько семейств сайтов верхнего уровня с несколькими уровнями дочерних сайтов под ними.Подсайты имели множество вариантов использования — от отделов до проектов, подгрупп и т. Д. — и помогали соответствующим образом разделять данные и информацию.
Это был метод, ранее проповедованный Microsoft и замечательным сообществом специалистов по SharePoint и консультантов по интранетам. В то время у него были свои преимущества, хотя планировать это при развертывании SharePoint в организации было невероятной загадкой.
Чтобы в полной мере воспользоваться преимуществами новых концепций Microsoft, таких как Microsoft Teams и Office 365 Groups, вам нужно идти в одном направлении.
Зарегистрируйтесь, чтобы ознакомиться с докладом ShareGate «Состояние Microsoft 365 », чтобы получить представление о пользовательских данных, MVP Microsoft и отраслевых тенденциях, которые помогут вам лучше использовать Microsoft для вашего бизнеса.
Будьте в курсе последних тенденций миграции, модернизации и безопасности!
Что такое плоская архитектура?
Если будущее SharePoint плоское, давайте сразу же разберемся: что на самом деле означает «плоская архитектура»?
- Плоская архитектура: Система в современном интерфейсе SharePoint, в которой каждый сайт является семейством сайтов, и все они могут быть связаны с центральным сайтом.
- Вложенная архитектура: Иерархическая система семейств веб-сайтов и дочерних сайтов с унаследованной навигацией, разрешениями и дизайном сайтов, обычно используемая в классической SharePoint.
Итак, если организация изначально создала среду SharePoint в SharePoint 2013, она, вероятно, выглядела бы примерно так:
В то время это было хорошо. На самом деле это было невероятно. С помощью таких инструментов, как SharePoint Designer, InfoPath, рабочие процессы SharePoint, решения для песочницы, настраиваемые действия и решения, а также сотни сторонних инструментов, организации могли заставить SharePoint делать все, что им нужно.А затем появились SharePoint Online и Office 365.
Современное рабочее место Microsoft: превратится в современное
Когда организации начали переносить свои ресурсы SharePoint в Office 365 и SharePoint Online, Microsoft представила два кардинальных изменения: современный интерфейс SharePoint и группы Office 365.
Внезапно вы не могли просто перейти в облако и ожидать, что все останется прежним. Чтобы в полной мере воспользоваться этими новыми концепциями Office 365, вам нужно сделать еще один шаг и преобразоваться в то, что Microsoft назвала современным рабочим местом.
В классической версии SharePoint мы называли каждый сайт верхнего уровня семейством сайтов. А потом у вас были дочерние сайты с унаследованной навигацией, разрешениями и дизайном сайтов, вложенные под ними.
В современном SharePoint каждый сайт, который вы создаете, по сути, представляет собой собственное семейство сайтов (теперь называемое просто «сайтом»). Все сайты располагаются рядом друг с другом как сайты верхнего уровня — больше никаких подсайтов — так что ваша физическая структура интрасети является плоской.
Группы Office 365
А затем были представлены группы Office 365: группа участников, привязанная к различным приложениям и инструментам Office 365. Каждый раз, когда создается современный сайт группы SharePoint, автоматически создается группа Office 365.
Как поясняет Microsoft MVP Бенджамин Ниаулин, группы Office 365 похожи на группы безопасности, хранящиеся в Azure AD, с добавлением робота инициализации и ощущением централизованного управления. Истинная сила групп Office 365 заключается в том, что они используют мощь всех инструментов пакета Office 365 для повышения производительности и объединяют все воедино.
Другими словами, когда ваша организация использует группы Office 365, пользователи не просто используют SharePoint, или просто Planner, или просто Yammer. Они используют то, за что ваша организация заплатила: полный набор интегрированных приложений и сервисов, более мощный, чем любой отдельный инструмент. Отличные новости!
Квартира в современном стиле
К счастью, группы Office 365 можно присоединить к существующему сайту SharePoint. НО:
- Вы можете присоединять группы только к корневому сайту семейства сайтов, но не к дочерним сайтам.
- Не все шаблоны сайтов работают. Фактически, рекомендуется использовать группы Office 365 только с сайтами групп SharePoint.
- Да, а помните современный интерфейс SharePoint, о котором я упоминал ранее? В основном это применимо только к корневым сайтам семейств сайтов.
Итак, чтобы в полной мере воспользоваться всеми этими новыми концепциями и приложениями Office 365, вам придется перейти на современный уровень, а это значит, что вам нужно перейти от нисходящей среды к плоской.
Если у вас уже установлен SharePoint и ваша инфраструктура включает в себя множество подсайтов, вы можете переместить ваши подсайты на верхний уровень, чтобы реструктурировать существующую среду.
Преимущества создания плоской структуры сайта
Включение служб Office 365 для конечных пользователей — не единственная причина, по которой среда SharePoint должна быть плоской. ИТ-отдел также имеет ряд преимуществ.
- Повышенная гибкость для адаптации к организационным изменениям
- Упрощенное управление сайтом
- Упрощенное управление разрешениями
# 1.Повышенная гибкость
При нисходящей структуре с использованием подсайтов реорганизация чего-либо была сложной задачей для ИТ-отдела.
Это связано с тем, что в прошлом многие организации использовали подсайты в качестве соединительной ткани своих интрасетей, используя общую навигацию семейства сайтов для соединения сайтов и иерархическую структуру отношений подсайтов для вложения сайтов с внутренними сайтами.
Но этот метод оставляет мало места для гибкости или изменений и может создать проблемы с:
- Отношения с интрасетью в вашем контенте: Поскольку подсайты представляют собой физическую конструкцию, отраженную в URL-адресе контента, если вашей организации потребуется реорганизация, вы нарушите все интрасети в своем контенте.
- Управление: Многие функции SharePoint (включая такие функции политики, как сохранение и классификация) применимы ко всем сайтам в семействе сайтов. Это означает, что вам необходимо включить функцию для всего семейства сайтов, даже если вы хотите, чтобы она применялась только к одному дочернему сайту.
Представьте, что в вашей компании происходит внутренняя реструктуризация. Может быть, произошло слияние и поглощение, а может быть, было решено ликвидировать одни отделы и объединить несколько других.
Если вам приходилось перемещать подсайты из одного семейства сайтов в другое с помощью старой нисходящей модели, вы застряли. Вам нужно было либо создать новый сайт, а затем вручную переместить существующие файлы — в процессе воссоздать все структурные элементы вашего дочернего сайта на новом сайте — либо использовать сторонний инструмент миграции.
В новой плоской инфраструктуре узловые сайты моделируют отношения как связи, а не иерархию или владение, поэтому вы можете просто изменить связь с одного узлового сайта на другой и двигаться дальше.
№2. Упрощенное управление сайтом
Плоская структура участка также означает безболезненное управление участком. Поскольку каждый сайт в плоской структуре сайта независим друг от друга — с настраиваемыми разрешениями, настройками и функциями — ими также можно управлять независимо.
Времена, когда нам приходилось нарушать наследование разрешений для подсайтов или же применять управление к полному набору подсайтов, давно прошли.
Теперь каждым сайтом можно управлять индивидуально, не задумываясь о том, повлияет ли изменение параметра или отключение функции на другие сайты в этом процессе.
№ 3. Упрощенное управление разрешениями
Помните, я сказал, что группы Office 365 похожи на группы безопасности в Azure AD? Как и группы безопасности, группы Office 365 позволяют управлять единым набором разрешений для приложений Office 365.
Группы Office 365 влияют на разрешения сайтов SharePoint несколькими важными способами:
- Владельцы группы Office 365 автоматически становятся владельцами (и администраторами семейства сайтов) связанного сайта SharePoint.
- Члены группы Office 365 автоматически становятся участниками связанного сайта SharePoint.
- Гости группы Office 365 автоматически становятся посетителями сайта
Группы Office 365 были благом для будущего SharePoint Online в Office 365. Это потому, что SharePoint отлично справляется с управлением и хранением контента, но не так хорош в вещах. например, управление проектами, приглашение людей к общему календарю или предоставление решений для бизнес-аналитики — для этого вам понадобятся Planner, Exchange Online и PowerBI.
В группе Office 365 эти разрешения сохраняются для всех служб группы, что позволяет подключать все эти службы и избавлять SharePoint от необходимости предоставлять решения, для которых он не был разработан.
Все это продумано и разработано, чтобы упростить управление разрешениями. В прошлом с классической SharePoint почти все поощряли администраторов SharePoint управлять безопасностью, добавляя группы Active Directory в группы SharePoint, то есть администраторам приходилось управлять как группами Active Directory и , так и группами SharePoint.И это было только для Sharepoint! Другим приложениям и службам также требовалось собственное управление разрешениями. С Группами Office 365 это все в прошлом.
Краткое изложение причин отказаться от
Напомним, что нисходящие иерархии сайтов в SharePoint должны быть преобразованы в плоские среды в Office 365, чтобы:
- Предоставьте пользователям возможность использовать полный набор приложений и услуг Office 365, за которые платят организации платформы (не только SharePoint), чтобы они могли сотрудничать, создавать и внедрять инновации
- Упростите управление разрешениями с помощью групп Office 365
- Упростите управление сайтом, поскольку каждый сайт теперь независим друг от друга, со своим собственным набором настраиваемых разрешений, настроек и функций
- Возможность адаптировать свою среду к организационным изменениям благодаря гибким ассоциациям сайтов и узловых сайтов



 В специализированных сервисах это делается автоматически, при создании новых страниц.
В специализированных сервисах это делается автоматически, при создании новых страниц.


