Навигация по сайту. Наглядные примеры и не хорошие советы
Приветствую Вас, дорогие читатели блога. Сегодня я хочу поговорить с Вами о самой разнообразной навигации, которая используется на различных сайтах. А так же естественно рассмотрим её на подробных примерах.
Хочется сказать, что навигация на сайте это очень важный шаг, который нужно правильно разработать. Если плохая навигация на сайте — значит пользователь просто напросто потеряется на нём. А это в свою очередь не есть хорошо.
Так что давайте посмотрим, как реализуют креативную навигацию на своём сайте разные разработчики.
Вот какие самых основных типов навигации мы сегодня с Вам рассмотрим. Это:
- Горизонтальная
- Вертикальная
- Сайты без навигации
- Экспериментальная
Горизонтальные навигации на сайтах
Это самое обыкновенное меню к которому мы все очень сильно привыкли. Обычно она располагается вверху страницы, и иногда в футере сайта. Данная навигация является очень распространённой и конечно же удобной, так как пользователь к ней привык и всегда знает где она находится. Большим плюсом является фиксированная навигация, другими словами она всегда на виду, и по моему это очень сильно удобно.
Вот несколько наглядных примеров:
Как видите, что на этой странице меню отчётливо видно пользователю, а так же оно ещё и остаётся фиксированным при прокрутке страницы.
Ещё один очень удобный пример фиксированной навигации. Выглядит очень просто, а главное удобно.
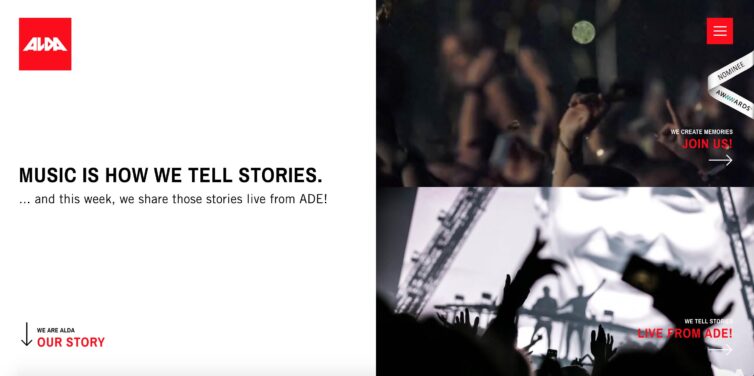
На этом примере, разработчик принял не стандартное и по моему удачное решение расположив меню снизу сайта. Очень красиво и функционально.
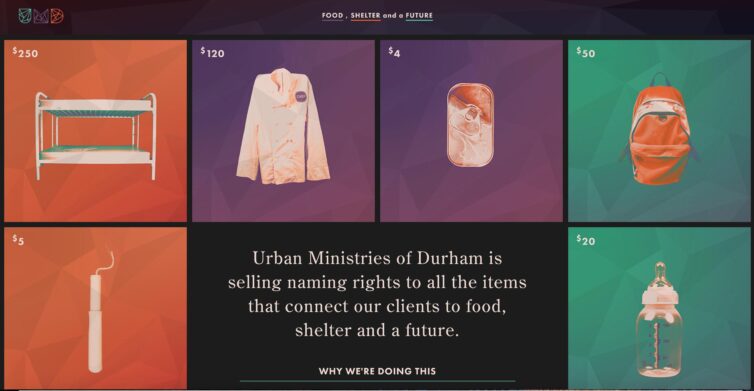
А вот на этом сайте присутствует пунктирная линия которая побуждает пользователя пользоваться прокруткой. Но так же и не забыли о горизонтальной навигации сверху.
На этом сайте имеется тоже очень красивая фиксированная навигация вверху страницы.
Вертикальные навигации на сайтах
Как по мне вертикальная навигация — это тоже очень удобное решения для сайтов. Эта навигация тоже очень популярная, и как правило всегда располагается в боковых колонках сайта. Если на Вордпресс то в сайтбаре, слева или справа. Но есть и небольшой минус в таких меню, не получится сделать широкие сайт, которые позволяет делать горизонтальная навигация. Но есть несколько очень удачных примеров, в которых я минусов не обнаружил.
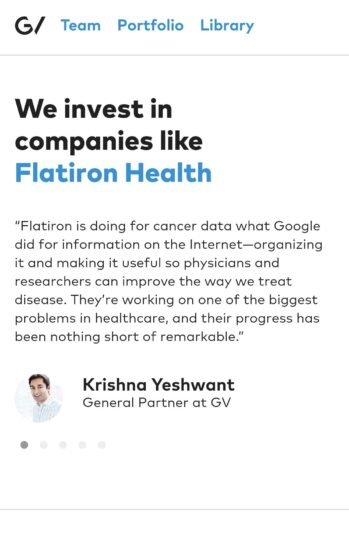
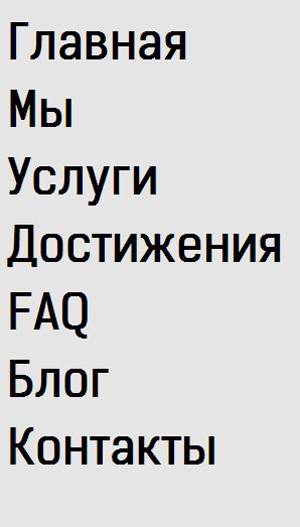
Очень креативный и удачный пример, с красивым дизайном. Тут навигация выделена чёрным цветом на сером фоне, таким образом она всегд видна и выделяется, а ещё огромный плюс, что этот не маленький блок фиксированный. В общем потеряться на этом сайте просто не возможно.
Кстати это уже довольно популярный и классический стиль — большие буквы ещё и фиксированные.
В данном случае меню находится справа, а не слева.
На этом сайте показана наглядная навигация для языков которые идут справа налево.
Сайты без навигации (меню)
Такая навигация подойдёт для небольших одностраничных сайтов. По сути правильное решение. Так как расстояние от низа до верха не большое, решено было вообще убрать какое либо меню. На таких сайтах не возможно потеряться. Но если делать сайт без навигации, тогда постарайтесь уж сделать всё доступно и поместить всё на маленьком пространстве. А ещё лучше будет если использовать креатив. Вот несколько наглядных примеров:
В обеих примерах нет привычного нам меню. Эти сайты побуждают пользователя для прокрутки страницы вниз. Не забыли же конечно за параллакс и стрелку наверх. Всё это делает сайты очень удобными и красивыми.
Экспериментальная навигация на сайтах.
В этом случае разработчики и дизайнеры, пытаются сломать, так сказать, шаблонные способы навигации к которым мы все привыкли. Другими словами экспериментируют. Но в этом случае очень просто ошибиться. Вам будет казаться, что навигация понятная, а на самом деле это не так. Так что если хотите поэкспериментировать с Вашей навигацией на сайте, так сказать, отклониться от стандартов, хорошо подумайте, а нужно ли? Сможете? Достаточно ли опыта, так как те сайты которые приведены ниже делали опытные разработчики и дизайнеры.
Казалось бы, что на этом сайте обычная горизонтальная навигация, но это не так. Такое ощущение, что при нажатии на кнопку по стандарту мы прокрутимся вниз, но нет, навигация плавно выплывает слева, что довольно, согласитесь, необычно.
На этом сайте навигация сделанная в стиле аккордеона, при нажатии на меню мы остаёмся на том же месте просто ниже в аккордеоне выплывает вся нужная информация. Хочется сказать, что это довольно необычная навигация, по крайней мере я такое нигде не встречал. А самое главное, что на этом сайте очень легко ориентироваться.
Это очень необычный сайт с так же необычной навигацией, в которой присутствуют все под типы, а так же ещё есть элементы экспериментальные в плане навигации. Очень понравилось как реализован параллакс при прокрутке.
На этом сайте мы прокручиваемся влево и вправо, а не так как привыкли вниз или вверх. Эта навигация называется экспериментальной так как на удивление сейчас она очень редко встречается.
Вывод.
Друзья, какой тип навигации выбрать, решать только Вам. Так как во всех случаях есть плюсы и минусы. Со временем практически всё усовершенствуется и развивается, и угнаться за этим невозможно. Всегда придумаю что то лучше и в этом плане. Я надеюсь, что данные примеры Вам помогут в реализации своего уникального проекта или же обычной страницы.
Так что наверное я на этом и закончу, друзья, до скорых встреч. Так же хочу сказать огромное спасибо за чудесные примеры сайту speckyboy.com
beloweb.ru
Топ-10 вариантов дизайна веб-навигации
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки Umbrella IT есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?
Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
ПЛАНИРОВАНИЕ НАВИГАЦИИ
Максимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации. Ключ к успеху – меню, состоящее из минимального количества равноценных разделов, которые не оставляют ошибке никаких шансов.
- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
ТРЕНДЫ В ДИЗАЙНЕ ВЕБ-НАВИГАЦИИ
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.

Источник
Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.

Источник
Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.
3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.

Источник
Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.

Источник
Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.
Минусы:
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.

Источник
Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.

Источник
Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.

Источник (полная версия)

Источник (мобильная версия)
Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.
8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.

Источник
Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
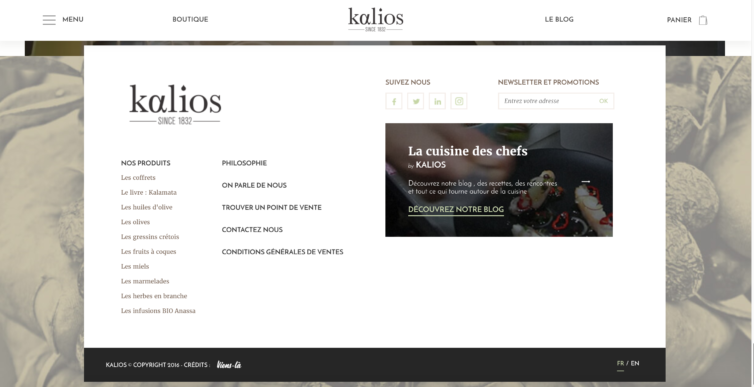
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.

Источник
Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.

Источник
Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.
Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ.
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.

Источник
Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? Свяжитесь с Umbrella IT, и мы поможем воплотить Ваши самые смелые проекты в реальность .
Фото: Shutterstock.com
umbrellait.com
5 типичных ошибок навигации сайта
Источник изображения
Не секрет, что каждый веб-сайт той или иной компании преследует четыре основные цели: воспитание лояльного отношения к бренду, увеличение трафика, снижение числа отказов, повышение показателей конверсии в лиды или продажи! Здесь многое зависит от того, насколько уютно чувствуют себя пользователи, попавшие на ваш сайт.
Поэтому в нашей сегодняшней статье речь пойдет о том, что такое навигация сайта, благодаря которой и создается «уютная обстановка». А точнее – о наиболее распространенных ошибках, совершаемых при ее разработке.
Ошибка №1: нестандартный стиль
Так сложилось, что пользователи привыкли видеть навигацию сайта в верхней или левой частях страницы, поэтому не стоит заставлять их блуждать по сайту в ее поисках, так как подобные игры в прятки могут им не понравиться, что отрицательно скажется на показателях конверсии и увеличит процент отказов.
Да, в разработке страниц/сайта всегда приветствуется креативный подход, но навигация сайта явно не тот случай, в котором стоит давать волю своей фантазии. Такими экспериментами вы отвлекаете внимание пользователей, которые будут вынуждены заниматься изучением нового стиля навигации, а не основного контента ресурса.
Ошибка №2: универсальные надписи пунктов меню
Еще одно золотое правило того, как сделать навигацию на сайте, – надписи меню навигации должны быть информативного характера. Так, например, использование пунктов меню «Товары» или «Услуги» – общие для всех компаний, и подобные названия мало о чем говорят пользователям. Вот еще пример: «Что мы делаем» – такая же безликая фраза.
В таком случае как улучшить навигацию сайта? Постарайтесь подобрать наиболее точные надписи для каждого значка пункта меню навигации, и вы увидите, как они заговорят с пользователями. Посетители сайта пришли к вам в поиске ответа на возникшие вопросы, поэтому не стоит отмахиваться от них шаблонными фразами и словами.
Согласитесь, что ваши клиенты не ищут абстрактные «Товары» или «Услуги», и навигация с такими значками не повлияет на продвижение сайта в результатах поисковой выдачи. Узнали себя? Значит, пора исправляться! Меню сайта и его структура в целом должны быть оптимизированы для поисковых систем и говорить на понятном для целевой аудитории языке. Дочитав нашу статью до конца, вы увидите, как подобную задачу решают многие компании.
Ошибка №3: выпадающее меню
Выпадающее меню как элемент навигации стал чрезвычайно популярным, однако существуют две весомые причины, по которым к его использованию нужно подходить с максимальной осторожностью.
Многим из вас наверняка приходилось буквально ловить выпадающее меню. Одно неловкое движение – и оно убегает от вас! И вот вы, собравшись с силами, вновь ищете, кликаете, а там – сюрприз! – еще один список вариантов действий. Подобные догонялки жутко раздражают! Задумайтесь, может быть не стоит лишний раз трепать нервы своим потенциальным клиентам?
Еще одна причина отказа от выпадающего меню: низкая посещаемость следующих страниц сайта или глубина просмотра. Если у вас существует проблема низкой посещаемости страниц верхнего уровня, вполне возможно, что причина кроется в использовании выпадающего меню. Но из правил всегда есть исключения. В этом случае исключения действуют для больших сайтов со множеством разделов, так как здесь с помощью такого меню значительно улучшается юзабилити сайта.
Ошибка №4: большое количество пунктов меню
Так было раньше, но не стоит придерживаться этой традиции сегодня без острой необходимости, ведь порой даже 8 пунктов бывает слишком много. Попытайтесь ограничиться их меньшим количеством, не превышающим 5: чем меньше второстепенных пунктов, тем реже взгляд пользователей будет запинаться на них, и тем громче заговорят наиболее важные.
Это правило также работает для всего контента сайта, а не только для его навигации. Каждый удаленный элемент делает оставшиеся более заметными. Краткость навигации также важна для SEO. Поскольку чаще всего пользователи по ссылке попадают на главную страницу, а не на внутренние страницы сайта, поэтому она является «авторитетной» для поисковиков. Когда ваша навигация переполнена ссылками, домашняя страница сайта становится менее авторитетной по сравнению с внутренними.
Ошибка №5: неуместное расположение пункта меню для оформления заказа
Исследования в области психологии показали, что легче всего запоминаются первые и последние элементы любого списка, нежели элементы из его середины. Аналогичное действие происходит и с пользователями. Это явление получило название «кривая серийных позиций» и наглядно выражается в виде графика:
Концентрация внимания значительно выше в начале списка (эффект первичности) и в конце (эффект новизны). Вот почему правильно расставлять самые важные пункты в начале навигации, второстепенные – в центре. Пункт меню «Контакт» следует разместить в конце TOP навигации в крайнем правом углу.
Бонусная подсказка: ссылки – forever, кнопки – никогда!
В случае, если вы отстали от тенденций веб-дизайна лет на 8 и до сих пор используете графические навигационные кнопки вместо текстовых ссылок, тогда для вас мы приводим 5 причин пересмотреть свои привычки:
- Текст кнопок не виден для поисковиков.
- Обновлять кнопки сложнее, чем текстовые ссылки.
- Кнопки загружаются медленнее, что делает их неприемлемыми для мобильных приложений.
- Кнопки не читаются речевыми и текстовыми браузерами.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, например, с помощью таких инструментов, как TypeKit.
А теперь, как мы и обещали: 5 примеров навигации сайта без ошибок.
1. Smith Brothers – информативная и лаконичная навигация сайта.
Только 4 пункта, где на первом, наиболее важном месте стоят ссылки на услуги. Заканчивает список ссылка «Контакт».
2. Independent Publishers Group – информативная, структурированная навигация сайта.
Здесь с помощью контраста цветов разделены первичные и вторичные пункты меню вверху страницы. Каждое с 5 (или меньшим) количеством элементов. Общий термин «Услуги» разбит на два пункта меню «Цифровые услуги» и «Дистрибуция услуг».
3. Sweat Vac – информативная, лаконичная навигация с короткими названиями значков.
Даже если бы здесь не было фотографии их товара, любому посетителю сайта понятно, чем занимается эта компания. Другие их предложения перечислены ниже. Ничего лишнего: коротко и ясно.
4. Kiefer Swimwear – информативная, упорядоченная навигация.
Огромный каталог фирмы «Kiefer» содержит категории, доступные на главной навигации, расположенной по всему сайту. В первую очередь видны наиболее важные пункты для посетителей сайта (купальники и купальные принадлежности). Завершает список пункт «Распродажа».
5. EuroFurniture – упорядоченная навигация с большим выпадающим меню.
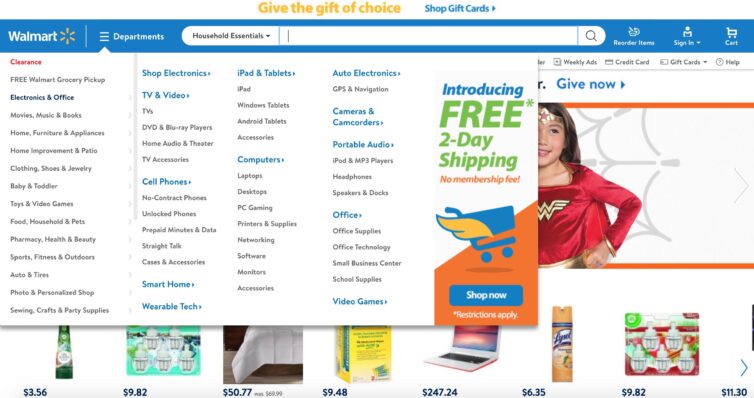
Большинство посетителей интересует готовый дизайн интерьера, и немногие пользователи ищут конкретный товар или бренд. В меню сайта этой компании соответственно перечислены все пункты. Выпадающий список позволяет легко листать этот огромный каталог мебели. Большим плюсом является его оптимизация для планшетов. Обратите внимание на синий значок «х» в правом верхнем углу выпадающего меню. Это значок «Закрыть», без которого пользователи планшета не смогут выйти из меню, так как у них нет курсора мышки.
Заключение для тех, кому было лень читать 😉
Ошибки, допущенные в навигации сайта, могут дорого обойтись его владельцам. Поэтому пункты меню ресурса должны быть по максимуму информативны, а их количество не должно превышать 5. Наиболее важные из них должны стоять в начале списка, второстепенные – в середине. Избегайте выпадающего меню и не сдвигайте его с привычного для пользователей места (топ страницы и левый сайдбар). Последуете рекомендациям этой статьи и будьте уверены, что аналитика сайта в скором времени порадует вас.
Высоких вам конверсий!
По материалам: blog.kissmetrics
02-03-2013
lpgenerator.ru
40 сайтов с необычной навигацией
Навигация является самой важной частью сайта, без которого он не может функционировать. Достигнув уникальной навигации, которая будет не только эффективной, но и уникальной, вы сможете достигнуть пол пути к успеху.
Тут собрано несколько сайтов с удивительными и уникальными панелями навигации. Они не только вдохновят вас, но и покажут как креативность может сочетаться с практичностью. Надеемся, что вам понравится эта подборка.
Меню навигации на CSS и JavaScript
Сайт Small Stone
Очень необычная и креативная навигация этого сайта, как нельзя лучше подчеркивает профиль занятости компании для которой он был создан. Это сайт американской звукозаписывающей компании.
Сайт BountyBev
Необычная навигация этого сайта проявляет творческий потенциал,уникальность и остроумие создателя.
Сайт с названием I am Yuna
Красивая навигация с исключительными эффектами при наведении курсора. Навигационное меню двигается вверх и вниз.
Стильный сайт Racket
Действительно необычная и креативная навигация целиком и полностью раскрывающая все подпункты меню.
Сайт магазина Side Show Press Shop
Здесь очень легко ориентироваться по сайту благодаря отлично продуманной навигации.
Сайт TapTapTap
Меню ресторана используется как навигационное меню. Довольно оригинально и отлично привлекает внимание посетителей.
Сайт Studio-Output
Симпатичная и стильная навигация. При выделении области в навигации посетителю будет предоставлена вся необходимая информация.
Сайт Got Milk
Крупные иконки по центру сайта, при наведении изменяются на текст.
Сайт CathyBeck
На этом сайте используется уникальная навигация в виде свитка. При наведении она разворачивается и сворачивается.
Сайт Unfold
Тут довольно простая, но самая мощная навигационная система, отличающаяся от любых других сайтов.
Сайт Lab for Culture
Тут используется простая и творческая навигация, которая не только функциональна, но и визуально привлекательна.
Сайт El Studio
Красивая и легкая для ориентирования навигация.
Сайт Acko
Навигация на этом сайте разработана с совершенно нестандартным подходом.
Сайт Jiri Tvrdek
Еще один творческий пример создания навигации. Тут она представлена в виде плодов на дереве.
Сайт District Solutions
Вертикальные закладки очень редко используются в качестве панели навигации. Но пример представленный на этом сайте доказывает то, что они могут выглядеть очень презентабельно и использоваться должным образом.
Сайт Dragon Interactive
Простая, аккуратная и чистая навигация, с стильным эффектом при наведении.
Сайт Helmy Bern
Навигация в стиле гранж и выпадающим меню.
Сайт Andreas Hinkel
Тут элементы навигации могут выглядеть как надписи от руки или фотографии с Polaroid.
Сайт Cypher13
Гибкая панель навигации поддерживающая текст и фотографии. Довольно привлекательное, стильное и порой забавное решение.
Сайт Im Design
Навигация на этом сайте работает при помощи стрелок и некоторых других кнопок на клавиатуре. Пользователи Mac в некоторых случаях могут использовать мышку.
Сайт Studio Stemmler
На этом сайте вы увидите простую страницу. Но когда вы выберете категорию, интерфейс сайта преобразуется и предоставит вам возможность получить доступ к контенту.
Сайт Thibaud
Портфолио с инновационной навигацией на Флеше. Простые элементы группируются вместе.
Сайт SensiSoft
Для того, чтобы помочь посетителям разобраться с творческим меню навигации, в центре сайта расположен информационный стенд.
Меню навигации на флеше
Сайт Work Life Balance Centre
Тут используется сбалансированное меню навигации, которое подчеркивает все необходимые элементы.
Сайт Narrow Design
Это сайт с портфолио Ника Джонса .На нем используется простая, но динамическая навигации.
Сайт TBWA\HAKUHODO
Навигация на основе красивых художественных сценок, где каждый элемент добавляет ощущение жизни на сайте и является просто великолепным.
Сайт Gleis 3
В целом простой и обычный сайт, но с творческим подходом к меню навигации.
Сайт Марка Антона Дамме
Уникальная концепция сочетания мышки и клавиатуры, использующихся в качестве навигации. Она действительно креативна и в тоже время практична.
Сайт Amore
Здесь навигация сайте расположена в нижней части сайта. При наведении мышкой, вы увидите некоторые интересные эффекты.
Сайт Grip Limited
Тут вы сможете управлять навигацией сайта при помощи скролла мышки или стрелок на клавиатуре.
Сайт 65media
Использование жирных шрифтов в элементах навигации стимулирует визуальный интерес среди посетителей.
Сайт Organic Grid
Тут навигация обыграна так, что кажется что она является главной достопримечательностью сайта. Панели навигационного меню смещаются влево и вправо при наведении курсора.
Сайт Innovative Imaging Professionals
Красивейшее меню навигации, при наведении на которое вы увидите цветовые эффекты. Это придает сайту уникальный и неповторимый вид.
Сайт Moodstream | Getty Image
Очень необычная и креативная навигация в виде кнопок-ползунков.
Сайт Not forgotten Movie
Панель навигации в виде карт Тарро загорающихся при нажатии. Карты с иллюстрациями чертят и скелетов, все чтобы соответствовать стилистике сайта.
Сайт Marc Ecko
Эта навигация позволяет посетителям совершить экскурсию по виртуальной художественной галерее. Также есть более традиционная панель навигации.
Сайт Agency Net
Эта студия дизайна находится в Нью-Йорке и Форт-Лодердейле. На их сайте вы увидите удивительную и драматическую навигацию.
Сайт Nickad
Гибкая, но простая в использовании навигация. При нажатии на панель, вы увидите как изменяются звезды.
Сайт Okaydave
Навигацию на этом сайте вы найдете снизу. В качестве указателей вы также увидите множество различных образов.
Сайт Section Seven
Красочные и яркие элементы в качестве навигации придают особой характер и внешний вид сайту.
Сайт Андреаса Сметана
Вы сможете перемещаться по фото-миниатюрам с помощью колеса мышки или стрелок клавиатуры.
Автор — noupe
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Юзабилити для чайников. Часть 3: какой должна быть навигация
Читать первую часть статьи
Читать вторую часть статьи
Система навигации сайта должна быть понятной и удобной. Хорошей можно назвать навигацию, которой посетители ресурса пользуются в автоматическом режиме, не обращая на нее сознательного внимания. Примерно так вы пользуетесь мышкой: она привлекает внимание, только если работает некорректно. Как сделать навигацию удобной и не требующей сознательного внимания посетителей? Читайте ниже.

Соблюдайте порядок основных и второстепенных страниц
Если кнопки второстепенных страниц предшествуют кнопкам основных, это вводит пользователя в заблуждение. Например, один из вариантов дизайна сервиса Digg предполагал такое расположение кнопок:

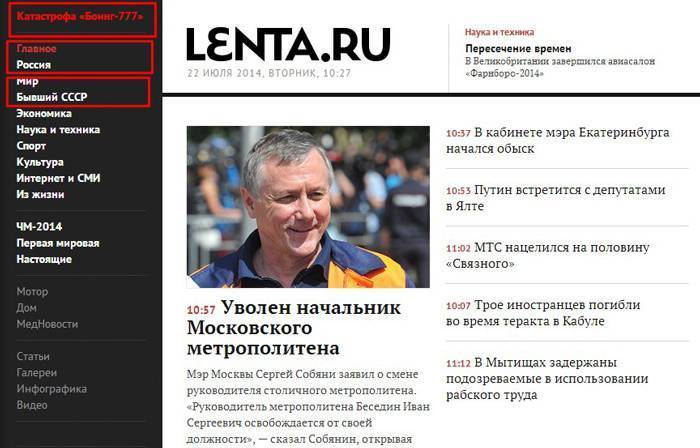
Кнопка «Мои новости» ведет на второстепенную страницу, которая доступна только после регистрации или авторизации. Кнопка «Топ новости» ведет на основную страницу, поэтому она должна предшествовать кнопке «Мои новости».
Представители западной культуры просматривают сайты слева направо сверху вниз. Кнопка, расположенная левее и/или выше, предшествует кнопке, расположенной правее и/или ниже.
Меню навигации: вертикальное или горизонтальное?
В некоторых ситуациях уместно использовать вертикальное меню, в других — горизонтальное. Дизайнеры должны понимать, какой тип меню подходит в той или иной ситуации.

Посетители быстрее воспринимают вертикальное меню. Благодаря небольшому расстоянию между элементами пользователи сканируют две или три кнопки за одну визуальную остановку. Вертикальное меню занимает левую колонку страницы, поэтому у вас остается меньше места для контента. Верхние элементы вертикальной навигации хорошо заметны пользователю, однако нижние остаются малозаметными.

Посетители медленнее воспринимают горизонтальное меню. Кнопки расположены слева направо, поэтому человеку привычнее их читать, а не сканировать паттерны. Пользователь воспринимает одну кнопку за одну визуальную остановку. Все элементы горизонтального меню хорошо заметны. Вертикальная навигация оставляет больше свободного пространства на странице. Это значит, что вы можете предложить пользователю больше контента без необходимости прокручивать.
Уберите вертикальные полосы из горизонтального меню
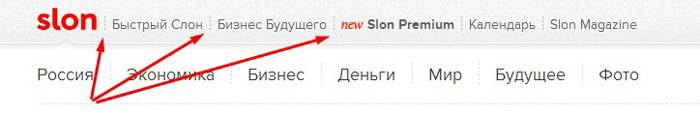
Дизайнеры используют вертикальные полосы в меню, чтобы визуально разделять элементы.

Существует более простой способ визуально разделить элементы меню. Достаточно увеличить пространство между ними. Этот способ разделения элементов меню увеличивает скорость восприятия, так как пользователь делает меньше визуальных остановок.

Меню-аккордеон: простой способ пагинации
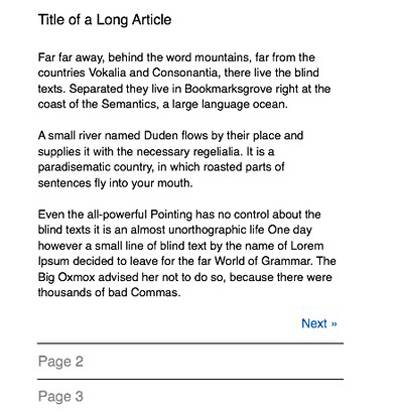
Постраничная пагинация подходит, если вы предлагаете пользователю большое количество разных материалов. А когда вы публикуете один большой материал, лучше объединить меню-аккордеон с постраничной пагинацией:

Чтобы прочитать новый контент, пользователю не надо загружать следующую страницу. Благодаря AJAX-модулю аккордеон-меню загружает контент на открытой странице.
Как сделать бесконечную прокрутку удобной для пользователей
Следующие рекомендации помогут вам повысить эффективность страниц с бесконечным скроллингом:
- При бесконечной прокрутке верхнее меню навигации должно быть доступно пользователю. Эта рекомендация реализована в «Фейсбуке».

- Показывайте пользователю, что контент загружается.

- Сообщайте посетителю, сколько контента осталось.

- Позвольте возвращаться к исходной точке одним нажатием кнопки.

Где должна находиться кнопка «Контактная информация»
Все элементы меню объединяются в две категории: информационные и акционные. Действие следует после изучения информации. Поэтому первыми должны стоять информационные элементы: «о компании», «продукты», «блог» и т.п. Акционные элементы, например, «подписаться» или «связаться», должны завершать меню.

Карусели, ротаторы, слайдеры: избегайте типичных ошибок
Дизайнеры любят карусели за визуальную привлекательность. Ниже указаны типичные ошибки, уменьшающие эффективность этих элементов:
- Продолжение ротации контента, когда пользователь просматривает один из анонсов
При наведении курсора на карусель движение должно переключаться в ручной режим.

- Ротация одного элемента карусели
Пользователи воспринимают контент, отображаемый в карусели, кластерами по несколько элементов. Если человек не нашел интересующую его тему, он нажимает кнопку прокрутки, чтобы просмотреть новый контент. Если в ручном режиме прокрутки карусель отображает только один новый элемент, это приводит к потере времени.

При ручной прокрутке карусели должен меняться весь ряд.

- Отсутствие указателей прогресса
Пользователь хочет знать, сколько контента он уже просмотрел и сколько осталось. Поэтому в каруселях должны быть указатели прогресса.

- Бесконечная прокрутка
Пользователи не любят прокручивать карусель бесконечно. Поэтому при завершении просмотра кнопка навигации должна становиться неактивной.

Как вместить все необходимое в шапку сайта
Обычно шапка сайта включает логотип, кнопки меню, блок регистрации и авторизации и поле для поиска. Хедер занимает часть страницы, отнимая место у контента. Воспользовавшись рецептами ниже, вы сделаете шапку более компактной без потери функциональности и визуальной привлекательности:
- Используйте эластичное поле поиска

- Объедините кнопки регистрации и авторизации

- Поместите логотип на панель навигации

- Радикальный способ: спрячьте кнопки навигации

- Используйте эффект рыбьего глаза

Как сделать вертикальное меню удобным
Вертикальное меню удобно тем, что дизайнер может поместить в него сколько угодно ссылок. Пользователь может прокрутить страницу, чтобы увидеть элементы, расположенные в нижней части вертикального меню. Однако это справедливо только в том случае, если пользователь ищет что-то конкретное. Иначе он просто не прокручивает страницу.
Чтобы решить эту проблему, оставьте в вертикальном меню только ссылки первого порядка. Ссылки второго порядка должны отображаться по клику.

Внешние ссылки должны открываться в новой вкладке браузера
Внутренние ссылки должны открываться в существующей вкладке, а внешние в новой. Во-первых, это удобно для пользователя. Во-вторых, это удерживает пользователя на вашем сайте.

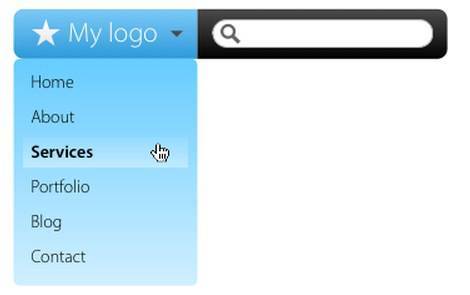
Объединяйте выпадающее меню
Стандартное выпадающее меню может запутать пользователя. Он вынужден выбирать каждую категорию и изучать ссылки второго порядка. Объединенное выпадающее меню отображает все элементы второго порядка при нажатии на любую категорию. Это делает навигацию более удобной.

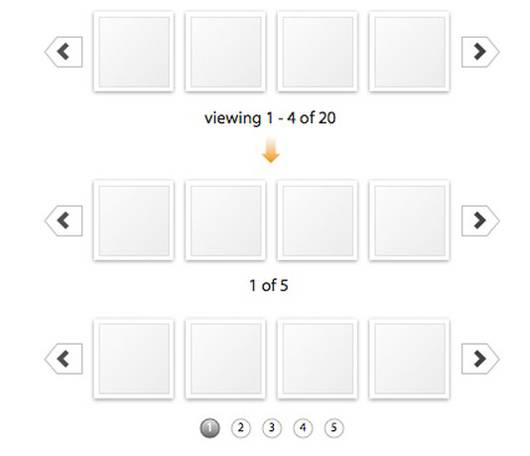
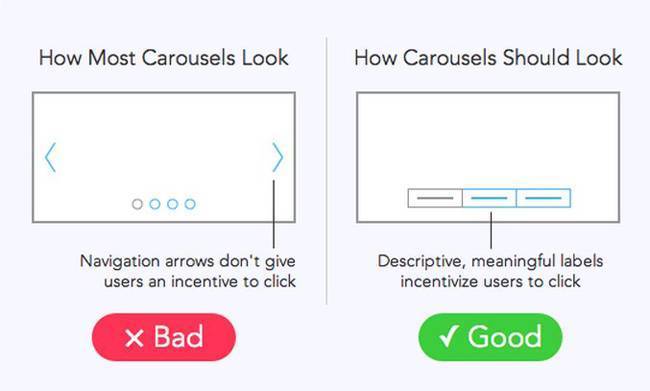
Карусель должна иметь удобную навигацию
Средний CTR контента, отображаемого с помощью каруселей, составляет 1 %. Это слишком низкий показатель, так как карусели обычно являются наиболее визуально привлекательными элементами на главных страницах.
Проблема заключается в меню каруселей: оно часто бывает неудобным и малоинформативным. Элементы навигации должны быть большими, а пользователь должен знать, какой контент он выбирает.

Автоматический режим — главный критерий качества навигации
Если пользователи не задумываются, как найти необходимый раздел сайта, значит, вы сделали хорошее меню. Чтобы помочь посетителям путешествовать по ресурсу, выбирайте верный порядок главных и второстепенных элементов. Подумайте, какое меню подходит вашему ресурсу: вертикальное или горизонтальное. Сделайте шапку сайта небольшой и удобной. Используйте объединенное выпадающее меню, отображайте второстепенные элементы вертикального меню по клику.
По материалам сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-chast-3-kakoy-dolzhna-byt-navigatsiyatexterra.ru
Сайты с красивой навигацией | Beloweb.ru
И снова здравствуйте дорогие читатели beloweb.ru. Сегодня хочу Вам представить сайты у которых идеальная навигация. Как известно, что красивая и лёгкая навигация по сайту это один из ключей к успеху, а если она ещё и лёгкая, в которой пользователь сможет легко разобраться, это огромный плюс для Вашего ресурса! Вот несколько ресурсов, у которых реализована красивая навигация по сайту:
Простая и красивая навигация. При клике на элемент, меню плавно выезжает.
Отличный сайт, с замечательным оформлением и с классной навигацией, при наведении на которую плавно выплывает подменю.
Замечательная навигация с миниатюрами, которые подсвечиваются при наведении.
4. Don’t throw Batteries
Элегантное и простое меню.
Замечательная навигация и дизайн сайта. Особенно понравилась автоматическая смена фоновых изображений.
Красивая вертикальная навигация слева экрана.
Отличное сочетание цветов. Замечательная навигация с картинками, которые меняются при наведении.
Сайт для мам с лёгкой навигацией и замечательным оформлением.
Классное меню. При наведении плавно выезжает мощное подменю.
Простое и элегантное меню с плавной подсветкой.
Классная навигация с картинками.
Замечательный сайт с заблокированным сверху меню и отличным оформлением.
Очень интересная навигация, которая преследует Вас по всюду.
Горизонтальная навигация с изображениями.
Простой дизайн и такое же простое меню.
Прекрасный сайт с очень эффективным меню, которое имеет возможность прокручиваться вертикально и горизонтально.
Вкусный сайт с простой навигацией.
Простая навигация с картинками.
Интересная вертикальная навигация.
beloweb.ru
Удобная навигация мобильных сайтов: обзор основных элементов
Если вы только начинаете проектирование навигации на сайте, рекомендуем сначала прочитать статью про нее для десктопной версии сайта. Мобильная версия сайта — это уже второй шаг, продолжение основного этапа.
Для мобильных важно учитывать:
- Область экрана слишком маленькая для размещения большого объема информации или крупных элементов.
- Пользователь может делать что-то параллельно, поэтому хуже концентрируется на контенте и вряд ли будет разбираться в сложной навигации.
- Пользователь кликает пальцем (стилусы, увы, не прижились), поэтому будет промахиваться при клике по мелким элементам.
Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
-
Логотип и название компании. Идеально, если ваш логотип и есть название компании. Располагать лучше слева.
-
Бургерное меню (или сэндвич-меню) — «свернутая» версия горизонтального меню. Удобно тем, что представляет собой всего один символ, который легко поместить в шапке сайта. Пример:

-
Форма поиска. Можно разместить как в виде одного символа (знак лупы), так и текстом «Поиск». О том, какой должна быть форма поиска, мы рассказывали здесь.

Если на вашем сайте огромное количество товаров и посетители сайта часто используют поиск, то на Главной можно показать форму поиска целиком, но на других страницах лучше представить компактную версию.
Пример для Главной страницы:

И та же форма поиска на внутренней странице:

-
Ссылка на личный кабинет, если он есть. Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.

-
Номер телефона. Подойдет не для всех тематик сайтов, например, если у вас служба доставки или другой бизнес, в котором пользователи чаще всего звонят, то данная информация обязательна. Можно разместить как номер телефона полностью (если позволяет место), так и использовать общепринятую иконку в виде телефонной трубки.
-
Ссылка на корзину. Важный элемент для интернет-магазинов и сайтов, у которых предусмотрена корзина. Располагать лучше справа.
-
Ссылка на избранное и/или список сравнения. Если у вас есть на сайте такие разделы, то кратко укажите их.
Примеры компактных шапок сайта для вдохновения:




Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:

Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы. Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:

И еще более лаконичный пример:

-
Выделить популярные разделы в виде кнопок. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:

Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:

Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:

-
Кнопки соцсетей. Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
-
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:




Дополнительные элементы навигации
Не менее полезные элементы, но обязательны не для всех сайтов.
Хлебные крошки. Можно разместить в том же виде, что и для десктопной версии. Однако если названия страниц слишком длинные, стоит ограничиться ссылкой на предыдущий уровень вложенности.
Например, здесь можно вернуться в общую категорию «Техника для кухни»:

В отличие от десктопной версии можно не использовать, если у сайта небольшая вложенность (1-2 уровня).
Боковое меню. Как таковое в мобильное версии отсутствует, так как информацию лучше отображать в одну колонку. При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:

Но если подкатегорий слишком много, достаточно указать ссылки в бургерном меню.
Сортировки и фильтры. Лучше всего разместить в виде двух кнопок перед списком сайта, чтобы они не занимали много места и пользователю было легко их найти.
Пример размещения данных кнопок:

После клика блок с фильтрами раскрывается следующим образом:

Нижнее меню. Использовать стоит аккуратно, желательно не закреплять шапку сайта. В нем можно разместить популярные функции, например, отправку письма, звонок менеджеру, запись на прием, добавить в корзину и др., но не более 3-4 кнопок. Такое меню позволяет пользователю быстрее совершить целевое действие.

Меню может отображаться не на всех страницах и содержать всего одну кнопку, например, на страницах товаров как правило это кнопка добавления товара в корзину:

Итоги
Мобильная версия сайта — это упрощенная версия основного сайта, отображающая основные функции. Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Внимательно отнеситесь к организации мобильной навигации, а понадобится помощь в проектировании или оценке удобства сайта, наши специалисты всегда готовы помочь.
P.S. Проверить свой сайт на адаптивность под мобильные можно на этой странице.
1ps.ru











