Навигация на сайте
Что такое навигация
Навигация — это система приёмов и элементов, благодаря которым пользователь ориентируется на сайте и перемещается между его разделами. Она должна быть простой в использовании и привычной для посетителя.
Удобная навигационная система — главный инструмент высокой конверсии и одно из условий успешного продвижения сайта.
Задача навигации — помочь пользователю быстро найти нужный раздел и обеспечить комфортный переход между страницами.
Виды навигации
01
Основная
К этому виду относятся ссылки на важные разделы сайта, которые размещаются в главном меню.
02
Глобальная
Это гиперссылки, по которым посетитель может попасть из любой части сайта в нужный раздел: на главную страницу, в личный кабинет, в корзину. Они должны быть видны отовсюду.
03
Текстовая
Ссылки расположены в тексте и ведут посетителя к материалу из других разделов, о котором говорилось ранее.
04
Языковая
Применяется при взаимодействии с мультиязычной аудиторией. Пользователь может выбрать нужный язык, на котором будет отображаться информация.
05
Рекламная
Привлекает клиентов через графические и текстовые ссылки, которые ведут на разделы с рекламой каких-либо услуг или товаров.
06
Тематическая
Помогает перемещаться по статьям, дополняющим друг друга по смыслу. Здесь размещены ссылки на блоки, близкие по тематике.
07
Указательная
Навигация подсказывает пользователю в каком разделе сайта он находится.
08
Поисковая
Помогает найти интересующую информацию на сайте или в поисковике. Достаточно ввести слово или фразу и система сама выдаст результат.
Основные элементы удобной навигации
Перечень элементов, которые являются основой качественной навигации. Рекомендуется размещать на каждом сайте.
Логотип компании
Первое, с чего нужно начать — сделать логотип кликабельным, чтобы, нажав на него, можно было перейти на главный экран. Это не только удобно, но и привычно для пользователей.
Это не только удобно, но и привычно для пользователей.
Главное меню
Основной элемент, который располагается на первой странице под шапкой или над ней. В меню размещаются ссылки на важные разделы сайта.
Рекомендуется размещать 5-7 страниц, большее количество перегружает меню и отталкивает посетителей.
Окно поиска
Поиск необходим большим сайтам или интернет-магазинам. Располагается ближе к главному меню и является постоянным элементом на сайте, чтобы у пользователя была возможность быстро отыскать необходимую информацию.
Подвал сайта или футер
Один из обязательных навигационных элементов, где размещаются ссылки на все разделы сайта и важная информация о компании: контактные сведения, адрес, реквизиты, ссылка на соцсети, форма обратной связи и всё, что не уместилось в главное меню.
Дополнительные элементы
Эти элементы нужны не всегда, но порой являются решающими деталями, благодаря которым сайт становится интереснее и удобнее для посетителей.
Хлебные крошки
Навигационная цепочка, которая показывает весь маршрут пользователя на сайте. Она находится на всех страницах, кроме главной, и используется в том случае, если на ресурсе больше трёх разделов.
Термин «Хлебные крошки» произошёл от сказки «Гензель и Гретель», где хлебные крошки указывали персонажам путь.
Боковое меню
В нем размещаются подразделы или категории, которые не вошли в главное меню. Элемент располагается в левой части основной страницы.
Иконки
Заменяют текстовые ссылки и придают сайту визуальную привлекательность: изображение корзины для шопинга, значок лупы для строки поиска.
Главное не переборщить и не запутать посетителя — использовать только привычные иконки.
URL-адрес страницы
Это ссылка, которая располагается в строке браузера, когда вы заходите на любой сайт. Необходимо создавать простые и доступные адреса страниц, чтобы посетитель понимал, куда именно будет осуществляться переход.
Сортировка и фильтры
Элемент используется при большом ассортименте товаров и помогает пользователю выделить основные характеристики, чтобы быстро найти нужную вещь.
Карта сайта
Путеводитель по сайту. Страница содержит гиперссылки на все разделы, по которым пользователь может с легкостью перейти в нужную часть сайта.
Перелинковка
Связывает страницы сайта между собой при помощи гиперссылок.
Внутренняя перелинковка — проставление ссылок с одного раздела на другой в рамках одного сайта, внешняя объединяет разные сайты.
Кнопка возврата наверх
Инструмент, который дает возможность пользователю быстро попасть на главный экран. Размещать кнопку лучше в правом нижнем углу — этого ожидает большинство посетителей сайта.
Полезные рекомендации:
01
Главное правило удобной навигации — доступность и ясность. Все навигационные элементы должны быть понятными любому пользователю и помогать ему с легкостью перемещаться по сайту.
02
Предсказуемость. Следует отказаться от элементов, которые могут ввести в заблуждение и быть неверно истолкованы. Чем понятнее и привычнее интерфейс, тем выше конверсия.
03
Целевые блоки должны быть заметными, читабельными и логично расположенными, чтобы побудить пользователя к действию на нужном этапе.
04
Пункты меню необходимо разместить так, чтобы важные блоки были первыми, а менее значительные — ближе к концу.
05
Индикатор загрузки страницы — элемент, благодаря которому пользователь будет знать, что сайт прогружается, и не покинет страницу раньше времени.
06
Индикатор прокрутки упростит просмотр длинных страниц и поможет понять посетителю в каком разделе сайта он находится и сколько осталось до конца.
07
В конце страницы можно предложить ознакомиться с похожим материалом или указать ссылки на предыдущие разделы. Это вызовет дополнительный интерес и поможет удержать клиента на сайте
08
Ошибка 404. Страница нужна для того, чтобы у пользователя была возможность вернуться в предыдущий раздел, если он что-то сделал не так: кликнул по некорректной ссылке или совершил неверное действие.
Заключение
Подводя итоги создание удобной и успешной навигации заключается в грамотном расположении актуальных элементов, которые будут понятны пользователям и существенно облегчат перемещение на сайте.
Особенно важно соответствовать ожиданиям посетителей — не изобретать сложные и неординарные элементы, а максимально упростить существующие.
Чем легче, проще и минималистичнее сайт, тем выше вероятность его продвижения.
Что такое навигацияОсновные элементы удобной навигацииДополнительные элементыЗаключение
10 советов и рекомендаций по улучшению
Здравствуйте!
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Это интересно: Лучшие конструкторы сайтов
Основные элементы и приёмы навигации
Предлагаем сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
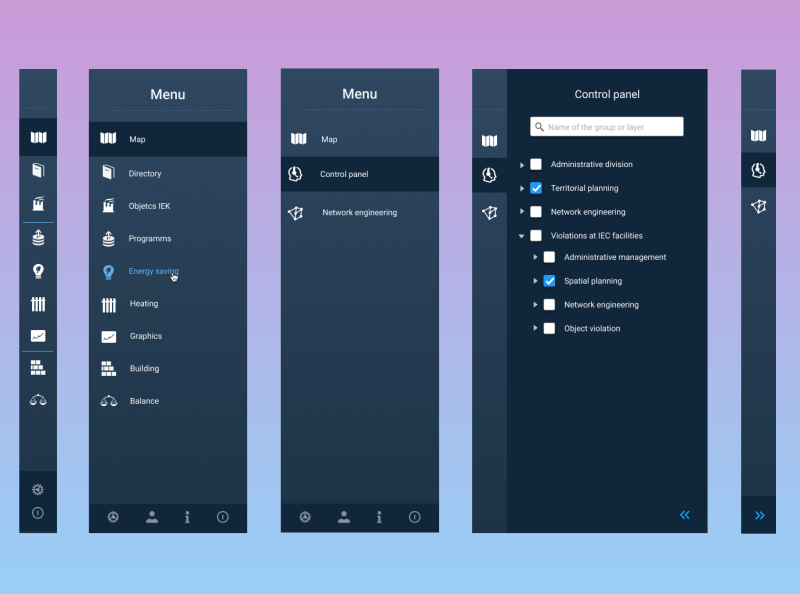
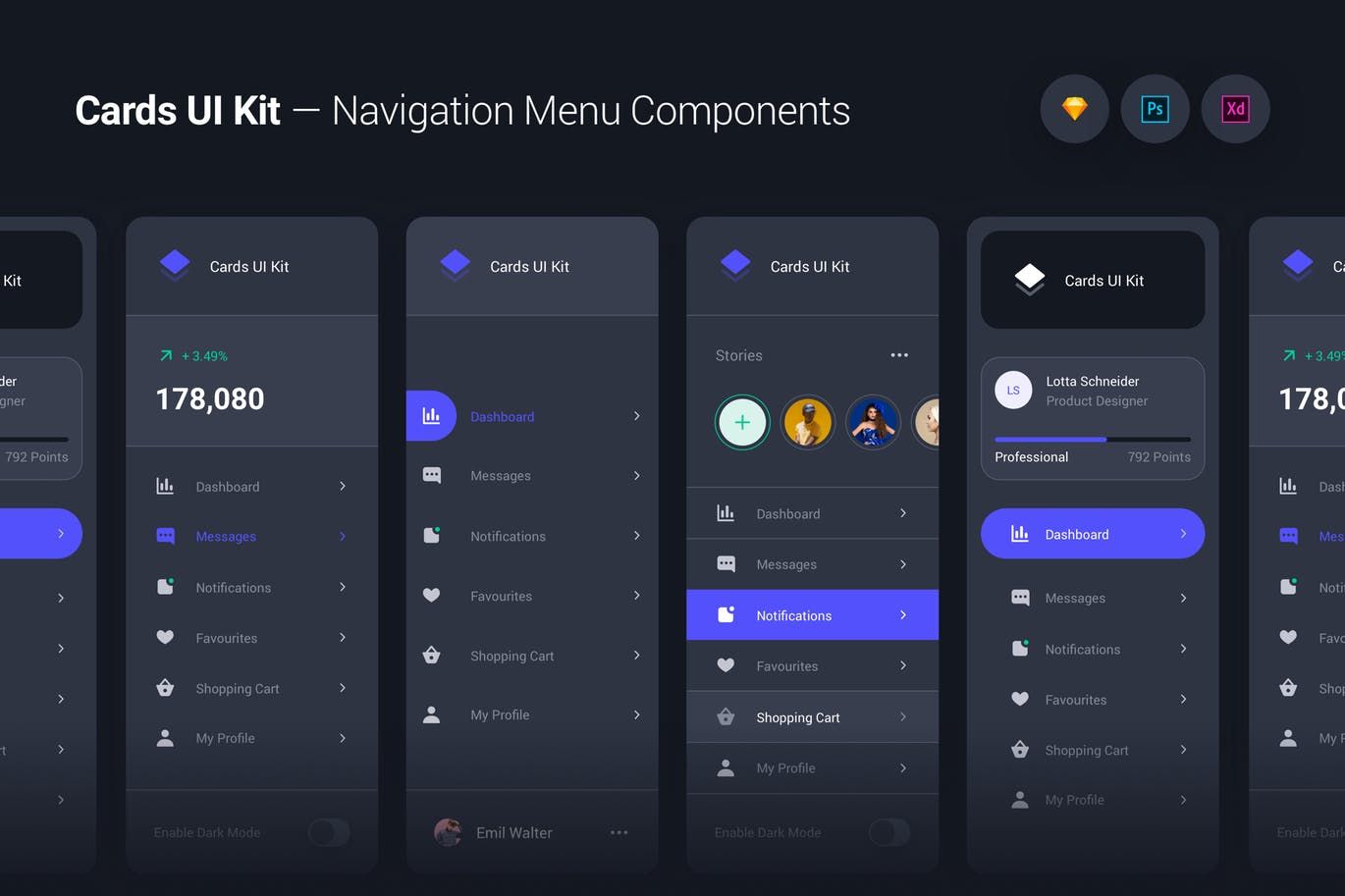
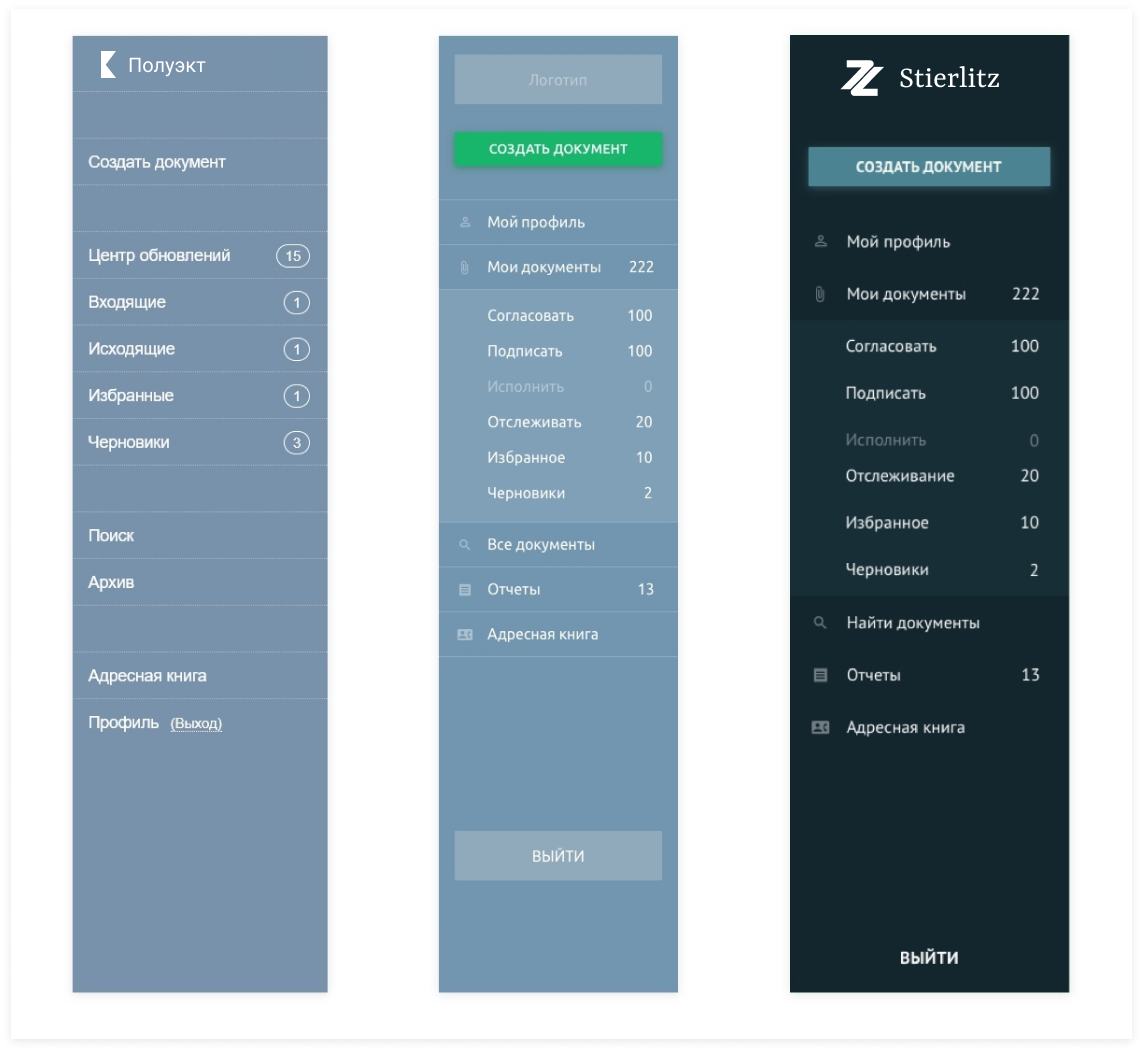
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9. Оставьте меню на видном месте.
Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
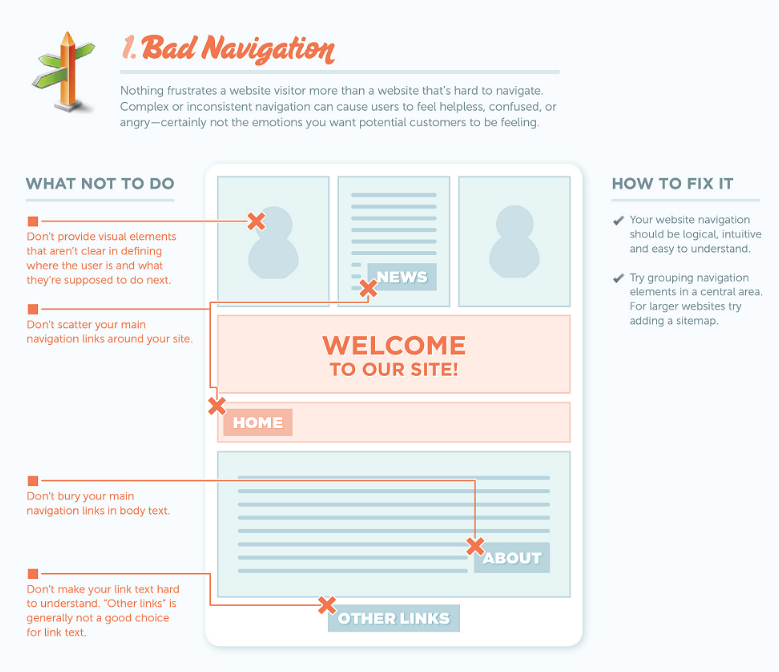
10 советов по конверсии и примеры успеха Попытка навигации по веб-сайту без логической, четко определенной структуры подобна падению в центр сложного лабиринта без карты и системы отсчета. Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.

Это означает, что навигация вашего магазина является одним из важных элементов вашего сайта. Это влияет на ваш рейтинг в поисковых системах, лидогенерацию, восприятие бренда, доступность и удобство использования.
Самое главное, навигация по сайту влияет на ваши конверсий.
Видите ли, ваша навигация — это больше, чем просто набор внутренних ссылок для перехода с одной страницы на другую в вашем интернет-магазине. Это также помогает вашим пользователям понять взаимосвязь между разными страницами.
По словам аналитика Натаниэля Дэвиса, навигация — это самая верхушка айсберга информационной архитектуры вашего сайта. Под водой находится массивная часть айсберга, которую никто не видит: исследования, стратегия, управление, схемы классификации и многое другое.
Все это используется при создании сайта электронной коммерции, но пользователь видит только то, что видно: вашу навигацию, которая обычно представлена в виде списка текстовых ссылок, некоторых значков и окна поиска. Это то, как они взаимодействуют со всем планированием и заботой, которую вы вкладываете в остальную часть своего сайта. Это также помогает им подключить к этому контенту и использовать его для удовлетворения своих потребностей.
Это то, как они взаимодействуют со всем планированием и заботой, которую вы вкладываете в остальную часть своего сайта. Это также помогает им подключить к этому контенту и использовать его для удовлетворения своих потребностей.
Типы структуры навигации по веб-сайту
Прежде чем мы углубимся в передовой опыт, давайте разберем различные типы навигации по веб-сайту. Вы не привязаны к этим параметрам, но это общие типы, которые вы видите по всему Интернету. Как правило, лучше придерживаться этих форматов, чтобы пользователи знали, чего ожидать.
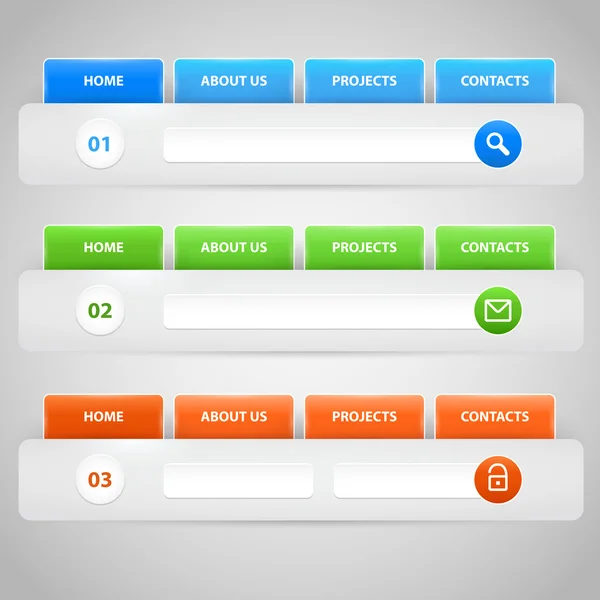
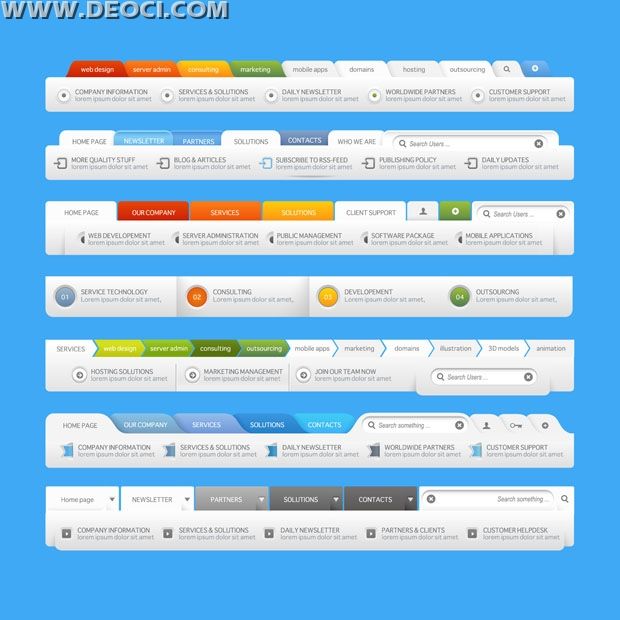
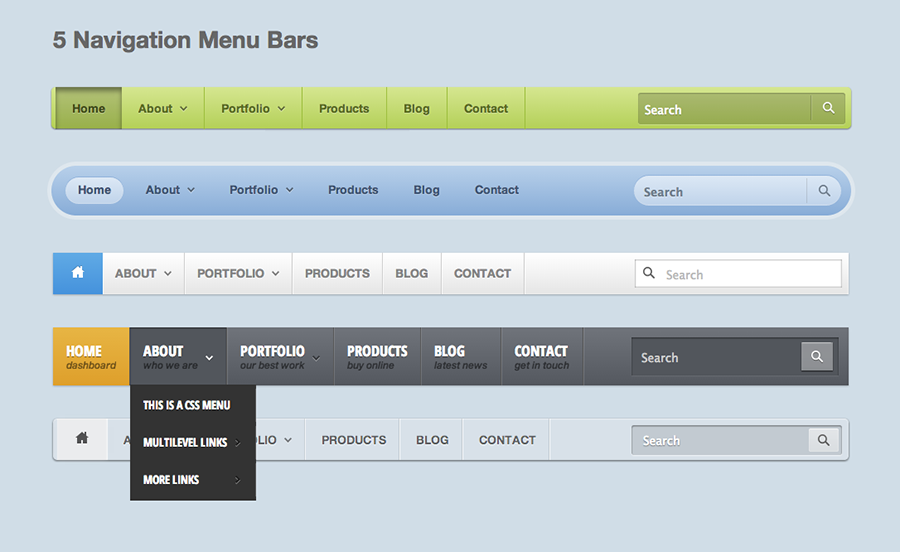
Горизонтальная панель навигации
Панель навигации заголовка является наиболее распространенным типом навигации по веб-сайту. Эти ссылки верхнего уровня отображаются горизонтально рядом друг с другом в заголовке. В них обычно входят самые важные страницы сайта; страницы, к которым, как вы знаете, пользователям понадобится доступ на раннем этапе.
Выпадающие меню — это уровни навигации, которые упорядочивают ваш контент и продукты. Наиболее важные ссылки используются в качестве навигации верхнего уровня. Когда пользователь щелкает или наводит курсор на ссылку, меню расширяется с дополнительными ссылками. Выпадающих меню может быть несколько.
Наиболее важные ссылки используются в качестве навигации верхнего уровня. Когда пользователь щелкает или наводит курсор на ссылку, меню расширяется с дополнительными ссылками. Выпадающих меню может быть несколько.
Они лучше всего подходят для сайтов с богатым содержанием, которые должны предоставить пользователям множество путей для поиска необходимого контента и продуктов. Умная организация предотвращает загромождение вашего сайта и дает вашим пользователям ощущение движения вперед.
Вы часто видите это меню на мобильных сайтах и в приложениях. Вместо того, чтобы перечислять какие-либо ссылки верхнего уровня на странице, все скрыто за кнопкой. При нажатии на значок открывается меню. Нажатие на элемент меню расширяет меню, открывая дополнительные параметры.
Вертикальное боковое меню представляет собой список ссылок, расположенных друг над другом и расположенных по обеим сторонам страницы. Этот формат обычно лучше подходит для сайтов, на которых слишком много навигации верхнего уровня для горизонтального меню. Недостатком является то, что они занимают много места на странице.
Недостатком является то, что они занимают много места на странице.
Боковая панель навигации также полезна на внутренних страницах, где пользователям нужны более конкретные параметры и внутренние ссылки для облегчения покупок.
Навигация в нижнем колонтитуле — универсальное место. Обычно он содержит ссылки на большинство страниц сайта (хотя отдельные сообщения в блогах и страницы продуктов обычно не включаются). Пока не стоит впихивать ссылку на все в меню нижнего колонтитула, разумно предлагать множество вариантов.
Советы и примеры навигации по веб-сайту
Не существует универсального способа разработки навигации по веб-сайту. Вам просто нужно спроектировать навигацию так, чтобы она понравилась вашему конкретному клиенту. Это требует исследования клиентов, разработки экспериментов и проверки ваших результатов.
Как всегда, мы рекомендуем сосредоточить процесс проектирования на вашем пользователе. Что ты хочешь или ваша команда хочет, не имеет большого значения. Вы также не должны ожидать, что навигация вашего веб-сайта будет выглядеть идентично другим розничным продавцам или даже вашим конкурентам.
Вы также не должны ожидать, что навигация вашего веб-сайта будет выглядеть идентично другим розничным продавцам или даже вашим конкурентам.
Если вы не знаете, с чего начать, мы можем помочь. Мы подготовили этот сборник лучших практик, которые помогут вам помочь вашим пользователям найти свой путь.
1. Сократите количество навигационных ссылок верхнего уровня до семи
В вашем интернет-магазине много страниц, но не все они относятся к навигации вашего веб-сайта. Ваш первый шаг — выбрать страницы, которые будут служить вашей основной навигацией.
Сколько элементов должно быть в вашей навигации? Ваши результаты будут разными, но мы считаем, что число 3-5 является правильным по двум причинам:
Во-первых, меньшее количество элементов в навигации вашего веб-сайта хорошо для вашей поисковой оптимизации. Ваша домашняя страница имеет наибольший «авторитет» с точки зрения Google. Авторитет перетекает на ваши внутренние страницы через ссылки, но только частично.
Если ваша домашняя страница имеет 50 навигационных ссылок и 25 других ссылок, авторитет домашней страницы делится на 75. Но если вы сократите это число, каждая страница получит больший кусок пирога авторитетности, тем самым повысив шансы этих страниц. занимая более высокое место.
Во-вторых, чем меньше ссылок в вашей навигации, тем лучше для посетителей. Больше информации для обработки означает большую когнитивную нагрузку на ваших пользователей. После семи элементов люди перестают читать и начинают просматривать, что означает, что они потенциально могут пропустить информацию, которая может быть важна для них.
Как сузить варианты до наиболее разумных? Мы рекомендуем эти два метода, чтобы узнать, чего ваши пользователи хотят от навигации по вашему сайту:
Сортировка карточек
Пригласите нескольких клиентов (или людей, представляющих вашего клиента) для участия в упражнении. Дайте им стопку карточек, помеченных страницей или категорией продукта на вашем сайте. Попросите их упорядочить карточки любым удобным способом. Затем спросите их, как бы они назвали каждую категорию или какое изображение лучше всего представляет каждую категорию.
Попросите их упорядочить карточки любым удобным способом. Затем спросите их, как бы они назвали каждую категорию или какое изображение лучше всего представляет каждую категорию.
В Justinmind есть отличное руководство по сортировке карточек, включая различные типы и способы проведения собственного исследования.
Обзор потока пользователей
Изучите отчет о потоках пользователей в Google Analytics. По словам Google, «Отчет Users Flow представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы и по каким путям они ушли с вашего сайта». По сути, этот отчет документирует, как люди перемещаются по вашему сайту.
Найдите в Google Analytics шаблоны, указывающие на предпочтения. Люди тянутся к вашей странице «новые стили»? Возможно, он заслуживает видное место. Тогда посмотри, где люди покинуть ваш сайт и как они туда попали. Если все, кто начинает с раздела «Новые стили», в конечном итоге покидают сайт, возможно, этот раздел не заслуживает размещения в навигации.
Если я попрошу вас купить 12 вещей в продуктовом магазине, скорее всего, вы вернетесь с первыми двумя предметами, последними двумя предметами и, возможно, одним из средних предметов. Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Вы можете использовать этот эффект в своем дизайне навигации. Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню. Например, если вы знаете, что ваши клиенты — охотники за скидками, имеет смысл разместить ссылку на вашу категорию «распродажа» в качестве первой навигационной ссылки.
Обратите внимание, что первая и последняя ссылки в меню Chewy являются наиболее важными, в то время как средние ссылки менее важны или представляют собой элементы, которые покупатель специально ищет.
Это может быть непросто, если у вас большая линейка продуктов с большим количеством категорий. Должен ли мебельный магазин ставить «спальню» перед «столовой»? Должен ли фитнес-магазин ставить «протеиновый порошок» перед «добавками»? Используйте описанные выше методы сортировки карточек и просмотра пользовательского потока, чтобы решить, что больше всего волнует ваших клиентов.
3. Оптимизируйте навигацию вашего мобильного веб-сайта
Для любого веб-сайта электронной коммерции необходимо иметь адаптивное меню навигации для мобильных устройств. Потребители ожидают, что мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем взаимодействие с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
В большинстве мобильных меню отсутствует визуальная иерархия, которая является важной частью визуального дизайна и помогает пользователям определить, куда двигаться дальше. Пользователи могут страдать от нерешительности без руководства направленного, хорошо организованного меню.
Отделите ссылки, ориентированные на покупки, от другого контента в навигации. Это может улучшить направленность, уменьшить количество отвлекающих факторов и обеспечить беспрепятственный опыт для ваших пользователей.
Ikea хорошо справляется с этой задачей, отделяя свои ссылки, ориентированные на покупки, от других ссылок с помощью размера и веса шрифта.
На самом деле, мы смогли повысить конверсию на 15% для одного клиента, придав его мобильному меню некоторую визуальную иерархию. С помощью карт перемещений мы заметили, что пользователи нашего клиента уделяют большое внимание навигации верхнего уровня. К сожалению, эти ссылки верхнего уровня указывали на страницы, не предназначенные для покупок, такие как «Главная», «О нас», «Статьи» и т. д.
Реорганизация ссылок привела к увеличению трафика на ключевые страницы, что увеличило количество регистраций и покупок товаров. Вот до и после:
Кроме того, рассмотрите возможность упрощения панели навигации для вашего мобильного сайта. Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Ferrum Pipe имеет очень эффективное мобильное меню, которое, хотя и очень простое, сообщает пользователям: 1) что они продают и 2) как с ними связаться. Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Мы помогаем нашим клиентам добиться рентабельности своих инвестиций в среднем 9:1.
Но не верьте нам на слово.
Если параметры в раскрывающемся меню довольно сложны, незнакомы или обширны, рассмотрите возможность замены его подробной страницей. Исследования юзабилити показывают, что выпадающие меню раздражают. Кроме того, вам придется пожертвовать ценной информацией, чтобы все уместилось.
Apple использовала эту стратегию, чтобы помочь клиентам ориентироваться в меню поддержки. Вместо того, чтобы втиснуть все варианты поддержки в раскрывающееся меню, они решили создать целую страницу, на которой есть каждая категория продуктов, которые они предлагают. Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
5. Сделайте поиск по сайту беспроблемным
Люди, которые используют поиск по сайту, совершают конверсии примерно в два раза чаще, чем те, кто этого не делает. В этом есть смысл: посетители, использующие окно поиска, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
В этом есть смысл: посетители, использующие окно поиска, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
ИКЕА — отличный пример компании, которая в значительной степени полагается на возможности поиска по сайту. Магазинам, которые продают тысячи артикулов в различных категориях товаров, нужна хорошо отображаемая панель поиска, чтобы их покупатели могли найти именно то, что ищут. Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Airbnb — еще один отличный пример того, как можно выделить функцию поиска в меню навигации. На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского интерфейса вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
6. Предоставьте пользователям контекст
Чтобы помочь посетителям найти нужную страницу, не тратя ни одного клика, включите подсказки в раскрывающееся меню. Подсказкой может быть удобный значок, изображение или другая полезная информация.
Например, вкладка «Категория» на Awwwards не только отображает различные категории, но и сообщает вам, сколько записей в каждой из них. Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Swiss Gear предлагает интересный подход к разработке вложенного навигационного меню. Для своих категорий продуктов верхнего уровня они включают небольшое изображение каждой подкатегории, чтобы дать некоторый контекст относительно того, что вы увидите в этой подкатегории. Например, в «1900 Collection», они предоставляют небольшое изображение, чтобы дать покупателю образец того, как выглядит эта линейка продуктов.
Эта тактика работает особенно хорошо, если у вас есть множество категорий продуктов, которые очень специфичны для вашей отрасли. Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям визуальные индикаторы, чтобы помочь им понять.
Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям визуальные индикаторы, чтобы помочь им понять.
Всегда сложно разработать интерфейс, который одинаково подходит для двух разных групп. Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
У Muse, например, есть две аудитории: ищущие работу и работодатели. Первые четыре ссылки в верхней панели навигации предназначены для ищущих работу, а пятая перенаправляет компании в их собственный раздел сайта. Ссылка выделена серым, а не белым цветом, чтобы показать, что она отличается от других.
Lyft использует ту же концепцию на своей домашней странице. Вместо традиционного вложенного меню навигации они создали отдельные меню и домашние страницы для каждой категории пользователей. В зависимости от того, в каком разделе веб-сайта вы находитесь, вы увидите разные пункты главного меню.
Навигационная усталость — это реальная вещь — и когда ваш сайт имеет сложную иерархию, пользователи быстро устают расширять подменю за подменю.
Нижние колонтитулы Mega – оптимальное решение. Они предоставляют навигационные ссылки на все важные страницы вашего сайта, чтобы люди могли быстро перейти именно к тому, что они ищут. Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта и общий коэффициент конверсии. Взгляните на нижний колонтитул Baxter, чтобы получить представление.
Нижний колонтитул также может быть отличным местом для включения важных ключевых слов для улучшения рейтинга страницы результатов поисковой системы Google (SERP). Черпайте вдохновение из мегафутера GrubHub. Если вы пытаетесь ранжироваться по ряду конкретных местоположений, включение их в нижний колонтитул поможет вашему локальному SEO без необходимости указывать их в главном меню.
9. Перечислить дочерние категории в других категориях верхнего уровня
Здравый смысл UX подсказывает, что вы не должны повторять контент. Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Меню REI иллюстрирует почему. Кто-то, кто заинтересован в покупке рюкзака, может искать в разделе «Путешествия» или в разделе «Кемпинг» — что бы он ни щелкнул, вы хотите, чтобы он нашел страницу рюкзака.
В этом примере оба варианта навигации кажутся очевидными. Но вы, наверное, замечали, что пользователи часто путают ваши ожидания. Юзабилити-тестирование определенно вступает в игру. Наблюдайте за тем, как посетители пытаются найти путь к определенным страницам, и выявляйте общие тенденции.
Конечно, вы не хотите заходить слишком далеко в другом направлении и начинать перечислять каждую ссылку под несколькими заголовками. Если у людей всегда возникают проблемы с определением соответствующих категорий, ваши ярлыки, вероятно, вводят в заблуждение или неверны.
Если вы вкладываете много времени и денег в социальные сети, возникает соблазн сделать эти ссылки заметными в навигации. Фактически, 13% веб-сайтов делают именно это.
Фактически, 13% веб-сайтов делают именно это.
Но вот в чем проблема: каждая из этих ссылок на самом деле представляет собой красочную цифру 9.Знак выхода 0007, направляют ваш трафик в места с тысячами отвлекающих факторов. Если вы потеряете своих посетителей в социальных сетях, вы их не вернете.
Где разместить эти ссылки? Нижний колонтитул — самое разумное место. Рассмотрите возможность использования простых текстовых ссылок, а не красочных значков, привлекающих внимание. Если кто-то захочет перейти на вашу страницу в Facebook, он найдет ссылку.
American Eagle отлично с этим справляется. Социальные иконки присутствуют, но оставлены в нижнем колонтитуле. Они также используют нейтральный цвет, который не выделяется.
Если есть одна страница вашего сайта, которую вы действительно хотите, чтобы пользователи посетили, подумайте о том, чтобы превратить этот пункт меню в призыв к действию. Вы можете сделать его визуально более заметным, придав ему контрастный фоновый цвет. Обязательно используйте описательные, ориентированные на действие слова, такие как «Начать», «Просмотреть продукты» или «Пройти тест».
Обязательно используйте описательные, ориентированные на действие слова, такие как «Начать», «Просмотреть продукты» или «Пройти тест».
Кроме того, вы можете создать мегаменю с мягкими призывами к действию в навигации по вашему веб-сайту, отображая основные категории в виде более крупных элементов. Это увеличивает непосредственность ваших наиболее важных категорий продуктов, быстро сообщает, что предлагается на вашем сайте, и помогает пользователям узнать, что еще может предложить ваш бренд.
Обратите внимание, что Черный рынок Белого дома использует мегаменю для перечисления своих подпунктов слева, но направляет вас к трем конкретным категориям с большими и красочными изображениями.
Часто задаваемые вопросы о навигации по веб-сайту
Мы предоставили вам много информации об элементах навигации по веб-сайту, но вы можете узнать больше. Вот некоторые распространенные вопросы, которые люди задают о меню навигации веб-сайта.
Что такое навигация по сайту?
Навигация по веб-сайту — это процесс просмотра и перемещения по веб-сайту с использованием ссылок и меню. Это то, как пользователи взаимодействуют с веб-сайтом, чтобы найти нужную им информацию.
Это то, как пользователи взаимодействуют с веб-сайтом, чтобы найти нужную им информацию.
Навигация может быть простой или сложной, в зависимости от размера и сложности веб-сайта, и может включать различные типы меню, кнопок и ссылок. Хорошая навигация по веб-сайту необходима для улучшения взаимодействия с пользователем и облегчения поиска пользователями того, что они ищут на веб-сайте.
Меню навигации веб-сайта — это набор ссылок или кнопок, которые помогают пользователям перемещаться по веб-сайту. Обычно он располагается вверху или сбоку веб-страницы и обеспечивает иерархическую структуру веб-сайта.
Меню навигации упрощают пользователям поиск важных страниц и разделов и могут включать раскрывающиеся списки или подменю для дополнительных параметров. Хорошее навигационное меню имеет важное значение для положительного пользовательского опыта на веб-сайте.
Какова цель навигации по сайту?
Цель навигации по веб-сайту — помочь пользователям легко и эффективно находить нужную им информацию на веб-сайте. Навигационные меню обеспечивают четкую и организованную структуру веб-сайта, позволяя пользователям легко перемещаться со страницы на страницу.
Навигационные меню обеспечивают четкую и организованную структуру веб-сайта, позволяя пользователям легко перемещаться со страницы на страницу.
Хорошая навигация по веб-сайту улучшает взаимодействие с пользователем, повышает вовлеченность и, в конечном счете, помогает достичь целей веб-сайта, будь то продажа продуктов, предоставление информации или побуждение посетителей к действию.
Каковы преимущества хорошей навигации по веб-сайту?
Хорошая навигация по веб-сайту может обеспечить несколько преимуществ, включая улучшение взаимодействия с пользователем, повышение вовлеченности и повышение производительности веб-сайта. Это помогает пользователям быстро и легко находить то, что им нужно, уменьшая разочарование и улучшая общее восприятие веб-сайта.
Эффективная навигация также может увеличить время, которое пользователи проводят на веб-сайте, снизить показатель отказов и повысить коэффициент конверсии. Хорошая навигация также может улучшить доступность и удобство использования веб-сайта, сделав его более инклюзивным для всех пользователей.
Что такое поднавигация на веб-сайте?
Вспомогательная навигация относится к дополнительному набору ссылок или меню на веб-сайте, которые помогают пользователям переходить к более конкретным страницам или разделам. Обычно он отображается в формате раскрывающегося меню или в виде списка ссылок на боковой панели. Суб-навигация помогает организовать контент веб-сайта и облегчает пользователям поиск того, что они ищут.
Упростите навигацию по сайту
Чем более удобной будет ваша навигация, тем больше времени пользователи проведут на вашем сайте. Не бросайте их в лабиринте — дайте им карту.
У нас в The Good есть опыт оптимизации меню веб-навигации. В программе оптимизации коэффициента конверсии меню навигации — это одно из первых мест, которое мы стремимся улучшить, потому что оно играет очень важную роль в пользовательском опыте веб-сайта.
Если вы заинтересованы в тестировании и улучшении меню навигации вашего сайта, квалифицированные сайты могут запросить бесплатную оценку целевой страницы. При оценке мы внимательно изучим дизайн вашего веб-сайта и определим ключевые области, которые можно улучшить.
При оценке мы внимательно изучим дизайн вашего веб-сайта и определим ключевые области, которые можно улучшить.
Хотите бесплатно удалить целевую страницу?
Мы бесплатно предоставим основанную на данных критику удобства использования и эффективности вашего сайта.
Об авторе
Джон Макдональд
Джон Макдональд является основателем и президентом The Good, фирмы по оптимизации коэффициента конверсии, которая добилась результатов для некоторых из крупнейших онлайн-брендов, включая Adobe, Nike, Xerox, Verizon, Intel и других. Джон регулярно размещает материалы по оптимизации конверсии в таких изданиях, как Entrepreneur и Inc. Он знает, как побудить посетителей к действию.
Навигация по веб-сайту и ее важность
Навигация по веб-сайту, как следует из названия, — это способ показать важность и актуальность страниц, контента и информации на веб-сайте. Это способ, который помогает пользователям или посетителям находить контент, который они хотят видеть. Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Структура навигации по веб-сайту
Структура навигации по веб-сайту очень важна, поскольку она оказывает большее влияние на продажи, взаимодействие с пользователем и рейтинг SEO (поисковая оптимизация). Он включает не только страницы с эскизами, но и более высокий уровень абстракции. Создать и организовать сайт совсем не просто. Давайте рассмотрим пример:
На приведенной выше диаграмме о нас, событиях, СМИ, контактах, газетах и т. д. все связаны с главным меню. Чтобы иметь доступ к другим страницам, таким как миссии, предстоящие события, новая музыка и т. д., вы должны сначала посетить о нас, событиях, СМИ и т. д. Затем вы можете открыть все, что захотите.
Важность навигации по сайту
Навигация по сайту — это способ, с помощью которого можно легко увеличить аудиторию или количество посетителей на сайте. Если навигация по веб-сайту не является хорошей и эффективной, нет смысла создавать творческий веб-сайт, потому что пользователи не смогут легко перемещаться по нему, чтобы найти нужную им информацию. Таким образом, очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
Если навигация по веб-сайту не является хорошей и эффективной, нет смысла создавать творческий веб-сайт, потому что пользователи не смогут легко перемещаться по нему, чтобы найти нужную им информацию. Таким образом, очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
- Увеличение продолжительности посещения: Навигация по веб-сайту помогает людям легко и эффективно находить информацию, которую они хотят видеть. Хорошая навигация по веб-сайту обеспечивает четкие и простые навигационные панели и ссылки, которые побуждают посетителей или людей исследовать все больше и больше. Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать.

- Увеличение шанса продажи: Навигация по веб-сайту обычно помогает показать посетителям, что на самом деле представляет собой веб-сайт, без потери времени. Это, в свою очередь, увеличивает время, которое посетители проводят на сайте, и посетители остаются на сайте дольше. Затем посетители проходят через веб-сайт и легко и просто покупают продукт. Это автоматически увеличит покупку продуктов и продажу.
- Улучшенный пользовательский интерфейс: Навигация очень важна для веб-сайта, поскольку без навигации веб-сайты не будут выглядеть хорошо и будут казаться неорганизованными. В настоящее время никто не тратит свое время на определение того, как работает веб-сайт. Каждый хочет легко найти то, что он хочет. Хорошая навигация обычно помогает посетителям найти информацию, которую они хотят найти, и увеличивает скорость поиска посетителей. Четкая и простая навигация позволяет просто понять, что, в свою очередь, повышает удобство работы пользователей.




