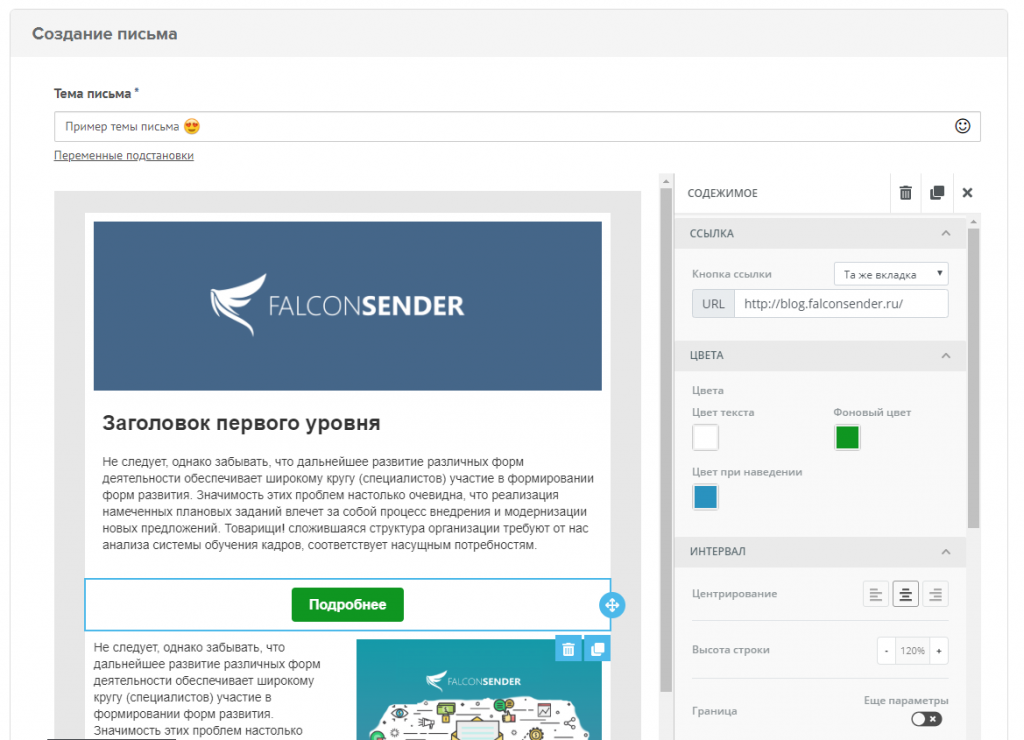
SaaS-сервисы для email и sms-рассылок
Реклама
Современный бизнес активно использует email и sms-сообщения для коммуникаций со своими клиентами и партнерами. Это могут быть как массовые рекламные рассылки оповещающие потенциальных клиентов о появлении новых товаров и услуг, проведении акций и распродаж, так и индивидуальные сообщения информирующие клиентов о ходе выполнения их заказов.
Отправка большого количества email и sms сообщений требует использования серьезных технических решений, и чтобы отправка сообщений работала надёжно, лучше всего не заниматься этим самостоятельно, а обратиться за соответствующими услугами к специализированным сервисам. Вот несколько типичных примеров таких сервисов:
Печкин-mail.ru предлагает широчайший функционал для e-mail маркетологов. Интерфейс личного кабинета интуитивно понятен, и им смогут быстро научиться пользоваться даже новички. При этом продвинутым специалистам предлагаются функции, которые есть далеко не у всех конкурентов: ДокторСпам, предпросмотр в различных устройствах и браузерах, автоматическое определение пола подписчиков, их географии и многое другое.

- Интеллектуальный сервис мобильного маркетинга SMSprofi предлагает выполнить sms-рассылки как по вашим базам, так и по своим, в том числе для рассылки вашей рекламы могут быть использованы базы операторов мобильной связи и платежного сервиса QIWI.
 Маркетологам предлагаются готовые решения по sms рассылке подарочных купонов, а также по организации sms-опросов и викторин. Управлять сервисом можно как через веб-интерфейс, так и интегрировать его в ваши интернет-проекты с помощью хорошо документированного API. Контакты для рассылки могут быть импортированы из файлов в форматах MS Excel, MS Word, OpenOffice, CSV и простым добавлением из буфера обмена. Реализована функция поиска и удаления дублирующихся номеров, а также номеров на которые не было доставки смс в течении нескольких рассылок. Имеются готовые скрипты для интеграции со сторонними платформами. Сервис предоставляет расширенную отчетность о проведенных рассылках с возможностью выгрузки в формат MS Excel. Сервис характеризуется высокой максимальной скоростью отправки сообщений (5 тыс. сообщений в минуту) и удобными возможностями по настройке желательной скорости отправки. Цены демократичные, при крупных заказах предоставлются приятные бонусы, в том числе в том числе бесплатный онлайн-чат для сайта.
Маркетологам предлагаются готовые решения по sms рассылке подарочных купонов, а также по организации sms-опросов и викторин. Управлять сервисом можно как через веб-интерфейс, так и интегрировать его в ваши интернет-проекты с помощью хорошо документированного API. Контакты для рассылки могут быть импортированы из файлов в форматах MS Excel, MS Word, OpenOffice, CSV и простым добавлением из буфера обмена. Реализована функция поиска и удаления дублирующихся номеров, а также номеров на которые не было доставки смс в течении нескольких рассылок. Имеются готовые скрипты для интеграции со сторонними платформами. Сервис предоставляет расширенную отчетность о проведенных рассылках с возможностью выгрузки в формат MS Excel. Сервис характеризуется высокой максимальной скоростью отправки сообщений (5 тыс. сообщений в минуту) и удобными возможностями по настройке желательной скорости отправки. Цены демократичные, при крупных заказах предоставлются приятные бонусы, в том числе в том числе бесплатный онлайн-чат для сайта.
CogaSystem.ru — это удобный сервис email маркетинга. Имеется встроенный бесплатный онлайн-конструктор html-писем. Предоставляется набор красочных шаблонов. Работа с клиентскими email-базами устроена практично и удобно. Обеспечивается подробная отчетность и статистика по эффективности проведенных рассылок. Ценовая политика гибкая и удовлетворит большинство потенциальных клиентов. Имеются тарифные планы с помесячной абонентской платой для тех кто использует еmail-рассылки регулярно и возможность оплачивать работу по факту для тех кто проводит расылки эпизодически. Для крупных клиентов предлагаются особые индивидуальные условия. С помощью сервиса CogaSystem.ru вы сможете сделать ваши рассылки персональными с обращением к каждому пользователю по имени, и таргетировать их по возрасту, полу или интересам. Для детального изучения работы сервиса предоставляется бесплатный тестовый тарифный план с возможностью отправки до 500 писем в месяц.
Имеется видеоинструкция по созданию рассылки на сервисе.
SMS-manager — проект компании IMOBIS, имеющей 10-летний опыт работы в сфере электронных маркетинговых коммуникаций. Сервис sms-рассылок «одобрен» не только представителями всех сфер бизнеса, но и на государственном уровне. Кроме многофункционального интерфейса клиентам доступен ряд уникальных разработок, позволяющих сэкономить на рассылке и повысить её эффективность: очистка базы от неактивных номеров; автоматическая подписка или отписка от рассылки по желанию клиента; шаблоны, подставляющие в SMS уникальную информацию для каждого подписчика; для организаций со сложной внутренней структурой — возможность создания дочерних аккаунтов в системе, подконтрольных главному. Плюс интеграция по API, персональный менеджер, поддержка 24х7 и наличие собственного отдела разработчиков, готовых решить задачи именно вашего проекта.
Сервис смс рассылки «СМСТАУЭР», успешно работает на рынке мобильных услуг для бизнеса c 2008 года разрабатывая комплексные решения для эффективного информирования клиентов и сотрудников компаний различных отраслей с помощью sms.
 Сервис предоставляет удобный Личный кабинет для самостоятельной организации sms-рассылки, рассылки по расписанию, поздравления клиентов (сотрудников) с Днем Рождения в автоматическом режиме и мониторинга доставки смс. Компания имеет богатый опыт в интеграции функции отправки SMS из различных информационных систем (1С, OTRS, CRM) и сайтов используя API сервиса «СМСТАУЭР». Сервис не ограничен только sms-коммуникацией, но дополнен такими услугами, как email-рассылка, рассылка пользователям WhatsApp, Viber, а также, организация сервисов с использованием приёма и обработки входящих SMS на коротких и федеральных номерах.
Сервис предоставляет удобный Личный кабинет для самостоятельной организации sms-рассылки, рассылки по расписанию, поздравления клиентов (сотрудников) с Днем Рождения в автоматическом режиме и мониторинга доставки смс. Компания имеет богатый опыт в интеграции функции отправки SMS из различных информационных систем (1С, OTRS, CRM) и сайтов используя API сервиса «СМСТАУЭР». Сервис не ограничен только sms-коммуникацией, но дополнен такими услугами, как email-рассылка, рассылка пользователям WhatsApp, Viber, а также, организация сервисов с использованием приёма и обработки входящих SMS на коротких и федеральных номерах.Компания СМС Дисконт предлагает услуги по рассылке sms-сообщений по вашей клиентской базе, а также рассылку sms-рекламы пользователям платёжных терминалов. Управлять рассылкой вы можете как из личного кабинета, так и интегрировав сервис в ваш интернет-проект. Шлюзы компании в состоянии отправлять до 500 сообщений в секунду. Ценовая политика компании предполагает использование минимальных цен.

Когда будете выбирать рассылочный сервис, прежде всего убедитесь, что сервис предоставляет необходимый вам для работы функционал. Удобно ли организована загрузка ваших баз данных, поддерживаются ли все необходимые вам форматы файлов. Удобен ли интерфейс личного кабинета. Достаточны ли для вас возможности конструктора писем, есть ли подходящие вам шаблоны писем. Устраивают ли вас предоставляемые отчеты и статистика и т. д.
Разумеется, важно убедиться, что вас устраивают предлагаемые сервисом тарифы. Важно, чтобы ценовая потитика сервиса соответствовала вашей задаче, характеру использования рассылок и планируемым объёмам. Желательно, чтобы тарифная линейка сервиса соответствовала вашим планам развития проекта, чтобы при увеличении объемов вам было куда расти.
Важное значение может иметь удобство интеграции сервиса в ваш проект. Многие сервисы предоставляют возможность управления отправкой email и sms через API, а некоторые сервисы даже предоставляют готовые интеграционные модули для различных CMS и платформ онлайн-коммерции.
И конечно же убедитесь, что сервис работает давно, клиенты довольны и отзывы о нем только положительные.
реклама
4 бесплатных сервиса для верстки писем
мая 14, 2020
В интернет-магазинах на Vigbo можно настроить красивые автоматические письма с подтверждением заказа. Наши дизайнеры сделали для вас несколько готовых шаблонов, но вы можете создать собственный дизайн письма-уведомления с помощью стороннего html-редактора.
В этой статье мы собрали 4 конструктора для рассылок, у которых есть бесплатные версии. Попробуем вместе создать в них красивое письмо и посмотрим, что получится и есть ли отличия между сервисами.
Готовим контент для письма
Письмо с подтверждением заказа — обязательная часть покупки.
- список заказанных товаров,
- имя и контакты покупателя,
- адрес и стоимость доставки.
Для стандартного письма этого достаточно. Но если вы проявите искреннюю заботу и добавите к этому уведомлению еще немного информации, это может вызвать больше доверия у клиента.
Расскажите, что будет происходить дальше. Например, стоит ли ждать подтверждения по телефону и сколько времени нужно на доставку. Так вы сразу снимете много вопросов в голове покупателя, и он не будет лишний раз звонить вам или писать в директ.
Покажите, что вы готовы помочь. Если покупатель заметит ошибку в заказе или захочет что-то изменить, подскажите ему, как проще всего с вами связаться. Так клиент будет помнить, что вы в любое время готовы решить его проблему.
Предложите бонус или другие товары. В письме можно дать ссылку на самые актуальные разделы каталога или акционные товары, дать промокод на следующую покупку или просто приятную мелочь. Так можно повысить количество повторных продаж.
Так можно повысить количество повторных продаж.
Пригласите в социальные сети. В конце письма органично встанут ссылки на ваши группы ВКонтакте, Фейсбук, Инстаграм и другие соцсети.
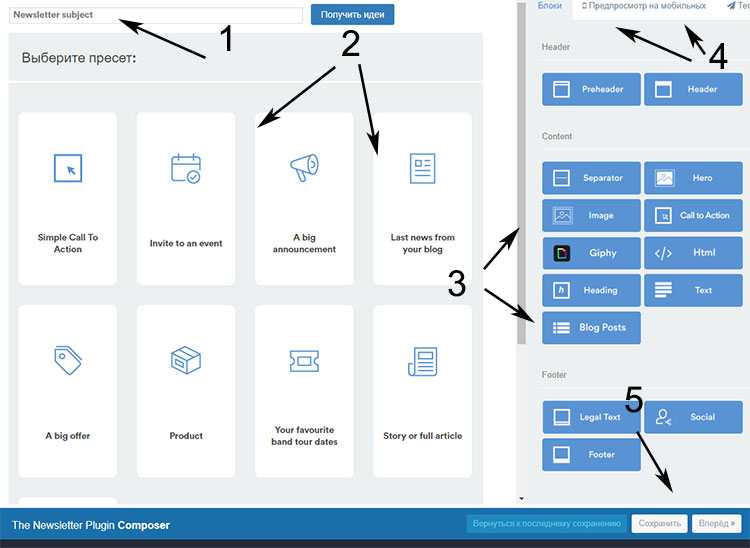
Создаем письмо в конструкторе
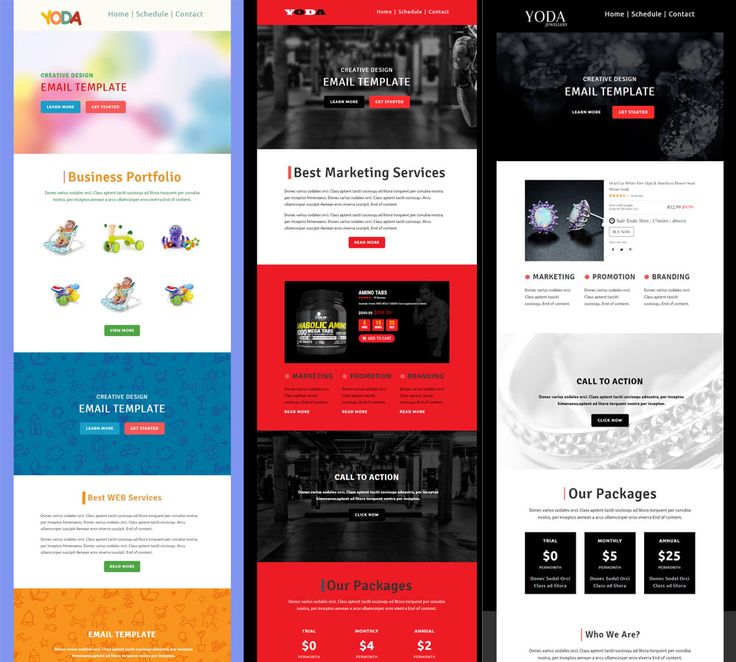
Конструкторы рассылок похожи на конструктор сайтов — вы выбираете подходящий шаблон и дальше меняете его как угодно, добавляя и убирая блоки. Можно выбрать разные карточки товаров, блоки с текстом, рекламные баннеры и футер с социальными сетями.
Попробуем создать наше письмо в нескольких конструкторах и посмотрим, что получилось. Вместо данных о заказе поставим переменные — Vigbo автоматически подставит нужную информацию.
{client_name} — имя покупателя
{client_surname} — фамилия клиента
{order_details} — список товаров и данные из формы заказа
{order_number} — номер заказа
{order_date} — дата заказа
{download_link} — ссылка на цифровой товар
1.
 Chamaileon
ChamaileonОтличный блочный редактор для писем. Вы можете создать свой шаблон, воспользоваться готовыми макетами или загрузить готовый html-файл и внести в него изменения. Плюс редактора в том, что сохранить письмо очень просто: не нужно скачивать архив с файлами, достаточно скопировать код. При этом все картинки остаются.
Ограничения бесплатной версии: можно экспортировать шаблон до 5 раз в месяц.
Язык интерфейса и техподдержки: английский.
Сайт: chamaileon.io.
Мы доработали один из готовых шаблонов с тегом «Ecommerce»
2. Topol
Если вы хотя бы раз делали картинки в сервисе Canva, то этот конструктор покажется вам простым и знакомым. Интерфейс очень похож на этот редактор.
Чтобы создать шаблон, можно выбрать один из 7 шаблонов или делать письмо с нуля. Проще всего взять за основу готовые шаблоны, ведь их можно изменить до неузнаваемости. При экспорте сохраняются ссылки на картинки из шаблона (например, иконки социальных сетей), а добавленные вами придется разместить где-то еще и указать ссылку.
Ограничения бесплатной версии: 7 готовых шаблонов писем. Картинки из шаблона доступны по ссылке, а пользовательские придется сохранить и указать ссылку.
Язык интерфейса и техподдержки: английский.
Сайт: topol.io.
Мы взяли готовый шаблон письма изменили его. Логотип сделали текстовым и обошлись без дополнительных картинок
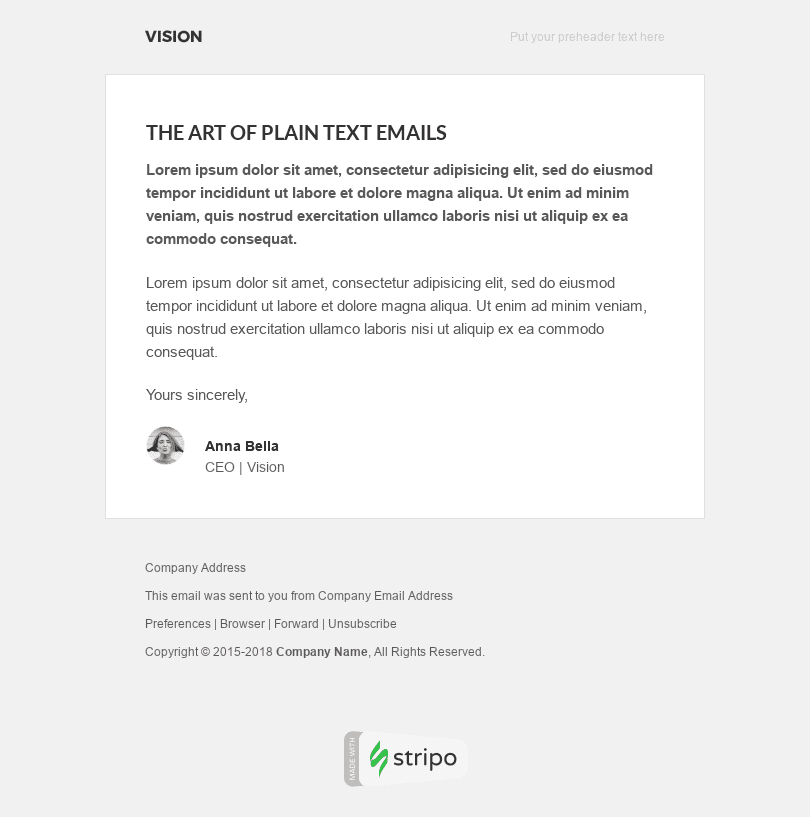
3. Stripo
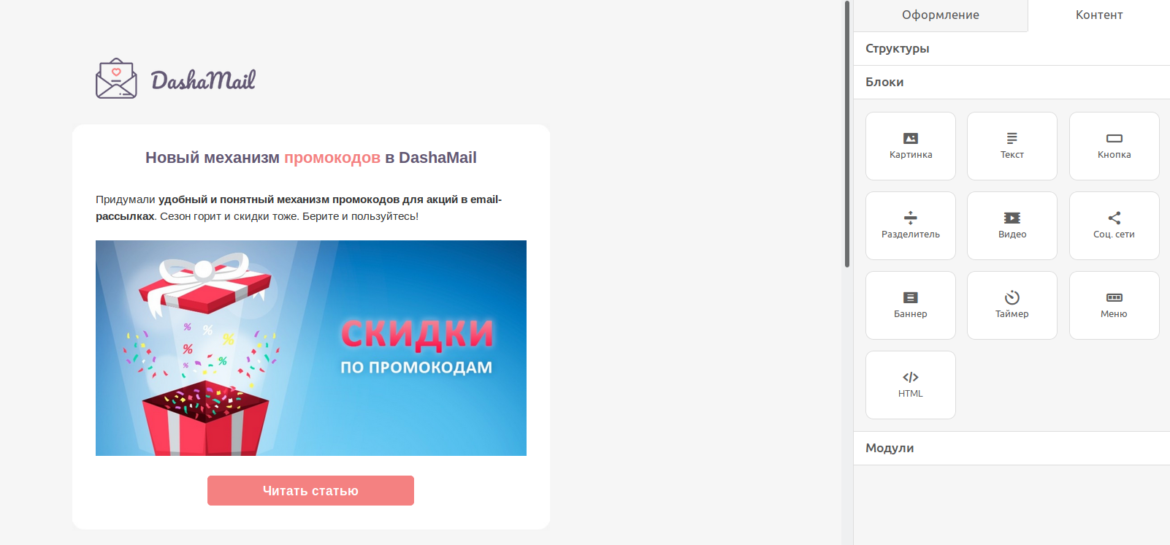
Достоинство Stripo — много шаблонов для разный целей и тематик. Есть даже 8 шаблонов специально для подтверждения заказа. В бесплатной версии количество используемых шаблонов ограничено, зато легко скопировать html-код и вставить в шаблон. Любой шаблон можно изменить и дополнить: для этого есть блоки разных уровней: structures — это количество колонок, blocks — это виджеты с текстом и другими важными элементами, modules — это готовые блоки.
Сразу в редакторе можно работать с изображениями: обрезать, наложить фильтр или текст. Это удобно, ведь вы сразу видите, как картинка будет выглядеть в письме. Еще к изображениям можно добавлять ссылку на сайт, статью или товар.
Ограничения бесплатной версии: до 2 шаблонов на проект, до 5 тестовых писем в день.
Язык интерфейса: английский.
Сайт: stripo.email.
Мы использовали готовый шаблон письма о подтверждении заказа «Собачий корм» и изменили его под проект
4. BEE Free
Главная особенность сервиса в том, что на бесплатном тарифе вам даже не нужно регистрироваться — можно сразу создавать шаблон. Если вы закроете сайт, а потом вернетесь в этом же браузере — он откроет макет на том месте, где вы остановились.
Пользоваться конструктором очень легко. Весь контент строится на основе строк: вы сначала перетаскиваете в макет строку с нужным числом колонок (rows), а затем наполняете ее любым контентом. Письмо получается аккуратным и отлично смотрится в почтовых клиентах.
Главный минус конструктора в том, что на бесплатном тарифе он не сохраняет картинки на своем сервере. Макет скачивается в виде архива, в котором будут html-файл и отдельная папка с изображениями.
Ограничения бесплатной версии: не загружает никакие картинки на сервер, даже стандартные иконки соцсетей. Подойдет тем, кто сможет загрузить их куда-то еще и правильно указать адрес картинок в коде письма.
Подойдет тем, кто сможет загрузить их куда-то еще и правильно указать адрес картинок в коде письма.
Язык интерфейса: английский.
Сайт: beefree.io.
Мы взяли готовый шаблон письма для электронной коммерции и заменили текст. Логотип, баннер со скидкой и иконки соцсетей загрузили на сайт и указали адрес в коде письма
Когда письмо будет готово, вам останется только скопировать html-код и вставить его в поле «Источник» в редакторе уведомления на Vigbo. Подробнее об этом мы написали в руководстве.
Обязательно сделайте тестовую покупку в своем магазине и посмотрите, как уведомление выглядит на разных почтовых клиентах — почте yandex.ru, mail.ru и gmаil.cоm. Если возникнут проблемы, обратитесь в поддержку выбранного конструктора email-писем — там вам помогут исправить шаблон.
Пусть у вас все получится!
Еще кое-что интересное
Полезные и вдохновляющие статьи 2 раза в месяц.
Без спама и только по делу
Как сделать красивое html письмо
Главная » Разное » Как сделать красивое html письмо
Как сделать красивое HTML письмо.

Приветствую Вас, Друзья!
Я заметил одну любопытную вещь. Некоторые электронные письма, приходящие с одного и того же сервиса, попадают в спам, а другие нет. Почему?
Хотя, по большому счету, если ресурс занесен в черный список «почтовика», то практически все письма трактуются как спам.
Посмотрел, те которые попали в спам. Выглядели эти письма достаточно уныло. Другими словами, если нет возможности редактировать письмо (или это платная услуга), то людям приходится довольствоваться стандартной формой. Открывать и читать такие письма, не очень то хочется.
Вот я и подумал, те люди которые подписались на мой блог, должны получать красиво оформленные электронные письма.
Если вы не программист, то воспользуйтесь не плохим решением этой проблемы с помощью легкого, замечательного плагина-WP Better Emails. Он прекрасно работает с плагином Subscribe to Comments и подписчики RSS ленты, также получают симпатичные письма. Я сделал именно так.
Этот плагин преобразовывает все письма в красивый HTML шаблон, которые можно редактировать прямо в стандартном редакторе WordPress.
И так все по порядку.
Скачиваем и активируем расширение Better Emails.
Если кто то не знает как это сделать, вот подробная инструкция.
После активации, плагин появится в настройках вашей административной панели.
Административная панель–Настройки — WP Better Emails.
Заходим в WP Better Emails:
И прямо в редакторе создаем письмо по своему усмотрению и фантазии. Можно добавить изображение, рекламу и т. д.
Можно воспользоваться переменными, которые перечислены во вкладке помощь:
Стоить отметить, что переменная %content%, является обязательной. Остальные можно добавлять или удалять при необходимости.
Мой пример: Я добавил две переменные и изображение.
После того, как письмо готово, тестируем его и смотрим что получилось.
Автор плагина уверяет, что плаги тестировался на многих почтовых сервисах и проблем не было. Как говорится: «Поживем–Увидим».
Вот в принципе и все.
Желаю вам, что бы все ваши письма были визуально симпатичными, доходили до адресата и не попадали в спам.
С Уважением, Михаил.
Как сделать письмо для E-mail рассылки на онлайн-конструкторе Wilda
Все мы пользуемся электронной почтой, и часто получаем красивые оформленные электронные письма, содержащие не просто текст, а еще изображения, логотипы, цветные фоны и другие элементы дизайна. Оформить такое письмо можно двумя способами:
1. Создав html версию письма
2. Отправив цельное изображение в теле письма.
Остановимся на каждом варианте подробнее чуть ниже, а пока давайте разберемся, что такое Html письмо, и в чем особенности его оформления.
Что такое Html письмо?
Html письмо – это письмо, созданное на языке Html (также, как и сайты в интернете). Если у вас нет достаточных навыков, то самостоятельно создать такое письмо у вас не получится. Для этого вам потребуется помощь профессионального верстальщика, который создаст такое письмо с помощью материалов, предоставленных ему вами: тексты, изображения, структура письма. После создания html письма вам понадобится специальное программное обеспечение для рассылки его адресатам.
Существует достаточно много сервисов, позволяющих самостоятельно создать электронное письмо с помощью готовых шаблонов или используя конструкторы Html писем, а затем отправить его. Минусом этого подхода может стать некорректное отображение вашего письма у некоторых получателей, так как при создании письма может генериться лишний код, либо шаблоны недостаточно хорошо адаптированы под различные почтовые клиенты – программы, собирающие и отправляющие почту, такие как Mail, Yandex, Gmail, Rambler, Outlook,Thunderbird или The Bat.
Та же самая проблема существует и с отображением Html писем на мобильных устройствах. Ведь, по сути, рассылка и есть почти полноценная страница сайта, которая должна быть адаптирована под различные устройства.
Помимо этого, при создании рассылки требуется учитывать ограничения по использованию номенклатуры шрифтов, так как если на компьютере вашего получателя не установлен шрифт, выбранный вами для оформления письма, то он заменится на один из общеупотребительных шрифтов, например, Arial, и ваша дизайнерская задумка может не состояться!
Вывод: Как вы видите, создать Html рассылку не так просто, и вам не обойтись без помощи профессионального верстальшика или специального программного обеспечения, что, однако, не гарантирует одинаковое отображение на всех устройствах.
Чем Wilda может вам помочь?
На конструкторе Wilda вы можете:
Создать рассылку в виде изображения и вставить в тело письма
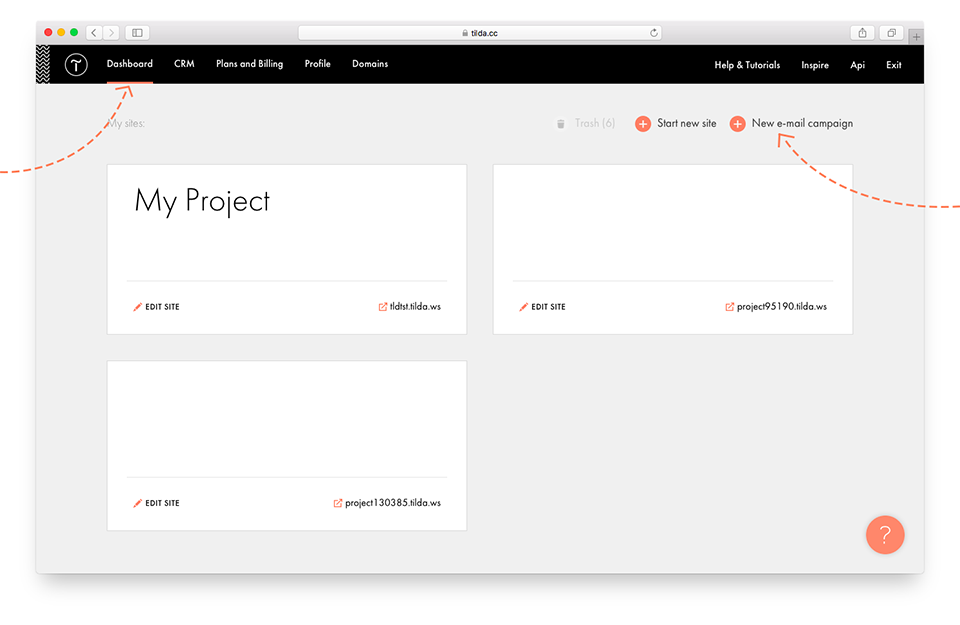
Для этого при создании нового документа выберите тип «E-mail рассылка» или воспользуйтесь подходящим шаблоном. Ширина документа будет 700 px – рекомендуемое значение для успешного отображения письма на мобильных устройствах, а высоту вы можете регулировать в зависимости от контента. После окончания редактирования просто сохраните ваше письмо в виде Jpeg файла.
Изображение, созданное на онлайн-конструкторе Wilda.
Процесс создания E-mail письма со вставкой изображения.
Такой способ создания писем будет удобен, если:
- вам необходимо отправлять небольшие информационные письма высотой в один экран: открытки и поздравления, информацию о смене адреса, офиса, баннер о старте продаж продукта или услуги и т.д.
- у вас одна ссылка в письме. В любом почтовом клиенте можно прикрепить одну ссылку к вашему изображению.
 Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки! - у вас небольшое количество адресатов. Например, у Вас база из 100 клиентов, и вы хотите красиво поздравить их с праздником. Вам нет смысла заказывать дорогостоящую рассылку. Просто создайте поздравительную открытку и вложите в тело письма! При этом, вы можете пользоваться бесплатными почтовыми клиентами на Google, Яндекс или Mail, у которых лимиты на отправку составляют до 400 писем в сутки, чего вполне достаточно для большинства случаев;
- вам нужна скорость. Создать рассылку на основании шаблонов очень быстро. Вы просто меняете изображения и тексты в шаблон на собственные, скачиваете файл в формате Jpeg и вставляете в тело письма;
- у вас минимальный бюджет. В данном случае вы оплачиваете только услуги конструктора по скачиванию документа;
- у вас сложный для верстки дизайн, либо вы хотите использовать креативные дизайнерские или фирменные шрифты, так как для обычных Html рассылок набор шрифтов четко регламентирован и ограничен.

Помимо этого, благодаря такой услуге, как Публикация, у вашего письма будет веб-версия. Она служит для того, чтобы получатели, у которых не отобразилось изображение, могли перейти на его электронную версию и ознакомится с содержимым. Образец веб-версии письма.
Для создания веб-версии письма вам достаточно просто опубликовать ваш макет на сайте Wilda, и у него появится собственный адрес в сети.
Создать макет письма для последующей верстки в Html
Если обстоятельства требуют от вас создания Html письма, то с помощью конструктора Wilda вы можете создать макет письма для того, чтобы специалистам было проще понять, что вам необходимо. Вместе с макетом вам останется только передать специалисту исходники изображений и ждать результата!
Подробнее об оформлении электронных писем читайте в статье Как создать письмо для E-mail рассылки.
Создать элементы для Html рассылки
В любом Html письме есть необходимый набор элементов: шапка, подвал, фон или изображения. С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в отдельности в виде файла Jpeg. Для этого в конструкторе предусмотрено создание документов любых размеров. Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе. Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения, фирменные цвета и т.д.
С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в отдельности в виде файла Jpeg. Для этого в конструкторе предусмотрено создание документов любых размеров. Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе. Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения, фирменные цвета и т.д.
Резюмируя все вышесказанное, конструктор Wilda будет, несомненно, полезен всем, кому необходимо создать красивую и эффектную E-mail рассылку. Если вам потребуется помощь, вы всегда сможете обратиться к нашим специалистам по Дизайну.
Как создать HTML-письмо: пошаговая инструкция
Важнейшей частью маркетинговых кампаний являются почтовые рассылки. Создание писем для них чем-то напоминает разработку простейших веб-страниц. Но необходимо также учитывать и некоторые важные отличия. Так, например, рассылка HTML-писем будет эффективной только в том случае, если сами письма в техническом отношении составлены корректно, а их стиль и содержание соответствуют вашим целям. При этом распространено мнение о том, что неспециалисту с подобной задачей не справиться. В данной статье будет изложена подробная пошаговая инструкция о том, как правильно написать и отправить HTML-письмо.
Так, например, рассылка HTML-писем будет эффективной только в том случае, если сами письма в техническом отношении составлены корректно, а их стиль и содержание соответствуют вашим целям. При этом распространено мнение о том, что неспециалисту с подобной задачей не справиться. В данной статье будет изложена подробная пошаговая инструкция о том, как правильно написать и отправить HTML-письмо.
Особенности создания
Ежедневно современный человек получает в среднем 5-6, а то и по 10 электронных писем. Это означает, что у отправителя есть менее секунды на то, чтобы привлечь внимание адресата прежде, чем он перейдет к прочтению следующего письма. Иначе рассылка HTML-писем будет совершенно неэффективной пустой тратой времени. Одной из особенностей, которая увеличивает ваши шансы на привлечение целевой аудитории и потенциальных клиентов, является создание корреспонденции, адаптированной к мобильным устройствам. Большинство пользователей, которым адресована такая почта, наверняка намного чаще пользуются мобильными устройствами, а не настольными компьютерами или ноутбуками. Поэтому лучше применять «отзывчивый дизайн», который легко адаптируется к размеру экрана.
Поэтому лучше применять «отзывчивый дизайн», который легко адаптируется к размеру экрана.
Шаблон письма: каким он должен быть
В процессе верстки документа, предназначенного для отправки корреспондентам, необходимо придерживаться ряда требований. Во-первых, документ должен быть достаточно узким, т.е. по размерам он не должен превышать диапазон 500-600 пикселей, что обеспечит корректное отображение текста или другого контента на устройствах разного типа. Для всей текстовой информации необходимо использовать достаточно крупный шрифт. На IOS-устройствах читать HTML-письмо будет не слишком удобно, если размер шрифта будет составлять менее 13 пикселей. Элементы, по которым можно кликнуть, должны быть довольно крупными и изолированными от ближайших ссылок. В этом случае адресат сможет их легко активировать с первой попытки.
Подготовительный этап
Прежде чем браться за разработку HTML-письма, необходимо создать новую папку на одном из дисков и назвать ее, к примеру, «Рассылки». Также необходимо скачать и установить на свой компьютер программу Dream weaver CS3. Данный продукт от Adobe представляет собой один из достаточно простых инструментов конструирования веб-сайтов. Он прекрасно подходит для разработки рассылочного письма в формате HTML.
Также необходимо скачать и установить на свой компьютер программу Dream weaver CS3. Данный продукт от Adobe представляет собой один из достаточно простых инструментов конструирования веб-сайтов. Он прекрасно подходит для разработки рассылочного письма в формате HTML.
Создание и сохранение документов
Прежде чем заниматься написанием текстовой части письма, необходимо открыть такую популярную программу-конструктор HTML-писем, как Dream weaverCS3 (DW), создать в ней документ, выбрав в качестве типа «Переходный HTML 4.01», а затем сохранить документ с расширением .html. В верхнем меню необходимо найти команду редактирования. После этого необходимо убрать галочку с чек-бокса «Использовать CSS вместо тегов HTML».
Инструкция
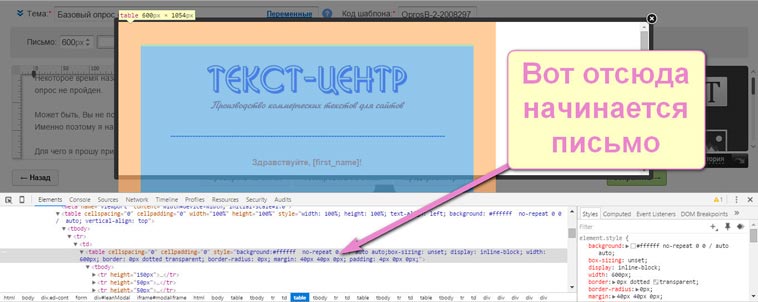
Перейдем к рассмотрению вопроса о том, как создать HTML-письмо. Для этого необходимо последовательно открыть меню «Вкладки» и «Таблица» и выставить нужные параметры таблицы. Так, к примеру, строки – 2, столбцы – 1, ширина – 700, сверху заголовок. Можно выставить границы, а можно обойтись и без них, указав нулевое значение. Далее формируют заголовок письма. Поскольку HTML-письмо предназначено для большого числа получателей, то часто используется оператор [first_name], который подставляет нужное имя получателя. В нижнем окне под названием «Свойства» выставляются нужные параметры шрифта, цвета и размера заголовка, а также цвет фона. Параметры курсора «По центру» и «По середине» выставляются в нижней части экрана. Далее необходимо вставить готовый текст письма или вписать его прямо в программе DW, выбрав нужный размер и тип шрифта, а также расположение текста на странице.
Далее формируют заголовок письма. Поскольку HTML-письмо предназначено для большого числа получателей, то часто используется оператор [first_name], который подставляет нужное имя получателя. В нижнем окне под названием «Свойства» выставляются нужные параметры шрифта, цвета и размера заголовка, а также цвет фона. Параметры курсора «По центру» и «По середине» выставляются в нижней части экрана. Далее необходимо вставить готовый текст письма или вписать его прямо в программе DW, выбрав нужный размер и тип шрифта, а также расположение текста на странице.
Процесс создания гипертекстовых ссылок
Теперь давайте попробуем сделать HTML-письмо более продвинутым и профессиональным. С этой целью необходимо скрыть в контенте гипертекстовые ссылки. Для этого необходимо выделить в тексте то место, которое было выбрано в качестве гипертекстовой ссылки. В верхней части экрана в левом углу необходимо «открыть» соответствующую иконку и вставить в выпавшее окно свою ссылку. При этом не стоит забывать выставить в чек боксе «_blank» галочку, чтобы ссылка открывалась в новом окне, и после ее просмотра адресат не потерял доступ к основному письму.
Вставляем картинки
Письмо в формате HTML обычно завершается контактной информацией, желательно с фотографией автора или подходящей картинкой. Можно загрузить ее из интернета. Вам понадобиться URL данного изображения. Лучше всего сделать это при помощи бесплатных сервисов. Давайте посмотрим, как можно оформить финальную часть письма:
— в нижней части письма внутрь основной таблицы вставляется еще одна таблица с тремя столбцами и параметрами для границы 0 пикселей;
— курсор необходимо выставить в том месте таблицы, где хотят видеть картинку;
— в нижнем окне отмечают «Посередине» и «По верхнему краю» для каждой секции;
— в верхнем меню выбирают вкладку «Вставка»;
— по надписи «Изображение» делаем клик. В выпавшем меню необходимо вставить скопированный нами адрес и нажать два раза по кнопке «Ок».
Просмотр
Теперь, когда вам известно, как сделать HTML-письмо, необходимо убедиться в том, что адресат его увидит в корректном виде. Для этого перед отправкой необходимо просмотреть результат ваших трудов в браузере Dream weaver CS3. Для этого необходимо нажать на иконку с зеленым шаром в верхнем среднем меню. Если на экране вместо букв появилась абракадабра, то необходимо выставить в настройках вашего браузера автоматическую кодировку.
Для этого необходимо нажать на иконку с зеленым шаром в верхнем среднем меню. Если на экране вместо букв появилась абракадабра, то необходимо выставить в настройках вашего браузера автоматическую кодировку.
Кодировка
Из раздела «Проект» необходимо перейти к кодовой части – «Код». В открывшемся окне необходимо выделить и копировать все, что было заключено между тегами, и выполнить сохранение файла. После этого необходимо вставить HTML-код.
Отправка HTML-письма
Чтобы сделать рассылку открывают «Смартреспондер» (SR). После этого:
— выбирают создание нового письма, путем заполнения строк «Имя» и «Адрес отправителя» и заполняют строку «Тема письма»;
— в верхнем левом меню отмечают HTML-код;
— вставляют скопированный в программе DW-код в поле «Источник»;
— проверяют корректность отображения посредством инструмента «Предпросмотр»;
— удаляют текстовую версию;
— тестируют письмо на спам при помощи одноименной кнопки, которая расположена рядом с кнопкой «Отправить».
Популярные шаблоны фреймворка могут значительно ускоритьпроцесс создания письма и сделать его более доступным для разработчика, делающего первые шаги в процессе создания веб-документов. Приведем список наиболее популярных шаблонов:
— Cerberus – это набор отзывчивых шаблонов, позволяющий создавать письма, которые отображаются нормально как в Outlook,так и в мобильном приложении Gmail. Он позволяет использовать блоки кода HTML либо по отдельности, либо объединяя их.
— Ink – заготовка писем, рассылки которых универсальны и совместимы с любыми клиентами и устройствами.
— Really simple HTML email template – шаблон позволяет легко и быстро создавать рассылочные письма. Стоит отметить, что данные письма обладают крайне простым дизайном в виде одного столбца, в котором заключен призыв к действию.
Как ставить в письмо HTML
Теперь рассмотрим немного другу задачу. Чтобы вставить код HTML в электронное письмо, например, gmail, используя браузер GoogleChrome, необходимо нажать на кнопку «F12» или выбрать в меню соответствующую последовательность команд. В открывшемся окне с кодом текущей страницы клиента gmail необходимо найти то место, куда нужно вставить HTML-письмо, кликнуть правым кликом мыши и выбрать «EditasHTML». После этого необходимо вставить скопированный HTML-код и использовать комбинацию клавиш Ctrl и Enter. Для той же цели можно скачать программу Mozilla Thunderbird.С помощью него также можно создать письмо, а потом выбрать пункт «Вставить», HTML и вставить туда код рассылки.
В открывшемся окне с кодом текущей страницы клиента gmail необходимо найти то место, куда нужно вставить HTML-письмо, кликнуть правым кликом мыши и выбрать «EditasHTML». После этого необходимо вставить скопированный HTML-код и использовать комбинацию клавиш Ctrl и Enter. Для той же цели можно скачать программу Mozilla Thunderbird.С помощью него также можно создать письмо, а потом выбрать пункт «Вставить», HTML и вставить туда код рассылки.
Инструменты
С помощью вордпрессовского плагина e-Newsletter можно профессионально управлять абонентами и рассылками. Стоит отметить, что и то, и другое делается при помощи панели администратора WordPress. Благодаря этому обеспечивается полный контроль, причем совершенно бесплатно, что не может не радовать. Еще одним простым инструментом является Bulletproof back groun dimages. Он представляет собой инструмент, позволяющий получить код для фонового изображения создаваемых писем. С помощью него корреспонденцию можно сделать намного красивее. Чтобы оформить письмо, необходимо просто указать URL понравившегося фонового изображения и выбрать его резервный цвет. Также здесь можно определить, должны ли данные параметры применяться по отношению ко всему телу HTML-письма или они предназначены только для отдельных ячеек таблицы. В результате должен быть получен готовый код, который необходимо скопировать и вставить в свой шаблон. Теперь вам точно известно, как отправить HTML-рассылку. Создание HTML-писем не представляет особой сложности, особенно если вам известно, как использовать готовые шаблоны, которых в сети интернет можно найти множество. Поэтому даже пользователи, которые не обладают особыми знаниями, могут легко справиться с этой задачей.
Чтобы оформить письмо, необходимо просто указать URL понравившегося фонового изображения и выбрать его резервный цвет. Также здесь можно определить, должны ли данные параметры применяться по отношению ко всему телу HTML-письма или они предназначены только для отдельных ячеек таблицы. В результате должен быть получен готовый код, который необходимо скопировать и вставить в свой шаблон. Теперь вам точно известно, как отправить HTML-рассылку. Создание HTML-писем не представляет особой сложности, особенно если вам известно, как использовать готовые шаблоны, которых в сети интернет можно найти множество. Поэтому даже пользователи, которые не обладают особыми знаниями, могут легко справиться с этой задачей.
Как сделать красивую html-вёрстку писем для email рассылки: 8 правил
Любой инфобизнесмен при создании серии писем для e-mail рассылки сталкивается с вопросом: «Какие инструменты необходимо использовать для создания рассылки?». Именно в этот момент Вы сталкиваетесь с понятием «верстка писем».
Что такое верстка писем?
Верстка – это создание структуры html кода, который размещает в себе элементы веб-страницы (текст, фон, гиперссылки и т.д.) в браузере согласно разработанному дизайну макета. В конечном итоге подписчик должен увидеть письмо с качественным контентом. Именно от того, насколько качественно сделана верстка, зависит мнение подписчика о рассылке и о Вас
Пример того, как выглядит верстка, приведен ниже:
ВЕРСТКА ПИСЕМ ИЛИ САЙТА: ЧТО ЛЕГЧЕ
Да, собственно, практически ничем. Лишь в случае с письмами, необходима поддержка последних версий более, чем 30 почтовых служб и мобильных приложений, тогда как для сайтов 3-4. Это связано с тем, что почтовики никак не могут определить единые стандарты для всех и у каждого есть свои требования к письмам. Также сделать верстку письма более трудно. При этом качественных исполнителей очень мало. Так что если вы собираетесь делать верстку письма не самостоятельно, то внимательно изучите портфолио верстальщика и адекватность цены.
Если не знать основных правил верстки, то письмо может неправильно показываться в разных почтовых сервисах. Чтобы этого не произошло давайте подробно их разберем.
БАЗОВЫЕ ПРАВИЛА ВЕРСТКИ ПИСЕМ
ПРАВИЛО 1 – ИСПОЛЬЗОВАНИЕ ТАБЛИЧНОЙ ВЕРСТКИ
Начнем с того, что верстка имеет стандартную структуру, как и верстка сайта. Ширина письма, в основном, составляет 600х700 рх. Верстка имеет табличную структуру и в ней необходимо использовать только стандартные шрифты, для того чтобы письмо открывалось во всех почтовых агентах.
Существует еще блочная верстка. Но чтобы избежать проблем со старыми почтовыми агентами лучше использовать табличную верстку.
ПРАВИЛО 2 — ВЫБОР ШАБЛОНА
Существуют шаблоны в одну и в две колонки. Шаблон в 1 колонку выгодней всего будет смотреться для рассылок новостей, дайджестов и такие шаблоны очень хорошо выглядят на смартфонах.
Шаблон в 1 колонку состоит из:
- Заголовка (логотип компании, ссылки на подписную страницу)
- Содержания, при нажатии на каждый пункт которого идет переход на текст в письме
- Нижней части письма (футер, подвал) со ссылками на какие-то материалы и кнопку Отписки.

Шаблон в 2 колонки также содержит заголовок и подвал. Но в этих шаблонах письмо делится на 2 части: первая колонка, обычно, со ссылками на доп.информацию и навигацию, а вторая колонка содержит основную информацию сообщения.
Эти шаблоны кодируются с помощью HTML таблиц.
Рассмотрим на примере создание двухколоночной html вестки: всего необходимо создать 3 таблицы: для заголовка, подвала и для центральной части, состоящей из основной информации. Подходит лучше всего для письма с картинками, разбитыми по разным ячейкам.
Также в шаблоне используйте универсальные атрибуты html-тегов
ПРАВИЛО 3 – ИСПОЛЬЗОВАНИЕ ОТСТУПОВ
Для создания горизонтального отступа в пустую ячейку необходимо вставить тег &bsp. Это универсальный тег, который подойдет для всех почтовых агентов. Создайте вложенную таблицу меньших размеров, если хотите задать отступ слева и справа.
Вертикальный отступ задается так:
ПРАВИЛО 4 – ТЕКСТ+ССЫЛКИ: ПРАВИЛА СОЗДАНИЯ
Чтобы подписчики видели отображенный текст так, как Вы его задумали используйте специальные символы с помощью кодов спецсимволов.
Тег span применяется при создании текста. line-height применяется для блока или родительской ячейки. Как я уже писала выше, при верстке применяйте только стандартные шрифты.
Если Вы учли все правила, то отображаемый текст должен получиться следующим образом:
Чтобы не возникло сложностей с открытием страницы в этом же окне, указывайте атрибут target=”_blank”.
Чтобы предлог не переносился на другую строку и был на одной строке вместе со словом используйте , при переносе слова применяйте символ
Есть много интерфейсов и мобильных служб, которые при нахождении хоть чего то, похожего на мобильный номер, сразу заменяют его ссылкой. Для избежания этой ситуации можно использовать 2 варианта:
- Сделать, чтобы мобильный номер не распознавался как номер телефона
- Использовать мобильный телефон как ссылку
Не применяйте ссылки URL в тексте. Они могут быть восприняты как фишинг, т.к. выводится одна ссылка, а при клике на нее идет переход на другую ссылку и письмо может быть расценено как мошенничество.
ПРАВИЛО 5 – ФОН И КАРТИНКИ
Картинки играют большую роль в письме. Они задают атмосферу и делают письмо более аккуратным. Но только часть почтовых агентов загружают картинки по умолчанию. Чтобы картинка загружалась корректно, применяйте атрибут alt. А также всегда задавайте значение ширины и высоты картинок.
Многие почтовые службы не поддерживают фоновые картинки. Исходя из этого необходимо их избегать или почти не использовать.
Например, для того, чтобы фоновая картинка показывалась в outlook применяйте следующее:
На этом сайте http://tools.emailmatrix.ru можно сгенерировать нужную структуру.
ПРАВИЛО 6 – ИСПОЛЬЗОВАНИЕ ВИДЕО
Не все почтовые службы поддерживают видео при загрузке. Только лишь немногие, такие как iOS, Outlook, Apple mail. Вы можете использовать медиа-запросы, чтобы скрывать видео, в зависимости от типа клиента.
ПРАВИЛО 7 – АДАПТИВНАЯ ВЕРСТКА
На текущий момент все больше людей использую мобильные устройства при просмотре почты. Адаптивная верстка Вам просто необходима, особенно, если Ваша аудитория состоит из людей до 35 лет.
Адаптивная верстка Вам просто необходима, особенно, если Ваша аудитория состоит из людей до 35 лет.
На платформе IOS письма масштабируются, чтобы уместиться в один экран, поэтому их необходимо увеличивать, чтобы посмотреть текст. На андроид письма показываются в 100% масштабе и таким образом подписчик видит только часть письма, что также уменьшает шансы заинтересоваться этим письмом.
Адаптивные письма корректно отображаются на любом устройстве, что делает подписчика более лояльным. Единственный минус то, что на адаптивную верстку требуется больше времени.
Существует несколько видов адаптации для мобильных:
- Резиновая версткa
- Мобильная версткa
- Медиа-запросы
Мобильная верстка используется только, если количество подписчиков, просматривающих письма с мобильных устройств более 75%. Мобильная верстка отличается от обычной только шириной шаблона и составляет 320рх, на мобильных устройствах смотрится идеально, но вот на компьютерах очень странно.
Резиновая верстка — в данном виде верстки используются отдельные блоки размеры всех блоков и картинок (в % соотношении). Используется очень редко в чистом виде.
Медиа-запросы — используются медиазапросы CSS и подстраиваются под отображение письма идеального формата на любом из устройств. Но адаптироваться такие письма будут только в устройствах, которые поддерживают медиазапросы – это mail, gmail и почта android. В остальных клиентах типа yahoo подписчики увидят простое (не адаптивное) письмо.
ПОЛЕЗНЫЕ РЕСУРСЫ ДЛЯ ВЕРСТКИ ПИСЕМ
Если Вы не являетесь профессионалом в верстке, то рекомендую Вам воспользоваться готовыми шаблонами, например:
Инструмент для создания электронных писем без кода и конструктор целевых страниц
Инструмент для создания электронных писем без кода и конструктор целевых страниц | ПЧЕЛА ПРОС возвращением! Приятно видеть вас снова!
BEE Pro — это быстрый, удобный и удобный набор инструментов для создания электронных писем и целевых страниц, который можно использовать где угодно.
ЗАРЕГИСТРИРОВАТЬСЯ БЕСПЛАТНО
Все ваши письма и страницы в одном месте
От информационных бюллетеней до транзакционных писем. От страниц запуска продукта до пользовательской домашней страницы для ваших информационных бюллетеней с формой подписки. Создавайте все в одном месте, чтобы все было организовано, под контролем и готово к использованию где угодно.
Из электронной почты на страницу одним щелчком мыши
Превратите любое электронное письмо в целевую страницу одним щелчком мыши, добавьте контент для конкретной страницы, например форму регистрации, и опубликуйте. Или пойти наоборот. В любом случае, разработайте полноценную цифровую кампанию с помощью BEE Pro в кратчайшие сроки.
От фрилансеров до больших команд
Независимо от того, являетесь ли вы фрилансером, которому нужен лучший способ дизайна для своих клиентов, стартапом, желающим быстрее проводить кампании, или крупной компанией, стремящейся расширить возможности большего числа людей в организации, у BEE Pro есть инструменты, необходимые для совместной работы. Добавляйте комментарии при разработке. Отслеживайте и восстанавливайте версии. Установите правила брендинга. И даже совместное редактирование в режиме реального времени.
Добавляйте комментарии при разработке. Отслеживайте и восстанавливайте версии. Установите правила брендинга. И даже совместное редактирование в режиме реального времени.
Создайте здесь, используйте где угодно
Когда вы закончите разработку, вы можете экспортировать электронные письма и целевые страницы всеми возможными способами. Загрузите HTML и изображения в zip-файле. Скопируйте и вставьте HTML-код (с изображениями, размещенными и доставленными через CDN Cloudfront). Конвертировать в PDF. Отправляйте в Mailchimp, HubSpot, ActiveCampaign, Sendgrid и т. д. А если это страница, вы можете просто разместить ее в BEE Pro.
Разблокировать все шаблоны
В нашем каталоге шаблонов есть много замечательных бесплатных шаблонов. Однако некоторые из них доступны только при создании учетной записи BEE Pro. Почему? Потому что мы платим нашим 25+ партнерам по дизайну. Когда вы создаете учетную запись BEE Pro, вы помогаете нашей партнерской программе для дизайнеров развиваться и гарантируете, что наш каталог шаблонов со временем будет становиться все богаче и богаче.
Почему? Потому что мы платим нашим 25+ партнерам по дизайну. Когда вы создаете учетную запись BEE Pro, вы помогаете нашей партнерской программе для дизайнеров развиваться и гарантируете, что наш каталог шаблонов со временем будет становиться все богаче и богаче.
ПОСМОТРЕТЬ КАТАЛОГ
Выберите свой план
БЕСПЛАТНО
Бесплатное, быстрое создание электронной почты и страниц без кода.
$0
Идеально, если вы время от времени создаете новые электронные письма и целевые страницы. Пригласите своих коллег и испытайте быстрый, без кода, совместный дизайн.
ЗАРЕГИСТРИРОВАТЬСЯ БЕСПЛАТНО
КОМАНДА
Полный набор инструментов для создания электронной почты и целевых страниц.
$30/месяц
Неограниченное количество электронных писем, страниц, папок и блоков многократного использования. Пользовательские роли и разрешения для определения того, кто что делает, и множество других интеллектуальных бизнес-инструментов.
НАЧАТЬ ПРОБНУЮ КОМАНДУ
Кредитная карта не требуется
ПРЕДПРИЯТИЕ
Децентрализованное проектирование с постоянным контролем.
Let’s talk
Настройки, стили и элементы управления доступом для нескольких рабочих областей для команд, которым необходимо быстро, децентрализованно разрабатывать электронные письма и целевые страницы, сохраняя при этом бренд.
ЗАПРОСИТЬ ДЕМО
Люди любят BEE Pro
Зак А.
Фокусник-фрилансер
Это лучшие шаблоны писем, которые я когда-либо использовал.
Итак, я подписался на бесплатную пробную версию и был так впечатлен, что подписался на годовой план. Я отправлял очень скучные текстовые электронные письма своим клиентам.
Bee позволила мне отправлять действительно красивые профессиональные электронные письма, которые повышают мою воспринимаемую ценность.
Аден К.
Полевой организатор
BEE Pro позволяет нам еще больше привлечь нашу аудиторию с помощью визуально приятного и отзывчивого дизайна электронной почты. Мы наблюдаем более активное взаимодействие с электронной почтой и в целом более положительные результаты. Мне нравится функция перетаскивания для BEE Pro. Мы можем легко использовать BEE Pro для планирования и создания электронных писем и отправки их в нашу базу данных, просто скопировав и вставив некоторый HTML-код, который BEE Pro генерирует для вас.
Алекс М.
Старший менеджер по маркетингу
Лучший продукт для дизайна электронной почты, которым я когда-либо пользовался.
Это позволяет самому простому члену моей команды легко создавать электронные письма. Мне нравится, как легко создавать и экспортировать электронные письма.
Рики В.
Директор службы баз данных
Ответ на молитву.
Мне нравится тот факт, что я могу скопировать HTML-код или отправить предварительный просмотр на свою личную учетную запись электронной почты. Постоянное обновление доступных шаблонов стало огромным преимуществом для улучшения всей нашей деловой и межведомственной коммуникации.
Джеки В.
Малый бизнес
Дизайн электронной почты стал проще.
Редактирование с помощью перетаскивания, варианты брендинга, дизайны строк, готовые к извлечению, делают работу с электронной почтой такой простой. Тот факт, что мои электронные письма готовы для мобильных устройств, вероятно, является для меня самой большой добавленной стоимостью. Поскольку все мои электронные письма сохранены и готовы к работе, это позволило мне проявить творческий подход и добавить в свои электронные письма такие вещи, как gif. Я ежедневно пишу электронные письма для клиентов, поэтому чем меньше времени это займет у меня, тем лучше.
Я ежедневно пишу электронные письма для клиентов, поэтому чем меньше времени это займет у меня, тем лучше.
Эллен М.
Маркетинг продуктов
Специалист
Моя любимая часть использования BEE — это ПОТРЯСАЮЩИЕ современные адаптивные готовые шаблоны электронной почты, которые они вам предоставляют. Существует шаблон практически для любой причины/использования, и они предназначены для получения высоких показателей открытия/кликов. С момента использования BEE мы наблюдаем, как открываемость нашей электронной почты увеличилась с 5 % до более чем 20 %, при этом наша самая эффективная электронная почта в прошлом году получила коэффициент открытия 70 %. Я настоятельно рекомендую BEE всем маркетологам, которые хотят найти быстрое, экономичное и простое решение для создания красивых электронных писем на основе HTML.
Рауль П.
Преобразование и коммуникации
Менеджер по розничным продажам
Наше программное обеспечение для автоматизации маркетинга, Acoustic Campaign, немного устарело, когда дело доходит до дизайна электронной почты. Вы можете создать электронное письмо, используя 19WYSIWYG в стиле 90-х или используйте бета-конструктор перетаскивания. Тем не менее, использование BEE Pro позволило мне создавать электронные письма так же хорошо, как и любое агентство, при этом экономя на ценах агентства! После нашего программного обеспечения для автоматизации маркетинга BEE Pro — мой следующий инструмент для выполнения моей работы.
Мы помогли более чем 1 миллиону человек быстро и легко создать красивые электронные письма здесь, на beefree.io, и в таких приложениях, как…
Каждая история по-своему уникальна, но конечный результат всегда один — УСПЕХ
Практический пример BEE Pro — Кара Аморе
Узнайте, как ricky3sticks, небольшая команда из трех человек, использует BEE Pro, чтобы помочь отделам кадров в маркетинговых мероприятиях по электронной почте.
ПОДРОБНЕЕ
Пример использования BEE Pro — Джим Мэддок
Узнайте, почему внештатный дизайнер электронной почты Джим Мэддок решил перейти на BEE Pro, чтобы создать сотни маркетинговых кампаний по электронной почте для таких известных клиентов, как Universal Music Group, Элтон Джон, The 1975 и Disney .
ПОДРОБНЕЕ
Пример использования BEE Pro — Университет Денвера
Узнайте больше о том, как Денверский университет быстро разрабатывает электронные письма Regroup, готовые для мобильных устройств, с помощью BEE Pro.
ПОДРОБНЕЕ
Пример использования BEE Pro — USCMarshall
Узнайте, как бизнес-школа USC Marshall использует BEE Pro в сочетании с Pardot для быстрого создания профессиональных электронных писем в формате HTML без использования кода.
ПОДРОБНЕЕ
ПРИМЕРЫ
Бесплатный конструктор HTML-шаблонов электронной почты
Полностью бесплатный современный редактор кода с уникальными функциями для создания HTML-шаблонов
Создавая наш редактор кода, мы постарались избежать всех ошибок и недостатков, которые есть в других системах. Мы сделали Email2Go максимально функциональным, удобным и интуитивно понятным. Редактор кода Email2Go абсолютно бесплатен для наших пользователей и дает идеальный инструмент для творчества.
Здесь рождаются идеальные электронные письма
Создайте свою электронную почту с помощью нашего бесплатного современного редактора кода с уникальными функциями
и протестируйте
их на десятках разных устройств и почтовых приложений
НАЧНИТЕ СЕЙЧАС
Неограниченное количество проектов
Каждый пользователь нашего сервиса может хранить неограниченное количество проектов. Когда мы говорим «каждый пользователь», мы на самом деле имеем в виду всех пользователей Email2Go, даже тех, кто не подписался.
Когда мы говорим «каждый пользователь», мы на самом деле имеем в виду всех пользователей Email2Go, даже тех, кто не подписался.
Подсветка кода и всплывающие подсказки
Конструктор HTML-шаблонов электронной почты Email2Go выделяет все известные теги и параметры и помогает с синтаксисом.
HTML и CSS на разных вкладках
Вам больше не нужно прокручивать до раздела «Стиль» в HTML-коде. каждый раз, когда вам нужно изменить стили элементов. Отредактируйте CSS в отдельном вкладка Весь код CSS будет автоматически вставлен в
шаблона, который вы используете. развивается при экспорте результата.Мгновенный просмотр результата в окне Браузера
Email2Go — это адаптивный конструктор электронных писем в формате HTML. Измените свой HTML-код, стили CSS,
встроенные изображения или заполнители и мгновенно получать видимые результаты в режиме реального времени.
Возможность работы на двух мониторах
Никто не любит горизонтальную прокрутку в окне редактора кода. Выделите правую панель в отдельное окно и перетащите ее на второй монитор. Разверните окно кода на весь экран и избавьтесь от горизонтальной прокрутки.
Управление версиями и автосохранение
Каждый раз, когда вы сохраняете проект, наш бесплатный конструктор HTML-шаблонов электронной почты создает новая точка сохранения, содержащая код HTML, стили CSS, встроенные изображения и заполнители. Откройте панель «История» и верните проект в любое из его предыдущих состояний одним щелчком мыши.
Хотите начать новый проект на основе текущего? Просто нажмите «Копировать в новый проект». в любой выбранной точке сохранения для вашего текущего проекта.
Не волнуйтесь, вы не потеряете свои изменения в проекте. Каждые 5 минут шаблон письма
Конструктор HTML-кода Email2Go автоматически создает временные точки сохранения. После того, как вы решите
чтобы сохранить проект самостоятельно, временные точки будут удалены, чтобы не загромождать
журнал истории проекта.
Каждые 5 минут шаблон письма
Конструктор HTML-кода Email2Go автоматически создает временные точки сохранения. После того, как вы решите
чтобы сохранить проект самостоятельно, временные точки будут удалены, чтобы не загромождать
журнал истории проекта.
Визуальный поиск кода
Особенность HTML-разметки электронных писем делает код громоздким и похожим в разных местах.
части проекта. Мы знаем, как сложно бывает найти участок кода, который
соответствует желаемому элементу. Просто включите «Выберите элемент на странице для
проверить это» на вкладке «Браузер» нашего онлайн-конструктора HTML-шаблонов электронной почты.
и наведите указатель мыши на нужный элемент в шаблоне. Редактор будет
автоматически выделить строку кода, которая соответствует этому элементу.
Поддержка заполнителей
Ваш шаблон содержит заполнители, но вы хотите увидеть окончательный результат с замененные значения? Просто перейдите на вкладку Placeholders и создайте таблицу нужных вам значений.
Встроенные и облачные образы
Загрузка и редактирование встроенных изображений или Cloud Images, не выходя из конструктора электронной почты HTML-шаблона.
Совместимость с электронной почтой AMP
Наш редактор кода поддерживает шаблоны AMP. Просто включите строку в свой код, и редактор переключится в режим AMP.
Экспорт результатов
Нажмите на кнопку «Скачать» и получите zip-архив с вашим кодом и всеми встроенными изображениями.
Этот архив совместим с системами Mailchimp и Salesforce.
Кнопка «Отправить письмо» отправляет готовый шаблон на указанный вами адрес электронной почты так, как его увидят ваши клиенты.
Здесь рождаются идеальные электронные письма
Создайте свою электронную почту с помощью нашего бесплатного современного редактора кода с уникальными функциями
и протестируйте
их на десятках разных устройств и почтовых приложений
НАЧНИТЕ СЕЙЧАС
Бесплатный конструктор шаблонов современной электронной почты
Абсолютно бесплатный современный HTML-конструктор электронных писем с уникальными и полезными функциями. Создание электронных писем никогда не было проще.
Неограниченный тестер шаблонов электронной почты
Сосредоточьтесь на улучшении своих шаблонов — все ограничения сняты. Неограниченное количество рендереров в течение периода подписки.
Бесплатная коллекция проверенных шаблонов
Бесплатные HTML-шаблоны электронной почты и коллекция бесплатных шаблонов AMP, включая их код и изображения, абсолютно бесплатны для любых целей.
Бесплатный хостинг изображений
Используйте наше бесплатное облачное хранилище для изображений вашего шаблона электронной почты.
Цены
Бесплатный конструктор HTML-шаблонов электронной почты и все его функции абсолютно бесплатны и доступны всем пользователям Email2Go.
Тестирование шаблонов — единственная функция нашего сервиса, доступная по подписке.
еженедельно
ежемесячно
ежегодно
Скидка 20%
Скидка 30%
План FreeWay
Этот план для одного человека
Выберите
- Бесплатный конструктор HTML-шаблонов электронной почты
- Конструктор шаблонов электронной почты AMP
- Встроенные изображения в шаблоны электронной почты
- Бесплатный хостинг изображений для электронных писем в формате HTML
- Бесплатные шаблоны электронной почты HTML и AMP
План шоссе
Этот план для одного человека
835 долларов
в неделю*
Выберите
Все в плане FreeWay, а также:
- Неограниченный инструмент для тестирования шаблонов электронной почты
План TeamWay
Этот план рассчитан на группу из 5 человек.
2087 $
в неделю*
Выберите
Все в плане FreeWay, а также:
- Неограниченный инструмент для тестирования шаблонов электронной почты
- Полный доступ для группы из 5 человек
Ознакомьтесь с другими функциями
Email2Go — это современный онлайн-сервис, обладающий множеством уникальных функций, которые помочь вам создать и протестировать HTML-шаблоны электронной почты. Каждая из этих функций предназначена для проще создавать идеальные электронные письма, и вместе они становятся мощным инструментом для веб-дизайнеров.
Конструктор шаблонов электронной почты AMP
100% бесплатный современный редактор кода с уникальными функциями для создания шаблонов AMP
Инструмент тестирования шаблонов электронной почты
Сервис тестирования электронной почты. Проверьте свою электронную почту на десятках физических устройств и почтовых приложений
Проверьте свою электронную почту на десятках физических устройств и почтовых приложений
Бесплатные шаблоны электронной почты HTML и AMP
Бесплатная коллекция уникальных шаблонов писем
Скоро
GoSquared — бесплатный конструктор шаблонов электронных писем
Хотите усовершенствовать свои почтовые кампании, но не знаете, с чего начать?
Вам нужен конструктор шаблонов писем. К счастью, это трюк, который скорее доставляет удовольствие, поскольку мы создали бесплатный конструктор электронной почты с перетаскиванием, который вы можете использовать бесплатно!
Овладейте искусством отправки привлекательных электронных писем, которые по-настоящему очаруют вашу аудиторию, и вас ждет более высокая рентабельность инвестиций. То, как ваши электронные письма выглядят и читаются, действительно считается частью ваших усилий. Вот почему наличие настраиваемых шаблонов электронной почты может быть действительно эффективным средством доставки ваших сообщений.
Мы в GoSquared имеем почти двадцатилетний опыт помощи компаниям в расширении их аудитории.
Наш конструктор шаблонов электронной почты — это лишь один из многих инструментов, которые мы предоставляем наряду с нашими инструментами Engage и Web Analytics для бизнеса. Итак, приступим!
Конструктор шаблонов электронной почты GoSquared представляет собой редактор в стиле перетаскивания. Это простой и бесплатный инструмент, который может попробовать каждый.
Экспериментируйте с различными макетами электронной почты, пользовательскими шрифтами и цветами, классными фонами, стилями заголовков и многим другим.
Возможности конструктора электронной почты GoSquared:
🆓 Это бесплатно . Плата за использование нашего конструктора шаблонов электронной почты не взимается, поэтому вы можете попробовать его без каких-либо обязательств.
👨💻 Кодирование не требуется — Наш конструктор шаблонов электронной почты сгенерирует HTML-код для вас, все, что вам нужно сделать, это скопировать и вставить его, когда вы будете готовы его использовать. Идеально, если вы не знаете, как кодировать или хотите что-то быстрое и простое.
Идеально, если вы не знаете, как кодировать или хотите что-то быстрое и простое.
😍 Регистрация не требуется – Приступайте к работе прямо сейчас, не предоставляя нам свои данные.
📧 Совместимость со всеми почтовыми провайдерами . Независимо от того, используете ли вы GoSquared Engage, Mailchimp, Hubspot или используете обычный Gmail или Outlook, наш инструмент работает на всех почтовых платформах.
🔓 Создавайте неограниченное количество шаблонов электронной почты — Развлекайтесь сколько угодно, без ограничений на количество шаблонов электронной почты, которые вы можете создать.
Учебное пособие по разработке шаблонов конструктора электронной почты GoSquaredШаг 1. Откройте конструктор электронной почты GoSquared ⬅️ 👀
Эта ссылка откроется в новой вкладке. Мы также рекомендуем держать эту текущую вкладку открытой, чтобы вы могли выполнять ее шаг за шагом.
Используйте наши шаблоны электронной почты с любым программным обеспечением для автоматизации электронной почты, таким как Mailchimp, Hubspot или еще лучше GoSquared Engage.
Если вы используете Outlook или Gmail, ниже мы также дадим вам инструкции о том, как вставить необработанный HTML-код в обычное электронное письмо, чтобы никто не пропустил наш бесплатный инструмент!
Создайте содержание электронного письмаШаг № 2. Составьте текст электронного письма и создайте шаблон электронного письма. 🏗️📝
Начните с самого важного элемента электронной почты и постройте остальную часть дизайна шаблона вокруг него. Например, есть ли у вас привлекательная графика, которую вы хотите использовать, или утверждение, которое вы собираетесь сделать своим заголовком, более важно?
Все дело в правильном балансе. Цель состоит в том, чтобы убедиться, что ваше сообщение доходит до пользователя, не перегружая его слишком большим количеством элементов, привлекающих внимание. Если вы создаете деловое электронное письмо, оно также должно соответствовать бренду. Так что не торопитесь, играя с каждым элементом.
Если вы создаете деловое электронное письмо, оно также должно соответствовать бренду. Так что не торопитесь, играя с каждым элементом.
💡 Главный совет: Переключайтесь между настольным и мобильным режимами при создании шаблона электронной почты. Это покажет вам, как ваш дизайн электронной почты будет выглядеть на разных устройствах.
ЗаголовокНе путать со строкой темы, заголовок появляется в верхней части письма после его открытия. Вы также можете создать несколько заголовков, чтобы представить новые темы.
Существует множество вариантов форматирования заголовков, включая изменение заголовков на любой шрифт или размер шрифта. Вы также можете вставлять смайлики или ссылки в свои заголовки.
Или вы можете пропустить заголовок вверху вместо рисунка. Если вы хотите добавить заголовок обратно в любой момент, просто перетащите значок заголовка.
Текст Знаете ли вы, что среднее электронное письмо содержит в среднем 434 слова? Нет необходимости устанавливать строгое нижнее или верхнее ограничение на количество слов, но вы должны, по крайней мере, подумать над текстом своего электронного письма. Помните, что у ваших пользователей, скорее всего, будет мало времени, поэтому обязательно напишите краткий текст, удобный для пользователя.
Помните, что у ваших пользователей, скорее всего, будет мало времени, поэтому обязательно напишите краткий текст, удобный для пользователя.
Редактор Hemmingway также позволяет легко определить, слишком ли труден ваш текст для чтения большинству людей.
Как и инструмент заголовка, наш текстовый инструмент полностью форматируется. Мы также включили средство проверки орфографии, которое выделяет любые ошибки красным цветом, чтобы в вашей электронной почте не было опечаток.
ИзображениеУ вас есть потрясающие изображения компании, которые вы хотите вставить в свое электронное письмо? Наш конструктор электронной почты представляет собой инструмент перетаскивания, поэтому все, что вам нужно сделать, это найти файл и выбрать его.
Размер ваших файлов не должен превышать 2 МБ, поэтому не забудьте изменить размер изображений перед их вставкой. Файлы меньшего размера также помогают снизить вероятность того, что ваша электронная почта будет помечена как спам.
Меню похоже на создание меню в веб-дизайне, и оно мгновенно делает ваши электронные письма безупречными и профессиональными. Если у вас есть несколько тем, которые вы хотите осветить, меню — отличный способ гарантировать, что пользователи не пропустят ни один контент ниже.
СтолбцыСтолбцы — это красиво и просто. Перетащите макет для любых изображений или контента, который вы хотите вставить в свой шаблон электронной почты. Идеально, если у вас есть несколько изображений, которые вы хотите добавить, но не хотите размещать их друг над другом. Вы также можете добавить кнопки или любой другой тип контента в пространство столбца.
РазделительНужна передышка? Перетащите разделитель в любое место, где вы хотите создать красивое ровное пространство во всей композиции электронной почты.
Кнопка Кнопки позволяют создавать прямые ссылки на ваш веб-сайт гораздо более привлекательным способом, чем якорный текст «нажмите здесь». Не нужно часами создавать кнопку в Photoshop или Illustrator — просто перетащите наши кнопки в свою электронную почту. Вы даже можете настроить цвет и шрифт кнопок, чтобы они соответствовали фирменному стилю вашей компании.
Не нужно часами создавать кнопку в Photoshop или Illustrator — просто перетащите наши кнопки в свою электронную почту. Вы даже можете настроить цвет и шрифт кнопок, чтобы они соответствовали фирменному стилю вашей компании.
Мы не лжем – для нашего бесплатного конструктора электронной почты не требуется кодирование. Но если вы разбираетесь в HTML и хотите добавить какой-либо пользовательский код, мы предоставили вам возможность сделать это. В противном случае вы можете пропустить эту часть и продолжить бесконечное удовольствие от создания шаблонов методом перетаскивания.
Редактировать текст сообщения электронной почтыЕсли вы хотите легко внести массовые изменения в шаблон сообщения электронной почты, нажмите на текст сообщения электронной почты со значком палитры. 🎨
Цвет фона Вы можете добавить пользовательские шестнадцатеричные коды или добавить цвет RGB для фона. Это позволяет вам выбрать определенный цвет, например, фирменные цвета вашей компании.
Если вы не знаете цвета вашей компании в шестнадцатеричном коде, откройте Photoshop или Canva и используйте инструмент «Пипетка» для любого вашего бренда. Скопируйте и вставьте 6-значный код или формат RGB, и он автоматически изменится на точный цвет.
Ширина содержимогоНаш конструктор шаблонов электронной почты имеет ширину по умолчанию 600 пикселей. Но если вы хотите попробовать что-то другое, вы можете настроить ширину своего контента на любые размеры.
Выравнивание контентаМы можем быть GoSquared, но когда дело доходит до выравнивания вашего контента, вы можете выбрать выравнивание по левому краю или по ширине. Для текста в нашем конструкторе электронной почты есть варианты слева, справа, по центру или по ширине.
Семейство шрифтов Как и в случае с вариантами цвета, мы рекомендуем выбрать шрифт, который используется во всем брендинге вашей компании, например, на вашем веб-сайте. Если вы не уверены, какие шрифты есть на вашем веб-сайте, щелкните правой кнопкой мыши>проверить>, и код, который появится в инструментах разработчика, скажет вам. Если вы сомневаетесь, выберите шрифт без засечек, например Arial.
Если вы не уверены, какие шрифты есть на вашем веб-сайте, щелкните правой кнопкой мыши>проверить>, и код, который появится в инструментах разработчика, скажет вам. Если вы сомневаетесь, выберите шрифт без засечек, например Arial.
Прехедер — это краткий текст, который следует за строкой темы при просмотре электронного письма из папки «Входящие». Так что это ваш шанс создать убедительное начало, которое будет связано с темой письма.
Цвет звеньевБольшинство звеньев темно-синего цвета. Но это может не соответствовать фирменным цветам вашей компании или даже цветам, которые вы выбрали в своем шаблоне электронной почты. Поэтому мы также предоставили возможность настраивать цвета ссылок.
Экспортируйте свой шаблон электронной почты — HTML или JSON #Шаг 3 — Экспортируйте свое электронное письмо и подготовьтесь к отправке Загрузите этот файл на любого подходящего поставщика услуг электронной почты.
Копировать HTML — автоматически скопирует HTML-код, который вы можете вставить в адрес вашего поставщика услуг электронной почты. Если вы хотите вернуться к своей электронной почте позже, обязательно вставьте код немедленно в документ Word, Notion или подобное место, где вы можете сохранить код в безопасности! В противном случае ваш шаблон электронной почты не будет сохранен в браузере.
Как вставить необработанный HTML-код в Gmail или OutlookУ вас нет поставщика услуг электронной почты, такого как HubSpot или Mailchimp? Если вы пользуетесь любым другим поставщиком услуг электронной почты, включая Gmail или Outlook, вы также можете максимально использовать возможности нашего HTML-конструктора электронной почты.
После того, как вы закончите писать письмо и нажмете «копировать HTML», вам нужно выполнить следующие 6 шагов. Хотя это может показаться сложным, мы обещаем, что это займет всего несколько секунд.
1 — Откройте своего провайдера электронной почты. Введите получателя и строку темы.
Введите получателя и строку темы.
2 — Напишите слово «фиктивный текст» в теле письма.
3 — Наведите указатель мыши и выберите «фиктивный текст» и щелкните правой кнопкой мыши. Появится меню. Нажмите «Проверить».
4 — инструменты разработчика мгновенно появятся, выделяя определенный раздел. Щелкните правой кнопкой мыши еще раз и выберите «Редактировать как HTML».
5 — Удалить выделенный раздел. Вставьте свой HTML-код из конструктора электронной почты GoSquared. Выйдите из инструментов разработчика, и ваш адрес электронной почты появится в исходном письме.
6 – Убедитесь, что вы довольны своей электронной почтой, адресом получателя и строкой темы. Нажмите отправить!
Темы шаблонов электронной почты Теперь вы знаете, как использовать каждую функцию в нашем HTML-конструкторе электронной почты, пришло время проявить творческий подход.
Возможно, у вас есть графика компании, которую вы хотите использовать? Или вы можете использовать веб-сайт, такой как Envato Elements, чтобы найти стоковую графику, включая иллюстрации, значки или фотографии. Если вы хорошо разбираетесь в творчестве, вы также можете рисовать свою собственную графику в Adobe Illustrator или даже импортировать свою собственную фотографию в дизайн шаблона электронной почты.
Вот некоторые примеры дизайна самых популярных шаблонов для деловых и личных писем. Мы сделали каждый из них в нашем конструкторе шаблонов электронной почты, чтобы показать вам, насколько это просто!
Шаблоны электронных писем о брошенной корзине Знаете ли вы, что средний показатель электронных писем о брошенной корзине составляет 70%? Если вы используете такой продукт, как GoSquared Engage, вы можете автоматически запускать электронное письмо всякий раз, когда пользователь отказывается от своей корзины. Возможно, вы хотите напомнить им о преимуществах продукта или даже предложить приятную скидку. В любом случае электронное письмо с отказом от корзины взаимодействует с этим пользователем, а не позволяет ему никогда больше не возвращаться.
В любом случае электронное письмо с отказом от корзины взаимодействует с этим пользователем, а не позволяет ему никогда больше не возвращаться.
Помните электронные открытки ко дню рождения? Эти веб-сайты могут выглядеть забавно, хотя, к сожалению, они будут хранить ваши данные, включая ваш адрес электронной почты, адрес электронной почты вашего получателя и его день рождения. Это не только не соответствует GDPR, но и вас и получателя может раздражать постоянное получение спам-сообщений только за то, что вы пытаетесь сделать что-то хорошее!
Точно так же Facebook, Twitter и другие социальные сети будут хранить данные о вашем дне рождения. Для чего им это нужно? Арх!
Используя наш шаблон электронного письма на день рождения, вы можете отправить кому-то прекрасное сообщение в честь его особенного дня, не сообщая нам свою информацию. Как SaaS-компания, вы также можете отправлять своим пользователям поздравления с днем рождения в рамках своей стратегии взаимодействия с клиентами.
Нет необходимости входить в систему или регистрироваться — просто создайте свое электронное письмо, загрузите HTML-код и вставьте его в адрес своего поставщика услуг электронной почты. В этом посте есть инструкции о том, как это сделать, если вы не уверены.
Рождественские шаблоны электронной почтыЕсли вы продаете что-либо в Интернете, вы знаете о важности праздничного сезона, который, вероятно, будет самым загруженным временем года для вашего бизнеса. Вы можете создавать собственные шаблоны писем для своих сезонных кампаний с помощью нашего конструктора писем.
Мы рекомендуем планировать ваши рождественские кампании по электронной почте заранее, чтобы вы могли рассчитать скорость отправки в свою пользу.
В нашем примере мы добавили меню продуктов в наш воображаемый магазин подарков для собак. Если у вас есть веб-сайт электронной коммерции или у вас есть какие-либо другие предложения или рекламные акции, меню позволяет вам напрямую связывать пользователей с соответствующими страницами покупок.
Дурацкая идея темы для тех, кто знаком с конструктором электронной почты в формате HTML: Я мечтаю о рождестве #FFFFFF.
Шаблоны электронных писем с быстрой распродажейНезависимо от того, являетесь ли вы владельцем бутика одежды 70-х годов или хотите увеличить подписку на свой продукт SaaS, если у вас есть быстрая распродажа, электронная почта гарантирует, что все ваши клиенты узнают об этом.
Создание шаблона электронной почты для мгновенной распродажи занимает всего несколько минут, и, как и в случае с любым другим шаблоном, вы можете легко убедиться, что он соответствует брендингу вашей компании.
Мы рекомендуем добавлять кнопки для прямой ссылки на все, что есть в продаже, чтобы повысить вероятность конверсии.
Шаблоны электронных писем на Хэллоуин Хэллоуин обладает невероятным маркетинговым потенциалом для любого бизнеса. Хэллоуин — это не просто страшный праздник, он предлагает еще один шанс принять участие в старом добром взаимодействии с клиентами. Это также дает вам полную свободу экспериментировать с цветами вашей компании и получать удовольствие. Но, как и в любой кампании по электронной почте, вы все равно можете использовать надежную маркетинговую стратегию.
Это также дает вам полную свободу экспериментировать с цветами вашей компании и получать удовольствие. Но, как и в любой кампании по электронной почте, вы все равно можете использовать надежную маркетинговую стратегию.
Если у вас есть отличные новости, которыми вы хотите поделиться, будь то новый пост в блоге, созданный вашей командой по контент-маркетингу, или мероприятие, которое вы проводите, информационный бюллетень может быть действительно эффективным.
Поскольку наш конструктор шаблонов электронной почты позволяет вам перетаскивать изображения, вы можете использовать любые изображения из существующих кампаний без необходимости создания всего электронного письма. Это также гарантирует, что ваша рассылка останется на бренде.
Поскольку вы можете преобразовать результаты в HTML за считанные секунды, это упрощает создание электронного письма с информационным бюллетенем с нуля или создание шаблона на основе любых имеющихся у вас ресурсов.
Пссс: Если вы хотите подписаться на информационный бюллетень GoSquared, пока вы здесь, мы будем признательны!
Шаблоны электронной почты для продажЧто бы вы ни пытались продавать по электронной почте, искусно составленное электронное письмо для отправки вашим пользователям будет иметь решающее значение. С помощью нашего конструктора электронной почты вы можете импортировать существующие изображения, экспериментировать с текстом, цветами, макетом и многим другим.
Если вы поклонник пользовательского тестирования, вы даже можете попробовать отправить образцы писем себе и своей команде, чтобы увидеть, как они будут выглядеть, когда ваши получатели действительно откроют электронные письма. Если они не охватывают всех должным образом, вы можете продолжать пробовать разные идеи шаблонов с нашими конструкторами электронной почты, пока не наткнетесь на шедевр.
Шаблон приветственного письма Приветственные письма чрезвычайно важны для любого бизнеса, основанного на SaaS или подписке. В конце концов, вы не можете лично поприветствовать нового пользователя, поэтому приветственное электронное письмо — лучший вариант.
В конце концов, вы не можете лично поприветствовать нового пользователя, поэтому приветственное электронное письмо — лучший вариант.
В приветственном письме расскажите о своих функциях, чтобы процесс адаптации прошел гладко. Вы также можете добавить много индивидуальности, которая поможет выделить ваши продукты или услуги среди конкурентов. Думайте о творчестве и помните, что ваши пользователи могут быть совершенно незнакомы с вашим брендом. Так что сделайте это первое знакомство важным!
Если вы хотите рассылать действительно потрясающие приветственные письма, помните, что GoSquared Engage специально создан для этой задачи. Чтобы начать работу с бесплатной демо-версией, прокрутите этот пост до конца.
Нравится наш конструктор электронной почты? Проверьте наши другие бесплатные вкусности! 🍬⬇️- 100 бесплатных иконок социальных сетей — разместите их на своем веб-сайте, в приложении или даже на визитных карточках старой школы.
- Конструктор URL-адресов кампаний — позволяет добавлять параметры UTM к ссылкам, чтобы вы могли отслеживать свои кампании в Google, Facebook, Twitter, Instagram, Яндексе, электронной почте и т.
 д.
д. - Курс по привлечению клиентов. Узнайте, как удерживать клиентов и повышать лояльность к вашему бренду посредством взаимодействия с клиентами.
- Шпаргалка по CSS. Еще больше удовольствия можно получить, изучая каскадные таблицы стилей языка программирования.
- Шпаргалка по HTML — освежите свои навыки HTML [каламбур]
- Калькулятор MMR — ежемесячный калькулятор дохода для вашего бизнеса SaaS. Идеально подходит для стартапов и предпринимателей.
Просмотрите полный список бесплатных ресурсов GoSquared. Есть ли какие-либо другие бесплатные инструменты, которые вы хотели бы видеть у нас? Напишите нам в Твиттере и дайте нам знать!
Часто задаваемые вопросы о конструкторе электронной почты HTML от GoSquared Вот некоторые из наиболее часто задаваемых вопросов о шаблонах HTML-конструктора электронной почты и отправке электронной почты в целом. Если у вас есть запрос, которого нет в списке, оставьте нам комментарий в этом блоге или свяжитесь с нами в социальных сетях.
В качестве альтернативы, если вы заинтересованы в нашем программном обеспечении для автоматизации электронной почты для вашего бизнеса, свяжитесь с нашим отделом продаж для получения дополнительной помощи.
Что такое шаблон электронной почты?При отправке электронной почты у вас есть два варианта. Вы можете либо написать электронное письмо в виде обычного текста и нажать «Отправить», либо вместо этого использовать шаблон электронной почты.
Как бизнес, мы, вероятно, правы, предполагая, что с каждой рассылаемой вами электронной кампанией вы хотите получать здоровую рентабельность инвестиций. Шаблоны электронной почты позволяют вам сделать это, поскольку вы можете отправлять индивидуальные, персонализированные кампании с каждым созданным вами электронным письмом.
Как разработать шаблон электронной почты Используя шаблон конструктора электронной почты GoSquared, вы можете создавать потрясающие шаблоны электронной почты за считанные минуты. Просто перетащите различные элементы, которые вы хотите добавить в дизайн шаблона электронной почты, такие как изображения, заголовки, текст или столбцы. Настраивайте макет, шрифты и цвета, пока не будете довольны дизайном. Нажмите «Копировать HTML», чтобы создать готовый дизайн шаблона электронной почты.
Просто перетащите различные элементы, которые вы хотите добавить в дизайн шаблона электронной почты, такие как изображения, заголовки, текст или столбцы. Настраивайте макет, шрифты и цвета, пока не будете довольны дизайном. Нажмите «Копировать HTML», чтобы создать готовый дизайн шаблона электронной почты.
Если у вас есть поставщик услуг по автоматизации электронной почты, такой как GoSquared Engage, Mailchimp или HubSpot, вы сможете легко вставить свой HTML-код. Для Outlook, Gmail, Yahoo или любого другого провайдера электронной почты ознакомьтесь с нашим руководством выше.
Что такое электронная почта в формате HTML? Электронная почта HTML — это метод отправки красиво оформленных электронных писем, выходящий за рамки того, что позволит вам сделать основной инструмент электронной почты. Например, вы можете вставлять изображения, логотипы компаний, заголовки, ссылки и многое другое — и все это таким образом, чтобы привлечь внимание и повысить продажи. Если вы используете наш конструктор HTML-шаблонов электронной почты, вы можете скопировать и вставить HTML-код в свое электронное письмо. Если вы не знаете, как это сделать, прокрутите назад до раздела «Как вставить необработанный HTML-код в Gmail или Outlook» — мы обещаем, что это очень просто!
Если вы используете наш конструктор HTML-шаблонов электронной почты, вы можете скопировать и вставить HTML-код в свое электронное письмо. Если вы не знаете, как это сделать, прокрутите назад до раздела «Как вставить необработанный HTML-код в Gmail или Outlook» — мы обещаем, что это очень просто!
С помощью нашего HTML-конструктора электронной почты вы можете создать HTML-шаблон электронной почты с нуля или импортировать существующий шаблон, который вы изменили в такой программе, как Adobe Illustrator. В результате будет сгенерирован HTML-код, который можно вставить в пустое электронное письмо с помощью нашего трюка с инструментами разработчика. Если у вас есть поставщик средств автоматизации электронной почты, такой как GoSquared Engage, использовать код HTML-шаблона электронной почты еще проще.
Как создать шаблон информационного бюллетеня по электронной почте Как показано выше, очень легко создавать шаблоны информационного бюллетеня для вашего бизнеса с помощью нашего конструктора электронных писем в формате HTML. Мы рекомендуем перетаскивать различные элементы из ваших существующих творческих аспектов, чтобы ваш информационный бюллетень оставался брендом.
Мы рекомендуем перетаскивать различные элементы из ваших существующих творческих аспектов, чтобы ваш информационный бюллетень оставался брендом.
Строки темы можно вводить и изменять вручную в Gmail. Если вы используете наш HTML-конструктор электронной почты для создания электронных писем в Gmail, мы рекомендуем сначала выяснить строку темы, чтобы вы случайно не отправили электронное письмо с пустой строкой темы. Если вы готовы перейти на более профессиональную настройку, GoSquared Engage — это платформа автоматизации электронной почты, которая даст вам больший контроль над каждым аспектом ваших электронных писем.
Как отправить электронное письмо в формате HTML в Outlook Если у вас нет платформы автоматизации электронной почты, и вы используете Outlook, Gmail или любой другой обычный поставщик электронной почты, вы все равно можете использовать наш конструктор HTML-шаблонов электронной почты. Следуйте визуальному руководству выше, где мы покажем вам, как отправлять электронные письма в формате HTML в Outlook за пару простых шагов.
Следуйте визуальному руководству выше, где мы покажем вам, как отправлять электронные письма в формате HTML в Outlook за пару простых шагов.
Вы можете использовать приведенный выше бесплатный конструктор шаблонов электронной почты GoSquared для отправки электронных писем в Outlook. Просто следуйте инструкциям, загрузите его в виде HTML-файла, вставьте в свою электронную почту, как показано выше, и вуаля! Честно говоря, Outlook еще никогда не был таким захватывающим с конструктором шаблонов электронной почты GoSquared.
Почему важна тема деловой электронной почты? Строка темы важна, потому что она определяет, откроет ли кто-то письмо, проигнорирует его или, что еще хуже, отправит его в корзину. Строки темы должны быть актуальными и увлекательными, поэтому стоит потратить некоторое время на создание привлекательных тем для ваших деловых писем. Не знаете, с чего начать? Ознакомьтесь с нашим бесплатным руководством по написанию отличной темы письма.
Не бывает двух одинаковых электронных писем, поэтому дать конкретный совет невозможно. Но для начала лучше всего определить цель электронного письма, убедившись, что строка темы и основной текст направлены на достижение этой цели. Кроме того, цените время вашего пользователя, избегая длинных электронных писем. Точно так же электронные письма должны делать все возможное, чтобы подтолкнуть пользователей к следующему действию, которое вы от них хотите. Чтобы ваши кампании по электронной почте всегда соответствовали вашим целям, ознакомьтесь с нашим бесплатным руководством по сегментации аудитории.
Что означает CC в электронной почте? CC означает копия. Цель CC в электронной почте заключается в том, что она позволяет отправлять электронные письма большому количеству людей одновременно, вместо того, чтобы отправлять каждому человеку по электронной почте одно и то же сообщение. Тем не менее, любой, кого вы копируете в электронное письмо, будет виден всем другим получателям, поэтому вы должны использовать его с осторожностью в эпоху защиты данных.
BCC означает «слепая копия». Если вы чешете голову, вы не одиноки. Этот термин на самом деле восходит к временам использования пишущих машинок!
Сегодня BCC используется, когда вы хотите отправить массовое электронное письмо большому количеству людей, но при этом не хотите делиться чьим-либо адресом электронной почты. Например, пользователи, которые не являются частью вашей организации, или даже при отправке холодной рассылки по электронной почте.
Полезный совет, который следует помнить: CC — это публичное копирование людей в электронную почту, а BCC — копирование людей в частном порядке.
Конструктор HTML-шаблонов электронной почты GoSquared — поднимите свой электронный маркетинг на новый уровень с помощью Engage
Надеемся, вам понравилось создавать собственные электронные письма с помощью нашего бесплатного конструктора HTML-шаблонов электронной почты (или JSON, в зависимости от ваших настроек!).



 Маркетологам предлагаются готовые решения по sms рассылке подарочных купонов, а также по организации sms-опросов и викторин. Управлять сервисом можно как через веб-интерфейс, так и интегрировать его в ваши интернет-проекты с помощью хорошо документированного API. Контакты для рассылки могут быть импортированы из файлов в форматах MS Excel, MS Word, OpenOffice, CSV и простым добавлением из буфера обмена. Реализована функция поиска и удаления дублирующихся номеров, а также номеров на которые не было доставки смс в течении нескольких рассылок. Имеются готовые скрипты для интеграции со сторонними платформами. Сервис предоставляет расширенную отчетность о проведенных рассылках с возможностью выгрузки в формат MS Excel. Сервис характеризуется высокой максимальной скоростью отправки сообщений (5 тыс. сообщений в минуту) и удобными возможностями по настройке желательной скорости отправки. Цены демократичные, при крупных заказах предоставлются приятные бонусы, в том числе в том числе бесплатный онлайн-чат для сайта.
Маркетологам предлагаются готовые решения по sms рассылке подарочных купонов, а также по организации sms-опросов и викторин. Управлять сервисом можно как через веб-интерфейс, так и интегрировать его в ваши интернет-проекты с помощью хорошо документированного API. Контакты для рассылки могут быть импортированы из файлов в форматах MS Excel, MS Word, OpenOffice, CSV и простым добавлением из буфера обмена. Реализована функция поиска и удаления дублирующихся номеров, а также номеров на которые не было доставки смс в течении нескольких рассылок. Имеются готовые скрипты для интеграции со сторонними платформами. Сервис предоставляет расширенную отчетность о проведенных рассылках с возможностью выгрузки в формат MS Excel. Сервис характеризуется высокой максимальной скоростью отправки сообщений (5 тыс. сообщений в минуту) и удобными возможностями по настройке желательной скорости отправки. Цены демократичные, при крупных заказах предоставлются приятные бонусы, в том числе в том числе бесплатный онлайн-чат для сайта.

 Сервис предоставляет удобный Личный кабинет для самостоятельной организации sms-рассылки, рассылки по расписанию, поздравления клиентов (сотрудников) с Днем Рождения в автоматическом режиме и мониторинга доставки смс. Компания имеет богатый опыт в интеграции функции отправки SMS из различных информационных систем (1С, OTRS, CRM) и сайтов используя API сервиса «СМСТАУЭР». Сервис не ограничен только sms-коммуникацией, но дополнен такими услугами, как email-рассылка, рассылка пользователям WhatsApp, Viber, а также, организация сервисов с использованием приёма и обработки входящих SMS на коротких и федеральных номерах.
Сервис предоставляет удобный Личный кабинет для самостоятельной организации sms-рассылки, рассылки по расписанию, поздравления клиентов (сотрудников) с Днем Рождения в автоматическом режиме и мониторинга доставки смс. Компания имеет богатый опыт в интеграции функции отправки SMS из различных информационных систем (1С, OTRS, CRM) и сайтов используя API сервиса «СМСТАУЭР». Сервис не ограничен только sms-коммуникацией, но дополнен такими услугами, как email-рассылка, рассылка пользователям WhatsApp, Viber, а также, организация сервисов с использованием приёма и обработки входящих SMS на коротких и федеральных номерах.
 Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!

 д.
д.