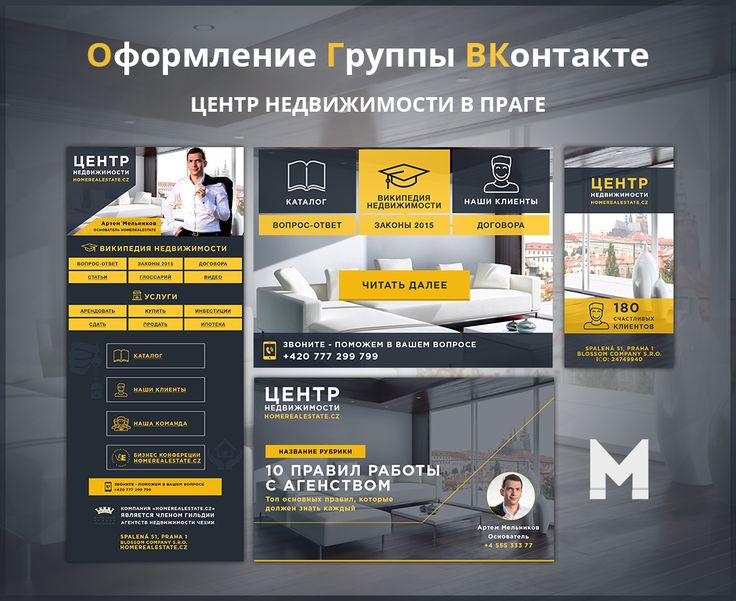
Создание и оформление группы в контакте. Как сделать меню группы вконтакте
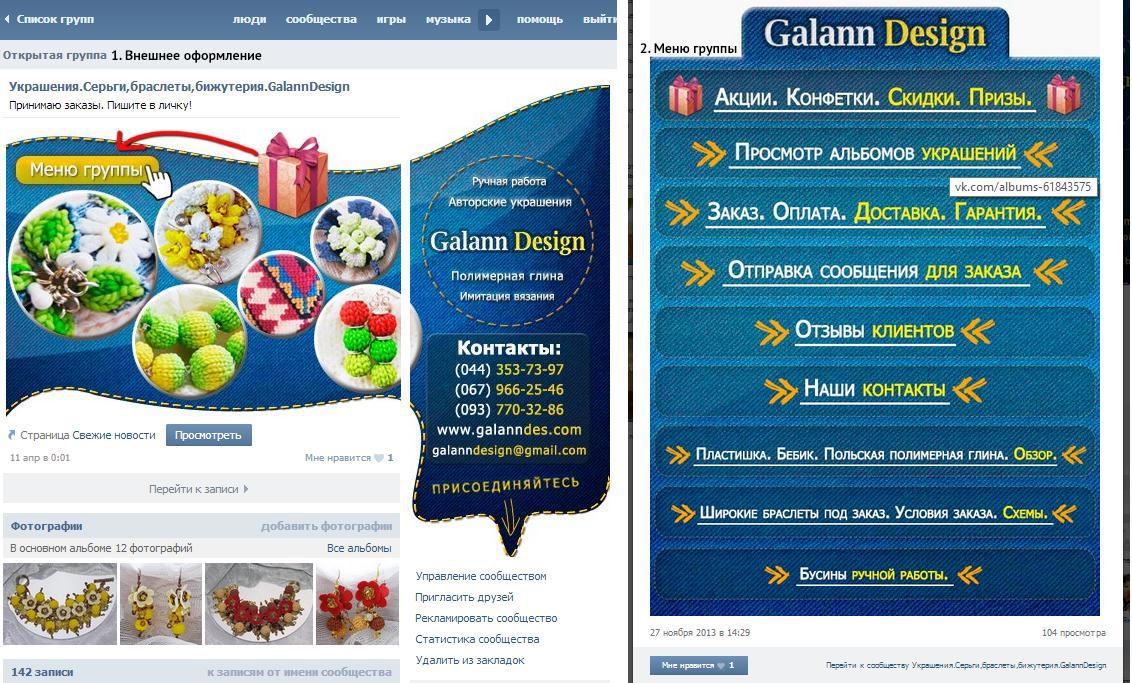
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление.
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
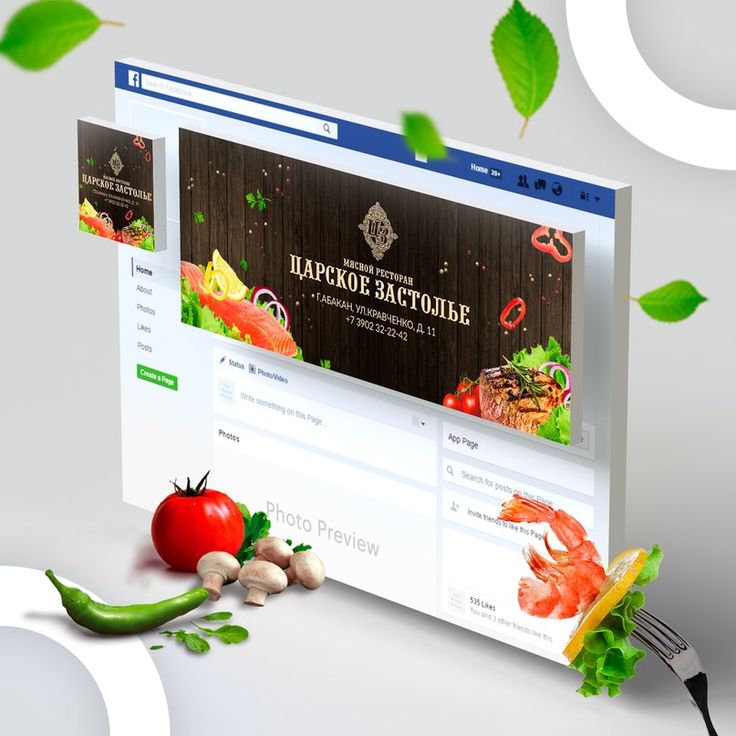
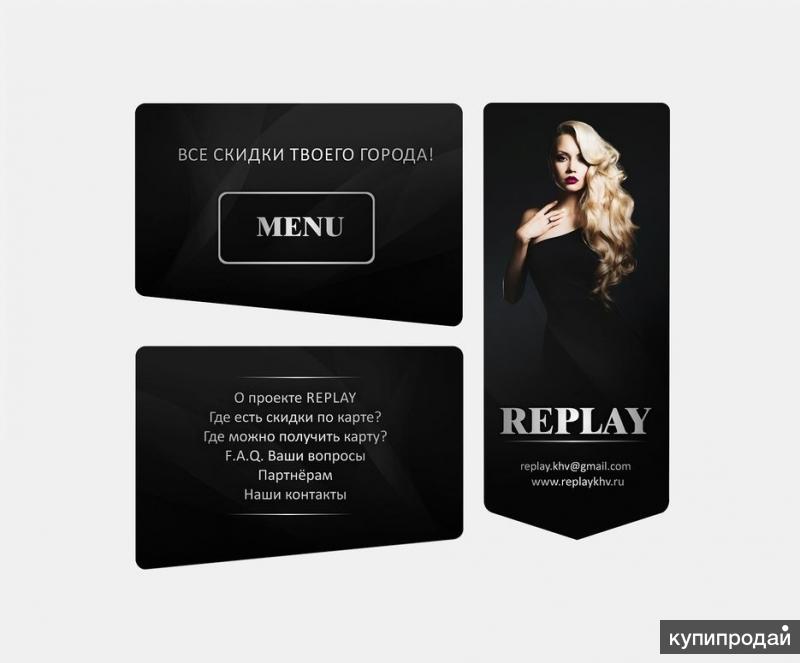
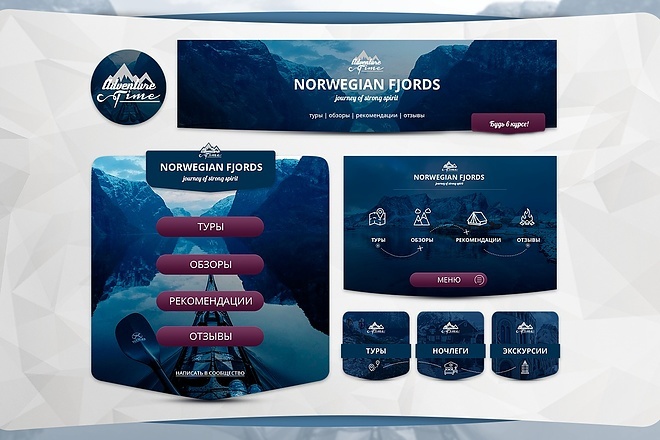
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk. com/page-120208137_52523487
com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Оформление группы ВК: шапка, обложка, аватар, меню
Содержание
- 1 Секреты оформления группы ВК
- 2 Размеры изображений
- 3 Аватар сообщества
- 4 Обложка для группы ВКонтакте
- 5 Оформление шапки
- 6 Оформление меню
- 7 Установка и настройка виджета приветствия
- 8 Закрепленный пост
- 9 Добавление фото и видео в группу
- 10 Добавление обсуждений
- 11 Добавление товара
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Если вы задаетесь вопросом, как сделать оформление группы ВК, чтобы она была красивой, выглядела правильно и прилично, то прочитав данную статью можно сделать это быстро и без проблем. При входе в группу первоначально обращается внимание на шапку, эта часть самая важная, там указана информация касающаяся сообщества.
Секреты оформления группы ВК
Чтобы оформление прошло качественно и на высоком уровне, нужно изучить несколько небольших советов. Именно с ними все пройдет быстро и будет возможность построить примечательный блок из приложений:
- Бесплатные приложения. Войдите в управление группой, перейдите в пункт «Приложения» для редактирования настроек. Там будет выбор любых приложений, они станут как дополнение функционалу сообщества. Также есть возможность выбрать следующие виджеты и приложения: анкета, запись на услугу, чат, магазин товаров и многое другое.
- Ссылки сообщества. Они расположены с правой стороны главной страницы группы. Там есть возможность указывать ссылки на услуги, цены и действия или указывать разделы сайта.
- Обсуждения. Лучше создать сразу несколько интересных тем для обсуждения, будь это отзывы, информация о товаре, его способе оплаты и доставке. Если группа информационная, то разделы лучше посвятить часто задаваемым вопросам.
Размеры изображений
У каждого элемента определенный размер, разберем все подробно:
- Аватар.
 Размер его составляет 200*200 pix это минимум, а максимум – 200*500. Допускается и больше размер, главное соблюдать пропорции сторон 2:5.
Размер его составляет 200*200 pix это минимум, а максимум – 200*500. Допускается и больше размер, главное соблюдать пропорции сторон 2:5. - Обложка. На компьютере обложка выглядит в полном объеме 1590*400 pix, а в мобильном устройстве сжимается до 1196*400 поэтому, чтобы избежать обрезания информации, необходимо все важное поместить в эти границы.
- Прикрепленные картинки. Если их закрепить к записи, то они останутся в первоначальном виде. Чтобы изображение было на весь экран, необходимо выбирать ширину картинки минимум 510 pix.
- Видео и фото. Размер видео – 720*1280, а изображение – 1080*1920 pix. Стоит учитывать то, что они должны быть в вертикальном положении.
- Обложка фотоальбома. Альтернативным вариантом считается 1200*800. Но стоит учитывать то, что в телефоне нижняя часть уменьшится на 200 pix.
- Изображение для видео – 720*1280 pix.
- Вики-страница. Обычно вставляют ширину 607 pix, также есть возможность ставить картинки с другими размерами.

Аватар сообщества
Допустимый размер изображения составляет 200*200 pix, если он будет не соответствовать, будет меньше, то система выдаст ошибку, также будут рекомендации для ее исправления. Максимальный размер 200*500, но если загрузить на 7000 pix, то ошибку выдавать не будет. Лучше всего использовать изображения с размером 200*300 pix.
Приведем пример, если загрузить фото с размером 200*800, то есть соотношение сторон будет 2:8, то ошибкой это не будет. Но нужно выделить часть картинки, которая будет видна пользователям. Это будет происходить потому, что используемая область будет только 200*500. Учитывайте это при выборе изображения.
Обложка для группы ВКонтакте
Обложка дает возможность пофантазировать с дизайном. Сообщество становится интереснее и красивее для посетителей, это увеличивает посещаемость и участников. На странице управления сообществом кликните по кнопке «Загрузить». Это будет иметь такой вид: название группы, миниатюра аватара, затем статус.
Это все возможно выполнить лишь на компьютере, мобильная версия не поддерживает данную функцию. Учитывая, что это нововведение пришло к нам совсем недавно, то возможно и в будущем будут другие продвижения.
Оформление шапки
При входе в группу пользователь первым делом видит главную страницу, то есть шапку. Большинство располагают там навигационное меню, важные объявления или посты. Для того, чтобы загрузить обложку, необходимо войти в настройки, после чего выберите «Загрузить». Есть возможность загрузить много различных элементов: начиная от названия и закачивая акциями или различными привлекающими предложениями или конкурсами.
Оформление меню
С помощью этого элемента возможно увеличить конверсию – это wiki-меню. Расположение данного меню ознакомит гостя сообщества с важной информацией. Важно чтобы оно корректно отображалось в телефоне, для этого нужно знать wiki-разметку.
Вход в данное меню можно расположить в блоке «Ссылки». Но чаще всего, лучшим решением является размещение закрепленного баннера. Он должен быть выполнен также как обложка или аватар.
Он должен быть выполнен также как обложка или аватар.
Установка и настройка виджета приветствия
Разберем персональное приветствие с помощью которого возможно обратится к каждому гостю по имени. Чтобы это сделать, нужно установить приложение SpykatWidgets, далее выполните следующие рекомендации:
- Нажмите по кнопке «Подключить сообщество».
- В выпавшем меню выберите группу, к которой необходимо подключить виджет. Выберите нужное сообщество галочкой.
- Вернитесь в группу, в левой колонке кликните по недавно установленному виджету. Таким образом нужно настроить показ приветственного сообщения.
- Далее нажмите «Создать виджет». После чего выберите вариант для приветствия, их может быть несколько: текстовый; персональный, то есть с аватаркой; на обложке сообщества.
- Лучший будет второй вариант, так как другие могут быть не замечены пользователями.
- После всех действий укажите название виджета, текст на кнопке и другое. Последним этапом включите созданный виджет.

Закрепленный пост
Разметка вики-страниц стала не нужна после того, как появился редактор статей во ВКонтакте. Сделайте красивый и необычный материал и закрепите его сверху страницы. Чтобы закрепить запись, необходимо нажать на три точки в правом углу с постом, после чего кликнуть на клавишу «Закрепить».
Добавление фото и видео в группу
При входе в группу пользователи видят фотографии, они могут носить разный характер, к примеру, фото товара. Чтобы самостоятельно добавить фотографии в сообщество, выполните следующие действия:
- Войдите в сообщество и нажмите на кнопку «Добавить фотографии».
- Выберите необходимые фото, загрузите их. После чего появится клавиша «Альбомы», если есть желание, то возможно создать альбом.
- Чтобы это сделать кликните по кнопке «Создать альбом».
- Откроется окно, где нужно ввести название альбома и описание, далее нажмите «Создать альбом».
После загрузки фотографий, снизу появится вкладка «Фотоальбомы». При ее открытии будут видны все фото сообщества.
При ее открытии будут видны все фото сообщества.
Если говорить о видеозаписях, то их также реально добавлять. Таким образом можно заинтересовать гостей, чтобы они на дольше задержались в группе. Добавить видео можно из Ютуба, нажав кнопку «Поделиться» или же загрузить ролик самостоятельно. Чтобы загрузить видео выполните следующие действия:
- Зайдите в группу и кликните по строке «Добавить видеозапись».
- Откроется окно, в нем можно добавить видео несколькими способами – это загрузить из компьютера или из сайта. Если из ПК, то нажмите «Выбрать файл».
- Найдите нужный ролик и нажмите «Открыть».
- Пока он загружается, придумайте описание и выполните другие настройки.
- Далее кликните кнопку «Готово».
Видеозапись после выполненных действий появится в сообществе, где ее могут просматривать все желающие.
Добавление обсуждений
Обсуждения в группе нужны для того, чтобы пользователи могли изучить дополнительную информацию о сообществе (если это группа для продажи товара). Чтобы добавить эту опцию, выполните следующие действия:
Чтобы добавить эту опцию, выполните следующие действия:
- В группе нажмите «Добавить обсуждение».
- В появившемся окне напишите заголовок и текст.
- После этого нажмите «Создать тему».
После этого появится обсуждение с вашим названием. Где посетители сообщества смогут оставить комментарии или отзывы.
Добавление товара
После выполнения всех действий, останется добавить товар в группу ВК. Есть возможность создать свою группу для продажи товаров, так делают многие продавцы. Добавляете картинку с товаром, описываете его и ставите цену, но перед этим нужно проверить включена ли функция «Товары». Далее выполните следующую последовательность действий:
- Найдите в сообществе надпись «Добавить товар».
- В появившемся окне впишите информацию о продукте.
- Далее кликните «Создать товар».
- После этого эта продукция появится в группе.
Если хотите чтобы был виден определенный товар, то зайдите в раздел «Товары» и создайте подборку. В нее можно добавить любой товар, который всегда будет виден на главной странице.
В нее можно добавить любой товар, который всегда будет виден на главной странице.
Программы для оформления групп в контакте. Красивое меню для группы вконтакте
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн , то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате .
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле
Наруто. Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «
Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «
» Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря
GTA. Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется —
Cristiano Ronaldo. Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
Оформить и создать открытое меню для группы в контакте
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Требуется оформить и создать открытое меню для группы в контакте, прикреплен пример. Пишите свою цену и срок выполнения.
Пишите свою цену и срок выполнения.
Отзыв заказчика о сотрудничестве с Екатериной Г.
Оформить и создать открытое меню для группы в контактеКачество
Профессионализм
Стоимость
Контактность
Сроки
Катерина хороший специалист, оговорили все подробности, мгновенно исправляет все правки, было 2 макета на выбор, финальным результатом довольны, все замечательно!
Оформить и создать открытое меню для группы в контакте
Оплата
Постановка задачи
Четкость требований
Контактность
Сотрудничеством довольна, всегда на связи, оперативная оплата, правки в пределах разумного.
Екатерина Г. | Сейф
- Ставки 17
дата онлайн рейтинг стоимость время выполнения
1 день350 UAH
1 день350 UAH
Здравствуйте!
Готов с Вами сотрудничать
Подробности и условия можем обсудить в личной переписке или скайп: artur-posПримеры работ Freelancehunt
________________________
2 дня300 UAH
2 дня300 UAH
Здравствуйте!)
Буду рада оформить вашу группу. Сделаю несколько дизайнов, утвержденный установлю.
Сделаю несколько дизайнов, утвержденный установлю.
Меню будет адаптивно под мобильную версию.Мои работы: Freelancehunt
Обращайтесь и уточните, аватарки/шапки у вас нет?
1 день1000 RUB
1 день1000 RUB
Готов приступить сегодня и сдать работу завтра вечером )
Рад буду с Вами работать
Моя почта [email protected]1 день100 UAH
1 день100 UAH
С удовольствием сделаю вам меню обращайтесь.
Freelancehunt
фрилансер больше не работает на сервисе
2 дня300 UAH
2 дня300 UAH
Здравствуйте! Выполню проект быстро и качественно.

Мои работы в портфолио. http://Freelancehunt
Контакты
E-mail [email protected]
http://vk.com/id84253205
Skype : Belka_jobs2 дня500 UAH
2 дня500 UAH
Здравствуйте!
Качественно упакую Ваше сообщество. Оформление от меня подымает имидж организации, а так же привлекает новых клиентов. Выполню всё качественно, а так же установлю. Оптимизация цвета, рациональное отображение на любых устройствах — от «мобильника» до широкоформатного монитора.Готов обсудить проект более подробно:
Viber — +38 (067) 520-01-44
Telegram — t.me/desiignalфрилансер больше не работает на сервисе
2 дня600 UAH
2 дня600 UAH
Здравствуйте ,Готовы к сотрудничеству с Вами.

Можем обсудить Ваш проект
Наши работы: https://design-logo.net/project
https://www.instagram.com/mironenko.studio
сайт: https://design-logo.net
Кроме этого сайта, с нами можно связаться по
телефону: +380955795976
почта: [email protected]
skype: djmirionec2 дня500 UAH
2 дня500 UAH
Обращайтесь
—————————————————————————————
Портфолио: Freelancehunt
Связь со мной: Viber/WhatsApp: +380636285410 | Telegram: t.me/somet1mes | Skype: mkmult | Mail: [email protected] | Phone: (063) 628-54-10 | (068) 15-06-993 | vk.com/maxfry_page | facebook.com/somet1mes | instagram.com/maxfry7Победившая ставка4 дня770 UAH
Победившая ставка4 дня770 UAH
Портфолио
https://vk. com/albums13156821
com/albums13156821
Отзывы
https://m.vk.com/topic-37590410_340969851 день400 UAH
1 день400 UAH
Здравствуйте.
Заказ будет выполнен в соответствии с Вашими запросами и современными тенденциями в сфере веб-дизайна. Опыт большой.Для оценки уровня работ посмотрите мое портфолио:
FreelancehuntViber/Telegramm/WhatsApp +380665775777
2 дня300 UAH
2 дня300 UAH
Здравствуйте
Готов реализовать Ваш проект, опыт имеется.
Примеры оформления групп можно посмотреть в портфолио: http://portfolio.saitostroj.ru/
Skype: Maksud197
E-mail:[email protected]1 день600 RUB
1 день600 RUB
Приму на выполнение Ваш заказ.

Опыт в оформлении групп имеется.
Один из моих примеров: https://vk.com/public160947933
фрилансер больше не работает на сервисе
2 дня570 UAH
2 дня570 UAH
Здравствуйте,
обращайтесь — буду рада сотрудничеству)
портфолио: Freelancehunt
п.с. по поводу постоянно открытого меню — эта возможность уже не доступна в ВК (где то 3-4 года как). Сейчас можно в меню войти только через закрепленный пост2 дня300 UAH
2 дня300 UAH
Здравствуйте!
С удовольствием возьмусь за работу.
Готова приступить прямо сейчас.
Обращайтесь, буду рада сотрудничеству!
E-mail: [email protected]
Портфолио: Freelancehunt
4 года назад
107 просмотров
- оформление групп вк
- Оформление групп ВКонтакте
10 советов по запоминающемуся дизайну меню
Цвета
Включите правильные цветовые вариации в дизайн меню , чтобы вызывать чувства и действия. Примером этого может служить светлый цвет фона для вашего меню и включение красных звезд вокруг ваших элементов с более высокой маржой. Это тонкое использование цвета может переключить внимание вашего гостя на вещи, на которых вы хотите, чтобы они сосредоточились.
Профессионально сделанные изображения еды
Во-первых, никогда не используйте стоковые изображения, которые вы найдете в Интернете, или бесплатные клип-арты. Используя профессионально сделанные фотографии вашей еды, вы будете показывать настоящие продукты и фиксировать их свежесть в визуально ошеломляющем представлении, которое привлекает внимание.
Вложенные цены
В 90 % меню мы видим общее название продукта, а цены на продукты указаны справа. Все это в типичной обстановке не очень привлекательно, когда дело доходит до названий блюд и, что еще хуже, побуждает гостей выбирать продукты по цене.
Поскольку обычно мы читаем слева направо, названия меню должны быть запоминающимися и уникальными. Справа в меню убрать цены. Под каждым названием предмета напишите краткое, но описательное описание предмета. Не забудьте включить несколько ключевых ингредиентов, чтобы помочь в дальнейшем описании ароматов. В каждом описании через два пробела добавляется цена без знака доллара. Эта договоренность создает максимальную ценность за единицу товара, исключая покупателей по цене.
Удалить символы валюты
Исследования показывают, что разум подсознательно связывает символ доллара с деньгами. Косвенно ваш разум может связать это с прибылью. Убрав символ валюты, вы сделаете акцент на описании блюда и сосредоточитесь на общем впечатлении от еды.
Переводы позиций
Если пункты вашего меню из другого региона или страны и имеют иностранные названия, рассмотрите возможность добавления названия на английском языке с описанием пункта.
Sweet Spot Real Estate
Оптимизация дизайна меню, известная также как разработка меню, заключается в тонкой настройке структуры меню, чтобы повлиять на покупательские привычки ваших гостей. Выполняя подобные оптимизации, вы поможете повысить уровень прибыли.
Яркие места в вашем меню, на которые в первую очередь обращают внимание гости. Поняв визуальный поток того, как люди читают ваше меню и на что они сначала смотрят, вы можете максимизировать дизайн меню недвижимости.
Вот пример приятного места в тройном меню. Когда открыто тройное меню, ваш взгляд, естественно, сначала смотрит в середину центра, затем сканирует вверх до правого верхнего угла, затем сканирует меню, заканчивая левым верхним углом меню.
Обладая этими знаниями, дизайнеры меню могут добавлять изображения блюд и выделять продукты с высокой маржой.
Предмет Внимание и Фокусировка
Не все элементы в вашем меню должны выделяться или выделяться. Поддерживая большую часть дизайна меню вашего ресторана в чистоте, вы сможете максимально использовать рекомендуемые рекламные акции.
Например, у вас есть пять гамбургеров. 4 гамбургера имеют одинаковые названия по размеру и цвету. Название 5-го бургера выделено жирным шрифтом и на один тон темнее. Поскольку название 5-го бургера отличается, оно будет выделяться среди гостей.
Дизайн меню
В современном быстро меняющемся мире все больше и больше людей/семей отдают предпочтение заказам на вынос. Хорошо продуманный дизайн меню на вынос — это ваша возможность заложить основу для будущих заказов.
Названия и описания пунктов вашего меню должны быть интересными, яркими и хорошо продуманными, чтобы обеспечить более поздние заказы. Еще один момент, о котором следует помнить, — это изображения еды. Обязательно попробуйте и используйте профессионально сделанные изображения еды… картинка стоит тысячи слов.
Еще один момент, о котором следует помнить, — это изображения еды. Обязательно попробуйте и используйте профессионально сделанные изображения еды… картинка стоит тысячи слов.
Еще один важный элемент, который необходимо включить в дизайн меню на вынос, — это призыв к действию в социальных сетях, например «Подпишитесь на нас в Instagram/Facebook», чтобы быть в курсе эксклюзивных новостей и специальных предложений.
Стратегия ценообразования меню
Когда дело доходит до дизайна меню, ценообразование имеет решающее значение. Если вы хотите быть лучшими по стоимости, важно понимать, сколько взимают конкуренты в вашем регионе. Если вы хотите предложить ресторан более высокого класса, а низкие цены не являются целью, необходимо сосредоточиться на названиях и описаниях пунктов меню.
Идентификатор вашего ресторана
Установив свою личность и свой бренд, вы начнете выделять свой ресторан среди конкурентов. При работе над дизайном меню очень важно включить изображение вашего бренда в макет. От цвета до индивидуальности, включение бренда вашего ресторана в дизайн меню имеет важное значение для согласованности и репрезентации.
При работе над дизайном меню очень важно включить изображение вашего бренда в макет. От цвета до индивидуальности, включение бренда вашего ресторана в дизайн меню имеет важное значение для согласованности и репрезентации.
Позиционирование бренда вашего ресторана
После того, как вы поработаете над тем, что представляет собой ваш бренд, и определите, что отличает ваш ресторан, вы должны сосредоточиться на донесении этого сообщения до каждой точки взаимодействия. Когда дело доходит до дизайна меню вашего ресторана, добавление ваших уникальных торговых точек в макет меню — отличный способ творчески включить сообщения вашего бренда.
Похожие статьи меню
ВКУСНЫЕ РЕСТОРАННЫЕ ДИЗАЙНЫ МЕНЮ
12 ПРОФЕССИОНАЛЬНЫХ СОВЕТОВ ДЛЯ РАЗРАБОТКИ МЕНЮ
ПОЛНОЕ РУКОВОДСТВО ПО ЗАПОМИНАЮЩЕМУСЯ ДИЗАЙНУ МЕНЮ
8 ИНСАЙДЕРСКИХ ПРАВИЛ ДЛЯ УДИВИТЕЛЬНОГО ДИЗАЙНА МЕНЮ
КОНСТРУКТИВНЫЕ БЛОКИ ДЛЯ ДИЗАЙНА БЕЗОПАСНОГО МЕНЮ
Как безупречно включить цвета в дизайн вашего меню
12 идей дизайна меню для лучшего меню
14 секретов оформления меню ресторана с насыщенным вкусом
Групповые дизайны меню, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр бокового меню с поддержкой множественного выбора
Боковое меню с поддержкой множественного выбора
Посмотреть анимацию Rainbow Messenger
Радужный посланник Анимация
View Menu для приборной панели для Melita Group.
 Моя Мелита. SaaS-дизайн
Моя Мелита. SaaS-дизайнМеню приборной панели для Melita Group. Моя Мелита. SaaS-дизайн
Посмотреть приложение чата
Приложение для чата
View Ibora Group — Бургер Меню
Ibora Group — Меню бургеров
Посмотреть Главная + Групповые сообщения
Главная + Групповые сообщения
Посмотреть приложение MapMe для Android 2
Приложение MapMe для Android 2
View 🔦Перейти к ссылке // Редактор кода // Salto
🔦Перейти к ссылке // Редактор кода // Salto
Просмотр выпадающего меню со списком пользователей — Webpixels
Выпадающее меню со списком пользователей — Webpixels
Посмотреть Инвестиционная группа Аргат
Инвестиционная группа «Аргат»
Просмотр фильтров учащихся
Студенческие фильтры
Посмотреть пост ресторана в социальных сетях или шаблон обложки facebook
Шаблон поста в социальной сети ресторана или обложки facebook
Посмотреть логотип фиксированной группы
Фиксированный логотип группы
Посмотреть логотип Menue Group
Логотип Menue Group
Строка меню просмотра
Строка меню
Просмотр страницы профиля
Страница профиля
Просмотр панели управления мессенджером
Панель управления мессенджером
Просмотр навигации по боковой панели для Dashboard
Боковая панель навигации для приборной панели
Посмотреть платформу сообщества для взрослых
Общественная платформа для взрослых
View Chatdong — мобильное приложение для общения в чате💬
Chatdong — мобильное приложение для общения💬
Просмотр значка фиксированной группы
Значок фиксированной группы
Посмотреть тег
Просмотр группы, сообщества, концепции логотипа любви (для продажи)
Концепция логотипа группы, сообщества, любви (для продажи)
Посмотреть мобильное приложение сообщества с пользовательскими иллюстрациями
Мобильное приложение сообщества с пользовательскими иллюстрациями
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
15 рекомендаций по пользовательскому интерфейсу в помощь пользователям
Резюме: И в приложениях, и на веб-сайтах пользователи используют меню для поиска контента и использования функций. Используйте этот контрольный список, чтобы убедиться, что ваши меню работают.
Используйте этот контрольный список, чтобы убедиться, что ваши меню работают.
Автор: Кэтрин Уайттон
- Кэтрин Уайттон
на 2015-11-29 29 ноября 2015 г.
Темы:
меню, навигация, веб-юзабилити
- Навигация Навигация,
- Веб-юзабилити
Поделиться этой статьей:
Помощь пользователям в навигации должна быть приоритетной задачей практически для каждого веб-сайта и приложения. В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти. И даже если у вас есть функция поиска, обычно не следует полагаться на поиск как на единственный способ навигации. Большинство дизайнеров признают это и включают в свои дизайны ту или иную форму навигационного меню.
И даже если у вас есть функция поиска, обычно не следует полагаться на поиск как на единственный способ навигации. Большинство дизайнеров признают это и включают в свои дизайны ту или иную форму навигационного меню.
Определение : Меню навигации представляют собой списки категорий или функций контента, обычно представленные в виде набора ссылок или значков, сгруппированных вместе с визуальным стилем, отличным от остального дизайна.
Меню навигации включают в себя, помимо прочего, панели навигации и гамбургер-меню.
Меню настолько важны, что вы найдете их практически на каждом веб-сайте или в программе, с которой вы сталкиваетесь, но не все меню созданы одинаково. Слишком часто мы наблюдаем, как пользователи борются с меню, которое сбивает с толку, с которым трудно манипулировать или которое просто трудно найти.
Избегайте распространенных ошибок, следуя этим рекомендациям по использованию меню навигации:
Сделать видимым
- Не используйте крошечные меню (или значки меню) на больших экранах .
 Меню не следует прятать, если у вас достаточно места для их отображения.
Меню не следует прятать, если у вас достаточно места для их отображения. - Разместите меню в знакомых местах. Пользователи ожидают найти элементы пользовательского интерфейса там, где они видели их раньше на других сайтах или в приложениях (например, слева, вверху экрана). Заставьте эти ожидания работать на вас, разместив меню там, где люди ожидают их найти.
- Сделать ссылки меню интерактивными . Пользователи могут даже не понять, что это меню, если параметры не выглядят кликабельными (или нажимаемыми). Меню может показаться просто декоративными картинками или заголовками, если вы включаете слишком много графики или слишком строго придерживаетесь принципов плоского дизайна.
- Убедитесь, что ваши меню имеют достаточную визуальную значимость. Во многих случаях меню, расположенные в знакомых местах, не требуют большого окружающего белого пространства или насыщенности цвета, чтобы быть заметными. Но если дизайн загроможден, меню без визуального акцента может легко потеряться в море графики, рекламных акций и заголовков, которые конкурируют за внимание зрителя.

- Используйте цвета текста ссылки, контрастирующие с цветом фона . Удивительно, как много дизайнеров игнорируют рекомендации по контрасту ; Навигация по цифровому пространству достаточно дезориентирует без необходимости щуриться на экран только для того, чтобы прочитать меню.
Даже дизайнеры, знакомые со всеми этими рекомендациями, могут в конечном итоге создавать меню, которые пользователи упускают из виду, потому что очень сложно объективно оценить свою работу — особенно по субъективным критериям, например, видно ли что-то. Если вы знаете, где он находится (потому что вы его туда положили), то, конечно же, вы можете его увидеть! Вот почему так важно тестировать свои меню с пользователями.
Сообщить текущее местоположение
- Сообщите пользователям, «где» находится отображаемый в данный момент экран в параметрах меню . «Где я?» — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться.
 Пользователи полагаются на визуальные подсказки из меню (и других элементов навигации, таких как хлебные крошки), чтобы ответить на этот важный вопрос. Отсутствие указания текущего местоположения, вероятно, является самой распространенной ошибкой, которую мы видим в меню веб-сайтов. По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.
Пользователи полагаются на визуальные подсказки из меню (и других элементов навигации, таких как хлебные крошки), чтобы ответить на этот важный вопрос. Отсутствие указания текущего местоположения, вероятно, является самой распространенной ошибкой, которую мы видим в меню веб-сайтов. По иронии судьбы, эти меню больше всего нужны для ориентации пользователей, поскольку посетители часто не входят с главной страницы.
Меню координат с пользовательскими задачами
- Используйте понятные ярлыки ссылок . Выясните, что ищут пользователи, и используйте знакомые и актуальные ярлыки категорий. Меню , а не место, где можно стать милым с выдуманными словами и внутренним жаргоном. Придерживайтесь терминологии, которая четко описывает ваш контент и функции.
- Сделайте метки ссылок удобными для сканирования. Вы можете сократить количество времени, которое пользователи должны тратить на чтение меню, выровняв вертикальные меню по левому краю и загрузив ключевые термины вперед.

- Для больших веб-сайтов используйте меню, чтобы пользователи могли предварительно просмотреть контент более низкого уровня . Если типичный путь пользователя включает в себя переход через несколько уровней, мегаменю (или традиционные выпадающие списки) могут сэкономить время пользователей, позволяя им пропустить уровень (или два).
- Обеспечить локальные навигационные меню для тесно связанного контента . Если люди часто хотят сравнить похожие продукты или выполнить несколько задач в одном разделе, сделайте эти соседние страницы видимыми с помощью локального меню навигации, а не заставляйте людей «прыгать» вверх и вниз по вашей иерархии.
- Использование визуальной коммуникации . Изображения, графика или цвета, которые помогают пользователям понять пункты меню, могут способствовать пониманию. Но убедитесь, что изображения поддерживают пользовательские задачи (или, по крайней мере, не усложняют задачи).

Упростите управление
- Сделайте ссылки меню достаточно большими, чтобы их можно было легко нажать или щелкнуть . Ссылки, которые слишком малы или расположены слишком близко друг к другу, являются огромным источником разочарования для мобильных пользователей, а также делают дизайны для больших экранов неоправданно сложными в использовании.
- Убедитесь, что раскрывающиеся списки не слишком малы и не слишком велики . Слишком короткие раскрывающиеся списки, активируемые наведением, быстро вызывают разочарование, потому что они, как правило, исчезают, когда вы пытаетесь навести на них указатель мыши, чтобы щелкнуть ссылку. С другой стороны, слишком длинные вертикальные раскрывающиеся списки затрудняют доступ к ссылкам в нижней части списка, поскольку они могут быть обрезаны ниже края экрана и требуют прокрутки. Наконец, слишком широкие раскрывающиеся списки, активируемые наведением, легко принять за новые страницы, создавая у пользователей путаницу в отношении того, почему страница, по-видимому, изменилась, даже если они ничего не нажимали.

- Рассмотрите вариант «липких» меню для длинных страниц. Пользователи, достигшие нижней части длинной страницы, могут столкнуться с утомительной прокруткой, прежде чем они смогут вернуться к меню вверху. Меню, которые остаются видимыми в верхней части области просмотра даже после прокрутки, могут решить эту проблему и особенно приветствуются на небольших экранах.
- Оптимизация для простого физического доступа к часто используемым командам . Для раскрывающихся меню это означает размещение наиболее распространенных элементов рядом с целью ссылки, которая запускает раскрывающийся список (чтобы мышь или палец пользователя не приходилось перемещаться так далеко. В последнее время некоторые мобильные приложения даже начали возрождать пирог). меню, которые удерживают все пункты меню рядом, располагая их по кругу (или полукругу).0128
Удивите пользователя инновационными и интересными методами взаимодействия с меню
На самом деле… нет.
Попытка произвести впечатление на ваших пользователей крутыми эффектами должна быть , а не одним из ваших приоритетов при создании меню. Другие дизайнеры могут быть впечатлены новым дизайном меню, но пользователей, как правило, гораздо больше впечатляет отличный контент, который красиво представлен и к которому легко получить доступ через знакомые меню.
Конечно, иногда новые типы меню улучшают работу пользователя. (Мега-меню — отличный пример этого явления.) Или иногда новые технологии настолько отличаются, что некоторые из этих рекомендаций неприменимы — например, рекомендация по визуальному весу не имеет отношения к системам распознавания голоса. Но таких случаев немного, и большинство интерфейсов будет проще использовать, если они будут придерживаться этих принципов.
(Узнайте больше о меню в нашем однодневном курсе по дизайну навигации.)
- Поделиться:
Передовой опыт проектирования многоуровневых меню
Навигация и возможность поиска являются центральными аспектами дизайна взаимодействия с пользователем. Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — это эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективный веб-интерфейс, повышающий доверие к продукту и повышающий конверсию.
Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — это эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективный веб-интерфейс, повышающий доверие к продукту и повышающий конверсию.
Поскольку продукты и устройства, на которых они используются, сильно различаются, не существует универсального решения, позволяющего получить идеальное многоуровневое меню. Однако существуют эмпирические правила, которые помогут вам создавать многоуровневые меню, улучшающие навигацию и возможности поиска на экране любого размера.
Хорошее многоуровневое меню должно быстро направлять пользователей туда, куда им нужно, за счет представления информации в понятной и интуитивно понятной форме. Прежде чем мы перейдем к рекомендациям по размеру, давайте рассмотрим некоторые приемы, применимые ко всем меню.
Используйте не более двух уровней подменю. Наличие более двух уровней подменю, скорее всего, запутает и перегрузит пользователей. Относительно плоская навигация улучшает возможности поиска для пользователей и снижает когнитивную нагрузку, необходимую для запоминания того, где они находятся. Если структура страницы сайта глубокая, рассмотрите возможность добавления локального навигационного меню вверху тесно связанных страниц. Например, компания Zoho, разрабатывающая сложные продукты для поддержки бизнеса, разместила локальное меню для конкретного продукта в верхней части страницы каждого продукта, чуть ниже главного меню. В то время как в главном меню вверху перечислены основные предложения Zoho, локальные меню обеспечивают доступ к страницам с более подробной информацией, такой как варианты использования и цены.
Zoho не позволяет своим меню стать громоздкими, добавляя локальные меню вверху каждой страницы продукта, вместо того, чтобы заставлять пользователей перемещаться по нескольким уровням. Главное меню Zoho находится вверху слева, а меню Zoho One расположено чуть ниже.
Главное меню Zoho находится вверху слева, а меню Zoho One расположено чуть ниже.
Флаг подменю со значками. Управляйте ожиданиями пользователей, всегда четко указывая, когда доступны подменю. Знакомые варианты включают небольшой значок угла вниз или значок треугольника. Кроме того, рассмотрите возможность переворачивания значков указателя, когда открыты подменю.
Организуйте информацию интуитивно. Убедитесь, что иерархия информации соответствует ментальным моделям пользователей. Например, на сайте электронной коммерции подумайте, ожидает ли покупатель, что товары будут организованы по брендам или типам товаров. Если пользователь щелкнет категорию «Обувь», будет ли он ожидать, что в подменю будут представлены варианты кроссовок, сандалий и ботинок? Или они ожидают увидеть подменю со списком всех марок обуви, которые есть в магазине? Изучение ваших исследований пользователей и ваших конкурентов прояснит это.
Убедитесь, что пользователи всегда знают, где они находятся. Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, использующий правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Жители» и «Водительские услуги» останутся выделенными.
Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, использующий правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Жители» и «Водительские услуги» останутся выделенными.
Сделайте копирование простым. Меню не место для умной игры слов; убедитесь, что метки ссылок имеют сильный информационный запах. Это означает, что имена ярлыков должны быть простыми и описательными, чтобы пользователи сразу знали, что они найдут, когда щелкнут по ссылке. Чем четче текст, тем быстрее пользователи найдут то, что им нужно.
Приоритет удобочитаемости. Используйте простой шрифт без засечек и обеспечьте достаточное расстояние между элементами, чтобы избежать беспорядка. Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Сделайте щелчки и касания доступными. Чтобы сделать меню доступным для пользователей с нарушениями мелкой моторики, следуйте рекомендациям Google по дизайну материалов и отформатируйте интерактивные элементы так, чтобы они были размером не менее 48 x 48 пикселей.
Несмотря на растущую тенденцию к использованию мобильных устройств, остается множество причин, по которым клиентам могут потребоваться полнофункциональные настольные сайты. Например, им может потребоваться предоставить в Интернете больше информации, чем это возможно для мобильного сайта, например веб-сайта университета или финансового учреждения. Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Меню рабочего стола должно быть удобным для просмотра, предлагать четкие взаимодействия и, конечно же, быть отзывчивым. Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Меню должны открываться по клику, а не при наведении. Одно из самых фундаментальных решений, которое вам нужно будет принять, — это то, как пользователи будут получать доступ к меню сайта. Будет ли достаточно просто навести указатель мыши на родительский элемент — название категории, чтобы вызвать появление меню, или пользователям нужно будет щелкнуть по нему?
Подход с наведением популярен, но открытие по щелчку — лучший способ обеспечить надежную и интуитивно понятную работу меню на всех устройствах. Метод щелчка позволяет веб-сайтам более стабильно работать как на традиционных компьютерных мониторах, так и на сенсорных экранах, а также позволяет избежать многих разочарований, связанных с подходом наведения, в том числе:
- Узкие парящие туннели. Парящий туннель — это путь, по которому мышь должна перемещаться, оставляя меню открытым.
 Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки.
Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки. - Случайное открытие. Меню при наведении может непреднамеренно открыться, если пользователь попытается перейти через него на пути к другому месту на странице. Установка короткой задержки решает эту проблему, но может вызвать разочарование, когда пользователь действительно хочет открыть меню.
- Несовместимый UX на сенсорных экранах. Hover-меню не работают на сенсорных экранах. Им требуется исправление кода для обнаружения сенсорных экранов и переключения на открытие касанием; поскольку грань между ноутбуком и планшетом все больше стирается, эти обходные пути могут устареть.
- Вопросы о кликабельности. При использовании всплывающих меню пользователи не всегда знают, можно ли щелкнуть родительскую ссылку, пока они не попытаются щелкнуть. Это противоположно интуитивному.
- Доступность.
 Hover-меню может создавать проблемы для пользователей, использующих программы чтения с экрана или перемещающихся с помощью клавиатуры.
Hover-меню может создавать проблемы для пользователей, использующих программы чтения с экрана или перемещающихся с помощью клавиатуры.
Выберите правильный макет: выпадающее или мегаменю. Если на настольном сайте используется традиционный макет меню (горизонтальная строка меню, расположенная в верхней части страницы), можно рассмотреть два типа подменю: стандартное раскрывающееся меню с одним столбцом или мегаменю с несколькими столбцами.
Рассмотрите возможность использования раскрывающегося списка, если родительская категория содержит менее восьми ссылок. Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об организации информации по-другому — возможно, в виде мегаменю или путем уточнения родительских категорий.
Мегаменю — это тип вложенного меню, в котором обычно используется широкий макет, который может увеличить ширину браузера. Вы должны использовать этот тип меню, если подменю содержат много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Это мегаменю Toyota не только упорядочивает выбор автомобилей по наличию гибридов, но и использует фотографии, чтобы помочь пользователям идентифицировать каждую модель.
При разработке мегаменю учитывайте следующее:
- Добавьте изображения или значки, чтобы упростить просмотр информации.
- Добавьте заголовки для группировки связанных страниц.
- Добавьте описания, если имена категорий не очевидны.
Мегаменю может быть сложно читать и перемещаться на мобильных устройствах, но иногда улучшение UX на большом экране делает целесообразным дополнительную работу по перенастройке информации для мобильных устройств.
Добавить четкие состояния при наведении. Даже в меню, открываемом по щелчку, включая четкие состояния наведения для всех элементов, на которые можно щелкнуть, делает взаимодействие удовлетворительным и убеждает пользователей в том, что ссылки активны. Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, подумайте о том, чтобы добавить более описательные имена меток или всплывающую подсказку, если это не блокирует ничего важного.
Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, подумайте о том, чтобы добавить более описательные имена меток или всплывающую подсказку, если это не блокирует ничего важного.
Нажмите, чтобы закрыть подменю. Делайте вещи интуитивно понятными, закрывая меню, когда пользователи щелкают в другом месте или когда они открывают другое подменю. Именно так работают раскрывающиеся поля ввода в формах, поэтому большинству пользователей это покажется знакомым.
Включить навигацию с помощью клавиатуры на рабочем столе. Не все используют мышь для навигации, поэтому меню должно позволять пользователям перемещаться, используя только клавиатуру. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу увидеть, где они находятся. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Если вы еще не занимаетесь дизайном для мобильных устройств, вам нужно оптимизировать меню для портативного устройства. Традиционные макеты меню редко хорошо работают на очень маленьких экранах — если вы просто уменьшите строку меню на рабочем столе, никто не сможет ее прочитать. Эти рекомендации помогут вам успешно перейти на маленький экран.
Упрощение главного меню. Поскольку экраны смартфонов такие маленькие, большую часть информации, которую вы найдете в меню рабочего стола, изначально придется скрывать. Строка главного меню должна быть очень простой, но было бы неплохо отображать наиболее важные ссылки, чтобы упростить поиск. Вы можете прикрепить строку меню к нижней или верхней части экрана.
Добавить триггер меню. Поскольку все или часть мобильного меню может быть скрыта, пользователям потребуется способ найти его. Добавление значка гамбургера в строку меню или легкодоступную плавающую кнопку — популярное решение, знакомое многим пользователям. Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Поместите меню на боковую панель. Существует множество способов оформления мобильного меню. Вы можете использовать макет на всю ширину, который работает в любой ситуации; нижний ящик, что лучше, когда звеньев всего несколько; или круглое угловое меню, которое выглядит футуристично для небольшого меню без подменю. Хорошим вариантом является использование боковой панели с темным полупрозрачным фоном, который блокирует содержимое страницы, тем самым устраняя отвлекающие факторы, и позволяет пользователям легко нажать на нее, чтобы закрыть ее. Также рассмотрите возможность использования анимации «слайд слева», чтобы избежать резкого эффекта. Для меню боковой панели и нижнего ящика убедитесь, что меню можно прокручивать по вертикали, чтобы ничего не обрезалось на небольших экранах или в ландшафтном режиме.
Позволяет пользователям легко закрывать меню. Пользователи могут интуитивно нажать на меню, чтобы закрыть его, но рассмотрите возможность добавления кнопки X. Вы можете превратить значок гамбургера в X или добавить его в верхний правый угол меню.
Используйте расширяющиеся разделы для отдельных подменю. Рассмотрите возможность использования расширяющихся разделов, если меню имеет только один уровень подменю. Вы можете развернуть их под родительским элементом и использовать другой цвет фона для ясности. Вы также можете разрешить пользователям открывать несколько подменю одновременно. Рассмотрите возможность использования угла вниз или треугольного значка справа от родительского элемента, чтобы указать, что подменю доступно.
На мобильном веб-сайте компании Cision, занимающейся разработкой программного обеспечения для связей с общественностью, есть расширяющиеся разделы для подменю. На десктопе сайт Cision использует функцию открытия по клику, что позволяет пользователям интуитивно переключаться на тап на мобильных устройствах.
Замените мегаменю и несколько подменю перекрывающимися меню. Если вам нужно расширить более одного подменю или перенастроить мегаменю, выберите подход с перекрытием: вместо развертывания подменю ниже или рядом с родительским элементом подменю должно заменить родительское. При таком подходе вам придется включить ссылку «Назад» на все панели, кроме первого уровня. Для меню верхнего уровня рассмотрите возможность использования значка под прямым углом или стрелки вправо для родительских элементов.
Чтобы перенастроить мегаменю на мобильном устройстве, Toyota использует дублирующий подход. Когда пользователь нажимает «Автомобили и минивэн», новое меню, отображающее список автомобилей, заменяет родительское меню.
Предварительно открыть подменю. На рабочем столе полезно выделить текущую страницу и ее родительский элемент. На маленьких экранах подумайте о том, чтобы сделать еще один шаг вперед. Если пользователь нажимает, чтобы открыть главное меню, а страница, на которой он сейчас находится, находится в подменю, рассмотрите возможность автоматического открытия подменю, чтобы пользователь понимал, где он находится относительно остальных пунктов меню.
Когда пользователь щелкает меню гамбургера на странице «Рождественское семейное избранное» Marks & Spencer, кнопка меню автоматически открывает подменю «Рождество» и выделяет страницу, на которой находится пользователь.
Сохраняйте четкость и последовательность
Навигация является важным компонентом обслуживания клиентов. Пользователи не хотят отправляться на охоту за мусором или тратить больше времени на просмотр меню, чем нужно. Если они не могут легко найти то, что им нужно, они могут связать ресурсы вашего клиента звонком в службу поддержки или, что еще хуже, перевести свой бизнес в другое место.
Хорошо продуманное многоуровневое меню — ключевой компонент любого веб-сайта со сложной информационной архитектурой. Хотя эти рекомендации никогда не должны заменять пользовательские исследования и тестирование, они пригодятся вам в самых разных случаях использования.
Дополнительная информация в блоге Toptal:
- Полное руководство по информационной архитектуре
- Адаптивный дизайн: рекомендации и рекомендации
- Принципы информационной архитектуры для мобильных устройств (с инфографикой)
Почему это важно и как это сделать правильно
Хороший дизайн меню ресторана является ключом к маркетинговому плану любого ресторана. Когда вы разрабатываете меню, оно должно отражать индивидуальность вашей закусочной, концентрировать внимание на ваших общих операциях, способствовать прибыльности, устанавливать ваш бюджет и сохранять свежесть вашего бренда в сознании ваших клиентов.
Когда вы разрабатываете меню, оно должно отражать индивидуальность вашей закусочной, концентрировать внимание на ваших общих операциях, способствовать прибыльности, устанавливать ваш бюджет и сохранять свежесть вашего бренда в сознании ваших клиентов.
Каковы должны быть мои цели при разработке меню?
Ваше меню является вашим основным средством репрезентации: оно точно говорит, кто вы и что вы надеетесь передать с точки зрения личности. Он также должен производить достаточное впечатление, чтобы он оставался с вашим клиентом еще долго после того, как официант или официантка уйдут с ним. Кроме того, он должен передавать бренд вашего ресторана таким образом, чтобы посетители были в восторге от пребывания в нем, хотели вернуться и порекомендовали его семье и друзьям.
Какие шаги следует предпринять перед созданием меню?
Как и в большинстве творческих начинаний, надлежащие результаты не могут быть достигнуты без достаточных исследований. В случае с дизайном правильного меню это означает сбор данных из разных источников. Сначала изучите свои собственные показатели, например, предполагаемые финансовые и маркетинговые показатели вашего ресторана и его структуру продаж. Затем посмотрите на своих конкурентов: изучите их веб-сайты, меню и маркетинговые усилия и попытайтесь увидеть, в чем они действовали правильно, и как вы могли бы успешно конкурировать с этими чертами. Кроме того, посмотрите на поставщиков и узнайте, как они справляются с аналогичными проблемами, и изучите отраслевые источники (отраслевые публикации, опубликованные исследования), чтобы оценить тенденции и успехи.
Сначала изучите свои собственные показатели, например, предполагаемые финансовые и маркетинговые показатели вашего ресторана и его структуру продаж. Затем посмотрите на своих конкурентов: изучите их веб-сайты, меню и маркетинговые усилия и попытайтесь увидеть, в чем они действовали правильно, и как вы могли бы успешно конкурировать с этими чертами. Кроме того, посмотрите на поставщиков и узнайте, как они справляются с аналогичными проблемами, и изучите отраслевые источники (отраслевые публикации, опубликованные исследования), чтобы оценить тенденции и успехи.
После этого подумайте о своем местонахождении и о том, как оно соотносится с ближайшим окружением. Восемьдесят процентов типичного бизнеса ресторана обычно приходится на жителей, живущих в пределах 10 минут езды от этого места. Зная это, спросите себя:
- Что может предложить меню моего ресторана, чего нет в других ресторанах поблизости?
- Какие пункты меню у нас общие?
- Как наши цены совпадают?
- В моем меню больше разнообразия, чем в их?
Определение этих факторов поможет вам при разработке меню для вашего ресторана.
Как оформить меню?
При разработке меню нет правильных и неправильных решений. То, что работает в одних заведениях, не работает в других. Однако, как упоминалось ранее, ваше меню должно быть выражением индивидуальности вашего ресторана. При его разработке подумайте о том, как он будет лучше всего представлять ваш образ и цели. Вы стильный и утонченный? Веселый и дикий? Небольшое простое текстовое меню может быть использовано для усиления впечатления ресторана об элегантности или простоте. Толстое, яркое, насыщенное изображениями меню может подчеркнуть праздничную атмосферу заведения. Как только вы определите индивидуальность своего ресторана, вы можете легко приступить к созданию внешнего вида своего меню, соответствующего этому.
Как расположить элементы в меню? Должен ли я использовать методы мерчандайзинга, чтобы помочь?
Когда вы разрабатываете меню, оно должно имитировать обеденный опыт. Выкладывайте продукты последовательно, сначала закуски, салаты и супы, затем основные блюда, а затем десерты. Размещайте помеченные элементы на страницах, которые содержат больше визуальных элементов, чем другие, и размещайте маркеры или фотографии вокруг избранных элементов, чтобы еще больше привлечь внимание.
Размещайте помеченные элементы на страницах, которые содержат больше визуальных элементов, чем другие, и размещайте маркеры или фотографии вокруг избранных элементов, чтобы еще больше привлечь внимание.
Техники мерчандайзинга еще больше помогут в этой повестке дня при разработке меню, позволяя легко выделить фирменные и фирменные блюда, представить новые варианты выбора и вызвать соответствующее чувство индивидуальности. В свою очередь, эти методы также облегчают вашим клиентам поиск и распознавание этих предметов.
Какие советы я могу использовать при разработке меню ресторана?
Разместите свои самые продаваемые товары или те, которые вы хотите привлечь больше всего, в главные точки меню. Эти области относятся к точкам, на которые средний клиент обращает свой взгляд в первую очередь — и, таким образом, получает первое внимание. Кроме того, при разработке меню размещайте свои позиции в столбцах в зависимости от имиджа вашего ресторана: один столбец создает ощущение изысканности и элегантности; две колонки вызывают ощущение игривости и т. д.
д.
Выделите важные или характерные элементы таким образом, чтобы привлечь к ним внимание: для этого хорошо подходит выделение пунктов в меню, а также добавление цветов, фотографий, этикеток и логотипов.
Конкретное или креативное наименование блюд (например, куриный салат «Рохо») и активное описание ингредиентов в блюдах делает блюдо более привлекательным и экзотическим для клиента и может побудить его посетить его в будущем.
Какие распространенные ошибки в дизайне меню ресторана?
Если ваше меню создает проблемы для ваших клиентов, они будут бояться и с меньшей вероятностью вернутся. Распространенные ошибки при разработке меню: шрифт меню слишком мелкий, чтобы его можно было легко прочитать; меню, которые слишком велики, чтобы с ними можно было легко справиться; меню, в которых отсутствуют английские переводы для неанглийских слов или фраз; меню, которые выглядят устаревшими в представлении; меню без ежедневных или еженедельных специальных вставок; блюда, которые не похожи на их фотографии; универсальный клип; и несоответствие бренда и меню.
Как я должен оценить мое меню?
Посетители сообразительны, и часто они знают, насколько ваши продукты по стоимости соответствуют вашим конкурентам. В свете этого держите ваши предметы повседневного обихода (блюда, которые вы можете найти где угодно) примерно на 1 доллар больше или меньше, чем ваши конкуренты. Многие покупатели не считают такое повышение значительным, особенно если речь идет о блюдах дороже 5 долларов, так что здесь есть некоторая свобода действий. Точно так же помните, когда вы разрабатываете меню, что элементы, уникальные для вашего ресторана, могут быть немного выше, но также не должны чрезмерно превышать другие элементы. Это сделает последнее более привлекательным для посетителей, особенно для тех, кто регулярно посещает ваше заведение.
Кроме того, чтобы лучше понять чувство ценности, которое вы продвигаете при разработке меню, сфотографируйте каждый пункт меню так, чтобы это имитировало реальную презентацию на столе. После этого спросите себя: выглядят ли вещи так, будто они стоят той цены, которую вы берете? Может ли изменение презентации оправдать повышение цены? Есть ли согласованность с общим видом или кажется, что существует широкий диапазон или несоответствие цены по сравнению с ее представлением? Вы будете поражены тем, что обнаружите, когда взглянете на все меню глазами клиента.
Как насчет рентабельности меню?
Чтобы ваше меню было свежим, актуальным и прибыльным, вам нужно знать, как работает каждое блюдо и как оно сочетается с вашими конкурентами. Проводите анализ своего меню каждые шесть-двенадцать месяцев. Во время этой оценки посмотрите на анализ прибыльности и анализ конкурентного меню и определите, что работает лучше всего, а что не работает вообще. Затем внесите необходимые коррективы, чтобы ваши изменения отражали ваши исследования.
Также полезно сравнить свое меню с меню конкурентов. Это не только открывает больше возможностей для ценообразования вашего меню, но и предлагает вам прочную основу для измерения вашей прибыли. Выполнение перекрестного анализа помогает выявить сильные и слабые стороны вашего тарифного плана, особенно с точки зрения того, как оцениваются и представлены ваши товары. Делая это, вы определяете, какие элементы наиболее популярны, какие приносят наибольшую прибыль, на что следует обратить особое внимание, а какие следует удалить или заменить.
Где находятся меню и панели инструментов?
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Дополнительно…Меньше
Несмотря на то, что более поздние версии PowerPoint выглядят совсем иначе, чем более ранние версии, команды и функции, к которым вы привыкли, все еще здесь. Теперь все они находятся на ленте, которая представляет собой своего рода меню, которое упорядочивает их визуально.
Давайте сначала посмотрим, как работает лента, а затем как найти, где могут быть нужные функции.
Как вы работаете с лентой?
Когда вы открываете документ PowerPoint, лента отображается в виде ряда меток или того, что мы называем вкладками.
При переходе на вкладку открывается лента для этой вкладки, и вы можете увидеть инструменты и функции, которые раньше были в меню и на панелях инструментов в более ранних версиях PowerPoint.
Когда вы видите функцию со стрелкой, вы можете щелкнуть ее, чтобы получить дополнительную информацию или параметры.
Вы также можете заметить кнопки запуска в углу некоторых групп ленты — например, в группах «Буфер обмена» и «Шрифт». Щелкните их, чтобы открыть диалоговое окно, связанное с этой функцией. Например, средство запуска в группе шрифтов открывает окно шрифтов , в котором вы устанавливаете такие эффекты, как зачеркивание, надстрочный индекс или межсимвольный интервал.
Что находится на вкладках ленты?
Вкладки ленты группируют инструменты и функции в зависимости от их назначения. Например, чтобы ваши слайды выглядели лучше, найдите параметры на вкладке «Дизайн». Инструменты, которые вы используете для анимации слайдов, находятся на вкладке «Анимация».
Вот что вы найдете на каждой из вкладок ленты PowerPoint.
1. Дом
Вкладка «Главная» содержит функции Вырезать и Вставить , Шрифт и Параграф , а также то, что вам нужно для добавления и организации слайдов.
2. Вставка
Нажмите Вставить , чтобы добавить что-нибудь на слайд. Сюда входят изображения, фигуры, диаграммы, ссылки, текстовые поля, видео и многое другое.
3. Дизайн
На вкладке Дизайн можно добавить тему или цветовую схему или отформатировать фон слайда.
4. Переходы
Настройте смену слайдов от одного к другому на вкладке Переходы. Найдите галерею возможных переходов в группе Переход к этому слайду — нажмите Еще сбоку от галереи, чтобы увидеть их все.
5. Анимации
Используйте вкладку Анимации для хореографии движения объектов на слайдах. Обратите внимание, что вы можете увидеть множество возможных анимаций в галерее в группе «Анимация» и увидеть больше из них, нажав Еще .
Обратите внимание, что вы можете увидеть множество возможных анимаций в галерее в группе «Анимация» и увидеть больше из них, нажав Еще .
6. Слайд-шоу
На вкладке Слайд-шоу настройте способ показа презентации другим пользователям.
7. Обзор
Вкладка Обзор позволяет добавлять комментарии, запускать проверку орфографии или сравнивать одну презентацию с другой (например, с более ранней версией).
8. Вид
Представленияпозволяют взглянуть на презентацию по-разному, в зависимости от того, на каком этапе процесса создания или доставки вы находитесь.
9. Файл
На одном конце ленты находится вкладка Файл , которую вы используете для скрытых действий, которые вы делаете с файлом, таких как открытие, сохранение, совместное использование, экспорт, печать и управление презентацией.


 Размер его составляет 200*200 pix это минимум, а максимум – 200*500. Допускается и больше размер, главное соблюдать пропорции сторон 2:5.
Размер его составляет 200*200 pix это минимум, а максимум – 200*500. Допускается и больше размер, главное соблюдать пропорции сторон 2:5.

 Сделаю несколько дизайнов, утвержденный установлю.
Сделаю несколько дизайнов, утвержденный установлю. 

 com/albums13156821
com/albums13156821 

 Моя Мелита. SaaS-дизайн
Моя Мелита. SaaS-дизайн Меню не следует прятать, если у вас достаточно места для их отображения.
Меню не следует прятать, если у вас достаточно места для их отображения.