Как изменить настройки — Виджет. Помощь
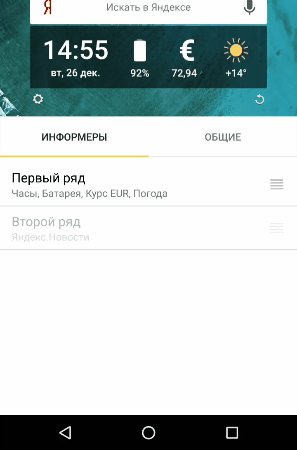
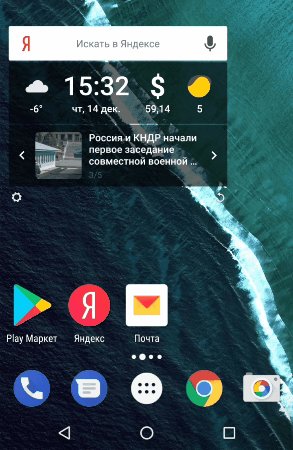
По умолчанию Виджет показывает поисковую строку и четыре информера. Доступные информеры: «Батарея», «Новости», «Курс EUR», «Курс USD», «Погода», «Пробки» и «Часы».
Вы можете изменить настройки Виджета. Если значок настроек не отображается, увеличьте высоту Виджета.
- Изменить размер Виджета или добавить ряд информеров
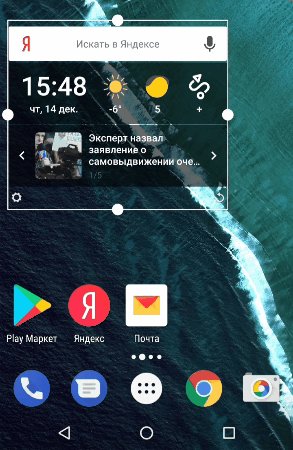
Нажмите и удерживайте Виджет пару секунд.
Отпустите Виджет — вокруг него появится рамка.
Переместите края рамки — размер и положение Виджета изменятся.
Чтобы закрепить Виджет, нажмите на свободную область экрана.
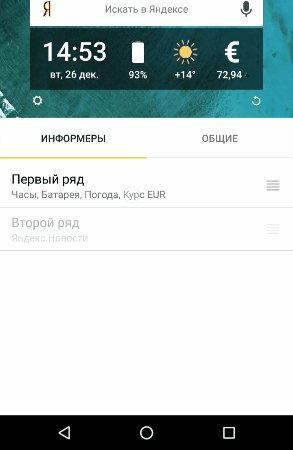
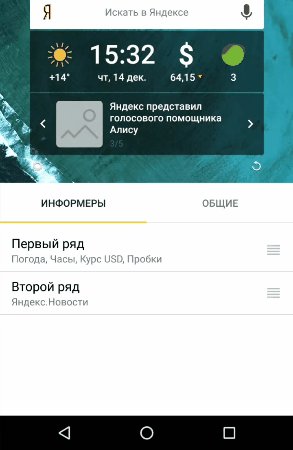
- Слева под Виджетом нажмите .
Нажмите ряд с информерами.
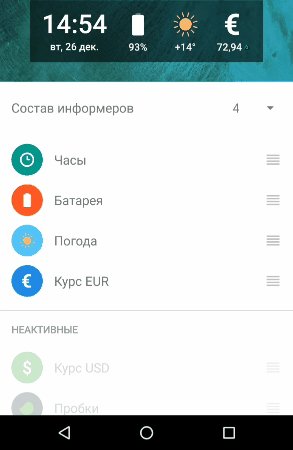
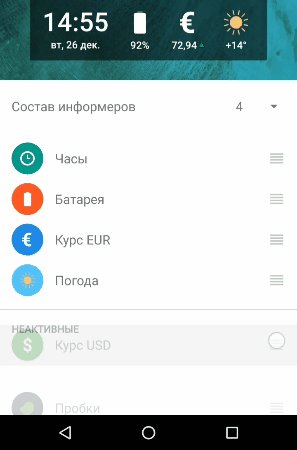
- Нажмите значок
 и выберите количество информеров.
и выберите количество информеров. - Слева под Виджетом нажмите .
Нажмите ряд с информерами.
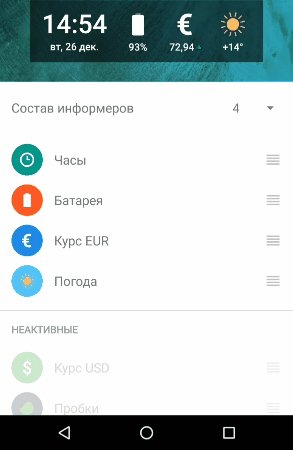
- Удерживая значок
 , переместите информер вверх или вниз.
, переместите информер вверх или вниз. - Слева под Виджетом нажмите .
Нажмите ряд с информерами.
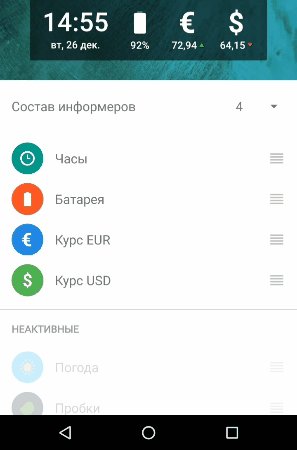
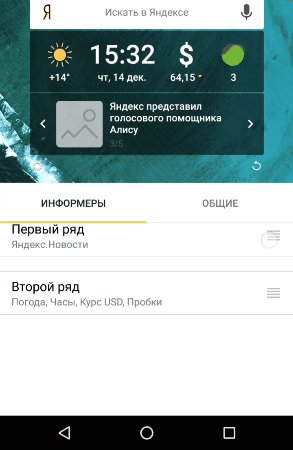
- Удерживая значок
 , переместите информер из списка Неактивные в список Состав информеров.
, переместите информер из списка Неактивные в список Состав информеров. - Слева под Виджетом нажмите .
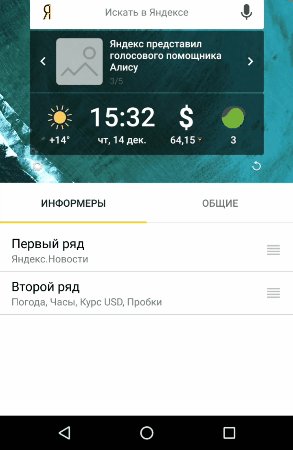
- Удерживая значок
 , переместите ряд вверх или вниз.
, переместите ряд вверх или вниз. - Слева под Виджетом нажмите .
Перейдите на вкладку Общие.
С помощью ползунка установите степень прозрачности фона.
- Слева под Виджетом нажмите .
Перейдите на вкладку Общие.
Нажмите Настройки поиска.
В пункте Сохранять историю запросов передвиньте ползунок влево.
- Слева под Виджетом нажмите .
Перейдите на вкладку Общие.
В пункте Актуальные запросы передвиньте ползунок влево.
- Слева под Виджетом нажмите .
Перейдите на вкладку Общие.
Нажмите Регион.
Отключите опцию Автоматически.
Введите название города или выберите нужный из списка.




На основе истории запросов формируются персональные поисковые подсказки. Если вы захотите обратиться к Яндексу с тем же запросом, вам не придется его снова набирать.
Чтобы отключить сохранение истории запросов:
Чтобы удалить запрос из поисковых подсказок, нажмите рядом с ним «крестик» или смахните его влево.
Отключить показ актуальных запросовАктуальные запросы — это поисковые запросы, которые чаще всего задают пользователи Яндекса в настоящее время. Такие запросы отображаются в поисковой строке и обновляются каждый час.
Чтобы перейти к результатам поиска по актуальному запросу, нажмите на него, затем нажмите Найти.
Чтобы отключить показ актуальных запросов:
По умолчанию местоположение определяется автоматически. Вы можете изменить настройки и указать город вручную.
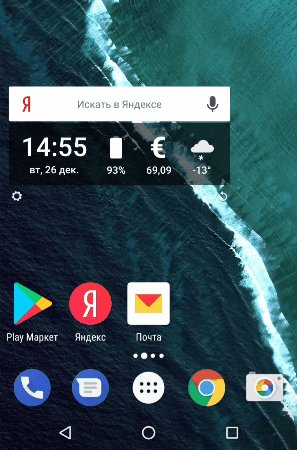
Чтобы закрыть настройки, нажмите значок  вверху экрана или кнопку «Домой» на корпусе телефона.
вверху экрана или кнопку «Домой» на корпусе телефона.
yandex.ru
Как найти и открыть виджеты на андроиде
Виджеты для андроид на андроиде 5.1, в андроид 6.0, андроид 7.0 и более ранних версиях представляют собой приложения, которые работают на рабочем столе.
В отличие от ярлыков приложений, вы можете запустить их, не открывая новое окно или левую сторону экрана.
Они могут быть очень востребованными, поскольку он предоставляет полезную информацию данных, но и ресурс устройства «жрут» прилично.
ПРИМЕЧАНИЕ: все картинки ниже сделаны на телефоне самсунг, поэтому с вашими могут в точности не совпадать.
Кстати, если ищете хорошие виджеты, рекомендую отличное — супер магическое приложение — узнать о нем и скачать можете здесь.Где находятся виджеты в андроид и как их найти.
Вам незачем искать место где они находятся – достаточно просто добавить их на экран.
Это делается очень просто быстро (как смотрите раздел ниже) как и их полное удаление.
Как добавить виджет на главный экран
Если вы хотите начать его использовать, вам нужно добавить их на главный экран телефона андроид. Для этого используйте следующую процедуру
На рабочем столе, нажмите и удерживайте пустое место пока не появится новый вид. Там нажмите «Виджеты» на средней-нижней части экрана.
Из списка выберите который хотите добавить.
После обнаружения, нажмите и удерживайте или нажмите и отпустите (зависит от версии андроид и модели телефона) нужный требуемый, пока система не вернет вас к панели выбора.
Теперь переместите мини приложение в нужное место и отпустите его на главном экране – для этого нажмите на него.
Как настроить размер виджета на главном экране
Виджеты имеют размер по умолчанию, но вы можете настроить размер в зависимости от потребностей. Для этого используйте следующую процедуру.
Когда найдете требуемый, нажмите и удерживайте значок, пока не появятся четыре границы.
Вы можете изменить размер виджета просто перетаскивая рамку к краю экрана.
Перетащите виджет в кадр внутренней части чтобы уменьшить размер путем перетаскивания его с краем увеличения или уменьшения размера.
Как переместить виджет на главном экране
Вы можете перемещаться из одного места в другое, для этого используйте следующую процедуру.
Когда найдете требуемый виджет, нажмите и удерживайте значок, до появления четырех ребер.
Теперь можете перетащить его в требуемое место на главном экране. Отпустите, чтобы поместить его в нужном месте.
Как удалить виджет на главном экране
Когда найдете виджет, нажмите и удерживайте значок, пока на границах не увидите показа четырех ребер.
После показа границы значок, в верхней части экрана появится корзина или опция «Удалить» — перетащите его туда виджет, это его полностью удалит на главном экране.
vsesam.org
Настройка виджета сайта — Технологии Яндекса
Ограничение. Размер файла feed.json не должен превышать 50 КБ.
Файл feed.json содержит описание отображаемых на виджете нотификаторов и их текущих значений. Он автоматически загружается с сервера с заданной вебмастером частотой (по умолчанию — раз в 60 минут). Благодаря этому нотификаторы обновляются. Если в процессе загрузки сервер три раза подряд вернул некорректный ответ, значения нотификатора обнуляются.
Ограничение. Ответ на запрос feed.json по указанному в манифесте адресу должен иметь тип Content-Type: application/json.
Feed.json представляет собой JSON-файл следующей структуры:
{ "notifications": [ {"<имя значка 1>": <число>}, //описание 1 нотификатора, число — целое или с плавающей запятой (выводится до 2 знака после запятой). {"<имя значка 2>": <число>}, //описание 2 нотификатора. {"<имя значка 3>": <число>}, //описание 3 нотификатора. ], "refresh_time" : <частота загрузки файла feed.json, в мин, по умолчанию 60 мин> }
где атрибут имя значка принимает одно из предустановленных значений:
- bell — , предупреждения,
- earth — , записи в ленте новостей,
- friend — , запросы на добавление в друзья,
- message — , письма, личные сообщения,
- photo — , фотографии,
- chat — , мгновенные сообщения,
- cart — , покупки в корзине.
а атрибут число — это число непросмотренных сообщений выбранного типа. При создании файла рекомендуем проставить значение 0. В дальнейшем значение атрибута будет обновляться автоматически.
Цвет иконок определяется автоматически: если фон виджета темный, то цвет нотификатора будет светлым, и наоборот.
Ограничение. На виджете отображается не более трех нотификаторов. Если в файле feed указано больше трех нотификаторов, выводятся первые три.
yandex.ru
Настройки виджета — Технологии Яндекса
Примечание. Типы настроек задаются в атрибуте type тега preference.
Текстовое поле ввода. Соответствующий HTML-код в форме настроек:
<input type="text" />Значение по умолчанию: пустая строка (если не задано иное значение по умолчанию в атрибуте defaultValue).
Бинарный флаг. Соответствующий HTML-код в форме настроек:
<input type="checkbox" />Допустимые значения:
Переменная, которая явно НЕ отображается на форме настроек. Соответствующий HTML-код в форме настроек:
<input type="hidden" />
Переменная может быть использована для хранения значений, которые обрабатываются, например, с помощью JS API.
Раскрывающийся список. Элементы списка указываются во вложенных тегах option. Тег option имеет единственный атрибут value, в котором указывается значение соответствующего пункта списка (для программной обработки):
<preference name="months" type="list" defaultValue="1">
<option value="1">Январь</option>
<option value="2">Февраль</option>
<option value="3">Март</option>
...
</preference>Значение по умолчанию задается в атрибуте defaultValue тега preference как одно из значений, указанных в атрибутах value для элементов списка. Если атрибут defaultValue не указан или содержит несуществующее значение, значение по умолчанию считается неопределенным.
Соответствующий HTML-код в форме настроек:
<select name="months">
<option value="1">Январь</option>
<option value="2">Февраль</option>
<option value="3">Март</option>
...
</select>Раскрывающийся список с географическими названиями из географической базы Яндекса. Например:
<preference name="allCities" type="geo" label="Регион:"/>В форме настроек отображается в виде элемента «геосаджест»:
Список с возможностью выбрать несколько значений. Элементы списка указываются во вложенных тегах option. Значения элементов, которые используются для программной обработки, указываются в атрибутах value:
<preference name="somename" type="multi" label="choose something" defaultValue="1,2">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</preference>В форме настроек отображается в виде двух списков: слева ― доступные значения, справа ― выбранные значения.
Значение по умолчанию задается в атрибуте defaultValue тега preference в виде перечисленных через запятую значений атрибутов value. Если атрибут defaultValue не указан или содержит несуществующее значение, значение по умолчанию считается неопределенным.
Текст элемента списка может быть указан следующими способами:Перечисленные способы эквивалентны:
<preference name="somename" type="multi" label="choose something" defaultValue="1,2">
<option value="1">One</option>
<option value="2" label="Two"/>
<option value="3">Three</option>
</preference> Приведенный пример списка выглядит в форме настроек следующим образом:
Список поддерживает группировку с помощью тега group. В атрибуте label тега group указывается название группы элементов:
<preference name="somename" type="multi" label="choose something" defaultValue="3,6">
<group label="FIRST">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</group>
<group label="SECOND">
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
</group>
</preference>Приведенный пример списка выглядит в форме настроек следующим образом:
Если первый элемент списка не входит в группу, группировка всего списка автоматически отключается.
<!--Список в форме настроек будет без группировки элементов-->
<preference name="somename" type="multi" label="choose something" defaultValue="2,4">
<option value="1">One</option>
<group label="FIRST">
<option value="2">Two</option>
<option value="3">Three</option>
</group>
<group label="SECOND">
<option value="4">Four</option>
<option value="5">Five</option>
</group>
</preference>Приведенный пример списка выглядит в форме настроек следующим образом:
yandex.ru
Как добавить виджет на экран (рабочий стол) Андроид
Виджеты являются одной из уникальных функций операционной системы Android. Ведь виджетов, которые можно было бы добавить на экран нет даже на iPhone. В этой статье вы узнаете, как добавить виджет на экран Android и как его потом удалить.В зависимости от версии Андроид, которая установлена на вашем смартфоне, процесс добавления виджетов на рабочий стол может сильно отличаться. Кроме этого, есть отличия в разных оболочках. В стандартной оболочке Андроид виджеты могут добавляться совсем не так как в оболочке от какого-нибудь условного Самсунга. В общем, описать все возможные варианты в рамках одной статьи просто невозможно. Поэтому мы рассмотрим только несколько самых распространенных способов.
Если у вас смартфон со стандартной оболочкой от Андроид, то в большинстве случаев, для того чтобы добавить виджет на экран, нужно нажать на любом пустом месте рабочего стола и удерживать палец на экране до тех пор, пока не появится меню. Данное меню может выглядит по-разному, в зависимости от того, какая версия Андроида установлена на телефоне. Например, в старых версиях Андроид это выглядит примерно вот так:

Если у вас появилось такое меню, то вам нужно выбрать вариант «Виджеты» и после этого добавить нужный виджет на экран выбрав его в списке.

В более современных версиях Андроид после долгого нажатия на пустое место рабочего стола появляется вот такое меню. В котором можно выбрать «Обои», «Виджеты» или «Настройки».


Кроме этого в некоторых версиях Андроида список виджетов можно открыть через список приложений. Для этого нужно нажать на кнопку открывающую список установленных приложений (кнопка с точками внизу экрана).

И после того, как откроется список приложений, нужно сделать свайп влево для того чтобы перейти от списка приложений, к списку виджетов.

Чтобы добавить виджет на экран делаете тоже самое, что описано выше. Нажимаете на виджет и не отпуская палец переносите его на один из рабочих столов.
Если виджет надоел или вы добавили не тот виджет, то вы всегда можете удалить его с рабочего стола. Для этого нужно нажать на виджет и не отпуская панелец перетащить его на кнопку «Удалить». Обычно такая кнопка находится в верху или низу рабочего стола.
smartphonus.com
Как настроить виджеты в Яндексе

Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
Настраиваем виджеты в Яндексе
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения в версии Яндекса для ПК. Кроме этого, не так давно сервис в очередной раз изменил интерфейс настройки виджетов, убрав привычную для всех кнопку «Настроить Яндекс» и кнопки с шестеренками, позволявшие управлять виджетами. Разберем, что теперь доступно для настройки авторизованному пользователю Яндекс.
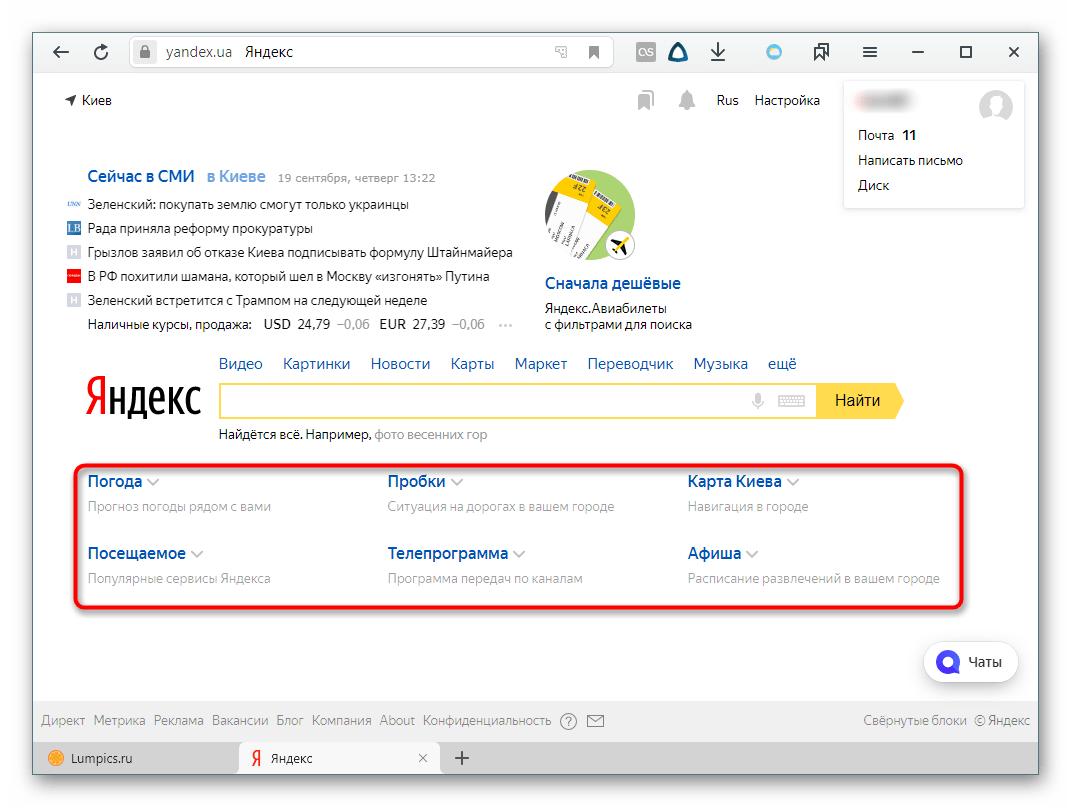
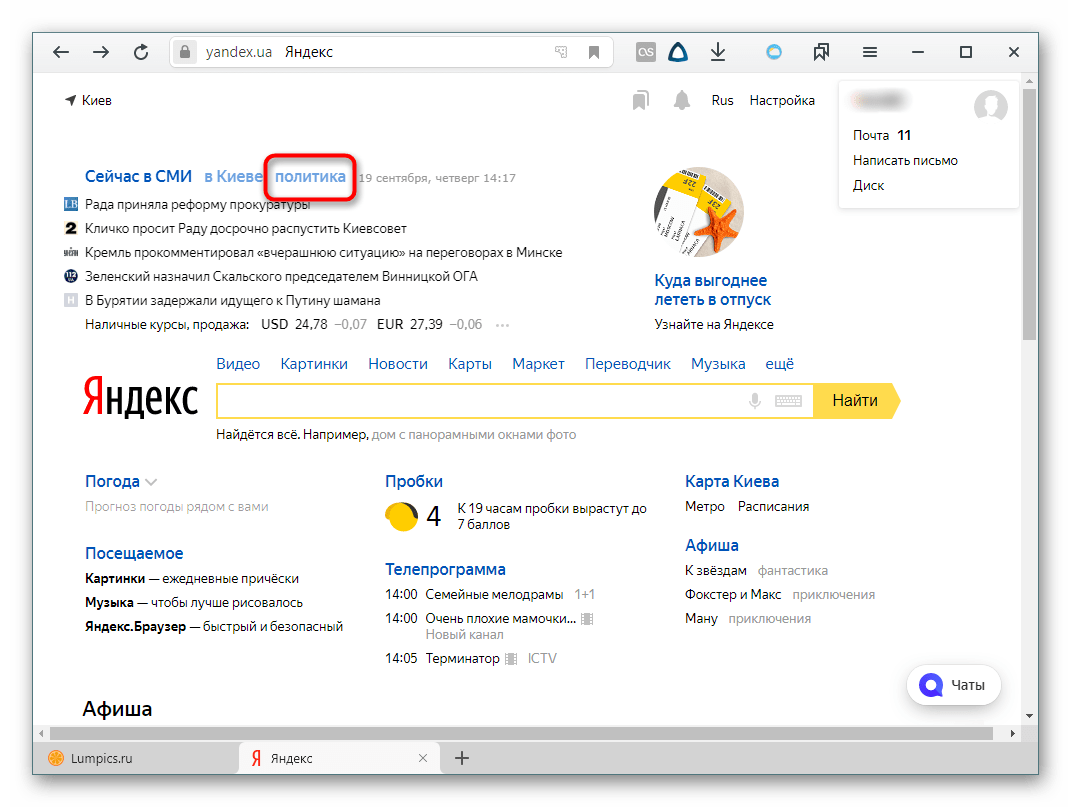
- Основные разделы можно скрыть через кнопку «Настройка» > «Настроить блоки», что расположена левее статистики о совершенном входе в аккаунт.
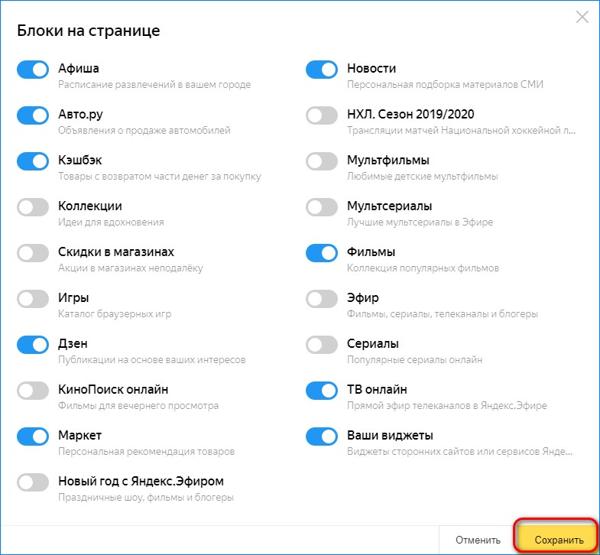
- На выбор вам будет предложено отключить видимость определенных элементов. Нажимайте на регуляторы не интересующих элементов, а в конце кликните на «Сохранить».
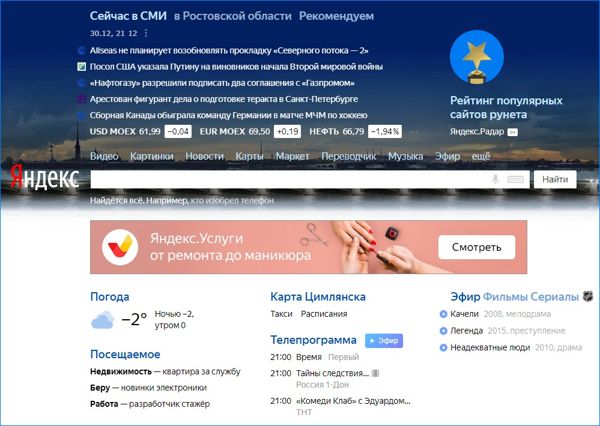
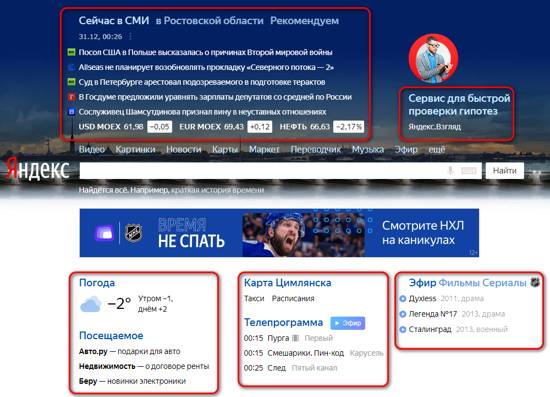
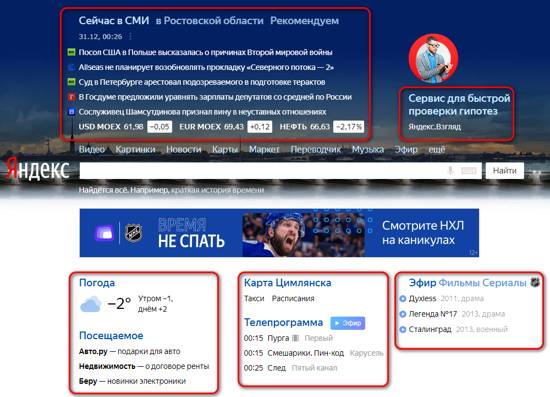
- Как видим, если отключить все, страница станет максимально минималистичной и вы сразу увидите нижнюю панель, которая находится в конце страницы, но обычно не видна из-за виджетов.


Но если для россиян их много, для граждан других стран доступных блоков может быть существенно меньше. Это легко объясняется ориентированностью преимущественно на страну, в которой изначально и был создан, развит Яндекс.


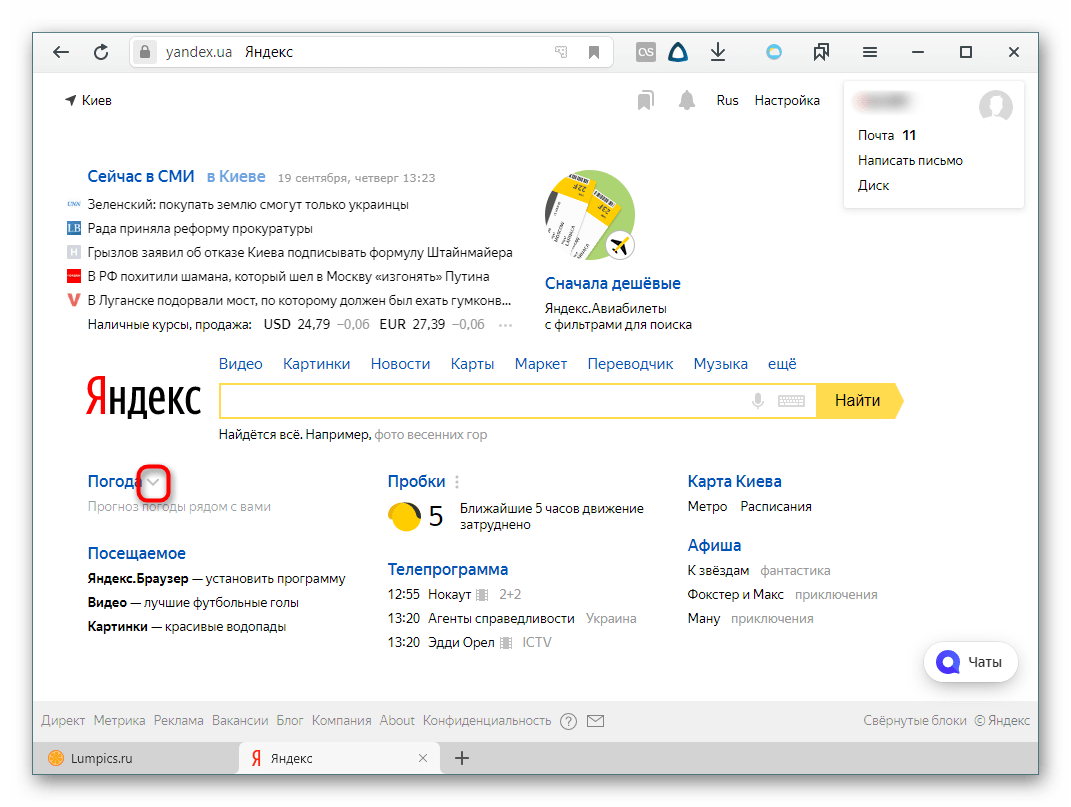
Теперь перейдем к настройке определенных виджетов. Для этого наводите на них курсором мышки, чтобы правее каждого виджета появилась иконка с тремя точками. Нажмите на нее, чтобы либо «Настроить», либо «Свернуть» блок.

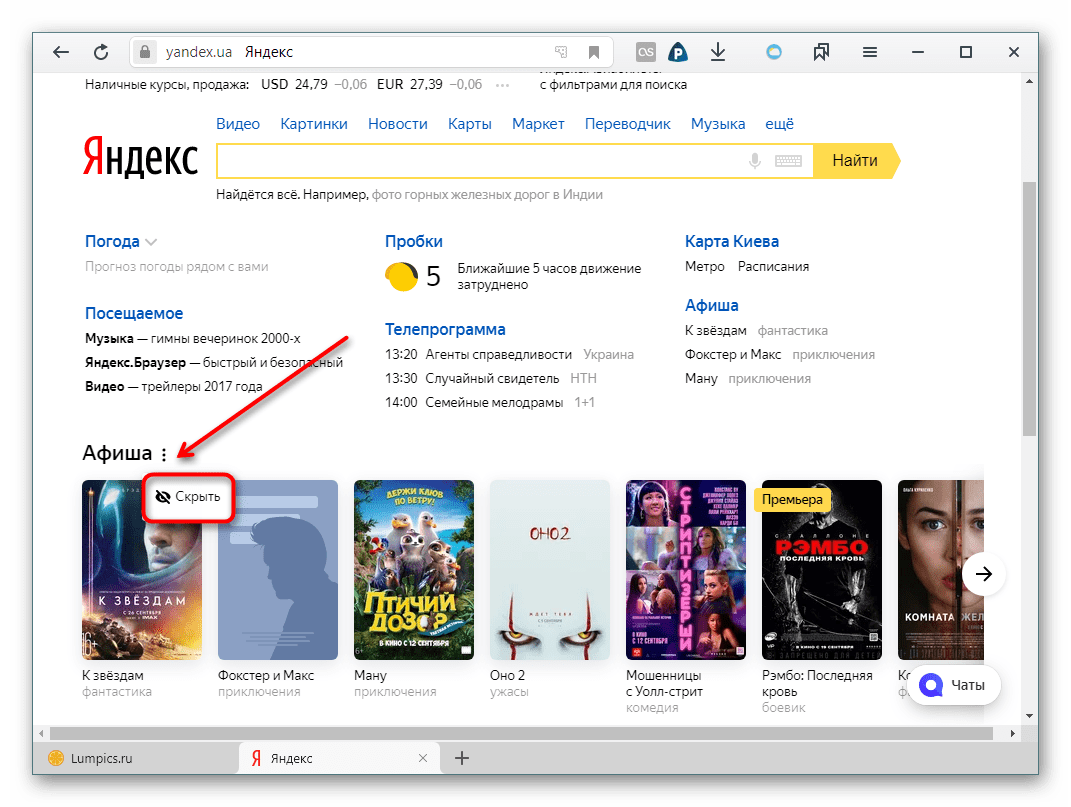
Свернутый блок будет выглядеть следующим образом. Его можно развернуть, нажав на кнопку-стрелку, указанную на скриншоте.

Полностью эти мини-блоки удалить нельзя, они просто останутся в свернутом состоянии.

Перемещать виджеты перетягиванием мышкой больше нельзя.
Основные блоки, которые отключаются через «Настройки», можно только «Скрыть». При этом вернуть их видимость можно обратными действиями, показанными в шаге 2 выше.

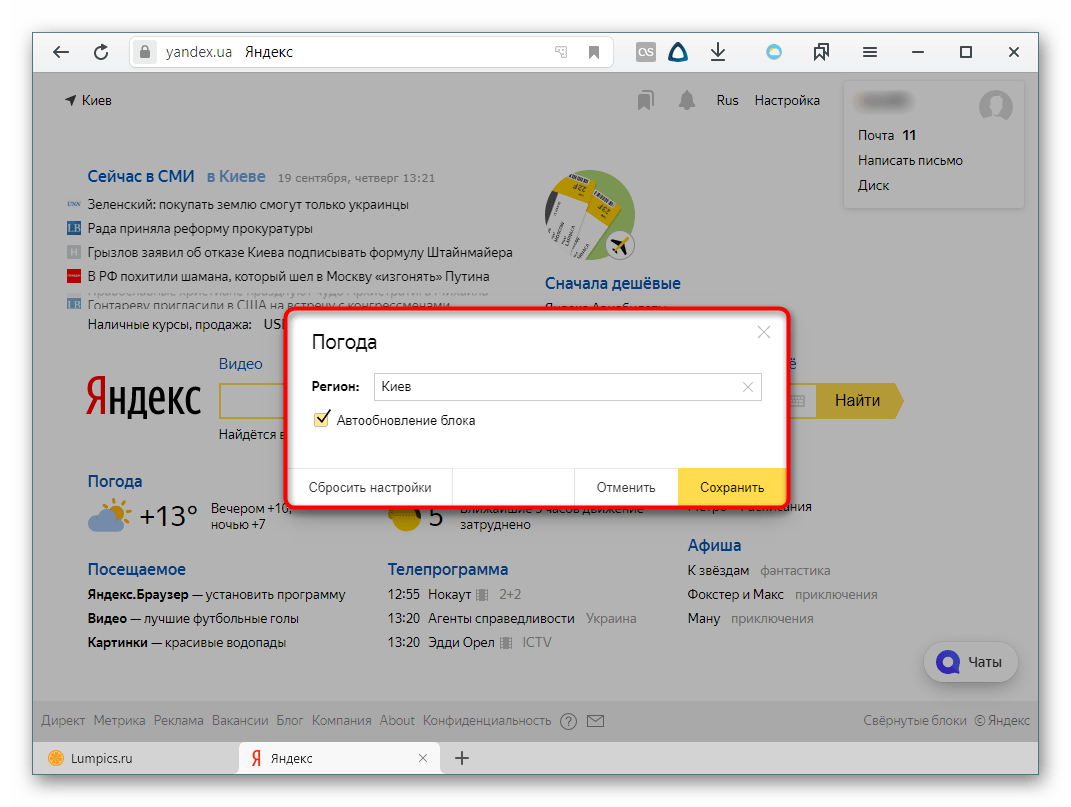
Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить». Можете также отключить автоматическое обновление данных (не рекомендуется).

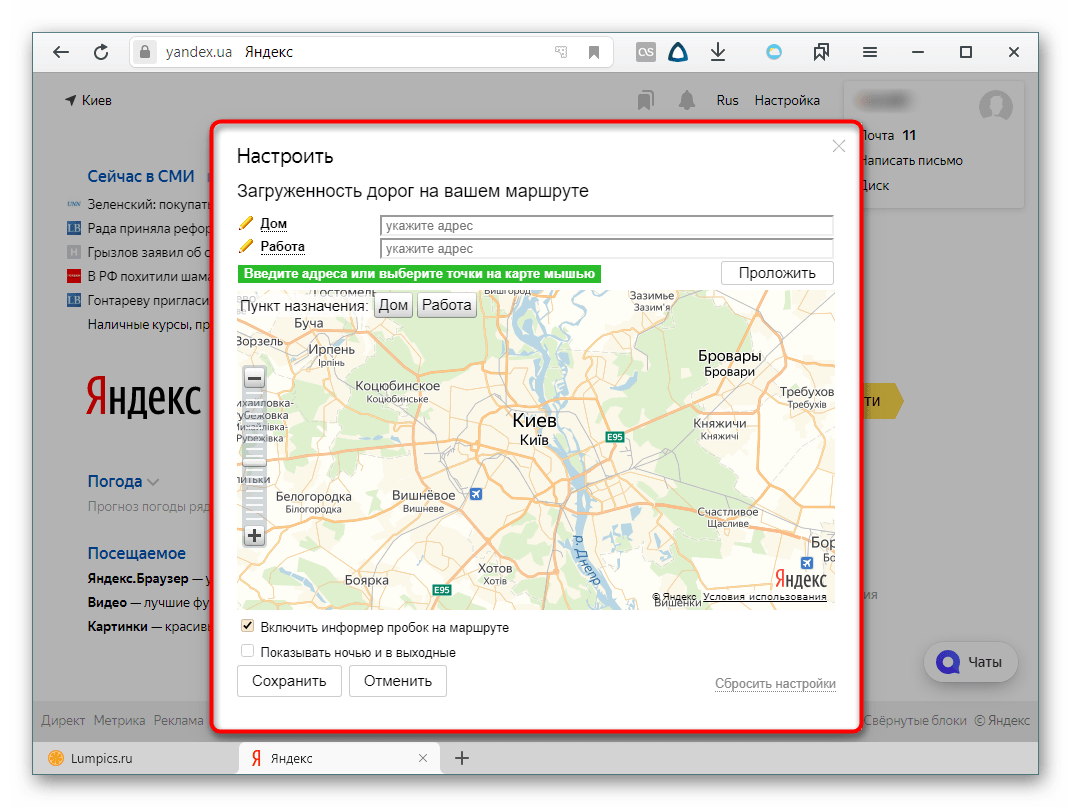
Пробки
Изначально отображается общая загруженность города транспортом в виде балловой оценки, но пользователь в настройках может указать маршрут из точек А и B (по умолчанию дом-работа, но названия можно изменять кликом по слову). Сперва вводите два адреса или указываете их точками на карте, прокладываете путь и выбираете пункт назначения (дом или работа). Дополнительно можете поставить галочку отображения этой информации ночью и в выходные.

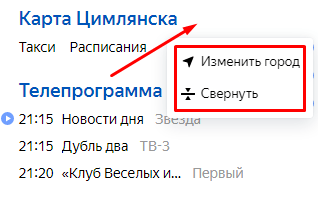
Карта
В настройках есть возможность указать лишь город, который при этом изменяется в настройках всего Яндекса, а значит другая информация типа тех же пробок, данных о метро, пригородном и междугородном транспорте будет основываться на выставленном вами городе.

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. В настройках выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить». Выбирать много ресурсов не имеет смысла, так как отображаются только три доступных. При обновлении страницы этот список меняется, если выбрано больше трех сервисов, но удобство такого способа перехода на другие продукты Яндекса спорный.

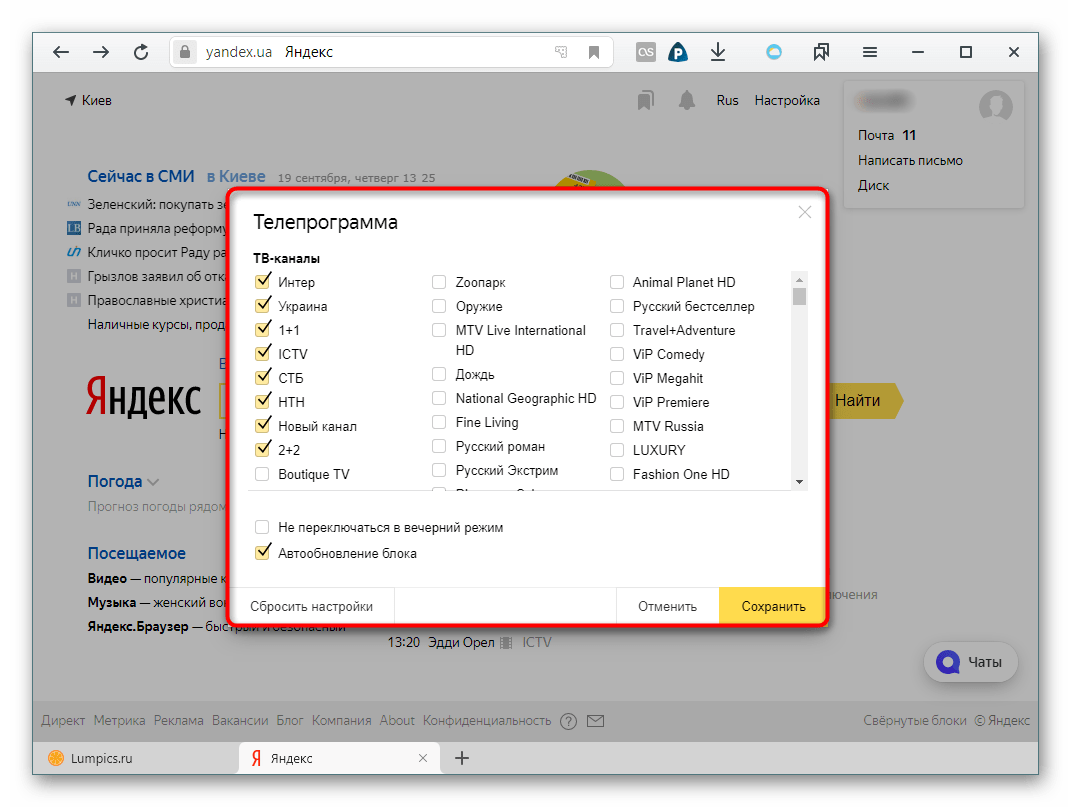
Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, отметьте на свое усмотрение отмену перехода в вечерний режим, для закрепления нажмите «Сохранить». Опять же будет показано не более трех результатов.

Постоянные пользователи помнят, что раньше результатов было больше трех, но сейчас все блоки существенно уменьшили с целью минимизации страницы. Полную версию телепрограммы и других виджетов можно получить, кликая на их название, которое работает и как ссылка на отдельную страницу.
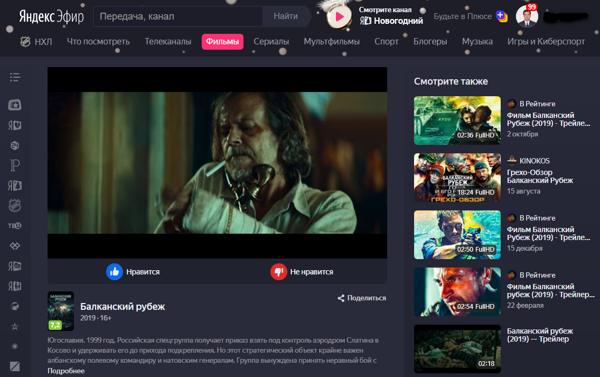
Эфир/Афиша
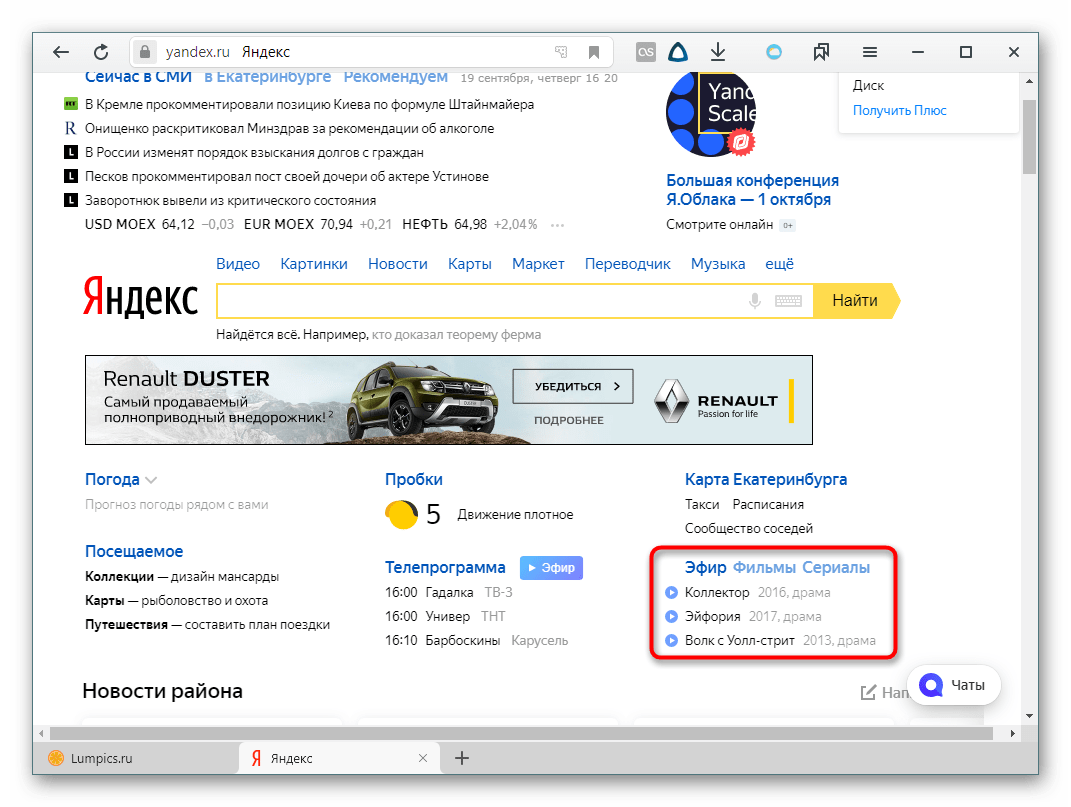
Для граждан России последний блок называется «Эфир», который отображает расписание и позволяет быстро перейти в фирменный сервис «Яндекс.Эфир». Отсюда же сразу можно попасть в раздел с фильмами и сериалами. Настроек тут нет.

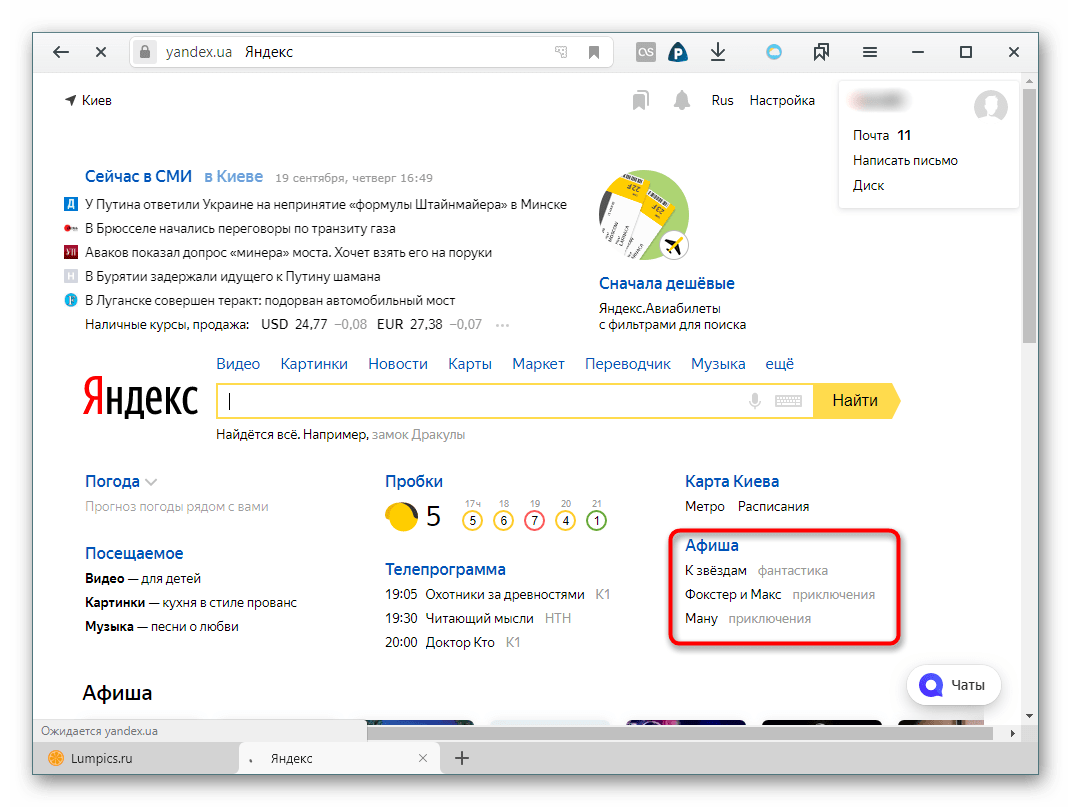
У граждан других стран вместо этого отображается мини-версия афиши, предназначенная для тех, кому не хочется просматривать эту информацию в виде большого блока с картинками, а просто интересны транслируемые фильмы и их жанр. Настроек не имеет.

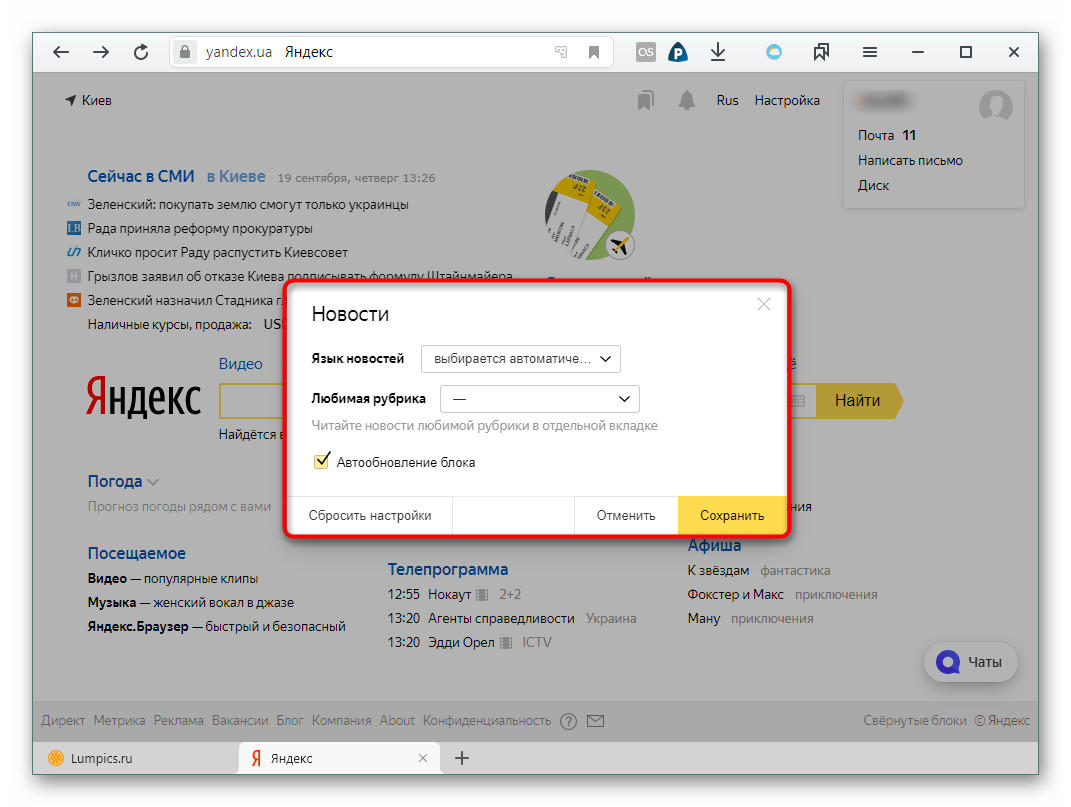
Новости
Блок новостей, который находится на самом верху страницы, также успешно настраивается и сворачивается. Юзер может поменять язык, на котором отображаются новости (только при условии, что его местоположение не Россия), а также выбрать любимую рубрику.

Последняя появится в виде отдельной ссылки, и если щелкнуть по ней, откроется новая страница со всеми новостями на эту тематику.

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем сэкономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как Добавить Виджет На Страницу Яндекс Главную и Настроить
Добрый день, друзья. Как настроить виджет на страницу Яндекс? Yandex — это довольно большой портал, посещаемый за день миллионами человек. Создатели данного поисковика проявляют заботу о своих посетителях, давая возможность каждому человеку подстроить главную страницу под нужды конкретного пользователя.
Проводим настройку гаджетов в Яндекс


Часть настроек своих функций и добавления гаджетов компания Яндекс приостановила на некоторое время. Но, главные блоки с информацией эта компания оставила настраиваемыми на компьютере. Также, совсем недавно Яндекс поменял настройки гаджетов, удалив кнопочку «Настроить Яндекс» и различные шестерёнки, которые позволяют заниматься управлением данных виджетов. Давайте рассмотрим, что осталось доступным для настроек человеку, который авторизовался в этой системе.
- Попробуем убрать главные разделы, применив строчку «Настройка», расположенная справа в углу, у нас появляется ниспадающее меню, в нём мы выбираем «Настроить блоки»;


- В открывшемся окошке нам на выбор Яндекс предлагает набор виджетом. Внимательно их осматриваем, и выбираем понравившиеся. Затем, нажимаем на кнопочку «Сохранить»;


- По поводу данных функций, для граждан России их на порядок больше. В прочих странах меньше. Это можно объяснить тем, что данный поисковик имеет основную ориентированность на Россию;


- Если же выключить все данные виджета, главная страница Яндекса будет выглядеть «Минималистично». На ней вам сразу станет видна панель внизу, находящаяся в самом конце. В обычном же состоянии её не видно из-за гаджетов;


- Сейчас мы будем в настройках части гаджетов производить свои изменения. Чтобы это сделать, наведём на определённых виджет курсор. Затем, в правой части нужного гаджета возникает иконка. Кликнем немного правее неё для того, чтобы потом провести настройку блока, или его свернуть. Стрелкой я показал место, где я кликнул мышкой;


- Блок, на котором мы кликнули свернуть, будет смотреться как на скриншоте. Если вы решите его заново развернуть, вам нужно кликнуть по тому же месту, по которому вы кликнули ранее. Давайте это рассмотрим на виджете погоды. Обычно он выглядит вот так.

 Если же мы его свернём, он будет выглядеть так;
Если же мы его свернём, он будет выглядеть так;

- Если вы решили до конца убрать данные блоки, они не исчезнут, а сохранятся в свёрнутом виде;
Виджет Погода
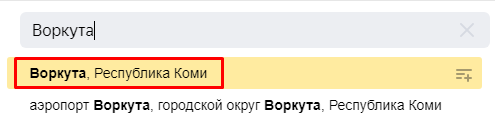
Если вы желаете, чтобы данный виджет показывал погоду именно в вашем городе, нужно кликнуть по её ссылке. В новом окошке, в поле «Город или Район» вводим название вашего населённого пункта. Во время ввода появляется название нескольких городов, выбираем свой и нажимаем «Ввод». Теперь на главной странице будет погода именно вашего города.


Пробки
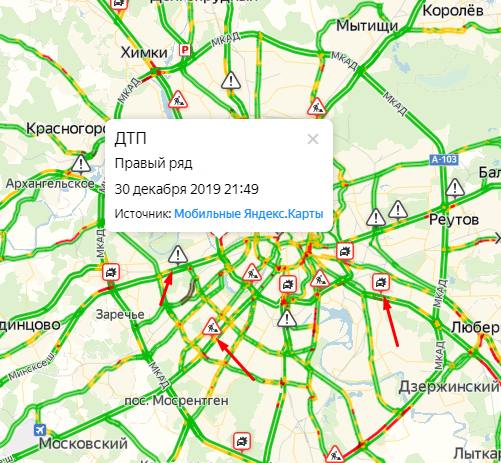
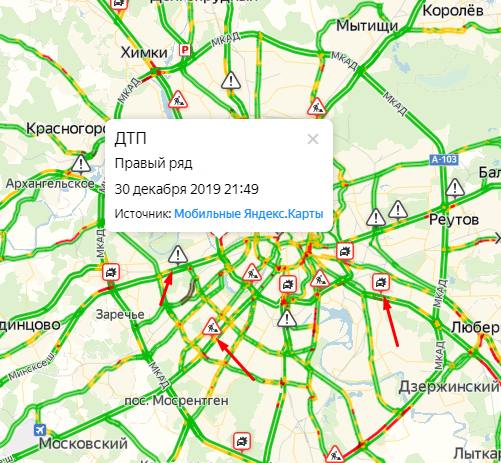
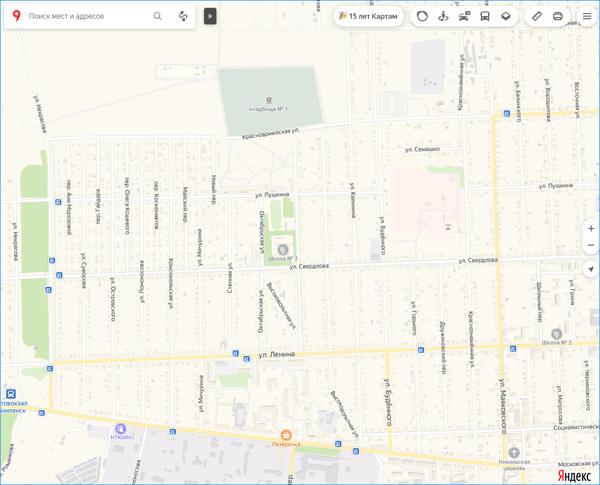
Данный виджет нужен, чтобы определить, какова загруженность дорог в вашем городе. Для этого, кликнем по данной ссылочке. У нас откроется окошко с картой города. На этой карте вам Яндекс.Карта покажет, в каких местах сейчас пробки, например, из-за ДТП. Яндекс показывает это в виде дорожных знаков. Если вы кликните по одному из них, вы узнаете, где именно это случилось. В моём городе пробок нет поэтому я показываю на примере Москвы.


Карты
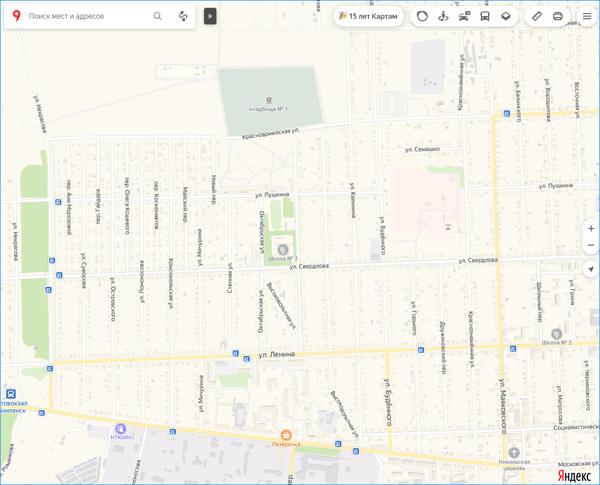
Пройдя по данной ссылке, вы попадёте в Яндекс.Карты вашего города. Карту можно уменьшать, крутя колёсико от себя, и увеличивать, крутя на себя. В данном окне будет показана информация именно о вашем городе. Если у вас нет пробок, или метро, то и подобной информации вы не увидите.


Посещаемое
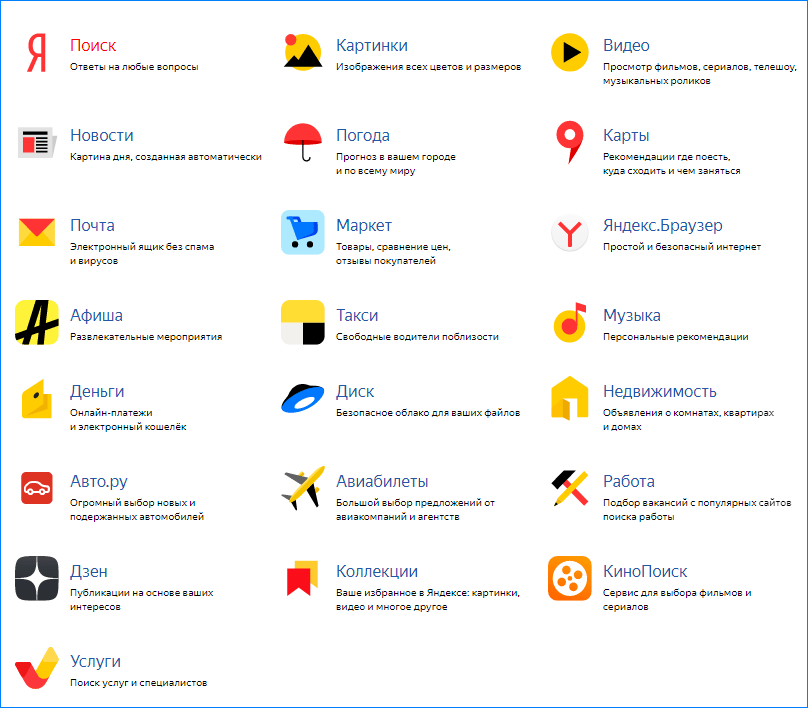
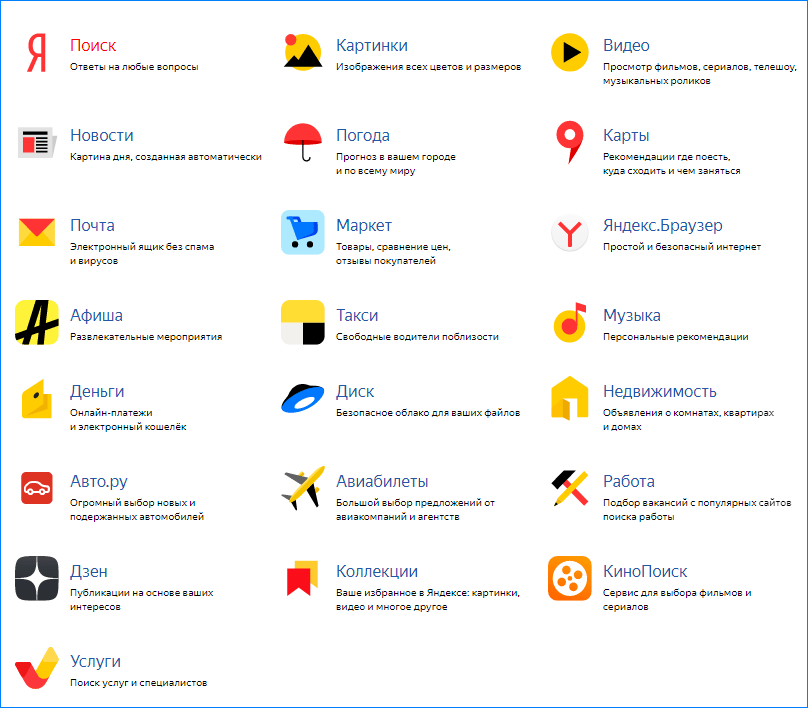
Данный гаджет сообщает вам, какие запросы люди больше всего вводили в этоту поисковую систему. Делает он это с помощью ярлыков. Вверху расположен 22 самых популярных запроса. Если вы кликните по одному из этих запросов. То получите более подробную информацию о нём.


Кроме этого, внизу находится страница «Все сервисы». Кликнув по выбранному, вы узнаете нужную вам информацию.


Телепрограмма
Данный гаджет можно просмотреть так, как до этого вы просматривали прежние. Заходим по ссылке и выбираем нужный канал и нужную передачу (фильм). В новом окошке можно узнать более подробную информацию об этой программе.


Эфир Фильмы Сериалы
Все три слова работают как отдельные ссылки. К примеру, войдя в эфир, мы увидим предложения Яндекса, какие фильмы (передачи) можно посмотреть. Тоже относится и к фильмам с сериалами. Я не люблю смотреть фильмы через Яндекс. Слишком много рекламы. Перед просмотром любого фильма, вам нужно посмотреть рекламу 20 секунд, а потом скорее всего, если вы не успели нажать «Убрать рекламу», ещё 20 секунд. В процессе просмотра также будет много рекламы от Яндекса.


Новости
Эту ленту новостей, находящихся внизу страницы, легко можно просматривать, нажимая на стрелки «Вперед – Назад». Когда вы выберите понравившуюся новость, нужно на неё нажать, и вы её увидите в отдельной странице. После этого, можно свободно её читать.


Это относится и к новостям из ленты Яндекс Дзен. Нажимаем на нужную новость, и читаем. Какие именно новости вам показывать из данной ленты, Яндекс узнаёт по вашим запросом из поисковика.


Над ссылками над поисковой строкой, я думаю, вам всё ясно. Выбираете понравившуюся, нажимаете на неё, и переходите в нужную страницу.


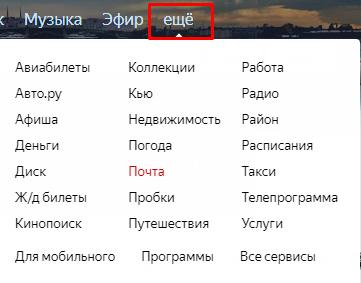
Также, там есть ссылка «Ещё». Нажимаем на неё, и выбираем страницы, которые не вошли в основной список.


Вывод: виджет на страницу Яндекс можете настроить самостоятельно, как вам нужно. При этом, замечу, что раньше настроек было больше. Скорее всего Яндекс решил больше доверять поисковым запросам, и из их данных настраивает ваши виджеты. С Наступающим Вас Новым Годом!
С уважением, Андрей Зимин 30.12.2029
Понравилась статья? Поделитесь с друзьями!
info-kibersant.ru


 и выберите количество информеров.
и выберите количество информеров. , переместите информер вверх или вниз.
, переместите информер вверх или вниз.